где учиться, зарплата, плюсы и минусы
Web-дизайнер — это человек, обладающий художественным вкусом и знаниями интернет-технологий, который создает Web-страницы и объединяет их в Web-сайты. Главная задача web-дизайнера — оформить интернет-проект так, чтобы как можно больше пользователей им заинтересовалось.
Профессия подходит тем, кого интересует рисование и информатика (см.
выбор профессии по интересу к школьным предметам).
В 2020 году центр профориентации ПрофГид разработал
точный тест
на профориентацию. Он сам расскажет вам, какие профессии вам подходят, даст заключение о вашем типе личности и интеллекте.
Читайте также:
Профессия web–дизайнера появилась только с возникновением мировой компьютерной сети World Wide Web (WWW), в которой возможно создание web–сайтов в рекламных целях (конец 1980-х — начало 1990-х годов). Web-дизайнер — это человек, обладающий художественным вкусом и знаниями интернет-технологий, который создает Web-страницы и объединяет их в Web-сайты.
Специфическая задача web-дизайнера заключается в том, чтобы уметь разработать стилевое оформление проекта с учетом специфики Интернета. То есть, кроме того, чтобы оформление проекта было просто стильным, оно должно соответствовать стандартным требованиям, предъявляемым cетью: графические элементы (логотипы, баннеры, рисунки и т.д.) должны быть оптимизированы, при выборе цвета и шрифта необходимо учитывать тот факт, что пользователь увидит графическое воплощение проекта на мониторе, а не на бумаге. Web-дизайнер отвечает за то, как выглядит и воспринимается Интернет-сайт. Он придумывает логотипы, баннеры и другие элементы графики, продумывает навигацию по сайту, определяет, где следует разместить текст. Дизайнеру необходимо не только создавать интересный сайт, но и учитывать время его загрузки. Создание интерактивных web-сайтов — высший пилотаж web-дизайна.
Чтобы сделать такой сайт, web-дизайнер должен не только владеть языком HTML и обладать художественным чутьем, но и просто обязан знать «классическое» программирование и разбираться в базах данных.
Кроме сайтов, веб-дизайнеры разрабатывают баннеры, интернет-открытки, электронные презентации.
Особенности профессии
Дизайн web-стр
кто это и чем занимаются, как стать и где учиться

- Профессии
- Профессии в аналитике Профессии в дизайне Профессии в маркетинге Профессии в менеджменте Профессии в программировании Все Профессии
Кто такой продуктовый аналитик
Профессии
Кто такой UX-аналитик
Профессии
Профессия Data-маркетолог: чем занимается специалист по дата-маркетингу, сколько…
Профессии
Кто такой HR-аналитик
Профессии в дизайне
Профессия «Ретушер»: подробное описание и обзор
Профессии в дизайне
Профессия «Свадебный фотограф»: подробное описание и обзор
Профессии в дизайне
Профессия «создатель электронной музыки»: подробное описание и обзор
Профессии в дизайне
Профессия «Режиссёр монтажа»: подробное описание и обзор
Профессии в маркетинге
Кто такой мессенджер-маркетолог
Профессии в маркетинге
Профессия «видеомаркетолог»: подробное описание и обзор
Профессии в маркетинге
Профессия «Спортивный маркетолог»: подробное описание и обзор
Профессии в маркетинге
Кто такой спортивный журналист
Профессии в менеджменте
Профессия «спортивный менеджер»: подробное описание и обзор
Профессии в менеджменте
Профессия «руководитель образовательных проектов»: подробное описание и обзор
Профессии в менеджменте
Профессия «Руководитель интернет-магазина»: подробное описание и обзор
Профессии в менеджменте
Мастер презентации и публичных выступлений: подробное описание и…
Профессии в программировании
Кто такой программист Ruby
Профессии в программировании
Профессия «Инженер-программист»: подробное описание и обзор
Профессии в программировании
Кто такой BI-архитектор/BI-разработчик
Профессии в программировании
Профессия «Go-разработчик»: подробное описание и обзор
Профессии
Кто такой продуктовый аналитик
Профессии
Кто такой мессенджер-маркетолог
Профессии
Профессия «видеомаркетолог»: подробное описание и обзор
Профессии
Профессия «Ретушер»: подробное описание и обзор
- Профессии в аналитике Профессии в дизайне Профессии в маркетинге Профессии в менеджменте Профессии в программировании Все Профессии
- Онлайн-курсы
- Курсы для бизнеса Курсы по дизайну Курсы по маркетингу Курсы по программированию Все Курсы для бизнеса
Топ-7 курсов на тему «как открыть и развить…
Курсы для бизнеса
Топ-10 курсов по управлению командами
Курсы для бизнеса
Топ-12 курсы по управлению на Agile: Scrum, Kanban,…
Курсы для бизнеса
Топ-10 курсов для финансистов
Курсы по дизайну
ТОП-8 курсов Tilda: создание сайтов с нуля
Курсы по дизайну
Топ-11 курсов для 3D-дизайнеров
Курсы по дизайну
Топ-10 курсов по ландшафтному дизайну
Курсы по дизайну
Топ-6 курсов по сервисному дизайну
Курсы по маркетингу
Топ-11 курсов по сквозной аналитике
Курсы по маркетингу
- Курсы для бизнеса Курсы по дизайну Курсы по маркетингу Курсы по программированию Все Курсы для бизнеса
что читать и где учиться? — статьи на Skillbox
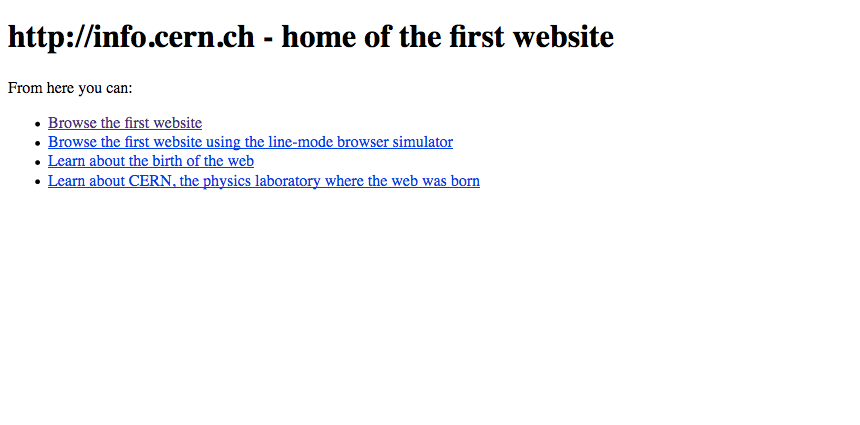
История веб-дизайна начиналась в 1990 году, когда британский учёный Тим Бернерс-Ли разработал язык HTML (англ. HyperText Markup Language) — язык гипертекстовой разметки. С его помощью 6 августа 1991 года команда Бернерса-Ли сделала первый в мире сайт — http://info.cern.ch.

Главная страница первого в мире сайта info.cern.ch
Первые сайты представляли собой страницы с текстовыми ссылками, которые вели на другие сайты. Речи о дизайне и вёрстке тогда не шло — у первой версии HTML не было возможностей мультимедиа, которые доступны нам сегодня.
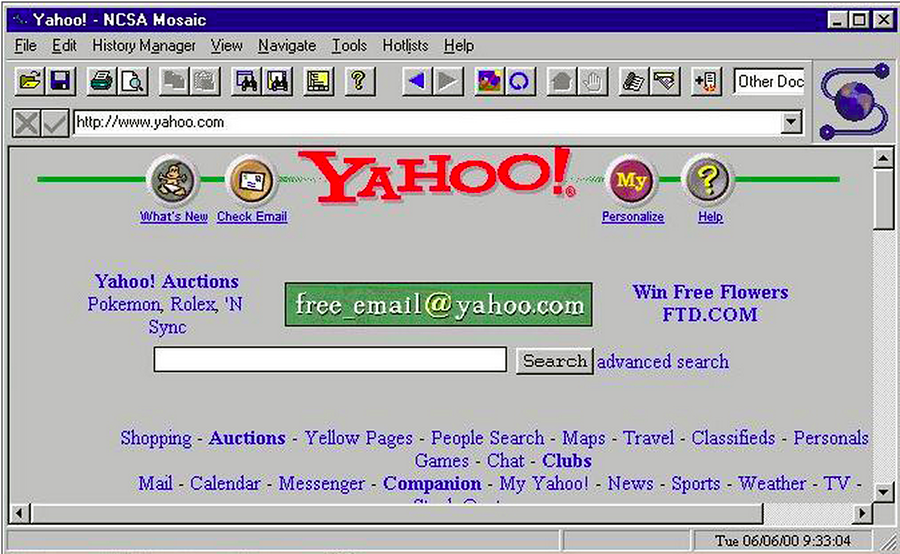
Быстрый прогресс веб-технологий привёл к тому, что в 1993 году сайты стали поддерживать до 16 цветов, появилась возможность добавлять картинки и располагать контент по сетке. Тогда создатели сайтов задумались над тем, как сделать веб-страницы более привлекательными и удобными для пользователей.

