Сколько зарабатывает веб-дизайнер? Обзор гонораров
Сколько зарабатываем веб-дизайнер? В среде начинающих веб-дизайнеров не принято говорить о цене. Вот лишь некоторые утверждения новичков:

- «Ой, ну что вы, деньги меня не интересуют!»
- «Создавать дизайн мне в радость, могу и бесплатно»
- «Если я попрошу слишком много, заказчик уйдет!»
- «Я сделаю работу, а клиент пусть заплатит сколько сочтет нужным – мне хватит»
Этот подход в корне неверный.
Ведь, если мы хотим заниматься любимым делом и при этом хорошо жить, нам нужно, чтобы любимое дело приносило серьезные деньги. Правильно?
Тогда пора разобраться, сколько зарабатывает веб дизайнер на самом деле.
Самоучки и профи: сколько зарабатывают веб дизайнеры с разным опытом?
Можно ли заработать веб дизайном хорошие деньги?
Можно и нужно, однако карьерный рост веб дизайнера напрямую зависит от его обучения.
- Новички, решившие самостоятельно освоить дизайн по книгам и форумам, рискуют упустить главное – общение с заказчиком и правильное представление проекта. Оба этих нюанса во многом определяют цену вашей работы.
Зарплата самоучки колеблется от нуля до 30 000 руб, что объясняется нерегулярными заказами и непрогнозируемыми периодами «штиля», когда заказов нет, и приходится жить на ранее заработанные средства.
В чем минус такого положения?
Кстати, рекомендую посмотреть прямо сейчас:
Безденежье и нестабильность отражаются на стиле общения с клиентом. Заказчик чувствует ваше шаткое положение, видит, что вы цепляетесь за проект, даже если вы стараетесь показать обратное, и в итоге сбивает цену либо навязывает некомфортные условия работы.
Карьерный рост дизайнера: ускоряемся на курсах
Для примера возьмем онлайн-курсы по веб-дизайну Максима Солдаткина. Этот человек уже 10 лет работает в дизайне и давно вышел в ТОП, а его ученики получают от 60 000 руб до 150 000 руб и устраиваются в серьезные компании сразу по окончании курсов – то есть, уже через 2 месяца после первого занятия.
Преимущество курсов Максима в том, что он помогает в трудоустройстве, учит как создавать привлекательный дизайн-проект с презентацией, а потом отправляет его в 700 компаний вместе со своими рекомендациями.
С таким стартом получить работу очень просто.
А еще проще потом отправиться в путешествия. Сам Максим уже давно не зимует в России – и делает так, чтобы его ученики тоже не мерзли (ну разве что на горнолыжных курортах :)), а спокойно ехали на пляжи Муйне и Пхукета или на сказочное Бали.
А если вы пока не определились окончательно с профессией, то рекомендуем записаться на бесплатный курс и получить 12 видеоуроков бесплатно.

«Сколько зарабатывает web-дизайнер?» – Яндекс.Кью
Вообще в этой профессии произошел интересный «раскол». До появления iPhone у веб дизайнеров не делался большой акцент на проектирование. По сути этот человек ценился на уровне графического дизайнера и в большинстве случаев просто «рисовал» красивое оформления для сайта (обладая базовыми знаниями не в полиграфии, а в веб-разработке). Соответственно и стоимость таких специалистов была примерно на одном уровне.
После выхода iPhone, SDK для него и потом прочих мобильных платформ и приложений акцент в индустрии стали делать на интерфейсы UI/UX. И теперь профессия веб-дизайнер стала странным придатком, так как по настоящему ценится дизайнер интерфейсов UI/UX обладающий одновременно знаниями в проектировании и дизайне веб сайтов и сервисов, мобильных приложений и иногда даже настольных и иных интерфейсов. И уже речь идет не только о графическом оформлении, но и о проектировании пользовательских сценариев, создания различных прототипов и так далее. То есть профессия веб-дизайнер стала частью более комплексной профессии дизайнер интерфейсов.
Интересно то, что в современном мире (я сейчас говорю о Российском рынке, на западе все несколько иначе и было по другом изначально) остались люди, которые не до конца понимают сферу, но помнят, как они работали раньше с веб-дизайнерами. В результате возникает конфуз — работодатели работающие «по старинке» будут искать именно веб дизайнера и будут предлагать старый подход по ценообразованию — а именно 50-60 тыс. р. в месяц (на уровне графического дизайнера в какой-нибудь архаичной полиграфии). Тогда как, работодатели, понимающие новые потребности сферы диджитал дизайна, будут искать именно дизайнера интерфейсов даже если речь только о веб платформах, и тут зарплата по рынку для среднего специалиста будет в рамках 90 — 150 тыс. р. в месяц. Но и требования будут выше — вы должны знать и мобильные и веб технологии, уметь проектировать хотя бы на начальном уровне и так далее.
79% топовых дизайнеров — самоучки. Как зарабатывать на дизайне больше ₽ 200 000 в месяц. Результаты опроса и инструкции
Я спросила лучших дизайнеров интерфейсов об образовании, навыках и доходах. Результаты будут полезны новичкам и тем, кто только присматривается к профессии.
Образование
79,2% дизайнеров назвали себя самоучками. Среди них те, кто получил высшее профильное образование или закончил курсы. Как так вышло?
Профессия дизайнера требует постоянного изучения нового и «прокачки» полученных навыков. Поэтому не так важно, где получать основы: на курсах, в YouTube или в институте — главное не прекращать учиться.
Куда пойти учиться
Выбирая курсы или институт, обязательно смотрите портфолио преподавателей и работы выпускников. Учить будут не только практическим навыкам, но и творческой составляющей, поэтому важно, чтобы работы преподавателей нравились.
Обращайте внимание на опыт. В диджитал все меняется очень быстро: учить профессии должны только практикующие дизайнеры.
Если время есть, а денег нет
Выберите курс и запросите подробный план занятий по каждому предмету, затем подготовьте похожую подборку уроков по теории и инструментам на YouTube.
Софт эффективнее изучать самостоятельно. К примеру, Adobe выпускает учебники в формате практических заданий. И у всех производителей ПО есть ресурсы с видеоуроками.
Кроме того, в YouTube полно дизайнеров, которые записывают обзоры работ в формате «ревью». Отправляйте свои работы или учитесь на разборе чужих ошибок. Здесь действует тот же принцип — прислушивайтесь к рекомендациям тех дизайнеров, чьи работы нравятся вам.
«У меня есть высшее образование по графическому дизайну, но по факту, чтобы освоиться в диджитал пришлось все изучать самостоятельно. Постоянная прокачка: приходится собирать информацию по частям, проходить профильные онлайн-курсы по ux, сеткам, анимации, 3D»
Из комментариев к опросу
Как заработать если ты начинающий веб дизайнер
Творческие люди, умеющие работать в графических редакторах, задаются вопросом: как заработать на веб-дизайне. Новички боятся делать первые шаги. Но на самом деле это не так страшно, как кажется на первый взгляд. Есть много способов заработка веб-дизайнером, так как эта профессия имеет спрос.
Все способы заработать веб-дизайнерам
Методы заработка перечислены ниже:
- Онлайн работа на биржах труда по веб-дизайну
Веб-дизайнера ждут заказы разной сложности и степени оплаты. Некоторые заказчики понижают стоимость заказа, другие, наоборот, повышают. При условии, что дизайнер выполняет работу на отлично, заказчики могут выплачивать за определенное количество работ премиальные. Однако, можно попасть на мошенника, который возьмет проект и не оплатит. Поэтому желательно работать по предоплате: 50 процентов – до выполнения работы, а 50 процентов – от стоимости заказа забирать после выполненного заказа.
- Устроиться на студию у себя в городе
Для этого нужно только образование. Подавать анкеты на сайты по поиску работы.
- Создать собственную студию веб-дизайна
Работа на студию или создание собственной компании рекомендуется тем, у кого есть опыт работы в этой сфере, и кто знает нюансы и подводные камни. А также молодой специалист должен быть мотивирован, на наработку заказчиков, которые будут пользоваться услугами на первых порах, пока не раскрутится кампания.
- Продавать работы на специальных стоках
Здесь главную роль заработка играет анализ спроса рынка. Важно уметь попасть в струю.
- Участвовать в конкурсах
Задания на конкурсной основе зависят от удачи исполнителя. При выигрыше он получает деньги, при проигрыше – еще один проект в портфолио.
- Репетиторство или преподавание на курсах
Это тоже вид заработка. Одновременно с получением денег пользователь исполнитель сможет разложить свои знания по полочкам. Работать можно как в реальности, так и онлайн. Существуют специальные веб-страницы, на которых веб-дизайнер сможет преподавать уроки и обучать пользователей с разных материков и стран.
- Вести собственный блог
Также можно открыть свой собственный Ютуб-канал или создать страницу, вести сообщества во ВКонтакте или Одноклассниках. Зарабатывать можно будет на донатах и рекламе. Минус такой работы в том, что придется вкладываться в раскрутку блога или канала, завлекать подписчиков различным полезным и уникальным контентом, которого нет в интернете или который распространяется в малых количествах. Быть морально готовым, что в комментариях будут довольно нелестные отзывы о том или ином продукте, который создал дизайнер.
Если выбран путь заработка онлайн через биржу, лучше остановиться на одной из них, зарегистрироваться и начинать работать.
Поэтому, чтобы зарабатывать самому, необходимо набраться опыта и терпения. Для начала можно использовать биржи фриланса.
Как заработать онлайн

В интернете появилось очень много сайтов, на которых можно работать удаленно с заказчиками. К ним относятся также и различные стоки, куда можно загружать собственные работы, и ждать, пока их купят.
