Типографика и вёрстка. Трёхдневный практический курс Михаила Нозика
Что понравилось
Не было «голой» теории. Каждый раздел подкреплялся визуальными примерами: как правильно или неправильно может быть реализован тот или иной подход в типографической вёрстке. Эти примеры наглядно разбирал по пунктам сам Михаил, а потом давал возможность также разобрать и нам, подмастерьям. На примерах легче и удобнее запомнить информацию.
Сам курс нацелен не только на передачу новой информации или повторение уже известного нам, а также прививает принцип логического анализа типографских конструкций. По‑моему, это самое ценное. Хочется верить, что при должной практике этот процесс будет занимать считанные секунды, как у Михаила :‑)
Очень понравилась сама атмосфера на курсе: свободная, доброжелательная. Конечно, все люди разные, однако лично мне нужна обстановка, в которой я смогу чувствовать себя комфортно. Ещё и кофе угощают :‑)
Что хотелось бы изменить
Курс новый, поэтому были проблемы с распределением всего объёма информации во времени. Что‑то не успели, по каким‑то пунктам пробежали бегом. По моим ощущениям, курс рассчитан скорее на 3,5—4 дня, а не на три.
Очень хотелось, чтобы в курсе был раздел, посвящённый самим шрифтам и их использованию в типографской вёрстке. В этом я точно была не одинока. Уже после окончания курса по многочисленным просьбам участников Михаил прислал ссылки на рекомендуемую литературу.
У меня были периодические проблемы с вайфаем — возможно, только у меня, не знаю. В какой‑то момент около 10 минут не могла скачать ПДФ с заданием, потому что пропадала сеть. У ребят, работающих с Фигмой, таких проблем не было. Они могут быть спокойны :‑)
Все задания в ПДФ были с разобранным текстом, поэтому приходилось тратить время и набирать его вручную, что для задач лимитированных по времени не очень удобно. Отсюда вывод: либо все участники курса должны уметь владеть Фигмой, либо для невладеющих нужен файл, годный для редактирования.
В целом я очень довольна! Рекомендую и начинающим, и продвинутым дизайнерам. Будьте готовы к огромному объёму информации в сжатые сроки и к тому, что уложится эта информация не сразу. Михаилу огромное спасибо за этот курс, за интересные задания и примеры, вдумчивость и обстоятельность. Удачи с новыми курсами!
Статьи Артёма Горбунова про типографику и вёрстку
Если вы понимаете дизайн, то макет выглядит для вас не монолитным PSD, отлитым в бронзе, а страницей, состоящей из блоков, с определёнными взаимодействиями между ними. Вы лучше общаетесь с дизайнером, можете самостоятельно собирать новые страницы сайта на основе существующих, и ваши волосы более гладкие и шелковистые, чем у тех, кто в дизайне не понимает.
Дизайн — это не про рисование (так-то), а про то, как делать страницы и интерфейсы удобными, читаемыми, понятными, как управлять вниманием. Первый этап в знакомстве с дизайном — это типографика и вёрстка, дизайн статичных страниц. Дальше уже пользовательское взаимодействие, интерфейсы, всё такое.
Так вот по первому этапу — типографике и вёрстке — есть отличная серия статей Артёма Горбунова. Первые три из них, на мой взгляд, самые важные, и уже дадут вам +100 к пониманию дизайна.
Основы вёрстки
- Правило внутреннего и внешнего. Вёрстка смотрится гармонично, когда внутреннее пространство не больше внешнего. К примеру, если строки стоят к краям блока ближе, чем друг к другу, кажется, что тексту тесно.
- Модульность. Страницы состоят из прямоугольных блоков. Эти блоки не должны пересекаться. Прямоугольники должны согласовываться по ширине и высоте, чтобы образовывать более крупные прямоугольники.
- Правило якорных объектов. Его было трудно понять с первого раза 🙂 Крупные и яркие объекты должны располагаться ближе к углам своего прямоугольника, или наоборот в центре. Выглядит нелепо, когда отдельный, но более лёгкий объект сдвигает якорный объект из центра. Совет про вёрстку плаката хорошо иллюстрирует это правило.
- Формат и поля. Формат — это внешняя граница блока (border box). Поля — это паддинги. Пропорции полей влияют на ощущение вёрстки. Совет о полях рассказывает о связи между полями и межстрочным расстоянием, и заодно иллюстрирует правило внутреннего и внешнего.
- Точка, линия и прямоугольник. Про основные формы в вёрстке. Точка (круг) очень активная и тянет на себя внимание. Много кругов — атас. Впихнуть невпихуемое можно в строку, ей всегда найдётся место.
- Совет о выравнивании на примере текста в инпутах. Когда и как выравнивать. Выравнивание зависит от масштаба текста.
Базовые элементы
- Заголовок
- Текст
- Иллюстрация
- Элемент управления
- Ссылка
- Подпись
Модули
- Текст без иллюстраций
- Лента
- Текст с илююстрациями
- Форма текста и порядок чтения
- Доминирующие и вспомогательные иллюстрации, вертикальные иллюстрации
Страницы
- С модульной сеткой
- Без иллюстраций
- С иллюстрациями
- Текстовая страница
- Главная страница
- Ушки, цитаты, фактоиды, врезки
Заключение
- Выход из прямоугольника
- Культурные традиции
Статьи здесь сгруппированы так же, как в книге Артёма Горбунова «Типографика и вёрстка». Все эти статьи вошли в книгу, и других статей в книге нет. Зато в книге есть удобная навигация, справочник, можно делать закладки. В ней больше иллюстраций, а в конце каждой главы есть тест для самопроверки.
Если вы пока не планируете становиться дизайнером, думаю, вам хватит бесплатных статей.
Типографика и верстка|Fingers blog
Немного о визуальных правилах
Дизайнерам постоянно приходится собирать знания по крупицам. Книги, лекции, советы. Сегодня мы вас познакомим с некоторыми принципами из книги «Типографика и Верстка» Бюро Горбунова. Это электронное издание, где собраны не только теоретически советы, но и большое внимание уделено практике и макетированию для экранов. Поэтому учебник будет полезен веб-дизайнерам, дизайнерам интерфейсов да и всем остальным, кто хочет работать с текстом и иллюстрациями правильно.
Правило внутреннего и внешнего
Это частный случай теории близости (объекты, расположенные близко друг к другу, воспринимаются связанно). Правило внутреннего и внешнего работает на разных уровнях и может применяться к различным элементам.
Типографские объекты состоят из совокупности других: слова из букв, строки из слов, а абзацы из слов. И для того чтобы объект имел самостоятельное значение, то есть буква, слово, строка и абзац отделялись от соседних, его внутренние расстояния должны быть меньше внешних.
Как это применяется на практике:
Заголовок в тексте должен стоять ближе к следующему абзацу, чем к предыдущему
Расстояние от заголовка до абзаца не должно быть меньше межстрочного интервала заголовка
Элементы списка должны иметь между собой дополнительный отступ больше интерлиньяжа
Интерлиньяж должен быть больше межсловных пробелов (поэтому нужно быть очень осторожными с выравниванивем по ширине страницы)
Правило якорных объектов
Якорные объекты — это самые заметные объекты на странице: иллюстрации, заголовки, фактоиды, логотипы и пиктограммы. Простой абзац наборного текста тоже выступает якорным объектом, если он окружен пустотой.
Прямоугольник — базовая фигура модульной верстки. Все модули макета должны иметь прямоугольную форму и составлять вместе общий прямоугольник страницы или экрана, которым они ограничены.
Правило якорных объектов:
Якорный объект должен тяготеть или располагаться в одном из углов или в визуальном центре своего прямоугольника.
Объекты нанизываются друг на друга, как бусы. Общая конструкция сохранится, если выравнивать объекты друг с другом по ширине и высоте и сохранять прямоугольную форму модулей.
Но якорные объекты всегда выпрыгивают из верстки. Если у них не будет точки привязки, макет развалится.
Якорные объекты образуют иерархию: первыми замечают иллюстрации и любые картинки, затем крупные заголовки, далее логотипы, знаки и цифры. Наборный текст — самый нейтральный.
Базовые элементы
Приведем несколько правил из книги по работе с двумя важными и самыми заметными базовыми элементами: заголовками и иллюстрациями.
Заголовок
Привлекает внимание и возбуждает интерес читателя. Если на странице нет иллюстраций, читатель первым делом заметит крупные надписи.
- Заголовок:
- организует страницу и ее отдельные части;
- обозначает и дает форму блокам текста;
- направляет чтение.
Размеры заголовков показывают сравнительную важность или логическую вложенность текстов.
Иллюстрация
Привлекает внимание быстрее заголовка. На восприятие иллюстрации влияют ее пропорции. Благодаря двум глазам поле зрения человека вытянуто вширь. Поэтому горизонтальная иллюстрация выглядит естественно. Но высокие объекты требуют вертикальных пропорций. Обычно вертикальная иллюстрация выглядит динамичнее, даже если на ней ничего не происходит.
Если картинка имеет четко выраженное направление, лучше, чтобы она «смотрела» на текст.
Специально нарисованную иллюстрацию или пиктограмму ради этого допускается зеркально отразить. Но нельзя отражать фотографии и чужие произведения. Это будет искажением информации да и просто плохим тоном: у людей асимметричные лица, родинки, прически и одежда, стороны автомобилей различаются, здания стоят в известном порядке, надписи не читаются в зеркальном отражении.
Обрезанные части тела должны быть замаскированы краем страницы, плашкой или, на худой конец, простой линейкой.
Это только часть правил, которые приводит Артем Горбунов в своем учебнике «Типографика и Верстка». Но соблюдая их, можно создавать гармоничный дизайн веб-страниц и интерфейсов мобильных приложений.
В презентации много нарушений правил типографики и вёрстки, но при этом она нравится
В вашем примере есть масса мест, в которых не помешало бы соблюсти кое‑какие из правил. Вот парочка из них:
Подозреваю, что автор придумал какую‑то сложносочинённую многоколончатую сетку и по ней собрал все страницы. Наверно, пока было видно сетку, всё это выглядело невероятно стройным и собранным. Но как только сетку убрали, остался просто набор случайно выровненных друг с другом элементов.
Помимо того, что местами это выглядит довольно сомнительно, так ещё иногда и разобраться в смысле сложно. Например, как тут понять, к чему имеет отношение красная кнопка — к подвалу или к цитате выше?
Если бы автор учёл хотя бы правило внутреннего и внешнего и поставил кнопку ближе к связанному с ней элементу, стало бы сильно проще. Другой вариант — не допускать выравнивания расположенных рядом связанных элементов.
Я могу допустить, что для какого‑то разового проекта типа промостраницы такие опасные нарушения не повлекут серьёзных проблем. Но здесь, как я понял, нам показали макет обновляемого сайта какой‑то компании. Проблема в том, что макет — это почти всегда приукрашенное приближение к реальности, которое к тому же показывает всего лишь одно‑два из возможных состояний. А что будет, если в заголовке окажется больше текста? А если цитата будет в три раза короче? И без того полуразваленная страница станет ещё хуже.
По‑моему, эта проблема есть у очень многих сверхконцептуальных работ на Дриббле и Бихансе: столкновения с реальностью вся эта красота не выдержит.
Правила вёрстки (да и вообще любые дизайнерские правила) иногда можно не соблюдать, но их нужно понимать. Если вы понимаете, зачем что‑то придумано и как оно работает, то вы отдаёте себе отчёт, почему от этого можно отказаться в конкретном случае или что для этого нужно сделать.
Например, в некоторых случаях можно не учитывать правило внутреннего и внешнего, потому что правило модульности работает достаточно сильно, чтобы связь элементов считывалась без проблем:
Да, это очень шумный и не модный дизайн с кучей проблем. Но посмотрите, как легко считывается структура страницы. А всё, потому что дизайнер понимает, как устроена модульная вёрстка
Ещё пример. В дипломах Высшей школы главбуха красные элементы в нарушение правила внутреннего и внешнего и модульности влезают в пространство чёрного текста:
Этот трюк сработал, потому что наш мозг связывает элементы не только по близости друг к другу, выравниванию, но и по цвету. Тут он понимает, что красные и чёрные элементы из разных вселенных, и не пытается связать герб со стоящим рядом заголовком. В результате получился такой модный и в то же время отчасти классический на вид диплом. Но в процессе работы над ним мы постоянно соотносили то, что получается, с тем, что мы знаем о вёрстке, — и каждый раз убеждались, что нарушение правил не приводит к беспорядку с точки зрения смысла и внешнего вида.
Будущее книги. Манифест Издательства Бюро Горбунова
Существующие ебуки далеки от высоких издательских стандартов оформления, неудобны для навигации и поиска. Я представляю своё видение будущего книг на примере интерактивных учебников, которые мы издаём по собственной технологии и продаём по подписке. Я покажу наши книги вживую и раскрою реальные результаты продаж.
Артём Горбунов · 31 августа 2018
Подпишитесь, чтобы узнать о выходе наших книг. Без спама.
Кто здесь
Арт‑директор бюро, ректор Школы бюро, соавтор «Советов»
Артём Горбунов
Арт‑директор бюро, ректор Школы бюро, соавтор «Советов»
Я дизайнер, и у меня есть своё бюро, которому уже 11 лет. Мы занимаемся дизайном продуктов и услуг для клиентов, а полученный опыт используем в своих продуктах и образовательных программах. Благодаря бюро и моим коллегам у меня есть счастье запускать собственные проекты. Мы сами их придумываем и решаем, какими им быть.
Бюро помогает клиентам создавать новые продукты и услуги, которым требуется название, логотип, визуализация, интерфейс, сайт, упаковка, оформление бумажных и электронных изданий. Мы делаем всё это вместе, чтобы клиент получал цельную систему:
Мы создали новый формат электронных книг и запустили своё издательство. Авторы в бюро написали интерактивные учебники по типографике, интерфейсу, редактуре и управлению проектами. Я расскажу, как всё начиналось, почему мы сделали книги именно так, какими принципами обусловлен их дизайн, каких финансовых результатов мы добились и куда будем двигаться дальше.
Я уверен, что каждый дизайнер питает слабость к бумажным книгам. Я не исключение и давно мечтал издавать собственные книги, связанные с профессией дизайнера.
Бумажные книги для меня очень много значат. Я думаю, что сам стал дизайнером благодаря книгам. Книгам, которые я встретил в детстве, которые я прочитал в школе, которые я заказывал студентом за бешеные деньги на Амазоне.
«Слонёнок пошёл учиться» — книга советского поэта Давида Самойлова. Работа художника Сергея Коваленкова. «Детская литература», 1982
Художник остроумно представил героев в модульной сетке: слониха не помещается в ячейке; мышки размножены, будто смол малтиплс из Тафти. Обратите внимание на невидимого автора в углу
«Слонёнок пошёл учиться» — книга советского поэта Давида Самойлова. Работа художника Сергея Коваленкова. «Детская литература», 1982
Художник остроумно представил героев в модульной сетке: слониха не помещается в ячейке; мышки размножены, будто смол малтиплс из Тафти. Обратите внимание на невидимого автора в углу
«Сотворение мира» — сборник миниатюр французского художника Жана Эффеля. Смешные картинки вокруг библейского сюжета выглядят очень мило и по‑детски — таким тоном можно сказать и показать почти что угодно
«Сатира и юмор» — сборник комиксов датского художника Герлуфа Бидструпа. Справа — комикс об архитекторе и его заказчике без вкуса
«Сотворение мира» — сборник миниатюр французского художника Жана Эффеля. Смешные картинки вокруг библейского сюжета выглядят очень мило и по‑детски — таким тоном можно сказать и показать почти что угодно
«Сатира и юмор» — сборник комиксов датского художника Герлуфа Бидструпа. Справа — комикс об архитекторе и его заказчике без вкуса
«Сотворение мира» — сборник миниатюр французского художника Жана Эффеля. Смешные картинки вокруг библейского сюжета выглядят очень мило и по‑детски — таким тоном можно сказать и показать почти что угодно
«Сатира и юмор» — сборник комиксов датского художника Герлуфа Бидструпа. Справа — комикс об архитекторе и его заказчике без вкуса
«Сотворение мира» — сборник миниатюр французского художника Жана Эффеля. Смешные картинки вокруг библейского сюжета выглядят очень мило и по‑детски — таким тоном можно сказать и показать почти что угодно
«Сатира и юмор» — сборник комиксов датского художника Герлуфа Бидструпа. Справа — комикс об архитекторе и его заказчике без вкуса
«Наглядное объяснение» — книга Эдварда Тафти, специалиста по информационному дизайну и визуализации данных. Он объяснил всё, что я неосознанно любил в детских книжках. Более того, у Тафти я увидел приёмы, которые прежде не встречал в бумажных книгах
Бумажные книги сделали меня дизайнером. С того момента, как я открыл дизайнерское бюро, я мечтал выпустить свою книгу. И я выпустил её, но это произошло не так, как я себе представлял. В издательстве бюро вышла моя интерактивная электронная книга о типографике, а также несколько других книг по дизайну. И теперь моя страсть к бумажным книгам питает наши интерактивные книги.
Но прежде чем перейти к интерактивным книгам, я постараюсь ответить на простой вопрос.
Почему мы не издаём печатные книги
Три года назад я закончил рукопись своей первой книги — это «Типографика и вёрстка», практическое руководство по типографике и вёрстке с акцентом на макетировании для экрана. К тому моменту я понял, что, как бы я ни любил книги, я не хочу издавать их на бумаге. Как дизайнеру интерфейсов мне гораздо интереснее заниматься электронными книгами. В этой области конь не валялся: здесь можно придумать, попробовать и сделать много нового.
Если бы мы решили издавать бумажные книги, нам бы пришлось:
Найти деньги. Издавать книгу в чужом издательстве — значит экономить на всём и не контролировать результат. Чтобы издавать самим, нужно найти много денег или заложить дом, как Эдвард Тафти. Но такими жертвами всё равно не построить нужную модель издательства. Мы хотим работать над книгами, которые считаем правильными и нужными, и вкладывать в более смелые и трудные проекты.
Настроить логистику. Придётся придумывать, как продавать книги, создавать собственную офлайновую логистику, договариваться с магазинами. Это не наш путь — мы занимаемся дизайном и образовательными продуктами. В конце концов, мы делаем сайты и интерфейсы, и, скорее всего, налажали бы в офлайновом бизнесе.
Смириться с потерей связи с книгой. После сдачи в печать автор не сможет ничего изменить: ни исправить опечатку, ни обновить устаревшую информацию, ни добавить новую главу.
В ДНК бюро — информационный дизайн. Бумажная печать и логистика не наше ремесло.
Ебуки — бяка
Cовременные электронные книги — полный отстой. Посмотрим на разворот культового «Справочника Мильчина»:
Бумажная версия книги, оформленная в Студии Лебедева
Логичные переносы слов в заголовках. В каждой строке — связанные словосочетания: «внутритекстовые ссылки», «элементы издания». Полосы разворота выровнены, и при этом разворот заканчивается вместе с примером, а не обрезает его посередине
Электронная версия в Епубе
В заголовке — дикий перенос слова «внутритекстовые», ещё и без дефиса. Слева торчит остаток предыдущей главы. Из начала главы на разворот влезло только полпредложения. Сверху и снизу назойливые бюрократичные колонтитулы
Как бы хорошо ни была свёрстана книга в оригинале, в Епубе она выглядит уродливо. Как же так получилось? Да просто Епуб — это говноформат, а Студия Лебедева здесь ни при чём.
Амазон продаёт на Киндле по сути те же Епубы и всегда дешевле бумажных книг. Электронные книги просто механически заливаются издателями и выглядят, как уродливая сестра красивой бумажной книги.
Новая электронная книга — это книга в вебе
Я уверен, что электронная книга должна быть доступна в вебе в ХТМЛ‑формате. Только это обеспечит максимальный доступ к ней из любых мест и с любых устройств. Другие форматы заведомо снижают удобство работы с книгой, потому что снижают её доступность или привязывают к конкретной компании.
Преимущества книги в веб‑формате:
Не требует Айпада или Киндла. ХТМЛ‑формат в отличие от других обеспечивает максимальную доступность из любых мест и с любых устройств.
Можно сверстать. ХТМЛ за последние пять лет сделал большой скачок. Наконец‑то мы можем по‑человечески управлять и шрифтами, и сеткой, и базовыми линиями.
Легко найти. В отличие от статических форматов веб‑книга может быть проиндексирована, на её фрагменты можно сослаться.
Связана с автором. Веб‑книгу легко обновлять и дополнять.
Интерактивная. А значит, живая и запоминающаяся.
Если вы покажете мне формат ебука с таким же контролем над типографикой, как в браузере, я его рассмотрю. Но насколько мне известно, такого нет
Какой должна быть книга в вебе
Сразу скажу, что мы не хотим делать сайты вместо книг. Чтобы понять, какой должна быть электронная книга, стоит попытаться осмыслить её как информационный формат, а не физический носитель. А уже затем учесть технические ограничения и привычки читателей.
Веб
Состоит из текста: комментариев, документов, статей и эссе. Всё это страницы с текстом малой и средней длины. Даже так называемые «лонгриды» часто короче обычной статьи в научном журнале. Тексты документов и статей необязательно линейные — они бывают разбиты на разделы или структурированы с помощью колонок, плашек и врезок. В каждой статье излагаются факты и мысли на конкретную тему. Статьи и документы объединены в сайты.
Книга
Формат другого уровня, подходящий для изложения целой системы знаний. Большой объём информации влияет на подачу. Книгу читают не за один присест, а на протяжении нескольких дней или недель. Поэтому у книги должна быть структура, справочный аппарат и какие‑то механизмы для постепенного усвоения материала.
Веб
Состоит из текста: комментариев, документов, статей и эссе. Всё это страницы с текстом малой и средней длины. Даже так называемые «лонгриды» часто короче обычной статьи в научном журнале. Тексты документов и статей необязательно линейные — они бывают разбиты на разделы или структурированы с помощью колонок, плашек и врезок. В каждой статье излагаются факты и мысли на конкретную тему. Статьи и документы объединены в сайты.
Книга
Формат другого уровня, подходящий для изложения целой системы знаний. Большой объём информации влияет на подачу. Книгу читают не за один присест, а на протяжении нескольких дней или недель. Поэтому у книги должна быть структура, справочный аппарат и какие‑то механизмы для постепенного усвоения материала.
Книга — единый объект, единое окно
Перемещение читателя по тексту вперёд и назад должно быть беспрепятственным и непрерывным. Главы не должны отделяться друг от друга ссылками или другими искусственными преградами. Возвращаясь к книге, читатель должен не только продолжить чтение с того же места, но и иметь возможность освежить в голове несколько последних абзацев, даже если они остались в предыдущей главе. Отсюда решение — электронная книга должна целиком помещаться в одном окне браузера.
На веб‑страницах под контролем только две «якорные» стороны
Мы хотим контролировать всё, что попадает в поле зрения читателя
Книга — в поле зрения
Мышление и восприятие неразрывно связаны со зрением. Одна из ключевых идей Эдварда Тафти — человек способен воспринимать информацию высокой степени сложности и детализации, если её носитель совмещён с полем зрения. С помощью внешних вспомогательных средств, подсказок и наглядных приёмов мозг способен оперировать сотнями информационных объектов.
Если большая географическая карта остаётся перед глазами, даже выходя за пределы поля зрения, — мы оставляем «зарубки» в сознании, пока подробно изучаем другие области. Есть даже выражение — «ползать по карте». Попробуйте спрятать части карты: если зритель не выучил её наизусть, он тут же потеряет ориентацию. Тафти критикует представления, в которых связанные по смыслу текст, иллюстрации и таблицы разнесены по разным страницам или экранам.
Поэтому кажется хорошей стратегией дизайна управлять тем, что попадает в поле зрения читателя. Дизайнер обычной прокручиваемой страницы контролирует общую последовательность элементов, но не выбирает, какой элемент находится вверху или внизу поля зрения. Под контролем дизайнера остаются только две «якорные» стороны поля зрения — левый и правый край.
Казалось бы — ну и что с того? Веб‑дизайн уже двадцать лет работает с этим ограничением. Но у нас не веб с документами, а книга со своими сценариями использования. С книгой работают как с цельным объектом, в каждый момент направляя внимание в конкретное место изложения — единицу смысла.
На веб‑страницах под контролем только две «якорные» стороны
Мы хотим контролировать всё, что попадает в поле зрения читателя
Книга — последовательность разворотов
В бумажной книге единица смысла — разворот, он совершенно незаменим. Разворот — это конкретное место в книге, которое легко запомнить, найти и на которое можно сослаться в разговоре: «Почитай страницу о метро». Лонгрид на это неспособен, потому что весь лонгрид — это его середина, кроме начала и конца. Работа с книгой, особенно технической, устроена совершенно иначе. Просто представьте себе учебник физики, изданный на свитке.
