инструкция для пользователей конструктора сайтов «Нубекс»
Заголовок title, хоть и не отображается непосредственно на странице, имеет важное значение в продвижении сайта и используется в следующих целях:
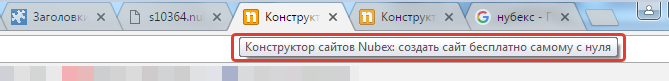
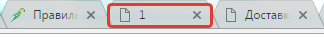
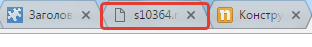
1. Для информирования пользователей о содержании страницы. Title-заголовок отображается во вкладке браузера и несет информацию о содержимом страницы и сайта в целом.

Title помогает пользователям ориентироваться в свернутых вкладках. Невнятный заголовок или его отсутствие может негативно отразиться на желании просматривать страницу. Посмотрите на скриншоты ниже: скорее всего, пользователь закроет вкладки с такими заголовками, даже не взглянув на содержимое страниц.


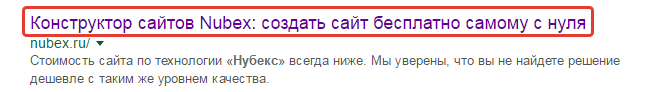
2. Для представления страницы в результатах поиска. Именно title используется поисковыми системами, когда формируется название ссылки на страницу сайта в списке выдачи.

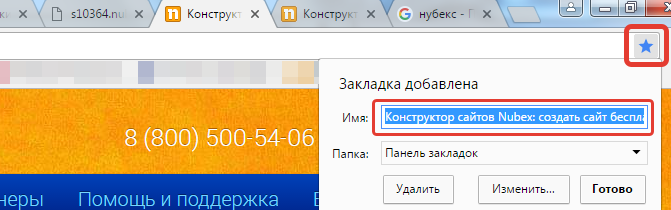
3. При сохранении страницы в избранное. Когда вы добавляете страницу в закладки, браузер автоматически сохраняет ее под именем title-заголовка.

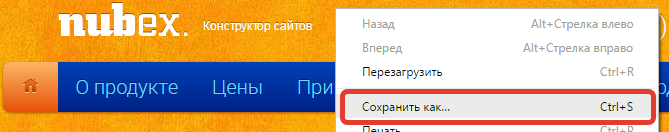
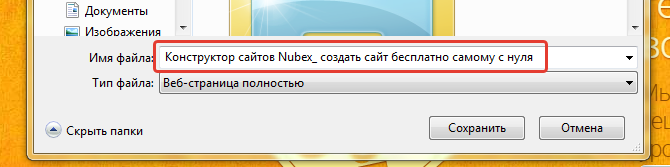
4. При сохранении веб-страницы на компьютере. Многие браузеры позволяют сохранять содержимое веб-страниц в виде файла на локальный компьютер. В качестве названия файла при сохранении тоже будет предложен заголовок страницы title.


В общем, значение title действительно сложно переоценить. Давайте разберемся, как правильно составлять заголовки для страниц вашего сайта.
Как изменить title заголовок страницы
В системе «Нубекс» предусмотрено два способа указать заголовок страницы: автоматически и вручную.
Способ 1. Заполнение title заголовка вручную
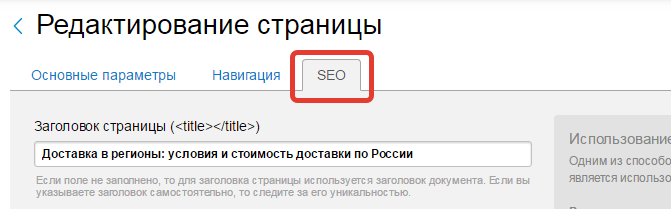
Чтобы прописать заголовок title, войдите в режим редактирования нужной страницы и откройте вкладку «SEO». Введите текст заголовка в соответствующее поле и сохраните изменения.

Советы по заполнению заголовка:
- Желательно, чтобы длина заголовка не превышала 60-100 символов: слишком длинное название отобразится не полностью, и заголовок может потерять информативность и привлекательность;
- Размещайте ключевые слова ближе к началу заголовка;
- Используйте меньше прямых перечислений ключевых слов и не злоупотребляйте их количеством: заголовок должен сохранить читаемый и осмысленный вид;
- Исключайте, по возможности, лишние символы ( = / ! ? * » : < > | + _ ). В некоторых браузерах они могут отображаться некорректно;
- Не вводите пользователей в заблуждение: заголовок должен соответствовать содержимому страницы. В противном случае посетитель, скорее всего, покинет страницу и вернется к поиску, а это негативно повлияет на позицию сайта в результатах выдачи;
- Не используйте редкие, сложные или иносказательные фразы — заголовок должен быть простым и понятным.
Способ 2. Автоматическое построение заголовка страницы
Если у вашего сайта богатая структура, продумывать title-заголовок для каждой страницы может быть довольно долгим и мучительным занятием. Есть другой выход: настройте автоматическое построение, и система будет «подклеивать» название сайта к заголовку страницы h2, тем самым формируя title.
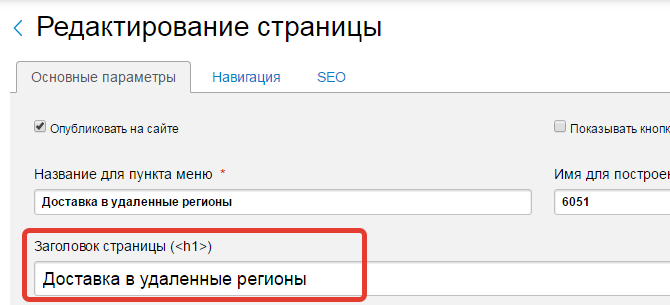
Поясним: создавая или редактируя страницы сайта, вы заполняли для каждой из них заголовок h2 (это тот заголовок, который отображается на сайте в начале страницы). В нашем примере h2 — это «Доставка в удаленные регионы».

