9 шагов как стать UX/UI дизайнером, если нет образования и опыта работы. | by Sati Taschiba
= Dare to dream BIG ⭐=
В последнее время ко мне очень часто пишут ребята с приблизительно одинаковыми вопросами:
- Что можно посоветовать тому, кто хочет пройти подобный путь, как я, что рекомендую посмотреть, почитать, послушать и изучить?
- Проходила ли я какие-либо курсы и если да, то как они мне помогли?
- Какие навыки требуют в компаниях как Wargaming и пр.
- Какую роль сыграло портфолио? Какие работы в нем преобладали?
- Где найти работу (если нет ни образования ни опыта работы)?
Поэтому я решила посвятить этому вопросу целый пост, и описать как я начинала работать дизайнером и как, пройдя уже весь этот путь, я советую другим начать свою карьеру в области дизайна.
По специальности я графический дизайнер и работала с такими компаниями как Montblanc, Dunhill, Saks Fifth Avenue и многие другие. Итого у меня в общем около 10 лет опыта работы в сфере дизайна. Спустя 7 лет работы графическим дизайнером я решила переквалифицироваться в дизайнера с уклоном на web-дизайн, говорю просто о вебе, так как в то время не было таких делений как UX, UI и другие. (Причиной смены сферы деятельности был интерес к новому направлению в дизайне, большей свободе выражения своих идей и как бы это не звучало типично- больший спрос на рынке и большие перспективы в долгосрочном плане).
Спустя 7 лет работы графическим дизайнером я решила переквалифицироваться в дизайнера с уклоном на web-дизайн, говорю просто о вебе, так как в то время не было таких делений как UX, UI и другие. (Причиной смены сферы деятельности был интерес к новому направлению в дизайне, большей свободе выражения своих идей и как бы это не звучало типично- больший спрос на рынке и большие перспективы в долгосрочном плане).
Напишу сразу, что у меня, как и у многих из вас сейчас, кто читает эту статью не было опыта в работе над веб и мобильным дизайном. Единственное преимущество, что у меня было- это то, что я боле-менее владела фотошопом. У меня не было подобающего портфолио и опыта. Но спустя некоторого времени подготовки, я все же нашла первую работу, потом другую, потом следующую, пока меня не заметили в Wargaminge и не пригласили на позицию Senior Visual Designer.
P.S: Если вам интересно как я устроилась на работу в Германии и мои наблюдения о жизни и работе дизайнера в Берлине, добро пожаловать на мой канал в Youtube — Design Lead.
Ниже скидываю свое портфолио👇.
И далее читайте, как у меня все это происходило, шаг за шагом и какой алгоритм действий я бы предприняла на вашем месте:
1. Поймите направления в дизайне
Самое ключевое для вас сейчас понять чем именно вы хотите заниматься? Многие мне пишут: “Хочу рисовать иллюстрации” и человек сам не знает, что за иллюстрации? Мультики или иконки или анимацию? Вы сами должны выбрать для себя то, что вы хотите. Никто не сделает это лучше вас.
- Нравится работать над визуальной частью дизайна?- то вам в визуальные дизайнеры (UI).
- Нравится продумывать саму логику работы продукта с пользователем, делать интерфейс удобным, анализировать, тестировать? — то вам в дизайнеры пользовательского опыта (UX).
- Нравится делать и первое и второе, и углубляться глубоко в продукт, полностью быть хозяином продукта, знать и улучшать его — то вам в продуктовые дизайнеры.
- Нравится верстать журналы, листовки, флайеры и другие POS-материалы, придумывать айдентику компании — то вам в графические дизайнеры .

- и так далее… Есть и универсалы, которые знают всего понемногу. Начните с того, что бы выяснить, какая специализация вас интересует. Направлений очень много (!) ищите, то, что будет нравится именно вам и вы сможете посвятить этому уйму времени!
2. Изучите инструменты для работы
Я думаю, что далее объяснять не нужно. Как работать, если еще не освоили нужной программы? Вам повезло, если вы новичок, то вам не прийдется переучиваться с Adobe Photoshop и Illustrator, переходите сразу на Sketch или Figma. Почитайте в чем их различия, подумайте, что вы бы хотели изучить. Лайфхак от меня, если уже выбрали то направление в дизайне, по которому хотите идти, зайдите не поленитесь на Headhunter, Linkedin или любую другую платформу по поиску работ и посмотрите, что ищут работодатели, какие программы вы должны знать и пляшите уже от этой информации.
Здесь ниже свежие программы, которые могут пригодиться в работе:
- Sketch для дизайна интерфейса
- Figma для дизайна интерфейса с возможностью совместной работы
- Balsamiq для создания макетов
- Adobe XD для дизайна интерфейса, создания прототипов
- Invision App для создания прототипов и совместной работы
- RedPen для совместной работы
3.
 Начинайте обращать внимание на дизайн
Начинайте обращать внимание на дизайн
До того как стать веб-дизайнером я совершенно не обращала внимание на структуру и содержание сайтов и мобильных приложений, не видела используемые цвета и шрифты, не замечала составляющие. Если вы решили стать дизайнером интерфейсов начинайте обращать внимание на всё и задавать себе вопросы: а почему они поставили логотип сюда, а не сюда? А почему кнопка одна и в конце, а не в начале? Изучите из чего обычно состоит сайт? (я говорю про элементарные вещи как header, body и footer). Задавая себе вопросы и отвечая на них, прокручивая варианты в голове, вы начнете не просто использовать сайт, а оценивать его с профессиональной точки зрения.
4. Окружите себя дизайном
Советую погрузиться полностью в дизайн, каждый день смотреть чужие работы. Есть миллион ресурсов, вот те, чем пользуюсь я:
- Behance платформа-портфолио
- Dribbble платформа-портфолио
- Awwwards платформа-присуждающая звание лучших в веб-дизайне
Такая практика просмотров чужих работ и портфолио поможет вам войти в колею дизайна, видеть, что делают другие (так же в хороших проектах есть описания работы и описания принятия решений), вы будете в курсе модных тенденций, будете вдохновляться.
5. Смотрите и повторяйте за другими
У меня часто спрашивают как начать работать веб-дизайнером, не имея опыта и образования. Начните тупо повторять и копировать чужие работы, те сайты, которые вам понравились. Вот сядьте, возьмите сайт, что хотите скопировать и скатайте весь сайт. Этот совет я даю, не для того, чтобы вы потом показывали чужую работу у себя портфолио, нет! А для того, чтобы набить руку и хоть как-то начать! Воспринимайте это как урок. У меня в художественной школе было занятие история искусств, там мы проходили разные направления в искусстве, разных художников и даже были занятия по копированию картин или стиля, потому что не попробовав чужое, вы не найдете своего.
6. Найдите менторов и станьте менторами
У профессионалов очень мало свободного времени, тем более на новичков. Поэтому не буду давать такой совет, как найдите себе жертву и нудите ей, чтобы учила вас дизайнить. Я вот честно еще не встречала людей, которые готовы просто так помочь в смысле карьеры.![]() Это очень много занимает времени, сил и нервов. А я говорю о менторах, тех дизайнерах, кто делится своим опытом в блогах, в влогах, в соц.сетях. Найдите топовых дизайнеров кто вам нравится и подпишитесь на них, следите за тем, что они читают, на какие конференции ездят, какие новые программы изучают, таким образом без особых усилий вы будете в курсе дизайн событий и новинок. Вот список дизайнеров (кого сразу вспомнила) чьи блоги и статьи я читаю:
Это очень много занимает времени, сил и нервов. А я говорю о менторах, тех дизайнерах, кто делится своим опытом в блогах, в влогах, в соц.сетях. Найдите топовых дизайнеров кто вам нравится и подпишитесь на них, следите за тем, что они читают, на какие конференции ездят, какие новые программы изучают, таким образом без особых усилий вы будете в курсе дизайн событий и новинок. Вот список дизайнеров (кого сразу вспомнила) чьи блоги и статьи я читаю:
- Yury Vetrov дизайн директор @ Mail.Ru. Пишет о UX дизайне, создатель ежемесячного дизайн-дайджеста (можно найти в фб), ежедневно публикует тучу новых штук и новинок в дизайне
- Tobias van Schneider был дизайнером Spotify. Еще делает кучу интересных вещей, пишет свой блог (где интересно почитать рубрики), даже кроссовки шьет
- Alexander Kirov для мотивации почитайте его статьи про то как он нашел работу и уехал в США
- Julie Zhuo вице-президент продукт дизайна facebook. Пишет свой блог о дизайне и о жизни.
Вы новичок, но можете и сами стать ментором. Например начните писать блог, про свои первые шаги в индустрии дизайна. Или, если у вас есть друг, можете рассказывать ему, что интересного вы узнали или нашли. Пересказывание недавно приобретенных знаний поможет наиболее глубоко изучить тему и лучше запомнить материал.
Например начните писать блог, про свои первые шаги в индустрии дизайна. Или, если у вас есть друг, можете рассказывать ему, что интересного вы узнали или нашли. Пересказывание недавно приобретенных знаний поможет наиболее глубоко изучить тему и лучше запомнить материал.
7. Пройдите курсы
Многие задают вопрос нужны ли курсы? Есть разные типы личностей, кому-то интереснее и удобнее самому дома копаться в новой профессии, смотреть видео-ролики на ютубе, читать книжки и статьи. А кому-то нужно дизайн окружение и атмосфера. Если вы второй тип плюс у вас есть финансовые средства и время на прохождение курсов, то я скажу- да! Пройдите курсы! — это поможет. Только выбирайте курсы основательно, просмотрите комментарии и отзывы, посмотрите насколько популярна школа. Вот например список, что было в последнее время на слуху (сама эти курсы я НЕ проходила):
8. Читайте
Я не буду здесь описывать миллион книг и статей, что нужно прочитать, чтобы стать дизайнером, потому что в интернете полно информации на эту тему, стоит лишь поискать.
Напишу лишь парочку книг, что меня вдохновили и возможно и вам они дадут ускорение:
“Выйди из зоны комфорта. Измени свою жизнь. 21 метод повышения личной эффективности” — Брайан Трейси
Рекомендую книгу всем, кто любит саморазвитие. В книге очень четко описаны методы собственной дисциплины, постановления целей, способов и мотивации, как не отвлекаться и упрямо идти к своей цели, а тем самым и к успеху. Для меня было немного воды, когда автор повторяется и фиксирует свою мысль и все выводы в конце каждой главы, но возможно кому-то такая подача наоборот поможет запомнить полезную информацию. Для себя я вынесла кучу уроков, как точнее определить свои цели, быстрее взяться за план действий и самое главное начать действовать, не смотря ни на что! Очень мотивирующая книга, легко читается, отличный автор.
“Сожги свое портфолио! То, чему не учат в дизайнерских школах” — Майкл Джанда
Эта книга даст гораздо больше для успешной карьеры в дизайне, чем профильное дизайнерское образование или впечатляющее портфолио. Вы познакомитесь с реалиями дизайнерского бизнеса, существующими практиками и неписаными правилами ведения дел, о которых большинство дизайнеров, фотографов и представителей других творческих профессий узнают, только окунувшись в реальную работу. Автор книги, Майкл Джанда, владелец собственной дизайн-студии в утонченной юмористической манере делится сотнями советов, выстраданных за 10 лет, которые он провел в дизайнерском бизнесе.
Вы познакомитесь с реалиями дизайнерского бизнеса, существующими практиками и неписаными правилами ведения дел, о которых большинство дизайнеров, фотографов и представителей других творческих профессий узнают, только окунувшись в реальную работу. Автор книги, Майкл Джанда, владелец собственной дизайн-студии в утонченной юмористической манере делится сотнями советов, выстраданных за 10 лет, которые он провел в дизайнерском бизнесе.
“Кради как художник. 10 уроков творческого самовыражения” — Остин Клеон
Не нужно быть гением, достаточно быть самим собой! Эта книга родилась из лекции, с которой Остин Клеон выступил в одном Нью-Йоркском университете. Он дал студентам десять советов, которые хотел бы получить сам, когда был начинающим художником.
В мире нет ничего оригинального, поэтому не отвергайте чужое влияние, коллекционируйте идеи, обдумывайте их еще раз, аранжируйте по-новому в поисках собственного пути. Следуйте за своими интересами, куда бы они вас ни завели, и предоставьте свободу своему творческому «я»!
“Покажи свою работу! 10 способов сделать так, чтобы тебя заметили” — Остин Клеон
В своем бестселлере «Кради как художник» Остин Клеон показывал читателям, как развить креативность с помощью «кражи» идей. В этой еще более важной книге он показывает, как сделать следующий ключевой шаг — стать известным. Используйте свою сеть знакомств, вовлекайте других в творческий процесс и позволяйте красть свои идеи. Полная иллюстраций, статей, цитат и примеров, эта книга содержит 10 правил («Вам не обязательно быть гением», «Делитесь чем-то небольшим каждый день»), которые помогут вам стать смелым, продуктивным, открытым и известным.
В этой еще более важной книге он показывает, как сделать следующий ключевой шаг — стать известным. Используйте свою сеть знакомств, вовлекайте других в творческий процесс и позволяйте красть свои идеи. Полная иллюстраций, статей, цитат и примеров, эта книга содержит 10 правил («Вам не обязательно быть гением», «Делитесь чем-то небольшим каждый день»), которые помогут вам стать смелым, продуктивным, открытым и известным.
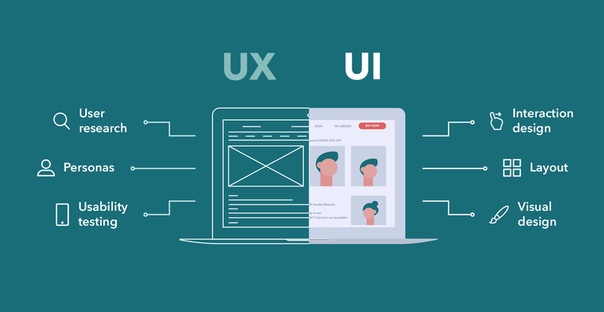
UX/UI – что это? Разбираемся в терминах
В юзабилити одинаково важны и UX, и UI, которые используют широкий арсенал инструментов для достижения нужного результата.
| UX | UI |
Аналитика и исследование пользователей:
Прототипирование:
| Интерфейс сайта и его составляющие:
|
В UX все определяют аналитика и прототипы, а в UI – базовые правила юзабилити и UX. В аналитике и сборе данных UX сходен с DDD.
В аналитике и сборе данных UX сходен с DDD.
Тренды
Увлечение UX/UI породило несколько трендов, которые влияют и на дизайн, и на дизайнеров:
Упрощение визуальной части интерфейсов. Дизайнеру теперь не нужно тратить время на отрисовку рельефной кнопки и поиск хорошо считываемых образов. Современный пользователь без труда понимает условные обозначения. Уже не нужно объяснять, что цветной прямоугольник – это кнопка, а три горизонтальные полоски – меню.
Усложнение самого дизайна как дисциплины. Интерфейсы упростились, но сам дизайн стал сложнее и многослойнее. Сейчас сайты представляют собой комплексные системы с множеством разных элементов: формами заявки, личным кабинетом, подписками и онлайн-консультантами. Нужно четко продумывать путь пользователя на сайте, чтобы он не заблудился, быстро находил нужные разделы, а в идеале – совершал целевые действия.
Пример хорошего UX. Картинка показывает, какие данные нужно ввести и как это будет выглядеть. Вводите данные, нажимаете на единственную кнопку и переходите к следующему шагу.
Картинка показывает, какие данные нужно ввести и как это будет выглядеть. Вводите данные, нажимаете на единственную кнопку и переходите к следующему шагу.
Появление профессии UX/UI дизайнера. Рынок наводнили разномастные узкие специалисты с приставкой UX/UI. Крутой UX/UI-дизайнер видит все стороны процесса и умеет хорошо делать и аналитику, и дизайн. Но в реальности каждый, кто наслышан об этих терминах и хоть немного имел дело с сайтами, стремится обозвать себя UX/UI.
Появление множества специализированных инструментов для веб-дизайна: Sketch, Figma, Readymag, Framer и другие. Это облегчило и ускорило работу дизайнерам.
Figma в действии
Вывод
Веб-дизайн прошел долгий путь становления и развития, и в итоге переродился в UX/UI. Сейчас это единственная форма существования сайтов, основные принципы которой – опора на потребности пользователей и юзабилити.
С появлением UX/UI работа дизайнера не стала легче. Упростилась только внешняя сторона. Внутри же все гораздо сложнее. UX/UI ввели ряд стандартов и методик, которые можно и нужно брать на вооружение при работе над проектами.
Упростилась только внешняя сторона. Внутри же все гораздо сложнее. UX/UI ввели ряд стандартов и методик, которые можно и нужно брать на вооружение при работе над проектами.