Поисковик Yahoo! в 1993-м выглядел так

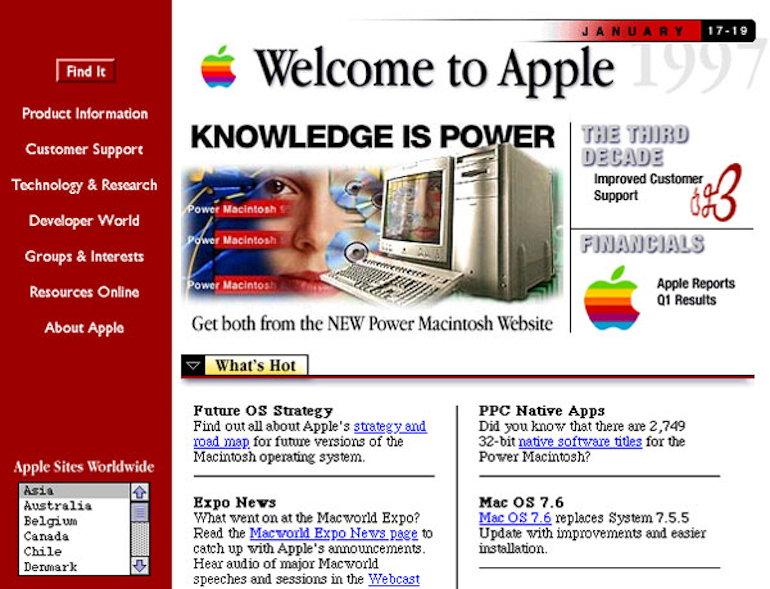
В 1997-м сайт Apple был далек от минимализма, который прославил компанию

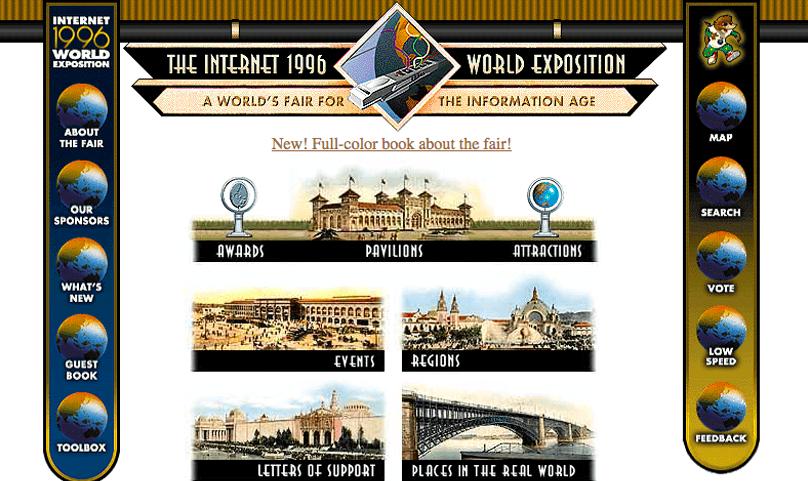
Сайт, посвященный истории и развитию интернета в 1996 году
В 1994 году появился Консорциум Всемирной паутины, известный как W3C. Эта организация и сегодня разрабатывает и утверждает технологические стандарты интернета.
До 1996 года Консорциум выступал в роли консультативного органа, где крупнейшие мировые компании вырабатывали цельный подход к развитию HTML. Благодаря единым стандартам и набору тегов веб-сайты работают в разных браузерах и на разных устройствах. Сегодня мы называем это кросс-платформенностью.
Настоящий веб-дизайн, близкий к тому, который мы знаем сегодня, появился в период с 1994 по 1998 год. Тогда интернет-технологии совершили бешеный рывок вперёд.
1994
Первая версия браузера Opera.
1995
Появились Internet Explorer 1, JavaScript и PHP.
1996
CSS и запуск технологии Flash, которую стали использовать для векторной графики, игр и мультимедиа.
1997
Релиз Internet Explorer 3 и HTML 4.0 — в мире уже 100 млн пользователей.
Именно технологический прорыв привёл к появлению веб-дизайна.
- Разрешение мониторов увеличилось до 800×600 пикселей.
- Мониторы стали отображать 256 цветов и оттенков, что привело к появлению сайтов с салатовым текстом на синем фоне.
- Первая типографика: на сайтах появились веб-шрифты Times New Roman и Courier New.
- Первая баннерная реклама, видеоплееры, анимированные GIF-изображения и цветные кнопки с 3D-эффектом.

Один из первых сайтов Рунета — tema.ru — сохранился в неизменном виде с 1995 года
Выберите город, в который хотите поступать
АбаканАльметьевскАнапаАрхангельскАстраханьБакуБалашихаБарнаулБелгородБелорецкБиробиджанБлаговещенскБрянскБуденновскВеликий НовгородВладивостокВладикавказВладимирВолгоградВологдаВоронежВыборгВышний ВолочекГеленджикГрозныйДмитровДушанбеЕкатеринбургЕлабугаЕлецЕреванЕссентукиЖелезногорскЗлатоустИвановоИжевскИркутскКазаньКалининградКалугаКаменск-УральскКемеровоКировКирово-ЧепецкКисловодскКонаковоКраснодарКрасноярскКурганКурскЛипецкМагаданМагнитогорскМайкопМахачкалаМинскМичуринскМоскваМурманскНабережные ЧелныНижневартовскНижнекамскНижний НовгородНижний ТагилНовомосковскНовороссийскНовосибирскНорильскНур-Султан (Астана)ОбнинскОмскОрелОренбургОрскПензаПермьПетрозаводскПетропавловск-КамчатскийПодольскПсковПятигорскРжевРостов-на-ДонуРязаньСалехардСамараСанкт-ПетербургСаранскСаратовСаяногорскСевастопольСерпуховСимферопольСмоленскСосновый БорСочиСтавропольСтарый ОсколСтерлитамакСургутСыктывкарТаганрогТамбовТашкентТверьТольяттиТомскТулаТюменьУлан-УдэУльяновскУфаУхтаХабаровскХанты-МансийскХимкиЧебоксарыЧелябинскЧереповецЧеркесскЧитаЭлектростальЮжно-СахалинскЯкутскЯрославль
Пожалуйста, выберите, кем вы являетесь
Я абитуриент
Я сотрудник ВУЗа
Я родитель абитуриента
Студент колледжа
Школьник до 11-го класса
Специалист
Бакалавр
Магистр
Я учитель в школе
Регистрируясь через данную форму, я соглашаюсь с политикой конфеденциальности и согласен на обработку персональных данных.
Хочу, что вы отправляли мне индивидуальные подборки и лучшие предложения от вузов по нужным мне критериям.
описание, обязанности, навыки и знания, обучение
- Подробности
- Обновлено: 26.01.2020 14:54
Автор: Сергей Краковский

Поделитесь в сети:
Веб — дизайнером принято считать профессионала, наделенного эстетическим вкусом, что занимается разработкой Web — страниц и дальнейшим их объединением в сайты.
Содержание:
История профессии
Профессия Веб — дизайнер возникла одновременно с появлением сети World Wide Web, благодаря которой можно было создавать ресурсы с целью рекламы. Спустя время произошло множество изменений в данной сфере.
На данный момент работа Веб — дизайнером предусматривает участие в ходе разработки программного обеспечения для различных сайтов, поэтому специалисты постоянно совершенствуют свои навыки.
Особенности профессии
Профессия Веб — дизайнер на сегодняшний день получила широкое распространение, поэтому квалифицированные профессионалы с должным уровнем знаний и умений могут попробовать свои силы в указанной области.
Следует детально рассмотреть возможные плюсы и минусы, чтобы потом работа не была в тягость.
В ряд достоинств следует зачислить пункты:
- высокий показатель востребованности на рынке труда;
- возможность сотрудничества с различными иностранными компаниями;
- постоянное саморазвитие;
- хорошая зарплата;
- можно работать на дому;
- наличие перспектив карьерного роста;
- возможность реализации своих идей без финансовых вложений.
Вместе с тем, веб — дизайнер не всегда обладает правом свободно творить, ведь у заказчика может быть абсолютно противоположное видение концепции реализуемого проекта, поэтому специалист обязан действовать в соответствии с пожеланиями своего работодателя, если не сможет навести убедительные аргументы относительно своей правоты.
Обязанности
Веб — дизайнер — это профессионал, что в ходе работы над проектом решает ряд вопросов, напрямую влияющих на будущий успех дела.
Основными функциями является:
- проектирование структуры ресурса и навигации;
- оформление интерфейса;
- предоставление возможностей целенаправленных на слаженное взаимодействие потенциальных пользователей с системой;
- подготовка интересного тематического наполнения;
- обеспечение высококачественного отображения открытых web — документов;
- формулировка порядка компоновки страниц, установка необходимых элементов оформления;
- разработка стилевых образцов документов и интерактивных приложений;
- работа в сети Internet.
Важные качества
Необходимые качества, которыми должен обладать веб дизайнер:
- стремления к прекрасному;
- умение концентрироваться;
- отличная память;
- творческий подход к делу;
- стремление к дальнейшему развитию своих умений;
- умение логически мыслить и анализировать;
- пунктуальность;
- скрупулезность;
- ответственность;
- устойчивость к стрессам;
- умение идти на компромисс;
- отсутствие проблем со зрением.
Навыки и знания
Веб — дизайнер — это специалист, который обязан знать ключевые принципы функционирования Adobe Photoshop, HTML/ CSS, Corel Draw, Illustrator, Macromedia Flash, успешно применяя предварительно полученные знания в ходе реализации поставленной работодателем задачи.
Читайте также: Совершенствуйте дизайнерские навыки в домашних условиях
Специалисты, которые трудятся в этой области, должны придерживаться принципа функционализма и конструктивизма, следить, чтобы создаваемый сайт имел на должном уровне выраженную тематическую идею, что сделает его конкурентоспособным среди остальных проектов подобного профиля.
Перспективы и карьера
Услуги веб — дизайнеров востребованы среди компаний, которые занимаются продвижением сайтов и учреждений с наличием персонального сайта, требующего систематического развития и совершенствования.
Специалисты данного профиля также могут достойно зарабатывать на жизнь фрилансом.
Читайте также: Есть ли в профессии фрилансера минусы и почему?
В случае если начинающий специалист работает на крупную компанию, то продемонстрировав трудолюбие и профессионализм, спустя время он может занять место веб — программиста, баннер — мейкера либо менеджера проекта.
Обучение
Работа Веб — дизайнером предусматривает наличие высшего либо среднего профильного образования. Дополнительно приветствуется, если специалист окончил соответствующие курсы.
Также перед поиском работы стоит позаботиться о составлении качественного портфолио, чтобы потенциальные работодатели могли объективно оценить уровень профессионализма и принять решение относительно возможного дальнейшего сотрудничества с начинающим веб — дизайнером.
Поделитесь в сети:
обязанности, плюсы и минусы, интересные факты
Веб-дизайнер – это специалист, занимающийся разработкой дизайна веб-страниц. Главная его задача – сделать сайт не только визуально привлекательным для посетителей, но и комфортным для использования. Профессия отлично подойдет для людей, которые хотят реализовать свой творческий потенциал и овладеть востребованными на рынке труда навыками.
Особенности профессии
Свое развитие профессия веб-дизайнера получила с началом активного использования интернета как площадки для рекламы. Именно в обязанности веб-дизайнера входит придание сайту наиболее привлекательного вида, притягивающего внимание и интерес пользователей.
При этом веб-дизайн в первую очередь все же информационный, он призван сделать восприятие содержащейся на сайте информации комфортным и эффективным. Нужно это для того, чтобы посредством грамотного и продуманного визуального оформления подтолкнуть клиента к совершению целевых действий.
Для повышения и поддержания эффективности сайта веб-дизайнер должен отлично ориентироваться в актуальных трендах, которые сменяются все чаще и чаще. Ведь устаревший дизайн сайта стабильно вызывает у посетителей желание его покинуть, тогда как современный и удобный – увеличивает время пребывания и вероятность выполнения целевого действия.

