Анимационный дизайн — Википедия
Материал из Википедии — свободной энциклопедии
Графика движения, моушн дизайн или анимационный дизайн (англ. Motion graphics) — визуальное оформление для видео, телевидения и кино. Создаётся в основном при применении компьютерных технологий. Но нередко встречаются и работы созданные при использовании классических приёмов съёмок на видео, в основном комбинированных или анимационных.
Применяется для создания видеоклипов, оформления телевизионного эфира, заставок телепередач, титров в кино, рекламных роликов.
Графика движения, созданная на компьютере.
Термин «графика движения» появился вместе с видеомонтажом, возможно, чтобы идти в ногу с новейшими технологиями. Перед тем как компьютеры были общедоступны, графика движения была дорога и трудоемка, что ограничило ее использование в высокобюджетном кино и телевидении. В конце 1980-х — середине 90-х, дорогие фирменные графические системы британской Quantel были довольно обычным явлением во многих телевизионных станциях. Рабочие станции Quantel такие как Hal, Henry, Harry, Mirage и Paintbox были графическим стандартом вещания своего времени. (Также Ampex ADO и AVA) С уменьшением стоимости производства графики движения на компьютере, она получила более широкое применение. Со способностью таких компьютерных программ как Adobe After Effects, Discreet Combustion и Apple Motion, она стала еще более доступной. Современные символьные генераторы (англ. character generators) от Aston Broadcast Systems и Chyron Corporation включают графику движения.
Термин «графика движения» был популяризован книгой об использовании Adobe After Effects Триша и Криса Мейер (Chris & Trish Meyer), под названием Creating Motion Graphics. Это было началом компьютерных приложений, которые специализировались на производстве видео, но не были редакторами или 3D программами. Эти новые программы собрали вместе специальные эффекты, композитинг (соединение нескольких изображений для получения одного) и наборы инструментов для цветной коррекции, и первоначально появились между обычным редактированием и 3D технологиями. Этот «посредник» и есть понятие графики движения и конечный стиль анимации, именно поэтому иногда его называют 2.5D.
Графика движения продолжает развиваться как форма искусства, объединяя sweeping camera paths и 3D элементы. Несмотря на их относительную сложность, Maya компании Autodesk и 3D Studio Max широко используются в анимации и дизайне графики движения.
См. также
Примечания
Литература
- Daniel Jenett: Motion Design: Darstellung aktueller Projekte GUDBERG Verlag, 2014, ISBN 978-3-943061-12-3
- Tanja Diezmann, Tobias Gremmler: Raster für das Bewegtbild Stiebner, 2005, ISBN 3-8307-1309-6
- Ralf Dringenberg (нем.)русск., Annette Ludwig, Anja Stöffler, Harald Pulch: Moving Types – Eine Retrospektive von den Anfängen des Films bis heute, Ausstellungskatalog Gutenberg-Museum, Mainz 2011, ISBN 978-3-936483-02-4
- Jeff Bellatoni, Matt Woolman: TYPE in MOTION – innovative digitale gestaltung Verlag Hermann Schmidt, Mainz 1999, ISBN 3-87439-477-8
Дополнительно
Национальный день моушн дизайна — 2 Декабря. В связи с тем, что 2D и 3D дизайн традиционно отмечает свой праздник в эти числа, 2 и 3 декабря соответственно.
Моушн-дизайн как стремительно летящий поезд — Дизайн на vc.ru
Всем привет, меня зовут Алекс Мальцев.
С 2001 года я работал дизайнером и композером на телевидении и в многих киевских постпродакшенах, а также более семи лет был совладельцем и организатором студии Baker Team, там мы делали много рекламы и сотрудничали с топовыми киевскими продакшенами для таких известных брендов, как Philip Morris, Oriflame, Nestle, Seiko, Unicef, Philip Morris, Yota, Intel и многих других.
В нашем офисе работали Максим Гудин, Алексей Сидоренко, Женя Яровой и другие крутые перцы.
Но пришло время, и я решил завершить работу студии, и одной из причин сделать это было то, что нам не удавалось выйти на рынок за пределы Украины, хоть наше качество и цены позволяли.
Тогда я еще не понимал, как нужно было делать этот процесс правильно.
И я остановился перед выбором, снова нести резюме в очередную студию или попробовать что-то новое. Теперь я работаю удаленно по всему миру. Сотрудничаю и получаю приглашения на проекты от таких студий как The Mill, We Are Royalle, Buck, Brand New School, Aixponza, Mans vs Machine, Shapes and Forms, Loop и многих других.
Это мой шоурил за эти 3 года в котором нет ни одной работы с то
Как это было: краткая история моушн-дизайна
Для того, чтобы хорошо разбираться в теме моушн-дизайна, нужно обратиться к его истокам. А они ой как противоречивы. Но одно точно ясно: анимированные изображения — это уникальная ниша в истории искусства 20 века. Первооткрыватели экспериментального кино 1920-х годов оказали огромное влияние на последующие поколения аниматоров и графичеких дизайнеров. А появление анимированных названий фильмов в 1950е годы стало фундаментом для развития новой формы графического дизайна — моушн-графики.
Предпосылки к анимации
С самого начала существования человечества мы стремились достичь чувства движения в создаваемых произведениях искусства.
Это стремление берет свое начало с самых древних времен: оно просматривается в наскальных изображениях, найденных во Франции и Испании — на рисунках у животных изображено несколько конечностей для того, чтобы передать ощущение, что они находятся в движении.
Но анимация не может существовать порознь с основоположным свойством человеческого зрения — инерции зрительного восприятия.

Это способность, которая сохраняет в зрительной памяти изображение на доли секунды после того, как оно исчезает. Таким образом наш мозг воспринимает быструю последовательность различных неподвижных изображений в виде непрерывного движения. Короткий период, в течение которого каждое изображение сохраняется на сетчатку, что позволяет ему сливаться со следующим изображением.
Первые оптические изобретения
Хотя концепция инерции зрительного восприятия была взята за основу в 19 веке, нужный результат не был достигнут, пока в Европе не появились специальные оптические приспособления, позволяющие действительно создавать анимацию, пускай и сложными путями.
Например, одной из ранних форм развлечений был так называемый волшебный фонарь — устройство, над которым ученые задумывались еще с 17 века. Фонарь транслировал нечто наподобие слайд-шоу в виде нарисованных картинок.

Изображения, которые иногда достигали длины в один фут, менялись с помощью специально встроенных механических рычагов, зубчатых колес и ремней. А быстро сменяющиеся картинки слайд-шоу позволяли создавать видимость движения. Работало это все, как положено, на топливе.
Одним из самых успешных изобретений, которые позволяли картинкам “двигаться”, стал тауматроп. Он не только был очень популярен в Европе в 1820-е годы, но и прославил своего изобретателя — физика Джона Пэриса, хотя очень часто его заслуги в изобретении тауматропа приписывают ошибочно Джону Гершелю.

