Page not found — WaterMillSky®, Москва, Россия
Unfortunately the page you’re looking doesn’t exist (anymore) or there was an error in the link you followed or typed. This way to the home page.
Blog
- 07/23/2021 — Узнайте больше нового и получите ещё больше из поиска Google
- 07/20/2021 — Новый инструмент и советы для безопасного поиска в Google
- 07/18/2021 — Как обновления Google Search улучшают результаты поиска в 2021 году
- 07/17/2021 — Как искусственный интеллект MUM помогает лучше понимать информацию
- 07/17/2021 — SEO-2021: новости Google за июнь
- 07/13/2021 — Как Google делает поиск более безопасным: пять надёжных способов
- 06/16/2021 — SEO-2021: новости Google за май
- 05/10/2021 — SEO-2021: новости Google за апрель
- 05/03/2021 — Как Google поддерживает актуальность и полезность поиска
- 04/14/2021 — Когда и почему Google удаляет контент из результатов органического поиска
- 04/13/2021 — FAQ Google по Core Web Vitals и Page Experience.
 Версия март 2021 года
Версия март 2021 года - 04/04/2021 — SEO-2021: новости Google за март
- 03/03/2021 — SEO-2021: новости Google за февраль
- 02/26/2021 — Как создать продающие описания для товарных страниц
- 02/01/2021 — SEO-2021: новости Google за январь
- 01/09/2021 — SEO-2020: новости Google за декабрь
- 12/21/2020 — Обзор главных событий в Google за 2020 год
- 12/17/2020 — Декабрьские обновления в Google API Search Console
- 12/16/2020 — Обновление инструмента для тестирования структурированных данных
- 12/03/2020 — SEO-2020: новости Google за ноябрь
- 11/28/2020 — Советы для бизнеса: как сделать отличный мобильный сайт
- 11/27/2020 — Ещё раз про Сеть Знаний и Панели Знаний
- 11/16/2020 — Как в поиске Google создаются подсказки для автозаполнения
- 11/14/2020 — Как Google предоставляет надёжную информацию в поиске
- 11/12/2020 — Прощай, Google Webmasters. Здравствуй, Google Search Central
- 11/11/2020 — Когда Page Experience появится в поиске Google
- 11/08/2020 — Как использовать Instagram Analytics для развития бизнеса
- 11/05/2020 — SEO-2020: новости Google за октябрь
- 10/31/2020 — Самые интересные вопросы о переносе веб-сайтов
- 10/29/2020 — Главные проблемы с мобильной индексацией новых и ранее запущенных сайтов
- 10/26/2020 — Рекомендации Google для оформления страниц Чёрной пятницы и Киберпонедельника
- 10/12/2020 — SEO-2020: новости Google за сентябрь
- 09/17/2020 — Googlebot переходит на протокол HTTP/2
- 09/17/2020 — SEO-2020: новости Google в августе
- 09/07/2020 — Информация о лицензии для изображений в Google Images
- 09/06/2020 — Новые отчёты в Search Console: технология Signed HTTP Exchange (SXG) помогает устранять ошибки AMP
- 08/26/2020 — Рекомендации для ритейла: как контролировать изображения просканированных товаров в поиске Google
- 08/18/2020 — SEO-2020: новости Google в июле
- 08/16/2020 — Видеоконференция для веб-мастеров Lightning Talk: расширенные результаты и поисковая консоль
- 08/13/2020 — Изменения в Google Search Console API
- 07/26/2020 — Подготовка сайта к мобильной индексации 2021 года
- 07/14/2020 — SEO-2020: новости Google в июне
- 07/07/2020 — Инструмент Google Rich Results Test вышел из бета-тестирования
- 07/06/2020 — Советы для бизнеса: как подготовить сайт после решения CJEU о файлах cookie
- 07/04/2020 — Как в 2020 году Google использует отчёты о спаме
- 07/01/2020 — Советы для бизнеса: домашний офис и собственные дети
- 06/27/2020 — Советы для бизнеса: как помочь местному бизнесу в 2020 году
- 06/24/2020 — Как Google боролся с поисковым спамом в 2019 году
- 06/21/2020 — Развитие оценки удобства страницы для лучшего пользовательского опыта
- 06/09/2020 — SEO-2020: новости Google в мае
- 05/26/2020 — Часто задаваемые вопросы о JavaScript и ссылках
- 05/25/2020 — Советы для бизнеса: как крупным компаниям поддержать малый бизнес
- 05/24/2020 — Советы для бизнеса: 10 моментов, которые нужно знать о контракте для внештатных сотрудников
- 05/23/2020 — Советы для бизнеса: как использовать бизнес-опыт для здравого смысла
- 05/22/2020 — Советы для бизнеса: 8 способов завершить запуск нового сайта
- 05/21/2020 — Новые отчёты в Search Console: контент с разметкой Guided Recipes появится в Google Assistant
- 05/20/2020 — Переводчик Google Translate для некоммерческого использования
- 05/19/2020 — Советы для бизнеса: лучшие онлайн инструменты для совместной удаленной работы
- 05/09/2020 — Основы SEO-оптимизации по стандартам 2020 года
- 05/07/2020 — Советы для бизнеса: восемь шагов, чтобы защитить своё дело
- 05/07/2020 — SEO-2020: новости Google в апреле
- 05/06/2020 — Search Console 2020: новые отчёты для специальных объявлений Special Announcement
- 05/02/2020 — Советы для бизнеса: организуйте самовывоз для продолжения работы
- 04/29/2020 — Советы для бизнеса: 5 простых шагов для быстрого запуска онлайн-продаж
- 04/07/2020 — SEO-2020: новости Google в марте
- 03/27/2020 — Онлайн-бизнес на паузе.
 Что делать владельцам сайтов
Что делать владельцам сайтов - 03/18/2020 — Новые типы семантической разметки для виртуальных, отложенных и отменённых событий
- 03/07/2020 — SEO-2020: новости Google в феврале
- 03/06/2020 — Переход всех веб-сайтов на мобильную индексацию
- 03/02/2020 — Лучшие практики для быстрого показа новостей в поиске Google
- 03/01/2020 — Экспорт данных отчётов в Search Console: ещё больше и лучше
- 02/28/2020 — Как показать новые мероприятия или события в локальном поиске Google
- 02/13/2020 — SEO-2020: новости Google в январе
- 02/10/2020 — Search Console 2020: новые отчёты для сниппетов с отзывами
- 02/09/2020 — Как самозанятым заработать больше денег на вольных хлебах
- 01/31/2020 — Новости поиска Google Search за январь 2020 года
- 01/28/2020 — Новый отчёт в Search Console 2020: обновление инструмента Removals
- 01/22/2020 — Google завершает поддержку схемы Data-Vocabulary
- 01/21/2020 — Удачный сайт-резюме или как понравиться работодателю
- 01/20/2020 — Безопасные настройки файлов Cookie для браузеров с защищенными соединениями
- 01/18/2020 — Google Search Console: первые обучающие видеоролики 2020 года
- 01/02/2020 — Обзор SEO-2019: поиск по нулевому клику, алгоритм BERT, локальный спам и многое другое
- 12/30/2019 — Почему Jimdo — лучший конструктор сайтов для творческих личностей и малого бизнеса
- 12/29/2019 — Важные события в Google за 2019 год
- 12/26/2019 — Полный список всех обновлений поисковых алгоритмов Google в 2019 году
- 12/11/2019 — Запуск нового Publisher Center
- 12/07/2019 — Программа «Early Adopters Program» для отслеживания посылок через поиск Google
- 12/04/2019 — Google Search Console 2019: новая панель сообщений
- 11/29/2019 — Эксклюзив от Jimdo: юридический текст для сайта, гарантированно совместимый с GDPR
- 11/28/2019 — Новости поиска Google за ноябрь 2019 года
- 11/21/2019 — Google Search Console 2019: отчётность по результатам поиска продуктов
- 11/02/2019 — Как получить расширенные сниппеты для сайта в виде блоков с ответами
- 09/30/2019 — Дополнительные параметры для просмотра контента веб-сайтов в поиске Google
- 09/23/2019 — Решение CJEU о файлах cookie в 2019 году: как Jimdo подготовит ваш сайт
- 07/31/2019 — «Swipe To Visit»: новая функция в мобильном поиске для Google Images
- 07/23/2019 — Браузер «Спутник» сертифицирован для ОС РОСА
- 07/07/2019 — Советы Jimdo: чек-лист для проверки юзабилити текста
- 06/10/2019 — Мобильная индексация новых доменов действует по умолчанию
- 05/30/2019 — Поисковая система «Спутник» – пять лет в полёте!
- 05/28/2019 — Браузер «Спутник».
 Корпоративная версия 2019 года
Корпоративная версия 2019 года - 05/15/2019 — Google Карты 2019: ресторан, меню, блюда
- 05/06/2019 — SEO-2019: новости Google в апреле
- 04/09/2019 — SEO-2019: новости Google в марте
- 03/11/2019 — Google Job Search найдёт вакансии для российских пользователей
- 03/04/2019 — SEO-2019: новости Google в феврале
- 02/09/2019 — SEO-2019: новости Google в январе
- 01/10/2019 — SEO-2018: новости Google в декабре
- 01/10/2019 — Ключевое обновление: браузер «Спутник» перешел на ядро Chromium 64
- 12/30/2018 — Корпоративные решения: браузер «Спутник» поможет создавать мобильные рабочие места
- 12/21/2018 — Мобильный индекс: почему важны структурированные данные и альтернативный текст для изображений
- 12/03/2018 — SEO-2018: новости Google в ноябре
- 11/03/2018 — SEO-2018: новости Google в октябре
- 10/05/2018 — SEO-2018: новости Google в сентябре
- 09/12/2018 — SEO-2018: новости Google в августе
- 08/23/2018 — SEO-2018: новости Google в июле
- 07/15/2018 — SEO-2018: новости Google в июне
- 07/11/2018 — Платон Щукин: вечная сага об идеальных текстах
- 06/22/2018 — Кулинарные рецепты в Google Home через Google Assistant
- 06/20/2018 — Благородные цели: как Google помогает веб-мастерам и разработчикам оригинального контента
- 06/14/2018 — SEO-2018: новости Google в мае
- 06/13/2018 — Советы Jimdo: 11 золотых правил для написания профессионального контента
- 05/13/2018 — SEO-2018: новости Google в апреле
- 04/29/2018 — SEO-2018: новости Google в марте
- 04/14/2018 — Апрельское обновление: браузер «Спутник» для актуальных версий OS Windows
- 04/13/2018 — SEO-2018: новости Google в феврале
- 03/26/2018 — Запуск Google Mobile-First Indexing
- 03/18/2018 — SEO-2018: первые новости Google в январе
- 03/15/2018 — Реклама и деньги: как Google регулирует рекламную экосистему
- 03/11/2018 — Как привлечь пользователей с помощью AMP-страниц высокого качества
- 03/09/2018 — Анализ тональности текстов с помощью машинного обучения
- 03/07/2018 — Как Google Chrome защищает Интернет с помощью протокола HTTPS
- 02/24/2018 — Бесплатные виджеты: 20 лучших предложений для свадебного сайта
- 02/16/2018 — AMP-истории: новый визуальный формат для мобильных устройств
- 02/15/2018 — Яндекс Лайт.
 Браузер для смартфонов на Android
Браузер для смартфонов на Android - 02/15/2018 — Google Featured Snippets: ещё раз о расширенных сниппетах и блоках с готовыми ответами
- 02/13/2018 — SEO-2017: новости Google в декабре
- 02/07/2018 — Как Google улучшал поисковую консоль Search Console
- 02/06/2018 — Автоматический SEO-аудит сайта с помощью расширения Lighthouse для браузера Chrome
- 01/31/2018 — Новые подробности о возможном апдейте поискового алгоритма Google Search
- 01/24/2018 — SEO-советы Джона Мюллера: как объединить четыре домена
- 01/21/2018 — Факторы мобильного ранжирования: скорость загрузки страницы
- 01/10/2018 — Реальные данные в отчёте PageSpeed Insights
- 01/09/2018 — Новая поисковая консоль: первые впечатления от знакомства
- 01/08/2018 — Опции Jimdo: уведомления и вопросы
- 01/07/2018 — SEO-2017: новости Google в ноябре
- 01/05/2018 — #NoHacked 3.0: как восстановить сайт после взлома
- 12/31/2017 — Как подготовить сайт к мобильному индексу
- 12/31/2017 — Декабрьское обновление поискового алгоритма Google
- 12/24/2017 — Инструмент Google для тестирования результатов расширенных сниппетов
- 12/23/2017 — Google представил новую серию видео по SEO для веб-мастеров
- 12/21/2017 — Правила расширенных мета-тегов: рекомендации Google для создания сниппетов
- 12/18/2017 — Мобильный браузер «Спутник» для OS Android: декабрьское обновление
- 12/18/2017 — NoHacked 3.
 0: как предупредить и обезвредить
0: как предупредить и обезвредить - 12/16/2017 — Google NoHacked 3.0: как узнать, что сайт в безопасности
- 12/14/2017 — Поисковая оптимизация 2018: Google обновил «Руководство для начинающих»
- 12/09/2017 — Рендеринг проиндексированных AJAX-страниц
- 12/06/2017 — Рекомендации Google: язык разметки «Events»
- 11/30/2017 — SEO-2017: новости Google в октябре
- 11/11/2017 — Великие идеи для блога копирайтера
- 10/27/2017 — SEO-2017: бархатный сентябрь
- 10/26/2017 — Разработки Jimdo: новые категории и функции блога
- 10/12/2017 — Советы Google: как создать ценный контент
- 10/12/2017 — Советы для начинающих: как разработать бизнес-план
- 09/30/2017 — Доверенный браузер «Спутник» с криптографией на Astra Linux
- 09/13/2017 — Как создать сайт и получить доверие клиентов
- 09/11/2017 — SEO-2017: летние новости
- 09/07/2017 — Алгоритм Королёв: нейронный поиск по уникальным запросам
- 09/06/2017 — Обновленный браузер «Спутник» для мобильных устройств с Android
- 09/05/2017 — SEO-2017: урожайный август
- 08/29/2017 — Fast Fetch: ускоренный рендеринг рекламных AMP-объявлений
- 08/22/2017 — Новый дашборд: все ваши сайты в одном месте
- 08/21/2017 — SEO-2017: знойный июль
- 08/21/2017 — Вопросы и ответы: найдите на Google Maps и узнайте в мобильном поиске
- 08/14/2017 — Значки для рецептов: поиск изображений по вкусным миниатюрам
- 08/04/2017 — Новости поисковой консоли Google: отчеты Index Coverage и AMP Fixing Flow
- 07/10/2017 — Советы по SEO: 5 минут для оптимизации веб-страницы
- 07/07/2017 — Браузер «Спутник» работает на Windows 10 Creators Update
- 07/04/2017 — SEO-2017: мокрый июнь
- 06/28/2017 — SEO-2017: весенние новости
- 06/27/2017 — SEO-2017: оптимизируем сайт для мобильных устройств
- 06/24/2017 — Июньское обновление: мобильный браузер «Спутник» для Android
- 06/20/2017 — Google Search для работодателей: открытые вакансии для лучших соискателей
- 06/19/2017 — Баден-Баден: добрые вести в июне
- 06/17/2017 — Юбилей Jimdo: интересные факты из 10-летней истории
- 06/15/2017 — Мобильный индекс: обещанного два года ждут
- 06/13/2017 — SEO-2017: холодный май
- 06/10/2017 — Эволюция Капчи: Google внедрил API-интерфейс reCAPTCHA для Android
- 06/09/2017 — SEO-2017: бурный апрель
- 06/03/2017 — Лучшие сниппетты для пользователей
- 05/26/2017 — Избитая тема: ещё раз о спамовых ссылках в статейном продвижении
- 05/25/2017 — Google I/O 2017: 100+ анонсов передовых разработок
- 05/22/2017 — Обновленный дизайн и новые функции блога на Jimdo
- 05/19/2017 — Google Analytics 2017: расширенная поддержка AMP-страниц
- 05/12/2017 — Материалы по теме: «Спутник» с персональной лентой публикаций
- 05/12/2017 — Похожие товары: поиск картинок Google в расширенных карточках
- 05/11/2017 — Стильные советы: ищем модную одежду на Google Картинках
- 05/10/2017 — Парковка по картам: Google Maps помогут вспомнить, где находится автомобиль
- 05/09/2017 — Как Google боролся с веб-спамом: отчет за 2016 год
- 05/07/2017 — Спорный контент: как Google улучшает качество поиска
- 05/05/2017 — Полезные подсказки: теперь на русском и других языках
- 04/28/2017 — SEO-2017: солнечный март
- 04/22/2017 — Упорный алгоритм: Баден-Баден шлёт «чёрную метку»
- 04/12/2017 — Марсианский глобус: виртуальная хроника изучения
Красной планеты - 04/10/2017 — Советы Google: платить не надо, отклонить
- 04/07/2017 — Алгоритм Баден-Баден: вторая волна
- 04/04/2017 — Тесты закончились: сервис Google Optimize стал
доступным для всех - 03/31/2017 — Google Safe Browsing: обновление инструмента «Статус сайта»
- 03/29/2017 — Гэри Илш: новости о Mobile-First Индексе
- 03/26/2017 — Алгоритм Фред («Fred»): официальное подтверждение
Google - 03/23/2017 — Алгоритмы Яндекса: Баден-Баден против SEO
- 03/22/2017 — Google NoHacked: обзор 2016 года
- 03/21/2017 — Платон Щукин: 12 вопросов о переезде на протокол HTTPS
- 03/21/2017 — CTR и показатель отказов: как улучшить кликабельность
сайта в Google - 03/14/2017 — Что в интересного в URL AMP-страниц?
