«Чем отличаются дизайн UX и дизайн UI?» – Яндекс.Кью
UX [юикс] расшифровывается как user experience и переводится на русский как «пользовательский опыт». Термин придумал Дональд Норман.
.
Пользовательский опыт — взаимодействие пользователя с интерфейсом или иным продуктом. Он может быть продуманным, лёгким и комфортным, либо тяжёлым, расстраивающим и неудачным. Хороший UX — это когда продукт удобен и продуман. Кипяток из чайника не выливается на руки, нож удобно лежит в ладони и остро режет, а сайт открывается быстро и не требует 10 кликов, чтобы выдать нужную информацию. Клиентский опыт — это тоже пользовательский опыт и его тоже можно проектировать как сайты.
.
UX-дизайнер или проектировщик действует на основе наблюдений за пользователями и строит гипотезы, как должен работать продукт, а затем проверяет их тестами и исследованиями. Такая практика широко применяется в дизайне интерфейсов.
.
UI [юай] расшифровывается как user interface и переводится «пользовательский интерфейс». Поскольку в последние десятилетия произошёл бум в интерфейсах, под термином UI обычно понимают экранные интерфейсы и их внешний вид. UI – это про визуальный стиль, графический дизайн на экране. UI-дизайнер умеет работать с типографикой, цветами, композицией, анимацией. На основе черновых схематичных набросков (вайрфреймов) UI-дизайнер собирает финальный дизайн-макет.
.
Компетенции UX и UI часто сочетаются в лице одного человека, поэтому можно встретить резюме UX/UI-дизайнеров. Сравнивать UX и UI — дело бессмысленное, они совсем про разное. Но в контексте разработки экранных интерфейсов их можно представить как две стадии дизайна: проектирование и визуализация. Подход этот очень грубый и не раскрывает полной картины, потому что UX больше, чем экранный дизайн.
.
Термины UX и UI так часто путают и пытаются сравнить в презентациях для руководства, что это стало мемом. Дизайнер Себастиан Виз запостил эту картинку с подписью: «Я помечаю заведомо бессмысленные картинки словами UI и UX в надежде, что их когда-нибудь используют в серьёзных презентациях.» Это было в точку и набрало 10 000 ретвитов, потому что мы устали видеть глупые аллегории про UX и UI. Другой дизайнер Брэд Фрост даже завёл смешной блог Shitty UI UX Analoguies на ту же тему.
Как стать UX-дизайнером – пошаговое руководство — Дизайн на vc.ru
Все больше и больше компаний отдают предпочтение продуктам с продуманным дизайном. Поэтому UX-отрасль считается весьма перспективной в плане трудоустройства. А как туда попасть и стать хорошим специалистом, сейчас расскажу.
Во-первых, усвойте две вещи:
Дорога в тысячу миль начинается с первого шага. Прежде чем стать UX-дизайнером, придется пройти долгий путь. Но оно того стоит. Не отчаивайтесь в моменты трудностей, ведь преодоление каждой из них принесет вам опыт и огромное удовольствие.
Во-вторых, сохраняйте свежесть ума. Не позволяйте опыту уводить вас на проторенные дорожки. Не игнорируйте новые, оригинальные и даже откровенно странные идеи из-за имеющегося багажа знаний. Свежее восприятие новичка – один из важных активов, без которого не обойтись UX-дизайнеру.
Что подразумевает UX-дизайн?
Первое, с чем нужно разобраться до погружения в принципы проектирования, – что именно предстоит изучать?. UX сегодня – довольно модное направление в корпоративном мире. И трактовок у него немало, но все они оговаривают лишь отдельные аспекты термина. Но как описать его целостно? Давайте попробуем.
Если вкратце, то пользовательский опыт (User Experience) – это совокупность ощущений от взаимодействия пользователя с интерфейсом системы, продукта или услуги.
Питер Морвиль, автор книги «Тотальная видимость», работающий в сфере информационных технологий, описывает 7 сторон этого определения. По его мнению, хорошо продуманный продукт с положительным пользовательским опытом должен быть:
2. Пригодным к использованию.
UI, UX: Кто чем занимается? Руководство дизайнера по IT-индустрии.
ПЛЮС: Как Apple, Facebook, Google и другие тяжеловесы из мира высоких технологий характеризуют свою дизайнерскую работу.
Дизайн — довольно широкий и расплывчатый термин. Когда кто-то говорит: «Я дизайнер», не сразу понятно, чем он занимается изо дня в день. Есть целый ряд различных отраслей, входящих в это понятие.
Должностные обязанности, связанные с дизайном, существуют в различных областях начиная от промышленного дизайна (авто, мебель), печати (журналы и прочие издания), и заканчивая веб-дизайном (веб-сайты, мобильные приложения). С недавним притоком высокотехнологических компаний, ориентированных на создание интерфейсов для экранов, в дизайне появилось много новой работы. Должность UX или UI дизайнера может быть непонятна не только непосвященным, но даже и самим дизайнерам, которые приходят из других отраслей.
«У этого вопроса нет единственного правильного ответа.»
Давайте попытаемся разобраться что на самом деле это означает в ИТ-индустрии.
UX дизайнер
UX дизайнеры в первую очередь озабочены тем, как продукт взаимодействует с пользователем. У этого вопроса нет единственного правильного ответа. UX дизайнеры исследуют различные подходы к решению конкретной проблемы пользователя. Основная задача UX дизайнера заключается в том, чтобы убедиться, что продукт логически перетекает от одного шага к другому. Один из способов, которым UX дизайнер может это выяснить — провести пользовательские тесты лично и сделать выводы из своих ощущений. Выявляя вербальные и невербальные преткновения, он корректирует и итерирует, создавая тем самым «лучшее» восприятие для пользователя. В качестве примера — создание потрясающего онбординга для нового пользователя.
«Определять модели взаимодействия, поток задач пользователя и специфику интерфейса. Разрабатывать сценарии, end-to-end взаимодействия, модели взаимодействия, разработка графического интерфейса пользователя. Работа с нашим креативным директором и графическим дизайнером, чтобы оъединить визуальную сторону Twitter с его функциональными особенностями. Разрабатывать и поддерживать, вайрфреймы, мокапы и спецификации по мере необходимости».
Описание должности UX дизайнера в Twitter.
Пример экрана приложения, разработанного UX дизайнером
Источник: Kitchenware Pro Kit Wireframe от Neway Lau на Dribbble.
Задача: Вайрфреймы экранов, раскадровки, план сайта
Инструменты: Photoshop, Sketch, Illustrator, Fireworks, InVision
Вы скорее всего слышали от него: «Страницу „Спасибо пользователь должен увидеть после окончания регистрации».
UI дизайнер
В отличие от UX дизайнеров, которые обеспокоены общим восприятием продукта, дизайнерам пользовательского интерфейса важно то, как продукт выглядит. Они отвечают за проектирование каждого экрана или страницы, с которой взаимодействует пользователь и обеспечивают визуальную часть пользовательского интерфейса, которую разработал UX дизайнер. Например, UI дизайнер, создавая аналитическую панель, может вывести наверх более важную информацию, или решает, слайдер или панель управления является наиболее интуитивно понятной для добавления в график. UI дизайнер еще обычно отвечает за создание полного руководства по оформлению, что обеспечивает целостный язык дизайна, охватывающий весь продукт. Поддержание согласованности визуальных элементов и определение того, в каком направлении следует работать. Например, как отображать ошибки или предупреждения, входят в сферу компетенций UI дизайнера.
«Концепция и реализация визуального языка Airbnb.com. Создание расширенного стайлгайда.»
Требования к UI дизайнеру в Airbnb
Границы между UI и UX дизайнером довольно размыты, и очень часто компании предпочитают объединять эти роли.
UI дизайнер определяет общее восприятие и внешний вид приложения.
Источник: Metro Style Interface 4 работа Ionut Zamfir на Dribbble.
Инструменты: Photoshop, Sketch, Illustrator, Fireworks
Вы скорее всего слышали от него: «Поля „войти и „зарегистрироваться нужно переместить в правый верхний угол».
Графический дизайнер
«Графические дизайнеры корпят над мелкими деталями, на которые другие не обращают внимания».
Графический дизайнер это тот, кто занимается графикой — скорее всего ответит вам не-дизайнер, если вы спросите у него, чем занимается дизайнер. Графических дизайнеров не волнует то, как экраны ссылаются дру
Графический, веб или продуктовый (UX/UI): какое направление дизайна выбрать
Вы читаете перевод статьи “UI, UX: Who Does What? A Designer’s Guide To The Tech Industry”. Над переводом работали Nancy Pong и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Дизайн — достаточно широкий и расплывчатый термин. Когда человек говорит: “Я дизайнер”, не сразу понятно, чем он занимается изо дня в день. Собирательный термин “дизайнер” включает в себя множество разных обязанностей.
Должности, связанные с дизайном, существуют в разных отраслях: например, в области промышленного дизайна (автомобили, мебель), печати (журналы, другие публикации) и технологий (сайты, мобильные приложения). В последнее время, в связи с появлением на рынке множества ИТ компаний, ориентированных на разработку интерфейсов, возникло много новых дизайнерских должностей. Такие должности, как UX или UI дизайнер, зачастую незнакомы и непонятны людям — и даже самим дизайнерам, если они пришли из других областей дизайна.
У дизайнерской проблемы нет единого решения.
Давайте попробуем понять, что означает каждая из дизайнерских должностей в контексте информационных технологий.
UX-дизайнер
UX-дизайнеры думают в первую очередь о том, какие ощущения вызывает продукт. У дизайнерской проблемы нет единого решения. UX дизайнер исследует множество разных подходов к решению конкретной проблемы пользователя.
Интересующиеся свежими статьями собираются в группе UxJournal на Facebook
В общем и целом задача UX-дизайнера — убедиться, что продукт плавно и логично переходит от одного шага к другому. Один из способов сделать это — понаблюдать за поведением пользователя в ходе очного теста. Выявляя вербальные и невербальные “заминки”, дизайнер снова и снова совершенствует пользовательский опыт, добиваясь идеала. Пример проекта: разработка превосходного онбординг-процесса для нового пользователя.
“Определять модели взаимодействия, потоки задач пользователей и UI-спецификации. Доносить до всех заинтересованных лиц сценарии, пользовательский опыт на всех этапах, модели взаимодействия и дизайн каждого экрана. Совместно с креативным директором и визуальными дизайнерами работать над привнесением визуальной идентификации бренда в каждую функцию Twitter. Разрабатывать и поддерживать вайрфреймы, макеты и спецификации по мере необходимости.”
— Описание должности UX-дизайнера в Twitter

Пример экранов приложения, созданных UX-дизайнером. Создано: Neway Lau, Kitchenware Pro Wireframe Kit на Dribbble.
Над чем работает: Вайрфреймы экранов, карты истории (storyboard), карта сайта
Чем пользуется: Photoshop, Sketch, Illustrator, Fireworks, InVision
Как общается в дикой природе: “Каждый раз при завершении регистрации нужно отправлять пользователя на страницу “Спасибо”.