Само по себе устройство не было сложным: это был небольшой бумажный диск, к которому прикреплялось два шнурка с двух сторон. Каждая из сторон содержала в себе изображение, и когда диск начинал быстро вращаться, они сливались. Это достигалось с помощью растягивания шнурков в разные стороны. В результате диск начинал вращаться то в одну, то в другую сторону. Чем быстрее было вращение, тем правдоподобнее становилась иллюзия.

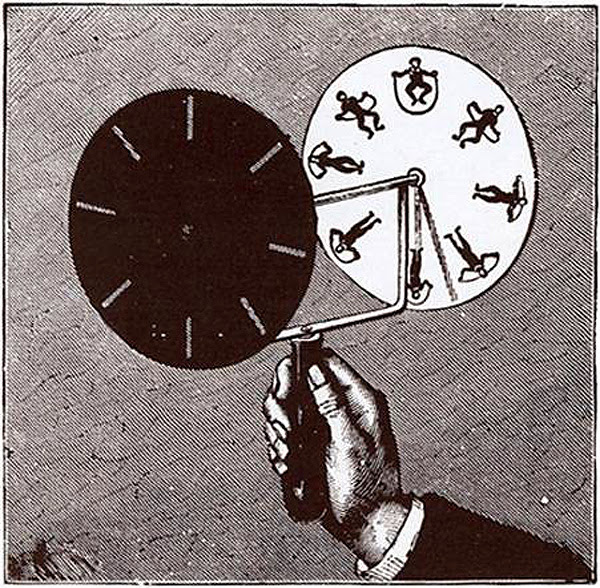
Немногим позже, в 1832 году, бельгийский физик Жозеф Плато, вдохновившись “Колесом Майкла Фарадея”, представил в Европе конструкцию под названием фенакистископ.

Аппарат состоит из картонного диска с прорезанными в нем отверстиями. На одной стороне диска нарисованы фигуры. Когда диск вращают вокруг оси перед зеркалом, то фигуры, рассматриваемые в зеркале через отверстия диска, представляются не вертящимися вместе с диском, а, наоборот, кажутся совершенно самостоятельными и делают движения, им присущие.
— Жозеф Плато
В свое время фенакистископ был широко популярен в 19 веке в Европе и даже Америке, но только до тех пор, пока Вильям Горнер не изобрел зоотроп — “колесо жизни”— устройство, которое не требовало применения зеркала. Представлял он из себя невысокий цилиндр с открытым верхом, который вращался по центральной оси.

В зоотропе диск с отверстиями заменен деревянным или металлическим барабаном, открытым сверху, прорезанным вертикальными щелями по бокам и вращающимся горизонтально на оси. Диск с картинками заменен длинной лентой, которая помещается, свернутая в круг, внутри барабана. Эти ленты могли вместить пять, десять и более дюжин картинок, тогда как диски не могли вместить больше двух дюжин.
— Жорж Садуль
Но популярность зоотропа тоже была непродолжительной: был изобретен праксиноскоп — предшественник кинопроектора. Устройство позволяло получать более четкое изображение, преодолевая искажения картинки путем размещения изображений вокруг внутренних стенок внешнего цилиндра. В центре цилиндра была размещена зеркальная призма, число сторон которой соответствовало числу миниатюр. Такая конструкция впервые позволила получить плавное движение картинок.
Ранние изобретения в области кинематографа
Все началось с губернатора Калифорнии (нет, не того самого). Речь идет о Лиланде Стэнфорде, который в 1860-х заинтересовался исследованиями Этьена Марей, французского физиолога, который предположил, что движение лошадей отличаются на самом деле от представления о нем большинства людей. Будучи решительно настроенным докопаться до правды, Стэнфорд нанял фотографа, снимавшего разнообразные сюжеты Дикого Запада, чтобы зафиксировать и записать походку своего скакуна. В итоге, фотограф — Эдвард Майбридж — даже опубликовал некоторые из исследований в журнале Scientific American.

Все это вдохновило Эдварда на создание зоопраксископа — конструкции, которая позволяла проектировать на экран до 200 изображений. Этот предшественник современных кинокамер был встречен с огромным энтузиазмом в Америке и Англии. А в 1884 году Майбридж продолжил свою исследовательскую работу уже в Университете Пенсильвании: он провел более ста тысяч детальных исследований движений животных и людей, подвергавшихся разнообразным физическим нагрузкам. Это было настоящим прорывом — эти визуальные данные помогли очень многим представителям искусства в достижении понимания природы движения.

А через пять лет, в 1889 году, Ганнибал Гудвин, американский священник, разработал прозрачную пленку на основе целлюлозы, которую Джордж Истман запустил в производство. Впервые в истории длинная последовательность изображений могла показываться в одном потоке, в свою очередь, зоотроп и праксиноскоп могли отображать только до 15 кадров в потоке.
Позже в Англии братья Люмьер изобрели кинору — устройство в виде колеса, которое вращаясь с помощью рукоятки позволяло воспроизводить череду фотографий в виде движения.