- 03/13/2017 — Google Карты для Android: маршрут в один клик и данные
в онлайн-режиме - 03/13/2017 — Умный перевод: нейросети на службе лингвистов
- 03/12/2017 — Мобильный помощник: универсальное приложение на каждый
день - 03/11/2017 — Золотое молчание Google
- 03/11/2017 — SEO-2017: краткий февраль
- 03/05/2017 — Яндекс-2017: зимние SEO-новости
- 03/02/2017 — Самые популярные статьи 2016 года
- 03/01/2017 — Оставайтесь в безопасности: HTTPS для каждого веб-сайта
- 03/01/2017 — Закрыто в течение дня
- 02/28/2017 — Спутник-Карты 2017: уникальный интерфейс с новым дизайном
- 02/16/2017 — Google Safe Browsing: новая защита от вредоносной
активности - 02/16/2017 — Отзывы критиков и разметка schema.
 org для продвижения локального бизнеса
org для продвижения локального бизнеса - 02/15/2017 — Протокол HTTPS: безопасная интернет-экосистема для
всех и каждого - 02/15/2017 — SEO-2017: многообещающий январь
- 02/11/2017 — Опасный браузер: как защититься от вредоносных
расширений - 02/09/2017 — Безопасные технологии: как Google заботится о
пользователях - 02/08/2017 — Как Google сражался с «ветряными мельницами»
- 02/05/2017 — Шифрование по ГОСТу: доверенный браузер «Спутник» с российской криптографической защитой
- 02/04/2017 — Новый API для Mobile-Friendly Test
- 01/30/2017 — Google Assistant: персональный помощник в мире высоких
технологий - 01/29/2017 — Ещё раз о ссылках в виджетах
- 01/28/2017 — Советы Google: как
защитить сайт от пользовательского спама - 01/26/2017 — Осенние SEO-новости Яндекса
- 01/24/2017 — Google Firebase для Mobile: как повысить качество мобильных приложений в
2017 году - 01/24/2017 — Технология Google AMP
Lite: облегченный формат для AMP-страниц - 01/23/2017 — Краулинговый бюджет: FAQ от Гэри Илш
- 01/19/2017 — «Спутник» для Windows: рекламоотвод, режим для
чтения и часовой - 01/12/2017 — Google против межстраничной рекламы
- 01/01/2017 — Декабрьские SEO-новости Google
- 12/31/2016 — Как выявить проблемы для страниц AMP-формата
- 12/31/2016 — Как сервис Google Search Console помогает
сайтам с AMP-страницами - 12/30/2016 — Восемь рекомендаций для AMP-страниц по оптимизации
мобильного сайта - 12/30/2016 — Что такое AMP?
- 12/29/2016 — Как настроить аналитику на AMP-страницах
- 12/29/2016 — Советы Платона Щукина: как сделать сайт безопасным
- 12/23/2016 — Мобильные приложения: прогноз погоды на Google Android
- 12/23/2016 — Как настроить объявления на AMP-страницах
- 12/22/2016 — Мобильный поиск Google: ещё быстрее и удобнее в 2017
году - 12/18/2016 — Летние SEO-новости Яндекса
- 12/12/2016 — Яндекс, Палех и нейронные сети
- 12/12/2016 — Все ресурсы в одном наборе: новые сводные отчеты в поисковой
консоли Google Search Console - 12/09/2016 — Google-2017: «зелёная» энергия для питания дата центров
- 12/03/2016 — Google Santa Tracker 2016
- 12/02/2016 — Расширенные Rich Cards: местные рестораны и
онлайн-курсы - 12/02/2016 — Рекомендации Google: как не стать мишенью хакеров
- 12/01/2016 — Ноябрьские SEO-новости Google
- 12/01/2016 — Контент для Feature-Phone: новые правила сканирования и индексирования
- 12/01/2016 — Гудбай, Content Keywords
- 11/17/2016 — Google-Фотосканер: мобильное приложение для цифровых копий
- 11/17/2016 — Google Analytics 2016 года: дополнительные оповещения по безопасности
сайта - 11/14/2016 — «Спутник Лайт»: мобильный веб-браузер для смартфонов с iOS
- 11/14/2016 — Как начать работу с AMP-страницами для мобильных устройств
- 11/14/2016 — Контент AMP-страниц: предварительный просмотр в мобильной
выдаче Google - 11/07/2016 — Тесты Google: индексация Mobile-First
- 11/01/2016 — Октябрьские SEO-новости Google
- 10/26/2016 — Доверие и реклама: на чём зарабатывает компания Google
- 10/26/2016 — Весенние SEO-новости Яндекса
- 10/21/2016 — Используете ускоренные мобильные страницы? Пройдите тест «Проверка страниц AMP»
- 10/03/2016 — AMP-страницы: новые вопросы веб-мастеров к Google
- 10/01/2016 — Сентябрьские SEO-новости Google
- 09/30/2016 — Мобильный поиск Google: ускоренные AMP-страницы в
основной выдаче - 09/23/2016 — Знакомьтесь, алгоритм Penguin 4.
 0
0 - 09/19/2016 — Рекомендации Google: как новостному сайту перейти на
протокол HTTPS - 09/17/2016 — Google против пиратов: обновление отчёта за 2016 год
- 09/01/2016 — Августовские SEO-новости Google
- 08/20/2016 — Июльские SEO-новости Google
- 08/11/2016 — Советы Платона Щукина: как проиндексировать мобильный сайт на поддомене
- 07/24/2016 — Инновации Google: восемь интересных вещей с конференции I/O 2016
- 07/21/2016 — Июньские SEO-новости Google
- 06/23/2016 — Расширенный поиск: введение в карты Rich Cards
- 06/20/2016 — В одном наборе: сводная статистика по всем сайтам в Search Console
- 06/16/2016 — Зимние SEO-новости Яндекса
- 06/09/2016 — Советы Платона Щукина: как подружить сайт с мобильными
устройствами - 06/05/2016 — Криптография по ГОСТу: «Спутник» тестирует браузер с
шифрованием - 06/02/2016 — Майские SEO-новости Google
- 05/31/2016 — Мобильный браузер Спутник: обновление для устройств с Android
- 05/29/2016 — Эволюция Google: юбилейная конференция I/O 2016 года
- 05/27/2016 — Переводи легко: Google Переводчик
2016 для устройств с Android и iOS - 05/26/2016 — Санкции Google: скрытое перенаправление
мобильных пользователей - 05/23/2016 — Мобильные приложения: Google Android Auto
- 05/19/2016 — Виртуальная клавиатура Google Gboard с поиском для iOS
- 05/14/2016 — Яндекс.
 Карты 2016 для пешеходов
Карты 2016 для пешеходов - 05/05/2016 — Как в 2015 году Google боролся с
веб-спамом - 05/01/2016 — Бесконтактные платежные технологии: Яндекс.Деньги, NFC и Android
- 04/30/2016 — Апрельские SEO-новости Google
- 04/29/2016 — Отчёты Google за 2015 год – безопасный Android
- 04/29/2016 — Google Переводчик: 10 фактов к юбилею онлайн-сервиса
- 04/26/2016 — Персональный подход: личные поисковые подсказки в «Спутнике»
- 04/24/2016 — Мартовские SEO-новости Google
- 04/22/2016 — Советы Платона Щукина: Яндекс.Вебмастер
- 04/18/2016 — Февральские SEO-новости Google
- 04/15/2016 — «Спутник.Аналитика» собирает
статистику и анализирует данные - 04/11/2016 — Январские SEO-новости Google
- 03/26/2016 — Советы Платона Щукина – как сделать правильный фавикон
- 03/22/2016 — Новые фишки для браузера «Спутник» – пользовательские
экраны и детский режим по таймеру - 03/17/2016 — Карты Google Maps 2016 для Android и iPhone
- 03/10/2016 — «Спутник» поддержал конкурс «Позитивный контент-2016»
- 02/24/2016 — Как в 2015 году Google боролся с
некачественными рекламными материалами - 02/19/2016 — Пять вопросов для Google
- 02/17/2016 — Обновление Google My Maps для
Android - 02/12/2016 — 9 секретов Минусинска
- 02/03/2016 — Как переехать на протокол HTTPS: рекомендации Google
- 02/02/2016 — Яндекс приготовил Владивосток
- 01/12/2016 — Panda вошел в состав основного ядра алгоритма ранжирования Google
- 12/31/2015 — Советы Платона Щукина: настройка индексирования сайта
- 12/14/2015 — Новое кино от «Спутника»
- 12/09/2015 — Мобильный поиск от Google и развлекательный контент
- 12/03/2015 — Платон Щукин и правильные сниппеты
- 11/17/2015 — Google Карты 2015 в режиме офлайн
- 11/08/2015 — Шесть рекомендаций от Яндекса – как переехать на HTTPS
- 11/05/2015 — Яндекс рассказал о сроках и способах выхода из-под
санкций - 10/26/2015 — В браузере «Спутник» появились новые модули
- 10/06/2015 — Браузер «Спутник» для российских семей
- 09/22/2015 — Естественная ссылка от Яндекса
- 09/22/2015 — Google покарает за повторные нарушения «Руководства для Веб-Мастеров»
- 09/11/2015 — Яндекс против продавцов SEO-ссылок
- 09/08/2015 — Рождение нового образа Google
- 09/02/2015 — Google против межстраничной рекламы для установки
мобильных приложений - 08/24/2015 — Глобальное обновление панорам на Яндекс.
 Картах
Картах - 08/18/2015 — Google Карты расскажут о дорожных пробках
- 08/06/2015 — Ответы на вопросы по Google Panda 4.2
- 07/23/2015 — Алгоритм Panda 4.2 в действии
- 07/16/2015 — Яндекс снова обновил Минусинск
- 07/14/2015 — Читалка от Firefox
- 06/16/2015 — Планшетный браузер от Спутника
- 06/11/2015 — Как Google заботится о безопасности и
конфиденциальности пользовательских данных - 06/07/2015 — Google, смартфоны и микро-моменты
- 06/04/2015 — Сохрани мгновения на Google Фото
- 06/02/2015 — Зачем нужно обновлять веб-браузеры
- 05/28/2015 — Спутник — первая годовщина
- 05/21/2015 — Минусинск принёс первые результаты
- 05/17/2015 — Алгоритм Минусинск начал действовать
- 05/09/2015 — Спутник – День Победы
- 04/29/2015 — Новый сервис «Спутник.Дети»
- 04/25/2015 — Текст на картинке
- 04/17/2015 — Безопасный просмотр сайтов вместе с Google
- 04/15/2015 — Яндекс против SEO-ссылок
- 04/10/2015 — Как подружить статические интернет-страницы с мобильными
устройствами - 04/03/2015 — Google против дорвеев
- 03/30/2015 — Новая версия мобильного веб-браузера от Спутника
- 03/28/2015 — «Спутник» подключил аптеки «А5»
- 03/18/2015 — Knowledge-Based Trust – очередная инновация от Google
- 03/11/2015 — Поисковый алгоритм Google будет учитывать
дружественность сайтов к мобильным устройствам - 02/23/2015 — Мобильный веб-браузер от «Спутника»
- 02/12/2015 — Юбилей у Google Карт
- 02/02/2015 — Google Карты для мобильных устройств получили стильный
интерфейс - 01/23/2015 — Google Penguin 3.
 X – обновления продолжаются
X – обновления продолжаются - 01/06/2015 — Сервис Google Карты Россия пополнился
онлайн-инструментом Map Maker - 12/22/2014 — Мэтт Каттс рассказал об ошибках Google, допущенных при борьбе с веб-спамом
- 11/20/2014 — Google выделит сайты, адаптированные для мобильных
устройств - 11/17/2014 — Каким образом Googlebot анализирует навигационные
строчки на веб-странице - 10/28/2014 — Поисковик «Спутник» запустил версию для мобильных
устройств - 10/27/2014 — Google предупредил о
нежелательности блокировки файлов JavaScript и CSS - 10/22/2014 — Google Penguin 3.0 – официальная информация
- 10/21/2014 — Penguin 3.0 в действии
- 10/17/2014 — «Спутник» поможет оформить жалобу
- 10/14/2014 — Как избежать неприятностей при покупке домена с
историей - 09/30/2014 — Как Google распознает версии веб-сайтов для мобильных
устройств - 09/16/2014 — Google поможет найти ошибки в коде JavaScript
- 09/09/2014 — Поисковый портал «Спутник» усиливает безопасность онлайн-сервисов
- 09/02/2014 — Как Google ранжирует веб-ресурсы: сайты-лилипуты
против интернет-гигантов - 08/19/2014 — Google будет лучше ранжировать авторитетные веб-сайты
- 08/12/2014 — Мэтт Каттс рекомендует создавать веб-сайт с HTML-версией
- 07/29/2014 — Гостевые посты и ссылочное продвижение
- 07/09/2014 — Как Google производит изменения в поисковых алгоритмах
- 06/25/2014 — Как узнать, за что понизились позиции сайта в Google
- 05/30/2014 — Мэтт Каттс развеял мифы в сфере SEO-продвижения веб-сайтов
- 05/22/2014 — Запуск бета-версии информационно-поискового портала «Спутник»
- 05/20/2014 — Яндекс напоминает: соблюдайте правила оптимизации сайтов
- 05/16/2014 — Ещё раз о покупных ссылках в Google
- 05/11/2014 — Как удерживать топовые позиции в Google
- 05/10/2014 — Инструмент «Синонимы» улучшает работу Яндекс.
