Что такое UX на самом деле
Раньше было проще.
Дизайнером называли человека, который рисовал картинки. Не важно, какие именно и для какой области: реклама, интерьеры, IT…
Сейчас попробуй скажи дизайнеру в IT-проекте, что он рисует картинки! Обидится, закатит глаза, закидает статьями про UX.
UX (User Experience) на слуху с 90-х годов. И до сих пор не все IT-специалисты и клиенты понимают, что это вообще такое.
Классический клиент: «На проект еще нужен UX, чтобы ну… Было красиво».
На самом деле User Experience — это не дизайн, не интерфейс и не картинки.

UX или User Experience (опыт пользователя) — это впечатления, мысли, знания, чувства, которые человек испытывает до, во время и после использования чего угодно.
Такой опыт есть у каждого. Потому что все мы чем-то в жизни пользовались.
Кипячение водички в чайнике — это UX, копание картошки лопатой — это UX, дорожные правила, носки, двери, стиралка, очередь в общажный душ, использование мобильного приложения: из всего этого U (User) получает X (Experience).
Выходит, что сам по себе UX — абстрактное понятие опыта, который получает человек, находясь в роли пользователя.
А вот UX Design — вполне конкретная дисциплина о взаимодействии пользователя с продуктом или сервисом. Причем не только информационным.
UX Design использует знания из научной области Human-computer interaction (Человеко-компьютерное взаимодействие), психологии, эргономики, маркетинга и многих других.
Поэтому UX Design актуален в социальных проектах, сфере обслуживания, проектировании городской среды, навигации в общественных местах и пр. По сути, везде, где требуется продумать взаимодействие между пользователем и продуктом.
Часто понятие UX Design воспринимается дословно — проектирование пользовательского опыта.
Дело в том, что опыт нельзя создать, спроектировать или разработать. Опыт можно только получить.
Зато можно создать средство получения этого самого опыта: чайник, сервис заправки авто, мобильное приложение. Создаёт его, конечно, не только дизайнер, но и разработчики, менеджеры, тестировщики, аналитики…
И вот что выходит: за UX отвечает не только дизайнер, но и вся команда проекта. Ведь если дизайнер придумает красивую кнопку, которая не работает — пользователь все равно получит негативный опыт.

В IT большинство средств получения пользовательского опыта — различные приложения с GUI (графическим интерфейсом).
Этот GUI проектируют UX дизайнеры. А еще UI-дизайнеры. И еще Visual-дизайнеры, Motion-дизайнеры, Internaction-дизайнеры, Web-дизайнеры, графические дизайнеры, дизайнеры иконок… 🤯
К сожалению (или к счастью), профессий в области дизайна интерфейсов наплодилось прилично. И между ними не всегда легко провести грань.
В компании EPAM, где я работаю, дизайнеры условно делятся на две категории: User Experience Designer (его еще называют проектировщик) и Visual Designer.
В задачи User Experience дизайнера входит:
• Выяснение, что именно нужно пользователю
Не всегда идеи клиента совпадают с потребностями и желаниями конечных пользователей продукта. Проектировщик старается найти баланс между бизнес-требованиями и удобством пользователей.

Проектировщик изучает пользователей и клиента посредством наблюдения, интервью, тестирований и других интересных методик. Находки помогают принимать проектные решения.
• Проектирование поведения интерфейса
Какие компоненты интерфейса лучше всего подойдут в конкретной ситуации, как они реагируют на действия пользователя, как взаимодействуют друг с другом компоненты и экраны. Тут проектировщик балансирует между удобством пользователей и ограничениями разработки.

На выходе получаются наброски экранов и переходов. На них отображается множество «а что будет, если пользователь нажмет сюда».

Пример проектирования интерфейса банковского мобильного приложения https://www.lucidchart.com/blog/what-is-a-wireframe
• Проверка дизайн-решений
Посредством тестирований проектировщик проверяет решение на конечных пользователях и улучшает его еще до того, как началась разработка.
Visual Designer специализируется на:
• Создании визуального стиля интерфейса и продукта или бренда в целом
Дизайнер изучает продукт и создает уникальный «визуальный язык», понятный пользователю, клиенту и команде разработки. Сюда входит всё, от цветовой палитры до композиционных принципов и логотипа.

Дизайнер превращает наработки проектировщика в финальные дизайн-макеты. Нередко проектировщик делает это сам, если визуальный стиль не сложный и графический дизайнер хорошо описал правила его применения.
• Адаптации интерфейса к разным платформам
Интерфейс должен подстраиваться под устройство пользователя. Например, главное меню может выглядеть по-разному на большом экране, планшете, мобильном телефоне. Все во имя удобства пользователя!
• Соответствии интерфейса стандартам платформы
Например, при разработке приложения на iOS, необходимо учитывать стандарты и правила компании Apple.
• Создании доступного интерфейса
Важно сделать интерфейс таким, чтобы им могли пользоваться люди с особыми потребностями. Дизайнер проверяет интерфейс на стандарты accesibility, цветовую «видимость» и пр.
• Разработке библиотеки компонентов проекта
Чтобы унифицировать поведение интерфейса, переиспользовать решения, оптимизировать дизайн и разработку, создается библиотека компонентов и спецификация (зачем нужен компонент, какие могут быть состояния, как его использовать и т.д.). Документацию используют дизайнеры, разработчики и тестировщики.

• Анимации и интерактивности интерфейса
Анимация — это не только навороты и украшения. Она помогает улучшить взаимодействие, дать пользователю обратную связь от системы.

В большинстве проектов анимация поведения и переходов создается графическим дизайнером, но в особых случаях на помощь призывают Motion-дизайнера.
User Experience Designer и Visual Designer работают в команде, общаются с бизнес-аналитиками, пользователями и клиентами, поддерживают разработчиков и тестировщиков.
Разработка продуктов, приносящих пользователям позитивный опыт (UX) – это коллективный труд, где вклад каждого важен и критичен.

Больше о проектировании интерфейсов – в моем Telegram-канале: https://t.me/poyasnizaux
Как стать UX-дизайнером — пошаговое руководство — Дизайн на vc.ru
В статье план развития в UX-дизайне. Здесь все, что, на мой взгляд, нужно знать и уметь UX-дизайнеру, чтобы начать работать продуктивно.
LinkedIn включил UX-дизайн в список ключевых навыков, которыми следует научиться в 2020 году. А в Google Trends за последние 5 лет интерес к запросу «UX-дизайн» в Европе, США, Канаде и Австралии удвоился и продолжает расти.
В своей практике я тоже встречаю все больше компаний, которые ценят продуманный дизайн. Выходит, что создается все больше и больше перспективных мест для трудоустройства. Поэтому и возникла идея в рамках одной статьи рассказать, как попасть в эту профессию и что нужно, чтобы стать хорошим специалистом.
Но прежде, дам два совета перед стартом:
- Даже путь в тысячу ли начинается с первого шага. Путь в профессию UX-дизайнер не быстрый. Но это того стоит. Не отчаивайтесь, если что-то будет не получаться с первого раза. Помните, что каждое взятие новой высоты и преодоление преграды даст вам огромное удовольствие и новый опыт!
- Держите свой ум открытым и будьте готовы всегда узнавать новое и меняться. Когда наберетесь опыта, не спешите выбирать «проверенные варианты», не бегите сломя голову по проторенной дорожке — поищите новые свежие подходы к решению задачи, результат вас удивит. Новое решение может вполне оказаться чуть выше в качестве. Свежий взгляд новичка — одна из фишек в активе UX-дизайнера.
Лучшее враг хорошего.
21 метод UX-исследований: какой выбрать / Хабр
Нравится тебе оно или нет, но при создании ИТ-продукта никак не обойти тему проверки UX на прочность. Любой специалист, которому хоть сколько-нибудь не наплевать на свою работу, хочет, чтобы результаты потраченных человеко-часов были по достоинству оценены конечным пользователем.
Часть методов UX-исследований настолько очевидны и прямолинейны, что у некоторых из ИТ-шников при первом знакомстве в классификацией тестов появится логичный вопрос «А что, кто-то этого не делает?» и следующий за ним «Их ещё не поувольняли?».