В конечном итоге, это изобретение стало основой устройства синематографа — первой серийной камеры-проектора современного кино. С тех пор кинематографические фильмы проецируются на большой экран для широкой публики.
В дополнение к началу съемок настоящих фильмов начали создаваться концепции методов для перемещения картинок на большой экран.
Еще до Warner Brothers, MGM и Disney, истоки классической анимации прослеживаются до политических карикатур в газетах. А первым анимационным персонажем стал Кот Феликс — и он существовал еще до Микки Мауса. Того самого первого мульта мы не нашли на просторах ютуба, но вот его более поздняя версия:
Он был создан австралийским карикатуристом Пэтом Салливаном и стал первым узнаваемым американским персонажем в истории анимации. Анимированное живое существо произвело невероятное впечатление на публику.
Следующим шагом стало изобретение “пошаговой” анимации, разработанной в 1910 году — и это стало настоящим техническим прорывом в этой сфере: теперь для создания анимации использовались полупрозрачные рисунки на целлюлозной основе, которые накладывались друг на друга. Это позволило начать использовать эффект двойной экспозиции: теперь картинки растворялись друг в друге, выцветали и волшебно преобразовывались.
Несколькими годами позже Сюарт Блэктон — англичанин, эмигрировавший в США, который позже станет отцом американской мультипликации, обнаружил, что можно достигнуть иллюзии движения и другими способами — например, с помощью покадровой съемки. В 1906 году его компания Vitagraph выпустила короткометражный анимационный фильм “Комические фазы смешных лиц”. За основу было взято одно изображение с фиксацией каждого малейшего изменения.
Далее была “Фантасмагория” Эмиля Коля (1908) — фильм, который расширил возможности анимации: теперь в одной сцене были смешаны кадры “из жизни” и нарисованные элементы.
Экспериментальная анимация
На рубеже 20 века художники начинают отвергать классическое представление об искусстве. Причина этого явления — изменение экономических, социальных и культурных условий. Этот импульс привел к быстрой эволюции абстракции в живописи и скульптуры. Революционные идеи художников кубизма начали выражаться в изображении пространства геометрическим способом. А итальянские футуристы стали интересоваться в изображении движения на полотне в качестве средства освобождения народных масс от жестокого обращения, которое они получали от правительства. Дадаисты и сюрреалисты стремились, в свою очередь, избежать традиционных ограничений, исследуя свое подсознание. Стандарты красоты поменялись, и это проявилось в музыке, поэзии, скульптуре, живописи, графическом дизайне и экспериментальном кино.
Основоположники “чистого кино”
В моду начинает входить голливудское кино, подтверждая постепенно такие ценности как семья и патриотизм. Фильмы начинают рассматриваться в контексте произведений искусства, а не технологического прорыва или способа нажить целое состояние. “Чистое кино” — это название первых анимационных фильмов абстрактного характера, завоевавших уважение у арт-сообщества.
В начале 1900-х шведский музыкант Викинг Эггелинг описал свою теорию живописи с помощью музыки с точки зрения «инструментов» и «оркестровки» с целью подчеркнуть музыкальную структуру визуального искусства. Нигилистические тенденции движения дадаистов дали Эггелингу свободу действий: он начал сотрудничать с режиссером Гансом Рихтером. Они начали создавать серии рисунков на основе прямых линий и кривых различной ориентации и толщины. Все это воспроизводилось в линейной прогрессии через длинный свиток бумаги. Так была создана “Диагональная симфония” (1923).
В это же время велась кропотливая работа над фильмом “Механический балет” Фернана Леже, художника, который внес основной вклад в развитие кубизма.
https://youtu.be/XFFvCouNm2s
Фильм был снят без сценария и демонстрировал желание автора объединить механическую энергию с элегантностью балета. Бестелесные фигуры и металлообрабатывающие станки были показаны в ритмичном и соблазнительном танце.
После Первой мировой войны, немецкий художник Уолтер Руттманн в 1920 году основал свою собственную кинокомпанию в Мюнхене и снял ряд анимационных фильмов характера под названием “Опус”, все из которых были посвящены изучению взаимодействия геометрических форм. “Опус 1” (1921) стал одним из самых первых абстрактных фильмов, который был снят в монохромном варианте, а затем раскрашен вручную автором.
Революционным подходом к съемкам кино отличался и Ман Рэй (Эммануэль Радницки). Он родился в Бруклине, но почти всю жизнь проработал авангардным портретистом в Париже. К началу 1920-х у него уже был свой стиль и репутация: он снимал только с естественным светом и только в неформальных позах. Коммерческий успех позволил ему дальше продолжать свои эксперименты — он придумал новый метод переноса изображения на бумагу — фотограмму.

Эта технология позволяет делать снимки без использования камеры, таким образом Ман Рэй снял несколько сюрреалистических фильмов без камеры, один из которых — “Морская звезда” (1928).
Чуть позже, в 1930-е, Александр Алексеев, российский режиссер, и его американский коллега Клер Паркер изобрели так называемую “pinscreen animation” — один из самый эксцентричных методов анимирования. Это хитрое изобретение состояло из тысяч близкорасположенных друг к другу булавок. Выглядело это приблизительно вот так:
При условии освещения, отбрасывающие тени от булавок производили широкий диапазон тонов, создавая драматические текстурные эффекты, которые напоминали собой резьбу по дереву. Результаты этого процесса можно увидеть в короткометражке “Ночь на Лысой горе”.
Булавки, съемка без использования камеры — это еще не все. Есть еще один хитрый способ — выцарапывание изображений прямо на пленке. Так делал Норман Макларен. Невероятно богатые текстуры и узоры его фильмов были достигнуты только с помощью царапин и распыления краски.
Еще одним известным кинематографистом была Мэри Эллен Бьют. Она училась живописи в свое время и получила степень в Йельском университете. Она была заинтересована кинопроизводством, а также сотрудничала с Шиллингером, музыкальным композитором, который считал, что музыка обязательно должна быть проиллюстрирована с помощью киноряда. Они рещили вдвоем создать подобный кинопродукт, но из-за путаницы в образах этот амбициозный фильм не был завершен. Мэри Эллен Бьют фотографировала самые разные предметы на разных выдержках: расчески, мячики для пинг-понга, дуршлаги. Она намеренно снимает их в искаженном виде в отражениях от стены, чтобы скрыть реальное происхождение этих предметов. Ее первый фильм в 1930-х годах, “Ритм в свете”, был снят в основном с помощью бумаги и картона.
Ян Шванкмайер был одним из самых замечательных европейских кинорежиссеров 1960-х годов. Его новаторские работы помогли расширить сферу традиционной анимации за рамки концепций мультфильмов Диснея. Он использовал широкий спектр методов: снимал почти все и сразу, что только мог найти, в том числе животных, растений, насекомых, кости и неодушевленные предметы.
В течение 1970-х годов, американские аниматоры Фрэнк и Кэролайн Мурис разработали новую методику коллажа анимации и внедрили ее в свой “Франк Фильм” (1973).
https://youtu.be/TZm67rgUAfQ
В 1990-е они пошли еще дальше и сняли “Кэролайн” (1999). Обе пленки характеризуются переизбытком изображений. Целью этих фильмов было визуально изобразить биографию режиссеров и их профессиональное партнерство.
Основоположники компьютерной анимации
Начиная с 1960-х годов, достижения в области цифровых технологий оказали огромное влияние на последующие поколения аниматоров и графических дизайнеров по всему миру.
Например, интерес Джона Уитни к кинематографу, электронной музыке и фотографии формировался под влиянием французского и немецкого авангардистских кинодвижений 1920-х годов. В сотрудничестве со своим братом Джеймсом, он разработал маятник звукового рекордера, который визуализировал синтетическую музыку в анимированные композиции.
В 1950-х годах, Уитни начал производить 16мм пленки для телевидения и создал вступительную часть фильма “Головокружение” Альфреда Хичкока.
В течение 1960-х годов, Стэн Вандербик стал одним из наиболее популярных андеграундных кинематографистов, которые экспериментировали с компьютерной графикой. Он снимал фильмы разнообразными методами, включая коллаж, нарисованную анимацию, видео и компьютерную графику.
Он также изобрел первый кинотеатр 360° — зрители могли смотреть кино, лежа на спине по периметру купола, а над головой у них шел видеоряд. В 1990-е годы он выиграл несколько наград за свои цифровые мозаики, которые, крупным планом изображали сложный массив объектов, но с расстояния эти объекты становились все более различимыми.
В 1961 году студент Иван Сазерленд изобрел первый дисплей, предназначенный для просмотр изображений в 3D и, в принципе, саму технику.
Двадцать лет спустя, НАСА использовали его методику проведения исследования виртуальной реальности для своих целей.
Несколько лет спустя, Роберт Абель создал студию компьютерной графики Robert Abel & Associates со своим другом Коном Петерсеном в 1971 году.
Он заключил договор с Дисней для разработки рекламных материалов, а затем для создания графики для фильма Трон (1982).
Абель выиграл несколько наград, в том числе две Эмми и Золотой глобус, а его компания стала известна своей способностью удачно объединять эффекты компьютерной графики и классический кинематограф.
Вот так и строился понемногу моушн-дизайн. Это были сложные три с лишним века с их противоречивыми художниками, изобретениями и техниками. Но благодаря этому всему мы знаем моушн-дизайн сейчас таким, как он есть.
Тебе будет интересно:
Видео: Дизайнер vs Клиент
33 расширения в Google Chrome для дизайнеров и разработчиков
Видео подборка: история современного искусства и дизайна
Моушн-дизайнерам: 8 сайтов для вдохновения
Как и любой творческой личности, моушн-дизайнеру нужно искать где-то свежие идеи и вдохновение. На помощь придет наша полезная подборка из 8 сайтов, которые по достоинству займут место в ваших закладках.
Motiongrapher