UI-дизайнер (дизайнер интерфейсов)
В отличие от UX-дизайнеров, ориентированных на ощущения от продукта, UI-дизайнеры отвечают за то, как продукт представлен пользователю. Они отвечают за проектирование экранов и страниц, с которыми взаимодействует пользователь, и должны убедиться, что интерфейс визуально передает тот путь взаимодействия, который запланировал UX-дизайнер. К примеру, при разработке панели управления аналитикой, UI-дизайнер может вынести наиболее важный контент в верхний блок или решить, что использовать для более интуитивной регулировки графика: слайдер или переключатель.
UI-дизайнеры также обычно отвечают за создание согласованного гида по стилю и следят за тем, чтобы во всем продукте использовался единый дизайнерский язык. В сферу ответственности UI-дизайнера также входят поддержание согласованности визуальных элементов и определение их поведения (к примеру, какой элемент появляется при ошибке).
“Создавать и применять визуальный язык Airbnb.com. Разрабатывать и развивать гиды по стилю в контексте всего сайта”.
— Описание должности UI-дизайнера в Airbnb
Граница между UI и UX-дизайнером достаточно размыта и компании зачастую принимают решение объединить эти роли.

UI-дизайнер определяет общий лейаут и внешний вид приложения. Создано: Ionut Zamfir, Metro Style Interface 4 на Dribbble.
Чем пользуется: Photoshop, Sketch, Illustrator, Fireworks
Как общается в дикой природе: “Ссылки для входа и регистрации нужно разместить в верхнем правом углу”.
Визуальный дизайнер (графический дизайнер)
Визуальные дизайнеры корпят над незначительными деталями, которых остальные не замечают.
Визуальный дизайнер — это тот, кто копается в пикселях. Спросите любого человека (не-дизайнера), чем занимается дизайнер — и скорее всего он подумает именно о графическом дизайнере. Визуальному дизайнеру не важно, как экраны связаны между собой или как пользователь взаимодействует с продуктом. Он сконцентрирован на создании красивых иконок, кнопок и визуальных элементов, а также на подборе подходящих шрифтов. Визуальные дизайнеры корпят над незначительными деталями, которых остальные не замечают. Они часто работают в режиме 4–8-кратного зума в Photoshop.
“Создавать качественный дизайн визуальных элементов (иконкок, графиков, маркетинговых материалов) — от концепции до исполнения — под различные разрешения экрана (десктоп, веб, мобильные устройства). Создавать и совершенствовать элементы отражающие стиль бренда, применять на практике единый язык дизайна, вдыхать в продукт красоту и жизнь”.
— Описание должности визуального дизайнера в Google
Зачастую, если в компании нет должности визуального дизайнера, задача полировки элементов до последнего пикселя ложится на плечи UI-дизайнера.

Визуальный дизайнер, опираясь на гид по стилю, выверяет каждый пиксель элемента, чтобы добиться идеального результата. Создано: Seevi kargwal, iOS 7 Guide Freebie PSD на Dribbble
Чем пользуется: Photoshop, Sketch
Как общается в дикой природе: “Кернинг нарушен, а кнопка должна быть на пиксель левее”
Дизайнер взаимодействия (моушн-дизайнер)
Помните ту легкую подпрыгивающую анимацию, которая появляется, когда обновляешь список писем в почтовом приложении на iPhone? Это работа моушн-дизайнера. В отличие от визуальных дизайнеров, которые имеют дело со статичными элементами, моушн-дизайнеры создают анимации внутри приложения. В сфере их компетенции все, что делает интерфейс, когда к нему прикасается пользователь. К примеру, они решают как должно вплывать меню, когда использовать эффект перехода и как должна появляться кнопка. Когда анимации выполнены правильно, они становятся неотъемлемой частью интерфейса и дают визуальные подсказки по использованию продукта.
“Необходимые качества и навыки: профессионализм в графическом дизайне, моушн-графике, цифровом искусстве, чувствительность к шрифтами и цветам, общие представления о материалах/текстурах и практическое понимание анимации. Знание iOS, OS X, Photoshop и Illustrator, а также общее представление о Director (или эквивалентном инструменте), Quartz Composer (или эквивалентном инструменте), компьютерном 3D-моделировании и моушн-графике”.
— Описание должности дизайнера взаимодействия в Apple

Чем пользуется: AfterEffects, Core Composer, Flash, Origami
Как общается в дикой природе: “Меню должно плавно появляться слева со скоростью 800мс”
UX-исследователь (Исследователь пользователей)
UX-исследователь — мастер потребностей пользователя.
UX-исследователь — мастер потребностей пользователя. Цель исследователя в том, чтобы ответить на 2 вопроса: “Кто наши пользователи?” и “Чего они хотят?”. Обычно это подразумевает опросы пользователей, исследование данных рынка и сбор информации. Дизайн — итеративный процесс. Исследователи принимают участие в этом процессе, проводя A/B-тесты для выявления той версии дизайна, которая максимально отвечает потребностям пользователя. UX-исследователи обычно базируются в крупных компаниях, где они могут получить доступ к большим объемам данных, которые позволяют делать статистически значимые выводы.
“Плотно работать с продуктовыми командами для определения целей исследования. Проводить исследования дизайна, направленные как на поведение пользователей, так и на их отношение к вещам. Проводить исследования с использованием широкого спектра количественных методов, а также набора качественных методов — таких, как опросы.”
— Описание должности UX-исследователя в Facebook
Роль UX-исследователей временами выполняют UX-дизайнеры.
Над чем работает: архетипы пользователей (персоны), результаты A/B тестов, исследования и интервью пользователей
Чем пользуется: микрофон, бумага, документация
Как общается в дикой природе: “Исходя из результатов исследования, типичный пользователь…”
Фронтенд-разработчик (UI-разработчик)
Фронтенд-разработчики отвечают за функциональную реализацию интерфейса продукта. Обычно UI-дизайнер вручает фронтенд-разработчику статичный макет, а тот преобразует его в рабочий интерактивный интерфейс. Фронтенд-разработчики еще отвечают за кодинг визуальных взаимодействий, которые придумывает моушн-дизайнер.
Чем пользуется: CSS, HTML, JavaScript
Как общается в дикой природе: “Я пользуюсь 12-колоночной сеткой под 960px”
Продуктовый дизайнер
Продуктовый дизайнер — это всеобъемлющий термин, описывающий дизайнера, который в целом задействован в создании продукта: как на визуальном уровне, так и на уровне ощущений.
У роли продуктового дизайнера нет четкого определения, и она может меняться от компании к компании. Продуктовый дизайнер может иногда писать фронтенд-код, проводить исследования пользователей, проектировать интерфейсы или создавать визуальные элементы. С самого начала и до конца, продуктовый дизайнер помогает определить исходную проблему и обозначить этапы работы над ней, а затем он проектирует, тестирует и перебирает разные решения. Некоторые компании, которые хотят добиться совместной работы дизайнеров всех направленностей, рассматривают продуктового дизайнера как вдохновителя всей команды дизайна на совместную работу над пользовательским опытом, исследованиями и визуальными элементами.
Некоторые компании используют термин “UX-дизайнер” или просто “дизайнер” как универсальный. Лучший способ понять, как компания распределяет обязанности между дизайнерами — это прочитать описание должностей.
“Владеть всеми типами дизайна: дизайн взаимодействий, визуальный дизайн, продуктовый дизайн, прототипирование. Создавать идеальные до последнего пикселя макеты и писать код для новых функций продукта для веб и мобильных устройств.”
— Описание должности продуктового дизайнера в Pinterest
“Ищу дизайнера”
Это самая распространенная фраза, которую я слышу от стартаперов. На самом деле, они ищут того, кто сможет делать все вышеперечисленное сразу. Им нужен тот, кто сможет рисовать красивые иконки, создавать и A/B-тестировать лендинги, логически структурировать элементы интерфейса на экране и, возможно, заниматься фронтенд-разработкой. Поскольку термин “дизайнер” такой универсальный, небольшие компании, вместо того, чтобы выставить конкретные требования, больше разговаривают о своем поиске “дизайнера”.
Границы между разными дизайнерскими ролями достаточно размытые. У некоторых UX-дизайнеров есть опыт проектирования взаимодействий, а UI-дизайнеры обычно умеют работать с пикселями. Лучший способ найти правильного человека — это описать все функции, которые он должен будет выполнять в процессе создания вашего продукта. Так вы сможете выбрать должность, максимально отвечающую вашим требованиям.
Изначально оригинал статьи был опубликован здесь.
Все что нужно знать о UX и UI дизайне
Разработка пользовательских интерфейсов при грамотном подходе строится таким образом, чтобы создать его максимально привлекательным и удобным для оптимизации его взаимодействия с пользователем.
Перед разработчиками веб-интерфейсов в любом проекте ставится задача создания именно дружественного по отношению к пользователю интерфейса. Однако это не всегда такая простая задача, как может показаться на первый взгляд, и порой требует не малого опыта проектирования. Главные требования здесь – удобство, практичность и интуитивная понятность. Именно в этот момент вступают в игру такие понятия как UX и UI дизайн, которые зачастую путаются. Рассмотрим каждое из них по отдельности и определим их ключевые моменты.
UX дизайн (UX design)
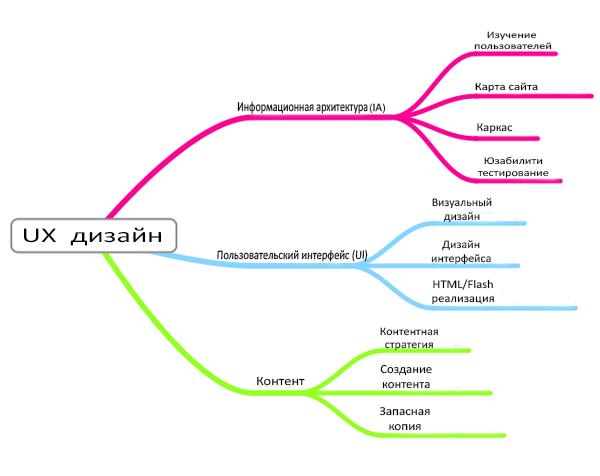
User Experience Design в переводе означает «опыт взаимодействия» и включает в себя различные UX-компоненты: информационную архитектуру, проектирование взаимодействия, графический дизайн и контент.

В целом, UX дизайн подразумевает комплексный подход к взаимодействию пользователя с интерфейсом, будь-то веб-сайт, мобильное приложение или любая другая программа. Человек, который занимается этой работой – UX-дизайнер (в последнее время все чаще можно услышать названия UX-архитектора, UX-инженера или стратега, так как слово «дизайн» в данном контексте скорее нарицательное, чем то, что мы на самом деле привыкли понимать под значением этого слова) – при разработке интерфейса должен по возможности максимально учесть все мелочи, начиная от среды пользователя и типа электронного устройства и заканчивая способами ввода и отображения информации.
Простой пример: допустим, вы вложили внушительную сумму денег, чтобы продвинуть ваш ресурс на первые строчки поисковых систем, однако его удобство оставляет желать лучшего. В таком случае внушительное количество пользователей просто уйдет с сайта и эффект от этого будет минимальным. Именно поэтому необходимо проводить постоянный анализ действий посетителей ресурса, совершенствовать свой сайт и следить за современными тенденциями.
Основные вопросы, решаемые UX дизайном:
-
Постановка целей и задач – чего в итоге нам необходимо достичь? -
Подбор подходящих UX инструментов для реализации целей -
Разработка продукта, максимально удобного и легкого в восприятии целевой аудиторией -
Анализ конечного результата – соответствует ли продукт ожиданиям заказчика и насколько высок уровень удовлетворенности пользователей.

