Как написать текст для лендинга
Оптимальная длина
На одностраничном сайте средней длины сложно уместить много текстовой информации. Поэтому заказать текст для лендинга в килознаках, как это делается для информационных статей, проблематично.
Для каждого одностраничника оптимальная длина текстовой информации своя. И она зависит от нескольких факторов:
- подготовленность аудитории. Те, кто впервые знакомится с предложением, хотят прочитать о нем все вплоть до инструкции. Если клиент плохо разбирается в услуге или не понимает, зачем она ему, его придется долго убеждать в выгодах. Для тех, кто хорошо знает тему, и целенаправленно пришел на сайт, онлайн-текст может содержать только главные тезисы преимуществ и выгод;
- тип аудитории.
 Студенты быстрее принимают решение, чем осторожные пенсионеры. Им требуются статьи разной длины;
Студенты быстрее принимают решение, чем осторожные пенсионеры. Им требуются статьи разной длины; - есть ли о продукте информация, которую не скучно читать. Писать длинный продающий текст о полотенцах – плохая идея. Этот товар известен всем, о нем достаточно упомянуть только важные факты: качество вязки, ткань и пр. Никто не захочет читать огромное исследование о нитях в полотне или бахроме, если вначале хотел только купить красивое полотенце. Наоборот, если товар уникален и не появлялся на рынке, о нем нужно писать все.
Оптимальная длина зависит от типа аудитории и товара, который продвигается. Лучший способ узнать, какая подходит – тестировать лендинги.