Обязанности и требования
Профессия веб-дизайнера стоит на стыке творчества и IT-технологий, поэтому специалист должен иметь хорошо развитые навыки в обеих областях.
Работа веб-дизайнера над проектом всегда начинается с постановки ТЗ заказчиком – он должен четко объяснить, какие задачи призван решить новый дизайн страницы и какое впечатление производить на посетителя сайта.
Дальше следует стадия проектирования: дизайнер прорабатывает структуру сайта, разрабатывает его интерфейс и навигацию, стараясь при этом учесть все возможности взаимодействия пользователя со страницей. Если коротко – занимается повышением юзабилити сайта.
После того как проект сайта подготовлен, веб-дизайнер приступает к непосредственному оформлению. На этой стадии разрабатывается уникальный стиль сайта, выбираются используемые цвета, элементы оформления, расположение элементов навигации на странице. Когда все эти вопросы решены, создается макет будущего сайта, который в дальнейшем будет презентован заказчику.
Кроме разработки непосредственно сайтов, дизайнер также может заниматься разработкой отдельных элементов для интернет-страниц – баннеров, интерактивных элементов и др.
Для выполнения всех этих задач, естественно, требуется владение профессиональными программами. Для работы с растровой графикой, как правило, используется Adobe Photoshop, для работы с векторными изображениями потребуется владение программами Corel Draw и Illustrator.
Образование
Специальность «Веб-дизайн» сейчас представлена во многих вузах, в том числе региональных, поэтому с выбором места обучения сложностей не возникнет. Те, кто уже получил высшее образование, могут пройти обучение на очных или онлайн-курсах веб-дизайна. В среднем обучение на уровне, достаточном для работы по специальности, занимает около года.
Трудоустройство
Вариантов трудоустройства у веб-дизайнеров много, профессия очень востребована на рынке. Работать можно как в веб-студиях, так и в компаниях, занимающихся поддержкой и развитием сайтов. Нередко штатного дизайнера нанимают IT-отделы крупных компаний и рекламные агентства. Еще один вариант – работа на условиях фриланса. В таком формате у веб-дизайнера есть возможность параллельно заниматься проектами различной сложности и тематики.
Другие профессии из данной тематической группы

От автора: доброго времени суток, уважаемый читатель! Как вы считаете, можно ли развить художественный и эстетический вкус тому, кто в жизни не держал в руках кисть, не ходил по картинным галереям и не понимает, в чем смысл «Квадрата Малевича»? Что делать, если очень хочется стать дизайнером, но нет желания часами рисовать вазу или куб в художественной школе?
Последние несколько лет стала очень популярной и престижной считаться профессия веб-дизайнера, которой, якобы, можно научиться даже с нулевыми навыками в рисовании — многие считают, что достаточно лишь освоить парочку графических программ и изучить основы сайтостроения. Так ли это, можно ли освоить веб-дизайн самостоятельно и где учиться на веб-дизайнера, рассмотрим в нашей статье.
Кто такой веб-дизайнер?
Перед тем, как углубиться в вопросы того, где можно обучиться веб-дизайну, рассмотрим смысл существования данной профессии как таковой.
Web-design (англ.) — это разновидность дизайна и отрасль веб-разработки. Веб-дизайнер — это специалист, который отвечает за то, как воспринимается и отображается в интернете конкретный сайт. С помощью компьютерных технологий он создает и обрабатывает элементы графики, придумывает логотипы, баннеры, разрабатывает структуру и навигацию сайта.
Таким образом, сферу компетенции типичного веб-дизайнера можно разделить на программную, визуальную и стилевую составляющие. Это организация электронной информации и ее приятное оформление, разработка интерфейсов для сайтов и приложений, создание запоминающейся графики, которая служит основным задачам сайта и запросам целевой аудитории.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Чтобы создавать эффективные сайты, web-дизайнер в тесном контакте работает с бренд-менеджерами, веб-программистами, верстальщиками, специалистами по маркетингу и SEO-продвижению сайтов.
Хороший веб-дизайнер — это специалист, который умеет работать с графическими редакторами и обладает неплохим художественным вкусом. Отличный дизайнер — это одновременно талантливый художник, интуитивный психолог и сильный технический специалист.
Изучение веб-дизайна в вузе
Необходимые навыки можно получить в вузах в рамках профиля «графический дизайн», среди общих предметов которого рисунок, история искусств, художественная композиция, черчение и т. д.
Специальные дисциплины представлены web-дизайном, контент-менеджментом, современными технологиями, трехмерным моделированием, компьютерной анимацией и др.
В рамках специальности «дизайн» некоторые колледжи готовят дизайнеров-оформителей и дизайнеров-верстальщиков, впрочем, там можно получить лишь базовые знания по веб-дизайну.
Стоит ли игра свеч?
Если вы задаетесь вопросом, где учиться профессии веб-дизайнера, и у вас есть в запасе лишних 5–6 лет, которые вы готовы потратить на изучение как важной, так и второстепенной информации, вроде основ работы с интернетом или истории искусств, то можете смело становиться студентом специальности «Графический дизайн».
Приготовьтесь также к тому, что на первом курсе вам придется в обязательном порядке изучать особенности газетного, журнального, плакатного, книжного и других видов дизайна. Кстати, перед поступлением в учебное заведение не забудьте убедиться, что в его курс вообще включены лекции по веб-дизайну.
Не знаю как вам, а мне это кажется колоссальной потерей времени. В условиях интенсивного самообразования, возможно, с пошаговым прохождением различных комплексных видеоуроков по веб-дизайну и морем практики, путь от полного нуля до квалифицированного специалиста займет в разы меньше времени, сил и, что тоже немаловажно, финансовых средств.
Кроме этого, современное академическое образование безнадежно отстает от реалий такой стремительно развивающейся сферы, как веб-дизайн. В используемых методах преподавания и специальной литературе даже нет точного определения уровня компетенции такой профессии, как веб-дизайнер.

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее
Посещение курсов по веб-дизайну
В связи с тем, что в нашей стране отсутствует полноценное образование в этой области, в последнее время, как грибы после дождя, появились разнообразные курсы, которые учат премудростям веб-дизайна быстро и доступно, только деньги плати.
В большинстве курсов вам предложат, для начала, пройти базовую компьютерную подготовку (Интернет, Word, Windows, Excel). Затем — освоение графического редактора Adobe Photoshop, который позволит вам работать с растровой графикой, создавать и обрабатывать изображения, формировать макет сайта. Без Фотошопа в веб-дизайне никуда.
Еще одна вещь, которой вас обязательно должны научить на курсах, — это язык гипертекстовой разметки HTML. Веб-страницы в формате HTML, объединяющие рисунки, текст и другие элементы, — основа любого сайта.
Впрочем, согласно опросу работодателей компаний, у них нет доверия к разного рода сертификатам и дипломам, выданных веб-дизайнерскими курсами. Для них лучшим подтверждением компетентностного уровня веб-дизайнера является качественное портфолио.
Поэтому, задаваясь вопросом, где учиться на веб-дизайнера, вы не думайте, что по окончании курсов будете нарасхват у множества авторитетных веб-студий, — такого не случится. Курсы — это лишь первый шаг на нелегком и тернистом пути под названием «веб-дизайн».
Где же взять качественное портфолио, если опыта нет никакого, а компаниям нужны уже подготовленные специалисты?
Самообразование никто не отменял
Человек может научиться всему. И основополагающими факторами успеха будут вовсе не образование и не возраст, а мотивация, терпение и целеустремленность. Некоторые талантливые дизайнеры и карандаш-то толком в руках держать не умеют, зато создают удивительные изображения в графических программах.
Не забывайте, мы живем в эпоху Интернета, который может стать нам и школой, и вузом, и местом практики.
Процесс обучения веб-дизайну аналогичен обучению любой другой дисциплине и состоит из следующих звеньев:
освоение теории;
формирование умений;
преобразование умений в навыки.
Без практики здесь не обойтись. Начните с простого, выполняйте различные задания, анализируйте оригинальные сайты и пробуйте вначале копировать работы других дизайнеров, пока не набьете руку и не разовьете у себя художественный и эстетический вкус. Идентично тому, как у других, у вас все равно не получится, зато попрактикуетесь и заодно сделаете себе портфолио.
Надеюсь, эта статья была вам полезна, господа начинающие веб-дизайнеры. Где учиться — в колледже, университете, с помощью офлайн- или онлайн-курсов, решать вам. Все зависит от вашего стремления, мотивации и веры в собственные силы.
Подписывайтесь на наш блог, изучайте с его помощью теоретические и практические основы веб-дизайна, вдохновляйтесь и совершенствуйтесь. Желаю вам творческих успехов!

Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma
Узнать подробнее 
Веб-дизайн. Быстрый старт
Изучите курс и узнайте, как создать дизайн и протопип сайта в Figma!
Смотреть видео
Вы решили сделать решающий шаг и начать карьеру графического дизайнера? Если у вас есть куча творчества, большой энтузиазм и немного технических ноу-хау, это может быть невероятно полезным карьерный путь.
Графический дизайн — это широкая область, от более традиционных практик, таких как дизайн печати, до стремительно развивающегося мира цифрового дизайна. В качестве графического дизайнера вы можете стать мастером на все руки, углубившись в многочисленные области дизайна в соответствии с индивидуальными проектами.В качестве альтернативы вы могли бы сосредоточить свои усилия на разработке одной или двух специальностей графического дизайна — уникальных навыков, которые позволяют вам уверенно и с опытом решать самые конкретные проекты.
В этой статье мы познакомим вас с некоторыми областями дизайна, которые вы можете изучить, а также с преимуществами и недостатками выбора специализации или нет в области графического дизайна.
Pro: здесь так много специализаций!
У вас наверняка не будет недостатка в вариантах, если вы хотите специализироваться в графическом дизайне.Графический дизайн сам по себе был относительно специализированной областью, и дизайнеры в 20-м веке делали упор на традиционные аспекты полиграфического дизайна или переходили либо на дизайн плакатов, либо на рекламу. С приходом цифровой эры дизайнеры открыли совершенно новое измерение графического и визуального дизайна, которое первоначально включало адаптацию печатного дизайна к онлайн-медиа, но с тех пор перешло в другие специализированные области дизайна, такие как дизайн пользовательского интерфейса и электронные публикации.
Сегодня спектр графического дизайна простирается от традиционной печати до технологичного цифрового дизайна.Вот некоторые из основных областей знаний, которые вы можете изучить:
In Print Design…
- Печать Специальности: Раньше печать являлась областью работы принтера, но теперь, вместо того, чтобы просто передавать свою работу в лабораторию печати, некоторые дизайнеры все больше увлекаются технологиями печати напрямую. Вы найдете все больше специализированных студий печати, которые сочетают в себе методы цифрового дизайна с более традиционными методами печати, такими как печать с высокой печатью и трафаретная печать.На цифровом конце спектра вы также найдете дизайнеров, которые занимаются проектированием для 3D-печати, и даже создали студии 3D-печати для самостоятельной работы.
- Дизайн книг и публикаций: Это одна из самых старых и традиционных областей графического дизайна, и во многих отношениях этот сектор не сильно изменился с момента запуска программного обеспечения для цифровых публикаций, первоначально QuarkXPress , за которым последовало новое отраслевой стандарт Adobe InDesign .В издательском дизайне есть ряд специальностей, и сегодня вы все еще найдете дизайнеров, которые производят только обложки или наборы шрифтов, но не оба. Основными специальностями дизайна в этой области являются дизайн обложки книги, набор текста (выкладка текста для внутренних страниц) и дизайн журнала. Дизайн журналов, пожалуй, самый быстроразвивающийся из трех, и многие дизайнеры журналов вынуждены приспосабливаться к электронным публикациям. Книжный дизайн также сталкивается с последствиями цифровой революции, однако некоторые дизайнеры предпочитают специализироваться на дизайне EPUB, который включает адаптацию печатной книги к формату электронной книги или создание дружественной к Интернету электронной книги с нуля.
- Маркетинг и дизайн рекламы: Если у вас есть интерес к тому, чтобы выявлять потребительские тенденции и мыслить креативно, работа дизайнером в рекламном агентстве или в отделе маркетинга может быть быстро развивающейся и чрезвычайно интересной работой. Это может включать более традиционные задачи, такие как составление плакатов, рекламных щитов или печатных объявлений. Но вам также может понадобиться окунуться в безумный мир коммерческой рекламы в Интернете, который может варьироваться от создания анимированных баннеров в социальных сетях до создания привлекательных рекламных писем.
- Разработка бренда и логотипа: Дизайнеры фирменного стиля могут работать в качестве фрилансеров в дизайнерской студии или в рекламном агентстве. Их работа заключается в разработке нового бренда или изменении существующего для клиента. Это может быть так же просто, как создание логотипа (а некоторые дизайнеры специализируются только на создании логотипов) или создание фирменных носителей, таких как пользовательские бланки, руководства по стилю или фирменные веб-сайты.
- Дизайн упаковки: Дизайн упаковки тесно связан с дизайном бренда, но программное обеспечение, используемое для создания дизайна, имеет тенденцию быть более специализированным и подходящим для создания 3D-шаблонов.От дизайнера упаковки можно ожидать, что однажды он создаст этикетки для пивной бутылки или на следующий день коробку для косметики, поэтому работа может быть разнообразной и сложной даже в рамках этой специальности.
- Типография и дизайн шрифта: Если вас укусила ошибка типографии, вам будет приятно услышать, что вы можете построить карьеру вокруг любви к шрифтам (хотя убедитесь, что вы всегда обращаетесь к «гарнитуре» впереди). из твоих друзей типографа). Типограф специализируется на дизайне, выборе и расположении шрифта.Это может включать наборщиков, упомянутых ранее, которые специализируются на настройке шрифта для книг, но также могут включать специалистов по шрифту, которые разрабатывают плакаты, журналы, веб-сайты или выступают в качестве консультантов по типографии для дизайнерских агентств и литейных цехов. Также возможно специализироваться на дизайне шрифтов, особенно творческой области типографики, которая требует высокого уровня технических навыков и точности. Если вы приверженец совершенства, то стать типографом может стать для вас идеальным выбором для карьеры.
- Иллюстрация: Будучи иллюстратором, можно устранить разрыв между печатным и цифровым дизайном, так как часто иллюстрации будут создаваться полностью или частично в виде цифровых изображений (в векторном программном обеспечении, например, Illustrator , или в растровом программном обеспечении, например, Photoshop . ). Затем иллюстратор может продавать иллюстрации в виде печатных изданий, действуя как художник, или создавать их через комиссию клиента (например, иллюстрируя журнал или веб-сайт, например).
в цифровом дизайне…
- Веб-дизайн: Веб-дизайнеры сегодня стоят десять центов, и это неудивительно, если учесть, что компании все больше и больше вкладывают свои усилия в маркетинг и взаимодействие с потребителями в свое цифровое присутствие.Веб-дизайн стал широким и постоянно меняющимся сектором дизайна. В то время как отдельная роль разработчиков раньше брала на себя обязанности дизайнера и работала над его магией кодирования, теперь веб-дизайнеры становятся все более привычными как для разработки, так и для создания веб-сайтов, объединяя опыт визуального дизайнера и дизайнера пользовательского интерфейса. Редакторы WYSIWYG, такие как WordPress и Dreamweaver , позволяют веб-дизайнерам работать с реальными проектами и одновременно переводить их в код.
- Дизайн приложения: Если вы разбираетесь в технологиях и ищете что-то, немного отличающееся от веб-дизайна, дизайн приложений — это относительно новая специальность, которая развивалась стремительно за последние несколько лет.Проектирование приложений сочетает в себе навыки, заимствованные из различных областей, таких как UX-дизайн (пользовательский опыт), веб-разработка, UI-дизайн и графический дизайн. Вы должны быть креативными, технически компетентными и гибкими — дизайн приложений — это высококонкурентная область, но это динамичная и захватывающая специальность в графическом дизайне.
- Анимация: Анимация — это в значительной степени отдельная область дизайна, но я упоминаю об этом здесь, поскольку есть аспекты анимации, которые взаимодействуют с другими областями цифрового дизайна.Если вы интересуетесь веб-дизайном, дизайном приложений или цифровой иллюстрацией, вероятно, вы когда-нибудь столкнетесь с анимацией. Аниматоры либо создают совершенно уникальную графику движения, либо преобразуют существующую статическую графику в анимированное видео. Чтобы понять, может ли вас заинтересовать анимация, взгляните на эти 12 основных принципов анимации.
Как видите, вы полностью избалованы выбором, когда дело доходит до выбора специальности графического дизайна. Но прежде чем погрузиться в одну область, уделите время рассмотрению еще нескольких положительных и отрицательных сторон специализации…
Против: Некоторые дизайнерские специальности более рискованны, чем другие
 В некоторых областях полиграфического дизайна наблюдается либо краткосрочное, либо долгосрочное снижение.Изображение Jiw Ingka
В некоторых областях полиграфического дизайна наблюдается либо краткосрочное, либо долгосрочное снижение.Изображение Jiw Ingka
В некоторых областях графического дизайна дела обстоят лучше, чем в других, и если вы хотите начать с нуля в индустрии графического дизайна, вам следует потратить немного времени на изучение текущего состояния и прогнозируемого состояния интересующей вас специальности. В то время как цифровой дизайн постоянно растет, в некоторых областях дизайна печати наблюдается либо краткосрочный, либо долгосрочный спад. Сатирический «некролог» Onion для печати, сделанный пару лет назад, подводит итог неопределенности, которая ощущается сейчас в индустрии полиграфического дизайна.Но имейте в виду, что это может быть краткосрочным падением для издательской индустрии и не обязательно свидетельствует о долгосрочном спаде, в зависимости от того, кого вы читаете.
Несмотря на то, что продажи печатных книг и газет могут снижаться, это также означает, что в области цифровых публикаций появляются новые возможности. Ощутимое качество печати также приводит к возрождению других специальностей, таких как печать высокой печати.
Так что, если вы ищете специализацию, не забудьте прочитать о своем секторе, и не удивляйтесь, обнаружив, что работы мало, если вы входите в специальность, которая испытывает спад.
Pro: Специализируясь, вы можете получить более профессиональное уважение
 Для взыскательных клиентов специалисты высоко ценятся. Изображение A R C D A R A D R A R D A
Для взыскательных клиентов специалисты высоко ценятся. Изображение A R C D A R A D R A R D A
Объявление себя специалистом дает клиентам уверенность в том, что вы знаете, что делаете.
Огромный бонус специализации — это профессиональное уважение, которое вы быстро приобретете среди своих клиентов и коллег-дизайнеров. Став специалистом, вы заявляете о своей приверженности достижению очень высоких стандартов работы в одной области дизайна.В кругах профессиональных дизайнеров это очень высоко ценится, и через несколько лет вы обнаружите, что другие дизайнеры могут обратиться к вам за советом или предложить сотрудничество. Это может привести к более интересной и творческой работе, и благодаря партнерству с другими дизайнерами у вас будет контакт с другими областями дизайна, которые могут помочь улучшить и развить вашу собственную специальность.
Для взыскательных клиентов специалисты также высоко ценятся, и вы можете обнаружить, что ландшафт вашей клиентской базы смещается к более высокооплачиваемым лицам, которые ищут работу, которая превосходит качество, которое можно ожидать от неспециалиста.Опять же, это может привести к проектам, которые являются более сложными, творческими и развивают ваши навыки специалиста в дальнейшем.
Объявление себя специалистом также дает клиентам уверенность в том, что вы знаете, что делаете. Это означает, что более вероятно, что клиент будет счастлив передать вам творческий контроль над проектом. Поэтому, если вы хотите лучше контролировать свою творческую работу, то стать специалистом — это лучший шанс стать арт-директором и дизайнером.
До тех пор, пока вы начинаете вести здоровый бизнес, вы, вероятно, также обнаружите, что ваш доход увеличивается, когда вы становитесь более специализированным.С точки зрения бизнеса имеет смысл, что вы будете платить больше за лучшую работу, и именно поэтому большинство клиентов будут рады платить вам больше как специалисту, чем если бы вы имели только частичный опыт в этой конкретной области.
Все эти факторы — больше уважения в вашей профессии, больше творческого контроля и, возможно, больше денег — делают специализацию заманчивой перспективой для дизайнеров, ищущих карьеру, которая будет более выгодной в долгосрочной перспективе.
Con: Специализация исключает потенциальную клиентскую базу
 Выбирая акцент на одном секторе, вы исключаете потенциально огромную клиентскую базу.Изображение Iconic Bestiary