Давайте признаемся, мы ведь все тестируем UX, иногда даже не ставя себе в явном виде такую задачу. Кто-то называет это пафосным словом «исследование», а кто-то вообще никак не называет, но всё-равно тестирует втихаря.
В этой статье собран 21 метод UX-исследований. Некоторые из них простые и банальные, некоторые более изощрённые. Выбирай тот, что тебе по вкусу. Но сначала посмотрим, какими характеристиками они отличаются.
Отличия методов
Количественный/качественный. Часть исследований даёт измеримый результат, например, собранный системой аналитики или посчитанный по итогам опроса. Такие исследования мы зовём количественными. В других случаях возможна только качественная оценка, т.е. состоящая из суждений исследователя или участника (удобно – неудобно, просто – запутанно и т.п.).
Логичным образом это связано и с количеством исследуемых. Чем их больше (количественный метод), тем сложнее разбирать каждый случай в отдельности и проще оперировать усреднёнными цифрами. Чем меньше тестируемых (качественный метод), тем меньше смысла полагаться на цифры, так как при маленьких выборках они могут сильно разниться. Тогда приходится прибегать к качественной оценке и выяснять не «сколько» людей сделали или сказали что-то, а «почему» они это сделали или сказали.
Поведенческий/отношенческий. Поведенческие методы отвечают на вопрос «Что делают пользователи?», отношенческие – на вопрос «Что думают пользователи?» Ответы далеко не всегда совпадают, но в зависимости от цели исследования оба одинаково важны.
Участие продукта. По степени участия продукта в исследовании выделяют методы:
- c естественным использованием продукта
- с использованием продукта по заранее созданному сценарию
- без участия продукта
- смешанные, состоящие из комбинаций выше приведённых методов
Этап создания. Давайте выделим три этапа создания продукта: планирование, разработка и подведение итогов. Исследования будут отличаться в зависимости от этих этапов.
Начнём с методов, используемых на ранних стадиях и закончим методами, которые потребуются в конце цикла создания продукта.
Методы UX-исследований
- Проверка концепции
- Сортировка карточек
- Фокус-группа
- Этнографическое исследование
- Привлечение к проектированию
- Древовидное тестирование
- Оценка предпочтений
- Лабораторное исследование
- Айтрекинг
- Исследование «дневников»
- Удалённое исследование
- 5-секундный тест
- Немодерируемое панельное исследование
- A/B-тестирование
- Юзабилити бенчмаркинг
- Экспертный обзор
- Кликстрим
- Сбор обратной связи
- Email-опрос
- Исследование истинного намерения
- Интервью
1. Проверка концепции (Concept Testing)
Качественный/количественный: возможны оба
Поведенческий/отношенческий: отношенческий
Участие продукта: смешанное
Этап: планирование
Обзор
Метод сосредоточен на выделении ключевых качеств продукта, чтобы определить, соответствуют ли они потребностям целевой аудитории. Тот, кто знаком с концепцией MVP (minimum viable product), наверняка понимает, о чём речь. Может выполняться как один-на-один, так и с большей аудиторией. Главная цель — понять, есть ли хоть какая-то потребность в таком продукте.
Когда использовать
Для подтверждения жизнеспособности концепции, прежде чем развивать ее в полноценный продукт.
2. Сортировка карточек (Card Sorting)
Качественный/количественный: возможны оба
Поведенческий/отношенческий: отношенческий
Участие продукта: естественное
Этап: планирование
Обзор
Можно сказать, что это привлечение пользователя к проектированию вашего продукта на минималках. Создаётся набросок информационной архитектуры продукта. Пользователи получают наборы карточек с указанием данных, встречающихся на сайте или в приложении.
Руководствуясь собственной логикой, они разделяют их на смысловые группы, которые в дальнейшем смогут стать экранами интерфейса. Названия для групп также придумывают пользователи.
Когда использовать
На ранних стадиях проектирования продукта, в особенности не имеющего прямых аналогов на рынке. Также для выявления ошибок в уже сформированной информационной структуре.
3. Фокус-группа (Focus Groups)
Качественный/количественный: качественный
Поведенческий/отношенческий: отношенческий
Участие продукта: без участия
Этап: планирование, разработка
Обзор
Группа из 3–10 участников под руководством модератора обсуждает свои взгляды на будущий продукт. Роль модератора — скорее поддерживать поток мнений, чем направлять его. Фокус-группа может ответить на несколько основных вопросов, но не должна превращаться в интервью (см. метод №21).
Когда использовать
В самом начале работы над проектом, чтобы понять, чего пользователи ждут от конечного результата. Пригодится для принятия важных стратегических решений и формирования общей концепции.
4. Этнографическое исследование (Ethnographic Field Studies)
Качественный/количественный: возможны оба
Поведенческий/отношенческий: возможны оба
Участие продукта: естественное
Этап: планирование, разработка
Обзор
Этнографические исследования проводятся с использованием уже существующего на рынке продукта, который схож с тем, что вы хотите сделать сами.
Ваша задача — поймать пользователя в его естественной среде. Сюда входит, например, наблюдение за сотрудниками организации во время работы с CRM-системой.
Предполагает физическое присутствие исследователя и изучает не столько взаимодействие людей с продуктом, сколько взаимодействие людей между собой. Требует больше времени на подготовку и может включать пассивное наблюдение, наблюдение с участием и контекстные интервью (вопросы во время работы).
Когда использовать
Для наблюдения за аналогичными продуктами на рынке на ранних стадиях разработки собственного. Даёт важнейшие инсайты о потребностях пользователей, позволяя уточнить общую концепцию продукта.
5. Привлечение к проектированию (Participatory Design)
Качественный/количественный: качественный
Поведенческий/отношенческий: отношенческий
Участие продукта: естественное или по сценарию
Этап: планирование, разработка
Обзор
Пользователям предлагают самостоятельно составить структуру приложения на бумаге или магнитной доске. Зная предназначение продукта, они стараются представить его в максимально удобном для себя виде.
В качестве материалов используются карточки с функциональными элементами, декоративные материалы и маркеры. Участвовать может как целевая аудитория, так и сотрудники клиента, руководители, акционеры и т.д.
Когда использовать
В качестве «мозгового штурма» при проектировании продукта. Позволяет найти неожиданные полезные идеи, которые помогут улучшить UX-решение.
6. Древовидное тестирование (Tree Testing)
Качественный/количественный: количественный
Поведенческий/отношенческий: поведенческий
Участие продукта: без участия
Этап: планирование, разработка
Обзор
Участники работают с текстовой версией сайта или приложения, вся структура которого представлена в виде дерева. Категории верхних уровней раскрываются на вложенные категории и т.д.
Задание — найти тот или иной пункт меню, ориентируясь по этой схеме. Результат — распределение кликов по категориям. Наглядно демонстрирует, насколько структура продукта может ввести в заблуждение.
Когда использовать
Чтобы обнаружить возможные трудности с навигацией и лучше понять логику пользователей.
7. Оценка предпочтений (Desirability Studies)
Качественный/количественный: возможны оба
Поведенческий/отношенческий: отношенческий
Участие продукта: естественное, по сценарию
Этап: планирование, разработка
Обзор
Участникам показывают несколько вариантов дизайна. Они должны оценить каждый из них набором количественных и качественных характеристик. Например: скорость, простота, полезность, предсказуемость, свежесть, авторитетность и т.п. Характеристики предоставляются заранее, часто на карточках для удобства.
Когда использовать
Когда необходимо понять, какие субъективные ощущения вызывает у пользователей дизайн. Целесообразно проводить на ранних стадиях разработки продукта.
8. Лабораторное исследование (Usability-Lab Studies)
Качественный/количественный: качественный
Поведенческий/отношенческий: поведенческий
Участие продукта: по сценарию
Этап: разработка
Обзор
Участники выполняют предложенные задания в продукте под наблюдением исследователя. Для этого им предоставляют сценарий нужных действий с объяснением их целей. Важные детали выполнения операций (последовательность, время и т.п.) фиксируются.
Подробнее о том, как подобное исследование проводится, можно почитать в статье «UX-исследование ДБО: наш опыт, ошибки и открытия».