Именно грамотная продуманность всех деталей на этих этапах позволит создать армию поклонников вашего продукта. Ярким примером здесь является компания Apple, которая пошла по такому пути и завоевала сердца тысяч и миллионов.
UI дизайн (UI design)
User Interface Design или пользовательский интерфейс – это более узкое понятие, включающее в себя определенный набор графически оформленных технических элементов (кнопки, чекбоксы, селекторы и другие поля). Его задача – помочь пользователю организовать взаимодействие с программой/сайтом. На сегодняшний момент существуют некоторые правила UI дизайна:
-
Организованность элементов интерфейса. Это означает, что они должны быть логически структурированы и взаимосвязаны. -
Группировка элементов интерфейса. Подразумевает объединение в группы логически связанных элементов (меню, формы). -
Выравнивание элементов интерфейса. Сложно представить, что плохо выровненный интерфейс может быть для кого-то удобным! -
Единый стиль элементов интерфейса. Стилевое оформление играет не последнюю роль, ведь именно оно сохраняется в памяти пользователя. -
Наличие свободного пространства. Это позволяет разграничивать информационные блоки, сосредотачивая внимание на чем-то одном.
Разработанный по все правилам пользовательский интерфейс значительно повышает эффективность ресурса и дает ему конкурентные преимущества.
Информационная архитектура (ИА)
Отдельно хотелось бы сказать пару слов об Information Architecture (IA). Ее деятельность сфокусирована на организации данных, то есть насколько информация является структурированной с точки зрения пользователя, а не технических или системных правил. Она определяет размещение элементов на странице, связь самих страниц. Компетенция ИА – это скорее меню и навигация и их грамотное внедрение.
Подводя итог, хотелось бы заметить, что в разных источниках под UX дизайном понимаются разные вещи, но в целом все они подразумевают описанную в статье работу над продуктом. А что для вас означает UX?
Вернуться назад
Статьи по теме:
UX/UI-дизайнер – профессия для нетипичных творческих
Информационные технологии
Многим творческим людям вакансии в сфере ИТ кажутся привлекательными. Одно из самых востребованных сегодня направлений — UX/UI-дизайн. Мы расскажем, чем занимается такой специалист и что нужно уметь, чтобы им стать.
Чем занимается UX/UI-дизайнер
Работа такого дизайнера делится на логическую и творческую составляющие. UI (user interface — пользовательский интерфейс или набор инструментов для взаимодействия пользователя и компьютерной системы) — создание дизайнерских макетов. Представь, что ты работаешь над созданием страницы интернет-магазина. И на этом этапе ты определяешь, как будет функционировать окно корзины товаров, чтобы покупателю было удобно ей пользоваться. UX (user experience design — дизайн пользовательского опыта) — это разработка карт сайта. На этапе UX, ты будешь продумывать как выглядит эта пользовательская корзина, например, какой будет её иконка. Сегодня UI-специалисты более востребованы на рынке. Но, чтобы стать универсальным специалистом, лучше разобраться и в UX, и в UI.
Кто такие UI/UX дизайнеры и чем они отличаются от веб-дизайнеров
Личные качества и профессиональные навыки UX/UI-дизайнера
Чтобы стать UX/UI-дизайнером недостаточно быть просто творческим человеком с хорошим эстетическим чутьём. Таким людям часто сложно соблюдать чёткие правила и следовать техническим заданиям. Гораздо важнее, если у тебя развита логика, пространственное мышление и воображение. В этой профессии тебе придётся запастись терпением, чтобы не срываться на заказчиков. Будь готовым к бесконечным правкам. Ведь на многих проектах дизайнер и заказчик по-разному видят результат. Поэтому без стрессоустойчивости и умения убеждать здесь не обойтись. Заказчик будет ждать от тебя понимание психологии клиента и философии бренда. А также умение сделать сайт не только красивым, но и удобным для пользователей и эффективным для бизнеса.
Важно стремление к постоянному развитию в профессии. Для этого тебе пригодится знание английского языка. Ведь все обновления к программам и туториалы выходят именно на нём.
 Курс UX/UI дизайнаВы сможете претендовать на позиции GRAPHIC-DESIGNER, JUNIOR WEB-DESIGNER, UX/UI DESIGNER! На курсе вы сможете сделать портфолио и научитесь правильно презентовать свои проекты. Преподаватель подготовит рекомендательное письмо, которое имеет очень важное значение при приёме на работу.
Курс UX/UI дизайнаВы сможете претендовать на позиции GRAPHIC-DESIGNER, JUNIOR WEB-DESIGNER, UX/UI DESIGNER! На курсе вы сможете сделать портфолио и научитесь правильно презентовать свои проекты. Преподаватель подготовит рекомендательное письмо, которое имеет очень важное значение при приёме на работу.
Узнать подробнее и записаться
Плюсы и минусы профессии UX/UI-дизайнера
Сегодня UX/UI-дизайнер имеет возможность выбирать: быть фрилансером и работать на себя или устроиться в ИТ-компанию и получать стабильный заработок даже на позиции джуна. Такая свобода выбора и возможность творчески самовыражаться привлекает многих.
Но как и специалисты других профессий, UX/UI — дизайнер сталкивается со множеством трудностей. Строгие дедлайны, некомпетентные клиенты и большая загрузка нередко приводят к профессиональному выгоранию.
Подводные камни профессии — это выгорание и клиенты. Мы предоставляем своё видение дизайна, а у клиента оно может быть другим, у целевой аудитории — третьим. И не всегда у клиента хороший вкус, но приходится следовать его запросам. Множество правок, которые приходится вносить в процессе работы, тоже способствуют выгоранию. В итоге дизайнер не реализуется и разочаровывается в своей работе. В этом случае нужно сделать перерыв.
Максимилиан Антипенко, UX/UI-дизайнер и преподаватель курсов по UX/UI и web-дизайну Адукар
Как стать UX/UI-дизайнером
Чтобы получить профессию UX/UI-дизайнера необходимо иметь базовые навыки в веб-дизайне и знать основные программы. Например, Adobe Photoshop, Adobe Illustrator, Figma, Axure. Далее ты сможешь развиваться непосредственно в UI и нарабатывать портфолио. Кроме того, тебе необходимо научиться презентовать свои проекты, чтобы легко находить клиентов и работать в интересующей тебе сфере.
Нужно понимать, что каждый продукт, когда он разрабатывается, досконально анализируется. Любой работодатель и опытный дизайнер на этом этапе легко распознаёт, что джуниор умеет, а что нет. У нас очень интенсивный курс. Не сказал бы, что 90% учеников его заканчивает со всеми работами для портфолио. Но те люди, которые были готовы к сложности курса, добились хороших высот. Каждым таким выпускником я горжусь.
Максимилиан Антипенко, UX/UI-дизайнер и преподаватель курсов по UX/UI и web-дизайну Адукар
Чтобы углубиться в профессию UX/UI-дизайнера, советуем тебе прочитать книгу «Дизайн — это работа» Майка Монтейро. Это практические рекомендации, как работать с клиентом-заказчиком и сделать сайт эффективным, а не просто интересным.
Спасибо, что дочитал до конца. Мы рады, что были полезны. Чтобы получить больше информации, посмотри ещё:
9 сервисов, которые делают работу программиста эффективнее
Тест на профориентацию. Станешь ли ты программистом?
Актуальные вакансии и стажировки в ИТ для джунов
Не пропускай важные новости и подписывайся на наш YouTube, ВК, Instagram, Facebook и уведомления на adukar.by.
***
Если хотите разместить этот текст на своём сайте или в социальной сети, свяжись с нами по адресу [email protected]. Перепечатка материалов возможна только с письменного согласия редакции.

где учиться, зарплата, плюсы и минусы
UX, или User Experience дизайнер, несмотря на название своей профессии, занимается не столько непосредственно дизайном, сколько проектированием. В общем случае его задача – сделать так, чтобы тот или иной продукт стал максимально удобен для конечного пользователя. Этим продуктом может быть, например, сайт, декстопное, мобильное приложение. Именно UX-дизайнер отвечает за то, насколько привлекательным будет этот продукт для пользователей, и, соответственно, насколько многие из них захотят совершить целевое действие (например, купить приложение, скачать его, сделать заказ на сайте).
Профессия подходит тем, кого интересует психология, рисование, черчение и информатика (см.
выбор профессии по интересу к школьным предметам).
В 2020 году центр профориентации ПрофГид разработал
точный тест
на профориентацию. Он сам расскажет вам, какие профессии вам подходят, даст заключение о вашем типе личности и интеллекте.
Читайте также:
Краткое описание: кто такой UX-дизайнер?
Хотя этот термин появился относительно недавно и применяется чаще всего по отношению к специалистам, которые работают над улучшением пользовательского интерфейса IT-продуктов, такая профессия существовала с незапамятных времен. Любую настройку внешнего вида товара, делающую его более удобным для потенциальных покупателей, можно назвать своеобразным UX-дизайном. Разница лишь в том, что современные UX-дизайнеры задействуют в своей работе современные инструменты.
Особенности профессии UX-дизайнера
User Experience дизайнер, как правило, обладает рядом смежных или надпрофессиональных навыков: разбирается в графическом дизайне, разработке программного обеспечения, проведении социальных исследований. В своей работе он может совмещать обязанности UX- и UI- (User Interface) дизайнера. При этом UX-дизайн связан больше со структурой продукта и комфортом при его использовании в этом контексте, а UI – с внешним видом продукта и удобством его применения в этом плане (например, приятном глазу сочетании цветов, удобном размере кнопок и т.п.). В основные обязанности UX-дизайнера обычно входит:
UX vs UI Design: этапы, участники, роли и навыки
Время чтения: 13 минут
Приложение, которое требует тысячи движений, прежде чем вы получите то, что вам нужно, или веб-сайт с беспорядочной навигацией сделаны из одной ткани — ткани плохого взаимодействия с пользователем. Конечно, нам больше не нужно использовать интерфейс командной строки для взаимодействия с программным обеспечением. Но это не означает, что каждый современный цифровой продукт является вершиной создания пользовательского опыта.
Веб-сайт или приложение, независимо от их функциональности, должны быть понятны пользователю. Если вы хотите создать цифровой продукт с отличным UX, вы не можете пропустить тщательное изучение, чтобы узнать своего пользователя и процесс разработки графического интерфейса. И вам определенно нужны дизайнеры, чтобы управлять этими процессами. В этой статье мы узнаем о людях, которые создают релевантную встречу: дизайнерах пользовательского интерфейса (UX) и пользовательского интерфейса (UI). Также мы выясним, где каждый из них вписывается в процесс разработки пользовательского опыта.
Дизайн интерфейса: с чего начать?
Итак, что такое хороший UX? Стив Круг, известный UX-дизайнер, кратко определяет это: «Не заставляйте меня думать!» Эта цитата стала названием его книги об опыте пользователей в веб-разработке. Это означает, что лучший UX — это самый интуитивно понятный UX.
Тенденции в UX-дизайне постоянно меняются — просто посмотрите нашу статью о тенденциях UX-дизайна на 2018 год — но основные принципы остаются. Информационный архитектор Питер Морвилл определил хороший пользовательский опыт как полезный, удобный, желательный, доступный, надежный и ценный.Он проиллюстрировал это в сотах UX.