Но у нас речь об электронной книге. Мы хотим, в первую очередь, не повторять структуру бумажной, а контролировать все углы и стороны представления.
Люди читают на экране, прокручивая текст по вертикали. Контролировать углы и стороны представления веб‑дизайнеры научились с помощью «залипающих» при прокрутке элементов. При желании любой элемент можно закрепить сверху, снизу, с любой стороны или угла. Наши развороты так и работают: иллюстрация или другой обсуждаемый объект могут быть закреплены сверху, сбоку или снизу.
Книга предназначена для длительного чтения и требует полного внимания читателя. Поэтому развороты нашей книги целиком занимают окно и поле зрение читателя. Но у нас разворот — смысловая единица, а не результат математического деления книги на равные «экраны». Текст на развороте прокручивается, когда это необходимо, а иллюстрации сохраняют положение — или наоборот.
В отличие от «залипающих» картинок в лонгридах наши развороты отделены друг от друга. Во‑первых, разбиение на страницы облегчает чтение длинного текста — об этом хорошо знают «бумажные» верстальщики. Во‑вторых, смысловое деление помогает читателю легко запомнить место, вернуться к материалу и, конечно же, сослаться на него.
У каждого разворота есть свой номер и адрес, который можно забрать из адресной строки и использовать в гиперссылке.
Идея использовать номера страниц, как в бумажных книгах, появилась не сразу. Сначала нам казалось, что это какой‑то прошлый век — номерочки, циферки. Но мы несколько месяцев работали над книгами и поняли, что нам просто неудобно ссылаться на места с опечатками или конкретными иллюстрациями. Ничего более простого и привычного, чем номер страницы, люди не изобрели. А раз нам самим стала удобна нумерация при вдумчивой работе с книгой, то и читателям будет удобно и привычно ей пользоваться как справочником или источником. В отличие от бессмысленных и случайно изменяющихся номеров страниц ебуков.
При этом мы не нарушаем устоявшихся привычек чтения на экране. Развороты следуют один за другим и составляют вместе единый объект — книгу. Непрерывная прокрутка позволяет при желании просмотреть её от начала до конца без дополнительных кликов, наведений и прочих жестов. Листание вправо и влево, как на ебуках, не вариант.
Наши книги
Мы начали издавать книги с серии учебников: по типографике, интерфейсу, редактуре, управлению проектами и дизайну транспортных схем. Авторы учебников — коллеги в бюро. Посмотрите, как устроены наши книги:
Типографика и вёрстка — практическое руководство Артёма Горбунова по типографике и вёрстке с акцентом на макетировании для экрана
Три книги бюро Горбунова: Типографика и верстка, Пользовательский интерфейс, Информационный стиль | Складчина
Электронный учебник «Типографика и вёрстка», 1200 ₽
Представляем первую книгу Издательства Дизайн-бюро Артёма Горбунова — практическое руководство по типографике и вёрстке с акцентом на макетировании для экрана. Учебник предназначен для дизайнеров, редакторов и разработчиков.
К сожалению, из многочисленных книг о типографике и модульных сетках остаётся непонятно, как именно собрать выразительный макет с прочной конструкцией. В лучшем случае дизайнеру остаётся выуживать крупицы смысла и копировать удачные примеры.
«Типографика и вёрстка» последовательно отвечает на вопрос как. Автор вводит принципы модульности и якорных объектов, правило внутреннего и внешнего. Затем шаг за шагом наглядно объясняет, как добиться аккуратной и плотной вёрстки сайтов, сервисов и СМИ.
Повтор
Скрытый контент.
Электронный учебник «Пользовательский интерфейс», 990 ₽
Представляем книгу Издательства Дизайн-бюро Артёма Горбунова — практическое руководство по пользовательскому интерфейсу. Учебник предназначен для дизайнеров, редакторов, руководителей, разработчиков и всех, кто причастен к созданию продуктов.
Об интерфейсе написано много, но главные труды слишком академичны и проиллюстрированы устаревшими примерами. Современные же авторы обсуждают моду и частности, выражают личное мнение, но не дают базовых знаний. У читателя не создаётся цельной картины и системы ценностей, и он вынужден черпать вдохновение на Дрибле и Бехансе.
В книге последовательно раскрываются ключевые принципы хорошего интерфейса. Они работали двадцать лет назад и будут работать через двадцать лет. Поэтому каждый показан и на исторических, и на современных примерах.
Электронный учебник «Информационный стиль», 990 ₽
Представляем практическое руководство по редактуре текста в информационном стиле. Учебник предназначен для редакторов, дизайнеров, разработчиков, менеджеров и всех, кто пишет.
Автору и его издателю неизвестно ни одного современного учебника редактуры в России. Последние серьёзные издания написаны во времена СССР, а разрозненные советы, статьи и видеоуроки не дают системной картины. Учебник собирает знания в единую систему и объясняет их на современных примерах текста.
Учебник построен от частного к общему: от слов к предложениям, абзацам и целому тексту. Затронуты темы фальши, честности и игры, репутации и полезного действия текста.
Продающий сайт
Скрытый контент.
Расширенные типографские таблицы — Макет OpenType — Типографика
- 11 минут на чтение
В этой статье
Расширенные типографические таблицы (таблицы макета OpenType) расширяют функциональность шрифтов с помощью контуров TrueType или CFF. Шрифты OpenType Layout содержат дополнительную информацию, которая расширяет возможности шрифтов для поддержки высококачественной международной типографики:
- Шрифты OpenType Layout допускают расширенное сопоставление символов и глифов, которое поддерживает лигатуры, позиционные формы, альтернативы и другие подстановки.
- OpenType Layout содержат информацию для поддержки функций двумерного позиционирования и прикрепления глифов.
- OpenType Layout содержат явную информацию о скрипте и языке, поэтому приложение для обработки текста может соответствующим образом настроить свое поведение.
- OpenType Layout имеют открытый формат, который позволяет разработчикам шрифтов определять свои собственные типографские особенности.
Шрифты
Шрифты
Шрифты
В этом обзоре представлены возможности и гибкость модели шрифтов OpenType Layout.Таблицы макета OpenType описаны более подробно в разделе «Таблицы шрифтов» спецификации OpenType.
Общие форматы таблиц макета OpenType описаны в главе «Общие форматы таблиц макета OpenType».
Зарегистрированные теги макета OpenType для скриптов, языков и базовых показателей описаны в главе «Зарегистрированные функции макета OpenType».
Обзор макета OpenType
OpenType Layout решает сложные типографские проблемы, которые особенно влияют на людей, использующих приложения для обработки текста в многоязычной и нелатинской среде.
Шрифты OpenType Layout могут содержать альтернативные формы символов и механизмы доступа к ним. Например, в арабском языке форма символа часто меняется в зависимости от его положения в слове. Как показано здесь, символ ha примет любую из четырех форм, в зависимости от того, стоит ли он отдельно или попадает в начало, середину или конец слова. OpenType Layout помогает приложению для обработки текста определить, какой вариант заменить при составлении текста.
Рисунок 1a Изолированная, начальная, медиальная и конечная формы арабского иероглифа ha.
Точно так же OpenType Layout помогает приложению использовать правильные формы символов, когда текст расположен вертикально, а не горизонтально, например, с помощью кандзи. Например, в кандзи используются альтернативные формы скобок при вертикальном расположении.
Рисунок 1b. Альтернативные формы скобок, используемых при вертикальном расположении кандзи.
Формат шрифта OpenType Layout также поддерживает композицию и разложение лигатур. Например, в английском, французском и других языках, основанных на латыни, можно использовать одну лигатуру, такую как «fi», для составляющих ее глифов — в данном случае «f» и «i».И наоборот, отдельные глифы «f» и «i» могут заменить лигатуру, возможно, чтобы дать приложению обработки текста большую гибкость при размещении глифов для заполнения строки выровненного текста.
Рисунок 1c Два латинских символа и связанная с ними лигатура. Рис. 1d Три арабских символа и связанная с ними лигатура.
Замена глифов — это лишь один из способов расширения возможностей шрифтов OpenType Layout. Используя точные координаты X и Y для позиционирования глифов, шрифты OpenType Layout также могут определять точки для присоединения одного глифа к другому для создания курсивного текста и глифов, для которых требуются диакритические или другие специальные знаки.
Шрифты OpenType Layout также могут содержать базовую информацию, которая указывает, как расположить глифы по горизонтали или вертикали. Поскольку базовые линии могут отличаться от одного скрипта (набора символов) к другому, эта информация особенно полезна для выравнивания текста, в котором смешиваются глифы из скриптов для разных языков.
Рис. 1e Строка текста, базовые линии настроены, смешанные латинские и арабские шрифты.
TrueType против OpenType Layout
Шрифт TrueType — это набор из нескольких таблиц, содержащих различные типы данных: контуры глифов, показатели, растровые изображения, информацию о сопоставлении и многое другое.Шрифты OpenType Layout содержат всю эту основную информацию, а также дополнительные таблицы, содержащие информацию для расширенной типографики.
Приложения для обработки текста, называемые «клиентами» OpenType Layout, могут извлекать и анализировать информацию в таблицах OpenType Layout. Так, например, клиент обработки текста может выбрать правильные формы символов и правильно расположить их.
Насколько это возможно, таблицы OpenType Layout определяют только информацию, специфичную для макета шрифта.Таблицы не пытаются закодировать информацию, которая остается постоянной в рамках соглашений конкретного языка или типографики конкретного сценария. Такая информация, которая была бы воспроизведена во всех шрифтах на данном языке, принадлежит приложению обработки текста для этого языка, а не шрифтам.
Терминология OpenType Layout
Модель макета OpenType организована вокруг глифов, скриптов, языковых систем и функций.
Символы против глифов
Пользователи не просматривают и не печатают символы: пользователь просматривает или печатает глифов .Символ — это абстрактная сущность с числовым представлением в данных; глиф — это визуализация персонажа. Например, символ ЗАГЛАВНОЙ БУКВЫ A визуально обозначается глифом «A» в таком шрифте, как Times New Roman Bold. Шрифт — это набор глифов. Для извлечения глифов клиент использует информацию из таблицы cmap шрифта, которая сопоставляет коды символов клиента с индексами глифов в таблице.
Глифы также могут представлять комбинации символов и альтернативные формы символов: глифы и символы не строго соответствуют друг другу.Например, пользователь может ввести два символа, которые лучше представить одним глифом лигатуры. И наоборот, один и тот же символ может принимать разные формы в начале, середине или конце слова, поэтому для шрифта потребуется несколько разных глифов для представления одного символа. Шрифты OpenType Layout содержат таблицу, которая предоставляет клиенту информацию о возможных заменах глифов.
Рисунок 1f Несколько глифов для символа амперсанда.
Скрипты
Сценарий состоит из группы связанных символов, которые могут использоваться одним или несколькими языками.Латинский, арабский и тайский языки являются примерами сценариев. Шрифт может использовать один сценарий или несколько сценариев. В шрифте OpenType Layout скрипты идентифицируются уникальными 4-байтовыми тегами .
Рис. 1g. Глифы в латинском, кандзи и арабском алфавите.
Языковые системы
Скрипты, в свою очередь, могут быть разделены на языковые системы. Например, латинский алфавит используется для написания английского, французского или немецкого языков, но у каждого языка есть свои особые требования к обработке текста.Разработчик шрифта может выбрать предоставление информации, адаптированной к сценарию, языковой системе или обоим.
Языковые системы, в отличие от скриптов, не всегда очевидны, когда клиент обработки текста исследует используемые символы. Во избежание двусмысленности пользователю или операционной системе необходимо идентифицировать языковую систему. В противном случае клиент будет использовать информацию о языковой системе по умолчанию, предоставленную для каждого сценария.
Рисунок 1h Различия в системе английского, французского и немецкого языков.
Характеристики
Функции определяют основные функции шрифта. Шрифт, содержащий таблицы для обработки диакритических знаков, будет иметь функцию «метка». Шрифт, поддерживающий замену вертикальных глифов, будет иметь функцию «верт».
Модель функций OpenType Layout обеспечивает большую гибкость для разработчиков шрифтов, поскольку функции не должны быть предварительно определены корпорацией Microsoft. Вместо этого разработчики шрифтов могут работать с разработчиками приложений, чтобы определить полезные функции для шрифтов, добавить такие функции к шрифтам OpenType Layout и разрешить клиентским приложениям поддерживать такие функции.
Рис. 1i Взаимосвязь скриптов, языковых систем, функций и поиска для таблиц подстановки и позиционирования.
OpenType Layout таблицы
OpenType Layout включает пять новых таблиц: GSUB, GPOS, BASE, JSTF и GDEF. Эти таблицы и их форматы подробно обсуждаются в главах, следующих за этим обзором.
GSUB: содержит информацию о заменах глифов для обработки замены одного глифа, замены один-ко-многим (разложение лигатуры), эстетических альтернатив, замены нескольких глифов (лигатуры) и контекстной замены глифов.
GPOS: Содержит информацию о позиционировании глифов по осям X и Y, чтобы обрабатывать настройку одного глифа, настройку парных глифов, прикрепление курсива, прикрепление метки и контекстное позиционирование глифа.
BASE: Содержит информацию о смещениях базовой линии для каждого отдельного сценария.
JSTF: содержит информацию о выравнивании, включая пробелы и корректировки Кашиды.
GDEF: Содержит информацию обо всех отдельных глифах в шрифте: тип (простой глиф, лигатура или комбинированный знак), точки присоединения (если есть) и лигатурный символ (если лигатурный глиф).
Общие форматы таблиц: Таблицы макета OpenType используют несколько общих форматов таблиц.
Обработка текста с использованием шрифтов OpenType Layout
Клиент обработки текста следует стандартному процессу для преобразования строки символов, введенной пользователем, в позиционированные глифы. Для создания текста с использованием шрифтов OpenType Layout:
- Используя таблицу cmap в шрифте, клиент преобразует коды символов в строку индексов глифов.
- Используя информацию в таблице GSUB, клиент изменяет результирующую строку, заменяя позиционные или вертикальные глифы, лигатуры или другие альтернативы по мере необходимости.
- Используя информацию о местоположении в таблице GPOS и информацию о смещении базовой линии в таблице BASE, клиент затем позиционирует глифы.
- Используя проектные координаты , клиент определяет разрывы строк, не зависящие от устройства. Координаты проекта имеют высокое разрешение и не зависят от устройства.
- Используя информацию в таблице JSTF, клиент выравнивает строки, если пользователь указал такое выравнивание.
- Операционная система растрирует строку глифов и отображает глифы в координатах устройства , которые соответствуют разрешению устройства вывода.
На протяжении этого процесса клиент обработки текста отслеживает связь между кодами символов для исходного текста и индексами глифов окончательного визуализированного текста. Кроме того, клиент может сохранить информацию о языке и сценарии в текстовом потоке, чтобы четко связать коды символов с типографским поведением.
Макет OpenType и варианты шрифтов
OpenType Font Variations позволяет одному шрифту поддерживать множество вариантов дизайна по одной или нескольким осям изменения дизайна.Например, шрифт с вариациями веса и ширины может поддерживать начертание от тонкого до черного и ширину от сверхконденсированного до сверхширокого. Для получения общей информации о вариантах шрифтов OpenType см. Главу Обзор вариантов шрифтов OpenType.
Механизмы, используемые для поддержки вариантов шрифтов, интегрированы в таблицы, используемые для OpenType Layout. Вариация контуров и показателей глифов в пространстве вариаций шрифта может повлиять на расстояния между конструктором и сеткой, которые используются в таблицах макета OpenType, например на позиции привязки, используемые при поиске вложений GPOS.Улучшения в форматах макета OpenType позволяют связать значения по умолчанию, найденные в существующих форматах, с данными вариантов, которые описывают, как данное значение корректируется для различных экземпляров вариантов.
В некоторых вариативных шрифтах может быть желательно иметь разные действия по замене глифов или позиционированию глифов, используемые для разных областей в пределах вариативного пространства шрифта. Например, для узких или тяжелых случаев, когда фишки становятся маленькими, может быть желательно выполнить определенные замены глифов, чтобы использовать альтернативные глифы с удаленными определенными штрихами или упрощенными контурами, чтобы учесть большие фишки.Таких эффектов можно достичь с помощью таблицы вариантов функций в таблице GSUB или GPOS. Таблица вариантов функций описана в главе Общие форматы таблиц макета OpenType. См. Также функцию «Обязательные альтернативные варианты» (‘rvrn’) в реестре тегов OpenType Layout.
Различные экземпляры вариаций переменного шрифта имеют одинаковые идентификаторы глифов. По этой причине может показаться возможным применять поиск в последовательности глифов, в которой глифы отформатированы с использованием различных вариантов вариативного шрифта.Однако это может привести к непредсказуемому поведению, поскольку разработчики шрифтов могут не иметь достаточного контроля над тем, как создаются таблицы поиска, и было бы невозможно протестировать огромное количество возможных взаимодействий между экземплярами. По этим причинам реализации обработки макета должны обрабатывать различные экземпляры вариаций переменного шрифта как запускаемые отдельные стили для целей обработки макета OpenType.
Текст с письмом слева направо и справа налево
Когда механизм макета текста OpenType применяет алгоритм двунаправленного текста Unicode и достигает точки, в которой необходимо выполнить зеркальное отображение при запуске с четным, i.е. слева направо (LTR), разрешенный уровень, выполняет следующее:
Зеркальное отображение уровня символов:
Примените функцию ltrm ко всему прогону LTR, чтобы заменить зеркальные формы.
Альтернативные символы LTR:
Примените функцию ltra ко всему прогону LTR для более точного выбора глифов.
Для прогонов с нечетным, например, справа налево (RTL), разрешенный уровень, механизм выполняет следующие действия:
Зеркальное отображение уровня персонажа:
Для каждого символа i в прогоне RTL:
- Если он сопоставлен символу j с помощью OMPL и cmap (j) не равен нулю:
- Используйте глиф cmap (j) в символе i
Здесь OMPL относится к списку пар зеркалирования OpenType, а cmap (j) относится к глифу в кодовой точке j в подтаблице Unicode cmap.
Например, предположим, что U + 0028, ЛЕВЫЙ ПАРЕНТЕЗ, произошел в прогоне на разрешенном уровне 1. Глиф в этой кодовой точке в прогоне будет заменен на cmap (U + 0029), поскольку {U + 0028, U + 0029 } — пара в OMPL.
- Если он сопоставлен символу j с помощью OMPL и cmap (j) не равен нулю:
Зеркальное отображение уровня символов:
Движок применяет функцию ‘rtlm’ ко всему прогону RTL. Эта функция, если она присутствует, заменяет зеркальные формы для символов, отличных от тех, которые входят в первые элементы пар OMPL (в противном случае она может отменить эффекты зеркального отображения на уровне персонажа).
Содержимое данных OMPL идентично файлу свойств Bidi Mirroring Glyph в Unicode 5.1 и никогда не будет пересматриваться. Таким образом, функция ‘rtlm’ должна будет предоставить, при необходимости, зеркальные формы для обоих (а) кодовых точек Unicode 5.1 со свойством «mirrored», но без соответствующих зеркал символов Unicode 5.1, а также (b) всех будущие «зеркальные» добавления свойств к Unicode, независимо от того, существуют ли для них зеркала символов.
При таком разделении труда между механизмом компоновки и шрифтом, большинству шрифтов не нужно будет включать функцию «rtlm», поскольку зеркальные формы в их подтаблице «cmap» Unicode будут адекватными.
Альтернативные символы RTL:
Движок применяет функцию «rtla» ко всему прогону RTL. Эта функция, если присутствует, заменяет варианты, подходящие для текста с письмом справа налево (кроме зеркальных форм).
На практике двигатель может применять функции одновременно; таким образом, поставщик шрифтов должен гарантировать, что поиск функций упорядочен для достижения желаемого эффекта описанных выше алгоритмов. Двигатель может оптимизировать свою реализацию различными способами, например.грамм. воспользовавшись тем фактом, что зеркальное отображение на уровне символов и глифов не может применяться к одному и тому же элементу в прогоне.
.
Типографика — Материал-UI
Используйте типографику, чтобы максимально четко и эффективно представить свой дизайн и контент.
Слишком много размеров шрифтов и стилей одновременно могут испортить любой макет.
Типографский масштаб имеет ограниченный набор размеров шрифта, которые хорошо работают вместе с сеткой макета.
Общее
Шрифт Roboto будет , а не , который будет автоматически загружен Material-UI.
Разработчик несет ответственность за загрузку всех шрифтов, используемых в их приложении.У Roboto Font есть несколько простых способов начать работу.
Roboto Font CDN
Ниже показан пример разметки ссылки, используемой для загрузки шрифта Roboto из CDN.
Установить с помощью npm
Вы можете установить его, набрав в своем терминале следующую команду:
npm install typeface-roboto --save
Затем вы можете импортировать его в свою точку входа.
импорт "гарнитура-робот"; Для получения дополнительной информации ознакомьтесь с проектом гарнитуры.
⚠️ Будьте осторожны при использовании этого подхода.
Убедитесь, что ваш комплектовщик не загружает все варианты шрифтов (100/300/400/500/700/900, курсив / обычный, SVG / woff).
Встраивание всех файлов шрифтов может значительно увеличить размер вашего пакета.
Конфигурация типографики по умолчанию в Material-UI зависит только от веса шрифта 300, 400 и 500.
Составная часть
Тема
В некоторых ситуациях вы не сможете использовать компонент Typography .Надеюсь, вы сможете воспользоваться типографикой и ключами темы.
Переход на типографику v2
Спецификация материального дизайна изменена в отношении названий вариантов и стилей.
Чтобы обеспечить плавный переход, мы сохранили старые варианты и рестайлинговые варианты для обратной совместимости, но мы регистрируем предупреждения об устаревании.
Мы удалим старые варианты типографики в следующем основном выпуске версии 4.0.0 (первый квартал 2019 г.).
Стратегии
Чтобы немедленно переключиться на типографику v2, вы можете просто передать useNextVariants: true , когда
вызов createMuiTheme :
const theme = createMuiTheme ({
типография: {
useNextVariants: true,
},
}); или установить окно .__MUI_USE_NEXT_TYPOGRAPHY_VARIANTS__ = true; , если вы не используете тему.
При этом будут использоваться новые варианты вместо старых в соответствии со следующим отображением:
дисплей4 => h2
display3 => h3
display2 => h4
display1 => h5
заголовок => h5
title => h6
subheading => subtitle1
body2 => body1
body1 (по умолчанию) => body2 (по умолчанию) Обратите внимание, что это будет записывать предупреждения об устаревании, если вы используете один из старых вариантов.
Мы рекомендуем вам заменить эти старые варианты рекомендуемыми вариантами, которые необходимо подготовить
для следующего основного выпуска.См. Раздел Темы для получения дополнительной информации о том, как использовать глобальную тему.
.
17 лучших веб-сайтов с типографским дизайном и руководств по созданию ярких веб-сайтов
“ Более 95% информации в Интернете представлено в письменной форме. »- Оливер Райхенштейн
Хорошая типографика, которая имеет лучшую читаемость, визуальные эффекты и макеты, делает сайт более привлекательным и предлагает лучший пользовательский интерфейс. Вот почему все большее количество дизайнеров уделяют больше внимания дизайну веб-типографики.
После того, как мы поделились советами и рекомендациями по веб-дизайну микрокопий , дизайну визуальной иерархии пользовательского интерфейса и эмоциональному дизайну в последних нескольких публикациях, сегодня мы сосредоточимся на типографике.Mockplus собрал 17 лучших веб-сайтов с типографским дизайном, руководств и 10 лучших бесплатных шрифтов , которые позволят вам создавать яркие веб-сайты:
1. Pittori Di Cinema