Когда использовать
Во время разработки UX-решения, чтобы подтверждать и опровергать возникающие предположения. Можно провести уже на этапе прототипирования. Подходит для проприетарных приложений, недоступных большинству пользователей.
9. Айтрекинг (Eyetracking)
Качественный/количественный: возможны оба
Поведенческий/отношенческий: поведенческий
Участие продукта: естественное или по сценарию
Этап: разработка
Обзор
Специальное устройство — айтрекер (eye-tracker) — отмечает точки фиксации взгляда пользователя при работе с сайтом или приложением, а также переходы между ними. Часто применяются мониторные айтрекеры с инфракрасной подсветкой, отслеживающие отражение лучей от глаз с помощью камеры.
Исследование выявляет элементы интерфейса, которым уделяют больше внимания. Оно также позволяет обнаружить области, вызывающие у пользователей затруднения (например, запутанное меню, где взгляд не сразу находит нужный пункт). Может включать подготовленные задания или проводиться без инструкций.
Когда использовать
Во время работы над продуктом, при наличии действующей версии. Чтобы оптимизировать структуру интерфейса и навигацию по нему.
10. Исследование «дневников» (Diary/Camera Studies)
Качественный/количественный: возможны оба
Поведенческий/отношенческий: отношенческий
Участие продукта: естественное
Этап: разработка
Обзор
Участники исследования регулярно фиксируют информацию о тех случаях в своей жизни, когда они думают о вашем продукте. Вместе с этим записывают действия, события, обстановку, которые на подобные мысли навели.
Реализовать это можно разными способами: с помощью «бумажного» журнала, приложения для заметок или аудио- и видеосообщений. Пользователей инструктируют о ведении записей и по возможности настраивают ежедневные напоминания.
Когда использовать
Когда нужно яснее понять контекст, в котором пользователь может сталкиваться с нашим продуктом. А также мотивацию пользователей и их ежедневные привычки.
11. Удалённое исследование (Remote Usability Studies)
Качественный/количественный: скорее качественный
Поведенческий/отношенческий: поведенческий
Участие продукта: по сценарию
Этап: разработка, подведение итогов
Обзор
Аналог лабораторного исследования, проводящийся удалённо, например, с использованием ПО для удаленного доступа. Бывает модерируемым, когда участники получают комментарии и вопросы от специалиста, и немодерируемым, когда задания выполняются самостоятельно.
Когда использовать
Чтобы сэкономить ресурсы на проведении лабораторного исследования. Позволяет пригласить больше участников и получить более реалистичные результаты, поскольку физически пользователи остаются в комфортной для себя обстановке.
12. 5-секундный тест (Five second test)
Качественный/количественный: качественный
Поведенческий/отношенческий: отношенческий
Участие продукта: без участия
Этап: разработка, подведение итогов
Обзор
Блиц-тест на первое впечатление от дизайна. Участники исследования видят его фрагмент ровно 5 секунд, после чего отвечают на ряд вопросов. Например, о том, какие основные элементы запомнились, какое представление о бренде сложилось, каково предназначение страницы, кто целевая аудитория и т.п.
Когда использовать
Когда нужно убедиться, что видение дизайнеров совпадает с видением пользователей. Если расхождение будет заметным, лучше иметь время на корректировку концепции.
13. Немодерируемое панельное исследование (Unmoderated Remote Panel Studies)
Качественный/количественный: возможны оба
Поведенческий/отношенческий: возможны оба
Участие продукта: естественное или по сценарию
Этап: разработка, подведение итогов
Обзор
Панель — это специально тренированная группа пользователей, которые независимо друг от друга работают с продуктом и «думают вслух». Для этого они используют приложения видеозаписи. Считай это упрощённой альтернативой этнографического исследования.
Плюсы такого подхода — экономия времени, возможность протестировать больше действий, свежий взгляд со стороны. Минусы — трудности с анализом результатов.
Когда использовать
Подходит при исследовании продуктов с долгим циклом использования (фитнес-приложения, мониторинг здоровья и т.п.). Также полезен для анализа отложенных событий (например, уведомлений) и при планировании обновлений.
14. A/B-тестирование (A/B Testing)
Качественный/количественный: количественный
Поведенческий/отношенческий: поведенческий
Участие продукта: естественное
Этап: разработка, подведение итогов
Обзор
Популярный метод сравнения двух версий сайта или приложения, отличающихся одним или несколькими элементами. Аудитория случайным образом разбивается на два сегмента, каждый из которых видит только одну версию.
После достижения статистической значимости делается вывод, какой вариант победил по выбранному KPI (например, покупки в приложении). Проводится в специальных сервисах, таких как Google Optimize для сайтов и Optimizely для приложений.
Когда использовать
Для оптимизации рабочей версии продукта, то есть либо на последних этапах разработки, либо после релиза. Помогает с «тонкой настройкой» важнейших элементов интерфейса, например, CTA-кнопок или элементов навигации.
15. Юзабилити бенчмаркинг (Usability Benchmarking)
Качественный/количественный: количественный
Поведенческий/отношенческий: поведенческий
Участие продукта: по сценарию
Этап: разработка, подведение итогов
Обзор
Лабораторное исследование, которое проводится регулярно для отслеживания изменений в UX. По методике похоже на предыдущий пункт, главное отличие — в сравнении результатов. Сравнивать показатели можно с предыдущими версиями продукта или с его конкурентами на рынке.
Когда использовать
Когда нужно отследить или продемонстрировать прогресс в оптимизации продукта. Для оценки эффективности решения как такового, в особенности при переходе между циклами разработки.
16. Экспертный обзор (Expert Review)
Качественный/количественный: качественный
Поведенческий/отношенческий: отношенческий
Участие продукта: естественное или по сценарию
Этап: разработка, подведение итогов
Обзор
Продукт рецензирует опытный UX-специалист, оформляя свои наблюдения в подробный отчет с иллюстрациями. Документ описывает сильные и слабые стороны решения, выявленные проблемы и их причины, рекомендации по устранению и лучшие практики.
Когда использовать
Для получения свежего взгляда со стороны — помогает заметить мелочи, на которые «замыленный» глаз не обращал внимания. Также подходит, когда команде UX-дизайнеров не хватает собственной экспертизы.
17. Анализ кликстрима (Clickstream Analysis)
Качественный/количественный: количественный
Поведенческий/отношенческий: поведенческий
Участие продукта: естественное
Этап: разработка, подведение итогов
Обзор
Анализ данных о том, какие страницы и в каком порядке посещал пользователь. Легко провести с помощью системы аналитики Google Analytics, Яндекс.Метрика, Firebase, Mixpanel. Позволяет выявить проблемы, связанные с навигацией по сайту или приложению. Не помогает с поиском их причин. Для выяснения причин стоит использовать юзабилити-исследования (методы №8, №11).
Когда использовать
Когда нужно проверить, используется ли продукт так, как задумано. Исследование можно проводить на финальной или промежуточной версии.
18. Сбор обратной связи (Customer Feedback)
Качественный/количественный: возможны оба
Поведенческий/отношенческий: отношенческий
Участие продукта: естественное
Этап: подведение итогов
Обзор
Случайной выборке пользователей рассылают опросник об опыте взаимодействия с продуктом. Каналов для этого множество — от веб-форм и всплывающих окон до сервисов соцопросов и email. Можно сочетать закрытые и открытые вопросы, главное не переусердствовать.
Когда использовать
После значимого действия на сайте или в приложении, например, оформления заказа или запроса в поддержку. Появление опросника на более ранних этапах может осложнить путь к конверсии и оттолкнуть посетителя.
19. Email-опрос (Email Survey)
Качественный/количественный: возможны оба
Поведенческий/отношенческий: отношенческий
Участие продукта: без участия
Этап: подведение итогов
Обзор
Анкетирование пользователей по email, в отличие от сбора обратной связи, общее и не триггерное. Касается предыдущих взаимодействий с продуктом, поэтому оценивает только его восприятие аудиторией. Проще для проведения, чем интервью (см. метод №21), но выше вероятность отказа. Количество вопросов обычно не превышает 10, чтобы не отпугнуть респондентов.
Когда использовать
Для анализа эффективности действующего продукта и сравнения с конкурентами.