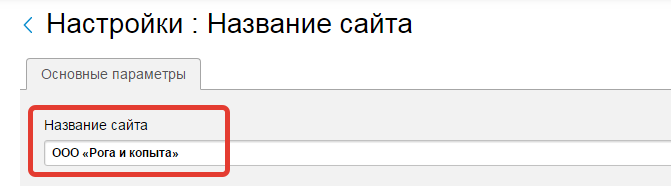
Также у вашего сайта наверняка есть название: при необходимости вы можете его отредактировать в разделе «Настройки» -> «Название сайта». В нашем примере сайт называется «ООО «Рога и копыта».

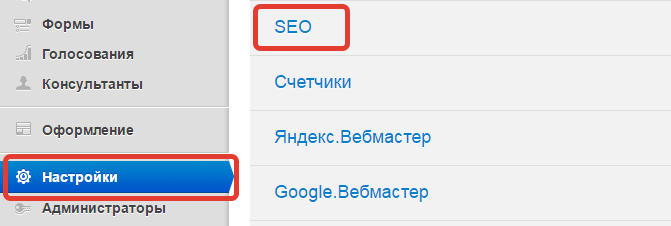
Вот из этих двух составляющих «Нубекс» может автоматически собирать title для каждой страницы. Чтобы настроить параметры построения заголовка, откройте раздел «Настройки» на панели управления и выберите пункт «SEO».

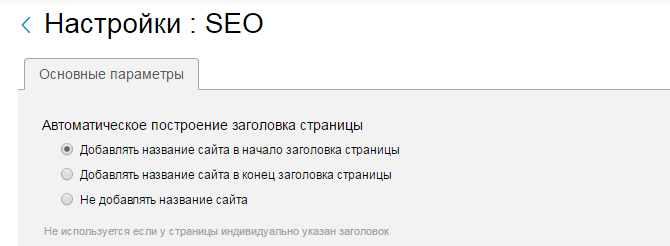
Определите, как будет составляться title-заголовок для страниц:
- Название сайта в начале заголовка. В нашем примере title будет выглядеть так: «ООО «Рога и копыта». Доставка в удаленные регионы»;
- Название сайта в конце заголовка. В нашем примере title будет выглядеть так: «Доставка в удаленные регионы. «ООО «Рога и копыта»;
- Без названия сайта. В этом случае title будет совпадать с заголовком h2. В нашем примере title будет выглядеть так: «Доставка в удаленные регионы».

Затем не забудьте сохранить изменения на странице.
Кстати, можно комбинировать автоматическое и ручное построение title. Например, для особенно важных страниц (для главной, каталога и пр.) продумывать заголовки самостоятельно, а для «технических» («Реквизиты», «Условия оплаты», «Контакты» и т.д.) оставить title, собранные системой. Если у страницы title указан индивидуально, автоматический заголовок не будет его «перебивать».
Тег HTML заголовок страницы как правильно заполнять
Тег <title> определяет заголовок HTML страницы. Этот тег не отображается на самой веб странице. Браузеры обычно выводят его как название вкладки. Также тег title используется поисковыми системами как заголовок сайта в выдаче.
Не путайте HTML тег <title> с глобальным атрибутом title — это разные вещи.
Элемент находится в <head> области страницы (подробнее про раздел head). Можно использовать только один тег title на странице.
Синтаксис
<title>Заголовок HTML документа</title>Содержимое тега заголовка <title> используется:
- как название вкладки в браузере;
- как название страницы при добавлении в Избранные или Закладки;
- как заголовок сниппета сайта в поисковой выдаче.
Атрибуты у тега title отсутствуют.
Пример использования <title> в HTML коде
<html>
<head>
<title>Заголовок страницы</title>
</head>
<body>
<!-- контент страницы -->
</body>
</html>Поддержка браузерами
Тег title в поисковых системах
Поисковые системы используют содержимое тега title страницы для построения заголовка сниппета сайта в выдаче.

Чтобы правильно заполнять тег <title> нужно учитывать следующие правила:
- Пишите внутри title только то, что соответствует содержанию страницы.
- Не пишите слишком длинные заголовки.
- Не стоит делать из заголовка перечисление ключевых слов.
- Ставьте наиболее важную информацию в начало заголовка.
Правильный тег <title> поспособствует поднятию позиции страницы сайта при ранжировании.
Многие CMS поддерживают автогенерацию <title> заголовка. Обычно при этом используется заголовок страницы <h2> и название раздела сайта (например, для страницы товара интернет магазина: название товара из h2 и категория товара). Хотя эта схема не является идеальной, ее использование оправдано во многих случаях.
Вот пример тега title для этой страницы (один из вариантов):
<title>Тег title HTML заголовок страницы - справочник HTML тегов Guru Weba</title>Мета тег Title — делаем заголовок Title эффективным по всем правилам
Заголовок страницы, который выводится через тег TITLE, пожалуй, самый важный пункт в оптимизации.


Ведь от качественно составленного тега title будет зависеть не только позиция в серпе, но и кликабельность вашего сниппета. Именно он в первую очередь бросается в глаза, когда мы что-то ищем в поиске. А если он содержит искомый нами запрос, то еще и подсвечивается жирным шрифтом. Поэтому надо уделить особое внимание при разработке и оптимизации тайтла.
Пример записи тега: «Title» ваш заголовок «Title»
Используем ключи в TITLE
Резонно будет написать самые важные ключи в теге title. Поисковики уделяют особое внимание содержимому этого тега. Причем чем ближе слово находится к началу заголовка, тем больше веса оно получает. Поэтому распределяйте ключевые слова по порядку важности, первые идут самые важные, дальше второстепенные и .т.д
Ни в коем случае не делайте банальный перечень ключевых запросов. Представьте, как он будет смотреться после этого в поиске. Тем не менее, надо все же постараться включить все важные кеи в тайтл. Даже сейчас, когда каждый школьник считает себя сеошником, встречаются страницы, на которых попросту отсутствует заголовок Title и в нем по умолчанию стоит «главная страница»
Смотрите ниже пример качественно составленного заголовка title.