Дизайнер : Бункер
Тема веб-сайта : веб-сайт Art & Illustration
Особенности : Очень крупный типографский дизайн.
Стиль дизайна «Крупная типографика», также известный как «крупная типографика», в веб-дизайне привлекает больше внимания и эффективно выделяет веб-содержимое.Вот почему в последние годы это стало одной из самых популярных тенденций в дизайне веб-типографики.
Этот одностраничный веб-сайт следует этой тенденции дизайна и использует очень крупные шрифты для привлечения внимания пользователей и доставки веб-информации.
Персонализированные шрифты и цветовая схема создают замечательную визуальную привлекательность.
Что можно узнать :
Оптимизируйте свой сайт с помощью крупной типографии
Чем крупнее шрифты, тем привлекательнее будет ваш сайт.Итак, это хорошая идея — использовать большой стиль оформления в своем веб-дизайне. Также украсьте свой большой типографский дизайн значками, смайликами, цветовыми контрастами, динамическими эффектами и т. Д.
Предварительный просмотр демо
Рекомендация видеоурока :
10 советов по типографике и дизайну для начинающих
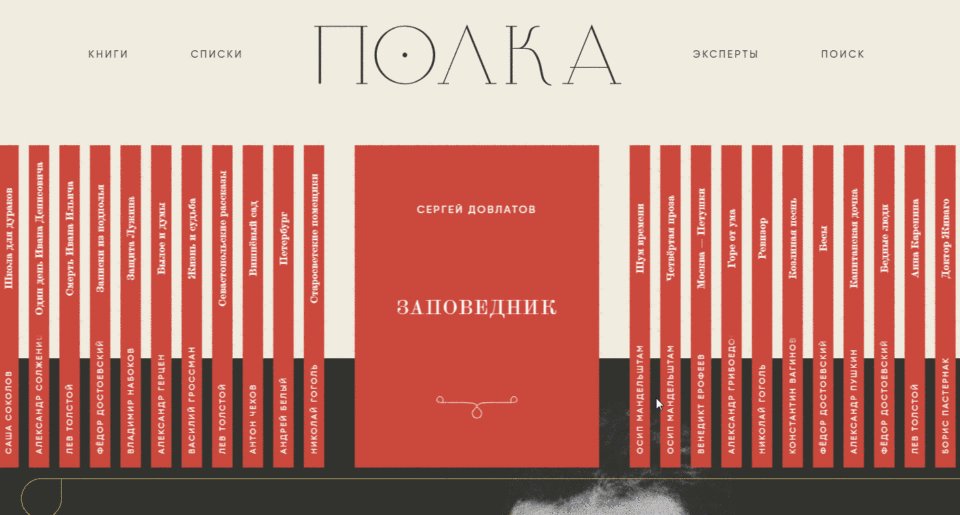
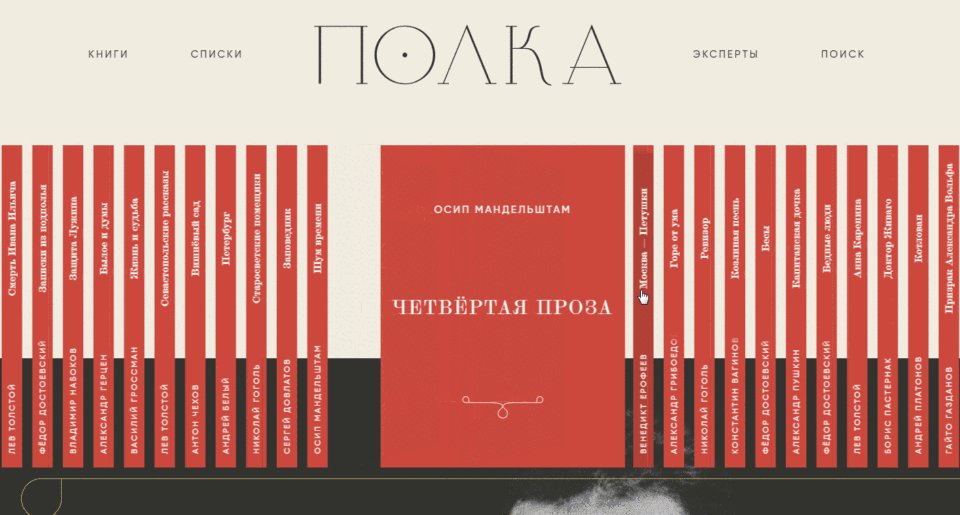
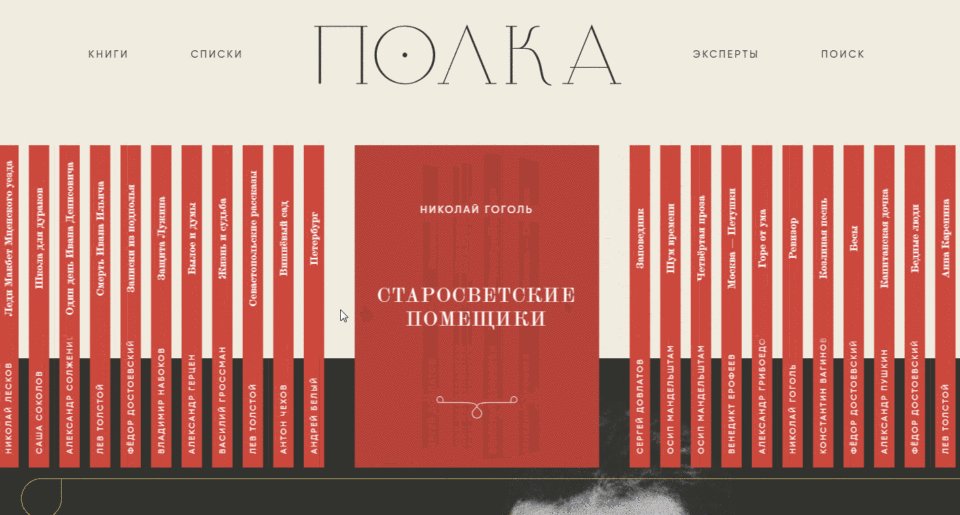
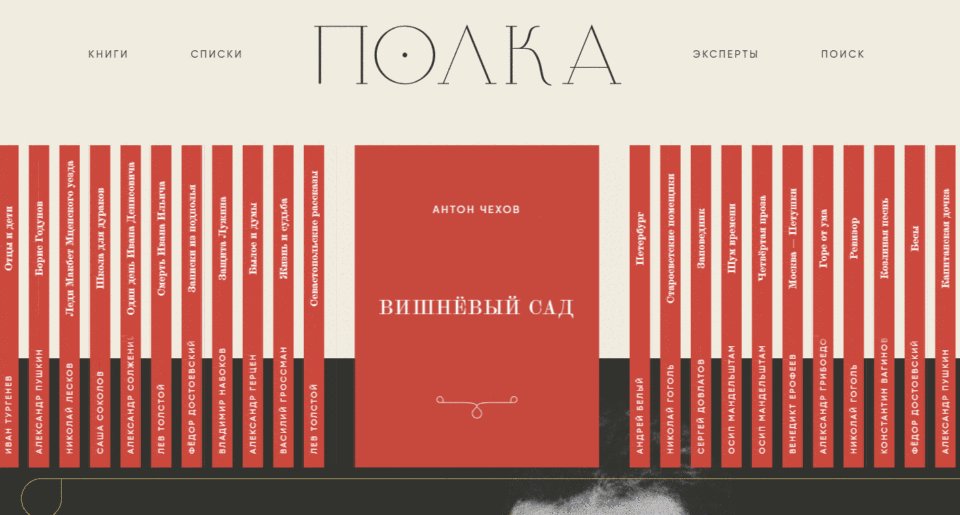
2. Ноака