Теперь недостаточно просто работать в фотошопе и уметь рисовать макеты. Сильный дизайнер понимает запросы людей и делает дружелюбные интерфейсы.
Материалы по теме:
Профессия UX UI дизайнер. Ui Ux дизайн. Ux дизайн. Ui дизайн
Курс UX UI дизайнер
Добро пожаловать на курс «UX UI дизайнер»!
Курс дает знания позволяющие освоить одну из самых прибыльных профессий на рынке UX UI дизайнера и начать строить свою карьеру, работаю в крупной компании, стартапе или удаленно из любой точки планеты земля.
СОДЕРЖАНИЕ КУРСА:
ГЛАВА 1: UX
1.1. ЧТО ТАКОЕ UX.
1.2. КАК ПРОВОДИТЬСЯ UX ИССЛЕДОВАНИЕ
1.3. ИНСТРУМЕНТЫ ДЛЯ ИССЛЕДОВАНИЯ UX
1.4. МЕТОД UX-ИССЛЕДОВАНИЙ: ФОКУС-ГРУППЫ
1. 5. ЧТО ТАКОЕ UX СТРАТЕГИЯ
5. ЧТО ТАКОЕ UX СТРАТЕГИЯ
1.6. ГИД ПО СОЗДАНИЮ ЭФФЕКТИВНОЙ UX СТРАТЕГИИ
1.7. 5 УРОВНЕЙ ОПЫТА ВЗАИМОДЕЙСТВИЯ
1.8. КАК РАЗРАБОТАТЬ ПОЛЬЗОВАТЕЛЬСКОЕ ПОВЕДЕНИЕ
1.9. ЧТО ТАКОЕ РЕКЛАМНЫЙ ИНСАЙТ И КАК ПРИДУМАТЬ ХОРОШИЙ ИНСАЙТ
1.10. КАК НАПИСАТЬ ПОЛЬЗОВАТЕЛЬСКИЙ̆ СЦЕНАРИЙ ДЛЯ ИНТЕРФЕЙСА САЙТА ИЛИ ПРИЛОЖЕНИЯ
1.11. КАК РАБОТАТЬ С WIRE FLOW
1.12. A / B ТЕСТИРОВАНИЕ
1.13. ОФОРМЛЕНИЕ UX СТРАТЕГИИ
ГЛАВА 2: UI
2.1. ОСНОВЫ UI
2.2. ТИПЫ UI
2.3. АНИМАЦИЯ UI ЭЛЕМЕНТОВ
2.4. КАК АНИМИРОВАТЬ UI ИНТЕРФЕЙС
2.5. 6 ПРАВИЛ СОЗДАНИЯ ХОРОШЕЙ АНИМАЦИИ В UI
2.6. КАК ПОДОБРАТЬ РЕФЕРЕНСЫ ДЛЯ ДИЗАЙНА
2.7. ЭТАПЫ СОЗДАНИЯ ИНФОГРАФИКИ
2.8. 10 ШАГОВ ДЛЯ СОЗДАНИЯ ИДЕАЛЬНОЙ ИНФОГРАФИКИ
2.9. РЕСУРСЫ ДЛЯ UX UI ДИЗАЙНЕРА
2.10. ТЕКСТ В UX И UI
2.11. ЧТО ТАКОЕ BACKEND И FRONTEND
ГЛАВА 3: WORKFLOW
3.1. ПОЧЕМУ ДИЗАЙНЕР И РАЗРАБОТЧИК ДОЛЖНЫ РАБОТАТЬ ВМЕСТЕ
3.2. КАК УБЕДИТСЯ, ЧТО КОМАНДА РАЗРАБОТКИ ПОНИМАЕТ ДИЗАЙН
КАК УБЕДИТСЯ, ЧТО КОМАНДА РАЗРАБОТКИ ПОНИМАЕТ ДИЗАЙН
ГЛАВА 4: ФИШКИ КРУТОГО UX ДИЗАЙНЕРА
4.1. ПСИХОЛОГИЯ UX ДИЗАЙНА
4.2. 8 UX СЕКРЕТОВ
4.3. ЧТО НУЖНО, ЧТОБЫ БЫТЬ ВЕДУЩИМ ДИЗАЙНЕРОМ В ТОП-СТАРТАПЕ
4.4. 5 ОСНОВНЫХ ОШИБОК СТАРТАПОВ В ДИЗАЙНЕ И КАК ИХ ИЗБЕЖАТЬ
4.5. КАК ДИЗАЙНЕРУ СДЕЛАТЬ ПОРТФОЛИО
4.6. КАК ПРЕЗЕНТОВАТЬ ПРОЕКТ
ГЛАВА 5:
5.1. КАК УСТРОИТЬСЯ В КРУПНУЮ КОМПАНИЮ
5.2. КАК РАБОТАТЬ УДАЛЕННО ИЗ ДОМА В КРУПНОЙ КОМПАНИИ
ГЛАВА 6:
6.1. ТРЕНДЫ В ДИЗАЙНЕ
ГЛАВА 7:
7.1. ВЫВОД
После того как вы закончите курс «UX UI дизайнер» вы будете знать:
Что такое UX
Как провести UX исследование
Какие инструменты использовать в UX исследовании
Что такое UX стратегия
Как разработать пользовательское поведение
Что такое рекламный инсайт и как придумать хороший инсайт
Как написать пользовательский сценарий для интерфейса сайта и приложения
Как работать с WireFlow
Как проводить A/B тестирование
Как оформить UX стратегию
Что такое UI
Как анимировать UI элементы
Как анимировать UI интерфейс
Как подобрать референсы для дизайна
Что такое backend
Что такое frontend
Почему дизайнер и разработчик должны работать вместе
Как стать крутым дизайнером
Как создать дизайнерское портфолио
Как презентовать свой дизайнерский проект
Как найти работу дизайнеру
Как работать дизайнером удаленно
UX/UI дизайн — правильный подход к проектированию интерфейсов
Сейчас модно писать про политику или как мыть х*й, но мы в этом не разбираемся, поэтому вас ждёт очень полезная статья про современный дизайн.
UX/UI дизайн — это проектирование любых пользовательских интерфейсов (сайт, приложение, crm-система или иное прикладное ПО), в которых удобство использования так же важно, как и дизайн-оформление. Но нам ближе тематика сайтов и приложений, поэтому расскажем на их примере.
UX – в переводе с англ. «Опыт пользователя».
UI – «пользовательский интерфейс»
Можно заметить, что современные сайты становятся менее нагруженными по оформлению. Приоритет отдается по представлению информации и действиям на сайтах. Это связано в том числе с эволюцией способов просмотра и взаимодействия.
Маркетинг
Прямая обязанность UX/UI-дизайнера – продажа товара или услуги через интерфейс. На основании результата работы дизайнера пользователь решает купить ли этот товар, отправить ли заявку, подписаться на новости на данном сайте или закрыть его через 2-3 секунды. Естественно, неудобный, нечитаемый или недоработанный по функционалу проект имеет меньше шансов на успех среди пользователей. А следовательно, низкие продажи и проблемы с поисковой выдачей – спутники проекта.
А следовательно, низкие продажи и проблемы с поисковой выдачей – спутники проекта.
Цель UX/UI-специалиста – довести пользователя до какой-либо конечной точки взаимодействия. Формирование целей и путей их достижения – один из ключевых моментов при разработке современных проектов.
Коротко и наглядно о работе UX/UI дизайнера:
Данная тема относится и к дизайну окружающих нас вещей, но вернёмся к сайтам 😉
Удобство
Например, ещё лет 15 назад никто и представить не мог, что с мобильного телефона можно будет оплатить билеты на самолёт, заказать еду, одежду, забронировать отель, оплатить квитанции за ЖКХ и получить любую информацию в считанные секунды. Сайты и интерфейсы прикладных программ использовались только на стационарных компьютерах, а приложений ещё не существовало. Мониторы имели небольшое разрешение, однако любое пустое место все старались заполнить плашками, картинками или фонами.
Мы были не исключением.
В начале 2010 стали появляться мобильные версии сайтов, сделанные отдельно под смартфоны и планшеты. Как правило, они урезали функционал основного сайта. В большинстве случаев хотелось вернуться на полноэкранную версию. Да и администрирование отдельной версии сайта достаточно трудоёмкий процесс. А на планшетах вообще было непонятно что показывать – мобильная версия разъезжалась и смотрелась как недоразумение, а основной сайт был мелковат для чтения или заказа. Мы всячески открещивались от мобильных версий и не разработали ни одну.
Как правило, они урезали функционал основного сайта. В большинстве случаев хотелось вернуться на полноэкранную версию. Да и администрирование отдельной версии сайта достаточно трудоёмкий процесс. А на планшетах вообще было непонятно что показывать – мобильная версия разъезжалась и смотрелась как недоразумение, а основной сайт был мелковат для чтения или заказа. Мы всячески открещивались от мобильных версий и не разработали ни одну.
Но через несколько лет мобильным версиям пришла на смену адаптивная вёрстка, которая не урезала функционал, а собиралась под любое разрешение экрана.
На сегодняшний день существует огромное количество разрешений экранов смартфонов и планшетов, ноутбуков и прочих гаджетов. Более 50% посетителей сайтов заходят на них через мобильные устройства. А это значит, что сайт должен быть не только удобным, но ещё и лёгким для загрузки, соответственно графика должна не мешать.
Весь накопленный опыт UX-дизайнер должен отразить при проектировании и прототипировании сайта. UI-дизайнер должен графически оформить проект.
UI-дизайнер должен графически оформить проект.
Если всё ещё непонятно что же такое UX/UI дизайн, то возьмите в руки ваш смартфон. Найдите как отключить push-уведомление в каком-либо приложении на вашем телефоне. Это займет у вас несколько секунд зайти в настройки и снять галочку. Это и есть интуитивно-понятный интерфейс, разработанный десятками специалистов, чтобы вам было удобно пользоваться вашим гаджетом.
Опыт
Легко ли разработать успешный интерфейс сайта или приложения? Скорее нет, чем да. На момент проектирования мы стараемся использовать весь свой накопленный за 11 лет опыт, однако результат можем оценить только после сдачи проекта и привлечения пользователей. Удобные и современные сервисы для анализа поведения посетителей подскажут какие именно ошибки были допущены при разработке или что следует улучшить. UX/UI – это не результат, а постоянный процесс по улучшению взаимодействия с конечным продуктом.
основные понятия дизайна цифрового продукта
В июне 2017 года корреспонденты Теплицы будут подробно рассказывать о двух формах дизайна цифровых продуктов: опыта пользователя (UX – User eXperience) и пользовательских интерфейсов (UI – user interface). Также мы поговорим о дизайн-мышлении, юзабилити сайта, человек-ориентированном дизайне (human-centered design), сервис-дизайне (service design) и посоветуем, как улучшить сайт некоммерческой организации. В этой статье мы разберем основные понятия, которые стоит знать при изучении UX и UI дизайна.
Также мы поговорим о дизайн-мышлении, юзабилити сайта, человек-ориентированном дизайне (human-centered design), сервис-дизайне (service design) и посоветуем, как улучшить сайт некоммерческой организации. В этой статье мы разберем основные понятия, которые стоит знать при изучении UX и UI дизайна.
В эпоху цифровых технологий понятие «дизайн» сильно изменилось. Теперь в это понятие входит не только графический дизайн, но и новые формы дизайна цифровых продуктов. Их задача в том, чтобы создать дружественные по отношению к пользователю интерфейсы. Главные требования – практичность, интуитивная понятность и удобство. Именно UX и UI дизайн призваны выполнять эти требования.
UX (User eXperience) дизайн – комплексный подход к взаимодействию интернет-пользователя с интерфейсом сайта, мобильного приложения или программы. Он призван разработать максимально удобный и легкий для восприятия продукт для целевой аудитории. UX дизайн отвечает за то, как продукт функционирует и какие эмоции вызывает у пользователей.
Для пользователя крайне важно на интуитивном уровне изучать ваш сайт. Но если он непонятен для него, вы можете потерять читателя.
UX включает в себя разные компоненты. Например, информационную архитектуру, проектирование взаимодействия, графический дизайн и контент. При UX дизайне нужно изучать поведение пользователей, разрабатывать прототипы поведения и проводить тестирования. Всей этой работой занимается UX-дизайнер.
UI (User interface) дизайн – узкое понятие, которое включает набор графически оформленных инструментов. Например, кнопки, меню, слайдеры. UI дизайн призван помочь пользователю наладить взаимодействие с сайтом или программой.
UI дизайнер отвечает за то, как выглядит сайт или мобильное приложение. Он в ответе за то, чтобы элементы интерфейса были грамотно организованы, структурированы и взаимосвязаны, были сгруппированы, выполнены ровно и в едином стиле.
Термины в UX дизайне
1. Доступность (Accessibility) – деятельность по улучшению доступности продуктов и интерфейсов. Это набор практик, который делает интерфейс доступным для широкого круга лиц, в том числе и для людей с ограниченными возможностями здоровья. Для этого используется сбалансированная цветовая гамма, альтернативное управление клавиатурой, специальная разметка на страницах, адаптированные версии и другие инструменты.
Доступность (Accessibility) – деятельность по улучшению доступности продуктов и интерфейсов. Это набор практик, который делает интерфейс доступным для широкого круга лиц, в том числе и для людей с ограниченными возможностями здоровья. Для этого используется сбалансированная цветовая гамма, альтернативное управление клавиатурой, специальная разметка на страницах, адаптированные версии и другие инструменты.
2. Контекст анализа использования (Context of Use Analysis) – сбор и анализ подробной информации о потенциальных пользователях. Для этого проводятся интервью, семинары, опросы, работа с фокус-группами.
3. Легко обучаемый (Easy to Learn) – аспект удобства использования. Он призван облегчить пользователям взаимодействие с интерфейсом, при этом потратив минимальное время на его изучение.
4. Эффективность, производительность (Efficiency) – своего рода коэффициент полезного действия, важный атрибут юзабилити сайта. Принцип таков: чем меньше пользователь занял времени и чем меньше приложил усилий, чтобы найти какой-либо элемент на сайте, тем эффективнее продукт.
Принцип таков: чем меньше пользователь занял времени и чем меньше приложил усилий, чтобы найти какой-либо элемент на сайте, тем эффективнее продукт.
Еще по теме: 60+ полезных инструментов и ресурсов для дизайнеров
5. Фасилитатор (Facilitator) – человек, который обеспечивает коммуникацию в группе разработчиков. Он улаживает конфликтные ситуации, следит за проведением встреч и помогает участникам сконцентрироваться на целях. По сути это проводник, который помогает всей команде достичь наилучшего результата, найти общий язык, сформулировать конечную цель. В процессе работы он создает комфортную атмосферу.
6. Фокус-группа (Focus Group) – группы потенциальных пользователей вашего продукта, которые формируются, чтобы получить от них обратную связь. Мнение фокус-групп важно на этапе планирования продукта, сбора всех требований к нему. Участники высказывают свое мнение о прототипах, задачах, стратегиях, выбранных для создания продукта.![]()
7. Информационная архитектура (Information Architecture) – процесс организации информации, который включает структуру, дизайн, макет и навигацию. Он позволяет сотрудникам и пользователям находить нужную информацию и управлять ею. Например, информационная архитектура определяет размещение элементов на странице, их навигацию, связь самих страниц.
8. Интерфейс (Interface) – неотъемлемая часть любого продукта. Это объект, среда, набор инструментов, с помощью которых пользователь взаимодействует с готовым продуктом. Например, кнопки, галочки, текстовые поля, подсказки, переключатели на сайте. По сути, интерфейс ведет за собой пользователя.
9. Совместная разработка (Participatory Design) – процесс, в который включены разработчики, представители бизнеса и пользователи. Все они работают вместе для создания решения. Например, разработчики активно привлекают пользователей к процессу проектирования, чтобы быть уверенными в востребованности функций продукта.
10. Плюралистический подход к юзабилити (Pluralistic Usability Walkthrough) – метод тестирования юзабилити, который используется для оценки дизайна на ранней стадии. В этом тестировании участвуют пользователи и разработчики интерфейса.
11. Прототип (Prototype) – первоначальный дизайн интерфейса или продукта, который нужен для получения отзывов от пользователей, участников проекта и заинтересованных специалистов.
12. Раскадровка (Storyboard) – способ иллюстрирования взаимодействия человека и продукта в описательном формате. Раскадровка может состоять из серии рисунков, эскизов и описания к ним. Она рассказывает историю о том, как пользователь тестирует и оценивает продукт.
Термины в UI дизайне
1. Аффорданс (Affordance) – элемент, который описывает, куда кликают пользователи. Не всю информацию на сайте можно передать словами, именно аффордансы стрелок помогают пользователю понять, что будет, если он нажмет на какую-либо кнопку. Правильное использование этих элементов поможет улучшить интуитивность интерфейса.