А вот то, о чем я говорил выше, владелец сайта просто забил на заголовок для своего сайта.


Что интересно, через какое то время, зашел на этой сайт, что на скрине, смотрю появился нормальный заголовок. Видимо прочли эту статью)))
Вот еще один не очень удачный заголовок. Смотрится не презентабельно, начала нет.


Делайте тег TITLE уникальным
Старайтесь сделать такой title, который будет только на вашей странице и ни у кого больше. Это придаст ему и большей привлекательности и больше доверия со стороны ПС. Так как одинаковые тайтлы могут быть приняты за размноженные автоматическими программами. Смотрите пример.


Так же старайтесь не делать повторов одного и того же слова более чем два раза. Иначе title может быть расценен как спамный. Думаю понятно, что на каждой странице вашего сайта должен быть свой уникальный заголовок. Если у вас тайтлы и description будут одинаковые на разных страницах, то ПС вполне могут принять их за созданные автоматическими генераторами (так называемые говносайты). И конечно же выкинут их из индекса, если вообще проиндексируют.
Длинна тега Title
Очень желательно делать заголовок коротким. Таким, что бы он показывался полностью в выдаче. Поисковая система Yandex показывает в сниппете 70-80 знаков из title, а Google только первые 70 символов. Если заголовок длиннее указанных чисел, то он обрезается ПС и в конце и/или начале ставится многоточие. Соответственно если ключ находится в начале, то обрезается конец заголовка, а если он в конце тайтла, то обрезается начало. Второй случай особенно не красивый, и соответственно CTR у него будет гораздо ниже, чем у нормально составленного. Вот смотрите.


Перед тем как перейти к следующей статье, давайте кротко подведем черту. Заголовок страницы Title — должен быть кратким, информативным, уникальным, хорошо читаемым, привлекательным.
Переходим к следующему этапу оптимизации сайта это Оптимизация изображений для сайта
Оглавление
Статьи по теме:
 Загрузка…
Загрузка…
Мета тег Title — Как правильно написать заголовок HTML страницы
Title (тайтл) — самый важный тег для внутренней оптимизации html-кода страниц. Поисковые системы придают огромное значение тексту, заключённому в title, поэтому следует использовать этот фактор максимально эффективно. Синтаксис:Название страницы. Название любой страницы прописывается с помощью мета тега Title, именно оно отображается в виде ссылки в результатах поиска.
Вот как выглядит Title в поисковой выдаче по запросу “Admin1.ru”:
А вот так этот же title выглядит в коде сайта:
Будут ли ваши потенциальные клиенты переходить по этой ссылке, зависит от того, какой title вы прописали в заголовке страницы. Возможно кому-то эти рекомендации покажутся мелочами, однако поверьте, правильное заполнение этого метатега весьма важно!
Требования к заполнению заголовка страницы для поисковой системы Яндекс.
Требования поисковых систем к написанию тега просты:
Ссылка на Yandex.Webmaster
Однако есть несколько дополнений:
Основные правила заполнения тега Title
- Тег Title должен содержать ключевое слово или фразу, по которым эта страница продвигается.
- Title должен содержать осмысленный текст. Простое перечисление ключевых слов вызовет санкции со стороны поисковых систем, а бессмысленный текст в результатах поисковой выдачи снизит поведенческий фактор.
- Самые весомые ключевые фразы должны быть в начале предложения.
- Размер title рекомендую делать до 80 символов включая пробелы.
- Для каждой страницы на вашем сайте title должен быть уникальным и не пустым.
Основные ошибки заполнения тега Title
- Не использовать стоп слова (и, о, или, я, к, до, не и т.д., а так же стоп символы “( ) – = / \ ! | _” и т.д.). Старайтесь располагать ключевые слова в title до “стоп-символов”, а не после них, так-как поисковые системы могут придавать меньшее значение словам в title, стоящим после “стоп-символов”.
- Не стоит использовать одно и то же слово в одинаковом падеже и наклонении более одного раза.
- Title должен быть максимально кратким и осмысленным, так как чем больше в нем слов – тем меньше веса имеет каждое слово для поисковой системы.
Как заполнять Title для главной страницы
На главной странице в теге title рекомендую использовать самые важные ключевые слова (“интернет-магазин электроники”, “ремонт бытовой техники”, “рекламное агенство” и т.д.). То есть самые трафиковые запросы. Так как главная страница ранжируется поисковой системой очень высоко, а ваши конкуренты скорее всего самые высокочастотные запросы выводят на главную страницу — то часто обогнать конкурента по этим же запросам(при прочих равных обстоятельствах) возможно только разместив их на главной странице.
Наименование сайта можно писать в конце тега, однако на страницах оптимизированных под коммерческие запросы писать название сайта в title не рекомендую, так как это снижает вес основного запроса.
Как заполнять Title для интернет-магазина
В интернет-магазине основной трафик чаще всего идет по низкочастотным запросам. В основном это карточки товара. Так что title для интернет-магазина необходимо заполнять наименованием товара, добавляя после наименования такие слова как “купить”, “цена” или добавляя регион, если товар доставляется только в определенный регион. Этот список можно расширить изучив что спрашивает ваш потенциальный клиент в интернете. Сервис для мониторинга запросов Yandex.Wordstat
Заполнение Title для различных CMS
Как правило во всех популярных CMS (таких как Bitrix, WordPress, Drupal, Joomla и т.д.) уже существует функционал для написания title в самой CMS или в дополнительных плагинах, и для того, чтобы использовать этот функционал достаточно проконсультироваться у вебмастера или установить плагин. Однако в случае вмешательства в код системы управления сайтом (CMS) редактирование title может быть затруднено или содержать ошибки при выводе кода для пользователя.
Проверить title на всем сайте легко — достаточно установить программу Screaming Frog SEO Spider или Xenu\’s Link Sleuth. Эти программы достаточно быстро просканируют ваш сайт и выявят существующие ошибки в Title.
HTML элемент title. Заголовок страницы.
Сейчас давайте рассмотрим очень важный элемент, который должен присутствовать на веб-странице – это элемент title.
title – это элемент страницы, который также относится к метаданным.
Начнем с того, что элемент <title> должен располагаться внутри элемента head. Основная его задача это задание заголовка для веб-страницы.
Где вы можете видеть заголовки веб-страниц?
Есть несколько случаев:
1) В имени закладки страницы в браузере.