Дизайнер : Чармер
Тема веб-сайта : Веб-сайт «Культура и образование»
Основные особенности : Реалистичный дизайн книжной полки
С целью помочь пользователям находить нужные книги, этот веб-сайт разработан в замечательном стиле реальной книжной полки с использованием уникальной художественной вертикальной типографии.Пользователи могут легко щелкнуть вертикальные тексты, чтобы просмотреть сведения о книге и переключиться на другие книги.
Что можно узнать :
Создание уникальной веб-типографики и макета в сочетании с темами веб-сайтов и функциями продукта.
Предварительный просмотр в Интернете
Рекомендация видеоурока :
Типографский дизайн и арт-директор
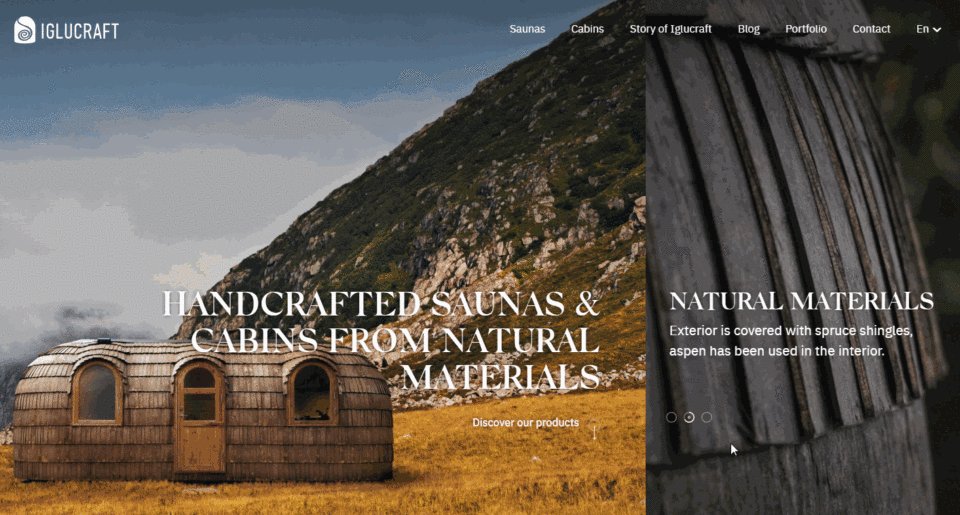
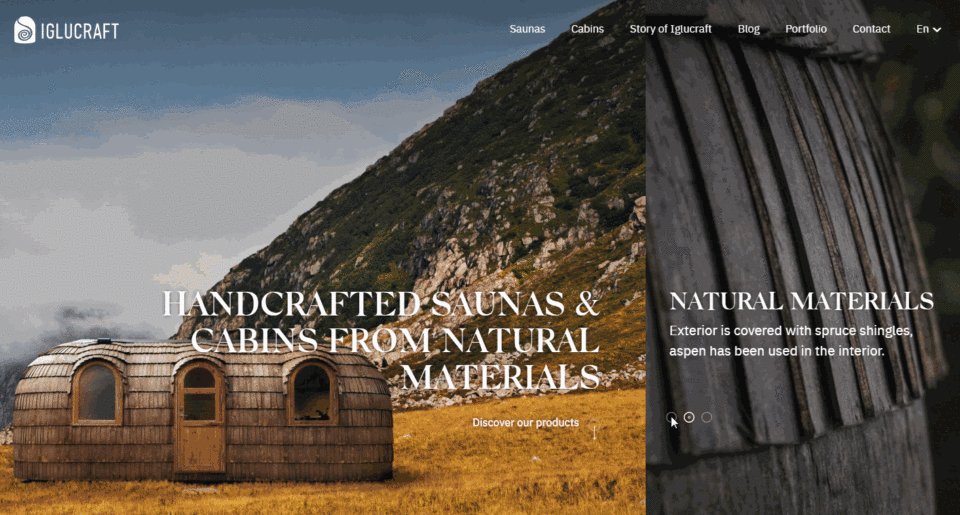
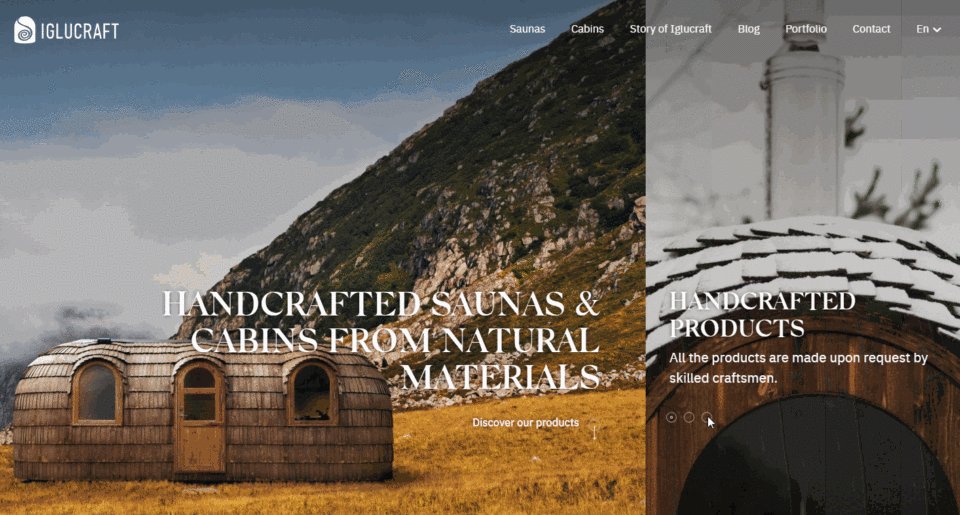
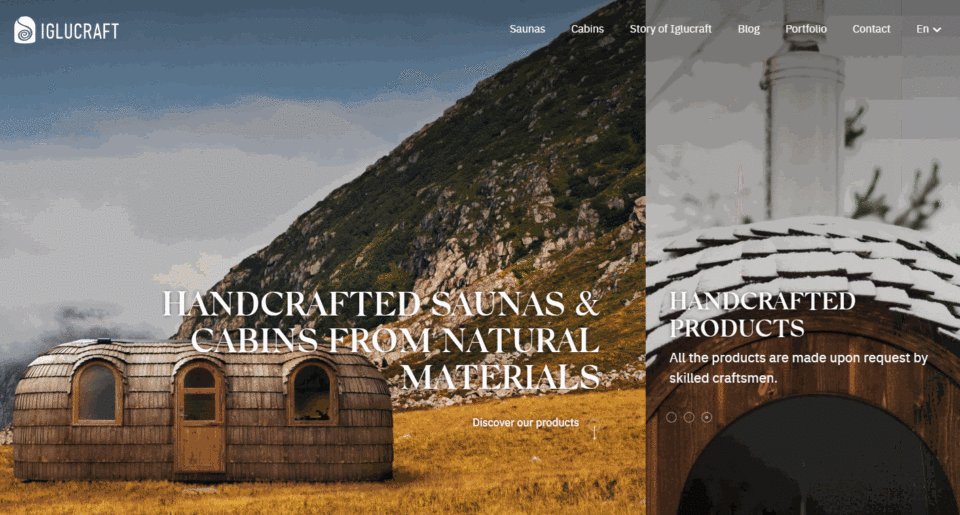
3. Иглукрафт