 Поиска на веб-сайте
Поиска на веб-сайте - 04/26/2014 — Мэтт Каттс снова пояснил, каким должен быть контент для сайта с точки зрения пользователей
- 04/25/2014 — Google Scraper Report поможет веб-мастерам добиться справедливости
- 04/19/2014 — Google + Spider.io – новый уровень защиты рекламных объявлений
- 04/17/2014 — Google-Карты 2014 — обновление популярного картографического сервиса
- 04/02/2014 — Мэтт Каттс и ссылочное ранжирование. Вечная песня о главном
- 03/23/2014 — Поисковик Google произвёл обновления в работе алгоритма Baby Panda
- 03/16/2014 — Google работает над обновлением алгоритма «Панда»
- 03/13/2014 — Яндекс приступил к поэтапной отмене ссылочного ранжирования
- 03/11/2014 — Мэтт Каттс о роли социальных сигналов в поисковом ранжировании веб-сайтов
- 03/03/2014 — Принципы Google по отношению к контенту для видеосайтов
- 02/27/2014 — Итоги олимпийского проекта от Яндекса
- 02/20/2014 — На Google-Maps добавились панорамные изображения населенных пунктов и природных объектов России
- 02/18/2014 — Очередные изменения в Google Webmaster Tools
- 02/13/2014 — Google запретил практику гостевого блоггинга для целей SEO-продвижения
- 02/09/2014 — Google представил новый раздел FAQ, раскрывающий политику AdSense в сфере контекстной рекламы
- 02/03/2014 — Позиция Google по отношению к ссылкам в виджетах
- 01/31/2014 — Яндекс запустил уникальный веб-проект – «Зимние Олимпийские Игры 2014»
- 01/23/2014 — Как Google относится к дублированному текстовому контенту
- 01/16/2014 — Как Google решает проблемы с гостевым блоггингом на низкокачественных ресурсах
- 01/10/2014 — Коммерческая реклама в Google Display Network: плати только за реальные просмотры
- 12/31/2013 — Google делится секретами: как выйти из под фильтров поисковой системы
- 12/24/2013 — Приложение Google Analytics поможет ускорить загрузку веб-сайта
- 12/03/2013 — Google разработал устройство для безопасной идентификации интернет-пользователей
- 11/19/2013 — Поисковик Google получил патент на уникальный алгоритм по определению качества контента
- 11/05/2013 — Яндекс чистит выдачу – АГС-40 в действии
- 10/15/2013 — Что знает Google о заблуждениях веб-мастеров и SEO-специалистов
- 10/01/2013 — Интернет-гигант Google обновил функционал Google-Maps и приготовил новые карты для российских пользователей
- 09/10/2013 — Дополнительные возможности от Google улучшают структуризацию данных
- 08/20/2013 — Google открывает эпоху платного интернет-телевидения
- 08/06/2013 — Новый браузер от Firefox — дополнительные возможностей для пользователей
сколько стоят уникальные статьи для сайта у фрилансеров
Написание уникальных текстов для сайта – стандартная задача, с которой копирайтерам приходится сталкиваться практически ежедневно. Качественный контент – важная составляющая для сайта. Правильно написанные уникальные тексты должны решать такие основные проблемы:
Качественный контент – важная составляющая для сайта. Правильно написанные уникальные тексты должны решать такие основные проблемы:
- продвигать сайт в ТОП выдачи поисковых систем;
- удерживать новых посетителей на сетевом ресурсе;
- статья для сайта должна заинтересовать человека.
Что представляет собой контент?
Контент – внутреннее информационное наполнение ресурса, то есть это тексты и другая информация для сайта. Его следует создавать самостоятельно; не рекомендуется копировать информацию с других ресурсов и подставлять ссылку на оригинальный сайт. Каждый текст должен быть качественными и интересными.
Для облегчения задачи, написание статей для сайта необходимо заказать профессионалу. Эта работа намного дешевле, чем думают некоторые владельцы сетевых ресурсов.
Купить уникальный текст – это оптимальный выход из сложившейся ситуации.
От чего зависит уникальность текстового контента?
Существует несколько видов создания информационного контента:
- копирайтинг – написание текстов с нуля;
- seo-копирайтинг или создание текстов для продвижения сайтов, согласно поисковым запросам;
- рерайтинг – создание уникальных текстов путем обработки готовых статей.
 Он имеет более низкую стоимость.
Он имеет более низкую стоимость.
Помните, что уникальные тексты для сайта предполагают результат не менее 92% при проверке в специальных программах (Advego Antiplagiat либо Etxt Антиплагиат).
Где найти услуги копирайтеров по наполнению сайта контентом?
Заказать услугу «написать уникальный текст» можно на специализированных форумах или сайтах. Но лучше всего обратиться за помощью в известные компании или биржи копирайтинга и найти авторов там. Также вы сможете обеспечить покупку оригинальной статьи.
Помимо этого, найти услуги опытных авторов можно, воспользовавшись сервисом YouDo. Разместив заявку «написать уникальный текст для сайта», вскоре заказчик увидит многих фрилансеров, которые готовы выполнить его задание, и у него появится возможность выбрать услуги наиболее опытного и нанять его на работу.
Прежде чем купить уникальный текст или заказать услуги копирайтера, необходимо:
- определить тип желаемой статьи;
- четко обозначить тему;
- указать необходимое количество знаков в статье;
- установить временные рамки.

Расценки за услугу заказчик сразу указывает в своей заявке на YouDo. Для правильного определения окончательной стоимости необходимо учитывать современные цены.
Итак, если вам необходимо заказать качественную и оригинальную статью, обращайтесь за помощью к фрилансерам. Работа будет выполнена профессионально, а результатов не придется долго ждать. Грамотный автор создаст уникальные тексты, выдержанные в заданном заказчиком стиле, которые будут интересны для читателя и понятны для поисковых роботов.
Как создавать уникальный контент и сделать текст уникальным
Каждому уважающему себя автору текстов нужно учиться писать уникальный контент. На самом деле это несложно, и в большинстве случаев больше приветствуется ваше личное и уникальное мнение, чем чужой плагиат.
Как научиться писать уникальный текст?
Чтобы научиться качественно писать уникальный контент, вам необходимо для начала сесть и попробовать написать статью на любую тему. Абсолютно неважно, какая будет тема вашей первой статьи, сколько символов, какие ключевые слова, а также в каком стиле был написан сам текст. Об этом вы узнаете немного позже, а пока стоит поговорить о простом. Напишите первую статью, попробуйте, не всегда у всех получается с первого раза. Я вначале не мог даже связать двух слов, но, постепенно набирая обороты, с каждой новой статьей, получалось все лучше и лучше. Материал становился интересней и все больше нравился людям.
Абсолютно неважно, какая будет тема вашей первой статьи, сколько символов, какие ключевые слова, а также в каком стиле был написан сам текст. Об этом вы узнаете немного позже, а пока стоит поговорить о простом. Напишите первую статью, попробуйте, не всегда у всех получается с первого раза. Я вначале не мог даже связать двух слов, но, постепенно набирая обороты, с каждой новой статьей, получалось все лучше и лучше. Материал становился интересней и все больше нравился людям.
Если вы предприниматель, навык писать тексты не будет лишним. Вы с легкостью сможете поправить текст в карточке товара, вычитать текст листовки или статьи и внести необходимые правки. Что иногда спасает тиражи листовок до их печати, повышая конверсию в заявку. Да и просто сможете оценить качество текста копирайтера перед началом сотрудничества.
Если вы не имеете своего дела а просто хотите стать копирайтером и зарабатывать на этом, вам помогут биржи копирайтинга. Можно писать в день несколько уникальных статей и отправлять их на продажу. Темы для написания брать самые разные, чтобы понять, какой уникальный контент у вас получается лучше всего.
Темы для написания брать самые разные, чтобы понять, какой уникальный контент у вас получается лучше всего.
После нескольких месяцев упорного старания, вам достаточно будет прочитать только заголовок любой статьи, и у вас в голове уже будет новая статья на эту тему. А если вы из этого сделаете SEO-статью, то ей просто не будет цены.
Кому нужен уникальный контент?
Уникальный контент нужен всегда, и больше скажу – каждый день. Кому он нужен? Это отдельная тема для рассуждений. Главное, что сотни покупателей ежедневно приходят на биржи уникального контента и покупают, покупают… Иногда даже с запасом, более двадцати статей за раз, чтобы лишний раз не заходить. Например, я покупаю статьи для продвижения клиентских сайтов, мы публикуем их в разделе «статьи».
Помимо готовых статей большой спрос на услуги копирайтера под заказ. Когда нужны уникальные продающие тексты для сайта услуг. Или для наполнения интернет-магазина. Качественный текст является основой SEO продвижения и на него всегда будет спрос.
У вас есть возможность овладеть не только новой профессией и научиться зарабатывать, но и обрести полезнейший навык свободно излагать свои мысли на бумаге. Это очень поможет в общении с людьми в повседневной жизни. В мире всегда ценится ваше уникальное мнение, которое вы способны грамотно изложить, а в Интернете можно на нем еще и заработать.
Насколько уникальным получится ваш контент? Это будет зависеть от количества текста на выбранную вами тему, которое уже существует в Интернете. Чем раньше вы напишете гениальную мысль, тем, вероятней всего, она скорее станет первой в мире.
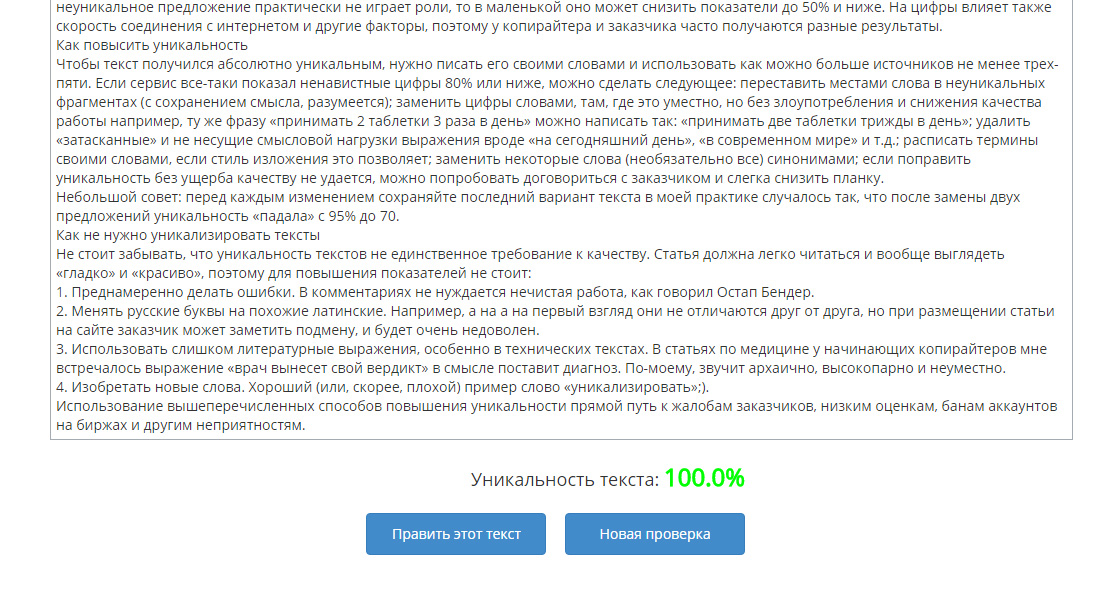
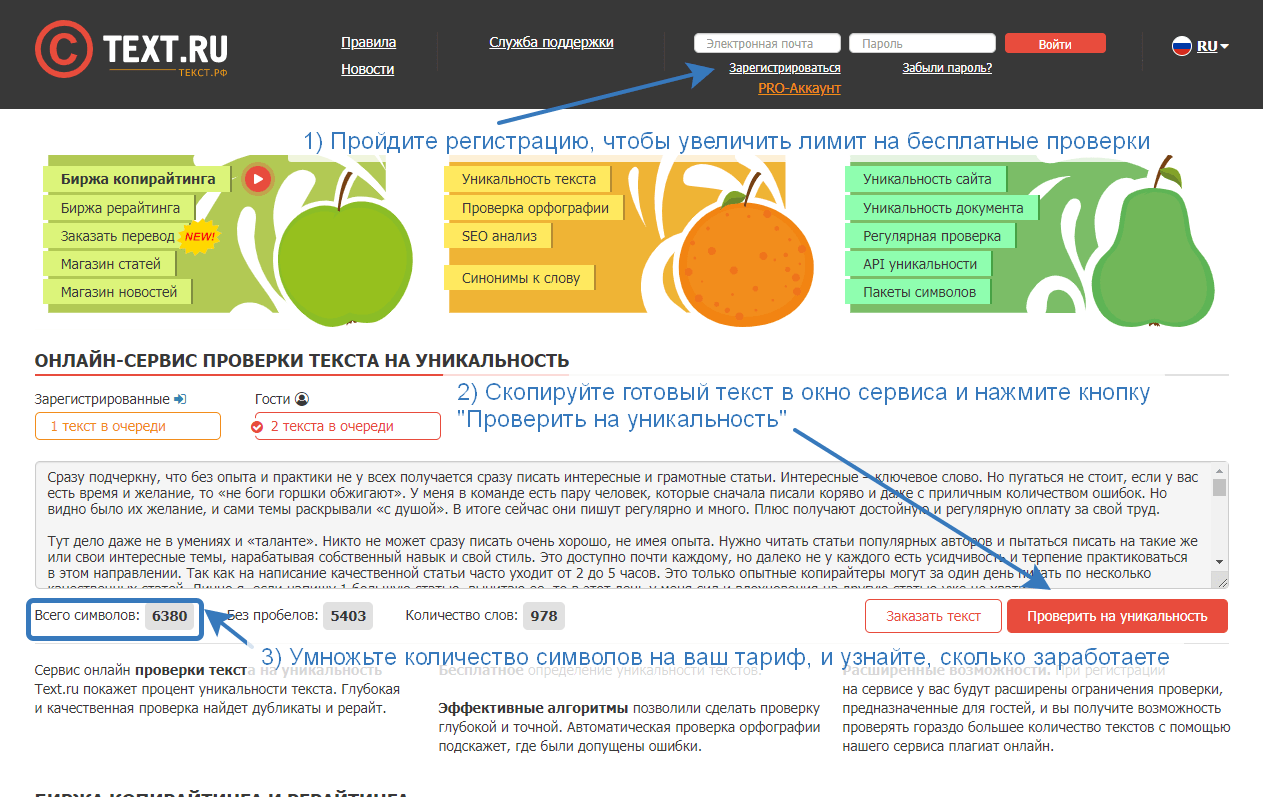
Как проверить уникальность текста
Проверить уникальность контента можно с помощью специальной программы Advego Plagiatus или интернет сервисов, например text.ru. Они оперативно и точно покажут вам, насколько уникален текст. В биржах уникального контента, как правило, есть свои автоматические программы, способные взять на себя задачу по проверке вашего творчества на оригинальность.
Если вы хотите научиться писать уникальный контент, то не нужно сидеть и думать, нужно пробовать, стараться, раскрываться и писать все по факту. Также важно, чтобы не было в вашем тексте “воды” — материала не по теме или информации «вокруг да около».
Также важно, чтобы не было в вашем тексте “воды” — материала не по теме или информации «вокруг да около».
Будьте решительны, и вы обязательно достигнете успехов в создании уникального контента. А как применить этот навык уже решать вам.
Как создать уникальный текст для сайта
Никогда ранее владельцы сайтов не были так заинтересованы в том, чтобы создать уникальный текст для сайта. Этому способствовали вполне обоснованные изменения в политике поисковых систем, направленные на повышение роли разнообразного и интересного контента для всех категорий пользователей. При этом особое значение имеет именно уникальность текста для сайта, которая позволяет ресурсу занять более высокие позиции в поисковой выдаче.
Для чего нужны уникальные тексты
Зачастую посетителей не беспокоит уникальность контента. Они приходят на сайт за полезной и увлекательной информацией и их мало интересует источник ее происхождения. А вот поисковые системы как раз наоборот! Благодаря их стараниям уникальность объявлена ценностью номер один.
При прочих равных условиях, сайты, построенные на копипасте, не имеют шансов в состязании с конкурентами, основу которых составляют уникальные материалы.