Правильное использование этих элементов поможет улучшить интуитивность интерфейса.
2. Каскадные таблицы стилей (Cascading style sheets, CSS) – так называется формальный язык. Он используется для описания внешнего вида веб-страниц, написанных с помощью языков разметки HTML и XHTML. CSS используется, например, для того, чтобы задать шрифт, цвет и расположения отдельных блоков на веб-страницах.
Еще по теме: Александр Христолюбов: дизайн-мышление – методология поиска новых решений
3. Система управления контентом (Content management system, CMS) – программа, которая позволяет совместно создавать, редактировать и управлять контентом на сайте.
4. Анимация (Animation) – моделирование движения путем быстрого появления изображений в последовательности.
5. Навигация, меню (Navigation) – это форма, система ссылок, которая позволяет пользователю перемещаться по сайту либо приложению.
6. Пустое пространство (Negative Space) – часть страницы, которая не содержит текста или изображения.
7. Метки (Labels) – названия для кнопок и других элементов для навигации по сайту.
8. Путь (Path) – маршрут, который проходит пользователь на веб-сайте.
9. «Что видишь, то и получишь» (What you see is what you get) – это свойство веб-интерфейсов или программ, в которых макет выглядит похожим на конечную продукцию и может быть представлен в виде печатной версии или презентации. Такую функцию выполняют «визуальные редакторы».
Основные термины UX дизайна перечислены в справочнике Usability Body Knowledge, а UI – на образовательном сайте Usability.gov
В чем отличие UI от UX дизайна
Думаю, данный вопрос: “В чем разница между UX и UI дизайном?”, постоянно возникает в головах начинающих веб-дизайнеров, веб-программистов, предпринимателей и маркетологов.
А ведь и действительно, в своей практике мы встречали многих ребят, которые путают данные понятия или все приписывают к UX дизайну, так как он постоянно на слуху.
Для начала, чтобы разобраться в вопросе, нам с вами нужно дать определение UX и UI дизайну.
Что же такое UX
Я пользователь! Я так вижу! или UX.
Сам термин расшифровывается как User Experience — что дословно переводится как “Пользовательский опыт”.
Начало 90-х является по настоящему прорывным для пользовательского опыта и изучения поведения в сети. Появление PC у большей части людей в мире, распространение всемирной паутины — все это позволило начать изучать поведение людей и их взаимодействие с it-продукцией.
Термин “Пользовательский опыт” ввел в индустрию в 1995 году Дональд Норман. Обсуждая свое время работы в Apple, он рассказал, как его команда стремилась сформировать интерфейс не только программного обеспечения, но и всего, что создавало этот опыт (имеются в виду эмоции):
“Я придумал этот термин, потому что считал фразы “человеческий интерфейс” и “удобство использования” слишком узкими. Я хотел охватить все аспекты опыта человека в системе, включая промышленный дизайн, графику, интерфейс, физическое взаимодействие и руководство.”
Я хотел охватить все аспекты опыта человека в системе, включая промышленный дизайн, графику, интерфейс, физическое взаимодействие и руководство.”
В современности данный термин чаще применим к дизайну веб-приложений, мобильных приложений и программ на PC и Mac.
Что же такое UX-дизайн на самом деле
UX-дизайн — проектирование интерфейса, который основывается на исследованиях поведения пользователя и его опыта (работы с будущим интерфейсом).
Своей целью UX-дизайн ставит получение пользователем сайта (приложения, программы), того, за чем он пришел. UX не ограничивается только посещением сайта, его цель более глобальна — закрыть потребность (цель) пользователя.
В реальности пользовательский опыт формируется из многих критериев после работы с приложением. Например: Пользователь отправил заявку, но не получил подтверждение в виде смс или уведомления с приложения, даже менеджер не перезвонил — это все говорит о проблемах с UX.
Если пользователь без затруднений прошел по всей воронке продаж: Заход на сайт — Нашел товар — Оформил заказ — Получил подтверждение оформления — Проследил доставку — Получил заказ. Это и есть хороший UX дизайн.
Другими словами, UX — это впечатления от взаимодействия с интерфейсом программы, поэтому мы можем увидеть, что, несмотря на большое количество однотипных программ, в лидеры выбиваются 2-3, которыми чаще пользуются.
Сам опыт пользователя зависит от множества факторов: графики, архитектуры, текста и отклика программы на действия клиента.
Поэтому, по большей части, UX-дизайн основывается на изучении привычек, разработке прототипов и алгоритмов поведения человека. Ну и, конечно, тестирование, ведь все гипотезы должны быть проверены.
Что такое UI или «Пользовательский интерфейс»
User Interface (Пользовательский интерфейс) — это способ взаимодействия пользователя и приложения. Данная тематика активно развивалась, сначала в разработке первых программ. На данный момент интерфейс может быть тактильным, голосовым, аудио и так далее.
На данный момент интерфейс может быть тактильным, голосовым, аудио и так далее.
UI — это процесс визуализации прототипа, который разработали на основе поведения пользователя и исследования целевой аудитории (на этапе проектирования UX).
Своей целью UI-дизайн ставит эстетику интерфейса продукта на первое место. Например, как выглядит меню, поиск, кнопки, анимация переходов и другие элементы.
Я думаю, вы уже заметили, что UX дизайн больше похож на науку, где в основном считаются цифры и закономерности. UI в своем проявлении больше похож на искусство, где фокус смещается на цвета, шрифты, анимацию элементов. Но это все об одном.
Зачем тогда разграничили UX и UI?
Все дело в прогрессе! В мире, где пользовательский опыт растет, а его тенденции меняются быстро, узкие специальности стали ключом к улучшению продукта, так как в тематику нужно углубляться гораздо глубже.
Поэтому чаще в компаниях (в вакансиях) видно две позиции: UX-дизайнер и UI-дизайнер. Где один проектирует интерфейс, а другой делает его приятней. Они друзья, которые работают над тем, чтобы было красиво и удобно.
Где один проектирует интерфейс, а другой делает его приятней. Они друзья, которые работают над тем, чтобы было красиво и удобно.
Кратко: в чем же отличие UI и UX?
Разница между UX и UI — в том, что UX-дизайнер планирует, как пользователь будет взаимодействовать с интерфейсом, какие шаги ему нужно предпринять, чтобы достичь цели. А UI-дизайнер продумывает, как будут выглядеть эти шаги и путь к цели в целом.
UX и UI дизайн — что это?
Если вы желаете развиваться в области дизайна или пока только подумываете о том, чтобы заняться дизайном (design), вы просто обязаны знать такие понятия, как UX и UI. Собственно говоря, об этом написано уже довольно много, но иногда, к сожалению, слишком сложно и не очень понятно. В этой статье мы попробуем рассказать о том, что такое UI-дизайн и чем он отличается от UX-дизайна. Сделаем это простыми словами и без интегралов)).
UX/UI-дизайн: объясняем на пальцах
Давайте начнём с аббревиатуры UX, которая расшифровывается, как User Experience. Дословный перевод — опыт пользователя. Задача UX-дизайна — решить вопросы функциональности, обеспечив удобство пользования ресурсом, инструментом, сервисом. И относится это не только к ИТ, но и к любой другой области. Если UX-дизайн сайта продуман, пользователю удобно взаимодействовать с ним, выполнять поиск, переходить по ссылкам и разделам и т. д.
К примеру, UX-дизайн шариковой ручки характеризует следующие её свойства:
— насколько хорошо пишет;
— надолго ли хватает чернил;
— помогает ли ручка формировать правильный почерк;
— удобна ли она в транспортировке;
— есть ли защитный колпачок, автоматическая ли она и т. д.
В общем, как вы уже догадались, речь идёт о том, насколько хорошо наш продукт решает задачи, для которых предназначен, и, что не менее важно, понятен ли продукт пользователю.
Что же, теперь поговорим про UI-дизайн. Аббревиатура обозначает User Interface, то есть пользовательский интерфейс. Этот вид дизайна определяет форму, цвет, размер и расположение элементов и заголовков, тип шрифтов и т. д. По факту, речь идёт о визуальной составляющей. Задача UI — выделить некоторые элементы продукта, расставить акценты, сделать сайт или ресурс интуитивно удобным и приятным для эстетического восприятия. Если говорить о ручке, то это её стилистическое оформление, внешний вид.
Или возьмём, например, текст. Если он написан сплошной простынёй, то читается он тяжело. Но если он имеет заголовки, иллюстрации, отступы, абзацы, удобный для чтения шрифт, то, согласитесь, совсем другое дело.
Каковы отличия между UX- и UI-дизайном
На первый взгляд, эти понятия имеют схожие черты. Но, несмотря на это, они выполняют несколько разные функции, являясь неотъемлемой частью почти любого проекта.
Для наглядности давайте посмотрим на поисковую выдачу Яндекса. Иерархия, внутренняя структура, различные дополнительные сервисы — это UX. А вот чистый белый фон сайта, подсветка ссылок, по которым вы переходили, фавикон, отступы между результатами выдачи для комфорта восприятия, интерфейс почты в правом верхнем углу — это уже UI.
Таким образом, задача UX-дизайнера — продумать, как же пользователь будет взаимодействовать с системой, а также обеспечить, чтобы это взаимодействие соответствовало его ожиданиям. А вот иконки, шрифт, картинки, цветовая композиция, удобство восприятия — в общем, то, как всё должно выглядеть — за это отвечает специалист по UI-дизайну. Хотя, по правде говоря, очень часто выполнением данных задач занимается один и тот же человек, поэтому нередко в вакансиях пишут, что требуется UX/UI-дизайнер.
Как видите, понятие всё же разные. Основное сходство — направленность на обеспечение наибольшего комфорта пользователя.
Как оценить, качественный ли у вас дизайн?
Мы уже говорили, что UI- и UX-термины актуальны не только для ИТ-сферы. По сути, они справедливы практически для любого продукта, хотя в большинстве случаев термины используют во время разработки веб-интерфейса и коммерческого дизайна. И вот здесь нередко возникает вопрос, а хорош ли дизайн?
В случае с UX всё более-менее понятно: проводим А/Б-тестирование или набираем фокус-группы, в результате чего узнаём, насколько понятен интерфейс пользователю, удобен ли он, может ли юзер найти нужный отдел, зарегистрироваться и т. д. И если всё хорошо, то и UX-дизайн хорош.
Что касается UI, то всё сложнее и субъективнее, так как зависит от вкусов конкретного пользователя. То, что нравится одному, другому будет резать глаза и наоборот. Тем не менее и здесь есть ряд рекомендаций, в которых прописывается, как понятно расположить блоки, какая должна быть контрастность текста по отношению к окружающему фону, как лучше делать подсветку или выделять кликабельные элементы и т.![]() д. Впрочем, эти рекомендации знает каждый, кто профессионально занимается дизайном цифровых продуктов.
д. Впрочем, эти рекомендации знает каждый, кто профессионально занимается дизайном цифровых продуктов.
Но чтобы разбираться во всех этих нюансах, недостаточно просто прочитать известный учебник по дизайну. Эта область динамично меняется и развивается, поэтому вчерашние требования могут быть сегодня муветоном, а значит, вы должны постоянно быть «в теме» и подтягивать свой уровень в соответствии с современными реалиями. А значит, вы должны постоянно учиться и быть готовыми познавать новое. Впрочем, так обстоит дело сегодня во всех областях, согласны?
UI против UX-дизайна: сходства и различия
Когда дело доходит до дизайна продукта, мы часто слышим термины «User Experience (UX)» и «User Interface (UI)». Несмотря на то, что оба термина не новы, люди, занимающиеся дизайном цифровых продуктов, часто используют эти термины как синонимы, а иногда и неправильно.
В этой статье мы предоставим определения UX и UI и исследуем нюансы между ними.
Что такое UI?
Пользовательский интерфейс — это место, где происходит взаимодействие между людьми и машинами.Он позволяет пользователям эффективно управлять машиной для выполнения задачи или достижения определенной цели, например, совершить покупку или загрузить приложение. Фактически, вы используете пользовательский интерфейс, чтобы прочитать эту статью прямо сейчас.
Пользовательские интерфейсы состоят из оборудования ввода (устройства, которые управляют машиной от человека, например, клавиатуры, мыши или джойстика) и оборудования вывода (устройства, которые предоставляют информацию пользователям, например мониторы, аудиоколонки или принтеры). Устройства ввода работают вместе с устройствами вывода, поэтому пользователи могут полностью управлять машиной.
Есть много разных типов
пользовательского интерфейса. Вот три самых
общие пользовательские интерфейсы — интерфейс командной строки, графические пользовательские интерфейсы и
голосовой пользовательский интерфейс.
Интерфейс командной строки
Еще в 70-е, на заре компьютерной эры, люди
взаимодействовал с компьютерами через интерфейс командной строки. Взаимодействия были
линейный — пользователь («оператор») набрал команду, и машина ответила на
команда либо с использованием печатного вывода, либо путем отображения сообщения на
монитор.Поскольку пользователи должны знать машинный язык для взаимодействия с
компьютеры, сложность такого взаимодействия была довольно высокой.
Код интерфейса командной строки
Графический интерфейс пользователя
Графический интерфейс пользователя (GUI) — это форма пользователя.
интерфейс, который позволяет пользователям взаимодействовать с цифровыми продуктами через визуальные
элементы. Когда пользователи взаимодействуют с графическим интерфейсом, они просматривают серию страниц или
экраны. Эти страницы / экраны содержат статические элементы (например, текстовые разделы).
и активные элементы (например, кнопки и другие интерактивные элементы управления).
Первый графический интерфейс был разработан Xerox PARC в 80-х годах.
был основан на метафоре офисного стола. В 1984 году Apple выпустила Macintosh.
— первый коммерчески успешный домашний компьютер с графическим интерфейсом. Это было
важный шаг в развитии технологий, потому что каждый может использовать компьютер
(специального кодирования не требуется).
Старый компьютер Apple Macintosh
Сегодня графический пользовательский интерфейс является наиболее распространенным типом пользовательского интерфейса для цифровых продуктов. Популяризация интерфейсов GUI также создала спрос на людей, которые будут разрабатывать продукты для этих интерфейсов — дизайнеров пользовательского интерфейса.Сегодня спектр обязанностей UI-дизайнеров значительно расширился. Мобильные устройства, гарнитуры виртуальной реальности и автомобильные человеко-машинные интерфейсы имеют графические интерфейсы.
Голосовые интерфейсы
«Лучший интерфейс — это не интерфейс» — это известная цитата из книги Золотого Кришны «Простой путь к блестящей технологии». Кривая обучения — огромная проблема, с которой взаимодействует графический интерфейс. Каждый раз, когда пользователи взаимодействуют с новым продуктом с графическим интерфейсом, им нужно потратить некоторое время на изучение того, как его использовать. Как правило, чем больше времени пользователи тратят на изучение того, как использовать конкретный продукт, тем выше становится кривая обучения.В течение долгого времени люди в индустрии дизайна мечтали о нулевом пользовательском интерфейсе.
Кривая обучения — огромная проблема, с которой взаимодействует графический интерфейс. Каждый раз, когда пользователи взаимодействуют с новым продуктом с графическим интерфейсом, им нужно потратить некоторое время на изучение того, как его использовать. Как правило, чем больше времени пользователи тратят на изучение того, как использовать конкретный продукт, тем выше становится кривая обучения.В течение долгого времени люди в индустрии дизайна мечтали о нулевом пользовательском интерфейсе.
Ближе всего к нулевому UI мы подошли к голосовым интерфейсам, которые позволяют голосу пользователя взаимодействовать с системой. Недавний прогресс в обработке естественного языка позволил разработать интеллектуальные системы на базе искусственного интеллекта, такие как Amazon Alexa.
Основные свойства хорошо спроектированного пользовательского интерфейса
Независимо от того, какой пользовательский интерфейс вы создаете,
Вы всегда должны проверять, что он имеет следующие характеристики:
- Ясность.
 Все элементы пользовательского интерфейса, такие как визуальные метафоры, кристально понятны для пользователей. Пользователям не нужно расшифровывать значение определенного элемента.
Все элементы пользовательского интерфейса, такие как визуальные метафоры, кристально понятны для пользователей. Пользователям не нужно расшифровывать значение определенного элемента. - Знакомство. Ваш пользовательский интерфейс позволяет пользователям использовать свой предыдущий опыт при взаимодействии с вашим продуктом.
- Согласованность. Обеспечение единообразия интерфейса для всего продукта позволяет пользователям распознавать шаблоны использования.
- Прощение. Хороший интерфейс прощает пользователям их ошибки.
- Эффективность. Хороший пользовательский интерфейс позволяет пользователям предоставлять минимальный ввод для достижения желаемого результата. Он также предоставляет опытным пользователям ярлыки, чтобы сделать их взаимодействие более продуктивным.
