Как Создать Карту Сайта
WordPress
access_time
15 сентября, 2017
hourglass_empty
5мин. чтения
Введение
Перед началом руководства о том, как создать карту сайта, мы расскажем немного о ее значении и истории.
Что такое карта сайта? Название говорит само за себя, карта сайта — это список доступных для пользователей и поисковых машин страниц сайта. Вы скорее всего замечали на различных сайтах, в особенности принадлежащих государственным учреждениям, ссылку на так называемую “карту сайта”. Это ничто иное, как способ указать людям и поисковым машинам на все доступные страницы сайта.
Карты сайта были введены еще в ранние годы Интернета в 1994 и 1995 году, тогда было решено, что карты сайта должны быть неотъемлемой частью каждого сайта. Возможно, так случилось из-за того, что в те времена карта сайта была единственным методом навигации по сайту, уже позднее дизайнерами и программистами были введены более дружелюбные к пользователю и эстетически красивые элементы навигации.
Сейчас вы наверное подумали, раз у нас есть более быстрая и удобная навигация, то карта сайта нам больше не нужна. Но это не так. Она имеет еще более важное значение с точки зрения SEO оптимизации. Вот несколько преимуществ относительно того, почему карты сайта так важны:
- Они улучшают видимость вашего сайта для поисковых машин и обеспечивают его быструю индексацию.
- Карта сайта информирует поисковые машины обо всех изменениях вашего сайта.
- Она также помогает при индексе сайтов с большим объемом информации и страниц, которые не очень хорошо структурированы или не связаны ссылками.
Это всего лишь несколько причин по которым карты сайта важны и почему вы должны создать одну для вашего сайта на WordPress. В этом руководстве мы пройдемся по типам карт сайта, узнаем как создать карту сайта в WordPress и добавить ее в поисковые системы. Давайте начнем.
Что вам понадобится
Перед тем, как вы начнете это руководство, вам понадобится следующее:
- Доступ к панели управления WordPress
Информация о различиях между XML и HTML картами сайта
В более широком смысле, карты сайта можно разделить на две категории XML и HTML. Основным их отличием является то, что XML в основном предназначен для поисковых машин, тогда как HTML карта сайта написана для пользователей сайта.
Основным их отличием является то, что XML в основном предназначен для поисковых машин, тогда как HTML карта сайта написана для пользователей сайта.
- XML карта сайта:
XML карта сайта, как ранее упоминалось, предназначена для поисковых машин и содержит наряду с URL сайта еще и его метаданные. Она содержит всю информацию о страницах. К примеру, когда определенная страница обновлялась или как часто происходят ее обновления и т.д.
- HTML карта сайта:
HTML карта сайта предназначена для предоставления пользователям более удобной навигации. Она предоставляет пользователю ссылку на страницы О нас, Корзина и т.д. Без сомнения, она предназначена для пользователей, но в тоже время может помочь и для повышения рейтинга вашего сайта в поисковых системах, так как сделает ваш сайт более удобным для них.
Оба варианта, в результате, помогают поисковым машинам более эффективно производить сканирование вашего сайта. Выбор о том какую из них применять остается за вами, но мы рекомендуем использовать обе — одну для поисковых машин, другую для пользователей. Это обеспечит не только удобство для пользователей, но и даст вам хороший прирост в SEO.
Выбор о том какую из них применять остается за вами, но мы рекомендуем использовать обе — одну для поисковых машин, другую для пользователей. Это обеспечит не только удобство для пользователей, но и даст вам хороший прирост в SEO.
Не имеет значения если ваш сайт очень популярен, недавно создан или это простой блог. Карта сайта равнозначно важна для любого сайта. К примеру, для блогов с малым количество обратных ссылок, карта сайта поможет в его индексации.
Давайте начнем наше руководство о том, как создать карту сайта и добавить ее в WordPress.
Шаг 1 — Создание XML карты сайта в WordPress
В WordPress XML карта может создана несколькими способами. В этом руководстве вы узнаете, как создать карту сайта с помощью плагинов WordPress.
Вариант 1 — Как создать карту сайта с помощью SEO Yoast
Yoast SEO — это один из самых популярных плагинов, который широко используется для улучшения SEO сайтов или блогов на WordPress. Плагин обеспечивает работу со всеми техническими аспектами относящимися к контенту и помогает вам оценить плотность ключевых слов, теги h2 и h3, читаемость и т. д. Он же поможет нам в генерации XML карты сайта.
д. Он же поможет нам в генерации XML карты сайта.
Следуйте данным этапам для добавления XML карты сайта для вашего WordPress через плагин Yoast SEO:
- Установите и активируйте в WordPress плагин Yoast SEO.
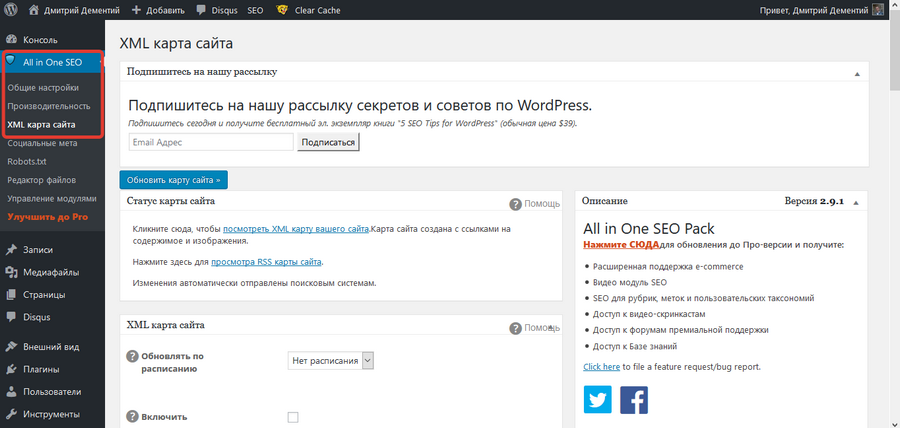
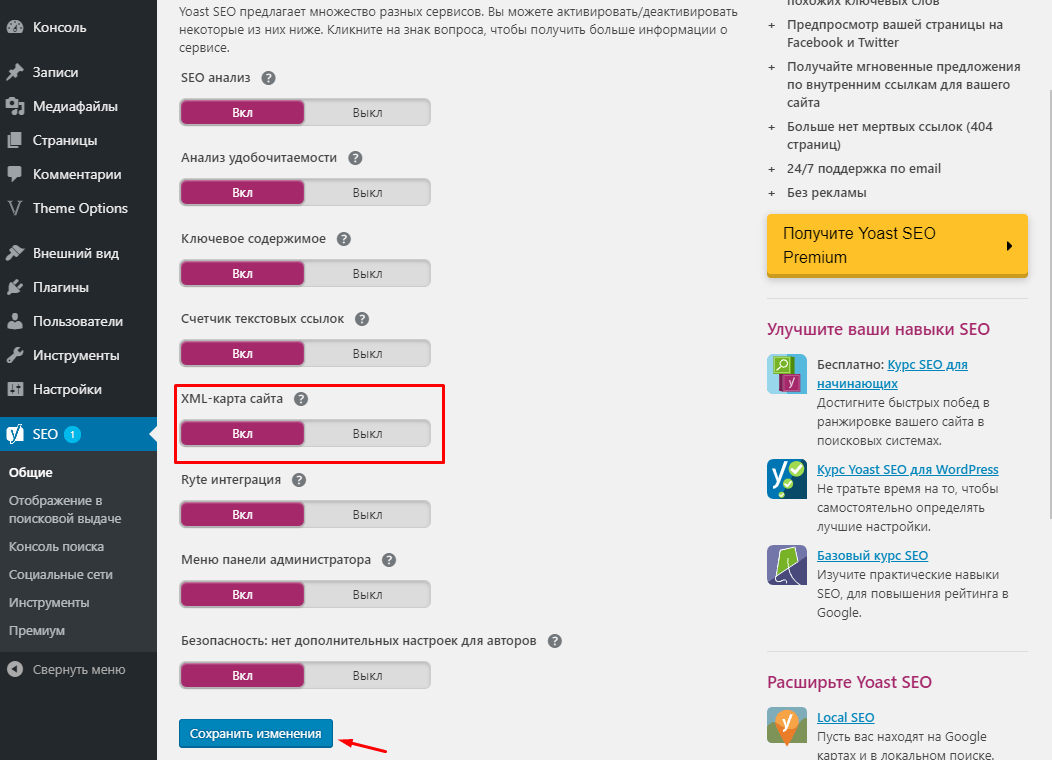
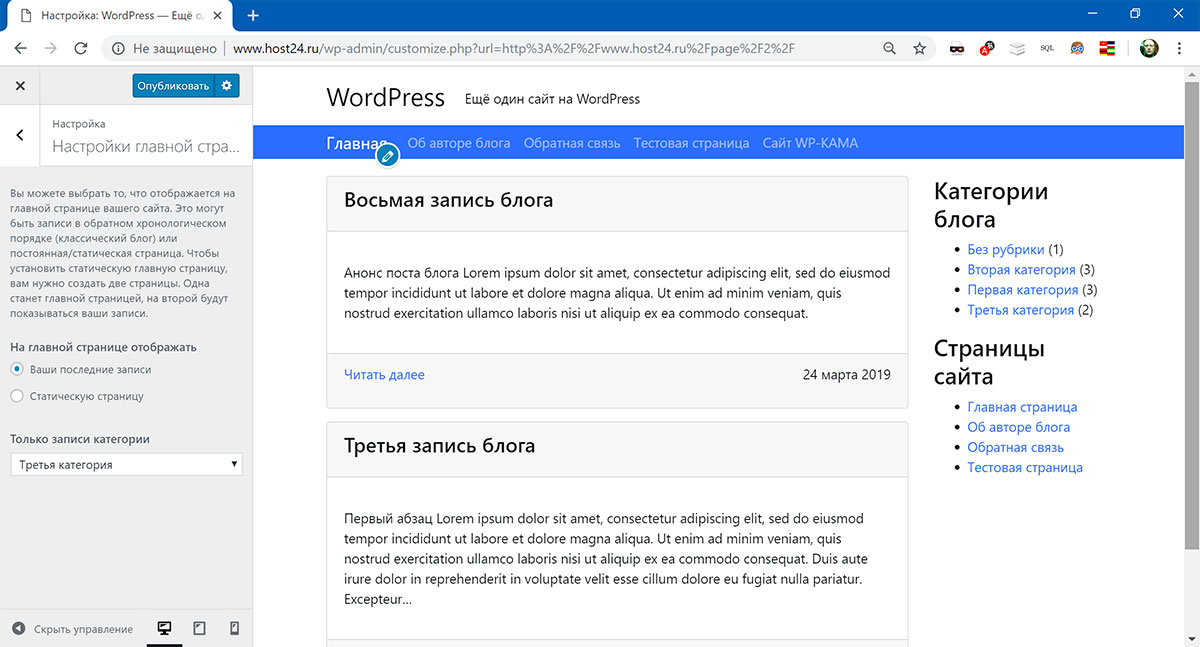
- После активации, перейдите в раздел SEO → Особенности и включите функцию Дополнительные настройки страницы.
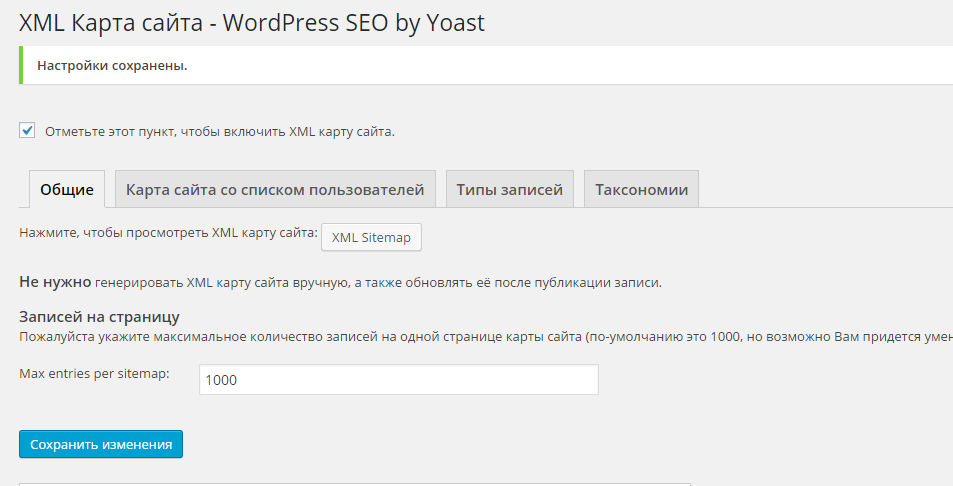
- Эта функция создаст XML карту сайта и добавит новый раздел XML Карта сайта в SEO. Здесь вы можете изменять различные настройки: максимальное количество записей, исключение определенных записей и страниц и много другое. Вам не нужно здесь ничего менять, если конечно вы не хотите создать пользовательскую карту сайта.
- Таким образом вы сгенерировали XML карту сайта с помощью плагина. Ссылку на нее можно найти в разделе Ваши XML Sitemap → XML Sitemap.
Вариант 2 — Создание XML карты сайта с помощью Google XML Sitemaps
Плагин Google XML sitemap также может быть использован для генерации XML карты сайта.
Этот плагин дает возможность сгенерировать ее для широкого спектра поисковых систем, таких как Ask, Google, Yahoo и Bing. Плагин создает карту сайта для всех страниц и пользовательских URL. Кроме того, он автоматически уведомляет крупные поисковые системы о публикации нового контента.
Вот несколько шагов, которым вам следует придерживать для его настройки:
- Установите и активируйте плагин из официального хранилища WordPress.
- После активации, он автоматически сгенерирует карту сайта.
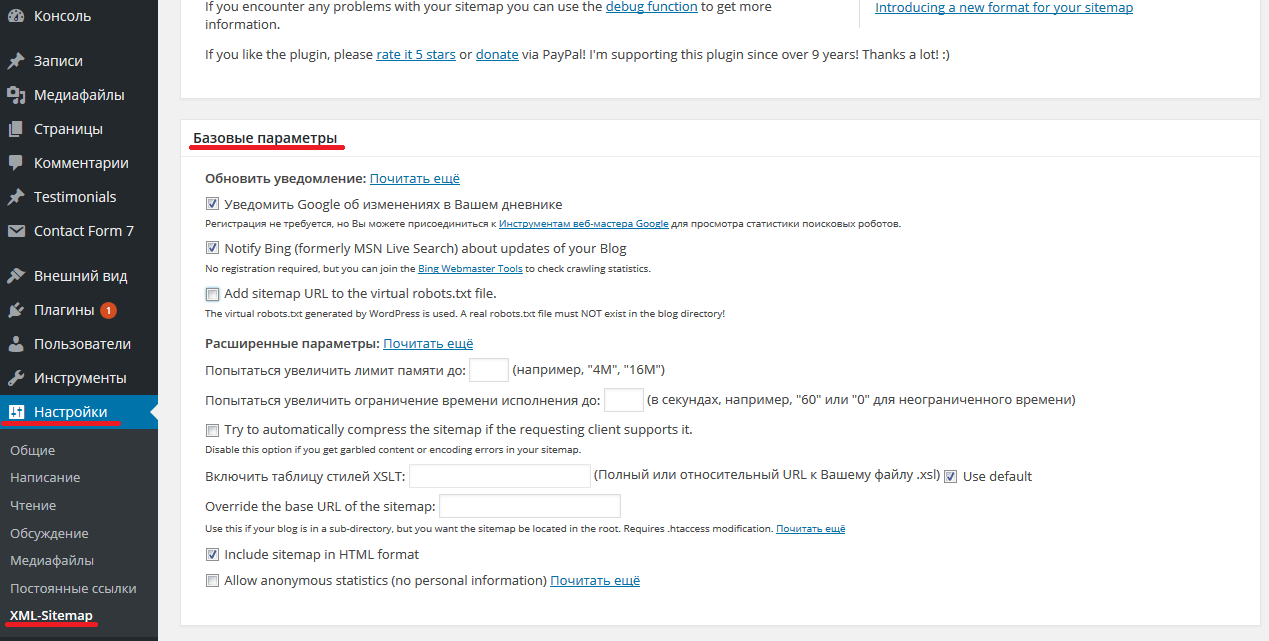
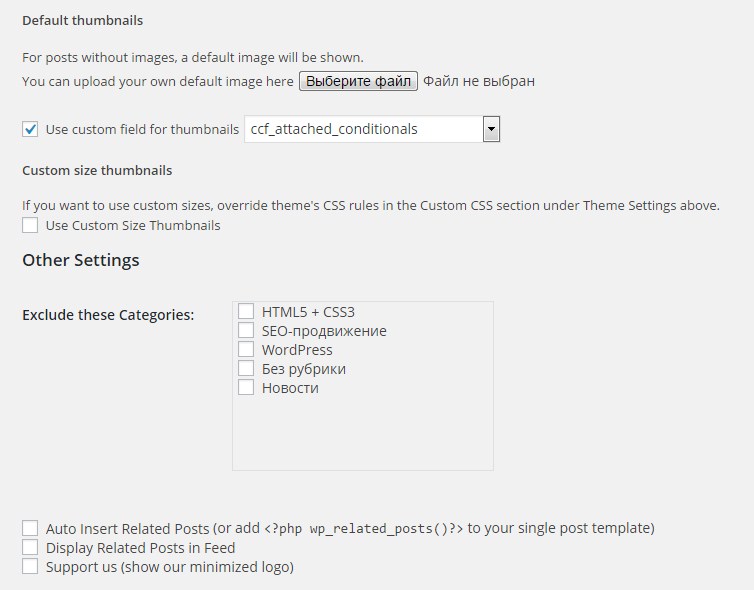
- Для того чтобы узнать ссылку на нее, зайдите на страницу Настройки → XML Sitemaps. Здесь вы также можете изменить некоторые настройки, вроде приоритета записей, исключения контента и т.д.