2) В результатах поисковой выдачи от поисковых машин.

Т.е. заголовок веб-страницы – это ее имя.
Давайте прямо сейчас добавим заголовок для веб-страницы, в заготовку, которую мы создавали в прошлых уроках.
<!doctype html> <html> <head> <title>Пример заголовка страницы</title> </head> </html>
Для того, чтобы увидеть результат, давайте откроем полученную веб-страницу в браузере и убедимся, что все работает.
Пока страница еще пустая, но заголовок в ней уже изменился.
В спецификации сказано, что заголовок у документа должен быть даже тогда, когда у документа нет никакого содержимого.
Этот как раз наш текущий пример.
Кроме того, нужно иметь в виду, что в документе должен быть только один элемент title. Так писать не правильно:
<!doctype html> <html> <head> <title>Пример заголовка страницы</title><title>Пример заголовка страницы2</title></head> </html>
В разных браузерах могут возникнуть конфликты, и ничто не может гарантировать, что у Вас будет отображаться нужный заголовок в нужном месте.
Заголовок веб-страницы– это очень важный элемент, от которого могут зависеть позиции страницы в поисковых системах и удобство для пользователя. Поэтому стоит всегда уделять этому повышенное внимание.
Добавьте элемент title к вашей веб-странице прямо сейчас и проверьте результат в браузере.
HTML тег Title – эффективно используем заголовок страницы
Так вот тег Title является заголовком HTML документа/страницы. Можно сказать, что он относится к технической информации о документе. Эта информация скрыта от глаз пользователей непосредственно на сайте, но ей пользуются все браузеры и поисковые системы.
Как используют Title браузеры
Если вы посмотрите в левый верхний угол браузера, вы увидите информацию о странице, на которой в данный момент находитесь. Если посмотрите на вкладку браузера и подведете к ней мышку, вы так же увидите информацию о странице. Я для примера взяла свою статью про SEO-заголовки:
Все, что я выделила на изображении желтым, является информацией, которая содержится внутри тега Title.
Если мы решим сохранить эту страницу в закладках браузера, именно с этим заголовком страница сохранится в избранном.
Как используют Title поисковые системы
Для поисковых систем тег Title так же имеет огромное значение. Это первая информация, которую получает поисковая система о содержимом страницы. Ведь мы помним, что title находится практически в самом начале документа, а все поисковые роботы индексируют страницы сверху вниз.
Т.к. это самая первая информация, которую получает поисковый робот о нашей странице, мы должны постараться указать в теге title самое важное, самое точное определение дальнейшему содержанию.
Но это ещё не все. Так же поисковая система использует содержимое тега title в результатах поисковой выдачи. Когда пользователь задает свой запрос поисковику, последний выдает ответ в виде ссылок с описанием на ресурсы, которые отвечают на запрос пользователя.
Если же мы посмотрим страницу найденного сайта, то увидим другой заголовок:
Т.е. поисковик показывает нам информацию которая содержится в теге title, при этом заголовок статьи в теге h может быть совсем другой.
Теперь начинается самое интересное. Т.к. заголовок страницы используется в поисковой выдаче, он является индикатором, как для поисковиков, так и для пользователей, полезности и качественности найденного ресурса.
Что значит индикатором? Если title малоинформативный, то при просмотре результатов выдачи пользователь может не кликнуть по ссылке и не перейти на ваш сайт. В обратной же ситуации, если title будет перегружен лишней информацией, то пользователь так же может не захотеть перейти на ваш сайт. Из этого следует, что в title должна быть очень точная информация, отвечающая на запрос пользователя.
Не скажу, что пример идеальный, да и все SEO строится на нюансах и не возможно что-либо утверждать со 100% уверенностью, но давайте попробуем разобраться (изображение кликабельно):
Итак, красным я выделила более привлекательные ссылки, соответственно title. Из первых слов я могу судить о том, что на сайте продается то, что мне нужно и с большей вероятностью по этим ссылкам я кликну в первую очередь. Хотя, конечно, я не могу сказать, что эти title идеальны, т.к. все равно перегружены лишней для меня информацией. То же самое и с ссылками, выделенными голубым. Зачем мне нужен артикул или, например, мне может быть совсем не важен бренд. Наличие такой информации рассредоточивает мое внимание, а так же может служить препятствием при продвижении по данному запросу.
Серым я выделила самый непривлекательный title, он длиннее, чем должен быть, поэтому был обрезан поисковиком в выдаче. Из-за большого количества слов, по сути являющихся перечислением всего, что можно, заголовок выглядит очень непривлекательно. Сразу не определишь, точно ли они продают то, что мне нужно.
Рассмотрев эти примеры мы можем сделать выводы, каким на самом деле должен быть title, чтобы служил верным помощником при продвижении, был привлекательным для пользователей, побуждал кликать по ссылке, а так же нес самую важную информацию.
Как эффективно использовать title для продвижения
Понятно, что title должен содержать ключевые слова, но тут важно следить за тем, чтобы ключевые слова стояли как можно ближе к началу или вообще, чтобы title начинался с ключевых слов. Это не только улучшит кликабельность ссылки, но и облегчит продвижение по запросам.
В title можно использовать одно и тоже ключевое слово два раза. Например:
HTML тег title – эффективно используем заголовок страницы title.
В примере ключевое слово title встречается два раза.
Title не должен быть набором ключевых слов, а должен быть осмысленной фразой.
