Когда проекту необходим React? — Favicon
![]()
Вы знаете, когда проекту необходим HTML и CSS, ведь он целиком из них и состоит. Ясно для чего вы добавляете JavaScript — вам нужна интерактивность или какая-то функциональность, которую может предоставить только JavaScript. Вполне понятно зачем нам нужны библиотеки. Мы подключали jQuery, чтобы помочь нам упростить работу с DOM, Ajax и справиться с кросс-браузерными проблемами с помощью JavaScript.
Поскольку потребность в этих библиотеках гаснет, и мы наблюдаем массовый рост новых фреймворков, кстати в данной статье есть примеры известных приложений, исполюзующих React, но я бы сказал, что не совсем понятно, когда эти фреймворки нужно использовать. В какой момент нам нужен тот же React?
Я просто собираюсь использовать React в качестве альтернативы для своего рода больших JavaScript-фреймворков: Vue, Ember, Angular, Svelte … и так далее. Я понимаю, что они все далеко не одинаковые, но в каких случаях их использовать, я нахожу одинаково туманным.
Вот мои список «за» и «против».
Большое количество состояний (state).
Слово «состояние» или state тоже немного туманное. Представьте себе следующие вещи:
- Какой элемент навигации активен
- Будет ли кнопка отключена или нет
- Какие разделы аккордеона расширены
- Момент загрузки области
- Пользователь, вошедший в систему, и категория, к которой он принадлежит
- Опубликована ли статья, над которой работает пользователь, или же это черновик
React не помогает вам организовывать эти состояния, он просто говорит: я знаю, что вам нужно иметь дело с состоянием, поэтому давайте просто назовем его state и будем иметь программные способы установки и получения этого состояния.
Долгое время мы рассматривали DOM как единственный источник данных. Например, вам нужно знать, может ли форма на вашем сайте быть отправлена. Скорее всего вы сделаете такую проверку: $(«.Form input[type=’submit’]).(«:Disabled»), потому что вся логика, которая решает вопрос о том, может ли форма быть отправлена в конечном итоге это — атрибут Disabled кнопки отправки. Или например, получить имя автора первого комментария в статье. Наверняка вы напишете подобное $(«.Comments>ul>li:first> h4.comment-author).text(), потому что DOM единственное место, в котором есть эта информация.
React говорит нам:
- Давайте начнем думать обо всем этом как о событиях (state).
- Кое-что я улучшу: state — это часть JSON, и с ним легче работать и который возможно приятнее совмещать с вашим бэкендом.
- И еще одно улучшение: вы строите свой HTML, используя кусочки этих state, и вам не придется иметь дело с DOM напрямую, я беру все это на себя (и, вероятно, сделаю эту работу лучше и быстрее чем вы).
Борьба с «Спагетти-кодом»
![]()
Спагетти-код — это запутанный и трудный для понимания код, он назван так, потому что ход его выполнения похож на миску спагетти, тоесть извилистый и запутанный (wikipedia).
Снова представьте себе форму на вашем сайте. В ней есть код который обрабатывает входные данные. Пусть будет числовое поле, которое при изменении отображает результат некоторого вычисления рядом с ним. Форму нужно подтвердить, а данные должны пройти валидацию, поэтому этот код должен находиться в библиотеке в отдельном месте. Возможно вы сделайте форму неактивной, до тех пор пока не загрузятся все скрипты JavaScript, и этот код хранится где-то отдельно. Когда форма отправлена, вы получаете данные обратно, и эти данные опять же нужно обрабатывать. Во всем этом можно быстро запутаться. И как новый разработчик на проекте, глядя на эту форму, должен разобраться во всем, что происходит?
React поощряет распределение кода на модули. Таким образом, эта форма, скорее всего, либо будет самостоятельным модулем, либо будет состоять из более мелких модулей. Каждый из них будет обрабатывать логику, которая имеет прямое отношение к форме.
React говорит: хорошо, вы не собираетесь следить за изменениями и содержанием DOM напрямую, потому что DOM принадлежит мне, и вы не можете напрямую работать с ним. Почему бы вам не начать думать об этих вещах как о части состояния, когда вам нужно изменять эти состояния, а я разберусь с остальным, представлю то, что должно быть представлено.
Следует сказать, что сам React полностью не исключает спагетти-код. Вы все еще можете иметь state в самых странных местах, непонятным образом называть переменные и прочее.
По моему ограниченному опыту, именно Redux — это то, что действительно убивает спагетти (или съедает напрочь если хотите). Redux говорит: я буду обрабатывать все важные состояния, полностью, глобально, а не модуль за модулем. Если вам нужно изменить state, то нужно провести определенную церемонию или выполнить определенные правила. Существуют «редюсеры» (reducers) и «диспатчеры» (dispatch) и тому подобное. И все они следуют «церемонии проведения».
Множество манипуляций с DOM.
Ручные манимуляции с DOM, вероятно, являются самым ярким показателем спагетти-кода.
React говорит: вы не можете напрямую обращаться к DOM. У меня есть виртуальный DOM, и я занимаюсь этим. События привязаны непосредственно к элементам, и если вам нужно сделать что-то сверх того, что можно напрямую обработать в этом модуле, вы можете по определенным правилам обращаться к модулям более высокого порядка, но тут все просто и отслеживаемо.
Запутанное управление DOM — это другое. Представьте приложение чата. Новые сообщения чата могут появиться, потому что база данных в реальном времени имеет новые данные от других пользователей, одновременно поступают некоторые новые данные. Или вы набрали новое сообщение сами! Или страница загружается в первый раз, и старые сообщения вытягиваются из локального хранилища данных, поэтому у вас есть что посмотреть прямо сейчас. Тут отследить логику будет гораздо сложнее.
Просто так. Потому что это тренд.
Изучать чтото ради обучения чему-то это конечно здорово. Но все же к разработке проекта на продакшен нужно подходить более внимательно.
Например, если вы пишете блоговый сайт, то React, со своими технологиями и зависимостями не будет лучшим выбором, поскольку эти технологии попросту не требуются.
Блог представляющий собой SPA («Single Page App»), одностраничное приложение не требующее перезагрузки страниц браузером, до сих пор является пустой нишей. В свою очередь, CMS веб приложения, для создания блогов например, будут отличным выбором в сторону React.
Мне просто нравится JavaScript и я хочу писать все на JavaScript.
Только с недавних пор веб-истории стало возможным никогда не покидать JavaScript. У вас есть Node.js для выполнения кода на стороне сервера. Есть множество проектов, которые вытаскивают CSS из миксов и обрабатывают стили с помощью JavaScript. И с React-ом ваш HTML тоже хранится в JavaScript.
Это все замечательно, но опять же, только потому, что вы возможно кое-чего не понимаете. Не во всех проектах это требуется, далеко не все задачи на сегодняшний день JavaScript, а вместе с ним и React, способен решать.
Это то, что я знаю.
Вы учитесь. Потрясающе. Все учатся. Продолжайте и вы. Чем больше вы знаете, тем более объективнее вы можете решить, какие технологии использовать.
Но иногда вам необходимо использовать тот язык, те инструменты и те технологии в которых вы уже хорошо поднатаскались, если вы работаете с React, то я не буду тут вас переубеждать.
Потому что есть специалисты.
Не каждый может заранее сказать какие именно технологии нужно использовать в том или ином проекте. Это приходит со временем. Я лишь хочу сказать, что кто-то выбирает тот или иной фреймворк для своего проекта лишь потому, что имеются специалисты (специалист), знающие этот фреймворк и умеющие с ним работать.
Выбрать React для своего проекта, потому что у вас есть специалисты по React, в этом нет ничего плохого. Как знать, возможно как раз он идеально подойдет для вашего проекта.
Не совсем точный перевод статьи css-tricks.com
Почему стоит использовать React JS при разработке приложений
В этой статье мы попытаемся выяснить, почему библиотека React JS становится все более популярной в последнее время и почему многие заказчики делают выбор в пользу React разработки. Мы коснемся наиболее существенных преимуществ, которые могут быть предоставлены разработчикам и заказчикам, которые выберут React JS в качестве одной из используемых технологий при создании мобильных и веб-приложений.
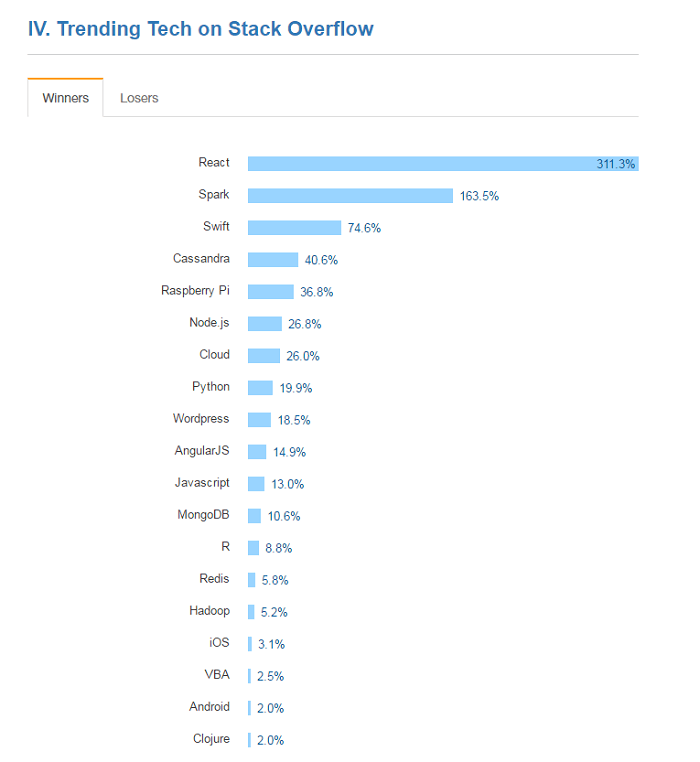
Библиотека React была впервые выпущена компанией Facebook в 2013 году. Для того, чтобы понять, насколько популярной эта технология стала за прошедшее время, давайте обратимся к опросу разработчиков, проведенному сайтом StackOverflow в этом году. Более 50 000 разработчиков поделились информацией о своей работе и профессиональных предпочтениях. Помимо более или менее предсказуемых результатов, которые обрисовывают состоянии IT-индустрии на сегодняшний день, есть также и кое-что любопытное относительно непосредственно React. Эта библиотека стала одной из самых любимых и востребованных технологий, а также самой трендовой технологией на StackOverflow:

Довольно веский аргумент для того, кто задумывается о том, не стать ли ему React разработчиком, не так ли? Но давайте не будем делать поспешных выводов. Вместо этого, рассмотрим основные возможности React, благодаря которым эта библиотека стала такой популярной. Более того, мы попытаемся выяснить, являются ли эти особенности важными только для разработчиков или могут также принести выгоду и заказчикам.
Что такое React JS. Краткий обзор
React это библиотека для создания пользовательских интерфейсов. Одной из ее отличительных особенностей является возможность использовать JSX, язык программирования с близким к HTML синтаксисом, который компилируется в JavaScript. Разработчики могут добиваться высокой производительности приложений с помощью Virtual DOM. C React вы можете создавать изоморфные приложения, которые помогут вам избавиться от неприятной ситуации, когда пользователь с нетерпением ожидает, когда же наконец завершится загрузка данных и на экране его компьютера наконец появится что-то помимо анимации загрузки. Созданные компоненты могут быть с легкостью изменены и использованы заново в новых проектах. Высокий процент переиспользования кода повышает покрываемость тестами, что, в свою очередь, приводит к более высокому уровню контроля качества. Используя React Native мобильные приложения для Android и iOS, используя опыт JavaScript и React разработки.