Также стоит упомянуть о важности соблюдения авторских прав, игнорирование которых не сулит ничего хорошего согласно требованиям современного законодательства. Размещение чужой статьи на сайте не принесет особых дивидендов. Более того, такая практика может сослужить плохую службу, и притом в самый неподходящий момент. Поэтому лучше изначально ориентироваться на написание уникальных текстов, чтобы избежать возможных сложностей в будущем.
Как заказать и где брать тексты для сайта
Вопросы о том, где брать тексты для сайта, принципиально давно уже решены. Остается только выбрать наиболее подходящий вариант, основные из которых мы сейчас перечислим.
Заказать тексты в агентстве копирайтинга
Хорошее агентство (студия) решит все ваши проблемы. Основные преимущества агентств (студий) копирайтинга:
- большой опыт работы;
- наличие разноплановых специалистов;
- прогнозируемость и стабильность при выполнении заказов;
- контроль качества и соблюдение сроков;
- возможность реализации объемных проектов.

Заказать статьи для сайта у копирайтера
Вполне приемлемым вариантом считается купить текст для сайта у копирайтера. Правда, в этом случае придется потратить немало усилий для поиска подходящего фрилансера, убедиться в профессиональных качествах выбранного исполнителя, подстроиться под его график и поволноваться о соблюдении сроков. Размещать большие заказы в этих условиях достаточно проблематично, равно как и ожидать одинаково высокого качества при написание статей различной тематики. Некоторой компенсацией может стать цена, хотя стоимость работы хорошего копирайтера мало чем отличается от расценок агентства. Да и полученный результат придется оценивать самому заказчику, что подразумевает наличие для этого времени и определенной квалификации.
Читайте также:
Написание статей для сайта самостоятельно
Всерьез рассматривать данный способ можно лишь в том случае, когда вы умеете писать грамотные оптимизированные статьи на разные темы. При других раскладах эта затея не имеет особых перспектив и в конце концов приведет к одному из вышеперечисленных вариантов.
При других раскладах эта затея не имеет особых перспектив и в конце концов приведет к одному из вышеперечисленных вариантов.
Основные преимущества такого подхода:
- бесплатные тексты для сайта;
- отсутствие зависимости от исполнителя;
- возможности для многократной доработки и изменения готовых материалов;
- хорошее понимание описываемой темы.
Недостатки:
- необходимость наличия специфических навыков;
- как правило, не слишком высокий уровень готовых текстов;
- большие затраты времени на написание каждой статьи;
- плановая работа затруднена в связи с загруженностью другими делами.
Как видите, создать или купить уникальный текст для сайта достаточно несложно. Все зависит от исходных условий и поставленных задач. Однако практика показывает, что тенденция на использование профессиональных услуг для наполнения сайтов продолжает укрепляться.
Уникальные тексты для сайта от студии Seora
Одним из ключевых факторов успешного маркетинга является продающий текст для сайта. Именно продающий, ведь Вы заинтересованы в первую очередь в том, чтобы Ваш товар покупали. Слово – это мощный инструмент, который можно использовать для получения материальной выгоды. Главное – владеть техникой. Уникальные тексты для сайта – это не просто набор слов. Это та информация, которую Вы хотите донести до потенциального покупателя. Как же сделать так, чтобы с ней ознакомились от начала и до конца? Как понять, что сайту требуется копирайтер? Что представляет собой уникальный текст для сайта? Студия Seora даст ответ на эти и другие вопросы!
Именно продающий, ведь Вы заинтересованы в первую очередь в том, чтобы Ваш товар покупали. Слово – это мощный инструмент, который можно использовать для получения материальной выгоды. Главное – владеть техникой. Уникальные тексты для сайта – это не просто набор слов. Это та информация, которую Вы хотите донести до потенциального покупателя. Как же сделать так, чтобы с ней ознакомились от начала и до конца? Как понять, что сайту требуется копирайтер? Что представляет собой уникальный текст для сайта? Студия Seora даст ответ на эти и другие вопросы!
Какими бывают тексты для сайтов?
Не существует определенной классификации. Стоит сказать о том, каких текстов стоит избегать при наполнении сайта нужной информацией, а также объяснить, что собой представляют продающие тексты для сайта.
Сухие, лишенные эмоций тексты для сайта не привлекут внимание посетителя. Непонятные тексты, с обилием терминов, как правило, сразу же закрываются. Основная задача, которая ставится при написании текстов для сайта, – донести до потенциального клиента максимум информации, а не отправлять его на сторонний ресурс в поисках определений и обозначений. Совсем другое дело – продающие тексты для сайта. Это доступный, легко воспринимаемый материал, который помогает читателю получить необходимую информацию о товаре и подтолкнуть его к покупке.
Совсем другое дело – продающие тексты для сайта. Это доступный, легко воспринимаемый материал, который помогает читателю получить необходимую информацию о товаре и подтолкнуть его к покупке.
Уникальный текст для сайта, согласно проведенным исследованиям в области рекламы и маркетинга, действительно оказывает влияние на покупателя, цепляет его, и вот ему уже хочется у Вас что-нибудь купить!
Написание текстов для сайта. Кто этим занимается?
Стоит понимать, что каждому сайту требуется копирайтер – человек, владеющий материалом на высоком уровне и способный донести основную мысль до покупателя. Копирайтер должен быть грамотным, хорошо ориентироваться в теме и работать на результат – качественный и уникальный текст для сайта.
Кстати, именно в конечном результате текстов для сайта заключается отличие между профессиональным копирайтером и фрилансером. Если первый нацелен только на качественное написание текстов для сайта, второй – на большой объем текста, за который он надеется получить вознаграждение. Также стоит понимать, что заказывая уникальные тексты для сайта в студии, Вы можете быть уверены в том, что Ваш заказ будет выполнен качественно и в срок. Фрилансер, взявшись за написание текстов для сайта, в свою очередь, может подвести или вообще пропасть с Вашими деньгами, ведь в большинстве своем «вольные художники» работают по предоплате. Желая немного сэкономить, можно остаться без денег и без текстов для сайта, помните это!
Также стоит понимать, что заказывая уникальные тексты для сайта в студии, Вы можете быть уверены в том, что Ваш заказ будет выполнен качественно и в срок. Фрилансер, взявшись за написание текстов для сайта, в свою очередь, может подвести или вообще пропасть с Вашими деньгами, ведь в большинстве своем «вольные художники» работают по предоплате. Желая немного сэкономить, можно остаться без денег и без текстов для сайта, помните это!
Если Вы твердо уверены, что Вашему сайту требуется копирайтер, смело обращайтесь в студию Seora! Написание текстов для сайта – наша работа. Мы ценим время своих Клиентов и готовы в срок предоставить качественный контент!
Как мы пишем уникальные тексты для сайтов?
В первую очередь, для того, чтобы товар продать, необходимо его изучить. Для качественной подачи материала в тексте для сайта нужно определить наличие спроса, охарактеризовать товар с нужной стороны. Задача копирайтера при написании продающего текста для сайта – не продать товар, а сделать так, чтобы его купили. Иными словами, ему необходимо ненавязчиво подтолкнуть человека к приобретению Вашего товара. Продающий текст для сайта – это не буквы и слова, а мощный инструмент, который поможет сделать потенциального покупателя реальным. Доверяйте написание продающего текста для сайта только профессионалам, которые хорошо знают продающие формулы. Это основа любого качественного рекламного предложения.
Иными словами, ему необходимо ненавязчиво подтолкнуть человека к приобретению Вашего товара. Продающий текст для сайта – это не буквы и слова, а мощный инструмент, который поможет сделать потенциального покупателя реальным. Доверяйте написание продающего текста для сайта только профессионалам, которые хорошо знают продающие формулы. Это основа любого качественного рекламного предложения.
Одним из важнейших факторов, которые учитываются при написании текстов для сайта, – уникальность. Мы не крадем чужие мысли, мы пишем качественные тексты! Нам совсем не хочется быть обвиненными в плагиате. Репутация заказчика для студии Seora превыше всего, поэтому работаем мы на совесть! Вам нужен уникальный текст для сайта? Тогда определенно Вашему сайту требуется копирайтер. Наши специалисты предоставят Вам качественные, грамотно написанные тексты для сайта даже в сжатые сроки.
Нужно написать тексты для сайта? Студия Seora рада Вам помочь!
Итак, сайту требуются копирайтеры. Почему именно мы? Каковы наши преимущества, и почему студия Seora всегда на шаг впереди конкурентов?
- Мы разрабатываем и пишем качественные тексты для сайтов в максимально сжатые сроки;
- Если сайту требуются копирайтеры, мы предлагаем Вам сотрудничество с профессионалами своего дела. Среди наших специалистов нет любителей, только грамотные, нацеленные на успех мастера!
- Вам нужен продающий текст для сайта? Мы точно знаем, как его написать! Написать так, чтобы посетитель не ушел со станицы Вашего сайта, не совершив покупку! Наши тексты для сайта реально работают!
- Мы предоставляем своим Клиентам только уникальный текст для сайта! Мы не занимаемся копированием чужого материала.
- Студия Seora гарантирует индивидуальный и креативный подход к каждому заданию. Написание текстов для сайта – не просто работа, а подлинное творчество. Особенно это касается продающих текстов для сайта.
Если Вы хотите, чтобы Ваш веб-сайт работал на Вас, а не просто занимал домен, сайту требуется копирайтер. Если сайту требуется копирайтер, мы от всей души рекомендуем Вам наших высококлассных специалистов. Написание текстов для сайта – их призвание.
Услуги копирайтера: Уникальный SEO-текст, Коммерческоe предложение, Информационная поддержка.
Как сделать текст уникальным? 5 способов избежать плагиата
О том, как сделать текст уникальным задумывается каждый начинающий копирайтер. Почему? Это главное требования всех поисковых систем в интернете. Скопированный из источника текст будет признан плагиатом, то есть нарушением авторских прав.
Копипаст, то есть публикация чужих мыслей от своего имени, считается «воровством» контента. Поэтому для его защиты созданы специальные программы.
Как сделать текст уникальным
без риска повторить чьи-то слова?
Красивые слова! Интересно, у кого вы их украли?
Джонатан Свифт
Существуют определенные цифровые показатели параметра уникальности. Наилучший результат проверки — 100%. Это значит, что ни на одном ресурсе в интернете не найдено повторений вашего текста.
Даже в одной и той же тематической нише или на одном сайте. Нередко сами бизнесмены, неопытные владельцы новоиспеченных сайтов ошибочно размещают копированный контент. Очередная проверка Google и Яндекса быстро обнаружит нарушение.
По большому счету, всё уже давно придумано и описано до нас. Мы лишь можем продолжить, улучшить, усовершенствовать традиционные истины.
Трактовка/критика классических произведений своими словами — представляет собой также авторский, неповторимый текст.
В любом случае, на одни и те же вещи у каждого копирайтера свой индивидуальный взгляд и речевые конструкции. Поэтому любой самостоятельный автор уже уникален по определению.
Если решили работать на профессиональной основе, вам сюда:
Как сделать текст уникальным? 5 главных советов.
Вспомните опыт школьных изложений. Задача — переписать прочитанный текст своими словами. Сначала можно набросать будущую статью в виде тезисов или плана.
Затем расширить написанное, добавив собственный стиль и умозаключения по теме ( если позволяет жанр статьи).
5 советов:
- Избегайте обилия технических и других спецтерминов, которые нельзя заменить синонимами либо другими словами
2. Не используйте дословно цитаты, известные популярные слоганы и выражения, они будут снижать процент уникальности
3. Не цитируйте дословно нормативные документы, общедоступные законы, изданные в интернете или книжной индустрией
4. Если в тексте требуется дублировать точные числовые данные, меняйте единицы меры (один метр, 1м)
5. Чтобы не повторить исходный текст слово в слово, используйте синонимы, перестановки словосочетаний, меняйте падежи и формы склонения.
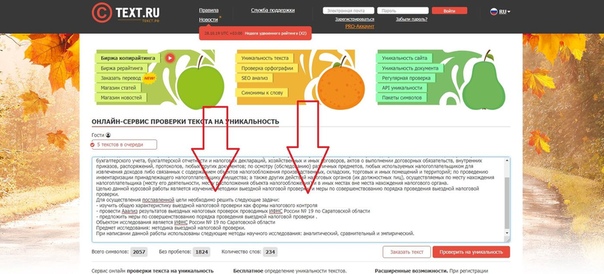
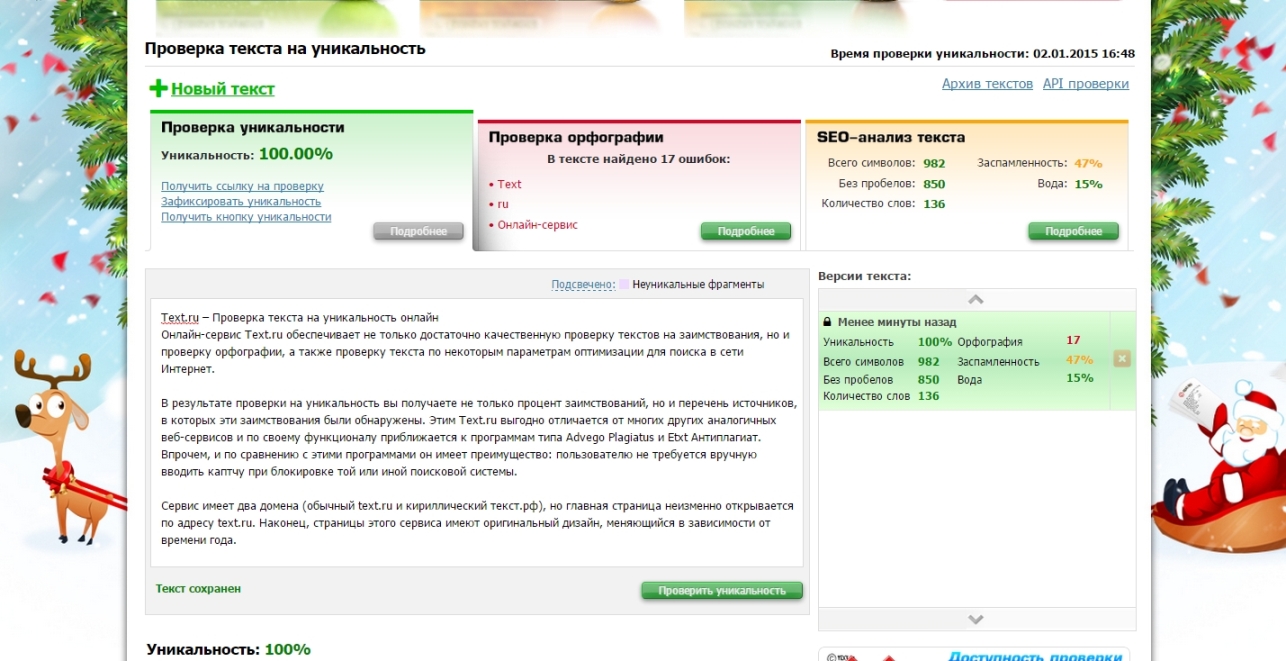
Для проверки текста на уникальность есть удобные онлайн сервисы:
Адвего Плагиатус (биржа копирайтинга Advego), инструмент биржи текстов Text.ru, проверка eTXT, Антиплагиат и др.
Каждый сервис работает примерно по одному принципу. В специальное окно вставляется исходный текст, который требуется проверить. После подтверждения можно увидеть готовый результат в проентах.
Наиболее удобной программой является Адвего Плагиатус. Она может работать в онлайн и оффлайн режиме. Можно скачать ее на компьютер, она легкая по весу и простая в использовании. Вы мгновенно получаете детальный анализ каждого слова.
Затем нужно исправить фрагменты, чтобы довести текст до 100% уникальности. В Плагиатусе есть возможность провести быструю или глубокую проверку статьи.
Биржа копирайтинга Текст.ру так же предоставляет подобный сервис. Неудобство в том, что после тестирования текста выдается только процент уникальности без детального показа ошибок.