Motiongrapher – «мировой рупор в индустрии моушн дизайна». Отличный ресурс. Служит источником вдохновения для творческих людей со всего мира. Здесь вы найдете все самое новое и интересное в сфере графики и дизайна:
- лучшие работы студий и фрилансеров;
- интервью с профессиональными дизайнерами.
Проект некоммерческий. Во главе Motiongrapher – профессиональные дизайнеры и режиссеры. Сайт постоянно обновляется и радует качественным и профессиональным материалом.
Перейти на сайт
From up north

From up north – международный сайт для творческих людей. Кураторы сайта отбирают лучшее в сферах:
- графического дизайна;
- рекламы;
- фотографии;
- иллюстрации;
- веб дизайна;
- моушн графики;
- и многих других.
Галерея моушн графики одна из самых впечатляющих в этом списке. Также на сайте можно найти ссылки на полезные ресурсы и статьи о выдающихся работах.
Перейти на сайт
Behance

Behance –крупная и перспективная платформа с множеством потрясающих работ. Достаточно зайти в нужный вам раздел, чтобы убедиться в этом. Но самое важное, сайт предлагает возможность создать свой собственный сайт-портфолио, с помощью которого можно продавать, покупать работы, делиться опытом и активно участвовать в жизни сообщества.
Перейти на сайт
Vimeo

Vimeo — сервис для ценителей качественного и профессионального видео. Главное отличие Vimeo от популярного видеохостинга YouTube — серьезная и креативная аудитория, которая знает толк в работах и критике. Рекомендуем раздел Vimeo Staff Picks, с сотнями тщательно отобранных работ моушн дизайнеров и кинолюбителей.
Art of the title

Art of the title – уникальный ресурс с огромной библиотекой заставок и титров к фильмам, сериалам, мультфильмам. Кроме самих видео на сайте вас ждут интервью с дизайнерами о том, как создавался тот или иной проект: от идеи до технических деталей. Отличный сайт, на котором можно найти много интересного и почерпнуть вдохновение.
Перейти на сайт
Motion Graphics Served

Motion Graphics Served – «дочерний» проект Behance, всецело посвящен моушн графике. Здесь выкладывают работы лучших профессионалов Behance.
Перейти на сайт
Inspiration Grid

Inspiration Grid курируется сайтом From Up North. Проект представляет собой галерею с работами талантливых художников, фотографов и дизайнеров со всего мира. Моушн дизайн представлен категорией Video & motion.
Перейти на сайт
Dribbble