Методы проектирования интерфейсов
Основными методами проектирования интерфейсов являются прототипирование и моделирование. Дизайнеры пользовательского интерфейса создают прототип на основе требований, которые они предъявляют к сеансам разработки идей и спецификациям взаимодействия. Моделирование — это часть проверки проектных решений путем тестирования прототипа на людях, представляющих целевую аудиторию.Это важная часть сеансов юзабилити-тестирования. При проведении юзабилити-тестирования продуктовая группа предоставляет участникам тестирования прототип и заранее определенный набор задач и видит, с какими проблемами они сталкиваются во время взаимодействия.
Дизайнеры пользовательского интерфейса создают прототип на основе требований, которые они предъявляют к сеансам разработки идей и спецификациям взаимодействия. Моделирование — это часть проверки проектных решений путем тестирования прототипа на людях, представляющих целевую аудиторию.Это важная часть сеансов юзабилити-тестирования. При проведении юзабилити-тестирования продуктовая группа предоставляет участникам тестирования прототип и заранее определенный набор задач и видит, с какими проблемами они сталкиваются во время взаимодействия.
Что такое пользовательский опыт?
Теперь, когда мы познакомились со значением пользовательского интерфейса, пришло время изучить UX. Пользовательский опыт — это опыт взаимодействия человека с продуктом. Этот термин был придуман Доном Норманом еще в 90-х годах, когда он работал в Apple.Дон Норман говорит, что «пользовательский опыт» охватывает все аспекты взаимодействия конечных пользователей с компанией, ее услугами и продуктами ».
youtube.com/embed/9BdtGjoIN4E?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
Дон Норман обсуждает, что на самом деле означает пользовательский опыт. Видео кредит NNGroup.
Поскольку дизайнеры UX сосредоточились на
создание продуктов, которые просты в использовании и понимании, концепция
Дизайн, ориентированный на пользователя, занимает центральное место в процессе проектирования UX.
Персонаж пользователя
UX-дизайн начинается с проведения
исследование пользователей.UX-дизайнеры должны понимать свою целевую аудиторию и
точно определить, что им нужно от продукта, который они разрабатывают. Как UX
дизайнеры понимают это, они создают образы пользователей. Помощь с персонажами
пользователи видят цели, желания и ограничения целевых пользователей. Эти понимания
помочь им предложить дизайнерские решения, которые лучше всего подходят их пользователям.
Концепция пути пользователя
Эмоции, которые испытывают пользователи при взаимодействии с продуктом,
будь то отрицательный, нейтральный или положительный, оказывают огромное влияние на то, как пользователи
думать о продукте. Вот почему концепция пути пользователя стала
Вот почему концепция пути пользователя стала
краеугольный камень дизайна пользовательского опыта. Путешествие пользователя или путь, по которому
пользователь следует при взаимодействии с продуктом, имеет прямое влияние на пользователя
опыт. UX ориентирован на путь пользователя к решению конкретной проблемы.
А улучшить путешествие можно с помощью волшебного ингредиента — дизайна.
Что отличает хороший UX-дизайн
Чтобы понять, что делает хороший опыт, Ааррон Уолтер,
в своей книге Designing for Emotion создал визуальную пирамиду потребностей пользователей.Эта пирамида стала для профессионалов UX справочником о том, как думать и
применять дизайнерские решения.
Как связаны UI-дизайн и UX-дизайн?
Значение UX и UI подразумевает, что это связанные дисциплины дизайна, но они очень разные по своей природе. Дизайн пользовательского интерфейса больше связан с визуальными свойствами дизайна, а также с общим ощущением, которое он передает. Но без хорошего UX даже самый красивый пользовательский интерфейс вызовет плохой пользовательский опыт.
Роль UX-дизайнера
В последнее время многие компании осознали, что хороший дизайн — это
конкурентное преимущество, и они готовы вкладывать значительные ресурсы в
создание отличного пользовательского опыта.В результате
роль UX-дизайнера появилась и пользуется большим спросом.
Проще говоря, UX-дизайн — это способ проектирования, ориентированный на человека.
товары. UX-дизайнеры несут ответственность за анализ целевой аудитории
потребности и обеспечение того, чтобы компания создавала продукты, соответствующие этим потребностям. UX
дизайн — это мультидисциплинарная область, в которой могут быть задействованы дизайнеры UX
различные области разработки продукта, такие как исследование продукта, создание идей,
прототипирование, тестирование.
Обязанности дизайнера UX
обычно включают:
- Понимание пользователей. UX-дизайн обычно начинается с обширного исследования, цель которого — понять целевую аудиторию, ее желания и потребности.
 Сочувствие — важнейший навык для UX-дизайнеров. Это помогает UX-дизайнерам понять и раскрыть скрытые потребности и эмоции людей, для которых они работают.
Сочувствие — важнейший навык для UX-дизайнеров. Это помогает UX-дизайнерам понять и раскрыть скрытые потребности и эмоции людей, для которых они работают. - Создание стратегии дизайна. Стратегия дизайна включает понимание цели продукта, составление схемы логического пути.
- Анализ дизайна взаимодействий. UX-дизайнеры анализируют, как люди используют продукты — их привычки взаимодействия, личные предпочтения и ярлыки, которые они используют при взаимодействии с пользовательским интерфейсом.Все идеи используются для предложения лучших дизайнерских решений.
- Создание каркасов и прототипов. UX-дизайнерам часто нужно создавать каркасы или прототипы, чтобы предлагать свои идеи команде дизайнеров.
Дизайнеры UX постоянно участвуют в выполнении
товар. Они взаимодействуют со всеми членами команды, чтобы гарантировать, что дизайн продукта
движемся в правильном направлении.
Роль дизайнера пользовательского интерфейса
Роль дизайнеров пользовательского интерфейса больше связана с визуальным представлением информации. Дизайнеры пользовательского интерфейса должны обладать навыками графического дизайна, визуального дизайна и брендинга, чтобы создавать интерфейсы, которые имеют хороший внешний вид. Обычно дизайнеры пользовательского интерфейса берут пользовательский поток и каркасы для отдельных экранов / страниц, созданных дизайнерами UX (скелет дизайна), и превращают их во что-то эстетически приятное (переодевают скелет).
Дизайнеры пользовательского интерфейса должны обладать навыками графического дизайна, визуального дизайна и брендинга, чтобы создавать интерфейсы, которые имеют хороший внешний вид. Обычно дизайнеры пользовательского интерфейса берут пользовательский поток и каркасы для отдельных экранов / страниц, созданных дизайнерами UX (скелет дизайна), и превращают их во что-то эстетически приятное (переодевают скелет).
Быть
Хороший дизайнер означает несколько вещей, например:
- Внимание к деталям. Хорошие дизайнеры знают, что «дьявол кроется в деталях», и они постоянно совершенствуют даже крошечные элементы своих решений.
- Хорошие навыки решения проблем. Чем бы вы ни занимались в дизайне, вы всегда решаете конкретную проблему. Дизайнеры должны быть готовы потратить достаточно времени на поиск подходящего решения.
Но есть несколько конкретных вещей, которые имеют отношение к пользовательскому интерфейсу.
дизайнер:
- Конкурентный анализ.
 Уметь анализировать и проводить конкурентный анализ продуктов и решений по визуальному дизайну, которые они принимают.
Уметь анализировать и проводить конкурентный анализ продуктов и решений по визуальному дизайну, которые они принимают. - Адаптивный дизайн. Убедитесь, что дизайн пользовательского интерфейса отлично смотрится на экране любого размера и разрешения.
- Связь. Обычно UI-дизайнер тесно сотрудничает с UX-дизайнерами и командой инженеров. Коммуникативные навыки, необходимые для понимания технической осуществимости (может ли команда реализовать дизайн)
Каковы недостатки комбинированной роли UI / UX?
Определения UX и UI имеют много общего, поэтому многие компании рекламируют UI и UX-дизайн как единую роль. В описании работы на такую должность обычно говорится, что человек будет работать как над концептуальной частью взаимодействия с пользователем, так и затем переносить эти знания в реальный дизайн пользовательского интерфейса.На самом деле это больше похоже на человека, который одновременно носит две шляпы. Каждая роль требует разного набора навыков и методов. И даже когда у одного человека есть все необходимые навыки, такое сочетание дисциплин плохо, потому что оно делает процесс дизайна менее целенаправленным. Когда человек постоянно переключается с концептуальной фазы на реализацию, он легко может упустить важную часть дизайна.
Каждая роль требует разного набора навыков и методов. И даже когда у одного человека есть все необходимые навыки, такое сочетание дисциплин плохо, потому что оно делает процесс дизайна менее целенаправленным. Когда человек постоянно переключается с концептуальной фазы на реализацию, он легко может упустить важную часть дизайна.
Заключение
Надеюсь,
теперь вы понимаете нюансы различий между UI и UX дизайном.Да, они идут рука об руку, но они очень разные. UX-дизайн — это больше
аналитический. Это связано с когнитивным поведением и психологией человека. UI дизайн
гораздо больше ориентирован на визуальные эффекты — эстетически ли продукт.
Важно определить тип дизайна, который вам наиболее интересен, и сосредоточиться на признании навыков создания выдающихся дизайнерских решений. Если вы новичок в области дизайна, я предлагаю попробовать себя в обеих областях. Реальный практический опыт в обеих областях не только поможет вам понять, какая область лучше для вас, но и сделает вас лучшим дизайнером. Вы можете увидеть это в действии с этими примерами дизайна UX.
Вы можете увидеть это в действии с этими примерами дизайна UX.
UI и UX: в чем разница?
На самом базовом уровне пользовательский интерфейс (UI) представляет собой серию экранов, страниц и визуальных элементов, таких как кнопки и значки, которые позволяют человеку взаимодействовать с продуктом или услугой.
Пользовательский опыт (UX), с другой стороны, — это внутренний опыт, который человек получает при взаимодействии со всеми аспектами продуктов и услуг компании.
Люди часто используют эти термины как синонимы, а иногда и неправильно.Если вы когда-нибудь задавались вопросом: «Что такое UI, что такое UX и в чем разница между ними?» в сегодняшнем посте мы немного углубимся в UI и UX, чтобы лучше понять различия между ними.
Содержание
Что такое UI?
Проще говоря, пользовательский интерфейс (UI) — это все, с чем пользователь может взаимодействовать, чтобы использовать цифровой продукт или услугу. Это включает в себя все, от экранов и сенсорных экранов, клавиатуры, звуков и даже подсветки. Однако, чтобы понять эволюцию пользовательского интерфейса, полезно узнать немного больше о его истории и о том, как он превратился в передовые практики и профессию.
Однако, чтобы понять эволюцию пользовательского интерфейса, полезно узнать немного больше о его истории и о том, как он превратился в передовые практики и профессию.
Краткая история пользовательского интерфейса
Еще в 1970-х годах, если вы хотели использовать компьютер, вам нужно было использовать интерфейс командной строки. Используемые сегодня графические интерфейсы еще не существовали в продаже. Чтобы компьютер работал, пользователям необходимо было общаться с помощью языка программирования, что требовало, казалось бы, бесконечных строк кода для выполнения простой задачи.
К 1980-м годам первый графический интерфейс пользователя (GUI) был разработан компьютерными учеными из Xerox PARC. Благодаря этому революционному нововведению пользователи теперь могут взаимодействовать со своими персональными компьютерами, визуально отправляя команды с помощью значков, кнопок, меню и флажков.
Этот сдвиг в технологии означал, что каждый мог использовать компьютер без необходимости кодирования, и началась революция персональных компьютеров.
К 1984 году Apple Computer выпустила персональный компьютер Macintosh, оснащенный мышью типа «наведи и щелкни». Macintosh был первым коммерчески успешным домашним компьютером, использующим этот тип интерфейса.
Доступность и распространенность персональных и офисных компьютеров означала, что интерфейсы нужно было разрабатывать с учетом потребностей пользователей.Если бы пользователи не могли взаимодействовать со своими компьютерами, они бы не продавали. В результате родился UI-дизайнер.
Как и в случае с любой другой развивающейся технологией, роль дизайнера пользовательского интерфейса менялась по мере того, как системы, предпочтения, ожидания и доступность все больше и больше требовали от устройств. Теперь дизайнеры пользовательского интерфейса работают не только с компьютерными интерфейсами, но и с мобильными телефонами, с дополненной и виртуальной реальностью и даже с «невидимыми» или безэкранными интерфейсами (также называемыми нулевым пользовательским интерфейсом), такими как голос, жесты и свет.
Сегодняшний дизайнер пользовательского интерфейса имеет почти безграничные возможности для работы с веб-сайтами, мобильными приложениями, носимыми устройствами и устройствами умного дома, и это лишь некоторые из них.Пока компьютеры будут оставаться частью повседневной жизни, возникнет потребность в создании интерфейсов, которые позволят пользователям любого возраста, уровня подготовки и технического опыта эффективно использовать их.
>> Ссылки по теме: Невидимый пользовательский интерфейс, скрытая возможность для отличного UX
Что такое UX?
Пользовательский интерфейс, или UX, развился в результате улучшений пользовательского интерфейса. Когда пользователям было с чем взаимодействовать, их опыт, будь то положительный, отрицательный или нейтральный, изменил их отношение к этим взаимодействиям.
Источник: User Experience Rocks
Когнитивисту Дону Норману приписывают создание термина «пользовательский опыт» еще в начале 1990-х годов, когда он работал в Apple, и определяет его следующим образом:
«Пользовательский опыт».
охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами.
Это широкое определение, которое может охватывать все возможные взаимодействия человека с продуктом или услугой, а не только цифровой опыт.Некоторые профессионалы UX предпочли называть опыт работы с клиентами на местах, а другие пошли еще дальше, просто назвав эту область дизайном опыта.
Независимо от того, как это называется, исходное определение UX, данное Норманом, лежит в основе любого дизайна мысленного опыта — оно всеобъемлющее и всегда сосредоточено на человеке, с которым взаимодействует.
Чтобы понять, что делает опыт приятным, Питер Морвилл разработал отличную визуализацию, чтобы подчеркнуть, что входит в эффективный UX-дизайн.
Источник: Питер Морвилл
Эти «соты юзабилити» стали основой лучших практик для профессионалов UX, которые помогают направлять их усилия через несколько точек взаимодействия с пользователем, в том числе:
- Как они узнают о вашей компании product
- Последовательность действий, которые они совершают при взаимодействии с интерфейсом
- Мысли и чувства, возникающие при выполнении своей задачи
- Впечатления, которые они получают от взаимодействия в целом
Дизайнеры UX несут ответственность для обеспечения того, чтобы компания поставляла продукт или услугу, которые удовлетворяют потребности клиентов и позволяют им беспрепятственно достичь желаемого результата.
UX-дизайнеры тесно сотрудничают с UI-дизайнерами, UX-исследователями, маркетологами и продуктовыми группами, чтобы понять своих пользователей с помощью исследований и экспериментов. Они используют полученную информацию для непрерывной итерации и улучшения опыта на основе как количественных, так и качественных исследований пользователей.
>> Ссылки по теме: Что такое UX Research?
В чем разница между UI и UX?
На самом базовом уровне пользовательский интерфейс состоит из всех элементов, которые позволяют кому-либо взаимодействовать с продуктом или услугой.UX, с другой стороны, — это то, что человек, взаимодействующий с этим продуктом или услугой, забирает из всего опыта.
Дон Норман и Якоб Нильсен хорошо подытожили это, сказав:
Важно отличать общий пользовательский опыт от пользовательского интерфейса (UI), хотя пользовательский интерфейс, очевидно, является чрезвычайно важной частью дизайна. В качестве примера рассмотрим веб-сайт с обзорами фильмов.
Даже если пользовательский интерфейс для поиска фильма идеален, пользовательский интерфейс будет плохим для пользователя, которому нужна информация о небольшом независимом выпуске, если базовая база данных содержит только фильмы от крупных студий.
Возьмем, к примеру, Google. Его знаменитый спартанский интерфейс подчеркивает, что отличный опыт не требует наворотов. Сосредоточив внимание на пользователях, Google знает, что, когда они заходят на сайт, они ищут одну вещь: информацию. И они хотят этого быстро.
Тот факт, что «google» является широко распространенным глаголом, показывает, насколько хорошо компания справляется с этим опытом и ожиданиями. Практически все, что человек когда-либо хотел узнать, можно получить в мгновение ока, и немногие другие поисковые системы выживают сегодня.
А теперь представьте, что каждый раз, когда вы выполняете поиск в Google, на получение результата уходит 15 секунд — вы больше не сможете мгновенно получить ответ на свой вопрос. Даже если бы интерфейс остался прежним, ваш опыт работы с Google был бы кардинально другим.
Даже если бы интерфейс остался прежним, ваш опыт работы с Google был бы кардинально другим.