Это были технические особенности, которые могут послужить пищей для размышлений для разработчиков. Теперь давайте перейдем к следующему вопросу.
Какую пользу из React может извлечь заказчик?
Итак, давайте разбираться:
- Virtual DOM может повысить производительность высоконагруженных приложений, что может снизить вероятность возникновения возможных неудобств и улучшает пользовательский опыт;
- Использование изоморфного подхода помогает производить рендеринг страниц быстрее, тем самым позволяя пользователям чувствовать себя более комфортно во время работы с вашим приложением. Поисковые системы индексируют такие страницы лучше. Поскольку один и тот же код может быть использован как в клиентской, так и в серверной части приложения, нет необходимости в дублировании одного и того же функционала. В результате время разработки и затраты снижаются;
- Благодаря переиспользованию кода стало гораздо проще создавать мобильные приложения. Код, который был написан во время создания сайта, может быть снова использован для создания мобильного приложения. Если вы планируете использовать не только сайт, но и мобильное приложение, нет необходимости нанимать две большие команды разработчиков.

Теперь давайте более подробно рассмотрим, за счет чего достигаются вышеописанные выгоды. Конечно, одной статьи будет недостаточно, чтобы описать все возможности данной библиотеки. Но мы сконцентрируемся на самых важных из них чтобы помочь вам понять, могут ли React разработчики решать проблемы с помощью:
- Улучшения пользовательского опыта ваших сайтов и приложений
- Увеличения скорости разработки
- Использования наиболее трендовых технологий разработки
Изоморфные приложения. Поймать двух зайцев
Когда мы говорим об изоморфных приложениях или об изоморфном JavaScript, мы имеем в виду, что мы можем использовать один и тот же код как в серверной, так и в клиентской части приложения. Когда пользователь открывает сайт в своем браузере, содержимое страницы должно быть загружено с сервера. В случае с SPA-приложениями (Single Page Application), это может занять некоторое время. Во время загрузки пользователи видят либо пустую страницу, либо анимацию загрузки. Учитывая, что по современным стандартам ожидание в течение более чем двух секунд может быть весьма заметным неудобством для пользователя, сокращение времени загрузки может оказаться крайне важным. А вот еще одна весомая проблема: поисковые машины не индексируют такие страницы так хорошо, как нам хотелось бы. Исполнение JavaScript кода на стороне сервера помогает исправить подобные проблемы. Если вы создаете изоморфные приложения, вы можете извлечь заметную выгоду, производя рендеринг на стороне сервера. После загрузки страницы вы все еще можете продолжать рендеринг компонентов. Такая возможность рендеринга страниц как на сервере, так и на клиенте приводит к заметным преимуществам, таким как возможность лучшего индексирования страниц поисковыми машинами и улучшение пользовательского опыта. Более того, такой подход позволяет снизить время, затрачиваемое на разработку. При использовании некоторых современных фреймворков, вы должны создавать компоненты, которые должны рендериться на стороне сервера, а также шаблоны для клиентской стороны приложения. React разработчики могут создавать компоненты, которые работают на обеих сторонах.
Virtual DOM. Просто потому, что так быстрее
Document Object Model, или DOM, — это способ представления и взаимодействия с объектами в HTML, XHTML и XML документах. Согласно этой модели, каждый такой документ представляет собой иерархическое дерево элементов, называемое DOM-деревом. Используя специальные методы, мы можем получит доступ к определенным элементам нашего документа и изменять их так, как мы хотим. Когда мы создаем динамичную интерактивную веб-страницу, мы хотим, чтобы DOM обновлялся так быстро, как это возможно после изменения состояния определенного элемента. Для данной задачи некоторые фреймворки используют прием, который называется «dirty checking» и заключается в регулярном опросе состояния документа и проверке изменений в структуре данных. Как вы можете догадаться, подобная задача может стать самой настоящей головной болью в случае высоконагруженных приложений. Virtual DOM, в свою очередь, хранится в памяти. Именно поэтому в момент, когда «настоящий» DOM меняется, React может изменять Virtual DOM в мгновение ока. React «собирает» такие изменения сравнивает их с состоянием DOM, а затем перерисовывает изменившиеся компоненты.
При данном подходе вы не производите регулярное обновление DOM. Именно поэтому может быть достигнута более высокая производительность React приложений. Второе следствие вытекает из изоморфной природы React: вы можете производить рендеринг на стороне сервера совсем как на стороне клиента.
Как переиспользование кода помогает разрабатывать и тестировать приложения более эффективно
Мобильные приложения имеют некоторые преимущества по сравнению с сайтами. Их можно использовать без соединения с Интернетом. Они имеют доступ к таким возможностям устройства, как всплывающие уведомления. Также они позволяют быть в контакте с вашими пользователями в режиме 24/7. React Native — это фреймворк, который позволяет вам создавать мобильные приложения, используя React. Логика приложения пишется на JavaScript, таким образом, программисту не нужно отказываться от привычных приемов веб-разработчика. Все что нужно — научиться писать специфичный для устройства код, который адаптирует компоненты, ранее созданные для веб-сайта к новой среде обитания.
Если мы сравним затраты на разработку разных видов мобильных приложений, мы получим примерно следующие результаты:
- В случае с нативными приложениями вы можете надеяться на довольно высокую производительность, но стоимость разработки будет довольно высокой;
- Если вы предпочтете фреймворки, которые позволяют использовать HTML5, CSS3 и JavaScript, например PhoneGap, вы можете снизить стоимость. Но в этом случае уровень производиетльности будет гораздо ниже;
- В случае React вы можете достигнуть уровня производительности, сравнимого с нативными приложениями. При этом стоимость разработки сравнима с предыдущим примером.
Если вы планируете создать корпоративное веб-приложение и не вполне уверены, будет ли разработка мобильной версии этого же приложения хорошей идеей, вот что вы должны помнить. React Native позволяет использовать уже имеющуюся логику веб-приложения при создании мобильного приложения. Это значит, что команда разработчиков может использовать тот же код, который был использован в процессе создания сайта вместо того, чтобы начинать с чистого листа.
Помимо более быстрой разработки, переиспользование кода позволяет избежать большого количества ошибок. Если вы создаете хорошо спроектированные компоненты, которые затем используете снова, вам нужно будет писать меньше кода, когда вы решите создать с их помощью новый пользовательский интерфейс. Чем меньше нового кода вам нужно, тем меньше вероятность возникновения новых ошибок. К тому же, вы знаете ваши компоненты. Вы уже использовали и тестировали их при работе над реальным проектом, а значит при возникновении ошибок сможете предсказать причину их появления.
Заключение
Компонентно-ориентированный подход, возможность с легкостью изменять имеющиеся компоненты и переиспользовать код превращают React разработку в непрерывный процесс улучшения. Компоненты, которые были созданы во время работы над тем или иным проектом, не имеют дополнительных зависимостей. Таким образом, ничто не мешает использовать их снова и снова в проектах разного типа. Весь предыдущий опыт может быть с легкостью применен при работе над новым сайтом или даже при создании мобильного приложения. Используя передовые возможности, такие как Virtual DOM или изоморфный JavaScript, React разработчики могут с высокой скоростью создавать высокопроизводительные приложения, несмотря на уровень их сложности. Возможность с легкостью заново использовать уже имеющийся код повышает скорость разработки, упрощает процесс тестирования, и, как результат, понижает затраты. Тот факт, что эта библиотека разрабатывается и поддерживается высококвалифицированными разработчиками и набирает все большую популярность с каждым годом, дает основания надеяться, что тенденция к дальнейшим улучшениям продолжится.
Введение: знакомство с React – React
Вам не обязательно знать React, чтобы проходить это введение.
Прежде чем начать
В этом введении мы будем постепенно создавать небольшую игру. Возможно, вы захотите пропустить его, потому что не разрабатываете игры, но вам стоит попробовать. Подходы, которые вы изучите в этом введении, являются основополагающими для создания любого React-приложения. Их освоение даст вам глубокое понимание React.
Совет
Это введение рассчитано на людей, которые предпочитают учиться на практике. Если вам больше нравится изучать предмет от начала до конца, то начните с пошагового руководства. Введение и руководство в чём-то дополняют друг друга.
Введение состоит из нескольких разделов:
Вам не обязательно проходить все части сразу, чтобы получить пользу от этого введения. Изучите столько, сколько можете, даже если это будет один или два раздела.
Что мы собираемся писать?
В этом введении мы покажем как создать интерактивную игру крестики-нолики на React.
Результат вы можете посмотреть здесь — готовая игра. Если вы не очень хорошо понимаете код, или вы не знакомы с синтаксисом, не беспокойтесь. Цель этого введения — помочь разобраться с React и его синтаксисом.
Мы советуем вам поиграть в крестики-нолики, прежде чем продолжите чтение. Одна из особенностей, которую вы можете заметить — это нумерованный список справа от игрового поля. Этот список отображает историю всех игровых ходов и обновляется по мере игры.
Вы можете закрыть игру в крестики-нолики, как только познакомитесь с ней. Мы начнём с простой заготовки. Следующим шагом мы настроим окружение, чтобы вы могли начать создание игры.
Предварительные требования
Мы предполагаем, что вы немного знакомы с HTML и JavaScript. Однако, вы сможете изучать введение, даже если знакомы только с другими языками программирования. Мы также полагаем, что вы знакомы с такими понятиями программирования как функции, объекты, массивы и, в меньшей степени, классы.
Если вам нужно повторить основы JavaScript, мы рекомендуем прочитать вот этот учебник. Обратите внимание, что мы используем некоторые особенности из ES6 (последней версии JavaScript), такие как стрелочные функции, классы, операторы let и const. Вы можете воспользоваться Babel REPL, чтобы узнать во что компилируется ES6-код.
Настройка окружения
Есть два варианта прохождения практической части — вы можете писать код в браузере, либо настроить окружение для разработки на компьютере.
Вариант 1: Пишем код в браузере
Это самый быстрый способ для старта.
Для начала откройте эту Заготовку в новой вкладке. Вы увидите пустое поле для игры в крестики-нолики и код на React, который мы будем постепенно изменять.
Можете пропустить следующую часть и перейти к Обзору React.
Вариант 2: Локальное окружение для разработки
Это не является обязательным и не требуется этим вводным руководством!
Опционально: Инструкции для написания кода в вашем любимом редакторе
Эти настройки потребуют больше работы, но позволят продолжить разработку с использованием вашего любимого редактора. Вот что нужно сделать:
- Убедиться, что у вас установлена последняя версия Node.js.
- Выполнить инструкции по установке Create React App для создания нового проекта.
npx create-react-app my-app- Удалить все файлы в папке
src/нового проекта.
Примечание:
Не удаляйте саму папку
src, только файлы внутри неё. Следующим шагом мы заменим стандартные файлы нашими примерами.
cd my-app
cd src
rm -f *
del *
cd ..- Создайте файл с именем
index.cssв папкеsrc/и добавьте в него вот этот CSS код. - Создайте файл с именем
index.jsв папкеsrc/и добавьте в него этот JS код. - В начало файла
index.jsв папкеsrc/добавьте следующие три строчки:
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';Теперь, когда вы запустите npm start в папке проекта и откроете http://localhost:3000 в браузере, вы должны увидеть пустое поле для крестиков-ноликов.