Тема веб-сайта : Веб-сайт электронной торговли
Основные моменты : пары «текст + фото»
Великолепная типографика в сочетании с красивыми и качественными фотографиями — всегда выигрышная комбинация.Этот дизайн веб-сайта электронной коммерции следует этой дизайнерской идее и использует идеальные пары «текст + фото» для интуитивно понятного отображения продуктов один за другим.
Что можно узнать :
Соедините свою веб-копию с соответствующими фотографиями
Предварительный просмотр в Интернете
Рекомендация видеоурока :
Как сопоставить шрифты и изображения вашего веб-сайта в Photoshop
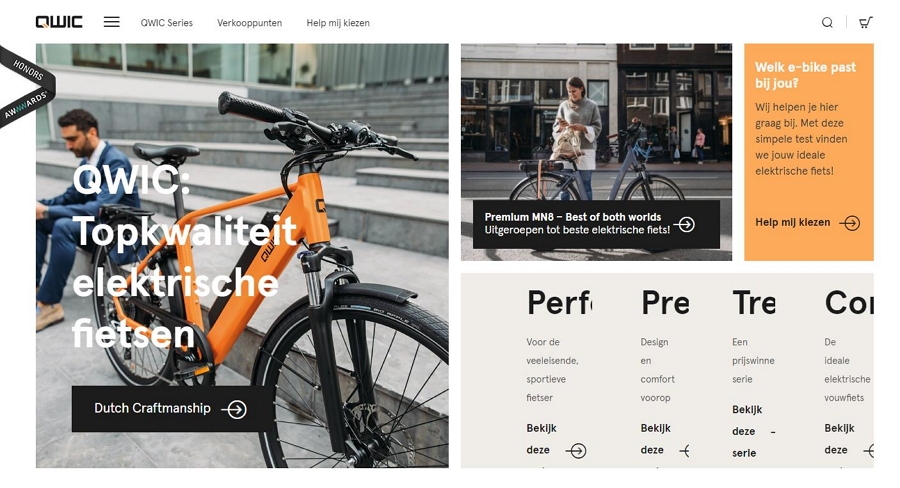
4. QWIC