20. Исследование истинного намерения (True-Intent Studies)
Качественный/количественный: количественный
Поведенческий/отношенческий: возможны оба
Участие продукта: естественное
Этап: подведение итогов
Обзор
Опрос случайных пользователей сайта/приложения перед и во время работы с ним. При входе они получают вопрос о цели посещения, а спустя некоторое время — о том, удалось ли её достигнуть.
Иногда в ходе исследования также запрашивается демографическая или иная необходимая информация. Важно не перегружать опросник, иначе у посетителей не возникнет желания его заполнять.
Когда использовать
После запуска продукта, когда достаточный объём трафика достигнут. Чтобы узнать, отвечает ли разработка запросам пользователей, и выполняет ли задуманные функции.
21. Интервью (Interviews)
Качественный/количественный: качественный
Поведенческий/отношенческий: отношенческий
Участие продукта: без участия
Этап: подведение итогов
Обзор
Личное интервью с людьми, имеющими опыт работы с продуктом. Задача — понять, какое впечатление оставляет сайт или приложение у пользователей. Поскольку речь идёт о прошлых действиях, точных численных данных получить не удастся.
Когда использовать
При планировании редизайна или обновления работающего решения. Позволяет оценить восприятие продукта и бренда, а также обратить внимание на основные технические недостатки.
Итог
Как видите, есть целый арсенал методов для анализа и выявления причин пользовательского поведения и восприятия продукта. Каждый подход может сыграть решающую роль в создании UX-решения, если знать, в какой момент его применить. А может и не сыграть. Надеюсь, этот гайд оказался полезным.
Статью для вас написали: Денис Элиановский, Станислав Лушин.
Спасибо Елене Ефимовой за инфографику, Татьяне Китаевой за редактуру.
Читать на английском
Список источников:
When to Use Which User-Experience Research Methods
7 Great, Tried and Tested UX Research Techniques
Five second tests
Tree Testing: Fast, Iterative Evaluation of Menu Labels and Categories
В чём разница между CX и UX
Можно иметь хороший UX и плохой CX (и наоборот), поэтому важно сосредоточиться на обоих.
Проиллюстрируем это двумя сценариями.
Допустим, Джону нужен новый телефон. Он заходит на сайт интернет-магазина A. Здесь отличный UX-дизайн: поиск по товарам точный и мощный, их легко сравнить между собой и выбрать, опираясь на отзывы покупателей.
Джон быстро нашёл подходящий телефон. Оформление покупки прошло без сучка без задоринки. Всего за несколько кликов Джон оплатил свой заказ, выбрал удобный вариант доставки — и его новый телефон уже в пути.
Но вот Джон получил посылку и обнаружил, что внутри вовсе не тот телефон, который он заказывал. Он сразу же позвонил в службу поддержки. Пришлось изрядно подождать, пока ему наконец ответили. Однако менеджер не смог отследить номер его заказа и пообещал, что кто-то перезвонит Джону в течение часа и скажет, что делать. Два дня спустя Джону наконец-то перезвонили. Джон должен отправить телефон обратно за свой счёт: компания дождётся его получения и только после этого вышлет правильный телефон. На это уйдёт почти две недели.
Вывод: хотя UX интернет-магазина A был образцовым, клиентский опыт Джона после заказа стал катастрофой. И он излил все обиды в разделе отзывов на сайте. Может статься, что Джон вовсе позабудет, насколько удобным был сайт и как легко там сделать заказ, потому что всё это затмил собой плохой CX.
Рассмотрим обратную сторону медали — когда общий опыт клиента хорош, а опыт пользователя не очень.
Допустим, Джон опять захотел сменить смартфон. С досадой вспоминая о компании A, он выбрал другой интернет-магазин.
Его сайт был неудобен, ему не хватало функциональности: здесь не было ни нормального поиска, ни сравнения товаров, ни раздела с отзывами клиентов. В конце концов Джон решился на покупку только потому, что нашёл выгодную цену на телефон, который хотел.
Но история повторилась: компания Б тоже прислала Джону не тот смартфон. Однако когда он позвонил в службу поддержки, менеджеры постарались немедленно исправить ошибку. Без лишних вопросов они отправили Джону правильную модель на следующий день, а курьер забрал первую посылку — бесплатно! — когда доставил новую. Более того, компания Б подарила Джону скидку 25% на следующую покупку и искренне извинилась за оплошность.
Вывод: несмотря на то что UX сайта компании Б оставлял желать лучшего и магазин допустил ошибку, общий CX стал положительным, и Джон вряд ли оставит отрицательный отзыв на сайте.
Кто такой UX-аналитик
Метод персонажей — создание поведенческих моделей пользователей.
Персонаж — это собирательный образ пользователя. Вот как применяется этот метод.
Сначала нужно выделить несколько сегментов целевой аудитории, на их основе и будет «собран» персонаж. Затем собрать и систематизировать данные о целях и проблемах вашей ЦА.
Составление персонажа поможет вам оценить поведение пользователей, понять их потребности и цели. У вас получится mindmap с персонами и детально проработанными карточками по каждой из них. В статье «Как дизайнеру определить целевую аудиторию» подробно описан этот метод.
Пользовательские истории — быстрый способ документировать действия людей на сайте или в мобильном приложении.
Написать историю пользователя достаточно просто с помощью определенной матрицы вопросов: «Кто он» (роль) — «Чего он хочет» (функция) — «Зачем ему это» (причина).
Результат может быть, например, таким: пользователь — онлайн-консультант, он хочет видеть уведомления на своем смартфоне, чтобы оперативно на них реагировать.
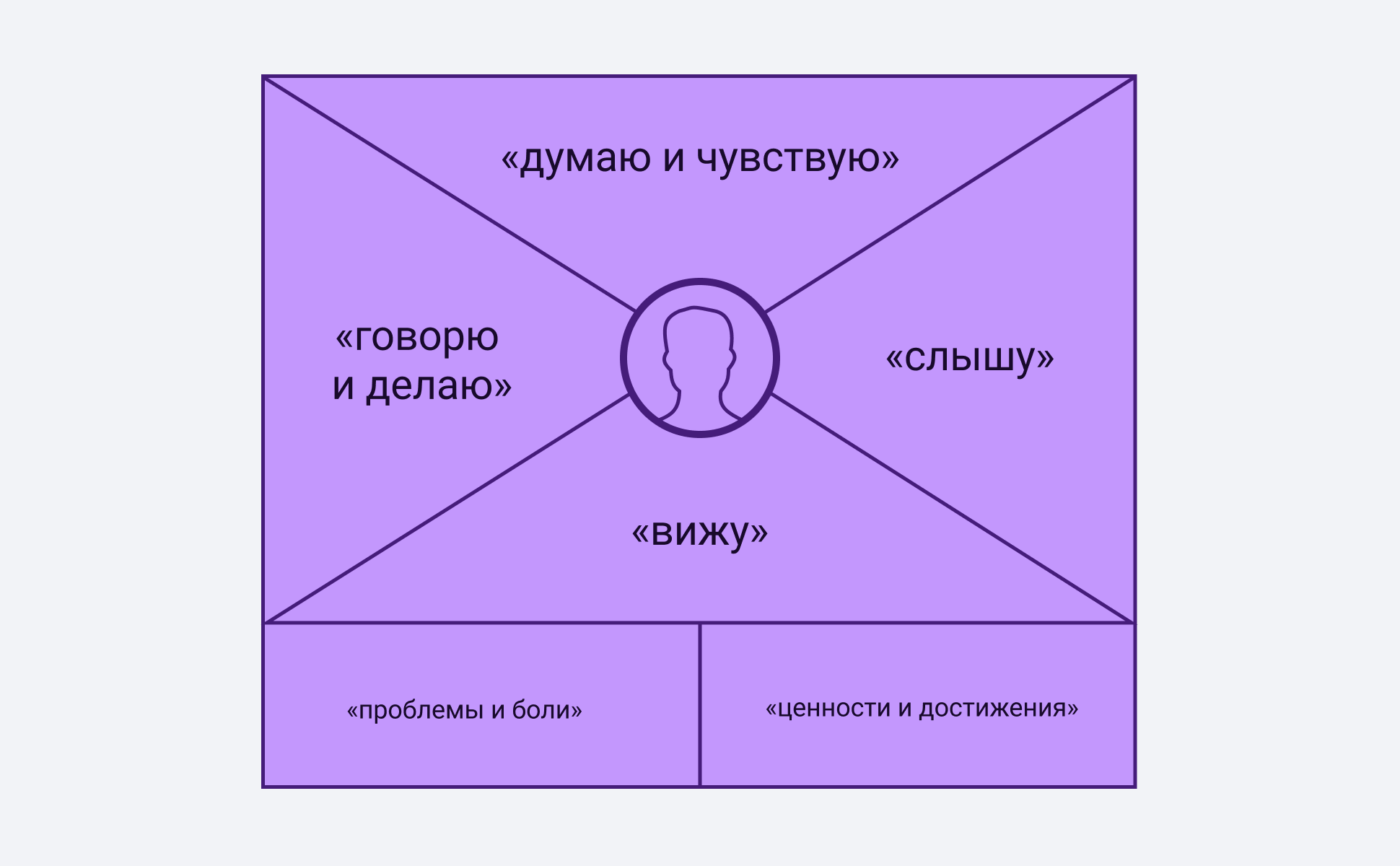
Карта эмпатии (англ. empathy map) — инструмент, разработанный компанией XPLANE, нужен для визуализации главных особенностей пользователей. Карту можно использовать как дополнение к персонажам, так и в качестве альтернативы.