Сайты, где можно найти работу фрилансером
К сайтам, на которых можно заработать, относятся:
- Weblancer.net – это крупная биржа труда
Зарегистрировавшись на ней, исполнителю нужно заполнить портфолио, чтобы привлечь потенциальных заказчиков. В отделах с анимациями и фотографиями добавляются заказы для веб-дизайнеров. Администрация строго следит за заказчиками и исполнителями. Поэтому мошенничество исключено.
Еще одна мощная биржа, позволяющая исполнителям хорошо зарабатывать. Раньше была просто форумом. Славится большим потоком клиентов. Единственным минусом является трудность выигрыша в конкурсе, потому что желающих заработать много.
Еще одна русскоязычная биржа. На ней можно также неплохо зарабатывать. Здесь заказчики оплачивают красиво оформленное меню, создание элементов веб-страницы, за дизайн различных товаров.
Биржа, на которой можно найти любые заказы от монтажа видео до создания простых веб-страниц. Исполнители сами находят подходящий заказ, указывают сроки, за которые они сделают работу, назначают цену. А клиент уже сам выбирает того, кто подходит ему по введенным параметрам.
Здесь продаются готовые дизайны для интернет-страниц. Если исполнитель может и умеет верстать шаблоны, создавать свои собственные для разных движков, то здесь он найдет своих клиентов. Осталось только зарегистрироваться и выставить на продажу свои работы.
- Prohq. Подойдет не только веб-дизайнерам, но и обычным художникам.
- Logopod. Биржа для продажи логотипов под специальные домены, за это можно выручить неплохие деньги.
- Upwork – эта площадка для тех, кто знает английский язык. Биржа зарубежная. Но на ней тоже неплохо зарабатывают. Здесь есть задачи для дизайнеров и разработчиков.
Веб-дизайнерам, помимо работы на биржах, можно устроиться и по найму через объявления на сайтах по трудоустройству удаленно или на ту должность, где надо будет иногда появляться для сдачи проектов.
Удаленная работа по найму
На сайтах, которые публикуют вакансии. Очень много компаний, заинтересованных в поиске исполнителей для удаленной работы. Оплата, которую предлагают заказчики, вполне приемлемая. Однако, есть один минус – это недобросовестные заказчики.
Они могут как частично не оплатить проект, так и полностью, получив выполненное задание, исчезнуть с горизонта веб-дизайнера.
Работа по найму онлайн сопряжена с рисками остаться обманутым.
Поэтому при устройстве по найму на удаленке следует заключать хоть какой-то договор, заверенный нотариально, чтобы избежать в будущем проблем. Это устроит и заказчика, так как он точно будет знать, что исполнитель не отнесется к заданию халатно.
Как устроится на работу в студии веб-дизайна
Работа в студии – это в первую очередь работа в команде. Веб-дизайнер получает большое количество заказов. Но чаще случается так, что команда будет состоять максимум из шести человек, а дизайнер будет только один. Соответственно, если веб-дизайнер новичок, то совета спросить будет не у кого.
Узнайте сколько зарабатывают веб дизайнеры в Москве и в других странах.
Хотя в студиях редко попадаются довольно крупные и сложные проекты. Часто работают по шаблону. Поэтому для новичка работа в студии подойдет для того, чтобы набить руку.
Чтобы устроиться в студию, необходимо следовать следующим правилам:
- Составить хорошее резюме и рассылать по всем вакансиям с ссылкой на портфолио.
- Если резюме понравилось, и дизайнера пригласили на собеседование, необходимо подготовить визитную карточку.
- Принести на собеседование не одно портфолио, а папку из 8-10 проектов. А лучшие из них поместить в конце и начале. Так как они больше запомнятся работодателю.
- При общении лучше спрашивать о программах, которые используются в компании. О зарплате, пенсионных отчислениях не заводить разговор при первой встрече.
- Не говорить плохо о прошлом работодателе.
- При описании себя и способностей делать акцент на умениях и знаниях на данный момент. Недостатки найдутся у каждого. А веб-дизайнер в течение всего своего трудового пути учится чему-нибудь. Потому что технологии на месте не стоят.
- При подаче резюме не нужно указывать, что раньше работали официантом или сторожем. Оно должно соответствовать конкретному запросу.
Чтобы найти подходящую студию многие веб-дизайнеры советуют вести блог. Он позволяет собрать информацию о работе ведущих студий. А портфолио лучше сделать в формате PDF.
Как создать свою студию веб-дизайна

Помимо устройства на работу или фриланса, если веб-дизайнер обладает хорошими маркетинговыми навыками, он может создать собственную студию.
Что нужно для создания:
- Сайт.
- Навыки оказания услуг.
- Команда помощников.
- Поток клиентов.
Для начала необходимо разработать качественную и продающую веб-страницу для студии. В команду на первых порах можно взять одного человека, который хорошо разбирается в копирайтинге и общении с клиентами.
Также необходимо будет решить ряд бюрократических вопросов. Для начала рекомендуется открыть ИП, с последующей переквалификацией предприятия в юридическое лицо. Открыть расчетные счета в банке.
Найти помещение, в котором будет идти работа. Желательно взять в аренду отдельный офис, а не создавать домашнюю студию, если веб-дизайнер рассчитывает на хороший доход. Потому что крупные компании работают в основном только с серьезными партнерами.
Спланировать бюджет. Для офиса подойдет небольшое помещение размером в 30 квадратных метров. После того, как начнется развитие фирмы, веб-дизайнер сможет приобрести офис побольше.
Чтобы офис не выглядел пустым, нужно будет купить следующее:
- столы;
- стулья;
- шкафы для бумаг и для одежды;
- установить современные персональные компьютеры;
- купить и установить лицензионное программное обеспечение.
Теперь нужно будет разработать список услуг, оказываемых компанией. Например, такие:
- интеграция сайтов с мобильными приложениями;
- создание лэндингов;
- верстка страниц;
- модернизация;
- программирование;
- наполнение информацией сайтов;
- аудит.
Таким образом начинающий предприниматель сможет обеспечить себе на первое время скромный бюджет.
Необходимо создать грамотную PR компанию.
Рекламировать свои услуги в веб-паутине: на форумах, биржах труда, в социальных сетях. Реклама по телевизору, в газетах, раздача и расклеивание рекламных объявлений – это даст плоды.
Придется составить бизнес-план, просчитать доходы и расходы. Учесть, что при росте популярности доходы тоже пойдут вверх. Хотя, первое время, придется работать только на голом энтузиазме, так как расходы будут больше доходов. Однако в скором времени компания при грамотном подходе оправдает себя.
Из вышесказанного, открытие собственных веб-студий пригодится только для тех, у кого за плечами большой опыт. Для начинающих лучше постигать азы работы в команде либо занимаясь фрилансом. Главное – постоянно совершенствоваться, тогда и пути дохода будут открываться сами.
Как заработать на веб-дизайне
запись вебинара
2 ч. 27 мин.
статья
12 мин.
Экономия времени
2 ч. 15 мин.
Регламент работы и отношение к клиенту — это самое важное. От этого зависит 90% успеха. Сделаете все правильно — сможете продавать дизайн дорого.
Начните с анализа — что вы даете клиенту, какую пользу приносите. Посмотрите на биржи фриланса, изучите предложения агентств. Вы поймете, что условно всех дизайнеров можно разделить на два типа.
Создают красивые картиночки, вносят правочки от клиентов.
Предлагают решения бизнес-задач. Создают не просто макет, а проводят исследование целевой аудитории. Предлагают релевантный ей продукт.
К какому типу относитесь вы? Внедрите в свою работу принципы UX/UI-дизайна, развивайте навыки маркетолога, пусть на минимальном уровне. Разберитесь в путях пользователя на сайтах и научитесь понимать клиента.