Выбирая акцент на одном секторе, вы исключаете потенциально огромную клиентскую базу.Изображение Iconic Bestiary
Если вы не специализируетесь, вы можете принять работу в широком диапазоне областей графического дизайна. Однажды вы можете создать обложку книги, а в следующий раз вы создаете приложение. Балансировка всех этих рабочих мест и клиентов иногда может показаться немного сложной, но с другой стороны, вы создаете очень широкую клиентскую базу. Однако, как только вы решите специализироваться, эта маленькая черная книга ценных клиентов теперь уменьшена.
Все специалисты должны с чего-то начинать, но рост вашего списка клиентов, скорее всего, будет медленнее, чем у неспециалиста.Выбирая только один сектор, вы мгновенно исключаете потенциально огромную клиентскую базу. Поначалу это может быть невероятно страшным, и многие специалисты считают первые несколько лет создания своей клиентской базы болезненно медленным процессом.
С другой стороны, генеральные проектировщики должны постоянно конкурировать с другими, которые делают то же самое, а также с более опытными специалистами в различных областях. Это означает, что их списки клиентов, как правило, менее стабильны, чем списки специалистов, которые считаются лучшими в своей игре.Стать специалистом, конечно, не значит быстро разбогатеть, но это создаст более стабильную клиентскую базу для вас в долгосрочной перспективе.
Pro: вы можете разработать более богатую карьеру траектории
 Стать специалистом может привести к успешной карьере в долгосрочной перспективе. Изображение Арт Алекс
Стать специалистом может привести к успешной карьере в долгосрочной перспективе. Изображение Арт Алекс
Есть много преимуществ специализации, но главное из них становится высококвалифицированным в одной задаче. Вместо того, чтобы тонко распределять свое время по ряду рабочих мест, вы можете сосредоточиться на том, чтобы становиться все лучше и лучше в выбранной вами области.Даже после всего лишь нескольких лет специализации вы обнаружите, что можете выполнять определенные задания с полной уверенностью, по сравнению с неспециалистами, которые могут найти работу на таком широком спектре работ чрезвычайно напряженной.
Вместо того, чтобы тонко распределять свое время по ряду рабочих мест, вы можете сосредоточиться на том, чтобы становиться все лучше и лучше в выбранной вами области.
Это не только профессионально, но и будет иметь длительное влияние на вашу удовлетворенность работой и счастье в вашей трудовой жизни.В то время как некоторые неспециалисты считают, что они постоянно пытаются держать голову над водой и берут на себя какую-то работу просто для того, чтобы оплачивать счета, в качестве специалиста-дизайнера ваши навыки со временем будут развиваться, создавая более богатую долгосрочную карьеру. Это может даже привести к другим полезным проектам в будущем, таким как преподавание, письмо или художественное руководство.
Con: вы не будете развивать гибкую карьерную траекторию
 Принимая на себя обязательства по дизайнерским специальностям, вы фактически делаете ставку на то, что ваша область дизайна будет процветать.Изображение от emojoez
Принимая на себя обязательства по дизайнерским специальностям, вы фактически делаете ставку на то, что ваша область дизайна будет процветать.Изображение от emojoez
Когда в 2007 году произошел финансовый кризис, последняя работа, которую кто-либо хотел, была в банковской сфере. Это дает вам представление о том, что может произойти, когда отрасль приходит в упадок, и профессионалы, которые когда-то считаются лидерами в своей области, могут внезапно оказаться без работы. Принимая себя на определенных дизайнерских специальностях, вы рискуете; Вы фактически делаете ставку на то, что выбранная вами область дизайна будет процветать. В периоды спада зачастую неспециалисты более устойчивы к пикам и спадам в своей отрасли.Поскольку специалисты решили пойти ва-банк, у них менее гибкий набор навыков, что делает их более уязвимыми.
Как специалист, вы не можете позволить себе игнорировать изменения в вашей отрасли.
Наиболее стойкие специалисты часто медленно продвигаются к различным экспертным знаниям на протяжении всей своей карьеры. Я знаю одного дизайнера, который начинал с полиграфии, а затем занялся дизайном книг, прежде чем начал двухстороннюю карьеру, которая сочетала дизайн печатных изданий и электронных публикаций.Это демонстрирует, как вы все еще можете сохранить ценные навыки специалиста, сохраняя адаптивность в течение долгой карьеры.
Как специалист, вы не можете позволить себе игнорировать изменения в вашей отрасли. Подписка на отраслевые журналы, присоединение к отраслевым группам социальных сетей и участие в конференциях — все это отличные способы помочь вам оставаться в курсе событий. Design Week — это отличный ежедневный источник новостей о британской и европейской индустрии дизайна, а также раздел о дизайне Wired для читателей из США.
Pro: специализируясь, вы стремитесь стать экспертом
 Стать экспертом в своей области — престижный бонус выбора специализации. Изображение Дарко 1981
Стать экспертом в своей области — престижный бонус выбора специализации. Изображение Дарко 1981
Если вы потратите время на то, чтобы стать специалистом, в конце концов, если у вас есть талант и настойчивость, вы станете экспертом в своей области. Экспертиза высоко ценится в индустрии дизайна, а также в обществе в целом. Некоторые опытные дизайнеры даже становятся известными и уважаемыми за пределами своей непосредственной профессии — например, графический дизайнер Сол Басс или дизайнер журнала Пол Карсон.Если вы погрузитесь в дизайнерские специальности, у вас также будет возможность приобрести опыт в своей области.
Эта экспертиза может также распространяться на письмо, преподавание или публичные выступления. Действительно, один из самых полезных аспектов специализации — это больший внешний интерес к вашей работе. Если вам нравится преподавать или говорить с другими, то специализация — это прекрасная возможность сделать это позже в вашей карьере.
Con: Вы всегда должны быть на вершине вашей игры
 Чтобы стать специалистом, необходимо полностью посвятить себя выбранной вами области.Изображение от Kit8.net
Чтобы стать специалистом, необходимо полностью посвятить себя выбранной вами области.Изображение от Kit8.net
Специализация может быть чрезвычайно полезным выбором профессии для определенных человек — это не для всех. Выбрав вместо этого расширить свои возможности и стать генеральным дизайнером, вы можете получить свои собственные плоды и предложить вам разнообразную, захватывающую карьеру. Чтобы стать специалистом, нужно полностью посвятить себя выбранной вами сфере деятельности, и вы можете по-настоящему специализироваться только на том, что вам искренне нравится. Если вы все еще не уверены в том, какому аспекту графического дизайна вы хотели бы посвятить свое время, возможно, стоит остаться неспециалистом, пока вы не будете готовы сделать решающий шаг.
Специалисты всегда должны быть на вершине своей игры, и это может деморализовать, если вы не полностью привержены своей специализации. Специалисты сталкиваются с проблемами, которые также являются уникальными для их статуса, такими как конкуренция с другими высококвалифицированными специалистами и профессиональная критика. Если их сектор переживает трудные времена, им придется пережить его или, в худшем случае, сесть на корабль, когда он тонет.
Приговор: специализироваться или не специализироваться?
Азартные игры — удачная аналогия выбора специализации или нет, поскольку риск, безусловно, играет определенную роль в успехе выбранной вами карьеры.Тем не менее, есть определенные меры, которые вы можете предпринять, чтобы минимизировать потенциальные риски специализации, и они действительно создают систему безопасности для вас, когда вы стоите на шаткой земле.
Существуют определенные меры, которые вы можете предпринять, чтобы минимизировать потенциальные риски специализации.
Создание резервной базы лояльных клиентов — это один запасной вариант, так же как поиск сетевых возможностей и сотрудничество с другими профессионалами дизайна. Если вы потратите время на углубление своих существующих навыков или изучение связанных с ними навыков, пройдя курсы или просто следуя инструкциям в Интернете, это поможет сделать вашу специальность более ценной и гибкой.Наконец, хорошая старомодная тяжелая работа, особенно в начале вашей специализированной карьеры, может помочь вам построить стабильную работу на длительный срок.
Независимо от того, выбрали ли вы специализацию в определенной области дизайна, выбрали гибкую неспециалистическую карьеру или начинаете совершенно новую карьеру в области графического дизайна, мы хотели бы услышать ваш опыт создания своего бизнеса. Поделитесь своими мыслями в комментариях ниже!
,
4 шага Руководство по карьере веб-дизайна
ВЫБЕРИТЕ ПРОГРАММУ
Выберите уровень СтепеньВыберите степень
младшего
бакалавр
Хозяйский
докторская степень
Курсы без степени
Сертификат / Диплом
Сертификаты выпускникаВыберите категориюВыберите категорию
Арт Дизайн
Управление бизнесом
Компьютеры и технологии
Уголовное правосудие и закон
Образование и обучение
Гуманитарные и гуманитарные науки
Уход и здравоохранение
Психология и консультирование
Наука и техника
Профессии и карьераВыберите темуВыберите тему
Анимация
Искусство и история искусств
Креативный дизайн
мода
фильм
Дизайн игры
Графический дизайн
Дизайн интерьера
Ландшафтная архитектура
Мультимедийный дизайн
фотография
Визуальные коммуникации
Веб-дизайн
Учет
Управление бизнесом
Бизнес-аналитика
экономика
Управление развлечениями
предпринимательство
финансов
Судебный учет
Управление гостеприимство
Управление гостиницей и рестораном
Отдел кадров
Международный бизнес
Интернет-маркетинг
Логистика
управление
Информационные системы управления
маркетинг
Некоммерческое управление
Организационное лидерство
Управление проектом
Связи с общественностью
Недвижимость
Управление розничной торговлей и продажами
Управление рисками
Малый бизнес
Спортивный менеджмент
Цепочка поставок и логистика
налогообложение
Обучение и развитие
Компьютерная инженерия
Компьютерная криминалистика
Компьютерное программирование
Компьютерная наука
Управление базами данных
Безопасность Информационных Систем
Информационные технологии
интернет-безопасность
Мобильная разработка
Администрирование сети
Сетевая безопасность
Программная инженерия
Веб-разработка
исправления
Расследование на месте преступления
Уголовное правосудие
Криминология
Кибербезопасность
Криминалистика
Национальная безопасность
Правоохранительные органы
Правовые исследования
параюридический
Управление общественной безопасности
Образование / Обучение взрослых
Развитие ребенка
коучинг
Учебный план и инструкция
Дошкольное образование
образование
Управление образования
Образовательное консультирование
Лидерство в образовании
Образовательные технологии
Начальное образование
Изучение английского языка
Высшее образование
K-12 Образование
Библиотековедение
Математическое образование
Музыкальное образование
Онлайн обучение
Чтение и Грамотность
Специальное образование
Учитель лицензирования
Антропология
связи
английский
Общие Курсы
география
история
Развитие человека и семьи
журналистика
Гуманитарные науки
Медиа-коммуникации
министерство
Музыка
Политическая наука
Государственное управление
Публичная политика
Социальная наука
Социальная работа
социология
теология
Письмо
Стоматологическая помощь
Управление в чрезвычайных ситуациях
геронтология
Санитарное просвещение
информатика здоровья
Наука о здоровье
Медицинские услуги
Управление здравоохранения
Управление Здравоохранением
Сферы услуг
Медицинская помощь
Медицинское Кодирование
Администрация медицинского кабинета
Практикующая медсестра (требуется RN)
Уход (требуется RN)
Сестринское образование (требуется RN)
Пищевые науки
Аптека
Здравоохранение
RN в BSN (требуется RN)
Спортивная медицина
Спортивная медицина / Физиотерапия
ветеринарный
Рентгеновский Техник
Зависимости и восстановление
Поведенческая психология
Детская и подростковая психология
консультирование
Образовательная психология
Семейное консультирование
Судебная психология
Организационная психология
Психология
Аэронавтике / Авиация
Биомедицинская инженерия
Гражданское строительство
Редакционный
Электронная инженерия
инженерия
Управление проектированием
Экологического менеджмента
Наука об окружающей среде
Промышленная инженерия
Инженерное дело
автомобильный
плотничные работы
Управление строительством
кулинарный
Электротехник
Наука о огне
Отопление охлаждение
Технология
Торги
г. н.э.
Узнайте, как стать.org — сайт с рекламной поддержкой. Рекомендуемые программы и результаты поиска школ предназначены для школ, которые нам компенсируют. Эта компенсация не влияет на наши рейтинги школ, руководства по ресурсам или другую информацию, опубликованную на этом сайте.
Профиль работы веб-дизайнера | Prospects.ac.uk