Супермаркет контента TextSale — предлагает проверку работ за счет системы биржи. Она использует программу CopyScape. Неплохой сервис, хотя и англоязычный.
Со временем, у опытного копирайтера формируется «подсознательная» уникальность изложения текстов. И тестирования, как правило, становятся больше не нужны.
Еще несколько советов, как писать сделать текст уникальныем:
Прочтите информацию, затем уберите ее из зоны видимости. Так не возникнет соблазна подсмотреть и начать «думать» чужими словами.
√ Откройте исходник (материал с исходной информацией)
√ Возьмите ручку и блокнот (либо откройте новый лист Word, кому как удобней)
√ Читайте по 1-2 предложению (или абзацу) и сразу записывайте в блокнот своими словами.
Хочу получать свежие статьи на почту!
Вам нужны грамотные уникальные тексты для сайта? Их пишут здесь!
Если вам нужны уникальные тексты для сайта — вы попали по адресу. Мы рады вам помочь! Напишем грамотные, интересные тексты с высокой уникальностью на любую тему, которые будут полезны вашим клиентам!
Сегодня большинство сайтов нуждаются в хороших текстах. Совершенно очевидно, что тексты на заказ у профессиональных копирайтеров — это реальная необходимость, потому что качественные уникальные тексты все больше ценятся поисковыми системами.
Заказать уникальные тексты для сайта — это инвестиции в стабильное развитие вашего ресурса. Роль контента стала доминирующей для продвижения сайтов, а качество текстов – это гарантия интереса пользователей.
Хороший коммерческий текст дает постоянный источник целевого трафика. Только качественный контент мотивирует людей заказывать услуги и совершать покупки. Таким образом, заказать уникальные тексты для сайта – значит обеспечить высокую конверсию и продвижение ресурса, что будет способствовать интересу пользователей и росту посещаемости.
Что вы получите если решите заказать уникальные тексты у нас:
- Во-первых, доверие пользователей, а это важнейший критерий для принятия решения: покупать или не покупать, становиться клиентом или нет.
- Во-вторых, систематическое обновление контента на вашем сайте — эффективный способ повышения доверия к вашему ресурсу со стороны поисковиков.
- В-третьих, интерес ваших потенциальных клиентов — выигрывает тот, кто смог преподнести информацию в максимально привлекательном виде.
Контент услуги от веб-студии «АВАНЗЕТ» — это комплексный контент маркетинг
Мы помогаем нашим клиентам припомощи разнообразного контента получить целевой трафик, котрый конвертируется в продажи. Мы знаем и делаем свое дело хорошо: пишем рекламные статьи, написание уникальных текстов на любую тему и комплексное наполнение сайта различными типами контента:
Вас может заинтересовать эта информация по теме: написание текстов для сайта
Вам нужны продающие тексты, которые увеличат ваш доход?
Тогда не теряйте время, напишите нам прямо сейчас!
Оставить заявку
Заказывая создание сайта, клиенты обычно говорят о том, что сами подготовят тексты для его наполнения. Однако предоставляемые тексты чаще всего просто скопированы с других сайтов. Это очень недальновидное решение. Потому что для дальнейшего продвижения сайта уникальность контента играет первостепенную роль.
Мы не рекомендуем использовать тексты, скопированные с чужих сайтов, так как это сведет к нулю все действия по продвижению и поднятию позиций сайта в выдаче.
- Заказать тексты у профессионалов — это гарантия того, что ваш сайт будет наполнен живыми, незаурядными, свежими материалами, которые будут интересны вашим клиентам. Если вы хотите развивать свой сайт — не пренебрегайте уникальным контентом.
- Специалисты веб-студии АВАНЗЕТ готовы помочь Вам в создании уникальных текстов, которые обеспечат интерес Вашей целевой аудитории и выделят вашу компанию среди конкурентов.
- Подумайте, стоит ли «экономить на спичках», доверив написание контента для сайта непрофессионалам, и сколько клиентов вы можете привлечь грамотными, качественно написанными продающими текстами.
Виды контента которые вы можете заказать в нашей веб-студии
Виды контента
|
Какие мы пишем тексты. Статьи для сайтов любой тематики.
|
НОВОСТИ
| Регулярные публикации кратких заметок. Веб-сайт должен «жить» и регулярно обновляться, потому что он является вашим помощником в продажах, и средством привлечения новых клиентов. «Живой» веб-сайт, это такой сайт, на котором регулярно появляется свежая интересная информация о жизни вашей компании, акциях, бонусах, распродажах. |
КОПИРАЙТ
| Хорошие качественные статьи на сайте о вашей продукции или услугах способствуют созданию имиджа компании, помогают развитию бизнеса и направлены на увеличение прибыли. Мы подготовим такие тексты, которые будут отвечать определенным требованиям для того, чтобы сайт хорошо и быстро индексировался поисковыми системами. |
РЕРАЙТ
| Преобразование существующих текстов в уникальные. Чаще всего для сайта необходим уникальный контент, однако иногда возникает необходимость профессионально отредактировать уже подготовленные тексты. Эту работу так же лучше всего доверить копирайтеру. Профессиональный копирайтер – это ваш помощник и консультант, который пишет тексты с учетом вашей целевой аудитории и предугадывает предпочтения ваших клиентов |
СЕО ТЕКСТЫ
| Подготовка СЕО оптимизированных текстов для продвижения это: оптимизация текстов под поисковые запросы, реструктуризация текстов, улучшение визуального восприятия текстовой информации |
КАЧЕСТВЕННЫЕ ТЕКСТЫ ДЛЯ САЙТА — это инвестиции, которые окупаются очень быстро. Доверие поисковых систем к сайту основано на том как долго посетители находятся на страницах вашего сайта. Если долго — значит информация интересная и полезная. Это называется естественное продвижение — пользователи сами поднимают ваш сайт в поисковой выдаче.
Если вам нужно сделать сайт, который будет продавать, но остались вопросы, позвоните нам чтобы получить консультацию, или заполните форму, чтобы заказать рекламные тексты и статьи для сайта. Желаем успеха и прцветания вашему бизнесу!
15.05.2018
← Поделиться с друзьями !
20 сайтов с типографским дизайном (2021)
Мне нравится типографика как элемент дизайна. Он может оказать огромное влияние на дизайн, когда его используют в качестве координационного центра. Я хочу поделиться с вами удивительным списком из 17 веб-сайтов, которые знают, что делают, когда дело доходит до онлайн-типографики.
Вы можете сделать так много вещей, чтобы создать смелый и привлекательный дизайн. Давайте посмотрим, что сделали эти дизайны, чтобы выделиться из толпы!
Прокручивая вниз домашнюю и рабочую страницу портфолио Андре до Амарала, я был поражен его минималистичным характером и смелостью.Разделы тематических исследований состоят только из большой фотографии, гигантского заголовка и года реализации проекта.
Сочетание имени клиента и года выглядит фантастически. Мало того, что два текста различаются по размеру и толщине шрифта, но и по типу шрифта. Год использует шрифт с засечками, а название — без засечек.
Судя по одному герою, я не думаю, что очевидно, что вы смотрите на сайт электронной коммерции для наушников. Этот герой смелый, яркий, он не типичный герой интернет-магазина.Общая презентация этого сайта современна и остроумна. На самом деле это выглядит как ультрасовременный редакционный дизайн.
Хотя типографика на этом сайте невелика. Вместо этого он аккуратный и хорошо организованный. Благодаря этому в тех немногих областях, где типографика велика, она выделяется и привлекает ваше внимание. типографика не должна быть яркой, чтобы доминировать в дизайне. Тексты обычного размера так же важны, как и большие.
Черно-белое портфолио Adoratorio Collective имеет своеобразный вид.Мне нравится, что они пытались что-то сделать с цветом, который присутствует только на фотографиях / скриншотах; это не то, что легко сделать хорошо.
Анимация на предметах портфолио на домашней странице — это действительно круто. Анимация не только добавляет индивидуальности веб-странице, но и придает студии острую атмосферу, что важно для технологических компаний.
Могу честно сказать, что никогда не встречал такого яркого и веселого веб-сайта для компании по борьбе с вредителями.Браво за то, что выделяетесь и имеете такой другой брендинг, что более или менее неслыханно в их отрасли.
На веб-сайте Pest Stop Boy используется множество прекрасных цветов в качестве фона и текста. Типографика большая, как и фоновые узоры, и анимированные тараканы. Их услуги и контактную информацию трудно не заметить, потому что они отлично используют типографику. Выглядит так круто! Этот веб-сайт делает заявление и выделяет вас среди конкурентов за мили подряд.
Здесь вы можете увидеть очень креативный дизайн. Пит Удольф проектирует сады по всему миру и для демонстрации своей работы использует более крупную и слегка выделенную шрифтом типографику с названиями мест, над которыми он работал.
Кроме того, название каждого места заполнено фотографией одного и того же места. Это отличный способ показать свою работу. Фотографии, использованные в качестве фона для текста, на мой взгляд, очень креативны, потому что они показывают сады, сохраняя акцент на тексте.
У нас есть целевая страница для мобильного приложения, которое поможет вам найти идеальный джин. Типографика, используемая как в приложении, так и на целевой странице, просто фантастическая.
На самом деле много чего происходит с типографикой целевой страницы. У вас есть четыре разных цвета, около пяти разных стилей шрифтов и два разных шрифта. Как правило, иметь столько вариаций — плохая идея, но здесь они хорошо реализованы. На этой странице разные тексты кажутся гармоничными, как будто они принадлежат друг другу.Это действительно хороший дизайн.
Этот веб-сайт знает, что они делают, когда дело касается типографики. Большие и жирные буквы слева анимированы и адаптированы к каждой части портфолио. Это означает, что каждое новое тематическое исследование, которое вы просматриваете на домашней странице, имеет собственный дизайн букв, анимацию и даже цветовую схему.
Кроме того, страницу окружает множество элементов, но она легко усваивается. Краткая копия проектов не теряется.Конечно, типографика очень важна в дизайне этой домашней страницы. Тем не менее, он не является подавляющим, поскольку хорошо уравновешивает все другие элементы и потребности дизайна.
Как вы могли заметить, в этой коллекции много портфолио. Портфолио Филипа Нордина не разочаровывает. Типографика удачно размещена, а белый текст на черном фоне оказывает огромное влияние. Выбор шрифта чистый, простой, а шрифт без засечек работает очень хорошо.
Хорошая типографика не обязательно должна превосходить дизайн страницы, чтобы быть хорошей.Он просто должен хорошо работать с остальными элементами, такими как пробелы, цвета или макет. В случае с портфолио Нордина это именно тот случай, когда вы продолжаете изучать его сайт дальше.
Веб-сайт
Мэтта Стила великолепен. Использование цвета, пространства и типографики является правильным. Помимо, возможно, этого списка, вы не часто видите большие тексты слишком часто. Вы также не встретите цветной текст на цветном фоне.
Темно-синий выглядит совершенно фантастически рядом с розовым, и наоборот.Вы действительно можете видеть, что шрифты не вернулись благодаря их размеру и толщине. Кроме того, Стил отлично поработал с макетом сайта, который позволяет ему выделять различные элементы типографики, чтобы лучше рассказать свою профессиональную историю.
Kite Festival — это новый вид фестиваля, который фокусируется на сочетании музыки и идей. Их веб-сайт имеет потрясающую цветовую схему. Во-первых, очевидно, что они полагаются на дополнительные цвета — синий и оранжевый. Но они также используют контраст черного и белого.
Без такой четко определенной цветовой схемы их типографика могла бы быть не такой сильной, потому что этот контраст позволяет выделять крупный текст. Кроме того, выбранный шрифт Grifito имеет особый вид, который помогает охватить и даже излучает творческую энергию фестиваля воздушных змеев.
Я очень большой поклонник внимания к деталям, которое эта веб-страница уделяет типографике. Прокручивая страницу вниз, вы можете увидеть несколько приложений, созданных агентством SFCD.
Красиво сочетание белого и черного, большого и малого, курсива и обычного.Баланс здесь соблюден. В основном это связано с тем, что на странице не так много копий. Текстовая область довольно мала, поэтому они могут обойтись без нарушения правил и использования пяти разных стилей текста. Также хорошо, что они повторяют этот разнообразный стиль в каждом тематическом исследовании, чтобы дизайн оставался неизменным.
Вот еще один фантастический пример того, как типографика может быть отличным элементом дизайна. Сайт Wonderland’s элегантен. Просматривая этот творческий веб-сайт, вы увидите различные красочные формы в качестве фона и их плавную анимацию.
Это был хорошо продуманный сайт с потрясающей темной цветовой схемой, интервалом, анимацией и типографикой. В каждом разделе ясно, что пользователь должен прочитать и убрать. Teodore и Dazzed — два основных шрифта, и они прекрасно сочетаются друг с другом.
Soner имеет цветной веб-сайт с большим количеством белого и хорошо подобранной типографикой. Причина, по которой я говорю это, заключается в том, что другой шрифт не будет работать с их стилем визуального дизайна, а текст не будет хорошо выглядеть без цветовой схемы и декоративных элементов, таких как рамки или линии водолаза.
Хотя к настоящему времени многие примеры в этом списке имеют схожие дизайнерские решения, такие как большие, но тонкие шрифты с засечками, мне нравятся различные вариации, которые этот тип типографского элемента может принимать с различными стилями дизайна. Курсивный шрифт имеет несколько разных разделов на их домашней странице, но что меня больше всего поражает, так это белые разделы с черным текстом, такие как тот, который находится прямо под героем их домашней страницы.
Светлые и сероватые блики под определенными словами — приятный штрих.Это помогает еще больше привлечь внимание посетителя. Кроме того, этот дизайн, кажется, очень интересен типографикой, поскольку в других разделах используется контурный текст или нарисованное от руки подчеркивание.
Next Rembrandt — невероятный проект ING и Microsoft. Они проанализировали сотни картин Рембрандта, чтобы создать новую. Сайт посвящен финальной части и процессу создания. И позвольте мне сказать вам, что типографика потрясающая. Это хорошо для небольшого количества текста.
Небольшой объем текста также был разумным решением, потому что он позволяет фону и рисункам быть главным фокусом, в то время как текст играет вспомогательную роль.
Веб-сайт
Studio Rotate имеет минималистичный дизайн, но в то же время очень ценит типографику. Это суть их стиля. Когда вы просматриваете их работы или их страницу «О себе», маленькие текстовые сводки выделяются среди всего остального. Типографика сильна благодаря минимализму.
Шрифт Graphik Web очень хорошо выделяется как на светлом, так и на темном фоне, а также в окружении фотографий на страницах тематических исследований.
Прогуливаясь по их веб-сайту, можно сказать, что дизайнеры Checkland Kindleysides знают, что делают. Типографика удачно размещена, она находится в центре внимания повсюду благодаря отличному использованию макета. И это выглядит мощно.
TextaAlt — основной шрифт компании, он потрясающе выглядит как в заголовке, так и в абзацах.Честно говоря, шрифт современный, профессиональный и элегантный; это все, что вам нужно на веб-сайте агентства.
Emergence — инвестиционная компания с довольно женственным и легким брендом. На их сайте есть много вещей, которые мне особенно выделяются, например, цветовая схема, но также и типографика.
Казалось, что дизайнеры позаботились о том, чтобы элементы типографики были игривыми, но при этом имели профессиональный вид. Вы можете увидеть это, используя шрифты, такие как заголовки с засечками, каждый с небольшими линиями акцента и разными цветами.Или вы можете увидеть это в выделенных цветах компании — не говоря уже о том, что весь дизайн разделов сводки компании тоже игривый.
OpenWeb ставит перед собой задачу улучшить онлайн-коммуникацию. Неудивительно, что их веб-сайт имеет фантастический дизайн, основанный на отличной типографике и удобочитаемости. Заголовки у них большие и заметные, что трудно найти в интернет-изданиях, особенно тех, с кем они пытаются работать.