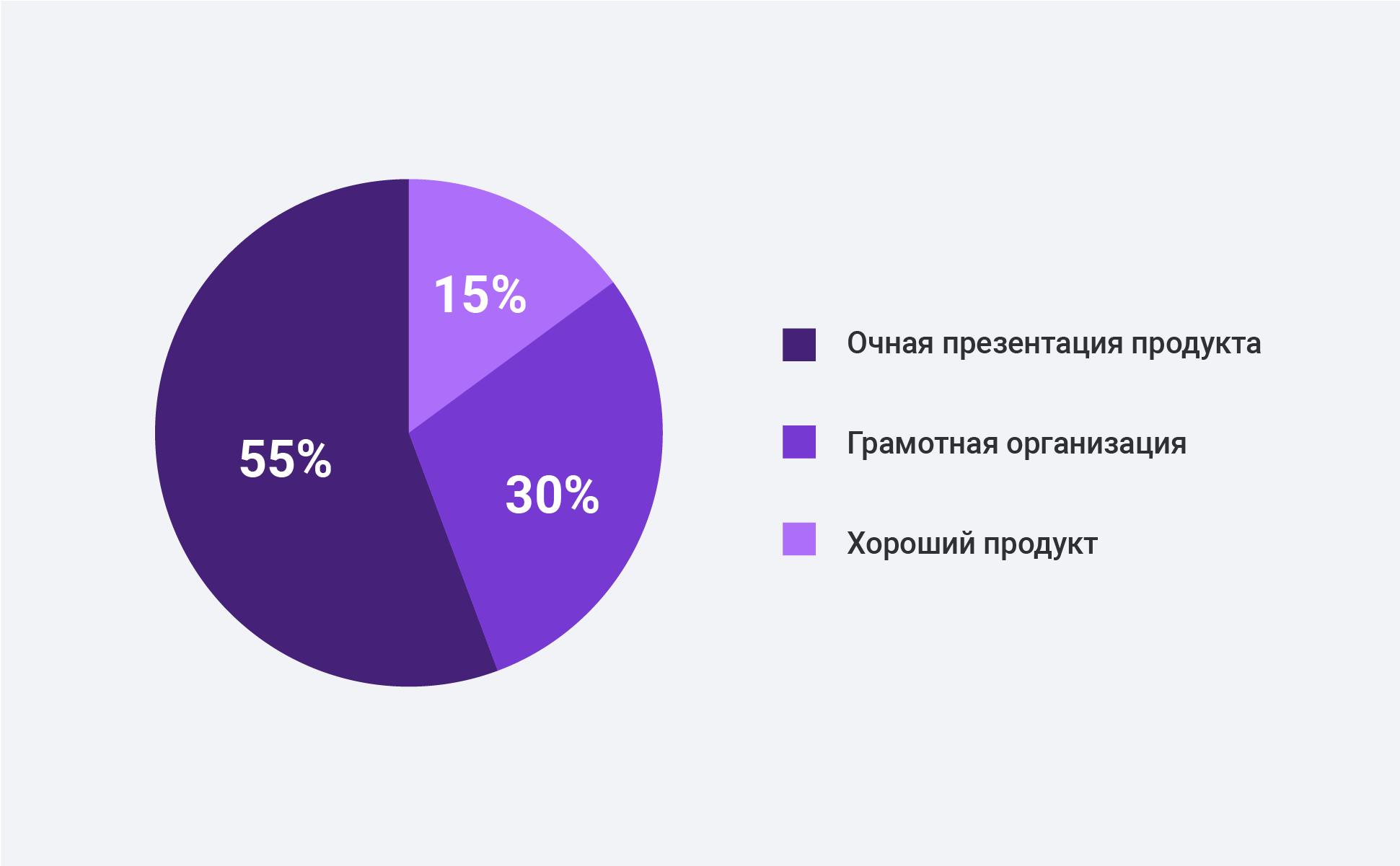
Хороший продукт — это небольшая часть, условно 15% успеха. Соглашайтесь работать с заказчиками, продукт которых вам действительно нравится. Это некое безусловное слагаемое, без которого нельзя обойтись. Взамен вы должны делать хороший, эффективный дизайн.
Правильные процессы — еще условные 30% успеха. Это в два раза важнее, чем просто делать качественный дизайн. Если делать хороший продукт, но забыть
про организацию и управление, то вы рискуете постоянно затягивать сроки и вместо аккуратной структурированной работы получите хаос и отсутствие перспектив.
Правильная презентация продукта — 55%. Если ваша презентация — сбросить заказчику макет на почту, то будьте готовы к низким чекам. Без правильной презентации дизайнер рискует так и остаться на минимальном уровне профессионального развития.
 Хороший макет — только основа. Для крупных заказов веб-дизайна этого мало
Хороший макет — только основа. Для крупных заказов веб-дизайна этого мало
Основная ошибка начинающих дизайнеров — сводить общение с заказчиком к обсуждению косметических решений. Помните популярную правку «Давайте поиграем со шрифтами, что-то некрасиво»? Эта проблема появляется из-за неверного подхода к заказчику.
В большинстве случаев в веб-дизайне заказы выполняются так:
- Беседа с заказчиком сводится к трем составляющим. Дайте текст, покажите,
что нравится, расскажите, зачем нужен сайт. - Специалист уходит рисовать. Довольный готовит концепт.
- Сбрасывает заказчику макет на почту.
- Получает кучу правок.
- Приходит к выводу, что заказчик идиот.
- Уходит в бесконечный цикл «правки-макет-правки».
Проблема здесь в том, что дизайнер работает только с визуальной составляющей. Обсуждаются цвета, шрифты, тонкости палитры. Это неверное решение.
 Это стильный, красивый дизайн. Только сразу непонятно, что продается — кухня, повар или что-то еще. Источник
Это стильный, красивый дизайн. Только сразу непонятно, что продается — кухня, повар или что-то еще. Источник
Чтобы не получать бесконечные правки и сделать заказчика довольным, алгоритм работы нужно изменить.
Вы получили запрос на разработку сайта. Сразу попросите как можно больше информации о проекте. Если у заказчика есть какие-то материалы, пусть он пришлет их на почту. Изучите информацию и назначьте встречу — онлайн или офлайн. На ней нужно вытянуть больше информации о проекте.
На встрече сразу объясните заказчику, что вы делаете не картинку, а работаете
над решением его задачи. Получите информацию:
Выясните проблему
Спросите, зачем нужен новый сайт или обновление старого. Нет продаж? Люди слишком быстро уходят с сайта?
Уточните задачу клиента
Вам нужно максимально подробно разобраться в продукте, понять, почему он классный и подходит покупателю.
Узнайте больше о целевой аудитории
Кто эти люди? Зачем они вообще пользуются сайтом заказчика?
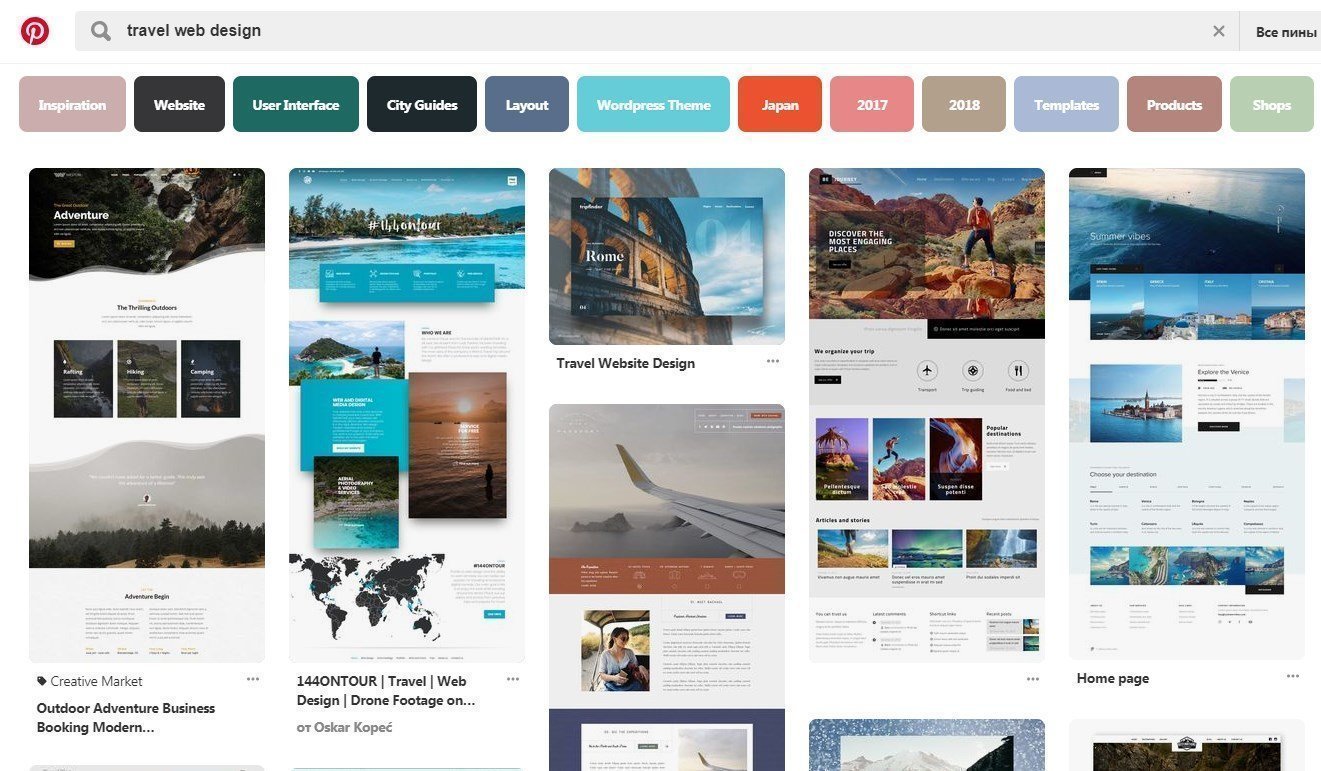
Опционально — если во время беседы появилась какая-то идея, то озвучьте ее. Найдите аналогичные сайты из западного интернета. Попробуйте ввести ключевые слова в Pinterest. Покажите примеры заказчику, спросите, что ему понравилось больше.
Запомните!
Вы делаете дизайн для целевой аудитории. Ваш клиент — человек, который купит продукт заказчика.
Многие боятся показывать примеры и заимствовать контент чужих коллег. Якобы людям нужно уникальное решение. Нет — бизнесу нужно решение задачи, и вам нужно объяснить это. Ничего страшного в том, чтобы вдохновиться чужим сайтом, нет.
После беседы с заказчиком у вас будет много вводной информации, по которой можно создать макет. Старайтесь сделать дизайн не только красивым и запоминающимся, но и функциональным.
Подумайте, будет ли удобно пользоваться вашим сайтом представителю целевой аудитории? Странно, если дизайн в стиле DOS будут предлагать не матерым айтишникам, а потенциальным покупателям фрезерного станка.
 Изучайте целевую аудиторию будущего сайта и делайте дизайн в понятном ей стиле. Источник
Изучайте целевую аудиторию будущего сайта и делайте дизайн в понятном ей стиле. Источник
Идеальная презентация — личная встреча, куда вы приедете со своим ноутбуком. Если онлайн — выбирайте Skype с демонстрацией экрана.