Дизайнер : Booreiland
Тема веб-сайта : Веб-сайт электронной торговли
Особенности : Отличная типографика в макетах с разорванной сеткой
На этом веб-сайте электронной коммерции используются разорванные сетки, чтобы разделить сайт на несколько функциональных областей, а также сделать пары «текст + фотография» более понятными и интуитивно понятными, чтобы пользователи могли быстро находить необходимую информацию.
Что можно узнать :
Оптимизируйте типографику и макет своего веб-сайта с помощью сеток
Предварительный просмотр в Интернете
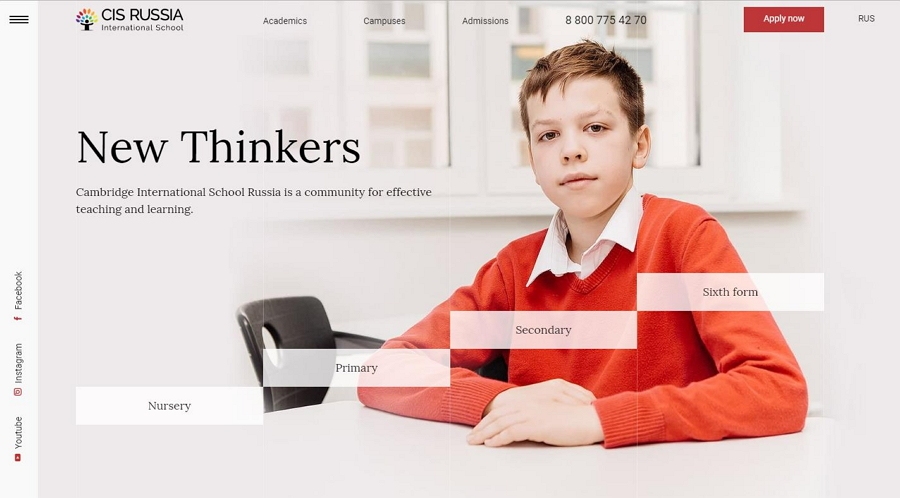
5. Кембриджская международная школа