Мы рекомендуем выполнить эти инструкции для настройки подсветки синтаксиса в вашем редакторе.
Помогите, я застрял!
Если вы застряли — обратитесь к сообществу. В частности Чат Reactiflux — это прекрасное место, где вам помогут. Если вы не дождались ответа или всё ещё не решили своей проблемы, пожалуйста, задайте вопрос, и мы вам поможем.
Обзор
Теперь, когда вы готовы, перейдём к рассмотрению React!
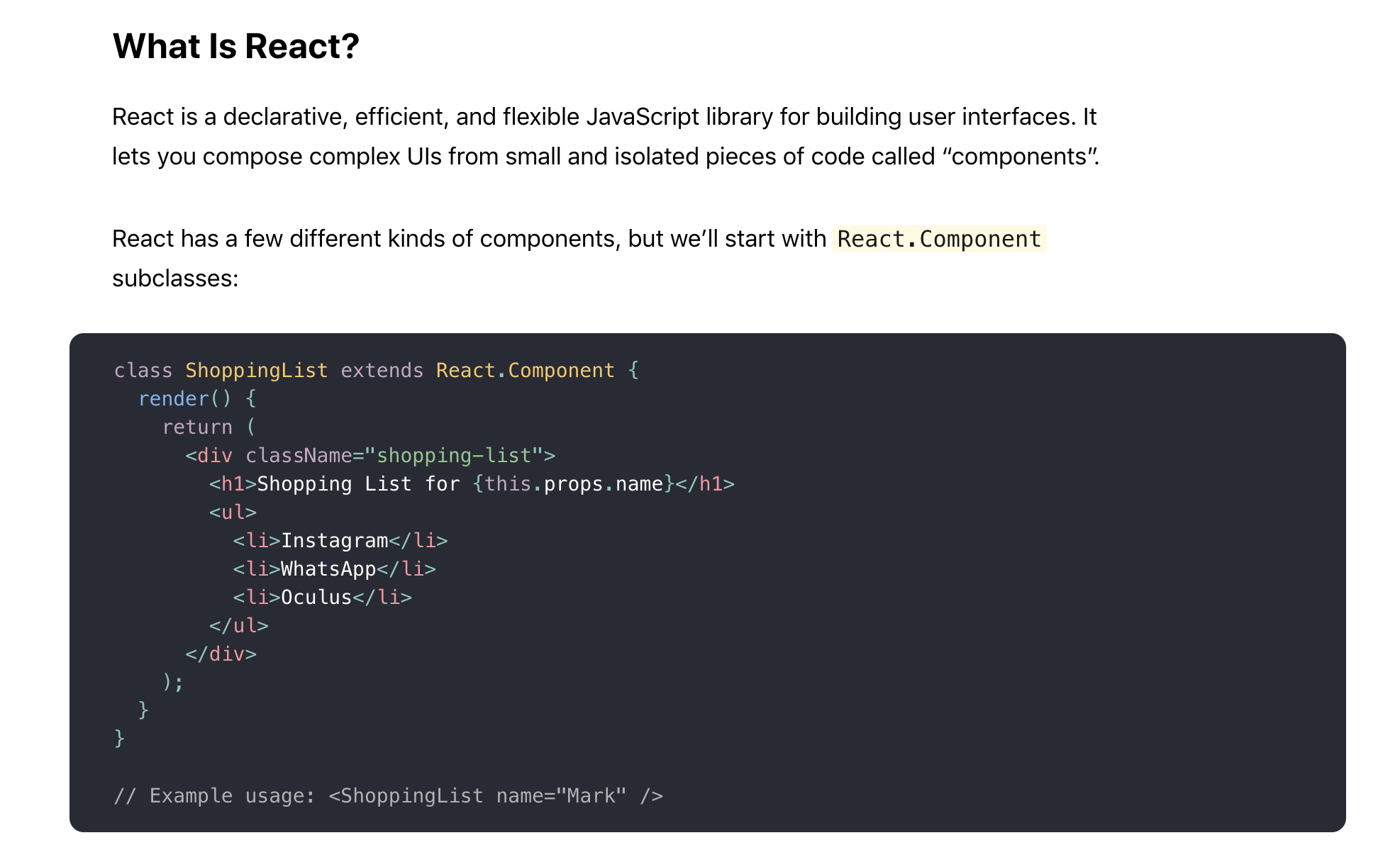
Что такое React?
React — это декларативная, эффективная и гибкая JavaScript библиотека для создания пользовательских интерфейсов. Она позволяет вам собирать сложный UI из маленьких изолированных кусочков кода, называемых «компонентами».
React имеет несколько разных видов компонентов, но мы начнём с подклассов React.Component:
class ShoppingList extends React.Component {
render() {
return (
<div className="shopping-list">
<h2>Список покупок для {this.props.name}</h2>
<ul>
<li>Instagram</li>
<li>WhatsApp</li>
<li>Oculus</li>
</ul>
</div>
);
}
}
Скоро мы перейдём к этим забавным, похожим на XML, тегам. Мы используем компоненты, чтобы сообщить React, что мы хотим увидеть на экране. Каждый раз, когда наши данные меняются, React эффективно обновляет и повторно рендерит наши компоненты.
ShoppingList является примером классового компонента React. Компонент принимает параметры, которые называются пропсами (props, сокращение от properties — свойства), и возвращает из метода render() иерархию представлений для отображения.
Метод render возвращает описание того, что вы хотите увидеть на экране. React берёт это описание и отображает результат. Если точнее, render возвращает React-элемент, который является легковесным описанием того, что нужно отрендерить. Большинство React-разработчиков используют специальный синтаксис под названием «JSX» для упрощения описания структуры. Во время компиляции синтаксис <div /> преобразовывается в React.createElement('div'). Пример выше равнозначен вот этому:
return React.createElement('div', {className: 'shopping-list'},
React.createElement('h2', ),
React.createElement('ul', )
);Смотрите полную версию.
Если вам интересно, то createElement() более подробно описан в справочнике API, однако, мы не будем им пользоваться в этом введении. Вместо этого мы продолжим использовать JSX.
JSX обладает всей мощью JavaScript. В JSX вы можете использовать любые JavaScript-выражения внутри фигурных скобок. Каждый React-элемент является JavaScript-объектом, который можно сохранить в переменную или использовать внутри программы.
Приведённый выше компонент ShoppingList рендерит только встроенные DOM-компоненты вроде <div /> или <li />. Но вы также можете создавать и рендерить собственные компоненты. Например, теперь вы можете ссылаться на весь компонент со списком покупок, написав <ShoppingList />. Каждый React-компонент инкапсулирован и может использоваться независимо. Это позволяет создавать сложный UI из простых компонентов.
Разберёмся со стартовым кодом
Если вы собираетесь работать над практической частью в вашем браузере, откройте этот код в новой вкладке начальный код. Если вы собираетесь работать над практикумом локально, откройте src/index.js в папке вашего проекта (вы уже использовали этот файл в разделе настройки).
Этот стартовый код — база, с которой мы начнём разработку. Мы будем использовать готовые CSS-стили, чтобы сосредоточиться на изучении React и написании игры крестики-нолики.
Изучив код, вы обнаружите три React-компонента:
- Square (Клетка)
- Board (Поле)
- Game (Игра)
Компонент Board рендерит 9 компонентов Square, каждый из которых рендерит по одному элементу <button>. Компонент Game рендерит поле c заглушками, которые мы изменим позже. Пока у нас нет ни одного интерактивного компонента.
Передача данных через пропсы
Для начала давайте попробуем передать некоторые данные из нашего компонента Board в компонент Square.
Настоятельно рекомендуем набирать код самостоятельно, а не копировать его и вставлять. Это упрощает понимание и развивает мышечную память.
class Board extends React.Component {
renderSquare(i) {
return <Square value={i} />; }
}Изменим метод render внутри Square, заменив {/* TODO */} на {this.props.value}:
class Square extends React.Component {
render() {
return (
<button className="square">
{this.props.value} </button>
);
}
}До:

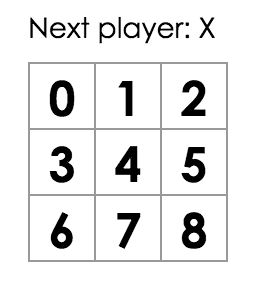
После: Вы должны увидеть число внутри каждого отрендеренного квадрата.

Посмотреть полный код этого шага
Поздравляем! Вы только что «передали проп» из родительского компонента Board в дочерний компонент Square.
Передача пропсов это то, как данные в React-приложениях «перетекают» от родительских компонентов к дочерним.
Добавим взаимодействие с компонентом
Попробуем при клике на компонент Square ставить «X».
Вначале изменим тег кнопки, который возвращается из метода render() компонента Square:
class Square extends React.Component {
render() {
return (
<button className="square" onClick={function() { alert('клик'); }}> {this.props.value}
</button>
);
}
}Теперь, если вы кликнете по Square, то увидите в браузере сообщение.
Примечание
Чтобы избежать странного поведения
this, мы будем использовать синтаксис стрелочных функций для обработчиков событий (здесь и ниже):class Square extends React.Component { render() { return ( <button className="square" onClick={() => alert('клик')}> {this.props.value} </button> ); } }
Обратите внимание что в
onClick={() => alert('click')}, мы передаём функцию в качестве значения пропаonClick. React вызовет эту функцию при клике. Пропуск() =>и записьonClick={alert('click')}довольно распространённая ошибка. Такой код будет выдавать сообщение при каждом перерендере.
Следующим шагом мы хотим, чтобы компонент Square «запоминал», что по нему кликнули и поставили «X».
Для «запоминания» компоненты используют состояние.
Компоненты React могут получить состояние, устанавливая this.state в конструкторе. this.state должно рассматриваться как приватное свойство React-компонента, определяемое им самим. Давайте сохраним текущее значение Square в this.state и изменим его при клике.
Сперва добавим конструктор к классу, чтобы инициализировать состояние:
class Square extends React.Component {
constructor(props) { super(props); this.state = { value: null, }; }
render() {
return (
<button className="square" onClick={() => alert('клик')}>
{this.props.value}
</button>
);
}
}Примечание
В JavaScript-классах вам всегда нужно вызывать
superпри объявлении конструктора подкласса. Все классовые React-компоненты, у которых естьconstructor, должны начинаться с вызоваsuper(props).
Теперь изменим метод render компонента Square для отображения текущего значения из состояния при клике:
- Заменим
this.props.valueнаthis.state.valueвнутри тега<button>. - Заменим обработчик
onClick={...}наonClick={() => this.setState({value: 'X'})}. - Поместим свойства
classNameиonClickна разных строчках для лучшей читабельности.
После этих изменений тег <button>, возвращаемый из метода render компонента Square, будет выглядеть так:
class Square extends React.Component {
constructor(props) {
super(props);
this.state = {
value: null,
};
}
render() {
return (
<button
className="square" onClick={() => this.setState({value: 'X'})} >
{this.state.value} </button>
);
}
}Вызывая this.setState из обработчика onClick (как это описано в методе render), мы говорим React, что нужно перерендерить Square при каждом клике по <button>. После обновления, this.state.value внутри Square станет X, поэтому на игровом поле мы увидим X. Если вы кликните по любому Square, должен появиться X.