как писать, примеры и советы
Лендинг — это страница или сайт-одностраничник, который служит для того, чтобы описать товар или услугу, а также дать информацию, где и как это приобрести. В статье я поэтапно расскажу, из каких блоков состоит landing page и какие есть фишки, чтобы конвертировать посетителя в покупателя.
В статье я поэтапно расскажу, из каких блоков состоит landing page и какие есть фишки, чтобы конвертировать посетителя в покупателя.
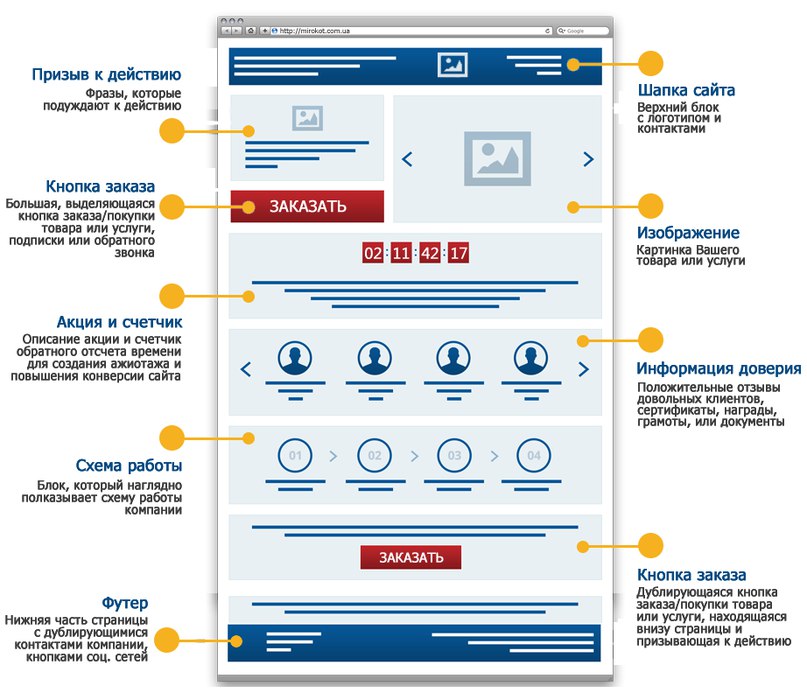
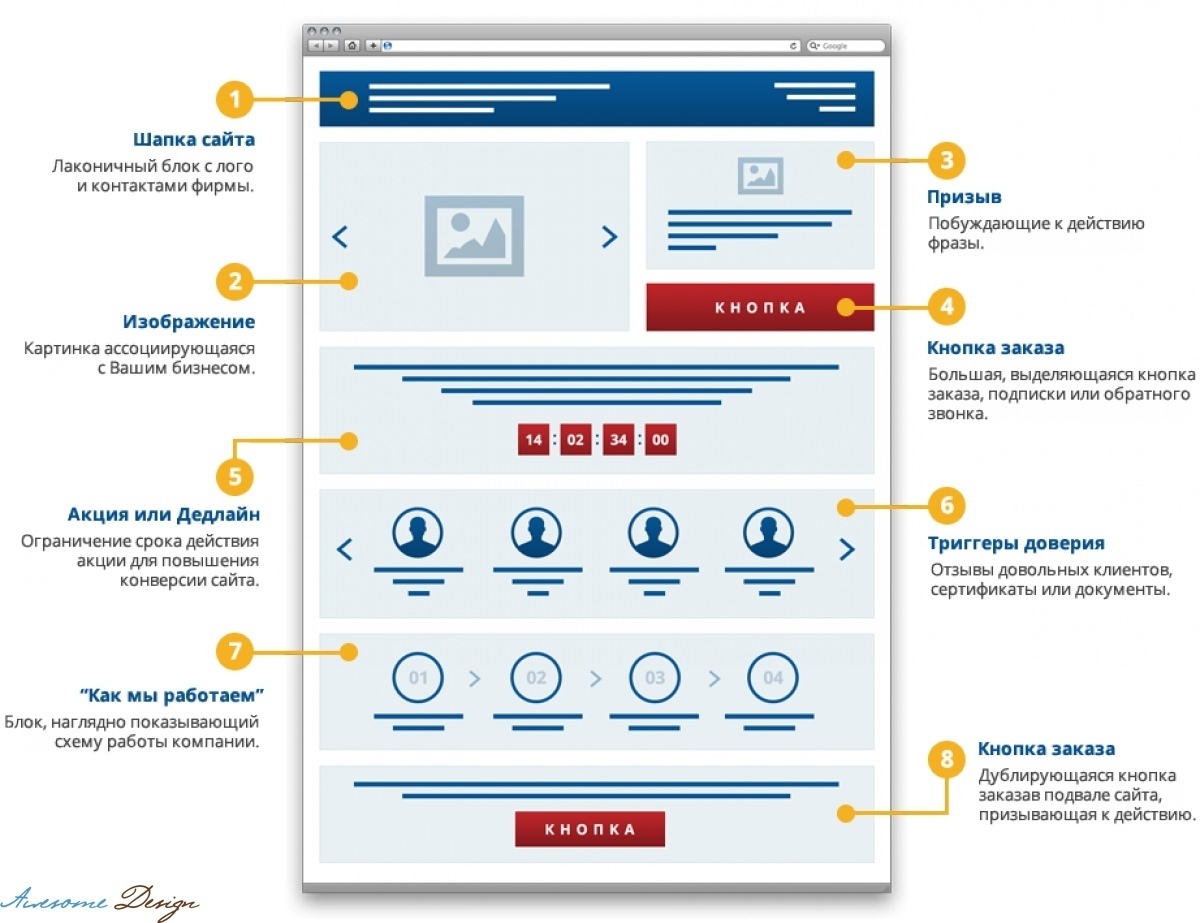
Структура лендинга
Шапка — название компании и краткое описание. Размещается в верхнем левом углу. Эта информация помогает пользователю сразу понять, куда он попал и какие услуги оказывает компания. В шапке помимо названия указывается контактная информация фирмы.
Заголовок — самая важная часть лендинга. Его цель — добиться внимания со стороны посетителя и, желательно, сразу побудить нажать на кнопку заказа. Здесь работает правило первого впечатления: если вы не зацепите словом посетителя сразу, то дальше это будет сделать сложнее. Заголовки лендингов обладают такими характеристиками:
- Ясность — сразу устанавливает контакт с читателем. Чёткий и понятный, без двусмысленных намёков. Человек сразу понимает куда он попал и что ему предлагают.
- Соответствие — заголовок и основная идея рекламы должны соответствовать друг другу.