Если вы отправите макет заказчику на почту, то практически гарантированно он откроет его не в том разрешении, шрифты в его Photoshop собьются
или произойдет еще что-то непонятное и странное.
На презентации действуем по алгоритму:
- Сначала напоминаем цели, задачи и проблемы клиента;
- Показываем макет и по шагам разбираем, как все работает;
- Подмечаем множество деталей, на которые заказчик может не обратить внимание сразу.
- Объясняем в спорных моментах, почему сделано так или иначе.
Кстати, оставьте небольшую зацепку или минимальную ошибку в дизайне — заказчик всегда хочет что-то поменять, это психология любого клиента. Исправьте ее при нем, человеку будет приятно. После небольших замечаний и диалога можно передать заказчику готовый продукт ссылкой на файлообменник.
Важно!
Заказчик не знает, дизайн плохой или хороший. Только специалист может объяснить, почему конкретное решение будет или не будет работать.
Если к вам приходит заказчик с задачей «обновить сайт, а то старый устарел», — в большинстве случаев он сам не знает, зачем ему это. После диалога вы так и не понимаете, как редизайн поможет ему получить больше клиентов или «докрутить» существующих покупать больше.
Заказчик часто ошибается с формулированием задачи. Решение — провести воркшоп с представителями заказчика и им самим.
Выключите телефоны, проведите детальный аудит продукта или сервиса, обсудите стратегию их развития. Для заказчика это возможность собрать стороннюю команду для мозгового штурма. Для вас — новый вызов навыкам дизайнера и маркетолога.
 Попробуйте искать примеры дизайна в нужной сфере через Pinterest
Попробуйте искать примеры дизайна в нужной сфере через Pinterest На воркшопе показывайте заказчику больше зарубежных сайтов по его теме. Источник
На воркшопе показывайте заказчику больше зарубежных сайтов по его теме. Источник
Чтобы получать хорошие заказы с высокой оплатой, нужно понять: кроме самого «рисования», дизайнеру-фрилансеру придется фактически выполнять функции генерального директора студии.
Нужно заниматься не только созданием макетов, но и продажами, рекламой, позиционированием, собственным маркетингом. В идеале — нанимать людей и постепенно превращаться в студию.
Учитывайте все расходы и вкладывайте их в себестоимость проекта. Закладывайте в бюджет расходы на рекламу и маркетинг, добавляйте в стоимость оплату труда программистов и копирайтеров. Прочитайте нашу подробную статью об управлении веб-студией — там много полезного.
Основная аудитория, которая придет к вам после такого продвижения, — это малый бизнес с минимальным бюджетом. У них нет опыта в digital, они думают, что создать сайт — это очень просто.
Основные минусы клиентов, которых вам приносят холодные продажи:
- Хочет быстро, дешево и качественно. Желательно, как у Apple.
- Хочет волшебную таблетку — вложить в сайт 5 тысяч и получать миллионы.
- Хочет гарантии прибыли и продаж.
Где дизайнеру найти заказчиков, которые будут заинтересованы в продукте, решающем их задачи? Все немного сложнее.
Смысл в совокупности маркетинговых приемов, основанных на создании и распространении полезной информации для вашей целевой аудитории. Вы должны продемонстрировать аудитории, что разбираетесь в нише. Вы профессионал, готовый не просто нарисовать картинку, а решить проблемы и помочь в продажах.
Плюсы этой механики продвижения — не является прямой рекламой и при качественной подаче вызывает доверие потенциального покупателя. Минус — приходится тратить больше времени и денег.
Это может быть сайт с блогом, публикации на сторонних площадках, которые читают ваши клиенты. Распространение пользы через социальные сети и видеохостинги. Практически любой канал, откуда пользователи получают информацию, может стать площадкой для вашего контент-маркетинга.
 Skillbox Media — пример контент-маркетинга
Skillbox Media — пример контент-маркетинга
Вы можете снимать интересные видеоролики, готовить электронные книги, запустить свое медиа, проводить вебинары и использовать еще массу форматов. Для начала попробуйте готовить кейсы — это прямая демонстрация вашей возможности решать задачи клиента.
Кейс — это некая типичная ситуация, в который бывает заказчик. Например, есть задача увеличить продажи с помощью сайта. Расскажите подробно, как вы интервьюировали заказчика, как пришли к решению, что получилось в итоге. Когда другой бизнесмен окажется в аналогичной ситуации, он увидит ваш кейс и подумает: этот дизайнер уже решал такую задачу, значит справится и с моей.
Готовьте полезный контент, размещайте его на разных площадках. Начните с блога на собственном сайте, добавьте соцсети. Опубликуйте собственные работы на Behance. Прочитайте нашу статью о контенте, который будет продавать.
Хороший продукт — это лишь 15% успеха дизайнера. Правильно построенные процессы повышают ваши шансы стать высокооплачиваемым специалистом на 30%. Еще 55% приходятся на грамотную презентацию.
Если клиент не знает, чего хочет, попробуйте устроить с ним воркшоп. Пройдите по всему сайту или прототипу, изучите бизнес, сделайте расширенную аналитику целевой аудитории — все в формате мозгового штурма и с выключенным телефоном. Не забудьте назначить за это цену.
Дизайн — это не просто красивые картинки. Это грамотное общение с заказчиком, умение найти подход к целевой аудитории, навык презентации макета и отработки возражений. Разобраться во всех тонкостях как самой работы, так и менеджмента в дизайне поможет курс «Веб-дизайн с 0 до PRO». Подробные лекции, обратная связь от профессионалов в отрасли и очень много практики сделают из вас универсального специалиста — сможете претендовать на большую зарплату или дорогие заказы на фрилансе.
Курс «Веб-дизайн с 0 до PRO»
Годовой практический курс для тех, кто хочет освоить веб-дизайн с самого начала с индивидуальным наставником, сделать отличное портфолио и получить первые заказы или стажировку в студии.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- Гарантия трудоустройства в компании-партнёры для выпускников, защитивших дипломные работы
Сколько денег зарабатывают веб-дизайнеры?
Эта статья является частью серии «Зарплаты», в которой мы разбиваем зарплаты в сфере технологий.
Найти способ уравновесить стабильную зарплату и работу, которая позволит вам продемонстрировать свои творческие способности и дизайнерское чутье, является постоянной проблемой для творческих людей, но это проблема, которую можно решить не только с помощью карьеры в веб-дизайне.
Работа веб-дизайнера включает создание макета веб-сайта, цветовой палитры, набора шрифтов и визуальных тем, которые затем воплощаются в жизнь с помощью кода веб-разработчиком.Все это звучит здорово, но я уверен, вам интересно, сколько на самом деле зарабатывает веб-дизайнер. Неужели это одна из тех неуловимых творческих работ, за которые платят достаточно, чтобы покрыть счета?
Ответ очень прост: «да», но это еще не все. Вот что вы можете рассчитывать заработать как веб-дизайнер, какие навыки вам понадобятся для этого, а также несколько советов и приемов, которые позволят максимально повысить гибкость и преимущества работы.
Какова зарплата веб-дизайнера?
$ 42 000 + (в среднем по США.S. на позиции веб-дизайнера начального уровня)
Прежде всего, решив основную часть вопроса, по данным Indeed.com, средняя ставка веб-дизайнера начального уровня в час составляет 22,62 доллара, что в течение года составляет в среднем 42 934 доллара.
Да, есть технические должности, за которые платят больше, но если у вас есть опыт работы в традиционной печати или графическом дизайне, переход к веб-дизайну может быть довольно плавным. И — в отличие от этих традиционных профессий, которые можно пропустить по мере того, как средства массовой информации продолжают переходить все больше и больше на цифровые технологии, — с Indeed множество вакансий для веб-дизайна.com перечисляет более 15 000 позиций на момент написания этой статьи.
$ 53 877 + (в среднем в США для руководящих должностей с опытом веб-дизайна более 3 лет)
Если у вас будет трехлетний или более опыт работы в этой области и вы сможете претендовать на руководящие должности, средняя зарплата в Indeed поднимется до 53 877 долларов (и достигает максимума в 118 809 долларов для старших дизайнеров, которые добавляют в свое резюме навыки и опыт UX-дизайна).
Средние ставки варьируются в зависимости от географического положения
Наконец, зарплата веб-дизайнера также зависит от вашего географического региона (или географии компании, в которую вы подаете заявку, если вы работаете удаленно).
Вот разбивка того, как средняя заработная плата начального уровня варьируется между Восточным и Западным побережьем (Нью-Йорк и Лос-Анджелес), а также между высокой стоимостью жизни в городе и низкой стоимостью жизни в городе (мы использовали Сан-Франциско и Солт-Лейк-Сити в качестве наши примеры).
Нью-Йорк: 62 237 долл. США
Лос-Анджелес: 41 452 долл. США
Сан-Франциско: 66 240 долл. США
Солт-Лейк-Сити: 60 230 долл. США
А если вам интересно, какие именно навыки вам понадобятся, чтобы начать работать в веб-дизайне и получать эти зарплаты? Не ищите ничего, кроме нашего бесплатного карьерного руководства по веб-дизайну.Между тем, все навыки дизайна, описанные в руководстве, включены в наш Skillcrush Web Designer Blueprint — онлайн-курс, который можно пройти за три месяца, потратив на материалы всего час в день.
Гибкость — скрытая часть зарплаты веб-дизайнера
Еще одним фактором, влияющим на размер заработной платы веб-дизайнера, является тот факт, что работа веб-дизайнера не всегда сводится к единственному обязательству одной компании с фиксированной заработной платой.