Очень важно избегать внутри title знаков препинания, которые ставятся в конце предложения. Дело в том, что поисковые системы учитывают пассажи в тексте.
Пассаж – это законченная мысль. Т.е. каждое наше предложение – это пассаж. Все слова, которые находятся внутри предложения учитываются поисковой системой, как единое целое. Как только мы ставим точку, мы отделяем предыдущие слова от следующих.
Поэтому очень важно не разделять свои ключевые фразы знаками препинания, которые означают конец предложения – точка (.), вопросительный знак (?), восклицательный знак (!). Сравним два заголовка:
HTML тег title – эффективно используем заголовок страницы title
и
HTML тег title. Эффективно используем заголовок страницы title.
В первом случае, например, моя статья может находится по фразам:
- html заголовок страницы
- тег заголовка страницы
Во втором же варианте таких ключевых фраз уже не получится. Между словами стоит точка, отделяя один пассаж от другого.
Стоит уделить пристальное внимание и длинне title, тут тоже не все просто.
Во-первых, не смотря на то, что рекомендуют укладываться в 80 знаков, при подсчете title непосредственно в выдаче, максимальная длина встречается чуть более 60 знаков. Вполне вероятно, что поисковик учитывает в title 80 знаков, но в выдаче всегда обрезает длинный заголовок. Так же стоит учитывать, что обрезанный title выглядит менее привлекательно, чем не обрезанный.
Во-вторых, стоит учитывать плотность title. Чем больше в нем слов, тем сильнее значимость title распределяется по всем словам, которые находятся в нем. Соответственно, чем меньше слов, тем больше веса они приобретают в глазах поисковой системы.
Поэтому старайтесь формировать краткие, отражающие суть страницы, но яркие заголовки. Это не только улучшит позиции в поисковиках, но и увеличит их кликабельность.
Из этого следует, что стоит оптимизировать страницу по одному-двум близким запросам, чтобы title обладал максимальным весом.
В связи с этим, структура title
|заголовок страницы|
предпочтительней, чем
|Заголовок страницы|Название сайта|.
Я длительное время использовала структуру title из второго варианта, сейчас же мой title содержит только заголовок страницы/заголовок статьи.
Соблюдая эти нехитрые правила, вы сможете более эффективно продвигаться и больше привлекать посетителей с поисковых систем.
Помогут так же вам в этом биржи вечных ссылок, только будьте внимательны. Прежде, чем начать работать с какой либо биржей, не поленитесь почитать отзывы и узнать о подводных камнях, как например, получилось у одного из оптимизаторов с биржей ссылок gogetlinks.net. Конечно, подобная ситуация может произойти с каждым или не произойти вообще, но, как говорится, осведомлен, значит вооружен. Удачи в продвижении.
P.S. Кто-то мог подумать, а причем здесь хлеб на картинке? Хлеб всему голова, title имеет такое же важное значение в сайтостроении и SEO, как и хлеб в нашей жизни:).
Тег Title — заголовок страницы сайта
Тег Title (заголовок страницы) выступает в качестве очень важного инструмента продвижения сайта. Он является частью HTML-разметки. Содержимое тега выводится в окно браузера, сообщая посетителям ресурса название страницы. Более того, информация, заключённая в этот тег, выступает в качестве ссылки на ресурс в поисковой выдаче во всех поисковых системах.
В HTML коде страницы тег Title располагается между тегами <head>…</head>, как правило он идет первым, а затем уже идут мета теги и другое содержимое. В HTML коде он выглядит так:
<html> <head> <title>Тут должен быть размещен заголовок страницы</title> </head> < body>Основное содержимое страницы< /body> </html>
Влияние тега тайтл на продвижение сайта
В процессе индексации сайта поисковые роботы начинают двигаться по коду страницы сверху вниз. А учитывая тот факт, что title является заголовком всего HTML-документа, на первом этапе происходит рассмотрение именно данного тега. Соответственно, его значение для достижения максимально положительного результата при продвижении сайта очень велико. Правильное заполнение тега поможет добиться успеха при ранжировании страниц.
Title удачно выполняет целый ряд функций, которые способствуют попаданию конкретного сайта в ТОП:
1. Является названием страницы. Title содержит в себе информацию о названии страницы. Более того, при сохранении закладок на страницы в браузере, добавление в социальные сети и т. д. страница запоминается именно под таким именем. Содержание тега выводится в верхней строчке браузера. Также, благодаря title посетитель может видеть название страницы во вкладке браузера.
2. Повышает релевантность страницы. Специалисты, работающие в сфере продвижения сайтов, могут с уверенностью отметить тот факт, что присутствие ключевого запроса в title благоприятно влияет на увеличение релевантности страницы. В теле тега содержится первая информация, которая касается содержания страницы. И если учесть, что title — это ничто иное как заголовок страницы сайта и процесс индексации поисковыми машинами начинается именно с него, то и употребить в нем необходимо самую важную информацию, отражающую содержимое страницы.
3. Используется в качестве ссылки на странице поисковой выдачи. Помимо всего прочего, содержимое тега тайтл выступает в качестве ссылки на конкретный ресурс. В результатах выдачи пользователь будет видеть как раз именно ту информацию, которая облачена в данный тег.
В какой-то мере он является ещё и своеобразным индикатором полезности. Причём по отношению не только к поисковым машинам, но также и к посетителям. Ведь если потенциальный посетитель вашего ресурса не найдёт интересующую его информацию в title сайта, то перехода по ссылке не состоится. Как следствие, вы потеряете потенциального посетителя или клиента.