User Experience Honeycomb
Источник: Semantic Studios
Когда вы начинаете создавать новый цифровой продукт или планируете редизайн веб-сайта, вы должны сначала понять своих пользователей, чтобы заполнить все ячейки этой соты. Тогда вам нужен план.
UX-дизайн сам по себе является процессом планирования будущего продукта, а UI воплощает эти идеи в пользовательский интерфейс. UX-дизайн и UI-дизайн часто путают или считают одним и тем же.Но это не так. Давайте проясним и определим их.
Что такое UX-дизайн — Почему продукта
UX-дизайн — это процесс создания продуктов, которые обеспечивают значимый и актуальный опыт для пользователей. Это влечет за собой исследование и анализ всей информации, касающейся клиентов, организацию контента и сортировку, чтобы пользователь мог быстро и легко найти то, что он ищет.
Цель UX-дизайна — создать цифровой продукт, в котором пользователь будет чувствовать себя комфортно.Это включает в себя то, как функционирует продукт и как пользователь управляет им: иерархия контента, четкая навигация и функциональность визуальных элементов. Но самое главное, все это помогает решить проблему пользователя. Также дизайн должен быть создан в соответствии с техническими и бизнес-спецификациями.
Что такое дизайн пользовательского интерфейса — как продукта
UI-дизайн — это процесс создания программного обеспечения или компьютерных интерфейсов устройств с акцентом на внешний вид и стиль.Дизайн пользовательского интерфейса делает достижение целей пользователя эстетичным благодаря творчеству дизайнера UX. Итак, мы можем рассматривать UI как неотъемлемую часть UX. Но дизайн пользовательского интерфейса в основном ориентирован на , как на дизайна пользовательского интерфейса.
Питер Морвилл утверждает: «… , почему и , как неразделимы», поэтому у нас есть два ограниченных процесса, ориентированных на одну и ту же цель: донести контент до пользователя наиболее удобным и приятным способом.
На рынке труда мы часто видим рекламу с заголовком «UX / UI дизайнер.«Компании предпочитают нанимать профессионалов, которые могут завершить дизайн продукта, сделав его адаптивным и визуально привлекательным. Отчасти это происходит потому, что владельцы хотят все по одинаковой цене, а отчасти потому, что некоторые просто не понимают, какие этапы и задачи охватывает UX-дизайн. Фактически, UX-дизайн рассматривает UI-дизайн как один из этапов. Мы рассмотрим этот процесс, а также функции и результаты дизайнеров обоих типов.
Особенности дизайна UX и результаты
Весь процесс UX-дизайна направлен на создание лучшего пользовательского опыта за счет устранения информационной нагрузки.Состоит из двух частей:
1) Определите проблему пользователя и
2) Найдите пути и средства ее решения.
Первая часть — это ответственность UX-дизайнера, понимание пользователя и его / ее потребностей с учетом того, как направить кого-то для достижения определенных целей. Дизайнер UX служит руководством для пользователя. С другой стороны, UI-дизайнер — это тот, кто прокладывает этот путь визуальными элементами и в значительной степени отвечает за вторую часть. Вы можете увидеть базовую последовательность этапов в потоке проектирования UX / UI с его участниками и результатами ниже.Тем не менее, в зависимости от проекта он может быть разным.
Схема проектирования UX / UI
При разработке продуктов для Интернета, настольных компьютеров или мобильных устройств команда, ориентированная на UX, всегда должна помнить, зачем пользователю тот или иной элемент. Пользователь — главный герой этой истории, поэтому хороший UX-дизайн должен быть ориентированным на пользователя и эмоциональным: большая часть первого этапа UX-дизайна посвящена изучению пользователя.
Исследования и анализ пользователей
Ключевые должности: Бизнес-аналитик, специалист по UX
Цель каждого на этом этапе — понять пользователя и его болевые точки.Это когда UX-дизайнер работает вместе с бизнес-аналитиком, чтобы провести исследование рынка, составить конкурентный анализ, провести интервью с пользователями и заинтересованными сторонами, записать наблюдения пользователей и определить путь пользователя.
Основные результаты : исследование UX, исследование конкурентов, путь пользователя и личный профиль пользователя.
UX-дизайнер — это человек, который при необходимости может работать вместе с бизнес-аналитиком (BA). Когда бизнес-аналитик собирает требования от заинтересованных сторон и потенциальных пользователей и оформляет их в документацию по программному обеспечению, специалист по UX переводит их в информационную архитектуру продукта.Во многих случаях роль BA берет на себя UX-специалист или они работают над одними и теми же результатами. UX-дизайнер начинает с исследования конкурентов, чтобы определить общие характеристики будущего продукта.
Исследование конкурентов. Этот процесс позволяет UX-дизайнеру анализировать лучшие и худшие примеры конкурирующих продуктов, а также общие шаблоны, используемые в аналогичных продуктах. Исходя из этого, команда может самостоятельно реализовать лучшие функции приложения или веб-сайта конкурента, улучшить эти функции и выяснить проблемы, которые возникают у пользователей с аналогичными продуктами, с целью их устранения.Следующий этап — исследование UX, направленное на более тщательный анализ пользователей.
Исследование UX направлено на сбор информации от пользователей, применяя различные качественные и количественные методы, включая интервью, контекстные запросы, дневниковые исследования, персоналии, сортировку карточек и тестирование удобства использования. Исследование UX помогает команде понять пользователя и способы улучшить его / ее опыт.
Один из самых популярных и важных UX-методов — это сортировка карточек .Информация — названия элементов или функций — записывается на карточках и передается группе пользователей для присвоения им категорий. Результаты сортировки карточек будут использоваться в карте сайта или приложения позже. Это быстрый и эффективный метод исследования, поскольку он помогает понять общую логику целевой аудитории и затем соответствующим образом классифицировать информацию и характеристики.
На основе данных исследования UX дизайнер может создать информационную архитектуру, о которой мы поговорим позже, — профиль пользователя и его путь.
Профиль пользователя — это документ, который иллюстрирует архетипическую модель человека, который будет взаимодействовать с продуктом. Эта концепция похожа на концепцию личности покупателя, которую мы описали в нашей статье о создании SaaS-бизнеса, но представляет большую группу пользователей. Обычно этому человеку дается вымышленное имя, но информация из профиля является обобщенной информацией, основанной на интервью с клиентами. Он включает следующую основную информацию:
- Демография
- Цели и потребности
- Болевые точки
- Поведение
- Цитаты (обычно от реальных пользователей)
Пример профиля пользователя
Источник: Сохранять работоспособность
Путь пользователя или поток пользователя — это мощный UX-инструмент, который наглядно иллюстрирует весь процесс взаимодействия пользователя с продуктом, шаг за шагом.Он нарисован UX-дизайнером и отображает последовательность действий, которые новый или опытный пользователь выполняет перед запуском и во время использования продукта. Путь пользователя может быть проиллюстрирован текстом и стрелками или в виде раскадровки. Ниже вы можете увидеть поток пользователей, который мы создали для австралийской компании по прокату автомобилей Niftie.
Пользовательский поток Niftie
Эти результаты формируют UX, поскольку они определяют желания, потребности и поведение пользователей, поэтому команда может создать продукт с удовлетворительной функциональностью.Данные, собранные на этом этапе, становятся основой для следующих этапов проектирования UX.
Информационная архитектура (IA)
Ключевые роли: Дизайнер UX
В результате исследования UX дизайнер может создать полную структуру цифрового продукта. Информационная архитектура — это все для UX. Основная цель IA — классифицировать контент таким образом, чтобы пользователь мог понять, что позволяет пользователю легко находить то, что ему / ей нужно. В результате сортировки карточек UX-дизайнер может структурировать содержимое веб-сайта или приложения.Есть несколько шаблонов для классификации информации:
- Иерархический — от наиболее важных к наименее важным,
- Последовательный — пошаговый, где все элементы взаимозависимы,
- Матрица — способ организации контента, позволяющий пользователю решать, как организовать контент,
- По алфавиту — в алфавитном порядке,
- По отношению — на основе ролей и отношений между предметами.
Основные результаты: Карта сайта, интеллектуальная карта, навигация, система маркировки
Базовая схема структуры продукта представлена в виде карты сайта или интеллект-карты.
Карта сайта. Этот артефакт иерархически отображает отношения между страницами и контентом.
Карта сайта высокого уровня
Источник: UX.Stackexchange
Mind map — это инструмент для построения IA на основе отношений между различными объектами цифрового продукта с подробным описанием функциональности. Ниже вы можете увидеть пример интеллект-карты, которую мы создали, помогая создавать решение для управления корпоративными поездками для Cornerstone Information Systems.
Интеллектуальная карта для веб-сайта информационных систем Cornerstone и приложения для iOS
После того, как структура готова, дизайнер может также пометить категории и разработать навигацию по интерфейсу.
Система маркировки. Ярлыки — это короткие названия более крупных категорий, отображаемых в интерфейсе.
Навигация — это элемент интерфейса продукта, который направляет пользователя по содержимому. Он определяется картой сайта и состоит из основной навигации, навигации по сервисам и навигации по нижнему колонтитулу или юниверсу.
В результате UX-дизайнер имеет базовую структуру контента, которая служит основой для следующих этапов. С помощью этой структуры UX-дизайнер может разработать скелет продукта.
Прототипирование
Эта часть дизайна UX играет важную роль в разработке, потому что результаты тестируются пользователями и показываются заинтересованным сторонам. Дизайнер создает каркасы, макеты и прототипы. Эти артефакты представляют собой макет страницы и выглядят одинаково, но выполняют разные функции: они представляют продукт на разных этапах разработки дизайна UX / UI.
Основные результаты: Каркас, макет и интерактивный прототип
- Каркас — это начальный процесс создания макета дизайна. Это схема, которая представляет основные группы контента и показывает общие особенности интерфейса. Он содержит серые поля, линии, кнопки и образец текста. Назначение каркаса — обрисовать, как работает интерфейс, не вдаваясь в графические детали, что позволяет команде на раннем этапе оценить основы взаимодействия с пользователем.Кроме того, простота каркаса позволяет дизайнеру переделывать некоторые особенности макета. Каркас может быть статическим или интерактивным. Статический каркас можно нарисовать даже на бумаге, а интерактивный каркас позволяет человеку щелкнуть по нему и протестировать функциональность.
Статический каркас Foursquare
Источник: Намика Хамасаки
Для мобильных устройств дизайнеры могут использовать скелет пользовательского интерфейса. Это относится к UX-дизайну мобильных приложений. Скелет пользовательского интерфейса — это визуальное представление мобильного графического интерфейса, в котором загруженный контент представлен в виде пустых пространств.По сути, это каркас для мобильных устройств. Цель скелета пользовательского интерфейса — понять, что пользовательский интерфейс является функциональным и удобным для пользователя.
Скелет пользовательского интерфейса
Источник: Набросок Qianxu Zeng
Обычно, как только каркас готов, дизайнер пользовательского интерфейса начинает работу над дизайном графического интерфейса, что в основном означает вход в процесс проектирования пользовательского интерфейса. Здесь этап проектирования пользовательского интерфейса протекает параллельно со этапом прототипирования, который мы описываем ниже.Следующий элемент UX-дизайна — это макет, который уже выглядит как конечный продукт.