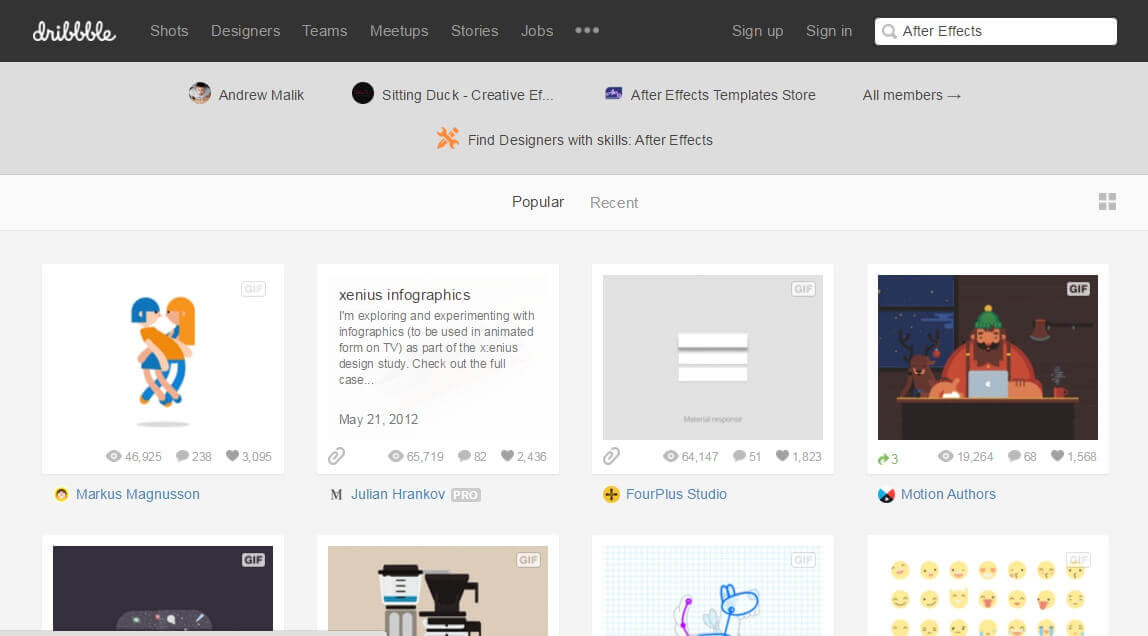
Dribbble – социальная сеть для дизайнеров со всего мира. Платформа работает по принципу Твиттера, только вместо сообщений – так называемые шоты (shots) – небольшие образцы дизайна. Мало кто знает, что помимо статичных изображений в разделе After Effects много интересных Gif’ок. Сайт тщательно отбирает пользователей, поэтому, в основном, здесь можно встретить работы очень высокого качества.
Перейти на сайт
Помимо представленных сайтов в сети можно найти множество других не менее полезных ресурсов. И не забывайте, черпать ценные идеи для собственных работ можно также из произведений искусства, фильмов, музыки и книг.
Удачи Вам и побольше вдохновения!
ТОП-6 правил моушн-дизайна в интерфейсах: практические советы по созданию продуманной UI анимации
Вы читаете перевод статьи “6 Animation Guidelines for UX Design”. Над переводом работали: Анастасия Свеженцева и Ольга Жолудова.
Анимация или моушн дизайн – это мощный инструмент для вовлечения аудитории и создания уникального пользовательского опыта. Поэтому все больше крупных брендов, в том числе Apple и Google, активно применяют анимацию в интерфейсах операционных систем и приложениях. А когда ребята с передовой пробуют что-то новое, то это, безусловно, сподвигает все больше разработчиков и дизайнеров со всех континентов стремиться к новым экспериментам над ux. В этой статье мы заглянем под капот современных приложений и изучим в деталях анимации и то, как анимации интерфейсов делают связь с клиентом крепче.
1. Анимация – это не финальный штрих в разработке приложения
Однажды мне удалось принять участие в небольшом исследовании в котором изучали мнение продуктовых команд о ui анимации. В итоге нашли такой инсайт: анимация не заходила команде и клиентам по банальной причине: ее накатывали как последний штрих перед запуском, чтобы было модно, а не с целью обогатить пользовательский опыт.
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Бытует мнение, что пользовательский опыт, как торт, а анимация в нем – вишенка. Но на деле все совсем по-другому. Анимация – это не вишенка, а секретный ингредиент в бисквите. Особенно это чувствуется даже на ранних стадиях при тестировании интерактивных прототипов: когда один ведет себя как «живой» топчик с AppStore, а другой работает как смена листов A4 – есть в этом существенная разница в ценности и богатстве пользовательского опыта.
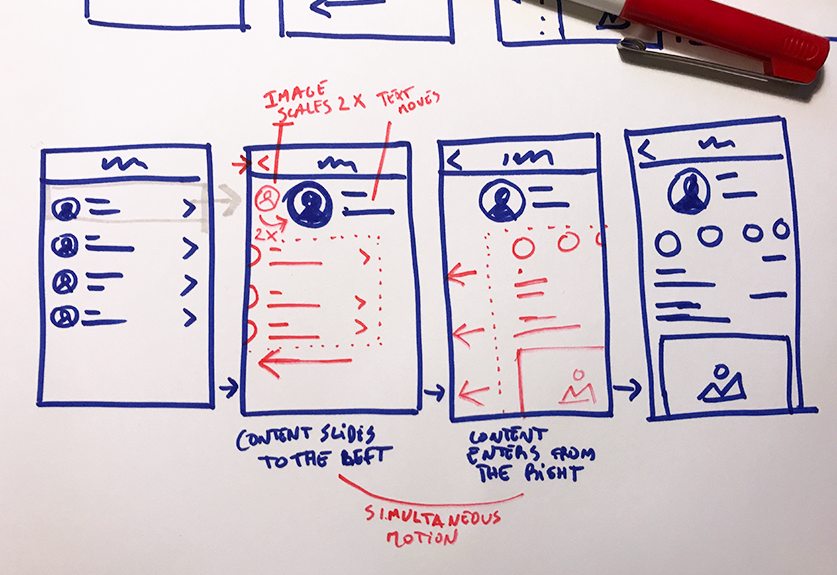
 Пример скетча ui-анимации
Пример скетча ui-анимации
Мой совет таков: анимация – это часть вашей дизайн-концепции, часть вашего решения бизнес-задачи. Поэтому не думайте о ней как об отдельном этапе, занимайтесь дизайном. И если анимация – лучшее решение, внедряйте.
2. Анимация пронизана смыслом
Просто учтите в ближайшем проекте на дизайн приложения, что анимацию нужно применять с определенной целью. И если вы пока не поняли, где она нужна и зачем – держите список кейсов на вооружение:
Смягчение переходов
Спорим, вы уже встречали такое? Заходишь на экран приложения (A), жмешь на кнопку и оп… Вы уже на экране (B). В голове тут же проносится мысль: как я тут оказался? Где я? На какую кнопку нажимать, чтобы вернуться?

Держите пример моушн-эффекта, который позволяет пользователю понять, что произошло не просто что-то, а правильное действие, которого он сам и захотел.
Подача контента и анимация для привлечения внимания
А еще бывает – попадаешь на экран и подвисаешь. На кейсе с лентой постов заметно, что подлет постов один за другим снизу, намекает, где найти еще постов.

Непрерывная обратная связь
Когда интерфейс превращается в поток, а не набор экранов, то качество пользовательского опыта ощутимо подрастает. Посмотрите как на примере абсолютно очевидно, как мы переместились c одного экрана приложения на другой.

Ясная обратная связь на каждое действие
Вы когда-нибудь дважды жали на кнопку, чтобы убедиться сработало или нет? Процесс пошел или нет? Жать еще раз или нет? Наверняка ответ “да”, но зачем создавать ситуации, которые вызывают сомнения у пользователя?

Обратите внимание, как анимация создает ощущение, что свершилось нечто значимое!
Оживите контент
В приложениях, где контент создается в реальном времени, например, на новостных ресурсах, в ленте соцсетей или в комментариях к статьям, анимация помогает добиться сразу двух целей. Смягчить появление новых элементов и сгладить возможную задержку при подргузке материалов.