Шаг 2 — Создание HTML карты сайта для WordPress
Плагины о которых рассказывалось в предыдущем разделе помогают в генерации XML карты сайта. Теперь, если вы хотите создать HTML карту сайта, вы можете использовать плагин WP Sitemap Page.
Для создания HTML карты сайта для WordPress, следуйте данным этапам:
- Установите и активируйте плагин на вашем WordPress.
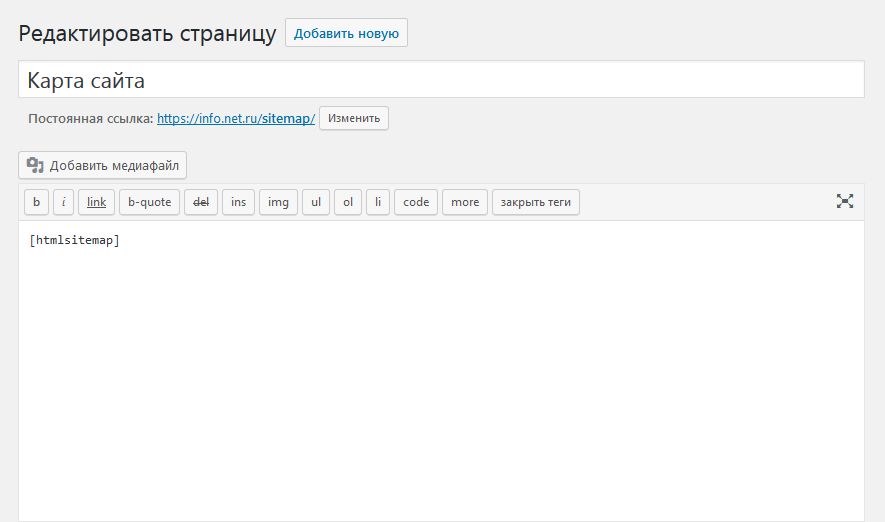
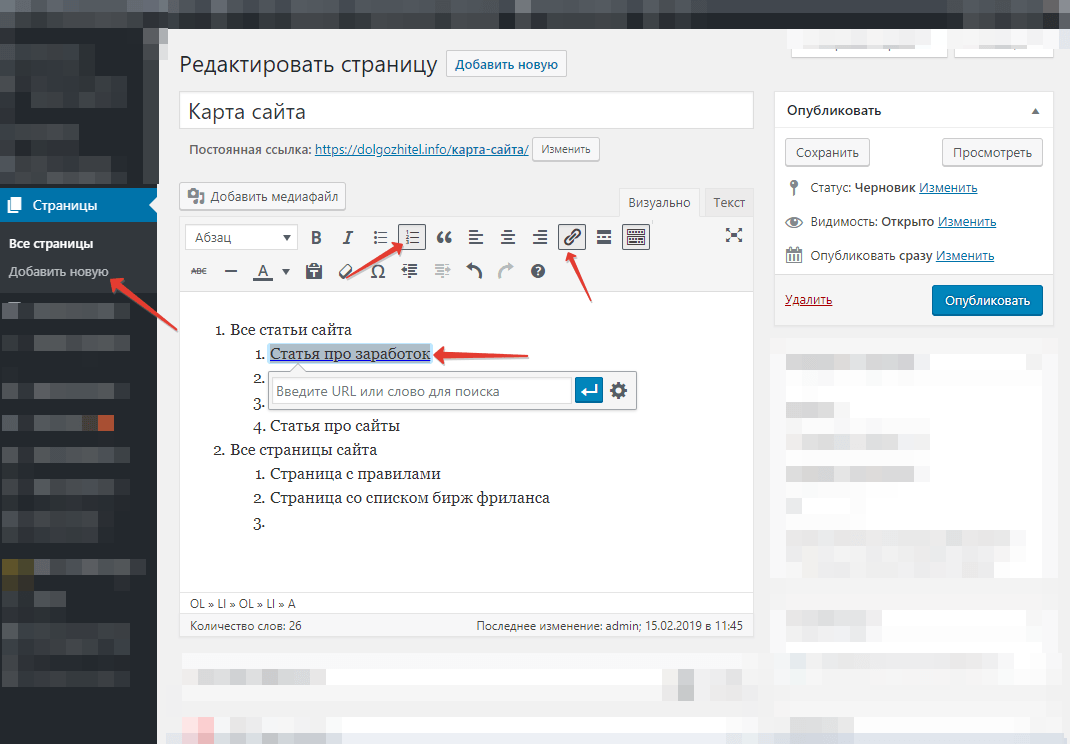
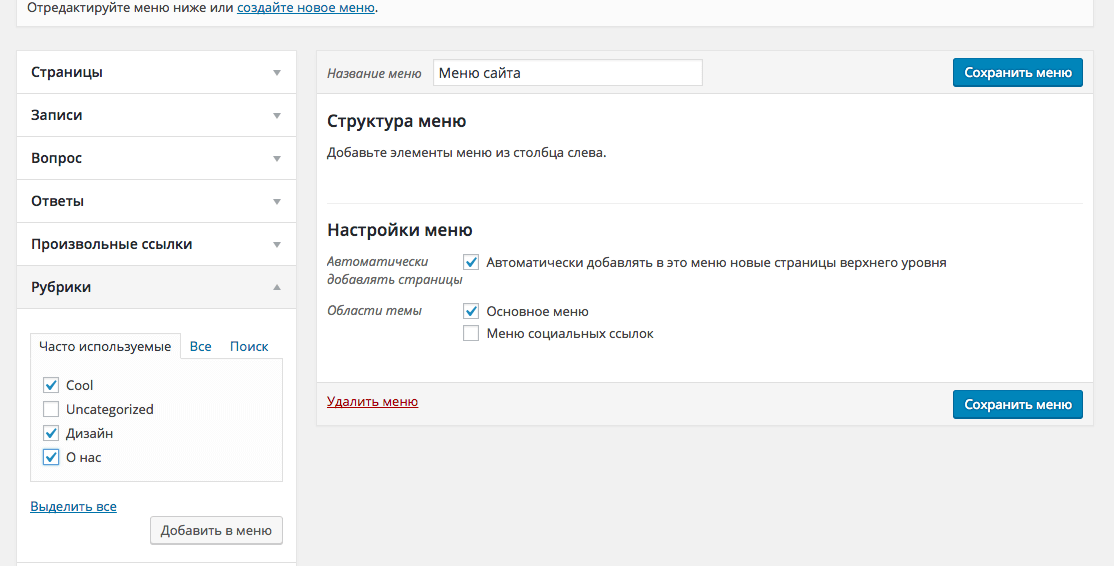
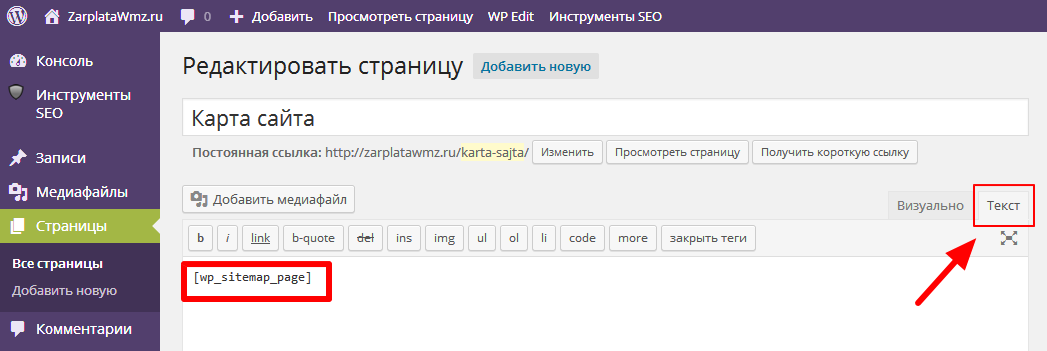
- Добавьте новую страницу и [wp_sitemap_page] шорткод в месте где вы хотите, чтобы располагалась ваша HTML карта сайта.
- Нажмите кнопку Опубликовать. Теперь вы можете посетить данную страницу для просмотра вашей HTML карты сайта.
Шаг 3 — Добавление XML карты сайта в поисковые системы
Шаг 3.1 — Добавление XML карты сайта в Google
Как только XML карта сайта готова, добавьте ее в поисковую консоль Google. Первым шагом для этого станет утверждение себя в качестве владельца сайта. Для этого, воспользуйтесь одним из нескольких методов проверки.
- После этого, откройте Google Search Console и выберите ваш сайт.
- Нажмите на Сканирование и выберите Файлы Sitemap.
- Нажмите на Добавление/тестирование файла Sitemap.

- Введите адрес вашей карты сайта WordPress и нажмите подтвердить.
- Теперь подождите пару дней для сканирования ваших страниц поисковыми машинами Google.
Если ваш сайт содержит множество картинок, мы рекомендуем создать карту сайта для изображений. Вы также можете добавить карту сайта и для видео.
Шаг 3.2 — Добавление XML карты сайта в Bing
Bing — это еще одна поисковая система в которую вы можете добавить вашу карту сайта. Также, как в случае с добавлением карты сайта в Google Search Console, мы будем использовать Bing Webmaster Tools. Конечно, вам необходимо вновь пройти проверку собственности сайта. Более подробную инструкцию вы можете найти здесь. В процессе проверки введите ее адрес и нажмите кнопку Добавить.
Это все, что требуется для добавления карты сайта в Bing.
Шаг 3.3 — Добавление XML карты сайта в Яндекс
Для добавления карты вашего сайта в Яндекс требуется наличие аккаунта Яндекс. Вебмастер.
Вебмастер.
- Для начала войдите в ваш аккаунт Яндекс.Вебмастер.
- Выберите из списка сайт, для которого вы хотите добавить карту сайта.
- Далее нажмите Индексирование → Файлы Sitemap.
- Введите в строку ссылку на нужный файл и нажмите кнопку Добавить.
- Теперь вы добавили карту вашего сайта в Яндекс.
Заключение
Карты сайта являются неотъемлемой частью вашего сайта. Главной целью создания сайта является удовлетворение потребностей пользователей и затем, в процессе, конечно же закрепление в верхних строчках рейтинга поисковых машин. В обоих этих аспектах вам может помочь правильно сделанная карта сайта. Она не только обеспечит удобную навигацию для пользователей, но и поможет в сканировании и индексировании вашего сайта поисковыми машинами.
Надеемся, следуя инструкциям из данного руководства, вы смогли создать карту сайта для WordPress и добавить ее в поисковые системы.
Карта сайта в WordPress
Поздравляю вас с тем, что на вашем сайте теперь будет -1 плагин! 🎉 Потому что начиная с версии WordPress 5. 5 в ядре движка будет присутствовать расширяемая карта сайта!
5 в ядре движка будет присутствовать расширяемая карта сайта!
Карта сайта будет находиться по адресу /wp-sitemap.xml, если вы уже обновились и у вас версия WordPress 5.5 или выше, попробуйте перейти по этому адресу и у вас откроется XML карта сайта. Если же при переходе у вас возникла ошибка 501, то значит у вас не стоит расширение для PHP, SimpleXML, которое необходимо для создание XML карты сайта.
Индекс карты сайта может содержать до 20000 карт сайта, в каждой по 2000 страниц (можно изменить при помощи хука).
По умолчанию в карту сайта попадают все типы постов с параметрами public и publicly_queryable и таксономии, а также архивы автора и главная страница сайта.
Также рекомендую вам свой видеокурс по WordPress, в котором мы создаём тему для сайта на основе готовой HTML вёрстки с учётом всех последних изменений в движке – вот ссылка.
Как отключить карту сайта WordPress
Допустим я уже использую какой-то плагин для WordPress для создания карты сайта, например Google XML Sitemaps и он меня полностью устраивает, а тестить новый функционал у меня пока что нет времени.
Вы можете вставить этот код в functions.php вашей текущей или дочерней темы:
add_filter( 'wp_sitemaps_enabled', '__return_false' );
И всё, карта сайта по адресу /wp-sitemap.xml исчезнет и будет выводиться ошибка 404.
Кроме того, хочу добавить, что карта сайта будет выдавать 404 ещё в одном случае – когда в настроках чтения у вас включена галка «Попросить поисковые системы не индексировать сайт».
Опция «Попросить поисковые системы на индексировать сайт» находится в Настройки > Чтение
Также у вас есть возможность проверить, что карты сайта включены при помощи метода wp_sitemaps_get_server()->sitemaps_enabled():
if( wp_sitemaps_get_server()->sitemaps_enabled() ) {
// ага, включены
}Удаляем определённые карты сайта из индекса
У вас также есть возможность удалить определённые провайдеры (карты сайта) из индекса, например если вам не нужны в вашей карте архивы постов пользователей, то вы можете использовать этот фильтр-хук:
add_filter( 'wp_sitemaps_add_provider', 'truemisha_remove_user_sitemap', 25, 2 );
function truemisha_remove_user_sitemap( $provider, $name ) {
if ( 'users' === $name ) { // если архивы пользователей, то отключаем
return false;
}
return $provider;
}Убираем определённые типы постов из карты
Для этого существует отдельный хук wp_sitemaps_post_types, если вы например хотите исключить из вашей карты сайта тип постов Страницы, то код будет выглядеть так:
add_filter( 'wp_sitemaps_post_types', 'truemisha_remove_pages', 25 );
function truemisha_remove_pages( $post_types ) {
unset( $post_types['page'] );
return $post_types;
}Удаляем определённые таксономии из карты сайта
Похожая ситуация и для таксономий – есть хук wp_sitemaps_taxonomies, при помощи которого легко это сделать, например для таксономии Теги post_tag:
add_filter( 'wp_sitemaps_taxonomies', 'truemisha_remove_tags', 25 );
function truemisha_remove_tags( $taxonomies ) {
unset( $taxonomies['post_tag'] );
return $taxonomies;
}По умолчанию карта сайта в WordPress содержит только один тег XML – URL (loc).
Как видите, по умолчанию в таблице карты сайта присутствует только одна колонка (тег) – URL.
Другие же теги, такие как changefreq, priority и lastmod не являются обязательными и поэтому не присутствуют сразу же по умолчанию в вашей карте, для оптимизации производительности.
Тем не менее вы можете добавить их в определённую карту при помощи этих хуков:
wp_sitemaps_index_entry– основной индекс,wp_sitemaps_posts_entry– карта с типами постов,wp_sitemaps_taxonomies_entry– карта с таксономиями,wp_sitemaps_users_entry– архивы пользователей.
Хорошо, допустим я хочу добавить все три тега в карту с постами:
add_filter( 'wp_sitemaps_posts_entry', 'truemisha_add_sitemap_tags', 25, 2 );
function truemisha_add_sitemap_tags( $entry, $post ) {
$entry[ 'priority' ] = '40%';
$entry[ 'changefreq' ] = 'Monthly';
$entry[ 'lastmod' ] = $post->post_modified_gmt;
return $entry;
}Готово, внутри функции хука доступен также объект поста $post, благодаря которому мы легко получаем время последнего изменения.
Если вы попробуете добавить несуществующие теги, то это приведёт к уведомлению _doing_it_wrong.
Исключаем определённую страницу из карты сайта
Предположим, что вы создали какой-то SEO-плагин, который позволяет добавлять мета-тег robots noindex для определённых страниц или записей сайта, тогда вполне логично, что их нужно исключать и из карты сайта.
В этом вам поможет фильтр-хук wp_sitemaps_posts_query_args:
add_filter( 'wp_sitemaps_posts_query_args', 'truemisha_exclude_post', 25, 2 );
function truemisha_exclude_post( $args, $post_type ) {
// ничего не делаем, если тип поста не post
if ( 'post' !== $post_type ) {
return $args;
}
// параметр post__not_in уже может существовать, не теряем его
$args[ 'post__not_in' ] = isset( $args[ 'post__not_in' ] ) ? $args[ 'post__not_in' ] : array();
// исключаем запись с ID 1, да, которая "Привет мир"
$args[ 'post__not_in' ][] = 1;
return $args;
}Количество URL в одной карте
Ещё один хук, который хочу вам показать – это wp_sitemaps_get_max_urls. Как я уже сказал в самом начале урока – по умолчанию содержится 2000 URL в одной карте, но мы можем изменить это значение.
Как я уже сказал в самом начале урока – по умолчанию содержится 2000 URL в одной карте, но мы можем изменить это значение.
add_filter( 'wp_sitemaps_max_urls', 'truemisha_url_v_karte', 25 );
function truemisha_url_v_karte( $object_type ){
// $object_type может быть 'post', 'term', 'user'
return 1000;
}Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Как в WordPress создать HTML-карту сайта?
👍 Научим создавать сайты на WordPress бесплатно за 19 уроков. Подробнее →
Подробнее →
Карту для сайта можно сравнить с обычной картой местности. Например, опытный таксист, зная все улицы города, не всегда сможет вспомнить номер того или иного дома. Поэтому проще и быстрее для него будет посмотреть нужное место на карте. Аналогично и с HTML-картой сайта, включающей список всех опубликованных материалов на сайте.
Как создать HTML-карту сайта?