Да, можно устроиться веб-дизайнером, работая в одной компании, но, как и все творческие вакансии, веб-дизайн может быть карьерой фрилансера, где размер вашего дохода будет зависеть от количества клиентов, которых вы найдете. и объем работы, который вам интересен и который вы готовы выполнить.
Это также означает, что потенциал веб-дизайна для гибкости внештатного сотрудника является таким же преимуществом, как и фактическая заработная плата, которую вы будете получать. Если вы ищете работу только с частичной занятостью, чтобы приносить дополнительный доход в дополнение к повседневной работе (или в дополнение к воспитанию детей или другой домашней работе), веб-дизайн — надежный выбор.
И если вы разносторонний дизайнер с множеством креативных приемов в огне, но ищете ведущую работу, чтобы стать вашим основным источником дохода, веб-дизайн также может соответствовать этим требованиям.Масштабируемость веб-дизайна позволяет вам добиваться уровня дохода, соответствующего вашим потребностям, что так же важно, как и средняя начальная зарплата.
Если с вами говорит сторонний специалист или фрилансер в качестве веб-дизайнера, мы предоставим вам это руководство по расчету вашей собственной ставки фрилансера.
И помните — надеетесь ли вы подработать, работать фрилансером или найти работу на полную ставку в одной компании — Skillcrush Web Designer Blueprint научит вас навыкам, необходимым для этого.
,
Зарплата графического дизайнера: Сколько зарабатывает графический дизайнер?
Собираетесь ли вы нанять дизайнера или хотите стать дизайнером, вам потребуется базовое представление о том, сколько зарабатывают графические дизайнеры. Заниматься искусством — это, безусловно, привлекательный образ жизни, но важно учитывать практические ожидания в отношении ваших будущих финансов. Это не так просто, как вы могли ожидать.
от PHACE
Итак, какова средняя зарплата графического дизайнера? Дизайнер со средним опытом зарабатывает в США от 45 000 до 55 000 долларов в среднем.Но набор навыков, опыт и уровень ответственности — все это играет большую роль в зарплате графического дизайнера (не говоря уже о стране или штате). Вот почему, согласно таким источникам, как PayScale, Glassdoor и SimplyHired, зарплата графического дизайнера может колебаться от 30 до 80 тысяч! Не забывайте, что это всего лишь средний показатель для «художников-графиков», и оказывается, что заработная плата может значительно варьироваться в зависимости от вашей области дизайна (особенно если вы веб-дизайнер или арт-директор). К счастью, мы здесь, чтобы помочь вам выяснить, где именно вы можете вписаться в постоянно меняющуюся шкалу окладов.
опыта
—
Давайте сначала посмотрим, как опыт влияет на оценку средней заработной платы графических дизайнеров (примечание: приведенное здесь исследование отражает средние значения по всем областям дизайна, таким как логотипы, Интернет и т. Д.).
Опыт работы от 0 до 2 лет
от дизайнера начального уровня gagy07
Сюда входят дизайнеры, которые недавно начали работать фрилансером, только что закончили школу дизайна или только что основали дизайнерскую компанию или фирму. Дизайнеры этого диапазона, как правило, хорошо владеют несколькими программами дизайна, но им еще предстоит отточить свой стиль и профессионально сделать себе имя.В фирме можно ожидать, что эти дизайнеры будут регулярно получать инструкции от руководителя.
Salary.com оценивает годовую зарплату этой категории дизайнеров примерно в 49 000 долларов (или около 24 долларов в час), в то время как PayScale.com оценивает начальную зарплату примерно в 40 000 долларов (или около 20 долларов в час).
2-5 лет опыта
Вы можете ожидать, что дизайнеры с таким уровнем опыта будут иметь полное портфолио, отражающее как профессионализм, так и индивидуальный стиль. Как фрилансеры, они часто имеют профессионально сделанный веб-сайт с четкими правилами и условиями работы с фрилансерами.В фирме они, как правило, обладают дополнительными навыками, такими как построение команды и общение, и им потребуется меньше инструкций от руководителей.
Salary.com оценивает годовую зарплату для этой категории дизайнеров примерно в 57 000 долларов (или около 27 долларов в час), в то время как PayScale.com оценивает зарплату в середине карьеры ближе к 45 000 долларов (или около 22 долларов в час).
Опыт 5-10 лет
На этом уровне вы можете ожидать опытных дизайнеров, которых считают фрилансерами или которые занимают должность старшего графического дизайнера в компании, где они будут управлять командами дизайнеров.У них будет четкое понимание технологических достижений в дизайне, изменений или тенденций в мире дизайна и того, как эффективно разрабатывать дизайн для данной целевой аудитории.
Salary.com оценивает годовую зарплату для этой категории дизайнеров примерно в 71 тысячу долларов (или около 34 долларов в час), в то время как PayScale.com оценивает зарплату в конце карьеры ближе к 51 тысяче долларов (или около 25 долларов в час)
Заработная плата на конкретных должностях в дизайне
—
by Lucadia
Чтобы немного сузить эти оценки заработной платы, нам необходимо рассмотреть различные роли в области графического дизайна.SimplyHired.com предлагает несколько полезных оценок в этом отношении:
- Стажер по графическому дизайну — 25 291 долл. США
- Графический дизайнер — 38 310 долларов США
- Старший графический дизайнер — 55 149 долларов
- Старший дизайнер — 83 312 долларов
- Арт-директор — 76 602 долларов
- Креативный директор — 108 833 долларов США
- Учебный конструктор — 60 294 долл.
- Веб-дизайнер — 61 970 долларов
- Визуальный дизайнер — 77 109 долларов
- User Experience Designer — 89061 долл.
- Дизайнер пользовательского интерфейса — 80 712 долларов
Исходя из этих оценок, мы можем начать видеть, что оплата труда увеличивается не только за счет опыта, но также из-за требований к квалификации и уровня ответственности.Возьмем, к примеру, арт-дирекшн в 76 602 доллара. Во многих случаях эта работа позволяет вам управлять координацией нескольких дизайнерских групп для создания единого внешнего вида для всей организации. Это большая ответственность, и оценка заработной платы выше отражает это!
А как насчет фриланса и краудсорсинга?
–
Дарья В.
Заработную плату дизайнеров-фрилансеров или краудсорсеров сложно оценить, учитывая, что они получают оплачиваемую работу. Кроме того, огромная переменная затрат времени обычно пропорциональна доходу, поэтому дизайнер, который работает 10 часов в месяц, будет зарабатывать значительно меньше, чем тот, кто работает 100 часов в месяц.
С учетом вышесказанного, для высококвалифицированного дизайнера не исключено, что он может зарабатывать более 10 000 долларов в месяц через краудсорсинговые конкурсы и рекомендации. Это неплохо! Согласно вышеприведенным оценкам, веб-дизайнер будет зарабатывать только половину этой суммы — 5000 долларов в месяц.
Конечно, не у каждого дизайнера есть стабильная клиентская база, и спрос на внештатную работу может колебаться. Таким образом, в течение одного месяца вы можете выбрать между потоком запросов клиентов и в следующем месяце выбирать между вкусами быстрого приготовления рамена на ужин.Если вы столкнулись с последним, возможно, вы захотите освежить в памяти некоторые передовые практики для фриланса.
Работать дизайнером выгодно
—
by Irudh
Установление справедливой и конкурентоспособной цены за проектные работы — не точная наука, но, надеюсь, приведенные выше цифры дадут вам приблизительное представление о том, какую компенсацию ожидать. Когда вы начинаете как дизайнер, может быть трудно понять, в какую часть спектра вы можете попасть. Понимая текущую ставку дизайнерских работ в вашем регионе и имея свой уровень знаний, вы можете не соглашаться на меньшее, чем вы заслуживаете!
Хотите построить карьеру внештатного дизайнера?
Зарегистрируйтесь как дизайнер на 99designs!
,
Сколько вы должны получать за создание сайтов в 2019 году? — Smashing Magazine
Об авторе
Сюзанна Скакка — бывший разработчик WordPress, тренер и менеджер агентства, а сейчас работает внештатным копирайтером. Она специализируется на маркетинге, веб …
Больше о
Suzanne
Scacca
…
Как веб-дизайнер вы можете подумать, что то, что вам платят за создание веб-сайтов, не имеет значения, пока у вас есть деньги в банке. Но это так. В этом руководстве представлены три способа взимания платы за дизайнерские услуги, которые помогут вам найти идеальную ставку для взимания платы с клиентов в 2019 году.


(Это спонсируемый пост.) Когда владелец бизнеса нуждается в новом веб-сайте, один из первых ответов, который они собираются искать, это: «Сколько я должен платить за веб-сайт. ? »
Большинство статей, которые они найдут, рассказывают владельцам бизнеса о том, что существует несколько факторов, способствующих ценообразованию:
- Тип веб-сайта (например, личный блог, веб-сайт малого бизнеса, быстро развивающийся магазин электронной коммерции)
- Размер веб-сайта
- Сложность веб-сайта
Некоторые говорят, что цены должны отличаться в зависимости от того, кто создает ваш веб-сайт (т.е. веб-дизайнер против дизайнерского агентства).
Проблема с этим ответом в том, что он учит владельцев бизнеса думать о веб-сайте с точки зрения количества часов и рабочей силы, вложенных в него. Как вы уже знаете, это заставляет многих клиентов веб-сайта сосредоточиться на:
«Сколько работы вы собираетесь для меня делать?»
Вместо:
«Каков будет результат этих инвестиций?»