Фактически это схема, в центре которой находится представитель пользовательского сегмента. Схема состоит из четырех основных блоков («думаю и чувствую», «говорю и делаю», «вижу», «слышу») и двух блоков-выводов: «страхи» и «ценности».
 Матрица карты эмпатии
Матрица карты эмпатии
Блоки заполняются так:
- «Думает и чувствует» — определяем мечты, цели, стремления и мотивы пользователя.
- «Слышит» — описываем, что пользователь ежедневно слышит в своей среде. Внешние звуковые раздражители — разговоры на работе, дома, в кругу друзей, а также телевизор, радио.
- «Говорит и делает» — выясняем публичное поведение пользователя, что делает ежедневно, как решает проблемы.
- «Видит» — определяем места пересечения пользователя с вашим продуктом. На что обращает внимание? Как воспринимает продукты конкурентов?
- «Страхи» — выясняем ежедневные проблемы пользователя. Возможные препятствия на пути к целям. Каким образом продукт сможет закрыть эти страхи?
- «Ценности» — описываем цели пользователя. Каким образом продукт помогает в их достижении?
Раскадровка — визуальное представление основных шагов пользователя, которые он должен совершить, взаимодействуя с вашим продуктом. Это могут быть как иллюстрации, так и скриншоты с экрана. Метод раскадровки — очень хороший способ донести ваши идеи до пользователей и разработчиков.
Методика была разработана Уолтом Диснеем в 1930-х годах и перенесена в сферу проектирования программного обеспечения.
Раскадровка не должна быть сложной или высококачественной. Хорошо запоминаются простые визуальные эффекты и простой сценарий.
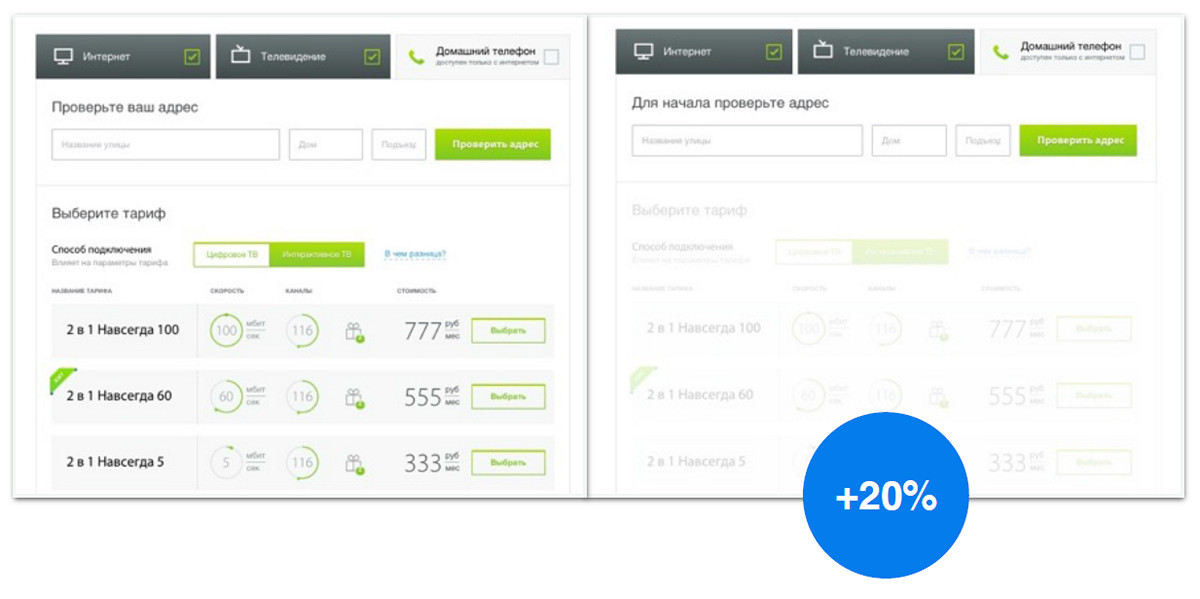
А/B-тестирование — это эксперимент, где вы подтверждаете или опровергаете гипотезы. Например, можете сравнить две формы заказа и понять, какая работает лучше.
 Пример тестирования из статьи Data-Driven Design от AIC. Было — стало. Итог — увеличение конверсии на 20%
Пример тестирования из статьи Data-Driven Design от AIC. Было — стало. Итог — увеличение конверсии на 20%
В ходе эксперимента часть аудитории видит один интерфейс, другая часть — его альтернативу. По итогам теста выбирается победитель.
Почему вы должны отказаться от определения UX и использовать его вместо этого 👈 | автор: Caglar Araz
Популярные мнения о том, что такое пользовательский опыт, ошибочны. Давайте вместо этого поделимся кратким и понятным пониманием этого термина.

В последние годы UX превратился из использования в сообществе взаимодействия человека с компьютером в популярное модное слово. Развитие этого термина и его распространение на различных платформах привело к появлению термина, который не имеет четкого определения и сильно зависит от контекста.
Мы все испытали, что в зависимости от , кого вы спрашиваете, , , когда спрашиваете , , когда спрашиваете , и , в каком контексте, вы спрашиваете, вы получите разные ответы о том, что такое UX.
Интернет стал изобретательным для того, чтобы улучшить работу наших пользователей. Тематические исследования, методы исследования, принципы дизайна, что можно и что нельзя делать и т. Д. Но прежде чем мы сможем поговорить о , как мы успешно улучшаем пользовательский опыт, разве нам не нужно разделять консенсус относительно того, что означает UX в первую очередь? 🤔
Краткая история, а также введение в ключевые аспекты UX, эта статья поможет вам понять и сформулировать, что такое UX.Примеры из реальной жизни и изображения подтверждают утверждения статьи. В конце концов, статья превратится в краткое определение UX, идеально подходящее для твита. 🐤
Широко известный за свой опыт в области когнитивной науки и защиту дизайна, ориентированного на пользователя, Дон Норман более или менее ассоциируется как основатель современного понятия термина UX, поскольку он также утверждает, что он:
«Я придумал этот термин, потому что считал, что интерфейс пользователя и удобство использования слишком узкие.Я хотел охватить все аспекты опыта человека с системой » [Merholz, 1998] .
В этом может быть доля правды, поскольку первая запись словосочетания «пользовательский опыт» в названии должности относится к тому моменту, когда Норман начал работать в Apple в 1993 году. Здесь мы обнаружили, как улучшить впечатления от любого аспекта использования продукта. (например, обслуживание в Apple Store, простая упаковка, которая умещается в машине, и все остальное, чем мы знаем Apple) оказались прибыльной бизнес-стратегией.