UI / UX экспертов весят
Неудивительно, что разные люди по-разному относятся к этой теме. Поэтому мы обратились к некоторым умным и талантливым людям из технологической индустрии, чтобы узнать их мнение.
Вот что они сказали о разнице между UI и UX:
1.UX ориентирован на путь пользователя к решению проблемы, пользовательский интерфейс ориентирован на то, как поверхности продукта выглядят и функционируют
Кен Нортон — партнер Google Ventures, бывший менеджер по продукту в Google
«Начнем с проблемы, которую мы» хочу решить. UX-дизайн ориентирован на все, что влияет на путь пользователя к решению этой проблемы, положительный или отрицательный, как на экране, так и за его пределами. Дизайн пользовательского интерфейса ориентирован на то, как поверхности продукта выглядят и функционируют. Пользовательский интерфейс — лишь часть этого путешествия. Мне нравится аналогия с рестораном, которую я слышал от других: пользовательский интерфейс — это стол, стул, тарелка, стакан и посуда. UX — это все, от еды до обслуживания, парковки, освещения и музыки ».
Мне нравится аналогия с рестораном, которую я слышал от других: пользовательский интерфейс — это стол, стул, тарелка, стакан и посуда. UX — это все, от еды до обслуживания, парковки, освещения и музыки ».
2. UX-дизайнер занимается концептуальными аспектами процесса проектирования, оставляя UI-дизайнеру сосредоточиться на более осязаемых элементах
Энди Бадд — соучредитель Clearleft, основатель UX London
«Common Логика подсказывает, что если вы разрабатываете пользовательский интерфейс, и человек знакомится с продуктом через пользовательский интерфейс, это делает вас дизайнером пользовательского опыта.Однако это также означает, что проектирование собственного дома делает вас архитектором, а ремонт крана — сантехником.
Часто слова, используемые для описания дисциплины, в конечном итоге оказываются оторванными от их первоначального значения. Например, «архитектор» буквально означает «главный каменщик», а сантехник — «ведущий рабочий». Два имени, которые явно больше не означают и не объясняют, чем занимается эта профессия.
В профессиональном контексте «Дизайнер пользовательского опыта» имеет особое значение и набор навыков, основанных на сообществе, имеющем более чем 20-летнюю историю.В этом мире дизайнер пользовательского опыта занимается концептуальными аспектами процесса проектирования, позволяя дизайнеру пользовательского интерфейса сосредоточиться на более осязаемых элементах.
Джейсон Месут лучше всего описывает разницу (и совпадение) между UX и UI в своей модели «двойного ромба». В этой модели UX-дизайнер обладает глубокими навыками в области стратегии, исследований, информационной архитектуры и дизайна взаимодействия.
Дизайнер пользовательского интерфейса (теперь модно переименованный в дизайнера цифровых продуктов в Кремниевой долине) также обладает навыками интерактивного дизайна.Однако их внимание смещено в сторону таких областей, как информационный дизайн, моушн-дизайн и бренд.
Хотя некоторые люди заявляют о глубоком опыте во всех этих областях, это довольно редко. В конце концов, если вы эксперт во всем, вы, вероятно, ни в чем не эксперт ».
В конце концов, если вы эксперт во всем, вы, вероятно, ни в чем не эксперт ».
3. Нет разницы между UX и UI дизайном, потому что это две вещи, которые не сопоставимы друг с другом
Крейг Моррисон, руководитель отдела продуктов в RecordSetter, основатель Usability Hour
«Я слышал этот вопрос все время, и я отвечал на него несколько раз.В конечном итоге я пришел к такому выводу…
Нет разницы между UX и UI дизайном, потому что это две вещи, которые не сопоставимы друг с другом.
Например, это как вопрос: «В чем разница между красной краской и химическими веществами, из которых она состоит?» Нет никакой разницы. Красная краска состоит из самых разных химикатов, которые в совокупности образуют красную краску.
Так же, как пользовательский интерфейс состоит из множества различных компонентов, и дизайн пользовательского интерфейса является лишь одним из них, которые в совокупности составляют пользовательский опыт.
Вот еще несколько вопросов, чтобы проиллюстрировать мою точку зрения:
- В чем разница между MacBook и формой клавиш клавиатуры?
- В чем разница между чаем и материалом, из которого сделан чайный пакетик?
- В чем разница между автомобилем и цветом, который он окрашен?
Если мы говорим о вкусном пироге (а почему бы и нет?), Пользовательский интерфейс — это глазурь, тарелки, аромат, посуда и презентация. UX — это причина, по которой мы в первую очередь подаем торт, и почему люди предпочитают его есть, чем гамбургеры.
UX — это причина, по которой мы в первую очередь подаем торт, и почему люди предпочитают его есть, чем гамбургеры.
(Примечание: Крейг еще более подробно описывает разницу между дизайнерами UI и UX в своем сообщении: Почему не следует нанимать UI / UX Designer )
4. Пользовательский интерфейс — это мост, который доставляет нас туда, куда мы хотим, UX — это чувство, которое мы получаем, когда приезжаем.
Джейсон Огл — ведущий и продюсер подкаста User Defenders, дизайнер NCM
«Я думаю, что одна из самых важных вещей, о которых нужно помнить в нашем искусственно-интеллектуальном мире, в который мы стремительно летим, — это то, что пользовательский интерфейс это уже не просто набор кнопок, расположенных по четырем углам экрана, и UX — это не просто экранный прототип, предназначенный для увеличения конверсии на целевой странице.
Теперь это также можно считать нашим голосом и намерениями, основанными на том, что, по мнению машин, мы говорим или хотим в любом данном контексте.
UI — это мост, который ведет нас на другую сторону того места, где мы хотим идти.
UX — это ощущение, которое мы испытываем, когда добираемся туда, когда мост хорошо построен, или падая насмерть (говорите о плохом UX!).
Также возможно удобство работы пользователей без пользовательского интерфейса. На самом деле, если он действительно хорош, часто ваши пользователи даже не знают, что он там (сколько узлов вы замечаете на деревянном мосту по дороге?).
Имейте в виду, что мы всегда создаем UX, все время за клавиатурой, в продуктовом магазине, на рабочем месте или на автостраде (да поможет нам Бог).
Подводя итог, как я всегда говорю своим супергестам в конце каждого эпизода подкаста User Defenders: продолжайте сражаться, создавая отличный UX для других людей!
Требуется ли для этого пользовательский интерфейс ».
5. Пользовательский интерфейс ориентирован на продукт, серию снимков во времени. UX ориентирован на пользователя и его путешествие по продукту
Скотт Дженсон, специалист по стратегии продукта в Google
«Я не слишком увлекаюсь этим различием, поскольку они часто используются как взаимозаменяемые. Однако при нажатии я вижу пользовательский интерфейс как сосредоточенный на продукте, серию моментальных снимков.
Однако при нажатии я вижу пользовательский интерфейс как сосредоточенный на продукте, серию моментальных снимков.
UX фокусируется на пользователе и его путешествии по продукту. Пользовательский интерфейс имеет тенденцию быть спецификой экранов, фокусируясь на ярлыках, визуальном стиле, рекомендациях и структуре.
UX — это путь через продукт, выходящий за пределы экрана и формулирующий путь и мотивацию пользователя, оправдывающий, почему что-то находится в пользовательском интерфейсе, и, что еще более важно, почему что-то упущено. Пользовательский интерфейс справляется с ограничениями; UX бросает им вызов.”
6. UX охватывает весь опыт взаимодействия человека с продуктом или услугой, тогда как UI специфичен для средств, с помощью которых люди взаимодействуют с продуктом или услугой.
Чинве Оби — исследователь UX в UserTesting
«Пользовательский опыт (UX) — это взаимодействие и опыт пользователей с продуктами и услугами компании. Чтобы получить представление о UX, это может включать в себя проведение исследования, чтобы узнать о положительных и отрицательных моментах опыта, и использование этих знаний для внесения улучшений, которые положительно повлияют на пользовательский опыт.
Подумайте о том, чтобы заказать еду в Интернете с доставкой самовывозом. UX состоит из взаимодействия пользователя с размещением заказа на веб-сайте компании, опыта получения заказа в магазине, а также его удовлетворенности едой.
Пользовательский интерфейс (UI) — это конкретный актив, с которым взаимодействуют пользователи. Например, пользовательский интерфейс может работать с традиционными концепциями, такими как элементы визуального дизайна, такие как цвета и типографика. Он также может изучить функциональность экранов или более нетрадиционных систем, например, голосовых.
Продолжая пример онлайн-заказа еды, пользовательский интерфейс будет сосредоточен на визуальном дизайне экранов, с которыми взаимодействует пользователь, например, на каком цвете сделать кнопку заказа и где разместить ее на странице. Это также может включать любые интерфейсы, с которыми пользователь может контактировать в магазине ».
Как вы думаете?
По мере того, как термин «UX» стал нарицательным — по крайней мере, на корпоративном уровне — нередко можно было слышать, как люди путают термины или используют их как синонимы. Хотя область дизайна пользовательского опыта, несомненно, будет продолжать развиваться, важно понимать жизненно важную роль, которую каждая профессия играет в более широкой сфере дизайна, ориентированного на человека.
Хотя область дизайна пользовательского опыта, несомненно, будет продолжать развиваться, важно понимать жизненно важную роль, которую каждая профессия играет в более широкой сфере дизайна, ориентированного на человека.
Итак, что вы думаете? В чем разница между UI и UX? Должны ли они использоваться взаимозаменяемо или означают разные вещи? Поделитесь с нами своим мнением в Twitter, Facebook и Linkedin.
Кто чем занимается? Руководство дизайнера по технической индустрии
Дизайн — довольно широкий и расплывчатый термин. Когда кто-то говорит: «Я дизайнер», не сразу становится понятно, чем они на самом деле занимаются изо дня в день. Конструктор зонтичного термина выполняет ряд различных обязанностей.
Роли, связанные с дизайном, существуют в самых разных областях: от промышленного дизайна (автомобили, мебель) до печати (журналы, другие публикации) и технологий (веб-сайты, мобильные приложения). С относительно недавним притоком технологических компаний, сосредоточенных на создании интерфейсов для экранов, появилось много новых дизайнерских ролей. Такие названия вакансий, как UX или UI-дизайнер, сбивают с толку непосвященных и незнакомых даже дизайнеров из других отраслей.
Такие названия вакансий, как UX или UI-дизайнер, сбивают с толку непосвященных и незнакомых даже дизайнеров из других отраслей.
У данной проектной проблемы нет единственного правильного ответа.
Давайте попробуем выделить, что на самом деле означает каждое из этих названий в контексте технологической индустрии.
Дизайнеры UX в первую очередь озабочены ощущениями от продукта . У данной проектной проблемы нет единственного правильного ответа. Дизайнеры UX исследуют множество различных подходов к решению конкретной пользовательской проблемы. Широкая ответственность UX-дизайнера заключается в обеспечении логического перехода продукта от одного шага к другому. Один из способов сделать это UX-дизайнером — это провести личные пользовательские тесты, чтобы понаблюдать за своим поведением.Выявляя вербальные и невербальные камни преткновения, они уточняют и повторяют, чтобы создать «лучший» пользовательский интерфейс. Примерный проект создает восхитительный процесс адаптации для нового пользователя.
«Определите модели взаимодействия, потоки пользовательских задач и спецификации пользовательского интерфейса. Сообщайте заинтересованным сторонам сценарии, сквозной опыт, модели взаимодействия и дизайн экранов. Работайте с нашим креативным директором и визуальными дизайнерами, чтобы включить визуальную идентичность Twitter в функции. Разрабатывайте и поддерживайте макеты дизайна, макеты и спецификации по мере необходимости.”
–Описание работы опытного дизайнера в Twitter
Пример экранов приложения, созданных UX-дизайнером. Фото: Kitchenware Pro Wireframe Kit от Neway Lau на Dribbble.
Результаты : Каркасы экранов, раскадровки, карта сайта
Профессиональные инструменты : Photoshop, Sketch, Illustrator, Fireworks, InVision
Вы могли слышать, как они говорят это в дикой природе : «Мы должны показать пользователям, как Страница «Спасибо» после завершения регистрации. ”
”
В отличие от дизайнеров UX, которые озабочены общим ощущением продукта, дизайнеры пользовательского интерфейса уделяют особое внимание оформлению продукта . Они несут ответственность за проектирование каждого экрана или страницы, с которыми взаимодействует пользователь, и за обеспечение того, чтобы пользовательский интерфейс визуально отображал путь, проложенный дизайнером UX. Например, дизайнер пользовательского интерфейса, создающий панель аналитики, может предварительно загрузить наиболее важный контент вверху или решить, какой из ползунка или ручки управления наиболее интуитивно понятен для настройки графика.Дизайнеры пользовательского интерфейса также обычно несут ответственность за создание единого руководства по стилю и обеспечение применения единообразного языка дизайна во всем продукте. Поддержание согласованности в визуальных элементах и определение поведения, например отображения состояний ошибок или предупреждений, входит в компетенцию дизайнера пользовательского интерфейса.
«Концепция и реализация визуального языка Airbnb.com. Создавайте и продвигайте руководства по стилю для всего сайта ».
-Описание работы дизайнера пользовательского интерфейса в Airbnb
Граница между дизайнерами пользовательского интерфейса и пользовательского интерфейса довольно размыта, и компании нередко объединяют эти роли.
Дизайнер пользовательского интерфейса определяет общий макет и внешний вид приложения. Предоставлено: Metro Style Interface 4 Ионут Замфир на Dribbble.
Профессиональные инструменты : Photoshop, Sketch, Illustrator, Fireworks
Вы могли слышать, как они говорят это в дикой природе : «Ссылки для входа и регистрации должны быть перемещены в верхний правый угол».
Визуальные дизайнеры переживают за мелкие детали, которые не замечают другие.
Визуальный дизайнер — это тот, кто выталкивает пиксели .Если вы спросите непрофессионала, что делает дизайнер, это, вероятно, первое, что приходит на ум. Визуальных дизайнеров не волнует, как экраны связаны друг с другом или как кто-то взаимодействует с продуктом. Вместо этого они сосредоточены на создании красивых значков, элементов управления и визуальных элементов, а также на использовании подходящей типографики. Визуальные дизайнеры уделяют внимание мелким деталям, которые другие упускают из виду, и часто работают в Photoshop с увеличением от 4 до 8 раз.
Визуальных дизайнеров не волнует, как экраны связаны друг с другом или как кто-то взаимодействует с продуктом. Вместо этого они сосредоточены на создании красивых значков, элементов управления и визуальных элементов, а также на использовании подходящей типографики. Визуальные дизайнеры уделяют внимание мелким деталям, которые другие упускают из виду, и часто работают в Photoshop с увеличением от 4 до 8 раз.
«Создавайте высококачественные визуальные проекты — от концепции до воплощения, в том числе для настольных компьютеров, Интернета и мобильных устройств с различными разрешениями (значки, графика и маркетинговые материалы).Создавайте и повторяйте активы, которые отражают бренд, укрепляют язык и привносят красоту и жизнь в продукт ».
–Описание работы визуального дизайнера в Google
Также довольно часто дизайнеры пользовательского интерфейса выполняют двойную задачу и создают окончательные активы с идеальным пикселем. Некоторые компании предпочитают не иметь отдельной роли визуального дизайнера.
Визуальный дизайнер размещает направляющие и регулирует каждый пиксель, чтобы гарантировать идеальный конечный результат. Кредиты: iOS 7 Руководство Freebie PSD от Seevi kargwal на Dribbble.
Профессиональные инструменты : Photoshop, Sketch
Вы могли слышать, как они говорят это в дикой природе : «Кернинг отключен, кнопка должна быть на 1 пиксель влево!»
Помните тонкую анимацию подпрыгивания, когда вы обновляете приложение Mail на своем iPhone? Это работа моушн-дизайнера. В отличие от визуальных дизайнеров, которые обычно работают со статическими активами, моушн-дизайнеры создают анимацию внутри приложения. Они имеют дело с , что делает интерфейс после того, как пользователь прикасается к нему .Например, они решают, как меню должно выдвигаться, какие эффекты перехода использовать и как кнопка должна разворачиваться. Когда все сделано хорошо, движение становится неотъемлемой частью интерфейса, предоставляя визуальные подсказки о том, как использовать продукт.
«Знание графического дизайна, анимационной графики, цифрового искусства, чувствительность к типографике и цвету, общее понимание материалов / текстур и практическое владение анимацией. Требуются знания iOS, OS X, Photoshop и Illustrator, а также знакомство с Director (или эквивалентным), Quartz Composer (или эквивалентным), 3D компьютерным моделированием, анимированной графикой.”
-Работа дизайнера взаимодействия в Apple
Профессиональные инструменты : AfterEffects, Core Composer, Flash, Origami
Вы могли слышать, как они говорят это в дикой природе : «Меню должно открываться слева через 800 мс».