Когда вы вызываете setState внутри компонента, React так же автоматически обновляет дочерние компоненты.
Посмотреть полный код этого шага
Инструменты разработки
Расширение React Devtools для Chrome и Firefox позволяет вам изучать дерево React-компонентов внутри панели инструментов разработчика вашего браузера.

Расширение React DevTools позволяет просматривать пропсы и состояние ваших React-компонентов.
После установки React DevTools, вы можете кликнуть правой кнопкой мыши на любой элемент страницы и нажать Inspect (Просмотреть код), чтобы открыть инструменты разработчика. Вкладки React («⚛️ Components» и «⚛️ Profiler») появятся справа. Используйте вкладку «⚛️️ Components» для просмотра дерева компонентов.
Внимание, чтобы это работало на CodePen нужно сделать ещё несколько действий:
- Войти или зарегистрироваться и подтвердить вашу электронную почту (требуется для защиты от спама).
- Нажать кнопку «Fork».
- Нажать «Change View» и выбрать «Debug mode».
- В открывшейся новой вкладке у вас должны появиться инструменты разработчика.
Создание игры
Теперь у нас есть базовые элементы для создания игры крестики-нолики. Для полноценной игры нам необходимо реализовать поочерёдное размещение «X» и «O», а также способ определения победителя.
Подъём состояния
Сейчас каждый компонент Square хранит в себе состояние игры. Для выявления победителя мы будем хранить значение всех 9 клеток в одном месте.
Возможно, вы предполагали, что Board просто запросит у каждого Square его состояние. Хотя такой подход в React возможен, мы его не одобряем. Из-за этого код становится трудным, провоцирует ошибки и усложняет рефакторинг. Вместо этого, лучшим решением будет хранение состояния игры в родительском компоненте Board, а не в каждом отдельном Square. Компонент Board может указывать каждому Square, что именно нужно отобразить, передавая проп. Мы так уже делали, когда передавали число в каждую клетку.
Чтобы собрать данные из нескольких дочерних элементов, или чтобы дать возможность двум компонентам общаться, вам нужно объявить общее состояние внутри родительского компонента. Родительский компонент может передать состояние обратно дочерним элементам с помощью пропсов. Это поддерживает синхронизацию дочерних компонентов друг с другом и с родительским компонентом.
Подъём состояния в родительский компонент — обычное дело при рефакторинге React-компонентов. Давайте воспользуемся случаем и попробуем это сделать.
Добавим конструктор к компоненту Board и установим начальное состояние в виде массива из 9 элементов, заполненного значениями null. Эти 9 элементов соответствуют 9 квадратам:
class Board extends React.Component {
constructor(props) { super(props); this.state = { squares: Array(9).fill(null), }; }
renderSquare(i) {
return <Square value={i} />;
}Позже, при заполнении поля, массив this.state.squares будет выглядеть примерно так:
[
'O', null, 'X',
'X', 'X', 'O',
'O', null, null,
]Метод renderSquare внутри Board сейчас выглядит так:
renderSquare(i) {
return <Square value={i} />;
}Вначале мы передали из Board проп value вниз, чтобы отобразить номера от 0 до 8 внутри каждого Square. На другом шаге мы заменили числа знаком «X», определённом в собственном состоянии Square. Именно поэтому сейчас Square игнорирует проп value, переданный в него из Board.
Мы снова воспользуемся механизмом передачи пропсов. Изменим Board, чтобы передать каждому Square его текущее значение ('X', 'O' или null). Мы уже определили массив squares в конструкторе Board. Давайте изменим метод renderSquare, чтобы читать данные из этого массива:
renderSquare(i) {
return <Square value={this.state.squares[i]} />; }Посмотреть полный код этого шага
Теперь каждый Square получает проп value, который будет, либо 'X' или 'O', либо null для пустых клеток.
Дальше нам нужно поменять то, что происходит при клике на Square. Теперь компонент Board хранит информацию о заполненных клетках. Нам нужен способ, которым Square сможет обновлять состояние Board. Поскольку состояние является приватным для компонента, где оно определено, мы не можем обновить состояние Board напрямую из Square.
Вместо этого, давайте передадим из Board в Square функцию, и будем её вызывать из Square, когда по тому кликнули. Изменим метод renderSquare в Board-компоненте на:
renderSquare(i) {
return (
<Square
value={this.state.squares[i]}
onClick={() => this.handleClick(i)} />
);
}Примечание
Мы разбили возвращаемый элемент на несколько строк для удобства чтения и добавили скобки, чтобы JavaScript не вставлял точку с запятой после
returnи не ломал наш код.
Теперь мы передаём вниз два пропса из Board в Square: value и onClick. Проп onClick — это функция, которую Square вызывает при клике. Внесём следующие изменения в компонент Square:
- Заменим
this.state.valueнаthis.props.valueвнутри методаrender. - Заменим
this.setState()наthis.props.onClick()внутри методаrender. - Удалим
constructorиз Square, потому что компонент больше не отвечает за хранение состояния игры.
После этих изменений компонент Square выглядит так:
class Square extends React.Component { render() { return (
<button
className="square"
onClick={() => this.props.onClick()} >
{this.props.value} </button>
);
}
}При клике на Square вызывается функция onClick, которая была передана из Board. Вот как это происходит:
- Проп
onClickна встроенном DOM-компоненте<button>указывает React установить обработчик события. - При клике по кнопке, React вызовет обработчик
onClick, который определён в методеrender()Square. - Этот обработчик вызовет
this.props.onClick(). ПропonClickопределён для Square внутри Board. - Т.к. Board передаёт в Square
onClick={() => this.handleClick(i)}, Square при клике вызываетthis.handleClick(i). - Мы пока не определили метод
handleClick(), поэтому наш код сломается. Если вы сейчас кликните на клетку, вы увидите красный экран с ошибкой вродеthis.handleClick is not a function.
Примечание
Атрибут
onClickDOM-элемента<button>имеет для React особое значение, потому что это встроенный компонент. Для обычных компонентов вроде Square вы можете называть пропсы как угодно. Мы можем назвать проп SquareonClickи метод для BoardhandleClickлюбым именем, и они будут работать так же. Но в React есть соглашение об именах —on[Имя события]для пропсов, отвечающих за события, иhandle[Имя события]для методов обрабатывающих события.
При клике на Square мы должны получить ошибку, потому что метод handleClick ещё не определён. Давайте добавим его в класс Board:
обзор курса, причины популярности React, ReactDOM и JSX / Блог компании RUVDS.com / Хабр
Представляем вашему вниманию первые 5 занятий учебного курса по React для начинающих. Оригинал курса на английском, состоящий из 48 уроков, опубликован на платформе Scrimba.com. Возможности этой платформы позволяют, слушая ведущего, иногда ставить воспроизведение на паузу и самостоятельно, в том же окне, в котором ведётся демонстрация, экспериментировать с кодом. Курс показался нам интересным, мы решили перевести его на русский и преобразовать в формат традиционных публикаций.
Полагаем, этот курс будет полезен всем, кто, что называется, «не умеет в React», но хочет научиться. В то же время, на то, чтобы превратить этот курс в обычные публикации, нужны немалые силы и время, поэтому мы, прежде чем принимать окончательное решение о запуске этого проекта, предлагаем всем желающим оценить курс и поучаствовать в опросе о целесообразности его перевода.
Занятие 1. Обзор курса и рекомендации по его освоению
→ Оригинал
Добро пожаловать на курс «Основы React». Меня зовут Боб Зиролл, я расскажу вам о том, как создавать фронтенд-проекты, используя один из самых популярных в мире веб-фреймворков. Я работаю в области компьютерного образования уже много лет, в частности, сейчас руковожу организацией учебного процесса в V School.
▍О процессе освоения курса
За годы разработки учебных курсов, направленных на то, чтобы помочь всем желающим быстро осваивать сложные вещи, я разработал собственный подход к обучению, о котором, думаю, полезно будет рассказать.
Для начала хочу отметить, что самый лёгкий и результативный способ изучить что угодно заключается в том, чтобы не жалеть сил и времени на практику. Если вы хотите научиться программировать — то чем раньше вы начнёте делать что-то сами, и чем чаще будете это делать — тем выше ваши шансы на успех.
Обычно, когда я ввожу в курс дела учащихся V School, я привожу им следующий пример из собственной жизни. Недавно меня потянуло на работу с деревом. Я читал книги, смотрел бесчисленные видео на YouTube, мне дарили инструменты. Но я не мог сделать ничего достойного до тех пор, пока не взял инструменты в руки. Только многие часы, потраченные на работу пилой и наждачной бумагой, на склеивание и свинчивание деталей, позволили мне приблизиться к цели. Собственно говоря, по такому же принципу устроено и освоение всего, чего угодно. Хотите изучить React? Пишите код.
Большинство занятий этого курса содержат упражнения. Ожидается, что вы постараетесь выполнять их самостоятельно. Если же вы, ознакомившись с заданием для самостоятельной работы, тут же перейдёте к описанию его решения, то вы, на самом деле, выберете самый сложный способ изучения React. Кроме того, не ждите, пока вам предложат попрактиковаться — берите инициативу на себя и пробуйте всё, о чём узнаёте. Старайтесь как можно больше самостоятельно работать с кодом. В частности, когда вы уже немного освоите React — создавайте нечто такое, что вам интересно, испытывайте всё, что вам любопытно испытать. Это позволит вам избежать такой неприятности, как «tutorial hell».
Ещё один важный момент моего подхода заключается в интервальном обучении и в повторении пройденного материала. Это — важнейшие вещи, которые позволяют по-настоящему запомнить то, чему вы учитесь. Не рекомендуется с головой бросаться в изучение курса. Это — путь в тот самый «tutorial hell». При таком подходе возникает ощущение, как будто вы и правда что-то узнали, а в реальности же вы просто не в состоянии запомнить то, что «изучили».
Поэтому, продвигаясь по материалам, делайте частые перерывы. Речь идёт не о периодических перерывах в 5-10 минут, а кое о чём более масштабном. Изучите пару принципов, попрактикуйтесь в их использовании, а затем денёк передохните. Когда вы вернётесь к курсу, будет очень полезно повторить уже изученные материалы. Конечно, при таком подходе на то, чтобы освоить курс, уйдёт больше времени, но это чрезвычайно благотворно скажется на вашем обучении.
Теперь давайте в двух словах обсудим то, чему вы научитесь, освоив этот курс.
▍Состав курса и предварительные требования
Вот перечень основных тем курса:
- Компоненты. Говоря о React, нельзя избежать обсуждения концепции компонентов. Компоненты в React — это основной строительный блок для создания фрагментов HTML-кода, подходящих для повторного использования. И практически всё остальное, о чём мы будем говорить, имеет отношение к тому, как использовать эти компоненты для построения веб-приложений.
- JSX. Это — синтаксическое расширение JavaScript, которое позволяет создавать компоненты, используя возможности HTML и JavaScript.
- Стилизация компонентов. Стилизация позволяет придать компонентам привлекательный внешний вид.
- Свойства и обмен данными в приложении. Свойства используются для передачи данных между компонентами.