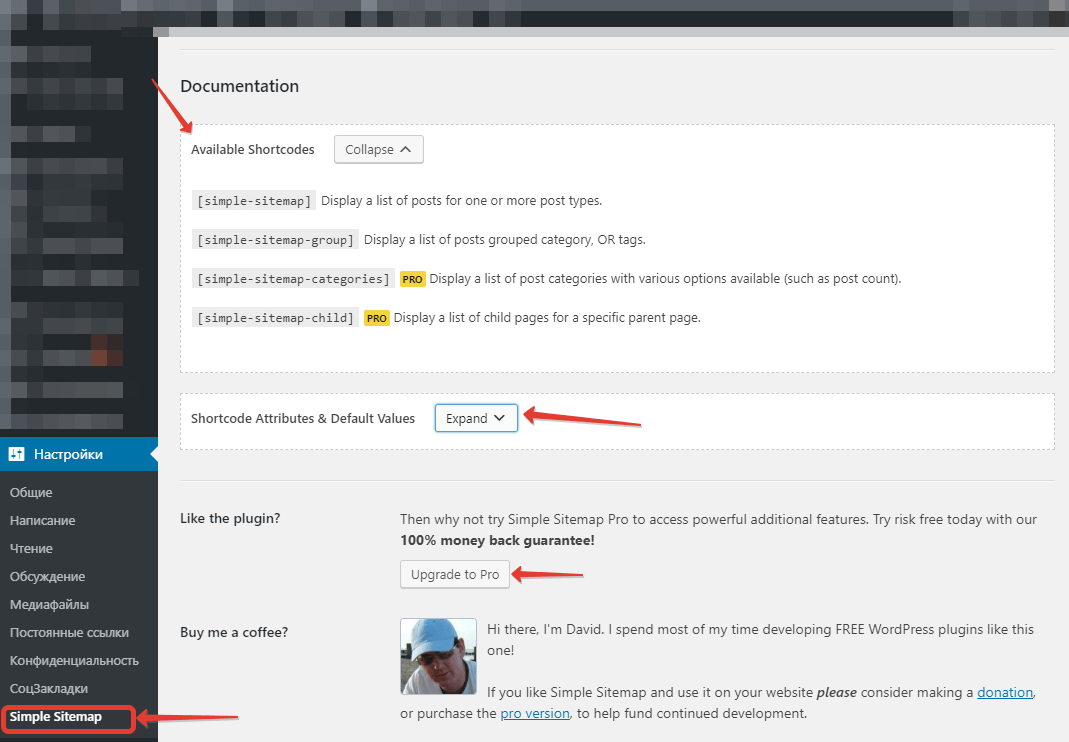
Если Вы используете темы Yelly или Root, то Вам нет необходимости устанавливать какие-либо плагины, – все уже реализовано! Для этого достаточно вставить на страницу карты шорткод [htmlsitemap].
Показывать карту мы будем на отдельной странице, показывая отдельными списками страницы и записи сайта. Одним из самых простых и эффективных способов создания HTML-карты сайта является плагин WP Sitemap Page.
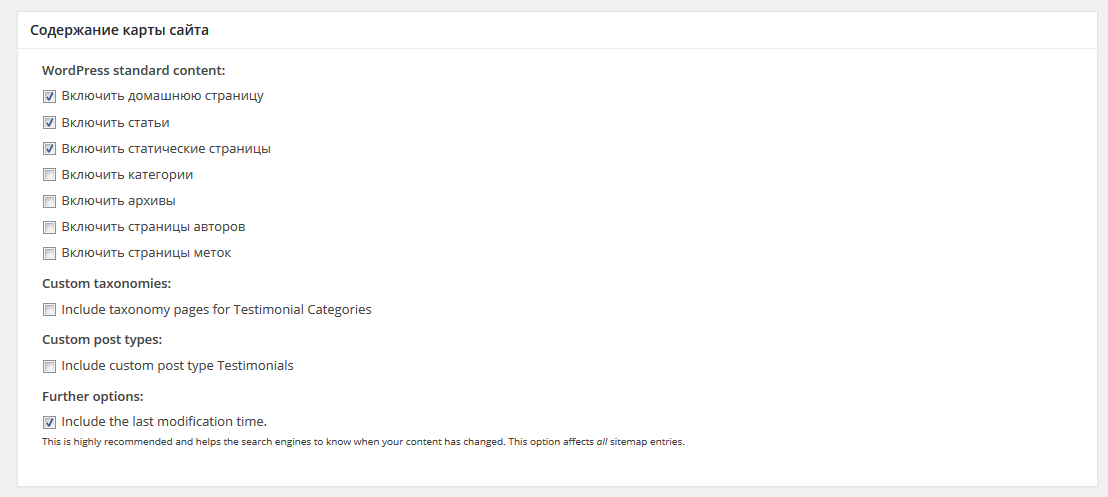
Так, после установки и активации плагина, Ваша HTML-карта сайта уже готова к выводу. Для этого плагин по умолчанию выставил нужные для отображения параметры и предлагает для вывода воспользоваться специальным шорткодом, который можно увидеть, перейдя в админ-панели Настройки -> WP Sitemap Page, где откроется страница настроек.
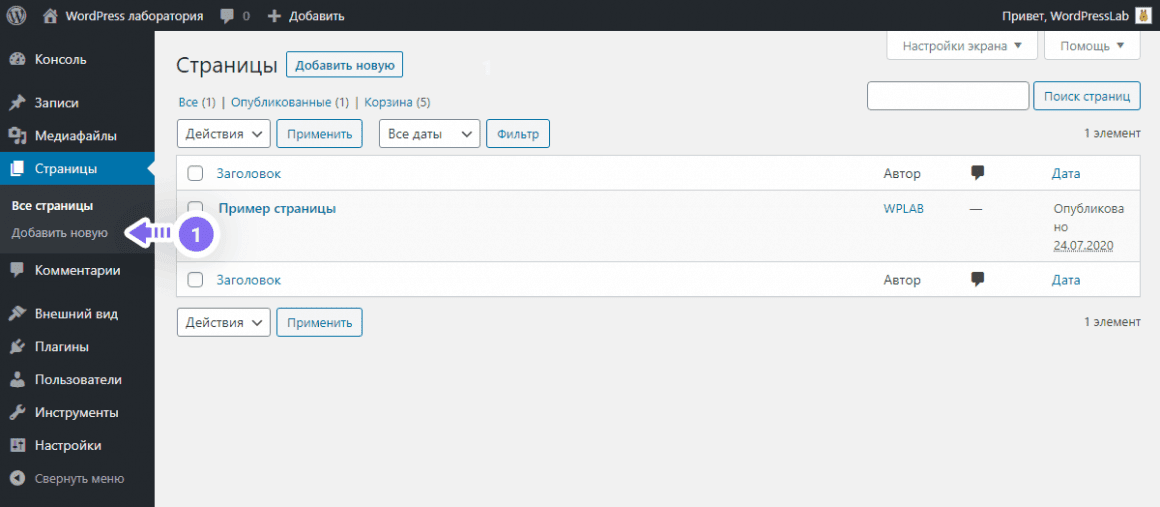
Нас интересует самый верхний раздел, в котором расположен блок Стандартная карта сайта. Строчка “Для отображения стандартной карты сайта вставьте [wp_sitemap_page] в любую страницу или запись.” и предоставляет нам необходимый шорткод. Далее необходимо создать страницу, которая и будет выводит HTML-карту. Для этого следует перейти Страницы -> Добавить новую. Назовем новую страницу, например, Карта сайта, а в блоке контента вставим предоставленный нам шорткод.
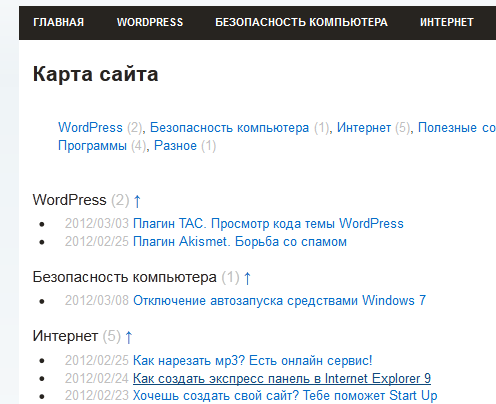
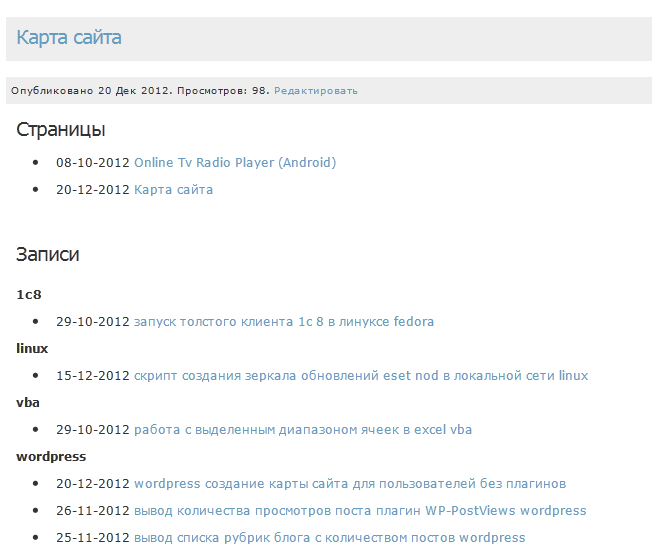
После нажатия кнопки Опубликовать, наша карта сайта готова к показу. Для этого, открыв пользовательскую часть сайта, перейдем на страницу Карта сайта.
Как видим, плагин в HTML-карте отобразил вложенность (в нашем случае страниц) и наглядно разбил записи по категориям.
Нажмите, пожалуйста, на одну из кнопок, чтобы узнать понравилась статья или нет.
Мне нравится1Не нравится
Если Вам понравилась статья — поделитесь с друзьями
Как создается карта сайта для WordPress?
Карта сайта является одним из способов повышения позиций вашего WordPress-сайта в результатах поиска.
В этой статье мы рассмотрим все, что вам нужно знать о карте сайта на WordPress. Я расскажу, почему она так важна, покажу как создается как создается карта сайта для WordPress, и в завершении опишу процесс предоставления карт сайтов для Google и Bing.
С помощью карты сайта веб-мастера могут проинформировать поисковые системы о страницах своего сайта, которые доступны (и недоступны) для сканирования.
Раньше sitemap составлялись вручную в формате HTML, и их главной целью было улучшение навигации по сайту. Сегодня они создаются в формате XML, и их целью является улучшение поисковой оптимизации. Они позволяют поисковым системам интеллектуально сканировать сайт.
XML карта ресурса – это документ, содержащий информацию о страницах и записях вашего сайта, о дате их изменения и о приоритете страниц.
Помимо улучшения опыта взаимодействия пользователя карта сайта также помогает:
- Уменьшить зависимость от внешних ссылок при нахождении поисковыми системами вашего сайта;
- Улучшает качество сканирования и индексирования контента;
- Классифицировать контент сайта.
XML карта представляет собой список URL-адресов с прилагаемыми метаданными. Поисковые системы при проверке sitemap анализируют два типа данных:
- URL-адрес: Googlebot и другие поисковые работы должны извлечь каждый URL-адрес из карты сайта. В нее не должны включаться URL-адреса, доступ к которым запрещен в файле robots.txt. Все ваши URL-адреса должны быть каноническими. Также не следует включать в XML карту сайта URL-адреса дубликатов страниц.
- Время последнего изменения: указание времени последнего изменения для каждого URL-адреса очень важно. Следует обновлять карту сайта каждый раз, когда на странице или в записи, связанными с URL-адресом, были произведены значимые изменения.

Создание XML карты сайта — это отличный способ оптимизации процесса сканирования сайта поисковыми системами. Ключевая информация в этих файлах XML — это канонические URL-адреса и время последнего изменения страниц сайта.
Правильно задав эти данные и проинформировав Google и другие поисковые системы, вы обеспечите лучшее представление своего сайта в результатах поиска.
Плагин Google XML Sitemaps является самым популярным решением для создания карты сайта на WordPress. Он генерирует XML карту сайта, которая помогает крупным поисковым системам — таким, как Google, Yahoo, Bing и Ask.com — лучше проиндексировать ваш сайт.
Плагин поддерживает генерируемые WordPress страницы и пользовательские URL-адреса, он каждый раз уведомляет все поисковые системы о создании новой записи. Первый раз вам нужно создать карту сайта после установки плагина, в дальнейшем он сам будет динамически обновлять карту сайта при внесении изменений на сайт.
Основные особенности плагина Google XML Sitemaps:
- Прост в использовании, дружелюбный пользовательский интерфейс;
- Создает специальные XML карты сайта для всех основных поисковых систем;
- Поддерживает все виды генерируемых WordPress страниц и пользовательских типов записей;
- Динамически редактирует карту сайту после добавления или удаления страниц.

PS Auto Sitemap — это простой в использовании плагин, который автоматически генерирует страницу карты сайта на WordPress. Плагин поддерживает все генерируемые WordPress страницы, в дополнение к записям и категориям.
Он также позволяет ограничить глубину построения карты сайта и установить порядок отображения страниц и записей.
Основные особенности sitemap генератора:
- 12 различных стилей отображения карты сайта на выбор;
- Возможность кэширования контента сайта;
- Вы можете выбрать, какие страницы, записи и категории не должны добавляться в карту сайта;
- Возможность ограничивать глубину построения карты сайта.
Page-list — плагин, генерирующий sitemap XML для WordPress. Он работает сразу после установки.
Одной из самых полезных особенностей этого плагина является поддержка шорткодов. В вашем распоряжении обширный список параметров, которые можно настраивать с их помощью.
Выделяются четыре основных шорткода:
- [pagelist] — дерево всех страниц;
- [subpages] — дерево всех подчиненных страниц текущей страницы;
- [siblings] — дерево страниц одного уровня с текущей;
- [pagelist_ext] — список страниц с миниатюрами изображений и кратким содержанием.

Основные особенности плагина Page-list:
- Осуществляет генерацию sitemap XML сразу после установки;
- Настраиваемый контент для карты сайта;
- Интеграция шорткодов с более чем 50 параметрами;
- Возможность отображать страницы с миниатюрами изображений и выдержками.
WP Sitemap Page позволяет добавлять карту сайта на выбранные страницы с помощью одного простого шорткода. При добавлении шорткода карта сайта генерируется автоматически и выводится на странице.
Плагин генерирует HTML карты сайта, а это значит, что они не могут быть представлены поисковым системам. Но он помогает улучшить опыт взаимодействия пользователя, так как посетители могут проще найти страницы и записи.
Основные особенности плагина WP Sitemap Page:
- Отображает все страницы, записи, категории, пользовательские типы записей и таксономии в HTML карте сайта;
- Настраивает внешний вид карты сайта;
- Есть возможность исключить страницы и пользовательские типы записей;
- Доступны различные языки, есть возможность добавить собственный перевод.

Simple Sitemap генерирует HTML карту сайта для WordPress. Вы можете выбрать, отображать ли в одном списке страницы и записи, или сгруппировать их по таксономии с использованием выпадающего списка.
Карта сайта создается одним столбцом, который помещается на страницах, в записях и даже в боковых панелях. Также можно добавить шорткод плагина в текстовые виджеты. Generator sitemap позволяет выбрать порядок, в котором будут отображаться страницы и записи.
Основные особенности плагина Simple Sitemap:
- Формирует HTML карту сайта;
- Поддерживает шорткоды, которые можно добавлять на страницы, в записи и в боковую панель;
- Возможность настройки порядка отображения с помощью параметров конфигурации;
- Отображает карту сайта списком или в сгруппированном формате.
В большинстве случаев поисковики автоматически обнаруживают карту сайта, если она размещена в корневой папке ресурса.
Рекомендуется предоставить Google и Bing XML карту сайта, чтобы воспользоваться дополнительными аналитическими данными: по проиндексированным страницам, обнаруженным ошибкам:
Инструменты для веб-мастеров позволяют предоставить Google карту сайта
В разделе Google Webmaster Tools вы можете предоставить карту своего сайта, выполнив следующие действия:
- Войдите в Google Webmaster Tools под своей учетной записью Google;
- Выберите свой сайт на главной странице «Консоли поиска»;
- Нажмите ссылку «Карта сайта» в правой стороне панели.

- Нажмите кнопку «Добавить карту сайта / Тест»;
- Введите в текстовом поле имя файла карты сайта;
- Нажмите «Отправить файл карты сайта»;
- Вы увидите уведомление о том, что карта сайта была предоставлена.
Для Bing XML карта сайта предоставляется с помощью Bing Webmaster Tools:
- Войдите в Bing Webmaster Tools под своей учетной записью Microsoft;
- Выберите на главной странице нужный сайт;
- Введите путь к файлу XML карты сайта и добавьте ее;
- Введите дополнительные учетные данные, которые подтверждают, что вы являетесь владельцем сайта;
- Нажмите кнопку «Сохранить».
Мы разобрались, зачем нужна карта сайта. Ее добавление не только улучшает опыт взаимодействия пользователя, оптимизируя навигацию по сайту, но и позволяет поисковым системам проще индексировать контент сайта, что в свою очередь улучшает seo-показатели ресурса. А это главное.
Данная публикация является переводом статьи «How to Create Sitemaps for WordPress to Help Search Engines Rank You» , подготовленная редакцией проекта.
Как создать карту сайта XML для вашего сайта WordPress
Карта сайта, как уже следует из названия, представляет собой карту вашего сайта. Чтобы быть более конкретным, карта сайта – это список всех страниц, найденных на вашем сайте.