Анимация и история
Практически в каждом приложении нужно что-то объяснить, когда что-нибудь пошло не так или появилась новая функция. В таких ситуациях анимированные иллюстрации помогают снять напряжение, а также доступно и легко объяснить пользователю что произошло и куда все делось.
 Попытка вызвать улыбку на лице пользователя, несмотря на негативное сообщение.
Попытка вызвать улыбку на лице пользователя, несмотря на негативное сообщение.
3. Анимация отражает суть бренда
Поглядите на пример. И три варианта тут не предел. Есть еще бесконечное количество способов сделать по-другому. Поэтому не забывайте учитывать ценности бренда и его характер, когда будете прорабатывать очередной проект.
 A: Быстрый и энергичный, B: Плавный и естественный, C: Жизнерадостный
A: Быстрый и энергичный, B: Плавный и естественный, C: Жизнерадостный
4. Анимация обогащает пользовательский опыт
Именно благодаря анимации все элементы интерфейса работают слаженно, как команда. Соответственно пользовательский опыт получается без разрывов, плавненький.
 Диковатая анимация и Слаженная работа в интерфейсе
Диковатая анимация и Слаженная работа в интерфейсе
5. Стремитесь к ественной анимации
И это вовсе не значит, что все приложения теперь должны реагировать одинаково. В реальном мире если пнуть мячик, то он не будет каждый раз двигаться абсолютно одинаково. Если учесть именно ваш контекст по-максимуму, то даже стандартная анимация с учетом тюнинга под контекст будет выглядеть особенной.
 Linear и Ease-in & out
Linear и Ease-in & out
6. Анимация не должна жечь время
Анимация также подходит для визуализации статуса на длительных операциях. Помните, что для нашего (человеческого) восприятия все, что длится менее 0,1 секунды, кажется моментальным, а то, что длится менее 1 секунды – плавным. Поэтому если у вас есть процесс, который занимает, скажем, 6 секунд – разделите его на несколько отдельных анимация. Так пользователю будет казаться, что процесс произошел быстрее, и при этом увлекательно.
 Обе анимации длительностью 6 секунд
Обе анимации длительностью 6 секунд
Такой подход помогает создать ощущение моментальной реакции в приложении, а приложение в это время может выполнять трудоемкую операцию, например подгрузку материалов.
Итого: Если вам требуется увеличивать метрики, к примеру Retention Rate для ваших приложений, то возьмите все, что выше на заметку и попробуйте в работе.
Моушн-дизайн не должен быть сложным — Дизайн на vc.ru
Перевод материала моушн-дизайнера Google в команде Material Design Йонаса Наймарка.
Анимация помогает сделать пользовательский интерфейс выразительнее и проще в использовании. Несмотря на большие возможности, моушн-дизайн является, пожалуй, наименее изученной областью дизайна.
Возможно, потому что это новое направление в дизайне интерфейсов. Визуальный дизайн и проектирование взаимодействия начали развиваться вместе с появлением ранних графических интерфейсов. Но анимации потребовалось время, чтобы современные устройства начали плавно её отображать.
Сбивает с толку и общий подход к анимации интерфейса и классической анимации. На освоение двенадцати принципов анимации компании Disney можно потратить всю жизнь; значит ли это, что дизайн интерфейсов организован так же сложно?
Мне часто говорят, что дизайн анимации — это непросто, что нельзя однозначно правильно выбрать лучший. Я же уверен, что для наиболее важных в пользовательском интерфейсе элементов дизайн анимации может и должен быть простым.
С чего начать
Основная задача анимации — помогать пользователю ориентироваться в приложении, наглядно показывая взаимосвязь элементов интерфейса. Ещё анимация может сделать приложение оригинальнее с помощью динамических иконок, логотипов и картинок.
Но всё же в приоритете перед оригинальностью должно стоять удобство использования. Прежде чем демонстрировать уникальность анимации, давайте начнём с создания прочной моушн-основы, в частности, навигационных переходов.
Модели переходов
Ключевыми условиями при разработке переходов являются простота и последовательность. Для их выполнения мы выберем два типа переходов:
- переходы с блоками;
- переходы без блоков.
Переходы на основе блоков
Если в композиции есть блоки, например, кнопки, карточки или список, то дизайн перехода должен быть основан на движении блока. Сами блоки обычно легко заметить по их видимым границам, но нельзя забывать, что до начала перехода они могут быть невидимы, как, например, в списке без разделителей между его элементами. Этот тип перехода состоит из трёх этапов.
Как стать моушн дизайнером. Часть 01
В этой и других статьях я хочу разобрать такое загадочное, крутое и приятное глазу направление как моушн дизайн.
Если бы мня спросили, когда легче обучаться моушн дизайну, сейчас или 5-10 лет назад? Я бы не смог с уверенностью ответить.
Раньше (5-10 лет назад), для того, чтобы найти информацию, нужно было хорошенечко покопаться в интернете. И тогда было всего 2-3 сайта, которые публиковали туториалы. Сегодня существует настолько много информации, что трудно найти действительно нужное и важное. Уроков много, туториалов много, так с чего же начать?
 After Effects 2.0.1
After Effects 2.0.1
After Effects – это еще не Motion Design
Для многих моушн дизайн ассоциируется с программой Adobe After Effects. И это не удивительно, ведь это одна из наиболее популярных и удобных программ для создания анимации. По правде говоря, не имеет значения, в какой программе вы будете работать, Flash, Photoshop, After Effects или др., важно другое – насколько гармонично и вкусно вы сможете создавать анимацию. Софт – это всего лишь инструмент, с помощью которого реализуется замысел художника.
Изучите основы дизайна
Первое что я рекомендую – это изучить основы графического дизайна, заложить фундамент, на котором будет строится крепкое понимание и вкус в моушн дизайне. Чтобы изучить софт, нужно потратить несколько месяцев или даже недель, а вот воспитать вкус и выучить теорию – это уже может занять гораздо больше времени. Конечно, важно изучать все параллельно. Но особое внимание уделить законам и базисам в дизайне.
Когда я начинал изучение моушена, я начал с освоения Афтер Эффектса, и по правде говоря, это нельзя было назвать моушн дизайном, это скорее были двигающиеся объекты в хаосе :-). Но, изучая работы графических дизайнеров и проффесиональных моушн дизайнов, я начал понимать, что и как работает.
Какую теорию дизайна мне нужно знать.
Я рекомендую уделить особое внимание трем основным направлениям:
1. Цвет
Здесь важно понять, как правильно подбирать и сочетать цвета. Распространенная ошибка начинающих – отсутствие единой цветовой палитры в проекте, из-за чего получается дисгармония в кадре. Нужно понимать и знать психологию цвета, в чем разница между теплыми и холодными цветами, как воздействует определенный цвет на человека.
По цвету рекомендую прочитать книгу: Иханнес Иттен, “Основы цвета”. Так же много статей по цвету можно найти здесь.
2. Композиция
Это фундамент фундаментов в моушн дизайне. Знания по композиции помогут вам делать каждый кадр интересным и гармоничным, вы научитесь выделять главное от второстепенного. Нужно знать, что такое золотое сечение, перспективы, какие существуют виды перспектив, как грамотно располагать объекты. В изучении композиции очень поможет анализ картин художников, анализ работ графических дизайнеров.
По композиции рекомендую отличный урок:
3. Типографика
Это больная тема даже для многих опытных дизайнеров. Я рекомендую уделить этому направлению должное внимание. Большое количество крутых работ было изувечено плохой типографской. Вы должны знать, когда следует использовать шрифты с засечками, а когда этого нельзя делать. Если не можете самостоятельно подбирать шрифты, можете копировать у профессионалов.
И никогда не используйте Comic Sans
Здесь рекомендую курс по типографике от Сей-Хай. Не смотря на то, что он платный, цена не столь велика, сколько польза и качество от полученных знаний. Смотреть Курс
Дополнительно важно знать
Помимо трех основ важно знать и другие важные вещи. Я рекомендую изучить 12 принципов анимации. Это поможет вам создавать более динамичные и запоминающееся видео ролики:
Также важно знать основы драматургии, так как моушн дизайн максимально приближенный к видео и кино, и необходимо знать, из каких частей строится рассказ, и как воздействовать на зрителя. Рекомендую несколько книг:
Митта “Кино Между Адом и Раем”
История на Миллион Долларов
Помимо того, большим плюсом для вас будет знание основ по видео и фото сьемке. Знание, что такое диафрагма, фокусное расстояние, выдержка. В чем разница между длиннофокусным и широкоугольным объективом. Все это даст вам мощный фундамент и послужит прекрасной опорой при создании анимации.
Не забывайте посещать выставки, галереи. Смотреть и видеть, что и как работает в искусстве.
Я надеюсь эта статья будет вам полезной и станет отправной точкой в загадочный мир моушена. Далее я расскажу, какое ПО нужно знать для моушн дизайна и с чего начать, но уже на практике.