- Состояние. Механизмы состояния компонентов используются для хранения данных в приложении и для управления ими.
- Обработка событий. События позволяют наладить интерактивные взаимоотношения с пользователями приложений.
- Методы жизненного цикла компонентов. Эти методы позволяют программисту влиять на различные события, происходящие с компонентами.
- Загрузка данных из внешних API с использованием протокола HTTP.
- Работа с формами.
Для того чтобы продуктивно заниматься по этому курсу, вам нужно знать HTML, CSS и JavaScript (ES6).
Занятие 2. Учебные проекты
→ Оригинал
В процессе прохождения этого курса вы будете разрабатывать учебные проекты. Взглянем на некоторые из них.
Нашей первой разработкой будет стандартное TODO-приложение.
TODO-приложение
Может и выглядит оно скучновато, но в ходе его разработки будет задействовано множество возможностей, о которых мы будем говорить в курсе. По элементам списка дел можно будет щелкать, отмечая их как завершённые, и видеть, как меняется их внешний вид.
Отмеченные дела в TODO-приложении
А вот — наш курсовой проект — генератор мемов.
Генератор мемов
При работе с этим приложением в поля Top Text и Bottom Text вводят тексты, которые, соответственно, попадут в верхнюю и нижнюю часть изображения. По нажатию на кнопку Gen программа случайным образом выбирает изображение мема из соответствующего API и добавляет к нему текст. Вот пример работы этого приложения:
Готовый мем
Занятие 3. Зачем нужен React и почему его стоит изучать?
→ Оригинал
Зачем использовать React, если можно разработать веб-проект на чистом JavaScript? Если вы интересуетесь веб-разработкой, то, возможно, слышали о том, что React позволяет создавать очень быстрые приложения, производительность которых превышает то, что достижимо с использованием лишь JavaScript. Это достигается за счёт использования в React технологии, называемой Virtual DOM. Мы не будем вдаваться в подробности о Virtual DOM, если вы хотите познакомиться с этой технологией поближе, можете посмотреть это видео.
Сейчас нам достаточно знать о том, что Virtual DOM помогает веб-приложениям работать гораздо быстрее, чем если бы при их разработки использовался обычный JS. Ещё одно по-настоящему замечательное преимущество, которое даёт нам React — это возможность создавать веб-компоненты, подходящие для повторного использования. Рассмотрим пример.
У нас имеется стандартный элемент navbar (навигационная панель) из библиотеки Bootstrap.
Навигационная панель
Если вы раньше не пользовались Bootstrap, то знайте, что это просто CSS-библиотека, которая даёт веб-разработчику красиво оформленные элементы. Тут примерно четыре десятка строк кода, всё это выглядит довольно громоздко, ориентироваться в таком коде непросто. Если включить всё это в состав HTML-страницы, на которой и так имеется много всего, код такой страницы окажется попросту перегруженным различными конструкциями.
Веб-компоненты React позволяют брать фрагменты HTML-кода, оформлять их в виде самостоятельных компонентов, и, вместо того, чтобы добавлять на страницу эти фрагменты, включать в состав страниц нечто вроде особых HTML-тегов, указывающих на них. В нашем случае, вместо того, чтобы добавлять на страницу сорок строк HTML-разметки, достаточно включить в её состав компонент, содержащий эту разметку. У нас он называется MySweetNavbar.
Компонентный подход к формированию веб-страниц
Назвать такой компонент можно как угодно. Как видно, разметку страницы, основанную на компонентах, гораздо легче читать. Разработчик сразу видит общую структуру такой страницы. В данном случае, как можно понять из содержимого тега <body>, в верхней части страницы находится навигационная панель (MySweetNavbar), в середине размещено основное содержимое (MainContent), а в нижней части страницы имеется подвал (MySweetFooter).
Кроме того, компоненты не только улучшают структуру кода HTML-страниц. Они ещё и подходят для повторного использования. Как быть, если на нескольких страницах нужна одна и та же навигационная панель? Как быть, если такие панели на разных страницах немного отличаются друг от друга? Что делать, если всё та же панель используется на множестве страниц, а в неё нужно внести некое изменение? Без использования компонентного подхода трудно дать достойные ответы на эти и на многие другие вопросы.
Ещё одной причиной популярности React можно считать тот факт, что разработкой и поддержкой этой библиотеки занимается Facebook. Это, по меньшей мере, означает, что React на постоянной основе, занимаются квалифицированные программисты. Популярность React, и то, что проект это опенсорсный, опубликованный на GitHub, означает ещё и то, что вклад в проект делают множество сторонних разработчиков. Всё это позволяет говорить о том, что React, в обозримом будущем, будет жить и развиваться.
Говоря о React, и, в частности, о том, почему эту библиотеку стоит изучать, нельзя не вспомнить об огромном рынке труда, связанном с этой библиотекой. В наши дни React-специалисты пользуются устойчивым спросом. Если вы изучаете React с целью найти работу в сфере фронтенд-разработки — это означает, что вы на правильном пути.
Занятие 4. Среда разработки, ReactDOM и JSX
→ Оригинал
Здесь мы поговорим о том, как создать простейшее React-приложение с использованием ReactDOM и затронем некоторые ключевые моменты, касающиеся JSX. Но, прежде чем приступать к работе с кодом, поговорим о том, где этот код запускать.
▍Среда разработки
Для того чтобы экспериментировать с React-кодом, пожалуй, лучше всего будет развернуть полноценную локальную среду разработки. Для того чтобы это сделать, вы можете обратиться к недавно опубликованному нами материалу React.js: понятное руководство для начинающих, в частности, к его разделу Практика разработки React-приложений. А именно, для того чтобы приступить к экспериментам, нужно, с помощью create-react-app, создать новое приложение, после чего запустить локальный сервер разработки и приступить к редактированию кода. Если речь идёт о простейших примерах, то их код можно вводить прямо в стандартный файл index.js, убрав из него имеющийся в нём код или закомментировав его.
Содержимое файла index.html в проекте, создаваемом create-react-app, соответствует его содержимому в примерах, которые будут приводиться в данном курсе. В частности, речь идёт о наличии на странице элемента <div> с идентификатором root.
Ещё один вариант, который обычно подходит для каких-то совсем простых экспериментов, заключается в использовании онлайн-платформ наподобие codepen.io. Например, вот демонстрационный проект React-приложения Дэна Абрамова. Суть подготовки Codepen-проекта к экспериментам с React заключается в подключении к нему библиотек react и react-dom (это можно сделать, щёлкнув по кнопке Settings в верхней части страницы, перейдя в появившемся окне в раздел JavaScript и подключив к проекту, предварительно найдя их с помощью встроенной системы поиска, нужные библиотеки).
Вполне возможно, что вам, для экспериментов, будет удобно пользоваться возможностями Scrimba. Для этого можете просто открыть страницу соответствующего занятия. Ссылки на эти страницы можно найти ниже заголовков с номерами и названиями занятий.
▍Первая программа
Надо отметить, что в наших примерах будут использоваться возможности ES6 (ES2015), поэтому вам весьма желательно в них ориентироваться. В частности, для того чтобы импортировать в проект библиотеку react, служит такая конструкция:
import React from "react" А так можно импортировать библиотеку react-dom:
import ReactDOM from "react-dom" Теперь воспользуемся методом render() ReactDOM для того чтобы вывести что-то на экран:
ReactDOM.render() Если вы решите использовать для экспериментов проект, созданный средствами create-react-app, то сейчас его файл index.js (открытый в VSCode), будет выглядеть так, как показано на следующем рисунке.
Ввод кода в index.js
Если у вас запущен сервер разработки и в браузере открыта страница http://localhost:3000/, то вы, сохранив такой index.js, вы увидите там сообщения об ошибках. Это, на данном этапе работы, совершенно нормально, так как мы пока не сообщили системе о том, что и куда мы хотим вывести командой render().
На самом деле, сейчас пришло время разобраться с тем кодом, который мы только что написали. А именно, здесь мы импортировали в проект React, потом — ReactDOM — для того, чтобы возможностями этой библиотеки можно было бы воспользоваться для вывода чего-то на экран.
Метод render() принимает два аргумента. Первый будет тем, что мы хотим вывести, а второй — будет тем местом, куда мы хотим что-то вывести. Если это записать в виде псевдокода, то получится следующее:
ReactDOM.render(ЧТО ВЫВОДИТЬ, КУДА ВЫВОДИТЬ)То, что мы хотим вывести, должно быть каким-то образом привязано к некоей HTML-странице. Тот код, который мы будем писать, будет превращён в HTML-элементы, которые и попадут на страницу.
Вот как эта страница может выглядеть.
<html>
<head>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div></div>
<script src="index.js"></script>
</body>
</html> Тут имеются все базовые элементы HTML-страницы, включая тег <link> и тег <script>.
Если вы пользуетесь create-react-app, то страница index.html будет выглядеть немного иначе. В частности, в её коде нет команды импорта index.js. Дело в том, что при сборке проекта связь index.html и index.js осуществляется автоматически.
Обратите внимание на элемент <div> с идентификатором root. Между открывающим и закрывающим тегами этого элемента React разместит всё, что мы создадим. Этот элемент можно считать контейнером для всего нашего приложения.
Если теперь вернуться к файлу index.js и к методу render() ReactDOM, его вторым аргументом, местом, куда надо выводить данные, будет указание на элемент <div> с идентификатором root. Тут мы воспользуемся обычным JavaScript, после чего второй аргумент метода Render будет выглядеть так:
ReactDOM.render(ЧТО ВЫВОДИТЬ, document.getElementById("root")) При таком подходе метод render() берёт первый аргумент и выводит то, что он описывает, в указанное место. Теперь займёмся этим первым аргументом. Начнём с простого элемента <h2>. И, как это обычно бывает при написании первой программы, добавим в него текст Hello world!:
ReactDOM.render(<h2>Hello world!</h2>, document.getElementById("root")) Если теперь обновить страницу браузера, то на ней будет выведен, в качестве заголовка первого уровня, заданный текст.
Результат работы первой программы
Тут у вас может возникнуть вопрос о том, почему это мы помещаем описание HTML-элемента в то место, где ожидается аргумент JavaScript-метода. Ведь JavaScript, столкнувшись с чем-то вроде <h2>Hello world!</h2>, вероятно, решит, что первый символ этого выражения представляет собой оператор «меньше», дальше, очевидно, идёт имя переменной, потом — оператор сравнения «больше». JavaScript не распознает в этой последовательности символов HTML-элемент, да он и не должен этого делать.
Разработчики React создали не только библиотеку, но и особый язык, который называется JSX. JSX очень похож на разновидность HTML. Дальше вы увидите, что практически весь JSX-код почти полностью совпадает с формируемой с его помощью HTML-разметкой. Различия между JSX и HTML, конечно, есть, и мы их постепенно обсудим.
Мы ввели довольно простую и короткую инструкцию, но в недрах React при её выполнении происходит много всего интересного. Так, эта инструкция преобразуется в её версию на JavaScript, осуществляется формирование HTML-кода, хотя в детали этого процесса мы тут не вдаёмся. Именно поэтому нам надо импортировать в проект не только react-dom, но и react, так как библиотека React — это именно то, что позволяет нам пользоваться JSX и сделать так, чтобы JSX-конструкции работали так, как ожидается. Если из нашего примера убрать строку import React from "react", сохранить файл скрипта и обновить страницу, будет выведено сообщение об ошибке. В частности, create-react-app сообщит нам о том, что без доступа к React пользоваться JSX нельзя ('React' must be in scope when using JSX react/react-in-jsx-scope).