Компания выступает за открытое, честное и соответствующее общение, поэтому имеет смысл только то, что их веб-сайт имеет такой же внешний вид благодаря светлой цветовой схеме и большому количеству белого пространства.
Наш последний сайт в сегодняшнем списке — это список книг, представленный Mailchimp и курируемый Аминату Соу и Энн Фридман. И эта целевая страница — потрясающий пример того, как типографика и влияет на дизайн сайта. Причина этого в том, что, хотя заголовки и основной текст используют одну и ту же типографику, в разных книгах используются дополнительные гарнитуры.
Это отличный пример, потому что он демонстрирует, что вы можете использовать типографику в качестве множества дизайнерских акцентов.Корешок каждой книги разной ширины и высоты и имеет разную цветовую схему. Тем не менее, все это собрано вместе для прекрасной целевой страницы с отличным потоком.
Что вы думаете?
Знаете ли вы сайт с типографикой, за которую стоит умереть? Этот список из 17 пунктов было нелегко записать. Есть так много хороших примеров!
Похожие сообщения
5 сайтов, которые делают любой текст интересным
Есть что сказать? Убедитесь, что ваши друзья действительно видят это.
Изображения выделяются на таких сайтах, как Facebook и Twitter, поэтому многие люди вставляют свой текст в изображения, когда им есть что сказать. Но разрывать Microsoft Word и делать снимок экрана — это скучно — лучше сделать вещи наглядными.
Вот почему у нас есть отличные инструменты, которые вы можете попробовать сегодня.
Если вы хотите оставить сообщение о дне рождения на Facebook, которое выделится из толпы, или просто хотите потратить несколько минут на создание чего-нибудь для удовольствия, следующие сайты предоставят вам способы сделать текст забавным.Давайте начнем.
Печатайте для дизайна (Интернет): ваш текст в фотографиях Instagram
Это растущая тенденция оффлайн: фотографии букв в рамке, расположенных рядом друг с другом, вместе пишут имя или слово. Если вам нравится этот вид и вы хотите создать что-то подобное в Интернете, Type To Design — это сайт, который вы ищете. Используя фотографии Instagram из # 36daysoftype, этот простой сайт превратит все, что вы напечатаете, в серию фотографий. Просто начните печатать, и сразу же увидите свой коллаж.
Если вам не нравится какая-либо из букв, которые вы видите, просто щелкните по ней, и она изменится. Если вам интересно, откуда взялась конкретная буква, наведите на нее курсор; справа появится ссылка на исходное изображение в Instagram. Когда вас все устраивает, вы можете скачать изображение для публикации в социальных сетях или где-либо еще.
NekoFont (Web): ваш текст в форме кошки
Понравилась идея выше, но хотелось бы, чтобы в ней было больше фотографий кошек? Или только картинки с кошками? Я тоже.
Хорошие новости: NekoFont — это именно то, что нам нужно. Просто введите все, что хотите, выберите размер и верните текст в виде котенка.
Если вы хотите, чтобы в Интернете на что-то обращали внимание, кошки никогда не причиняли вреда, так что попробуйте в следующий раз, когда вам нужно будет где-нибудь оставить небольшую заметку. Когда вы закончите, вы можете скачать получившееся изображение для загрузки куда угодно.
Font Face Ninja (Chrome, Safari): узнайте, какие сайты шрифтов используют
Сайты, которые быстро создают изображения, — это весело, но для чего-то действительно личного вам нужно приступить к работе и разработать что-то самостоятельно.Поиск подходящего шрифта — важный шаг.
Вы когда-нибудь, просматривая веб-страницы, задавались вопросом, на какой шрифт вы смотрите? Если так, то вы мой тип людей. В качестве награды вам может понравиться расширение для браузера: Font Face Ninja. Этот плагин позволяет легко узнать название любого шрифта на веб-сайте. Просто нажмите кнопку и вуаля:
Вы не только узнаете название шрифта, но также его размер и интервал.Если вы хотите воспроизвести внешний вид своего сайта или просто добавить еще один шрифт в свою коллекцию, этот шрифт стоит оставить в вашем виртуальном наборе инструментов.
Получите шрифт: найдите и загрузите любой шрифт
Нашли понравившийся шрифт, но не знаете, как его получить? Мы обрисовали в общих чертах сайты для загрузки шрифтов и инструменты для управления вашей коллекцией шрифтов, но всегда стоит знать о другом инструменте для работы. Get The Font — это простой инструмент поиска, который сканирует Github на наличие шрифтов.
Возможно, Github — не первое место, где вы могли бы подумать о поиске шрифтов, но многие проекты с открытым исходным кодом используют бесплатные шрифты для своих пользовательских интерфейсов. Результат: если фронт доступен для использования в сети, он, вероятно, размещен где-то на Github. Get The Font позволяет вам быстро искать все, поэтому, если есть бесплатный шрифт, который вы так долго искали, проверьте его.
Помните: то, что вы загрузили шрифт с этого сайта, не означает, что вы имеете право использовать его.Убедитесь, что шрифт можно использовать бесплатно, прежде чем использовать его в коммерческом проекте.
Поддельный почерк (Интернет): печатайте что угодно; Смотри, написано от руки
Мы показали вам, как превратить ваш почерк в шрифт, но, возможно, вам нужно что-то более скрытое и простое. Fake Handwriting — это увлекательный проект, в котором алгоритмы машинного обучения фактически воспроизводят почерк. Мы не говорим о чем-то таком простом, как превращение рукописного текста в шрифт; мы говорим о машинах, которые на самом деле учатся писать беспорядочно, совершая ошибки, которые совершают люди.
Играть увлекательно.
Вы действительно можете прочитать исследование, стоящее за проектом, если вам действительно интересно. Мое мнение: учить детей изучать курсив — это глупо, но обучать машины тому же навыку — на удивление круто.
Что мы упустили?
Вы знаете какие-либо другие сайты, на которых скучный текст выглядит просто увлекательно? Тогда давайте скомпилируем еще несколько подобных сайтов в комментариях ниже! Я действительно с нетерпением жду возможности узнать от вас больше.
15 команд командной строки Windows (CMD), которые вы должны знать
Командная строка по-прежнему является мощным инструментом Windows.Вот самые полезные команды CMD, которые должен знать каждый пользователь Windows.
Читать далее
Об авторе
Джастин Пот
(Опубликовано 786 статей)
Джастин Пот — технологический журналист из Портленда, штат Орегон.Он любит технологии, людей и природу — и старается по возможности наслаждаться всеми тремя. Вы можете поговорить с Джастином в Твиттере прямо сейчас.
Более
От Джастина Пота
Подпишитесь на нашу рассылку новостей
Подпишитесь на нашу рассылку, чтобы получать технические советы, обзоры, бесплатные электронные книги и эксклюзивные предложения!
Нажмите здесь, чтобы подписаться
20 веб-сайтов с красивой типографикой
Типографика в веб-дизайне играет неотъемлемую роль в определении тона, темы и сообщения веб-сайта.
Например, вы можете передать ориентацию сайта на современность или традиционализм, просто выбрав шрифты без засечек или шрифты с засечками соответственно. Вы можете привлечь внимание к определенным частям контента и уменьшить внимание к другим, изменив цвет шрифта, высоту строки, стиль и размер. Эффективная палитра шрифтов не только делает дизайн привлекательным, но и способствует удобочитаемости и удобству использования контента.
В этой коллекции вы найдете множество сайтов, которые демонстрируют креативных и функциональных вариантов использования типографики.
1. Джейсон Санта Мария
На личном сайте Джейсона Санта Мария выбор типографики и стиль играют большую роль в минималистском дизайне. Заголовки статей большие, сразу привлекают к себе внимание. sIFR используется в нескольких местах (например, в заголовках нижнего колонтитула), чтобы разрешить использование небезопасных веб-шрифтов без использования изображений для текста.
2. Ожоги Элизиума
Elysium Burns объединяет крупные жирные шрифты без засечек с традиционными шрифтами с засечками для создания потрясающего дизайна.Фон изображений CSS используется для заголовков статей и заголовков сайтов.
3. ХОРОШО
GOOD использует чистые шрифты с отличным интервалом для создания красивого и удобочитаемого дизайна.
4. Главная книга веб-дизайна
Веб-дизайнер и разработчик Генри Джонс сочетает использование шрифтов с засечками и без засечек для создания уникального веб-дизайна. Дизайн Web Design Ledger демонстрирует последние комментарии читателей крупным, подчеркнутым шрифтом не только как функциональный элемент в дизайне, но и в творческих целях.
5. Будущее веб-приложений
На веб-сайте Future Of Web Apps используется большой и жирный текст с яркими цветами. Шрифт основной навигации выделен жирным шрифтом с отрицательным интервалом между буквами и короткой строкой, что создает компактное и уникальное текстовое меню навигации.
6. VigetInspire
В блоге VigetInspire есть множество великолепных вариантов использования шрифтов. Большое значение высоты строки для текста содержания позволяет использовать более мелкие шрифты без ущерба для читабельности.
7. Diaroogle.com
Diaroogle.com — отличный пример использования шрифтов с засечками и без засечек в веб-дизайне, при этом сохраняя четкую и дополняющую композицию. В поле ввода поиска используется каллиграфический шрифт, который выделяется, но при этом остается ненавязчивым.
8. Утренние новости
В минималистском дизайне типографика играет большую роль в макете и тематике дизайна. The Morning News использует чистые шрифты с правильным интервалом и нежными цветами, чтобы создать чистую и четкую атмосферу.
9. Заказанный список
Упорядоченный список использует большое количество жирных шрифтов и цветов, чтобы дополнить довольно темный фон. Используя фоновые изображения CSS для заголовков, используемый шрифт может быть небезопасным шрифтом, сохраняя при этом доступность и индексируемость сайта.
10. Слова — это картинки
Words Are Pictures остается верным названию сайта, используя его типографику в качестве основного элемента дизайна.Простой стиль шрифтов с засечками задает классический вид.
11. Миган Фишер
Миган Фишер использует различные шрифты с засечками и стили на своем личном сайте. Изображение ярлыка в верхнем левом углу веб-дизайна быстро сообщает посетителям, где они находятся; использование уникального шрифта в этом случае может привлечь внимание пользователя к крошечному рекламному объявлению.
12. Житель Нью-Йорка
The New Yorker предлагает шрифт своего журнала в Интернете, поддерживая свой бренд как в печатной, так и в веб-среде.Использование шрифта с засечками дает читателю ощущение, что The New Yorker — традиционный и давно существующий журнал.
13. Виноградник Блэк Эстейт
Трудно использовать темный фон, не ассоциируясь с неосновным и андеграундным классом веб-сайтов. Black Estate Vineyard может использовать черный фон (их фирменный цвет) — сохраняя при этом чувство изысканности — с помощью больших шрифтов с засечками жирным шрифтом.Использование высококонтрастного цвета (белого) в качестве цвета переднего плана обеспечивает лучшую читаемость.
14. Ad Fed MN
AD Fed MN успешно сочетает в дизайне шрифты без засечек и шрифты с засечками. Простое и яркое меню навигации в правом верхнем углу экрана позволяет создать привлекательную и компактную схему основной навигации. На боковой панели есть заголовки, заменяющие изображения, поэтому они могут использовать небезопасные для Интернета шрифты, сохраняя при этом доступность и индексируемость.
15. Какое прекрасное имя
Какое прекрасное имя — это простое веб-приложение, которое помогает пользователям выбирать имя для своего ребенка на основе ключевых слов («тегов»). Ключевые слова расположены в облаке тегов, причем более популярные теги крупнее и жирнее, чем менее популярные.
16. Растин Джессен
Сайт Растина Джессена минималистичен по одной причине: чтобы привлечь внимание читателя к его замечательным произведениям искусства.
17. Милое дерево
Darling Tree использует различные стили и размеры шрифтов, которые вносят большой вклад в тему дизайна.
18. Я люблю типографику
С сайтом под названием « I Love Typography » неудивительно, что веб-дизайнеры очень ответственно подходят к выбору и использованию шрифтов.
19. Отдельный список
Минималистский дизайн List Apart основан на привлекательном и функциональном применении типографики.Адекватный межстрочный интервал в тексте контента делает статьи более удобочитаемыми, а разные цвета заголовков и заголовков создают визуальную связь между статьями по одной и той же теме.
20. Тренинг коллективной идеей
Красивый раздел о предстоящих событиях в правом верхнем углу дизайна демонстрирует их пристальное внимание к типографике.
Давайте поговорим типа
Есть чем поделиться с типографикой в веб-дизайне ? Какие ваши любимые шрифты? Вы знаете сайт с отличной типографикой, которого здесь нет? Пожалуйста, поделитесь этим со всеми нами в разделе комментариев.
Связанное содержание
30 лучших шрифтов Google для вашего веб-сайта
Google Fonts — потрясающий бесплатный ресурс. Узнайте о том, как это работает, и ознакомьтесь с нашими 30 лучшими шрифтами Google для вашего веб-сайта.
Нет никаких сомнений в том, что веб-шрифты — горячая тема. Похоже, что после десятилетий настойчивости мир, наконец, начинает видеть вещи так, как это делают дизайнеры: типографика имеет значение, и важно делать это правильно.
Если вы работаете в крупной организации, вы, вероятно, можете позволить себе создавать свои собственные шрифты — похоже, что в наши дни у каждого, кто есть, есть свой шрифт.Но если вы только начинаете, такие ресурсы, как Google Fonts, являются идеальным способом заявить о себе, предоставить копию и даже ускорить работу вашего сайта.
Бесплатный универсальный инструмент для создания прототипов веб-сайтов и приложений. Загрузите Justinmind.
Скачать бесплатно
Почему шрифты так важны?
При разработке веб-сайта можно легко выбрать шрифты по умолчанию и сосредоточиться на других, казалось бы, более важных решениях. Однако это будет не только ошибкой: вы упустите возможности шрифтов и те преимущества, которые они могут принести вашему сайту.В вашем инструменте создания прототипов вид финального шрифта во всей его красе может пролить новый свет на ваш продукт. Вот несколько примеров того, как выбор правильных шрифтов может принести пользу вашему сайту.
Выбор правильного шрифта для вашего веб-сайта может иметь огромное значение для вашего бренда. От логотипа до цифр и вплоть до микрокопии — ваш выбор шрифта устанавливает своего рода невербальную коммуникацию с вашим читателем. Из-за того, как наши глаза неосознанно реагируют на визуальные подсказки (мы писали об этом больше, когда говорили о повествовании и UX), шрифты вашего веб-сайта могут повлиять на непосредственное впечатление читателя о вашем бренде.
Правильный подбор шрифтов приведет к успешной передаче ценностей и намерений вашего бренда. Выбирая неправильные шрифты, вы рискуете резким разрывом между тем, что вы говорите о своем бренде, и тем, что ваш бренд говорит о себе. Представьте себе, ради бога, роскошная ювелирная компания, использующая Courier в качестве логотипа! Или новый модный сервис обмена фотографиями, использующий Lobster для всей своей веб-копии. Вы понимаете, что мы имеем в виду.
Подумайте о том, что вы хотите сообщить своему бренду — роскошно и надежно, объемно и честно или свежо и круто? — и выберите шрифты, которые помогут передать это сообщение.
Типографика — один из наиболее важных аспектов UX-дизайна. Выбор неправильного шрифта для вашей копии или навигации может сделать текст неразборчивым и ваш веб-сайт станет непригодным для использования.
Наш коллега Стивен составил список вопросов, которые вы должны задать себе, выбирая лучший шрифт для своего веб-сайта:
- Сколько толщины у шрифта?
- Хорошая ли читаемость благодаря высоте по оси x?
- Хорошо ли масштабируется этот шрифт на нескольких устройствах?
- Это доступно?
- Каков его коэффициент контрастности?