Сегодня термин, используемый Норманом, превратился в востребованную должность, известную как «Дизайнер пользовательского опыта». Норман, работающий в Apple, стал катализатором повсеместного распространения этого термина, однако не он его изобрел.
Самые ранние упоминания UX, которые мне удалось найти, были в журнале по юзабилити-инженерии за 1987 год. В этом журнале инженеры Whiteside и Wixon обсуждали важность смещения взгляда пользователей с опытных компьютерных специалистов на обычного ежедневного пользователя:
«[Полезность] существует в опыте человека.Если человек воспринимает систему как пригодную для использования, это так. Приверженность проектированию для людей означает, что, по сути, мы должны принять их суждения как окончательный критерий удобства использования […] Отправной точкой для разработки удобства использования должно быть раскрытие опыта пользователя ». [Whiteside and Nixon, 1987] .
Вместо проектирования для компьютерных специалистов инженеры обнаружили, что они должны переводить то, что они сделали, неспециалистам: пользователей .После этого журнала другие инженеры также взяли на себя инициативу [Forlizzi and Battarbee, 2004].
Безусловно, концепция UX не унаследована от Нормана. Тем не менее, он популяризировал это через (успешное) внедрение концепции в деловой и коммерческой среде. Норман был всего лишь частью движения, которое было инициировано компьютерными инженерами за шесть лет до его работы в Apple.
До того, как UX стал чем-то особенным, это был просто пользовательский опыт. «Разве это не то же самое?» ты можешь подумать.Нет, это не так. Сегодня этот смешанный термин используется для обозначения определенных методов, процессов и методологий. Но до всего этого пользовательский опыт означал просто пользовательский опыт. Например, есть пользователь, и у пользователя есть опыт. Готово.
Почему это актуально? Что ж, это помогает нам реализовать объект дизайна: опыта. И вот тут-то и возникают сложности. Как дизайнер, вы не можете напрямую спроектировать опыт. Поскольку опыт — это результат взаимодействия пользователя с объектом (например,грамм. продукт или услуга), опыт становится внутренним для пользователя. Дизайнеры могут спроектировать объект и надеяться, что он приведет к желаемому опыту (например, к счастью или простоте использования), но они не могут напрямую спроектировать внутренний опыт пользователя. Опыт субъективен.
Очень часто UX связан с удобством использования, которое относится к тому, насколько удобен и прост в использовании объект. Юзабилити описывает большинство намерений с разработанными объектами, но на самом деле UX может быть любым типом опыта, будь то счастье, благодарность или даже грусть.
Эмоции, такие как ужас или испуг, могут, например, быть целью UX-дизайна, как Адам Чарник, энтузиаст Хэллоуина, демонстрирует дом с привидениями. Здесь Адам понял, что дом с привидениями сам по себе был хорошо спроектирован, но очереди были слишком переполнены и находились слишком близко к дому. Это не имеет ничего общего с удобством использования, но это действие, направленное на улучшение восприятия ужасов пользователей и, следовательно, UX.
Попытки раскрыть, какие грани или типы опыта возможны, практически невозможны, поскольку существуют бесчисленные возможности дизайна и опыта.Следовательно, нет смысла называть UX чем-то конкретным — например, юзабилити. UX может быть любым видом опыта , будь то прогулка по самому пугающему дому с привидениями или чувство ностальгии от прослушивания ваших любимых старых музыкальных треков. Даже вкусная еда — это опыт.
Я бы посоветовал дизайнерам называть желаемый опыт, которого они хотят достичь для своих пользователей, «желаемым UX». Здесь желаемое относится к предполагаемому опыту — цель дизайна.Вы пытаетесь улучшить атмосферу ужаса в доме с привидениями? Вы пытаетесь мотивировать пользователей танцевать через музыку? Или вы хотите создать веб-сайт, которым легко пользоваться? Независимо от вашей цели в дизайне, пользовательский опыт — это UX. А ваша цель как UX-дизайнера — достичь желаемого опыта.
Большинство дизайнеров считают, что для достижения желаемого UX это достигается с помощью хорошо спроектированного объекта (например, веб-сайта, дома с привидениями, приложения и т. Д.). Но на самом деле это еще не все.И я разделил это на три аспекта.
Аспект 1: Субъективность
Как объяснялось ранее, UX существует в сознании пользователя, а не в объекте (или артефакте). Таким образом, UX не идентифицируется как сам объект; напротив, это опыт пользователя, возникающий в результате взаимодействия с объектом.
Базовая модель UX может быть продемонстрирована, как показано ниже. Здесь UX не является результатом объекта дизайна. Это результат взаимодействия пользователя с дизайнерским объектом.
.
Как UX ваш сайт за 6 шагов | by Webchirpy

Пользовательский опыт — это то, как мы его воспринимаем, как мы его используем и как мы его запоминаем.
Это «оно» может быть что угодно, в нашем случае это будут веб-сайты.
UX превратился из существительного в глагол. Мы часто слышим, как наши клиенты говорят: «Нам нужно, чтобы вы использовали UX для нашего веб-сайта… Сколько вы берете за UXing… Придумайте лучший UX… Как долго это будет UX? UX это… UX то ».
В этом блоге мы увидим, что вы должны добавить / изменить на своем веб-сайте, чтобы пользовательский опыт был приятным.Другими словами, как UX ваш сайт.
Примечание : Это сообщение в блоге написано с учетом веб-сайтов, не связанных с электронной коммерцией, но некоторые идеи также могут быть применены к ним.
Ни в коем случае не иметь мертвого экрана при посадке. Под мертвым экраном мы подразумеваем целевую страницу, загруженную огромным содержанием и ничего особенного, чтобы акцентировать внимание или привлечь внимание аудитории. Как только веб-сайт произвел на нас негативное первое впечатление, есть вероятность, что мы не получим особого удовольствия от нашего посещения или с нетерпением ждем возможности вернуться.Скорее всего, они уже посетили десятки веб-сайтов перед тем, как попасть на вашу страницу, поэтому цель здесь состоит в том, чтобы произвести на них отличное первое впечатление, оставаясь при этом соответствующими их ожиданиям. Это может быть просто яркое фоновое изображение, минималистичный дизайн с богатым белым пространством, фоновое видео / GIF, наведение курсора мыши на анимацию или любые интерактивные элементы.
Несколько идей:
Дизайн интерактивной целевой страницы — Целевая страница CanvaA, объясняющая концепцию торговли цифровыми активами в простой анимации — от WebchirpyClean look и призыв к действию — целевая страница Slack.
Заставить людей тратить немного больше времени на ваш целевой раздел может иметь огромное влияние на ваш рейтинг в поиске Google. Это беспроигрышный вариант. Читать далее.
Примечание:
Некоторые люди путают смерть с минималистичным дизайном. Минимализм в веб-дизайне означает упрощение интерфейса за счет удаления ненужных элементов. Быть минимальным — это здорово, но быть неинтересным — совсем другое дело. Давайте проясним: вы всегда можете быть минималистичными и интересными одновременно.
«Избавьтесь от половины слов на каждой странице, затем избавьтесь от половины того, что осталось». — Стив Круг
Наличие большого количества содержимого серьезно повлияет на взаимодействие с пользователем. Поскольку людям быстро становится скучно, они пропускают разделы, даже не читая написанного. Будьте очень скупы в отношении количества слов, которые вы там написали. Используйте точные слова и предложения. Качество важнее количества — попадите в цель. Не ограничивайте себя обыденным подбором слов под прикрытием профессионализма.Используйте веселый или естественный тон речи или придумайте голос своего бренда.
Используйте высококачественные запоминающиеся визуальные эффекты там, где это уместно и возможно.
Для большинства разделов действует правило 70% визуального и 30% содержания. Визуальная привлекательность играет большую роль в установлении близости бренда с посетителями вашего сайта.
Раздел на странице — Nike.com
Как говорится: «Картинка стоит тысячи слов» — и это особенно актуально, когда речь идет о более эмоциональном общении.Используйте только качественные изображения / иллюстрации. В 2018 году создается впечатление, что нестандартные работы / иллюстрации занимают центральное место в визуальном контенте. С помощью изображений и других визуальных элементов вы можете передать чувства, которые невозможно выразить словами, иначе они бы заняли абзац.