Иногда этот список можно создать вручную, чтобы отобразить структуру вашего сайта. Показывая список своих страниц, вы можете показать свои основные категории и их подкатегории, чтобы пользователи могли перемещаться по нему. В прошлом этот метод был намного популярнее; Тем не менее, карта сайта есть на всех хорошо организованных веб-сайтах, но в несколько иной форме.
Вместо того, чтобы вручную создавать карту сайта и связывать все страницы вручную, современные технологии позволяют делать это автоматически. Вместо того, чтобы показывать карту сайта вашему посетителю, вам следует лучше организовать навигацию и использовать карту сайта только для поисковых систем.
При создании карты сайта для поисковых систем плагины WordPress сделают это за вас. Вместо обычного HTML документ будет написан в XML, и карта сайта будет очень важной частью вашего сайта. Когда у вас есть карта сайта, поисковые системы, такие как Google и Bing, будут более эффективны при индексации вашего сайта. Поскольку этот список сообщает ботам поисковых систем о структуре вашего веб-сайта, он точно знает, что искать. Это приведет к лучшему SEO, а значит, людям будет проще попасть на ваш сайт через поисковые системы.
Вместо обычного HTML документ будет написан в XML, и карта сайта будет очень важной частью вашего сайта. Когда у вас есть карта сайта, поисковые системы, такие как Google и Bing, будут более эффективны при индексации вашего сайта. Поскольку этот список сообщает ботам поисковых систем о структуре вашего веб-сайта, он точно знает, что искать. Это приведет к лучшему SEO, а значит, людям будет проще попасть на ваш сайт через поисковые системы.
В WordPress есть множество доступных плагинов, которые могут выполнять ту же работу и создавать карту сайта за вас. На самом деле не имеет значения, какой из них вы выберете, но мы рекомендуем использовать только один плагин. Использование нескольких плагинов может сбить с толку WordPress, а также поисковые системы, и вы действительно можете усугубить ситуацию, если создадите несколько карт сайта с разными плагинами. В следующих строках мы собираемся показать вам два популярных плагина для карт сайта.
Карты сайта Google XML
ЦЕНА: Бесплатно
[iframe src=”https://www. youtube.com/embed/1pfUstiXgIg”]
youtube.com/embed/1pfUstiXgIg”]
Этот простой плагин, имеющий почти 18 миллионов загрузок и более 1 миллиона активных установок, определенно является одним из самых популярных для этой работы. Это не потому, что этот плагин дает вам множество вариантов на выбор, а потому, что он поможет вам начать работу за секунды. Все, что вам нужно сделать, чтобы создать карту сайта, – это установить плагин:
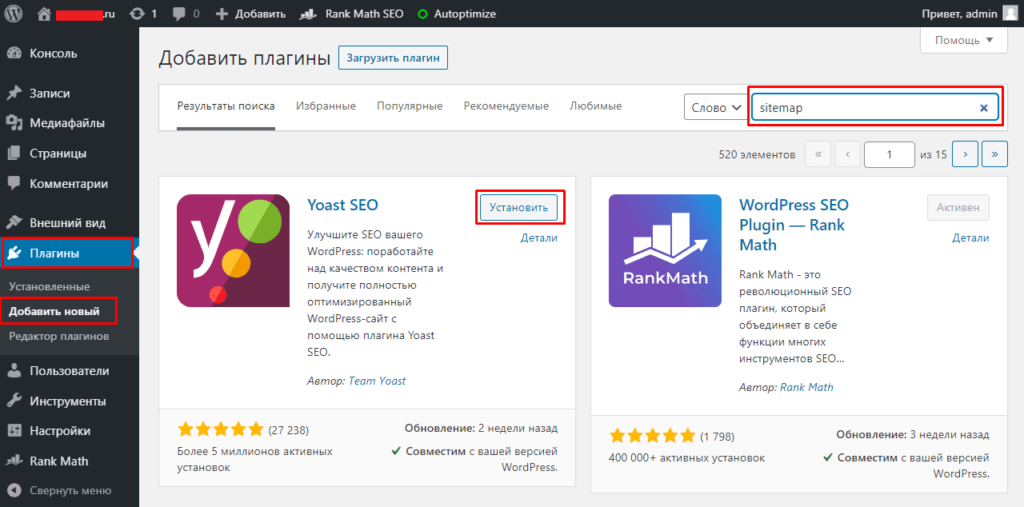
- Перейдите в Плагины -> Добавить новый
- Искать: «Google XML Sitemaps»
- Установите и активируйте плагин
- Перейдите в Настройки -> XML-карты сайта.
Когда вы перейдете к настройкам плагина, вы заметите, что ваша карта сайта уже создана. Плагин свяжет вас с вашей картой сайта, которую вы можете открыть в браузере для тестирования.
Хотя это делается буквально за секунды, Google XML Sitemaps дает вам возможность детально настроить карту сайта. Если вы прокрутите настройки, вы заметите, что можете выбрать, какие поисковые системы включить, вы сможете выбрать страницы, которые (не) хотите в своей карте сайта, и многое, многое другое.
Отличительной особенностью Google XML Sitemaps является то, что он будет продолжать автоматически обновлять вашу карту сайта. Если вы добавите страницу, плагин добавит ее в вашу карту сайта. Если вы удалите один, плагин поможет вам и сделает то же самое в файле XML.
SEO от Yoast
ЦЕНА: Бесплатно
[iframe src=”https://www.youtube.com/embed/8H8tWH5Lb3I”]
Этот плагин является одним из самых популярных плагинов для WordPress. Его основная цель – контролировать ваш контент, чтобы добиться лучшего SEO, но в этой статье мы не будем вдаваться в подробности о SEO от Yoast. Поскольку плагин настолько популярен, вполне вероятно, что он также установлен на вашем WordPress. А когда дело доходит до карт сайта, нет необходимости устанавливать дополнительные плагины, поскольку SEO от Yoast предоставляет вам модуль, отвечающий за вашу карту сайта. Итак, если у вас установлен плагин, вот как вы можете создать карту сайта:
- Перейдите к SEO> Карты сайта XML.
- Создайте свою карту сайта
Как мы уже говорили, создать карту сайта очень просто, и есть множество других плагинов, которые отлично справятся с этой задачей. Независимо от того, какой из них вы использовали для создания карты сайта, теперь вы должны сообщить поисковым системам, где находится карта сайта. В следующих строках мы собираемся показать, как добавить его в Инструменты Google для веб-мастеров. Если вы все еще не добавили и не подтвердили свой сайт, узнайте, как добавить свой сайт в Инструменты Google для веб-мастеров.
Независимо от того, какой из них вы использовали для создания карты сайта, теперь вы должны сообщить поисковым системам, где находится карта сайта. В следующих строках мы собираемся показать, как добавить его в Инструменты Google для веб-мастеров. Если вы все еще не добавили и не подтвердили свой сайт, узнайте, как добавить свой сайт в Инструменты Google для веб-мастеров.
- Перейдите в Инструменты Google для веб-мастеров
- Откройте свой сайт из списка
- Перейдите в Сканирование -> Карты сайта.
- Нажмите кнопку «Добавить / протестировать карту сайта».
- Введите расположение вашей карты сайта
- Нажмите кнопку «Тест», а затем нажмите кнопку «Отправить».
Готово. Ваша карта сайта создана, и Google получает уведомление об этом. Оставьте XML-файл на своем сервере, и пусть ваш плагин сделает свою работу.
Источник записи: https://firstsiteguide.com
Создание sitemap и карты html на WordPress
5821 Посещений
Сегодня, мы хотим обсудить вместе с вами тему создания карт сайта, а именно sitemap и карты html на WordPress. Сперва, рассмотрим понятие sitemap: что это за карта и ее предназначение.
Сперва, рассмотрим понятие sitemap: что это за карта и ее предназначение.
Sitemap, а если быть точнее файл sitemap.xml вмещает в себе информацию о:
- Количестве страниц для индексирования на любом источнике. (сайт, блог)
- Времени последних обновлений на страницах сайта.
- Частоты обновлений контента на сайте.
Но суть в целом такова: чем быстрее поисковики проиндексируют сайт, тем быстрее он отобразиться в общем поиске.
Чтобы создать файл sitemap.xml, вам нужно установить на сайт дополнительный плагин. А именно Google XML Sitemaps, который будет отвечать за автоматическое обновление файла sitemap.xml при каждом добавлении статьи на ваш источник.
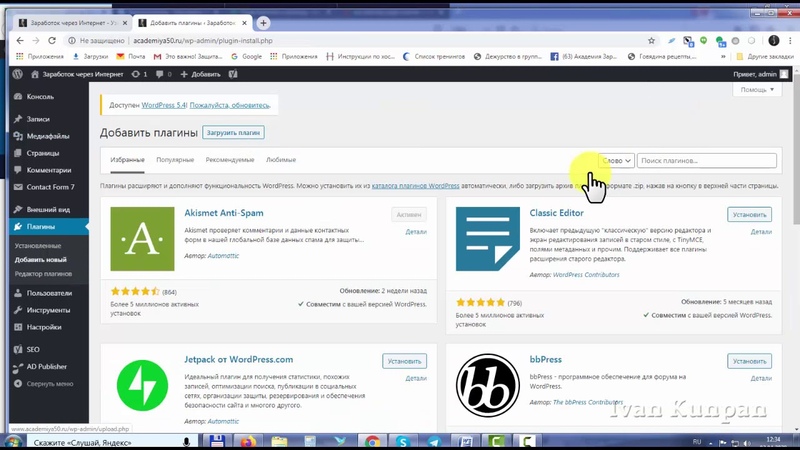
Чтобы установить данный плагин, вы можете как скачать его из источника в интернете, так и зайти в административную панель на сайте и перейти в раздел Плагины/Добавить новый и задайте в поиске название плагина.
После чего, вы нажимаете установить и активировать. Для того, чтобы перейти к настройке плагина, опуститесь ниже в админ панель в раздел Настройки, где отобразится установленный плагин.
Для того, чтобы перейти к настройке плагина, опуститесь ниже в админ панель в раздел Настройки, где отобразится установленный плагин.
Переходите в него, для того, чтобы построить карту сайта. Для этого, вы нажимаете на ссылку your sitemap, которая выделена овалом на изображении.
После чего, появиться сообщение, что Google и Bing были извещены об изменениях и указывается время начала индексации.
Таким простым и легким способом нам удалось установить и настроить sitemap на вашем сайте, благодаря чему, теперь он будет быстро индексироваться поисковыми системами.
Теперь, мы переходим к созданию html карты сайта, которая позволяет пользователю быстро находить нужную информацию, а для обладателя сайта улучшает перелинковку и индексацию сайта. Такая карта представляет собой содержание с названиями статей в виде ссылок, которые сгруппированы по категориям.
Для того, чтобы создать такую карту, вам необходимо установить плагин Dagon Design Sitemap Generator. Поскольку плагин больше не обновляется, его необходимо скачать и установить вручную. Мы советуем вам скачать плагин на официальном сайте разработчика: dagondesign.com.
Поскольку плагин больше не обновляется, его необходимо скачать и установить вручную. Мы советуем вам скачать плагин на официальном сайте разработчика: dagondesign.com.
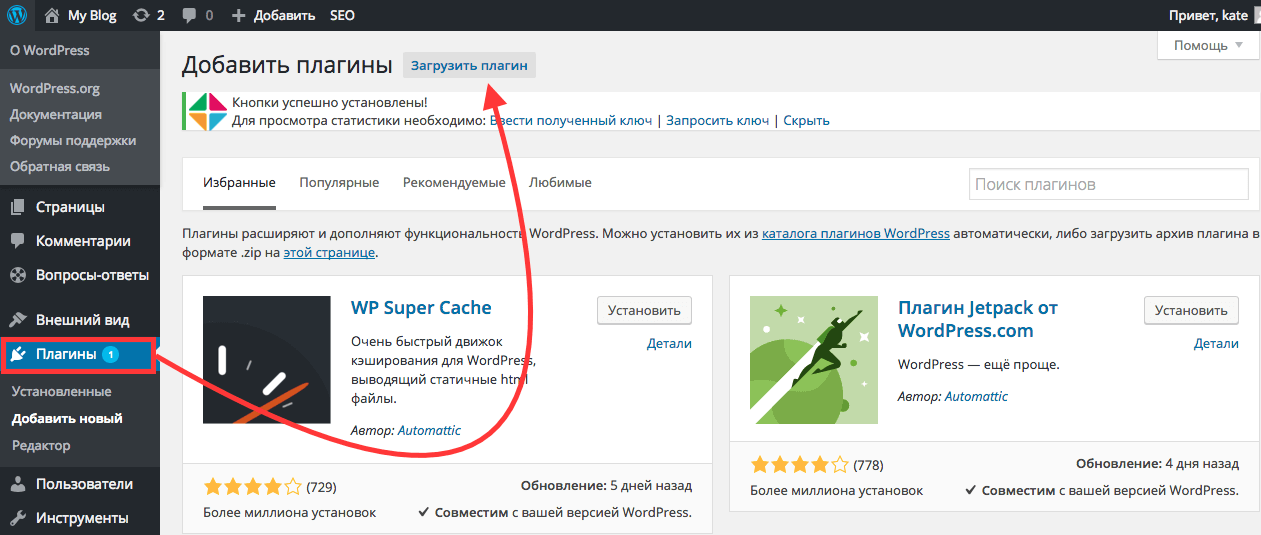
После чего переходите в административную панель сайта, а именно раздел Плагины/Добавить новый выбираете пункт Загрузить плагин.
После чего, выбираете скачанный ранее файл sitemap-generator.zip и нажимаете кнопку Установить.
Не забудьте активировать файл, чтобы запустить его в работу.
По завершению установки плагина, мы покажем вам как он работает на примере. Создадим страницу с именем Карта сайта, на которой соответственно и будет размещена карта сайта. Дальше, переходим в редактор во вкладку Текст или html и пишем такую строчку:
<!— ddsitemapgen —>
И в таком виде она отобразится на вашем сайте:
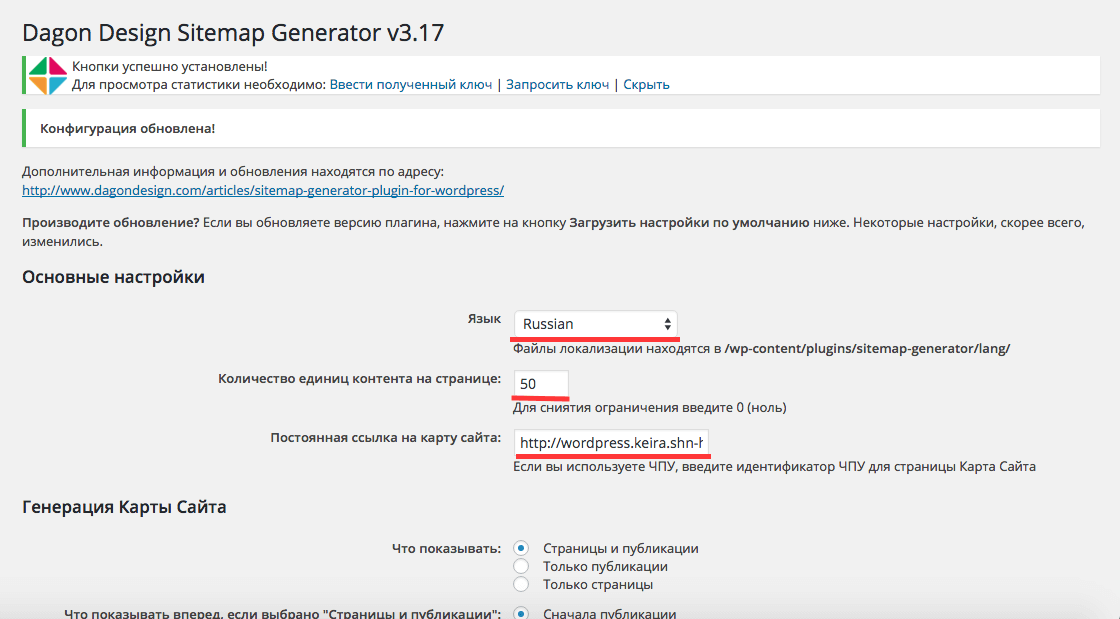
Для того, чтобы настроить плагин, прейдите в админке в раздел Настройки/ DDSitemap Gen. Советуем сразу же изменить ваш рабочий язык.
Что касается остальных разделов, например:
- «Количество единиц контента на странице» – это количество ссылок, которое будет представлено на одной странице «Карты сайта». По умолчанию там стоит число 50 и если статей у вас будет много, то количество ссылок будет расти и разбиваться на несколько страниц. При необходимости, вы можете его заменить, например поставив ноль, вы получите результат в том, что все страницы сайта будут отображены вместе на одной странице.
- При необходимости исключить какие-то страницы или категории из списка Карты сайта, нужно указать их ID через запятую в полях: «Исключить категории» или «Исключить страницы». А для того, чтобы узнать нужное вам ID, переходите в пункт админки и наводите курсором на имени нужной страницы или категории.
Не забудьте сохранить все внесенные изменения.
Что такое WordPress XML Sitemap и как ее настроить
Значение слова «Карта сайта» (Sitemap) изменилось за последнее десятилетие. Интернет-технологии постоянно развиваются, поэтому совершенно естественно, что со временем все меняется. Карты сайтов не являются исключением из этого правила.
Интернет-технологии постоянно развиваются, поэтому совершенно естественно, что со временем все меняется. Карты сайтов не являются исключением из этого правила.
Раньше Sitemap была просто страницей, содержащей ссылки на все другие страницы и ресурсы на вашем сайте. Этот вид карты сайта помогает людям ориентироваться на сайте, но это в настоящее время считается устаревшим. Причина в том, что карты сайтов больше не предназначены для людей. Теперь они нацелены на другую аудиторию-поисковые системы и поисковые боты.