Ключевая роль: Специалист UX
- Мокап — более подробно представляет дизайн, иллюстрацию того, как будут выглядеть экраны продуктов. Это середина между каркасом и прототипом, имеющая цвета, логотипы, изображения и, как правило, текст UX вместо реального содержания. Цель макета — показать внешний вид продукта.Мокапы могут быть низко- и высокоточными, статическими или интерактивными, одностраничными или многостраничными. Прототипы с низкой и высокой точностью различаются уровнем детализации интерфейса.
Высококачественный мокап Foursquare
Источник: Намика Хамасаки
Ключевая роль: Специалист пользовательского интерфейса
- Кликабельный прототип — это финальная модель будущего продукта. В отличие от макета, он имеет все визуальные и функциональные элементы, контент и может работать как конечный продукт, т.е.грамм. вы можете нажимать кнопки, вводить значения в поля и т. д. Таким образом, дизайнеры, заинтересованные стороны и пользователи могут тестировать это, моделируя реальные взаимодействия.
Каркасы, макеты и прототипы могут быть созданы с помощью инструментов прототипирования с открытым исходным кодом или платных инструментов. Вот некоторые из них:
- Sketch — векторный инструмент для проектирования и создания прототипов для пользователей Mac.
- InVision Studio — бесплатный инструмент для создания прототипов с анимацией, совместимый со всеми типами устройств.
- Figma — инструмент для онлайн-дизайна, прототипирования и тестирования пользовательского интерфейса.
- MockFlow — платформа для UX-дизайна, которая позволяет UX-дизайнеру создавать каркасы, руководства по стилю и карты сайта.
- Moqups — онлайн-инструмент для создания прототипов пользовательского интерфейса, каркасов, макетов и диаграмм.
- Lucidchart — инструмент для создания диаграмм и каркасов.
- Balsamiq — веб-приложение с настольной версией для макетов и макетов
- Wireframe — онлайн-инструмент для создания каркасов и мокапов
Для тех, кто предпочитает бумажные макеты и макеты, есть бумажные шаблоны.
Прототипирование — это этап UX-дизайна, который разделяют дизайнеры UI и UX. Некоторые утверждают, что создание каркасов и макетов является обязанностью UX-дизайнера, а UI-дизайнер работает над прототипом. Тем не менее, UI-дизайнер работает над визуальной частью интерфейса и реализует ее в виде прототипа. Давайте посмотрим, из чего состоит этот этап.
Ключевая роль: Специалист UX
Система дизайна пользовательского интерфейса
Ключевые роли: UI-дизайнер, команда фронтенд-разработчиков
Когда окончательный макет готов, дизайнер может работать над графикой.Каркасы и мокапы — это скелет, а графика — это плоть цифрового продукта. На этом этапе UI-дизайнер приступает к разработке графического интерфейса цифрового продукта. Это влечет за собой рисование значков, выбор типографики и цветовой палитры, а также настройку правил пользовательского интерфейса.
Результаты: Moodboard, руководство по стилю пользовательского интерфейса
Прежде чем дизайнер приступит к разработке интерфейса, ему нужно вдохновение. Moodboard — отличный инструмент для этой цели.Это позволяет дизайнеру находить идеи для визуального оформления. Он состоит из различных изображений, которые вдохновляют на окончательную цветовую палитру и общий стиль интерфейса.
Moodboard интерфейса кассы метро Парижа
Вот пример. Если вы когда-нибудь были в Париже, то наверняка знаете, что покупать билет на метро — не удовольствие. Грег Жанно, UX-дизайнер, создал интерфейс билетной кассы парижского метро, чтобы упростить жизнь пользователям. Грег использовал виды Парижа и логотип RATP, парижского оператора общественного транспорта, в качестве вдохновения для цветовой палитры и типографии станций парижского метро для элементов пользовательского интерфейса.
Пользовательский интерфейс кассы парижского метро
Источник: Greg Jeanneau
Все решения по визуальному дизайну задокументированы в руководстве по стилю пользовательского интерфейса.
UI Руководство по стилю . Это документ, в котором собраны все элементы визуального стиля вашего бренда. Основная цель этого документа — поддержать единый дизайн и облегчить работу дизайнеров и интерфейсных разработчиков. Руководство по стилю стандартизирует сетку, макет, цветовую палитру, типографику, иконографию, логотипы, изображения и учитывает требования доступности.
Набор инструментов пользовательского интерфейса Airbnb
Источник: D Эрек Брэдли
Когда все эти результаты будут готовы, команда разработчиков внешнего интерфейса может реализовать результаты в прототипе графического интерфейса и, наконец, протестировать его. Пока разработчики реализуют функции дизайна, дизайнер пользовательского интерфейса отслеживает этот процесс.
Юзабилити-тестирование
Ключевые роли: UX-дизайнер, команда фронтенд-разработчиков, UI-дизайнер
Как только будет готов первый прототип, команда сможет протестировать его удобство использования.Юзабилити-тестирование отличается от QA-тестирования или A / B-тестирования. Его основная цель — получить обратную связь от реальных пользователей продукта, чтобы понять, насколько интуитивно понятен интерфейс и сможет ли пользователь достичь своей цели с помощью продукта.
На этом этапе дизайнер UX записывает и анализирует результаты тестирования. Существует несколько различных типов юзабилити-тестирования:
Сравнительное тестирование юзабилити используется для сравнения одного продукта с другим, например, с продуктом конкурента, или может быть аналогично A / B-тестированию, когда сравниваются две версии дизайна и выбирается лучшая.
Исследовательское юзабилити-тестирование обычно проводится перед выпуском. Он сосредоточен на поиске слепых пятен и пробелов в дизайне продукта, которые не были замечены ранее, но наблюдаются пользователями. Это тестирование способствует улучшению продукта до того, как он попадет на рынок.
Оценка удобства использования происходит после запуска продукта и внесения всех необходимых улучшений. Именно тогда продукт снова тестируется, чтобы убедиться, что изменения соответствуют положительному и интуитивно понятному пользовательскому опыту.
Шаблон отчета о юзабилити-тестировании
Источник: tensio
После пользовательского тестирования дизайнеры могут внести необходимые изменения в дизайн UI или UX, а затем передать дизайн продукта команде разработчиков для реализации. Но работа профессионалов UI и UX не прекращается после релиза. Они пристально следят за продуктом.
Поддержка и развитие
Итак, продукт выпущен, и пользователи считают его подходящим. Это не означает, что дизайнеры UI и UX больше не нужны.Они продолжают работать над дизайном UX / UI, постоянно обновляя продукт в соответствии с системой дизайна набора и руководством по стилю пользовательского интерфейса.
Дальнейшее тестирование и оценка. Новое содержимое и функциональность обычно требуют изменений в интерфейсе для улучшения ключевых показателей эффективности. Это означает, что команда может повторить оценку удобства использования, предложить дополнительные реализации определенных экранов и запустить A / B-тесты для определения наиболее эффективной версии.
Улучшения и новые функции. UX-дизайнер должен узнать, какие новые функции нужны пользователям, и решить, как разместить их в существующем дизайне. Дизайнер пользовательского интерфейса изменяет дизайн в соответствии с новыми требованиями и контролирует A / B или многомерное тестирование.
Редизайн. В случае, если продукт нуждается в редизайне, команда повторяет весь процесс с самого начала: проводит новое исследование UX, создает новую карту сайта и каркас, пока дизайнер пользовательского интерфейса создает макет и изобретает прототипы и т. Д.
Хотя этапы и результаты, которые мы описали, являются наиболее распространенными, подходы к созданию UX / UI различаются. Например, мы недавно обсуждали подход Design Sprint от Google Ventures, который представляет собой ограниченный по времени процесс принятия исходных предположений, создания прототипа и тестирования с реальными пользователями. Иногда не указываются различные результаты, чтобы сократить этап проектирования.
Последнее слово: может ли один человек быть дизайнером UX / UI?
UI и UX неразделимы.Но означает ли это, что вы можете нанять дизайнера UX / UI, одного человека, который сможет завершить весь процесс дизайна UX от А до Я? UX и UI-дизайн являются частями единого целого, и может показаться разумным поручить весь процесс одному человеку. Но проблема в том, что UX-дизайн требует более широкого набора навыков и большего опыта, чем просто графический дизайн. В то время как UX-дизайнер может создавать прототипы и работать с UI-командой, UI-дизайнер должен обладать навыками для проведения тщательных исследований поведения пользователей и маркетинговых исследований, а также иметь сочувствие к пользователям, чтобы создать продукт с интуитивно понятным интерфейсом, который понравится пользователям. и использовать.
Фотография Харпала Сингха на Unsplash
,
UX-дизайн для начинающих: что такое UI / UX Design? | Андрей Герасименко
Много недоразумений и много вопросов, связанных с UX и UI среди новичков. Часто из-за того, что люди не знают сути концепции UI / UX, вещи не называются своими именами.

Во-первых, я хочу простыми словами объяснить, что означает дизайн UI / UX.
UI — Пользовательский интерфейс — это то, как выглядит интерфейс и какие физические характеристики он приобретает.Он определяет, какого цвета будет ваш «продукт», будет ли человеку удобно нажимать на кнопки пальцем, будет ли текст читаемым и так далее…
UX — User Experience — вот какой опыт пользователь получает от работы с вашим интерфейсом. Способен ли он достичь цели и насколько легко или сложно это сделать?
Первое официальное использование термина UX относится к 1993 году, когда Дональд Норман пришел в Apple в качестве архитектора UX. Он придумал название этой должности, а чуть раньше сам термин User Experience.
UI / UX design — это дизайн любого пользовательского интерфейса, в котором удобство использования так же важно, как и внешний вид.
Три основных компонента дизайна:
Информационная архитектура (IA) направлена на организацию контента, чтобы пользователи могли легко адаптироваться к функциональности продукта и могли найти все, что им нужно, с меньшими усилиями. В большинстве случаев над этим работает UX-дизайнер.
Дизайнер пользовательского интерфейса, отвечающий за разработку интерактивного интерфейса проекта, значков, логотипа, кнопок и других связанных элементов.Создает удобные и привлекательные макеты.
UX-дизайнер, ответственный за:
- исследование потребностей пользователей
- создание логических каркасов интерфейса
- тестирование прототипа
- написание проектных спецификаций
UI / UX Designer — супермен, который может делать все выше.
Подводя итог, разница между UX и UI заключается в том, что дизайнер UX планирует, как пользователь будет взаимодействовать с интерфейсом и какие шаги он должен предпринять, чтобы что-то сделать.И дизайнер пользовательского интерфейса придумывает, как будет выглядеть каждый из этих шагов. Как видите, UX и UI настолько тесно связаны, что иногда стирается грань между концепциями. Поэтому и UX, и UI часто используются одним дизайнером, а его профессия обозначается знаком «/».
А теперь позвольте мне погрузить вас в процесс UX-дизайна. Я расскажу о необходимых инструментах, о том, как создавать идеи и с какими основными этапами дизайна вы должны быть знакомы в начале.
Программное обеспечение и инструменты дизайнера UX
- Ноутбук или настольный компьютер, плюс телефон с Android или IOS
- Ноутбук для эскизов и идей
- Программное обеспечение: Sketch, Adobe, Axure, Mockplus, Fireworks, UXPin
- brain.