 Если в заголовке идёт речь о бесплатном пробном периоде, а на деле его нет — покупатель не станет пользоваться услугой или товаром.
Если в заголовке идёт речь о бесплатном пробном периоде, а на деле его нет — покупатель не станет пользоваться услугой или товаром. - Участливость — подчёркивает преимущество товара и говорит о том, что он справится с проблемой клиента. Посетитель сайта должен понимать Какие плюшки получит и как продукт избавит его от боли
- Срочность — нужна, чтобы клиент заказал товар или услугу «уже сейчас!» или «только сегодня!».
Например, на странице курса копирайтинга на skillbox.ru по заголовку всё ясно. А дополнительное описание его дополнительно поясняет.
Пример заголовка (курс копирайтинга на skillbox.ru )
Если нажать на меню сбоку можно увидеть дополнительную информацию.
Обязательно выделяйте выгоду для пользователей и решайте их боль в одном предложении. Чтобы лучше понимать чего хочет ваша целевая аудитория, составьте ее портрет.
На скриншоте описана услуга и выгода для клиента:
Подзаголовок — текст, который раскрывает и поясняет заголовок. Он раскрывает детали, описывает смысл товара для клиента и повышает мотивацию посетителя к заказу. Предложение не должно быть слишком длинным и запутанным. Но и короче заголовка его также делать не стоит. Удачный вариант подзаголовка демонстрирует клуб кроссфита:
Он раскрывает детали, описывает смысл товара для клиента и повышает мотивацию посетителя к заказу. Предложение не должно быть слишком длинным и запутанным. Но и короче заголовка его также делать не стоит. Удачный вариант подзаголовка демонстрирует клуб кроссфита:
Удачный вариант подзаголовка на примере клуба кроссфита
Список — нужен, при условии если надо структурировать информацию. Каждый пункт должен описывать преимущества, быть написан в одном стиле и усиливать желание купить товар или заказать услугу.
На скриншоте пример, как можно структурировать информацию с помощью списка
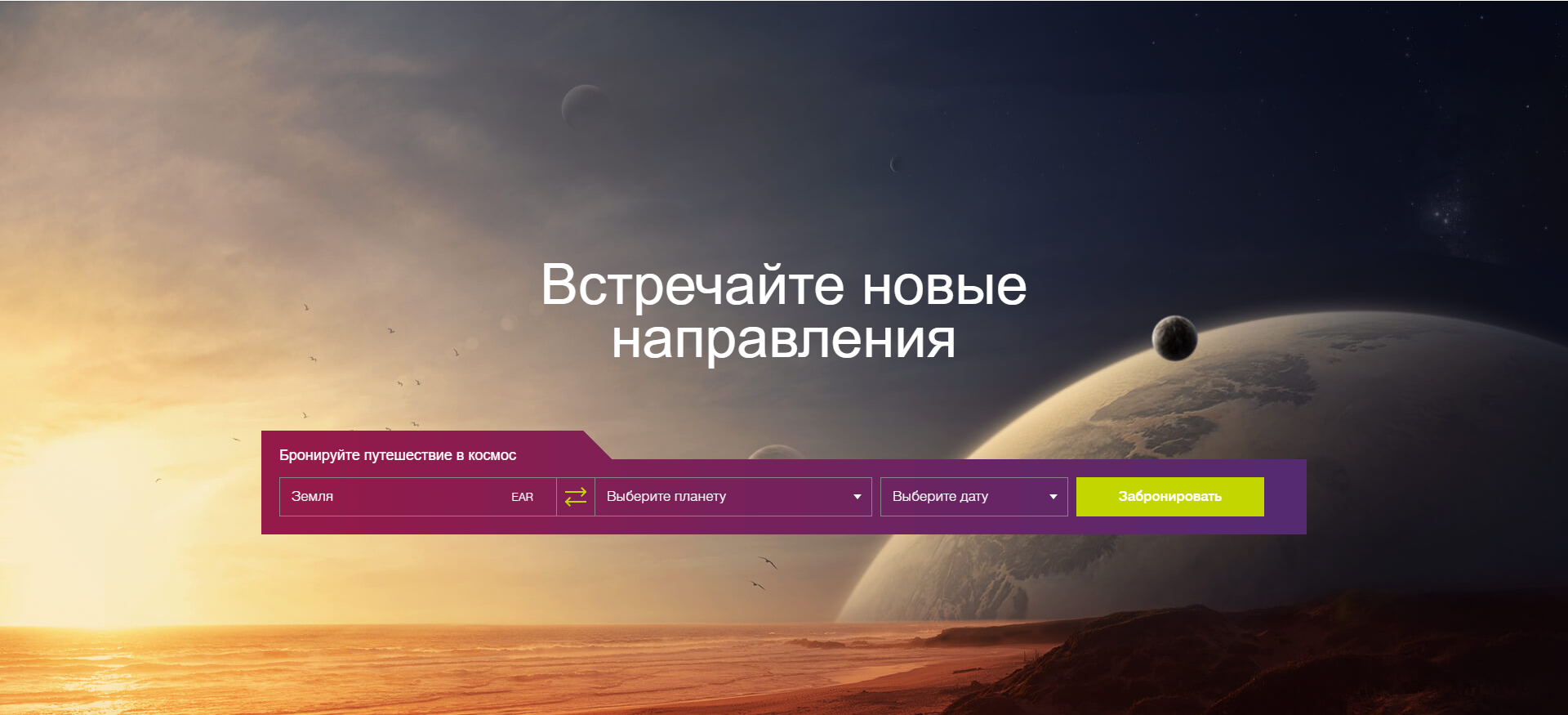
Подводка — информация, предшествующая основному блоку. Если в заголовке не удалось раскрыть всю суть, это делается с помощью вступления. К примеру, если посетителю предстоит крупная, серьёзная покупка ему нужно подумать. Такой текст должен подвести его к чтению основного контента о товаре или услуге. Например, онлайн-курсы Skillbox перед описанием программ обучения дают небольшую информацию:
Графика — изображения, если в них есть нужда, подбираются в соответствии с цветовой гаммой сайта и идеей бренда. Удачный пример — сайт с продажей товаров для котов.