Что означает это изменение на практике? Во-первых, sitemaps больше не создаются в формате HTML, а хранятся в виде XML-файла. Во-вторых, современные карты сайтов мало что значат для человеческого глаза, поскольку они отформатированы так, чтобы содержать URL-адреса и метаданные, полезные для ботов. Метаданные, сохраненные в карте сайта, являются:
Последнее изменение – когда страница была изменена в последний раз
Приоритет-какой приоритет поисковые системы должны предоставить странице (выраженный в процентах)
Частота-как часто страница будет меняться
Технические аспекты WordPress XML sitemap
Лимит
Существует максимум — 50. 000 адресов в файле sitemap.
000 адресов в файле sitemap.
Количество
Вам не обязательно иметь только один файл sitemap. Вы можете иметь несколько карт сайта с одной главной картой сайта (которая будет картой сайта всех карт сайта). Это также может обеспечить обходной путь для максимального ограничения URL-адресов, поскольку у вас будет несколько карт сайта с 50k URL-адресами в качестве ограничения.
Читайте также: 5 SEO советов для WordPress, которые вы должны знать.
Как XML карта сайта приносит пользу вашему сайту WordPress
Карта сайта принесет пользу вашему сайту следующими способами:
- Поисковые роботы будут сканировать ваш сайт гораздо быстрее, если у вас есть карта сайта.
- Это позволит ботам определять приоритет обхода определенных страниц на основе метаданных.
- Дополнительная информация будет взята из «Rich media content» – в случае, если вы используете много видео и изображений на своих страницах / сообщениях.
- Нет никакого недостатка в добавлении карты сайта-худший сценарий заключается в том, что вы не увидите никаких улучшений, но, конечно, ничего плохого из этого не выйдет.

Карта сайта, однако, не гарантирует, что все элементы в ней будут просмотрены и проиндексированы. Например, Google требует хорошей внутренней структуры ссылок для индексации элемента. Там должны быть внутренние или внешние ссылки, указывающие на этот конкретный элемент на карте сайта.
Как создать карту сайта с помощью плагина?
Создание карты сайта с помощью Yoast SEO
Одним из самых популярных SEO плагинов для WordPress является Yoast SEO. Он имеет множество функций, и одной из них является генератор Sitemap.
Плагин обычно автоматически генерирует XML-карту сайта сразу после установки. Вы можете проверить, активна ли Карта сайта, перейдя на вкладку SEO -> Общие — > Возможности, а затем прокрутите вниз, чтобы найти функцию «XML Sitemaps» и включить ее. В случае возникновения ошибки с картой сайта, отключите и включите эту функцию, и карта будет автоматически генерироваться снова. Чтобы посмотреть на карту нажмите знак вопроса и перейдите по ссылке.
С момента выпуска версии 7.0, Yoast SEO авторы резко упростили настройки sitemap, или еще лучше, их не осталось. Вы можете включить и выключить функцию. Кроме того, можно настроить внешний вид поиска для определенных типов контента и решить, следует ли включать их в карту сайта или нет.
Многие пользователи приветствовали это изменение. Есть те, кто предпочитает иметь больше возможностей при настройке карты сайта.
Google XML Sitemap Generator
В отличие от Yoast SEO, Google XML Sitemap Generator дает больше контроля над настройками sitemap. Этот плагин позволяет пользователям задавать параметры частоты и приоритета наряду с настройками содержимого sitemap (что включать и что исключать).
Вы можете найти настройки плагина в разделе «Настройки — > Карта сайта XML». Все настройки плагина находятся на одной странице, что очень удобно.
Другие плагины, которые вы можете использовать:
- All-In-One SEO Pack
- The SEO Framework
Как отправить карту сайта в Google
Если вы еще не добавили свой сайт в Google Search console, сейчас самое подходящее время. Один из самых быстрых способов-добавить сайт, используя опцию «url prefix». Если ваш сайт использует как «HTTP», так и «HTTPS», вам придется добавить его дважды, один раз с префиксом HTTP и один раз с префиксом HTTPS. Этот метод может не подходить для веб-сайтов, которые имеют много поддоменов или доступны под разными URL-адресами, в зависимости от языка (например example.com/fr/, example.com/en), но если у вас есть сайт без сложной структуры URL, это самый простой способ.
Один из самых быстрых способов-добавить сайт, используя опцию «url prefix». Если ваш сайт использует как «HTTP», так и «HTTPS», вам придется добавить его дважды, один раз с префиксом HTTP и один раз с префиксом HTTPS. Этот метод может не подходить для веб-сайтов, которые имеют много поддоменов или доступны под разными URL-адресами, в зависимости от языка (например example.com/fr/, example.com/en), но если у вас есть сайт без сложной структуры URL, это самый простой способ.
Читайте также: Как перенести сайт WordPress с HTTP на HTTPS.
Введите URL-адрес вашего сайта (с префиксом https:// или http://), а затем вам нужно будет подтвердить право собственности. Консоль поиска Google создаст HTML-файл, который вам нужно будет скачать и загрузить в корневой каталог вашего сайта. После того, как вы загрузили файл, нажмите кнопку «Проверить». Вы получите следующее сообщение:
Затем перейдите в раздел «Sitemaps» и вы увидите форму «добавить новую карту сайта». Введите URL-адрес вашей карты сайта. Если вы используете Yoast SEO, карта находится по адресу yourdomain.com/sitemap_index.xml. если вы используете другой плагин, вам нужно будет ввести другой URL-адрес sitemap. Каждый плагин определяет свой собственный URL sitemap, который отображается в настройках плагина (в зависимости от плагина).
Введите URL-адрес вашей карты сайта. Если вы используете Yoast SEO, карта находится по адресу yourdomain.com/sitemap_index.xml. если вы используете другой плагин, вам нужно будет ввести другой URL-адрес sitemap. Каждый плагин определяет свой собственный URL sitemap, который отображается в настройках плагина (в зависимости от плагина).
Вполне возможно, что вы увидите ошибку «не удалось извлечь» после добавления карты сайта. Многие пользователи сообщали об этой ошибке, и это, кажется, ошибка в самой консоли поиска. Новая консоль поиска фактически показывает «ожидание» как «не удалось получить». Это ошибка исчезнет после определенного периода, который может быть где-то между 24 часами и 24 днями.
Вывод
Как правило, SEO оптимизация — это серая зона с большим количеством препятствий. Независимо от того, что вы делаете, может случиться так, что Google не будет индексировать некоторые из ваших страниц и часто, на это не будет очевидной причины. Результат приходит методом проб и ошибок, особенно если вы новичок.
Как создать карту сайта WordPress: руководство для начинающих
WordPress
access_time
23 ноября 2020 г.
hourglass_empty
3min Read
person_outline
Domantas G.
Использование карты сайта WordPress может принести положительное влияние на карту сайта Ваш сайт. Его создание помогает роботам поисковых систем легче сканировать и индексировать ваш сайт. Таким образом, это улучшит видимость ваших веб-страниц для поисковых систем.
Как создать карту сайта WordPress? В этой статье мы покажем вам, что такое карта сайта и как ее создать в WordPress.
Выведите свой сайт WordPress на новый уровень и попробуйте решение Hostinger для хостинга WordPress!
Начните здесь
Что такое карта сайта WordPress?
Карта сайта — это список, который направляет посетителей и поисковые системы на каждую доступную страницу на веб-сайте.
Однако карты сайта сегодня даже более важны с точки зрения SEO (поисковой оптимизации). Вот несколько причин, по которым карты сайта WordPress важны:
Вот несколько причин, по которым карты сайта WordPress важны:
- Карты сайта информируют поисковые системы об изменениях в структуре вашего сайта
- Они помогают ботам быстрее сканировать и индексировать
- Это помогает поисковым системам индексировать большие веб-сайты с большим количеством страниц которые плохо структурированы или связаны между собой
Различия между XML и HTML Карта сайта WordPress
Карты сайта можно разделить на два типа — XML и HTML .
- XML — содержит метаданные вместе с URL-адресами веб-сайта и всю информацию, в том числе, когда конкретный URL-адрес был обновлен в последний раз, как скоро произойдут изменения и т. Д.
- HTML — обеспечивает более удобную навигацию для посетителей веб-сайта . Указывает, где находятся такие страницы, как Свяжитесь с нами или Корзина . Это делает ваш сайт более удобным для пользователей, помогая повысить рейтинг в поисковых системах.

Основное различие между ними заключается в том, что XML ориентирован на поисковые системы , а карта сайта HTML написана для посетителей веб-сайта .
Рекомендуется иметь обе карты сайта WordPress для вашего веб-сайта. Это гарантирует, что вы не упустите ни одного важного элемента, связанного с поисковой оптимизацией, что гарантирует оптимальные впечатления ваших посетителей.
Для новых блогов с небольшим количеством обратных ссылок карта сайта помогает быстро индексировать веб-страницы. Теперь давайте посмотрим, как добавить обе карты сайта в WordPress!
Как создать XML-карту сайта WordPress?
Один из самых простых способов создать карту сайта в формате XML — использовать плагин.Вот некоторые из лучших доступных вариантов:
Yoast SEO
Yoast SEO — один из самых популярных плагинов для улучшения SEO веб-сайта WordPress. Этот плагин заботится обо всех технических аспектах, связанных с контентом, и помогает отслеживать плотность ключевых слов и удобочитаемость. Он также может помочь вам в создании карт сайта в формате XML.
Он также может помочь вам в создании карт сайта в формате XML.
- Установите Yoast SEO из каталога плагинов WordPress.
- После активации плагина перейдите в SEO -> Общие на панели инструментов WordPress и перейдите на вкладку Features .
- Нажмите кнопку на под XML-карты сайта . Затем нажмите См. Ссылку «XML Sitemap », чтобы сгенерировать XML-карту вашего сайта.
- Вы будете перенаправлены на страницу, содержащую список URL-адресов карты сайта вашего сайта.
Google XML Sitemaps
Этот плагин обеспечивает простой способ создания карты сайта WordPress для широкого круга поисковых систем. Он также может создавать карты сайта для всех страниц WordPress и настраиваемых URL-адресов.Кроме того, он автоматически уведомляет все основные поисковые системы всякий раз, когда публикуется или публикуется новый контент.
- После установки плагина откройте страницу конфигурации, перейдя в Настройки -> XML-Sitemap .
 Здесь вы можете найти URL-адрес вашей карты сайта WordPress.
Здесь вы можете найти URL-адрес вашей карты сайта WordPress.
Как создать HTML-страницу карты сайта для WordPress?
Теперь, если вы хотите создать HTML-страницу карты сайта на своем сайте WordPress, вы можете использовать плагин WP Sitemap Page, выполнив следующие действия:
- Установите и активируйте плагин.Настройте новую страницу, нажав Pages -> Add New .
- Добавьте следующий шорткод туда, где вы хотите, чтобы ваша карта сайта HTML была видна.
[wp_sitemap_page]
- Когда все будет готово, нажмите Опубликовать и перейдите по его URL-адресу, чтобы просмотреть свою карту сайта в формате HTML.
Как отправить XML-карту сайта WordPress в поисковые системы?
После того, как URL-адреса карты сайта XML сгенерированы, вы можете отправить их в различные поисковые системы, такие как Google или Bing.
Отправьте XML-карту сайта в Google
Прежде чем мы начнем, отправьте свою карту сайта в Google, подтвердив владельца сайта через Google Search Console.
- После того, как вы закончите, найдите свой веб-сайт через Google Search Console.
- Перейдите к индексу -> Карты сайта
- Введите URL-адрес карты сайта WordPress и нажмите Отправить .
- Теперь дайте Google несколько дней, чтобы обработать вашу заявку и просканировать ваши страницы.
Если ваш сайт содержит много изображений или видео, мы настоятельно рекомендуем вам также создать для них карту сайта.
Отправка XML-карты сайта в Bing
Вы можете использовать инструмент для веб-мастеров, чтобы отправить карту сайта в Bing. Однако сначала вам необходимо подтвердить право собственности на свой веб-сайт. В процессе проверки введите URL-адрес вашей XML-карты сайта WordPress и нажмите Сохранить .
Заключение
Карты сайта полезны для любого веб-сайта, поскольку их основная цель — создать удобный веб-сайт.Они также могут помочь обеспечить высокий рейтинг на страницах результатов поисковых систем и способствовать более быстрому сканированию и индексации вашего сайта.
Если у вас есть вопросы, поделитесь ими в разделе комментариев ниже.
Как создать и добавить XML-карту сайта в WordPress
Опубликовано в Маркетинг, SEO Саманта Родригес
Последнее обновление 9 марта 2018 г.
Конечно, вы хотите, чтобы содержание вашего веб-сайта можно было легко найти в поисковых системах. В конце концов, это отличный способ привлечь на ваш сайт органический трафик.Однако, если вы не используете XML-карты сайта, вы упускаете из виду эффективный инструмент поисковой оптимизации (SEO).
XML-карты сайта используются роботами поисковых систем для более эффективного «сканирования» содержания вашего сайта. Создав его для своего веб-сайта, вы потенциально можете сделать свой контент более заметным на страницах результатов поиска (SERP).
В этом посте мы обсудим, что такое XML-карта сайта и почему она может вам понадобиться для вашего сайта WordPress. Затем мы покажем вам несколько способов создания ваших собственных карт сайта, а также уведомим Google о ее существовании. Давайте начнем!
Давайте начнем!
Что такое XML-карта сайта?
Короче говоря, карта сайта XML — это индекс сообщений и страниц вашего веб-сайта. Его используют сканеры поисковых систем — роботы, которые индексируют ваш сайт и добавляют его в поисковую выдачу.
Когда роботы сканируют ваш сайт без карты сайта, они должны использовать внутренние ссылки вашего сайта для навигации по нему. Карта сайта упрощает процесс, предоставляя сканерам подробную карту всего вашего сайта, включая ваши страницы, сообщения и иерархию.
Вам нужен XML Sitemap для веб-сайта WordPress?
Если контент вашего сайта уже отображается в результатах поиска, действительно ли вам нужна карта сайта в формате XML? Если вы хотите, чтобы ваш веб-сайт WordPress тщательно и часто индексировался поисковыми роботами, ответ — «Да!».
Чем успешнее бот поисковой системы сможет сканировать ваш сайт, тем лучше. Это позволяет обновленному контенту ранжироваться в поисковой выдаче, что способствует привлечению целевого трафика.
Как найти карту сайта в WordPress?
Найти карту сайта очень просто, и все, что для этого нужно, — это добавить определенный ярлык в конец вашего (или другого) URL-адреса. Например, в большинстве карт сайта используется sitemap.xml / . Таким образом, вы можете ввести www.example.com/sitemap.xml в адресную строку и перейти на карту сайта:
Если это не сработает, к другим популярным ярлыкам относятся page-sitemap.xml и sitemap_index.xml . Конечно, вы также можете сделать то же самое для своего собственного веб-сайта, чтобы определить, есть ли у вас активная карта сайта.
Как создать XML-карту сайта для WordPress
Существует два разных типа XML-карт сайта, которые вы можете создавать в WordPress — статические и динамические. Методы генерации различаются для каждого, поэтому давайте рассмотрим подробнее.
Как создать динамический файл Sitemap
На большинстве веб-сайтов используется динамическая карта сайта. Его рекомендуют всем, у кого нет времени или знаний для его обслуживания вручную, и он, по сути, автоматически обновляется в зависимости от структуры вашего сайта.
Его рекомендуют всем, у кого нет времени или знаний для его обслуживания вручную, и он, по сути, автоматически обновляется в зависимости от структуры вашего сайта.
На самом деле, можно создать динамическую карту сайта вручную, но для этого требуется немало знаний XML. Если вы не знакомы с XML, следующий лучший вариант — использовать плагин WordPress. В каталоге плагинов WordPress довольно много вариантов, но мы рекомендуем Yoast SEO.
Как создать карту сайта для WordPress с помощью Yoast
Yoast SEO — это универсальный плагин для SEO, который в настоящее время является наиболее популярным вариантом.Таким образом, он включает в себя возможность создания XML-карты сайта всего за несколько кликов:
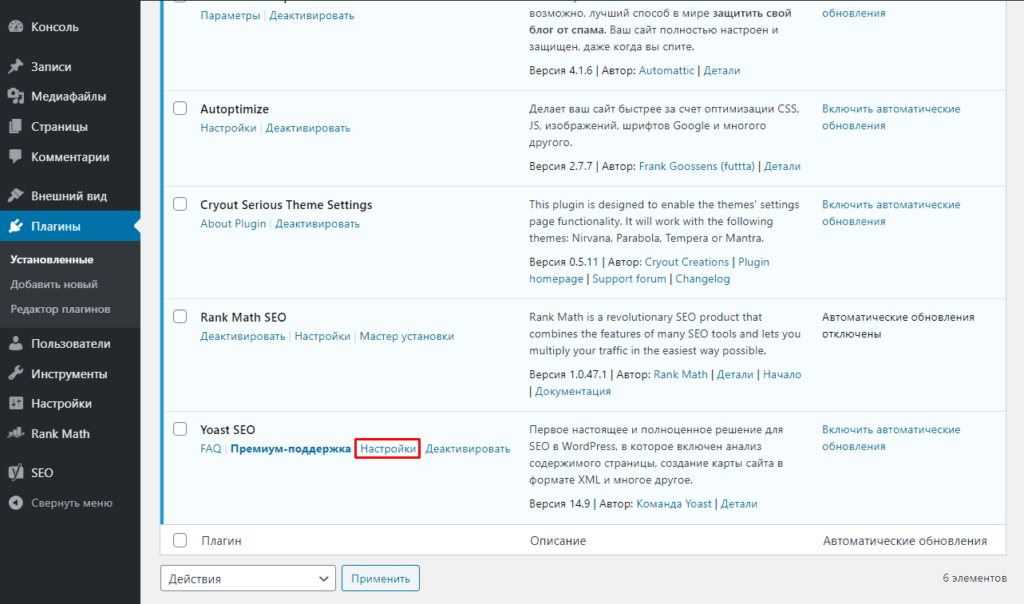
Чтобы создать собственную карту сайта, сначала загрузите и установите плагин. Затем перейдите на панель управления WordPress и нажмите SEO > General в левом меню. Отсюда выберите вкладку Features и перейдите к XML Sitemaps . Переключите полосу на на и нажмите Сохранить изменения :
Переключите полосу на на и нажмите Сохранить изменения :
Чтобы увидеть свою новую карту сайта, щелкните вопросительный знак рядом с XML Sitemap , затем щелкните специальную ссылку:
Вы также можете вручную ввести URL-адрес в адресную строку.При использовании Yoast SEO карта сайта будет соответствовать структуре http://www.yourwebsite.com/sitemap_index.xml .