И если первые три пункта достаточно ясны, я хочу объяснить, что я имел в виду в отношении последнего. Каждый день нужно узнавать что-то новое, постоянно развиваться. Технологи развиваются. Спрос на сайты растет, и цифровые приложения появляются как грибы. Новые тенденции и особенности в дизайне появляются почти каждый день, и вам нужно знать о них.
Дизайнер UX в процессе создания проекта
Дизайнер UX может появиться на любой стадии проекта, но, как правило, они наиболее полезны на стадиях проектирования, прежде чем разработчики фактически начнут процесс кодирования.UX-дизайнер не только создает интерфейсы, но и понимает, как их проектировать с точки зрения бизнеса.
Идеи и их реализация
Когда вы начинаете свой путь в качестве дизайнера, вы можете столкнуться с проблемой появления новых идей и мыслей. И это нормально, каждый в какой-то момент проходит через одно и то же. Есть совет: возьмите несколько или больше идей других людей, возьмите из них что-нибудь и реализуйте в своем собственном проекте.
Но это не лучшая практика, я бы посоветовал использовать методы, которые помогут вам создавать идеи Джеймса Уэбба Янга.Есть пять важных шагов, которым следует каждый каждый раз, когда возникает новая идея:
Шаг 1. Соберите новый материал. Сюда входят конкретные материалы (относящиеся к продукту или задаче) и общие материалы (увлечение широким спектром концепций). Например, вы участвовали в проекте по созданию мобильного приложения для покупок в Интернете, поэтому начните со знаний об электронной коммерции, о том, что люди покупают, когда они это делают, просмотрите статистику, сделайте заметки, погружаясь в новые знания.
Шаг 2. Работайте над материалами в уме. Мысленно «пережевывай» новый материал, рассматривая факты под разными углами и экспериментируя с объединением идей. На этом этапе не забудьте написать на бумаге ключевые фразы и нарисовать небольшие изображения.
Шаг 3. Удержание своих мыслей. Полностью выбросьте проблему из головы и займитесь чем-нибудь другим, что вас волнует и заряжает энергией.По крайней мере, на один или несколько часов перестаньте думать о своей задаче и займитесь чем-нибудь еще.
Шаг 4. Мозговой штурм. Ваша идея вернется к вам с вспышкой понимания, только когда вы перестанете напрягаться. На этом этапе мозговой штурм поможет вам генерировать новые идеи.
Шаг 5. Формируйте и развивайте свою идею до практического применения. Продемонстрируйте свою идею миру, подвергните ее критике и при необходимости адаптируйте ее. Необходимо четко оценить, насколько хороша идея, позволяет ли она решать поставленные задачи? А если нет, повторите все шаги заново.
Еще одно практическое упражнение, о котором я хочу поговорить, — это 10 + 10 method . Благодаря этому вы научитесь применять метод дизайнерской воронки, который развивает ваши творческие способности. Сначала вы разрабатываете 10 идей (допустим, задача — разработать нестандартное скролл-представление для приложения). Затем из этих 10 идей вы выбираете лучшую и предлагаете еще 10 вариантов ее улучшения. Упражнения нужно выполнять периодически, чтобы они стали привычкой.
Процесс разработки вашего первого приложения / веб-сайта
Sketch. По сути, это просто необработанный рисунок от руки на листе бумаги. Это самый быстрый способ подготовить идею к мозговому штурму. Даже простой набросок лучше слов может описать вашу идею. Рисуйте, меняйте детали, визуализируйте то, что у вас на уме. Этот шаг необходим для перехода к стадии каркаса.
Каркас. Каркас — это простая структура вашего веб-сайта или приложения. Он используется для описания функциональности проекта, а также отношений между представлениями (что произойдет, когда вы нажмете определенную кнопку).Этот шаг не распространяется на дизайн продукта.
https://blog.oursky.com/wp-content/uploads/2016/07/1.jpg
Мокап. Добавьте цвета, шрифты, текст, изображения, логотипы и все остальное, что будет формировать ваш каркас. Ваш результат — статическая карта приложения. При формировании этого шага подумайте о методах пользовательского интерфейса.
https://files.fluxes.com/wp-content/uploads/2017/06/2017-social-media-mockups.jpg
Прототипы. Это похоже на макет, обогащенный элементами UX, взаимодействиями, анимацией и всем остальным, что вы хотите испытать при нажатии кнопок.Единственное, чего не хватает, так это функциональности. Это может дать вам ощущение использования настоящего приложения, но это всего лишь изображения, связанные друг с другом.
Мир UI / UX дизайна намного глубже, чем тот, который я обсуждал в этой статье. UI / UX-дизайн сейчас одна из самых желанных профессий в цифровой индустрии. И, судя по всему, только набирает обороты. В области UX-дизайна вы никогда не должны прекращать учиться и никогда не чувствовать, что вы «сделали это». Чтобы оставаться на высоте, вам нужно продолжать работать над собой, изучая новейшие инструменты, и будьте в курсе постоянно меняющихся предпочтений и ожиданий пользователей.
Надеюсь, эта статья дала вам представление о том, кто такой UI / UX дизайнер и что вам нужно знать, чтобы начать великое путешествие и стать им. Если у вас есть отзывы, которыми вы хотите поделиться, сделайте это.
.
Веб-дизайн, веб-разработка, UI и UX: в чем разница и что вам нужно?
В чем разница между веб-дизайном и разработкой? А как насчет UI против UX? Что означают эти подразделения? Почему так много аббревиатур ?? Разве технические специалисты не хотят, чтобы все было удобно !?
Дизайн домашней страницы Hybrid Herbs от BryanMaxim
Если вы новичок в разработке веб-сайта, знакомство с терминологией технологической индустрии может напоминать слушание иностранного языка, за исключением того, что большинство иностранных языков имеют рифму и разум.Но работа с веб-профессионалом — это то, что каждый бизнес должен делать в какой-то момент; если вам нужен успешный сайт, вам может понадобиться переводчик.
Вот для чего эта статья. Если вы разрабатываете свой первый веб-сайт или просто хотите лучше понять отрасль, здесь мы объясним и проанализируем четыре наиболее используемых и наиболее проблемных термина в современных технологиях: пользовательский интерфейс, UX, веб-дизайн и веб-разработка. Прочитав это, вы не только узнаете, что делает каждая область, но и на какой из них вам нужно сосредоточить внимание вашего бизнеса.
Азбука ИТ
—
Каркас нового дизайна веб-сайта с помощью Pexels
Давайте начнем с некоторых основных определений, чтобы облегчить вашу первоначальную путаницу и дать вам некоторый контекст, прежде чем мы погрузимся глубже:
- Веб-дизайн — обширная зонтичная категория для всего, что связано с дизайном визуальных элементов и удобством использования веб-сайта. И UI, и UX-дизайн, а также многие другие области включены в веб-дизайн.
- Веб-разработка — Техническая часть создания веб-сайта с упором на код.Далее поясняется, что веб-разработка подразделяется на «интерфейсную» и «внутреннюю».
- Пользовательский интерфейс (UI) — Специализация веб-дизайна, связанная с элементами управления, которые люди используют для взаимодействия с веб-сайтом или приложением, включая отображение кнопок и элементы управления жестами.
- User Experience (UX) — Еще одна специализация веб-дизайна, касающаяся поведения и ощущений пользователя при использовании сайта или приложения. UX-дизайн инкапсулирует многие другие области, но рассматривает их с точки зрения пользователя.
Как вы уже можете видеть, ни одна из этих областей не является эксклюзивной, и есть много совпадений. Веб-дизайн и разработка — это всего лишь две стороны одной медали, дизайн пользовательского интерфейса влияет на дизайн UX, веб-разработка поддерживает их все … дело не столько в том, какие поля обрабатывают какие задачи, сколько в том, как каждое поле рассматривает одну и ту же задачу с разных точек зрения -Посмотреть.
Например, давайте посмотрим на раз загрузки , что является общей проблемой для каждого веб-сайта. Каким образом время загрузки каждого поля адреса:
- Веб-дизайн : если страница загружается слишком долго, значит, на ней слишком много контента или слишком сложный контент.Файлы изображений можно сжимать, ресурсы можно настраивать и реэкспортировать, а страницы можно удалять излишков содержимого.
- Веб-разработка : Чтобы ускорить загрузку контента, мы можем попробовать лучшее сжатие файлов, чтобы уменьшить размеры файлов контента, CSS-спрайты для экономии полосы пропускания или сеть доставки контента для сокращения времени загрузки в определенных географических регионах.
- UI : элементы управления должны быть максимально отзывчивыми, поэтому интерфейс должен быть достаточно простым, чтобы интерактивность происходила мгновенно.
- UX : вероятность того, что пользователь «отскочит» (покинет ваш сайт всего через несколько секунд), увеличивается с каждой секундой загрузки, поэтому мы должны сначала сократить время загрузки на домашней и целевой страницах, прежде чем решать проблему. на веб-узле.
В идеальном мире вы бы наняли специалиста или команду специалистов для каждой из этих областей, чтобы у вас был эксперт, который смотрит на ваш веб-сайт со всех сторон. Однако бюджетные ограничения часто означают выбор одной области перед другой или наем фрилансеров для каждого проекта.
Иногда можно встретить того, кто заявляет, что делает все это:
- Дизайнеры, умеющие писать код, иногда называют себя универсальным пакетом, но на самом деле они более ограничены, чем два отдельных специалиста (хотя иногда это может быть разумным наем, если у вас простой сайт).
- имеют много общих навыков с веб-дизайнерами, поэтому некоторые люди будут использовать эти названия как взаимозаменяемые.
- UX и UI часто объединяют вместе, учитывая, что они оба являются узкими специализациями.
- UX часто рассматривается как навык в других профессиях, даже не связанных с дизайном, например, управление продуктом.
Дизайнеры пользовательского интерфейса
Такие люди могут быть полезны в крайнем случае, но просто помните, что мастер на все руки не владеет ничем — они могут знать основы нескольких областей, но они, скорее всего, будут экспертами только в одной, если таковые имеются.
Вы также хотите различать веб-сайты и приложения, настольные и мобильные. У каждого сотрудника есть свои индивидуальные особенности — у некоторых разработчиков больше опыта в создании мобильных сайтов; некоторые дизайнеры придерживаются исключительно приложений и никогда не делают веб-сайтов.Опять же, есть много совпадений, но если вы нанимаете для конкретного проекта, убедитесь, что ваши кандидаты понимают специфику.
Итак, кто из этих специалистов может помочь вам в достижении конкретных бизнес-целей? И на что следует обращать внимание при их приеме на работу? Давайте теперь подробнее рассмотрим каждый.
Веб-дизайн
—
«Веб-дизайн» — несколько архаичный термин, восходящий к тем временам, когда один человек занимался всеми аспектами дизайна веб-сайта.По современным стандартам термин «веб-дизайнер» может быть немного расплывчатым; сегодня, благодаря технологиям и нашему большему пониманию ремесла, у нас есть радуга подразделений.
Дизайн домашней страницы Figgy & Plum от DSKY
Подкатегории веб-дизайна включают в себя как пользовательский интерфейс, так и UX, но также и другие забавные сокращения, такие как IA (информационная архитектура, связанная с отображением и навигацией сайта) и CRO (оптимизация коэффициента конверсии, точная настройка сайта). дизайн для увеличения продаж, подписок или других конкретных действий).Существуют десятки этих подкатегорий, и каждый день появляются новые, поскольку дизайнеры пытаются получить лучшую работу на конкурентном рынке.