Дизайнер : OKC.Media
Тема веб-сайта : Образовательный веб-сайт
Особенности : Творческая пошаговая навигация
Являясь официальным сайтом Cambridge International School Russia, этот образовательный сайт использует творческую и функциональную пошаговую навигацию для привлечения пользователей.Его типографский дизайн состоит из текстов разного размера — хороший пример для подражания.
Что можно узнать :
Создайте типографику своего веб-сайта с помощью кнопок, веб-меню и систем навигации, чтобы сделать его функциональным
Предварительный просмотр в Интернете
6. Веб-сайт Reflektor Digital

Designer : Reflektor Digital
Тема сайта : Сайт дизайн-агентства
Основные особенности : 3D-технология; Эффекты жидкости и свечения; Аудио
Веб-сайт этого дизайнерского агентства выполнен в стиле научно-фантастического дизайна с использованием уникального шрифта, 3D-технологий, плавных и светящихся эффектов.Встроенные интерактивные дизайны и аудио создают продвинутый и художественный опыт.
Предварительный просмотр в Интернете
Рекомендация видеоурока :
Улучшение типографики веб-приложений и мобильных приложений — 5 основных рекомендаций
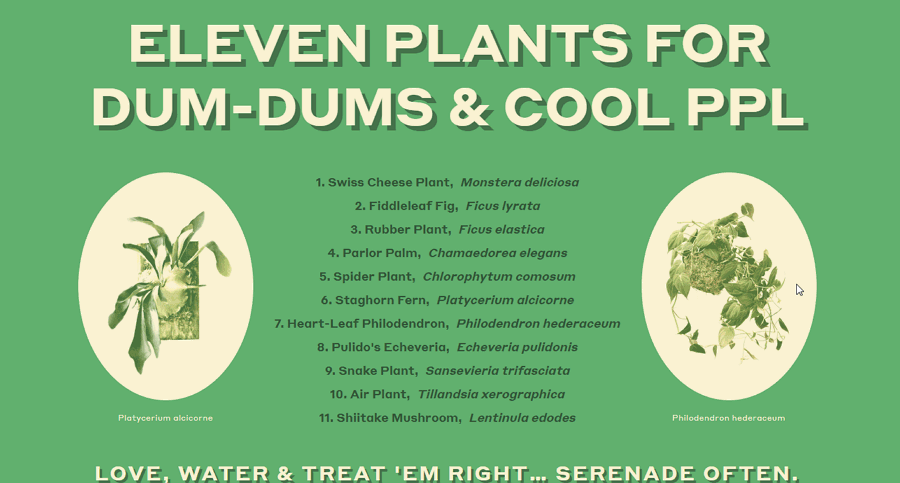
7. Одиннадцать установок для дум-дум