Дело в том, что даже хотя в нашем примере React напрямую не используется, библиотека применяется для работы с JSX.
Ещё кое-что, касающееся работы с JSX, на что я хочу обратить ваше внимание, заключается в том, что нельзя рендерить JSX-элементы, следующие друг за другом. Предположим, что после элемента <h2> нужно вывести элемент <p>. Попробуем воспользоваться такой конструкцией:
ReactDOM.render(<h2>Hello world!</h2><p>This is a paragraph</p>, document.getElementById("root")) //неправильно Если после этого обновить страницу — будет выведено сообщение об ошибке (в create-react-app это выглядит как Parsing error: Adjacent JSX elements must be wrapped in an enclosing tag). Суть этой ошибки заключается в том, что такие элементы должны быть обёрнуты в какой-то другой элемент. То, что получится в итоге, должно выглядеть как один элемент с двумя вложенными в него элементами.
Для того чтобы наш пример заработал, обернём код <h2>Hello world!</h2><p>This is a paragraph</p> в элемент <div>:
ReactDOM.render(<div><h2>Hello world!</h2><p>This is a paragraph</p></div>, document.getElementById("root")) Если теперь обновить страницу, то всё будет выглядеть так, как ожидается.
Два HTML-элемента на странице
Для того чтобы привыкнуть к JSX, потребуется некоторое время, но после этого его использование окажется гораздо легче и удобнее, чем работа с HTML-элементами с использованием стандартных средств JavaScript. Например, для того чтобы стандартными средствами описать элемент <p> и настроить его содержимое, понадобится примерно следующее:
var myNewP = document.createElement("p")
myNewP.innerHTML = "This is a paragraph."Потом нужно подключить его к элементу, который уже есть на странице. Это — образец императивного программирования, а то же самое, благодаря JSX, можно делать в декларативном стиле.
Занятие 5. Практикум. ReactDOM и JSX
→ Оригинал
На прошлом занятии вы познакомились с ReactDOM и JSX, а теперь пришло время применить полученные знания на практике.
Все практические задания мы будем оформлять следующим образом. Сначала, в разделе с заголовком Задание, будет дано само задание, и, возможно, в разделе Подсказки, будут даны краткие рекомендации по его выполнению. Затем будет следовать раздел Решение. Рекомендуется приложить все усилия к тому, чтобы выполнить задание самостоятельно, а потом уже разбираться с приведённым решением.
Если вы чувствуете, что не справляетесь — вернитесь к предыдущему занятию, повторите соответствующий материал и попробуйте снова.
▍Задание
Напишите React-приложение, которое выводит на страницу маркированный список (тег <ul>). Этот список должен содержать три элемента (<li>) с любым текстом.
▍Подсказки
Сначала надо импортировать в проект необходимые библиотеки, а потом воспользоваться одной из них для вывода элементов, сформированных с помощью некоего JSX-кода, на страницу.РешениеДля начала нужно импортировать в файл необходимые библиотеки. А именно — речь идёт о библиотеке react, и, так как мы собираемся выводить что-то на страницу, о библиотеке react-dom.
import React from "react"
import ReactDOM from "react-dom" После этого надо воспользоваться методом render() объекта ReactDOM, передав ему описание элемента, который мы хотим вывести на страницу и указав место на странице, куда должен быть выведен этот элемент.
ReactDOM.render(
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>,
document.getElementById("root")
) Первый аргумент — это описание маркированного списка, второй — элемент страницы, в который он должен попасть — тег <div> с идентификатором root. HTML-код можно записать и в одну строку, но лучше оформить его так, как в нашем варианте решения.
Вот полный код решения:
import React from "react"
import ReactDOM from "react-dom"
ReactDOM.render(
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>,
document.getElementById("root")
) Со временем мы поговорим о том, как, используя аккуратные конструкции, выводить с помощью метода render() большие объёмы HTML-разметки.
Итоги
Сейчас, после того, как вы ознакомились с первыми занятиями курса по React, просим вас принять участие в опросе.
Спасибо за внимание!
→ Часть 1: обзор курса, причины популярности React, ReactDOM и JSX
→ Часть 2: функциональные компоненты
→ Часть 3: файлы компонентов, структура проектов
→ Часть 4: родительские и дочерние компоненты
→ Часть 5: начало работы над TODO-приложением, основы стилизации
→ Часть 6: о некоторых особенностях курса, JSX и JavaScript
→ Часть 7: встроенные стили
→ Часть 8: продолжение работы над TODO-приложением, знакомство со свойствами компонентов
→ Часть 9: свойства компонентов
→ Часть 10: практикум по работе со свойствами компонентов и стилизации
→ Часть 11: динамическое формирование разметки и метод массивов map
→ Часть 12: практикум, третий этап работы над TODO-приложением
→ Часть 13: компоненты, основанные на классах
→ Часть 14: практикум по компонентам, основанным на классах, состояние компонентов
→ Часть 15: практикумы по работе с состоянием компонентов
→ Часть 16: четвёртый этап работы над TODO-приложением, обработка событий
→ Часть 17: пятый этап работы над TODO-приложением, модификация состояния компонентов
→ Часть 18: шестой этап работы над TODO-приложением
→ Часть 19: методы жизненного цикла компонентов
→ Часть 20: первое занятие по условному рендерингу
→ Часть 21: второе занятие и практикум по условному рендерингу
→ Часть 22: седьмой этап работы над TODO-приложением, загрузка данных из внешних источников
→ Часть 23: первое занятие по работе с формами
→ Часть 24: второе занятие по работе с формами
→ Часть 25: практикум по работе с формами
→ Часть 26: архитектура приложений, паттерн Container/Component
→ Часть 27: курсовой проект
Учебник: введение в React
Данный учебник не предполагает каких-либо знаний React.
Перед тем как начнём
В данном разделе мы создадим небольшую игру. У вас может возникнуть
соблазн пропустить его, так как вы не пишете игры — не делайте такое поспешное решение.
Методы, которые вы здесь изучите, имеют основополагающее
значение для создания любых React приложений, а их освоение даст вам
глубокое понимание React.
Подсказка
Этот учебник предназначен для людей, которые желают учиться на практике.
Если же вы предпочитаете изучать теоретические концепции с нуля, ознакомьтесь
с нашим пошаговым руководством.
Также вы можете найти пошаговое руководство и данный учебник дополняющими друг друга.
Учебник состоит из нескольких разделов:
Установка. Даст вам отправную точку, чтобы следовать учебнику.
Обзор. Познакомит вас с основами React: компонентами, свойствами и состоянием.
Завершение игры. Научит вас наиболее распространенным методам разработки в React.
Добавление Time Travel. Даст вам более глубокое понимание уникальных преимуществ React.
Вам не обязательно изучать полностью все разделы, чтобы извлечь пользу из этого учебника.
Постарайтесь добраться как можно дальше — даже если это одна или две главы.
Во время изучения можно копировать и вставлять код, но
мы рекомендуем набирать его вручную. Это поможет вам развить мышечную
память и получить более глубокое понимание происходящего.
Что мы разрабатываем?
В этом учебнике мы покажем, как создать интерактивную
игру в крестики-нолики используя React.
Вы можете увидеть, что именно мы будем разрабатывать здесь: Окончательный
результат. Если код для вас непонятен, или если вы не знакомы с синтаксисом,
не беспокойтесь! Цель учебника — помочь вам понять React и его синтаксис.
Мы рекомендуем вам ознакомиться с игрой в крестики-нолики, прежде чем
продолжить обучение. Одна из особенностей, которую вы заметите, это то, что
справа от игрового поля есть нумерованный список. Данный список содержит историю
всех ходов, произошедших в игре, обновляясь по ходу игры.
Наш следующий шаг — произвести необходимые настройки, чтобы
вы могли начать создавать игру.
Предварительные требования
Мы предполагаем, что вы немного знакомы с HTML и JavaScript. Но даже если
вы переходите с другого языка программирования, вы должны быть способны понимать
то, о чем идет речь в этих главах. Мы также предполагаем, что вы знакомы с
такими понятиями программирования, как функции, объекты,
массивы и, возможно в меньшей степени, классы.
Если вам нужно повторить JavaScript, можно использовать данное
руководство (хотя лично я предпочитаю это руководство). Обратите внимание,
что в данном учебнике мы используем некоторые функции
ES6 — недавней версии JavaScript: функции-стрелки,
классы, операторы let и
const. Вы можете использовать Babel REPL, чтобы проверить,
во что компилируется код ES6.
Установка
Освоить данное руководство можно двумя способами: вы можете либо писать
код в своем браузере,
React или Angular или Vue.js — что выбрать? / Хабр
Фреймворки JavaScript развиваются очень быстрыми темпами, и это означает, что сегодня мы часто обновляем версии Angular, React и еще одного игрока на этом рынке — Vue.js.
Мы решили поделиться основными преимуществами и недостатками каждого фреймворка и помочь разработчикам выбрать лучший вариант для использования.
Плюсы и минусы Angular
Angular — это супергероическая среда JavaScript MVVM, основанная в 2009 году, которая отлично подходит для создания интерактивных веб-приложений.
Преимущества Angular:
- Angular используется вместе с Typescript. Он имеет исключительную поддержку для этого.
- Angular-language-service — обеспечивает интеллектуальные возможности и автозаполнение шаблона HTML-компонента.
- Новые функции, такие как generation Angular, использующие библиотеки npm из CLI, generation, и разработка компонентов, использующая Angular.
- Подробная документация, позволяющая разработчику получить всю необходимую информацию, не прибегая к помощи его коллег. Однако это требует больше времени для обучения.
- Односторонняя привязка данных, которая обеспечивает исключительное поведение приложения, что сводит к минимуму риск возможных ошибок.
- MVVM (Model-View-ViewModel), которая позволяет разработчикам работать отдельно над одним и тем же разделом приложения, используя один и тот же набор данных.
- Внедрение зависимостей от компонентов, связанных с модулями и модульностью в целом.
- Структура и архитектура, специально созданные для большой масштабируемости проекта.
Недостатки Angular:
- Разнообразие различных структур (Injectables, Components, Pipes, Modules и т. д.) усложняет изучение по сравнению с React и Vue.js, у которых есть только «Component».
- Относительно медленная производительность, учитывая различные показатели. С другой стороны, это можно легко решить, используя так называемый «ChangeDetectionStrategy», который помогает вручную контролировать процесс рендеринга компонентов.
Компании, использующие Angular: Microsoft, Autodesk, MacDonald’s, UPS, Cisco Solution Partner Program, AT&T, Apple, Adobe, GoPro, ProtonMail, Clarity Design System, Upwork, Freelancer, Udemy, YouTube, Paypal, Nike, Google, Telegram, Weather, iStockphoto, AWS, Crunchbase.
Плюсы и минусы React
React — это библиотека JavaScript, разработанная Facebook в 2013 году, которая отлично подходит для создания современных одностраничных приложений любого размера и масштаба.