Веб-дизайнеры сочетают креативность с техническим ноу-хау для создания веб-сайтов, отвечающих требованиям их клиентов
Как веб-дизайнер вы будете планировать, создавать и кодировать веб-страницы, используя как технические, так и нетехнические навыки создания сайтов, которые соответствуют требованиям ваших клиентов.
Принимая участие в технических и графических аспектах страниц, вы будете определять не только внешний вид сайта, но и его работу.Вы также можете нести ответственность за поддержание существующего сайта.
Термин веб-разработчик иногда используется взаимозаменяемо с веб-дизайнером, но это ошибочное мнение. Веб-разработка — это более специализированная роль, сфокусированная на внутренней разработке веб-сайта и включающая, среди прочего, создание очень сложных поисковых функций.
Рост числа телефонов с сенсорным экраном и планшетных компьютеров обусловил новый способ разработки веб-сайтов, при котором веб-дизайнеру необходимо обеспечить адаптивность веб-страниц независимо от того, какой тип устройства используется.Поэтому необходимость тестировать сайты на разных этапах проектирования и на разных устройствах стала важным аспектом работы.
Обязанности
В качестве веб-дизайнера вам необходимо:
- встречаться с клиентами, чтобы идентифицировать их потребности и регулярно связываться с ними
- составлять подробные спецификации веб-сайтов
- макет страницы макета, включая размер и цвет текста
- проектирование графики, анимации и манипулирование цифровыми фотографиями
- регистрация доменных имен веб-сайтов и организация хостинга веб-сайта
- представление первоначальных дизайнерских идей клиентам
- выполнение кодирования с использованием разнообразного программного обеспечения
- работа с различными системами управления контентом
- поиск Оптимизация двигателя (SEO)
- отвечает соответствующим юридическим требованиям, таким как стандарты доступности, свобода информации и конфиденциальность.
- разрабатывает визуальные образы веб-сайта и обеспечивает их соответствие политике компании в области брендинга или требованиям клиента.
- корректируют содержание и вносят изменения. при необходимости
- изменить контекст ВНИМАНИЕ, отладка кода и перепроектирование веб-страниц
- Работа с другими веб-специалистами, включая веб-разработчиков и графических дизайнеров
- Взаимодействие с внешними агентствами
- Проверка веб-сайта, чтобы убедиться, что он работает
- Передача готового веб-сайта клиенту
- обеспечивают техническую поддержку после продажи.
- обучают персонал клиентов.
- проводят исследования текущих тенденций проектирования.
Зарплата
- Начальная заработная плата варьируется и может варьироваться от £ 18 000 до £ 24 000.
- С опытом работы от четырех до шести лет и выше заработная плата может возрасти до 24 000–40 000 фунтов стерлингов.
- Те, кто на руководящих должностях, могут заработать более 40000 фунтов стерлингов.
Зарплаты, как правило, выше в Лондоне и на юго-востоке, в зависимости от размера компании и ее местоположения. Способ повысить свою зарплату — это быть первым, кто специализируется на новых технологиях.
Дополнительные льготы могут включать пенсионные схемы, ресторан на территории, парковку и страхование жизни, но для небольших компаний весьма обычно просто предлагать зарплату.
Данные о доходах предназначены только для справки.
Рабочее время
Обычно вы работаете с 9:00 до 17:00, с понедельника по пятницу, но вам может потребоваться дополнительное время по вечерам или в выходные дни, чтобы уложиться в сроки. Некоторые работы могут включать вызов по телефону для решения непредвиденных проблем, которые необходимо решить в любое время дня и ночи.
Поскольку оборудование, необходимое для веб-дизайнера, это просто компьютер, программное обеспечение и высокоскоростной интернет, вы можете работать практически из любого места. Это очень хорошо подходит для фрилансера, самозанятости и работы на дому.
Чего ожидать
- Работа подразумевает проведение часов за клавиатурой и требует высокого уровня концентрации. Для предотвращения утомления глаз, плохой спины или других проблем со здоровьем рекомендуется регулярно снимать с экрана.
- В зависимости от вашего работодателя ваш дресс-код может быть неформальным или более деловым для встреч с клиентами.
- В настоящее время в этой профессии преобладают мужчины, но предпринимаются шаги для восстановления баланса. Информацию и информацию о рабочих местах, ориентированных на женщин, вступающих в отрасль, можно найти в разделе «Женщины в технологии».
- Веб-дизайнеры в основном офисные. Поездки на сайты клиентов могут потребоваться, особенно при работе над большим и сложным проектом, и они могут базироваться там на протяжении всего проекта. Самостоятельно занятые и внештатные веб-дизайнеры часто работают дома, но могут время от времени работать в офисах своих клиентов.
- Лучшее место для работы в области веб-дизайна — Лондон, а на юго-востоке Англии также имеется большое количество рабочих мест. Другие горячие точки включают Манчестер, Лидс, Глазго и коридор M4 вокруг Слау и Рединга.
Квалификации
Существует несколько путей входа в веб-дизайн. Формальная квалификация не всегда необходима, поскольку некоторые работодатели придают большее значение творчеству и опыту.
Тем не менее, более крупные работодатели, предлагающие программы обучения для выпускников, могут требовать соответствующей степени на уровне бакалавриата или магистратуры.
Соответствующие предметы (с творческим или техническим элементом) многочисленны, но могут включать в себя:
- компьютерные науки
- цифровое медиа производство
- изобразительное искусство
- графический дизайн
- информационные технологии
- мультимедийный веб-дизайн
- разработка программного обеспечения
- веб-дизайн.
Многие университеты предлагают веб-дизайн с дополнительными предметами, такими как коммуникации, технологии, разработка, реклама, управление и языки.Это может быть полезно, если вы хотите, чтобы ваша карьера шла в определенном направлении, например, в рекламе, в управлении или работе за границей.
Tech Partnership Degrees предоставляет информацию о степенях и степенях для тех, кто хочет сделать карьеру в цифровой индустрии.
Возможно поступление в аспирантуру или квалификацию уровня 5 (Foundation Foundation, HND или DipHE), но работодатель потребует соответствующего предмета, опыта работы и хорошего портфолио.
В дополнение к квалификации, портфолио соответствующей работы, чтобы показать потенциальным работодателям будет иметь важное значение. Это может быть печатная копия или использование цифровой платформы, такой как веб-сайт, для демонстрации вашей работы.
Вступление без степени также возможно. Если вы самоучка, разработали несколько веб-сайтов и у вас есть портфолио, работодатель может быть заинтересован в вас на работу. Это также может привести к самозанятости и созданию собственного бизнеса.
Альтернативой является проведение курсов, предлагаемых неуниверситетскими организациями.Многочисленные учебные заведения предлагают курсы веб-дизайна, которые можно изучать различными способами, например, в режиме неполной занятости или посредством дистанционного обучения. Эти провайдеры включают в себя:
Навыки
Вам нужно будет показать работодателям доказательства мягких и технических навыков.
Мягкие навыки включают в себя:
- внимание к деталям
- творчество
- анализ
- работа в команде
- команда, ведущая
- решение проблем
- проведение презентаций
- способность обучать себя новым техническим навыкам
- навыки общения.
Технические навыки включают в себя:
- Кодирование — HTML, CSS, Javascript, jQuery, Dreamweaver
- Программирование — .net, XML / XSLT, ASP, PHP, Python, Django
- Дизайн и графика — InDesign, Illustrator, Photoshop, Flash
- Система управления контентом (CMS) — WordPress, Adobe Business Catalyst, Drupal, Joomla, Ektron, Zope.
Лучше показать комбинацию технических навыков из каждой категории.Однако специфика того, что от вас ожидается, будет зависеть от работодателя, технического уровня веб-дизайна в работе, на которую вы претендуете, и уровня должности, на которую вы претендуете.
Опыт работы
Ваш опыт веб-дизайна не должен быть обширным, и любой опыт, будь то платный или добровольный, полезен. Вы можете создавать веб-сайты в свое свободное время для семьи или друзей или отправиться на летнюю стажировку или год трудоустройства. Важно разработать портфель работ, который можно показать потенциальным работодателям, и быть в курсе последних тенденций в веб-дизайне.
Вступление в клубы или общества в университете может быть полезным. В частности, те, которые связаны с компьютерами, веб-дизайном или мультимедиа и где могут возникнуть возможности для создания веб-сайтов. Убедитесь, что хотя бы на базовом уровне, вы можете выполнять все задачи веб-дизайнера.
На портале Bubble Digital Career вы можете найти советы о том, как начать карьеру в цифровой сфере, а также ознакомиться с конкретными примерами работы людей, работающих в сфере цифровых технологий.
Работодатели
Разнообразие отраслей, в которых могут работать веб-дизайнеры, потенциально очень велико, так как любая организация, имеющая веб-сайт, может нанять веб-дизайнера для работы внутри компании или в качестве фрилансера.
У некоторых работодателей будет своя собственная команда веб-дизайнеров, или они могут использовать внешние агентства веб-дизайна, фрилансеров или их комбинацию.
Агентства веб-дизайна являются хорошим источником вакансий.
Другие источники работы включают:
- организаций государственного сектора, таких как университеты или полиция,
- организаций частного сектора, таких как проектные агентства, банки, супермаркеты, интернет-магазины и юридические фирмы.
- организации третьего сектора — крупные и хорошо развитые. известные благотворительные организации.
Основное различие между работодателями заключается в том типе работы, который можно ожидать. Например, работа в дизайнерском агентстве будет означать работу над различными проектами с широким кругом клиентов в разных отраслях. Так что работа будет очень изменчива и разнообразна.
Работа в собственной команде может означать меньше различий, поскольку вы могли бы работать только на одном большом веб-сайте.
Работающий фрилансер или работающий не по найму может также означать, что работа различна, но объем работы может быть непредсказуемым с пиками и падениями в течение года, что может повлиять на уровень вашего дохода.
Вы можете найти помощь и совет по фрилансу от Ассоциации независимых профессионалов и самозанятых (IPSE).
Ищите вакансии по адресу:
Британская ассоциация интерактивных медиа (BIMA) предоставляет информацию о цифровой индустрии.
Специалисты по подбору персонала, такие как Генри Николас и Майкл Пейдж, обычно работают с вакансиями
Внештатные работы можно найти на Freelancers.net.
Повышение квалификации
Для развития вашей карьеры крайне важно быть в курсе новых технических разработок, а также новых концепций и тенденций в области дизайна.Ваш работодатель, как правило, поможет вам сделать это, предлагая внутренние курсы, организуя для вас обучение на выездных курсах или предоставляя вам возможности для обучения.
Службы Adobe Digital Learning Services предлагают сертификацию при использовании своего стандартного программного обеспечения или рассматривают сертифицированные сертификаты Internet Web Professional (CIW). Существует множество других учебных заведений, предлагающих курсы повышения квалификации.
Получение актуальных знаний о современных тенденциях дизайна можно сделать, следуя веб-сайтам, награждаемым веб-дизайном, таким как CSS Design Awards, и читая профессиональные журналы по веб-дизайну, такие как.Чистый журнал и просмотр других сайтов.
Перспективы карьерного роста
Поскольку веб-дизайн является многогранной ролью, первые несколько лет вашей карьеры будут потрачены на развитие разнообразных навыков, необходимых для выполнения работы. Это может занять четыре или пять лет, после чего вы можете стать старшим дизайнером.
После того, как вы определили свои сильные стороны и какие аспекты работы вам нравятся больше всего, вы можете перейти на другие должности, отвечающие за крупные проекты, управление крупными клиентами, ведущие проектные группы, юзабилити, консалтинг или даже становление директор компании.
Если вы чувствуете, что предпочитаете сосредоточиться на творческом аспекте веб-дизайна, вы можете специализироваться в таких областях, как:
- графика
- дизайн пользовательского интерфейса
- интерактивный дизайн
- интерфейсная разработка
- информационная архитектура.
Кроме того, вы можете решить, что предпочитаете более техническую роль, и поэтому вы можете специализироваться в более технических аспектах кодирования и разработать специальность в этой области.
Другой вариант — получить квалификацию преподавателя и преподавать веб-дизайн в учреждении дальнейшего или высшего образования. Вы также можете работать в качестве частного репетитора, обучая отдельных лиц или небольшие группы.