По мере того, как вы выходите в мир, пытаясь обратить вспять эту ошибочную логику и убедить клиентов платить справедливую заработную плату за ваши услуги веб-дизайна, вам следует провести некоторые расчеты самостоятельно.Я собираюсь предоставить вам несколько способов установить цены и получить хорошую оплату за создание веб-сайта в 2019 году.
Различные способы получения оплаты при создании веб-сайтов
Есть несколько различных способов получения оплаты создание веб-сайтов:
- Оплата почасовой ставки
- Оплата фиксированной ставки
- Оплата ежемесячно.
У каждого варианта есть свои плюсы и минусы. Давайте рассмотрим, что они из себя представляют, прежде чем мы посмотрим, как вычислить числовое значение.
1. Почасовая оплата
В этом сценарии вы устанавливаете значение для каждого часа работы, которую вы вложили. Затем, когда проект завершен, вы выставляете клиенту счет за общее количество отработанных часов. Такие источники, как Upwork, оценивают среднюю почасовую ставку фрилансера от 15 до 75 долларов в час.
Вот что вам нужно знать об установке почасовой ставки, которая работает как в вашу пользу, так и в пользу клиента:
Дружественный клиенту (Pro)
Как я объяснил выше, многие клиенты ожидают такой формы оплаты.Вы вкладываете X часов в разработку их веб-сайта, и взамен они будут платить вам за каждый отработанный час.
Просто не забудьте использовать счетчик времени, чтобы позже вы могли предоставить доказательства того, сколько времени было потрачено на проект (если они этого попросят).
![]() Пример встроенного в приложение счетчика времени от AND CO.
Пример встроенного в приложение счетчика времени от AND CO.
AND CO имеет отличный счетчик времени в приложении, который вы также можете добавить в качестве расширения браузера. Что особенно приятно в этом, так это то, что он интегрируется с вашим программным обеспечением по контрактам и выставлению счетов, поэтому вы можете управлять большей частью своих финансовых отношений с клиентами в одном месте.
Easy to Calculate (Pro)
Для многих начинающих веб-дизайнеров почасовая оплата является привлекательной перспективой. Поскольку вы можете не знать, сколько времени займет проект, особенно если вы никогда раньше не разрабатывали его, у вас все еще есть представление о том, какую почасовую ставку вы хотите взимать.
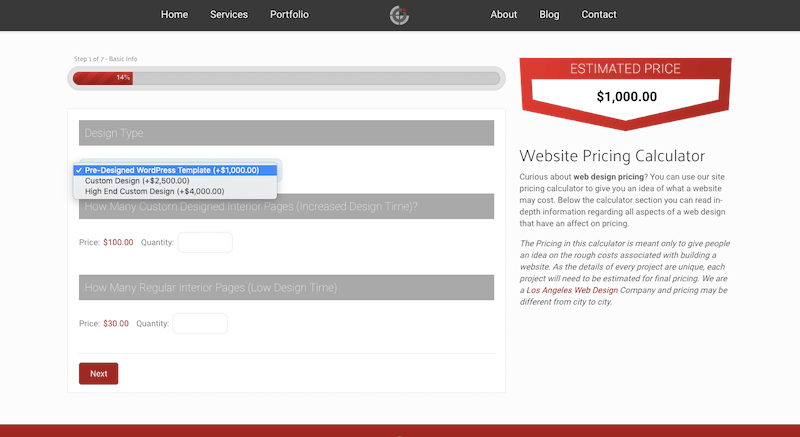
Если вы этого не сделаете, я бы посоветовал использовать этот калькулятор веб-дизайна от BeeWits:
BeeWits предоставляет простой инструмент калькулятора дизайна, который поможет вам определить почасовой график.
Введите приблизительное количество часов для каждой части веб-сайта, на которую вы подписаны. делать.Затем примените то, что, по вашему мнению, должно быть почасовой ставкой.
Посмотрите на общую сумму. Если это выглядит достойно, сделайте это и предоставьте это своим клиентам.
Вы можете регулировать почасовую ставку по мере того, как вы беретесь за большее количество проектов и лучше понимаете, сколько времени это на самом деле занимает. Когда Нела Дунато только начинала, она перепроектировала свои ставки, пока не смогла найти правильную золотую середину:
«Я взимала плату за проект и регистрировала свое рабочее время, чтобы я знала, какая была моя почасовая ставка по каждому проекту.В конце проекта я сравнивал свою фактическую почасовую ставку с желаемой почасовой ставкой и, если она оказывалась ниже, я знал, что мне нужно будет заплатить больше за следующий проект аналогичного объема ».
Если вы только начинаете свою карьеру в качестве дизайнера, я бы посоветовал использовать аналогичный подход, который представляет собой нечто среднее между почасовой оплатой и ставкой по проекту. Просто имейте в виду, что почасовая оплата — это не то, о чем вы должны сообщать клиентам. Это сделано для вашего собственного назидания, поскольку вы пытаетесь установить правильную фиксированную ставку за свои услуги.(Подробнее об этом ниже.)
Обеспечьте свой доход (Pro)
Веб-дизайнерам, к сожалению, повезло столкнуться с клиентами, которые хотят выжать из них как можно больше бесплатной работы. Однако, когда вы соглашаетесь с клиентом на почасовую оплату, ему очень сложно ее обойти.
Лиза Вебстер сказала SkillCrush:
«Я работала со слишком многими предпринимателями, которые продолжают добавлять изменения, которые влияют на весь дизайн. Это может привести к часам дополнительной работы, которой нельзя было бы ожидать, если бы вы взимали плату за каждый проект.
Таким образом, в некотором смысле почасовая оплата действительно кажется разумным выбором, если у вас есть клиенты, пытающиеся получить максимальную отдачу от своих вложений — и все это за ваш счет. (Я расскажу об этом подробнее ниже.)
Просто помните, что это значит для вашего рабочего процесса. Как объясняет Дунато:
«Моя производительность колеблется. Иногда я очень вдохновлен и делаю все очень быстро, а иногда мне требуется больше времени, чтобы завершить проект. Это не имеет ничего общего с клиентом, поэтому они не должны платить мне более или менее на основе этого.
Таким образом, хотя почасовая оплата может защитить вас от чрезмерно усердных клиентов, она может непреднамеренно вызвать напряжение в ваших отношениях с ними, если ценообразование основано на вашем текущем уровне производительности.
Микроуправляемые клиенты (Con)
Хотя почасовая оплата дает явные преимущества, есть компромисс, на который я намекал ранее. Другими словами:
Когда клиенты связывают веб-сайт с почасовой работой, вложенной в него, они не видят его ценности.
В свою очередь, это ложно на вас оказывает сильное давление.
Например, вы обнаружите, что клиенты становятся супер осведомленными о времени, которое вы тратите на что-то. Когда они видят этот красивый макет, который вы создали для них, первое, что они спрашивают:
«Сколько времени вы на это потратили?»
Это отвлекает от более значимых разговоров, которые они бы начали, если бы не были так сосредоточены на том, что вы им выставляете.
Затем возникают неизбежные перебои, когда вы должны прекратить работу, чтобы ответить клиентам, которые хотят знать, каков их общий счет на сегодняшний день. Хуже того, они могут пойти по пути сомнения, насколько вы правдивы:
«Мой племянник создал веб-сайт для своей команды и сказал, что это заняло всего 8 часов. Почему я плачу тебе за 50 часов, если он может сделать это в пятой части времени? »
Вы также можете встретить клиентов, которые решат выбрать то, что включено на их веб-сайт.Вместо того, чтобы позволять вам разрабатывать веб-сайт от начала до конца, вы в конечном итоге будете выполнять часть работы над веб-сайтом, что приведет к разрозненному взаимодействию на интерфейсе, когда дизайн конфликтует с копией, а поисковая оптимизация будет исключена из области видимости. полностью. (Вы уловили идею.)
Ограничение потенциального заработка (Con)
Вы должны быть очень осторожны с почасовой оплатой, которую вы взимаете за веб-сайт. Хотя, возможно, вас устраивает размер прибыли, получаемой при ставке 30 долларов в час … является ли это приемлемым?
Подумайте об этом так: вы пытаетесь помнить о своих клиентах.Вы знаете, что им нужны сайты. Вы знаете, что у них, вероятно, нет денег. И не хочется никого пугать высокими ставками. Итак, вы идете на компромисс. 30 долларов в час по-прежнему принесут вам неплохую прибыль.
Тем не менее, когда ваша бизнес-модель зависит от того, сколько работы вы вкладываете в веб-сайт, это ограничивает ваш потенциал заработка. Допустим, вы готовы работать 50 часов в неделю и можете выставлять клиентам счета примерно за 40 из них (остальное время тратится на управление бизнесом).
40 часов × 30 долларов в час = 1200 долларов в неделю
Вот и все.Это все деньги, которые вы когда-либо сможете заработать.
Если вы решите автоматизировать рабочие процессы с помощью программного обеспечения, чтобы высвободить время для одновременной работы над большим количеством проектов, это уменьшит количество оплачиваемых часов, которые вы можете выставить. Автоматизация просто не работает с этой бизнес-моделью.
Тем не менее, я думаю, что это жизнеспособный вариант для начинающих веб-дизайнеров. Пока вы не сделаете себе имя, не создадите впечатляющее портфолио, чтобы похвастаться, а также клиентов, оставивших вам восторженные отзывы, вам будет сложно взимать с клиентов какие-либо другие средства.Просто будьте осторожны с тем, сколько вы устанавливаете эту почасовую ставку.
2. Фиксированная ставка
В этом сценарии вы взимаете единую фиксированную ставку за веб-дизайн. Вы также можете создать ряд пакетов веб-дизайна, которые позволят вам взимать фиксированную плату в зависимости от типа веб-сайта.