В разделах с большим количеством текста (например, отзывы / сведения о ценах / формы и т. Д.) Уделите еще большее внимание пустым пространствам и иерархии текста. Это придаст чистый вид без лишних помех.
Иерархия текста, объясненная в разделе CanvaPricing, с адекватным пустым пространством и иерархией текста — четкая.com
Примечания:
Пустое пространство — Пустое пространство или отрицательное пространство — это любой тип пустого пространства на странице. Белые пространства не обязательно должны быть белыми; пустое пространство может быть заполнено любым цветом, если оно не содержит каких-либо элементов, таких как текст или изображения.
Иерархия текста — это система для организации шрифтов, которая устанавливает порядок важности в данных, позволяя читателю легко находить то, что они ищут, и перемещаться по содержимому.
Brand Voice — это целенаправленное, последовательное выражение бренда посредством слов и стилей прозы, которые привлекают и мотивируют. Личность вашего бренда часто определяется словами, которые вы используете, и предложениями, которые вы пишете.
Причины очевидны. Основная причина в том, чтобы обратиться к беспокойству людей тогда и там. Он также имеет высокий уровень привлечения потенциальных клиентов по сравнению с устаревшими формами связи.
Он также действует как волшебный портал, вы можете ожидать от него всевозможных диких вещей, таких как отзывы пользователей, генерация лидов, запросы проектов, возможности трудоустройства, даже неожиданно, как будто вас называют главным гостем судить о хакатоне по созданию приложений в вашем регионе, что и произошло в нашем случае.
Теперь люди хотят сделать процесс общения и поддержки через Интернет более интерактивным и интеллектуальным. Для этого воспользуйтесь преимуществом наличия чат-бота, который сделает ваш сайт более живым и интерактивным, а также сравнительно быстрее возвращает результаты.
Существует большое количество плагинов для чата — Fresh chat, Crisp, Landbot и другие. Выберите тот, который подходит вашему бизнесу.
Landbot в действии
Микроанимации — это небольшие, предпочтительно функциональные анимации, которые поддерживают пользователя, обеспечивая визуальную обратную связь и более четко отображая изменения.С помощью микроанимации можно многое объяснить, не используя ни слова. Эти микро-анимации делают взаимодействие более приятным и визуально приятным.
Если есть что-то, что будет отличать ваш веб-сайт от большинства других веб-сайтов, поверьте нам, это будет то. Эти крошечные крошечные детали в совокупности оказывают глубокое влияние на пользовательский аспект вашего веб-сайта.
Меню слева вылетает снизу. Меню справа расширяется от действия, которое его создало.Источник: Советы Пабло Стэнли по анимации пользовательского интерфейса от хорошего до отличного.
Ссылки по теме :
Советы по анимации пользовательского интерфейса от хорошего до отличного
Манифест UX в движении
Material-Motion
многостраничный веб-сайт, вы никогда не захотите, чтобы все ваши страницы были однообразными. Не используйте одинаковый макет на всех страницах и продолжайте изменять только содержание. Это делает опыт очень скучным. То же самое касается разных разделов страницы.
Придумывайте вариации макетов. Существует множество макетов для веб-страниц. Выберите тот, который лучше всего подходит для вашего контента. Но в то же время будьте осторожны, чтобы не переусердствовать до такой степени, что кажется, что каждая страница принадлежит другому веб-сайту, что в конечном итоге оставит пользователя в замешательстве и разочаровании. Все дело в том, чтобы найти золотую середину между единообразием и вариативностью. Вы можете сохранить единообразие, поддерживая — постоянное использование цвета, стиль шрифтов и кнопок и другие визуальные подсказки.Использование одной и той же строки меню / верхнего и нижнего колонтитулов также сделает многостраничные веб-сайты более визуально составленными.
Связанное чтение :
Примеры макета потока контента
Не используйте всплывающие формы, если они не действительно актуальны и у вас не будет других вариантов. Всплывающие формы становятся устаревшей техникой, и все, что находится внутри всплывающего окна, в настоящее время считается приманкой. Большинство плохо спроектированных всплывающих форм служат только цели, препятствующей потоку пользователей.
Согласно Hubspot, хорошая всплывающая форма должна быть разработана с учетом следующих аспектов:
1. Предлагайте что-то актуальное и ценное.
2. Подумайте о том, как люди взаимодействуют с вашими страницами.
3. Используйте конкретный, действенный и человечный язык.
4. Не портите мобильность.
Прочтите: https://blog.hubspot.com/marketing/pop-up-forms-analysis
Но все же мы не рекомендуем использовать всплывающие формы, мы настаиваем на том, чтобы вы смешивали форму как максимально эффективно с вашим контентом и контекстом (взаимодействие и время).Таким образом, в большинстве случаев использования всплывающее окно может быть устранено — например, рассмотрите возможность размещения форм подписки на блог / контрольного списка / ссылок для загрузки электронных книг в Medium.
Устранение необходимости во всплывающих окнах с прямым доступом к содержимому.
Аналогичным образом, если у вас есть всплывающее окно для создания лайков в социальных сетях — выделите раздел своей страницы, показывающий последние обновления сообщений, если люди сочтут это ценным, им это спонтанно понравится. Это несколько реальных сценариев, из которых вы всегда можете поработать.
7 Ключевые вещи, которые выделяют ваш веб-сайт из толпы
Рекомендации по дизайну пользовательского опыта на веб-сайтах
.
5 принципов UX-дизайна. Обсуждение некоторых важных UX… | Автор: Шоурин Баруа
Обсуждение некоторых важных принципов UX, которые должны быть сосредоточены на каждом этапе разработки продукта.
 Фотография Закари Нельсона на Unsplash
Фотография Закари Нельсона на Unsplash
. Разве вы не обрадуетесь, когда увидите, что пользователи довольны использованием вашего дизайна, как на картинке выше? Да, конечно, будет.
Заставить пользователей улыбаться и удивляться — самая заветная мечта каждого дизайнера.
Если вы дизайнер, у меня к вам вопрос — вы когда-нибудь проектировали что-нибудь, не воплощая в жизнь мечту, о которой говорилось выше? Вы же не сделали? Дело в том, что каждый дизайнер хочет сделать пользователя счастливым, но большинство из них не знает, как это сделать.И вот концепция дизайна UX.
UX-дизайн связан с чувствами пользователя и развитием продукта. UX означает User Experience . Когда пользователь использует продукт, он / она может испытывать хорошие или плохие чувства по поводу продукта. Работа UX-дизайнера — исследовать пользователей и выяснять, какая сторона дизайна беспокоит пользователей и как это исправить.
В общем, пользовательский опыт — это просто то, что люди чувствуют, когда они используют продукт или услугу — Interaction Design Foundation (IDF)
UX-дизайн приводит к максимальному удовлетворению пользователей продуктом.Вот почему это так важно при проектировании. Дизайн может быть красивым, но если пользователей он беспокоит, его необходимо изменить. И эти изменения должны производиться в процессе, определяемом отделом UX-дизайна компании.
UX-дизайн относится к разработке любого вида продукта, хотя в основном он используется при разработке компьютерных продуктов, таких как веб-сайты, приложения, программное обеспечение и т. Д. Есть ряд важных принципов, которым должен следовать каждый UX дизайнер.Я расскажу о пяти наиболее важных среди них принципах. Это:
- Дизайн для ваших пользователей, а не для себя
- Обратная связь
- Усвояемость
- Ясность
- Знакомство
Давайте начнем.
Большинство дизайнеров склонны создавать продукт, считая себя единственным пользователем продукта.
Например: предположим, вы можете читать 700 слов в минуту. Но в целом люди могут читать от 200 до 250 слов в минуту.Если вы разрабатываете слайдер / карусель, где отображается набор слов и меняете карусель за короткое время, возникнет проблема. И то есть большинство читателей не могут прочитать все слова, хотя вы все еще можете читать (из-за ваших способностей к скорочтению). Но вы теряете своих пользователей из-за этого плохого UX. Из приведенного ниже примера вы получите четкое представление об этой проблеме.