Если выбранный вами шрифт имеет приличный диапазон толщины, соответствует стандартам доступности, высоты по оси x и контрастности и легко читается на любом устройстве, это, вероятно, беспроигрышный вариант.Помните: то, что вы, знающий и очень привлекательный дизайнер, предпочитаете шрифт, не означает, что это правильный выбор для вашего веб-сайта. После того, как вы выбрали шрифт, всегда стоит провести некоторое пользовательское тестирование, чтобы увидеть, как читатели реагируют на ваш выбор шрифта.
Дисплейные шрифты, гротески и плиты — объяснение типографской терминологии
Во всех технических областях есть своя доля жаргона, и типографика, мягко говоря, ничем не отличается. Вот список наиболее важных терминов, которые вы можете найти при исследовании шрифтов, и их значения.
Самый большой разрыв в мире шрифтов — это шрифты с засечками и шрифты без засечек.
- Шрифты с засечками называются так потому, что их буквы содержат засечки, маленькие линии или штрихи, прикрепленные к концу основной части буквы. Засечки берут свое начало в римской резьбе по камню и, как полагают, связаны с тем, как слова были нарисованы на камне до того, как они были вырезаны. Из-за этого гарнитуры с засечками иногда называют «римскими». Garamond и Times New Roman — два классических шрифта с засечками.
Типы шрифтов с засечками: старомодные, переходные, современные и плоские. - Шрифты без засечек — неудивительно, что шрифты без засечек. Эти шрифты обычно выглядят более минималистичными и современными, и они основаны на вывесках и рекламных гарнитурах конца 19 — начала 20 веков. В отличие от шрифтов с засечками, шрифты без засечек иногда называют «готическими». Helvetica, вероятно, самый известный из шрифтов без засечек.
Типы шрифтов без засечек включают гротескный, неогротескный, геометрический и гуманистический.
Вы можете прочитать, что определенный шрифт Google предназначен для отображения или для текста, но в чем разница между этими двумя категориями?
- Текстовые шрифты предназначены для использования в основном тексте веб-сайта или приложения и должны быть легко читаемыми даже при небольшом размере. Текстовые шрифты обычно чистые, имеют более широкий интервал и менее объемны, чем экранные шрифты, а это означает, что они лучше работают с небольшими размерами.
- Дисплейные шрифты , с другой стороны, в основном разработаны так, чтобы выглядеть стильно и оригинально в заголовках, добавляя индивидуальности и выразительности, со слегка пониженной разборчивостью, что делает их менее идеальными для использования в основном тексте.
Преимущества использования Google Fonts на вашем веб-сайте
Google Fonts — это набор из 915 шрифтов, которые можно бесплатно использовать на вашем веб-сайте. Все, что вам нужно сделать, это включить вызов шрифтов, которые вы хотите использовать в своем HTML, и все готово.
Вот несколько интересных преимуществ использования Google Fonts на вашем сайте:
- Улучшите внешний вид своего веб-сайта бесплатно
Google Fonts дает вам доступ почти к тысяче (в большинстве случаев) великолепно выглядящих шрифтов бесплатно, давая вам свободу выбора между целым рядом шрифтов профессионального качества.Всего несколько лет назад эквивалентный выбор мог стоить вам тысячи долларов. - Повышение согласованности между платформами
Благодаря тому, что подавляющее большинство современных веб-браузеров поддерживают шрифты Google, включая Google Chrome, Apple Safari, Mozilla Firefox, Opera и Internet Explorer. - Ускорьте работу вашего сайта — и Интернета
Использование шрифтов Google на вашем веб-сайте может улучшить внешний вид вашего сайта и повысить его производительность. Посмотрите это видео от Google, в котором объясняется, как это сделать.
30 лучших шрифтов Google для вашего веб-сайта
Варшавский дизайнер Лукаш Дзедзич создал Lato для прозрачной работы с основным текстом, а также для индивидуального выделения при использовании в заголовках большего размера. Это семейство шрифтов без засечек одновременно знакомо и отличается — особенно в том, как закруглены некоторые детали шрифта.
Этот шрифт Google отличается классической элегантностью с округлыми формами и мягкими краями.Abhaya Libre создает отличный эффектный шрифт для заголовков, сохраняя отличную читаемость при большом тексте. С учетом сказанного, это может быть не лучший вариант для длинных абзацев маленьким шрифтом, которые через некоторое время могут утомлять глаз.
Merriweather Эбена Соркина разработан для оптимальной читаемости на экранах. Большая x-высота Merriweather повышает удобочитаемость шрифта, что делает его пригодным для использования в длинных текстах, а также в заголовках и заголовках. В настоящее время Merriweather имеет 8 стилей: светлый, обычный, жирный, черный, светлый курсив, курсив, жирный курсив, черный курсив.
Этот шрифт Google очень универсален, он восходит к давним временам печатной прессы с точки зрения форм. Неудивительно, что этот шрифт хорошо читается для длинных текстов крупным или мелким шрифтом. Нам нравится, что Google предлагает так много стилей для Alegreya, что делает этот шрифт многогранным — от обычного 400 до 800 черных полужирных стилей.
Основанная в 2011 году в рамках проекта Kickstarter, Монтсеррат стремится «спасти красоту городской типографики, появившейся в первой половине двадцатого века».Это привлекательное семейство шрифтов без засечек было создано Джульетой Улановски и названо в честь района Монтсеррат в Буэнос-Айресе, где она живет.
Рассказывая о вдохновении Монсеррат, Улановский сказал: «Чтобы нарисовать буквы, я использую примеры букв в городском пространстве. Каждый выбранный образец производит свои собственные варианты пропорций длины, ширины и высоты, каждый из которых пополняет семейство Монсеррат. Старые типографии и навесы безвозвратно при замене ».В результате получился современный классический шрифт, современная версия элегантности наборов начала 20-го века.
Этот шрифт с засечками создает современный опыт, соответствующий классическим стандартам юзабилити. Созданный в тесной связи с другим шрифтом Google, который мы знаем и любим, Lato, этот шрифт также хорошо сбалансирован и современен. Aleo — удобный шрифт с полукруглыми формами и кривыми, который отлично подходит для длинных текстов.
Muli — это универсальный и минималистичный шрифт без засечек, разработанный покойным Верноном Адамсом.Первоначально он был разработан для использования в качестве экранного шрифта, но благодаря своему интервалу он также может хорошо работать как текстовый шрифт. Подходящий для веб-приложений и мобильных приложений, Muli также имеет одноэтажную строчную букву «а», что является относительной редкостью, которая вызывает больше любопытства, чем что-либо еще.
Arapey не предлагает слишком много разных стилей, но это по-прежнему замечательный шрифт Google. Шрифт имеет современную структуру, но по-прежнему имеет мягкие линии, которые отлично подходят для выделения контента. Наши дизайнеры любят этот шрифт за его курсив, который довольно мягкий и добавляет гламура любому контенту.
Еще одно творение Вернона Адамса, Nunito — это шрифт без засечек, разработанный как экранный шрифт. Это универсальный привлекательный шрифт с 8 различными значениями толщины, который мы рекомендуем использовать, если вам нужен умный и стильный заголовок без засечек.
Asap Condensed имеет 8 стилей, включая полужирный, полужирный и все соответствующие курсивы. Это удобный шрифт Google благодаря стандартизованной ширине символов, позволяющий легко изменять стили без корректировки текста. Это хороший сокращенный шрифт, который позволяет максимально использовать заголовки и заголовки.
Это еще один очень универсальный шрифт Google. Assistant — чистый шрифт и предлагает 6 стилей, от очень светлых до жирных. Тщательно продуманный интервал между буквами создает шрифт с отличной читаемостью. Это, в сочетании с обилием смелых стилей, делает Assistant особенно подходящим для больших тел.
Один из самых популярных шрифтов Google, Open Sans — это открытый бесплатный шрифт без засечек, который можно использовать практически в любом сценарии. Удивительно универсальный, вы увидите, что он хорошо сочетается в качестве текстового шрифта практически со всеми другими шрифтами в этом списке благодаря простому и удобному дизайну.Open Sans был создан Стивом Маттесоном и оптимизирован для печати, Интернета и мобильных устройств.
Barlow был создан с целью отразить общий стиль штата Калифорния. Этот шрифт Google имеет общие черты и формы с государственными номерными знаками, дорожными знаками и поездами. Помимо любопытных визуальных корней, Barlow предлагает изящные округлые формы и низкую контрастность. Также он имеет хорошую читаемость, а также 9 стилей на выбор.
Шрифт Oswald Вернона Адамса — это переработка классического семейства гарнитур «Альтернативная готика» начала двадцатого века, предназначенного для цифрового использования на компьютерах и мобильных устройствах.Используйте его для заголовков или кавычек, которые должны появляться в пробелах с ограничениями по размеру.
Bitter — популярный шрифт Google из-за его отличной читаемости для длинных текстов. Сол Матас, дизайнер, который принес нам этот замечательный шрифт, говорит, что источником вдохновения для этого шрифта был скромный и надежный пиксель. С тех пор Bitter превратился в универсальный инструмент со стилями, которые варьируются от очень светлых 200 до 900 жирных.
Poppins, созданный Indian Type Foundry, представляет собой привлекательный геометрический шрифт без засечек для использования в тексте или контекстах отображения.Это также первый шрифт в нашем списке, поддерживающий систему Деванагари, которая используется более чем на 150 языках, включая хинди и санскрит.
Первоначально предназначенный для газет и таблоидов, Brawler является классическим примером шрифтов, поддерживающих олдскульный стиль, который до сих пор радует публику. Этот шрифт Google с его острыми краями и прочным ощущением может добавить элегантности любому дизайну. У него нет разных стилей, но это замечательный шрифт, который может оказать реальное влияние на пользователя.Лучшая часть? Brawler предлагает отличную читаемость на маленьких телах.
Roboto от Google — самый загружаемый шрифт на веб-сайте Google Fonts, и нетрудно понять, почему. Чистый, стильный и умный, в то же время профессиональный и дружелюбный, Roboto является шрифтом по умолчанию для Android и Chrome OS, а также шрифтом, который выбирают в системе Material Design от Google. Roboto прост и удобочитаем для использования в Интернете и на мобильных устройствах.
Caladea — это современный и удобный шрифт Google.Созданный на основе Cambo, Caladea предлагает на выбор 4 различных стиля. Шрифт практичен не только в том смысле, что в нем есть стили для выделения содержимого, но и благодаря его надежной читаемости. Caladea работает как с большими драматическими названиями, так и с небольшими текстами, которые не ошеломляют читателей.
Для чего-то совершенно другого, не ищите ничего, кроме Rokkitt. Созданный Верноном Адамсом, Rokkitt был вдохновлен так называемыми «египетскими» геометрическими шрифтами с засечками примерно середины XIX века.Он явно предназначен больше для демонстрации, но по-прежнему хорошо работает в тексте.
Carme — это шрифт Google, который предлагает чистые визуальные эффекты с впечатляющим, но все же читаемым результатом. Carme, созданный специально для длинных абзацев текста, является хорошим вариантом для тех, кто хочет предложить много письменного контента. У шрифта нет стиля, но скоро будет выпущен жирный шрифт.
Rubik — это шрифт без засечек, разработанный Филиппом Хубертом и Себастьяном Фишером из Hubert Fischer, с вариантом на иврите, пересмотренным и поддерживаемым Меиром Саданом.Закругленные углы рубика придают ему приятный и дружелюбный вид. Он идеально подходит для использования на дисплее или в тексте.
23. Encode Sans Semi Condensed
Encode Sans Semi Condensed — это шрифт Google, который наши дизайнеры любят для больших заголовков. Шрифт имеет множество разных стилей, от Thin 100 до Black 900, что делает его практичным шрифтом, который всегда под рукой. Encode Sans Semi Condensed — идеальный шрифт для больших и ярких заголовков, который хорошо подходит для выделения контента.
Enriqueta — это шрифт Google, который также привносит определенный гламур на любую страницу, но он по-своему особенный. Этот шрифт имеет смелые черты, которые напомнили нашей команде о старине, добавляя странице атмосферу Роквелла. Лучшая часть? Enriqueta очень хорошо сбалансирована, и, несмотря на то, что у нее сильные визуальные эффекты, она по-прежнему обеспечивает отличную читаемость — даже в очень маленьких корпусах!
Разработанный Полом Д. Хантом, Source Sans Pro — первое семейство шрифтов Adobe с открытым исходным кодом. Это шрифт без засечек, который действительно предназначен для использования в элементах пользовательского интерфейса, но он также хорошо подходит для более длинных текстов благодаря своей ширине, которая больше, чем обычно.
Frank Ruhl Libre был создан с намерением быть уникальным — и он, безусловно, достигает этого. Это сжатый шрифт, которому удается отличаться от всех остальных в этом списке благодаря сильным, но не подавляющим визуальным эффектам и интересным пропорциям. Нам нравится уменьшенный контраст между тонкими и широкими штрихами от буквы к букве, что делает этот шрифт хорошим, но при этом хорошо читаемым.
Spectral — это шрифт с засечками, заказанный Google для использования в его веб-приложениях Docs и Slides.Элегантный, современный и красивый, Spectral отлично подходит для заголовков и цитат, а также для основного текста. Для достижения наилучших результатов комбинируйте его со шрифтом без засечек, например Open Sans.
Разработанный Вэй Хуанг, шрифт Work Sans основан на гротесках (вдохновении для всех шрифтов без засечек) начала двадцатого века. Его разный вес предназначен для разных целей — обычный и средний вес предназначены для использования в тексте, а более тяжелый и легкий вес оптимизированы для отображения.
Gelasio — замечательный шрифт Google, воплощающий универсальность и практичность. Шрифт имеет 8 стилей, от обычных 400 до полужирного 700. Нашим дизайнерам нравится Gelasio, потому что он предлагает отличную читаемость как для длинных абзацев с маленькими текстами, так и для больших и ярких заголовков или выделенного содержимого.
Headland One — отличный шрифт Google для небольших тел. Сам шрифт имеет классические формы, но при этом имеет эксцентричные детали, которые вызывают у читателей уникальные ощущения, особенно при использовании небольшого размера в длинных абзацах.В Headland One нет разных стилей для применения, но сам шрифт достаточно отличительный, чтобы его можно было также использовать в заголовках и заголовках.
Использование шрифтов Google на вашем веб-сайте
Google Fonts — невероятно мощный и универсальный ресурс для вашего веб-сайта. Предоставляя вам доступ к более чем 900 шрифтам, Google Fonts может улучшить внешний вид вашего веб-сайта, одновременно повысив его производительность и общую скорость Интернета. Более того, Google упрощает использование шрифтов Google на вашем веб-сайте.
Интегрируйте шрифты Google на свой веб-сайт прямо сейчас, и вы не будете оглядываться назад!
40 лучших веб-шрифтов, которые следует использовать в 2021 году
Шрифты для веб-сайтов составляют 90% дизайна. Поэтому правильный выбор со знанием дела имеет решающее значение для успеха вашего сайта. Вот некоторые из основных причин, почему:
1. Выбор шрифта отражает характер вашего бренда
Большинство маркетологов знают послание своего бренда, но ваш выбор шрифта должен отражать и представлять характер вашего бренда.Например, романтический шрифт, такой как каллиграфия или необычный мем, не будет отражать ваш бренд, если у вас есть официальная благотворительная организация.
Точно так же, если ваш шрифт должен отражать банк, игривые шрифты не вызовут доверия, и ваши читатели могут не воспринимать ваш бренд всерьез. Таким образом, выбор бренда также зависит от понимания вашей целевой аудитории.
2. Читаемость и удобство использования
Эти проблемы взаимосвязаны. Часто читателям приходится прижиматься лицом к экрану, чтобы прочитать текст.Это не повлияет положительно на их пользовательский опыт. Если шрифт слишком маленький, потенциальные отведения могут исчезнуть в считанные секунды. Точно так же выбор огромных шрифтов — плохая практика, поскольку они «кричат» на читателя, что отпугивает.