Вообще говоря, веб-дизайн относится к визуальным элементам и функциональности веб-сайта. Это область, неразрывно связанная с графическим дизайном на всех уровнях, и в ней используются одни и те же дизайнерские принципы визуальной коммуникации.
Дизайн целевой страницы Chef Brain от Vallentin
Но веб-дизайн — это больше, чем просто графический дизайн. Работая с веб-сайтами или приложениями, дизайнеры должны знать функциональность, технические ограничения, цифровые тенденции и ожидания пользователей, которые часто меняются.
Есть также определенное деловое ноу-хау в веб-дизайне: дизайнеры должны понимать тактику цифровых продаж, например, как разместить кнопку с призывом к действию (CTA) для стимулирования продаж и подписки по электронной почте. Макет сайта сильно влияет на поведение пользователей, но из-за того, что он настолько детализирован, некоторые дизайнеры справляются с этим лучше, чем другие.
Веб-дизайнер решает традиционные проблемы графического дизайна, такие как цвет и типографику, наряду с цифровыми проблемами, такими как выбор лучшей эстетики для разных размеров экрана.Им также требуется понимание бизнес-концепций, таких как начало и завершение, чтобы создавать макеты, которые делают призыв к действию более привлекательным. В конце концов, в обязанности дизайнера иногда входит создание значков, графики или кнопок интерфейса с нуля, опираясь на опыт всех трех.
Что касается конкретных должностных обязанностей, то процесс проектирования в основном зависит от дизайнера, если он работает в рамках существующих принципов бренда. Обычно этот процесс включает в себя создание дизайнером прототипов дизайна, а затем тестирование этих прототипов с реальными пользователями или заинтересованными сторонами, а затем включение обратной связи в будущие проекты.
Дизайнеры также могут создать каркасов , макеты дизайна с нуля для подготовки к прототипу, или макет , идеальное изображение того, как будет выглядеть экран, за исключением отсутствия интерактивности.
После утверждения прототип отправляется разработчику для кодирования.
На что обращать внимание при приеме на работу веб-дизайнера…
- Прежде всего, вам нужно знать, чего вы хотите, прежде чем вы сможете найти для себя лучшего веб-дизайнера.Из-за множества специализаций дело не в том, хороший дизайнер или плохой, а в том, подходят ли они вам.
- Обратите внимание на их портфолио. Делая упор на графический дизайн, у каждого веб-дизайнера есть свои уникальные художественные стили.
- Ищите мастерство в тех аспектах, которые вы цените. Если у вас сайт с большим количеством текста, посмотрите, как они обрабатывают типографику, удобочитаемость и макет страницы. Если вы создаете дизайн веб-сайта электронной коммерции, посмотрите, знают ли они, что делает страницу хорошего продукта.Ознакомьтесь с лучшими дизайнерами веб-сайтов электронной коммерции здесь.
- Совместимо ли предпочитаемое ими программное обеспечение с тем, что использует остальная часть вашей команды? Существует множество различных программ для дизайна — Adobe Photoshop, Illustrator, InDesign и Sketch, а также программное обеспечение для создания прототипов, такое как UXPin или Balsamiq. Узнайте у других сотрудников, какие у вас есть варианты.
- Спросите своего дизайнера об их процессе проектирования и его сроках. У всех дизайнеров свои методы и циклы проектирования, поэтому еще раз проверьте, нанимаете ли вы кого-то, кто соответствует культуре вашей компании, а также ее графику.
Веб-разработка
—
Веб-дизайн и разработка отличаются использованием кода. В разработке все становится техническим, но хорошая новость заключается в том, что вам не нужно знать, о чем говорят ваши разработчики, пока они это делают (хотя, безусловно, полезно изучить основы).
Веб-разработка делится на две основные категории:
Интерфейсный (он же на стороне клиента ): код для отображения веб-сайта (или приложения) на экране.Интерфейсный разработчик отвечает за воплощение видения веб-дизайнера в жизнь, обычно используя такие компьютерные языки, как HTML, CSS и JavaScript. Естественно, не все, что задумал дизайнер, реально осуществимо, поэтому интерфейсный разработчик часто работает с дизайнером взад и вперед.
Внутренняя часть (также известная как на стороне сервера ): «Внешняя часть» извлекает из цифровой системы ресурсов, размещенных на сервере. Внутренний разработчик управляет этими скрытыми ресурсами, кодируя данные в базе данных и оптимизируя их доставку.Они используют такие языки, как PHP, Ruby, Python, Java или .Net.
Точно так же разработчик full-stack — это тот, кто может заниматься как внешней, так и внутренней разработкой. Иногда они являются разумным вариантом для стартапов, которые не могут позволить себе более одного найма, но в идеале у вас должна быть целая команда разработчиков с разными специализациями.
На что обращать внимание при приеме на работу веб-разработчика…
- Убедитесь, что они свободно говорят на нужных вам языках. Если вы не видите разницы, расскажите им, что вы хотите сделать со своим сайтом, и прислушайтесь к их рекомендациям.
- Хотя это и не обязательно, разработчику полезно участвовать в процессе проектирования. Например, разработчик может заранее сообщить дизайнеру, возможен ли его выбор, сэкономив время на исправлениях в долгосрочной перспективе. Вы можете узнать, насколько хорошо ваш разработчик работает в команде, поскольку некоторые предпочитают работать автономно.
- Просмотрите свои предыдущие веб-сайты через призму функциональности. Все работает как надо? Всплывают какие-нибудь флаги? Возможно, вы недостаточно знаете о разработке, чтобы понять, как это работает, но вы наверняка знаете, каково быть обычным человеком, использующим сайт.
Пользовательский интерфейс (UI)
—
Теперь, когда мы объяснили веб-дизайн и разработку, мы можем обсудить более специализированные области, начиная с дизайна пользовательского интерфейса. Пользовательский интерфейс — это то, что каждый использует, не задумываясь о нем. Вам не нужно знать историю значка гамбургера, чтобы знать, что кнопка с тремя строчками — это ваше меню.
Дизайн иконок от Тонгала
И это постоянный принцип в большинстве областей веб-дизайна: если их работа выполнена хорошо, вы даже не должны их замечать.Это наиболее распространено в дизайне пользовательского интерфейса: благодаря действительно интуитивно понятному интерфейсу пользователю не нужно думать о нем, чтобы использовать его.
Если вам нужно активно думать о том, как использовать элементы управления, это считается плохим дизайном пользовательского интерфейса. Поиск нужной кнопки или потратить несколько секунд на выяснение того, что кнопка делает, отвлекают вас от общего опыта использования сайта. Цель дизайна пользовательского интерфейса — не только предоставить все элементы управления, которые могут понадобиться пользователю, но и создать понятные элементы управления, которые пользователи сразу понимают.
Еще одна проблема — управление пространством. Дизайнеры пользовательского интерфейса должны найти золотую середину между предоставлением пользователям множества вариантов и экономией места на экране. Так появились такие методы, как управление наведением курсора и выдвижение меню. Обязанность дизайнера пользовательского интерфейса решить, какие элементы управления должны присутствовать постоянно, а какие достаточно незначительны, чтобы их можно было полностью скрыть или игнорировать.
Дизайн иконок от Meileelogo
Дизайн пользовательского интерфейса часто совпадает с другим полем, которое называется интерактивный дизайн с аббревиатурой «IxD».Дизайн взаимодействия специализируется на всех способах взаимодействия пользователя с системой, включая интерфейс, а также такие области, как всплывающие окна, окна чата и окна ошибок. Поскольку дизайн взаимодействия так сильно подчеркивает поведение пользователя, он представляет собой нечто среднее между UI и UX дизайном.
На что обращать внимание при приеме на работу дизайнера пользовательского интерфейса…
- Портфолио дизайнера пользовательского интерфейса должно сказать вам все, что вам нужно знать. Протестируйте предыдущие сайты своего кандидата и убедитесь, насколько это просто. Вы можете найти все, что вам нужно? Было ли использование сайта / приложения неприятным или легким?
- Больше, чем другие категории, ищите прошлую работу в конкретном типе проекта, для которого вы нанимаете.Лучший в мире дизайнер пользовательского интерфейса веб-сайтов может просто ужасно создать интерфейс для игрового приложения. Наймите кого-нибудь с нужным опытом.
Пользовательский опыт (UX)
—
Во многих отношениях UX похож на область веб-дизайна с точки зрения пользователя. Как макет веб-страницы влияет на пользователя? Как пользовательский интерфейс влияет на пользователя? Когда вы переходите к продвинутым этапам, UX становится гораздо более стратегическим, например, «как мы создадим страницу, чтобы пользователь захотел зарегистрироваться?»
Дизайн баннеров в формате GIF от Марии Дзядзюлии
Как вы понимаете, UX-дизайн также включает в себя многие другие области веб-дизайна.Многие люди говорят о «UI vs UX», но правда в том, что они работают вместе, а не конкурируют. На самом деле существует столько совпадений, что все веб-дизайнеры могут извлечь выгоду, немного разбираясь в UX. Именно так UX стал отдельной дисциплиной: наем отдельного UX-специалиста снимает кучу других обязанностей с остальной команды.
Хотя поначалу это может показаться излишним, на самом деле существует прямая взаимосвязь между UX-дизайном и бизнес-целями, такими как продажи или конверсии.Принимая во внимание, что человеческие решения в значительной степени принимаются за эмоции и инстинкты, логично, что оптимизация дизайна веб-сайта может стимулировать определенные формы поведения и создать атмосферу, более благоприятную для них.
По этой причине дизайнеры UX также во многом опираются на принципы графического дизайна: привлечение внимания размером, вызов правильных эмоций с помощью цветов, создание предсказуемого визуального потока на экране и размещение CTA в нужных местах. Однако, в отличие от традиционного графического дизайна, специалисты по UX также должны учитывать дополнительные проблемы, такие как интерактивность и время, что делает его дисциплиной, полностью отдельной от всех других, но одновременно связанной со всеми ними.
На что обращать внимание при приеме на работу дизайнера UX…
- Как и в случае с дизайном пользовательского интерфейса, вы хотите протестировать предыдущие сайты или приложения вашего кандидата. Они просты в использовании? Вам нравится пользоваться их сайтом?
- Если у вас нет бюджета, чтобы нанять отдельного дизайнера UX, спросите кандидатов в других областях об их опыте в области UX. Эти обязанности иногда могут выполняться как перекрестные усилия разных команд; менеджер по продукту или маркетолог могут объяснить, каким должен быть UX, а затем команда дизайнеров займется визуальным дизайном и реализацией.
А как насчет шаблонных сайтов?
–
А что если вы используете сайт-шаблон, например WordPress, Squarespace или Wix? Вам все еще нужна полноценная команда? Вам нужен кто-нибудь лишний?
Дизайн темы WordPress от Майка Барнса
Сайты-шаблоны следуют большинству тех же правил, за одним важным исключением:
- Если вы используете сайт-шаблон, вам не нужно беспокоиться о внутренней разработке.
- Сайты-шаблоны обычно имеют ограниченные и фиксированные параметры пользовательского интерфейса.
- Убедитесь, что у кандидатов есть опыт работы на том сайте, на котором вы размещаете свой. Хорошее знание WordPress не обязательно означает хорошее владение Squarespace.