WebsiteSetup оценивает эти ставки как:
- От 1000 до 3000 долларов для индивидуальных фрилансеров.
- От 10 000 до 15 000 долларов для полномасштабных дизайнерских агентств.
Вот что вам нужно знать, чтобы найти идеальную фиксированную ставку:
Focus On Value (Pro)
Четкое различие между оплатой клиентов веб-сайтов по часам и фиксированной ставкой — это образ мышления — как для вас, так и для клиента ,Вместо того, чтобы зацикливаться на том, сколько часов ушло на создание веб-сайта, вы оба по-прежнему сосредоточены на конечной ценности продукта.
Поскольку клиент лучше понимает, что платит за результат, вы также можете взимать больше.
Study Web Development прекрасно разбирает эту логику:
«[Если] бизнес продает в среднем десять 3D-принтеров в среднем по 2000 долларов каждый в месяц… и после подсчета этого я потенциально могу увеличить продажи на 30% через месяц после в месяц это равняется трем дополнительным продажам в месяц (или 6000 долларов США).
Другими словами, ваша оценка должна отражать истинную ценность веб-сайта для клиента.
Это не значит, что вы взимаете 6000 долларов (в данном конкретном случае) и звоните в день. Вы должны подумать о том, какую рентабельность они получат. Выберите фиксированную ставку, которая отражает это, и придерживайтесь ее.
Более быстрый процесс продаж (Pro)
Вы не просто веб-дизайнер. Вы также отвечаете за поиск потенциальных клиентов и их убеждение стать клиентами.
Когда вы взимаете с клиентов почасовую оплату, вы, безусловно, можете опубликовать ее на своем веб-сайте.Но это оставляет вопрос открытым, верно? Вы можете сказать, что ваши услуги веб-дизайна стоят 100 долларов в час … но они все равно захотят получить представление о счете, который они могут ожидать в конце.
Составление индивидуальных предложений для потенциальных клиентов требует времени — времени вдали от продаж и разработки веб-сайтов. Вместо того, чтобы окунуться в процесс цитирования, когда потенциальные клиенты не торопятся, просматривая цифры и задаваясь вопросом, почему определенные части этого занимают так много времени (и нужны ли они), фиксированная ставка все это упрощает.
Вот пример из Connective Web Design:
 Connective Web Design упрощает ценообразование с фиксированными ставками
Connective Web Design упрощает ценообразование с фиксированными ставками
Как вы можете видеть здесь, типы веб-сайтов объясняются в самых простых терминах (наиболее важных для клиентов), а затем им присвоено ясное значение. У клиентов также есть возможность добавить на сайт больше, если они считают это необходимым.
Для тех из вас, кто нервничает по поводу публикации ставок в Интернете, это нормально. Тебе не обязательно.
Вы по-прежнему можете взимать фиксированные ставки — и такие же для определенных типов веб-сайтов — даже если они не являются общедоступными.Просто создайте прейскурант, который вы можете отправить потенциальным клиентам, которые интересуются вашими услугами.
Эффективность (Pro)
Поскольку вы не привязаны к ожиданиям, что потратите определенное количество часов в обмен на X долларов, вы можете использовать более эффективные способы разработки веб-сайтов.
Для начала вы можете создать шаблон рабочего процесса. Вы можете сделать это со всем, от сообщений, которые вы отправляете клиентам (например, контрактов и электронных писем), до базовых структур, из которых вы создаете веб-сайты (например, карт сайта и каркасов).
Smashing Magazine — это пример источника, который предоставляет шаблоны и дизайнерские комплекты, которые упрощают работу дизайнеров с нуля:
 Smashing Magazine предлагает бесплатные шаблоны дизайна и наборы для дизайнеров.
Smashing Magazine предлагает бесплатные шаблоны дизайна и наборы для дизайнеров.
В принципе, все, что не требует творчества и является повторяющимся по своей природе, можно превратить в шаблон.
Вам также следует искать способы избавиться от черных и неподходящих задач. Все, что лучше обрабатывать с помощью программного обеспечения, следует автоматизировать.Все остальное, что вам не подходит (например, копирайтинг, контроль качества и т. Д.), Следует передать на аутсорсинг члену команды или стороннему поставщику.
У этого есть ряд преимуществ:
- Вы максимизируете свои усилия и сможете повысить маржу прибыли, если тратите меньше денег, но добиваетесь большего.
- Вам понравится работа, которую вы делаете, потому что вы не будете привязаны к задачам, которые не относятся к вашей тарелке. Ваше счастье будет иметь прямое влияние на качество вашей работы.
- По мере того, как вы делегируете задачи другим и автоматизируете с помощью программного обеспечения, вы можете умножить свои усилия и одновременно выполнять больше проектов веб-сайтов. А это значит больше денег для вас!
Это требует времени (Con)
Фиксированная ставка для создания веб-сайтов — лучший способ запустить и расширить дизайнерский бизнес. Тем не менее, будет сложно убедить клиентов заплатить такую сумму, если у вас не будет достаточного опыта и доказательств, подтверждающих это.
В отличие от почасовой оплаты, которая отлично подходит для начинающих дизайнеров, этот подход, вероятно, не удастся сразу применить.
Тем не менее, если вы привезли с собой обширный опыт работы в известном дизайнерском агентстве или другом бизнесе и можете продемонстрировать, что у вас есть навыки, соответствующие ожиданиям клиентов, дерзайте. Просто знайте, что вы с большей вероятностью столкнетесь с неприятностями, если ваш бизнес к этому не готов.
Scope Creep (Con)
Вы неизбежно столкнетесь с клиентами, которые хотят, чтобы вы делали больше, не платя им за это. Некоторые из них будут более откровенными, чем другие, спрашивая, сколько вы готовы отдать, чтобы заработать или сохранить их бизнес.
Есть и другие, кто пробует более тонкий подход.
«Мне очень нравится версия 3 [дизайна], но мне было интересно, можно ли очень быстро добавить кнопку живого чата в нижний угол. Я увидел другой сайт, на котором он был, и подумал, что он отлично выглядит. Нашим клиентам это понравится! »
Этот запрос сам по себе не является проблемой. Проблема в том, как с этим справиться.
Если у вас нет действующего контракта , такие, казалось бы, небольшие изменения, подобные этим, могут накапливать и уничтожать вашу норму прибыли.Без контракта, который ограничивает количество разрешенных запросов на пересмотр или то, что именно вы должны создать, клиенты могут технически запрашивать все, что они хотят, и у вас не будет возможности взимать дополнительную плату.
Теперь предположим, что у вас действительно есть контракт . Условия этого соглашения определяют, что вы обязаны делать. Однако, когда вы соглашаетесь вносить «небольшие» изменения, выходящие за рамки этих условий, это становится проблемой.
Даже несмотря на то, что клиент сделал вид, что добавить кнопку в дизайн достаточно просто, эта кнопка действительно должна функционировать на веб-сайте… а это означает, что они требуют гораздо большего, чем просто изменение дизайна.Теперь вам нужно найти платформу живого чата, заплатить за нее, интегрировать с сайтом и убедиться, что кнопка работает правильно.
Дайте клиенту дюйм, и он пробежит с ним милю. Поэтому всегда убедитесь, что у вас есть строгий контракт и вы готовы обеспечить соблюдение этих условий, когда клиенты пытаются выйти за его пределы.
3. Взимайте ежемесячную плату
В этом сценарии вы взимаете фиксированную ставку, но это для повторяющихся услуг веб-дизайна; не просто разовая сборка. Плюсы и минусы этого по сути такие же, как и взимание фиксированной разовой платы.
Ключевое отличие состоит в том, что это позволяет удерживать клиентов в течение длительного времени, что отлично подходит для создания стабильного потока предсказуемых доходов для вашего бизнеса.
С точки зрения , почему вы бы это сделали, рассмотрите следующее:
Существуют решения для самостоятельного создания веб-сайтов, такие как Wix и Weebly, которые, по-видимому, делают процесс создания собственного сайта простым и дешевым.
Кроме того, существуют традиционные системы управления контентом, такие как WordPress, которые все больше и больше идут по пути удобного конструктора страниц, надеясь привлечь большее количество пользователей.
 WordPress недавно реализовал более удобный конструктор страниц.
WordPress недавно реализовал более удобный конструктор страниц.
Уже достаточно сложно убедить клиентов, что им нужно нанять профессионального дизайнера и платить им справедливую заработную плату за создание веб-сайта. Теперь инструменты компоновщика страниц говорят им, что на самом деле им не нужен .
Тем не менее, если вы станете поставщиком комплексного веб-сайта, вы сможете не только взимать фиксированную плату за свои дизайнерские услуги, но и делать это месяц за месяцем. Это просто потребует от вас изменения мышления, корректировки вашего брендинга и рекламы, а также некоторых дополнительных услуг.
Что касается , как вы бы это сделали, подумайте о предложении комплексного решения, чтобы им не пришлось никуда идти. Дополнительное удобство, связанное с передачей всех связанных с веб-сайтом вопросов одному профессионалу, может стать переломным моментом между вами и другими вариантами.
Подумайте о том, чтобы дополнить ваше предложение:
- Управление доменами и веб-хостингом
- Установка SSL
- Внедрение CDN
- Лицензирование тем премиум-класса
- Лицензирование плагинов премиум-класса
- Сторонние службы хранения
- Обслуживание веб-сайтов
- Маркетинг и SEO
Вы также хотели бы, чтобы текущие правки веб-дизайна и ежегодные аудиты дизайна были частью ваших текущих услуг
Так же, как и в случае с услугами дизайна с фиксированной ставкой, вы можете передать на аутсорсинг вышеперечисленные элементы, которых нет в вашем рулевой рубке другим.Затем добавьте наценку к цене, когда вы продаете пакет веб-сайта клиенту. Вы по-прежнему зарабатываете деньги, не увеличивая нагрузку.