Удачный пример — сайт с продажей товаров для котов.
Пример удачно подобранного изображения для лендинга
Картинка должна передавать эмоцию и сделать так, чтобы клиент тоже захотел этот товар и испытал эту эмоцию.
Бренд «Alpen Gold» активно использует эту фишку на своём лендинге:
Блок с описанием товара — есть сайты, где используется только текст. Без заголовка, подводки и даже картинок. Одно условие — текст должен быть максимально хорош. Он так описывает все преимущества товара, что у покупателя не остаётся сомнений перед заказом. Если это обычное описание продукта, можно только дополнить заголовок и подзаголовок с помощью выгодных предложений для клиента.
Текст должен быть обязательно структурированным, чтобы все основные моменты сразу были на виду.
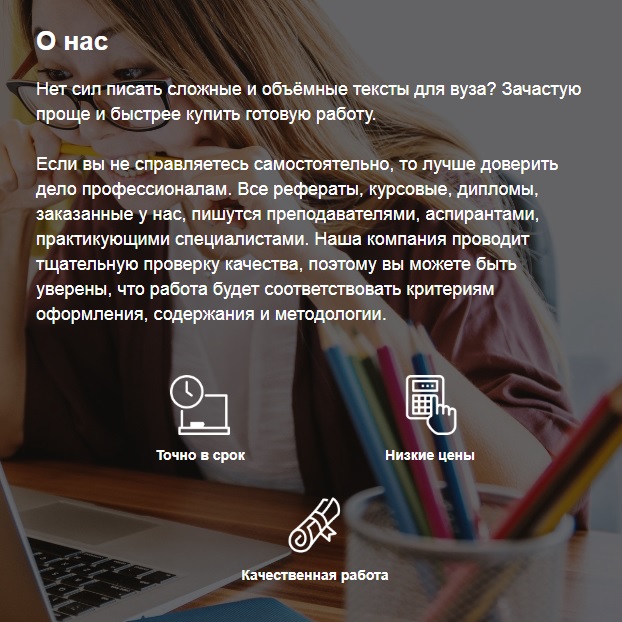
Информация о компании — здесь очень важно не переборщить. Не пишите историю создания компании. Допускается общая информация о компании, достижениях. Просто, понятно и лаконично. Например, как это сделали в Skillbox:
Пример, как понятно и лаконично разместить информацию о компании
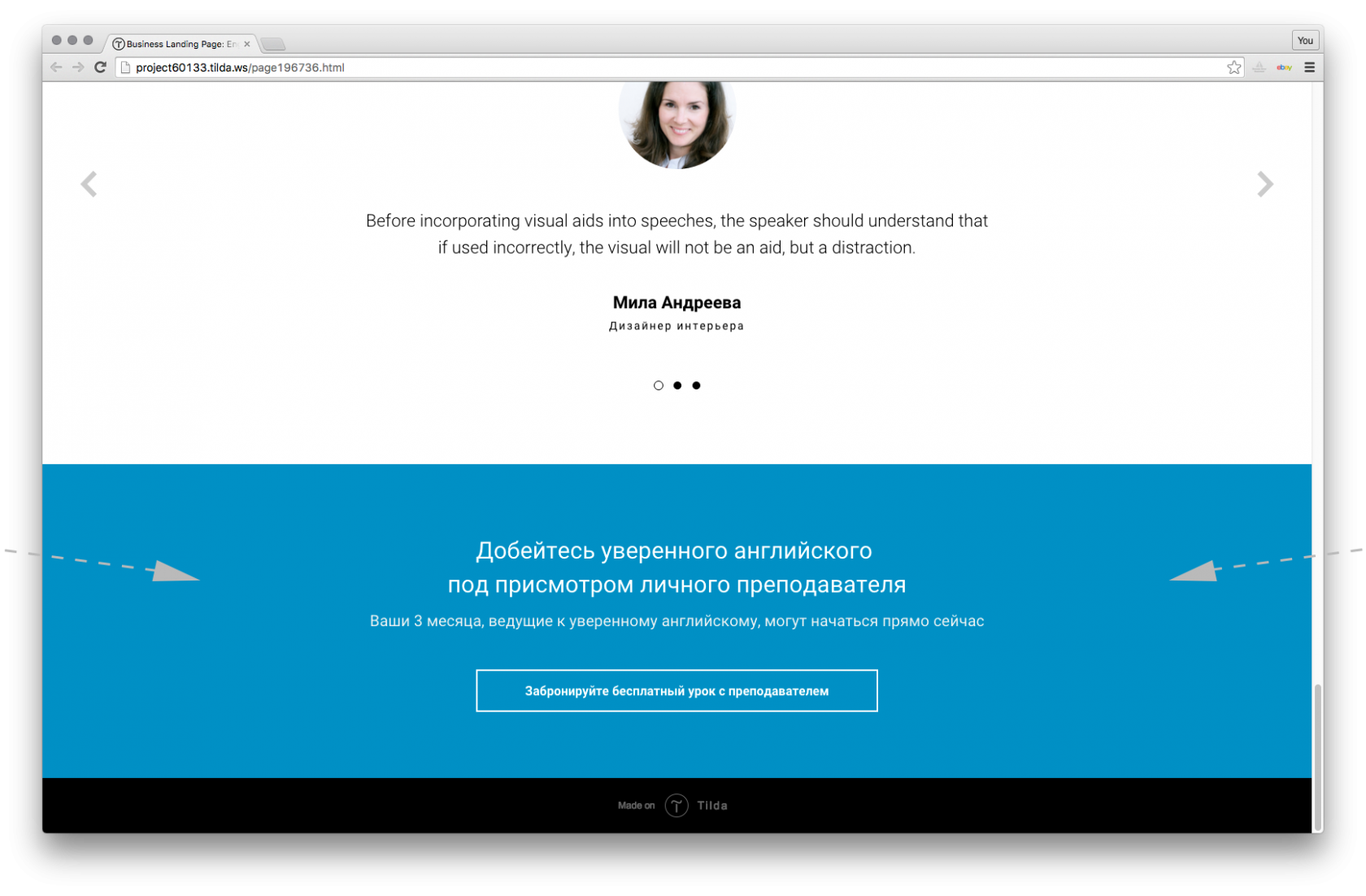
Очеловечивание — разместите информацию с фото о сотрудниках компании или клиентом, который воспользовался услугой. Это повысит доверие покупателя.