UX-исследователь всегда готов удовлетворить потребности пользователей.
UX-исследователь всегда готов удовлетворить потребности пользователей. Задача исследователя — ответить на двойной вопрос: «Кто наши пользователи?» и «Чего хотят наши пользователи?» Как правило, эта роль включает в себя интервьюирование пользователей, исследование рыночных данных и сбор результатов. Дизайн — это процесс постоянной итерации. Исследователи могут помочь в этом процессе, проведя A / B-тесты, чтобы определить, какой вариант дизайна лучше всего удовлетворяет потребности пользователей. UX-исследователи обычно являются опорой крупных компаний, где доступ к огромному количеству данных дает им широкие возможности для получения статистически значимых выводов.
Дизайн — это процесс постоянной итерации. Исследователи могут помочь в этом процессе, проведя A / B-тесты, чтобы определить, какой вариант дизайна лучше всего удовлетворяет потребности пользователей. UX-исследователи обычно являются опорой крупных компаний, где доступ к огромному количеству данных дает им широкие возможности для получения статистически значимых выводов.
«Работайте в тесном сотрудничестве с продуктовыми группами, чтобы определить темы исследования. Исследования дизайна, которые касаются как поведения, так и отношения пользователей. Проводите исследования, используя широкий спектр качественных методов и подмножество количественных методов, таких как опросы.”
–Описание работы исследователя UX в Facebook
Дизайнеры UX также иногда выполняют роль исследователей UX.
Результаты : Персоны пользователей, результаты A / B-тестов, исследовательские исследования пользователей и интервью
Инструменты торговли : микрофон, бумага, документы
Вы могли услышать, как они говорят это в дикой природе : «От наше исследование, типичный пользователь… »
Front-end разработчики несут ответственность за создание функциональной реализации интерфейса продукта. Обычно дизайнер пользовательского интерфейса передает статический макет фронтенд-разработчику, который затем переводит его в рабочий интерактивный интерфейс. Front-end разработчики также несут ответственность за кодирование визуальных взаимодействий, которые предлагает моушн-дизайнер.
Обычно дизайнер пользовательского интерфейса передает статический макет фронтенд-разработчику, который затем переводит его в рабочий интерактивный интерфейс. Front-end разработчики также несут ответственность за кодирование визуальных взаимодействий, которые предлагает моушн-дизайнер.
Профессиональные инструменты : CSS, HTML, JavaScript
Вы могли слышать, как они говорят это в дикой природе : «Я использую систему сетки с 12 столбцами 960 пикселей».
Showoff : Часто разработчикам интерфейса необходимо поделиться своей работой с коллегами, клиентами или миром открытого исходного кода.Для этого есть много инструментов, но самый простой способ — получить общий хостинг и закинуть туда HTML-файлы. Здесь вы можете найти 10 лучших обзоров веб-хостинга. Там много полезной информации. Обратите внимание на обзор хостинга inmotion, а также обзор хостинга a2.
Дизайнер продукта — это всеобъемлющий термин, используемый для описания дизайнера, который обычно участвует в создании внешнего вида продукта.
Роль продуктового дизайнера четко не определена и различается от компании к компании.Дизайнер продукта может выполнять минимальное внешнее кодирование, проводить исследования пользователей, разрабатывать интерфейсы или создавать визуальные ресурсы. От начала до конца дизайнер продукта помогает определить исходную проблему, устанавливает критерии для ее решения, а затем разрабатывает, тестирует и перебирает различные решения. Некоторые компании, которые хотят более гибкого сотрудничества в рамках различных дизайнерских ролей, предпочитают иметь это название, чтобы побудить всю команду дизайнеров коллективно владеть пользовательским интерфейсом, исследованиями пользователей и элементами визуального дизайна.
Некоторые компании используют термин «UX-дизайнер» или просто «дизайнер» как универсальный термин. Чтение должностных инструкций — лучший способ понять, как команда дизайнеров компании распределяет обязанности.
«Владеть всеми аспектами дизайна: взаимодействие, визуализация, продукт, прототипирование.
Создавайте идеальные макеты и код для новых функций в Интернете и на мобильных устройствах ».
— Должностная инструкция Product Designer на Pinterest
Это единственный наиболее частый этап, который я слышу от новых стартапов.Обычно они ищут того, кто сможет сделать все, что описано выше. Им нужен кто-то, кто сможет делать красивые иконки, создавать целевые сайты, протестированные на A / B, логически размещать элементы пользовательского интерфейса на экране и, возможно, даже заниматься фронтенд-разработкой. Из-за широкого охвата этой роли мы обычно слышим, как небольшие компании просят нанять «дизайнера», а не конкретизируют свои потребности.
Границы между каждой из этих различных ролей в дизайне очень плавные. Ожидается, что некоторые дизайнеры UX также будут заниматься дизайном взаимодействия, и часто дизайнеры пользовательского интерфейса также должны подталкивать пиксели.Лучший способ найти подходящего человека — это описать, что вы ожидаете от дизайнера в рамках процесса вашей компании, и выбрать заголовок, который лучше всего отражает основную задачу этого человека.
Первоначально здесь была опубликована версия этой статьи. Он был переиздан с разрешения.
3 больших разницы между UX и UI дизайном
Споры по поводу определений UX и UI продолжаются почти столько же, сколько существуют эти термины.UX означает User Experience, а UI — пользовательский интерфейс.
Ясно как грязь? Вероятно, это не произвело на меня момента понимания. Как конечный пользователь, взаимодействующий с чем-либо, влияет на его восприятие продукта, верно?
Не помогает то, что термины были введены не одновременно. Это, несомненно, одна из причин того, что вокруг них так много неразберихи. Они не были четко определены вначале, потому что они не были задуманы одновременно.Термин «пользовательский интерфейс» появился первым — примерно в то же время, когда на рынок были выведены вычисления.
Перенесемся в 90-е, когда Дон Норман помог ввести термин User Experience во время работы в Apple. На конференции UX в Сан-Франциско он объясняет в видеоинтервью, что UX — это весь опыт взаимодействия пользователя с продуктом, компанией и услугами. Все, начиная от восприятия обслуживания клиентов и заканчивая тем, насколько легко продукт выходит из упаковки.
На конференции UX в Сан-Франциско он объясняет в видеоинтервью, что UX — это весь опыт взаимодействия пользователя с продуктом, компанией и услугами. Все, начиная от восприятия обслуживания клиентов и заканчивая тем, насколько легко продукт выходит из упаковки.
Так где же тогда Пользовательский интерфейс ? В зависимости от того, кого вы спросите, UX и UI либо полностью разделены, либо пересекаются, либо UI является подмножеством UX. То, как вы определяете UX, в значительной степени влияет на перспективу этих двух терминов.
Одна школа мысли разделяет термины следующим образом:
Представьте себе дом. Каркас дома — это физическая структура — кодировка. Электрическая система, водопровод и система отопления, вентиляции и кондиционирования воздуха — это функциональность дома, удобство пользования.Оконная фурнитура, дверные ручки, смесители и краска — вот то, как домовладелец взаимодействует с домом и получает от него удовольствие — пользовательский интерфейс.
В этом примере это два отдельных объекта. Они полагаются друг на друга, но мало что перекликается. Если UX-дизайн относится только к функциональности дома, то UX-дизайн должен быть первым, а UI-дизайн будет ждать, чтобы вмешаться после завершения UX.
Другая философия основана на концепции, что UX — это целая энчилада — начиная с того момента, когда дизайн дома все еще разрабатывается, и плавно продвигается через все компоненты строительства и доставки дома покупателю или застройщику.В этом сценарии дизайн пользовательского интерфейса либо перекрывается, либо действует как подмножество, обрабатывая интерфейс конечного пользователя сборщиков как часть проекта UX design .
Вот то, о чем можно договориться без особых разногласий:
- Да, термины связаны.
- Да, термины могут частично совпадать.
- Нет, они не взаимозаменяемы — как бы часто люди ни использовали их взаимозаменяемо.

Насколько это важно? Это может иметь большое значение.
- Бизнесу, которому нужен продукт или веб-сайт, разработанный и представленный на рынке, необходимо знать, какие услуги они покупают, кого им нужно нанять, если они делают это собственными силами, и какие навыки этот человек должен использовать.
- Небольшая фирма, желающая создать собственный UX и UI, может искать одного человека для выполнения обоих задач и в конечном итоге нанимает дизайнера пользовательского интерфейса, у которого нет навыков UX, или наоборот.
- Без четкого понимания того, что означают эти два термина, кто-то, желающий создать веб-сайт, может в конечном итоге нанять фирму, которая не предлагает все необходимые им услуги или не имеет опыта для создания того, что они ищут.
- Дизайнер, ищущий работу, может в конечном итоге тратить свое время на подачу заявки и даже на собеседование на должности, которые не связаны с их набором навыков, потому что человек, публикующий или нанимающий должность, не понимает условий.

Понятно, что понимание этих двух терминов необходимо с практической точки зрения. Обратите внимание на дизайн пользовательского интерфейса UX и вашего продукта, это может сделать или сломать успех продукта или услуги.
Поскольку Дон Норман помог разработать концепцию пользовательского опыта, было бы легко принять его определение как евангелие.Однако примерно 20 лет назад родилась концепция взаимодействия с пользователем, и с тех пор язык, технологии и рабочая сила сильно изменились.
Определения требуют контекста, и контекст определения этих терминов актуален сегодня. Академия — хорошее место, чтобы начать прояснять, что сейчас означают эти термины. Что людей учат, чтобы стать UX-дизайнерами и UI-дизайнерами?
Схема курса по UX и UI-дизайн Программы в Career Foundry иллюстрируют ключевые обязанности каждой должности.
Основные обязанности UX Designer
- Содержание / стратегия: анализ клиентов, анализ конкурентов, структура продукта / стратегия
- Prototyping и Wireframing : Prototyping, Testing / Iteration, Development, Planning, Wireframing
- Аналитика и выполнение: координация с разработчиками, координация с дизайнерами пользовательского интерфейса, анализ и итерация, отслеживание целей и интеграция
Основные обязанности дизайнера пользовательского интерфейса
- Внешний вид: разработка брендов и графики, руководства пользователя / сюжетная линия, анализ клиентов, исследование дизайна
- Отзывчивость и интерактивность: адаптация ко всем размерам экрана устройства, интерактивность и анимация, реализация с разработчиком, прототипирование пользовательского интерфейса, реализация с разработчиком
Несмотря на философское сходство, практическое применение на рынке сильно отличается. Три основных различия между дизайнерами UX и UI:
Три основных различия между дизайнерами UX и UI:
- UX определяет назначение и функциональность продукта. Пользовательский интерфейс имеет дело с качеством взаимодействия конечного пользователя с продуктом.
- Дизайн пользовательского интерфейса имеет художественный компонент , поскольку он связан с дизайном и взаимодействием с продуктом. Это влияет на то, что конечный пользователь видит, слышит и чувствует. UX имеет больше социальной составляющей для исследования рынка и общения с клиентами, чтобы понять их потребности.
- UX фокусируется на управлении проектами и анализе на протяжении всего этапа идеи , разработки и доставки. UI имеет больше технической составляющей для создания компонентов дизайна для готового продукта.
UX и UI — это не те области, на которых стоит экономить. Независимо от определений и разделения труда, они являются важными частями разработки и доставки продукта. Исследования показывают, что качество обслуживания клиентов способствует росту доходов.UX и UI — это вложение в продукт или услугу. Продукт или услуга — это то, на что покупатели тратят деньги. Если трата денег не приносит ожидаемого вознаграждения, они переключают свои инвестиции на продукт, который дает.
Исследования показывают, что качество обслуживания клиентов способствует росту доходов.UX и UI — это вложение в продукт или услугу. Продукт или услуга — это то, на что покупатели тратят деньги. Если трата денег не приносит ожидаемого вознаграждения, они переключают свои инвестиции на продукт, который дает.
Независимо от того, привлекается ли компания или нанимается сотрудник, важно помнить, что теории и практики UX и UI динамичны на рынке. Возникает вопрос: как оставаться в курсе текущих теорий и практик UX и UI? Ответ должен прийти быстро и легко, если они занимаются какой-либо формой непрерывного образования.
Имейте в виду, что эти термины по-прежнему используются как синонимы, и вряд ли в ближайшее время это прекратится. Не думайте, что термины используются правильно человеком. Даже если человек является экспертом в своей области, у него может быть другая философия в отношении разделения труда между UX и UI-дизайнером. Разверните, чтобы получить ясность. Настоящая цель — узнать, чего они хотят. Нет необходимости доказывать неправоту людей или аргументировать семантику. Язык — это понимание друг друга.Если вы понимаете друг друга, это все, что имеет значение, и как UI, так и UX полагаются на эффективность понимания.
Настоящая цель — узнать, чего они хотят. Нет необходимости доказывать неправоту людей или аргументировать семантику. Язык — это понимание друг друга.Если вы понимаете друг друга, это все, что имеет значение, и как UI, так и UX полагаются на эффективность понимания.
Хотите узнать больше?
Если вас интересует пересечение UX и UI-дизайна, подумайте о том, чтобы пройти онлайн-курс UI Design Patterns for Succesful Software или альтернативный вариант Design Thinking: The Beginner’s Guide. Если, с другой стороны, вы хотите освежить в памяти основы UX и юзабилити, вы можете пройти онлайн-курс по пользовательскому опыту (или другой теме дизайна).Удачи вам в обучении!
(Изображение: Depositphotos — партнерская ссылка)
Как они работают вместе в веб-дизайне
Как владелец малого бизнеса вы вкладываете много времени и усилий в управление своей компанией. У большинства владельцев есть несколько сфер ответственности: профессиональное развитие, бухгалтерский учет, менеджмент, стратегия, продажи, маркетинг и даже обслуживание клиентов.
С ростом числа людей, изучающих продукты и услуги в Интернете, ваш веб-сайт заслуживает такого же внимания, как и любая другая важная область вашего бизнеса.
Сотрудничество с агентством или внештатным дизайнером — отличный способ сэкономить время и силы, создавая при этом удобство работы с сайтом, в котором нуждаются ваши клиенты. Но как узнать, будут ли включены все важные аспекты бизнес-веб-дизайна и есть ли у вашего потенциального партнера эти навыки?
Вам необходимо изучить две важные особенности веб-дизайна: UX и UI-дизайн . Они кажутся похожими, но не путайте их с одним и тем же. Они уникальны и вносят свой вклад в различные элементы общего дизайна — и в то, как ваш веб-сайт перемещает клиентов по вашей воронке продаж.
В этом посте вы узнаете, как UX и UI работают вместе в веб-дизайне, основные причины инвестировать в эти типы дизайна и передовые практики, связанные с успешным бизнес-сайтом.
Давайте нырнем!
Как UX и UI работают вместе в веб-дизайне
Для большинства владельцев малого бизнеса ваш веб-сайт представляет собой цифровое портфолио, которое больше расскажет о вашем бизнесе, ценностях и взглядах вашей компании, а также о ваших продуктах или услугах.
Но знаете ли вы, что хороший дизайн сайта также обеспечивает 75% доверия к вашему сайту? Вот почему важно иметь хотя бы базовое представление о UX и дизайне пользовательского интерфейса, чтобы вы знали, как они работают в тандеме, чтобы убедиться, что ваш веб-сайт способствует достижению ваших бизнес-целей.
Перво-наперво: давайте разберемся с значением этих двух аббревиатур и их соотношением с веб-сайтом вашей компании .
- UX означает User Experience : Эта область веб-дизайна объединяет критический анализ и логику для понимания и планирования взаимодействия пользователя с продуктами, системами и услугами. Он включает удобство использования, дизайн, навигацию и впечатление. Проще говоря, речь идет о создании дизайна, ориентированного на пользователя. UX-дизайн похож на проект дома: он помогает людям входить и выходить, а также переходить из одной комнаты в другую.
- UI означает Пользовательский интерфейс : это все небольшие места встречи между пользователем и компьютерной программой, в данном случае на вашем веб-сайте.
 Интерфейс — это набор команд или меню, которые помогают пользователю общаться с программой. Дизайн пользовательского интерфейса определяет, насколько легко и интуитивно человек может делать с вашим сайтом то, что ему нужно. Дизайн пользовательского интерфейса подобен обстановке, краске и мелким деталям, которые вызывают настроение дома.
Интерфейс — это набор команд или меню, которые помогают пользователю общаться с программой. Дизайн пользовательского интерфейса определяет, насколько легко и интуитивно человек может делать с вашим сайтом то, что ему нужно. Дизайн пользовательского интерфейса подобен обстановке, краске и мелким деталям, которые вызывают настроение дома.
И UX, и UI представляют собой согласованные дисциплины дизайна с одинаковым фокусом, которые открывают путь к фантастическому конечному продукту.Было бы неправильно утверждать, что UX и UI являются взаимодополняющими аспектами веб-дизайна, причем один из них неполон без другого.