Написано редакторами AGCAS
декабрь 2019
© Copyright AGCAS & Graduate Prospect Ltd · Отказ от ответственности
Узнайте, насколько хорошо вы подходите под эту работу и более 400 других.
Похожие вакансии и курсы
Uni profile
Международная школа менеджмента Париж
Просмотреть профиль
Схема выпускника
Инженер-программист
- Cyberscience
- £ 34 501- £ 37 000
- Hoddesdon
Вакансия.


Пройдите нашу бесплатную 3-минутную викторину, чтобы узнать, подходит ли вам профессиональная карьера!
Наша быстрая и простая викторина поможет вам точно определить, как начать работу в сфере технологий, и вряд ли когда-нибудь.
Веб-дизайнер .Это только у нас, или это имеет хорошее звучание? И это не просто запоминающееся название — изучение веб-дизайна может привести к увлекательной и увлекательной карьере, особенно для такого творческого решения проблем, как вы.
Но сама идея начать работу в веб-дизайне может быть подавляющей. Может быть, вы тайно думаете: что делают веб-дизайнеры? Или, может быть, даже: что такое веб-дизайн? (Да, мы тоже были там в один момент!)
. Когда вы решите, подходит ли вам веб-дизайн, вам нужны ответы на важные вопросы: что вам действительно нужно знать? Вы должны научиться кодировать? Какие инструменты вам нужны? Как насчет управления клиентами?
Не волнуйся! Начать разработку веб-сайтов проще, чем вы можете себе представить.Просто начните с этих навыков веб-дизайна и визуального дизайна, и вы скоро будете в пути.
(Psst! Вы можете выучить ВСЕ навыки, перечисленные ниже, в программе Skillcrush Web Designer Blueprint, полностью онлайн-программе, предназначенной для того, чтобы поднять вас с нуля до веб-дизайнера за 3 месяца. У нас также есть программа Visual Designer, которая охватывает все, от цвета теория и типография, чтобы стать мастером Photoshop. Это идеальный цифровой курс для творческих типов.)
Как научиться веб-дизайну: технические навыки 101
Во-первых, давайте рассмотрим техническую сторону становления веб-дизайнером.Все эти странные аббревиатуры и термины могут показаться пугающими, но на самом деле они довольно просты (и супер забавны!), Когда вы их узнаете.
1. Визуальный дизайн
Может показаться очевидным, что вам нужно знание дизайна, чтобы стать веб-дизайнером, но визуальный дизайн ориентирован на цифровые продукты, поэтому он может отличаться от того, что вы ожидаете. В этом случае принципы дизайна определяют внешний вид сайта. Они могут варьироваться от пропорций до типографики, систем сетки и теории цвета.Другими словами: визуальный дизайн — это ваш шанс заняться созданием досок настроения и иерархии типов, а также экспериментировать с веб-шрифтами и цветовой палитрой.
2. UX
А вот и эти смешные сокращения! UX означает пользовательский опыт или то, как люди чувствуют (спокойствие, разочарование и т. Д.), Когда они используют веб-сайт. Прежде всего, UX — это подход к вашим проектам с точки зрения пользователя — как вы можете создать веб-сайт, который поможет им получить именно то, что им нужно?
Для этого вы будете исследовать своих пользователей и создавать «персон» (профили воображаемых идеальных пользователей).Вы будете размещать страницы и контент с картой сайта. Вы поймете, как пользователи переходят на ваш сайт в потоках пользователей. (Например, всегда ли они переходят прямо в социальные сети? Или они просто ищут контактную информацию?) И вы создадите каркас, чтобы набросать ключевые части каждой веб-страницы. Все эти компоненты необходимы для разработки пользовательского интерфейса.
Pro tip: Все еще не понимаете разницу между всеми этими типами дизайнерских навыков, и какой из них вы должны изучить в первую очередь? Недавно мы сократили разницу между визуальным дизайном и веб- или веб-дизайном, а также UX-дизайном и графическим дизайном, если вы хотите большей ясности!