Это повысит доверие покупателя.
Пример, как можно разместить информацию с фото о сотрудниках компании
Отзывы — передают эмоции других людей, повышают доверие и лояльность клиентов. Просите покупателей писать отзывы взамен не небольшие плюшки. Например, скидка на следующий заказ. Оставляйте ссылки на контакты с тем, кто оставил отзыв. Просто написанный текст с отзывом уже не вселяет доверие.
Портфолио — блок, в котором наглядно можно ознакомиться с деятельностью компании и понять, какой объём работ уже выполнила компания. Например, строительная компания «Ica-construction» удачно оформила такой блок:
На скриншоте пример портфолио строительной компания «Ica-construction»
Здесь можно выбрать страну, где проводились работы и проскроллить до описания объекта. Сначала читатель видит общую информацию. Затем, нажав на «Подробнее» читает дополнительный контент.
Ой-ой, твой браузер не поддерживает видео.
Самые крутые лендинг-сайты
После того как вы узнали об оформлении лендинга, самое время вдохновиться классными работами профессионалов.:format(png)/d024da9136db423.s2.siteapi.org/img/33eq28jnzvwgco0scwksks48go8o0g) Предлагаю рассмотреть интересные лендинги, о которых я ещё не упоминал в статье.
Предлагаю рассмотреть интересные лендинги, о которых я ещё не упоминал в статье.
- https://kitchenceremony.com/ — изысканность и хороший вкус. Приятные фото вызывают желание сделать заказ и использовать эти специи по назначению.
На скриншоте лендинг KITCHEN CEREMONY
- https://rocketbank.ru — сайт банка, где написано просто о сложных вещах. Чётко, лаконично и максимально понятно клиенту.
На скриншоте лендинг-сайт Рокетбанка
- http://ji-fruits.ru/ — аппетитная графика ассоциируется с ярким вкусом и позитивными эмоциями.
На скриншоте лендинг ji-fruits.ru
Красивые фото фруктов не оставляют гостю сайта выбора — обязательно заказать!
- https://www.apple.com/ru — сайт компании Apple минималистичен, но функционален.
На скриншоте сайт компании Apple
- http://moscowfreetour.ru — экскурсии по Москве с размахом. Яркая страница, классный дизайн и функциональность. Кнопка с покупкой услуги вызывает большое желание на неё нажать.

На скриншоте яркая страница экскурсий по Москве — moscowfreetour.ru
- https://hr.cpeople.ru — креативное оформление кадрового агентства.
На скриншоте кадровое агентство hr.cpeople.ru
- http://yasdelie.ru/ — мемы, крутые надписи и море иронии. Креативность зашкаливает.
На скриншоте лендинг yasdelie.ru
- https://qlean.ru — сфера клининга, где отлично оформлены все интересные моменты.
На скриншоте лендинг qlean.ru
На скриншоте s7.ru/poehali
- https://farbenhaus.ru — яркие, красочные фото с полезной информацией.
На скриншоте лендинг farbenhaus.ru
- https://www.dsorig.com — лендинг с рекламой дизайнерских скульптур из дерева.
На скриншоте лендинг dsorig.com
На скриншоте лендинг-сайт hellomonday.com
На скриншоте лендинг-сайт jaquet-droz.com
- https://woodwork.nl/portfolio — пример, как можно эффективно оформить много информации и не перегрузить посетителя сайта.

На скриншоте лендинг-сайт woodwork.nl/portfolio
- Паркфлора — удачная страница жилого комплекса. Есть все необходимые блоки и красивый дизайн.
На скриншоте удачная страница жилого комплекса
Каждый лендинг делается под определённого заказчика и для своей целевой аудитории. При получении заказа для начала советую внимательно изучить всю информацию по теме и уже потом приступать к созданию лендинга.
Коротко о главном
И в заключение — общая структура работы над лендингом:
- Поставьте себе цели и задачи.