Когда дело доходит до различий, важно представить эти дисциплины как отдельные организационные роли. В то время как UX — это в большей степени управляемая данными проекция того, как ожидается, что клиент будет чувствовать себя на вашем веб-сайте, пользовательский интерфейс учитывает шаблоны дизайна и даже мельчайшие детали.
Plus, UI-дизайн — это создание восхитительного и приятного вида макета, тогда как UX-дизайн — это простота использования. UX — это скорее концепция или, скорее, ощущение, которое обещает плавность, оперативность и общую предпосылку веб-сайта. С другой стороны, пользовательский интерфейс включает элементы, инструменты, технические лакомые кусочки и цифровые интерфейсы, непосредственно связанные с процессом проектирования.
UX — это скорее концепция или, скорее, ощущение, которое обещает плавность, оперативность и общую предпосылку веб-сайта. С другой стороны, пользовательский интерфейс включает элементы, инструменты, технические лакомые кусочки и цифровые интерфейсы, непосредственно связанные с процессом проектирования.
Если вы визуально обучаетесь, взгляните на это изображение, которое показывает различия между UX и дизайном пользовательского интерфейса:
Источник
Основные причины инвестировать в UX-дизайн
Постпандемия может быть идеальным временем для инвестиций в UX-дизайн.Посетители и потенциальные клиенты обращают пристальное внимание на удобные для пользователя веб-сайты, а недавние обновления алгоритмов Google были в значительной степени ориентированы на сигналы ранжирования дизайна UX. Официально пользовательский опыт вашего сайта влияет на ваше положение в результатах поиска.
Вот пять основных причин инвестировать в UX-дизайн:
- Повысьте качество обслуживания клиентов: Правильный дизайн пользовательского интерфейса — это предвидение потребностей и желаний пользователей, а затем помощь им в переходе по вашему веб-сайту к конечной цели.
 Отличный UX-дизайн поощряет широкое взаимодействие с вашим бизнесом с помощью предлагаемых следующих шагов, кнопок с призывом к действию (CTA), а также запросов на опросы или подписку на рассылку новостей.
Отличный UX-дизайн поощряет широкое взаимодействие с вашим бизнесом с помощью предлагаемых следующих шагов, кнопок с призывом к действию (CTA), а также запросов на опросы или подписку на рассылку новостей. - Уменьшить Показатель отказов : Когда непосредственным результатом попадания на ваш веб-сайт является сильный UX-дизайн с четким путем для поиска релевантной информации, посетители с большей вероятностью останутся на вашем сайте, что означает более низкий показатель отказов .
- Увеличение продаж электронной коммерции: Для веб-сайта электронной коммерции сильный UX-дизайн может привести к меньшему количеству случаев отказа от корзины, что приведет к увеличению количества покупок.Вы не поверите, но отзывчивый и ориентированный на клиента UX-дизайн на самом деле увеличивает конверсии и показатели продаж на 400%! Агентство веб-дизайна может создать для вас высококачественный веб-сайт электронной коммерции, или вы можете выбрать платформу электронной коммерции, такую как Shopify или Wix, которая дает некоторую гибкость для настройки вашего дизайна и увеличения продаж.

- Сократите расходы на обслуживание клиентов: Эффективный UX-макет может сэкономить огромную сумму денег на обслуживании клиентов, когда люди могут легко найти ответы на свои вопросы и им не нужно связываться с компанией через формы, чаты, звонки, электронные письма и т. Д. или социальные сети.Если веб-сайт интерактивен и прост в использовании, пути к информации и процессам будут очевидны.
- Улучшение сигналов ранжирования: Пользовательский опыт превратился в жизненно важный сигнал ранжирования. Поскольку Google считает мобильность и скорость загрузки веб-сайтов жизненно важными винтиками в колесе ранжирования, нет другого выбора, кроме как включить UX-дизайн в качестве приоритета в свои стратегии SEO и роста бизнеса.
- Повысьте качество обслуживания клиентов: Правильный дизайн пользовательского интерфейса — это предвидение потребностей и желаний пользователей, а затем помощь им в переходе по вашему веб-сайту к конечной цели.
Лучшие практики UX для владельцев веб-сайтов
UX-дизайн — это, по сути, дом для вашего контента.Вы должны спланировать правильное количество комнат, дверей и окон, прежде чем сможете начать его строительство!
- Всегда начинайте проект редизайна веб-сайта с , определяя, какой контент у вас есть и какой контент вам нужен .
 Контент должен определять структуру — вы же не хотите просто выбирать дизайн, а затем пытаться уместить контент в неудобных местах! Если вы думаете о редизайне веб-сайта, начните с составления схемы идей, основанных на потоке контента. Оцените существующий и запланированный контент, прежде чем представить рабочий прототип UX, в котором он все пойдет.Подход, ориентированный на контент, заботится о переходах между страницами и общем потоке веб-сайта.
Контент должен определять структуру — вы же не хотите просто выбирать дизайн, а затем пытаться уместить контент в неудобных местах! Если вы думаете о редизайне веб-сайта, начните с составления схемы идей, основанных на потоке контента. Оцените существующий и запланированный контент, прежде чем представить рабочий прототип UX, в котором он все пойдет.Подход, ориентированный на контент, заботится о переходах между страницами и общем потоке веб-сайта. - Хороший способ подойти к стратегии UX для вашего веб-сайта — это знать цели ваших пользователей . Почему они пришли на ваш сайт, что им нужно для этого и как вы можете помочь им быстро это сделать? Например, вы можете проводить опросы с помощью телефона или чат-бота или создавать всплывающие окна на своем веб-сайте. Таким образом, вы можете взаимодействовать с заинтересованными пользователями и с легкостью собирать их отзывы.
- Хороший UX-дизайн — это примерно , создающий положительный результат , и все сводится к удобству использования.
 Хорошая стратегия UX может означать необходимость отказаться от некоторых лишних элементов дизайна, чтобы обеспечить легкость, скорость и простоту. Чаще всего при таком подходе учитывается и аудитория. Поскольку положительный результат является сутью любого UX-дизайна, вы должны сосредоточиться на более простом принятии решений и более быстрой навигации.
Хорошая стратегия UX может означать необходимость отказаться от некоторых лишних элементов дизайна, чтобы обеспечить легкость, скорость и простоту. Чаще всего при таком подходе учитывается и аудитория. Поскольку положительный результат является сутью любого UX-дизайна, вы должны сосредоточиться на более простом принятии решений и более быстрой навигации. - Не просите слишком много заранее в формах для потенциальных клиентов! Каждое поле, которое пользователь должен ввести, является небольшим препятствием для конверсии, потому что требует усилий и готовности поделиться личными данными.Постарайтесь сократить количество отправляемых форм, призывов к действию и подобных элементов, особенно если вы только начинаете. Чем больше человек должен набирать текст и делиться им, тем более раздражающим становится этот процесс. Хороший UX-дизайн заключается в том, чтобы запрашивать только основные детали, необходимые для начала разговора с вашим клиентом.
- Всегда начинайте проект редизайна веб-сайта с , определяя, какой контент у вас есть и какой контент вам нужен .
Основные причины инвестировать в дизайн пользовательского интерфейса
Дизайн пользовательского интерфейса (UI)
— это мост между посетителями и вашим веб-сайтом, поскольку он содержит основные элементы дизайна, которые помогают пользователям перемещаться по вашему сайту и принимать решения. Вот три основные причины инвестировать в дизайн пользовательского интерфейса:
Вот три основные причины инвестировать в дизайн пользовательского интерфейса:
- Создайте фирменный стиль : пользовательский интерфейс — это выбор цвета, стиля кнопок и типографики, поэтому хороший дизайн пользовательского интерфейса многое говорит о вашем бренде! Пользовательский интерфейс вашего веб-сайта должен мгновенно отражать тон вашей компании, культуру, ценности и многое другое.
- Конвертируйте посетителей в клиентов: Как уже упоминалось, пользовательский интерфейс задает тон. Неправильный пользовательский интерфейс может предотвратить конверсию, тогда как идеальный пользовательский интерфейс заставит людей настроиться на конверсию — установить контакт, загрузить контент или совершить покупку.Бренды с приветливым или стимулирующим дизайном пользовательского интерфейса лучше находят отклик у посетителей и получают больше конверсий.
- Увеличить удержание клиентов: Помимо привлечения большего числа клиентов на веб-сайт, проактивный дизайн пользовательского интерфейса также помогает бренду лучше удерживать клиентов.
 Хороший пользовательский интерфейс сочетает в себе элементы страницы, которые вызывают приятную или иным образом положительную подсознательную эмоциональную реакцию, которая приводит к повторным посещениям.
Хороший пользовательский интерфейс сочетает в себе элементы страницы, которые вызывают приятную или иным образом положительную подсознательную эмоциональную реакцию, которая приводит к повторным посещениям.
Лучшие практики пользовательского интерфейса для владельцев веб-сайтов
В то время как UX создает дом для вашего контента, дизайн пользовательского интерфейса — это рисование, украшение и заполнение пространства соответствующими ресурсами.Таким образом, UI-дизайн строится на плане, изложенном в UX, делая дом эстетически привлекательным. Это также делает посещение более гостеприимным, продуктивным и приятным для ваших гостей.
- Всегда, , четко намечайте шаги к конверсии прежде чем вы начинаете проектировать или переделывать свой веб-сайт, чтобы спланировать удобную навигацию на любом этапе пути пользователя. Этот подход одинаково важен для предприятий электронной коммерции или B2B, поскольку он направлен на органическое продвижение клиентов по воронке продаж с помощью привлекательного контента и возможностей навигации.

- Нет ничего лучше для UI-дизайнеров (или любого сотрудника вашей компании, который создает визуальный контент), чем наличие у руководства по стилю бренда . Такой подход помогает создавать последовательные дизайны. Макет дизайна пользовательского интерфейса должен выходить за рамки целевых страниц, на внутренние страницы, шаблоны сообщений в блогах и другие элементы веб-сайта. Это помогает добиться единообразного фирменного стиля на каждой странице, будь то основная страница, информация о продукте или настраиваемая целевая страница для цифровой рекламы.
- Спланируйте дизайн пользовательского интерфейса для сокращения концентрации внимания. При средней продолжительности концентрации внимания 8 секунд современные пользователи склонны сканировать контент. Таким образом, большая часть создаваемого вами контента веб-сайта сканируется и не читается. Это, в свою очередь, требует включения упрощенных элементов дизайна, чтобы направлять сканирование людей: меньшее количество кликабельных элементов, минимальный интерфейс, более четкие заголовки и четко определенные призывы к действию.

- Надежный подход к дизайну пользовательского интерфейса — держаться подальше от ярких изображений, видео и компонентов, которые могут замедлить скорость загрузки страницы. .Насколько бы вас ни волновали причуды и острые ощущения, простота — это всегда победа в дизайне пользовательского интерфейса — и в вашем SEO.
- Когда дело доходит до дизайна пользовательского интерфейса, экспериментальные стратегии могут дать обратный эффект . Ваши клиенты и постоянные посетители знакомы с набором шаблонов CTA, навигации и стилей меню, используемых на каждом веб-сайте, который они используют в течение дня. Если вы действительно не хотите изобретать велосипед, чтобы продемонстрировать революционный образ мышления вашего бренда, нет смысла менять стандартные элементы.Любые изменения или необычные дополнения к норме могут фактически нарушить целостность процесса и стоить вам конверсии.
- Всегда, , четко намечайте шаги к конверсии прежде чем вы начинаете проектировать или переделывать свой веб-сайт, чтобы спланировать удобную навигацию на любом этапе пути пользователя. Этот подход одинаково важен для предприятий электронной коммерции или B2B, поскольку он направлен на органическое продвижение клиентов по воронке продаж с помощью привлекательного контента и возможностей навигации.
Бонусный совет: Чтобы охватить более широкую аудиторию и повысить доверие к бренду, важно позаботиться о клиентах с ограниченными возможностями, которым необходимо использовать ваш веб-сайт. Хороший дизайнер или агентство веб-дизайна поможет вам расставить приоритеты в доступном дизайне. Но если вы пытаетесь обновить свой сайт самостоятельно, вы все равно можете повысить его доступность!
Хороший дизайнер или агентство веб-дизайна поможет вам расставить приоритеты в доступном дизайне. Но если вы пытаетесь обновить свой сайт самостоятельно, вы все равно можете повысить его доступность!
Например, решения для обеспечения доступности веб-сайтов, такие как accessiBe, могут сделать ваш веб-сайт совместимым с ADA и сделать его доступным без ущерба для дизайна.Его интерфейс позволяет пользователям с нарушениями зрения настраивать дизайн и пользовательский интерфейс вашего веб-сайта в соответствии со своими потребностями и соответствовать международным стандартам.
Посмотри в действии: UX и UI работают вместе
Готовы увидеть, как UX и UI-дизайн работают вместе на бизнес-сайте? Именно этим мы и занимаемся здесь, в Forge and Smith — помогаем владельцам малого бизнеса создать удобный сайт, который будет стимулировать конверсии за счет веб-дизайна.
Вот три наших лучших примера гармоничного сочетания сильного UX и UI-дизайна:
Естественно: Дерево
Естественно: Вуд взял огромное количество контента с двух веб-сайтов и собрал все это на одном сайте, обеспечивая при этом интуитивно понятный пользовательский интерфейс и удобство просмотра.
SoftLanding
Softlanding взял очень сложный продукт с ранее громоздкими и отталкивающими меню и создал четкую структуру. Он в доступной форме сообщает о своем обширном объеме технической работы.
Envisio
Envisio — еще один сложный, нишевый продукт, который требовал сильного UX и UI, чтобы прояснить, кто они, чем они занимаются и какую пользу он приносит клиентам, чтобы стимулировать конверсии.
Словом
UX и UI — это разные и узкоспециализированные роли, связанные с дизайном веб-сайтов.Вы не можете предполагать, что каждый веб-дизайнер одинаково квалифицирован в обеих областях, но теперь, когда вы понимаете их, вы можете легко проверить их работу и задать вопросы!
Помните, что, несмотря на чрезвычайно тонкие различия между этими двумя дисциплинами, бренды должны подходить к ним согласованно, чтобы максимально использовать любую заданную стратегию. Если вы начинаете работу с новым бизнес-сайтом, еще более важно проводить различие между пользовательским интерфейсом (UX) и дизайном пользовательского интерфейса (UI), чтобы убедиться, что вы запланировали и то, и другое.![]()
Хотите узнать больше о UX и дизайне пользовательского интерфейса в Forge and Smith? Ознакомьтесь с нашими кейсами по веб-дизайну и веб-разработке!
Вал Разо — внештатный консультант по SMM с более чем 6-летним опытом маркетинга в социальных сетях. В настоящее время Вэл считает Instagram мощным маркетинговым инструментом для предприятий любого размера и ниши, поэтому она также рада писать для первоклассных блогов и делиться своими советами по Instagram. Чтобы читать больше статей от Вэл, подпишитесь на нее в Twitter.
Знаете ли вы важность разработки UI / UX? | by Thinkwik
С развитием технологий в 21 веке каждый хочет испытать лучшие технологии, не тратя слишком много времени и не изматывая свои занятые мозги. То же самое касается просмотра веб-сайтов или мобильных приложений, а также там, где быстро и эффективно реагирует веб-сайт или мобильное приложение, и достигаются успешные результаты. Одним словом, сегодня речь идет о потребителях! А когда дело доходит до удовлетворения пользователя мобильного приложения или веб-сайта, большинство технологических компаний обращаются к пользовательскому интерфейсу (UI) и дизайну пользовательского опыта (UX) приложений. Однако чаще всего люди путают термины UI и UX. Поэтому мы здесь, чтобы расшифровать концепцию дизайна UI и UX!
Однако чаще всего люди путают термины UI и UX. Поэтому мы здесь, чтобы расшифровать концепцию дизайна UI и UX!
Что такое UX-разработка?
Разработка пользовательского опыта (UX) — это процедура улучшения общего опыта пользователей, когда они взаимодействуют с приложением или веб-сайтом, для достижения своей цели по обеспечению максимального удовлетворения клиентов. Он помнит о клиентах и составляет основу любого приложения.В основном он фокусируется на каркасе приложения и соответствующем структурировании всех его компонентов и элементов для создания пользовательского потока.
Что такое разработка пользовательского интерфейса?
Пользовательский интерфейс (UI), с другой стороны, представляет собой процесс улучшения представления и интерактивности веб-приложения или мобильного приложения. Он фокусируется на внешнем виде приложения и взаимодействует с пользователями. Каждый экран, страница, кнопки и другие визуальные элементы, которые вы видите при использовании приложения, являются пользовательским интерфейсом этого приложения.