Однако вы еще не закончили. Вам все равно нужно отправить карту сайта в Google, и мы покажем вам, как это сделать позже.
Как создать и добавить статический файл Sitemap в WordPress
Как мы уже упоминали, статическая карта сайта не индексирует ваши сообщения и страницы автоматически и должна обновляться вручную.
Это также означает, что статическую карту сайта легче создать вручную, чем динамическую.Для начала соберите список всех активных URL-адресов на вашем веб-сайте, которые вы хотите включить в карту сайта. Вы можете использовать онлайн-генератор, например XML-Sitemap, если ваш сайт содержит менее 500 активных URL:
После создания вы можете загрузить карту сайта в формате . xml . Теперь пора загрузить его в корневой каталог вашего сайта. Для этого вам понадобится бесплатный менеджер протокола передачи файлов (FTP), например FileZilla. Если вы не разбираетесь в FTP, вы также можете заранее освежить свои навыки.
xml . Теперь пора загрузить его в корневой каталог вашего сайта. Для этого вам понадобится бесплатный менеджер протокола передачи файлов (FTP), например FileZilla. Если вы не разбираетесь в FTP, вы также можете заранее освежить свои навыки.
После установки на ваш компьютер вам понадобится несколько основных данных для входа: хост , имя пользователя , пароль и порт :
Вы можете найти эту информацию, войдя в свою учетную запись хостинга и перейдя к FTP Users (или в область с аналогичным названием) на панели управления. Вы также можете напрямую спросить своего хозяина или найти свой первоначальный адрес электронной почты для регистрации.
После входа в систему дважды щелкните корневую папку вашего сайта в правом нижнем разделе FileZilla.Он может называться www , public_html или назван в честь вашего веб-сайта. Чтобы загрузить файл sitemap.xml , перетащите его из своей локальной папки, которая находится в левом нижнем углу экрана:
Теперь, когда карта сайта загружена на ваш сайт, пора уведомить Google и другие поисковые системы об изменении.
Как отправить карту сайта WordPress в Google
Как уже упоминалось, карта сайта облегчает поисковым системам сканирование вашего сайта.Однако вы значительно упростите их работу, если заранее предупредите их о наличии карты сайта.
Для этого вы можете использовать Google Search Console. После входа в систему вам сначала нужно подтвердить право собственности на веб-сайт, а затем перейти к Сканирование > Карты сайта в левом меню. На этой странице нажмите красную кнопку в правом верхнем углу с надписью Добавить / протестировать карту сайта :
Введите URL-адрес вашей карты сайта и нажмите Отправить карту сайта .Теперь Google может быстрее реагировать на обновления вашего контента. Это означает, что ваш контент будет быстрее появляться в результатах поиска, что положительно скажется на посещаемости вашего сайта и его успехе в целом.
Вас интересуют другие темы и информация, относящиеся к WordPress? Загляните в блог WP Engine! Также не забудьте ознакомиться с планами управляемого хостинга WP Engine, чтобы узнать больше о наших предложениях.
Как без труда создать карту сайта WordPress [Руководство]
Обратите внимание, что в настоящее время мы проверяем / обновляем эту статью.Очень скоро вы сможете насладиться его свежей и новой версией! 😉
Ураган Катрина, смерть Иоанна Павла II, отказ в голосовании по проекту Европейского конституционного договора и экзамен Алекса на степень бакалавра французского языка: эти важные события произошли в 2005 году.
В том же году произошло нечто более конфиденциальное. И косвенно это касается вас.
Вы можете вспомнить, что в это время Google запустил свой протокол карты сайта . Этот английский термин является предметом нашей сегодняшней статьи, в которой вы узнаете, как создать карту сайта на WordPress.
Не знаете, как это сделать? Хотите знать, для чего это и нужно ли оно вам?
Вы обратились по адресу, чтобы найти ответы на свои вопросы.
Я объясню вам все подробно, чтобы вы могли легко добавить эту знаменитую карту сайта на свой сайт на WordPress.
Кстати, вам, вероятно, придется подумать о создании двух из них. Но вы поймете почему, прочитав эти строки. Так что оставайся здесь.
Что такое карта сайта WordPress?
Карта сайта — это файл, в котором перечислены все URL-адреса (адреса) вашего веб-сайта.Этот план вашего сайта, доступный для ваших пользователей, также помогает роботам поисковых систем получать информацию о структуре вашего контента, ускоряя индексирование вашего сайта.
Сегодня роботы поисковых систем могут посещать ваш сайт самостоятельно, переходя по вашим внутренним ссылкам.
Но использование карты сайта облегчает их работу и ускоряет индексацию вашего сайта, даже если это не гарантирует, что все ваши страницы будут проиндексированы.
Чтобы упростить задачу, на этапе индексации роботы сохраняют ваш контент в базе данных, прежде чем он будет возвращен пользователям Интернета через результаты поиска.
Чтобы понять, как работает карта сайта, вспомните старую добрую дорожную карту. Знаете, тот, который не давал вам заблудиться, когда вы уехали в отпуск?
Знаете, тот, который не давал вам заблудиться, когда вы уехали в отпуск?
Карта сайта — это своего рода дорожная карта, но она специально разработана для поисковой системы.
Он будет использовать его для быстрой, простой и эффективной навигации по содержанию вашего сайта.
Таким образом, он очень полезен для вашей стратегии SEO (поисковой оптимизации).
Различные типы карт сайта
Существует два основных типа карт сайта:
- Карта сайта XML
- Карта сайта HTML
Давайте узнаем о них больше.
Карта сайта XML
Как видно из названия, это файл в формате XML (расширяемый язык разметки), предназначенный в основном для поисковых систем.
Настоятельно рекомендуется отправить его, в частности, в Google и Bing.
Хотите узнать как? Немного терпения, я вам все расскажу чуть позже.
Короче говоря, в этой известной XML-карте сайта перечислены все страницы веб-сайта, дата их последнего изменения или количество изображений. Его цель: облегчить их индексацию поисковыми системами.
Его цель: облегчить их индексацию поисковыми системами.
Если вы хотите увидеть, как это выглядит, взгляните на снимок ниже. Чтобы быть полностью точным, эта карта сайта является индексной картой сайта: она управляет несколькими картами сайта одновременно (видео, фрагменты, статьи, страницы и т. Д.).
Карта сайта WPMarmite. Как видите, он не так удобен для чтения обычными пользователями…
Карта сайта в формате HTML
В семействе карт сайта я представляю вам брата: карту сайта в формате HTML.
Это страница, которая в некотором смысле представляет подробную информацию о содержании вашего сайта, его архитектуре.Его часто можно найти в нижнем колонтитуле, например, рядом с официальными уведомлениями.
Он часто включает страницы, сообщения, категории и т. Д. Своего сайта.
Это позволяет посетителю — а также поисковой системе — легко ориентироваться и перемещаться по вашему WordPress.
Благодаря этому типу карты сайта вы также улучшите пользовательский интерфейс (UX) ваших читателей. Они могут легко найти нужный контент, перейдя на эту страницу.
Они могут легко найти нужный контент, перейдя на эту страницу.
Ну это теоретически.Потому что на самом деле это не первый рефлекс пользователя, который ищет карту сайта — часто хорошо спрятанную — когда теряется на веб-сайте.
Фактически, это особенно поможет поисковым системам лучше проиндексировать все страницы сайта, например, сделав глубокие страницы доступными в 2 клика.
Начало HTML-карты сайта WPMarmite
Кроме того, она очень проста в настройке. Я объясню, как это сделать в части 3.
Потому что есть кое-что, что вам нужно знать в первую очередь. Давайте узнаем что прямо сейчас.
Какой тип карты сайта следует использовать?
HTML или XML? XLHT или HML? TML или HXTL? Извините, я здесь немного запутался.
HTML-карта сайта или XML-карта сайта: хотите знать, какую из них использовать? Ответ: оба, дорогие читатели.
И это не я говорю. На видео со своего канала YouTube Google Webmasters известная поисковая система советует вам использовать оба.
Каковы преимущества карты сайта?
Вам действительно нужна карта сайта?
Ну, с тех пор мы говорим о технических вещах, но вам может быть интересно, действительно ли вам нужна карта сайта на вашем сайте, верно?
Google дает нам четкий ответ по этому поводу.
Примечание : Я не люблю эту поисковую систему и не имею доли в ее материнской компании Alphabet. Но поскольку ему принадлежит более 90% мирового рынка поисковых систем, я буду цитировать его чаще, чем его конкурентов (в частности, Bing).
Итак, согласно Google, «в большинстве случаев вашему сайту будет выгодна карта сайта, и вас никогда не накажут за нее».
Компания отмечает, что карта сайта может улучшить изучение вашего сайта, особенно если это:
- «Очень большой».Роботы будут сканировать (действие по получению информации о вашем содержании по вашим ссылкам) и индексировать ваши страницы намного быстрее.
 В статье 2009 года, опубликованной на отличном сайте блога Moz, подробно говорится, что роботу Google требуется в среднем 14 минут для посещения нового контента на сайте с использованием карты сайта и 1375 минут без!
В статье 2009 года, опубликованной на отличном сайте блога Moz, подробно говорится, что роботу Google требуется в среднем 14 минут для посещения нового контента на сайте с использованием карты сайта и 1375 минут без! - «Новое, на него мало внешних ссылок».
- «Имеет большой архив страниц с содержанием, которые изолированы или плохо связаны друг с другом»
Я хотел бы обратить ваше внимание на этот последний момент.Вы поняли, карта сайта может помочь в индексации вашего сайта. Это существенный плюс, но не стоит полагаться только на него!
Необходимо поработать над вашей внутренней ссылкой (создать ссылки между вашими страницами), чтобы роботы поисковых систем могли легко перемещаться по вашему сайту.
Если вы хотите попытаться появиться на первой странице поисковой системы, этим нельзя пренебрегать.
А теперь я хотел бы задать вам вопрос. Как вы думаете, вы получите небольшую помощь с точки зрения рейтинга, если создадите карту сайта?
Тебе бы это понравилось, правда?
Предлагаю вам узнать об этом в следующем разделе.
Улучшит ли карта сайта ваше SEO?
Вопрос дня на $ 100 000: может ли карта сайта повысить ваш SEO-рейтинг?
Какое невыносимое ожидание. Ответ — нет. Мне очень жаль, если я испортил тебе день.
Почему? Как упоминалось выше, карта сайта остается инструментом индексации, а не инструментом ранжирования.
Как показывает Оливье Дюффез с веб-сайта WebRankInfo, «лучше работает с внутренними ссылками, чем с файлом карты сайта! […] Вкратце: вам НЕ нужен файл карты сайта для индексации ваших страниц.В противном случае это означает, что ваш сайт плохо спроектирован: на нем отсутствуют внутренние ссылки или количество уровней в древовидной структуре слишком велико «.
Понять? После разговора пора применить это на практике. Теперь вы увидите, как создать карту сайта на WordPress.
Как создать карту сайта на WordPres s
Обратите внимание, что самый простой и быстрый способ создать карту сайта в WordPress — это использовать плагин.
Но можно и вручную:
Но создавая карту сайта WordPress без плагина, вы рискуете сделать ошибки или ошибиться.
Не волнуйтесь: скоро вы увидите гораздо яснее по этому поводу
В WPMarmite мы склонны обращаться к самым простым решениям, поэтому настоятельно рекомендуем вам использовать плагин.
Но какой же тогда плагин?
Добавьте карту сайта XML с помощью плагина Yoast SEO
Большинство плагинов SEO имеют функцию активации карты сайта.
В WPMarmite мы используем Yoast SEO, один из 10 самых загружаемых плагинов за все время.
Как создать карту сайта WordPress с помощью Yoast? Это очень просто, поскольку плагин автоматически генерирует его (в формате XML).
Это будет автоматически обновляться при добавлении, изменении или удалении содержимого.
Небольшая скобка на эту тему: если вы хотите быть уверены, что правильно настроили Yoast, я предлагаю вам прочитать этот пост, написанный Alex.
Сначала установите, а затем активируйте Yoast.
На панели администрирования WordPress слева наведите указатель мыши на значок SEO и нажмите Общие .
Затем щелкните вкладку Features , чтобы активировать карту сайта WordPress.
Не забудьте нажать синюю кнопку Сохранить изменения .
Следующий шаг: просмотрите карту сайта в формате XML.
Просто нажмите на вопросительный знак рядом с XML Site Maps.
Закончите, щелкнув ссылку Просмотреть XML карту сайта . Вы должны встретить такую страницу.
Вот совет: чтобы просмотреть карту сайта в формате XML без использования Yoast, просто введите в своем браузере: yoursite.fr/sitemap_index.xml. Это адрес вашей карты сайта WordPress.
Конечно, замените yoursite.fr названием вашего сайта 😉
Примечание : включать все в карту сайта бесполезно. Например, необязательно включать теги и медиафайлы. По этому поводу все было очень просто настроить со старыми версиями Yoast.
По этому поводу все было очень просто настроить со старыми версиями Yoast.
Теперь перейдите в Настройки SEO и выберите интересующую вас вкладку (Типы контента, Медиа, Таксономии и т. Д.).
Если тип контента не отображается в поисковых системах, он автоматически удаляется из карты сайта.Конечно, не делайте этого со своими статьями и страницами, но с тегами, почему бы и нет?
В этом отношении документация Yoast весьма поучительна.
Наконец, чтобы все было правильно, вам придется отправить все в поисковые системы.
Еще немного терпения, вы увидите в части 4.
Прежде чем вы это сделаете, вы узнаете, какие существуют альтернативы Yoast. В конце концов, вам не обязательно его использовать, хотя это настоятельно рекомендуется.
Какие еще плагины вы можете использовать?
Если Yoast вам не подходит, вот несколько альтернатив:
Корпус HTML карты сайта
С тех пор я говорю о карте сайта XML. Но не будем забывать о карте сайта HTML, что тоже немаловажно. Помните?
Но не будем забывать о карте сайта HTML, что тоже немаловажно. Помните?
Надеюсь, вас не слишком смущают все эти имена.
Хочу вас успокоить: мы по-прежнему упростим разработку вашей карты сайта в формате HTML.
Лучшее решение — использовать плагин WP Sitemap Page. Будет создана страница Sitemap, на которой будет содержаться весь контент вашего WordPress.
Установите и активируйте.
Затем в админке WordPress добавьте страницу Sitemap, скопируйте и вставьте короткий код ниже:
Опубликуйте страницу и вставьте ссылку на нее, например, в нижний колонтитул.
Ссылка на карту сайта WPMarmite находится в нижнем колонтитуле.
В настройках плагина страницы карты сайта WordPress вы сможете вручную исключить определенные страницы и пользовательские типы контента.
Например, по умолчанию страница Sitemap перечитывается. Хорошая практика — исключить его, получив его идентификатор из URL-адреса администрирования WordPress.
Знаменитая страница Sitemap исключена в настройках плагина благодаря своему идентификатору
Способ исключения элементов из карты сайта был бы большим плюсом для этого плагина. Это предотвратит подделку удостоверений личности, не так ли?
Как отправить свою карту сайта XML в поисковые системы
Метод добавления карты сайта в Google Search Console
Ваше последнее задание, если вы решите его принять: отправить карту сайта в формате XML в Google.
Он может попасть в вашу карту сайта сам по себе, но сообщение Google о том, что она у вас есть, дает два основных преимущества:
- Проясняет, где он может найти эту карту сайта
- Возможность получить доступ к ряду аналитических данных, таких как количество проиндексированных веб-страниц и изображений, или обнаруженные ошибки
Все происходит в инструменте под названием Google Search Console. Это позволяет вам лучше управлять своим сайтом и отслеживать его рейтинг, предоставляя большой объем информации (ошибки на вашем сайте, анализ поиска, ссылки, статус индексации, ошибки исследования и т. Д.)).
Это позволяет вам лучше управлять своим сайтом и отслеживать его рейтинг, предоставляя большой объем информации (ошибки на вашем сайте, анализ поиска, ссылки, статус индексации, ошибки исследования и т. Д.)).
Это бесплатно и необходимо любому веб-мастеру.
Вход в Search Console
Если вы еще этого не сделали, вам сначала нужно войти в систему по этому адресу. Конечно, для этого вам понадобится учетная запись Google.
Добавление вашего сайта
Затем вам необходимо зарегистрировать свой сайт, нажав кнопку Добавить свойство , расположенную в верхнем левом углу главной страницы.