Анализируйте работы:
Если вы всерьез хотите заняться моушн дизайном, этот навык поможет вам закрепить полученные знания. Каждый раз, когда видите работу, которая вас вдохновила или зацепила, задавайте себе вопросы, например:
– Насколько гармонично смотрится изображение с точки зрения композиции
– Почему автор использовал эти цвета, и как они сочетаются
– Какие шрифты были использованы, как они сочетаются
– Какую историю рассказывает автор видео
– Какие приемы он использует
И так далее. Отвечая на эти вопросы, вы начинаете прокачивать свои навыки и понимать природу дизайна.

Заведите библиотеку вдохновения
Очень важно собирать полезные и вдохновляющие материалы в едином месте. Это может быть отдельная папка на компьютере, альбом в pinterest или же блокнот в evernote. Преимущество последнего варианта в умной сортировке файлов – вы можете создавать блокноты, отдельные заметки и присваивать им определённые теги. И все это можно просматривать с телефона, браузера или ноутбука.
Грамотное сортирование найденной информации поможет вам с легкостью находить нужные видео, фотографии или иллюстрации. Таким способом вы будете воспитывать у себя вкус и будете понимать, что вам нравиться и что для вас является красивым и крутым в моушн дизайне.
Заведите себе привычку, каждый день находить 1-2 вдохновляющих видео или изображения и добавлять их в свою библиотеку. Уже через 30 дней у вас будет 30-60 крутых работ, которые будут служить источником вдохновения.
Также напишите в комментариях, какие темы вам было бы интересно узнать о моушн дизайне, и, возможно, в ближайшем будущем вы получите на них ответы.
Читать вторую часть
Читайте также:
Типографика в моушн дизайне
Andrew Kramer. О творческом развитии моушн-дизайнера
Огромная подборка уроков по Expressions в After Effects
Motion design — Wikipédia
Le motion design , aussi appelé animation graphique , graphisme animé , concept du mouvement или concept du mouvement [1] créer des œuvres animées; Усовершенствованное движение для главного графического и художественного творчества [2] .
Дисциплина в ансамбле визуальных искусств интегрирована в понятие движения.Il peut s’exprimer sur tous les поддерживает анимационные комедийные произведения художественной литературы (cinéma et film d’animation), les émissions de télévision et autres œuvres audiovisuelles, l’art numérique dans le cadre d’expositions, de performances ou de spectre vivants , реклама и кинематографические организации, графические интерфейсы веб-страниц, логики и системы эксплуатации, виртуальная реальность и дополненная реальность, отображение на бис видео. Практический дизайн движения включает в себя общие элементы плюс области создания, связанные с созданием, концепцией, художественным направлением, турниром, созданием и созданием различных графических объектов [3] .
Художники-дизайнеры, работающие в жанре cette forme d’art. Это плюс независимые сувениры, вы можете получить помощь в создании специальных студий в домене [4] .
De par sa nature, le motion design offre de vastes possible creatives. Le résultat peut être figuratif ou abstrait, réaliste ou stylisé [5] . Il peut être constitué de contenus filmés (включает в себя анимацию в объеме и анимацию из pâte à modeler), рисунки, пинты, типографские работы (typographie cinétique), d’éléments graphiques (формы, текстуры, цвета, мотивы) или изображения de synthèse, le tout animé à la main ou à l’aide d’un ordinateur.Il peut-être pré-calcé puis diffusé sous form de fichier vidéo ou bien généré en temps réel, auquel cas l’œuvre pourra alors être interactive (интерактивное искусство) и / ou partiellement aléatoire (art génératif). Le motion design peut proposer un contenu textuel, narratif, descriptif, symbolique, spirituel, философский, пропагандистский, публицистический, образовательный или кинематографический.
Prémices et naissance [модификатор | модификатор кода файла]
Comme il n’y a pas de finition universelle du motion design, le start officiel de cette forme d’art est disputée.Это были презентации, которые были классными, в том числе австралийский дизайн движения, прошедший в течение XVIII и годов. Майкл Бетанкур (англ.) — автор премьерного исторического этюда дизайна движений, созданный для изучения визуальной музыки и абстрактных фильмов 1920 года Вальтера Руттмана, Ганса Рихтера, Викинга Эггелинга и Оскара Фишингера14 [6].
Премия по использованию термина «анимационная графика» принадлежит американскому любителю Джона Уитни, рожденному в 1960 году и названному Motion Graphics Inc.
«Американский графист Сол Басс — это сувенир, созданный в соответствии с первоклассным дизайном движения», «Создавая революционный образ жизни в кино и жителях фильмов с новым подходом, основанным на движении, конферансье на основе художественного творчества и другого измерения» un support autrefois purement informatif et légal. Сын œuvre inclut des génériques de Filmme L’Homme au bras d’or (1955), Sueurs froides (1958) или Psychose (1960) [7] .
Quelques années plus tard, un autre américain, Морис Биндер, (qui, lui aussi, a fait ses armes dans la publicité), devient une référence internationale dans la creation de génériques de movies. On le connaît surtout pour ses sequences d’ouverture des James Bond , crées en 1962 pour James Bond 007 contre Dr No. .
Depuis les années 2000 [модификатор | модификатор кода файла]
Avec l’Internet, l’amélioration des bandes passantes, l’explosion du numérique et la creation d’agences spécialisées, de nouveaux métiers et de nouveaux outils ont vu le jour.Au milieu des années 2000, главные агентства французской публичной рекламы (TBWA, Publicis, EuroRSCG [8] ) узнают, как работают дизайнеры движения и следят за «движущимися полюсами» для ответа на грандиозную работу создателей анимации. (Flash) et de vidéos (YouTube, publicités …) à fortes contraintes (poids, ambitions, durée, format). Дизайнер движений — это цензура, которая противоречит методам решения проблем, адаптированных к [9] .
Принятие определения универсального элемента, последние достижения дисциплины в дизайне движения являются парфюмированными противоречиями.Некоторые персональные предложения по анимационному дизайну с графической анимацией (анимационная графика), все, что вам нужно, плюс большие английские методы анимации, похожие на награду анимации, анимацию в 3D , les effets spéciaux, монтаж и пост-продакшн [10] .
Множественные приложения дизайна движения и плюс окружающая среда относятся к технологиям эволюции [11] , [12] :
Дизайн движения — это большое количество техник и процессов, используемых для создания анимированных движений [13] :
- Текст / сценарий
- Dessins de preparation (концепт-арт, макет, раскадровка)
- Анимация 2D (анимированные рисунки, анимированная графика)
- Анимация 3D (моделирование, текстурирование, освещение, анимация)