Преимущества React:
- Легко изучить, благодаря простому дизайну, использованию JSX (HTML-подобный синтаксис) для шаблонов и очень подробной документации. Разработчики тратят больше времени на написание современного JavaScript и меньше беспокоятся о коде, специфичном для фреймворка.
- Очень быстрая, благодаря реализации React Virtual DOM и различным оптимизациям рендеринга.
- Отличная поддержка рендеринга на стороне сервера, что делает его мощной платформой для контент-ориентированных приложений.
- Первоклассная поддержка Progressive Web App (PWA) благодаря генератору приложений `create-react-app`.
- Привязка данных является односторонней, что означает меньше нежелательных побочных эффектов.
- Redux, самая популярная платформа для управления состоянием приложений в React, ее легко учить и использовать.
- React реализует концепции функционального программирования (FP), создавая простой в тестировании и многократно используемый код.
- Приложения могут быть созданы с помощью TypeScript или Facebook’s Flow, имеющими встроенную поддержку JSX.
- Переход между версиями, как правило, очень прост: Facebook предоставляет «кодовые модули» для автоматизации большей части процесса.
- Навыки, полученные в React, могут быть применены к разработке на React Native.
Недостатки React:
- React не однозначен и оставляет разработчикам возможность выбирать лучший способ развития. Это может быть решено сильным лидерством проекта и хорошими процессами.
- Сообщество делится по способам написания CSS в React, которые разделяются на традиционные таблицы стилей (CSS Modules) и CSS-in-JS (т.е. Emotion и Styled Components).
- React отходит от компонентов на основе классов, что может стать препятствием для разработчиков, которым более комфортно работать с объектно-ориентированным программированием (ООП).
- Смешивание шаблонов с логикой (JSX) может сбить с толку некоторых разработчиков при первых знакомствах с React.
Компании, использующие React: Facebook, Instagram, Netflix, New York Times, Yahoo, Khan Academy, Whatsapp, Codecademy, Dropbox, Airbnb, Asana, Atlassian, Intercom, Microsoft, Slack, Storybook и многие другие
Плюсы и минусы Vue.js
Vue.js — это JavaScript-фреймворк, основанный в 2013 году, который идеально подходит для создания высокоадаптируемых пользовательских интерфейсов и сложных одностраничных приложений.
Преимущества Vue.js:
- Усиленный HTML. Это означает, что Vue.js имеет много характеристик схожих с Angular, а это, благодаря использованию различных компонентов, помогает оптимизации HTML- блоков.
- Подробная документация. Vue.js имеет очень подробную документацию, которая может ускорить процесс обучения для разработчиков и сэкономить много времени на разработку приложения, используя только базовые знания HTML и JavaScript.
- Адаптивность. Может быть осуществлен быстрый переход от других фреймворков к Vue.js из-за сходства с Angular и React с точки зрения дизайна и архитектуры.
- Потрясающая интеграция. Vue.js можно использовать как для создания одностраничных приложений, так и для более сложных веб-интерфейсов приложений. Важно, что небольшие интерактивные элементы можно легко интегрировать в существующую инфраструктуру без негативных последствий.
- Масштабирование. Vue.js может помочь в разработке довольно больших шаблонов многократного использования, которые могут быть сделаны почти за тоже время, что и более простые.
- Крошечный размер. Vue.js весит около 20 КБ, сохраняя при этом свою скорость и гибкость, что позволяет достичь гораздо лучшей производительности по сравнению с другими платформами.
Недостатки Vue.js:
- Недостаток ресурсов. Vue.js по-прежнему занимает довольно небольшую долю рынка по сравнению с React или Angular, что означает, что обмен знаниями в этой среде все еще находится на начальной стадии.
- Риск чрезмерной гибкости. Иногда у Vue.js могут возникнуть проблемы при интеграции в огромные проекты, и пока еще нет опыта возможных решений, но они обязательно появятся в ближайшее время.
Компании, которые используют Vue.js: Xiaomi, Alibaba, WizzAir, EuroNews, Grammarly, Gitlab и Laracasts, Adobe, Behance, Codeship, Reuters.
Заключение
Для опытного разработчика нет существенной разницы в том, какой фреймворк использовать, просто нужно некоторое время, чтобы привыкнуть к новому. В нашей компании мы используем в основном в React и Angular, но Vue.js также на заметке. У каждого фреймворка есть свои плюсы и минусы, а это означает, что при разработке продукта нужно сделать правильный выбор для каждого отдельного случая.
Популярные фреймворки JavaScript — Разработка на vc.ru
Топ 10 самых популярных JavaScript-фреймворков для веб-разработки
JavaScript — это мультипарадигмальный язык, который поддерживает типы программирования, управляемые событиями, функциональные и обязательные (в том числе объектно-ориентированные и основанные на прототипах). Первоначально JavaScript использовался только на стороне клиента. Теперь JavaScript еще используется в качестве языка программирования на стороне сервера. Подводя итог, можно сказать, что JavaScript является языком Интернета.
Что такое JavaScript Framework? Зачем их вообще использовать?
Фреймворки JS — это библиотеки программирования JavaScript, в которых есть предварительно написанный код для использования в стандартных функциях и задачах программирования. Это основа для создания веб-сайтов или веб-приложений вокруг.
Давайте начнем с того, зачем нам нужны фреймворки JavaScript? Кодирование вполне возможно без их использования, но правильно подобранная среда может значительно облегчить работу. Более того, они бесплатные и с открытым исходным кодом, так что нет риска.
В первую очередь это повысит вашу производительность. Рассматривайте это как своего рода обходной путь: вам придется писать меньше кода вручную, потому что уже есть заранее написанные и готовые к использованию функции и шаблоны. Некоторые компоненты веб-сайта не должны быть изготовлены по индивидуальному заказу, поэтому вы можете создавать и расширять предварительно созданные компоненты. Фреймворки более адаптируемы для дизайна веб-сайтов, и большинство разработчиков сайтов предпочитают их. Давайте посмотрим на лучшие JS Frameworks.
1. React
В настоящее время лидером в области инфраструктуры JavaScript UI являет
Что и почему React.js
React.js — самый популярный интерфейсный фреймворк для веб-приложений. В этой статье мы узнаем, что такое React.js (или просто React или Reactjs) и почему мы должны использовать Reactjs вместо других фреймворков JavaScript, таких как Angular.

Что такое React.js?
React.js — это библиотека JavaScript с открытым исходным кодом, которая используется для создания пользовательских интерфейсов специально для одностраничных приложений. Он используется для обработки слоя представления для веб-приложений и мобильных приложений.React также позволяет нам создавать повторно используемые компоненты пользовательского интерфейса. React был впервые создан Джорданом Уолком, инженером-программистом, работающим в Facebook. Впервые React был развернут в ленте новостей Facebook в 2011 году и на Instagram.com в 2012 году.
React позволяет разработчикам создавать большие веб-приложения, которые могут изменять данные, без перезагрузки страницы. Основная цель React — быть быстрым, масштабируемым и простым. Он работает только с пользовательскими интерфейсами в приложении. Это соответствует представлению в шаблоне MVC.Его можно использовать с комбинацией других библиотек или фреймворков JavaScript, таких как Angular JS в MVC.
React JS также называют просто React или React.js.
Каковы особенности React.js?
Давайте подробнее рассмотрим некоторые важные особенности React.
JSX
В React вместо обычного JavaScript для создания шаблонов используется JSX. JSX — это простой JavaScript, который позволяет цитировать HTML и использует этот синтаксис тегов HTML для визуализации подкомпонентов.Синтаксис HTML обрабатывается в вызовах JavaScript React Framework. Мы также можем писать на чистом старом JavaScript.

React Native
В React есть собственные библиотеки, анонсированные Facebook в 2015 году, которые обеспечивают архитектуру реакции для нативных приложений, таких как IOS, Android и UPD.
React-native — это фреймворк для создания мобильных приложений, использующий только Javascript. Он использует тот же дизайн, что и React, что позволяет вам использовать / включать богатую мобильную библиотеку пользовательского интерфейса / декларативные компоненты.Он использует те же фундаментальные строительные блоки пользовательского интерфейса, что и обычные приложения для iOS и Android. Лучшая часть использования response-native — разрешить / принять компоненты, написанные на Objective-C, Java или Swift.

Односторонний поток данных
В React набор неизменяемых значений передается средству визуализации компонентов как свойства в его тегах HTML. Компонент не может напрямую изменять какие-либо свойства, но может передавать функцию обратного вызова, с помощью которой мы можем вносить изменения.Этот законченный процесс известен как «поток свойств; действия перетекают ».

Объектная модель виртуального документа
React создает кеш структуры данных в памяти, который вычисляет внесенные изменения, а затем обновляет браузер. Это позволяет использовать специальную функцию, которая позволяет программисту кодировать так, как будто вся страница отображается при каждом изменении, тогда как библиотека реагирования отображает только те компоненты, которые действительно изменяются.

(Источник-https: // липкая.gl / L7NiIT)
Почему React?
Теперь главный вопрос, который возникает перед нами, — зачем использовать React. Существует так много платформ с открытым исходным кодом для упрощения разработки интерфейсных веб-приложений, таких как Angular. Давайте кратко рассмотрим преимущества React перед другими конкурентными технологиями или фреймворками. Из-за того, что интерфейс интерфейса меняется ежедневно, трудно уделять время изучению нового фреймворка, особенно когда он в конечном итоге может зайти в тупик.Итак, если вы ищете что-то лучшее, но чувствуете себя немного потерянным в джунглях фреймворка, я предлагаю проверить React.
1. Простота
ReactJS проще понять сразу. Компонентный подход, четко определенный жизненный цикл и использование простого JavaScript делают React очень простым для изучения, создания профессионального веб-сайта (и мобильных приложений) и его поддержки. React использует специальный синтаксис JSX, который позволяет смешивать HTML и JavaScript.Это не требование; Разработчик по-прежнему может писать на обычном JavaScript, но JSX намного проще в использовании.
2. Легко учиться
Любой, у кого есть базовые знания в области программирования, может легко понять React, в то время как Angular и Ember называются «предметно-ориентированными языками», что означает, что их сложно выучить. Чтобы отреагировать, вам просто нужны базовые знания CSS и HTML.
3. Собственный подход
React можно использовать для создания мобильных приложений (React Native).А React — убежденный поклонник возможности повторного использования, что означает, что поддерживается широкое повторное использование кода. В то же время мы можем создавать приложения для iOS, Android и веб-приложения.
4. Связывание данных
React использует одностороннюю привязку данных, а архитектура приложения под названием Flux управляет потоком данных к компонентам через одну точку управления — диспетчер. Самостоятельные компоненты больших приложений ReactJS легче отлаживать.
5.Производительность
React не предлагает никакой концепции встроенного контейнера для зависимости. Вы можете использовать модули Browserify, Require JS, EcmaScript 6, которые мы можем использовать через Babel, ReactJS-di для автоматического внедрения зависимостей.
6. Тестируемость
Приложения ReactJS очень легко тестировать. Представления React можно рассматривать как функции состояния, поэтому мы можем манипулировать состоянием, которое мы передаем представлению ReactJS, и смотреть на вывод и запускаемые действия, события, функции и т. Д.
Надеюсь, вам понравилась эта статья. В следующей статье мы обсудим различия между React JS и Angular и разберем, какой из них лучше и почему.
Learn React
.
React JS — что это такое? Для чего используется? Почему вы должны этому учиться?