Дизайнер : Дрю Маршалл
Тема сайта : Одностраничный сайт завода
Основные особенности : Иерархический типографский дизайн
Использование чистых текстов — один из самых эффективных методов для дизайнеров создать отличный минималистичный веб-сайт. .На этом веб-сайте растений используется этот метод и создается великолепная иерархическая типографика с использованием слов разных шрифтов, размеров и цветов.
Что можно узнать :
Создайте иерархическую типографику для своего веб-сайта, используя тексты разных шрифтов, размеров, цветов и стилей и т. Д.
Предварительный просмотр в Интернете
Рекомендация видеоурока :
Как правильно выбрать и комбинировать несколько шрифтов в веб-дизайне
8.BuzzworthyStudio

Дизайнер : Buzzworthy Studio
Тема сайта : Сайт дизайн-агентства
Особенности : Великолепный типографский дизайн с яркими цветовыми контрастами
Помимо текстовых шрифтов, размеров, стилей, теней и выравнивания, цвета являются одним из наиболее важных факторов, которые могут повлиять на дизайн типографики.
На веб-сайте этого дизайнерского агентства дизайнеры умело используют цветовые контрасты, чтобы создать очень красивую и привлекательную типографику.
Предварительный просмотр в Интернете
9. Батенька

Дизайнер : Jetstyle
Тема сайта : Сайт газеты
Основные моменты : Дизайн типографики в газетном стиле
Этот веб-сайт следует типографике и макету традиционной газеты, так что их «старые» читатели могут свободно и естественно читать онлайн-контент, не изменяя своих читательских привычек.
Что можно узнать :
Улучшите свой веб-сайт с помощью типографики / макета в стиле газет / журналов / плакатов
Предварительный просмотр в Интернете
10. Мясное агентство

Тема сайта : Сайт дизайн-агентства
Основные моменты : Заглавные буквы; Красивое цветовое решение
Использование заглавных букв — еще одна тенденция в дизайне типографики. Этот веб-сайт агентства по дизайну следует этому и использует заглавные буквы, чтобы выделить контент.
Яркая цветовая схема также впечатляет и удерживает читателей на странице.
Предварительный просмотр в Интернете
11. Десятки

Designer : Tens & Superrb
Тема веб-сайта : Веб-сайт электронной торговли
Особенности : Великолепный дизайн типографики в сочетании с обычными шаблонами веб-сканирования; динамический фон
Люди, естественно, используют несколько шаблонов сканирования, такие как шаблон «F» или «Z», при просмотре веб-страниц.Этот веб-сайт электронной коммерции рассматривает такие схемы сканирования и упорядочивает свое содержимое, следуя визуальному потоку читателей при просмотре веб-страниц.
Динамический фон наглядно демонстрирует продукцию и способствует увеличению продаж.
Предварительный просмотр в Интернете
12. Van Hotlz Co

Дизайнер : Эрик Ван Хольц
Тема сайта : Сайт студии веб-разработки
Основные особенности : Дизайн интерактивной томографии
Этот веб-сайт не только использует отличительную типографику, расположенную с правой стороны, но также добавляет интересные взаимодействия к текстам веб-сайта.Пользователи могут легко щелкнуть по ним, чтобы прочитать более подробную информацию.
Что можно узнать :
Улучшение дизайна веб-типографики с помощью взаимодействий
Рекомендация видеоурока :
Советы по дизайну, типографике и верстке
Больше хороших сайтов с креативным типографским дизайном
13. Инновации — это сложно

Разовое питание

PS. Веб-сайты с двумя или тремя столбцами могут помочь вам создать отличную веб-типографику и макеты.
14. M-Building

PS. Подчеркнуть репрезентативную букву бренда или логотип в дизайне веб-сайта — хорошая идея для создания отличной типографики.
15. Роуз и Ван Гелуве

PS. Цветовые контрасты, тени и блики помогают выделить интересующие слова или фразы.
16. Парк Шишки

PS. Простая типографика текста в сочетании с разнообразными микровзаимодействиями может сделать ваш сайт особенным.
17. Шрифт Amazônia

PS. Типографский дизайн в стиле иллюстраций добавляет красоты и привлекательности.
Различные факторы веб-сайта, такие как текстовые шрифты, размеры, цвета, тени, интервалы, выравнивания и взаимодействия, могут быть использованы, чтобы помочь вам создать креативную и красивую типографику.
10 лучших бесплатных шрифтов для типографики для дизайнеров
Шрифты играют решающую роль в дизайне типографики веб-сайтов, а иногда даже могут быть решающим фактором, может ли веб-сайт быстро привлечь пользователей с первого взгляда.Итак, Mockplus также собрал 10 красивых и креативных бесплатных шрифтов типографики для дизайнеров, чтобы создать великолепный веб-сайт:
1. Бондойдо

Скачать шрифт онлайн бесплатно
2. Космос

Скачать шрифт онлайн бесплатно
3. Ручная ссылка

Скачать шрифт онлайн бесплатно
4. Халфомания

Скачать шрифт онлайн бесплатно
5.Foxlite

Скачать шрифт онлайн бесплатно
6. Лесной гладкий

Скачать шрифт онлайн бесплатно
7. Родстер

Скачать шрифт онлайн бесплатно
8. Gelato Soft

Скачать шрифт онлайн бесплатно
9. Антарес

Скачать шрифт онлайн бесплатно
10.Janji Neue

Скачать шрифт онлайн бесплатно
Все еще не знаете, как правильно выбрать шрифт для своего сайта? Этот видеоурок поможет вам:
Как выбрать и связать шрифты в вашем дизайне — Советы по дизайну
Заключение
Великолепный дизайн типографики может значительно улучшить визуальную привлекательность и UX веб-сайта, а также увеличить продажи. При разработке типографики веб-сайта вы должны учитывать темы веб-сайта и особенности продукта.При этом типографский дизайн веб-сайта не только быстро привлекает пользователей, но также четко представляет продукты и, наконец, увеличивает продажи, как вы того пожелаете.
Короче говоря, Mockplus надеется, что эти 17 великолепных типографских веб-сайтов, учебные пособия и бесплатные шрифты помогут вам создать потрясающий веб-сайт.
Вам также может понравиться :
Типографика в мобильном дизайне — 15 лучших практик для создания превосходного пользовательского интерфейса
Коллекция удивительных шрифтов и правил набора для дизайнеров
Великолепная типографика веб-дизайна заключается в этих 4 факторах
Лучшие 19 лучших дизайнов веб-сайтов для вашего вдохновения в 2018 году
.
Creative Print Typography Layouts — Smashing Magazine
Об авторе
Мэтт Кронин — заядлый графический дизайнер, веб-дизайнер / разработчик, программист какао, фотограф, цифровой художник и тому подобное. Еще ему нравится писать, и он …
Больше о
Мэтт
Кронин
…
В полиграфическом дизайне типографика — один из наиболее важных аспектов. Типографика является важной практикой организации, упорядочивания и изменения шрифта. Методы типографики, используемые в печати, напрямую влияют на то, как читатель может воспринять изображение.


В печатном тексте типографика не должна быть простой и скучной. Он может быть красивым, креативным и красочным. Есть несколько способов оживить типографику, например креативные и оригинальные макеты, использование цветовых вариаций, использование необычных шрифтов и многое другое.
Эта витрина будет посвящена главным образом планировке и схемам организации. Ниже представлено около 40 различных типографских макетов , используемых в различных областях печати, таких как дизайн брошюр, редакционный дизайн и дизайн плакатов.
Возможно, вас заинтересуют следующие статьи по теме:
Креативные макеты типографики для печати
Эффективная рассылка резюме / плакатов
Spit Kingdom
[Sheridan & Co.] : //www.behance.net/Gallery/Sheridan-_-Co-Brochure/87811)
Буклет Avant Garde Gothic Typeface
Akimoto Typeface
[NTU Art & Design Prospectus] (http: // www.behaviornce.net/Gallery/NTU-Art-_-Design-Prospectus/145409)
NTU Art & Design Prospectus
BABE
Rizzo + Gobart
000
Mise Bionic Systems
National Geographic
Colorcubic
Киоск 37
Классические плакаты
9000 9000 9000 Официальные
Плакат
Стел Кристиан Камбас Плакат
Стел Кристиан Камбас Плакат
Типографский плакат
9000 Детский
9000
9000 Детский
Идиома
Дети идиомы
Коммуна
Эстетическая математика
Эстетическая математика
Oscar_Wilde_Retrospective
[] (http: // www.bence.net/Gallery/Oscar_Wilde_Retrospective/135247
Играйте с цветами
Плакаты Пабло Альфиери
Другие плакаты Пабло Альфиери 99
No Lemon Daydream Magazine
No Lemon Daydream Magazine
Lazydog
Real Dutch Design Books
http: // www.bence.net/Gallery/Macro-Micro/102444
Мариус Мартинуссен
DADA Design
[] (http://www.behance.net/Gallery/DADA-Design/154899
[Плакаты Берлинского кафе] (http://www.behance.net/Gallery/Berlin-Cafe-posters/154788)
Связанные сообщения
Вам могут быть интересны следующие связанные сообщения:
.