Как вы могли догадаться, этот вариант получения оплаты предназначен для опытного дизайнера, у которого все в порядке и который может без труда переключить свое предложение на более выгодное.
Как решить, сколько платить за веб-сайты
Наконец, мы подошли к оценке ваших услуг веб-дизайна.
Задайте себе следующие вопросы, чтобы определить свою лучшую оценку:
Какие типы веб-сайтов вы можете создавать?
Разложите их по сегментам:
- Маленькие блоги,
- Веб-сайты малых и средних компаний,
- Малые и средние магазины цифровой электронной торговли,
- Крупные магазины электронной торговли с физическими и цифровыми продуктами ,
- Крупные магазины электронной коммерции с обычным присутствием,
- Сайты членства,
- И так далее.
Выберите не более трех типов для сборки. Затем разбейте количество страниц и основные функции, которые вам нужно будет создать. Это должно сказать вам, сколько работы необходимо для создания веб-сайта подобного рода. На основе этого вы можете определить основные сроки и «рабочую силу».
Кто ваш целевой клиент?
Это немного другой вопрос, поскольку он заставляет вас спросить себя, на кого именно вы хотите работать. Это может означать определение бизнеса по его размеру или выбор нишевой отрасли для работы.
В любом случае выясните, для кого вы хотите создавать сайты, и убедитесь, что они могут позволить себе ваши ставки. (Проверьте расценки конкурентов, чтобы понять, в каком ценовом диапазоне они готовы платить.) Если они не могут позволить себе то, что вы хотите, им может быть лучше с подходом DIY, и вам следует искать новые пул для игры.
Как эти веб-сайты конвертируются?
Здесь возникает вопрос о ценности. Другими словами, что ваши клиенты ожидают от этих веб-сайтов:
- Подписаться на читателей?
- Запланировать демонстрации с потенциальными клиентами?
- Продать товар?
- Получить участников?
- Заработать на рекламе?
- Что-то еще?
Возможно, вы не знаете точно, к какому увеличению конверсии приведет новый веб-сайт, но вы можете оценить, насколько каждая новая конверсия стоит для них.
Эти три вопроса помогут вам определить, сколько вам следует получать за создание веб-сайтов. Но есть еще одна вещь, о которой нужно подумать:
«Что вам нужно потратить, чтобы это произошло?»
Здесь вы оказываете ценную услугу, но не делаете все в одиночку, с компьютера десятилетней давности и в бесплатной квартире.
У вас есть счета к оплате, которые позволяют вам вести свой бизнес таким образом, чтобы приносить максимальные результаты клиентам. Таким образом, вы должны учитывать свои затраты при определении стоимости ваших услуг.
The Bottom Line
В конечном счете, вам решать, какую денежную ценность вы хотите присвоить своим рейтингам веб-дизайна. Однако, если вы хотите оставаться конкурентоспособным в этой области, убедитесь, что взимаете плату в пределах одного из предполагаемых диапазонов, упомянутых ранее — по крайней мере, для начала. Затем, по мере роста вашего бизнеса, вы можете неуклонно повышать цены в соответствии с растущей ценностью создаваемых вами веб-сайтов.
 (мс, ra, il).
(мс, ra, il).
Сколько денег зарабатывают UX-дизайнеры?


Хотите ТОЧНО знать, как найти работу UX?
Этот БЕСПЛАТНЫЙ набор инструментов с шаблоном сопроводительного письма, вопросами собеседования с UX и ссылками на лучшие доски объявлений о вакансиях UX — все, что вам нужно, чтобы получить свою первую работу в UX.
Эта статья является частью серии «Зарплаты», в которой мы разбиваем зарплаты в сфере технологий.
Дизайн
User Experience — или UX-дизайн — основан на визуальном дизайне, поведенческой психологии и исследованиях потребителей, чтобы гарантировать удовлетворение пользователя продуктами, начиная от физических устройств, таких как планшеты или смартфоны, до программ, которые вы используете на своем компьютере, или веб-приложений, которые вы используете. использовать онлайн.
UX достигает этого за счет оптимизации таких вещей, как эстетический дизайн пользовательского интерфейса продукта (внешний вид меню, кнопок, экранов и т. Д., Используемых для взаимодействия с продуктом), дизайн навигации (макет, которому следуют пользователи, чтобы перейти к другому части продукта) и общее удобство использования продукта (уровень эффективности, результативности и удовлетворенности, которые испытывает пользователь при использовании продукта для достижения определенных целей).
Я связался с экспертом по тенденциям в карьере и профессионалом в области UX, чтобы выяснить, какие реальные перспективы существуют для карьеры дизайнера UX, что нужно, чтобы получить работу в UX, и сколько денег дизайнеры UX могут рассчитывать на заработки.
Содержание
Работа в UX-дизайне уже здесь и растет
Элисон Салливан, эксперт по карьерным тенденциям сайта Glassdoor, говорит, что, учитывая, насколько глубокой стала эта интеграция между жизнью, работой и технологиями, UX-дизайн теперь является важной частью разработки продукта независимо от того, в какой отрасли вы работаете — А это значит, что сейчас идеальное время для UX-дизайнера.
По словам Салливана, вакансии в области UX-дизайна заняли 27-е место из 50 в недавнем отчете Glassdoor «Лучшие рабочие места в Америке» — это 50 лучших вакансий в всех отраслях — на основе высокого уровня удовлетворенности работой, хороших возможностей найма и конкурентоспособной оплаты (подробнее о это ниже). Салливан говорит, что в Glassdoor в настоящее время есть списки почти на 2000 вакансий UX-дизайнеров в США, что дает понять, что UX-дизайн — это здоровая сфера, где есть много возможностей для входа.
Навыки UX-дизайна — что вам нужно знать
Но что именно нужно, чтобы войти в поле дизайна UX? Салливан говорит, что компании, публикующие эти 2000 вакансий UX-дизайна, ищут баланс как в технических, так и в социальных навыках, что Хуан Хуан, генеральный директор и основатель компании Fanalyze, занимающейся исследованиями и анализом фэнтези-спорта, повторяет из своего собственного опыта в UX. проектирование траншей.
Хуан начал свою техническую карьеру в 2000 году, занимаясь маркетингом и веб-дизайном для таких компаний, как Charles Schwab и Apple, прежде чем перейти к UX-дизайну, когда в 2009 году были запущены iPhone и App Store.
По словам Хуана, техническая составляющая требований к UX-дизайну может быть удовлетворена через:
Что касается навыков межличностного общения, Хуан подчеркивает, что способность четко общаться — важная часть любой работы по UX-дизайну. Поскольку вы будете работать с заинтересованными сторонами и разработчиками для определения параметров проекта и рабочих процессов, а также проводить собеседования с пользователями, чтобы помочь удовлетворить требования к продукту, ваша способность эффективно получать и передавать информацию будет иметь решающее значение для вашего успеха, а также станет ключевым преимуществом для выделить во время собеседования.
Тем временем Салливан добавляет, что навыки решения проблем, умение работать в команде и критическое мышление, ориентированное на детали, — все это основные части пакета UX-дизайнера.
Решение проблем лежит в основе процесса проектирования UX — ваша основная цель — выяснить, как пользователь может получить наилучшие впечатления от продукта — и, поскольку UX-дизайн выполняется не в вакууме (вы будете последовательная работа с разработчиками продуктов, клиентами и пользователями) ваша способность и готовность работать в команде значительно продвинут вас в этой области.


Хотите ТОЧНО знать, как найти работу UX?
Этот БЕСПЛАТНЫЙ набор инструментов с шаблоном сопроводительного письма, вопросами собеседования с UX и ссылками на лучшие доски объявлений о вакансиях UX — все, что вам нужно, чтобы получить свою первую работу в UX.
Как выглядит зарплата дизайнера UX?
Зарплата начинающего дизайнера UX: 75 000–80 928 долларов
Средний уровень: 90 000–10 4 580 долларов
Старший уровень: 110 000–113 368 долл. США
Мелкий шрифт
Даже на начальном уровне зарплаты UX впечатляют: по словам Салливана, данные Glassdoor в настоящее время показывают среднюю зарплату UX-дизайнеров в размере 80 928 долларов в год для вакансий начального уровня (0-1 год опыта), 104 580 долларов в год для среднего уровня ( 7-9 лет опыта) и 113 368 долларов США в год для руководящих должностей (опыт работы 15+).
Хуан говорит, что, хотя его первая работа в UX-дизайне в 2010 году оплачивалась 35 долларов в час, сегодня он видит годовую зарплату, соответствующую данным Glassdoor. Исходя из собственного опыта работы, Хуан оценивает зарплату в UX-дизайне начального уровня примерно в 75 000 долларов для должностей начального уровня, 90 000 долларов в год для должностей среднего уровня и 110 000 долларов для руководящих должностей.
Как и Салливан, Хуан говорит, что эти должности разделены годами опыта, хотя он добавляет, что время работы с конкретными платформами — веб-приложения илипрограммное обеспечение для ПК, iOS или Android и т. д. — могут быть факторами заработной платы, наряду с наглядными примерами требований, описанных выше, и солидным портфолио.
Готовы изучить навыки, необходимые для начала работы в UX? Ознакомьтесь с нашим Skillcrush UX Designer Blueprint — онлайн-курсом, который можно пройти за 3 месяца, потратив на материалы всего час в день.
,