Понять, что гибкая и высокооплачиваемая карьера веб-разработчика — это мечта, — самая легкая задача. Сложнее всего выяснить, какие именно навыки вам понадобятся, чтобы получить работу. Если вы планируете зарабатывать себе на жизнь созданием веб-сайтов, вы, вероятно, знаете, что вам нужно будет изучить языки программирования, такие как HTML, CSS и JavaScript, но вы также заметите списки вакансий разработчиков, требующие менее знакомых навыков.
Одно из умений, которое вы увидите во всплывающем окне, — «React JS.«Но что такое — это React JS? Это другой язык программирования? Программное обеспечение? Или что-то совсем другое?
Чтобы ответить на ваши вопросы и познакомить вас с этим ценным инструментом веб-разработчика, мы составили удобный учебник What is React JS.
Содержание
- Что такое React JS?
- Для чего используется React JS?
- JSX
- Виртуальный DOM
- Примеры React JS
- Ресурсы сообщества React JS
- Стоит ли изучать React JS?
Что такое React JS?
React JS — это библиотека JavaScript, используемая в веб-разработке для создания интерактивных элементов на веб-сайтах.Но если вы не знакомы с JavaScript или библиотеками JavaScript, это определение бесполезно. Так что давайте сделаем шаг назад и сначала разберемся с этими терминами.
(вверх)
Что такое JavaScript?
Вы можете прочитать все о JavaScript в нашем полном руководстве Tech 101 JavaScript, но вот TL; DR:
- JavaScript (или JS) — это язык сценариев, используемый для создания и управления динамическим веб-контентом.
- Динамическое веб-содержимое включает в себя такие вещи, как анимированная графика, слайд-шоу из фотографий и интерактивные формы.
- Каждый раз, когда вы посещаете веб-сайт, на котором что-то перемещается, обновляется или иным образом изменяется на экране без необходимости вручную перезагружать веб-страницу, очень высока вероятность, что JS — это язык, благодаря которому это происходит.
Или попробуйте это определение одним предложением: JavaScript — это очень важный язык кодирования, используемый для добавления анимированных и интерактивных функций на веб-сайты или веб-приложения (поверх основных статических структур, созданных такими языками, как HTML и CSS).
(вверх)
Что такое библиотека JavaScript?
Из приведенного выше определения вы можете увидеть, как JavaScript играет важную роль в разработке веб-сайтов и веб-приложений.Но бывают случаи, когда вам нужен JavaScript для выполнения повторяющихся функций, таких как стандартные эффекты анимации или функции автозаполнения панели поиска. Перекодирование этих функций каждый раз, когда они возникают, превращается в ситуацию «изобретения колеса». Annnnoying. Здесь на помощь приходят библиотеки JavaScript .
Библиотеки JavaScript
представляют собой коллекции предварительно написанного кода JavaScript, которые можно использовать для общих задач JS, что позволяет обойти трудоемкий (и ненужный) процесс кодирования вручную.Если есть обычная функция JavaScript, которую вам по-прежнему нужно кодировать (и это другие разработчики раньше, чем вам понадобились для их собственных проектов), вероятно, для облегчения вашей боли есть библиотека JS. Есть смысл?
Хорошо, давайте вернемся к React. Существует множество различных JS-библиотек, и React JS — одна из них, но что делает ее уникальной? Для чего используется React JS и почему вы должны изучать React JS? И это лучше, чем другие библиотеки JavaScript?
(вверх)
Почему разработчики JavaScript используют React JS?
React — это библиотека JavaScript, которая специализируется на помощи разработчикам в создании пользовательских интерфейсов или UI.Что касается веб-сайтов и веб-приложений, пользовательские интерфейсы — это набор экранных меню, панелей поиска, кнопок и всего остального, с чем кто-то взаимодействует для ИСПОЛЬЗОВАНИЯ веб-сайта или приложения.
Примечание: читатели часто спрашивают: «React JS — фронтенд или бэкэнд?» Ответ: безусловно, фронтенд. Вы можете сохранить это прямо, запомнив аспект пользовательского интерфейса «на экране» — React используется исключительно для программирования «на стороне клиента» (создание вещей, которые пользователь будет видеть на экране в окне своего браузера), что делает React JS библиотекой внешнего интерфейса.
До React JS разработчики застряли в создании пользовательских интерфейсов вручную с помощью «ванильного JavaScript» (разработчики говорят о необработанном языке JavaScript) или с помощью предшественников React, менее ориентированных на пользовательский интерфейс, таких как jQuery. Это означало более длительное время разработки и множество возможностей для ошибок и ошибок. Итак, в 2011 году инженер Facebook Джордан Уолк создал React JS специально для улучшения разработки пользовательского интерфейса.
В дополнение к предоставлению повторно используемого кода библиотеки React (экономия времени на разработку и уменьшение вероятности ошибок кодирования), React имеет две ключевые функции, которые делают его привлекательным для разработчиков JavaScript:
Чтобы лучше понять React JS и почему вы должны его использовать, давайте взглянем на оба.
(вверх)
JSX
В основе любого базового веб-сайта лежат документы HTML. Веб-браузеры читают эти документы и отображают их на вашем компьютере, планшете или телефоне в виде веб-страниц. Во время этого процесса браузеры создают нечто, называемое объектной моделью документа (DOM), представляющее дерево того, как устроена веб-страница. Затем разработчики могут добавлять динамический контент в свои проекты, изменяя DOM с помощью таких языков, как JavaScript.
JSX (сокращение от JavaScript eXtension) — это расширение React, которое позволяет веб-разработчикам легко изменять свою DOM с помощью простого кода в стиле HTML.И поскольку поддержка браузера React JS распространяется на все современные веб-браузеры, JSX совместим с любой платформой браузера, с которой вы, возможно, работаете.
Это не просто вопрос удобства — использование JSX для обновления модели DOM приводит к значительному повышению производительности сайта и эффективности разработки. Как? Все дело в следующей функции React — Virtual DOM.
(вверх)
Виртуальный DOM
Если вы не используете React JS (и JSX), ваш веб-сайт будет использовать HTML для обновления своей DOM (процесс, который заставляет вещи «меняться» на экране без необходимости вручную обновлять страницу пользователю).Это отлично работает для простых статических веб-сайтов, но для динамических веб-сайтов, требующих интенсивного взаимодействия с пользователем, это может стать проблемой (поскольку вся DOM должна перезагружаться каждый раз, когда пользователь щелкает функцию, вызывающую обновление страницы).
Однако, если разработчик использует JSX для управления и обновления своей модели DOM, React JS создает нечто, называемое виртуальной моделью DOM. Виртуальный DOM (как следует из названия) является копией DOM сайта, и React JS использует эту копию, чтобы увидеть, какие части фактического DOM нужно изменить, когда происходит событие (например, пользователь нажимает кнопку).
Допустим, пользователь вводит комментарий в форме сообщения в блоге и нажимает кнопку «Комментарий». Без использования React JS вся DOM должна обновиться, чтобы отразить это изменение (с использованием времени и вычислительной мощности, необходимых для этого обновления). React, с другой стороны, сканирует виртуальную модель DOM, чтобы увидеть, что изменилось после действия пользователя (в данном случае добавления комментария), и выборочно обновляет только этот раздел DOM.
Этот вид выборочного обновления требует меньше вычислительной мощности и меньшего времени загрузки, что может показаться не таким уж большим, когда вы говорите об отдельном комментарии в блоге, но — когда вы начинаете думать обо всей динамике и обновлении, связанном даже с незначительным сложный веб-сайт — вы поймете, что он составляет лота .
(вверх)
Как выглядит код React JS?
Если все это имеет смысл, но вы все еще задаетесь вопросом: «Что такое код React?» вы можете получить визуальное представление о том, как выглядит React, прямо на этом веб-сайте с примерами React. Каждый из перечисленных здесь проектов дает представление о возможностях React JS и дает представление об исходном коде, использованном для его создания.


Между тем, если вы все еще задаетесь вопросом, «что можно сделать с помощью React JS?» и вас интересуют примеры React JS для новичков. Эти простые проекты, курируемые официальным сайтом React, предоставляют шаблоны React JS, которые вы можете использовать при изучении React JS.


И, наконец, если вы ищете учебное пособие по React JS, которое будет сопровождаться примерами React JS для начинающих, вы можете сразу перейти к источнику с помощью ReactJS.org Intro to React, учебного пособия по React JS, которое не требует предыдущего опыта или знание. Независимо от того, работаете ли вы с библиотекой React или все еще не знаете, как установить React, это отличное место для начала.


(вверх)
Экосистема React JS
Часто можно увидеть, что React JS описывается как как библиотека JavaScript, так и как платформа JavaScript, так что же это такое? Или и то, и другое?
В Skillcrush наша команда по разработке учебных программ определяет React JS как библиотеку JavaScript, а не как фреймворк.Это важное различие.
Разница между библиотеками JavaScript (например, React) и фреймворками JavaScript (например, Angular) заключается в том, что — в случае библиотеки — разработчик применяет код библиотеки в отдельных экземплярах, которые этого требуют. Однако когда дело доходит до фреймворков, фреймворк создает основу, которая упорядочивает ваш веб-сайт или приложение и предоставляет выделенные области для встраивания кода фреймворка.
Чтобы вникнуть в разницу между библиотекой, такой как React JS, и Angular (фреймворк), вы можете представить код из библиотеки Javascript с точки зрения мебели и декораций для дома, который вы уже построили, а фреймворк — это модель дома. шаблон, который вы используете для постройки дома.
React JS иногда ошибочно принимают за полноценный фреймворк, поскольку его надежная экосистема и расширяемость делают его такой универсальной библиотекой JavaScript. Помните, что когда вы используете React JS для создания пользовательских интерфейсов веб-сайтов и веб-приложений, у вас есть доступ к:
- Фрагменты и компоненты кода React (строительные блоки кода React, используемые для создания определенных частей пользовательского интерфейса)
- Возможность использовать JSX для прямого управления вашим DOM
- Виртуальная модель DOM для повышения производительности вашего сайта
Но, помимо всего прочего, React JS — это проект с открытым исходным кодом, то есть любой может загрузить и изменить его исходный код бесплатно.Это также означает, что какую бы конкретную функцию пользовательского интерфейса вы ни надеялись решить с помощью React JS, существует библиотека React, отвечающая вашим потребностям. Размер вашей библиотеки React может расти экспоненциально с помощью надстроек библиотеки React, курируемых сообществом, от коллекций отдельных функций пользовательского интерфейса до полных шаблонов React JS для создания пользовательского интерфейса с нуля.
(вверх)
Стоит ли изучать React JS?
Если вы хотите работать интерфейсным веб-разработчиком (что означает создание пользовательского интерфейса), ответ — ДА!
Успех в веб-разработке означает использование правильных инструментов, которые сделают ваш код максимально эффективным и действенным.И — когда дело доходит до создания пользовательских интерфейсов — React JS — это инструмент, которым вы должны знать, как воспользоваться преимуществами.
Если вы готовы к React (плюс другие важные навыки веб-разработчика, такие как JavaScript, HTML и CSS), вы можете записаться сегодня на наш курс Skillcrush Front End Developer + React JavaScript. Этот онлайн-курс рассчитан на четыре месяца, потратив на изучение материалов всего час в день.
(вверх)
,