Ползунок с коротким интервалом — плохой пользовательский интерфейс (эта гифка сделана мной с помощью ❤️) Слайдер с длинным интервалом — хороший пользовательский интерфейс (эта гифка создана с помощью ❤️ самостоятельно)
Другим примером может быть цвет футболки.Тебе очень нравится фиолетовый цвет. Вот почему для дизайна вы выбрали фиолетовую футболку. Но максимум людям в мире нравится черная футболка. В этом случае вы можете потерять большой рынок из-за цвета.
И по этой причине во время проектирования вы должны думать о том, что ваши пользователи хотят от вашего дизайна и что заставит их улыбнуться.
Читая эту статью на ПК / мобильном телефоне, вы наверняка являетесь пользователем цифровых технологий. Каждый день нам всем приходится нажимать столько кнопок на веб-сайтах, в приложениях и т. Д.практически как цифровой пользователь. Теперь видите, эти кнопки не существуют физически, но мы чувствуем, что нажимаем настоящие кнопки, когда нажимаем на них. Почему это происходит? Можешь сказать мне?
Думаю, большинство из вас, ребята, угадали правильный ответ. Да, ответ — это реакция этих кнопок после нажатия. И этот ответ называется обратной связью.
Подумайте об одном из своих друзей, с которым вы долго разговариваете, но он не отвечает. Вы когда-нибудь сталкивались с подобной ситуацией? Я со многими сталкивался.И это было так противно. Теперь спросите себя, что вы будете делать в этой ситуации. Да, большинство людей перестанут говорить и будут искать другого человека, чтобы поговорить, или просто уйдут с места.
Дизайн Victor Wang на Dribbble
Это тот же сценарий, который происходит с вашим дизайном. Если на действия пользователя нет реакции (обратной связи), они просто оставят это и будут искать альтернативу. Итак, обратная связь — важная особенность проектирования.Это означает, что когда будет нажата кнопка или что-то еще, оно должно отреагировать на действие пользователя, как на картинке выше. Этот ответ может быть получен с помощью эффекта ряби, перехода цвета / размера, анимации и т. Д.
Предположим, вам дали кусок яблока и попросили проглотить его, не разжевывая. Ты можешь это сделать? В общем, очевидно, что нет. Потому что наш желудок не может переваривать большие куски пищи. Вот почему мы пережевываем пищу, чтобы разделить ее на очень маленькие кусочки, чтобы наш желудок мог ее легко переварить.
То же самое происходит и с нашим дизайном. Когда мы разрабатываем такой длинный контент / элемент / компонент, это может беспокоить других пользователей. Для этого нам нужно разделить большой контент на маленькие части.
Длинная форма — плохой пользовательский интерфейс (эта гифка сделана мной с помощью)) Полная форма, разделенная на небольшие части — хороший пользовательский интерфейс (эта гифка создана мной самим с помощью ❤️)
Например, первое изображение показывает большую форму вопроса много информации для пользователей. Согласно UX Design, задавать пользователям много ненужной информации строго запрещено.Но для аргументации, допустим, вся информация, которая запрашивается в первой форме, необходима. Теперь мы не можем уменьшить эту большую форму (например, большой жареный цыпленок). Что мы можем сделать, так это разделить этот большой кусок жареной курицы на более мелкие, чтобы наш мозг не расстраивался, глядя на большой кусок. Именно это и показано на второй картинке. Используя вторую форму, большинству пользователей не придется скучать.
Предполагается, что это самый приоритетный принцип в UX-дизайне.Дизайнеров просят сделать свой дизайн максимально понятным, чтобы пользователи не могли запутаться. Если ваши пользователи запутаются, ваш дизайн получит от них плохую реакцию.
«Как пользователь, мне никогда не придется тратить миллисекунды на размышления о том, являются ли элементы интерактивными или нет» — Стив Круг
.
Это все, что вам нужно знать для проведения UX Survey | Рохан Мишра
Попробуйте задать нейтральный вопрос
Всегда пытайтесь задать что-то нейтральное, избегайте наводящих вопросов, потому что это не принесет пользы вашему исследованию. Наводящие вопросы пугают.
Учтите это, если вы спросите кого-нибудь о функции разделения счетов в приложении электронной коммерции, большинство людей ответят «да», даже если они им не нужны. Если вы добавите его, они могут не использовать его дважды (могут использовать один раз для вашего удовольствия).
Другой пример: «Почему тебе это нравится?» Вместо «Что вы думаете об этом?»
Простые и простые вопросы
При всех вопросах язык, смысл и контекст должны быть ясными. Если им нужно спросить кого-то об этом вопросе или в Google, это означает, что вы не выполнили свою работу эффективно.
Если ваш опрос предполагается отправить в разные регионы или страны, рассмотрите возможность добавления поддержки на местном языке. Кроме того, имейте в виду, что вопросы могут быть разными.
Сохраняйте прозрачность
Если вы используете данные, которые у некоторых людей могут возникнуть проблемы с их публичным доступом, сообщите им заранее. Спросите их, готовы ли они поделиться с вами этими подробностями? Если они согласны, продолжайте.
Если вы будете честны со своими пользователями в том, что вы собираетесь использовать их данные, сообщив несколько преимуществ, вы с большей вероятностью получите качественные данные.
Уважайте анонимность вашего пользователя
Конфиденциальность значит для пользователей все! Если вы попросите кого-нибудь поделиться с вами своими телефонами на 5 минут.Их будут беспокоить две вещи: во-первых, их конфиденциальность, а во-вторых, вы можете сбежать.
Итак, реальная жизнь отражается и в цифровом мире. Спросите их, хотят ли они назвать свои имена, пол, возраст и другие определяющие факторы или нет. Но перед этим спросите себя, действительно ли вам нужны эти данные?
Дизайн с условием
Некоторые вопросы не имеют смысла для некоторых пользователей, потому что они не подходят для персонажей, или этот вопрос может зависеть от последних вопросов, к которым пользователь выбирает вариант, после которого этот вопрос не применяется.
Попробуйте применить логику в этих вопросах, чтобы пользователи могли избегать вопросов, которые не предназначены для них.
Держите его открытым
Старайтесь, чтобы анкета оставалась открытой, насколько это возможно, чтобы выяснить предпочтения, причину, мотивацию и причину конкретных действий, ответов или реакций.
Например, Если вы проводите опрос об использовании определенного продукта и задаете вопрос: «Используете ли вы x?» ответ будет да или нет, вы получите количественное число, но если вы спросите: «Как бы вы описали x?» у вас есть причина, по которой они могли его не исследовать, не любили или, возможно, тысячи других причин.
Задавайте по одной концепции за раз
Избегайте вопросов, которые содержат две концепции. Не путайте. Это сбивает с толку, а также ухудшает качество ваших данных.
Например, вопрос типа «Как часто вы покупаете обувь и футболку?» — неправильный способ спросить.
На вас может повлиять то, как вы спрашиваете или заказываете опцию.
То, как вы спрашиваете, и то, как вы расставляете варианты, имеет большее значение, чем вы думаете. Это может внести предвзятость при выборе пользователя.Например, «Как бы вы оценили продукт X?» лучше задать вопрос, чем «Что тебе действительно нравится в X?»
Используйте сбалансированную шкалу оценок
Если вы поместите больше положительных вариантов в верхний ряд, скорее всего, люди выберут один положительный вариант, даже если они хотят сказать вам, что ваш продукт воняет.
Сосредоточьтесь на времени, а не на количестве вопросов
Во время тестирования в первый раз и подготовки вопросов всегда помните, что не так важно, сколько вопросов вы задаете, но имеет значение время.Делайте это коротко и мило. Задайте вопрос, чтобы получить качественные данные, вам нужно меньше спрашивать, чтобы получить больше.
Дайте выход
Задавая вопросы, всегда помните, что предоставленные вами параметры могут не применяться к некоторым пользователям, у них может быть другой способ увидеть и сделать это. Итак, укажите другие, неприменимые, и не используйте варианты в соответствии с вопросом.
Показать прогресс
С уменьшением несущей способности людей очень необходимо информировать их о том, сколько времени потребуется на заполнение этого опроса, или о количестве оставшихся вопросов, чтобы держать их в курсе, а также немного сократить шансы высадиться.
.