- Проведите анализ: компания в целом (чем занимается, сколько лет на рынке и т. д.), конкуренты, целевая аудитория.
- Собери вместе данные: плюсы, минусы, боль и желание разных слоев нужной аудитории.
- Подготовьте шаблон (план) текста и сайта в целом.
- Продумайте заголовок.
- Придумайте, как покупатель будет «призываться к покупке».
- Думайте о клиенте и пишите выгоды именно для него.
Обязательно проработайте семантическое ядро сайта, вставив нужные ключевые фразы. Они помогут пользователям зайти именно на ваш сайт.
Они помогут пользователям зайти именно на ваш сайт.
А освоить создание лендингов и промосайтов на профессиональном уровне и начать, при желании, на этом зарабатывать можно, пройдя:
→ курсы по созданию лендингов
Как правильно написать текст для лендинг пейдж
Привет, друзья. C сегодняшнего дня, в рамках пошаговой инструкции по созданию landing page, начнем говорить о том, как писать продающий текст для лендинга.
Дело в том, что многие web-дизайнеры начинают разрабатывать лендинг пейдж с открытия Фотошопа, но, на самом деле, создание макета — это далеко не первый и даже не второй шаг, если вы хотите сделать действительно качественную посадочную страницу, которая будет выполнять поставленную перед ней задачу, а именно добывать контакты потенциальных клиентов с высокой конверсией.
Первым шагом к созданию успешной посадочной страницы всегда является написание текста. Нужно прописать заголовки, преимущества, предложения и т.д.
Важно проработать все блоки и избавиться от воды, подкрепляя каждый из них цифрами, графиками, фактами и видео, не забывая, что каждый элемент должен быть осмысленным и подталкивать посетителя к нужному нам действию. В следующих статьях мы подробнее поговорим о том, как составить текст почти для всех основных блоков в структуре landing page.
В следующих статьях мы подробнее поговорим о том, как составить текст почти для всех основных блоков в структуре landing page.
Все это делать нужно, в первую очередь, хотя бы по тому, что текст и его оформление является неотделимой частью современного дизайна посадочной страницы. Кроме того, если вы работаете с реальным заказчиком, наверняка он захочет внести свои правки и гораздо легче это делать на этом этапе, чем когда вы уже разработали макет в Photoshop.
Помните, что на лендинге не так уж и важна уникальность в том виде, в каком ее воспринимают копирайтеры и поисковики. Вам важно составить уникальное торговое предложение, которое выделяло бы вас на фоне конкурентов и помогало продавать, а не добиться 100% уникальности текста.
О том как разработать хорошее предложение, я писал в статье о продающих заголовках. Но до этого еще доберемся в следующих статьях.
Landing page редко когда попадают в ТОП поисковой выдачи естественным образом, а если попадают, то долго не задерживаются. Нет, на посадочную страницу, обычно, покупают трафик, который уже, более-менее «теплый», а значит и уникальность текста ни на что не влияет. Куда важнее составить четкое, интересное предложение, которое привлекало бы внимание ваших потенциальных клиентов.
Нет, на посадочную страницу, обычно, покупают трафик, который уже, более-менее «теплый», а значит и уникальность текста ни на что не влияет. Куда важнее составить четкое, интересное предложение, которое привлекало бы внимание ваших потенциальных клиентов.
Кроме того, проработка текста даст возможность определиться со структурой лендинга. Откинув воду, отбросив все, что не помогает добиться поставленных задач, позволит исключить и блоки, которые только отвлекали бы пользователя. Конечно, ничего не помешает нам позже провести АБ-тесты и проверить наши гипотезы, но на начальном этапе мы оставим только самое важное.
Чтобы проработать тексты, рекомендую вам обратиться к прошлой статье, в которой я говорил о брифах для landing page. Там есть архив с вопросами, который поможет вам задать правильные вопросы, чтобы добыть ценную информацию от заказчика или самого себя, ведь вы, занимаясь своим бизнесом, можете воспринимать важные вещи как само собой разумеющееся и забыть упомянуть об этом на странице.