Следуйте требуемым инструкциям.
С этого момента Google признает вас владельцем сайта.
Добавление карты сайта
Нажмите на свой веб-сайт, который обычно должен отображаться на главной странице вашей учетной записи Search Console.
В левой области нажмите Индекс > Карты сайта .
Скопируйте и вставьте sitemap_index.xml в открывшееся окно.
Завершите, нажав синюю кнопку Отправить .
Ваша карта сайта отправлена в Google: поздравляю. Теперь все, что вам нужно сделать, это подождать, пока Google пойдет и посмотреть, что внутри.
2. Как добавить карту сайта в Bing?
По данным Statcounter, по состоянию на апрель 2020 года у Google была потрясающая рыночная доля в 91,89% во всем мире. Далеко-далеко позади него находится Bing (2,79%).
Но также может быть полезно отправить карту сайта в Bing.
Сначала необходимо создать учетную запись в Инструментах для веб-мастеров.Затем вы можете отправить карту сайта со своей панели инструментов.
Вот ссылка на документацию поисковика.
А теперь ваша очередь
Вы собираетесь закончить чтение этой статьи, в которой объясняется, как создать карту сайта на WordPress.
Короче говоря, существует два основных типа карт сайта:
- Карта сайта XML
- Карта сайта HTML
Они перечисляют страницы вашего веб-сайта, чтобы помочь поисковым системам индексировать ваш контент.
Пришло время воплотить все в жизнь.
Начните с того, что сообщите нам в разделе комментариев, какой тип карты сайта вы используете.
У вас есть к нам какие-либо комментарии или вопросы? Если да, дайте нам знать прямо ниже.
И если вы чувствуете, что эта статья может быть полезна другим, не стесняйтесь делиться ею в социальных сетях.
Об авторе
Команда WPMarmite
WPMarmite помогает новичкам получить максимум от WordPress с помощью подробных руководств и честных обзоров.Познакомьтесь с основателем Алекса и его командой прямо здесь.
Как создать карту сайта в WordPress (XML и HTML)
Вы создаете много отличного контента на своем сайте WordPress, но этот контент является ценным только в том случае, если люди и поисковые системы действительно могут его найти.
Карты сайта
помогают вам в этом, предоставляя людям и поисковым системам «карту» всего контента на вашем «сайте» (, отсюда и название ). Это делает их важным инструментом как для поисковой оптимизации, так и для удобства использования.
В этом посте я рассмотрю два типа карт сайта — карты сайта XML и карты сайта HTML. Я расскажу вам, что такое каждый тип карты сайта и его преимущества. Затем я покажу вам, как создавать карты сайта в формате XML и HTML в WordPress.
Что такое XML-карта сайта WordPress?
Карта сайта WordPress XML позволяет сообщать поисковым системам обо всем содержимом вашего сайта. Хотя файл карты сайта XML является общедоступным, посетители-люди вряд ли когда-нибудь увидят его.
По сути, это просто список URL-адресов всего контента на вашем сайте, а также некоторая другая информация, например, когда последний раз был изменен фрагмент контента, и, возможно, какой приоритет вы хотите, чтобы Google разместил на каждой странице.
Вот пример того, как выглядит XML-карта сайта ShoutMeLoud. Вы также можете просмотреть файл здесь:
Как видите, эта страница не предназначена для людей — все дело в поисковых системах!
Помимо наличия XML-карты сайта для ваших сообщений и страниц WordPress, вы также можете создавать отдельные карты сайта для своих изображений и видео.
Преимущества XML-карты сайта
Карта сайта XML полезна для SEO вашего сайта.
На базовом уровне он позволяет вам сообщать Google и другим поисковым системам обо всем содержании вашего сайта. Хотя XML-карта сайта не заставит Google включать весь ваш контент в результаты поиска, она гарантирует, что Google хотя бы знает обо всем вашем контенте, что помогает повысить вероятность индексации вашего контента Google.
Кроме того, карта сайта в формате XML полезна еще и потому, что она позволяет передавать в Google дополнительную информацию, например:
- Как часто вы меняете страницу — это помогает Google чаще сканировать часто обновляемый контент.

- При последнем обновлении страницы — та же идея!
- Альтернативные языковые версии страницы — это полезно для многоязычных сайтов.
Карты сайта XML также могут помочь вам передать информацию о мультимедийном контенте. Например, карта сайта для видео позволяет предоставить Google информацию о каждом видео, включая его:
- Время работы
- Категория
- Соответствие возрасту
- Категория
Короче говоря, преимущества XML-карты сайта заключаются в том, что она:
- Сообщает поисковым системам обо всем вашем содержании
- Позволяет вам делиться дополнительной информацией о вашем контенте, чтобы оптимизировать то, как поисковые системы обрабатывают ваш контент
Наконец, согласно Google, «в большинстве случаев вашему сайту будет полезно иметь карту сайта. , и вы никогда не будете наказаны за его наличие.”
Что такое карта сайта в формате HTML?
В отличие от XML-карты сайта, карта сайта HTML больше предназначена для помощи посетителям-людям в поиске контента на вашем сайте (, хотя и имеет некоторые преимущества для SEO ).
В то время как карта сайта в формате XML была просто набором кода, карта сайта в формате HTML — это реальная страница вашего сайта, созданная для того, чтобы люди могли перемещаться по ней. Карта сайта HTML включает ссылки на весь ваш контент ( или, может быть, только ваш самый важный контент, если в вашем блоге тысячи сообщений ).
Вот пример карты сайта в формате HTML от ATB Financial:
Посетители-люди могут видеть весь контент, который предлагает ATB Financial, и сразу переходить туда, куда они хотят.
Преимущества HTML-карты сайта
Для людей большое преимущество карты сайта в формате HTML состоит в том, что она облегчает им навигацию по вашему сайту.
Но есть и некоторые преимущества для SEO у карты сайта HTML. По сути, поскольку карта сайта в формате HTML — это просто набор внутренних ссылок, она вам поможет:
- Распределите количество ссылок по всему сайту
- Предоставьте сканерам Google еще один способ найти весь ваш контент
К этому последнему пункту Google рекомендует создать карту сайта в формате HTML в Руководстве для веб-мастеров. В частности, они говорят вам «предоставить страницу с удобочитаемым списком ссылок на [ваши] страницы».
В частности, они говорят вам «предоставить страницу с удобочитаемым списком ссылок на [ваши] страницы».
HTML Sitemap против XML Sitemap в WordPress?
Итак, когда дело доходит до карты сайта в формате HTML или карты сайта в формате XML, какую из них следует использовать?
Вопрос с подвохом! Вам не нужно выбирать только один.
Вместо этого лучше всего использовать как карту сайта в формате HTML , так и карту сайта в формате XML. Как вы узнали выше, каждый из них используется по-разному, и Google фактически рекомендует вам предлагать карту сайта в формате HTML и карту сайта в формате XML в своих рекомендациях для веб-мастеров:
Как создать карту сайта в WordPress
Теперь, когда вы знаете, что такое карты сайта и какие преимущества они предлагают, давайте рассмотрим, как создать карту сайта в WordPress и убедиться, что поисковые системы имеют к ней доступ.
Я расскажу о создании карт сайта XML и HTML .
Создание XML-карты сайта в WordPress
Практически все основные плагины WordPress SEO по умолчанию включают в себя функции карты сайта XML, поэтому маловероятно, что вам потребуется вручную создавать карту сайта XML для вашего сайта WordPress.
Например, все следующие плагины SEO включают встроенную функцию карты сайта XML:
Если вы не используете один из этих плагинов, вы также можете найти другие плагины для карты сайта WordPress.
Как сообщить поисковым системам о вашей карте сайта
После того, как вы создадите карту сайта XML с помощью одного из этих плагинов, вам нужно будет указать поисковым системам, где они могут его найти.
Это можно сделать с помощью функции «Инструменты для веб-мастеров» каждой поисковой системы. Например:
У нас есть полное руководство о том, как отправить карту сайта в Google. Он подробно расскажет вам о процессе.
Создать HTML-карту сайта в WordPress
В зависимости от размера вашего сайта WordPress вы можете создать карту сайта HTML в WordPress вручную или с помощью плагина.
Если ваш сайт небольшой — например, сайт с брошюрой — вы можете просто создать обычную страницу и вручную добавить ссылки на весь свой контент.
Однако по мере роста вашего сайта может оказаться невозможным вручную управлять картой сайта в формате HTML.
В этом случае вы можете использовать бесплатный плагин Simple Sitemap. Вот пример типа карты сайта, которую создаст этот инструмент:
После установки и активации плагина создайте новую страницу WordPress и добавьте шорткод [simple-sitemap] там, где вы хотите, чтобы ваша карта сайта HTML отображалась:
По умолчанию шорткод будет отображать все ваши страницы (, а не сообщения вашего блога ).Однако вы можете изменить его функциональность, используя следующие параметры:
- types — типы сообщений, которые вы хотите включить в карту сайта. Например, «публикация», «страница» или любые пользовательские типы записей, которые вы используете.

- show_label — где или не показывать метку заголовка.
- ссылки — показать карту сайта в виде ссылок или просто текста.
- page_depth — иерархия дочерних страниц.
- заказать и заказать по — по какому заказу страницы.
- exclude — исключить конкретный контент ( по идентификатору сообщения ).
Например, если вы хотите создать отдельные карты сайта для своих сообщений и страниц, вы можете использовать два отдельных коротких кода, например:
-
[simple-sitemap types = "page"]— список всех ваших страниц WordPress -
[simple-sitemap types = "post"]— список всех ваших сообщений в блоге WordPress
Часто задаваемые вопросы О Создание карты сайта в WordPress:
Чтобы закончить этот пост, позвольте мне ответить на несколько часто задаваемых вопросов о создании карты сайта в WordPress.
Вам нужно вручную обновить карту сайта?
Нет! Ваш плагин SEO автоматически добавит любое новое содержание в вашу карту сайта XML, а плагин Simple Sitemap автоматически добавит новое содержание в вашу карту сайта HTML.
Почему Google не индексирует все содержимое моей карты сайта?
Карты сайта помогают Google найти все ваше содержание, но не гарантируют, что Google проиндексирует ваше содержание. Окончательное решение всегда остается за Google.
Есть ли ограничение на количество страниц, которые вы можете включить в карту сайта XML?
Да и нет. Один XML-файл карты сайта ограничен 50 000 URL. Однако, если вам нужно включить более 50 000 URL-адресов, вы можете просто создать несколько файлов карты сайта XML и собрать их вместе в файл индекса XML.
Именно так делает это по умолчанию плагин Yoast SEO. Вы можете видеть, что основная карта сайта ShoutMeLoud — это просто ссылка на другие файлы карты сайта:
Последние мысли о файлах Sitemap для WordPress
Подводя итог, карты сайта — важная часть SEO для WordPress.
Независимо от того, о чем ваш сайт, вы должны создавать карты сайта, чтобы помочь людям и поисковым системам найти ваш контент.
Как минимум создайте карту сайта в формате XML с помощью такого плагина, как Yoast SEO, и отправьте ее поисковым системам. Это принесет вам только пользу и никогда не повредит. Опять же, вот текст прямо из Google: «в большинстве случаев для вашего сайта будет полезна карта сайта, и вы никогда не будете за нее наказаны».
Кроме того, рассмотрите возможность создания карты сайта в формате HTML, чтобы помочь людям просматривать ваш сайт и распространить среди них некоторое количество ссылок.
У вас есть вопросы по использованию карт сайта в WordPress? Поделитесь своими мыслями в комментариях!
Как создать карту сайта в WordPress (легкий способ)
Вы хотите создать карту сайта для своего сайта WordPress?
Карты сайта
помогают поисковым системам легко сканировать и индексировать ваш сайт. Думайте о них как о дорожных картах, но для ботов поисковых систем. И они важны для поисковой оптимизации вашего сайта (SEO).
И они важны для поисковой оптимизации вашего сайта (SEO).
В этой статье мы шаг за шагом объясним, как создать карту сайта в WordPress.Но сначала…
Что такое карта сайта?
Sitemap — это файлы XML (расширяемый язык разметки), которые содержат список важных страниц вашего веб-сайта. Это помогает поисковым системам перемещаться по вашему сайту и индексировать контент, который вы хотите ранжировать.
Эти файлы написаны в формате XML, потому что они машиночитаемые и облегчают их чтение сканерам поисковых систем.
Карта сайта сообщает Google, Bing, DuckDuckGo и другим поисковым системам, где находится ваш контент, когда последний раз обновлялась страница, насколько эта страница важна для вашего веб-сайта и т. Д.
Однако не путайте карты сайта XML с картой сайта HTML. Простое различие между ними заключается в том, что HTML предназначен для ваших пользователей и помогает им перемещаться по веб-сайту.
С другой стороны, XML предназначен для поисковых систем, содержит метаданные вместе с URL-адресами вашего сайта и не виден пользователям.
Итак, насколько важны карты сайта для вашего сайта? Давайте узнаем…
Зачем вам нужен XML-файл Sitemap?
Поскольку карты сайта помогают роботам поисковых систем находить и индексировать страницы вашего веб-сайта, они помогают улучшить видимость вашей поисковой системы.
Допустим, у вас есть новый блог, в котором нет обратных ссылок. Google будет трудно обнаружить ваш контент и может не проиндексировать его. А если он не может проиндексировать вашу страницу, он не сможет занять место в результатах поиска.
Но с помощью карты сайта вы сообщаете Google, где найти страницу на вашем сайте. В результате сканер обнаружит все ваши страницы и проиндексирует их.
Вот почему поисковые системы, такие как Google и Bing, предоставляют владельцам веб-сайтов возможность отправлять свои карты сайта
А если у вас уже есть бизнес или у вас большой веб-сайт, вы можете использовать карту сайта, чтобы указать важные страницы для сканирования поисковой системой.
Итак, вы готовы научиться создавать карту сайта?
Как создать карту сайта в WordPress?
Когда дело доходит до создания карты сайта в WordPress, вам понадобится плагин. Это потому, что WordPress не создает его самостоятельно.
Но самый простой способ настроить карту сайта в формате XML — это использовать Yoast SEO. Это лучший плагин для SEO для WordPress, предлагающий множество функций.
Просто выполните следующие действия, и ваша карта сайта будет готова в считанные секунды.
Шаг 1. Установите и активируйте плагин Yoast SEO
Первый шаг — добавить плагин Yoast SEO на ваш сайт WordPress.
Перейдите к Plugins на панели инструментов и щелкните Add New . Теперь найдите Yoast SEO в строке поиска и нажмите Установить сейчас .
После установки плагина нажмите Активировать , и вы должны увидеть опцию SEO на панели инструментов вашего сайта.
Шаг 2. Активируйте функцию XML Sitemaps
Следующий шаг — включить карты сайта из плагина Yoast SEO.Для этого перейдите в SEO »Общие , а затем выберите Features в верхнем меню.
Теперь прокрутите вниз и перейдите к функции XML-карты сайта и убедитесь, что это на .
Нажмите Сохраните изменения , как только вы закончите, чтобы все ваши настройки были сохранены.
Шаг 3. Проверьте файл Sitemap своего сайта
После активации опции в Yoast SEO вы можете проверить карту сайта своего сайта. Для этого вы можете просто добавить sitemap_index.xml в конце адреса вашего домена.
Например, ваш URL-адрес должен выглядеть примерно так: https://www.yourdomain.com/sitemap_index.xml
По умолчанию Yoast SEO создает карты сайта для ваших сообщений, страниц, авторов и категорий. И если у вас есть интернет-магазин, такой как магазин WooCommerce, или есть какие-либо продукты в списке, то он также настроит для них карту сайта.
Теперь, когда ваша XML-карта сайта готова, вам нужно отправить ее поисковым системам.
Как отправить файл Sitemap в Google?
Чтобы отправить недавно созданную карту сайта в Google, вам необходимо использовать Google Search Console. Это бесплатный инструмент от Google, позволяющий отслеживать эффективность вашего сайта в результатах поиска.
Отправить карту сайта в Search Console очень просто. После входа в систему перейдите к Sitemaps из параметров на левой панели. Теперь войдите в карту сайта и нажмите Отправить .
И все, вы только что отправили свою карту сайта в Google.Теперь он будет знать, где искать ваш контент и проиндексировать его.
Как отправить файл Sitemap в Bing?
Отправить карту сайта WordPress в Bing также несложно. Используйте инструмент Bing для веб-мастеров, чтобы добавить сайт и его карту сайта, и все готово.
Для этого войдите в инструмент для веб-мастеров. Затем на панели управления введите URL-адрес своего веб-сайта в разделе «Мои сайты» и нажмите «Добавить».
Затем на панели управления введите URL-адрес своего веб-сайта в разделе «Мои сайты» и нажмите «Добавить».
После этого откроется новое окно, в котором вы можете ввести адрес карты сайта, другие личные данные и нажать «Сохранить».
Как только вы нажмете «Сохранить», ваша карта сайта будет сохранена в Bing.
Что можно сделать с файлом Sitemap?
После отправки карты сайта в формате XML вы можете проверить производительность своего сайта и исправить различные ошибки.
Вы можете проверить скорость сканирования вашего сайта, отладить ошибки и посмотреть, какие страницы поисковая система исключает из индексации.
Например, если вы заметили большое количество страниц, не проиндексированных поисковой системой, вы можете проверить, блокирует ли их ваш плагин SEO.Иногда дублирующиеся или некачественные страницы также могут влиять на скорость сканирования.
Вот и все! Вы дошли до конца руководства.