- Ingénierie (химия, телосложение, искусство)
- Программирование (логика, интерфейсы, процедура)
- Prize de vues (кадр, композиция)
- Турнир (включая покадровую, замедленную, таймлапс)
- Монтаж
- Эталон
- Специальное предложение
Движение для создания анимационного дизайна — это уникальная иллюзия, являющаяся результатом уникального человеческого восприятия, которая интерпретирует последовательность изображений в соответствии с потоком.Le mouvement est alors une construction mentale du Spectateur, Com l’explique Michael Betancourt, théoricien du cinéma et animateur: «À la différence du mouvement du monde réel qui est Physique Enéminent, le mouvement que nous voyons dans les movies et dans les autres техника. Résulte Résulte Entièrement de la Perception Humaine. Ce mouvement n’existe pas en dehors de notre perception. »
Моушн-дизайн — это дисциплина, связанная с дисциплиной, редкие образования и плюсы дизайнеров анимации, которые не являются самоучкой, а также те, которые образуются в качестве участников для ознакомления с Интернетом через своих наставников.Демократизация материального благосостояния — это часть мастерства, большие наставления дизайнеров движения, известные как Эндрю Крамер (Видеокопилот) или Маттиас Пересини (Mattrunks). Партия 2010 года, плюс школы интегрированы с движением дизайна на курсах. Существующие студии дизайна движения [14]
Анимационный дизайн — это то, что нужно делать, чтобы быть уверенным в большой партии логических элементов, созданных в After Effects или Cinéma 4D. De par sa nature, il Requiert une grande puissance de Calculate pour générer les milliers d’images qui previousont la vidéo final.Malgré les gains de puissance exponentiels (loi de Moore), les ordinateurs actels ne Suffisent toujours pas pour travailler en temps réel, ce qui contraint les Motion Designer, обслуживающий временные расчеты. Il est à noter que ces gains de la réduisent pas toujours les temps de calc, car les exigences s’accroissent en même temps que les avancées technologiques, по сравнению с HD или 4K qui ont chacune multiplié par quatre le nombre пикселей в калькуляторе для заливки изображения.Il existe donc une corrélation entre les avancées matérielles ou logicielles et l’évolution du motion design lui-même.
Logiciels 2D [модификатор | модификатор кода файла]
Logiciels 3D [модификатор | модификатор кода файла]
Logiciels traitement temps réel [модификатор | модификатор кода файла]
- ↑ « animation graphique », Le Grand Dictionnaire terminologique , Office québécois de la langue française.
- ↑ Kornikan / motion blog: Nouvelle définition du Motion design en France [1]
- ↑ « Le Motion Design s’offre un center de promotion », Étapes , (lire en ligne)
- ↑ «« LE MOTION DESIGN, C’EST L’ART DE DONNER VIE AU GRAPHISME PAR L’ANIMATION »», Stratégie , (lire en ligne)
- ↑ Питер Габор, « Un métier plus sûr que l’Animation: le Design Motion », Le monde: Design et Typo , (lire en ligne)
- ↑ Джастин Коун, История анимационной графики, Motionographer.com , 12 февраля 2013 г.
- ↑ http://www.artofthetitle.com
- ↑ Kornikan / Motion blog: Создание движения в пабе
- ↑ Blackmeal: Дизайн движения Le
- ↑ Adobe TV: Table ronde: Le motion design [2]
- ↑ Выставочный центр «Motion Plus Design»: «Qu’est ce que le Motion Design?» [3]
- ↑ « Le motion design en fête », Libération , (lire en ligne)
- ↑ ELAEE Fiche métier: Le motion design [4]
- ↑ « Les Studios de Motion данс ле Монд », Mattrunks , (lire en ligne)
Статьи коннексов [модификатор | модификатор кода файла]
,
Дизайн движений — Википедия, живое воплощение
Оригем: Википедия, живая энциклопедия.
Дизайн анимации , Графический дизайн анимации или анимационный дизайн Графика в движении без текста и в темпе. Diferentemente das animações tradicionais, que remontam ao desenho quadro a quadro 2D da Disney, o motion graphics usa Prioritariamente formas geométricas, ícones, textos e ilustrações — e, para animação, ao invés dos milhaça de fesenos contornos ou objetos inteiros, para que se movam na tela ao longo de um intervalo: os Quadro-chaves. [1]
O francês Georges Méliès, que praticamente nasceu junto com o cinema no final do século XIX, já usava algumas técnicas de stop motion, que mais tarde influenciariam nourgimento do moção gráfica. A partir de Méliès, diversos artistas e profissionais procuraram, com todo esforço, criar gráficos em movimento, muitas vezes de maneira heroica.
Ao lado de Méliès, o animador inglês Norman McLaren eo designer gráfico nova-iorquino Saul Bass, criador dos créditos iniciais de clássicos como Psicose, Um Corpo que Cai e O Pecado Moraês, прежде всего, обращаются к анимированная графика .
Примеры включают в себя типографию анимады (или типографию кинетики) и элементы графических изображений в фильмах, или в жанрах / виньетках для телевидения или изображений, основы анимации. Cerca de 12 minutos em cada hora de televisão são trabalho de um designer de animação, no entanto esta é conhecida como a arte invisível, uma vez que muitos espetadores não se apercebem desta component na programação tematovisiva. Embora esta forma de arte exista há várias décadas, é nos últimos anos que se verifica uma grande evolução tecnológica em termos de sofisticação técnica.Кто помогает в телевизионных фильмах или других фильмах, нотариально в графических материалах, в типографии и в визуальных эффектах, которые происходят в те времена, когда торнадо были тщательно разработаны и софистичны.
O desenvolvimento desta forma de arte é em grande parte devido às melhorias tecnológicas. Вычислительные программы для индустрии кино и видео торнарам-се muito mais poderosos e mais disponíveis. Проведите программу, используемую дизайнерами анимации или Adobe After Effects, чтобы разрешить создание и создание временной модели графического изображения.Относительно произведен только в отношении Motion, от Apple Inc., после того, как будет участвовать в Final Cut Studio. Adobe Flash используется для анимации взаимодействия в Интернете, используется для замены Animate. Nos dias correntes, há muitas alternativas em aplicações для моушн-дизайна, бесплатные и профессиональные работы, как DaVinci Resolve и o OpenToonz, превосходит свое собственное состояние desenvolvimento, как редактор и композитор видео Olive.
Um designer de animação típico é hoje em dia geralmente uma pessoa formada em design gráfico ou design de comunicação tradicional (por vezes virá também de uma formação voltada para o cinema ea televisão, em geral a jte multima) elementos no tempo e no som através de programas voltados for a animação eo audioovisual.
Apesar de já estar presente há décadas, o design de animação enriqueceu-se muito com a evolução tecnológica, teno seus efeitos visuais, grafismos e tipografia tornado muito rados e sofisticados.
Ссылки
,