За исключением этих исключений, использование сайта-шаблона аналогично использованию любого другого сайта. Выбирайте дизайнеров в соответствии с тем, что вам нужно больше всего.
Какой из них вам нужен больше всего?
–
К настоящему времени вы должны уметь отличать веб-дизайн от разработки и знаете, что «UI против UX» не так точен, как «UI + UX.«Вопрос в том, какой из них вы должны сделать в первую очередь, если не можете нанять специалистов для всех?
На этот вопрос нет универсального ответа. Поскольку каждая из этих областей связана с разными областями, все зависит от уникальных потребностей вашей компании. Учитывая ваши собственные цели и недостатки, вам может понадобиться один специалист больше, чем другие.
Чтобы помочь вам понять, какая из них вам больше всего нужна, вот краткий список проблем, на решении которых специализируется каждая область. Найдите свои самые большие препятствия ниже и найдите решение в соответствующем поле.Если у вас уже есть существующий сайт, заранее проведите несколько пользовательских тестов, чтобы узнать, какие жалобы есть у реальных пользователей.
Веб-дизайн
- сайт не отвечает (это означает, что сайт плохо выглядит на мобильных устройствах)
- сайт выглядит устаревшим
- графика низкого качества
- клиентов не переходят на те страницы, которые вы хотите им открыть.
- Время на странице слишком мало
Веб-разработка
- ошибок (функции сайта не работают должным образом)
- веб-безопасность и предотвращение взломов
- слишком много ошибок 404
- слишком много неудачных поисков DNS
- сайт отключен
- не удается загрузить определенный контент
UI
- плохая навигация
- отсутствие параметров настройки
- Отсутствие возможностей публикации в социальных сетях
- жалоб на «как мне это сделать» или «где я могу это найти»
UX
- Низкий коэффициент конверсии (много трафика, но мало конверсий)
- высокий показатель отказов (посетители уходят через несколько секунд)
- пользователей не заканчивают контент (видео или блоги)
- разрозненных посещений, т.е. пользователь уходит после одной страницы и вместо того, чтобы оставаться и изучать
Конечно, некоторые проблемы можно решить разными способами, как мы объяснили на примере медленной загрузки выше. Вот почему важно знать, каким аспектам вы хотите уделить приоритетное внимание, чтобы любое решение, которое вы выберете, наиболее соответствовало вашим приоритетам.
Хотите узнать больше о веб-дизайне? Ознакомьтесь с нашей статьей о том, как создать сайт!
Хотите нанять веб-дизайнера или специалиста по UI / UX?
Найдите в нашем сообществе профессиональных дизайнеров свою идеальную пару.
,
UI vs UX — Руководство по дизайну пользовательского интерфейса. Дизайн пользовательского интерфейса (UI) — один из… | by Miklos Philips
Дизайн пользовательского интерфейса (UI) — одна из нескольких пересекающихся дисциплин, отвечающих за создание интерфейсов, в которых пользователи взаимодействуют с цифровыми продуктами. Дизайн пользовательского интерфейса находится в спектре с дизайном пользовательского опыта (UX), дизайном взаимодействия (ID) и визуальным или графическим дизайном.
В самом широком смысле пользовательский интерфейс — это пространство, в котором взаимодействуют люди и машины. Люди отдают инструкции машинам, и машины запускают процесс, отвечают информацией и предоставляют обратную связь, которая помогает принимать решения и обеспечивает дальнейшее взаимодействие.Область взаимодействия человека с компьютером (HCI) более конкретно связана с цифровыми интерфейсами, которые эволюционировали от перфокарт и ввода текста в командной строке до современных сложных графических пользовательских интерфейсов (GUI).
Информационная система Xerox 8010 в 1981 году (DigiBarn, используется в соответствии с CC BY; вырезано из оригинала)
Дизайн пользовательского интерфейса для цифровых продуктов в первую очередь касается макета, иерархии информации и внешнего вида элементов интерфейса на отдельных экранах для программ , веб-сайты и мобильные приложения, но также могут включать видеоигры или ТВ-интерфейсы.
Следуя принципам дизайна, ориентированного на пользователя (UCD), дизайнеры пользовательского интерфейса создают интерфейсы, которые структурированы и ориентированы на удовлетворение потребностей пользователей, а не просто на упрощение технических решений. Это часто требует элемента компромисса, когда дизайнер пользовательского интерфейса балансирует функциональные требования с потребностями пользователя и эстетикой (продиктованной брендингом и визуальным дизайном).
Дизайн пользовательского интерфейса приборной панели B2B
Хороший дизайн пользовательского интерфейса поддерживает удобство использования с четкими, последовательными визуальными макетами и структурированием контента, а также предоставляет подсказки (указатели), помогающие пользователям выполнять задачи, сводя к минимуму вмешательство, вызванное ненужным контентом или элементами дизайна.
Хорошо продуманные цифровые пользовательские интерфейсы используют общие означающие и визуальные метафоры, которые имеют аналоги в реальном мире — например, кнопки, ползунки громкости, калькуляторы, значки дисков для действий «сохранения» и т. Д.
Пользовательские интерфейсы состоят из различных типы элементов, в том числе:
- Элементы управления вводом , которые представляют собой интерактивные компоненты в пользовательском интерфейсе и варьируются от флажков и переключателей до раскрывающихся списков и текстовых полей: они позволяют пользователям делать выбор из одного из отображаемых параметров и вводить текст ,
- Элементы управления навигацией , где пользователи выбирают пункт назначения или изменяют данные, отображаемые на их экране. Элементы пользовательского интерфейса включают раскрывающиеся меню, ползунки и полосы прокрутки, хлебные крошки, вкладки и элементы управления разбивкой на страницы.
- Информационные элементы , которые обеспечивают обратную связь с пользователем. Элементы пользовательского интерфейса могут включать значки, текст и визуальное содержимое, индикаторы выполнения и другие уведомления.
Дизайн пользовательского интерфейса приложения iOS от Thrive
Эффективные дизайнеры пользовательского интерфейса следуют лучшим практикам, соглашениям, стандартам и основным принципам удобства использования, чтобы гарантировать соответствие создаваемых ими пользовательских интерфейсов потребностям пользователей.Среди наиболее важных принципов:
- Последовательность в использовании и повторном использовании общих элементов интерфейса, чтобы пользователи были знакомы с интерфейсом и чувствовали себя комфортно.
- Структура страницы или экрана с четкой иерархией элементов, так что элементы с наивысшим приоритетом наиболее заметны для пользователей.
- Использование цвета и типографики, чтобы выделить элементы с более высоким приоритетом, обеспечивая ясность для пользователей.
- Хорошая коммуникация и обратная связь для информирования пользователя об изменениях состояния, ошибках или подтверждении действий пользователя, чтобы пользователь мог видеть, как система реагирует на ввод, и более легко принимать решения.
- Понимание пользовательских предпочтений и приоритетов, чтобы можно было легко выполнять наиболее распространенные задачи или цели, а поведение по умолчанию адаптировано для упрощения общих задач.
- Снижение когнитивной нагрузки на пользователей за счет разработки интерфейсов, которые эффективно используют пробелы и являются максимально простыми и интуитивно понятными.
Дизайн пользовательского интерфейса мобильного приложения для полива растений от Tubik
Дизайн пользовательского интерфейса часто путают с дизайном пользовательского опыта. Хотя здесь может быть значительное совпадение, это разные области с разными навыками, необходимыми для каждой роли.Дизайнер пользовательского опыта сосредоточен на общей структуре и функциях веб-сайта или приложения, а также на том, как продукт ощущается и работает для пользователя.
UX-дизайнеры работают с (или в качестве) информационных архитекторов для организации контента; они ссылаются на исследования пользователей и выполняют подробный анализ задач и бизнес-процессов для определения оптимального рабочего процесса для сложных операций, таких как процесс оформления заказа в электронной коммерции и создания учетной записи. Затем UX-дизайнеры создают пользовательские потоки, карты пути клиента, каркасные схемы с низкой точностью и интерактивные прототипы для тестирования, проверки и уточнения своих концепций с помощью пользовательского тестирования.
Каркасная анимация Apple Watch (дизайн UX от Алекса Довгого)
Интерфейс — не решение. Дизайн пользовательского интерфейса обычно играет важную роль в работе UX-дизайнера, но не только. Подумайте об этом так: UX-дизайн — это расходный материал , а пользовательский интерфейс — это инструмент (с помощью которого можно его использовать).
UX-дизайн — это многоэтапный процесс стратегического проектирования , который направлен на создание продукта или сайта, который привлекает клиентов / пользователей, который будет прост в использовании и быстро понять.И в процессе проектирования UX мы приходим к правильному решению пользовательского интерфейса .
Разница между пользовательским интерфейсом и пользовательским интерфейсом (иллюстрация Шейна Раунса)
Дизайнеры пользовательского интерфейса опираются на структуру, предоставляемую UX-дизайном, чтобы приблизить цифровые продукты к их окончательной форме. Они следуют каркасам UX для иерархии и приоритета элементов на каждом экране, затем применяют рекомендации по визуальному дизайну вместе с лучшими практиками дизайна взаимодействия, чтобы обеспечить согласованность на протяжении всего взаимодействия.Концепция магазина дизайна пользовательского интерфейса
для электронной коммерции от Remco Bakker Дизайнеры пользовательского интерфейса
отвечают за визуальную иерархию, макет, интервалы и выравнивание на экране, визуальный вес заголовков и типографики, правильное использование стандартизованных элементов интерфейса, таких как кнопки и поля форм, и соблюдение руководящих принципов бренда в отношении обработки цвета и логотипов.
Учитывая, что современные пользовательские интерфейсы — это не просто статические экраны, а интерактивные возможности с динамическим поведением и анимированными переходами, дизайнеры пользовательского интерфейса также будут работать с дизайнерами движения или дизайнерами взаимодействия, уточняя основные концепции взаимодействия, разработанные дизайнерами UX.
Дизайн пользовательского интерфейса может также включать работу по визуализации данных и информационному дизайну, что помогает пользователям разобраться в очень сложных данных за счет упрощенного отображения этой информации на «уровне представления».
Концепция дизайна пользовательского интерфейса электронной коммерции для ювелирного магазина от Tubik
Дизайнеры пользовательского интерфейса создают окончательные визуальные макеты каждой веб-страницы или экрана приложения, из которых разработчики будут производить готовый продукт. Подобно тому, как дизайн пользовательского интерфейса иногда пересекается с дизайном UX, дизайн пользовательского интерфейса также может пересекаться с фактической интерфейсной разработкой цифрового продукта, особенно при работе с четко определенными шаблонами экрана и библиотеками компонентов.
В целях повышения эффективности и удобства пользователей методы взаимодействия становятся все более и более изощренными. В современном мире дизайн пользовательского интерфейса приобретает первостепенное значение, поскольку мир вокруг нас становится все более цифровым. В ближайшие десятилетия дизайн пользовательского интерфейса будет продвигаться в сторону перехода от двухмерных экранов в трехмерный мир VR (виртуальная реальность), AR (дополненная реальность) и MR (смешанная реальность).
Независимо от технологий, экранов, пространств или сред, дизайн пользовательского интерфейса будет по-прежнему сосредоточен на облегчении взаимодействия пользователя и взаимодействия между «человеком и машиной» наиболее эффективным способом.
.