Кроме того, использование слишком большого количества шрифтов может сбивать с толку и непрофессионально, особенно если они находятся на одной странице. Лучшая практика — выбрать максимум два или три шрифта, чтобы обеспечить единообразие и ясность всего вашего сайта. Шрифты влияют не только на взаимодействие с пользователем, но и на интересы, скорость навигации и многие другие аспекты.
3. Рост бизнеса
UX напрямую связан с бизнес-возможностями. Если ваши посетители чувствуют себя комфортно, читая контент вашего сайта, они могут оставаться дольше, чем планировалось, особенно новые посетители.
Сайты, которые предоставили читателям интересный контент, написанный надежным шрифтом премиум-класса, улавливают и удерживают внимание. Достижение этого помогает вам укрепить доверие потребителей, увеличить ваше конкурентное преимущество, а также улучшить возможности для бизнеса и прибыль.
Шрифты необходимы вашему бренду или компании, потому что вы хотите, чтобы они вызывали положительные эмоции, обеспечивали удобство чтения и улучшали вашу прибыль.
41 лучший бесплатный веб-шрифт
Ищете отличные бесплатные веб-шрифты? Мы знаем, что пробиться сквозь океан шрифтов в Интернете занимает много времени, поэтому мы собрали здесь лучшие бесплатные веб-шрифты, чтобы вы могли начать.
Конечно, самые лучшие примеры обычно не бесплатны. Для них существуют различные методы, которые вы можете использовать для получения и лицензирования отличных веб-шрифтов, включая модели на основе подписки, такие как Typekit и Fontspring, которые могут похвастаться библиотеками качественных шрифтов, которые становятся все более популярными среди профессиональных дизайнеров.
Однако если у вас ограниченный бюджет или вы просто хотите поэкспериментировать с небольшим проектом, есть много хороших веб-шрифтов, доступных бесплатно, если вы знаете, где искать. И вот тут-то и появляется этот список лучших бесплатных веб-шрифтов.
Ниже вы найдете широкий выбор веб-шрифтов, так что здесь должно быть что-то для каждого проекта. Хочу больше? Не забудьте ознакомиться с нашим полным списком бесплатных шрифтов для дизайнеров.
01. Fajalla One
Fjalla One содержит тысячи глифов
Среднеконтрастный дисплей без засечек Fjalla One был тщательно разработан и адаптирован к ограничениям экрана, и, несмотря на характеристики дисплея, его можно успешно использовать в широком размерный ряд.Красивый дизайн, нетрудно понять, почему Fjalla One представлена более чем на 410 000 веб-сайтов.
02. M + 1p
Этот набор ориентирован на утонченный и непринужденный дизайн.
M + 1p — это набор из проекта M + Outline Fonts Project, который разработал суперсемейство бесплатных веб-шрифтов, состоящее из четырех подсемейств . Для M + 1p команда создала пропорциональный шрифт с семью начертаниями от тонкого до черного. Четкая форма и гладкие клеммы делают эти буквы изысканными и в то же время непринужденными.
03. Do Hyeon
Do Hyeon вдохновлена китчевыми виниловыми буквами
, вырезанными вручную из виниловых букв, вырезанных вручную на акриловых листах. В этом наборе согласные и гласные визуально связаны, и шрифт даже выбирает правильный согласный для соседнего гласного. Довольно умно.
04. Palanquin
Palanquin имеет семь весов плюс более тяжелое семейство дисплеев
Семейство шрифтов Palanquin, совместимых с Unicode, предназначенное для цифровой эпохи, Palanquin — это универсальное семейство шрифтов, которое обеспечивает баланс между типографскими условностями и визуальным чутьем .Он состоит из семи текстовых весов и может быть расширен за счет более тяжелого семейства дисплеев Palanquin Dark.
Если вы хотите внести свой вклад в проект Palanquin, вы можете найти его здесь, на GitHub.
05. Ostrich Sans
Ostrich Sans — это великолепный современный шрифт без засечек, доступный в различных стилях и толщинах
Доступный в League of Moveable Type бесплатный веб-шрифт Ostrich Sans — это великолепный современный шрифт без засечек с очень длинная шея. Семейство поставляется в нескольких стилях и весах, включая черточный, закругленный, сверхлегкий, нормальный и черный.
06. PT Sans
PT Sans основан на русских шрифтах без засечек второй половины ХХ века.
PT Sans был разработан для проекта Public Types of Russian Federation. Бесплатный веб-шрифт PT Sans, созданный на основе русских шрифтов без засечек второй половины ХХ века, также включает в себя отличительные черты современного гуманистического дизайна.
PT Sans был разработан Александрой Корольковой, Ольгой Умпелевой и Владимиром Ефимовым и выпущен компанией ParaType в 2009 году.
07. Fira Sans
Fira Sans был создан легендарным шрифтовым дизайнером Эриком Шпикерманом
Бесплатный веб-шрифт Fira Sans был создан легендарным шрифтовым дизайнером Эриком Шпикерманом при дополнительном участии Carrois Type Design. Семейство Fira, разработанное для интеграции с характером Mozilla FirefoxOS, призвано удовлетворить потребности в удобочитаемости для большого количества мобильных телефонов, различающихся качеством экрана и рендерингом.
08. Монтсеррат
Монтсеррат вдохновлен городской типографикой региона Буэнос-Айрес
Джульета Улановски создала этот шрифт, потому что она хотела сохранить красивую типографику, которую она видела на уличных вывесках в Монтсеррате, Буэнос-Айрес.По мере развития района старые плакаты и вывески теряются. Этот шрифт распространяется по лицензии с открытым исходным кодом и в некоторой степени способствует сохранению городской типографии исторического региона.
09. Abril Fatface
Идеально подходит для выделения заголовков
Abril Fatface является частью большого семейства шрифтов, в котором есть 18 стилей, предназначенных для всех видов использования. Fatface обладает сильным и элегантным внешним видом, что делает заголовки яркими. Обычно он сочетается с Lato, Open Sans и Droid Sans.
10. Дисплей Playfair
Отлично подходит для втискивания в узкие места
Благодаря очень большой высоте по оси x и коротким спусковым элементам дисплей Playfair Display особенно подходит для заголовков, особенно в условиях ограниченного пространства. Он хорошо работает с Джорджией, и вы также увидите, что он использовался с Освальдом, Лято и Арво.
11. GT Walsheim
GT Walsheim — популярный выбор для дизайнерских блогов
Используемый сегодня многими дизайн-блогами, GT Walsheim представляет собой геометрический шрифт без засечек, разработанный Ноэлем Леу и выпущенный в 2010 году швейцарской литейной компанией Grilli Type.
Вы должны заплатить за все семейство шрифтов, но Grillit Type любезно предлагает GT Walsheim в качестве бесплатной пробной версии, так что вы можете попробовать перед покупкой.
12. Merriweather
Хороший выбор для долгого чтения на экранах
Если читаемость на экранах является приоритетом в вашем проекте, вы можете обратиться к Merriweather, который был разработан специально для этой цели. Merriweather постоянно развивается, и вы можете запрашивать функции и оставаться в курсе, проверяя блог создателя Эбена Соркина.
13. Josefin Sans
Josefin Sans отражает что-то от шведского стиля дизайна.
Josefin Sans был нарисован с учетом старинного шведского дизайна и имеет геометрическую элегантную эстетику. Буква z имеет характерную «стрижку», вдохновленную новым универсальным шрифтом Newut от Андре Бальдингера.
14. Gravitas One
Этот веб-шрифт идеально подходит для заголовков и вкладок.
Созданный Риккардо Де Франчески, Gravitas One создан по образцу «британского толстого лица» — тяжелого рекламного шрифта, созданного во время промышленной революции в Англии.
Это шрифт, который отлично смотрится в среднем и большом масштабе; идеально подходит для заголовков, вкладок и ярких заголовков.
15. Jura
Jura выпускается в четырех вариантах веса, поэтому подойдет практически везде!
Дэниел Джонсон хотел создать латинский алфавит, используя те же штрихи и кривые, что и глифы Кая Ли. Джура родился и был расширен за счет символов кириллицы и греческого алфавита. Он доступен в легком, книжном, среднем и полужирном весе.
16. League Gothic
The League of Moveable Type представляет еще один звездный веб-шрифт
Первоначально разработанный Моррисом Фуллером Бентоном для American Type Founders Company в 1903 году, League Gothic получила новую жизнь благодаря The League of Подвижный тип.
Благодаря заказу WND.com веб-шрифт был переработан и обновлен при участии Мика Рича, Тайлера Финка и Даннси, которые предоставили дополнительные символы.
17.Fjord
Fjord идеально подходит для контента в Интернете
Fjord — это шрифт с засечками, изначально разработанный для печатных книг и специально предназначенный для длинных текстов мелким шрифтом. Это будет отлично смотреться для вашего более длинного контента в Интернете, поскольку он отличается прочной конструкцией, заметными засечками, модуляцией с низким контрастом и длинными элегантными верхними и нижними элементами относительно высоты «x».
18. Amaranth
Поэкспериментируйте с Amaranth и посмотрите, что подойдет для вашего сайта
Семейство Amaranth — это дружелюбный вертикальный курсив с небольшим контрастом и характерными изгибами.Благодаря трем новым стилям Amaranth действительно хорошо работает практически с любым типом текста. Этот шрифт идеально подходит для экспериментов — посмотрите, что работает!
19. Gentium Basic
Бесплатный веб-шрифт Gentium Basic был разработан как многоязычный шрифт
Выпущенный по лицензии SIL Open Font License, шрифт Victor Gaultney с засечками был специально разработан как многоязычный шрифт, включающий латинские, кириллические и греческие шрифты, а также расширенные шрифты. поддержка в версии Gentium Plus. Gentium Basic и Gentium Book Basic доступны как бесплатные веб-шрифты, но ограничены набором латинских символов.
20. Open Sans
Этот бесплатный веб-шрифт четкий, чистый и оптимизированный для Интернета и мобильных устройств
Этот гуманистический шрифт без засечек, созданный Стивом Маттесоном, шрифтовым директором в Ascender Corp, отличается отличной разборчивостью даже при небольших размерах. оптимизирован как для веб-интерфейсов, так и для мобильных. Этот бесплатный веб-шрифт выглядит вертикально, с открытыми буквами и нейтральным, но дружелюбным внешним видом, который обеспечивает универсальность.
21. Signika
Бесплатный веб-шрифт Signika был разработан с учетом ясности
В традициях, заложенных такими людьми, как Мета и Тахома, Анна Гедри разработала Signika с указаниями и ориентированием, где ясность является ключевым моментом.Этот бесплатный веб-шрифт представляет собой шрифт без засечек с низким контрастом и высокой высотой по оси x, качество, которое хорошо отображается на экране. Его широкий набор символов включает в себя заглавные буквы, пиктограммы и стрелки.
22. Josefin Slab
Высота по оси x этого бесплатного веб-шрифта составляет половину от высоты заглавных букв
Опираясь на тенденцию к геометрическим шрифтам в стиле 1930-х годов с добавлением скандинавского колорита, отличительный шрифт Santiago Orozco с засечками приносит отличительную «пишущую машинку». ‘по ощущениям от своего аналога без засечек, и этот бесплатный веб-шрифт, возможно, лучше всего подходит для отображения.Необычно то, что высота Джозефина по оси x вдвое меньше высоты его кепки.
23. Forum
Этот бесплатный веб-шрифт особенно эффективен для заглавных заголовков.
Как следует из названия, это грандиозный шрифт с засечками в древнеримском стиле, который особенно характерен как отображаемый шрифт, который используется заглавными буквами для заголовков. хотя работает стильно как начертание текста в регистре предложений при немного большем размере. Элегантные пропорции этого бесплатного веб-шрифта напоминают классическую архитектуру с полукруглыми арками, горизонтальными карнизами и вертикальными колоннами.
Следующая страница: другие отличные бесплатные веб-шрифты …
5 обязательных инструментов для креативов
Профессиональный уникальный текст для веб-сайтов
Соответствующая презентация
«Хороший продукт не нуждается в рекламе» В наши дни доверие к этому утверждению может стоить вам очень дорого. Рынок насыщен миллионами товаров и услуг, подобных тем, которые предлагает ваша компания. Итак, что вы можете сделать, чтобы выделиться?
Хорошо их подарить! Сделать это можно благодаря качественным текстам для вашего сайта!
Основой хорошего представления услуг и продуктов является предоставление получателю только достоверной и необходимой информации.При описании специфики вашей отрасли мы используем язык, понятный потенциальному покупателю, благодаря чему мы укрепляем доверие к вашему бренду. Подготавливаемый нами контент соответствует имиджу вашего бренда. Благодаря этому вы создаете последовательное, убедительное произведение для своих клиентов и партнеров. Написание текстов для веб-сайтов, на чем мы специализируемся в течение многих лет. Вы можете узнать больше, посетив вкладку копирайтинг .
При подготовке текстов для вашей компании мы используем техники продаж и убеждения.Благодаря этому подготовленный нами контент выполняет свою задачу — убеждает потенциального покупателя в том, что стоит выбрать именно вас!
Язык льгот
Проще говоря, язык преимуществ — представить ваш продукт или услугу как ответ на потребности клиентов. Написание текстов для сайтов — сложный процесс. Подготовив для вас текст, мы создаем Person, то есть профиль вашего потенциального клиента. Благодаря этому мы можем откликнуться на запросы покупателя и представить вашу компанию как лучший выбор.
Мы идем навстречу вашим клиентам, оправдывая их ожидания. Благодаря этому текст на вашем веб-сайте работает как постоянный продавец и создает имидж бренда, который вы хотите создать. Качественные тексты веб-сайтов могут существенно способствовать увеличению продаж товаров и услуг.
Оптимизация контента
Хороший текст — это не только удобство для пользователя, но и разработка контента, удобного для поисковых систем. Как мы это делаем
Благодаря многолетнему опыту создания веб-сайтов и подготовки контента, мы знаем требования к роботам поисковых систем и подготавливаем контент для облегчения позиционирования веб-сайта наших клиентов.Наши тексты для веб-сайтов уникальны, обширны, оригинальны и разнообразны. Они содержат адекватную насыщенность ключевыми словами, поэтому достигают высоких результатов поиска, а их чтение приятно для пользователя страницы.
Один из основных принципов маркетинга гласит: «Выделяйся или умри». В наших текстах мы подчеркиваем главные преимущества вашей компании и то, что отличает ее от конкурентов. Благодаря этому он становится уникальным и привлекает внимание. Написание текстов для веб-сайтов — это то, чем мы успешно занимаемся годами.
Доступная форма
Что заставляет вас начать читать текст на веб-сайте? Вы обращаете внимание только на размещенный контент? Конечно нет. Здесь огромную роль играет то, как он представлен, а значит, правильное форматирование текста.
Большинство пользователей сети не берутся читать длинный текст, строка под строкой, по всей ширине дисплея или экрана компьютера. Поэтому, чтобы увеличить шансы, что ваш текст попадет к целевой аудитории, мы форматируем его соответствующим образом.Написание текстов для сайтов — это не только качественный контент, но и его оптимальная подача на понятном получателю языке.
Мы перемежаем контент графикой, инфографикой, иллюстрирующей сложные вопросы, используем вычисления, маркированные списки и заголовки. Поэтому чтение вашего предложения доступно пользователю, и он с радостью найдет время, чтобы узнать о нем.

 Версия март 2021 года
Версия март 2021 года Что делать владельцам сайтов
Что делать владельцам сайтов Корпоративная версия 2019 года
Корпоративная версия 2019 года Браузер для смартфонов на Android
Браузер для смартфонов на Android 0: как предупредить и обезвредить
0: как предупредить и обезвредить org для продвижения локального бизнеса
org для продвижения локального бизнеса Карты 2016 для пешеходов
Карты 2016 для пешеходов Картах
Картах X – обновления продолжаются
X – обновления продолжаются Поиска на веб-сайте
Поиска на веб-сайте Он имеет более низкую стоимость.
Он имеет более низкую стоимость.