Очень важно, чтобы содержание тега было кратким, ёмким и лаконичным. Малоинформативная подача будет обречена, так как пользователь не получит ответа на интересующий его вопрос. Избыток информации в теге также ни к чему хорошему не приведёт, а значит перехода по указанной ссылке не состоится. Необходимо предельно точно передать всё то, что может ожидать пользователя на странице. Только такой подход к делу приведёт к тому, что переход по ссылке состоится.
Рекомендации по составлению заголовка страницы
Составление title требует полной концентрации внимания и особого подхода. От результата проделанной работы напрямую зависит положительный результат. Именно по этой причине необходимо приложить все усилия для того, чтобы создаваемый заголовок был максимально понятен и привлекателен для потенциальных посетителей, а также полностью отображал суть всего происходящего на странице.
1. Использование ключевых слов в title. Данный аспект очень важен. Более того, он является жизненной необходимостью в достижении положительного результат при выведении страницы сайта на высокие позиции. Выполняя роль ориентира для поисковых систем, заголовок страницы, содержащий в себе ключевые слова, поможет намного быстрее вывести его в топ.
Определившись с наиболее частотными запросами для страницы, обязательно используйте их в title. Однако здесь стоит обращать внимание на их количество. Рекомендуемое число ключей составляет от 1 до 3.
Важно чтобы ключевые слова стояли как можно ближе началу заголовка, а лучше всего чтобы он с них начинался.
При этом также следует учитывать тот факт, что естественное вхождение большого количества запросов может быть несколько осложнено. Да и каждое слово употребленное в заголовке имеет определенный вес. Чем их больше тем меньше вес каждого из них. Процесс оптимизации заголовка и страницы в таком случае будет затруднён.
Приведем пример:
Например для нашей страницы мы отобрали следующие 3 запроса: «возделывание томатов», «возделывание томатов в открытом грунте», «возделывание томатов в закрытом грунте».
Как вы уже поняли все три запроса нужно включить в заголовок.
Чтобы как говориться «не парится» можно было бы сделать следующий заголовок:
«Возделывание томатов, возделывание томатов в открытом грунте, возделывание томатов в закрытом грунте»
Но за использовании такого заголовка поисковые системы могут наложить на страницу определенные ограничения. Как вариант она может быть признана спамной и на ее будут наложен фильтр за пере оптимизацию. Да и особой привлекательностью данный заголовок не может похвастаться.
Поэтому правильно было бы составить такой заголовок:
«Возделывание томатов в открытом и закрытом грунте — эффективная технология»
Вот это уже осмысленное предложение которое не только содержит ключевые слова, но и привлекает посетителя.
2. Отсутствие знаков препинания, обозначающих конец предложения и спецсимволов. Дело в том, что поисковые системы при индексации учитывают пассажи (так называется законченная мысль). Это говорит о том, что все слова, используемые в title, поисковики воспринимают как одно целое. Основываясь на этом, нетрудно сделать вывод, что наличие точек, вопросительных или восклицательных знаков может привести к тому, что содержимое тега будет неправильно понято поисковой системой.
Для примера приведу два заголовка:
Первый: «Возделывание томатов — в открытом и закрытом грунте»
Второй: «Возделывание томатов. В открытом и закрытом грунте»
В случае с первым заголовком страница будет релевантная и может находится в поиске по всем ключевым словам.
В случает со вторым заголовком она может находится лишь по запросу «возделывание томатов». А все потому, что стоит точка и разделяет Title на пассажи.
3. Плотность слов в Title. Большое количество слов в title приводит к тому, что значимость каждого из них существенно уменьшается. Чем их будет меньше, тем большую ценность они из себя смогут представить для поисковых систем. Нужно создавать краткие, заставляющие кликнуть, но в тоже время отражающие суть страницы заголовки.
4. Длина Title. Рекомендуемое количество знаков, которое может использоваться для написания заголовка, составляет порядка 80 символов. Но в поисковой выдаче показывается только 60 из них. Поэтому при использовании блинных заголовков в выдаче они обрезаются до 60 символов.Что приведёт к понижению его читабельности и привлекательности.
5. Употребление названия сайта в заголовке. Вопрос касательно использования названия ресурса или бренда в теле данного тега решается достаточно легко. Казалось бы, что ответ достаточно прост и употребление названия компании благоприятно повлияет на дальнейшее продвижении сайта.
Но здесь есть один маленький нюанс. Если фирма малоизвестная, то крайне не рекомендуется использовать её имя в заголовке. Особой пользы от этого не будет, а даже наоборот — поисковые системы будут отвлекаться от более значимых частей тега. Поэтому можно с уверенностью сказать, что актуальным использование названия сайта или компании в теле тега только при условии, что компания довольно известна.
6. Отражение содержимого страницы. Название должно полностью отображать содержание страницы. Это главная функциональная задача этого тега. Релевантность заголовка к тексту страницы будет достаточно высокой лишь в том случае, если информация содержащаяся на странице будет полностью правдивой и удовлетворит запросы пользователя.
7. Уникальность. Каждая страница должна иметь уникальный title. Использование одинаковых заголовков может привести к некоторым последствиям в виде наложения определенного фильтра и наложения приведёт к тому, что поисковые системы запутаются и процедура индексации будет выполнена некорректно.