Надеемся, вам понравилась наша статья о том, как создать карту сайта в WordPress. Вы также можете ознакомиться с нашим постом о том, как правильно настроить Google Analytics в WordPress.
Вы также можете ознакомиться с нашим постом о том, как правильно настроить Google Analytics в WordPress.
И не забудьте подписаться на нас в Twitter и Facebook, чтобы получить более полезные руководства по WordPress и Google Analytics.
Создайте карту сайта WordPress с помощью плагинов и онлайн-инструментов
Поисковые системы сканируют Интернет для поиска и индексации страниц веб-сайтов.С годами поисковые системы стали изощренными и эффективно сканируют, но они по-прежнему ожидают, что веб-сайт будет направлять их, представляя индекс всех веб-страниц.
Когда сканер поисковой системы заходит на веб-сайт, он проверяет карту сайта, чтобы найти все веб-страницы сайта. Используя карту сайта WordPress, сканеры могут эффективно индексировать веб-страницы, и это основная причина, по которой карты сайта составляют основу поисковой оптимизации (SEO) любого веб-сайта.
Важность файлов Sitemap
Карта сайта — это умный метод для быстрой индексации веб-сайта.Вместо того, чтобы сканировать все ссылки по очереди, боты поисковых систем просто просматривают URL-адреса, перечисленные в карте сайта, и индексируют их. Во время этого процесса боты поисковых систем собирают важную информацию о веб-страницах, такую как отметка времени последнего обновления и важность страницы.
Sitemap не имеют прямого влияния на рейтинг вашего сайта в поисковой выдаче. Однако они необходимы для индексации вашего сайта, чтобы их можно было включить в результаты поиска. Фактически, новым веб-сайтам может быть непросто достичь рейтинга в поисковой выдаче самостоятельно без поддержки обратных ссылок.
Еще один важный аспект внедрения файлов Sitemap — постоянно обновлять поисковые системы в соответствии со структурой вашего сайта. Если вы обновите свой веб-сайт или добавите новую страницу, эти изменения будут отражены в поисковой выдаче только в том случае, если вы включили изменения в карту сайта. Даже после этого изменения могли быть видны только после следующего посещения ботов поисковых систем.
Даже после этого изменения могли быть видны только после следующего посещения ботов поисковых систем.
А теперь давайте посмотрим, как его можно создать с помощью WordPress.
Что такое XML-карта сайта?
Традиционно веб-сайты имели карту сайта в формате HTML.Эти карты сайта использовались посетителями для быстрого поиска опубликованных веб-страниц. В настоящее время веб-сайты используют XML-карту сайта, которую поисковые системы считают более простой в использовании, чем HTML-карту.
Проще говоря, карта сайта XML — это просто список URL-адресов, которые вы хотите, чтобы поисковая система знала и проиндексировала для видимости результатов поисковой выдачи.
XML Карта сайта
Данные внутри карты сайта XML бесполезны для людей из-за способа представления данных. В XML-карте сайта URL-адреса перечислены внутри тегов, которые определяют тип содержащейся в них информации.Такое представление данных полезно для роботов поисковых систем (таких как GoogleBot), поскольку структура тегов позволяет им легко сканировать и индексировать URL.
HTML Карта сайта
HTML-карты сайта показывают визуальное представление всех веб-страниц сайта. Это полезно для посетителей, которые хотят быстро перейти на страницу. Внедрение карты сайта в формате HTML может показаться излишним, поскольку текущая функция поиска по сайту значительно улучшилась. Однако эксперты рекомендуют, чтобы на сайтах WordPress были карты сайта как в формате XML, так и в формате HTML по следующим причинам.
- Карты сайта XML и HTML помогают поисковым системам сканировать ваш сайт.
- Карта сайта HTML предоставляет наглядное пособие для пользователей, которые ищут определенную страницу на веб-сайте.
- XML-карта сайта требуется для отправки веб-сайта в Google (обсуждается позже).
Хотя для веб-сайтов WordPress важны как XML, так и HTML-карты, если вы ограничены только одним типом, выберите HTML-карту сайта, поскольку она служит всем целям.
Как создать XML-карту сайта в WordPress?
Создать карту сайта в формате XML для вашего сайта WordPress — дело несложное. Вы можете выбрать любой из следующих методов:
Вы можете выбрать любой из следующих методов:
Создание карты сайта с помощью плагина Sitemap для WordPress
Из способов создания карты сайта самым простым способом было бы использовать плагин WordPress Sitemap.
В этом методе плагин выполняет всю работу, и вы получаете обновленный XML-файл, который можно развернуть на сайте.
В этом руководстве я буду использовать три плагина WordPress Sitemap для создания XML-карты сайта для ваших веб-сайтов.
1. Yoast SEO
Перейдите в панель управления WordPress → Плагины → Добавьте новый и найдите Yoast .Затем установите и активируйте плагин.
Нажмите Yoast SEO в боковом меню. Внутри панели управления щелкните вкладку Features , где вы заметите, что по умолчанию опция карты сайта XML включена.
Щелкните значок вопросительного знака всплывающей подсказки, чтобы увидеть вашу карту сайта WordPress. Вы успешно включили карту сайта XML на своем сайте WordPress. Плагин продолжит обновлять карту сайта XML.
Вы успешно включили карту сайта XML на своем сайте WordPress. Плагин продолжит обновлять карту сайта XML.
2.Все в одном пакете SEO
All in One SEO Pack — еще один популярный плагин WordPress Sitemap, используемый многими сайтами WordPress. Давайте посмотрим, как легко создать карту сайта WordPress с помощью указанного выше плагина.
На панели управления администратора WordPress перейдите к Plugins → Add New и найдите All in One SEO Pack , затем установите и активируйте плагин.
Перейдите к All in One SEO → Feature Manager и Активируйте бесплатное дополнение XML Sitemaps.
После активации опция XML Sitemap появится на вкладке All in One SEO . Плагин также создаст карту сайта WordPress.
Дополнительные параметры можно настроить на странице настроек XML Sitemap.
3. XML-карта сайта и каналы новостей Google
XML-карта сайта и каналы новостей Google
XML-карта сайта и каналы новостей Google также используется для создания карт сайта для сайтов WordPress.Давайте посмотрим, как этот плагин можно настроить для создания файлов Sitemap в формате XML.
Перейдите на вкладку Плагины и нажмите Добавить новый . Найдите плагин XML Sitemap и Google News Feeds и . Активируйте его после установки .
Зайдите в Настройки и выберите XML Sitemap option.
В настройках вы можете настроить приоритет публикации, содержимое XML-карты сайта и установить частоту сканирования ваших веб-страниц поисковой системой.
До сих пор вы видели, как создавать XML-файлы Sitemap с помощью трех плагинов WordPress Sitemap. Однако иногда у вас нет возможности использовать плагин. В таких случаях вы можете выбрать другие инструменты для создания карты сайта в формате XML в Интернете.
Создать карту сайта с помощью генератора карт сайта WordPress для WordPress
Инструмент создания карты сайта
WordPress можно использовать для создания карты сайта в формате XML.
Посетите сайт XML Sitemap Generator и перейдите к Online XML Sitemap Generator.
На следующей странице введите всю необходимую информацию, такую как URL веб-сайта, частоту, адрес электронной почты и т. Д., И нажмите Создать карту сайта .
Вот и все! Создана ваша новая карта сайта WordPress, которую можно загрузить для дальнейшего использования.
Загрузите файл карты сайта, загрузите его на свой сайт WordPress и свяжите его с Google Search Console (обсуждается позже).
Как создать карту сайта в формате HTML в WordPress?
После создания XML-карты сайта давайте посмотрим, как создать HTML-карту сайта для веб-сайтов WordPress.Для этого установите и активируйте плагин WP Sitemap Page на своем сайте WordPress.
Перейдите в Настройки и щелкните WP Sitemap Page .
На странице настроек вы можете настроить, как отображать сообщения, исключать страницы и контент, защищенный паролем. Простую карту сайта в формате HTML можно отобразить, разместив шорткод на нужной странице.
Как отправить файлы Sitemap в Google?
Создание карты сайта для вашего сайта WordPress — это лишь часть работы.Чтобы выполнить задачу и получить максимальную выгоду, вам также необходимо отправить ее в Google. Это важный шаг, если вы уже интегрировали Google Analytics со своим сайтом WordPress.
Для этого войдите в Google Search Console , щелкните название своего веб-сайта и на панели инструментов , перейдите к Сканирование → Карты сайта.
Вверху нажмите кнопку ДОБАВИТЬ / ПРОВЕРИТЬ КАРТУ САЙТА , чтобы отправить или протестировать существующую карту сайта вашего веб-сайта.
Вот и все! Вы успешно отправили карту сайта в Google. Процесс отправки файлов Sitemap в другие поисковые системы, например Bing , очень похож.
Последние мысли!
Карта сайта — важный элемент для SEO любого веб-сайта. Это простой и эффективный способ сообщить поисковой системе об активных веб-страницах вашего сайта.
Теперь вы знаете типы карт сайта и почему они важны для индексации веб-страниц в поисковых системах. Вы также изучили плагины и методы WordPress для создания XML-карт сайта, такие как генератор Sitemap для WordPress и HTML-карта сайта.В конце концов, вы узнаете, как отправить карту сайта XML в Google.
Часто задаваемые вопросы
В. Что такое карта сайта?
Карта сайта — это список всех веб-страниц, который легко просматривается роботами поисковых систем и помогает быстрее проиндексировать ваш сайт. Есть два типа карт сайта; XML и HTML.
В. Где я могу найти свою карту сайта в WordPress?
Обычно Sitemap можно найти в настройках. Но это может варьироваться в зависимости от плагина WordPress Sitemap, который вы используете.
Но это может варьироваться в зависимости от плагина WordPress Sitemap, который вы используете.
В. Создает ли WordPress карту сайта?
Карта сайта может быть создана в WordPress с помощью плагинов Yoast SEO, All in one SEO или XML Sitemap.
В. Как вручную создать карту сайта в WordPress?
Если вы хотите вручную создать карту сайта в WordPress, используйте инструмент Sitemap Generator и загрузите загруженный XML-файл.
В. Как экспортировать карту сайта WordPress?
Посетите URL-адрес вашей карты сайта и сохраните страницу. Точно так же различные плагины дают возможность загрузить файл карты сайта в формате xml.
Начните расти с Cloudways уже сегодня!
Мы никогда не идем на компромисс в отношении производительности, безопасности и поддержки.
Ибад Ур Рехман
Ибад Ур Рехман (Ibad Ur Rehman) — менеджер сообщества WordPress в Cloudways.Ему нравится изучать новейшие технологии с открытым исходным кодом и взаимодействовать с различными сообществами. В свободное время он любит читать, смотреть сериалы или управлять своей любимой Cessna 172SP в авиасимуляторе X Plane 11.
×
Получите нашу рассылку новостей
Будьте первым, кто получит последние обновления и руководства.
Спасибо за подписку на нас!
Как создать карту сайта в формате XML для вашего сайта WordPress
Карта сайта в формате XML — это документ, который помогает Google и другим основным поисковым системам лучше понять ваш сайт WordPress при его сканировании. Поисковые системы используют ботов, также известных как роботы или веб-сканеры, для идентификации содержания вашего сайта и индексации страниц и сообщений.После того, как он проиндексирован, он будет отображаться в выдаче (страницы результатов поисковой системы) на основе алгоритма, который они используют для ранжирования вашего контента.
Наслаждайтесь быстрым и безопасным хостингом, оптимизированным для вашего сайта WordPress, с нашими планами хостинга WordPress.
Что такое XML-карта сайта?
Карты сайта — это протокол, который позволяет веб-мастеру веб-сайта информировать Google и другие основные поисковые системы об URL-адресах веб-сайта, доступных для сканирования. Файлы Sitemap позволяют поисковым системам находить все ваши веб-страницы, которые в противном случае они могли бы пропустить при индексировании.XML-карта сайта позволяет указать дополнительную информацию о каждом URL-адресе, например:
Файлы Sitemap позволяют поисковым системам находить все ваши веб-страницы, которые в противном случае они могли бы пропустить при индексировании.XML-карта сайта позволяет указать дополнительную информацию о каждом URL-адресе, например:
- Время последнего обновления
- Как часто изменяется сайт
- Насколько важна страница по отношению к другим страницам на сайте
Имея это информация в одном документе помогает поисковым системам лучше понимать ваш веб-сайт и более разумно сканировать его. Файлы Sitemap — это протокол включения, а файлы Robots.txt — исключительный. Для получения дополнительной информации прочтите нашу статью о роботах.txt файлы.
Наличие точной карты сайта имеет большое значение для помощи поисковой системе, когда ваш веб-сайт плохо организован или имеет плохую структуру ссылок. Поскольку WordPress не создает карты сайта автоматически, вы должны использовать сторонние инструменты для их создания и управления. Теперь мы рассмотрим два самых популярных способа создания карты сайта в WordPress с помощью плагинов Jetpack и XML Sitemaps.
Общие сведения о поисковых системах и файлах Sitemap
После того, как вы сгенерируете и загрузите карту сайта на сервер, вам просто нужно отправить полный URL-адрес поисковым системам.К счастью, большинство плагинов автоматически предоставляют вашу карту сайта поисковым системам. Но вы также можете отправить их напрямую.
- Google : вам нужно будет использовать свою учетную запись в Инструментах для веб-мастеров, чтобы сообщить Google полный URL-адрес вашей карты сайта.
- Bing : Bing использует учетные записи Windows Live в разделе Центра веб-мастеров для указания файлов Sitemap.
После того, как вы отправите карты сайта в основные поисковые системы, в следующий раз, когда они будут сканировать сайт, они лучше поймут, как устроена структура вашего сайта.
Как создать XML-карту сайта в Jetpack
Среди множества функций Jetpack предоставляет эту функцию, которая помогает оптимизировать результаты вашей поисковой системы. Одна из лучших особенностей плагина заключается в том, что он автоматически обновляется, когда вы вносите изменения на сайт. В качестве бонуса он автоматически отправляет карту сайта XML в основные поисковые системы. Следуйте инструкциям, и мы покажем вам, как найти и включить функцию XML Sitemap в Jetpack. После его включения вам больше ничего не нужно делать! Поскольку Jetpack будет автоматически обновлять и отправлять карты сайта в основные поисковые системы за вас.
Одна из лучших особенностей плагина заключается в том, что он автоматически обновляется, когда вы вносите изменения на сайт. В качестве бонуса он автоматически отправляет карту сайта XML в основные поисковые системы. Следуйте инструкциям, и мы покажем вам, как найти и включить функцию XML Sitemap в Jetpack. После его включения вам больше ничего не нужно делать! Поскольку Jetpack будет автоматически обновлять и отправлять карты сайта в основные поисковые системы за вас.
Для использования этих инструкций вам необходимо установить Jetpack на вашем сайте WordPress.
Включение XML-карты сайта в Jetpack
Активация опции создания XML-карты сайта в Jetpack — очень простая задача. Вам нужно будет войти в панель управления администратора WordPress, чтобы внести изменения в настройки Jetpack. Выполните следующие шаги, и Jetpack создаст вашу карту сайта в формате XML и отправит ее в основные поисковые системы.
- Войдите в свою панель управления WordPress.
- В меню слева от экрана щелкните Jetpack , затем щелкните Настройки .

- На экране Настройки вы увидите полосу в верхней части экрана. Щелкните Traffic .
- В разделе Traffic прокрутите вниз, пока не найдете Sitemap . Здесь вы увидите ползунок с надписью Generate XML sitemaps . Если ползунок серый и установлен влево, значит, он не включен. Щелкните по нему, чтобы включить опцию.После включения вы увидите уведомление, подтверждающее, что настройка была сохранена.
После активации функции Jetpack автоматически создаст XML-карту сайта и затем отправит ее в основные поисковые системы. Вы также увидите подтверждение, что это делается в нижней части Sitemap в разделе Jetpack. Подтверждение будет гласить: « Хорошие новости: Jetpack автоматически отправляет вашу карту сайта во все основные поисковые системы для индексации. ”При создании карты сайта вы также увидите ссылки на файл XML.Если вы хотите проявить инициативу, отправьте карту сайта в формате XML вручную с помощью инструментов Google для веб-мастеров.

Создание XML-карты сайта с помощью Google XML Sitemaps
Другой популярный плагин для создания XML-карты сайта в WordPress — это использование плагина Google XML Sitemaps . Поскольку этот плагин автоматически создает карту сайта XML, вам просто нужно установить и активировать плагин Google XML Sitemaps от Auctollo. После создания вы все равно должны отправить карту сайта в поисковые системы.Теперь мы рассмотрим, как отправить вашу карту сайта в формате XML в популярные поисковые системы, такие как Bing и Google.
Отправьте XML-карту сайта в поисковые системы
- Войдите в свою панель управления WordPress.
- Перейдите к Настройки , затем XML-Sitemap в меню навигации.
- Здесь вы можете изменить настройки по умолчанию, но в плагине указано: « Значения по умолчанию подходят для большинства сайтов. «
- . Вы увидите сообщение« Поисковые системы еще не получили уведомления .








 Здесь вы можете найти URL-адрес вашей карты сайта WordPress.
Здесь вы можете найти URL-адрес вашей карты сайта WordPress. В статье 2009 года, опубликованной на отличном сайте блога Moz, подробно говорится, что роботу Google требуется в среднем 14 минут для посещения нового контента на сайте с использованием карты сайта и 1375 минут без!
В статье 2009 года, опубликованной на отличном сайте блога Moz, подробно говорится, что роботу Google требуется в среднем 14 минут для посещения нового контента на сайте с использованием карты сайта и 1375 минут без!