Важность использования UI и UX-дизайна
Основная цель любого бизнеса — увеличить объем продаж и ускорить рост бизнеса. UX / UI-дизайн играет важную роль в достижении этой цели. UX / UI-дизайн приложения улучшает пользовательский опыт и удовлетворенность клиентов, что в конечном итоге помогает увеличить количество пользователей конкретного приложения.
Поскольку у пользователей есть много вариантов и альтернатив для продуктов и / или услуг, которые вы им предлагаете, промежуток времени, в течение которого вы можете привлечь внимание ваших пользователей, намного меньше, и вам нужно попасть в яблочко за этот короткий промежуток времени. время.
UI и UX Design помогают завоевать доверие потребителей и заставить их использовать ваше приложение или веб-сайт, предоставляя им то, что они ищут. Количество потребителей, которых вы привлекаете на свой веб-сайт / приложение, может измерить успех отличного UI и UX.
Для стартапа или небольшого предприятия важность UI и UX-дизайна становится еще более важной, поскольку первое впечатление длится долго, а использование UI и UX-проектирования может повысить узнаваемость бренда или разрушить его.
Ключевые компоненты UI / UX Design
Существуют некоторые основные компоненты UX Design, а именно:
- Информационная архитектура
- Дизайн взаимодействия
- Удобство использования
- Каркас
- Визуальный дизайн
Информационная архитектура
Информационная архитектура, также известная как IA, предназначена для удовлетворения бизнес-стратегий путем разработки информационной структуры приложения или сайта.Основная роль IA — предоставить своим пользователям простую навигацию независимо от того, какой браузер они используют. Речь идет об использовании максимального количества перестановок и комбинаций, чтобы обеспечить наилучшее навигационное меню верхнего уровня.
Дизайн взаимодействия
Дизайн взаимодействия — это создание концептуального дизайна, с помощью которого пользователи взаимодействуют с продуктом и / или приложением. Это взаимодействие включает в себя различные элементы, такие как эстетика, цвет, шрифт, значки, изображения, движение, звук, пространство, графика и т. Д.
Удобство использования
Удобство использования также можно отнести к удобству использования. Наряду с выяснением того, получают ли пользователи нужную информацию, используя приложение или посещая сайт впервые, и легко ли перемещаться по приложению / веб-сайту, удобство использования также включает способы обработки ошибок.
Каркасное изображение
Каркасное построение — это создание образца приложения для тестирования функций, внешнего вида и удобства использования приложения до его фактического запуска.Это дешевый способ проверить функциональность и оценить, служит ли приложение поставленной цели.
Визуальный дизайн
Визуальный дизайн приложения или веб-сайта похож на определение бренда компании. Завершение визуального дизайна может повлиять на поведение пользователей, и, следовательно, это самый важный компонент дизайна пользовательского интерфейса. Визуальный дизайн — это не только выбор лучших изображений, цветов, значков, шрифтов, но и определение внешнего вида приложения, влияющего на взаимодействие его пользователей.
Теперь, когда вы знакомы с компонентами UI / UX, мы хотели бы рассказать вам, как на самом деле работает вся эта процедура.
Как вы знаете, разработка пользовательского интерфейса и пользовательского интерфейса, основные компоненты для проектирования и структурирования внешнего интерфейса приложения не только улучшают трудоемкость, но также улучшают представление и удобство использования приложения. Однако когда дело доходит до реализации захватывающих функций в приложении, AngularJS и ReactJS — это ответ. ReactJS и Angular JS вместе с Node.js runtime и MongoDB excellence становятся мощной и стабильной структурой и помогают в подключении пользовательского интерфейса к серверу.
Почему разработка UI / UX важна для роста бизнеса?
Поскольку разработка пользовательского интерфейса и пользовательского интерфейса в основном сосредоточена на удовлетворении и удовольствии пользователей, она играет важную роль в успехе бизнеса. С точки зрения бизнеса, важно делать упор на удовлетворенности пользователей, чтобы повысить ценность бренда и репутацию компании.Поскольку ИТ являются конкурентной областью, потребность в услугах по разработке пользовательского интерфейса UX для привлечения внимания потребителей и получения доходов от продуктов компании является очень важной. Если пользователи просматривают ваши веб-сайты или используют ваши приложения, вы и ваши разработчики пользовательского интерфейса обязаны максимально эффективно направить их к заранее определенной цели. Таким образом, UI и UX-разработка стали важной частью современной веб-разработки.
9 шагов как стать дизайнером UX / UI, если у вас нет опыта работы и ученой степени.| Сати Тащиба
Вы можете найти мое портфолио ниже, чтобы вы могли видеть, что я делаю ».
А дальше вы можете прочитать, как я все это делал, шаг за шагом, и какому алгоритму действий я бы следовал на вашем месте:
В первую очередь для вас сейчас самое главное — это понимание того, что именно вы хотите делать. Многие мне пишут: «Я хочу рисовать иллюстрации», а сам человек не знает, что это за иллюстрации? Мультфильмы или иконки или анимация? Вы должны сами выбрать, чего вы хотите.Никто не сделает это лучше вас.
- Нравится ли вам работать над визуальной частью дизайна? — Если да, то вам следует стать визуальным дизайнером (UI).
- Любите продумывать концепцию того, как продукт работает с пользователем, делать интерфейс удобным, анализировать, тестировать? — тогда вы должны стать дизайнером пользовательского интерфейса (UX) .
- Вам нравится и первый, и второй, плюс вам нравится глубоко разбираться в продукте, отвечать за продукт, знать и улучшать его? — тогда вы должны стать дизайнером продукта .
- Как журналы, плакаты, флаеры и другие POS-материалы, как работа с фирменным стилем компании — тогда вы должны быть графическим дизайнером.
- и так далее… Некоторые люди знают толк в каждой области дизайна. Для начала выясните, какая специализация вас больше всего интересует. Направлений очень много (!) Ищите то, что вам понравится и на что можно будет посвятить много времени!
Думаю, в дальнейших пояснениях нет необходимости. Как добиться успеха, если еще не освоили нужную программу? Вам повезло, если вы новичок, тогда вам не придется переходить с Adobe Photoshop и Illustrator, вы можете сразу перейти к Sketch или Figma.Прочтите об их различиях и подумайте, что вам нужно узнать. Мой совет: если вы уже выбрали направление дизайна, которому хотите следовать, не поленитесь проверить Headhunter, Linkedin или любую другую платформу для поиска работы и посмотреть, что ищут работодатели, какие программы вам следует знать и оттуда идти. .
Ниже вы можете найти список последних программ, которые может быть полезно знать:
До того, как стать веб-дизайнером, я полностью игнорировал структуру и содержание сайтов и мобильных приложений, я не видел используемых цветов и шрифтов. , Компоненты я не заметил.Если вы решили стать дизайнером интерфейсов, начните обращать внимание на все и задайте себе следующие вопросы: почему логотип поставили здесь, а не там? И почему некая кнопка находится в конце, а не в начале? Узнать, из чего обычно состоит сайт? (Я говорю о простых вещах, таких как верхний, основной и нижний колонтитулы). Задавая себе вопросы и отвечая на них, прокручивая в голове варианты, вы начнете не только пользоваться сайтом, но и оценивать его с профессиональной точки зрения.
Мой вам совет: полностью погрузитесь в дизайн, начните каждый день смотреть на работы других людей. Существуют миллионы ресурсов, ниже — те, которые я использую:
Эта практика просмотра работ и портфолио других людей поможет вам войти в путь дизайна, увидеть, что делают другие (также в хороших проектах есть описания должностей и описания принятия решений. ), вы узнаете о модных тенденциях и получите вдохновение.
Меня часто спрашивают, как начать работать веб-дизайнером, если у вас нет опыта работы и ученой степени.Начните тупо повторять и копировать чужие работы, сайты, которые вам понравились. Просто сядьте, выберите сайт и скопируйте весь сайт. Не советую использовать в портфолио чужие работы, нет! Я даю вам этот совет, чтобы вы могли набраться опыта и хотя бы как-то начать процесс! Смотри на это как на урок. Я брал уроки истории искусства в своей художественной школе, где мы изучали разные направления искусства и разных художников, и даже были уроки по копированию картин и стилей, потому что, не попробовав чужие, вы не найдете своего.
У профессионалов очень мало свободного времени, особенно у новичков. Поэтому я не советую вам становиться жертвой и мешать этому человеку научить вас дизайну. Я, честно говоря, никогда не встречал человека, который просто готов помочь вам построить карьеру. На это уходит много времени, сил и нервов. Я говорю о наставниках, тех дизайнерах, которые делятся своим опытом в блогах, в блогах, в социальных сетях. Подпишитесь на лучших дизайнеров, которые вам нравятся, смотрите, что они читают, на какие конференции ходят, какие новые программы изучают, чтобы без особых усилий вы были в курсе всех популярных дизайнерских событий и новинок.
Если вы новичок, вы все равно можете сами стать наставником. Например, вы можете начать вести собственный блог о своих первых шагах в индустрии дизайна. Или вы можете поговорить со своим другом об интересных вещах, которые вы узнали или нашли. Если вы будете повторять и говорить с кем-нибудь о недавно приобретенных знаниях, это поможет вам глубже понять предмет и лучше запомнить материал.
Многие задаются вопросом, действительно ли курсы нужны. Все люди разные, некоторым людям больше интересно и комфортнее копаться в новой профессии дома, смотреть видео на YouTube, читать книги и статьи.Другим нужна дизайнерская среда и атмосфера. Если вы второй тип, плюс у вас есть финансовая свобода и время для прохождения курсов, то я скажу да! Возьми курс! — они помогут. Просто убедитесь, что вы сделали правильный выбор, просмотрите комментарии и отзывы и посмотрите, насколько популярна школа. Ниже приведен список школ, о которых я слышал недавно (сам не проходил эти курсы):
Я не буду говорить о миллионах книг и статей, которые нужно прочитать, чтобы стать дизайнером, потому что Интернет — это полная информация по этой теме, вам просто нужно взглянуть.
Я просто приведу вам пример пары книг, которые вдохновили меня и, надеюсь, они помогут вам ускорить процесс:
«Ешь эту лягушку! 21 отличный способ перестать откладывать дела на потом и сделать больше за меньшее время »- Брайан Трейси
Я рекомендую эту книгу всем, кто любит саморазвитие. Книга очень четко описывает методы самодисциплины, определение целей, способы и мотивы, как не отвлекайтесь и упорно идти к цели, и, таким образом, на пути к успеху.Для меня было многовато повторений, когда автор переписывает и фиксирует свою мысль со всеми выводами в конце каждой главы, но не исключено, что кому-то другой такой стиль письма поможет запомнить полезную информацию. Что касается меня, я многое взял из этой книги, например, как более точно определить свои цели, быстрее приступить к плану действий и, самое главное, начать действовать, несмотря ни на что! Очень мотивирующая книга, легко читается, отличный автор!
«Сожги свое портфолио: вещи, которым не учат в школе дизайна, но должны» — Майкл Янда
Эта книга даст вам гораздо больше для успешной карьеры в области дизайна, чем правильное дизайнерское образование или впечатляющее портфолио.Вы познакомитесь с реалиями дизайнерского бизнеса, существующими практиками и неписаными правилами ведения бизнеса, которые большинство дизайнеров, фотографов и представителей других творческих профессий узнают, лишь погрузившись в реальную работу. Автор книги Майкл Джанда, владелец собственной дизайн-студии, в утонченной юмористической манере делится сотнями советов, которые он усвоил за 10 лет работы в дизайнерском бизнесе.
«Укради как художник: 10 вещей, которые тебе не рассказывали о творчестве» — Остин Клеон
Вам не нужно быть гением, просто будьте собой! Эта книга родилась из лекции Остина Клеона в Нью-Йоркском университете.Он дал своим ученикам десять советов, которые хотел бы получить сам, когда только начнет свою карьеру.
В мире нет ничего оригинального, поэтому не отвергайте чужое влияние, собирайте идеи, продумывайте эти идеи снова и снова, перезаписывайте их по-новому в поисках собственного творческого пути. Следуйте своим интересам, куда бы они вас ни привели, и дайте свободу своему творчеству!
«Покажи свою работу! 10 способов поделиться своим творчеством и быть открытыми »- Остин Клеон
В своем бестселлере« Укради как художник »Остин Клеон показал читателям, как развивать творческие способности с помощью« воровства »идей.


 Все элементы пользовательского интерфейса, такие как визуальные метафоры, кристально понятны для пользователей. Пользователям не нужно расшифровывать значение определенного элемента.
Все элементы пользовательского интерфейса, такие как визуальные метафоры, кристально понятны для пользователей. Пользователям не нужно расшифровывать значение определенного элемента. Сочувствие — важнейший навык для UX-дизайнеров. Это помогает UX-дизайнерам понять и раскрыть скрытые потребности и эмоции людей, для которых они работают.
Сочувствие — важнейший навык для UX-дизайнеров. Это помогает UX-дизайнерам понять и раскрыть скрытые потребности и эмоции людей, для которых они работают. Уметь анализировать и проводить конкурентный анализ продуктов и решений по визуальному дизайну, которые они принимают.
Уметь анализировать и проводить конкурентный анализ продуктов и решений по визуальному дизайну, которые они принимают. охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами.
охватывает все аспекты взаимодействия конечного пользователя с компанией, ее услугами и продуктами. Даже если пользовательский интерфейс для поиска фильма идеален, пользовательский интерфейс будет плохим для пользователя, которому нужна информация о небольшом независимом выпуске, если базовая база данных содержит только фильмы от крупных студий.
Даже если пользовательский интерфейс для поиска фильма идеален, пользовательский интерфейс будет плохим для пользователя, которому нужна информация о небольшом независимом выпуске, если базовая база данных содержит только фильмы от крупных студий. Создавайте идеальные макеты и код для новых функций в Интернете и на мобильных устройствах ».
Создавайте идеальные макеты и код для новых функций в Интернете и на мобильных устройствах ».

 Интерфейс — это набор команд или меню, которые помогают пользователю общаться с программой. Дизайн пользовательского интерфейса определяет, насколько легко и интуитивно человек может делать с вашим сайтом то, что ему нужно. Дизайн пользовательского интерфейса подобен обстановке, краске и мелким деталям, которые вызывают настроение дома.
Интерфейс — это набор команд или меню, которые помогают пользователю общаться с программой. Дизайн пользовательского интерфейса определяет, насколько легко и интуитивно человек может делать с вашим сайтом то, что ему нужно. Дизайн пользовательского интерфейса подобен обстановке, краске и мелким деталям, которые вызывают настроение дома. Отличный UX-дизайн поощряет широкое взаимодействие с вашим бизнесом с помощью предлагаемых следующих шагов, кнопок с призывом к действию (CTA), а также запросов на опросы или подписку на рассылку новостей.
Отличный UX-дизайн поощряет широкое взаимодействие с вашим бизнесом с помощью предлагаемых следующих шагов, кнопок с призывом к действию (CTA), а также запросов на опросы или подписку на рассылку новостей.
 Контент должен определять структуру — вы же не хотите просто выбирать дизайн, а затем пытаться уместить контент в неудобных местах! Если вы думаете о редизайне веб-сайта, начните с составления схемы идей, основанных на потоке контента. Оцените существующий и запланированный контент, прежде чем представить рабочий прототип UX, в котором он все пойдет.Подход, ориентированный на контент, заботится о переходах между страницами и общем потоке веб-сайта.
Контент должен определять структуру — вы же не хотите просто выбирать дизайн, а затем пытаться уместить контент в неудобных местах! Если вы думаете о редизайне веб-сайта, начните с составления схемы идей, основанных на потоке контента. Оцените существующий и запланированный контент, прежде чем представить рабочий прототип UX, в котором он все пойдет.Подход, ориентированный на контент, заботится о переходах между страницами и общем потоке веб-сайта. Хорошая стратегия UX может означать необходимость отказаться от некоторых лишних элементов дизайна, чтобы обеспечить легкость, скорость и простоту. Чаще всего при таком подходе учитывается и аудитория. Поскольку положительный результат является сутью любого UX-дизайна, вы должны сосредоточиться на более простом принятии решений и более быстрой навигации.
Хорошая стратегия UX может означать необходимость отказаться от некоторых лишних элементов дизайна, чтобы обеспечить легкость, скорость и простоту. Чаще всего при таком подходе учитывается и аудитория. Поскольку положительный результат является сутью любого UX-дизайна, вы должны сосредоточиться на более простом принятии решений и более быстрой навигации. Хороший пользовательский интерфейс сочетает в себе элементы страницы, которые вызывают приятную или иным образом положительную подсознательную эмоциональную реакцию, которая приводит к повторным посещениям.
Хороший пользовательский интерфейс сочетает в себе элементы страницы, которые вызывают приятную или иным образом положительную подсознательную эмоциональную реакцию, которая приводит к повторным посещениям.