8. Разное содержимое в Title и h2 страницы. Поисковые системы не очень хорошо относятся к страницам на которых тег h2 дублирует содержимое тега Title. Теги h2 — H6 используются для структурирования текста на странице. Наиболее важным из них является тег h2, в котором также необходимо употреблять ключевые слова, но полностью копировать содержимое Title не нужно.
Рекомендуем ознакомиться:
- Подробности
Опубликовано: 03 Октябрь 2013
Обновлено: 12 Октябрь 2013
Просмотров: 6482
Профессиональный элемент титульного листа | Формат | Пример |
|---|---|---|
Название статьи | Поместите заголовок на три-четыре строки вниз от верхней части титульного листа. Отцентрируйте его и напечатайте жирным шрифтом. Используйте главные слова в названии с большой буквы. При желании разместите основной заголовок и любой подзаголовок на отдельных строках, разделенных двойным интервалом.Максимальной длины заголовков нет; однако старайтесь, чтобы заголовки были сфокусированными и включали ключевые термины. | Прогнозирование и переадресация: ошибки прогнозирования помогают детям усвоить слово |
Имена авторов | Поместите одну пустую строку с двойным интервалом между названием статьи и именами авторов. Поместите имена авторов в отдельную строку. Если авторов два, используйте слово «и» между авторами; если авторов три или более, поместите запятую между именами авторов и используйте слово «и» перед окончательным именем автора. | Франческа Гумбольдт |
Если разные авторы имеют разную принадлежность, используйте цифры в верхнем индексе после имен авторов, чтобы связать имена с соответствующей организацией (ями). Если все авторы имеют одну и ту же аффилированность, цифры в верхнем индексе не используются (см. Раздел 2.3 Руководства по публикациям для получения дополнительной информации о том, как установить имена и членство). | Трейси Рейтер 1 , Ариэль Боровски 2 и Кейси Лью-Вильямс 1 | |
Принадлежность к автору | Для профессиональной статьи принадлежностью является учреждение, в котором проводилось исследование.Включите название любого факультета и название колледжа, университета или другого учреждения, разделенные запятой. Отцентрируйте аффилированность на следующей двойной строке после имен авторов; когда есть несколько филиалов, сосредоточьтесь на каждой из них на отдельной линии. | Кафедра сестринского дела, Университет Морриган |
Если разные авторы имеют разную принадлежность, используйте цифры в верхнем индексе перед принадлежностью, чтобы связать принадлежность к соответствующему автору (авторам).Не используйте цифры в верхнем индексе, если все авторы имеют одну и ту же аффилированность (подробнее см. Раздел 2.3 Руководства по публикациям ). | 1 Департамент психологии Принстонского университета | |
Примечание автора | Разместите примечание автора в нижней половине титульного листа. По центру выделите жирным шрифтом метку «Примечание автора.Выровняйте абзацы в примечании автора по левому краю. Для получения дополнительной информации о содержании примечания автора см. Раздел 2.7 Руководства по публикациям . | н / д |
Беговая головка | Начинающий заголовок отображается заглавными буквами в заголовке всех страниц, включая титульный лист. Выровняйте ходовую головку по левому краю. Не используйте этикетку «Бегущая головка:» перед бегущей головкой. | ОШИБКИ ПРОГНОЗИРОВАНИЯ ПОДДЕРЖИВАЮТ ИЗУЧЕНИЕ СЛОВ ДЕТЕЙ |
Номер страницы | Используйте номер страницы 1 на титульном листе. Используйте функцию автоматической нумерации страниц вашего текстового редактора, чтобы вставить номера страниц в верхний правый угол заголовка страницы. | 1 |
.
angularjs — Установить заголовок страницы с помощью UI-Router
Переполнение стека
- Около
Товары
- Для команд
Переполнение стека
Общественные вопросы и ответыПереполнение стека для команд
Где разработчики и технологи делятся частными знаниями с коллегамиработы
Программирование и связанные с ним технические возможности карьерного ростаТалант
Нанимайте технических специалистов и создавайте свой бренд работодателяреклама
Обратитесь к разработчикам и технологам со всего мира- О компании
Загрузка…
.
5 распространенных ошибок SEO с заголовками веб-страниц
Заголовки страниц являются одним из мощных факторов ранжирования в поисковых системах , которые вы можете контролировать, но владельцы веб-сайтов часто пренебрегают ими.
Если вы намерены улучшить видимость вашей поисковой системы или сделать свой веб-сайт более значимым и функционально совместимым, вам следует избегать этих пяти распространенных ошибок при создании заголовков страниц.
Что такое заголовки веб-страниц?
Заголовок веб-страницы — это значение, которое вы присваиваете тегу Отображается так в Google Chrome, Mozilla Firefox и Microsoft Internet Explorer:
А затем вот как Google отображает значение Можно изменить на: Было бы разумно отображать название вашей компании на домашней странице, странице контактов и странице информации, но избегайте их на страницах с содержанием. Еще одна распространенная ошибка SEO — дублирование заголовков страниц. Это затрудняет определение того, какая страница является какой, когда все они отображаются на страницах результатов поисковой системы. Как было сказано ранее, все ваши веб-страницы должны быть уникальными, поэтому, по логике, все заголовки ваших веб-страниц также не должны иметь аналогов. WebFX предоставляет услуги SEO клиентам по всему миру. Итак, нужны ли вам услуги SEO в Миннеаполисе или услуги SEO в Майами, мы поможем вам. , Добавьте выровнять центр заголовка и содержимого сообщения в представлении сообщения и представлении категории Спасибо. огромное спасибо nobita !!!!!!! все заголовки категории и верхнее поле сообщения были удалены как по волшебству !!! 1. Я заметил, что заголовок сообщения также был удален, не могли бы вы изменить его обратно, мне нужно, чтобы заголовок сообщения отображался! Пожалуйста, помогите выровнять заголовок сообщения по центру, как и тело сообщения, спасибо! 2.текст сообщения не может изменить размер, не могли бы вы дать возможность изменить размер шрифта? Спасибо. Измените стили добавления. означает, что удалить правило стиля ниже 2. Размер текста сообщения не может меняться, не могли бы вы дать возможность изменить размер шрифта? Спасибо. Настроить / Презентация / Шрифты Установить базовый размер шрифта Размер шрифта всего сайта изменен. Если вам кажется, что размер символа в заголовке сайта или опубликованном заголовке слишком велик, настройте его следующим образом. Изменить размер шрифта Заголовок сайта Настройка / Идентификация сайта CSS-класс заголовка сайта вход f24 класс f24 означает 24px (можно использовать f10-f40) Изменить размер шрифта Запись Название Настроить / Презентация / Опубликовать Заголовок статьи CSS Class вход f24 сохранить опубликовать. Спасибо оооочень большое спасибо нобита !!!! С вашей помощью я вернул заголовок и теперь по центру !!! Я не уверен, можете ли вы помочь мне исправить слайд-шоу в центрированном посте? (он всегда выравнивается по левому краю, независимо от того, выбираю ли я выравнивание по центру или нет), или мне нужно подождать, пока техническая поддержка этого плагина фотогалереи не поможет? Не могли бы вы взглянуть на ссылку ниже и сообщить мне, пожалуйста, nobita? Спасибо большое!!! http: // www.kimqing.com/category/allcatlog/blog/ также, не могли бы вы помочь: 1. Выровнять текст нижнего колонтитула по центру 2. Измените размер шрифта страницы меньше, чтобы он соответствовал экрану, например, заголовок этой страницы спасибо! привет нотбита, 3. Центрирование заголовка сообщения работает только на странице категории: 4. Заголовок сообщения все еще выровнен по левому краю на странице одного сообщения: , не могли бы вы помочь сделать так, чтобы плитка сообщения на странице категории также была центрирована? в дополнение к моему предыдущему ответу на вопрос 2: 5. Можно ли установить для основного шрифта полужирный шрифт по умолчанию? Спасибо. 1. Выровнять текст нижнего колонтитула по центру Оберните его адресным элементом 2. Уменьшить размер шрифта страницы до размера экрана Название может быть длинным или коротким. Корректировка должна производиться для каждой отдельной должности Когда вы открываете экран редактирования сообщения сообщения, отображается мета-поле Custom CSS для этой записи. Есть два основных способа связать размер шрифта с шириной браузера. Используйте vw в качестве единицы размера шрифта Добавьте собственный CSS для этой записи. 2vw составляет 2% ширины браузера Укажите размер шрифта, если ширина браузера меньше 800 пикселей Вы можете использовать эти методы по отдельности или в комбинации. 4. Заголовок сообщения все еще выровнен по левому краю на странице одного сообщения: Добавление настроек / дополнительных CSS Спасибо. Примечание. огромное спасибо за помощь nobita !!! В будущем я буду публиковать по одному вопросу для каждого сообщения, извините, это мой первый пост, который я публикую здесь, и я новичок в wordpress и всем остальном в Интернете. Путь к категории теперь снова отображается после обновления версии и css, пожалуйста, помогите !!! http://www.kimqing.com/translation/ Я тоже не получил от вас ответа по этой ссылке? пожалуйста, помогите, спасибо! URL-адрес, который вы представляете как архив категории? http://www.kimqing.com/translation/ У вас есть вопросы по поводу этого дисплея? KIMQING >> POSTS >> ALLCATLOG >> БЛОГ БЛОГ Q >> перевод !!! Проверьте свои настройки / дополнения ,
5. Повторяющиеся заголовки веб-страниц
Связанное содержимое
КАК УДАЛИТЬ НАЗВАНИЕ СТРАНИЦЫ КАТЕГОРИИ?
Customize / Addtional CSS
.category-archives .entry-title, / * удалить заголовок каждой страницы * /
.category-archives .title-wrapper, / * удалить заголовок категории * /
.category-archives .rd-term-description, / * удалить описание категории * /
.category-archives .list-category-navigation {/ * удалить навигацию по категориям * /
не отображать: нет;
}
,entry-title> a> span {
отображения: блок;
выравнивания текста: центр;
}
.category-archives .title-wrapper, / * удалить заголовок категории * /
.category-archives .rd-term-description, / * удалить описание категории * /
.category-archives .list-category-navigation {/ * удалить навигацию по категориям * /
не отображать: нет;
}
.entry-title> a> span {
отображения: блок;
выравнивания текста: центр;
}
,category-archives .entry-title, / * удалить заголовок каждой страницы * /
http://www.kimqing.com/
http://www.kimqing.com/category/allcatlog/blog/
http: // www.kimqing.com/portobello-mushroom-pizza/
спасибо !!!
Я предполагаю, что размер шрифта заголовка страницы изменяется всякий раз, когда я меняю базовый размер шрифта, верно? и вы даете нам возможность изменить только базовый размер шрифта, поэтому заголовок страницы не соответствует странице после того, как я увеличил базовый размер шрифта. Пожалуйста, помогите уменьшить размер шрифта заголовка страницы, спасибо.
© Copyrights 2017 www.kimqing.com Все права защищены
пример.
.entry-заголовок {
Размер шрифта: 2vw;
}
Use Media Query
@media screen и (max-width: 800px) {
.entry-заголовок {
Размер шрифта: 20px;
}
}
.entry-заголовок {
выравнивания текста: центр;
}
Пожалуйста, отправьте по одному сообщению на каждый вопрос
Breadcrumbs