Пройдите нашу бесплатную 3-минутную викторину, чтобы узнать, подходит ли вам профессиональная карьера!
Наша быстрая и простая викторина поможет вам точно определить, как начать работу в сфере технологий, и вряд ли когда-нибудь.
3. Программное обеспечение для проектирования
Как и любой мастер, для работы вам нужны правильные инструменты. Знание своего отраслевого стандарта поможет вам в каждом случае и будет критическим для многих. В то время как проектирование веб-сайта может быть выполнено прямо в веб-браузере, такие инструменты, как Adobe Photoshop, Illustrator и Sketch, являются теми, которые почти все дизайнеры используют для важных частей своей работы, таких как создание макетов, проектирование активов (например, логотипов и изображений) и Конечно, изменение и улучшение фотографий.Вы должны научиться их использовать (хотя, если вы только начинаете, попробуйте вместо этого попробовать несколько бесплатных альтернатив для фотошопа)
4. HTML
Вы, возможно, не предполагали, что веб-дизайнер должен знать, как кодировать. Но в настоящее время это ожидаемый навык для большинства дизайнерских работ. HTML расшифровывается как HyperText Markup Language, который является языком кодирования, используемым для размещения контента на веб-странице и придания ему структуры. Это означает, что вы превращаете кучу слов в заголовки, абзацы и нижние колонтитулы.И это также, как вы получаете «крутой» контент, такой как фотографии, видео и графику на веб-сайте.
5. CSS
А потом есть партнер HTML, CSS или каскадные таблицы стилей. CSS — это код, который сообщает браузерам, как форматировать и стилизовать HTML для веб-страницы. Другими словами, это то, что заставляет весь текст и другой контент выглядеть хорошо. С помощью CSS вы можете настроить цвета, изменить шрифты или добавить потрясающий фон — и многое другое! Это то, где ваш взгляд на дизайн действительно сияет, и как вы можете поставить свой творческий штамп на каждом сайте, который вы создаете.
Pro tip: Если вы хотите начать изучать веб-дизайн бесплатно, HTML и CSS — отличные навыки для начала. У нас есть бесплатный 10-дневный кодовый буткемп, если вы готовы прямо здесь и сейчас. В противном случае взгляните на нашу сводку бесплатных ресурсов для изучения кодирования.
Бонус
! JavaScript
Хотя вы можете кодировать свои проекты, используя только HTML и CSS, если вы можете программировать и с использованием JavaScript, у вас будет огромное преимущество перед конкурентами. JavaScript позволяет вам размещать статические элементы на вашем сайте и делать их интерактивными — например, каналы Twitter, которые обновляются автоматически, сайты, которые выглядят по-другому, когда вы вошли в систему, слайдеры изображений и многое другое!
Мягкие навыки (или секретное оружие, в котором нуждается каждый веб-дизайнер)
Теперь, когда у вас есть все, что касается дизайна и технических деталей, вам нужно всего лишь добавить какое-то управление, чтобы вы были организованы и эффективны в работе по веб-дизайну.Это навыки, которыми клянется большинство веб-дизайнеров, поэтому сэкономьте время, изучая их сейчас, а не позже.
6. Тайм-менеджмент
Если вы заинтересованы в изучении веб-дизайна, чтобы стать фрилансером или работать в компании, вам нужно быть в курсе своего графика и своих проектов, чтобы стать выдающимся веб-дизайнером. Это может означать знакомство с приложениями для повышения производительности, такими как списки задач или календари, или, особенно если вы работаете в большой организации, с инструментами отслеживания проектов, такими как Trello или JIRA.Какими бы ни были инструменты, овладение искусством определения приоритетов и отслеживания вашей работы будет иметь важное значение для вашего успеха (и здравомыслия!) В напряженном мире веб-дизайна.
7. Связь
Быть на связи и донести свою точку зрения — это также необходимые навыки для дизайнера. Вы не можете зарабатывать на жизнь созданием сайтов без отличного общения. Вы должны будете информировать клиентов о прогрессе своих проектов, а также предлагать идеи и объяснять свои творения. Вас даже могут попросить сделать некоторые записи или редактирование для сайтов, особенно если вы работаете в своем (одном) мужском магазине.Так что следите за своим письмом и навыками презентации, и вы непременно сможете донести свою точку зрения в любой ситуации.
8. SEO / Цифровой маркетинг / Социальные сети
Навыки SEO (поисковая оптимизация), цифрового маркетинга и социальных сетей могут показаться более значительными для продавца, чем для веб-дизайнера. Но, поскольку Интернет — это способ, которым сегодня продают многие компании, и поскольку вам также нужно будет продавать свои таланты веб-дизайнеров (когда вы ищете работу или для внештатных клиентов), вам также следует обдумать их. ,Даже зная основы каждого из них и помня их как для клиентов, так и для ваших собственных сайтов, вы проделаете долгий путь в своем путешествии веб-дизайнера.
9. Управление бизнесом / клиентами
И, будучи сотрудником или фрилансером, понимание сути поможет вам убедиться, что вы или ваша компания прибыльны и устойчивы. Вам не нужно возвращаться для получения степени MBA, но вы должны иметь представление о целях и финансах вашего работодателя или вашего собственного бизнеса, чтобы вы могли использовать их для руководства своей работой.И, если вы разрабатываете напрямую для клиентов, у вас должен быть план, чтобы убедиться, что ваш денежный поток и отставание по проекту являются здоровыми и выполнимыми в краткосрочной и долгосрочной перспективе.
Как научиться веб-дизайну онлайн
Как видите, в навыках, необходимых для работы веб-дизайнера, нет ничего таинственного или потрясающего, но возникает вопрос, где и как их изучить. Знание технической части и хорошее управление организационными частями помогут вам в работе и будут рядом с вами, когда вы будете развивать свои знания и карьеру в веб-дизайне.
Проект веб-дизайнера Skillcrush охватывает все навыки, необходимые для того, чтобы стать веб-дизайнером, не покидая дивана. Наши курсы полностью онлайн и включают круглосуточный доступ к материалам, а также поддержку со стороны дружественных инструкторов и ваших коллег-начинающих веб-дизайнеров в специальном онлайн-сообществе студентов. Вы даже узнаете, как найти, посадить и выполнить свой первый платный проект веб-дизайна — и все это всего за 3 месяца!
Если вы ищете более глубокое погружение во все аспекты визуального дизайна, взгляните на наш проект Visual Designer.Он идеально подходит для креативных типов, одержимых цветами, шрифтами и всеми визуальными элементами.
Pro tip: Вам не нужно никакого опыта проектирования или кодирования, чтобы начать любой из наших курсов. Итак, присоединяйтесь к нам сейчас, чтобы получить ту захватывающую и увлекательную карьеру в веб-дизайне, о которой вы мечтали.


Пройдите нашу бесплатную 3-минутную викторину, чтобы узнать, подходит ли вам профессиональная карьера!
Наша быстрая и простая викторина поможет вам точно определить, как начать работу в сфере технологий, и вряд ли когда-нибудь.
,