Ключевые фразы из Wordstat или планировщик ключевых слов могут помочь дать представление о том, что именно ищут пользователи, что, в свою очередь, также поспособствует структуре landing page и его текстовому наполнению.
Сегодня я подготовил еще одну статью, в которой и поговорим о том, как писать текст для дескриптора, разберем что это и почему его считают одним из главных элементов landing page.
Если вам интересна тема самостоятельного создания landing page, то добавляйте сайт в закладки и не забывайте подписываться в социальных сетях, чтобы ничего не пропустить.
План по написанию текста на лендинг
Как писать тексты для лендинга. Инструкция от маркетолога веб-студии
{«id»:150478,»url»:»https:\/\/vc.ru\/marketing\/150478-kak-pisat-teksty-dlya-lendinga-instrukciya-ot-marketologa-veb-studii»,»title»:»\u041a\u0430\u043a \u043f\u0438\u0441\u0430\u0442\u044c \u0442\u0435\u043a\u0441\u0442\u044b \u0434\u043b\u044f \u043b\u0435\u043d\u0434\u0438\u043d\u0433\u0430. \u0418\u043d\u0441\u0442\u0440\u0443\u043a\u0446\u0438\u044f \u043e\u0442 \u043c\u0430\u0440\u043a\u0435\u0442\u043e\u043b\u043e\u0433\u0430 \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u0438″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/marketing\/150478-kak-pisat-teksty-dlya-lendinga-instrukciya-ot-marketologa-veb-studii»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/marketing\/150478-kak-pisat-teksty-dlya-lendinga-instrukciya-ot-marketologa-veb-studii&title=\u041a\u0430\u043a \u043f\u0438\u0441\u0430\u0442\u044c \u0442\u0435\u043a\u0441\u0442\u044b \u0434\u043b\u044f \u043b\u0435\u043d\u0434\u0438\u043d\u0433\u0430. \u0418\u043d\u0441\u0442\u0440\u0443\u043a\u0446\u0438\u044f \u043e\u0442 \u043c\u0430\u0440\u043a\u0435\u0442\u043e\u043b\u043e\u0433\u0430 \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u0438″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter.
\u0418\u043d\u0441\u0442\u0440\u0443\u043a\u0446\u0438\u044f \u043e\u0442 \u043c\u0430\u0440\u043a\u0435\u0442\u043e\u043b\u043e\u0433\u0430 \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u0438″,»services»:{«facebook»:{«url»:»https:\/\/www.facebook.com\/sharer\/sharer.php?u=https:\/\/vc.ru\/marketing\/150478-kak-pisat-teksty-dlya-lendinga-instrukciya-ot-marketologa-veb-studii»,»short_name»:»FB»,»title»:»Facebook»,»width»:600,»height»:450},»vkontakte»:{«url»:»https:\/\/vk.com\/share.php?url=https:\/\/vc.ru\/marketing\/150478-kak-pisat-teksty-dlya-lendinga-instrukciya-ot-marketologa-veb-studii&title=\u041a\u0430\u043a \u043f\u0438\u0441\u0430\u0442\u044c \u0442\u0435\u043a\u0441\u0442\u044b \u0434\u043b\u044f \u043b\u0435\u043d\u0434\u0438\u043d\u0433\u0430. \u0418\u043d\u0441\u0442\u0440\u0443\u043a\u0446\u0438\u044f \u043e\u0442 \u043c\u0430\u0440\u043a\u0435\u0442\u043e\u043b\u043e\u0433\u0430 \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u0438″,»short_name»:»VK»,»title»:»\u0412\u041a\u043e\u043d\u0442\u0430\u043a\u0442\u0435″,»width»:600,»height»:450},»twitter»:{«url»:»https:\/\/twitter. com\/intent\/tweet?url=https:\/\/vc.ru\/marketing\/150478-kak-pisat-teksty-dlya-lendinga-instrukciya-ot-marketologa-veb-studii&text=\u041a\u0430\u043a \u043f\u0438\u0441\u0430\u0442\u044c \u0442\u0435\u043a\u0441\u0442\u044b \u0434\u043b\u044f \u043b\u0435\u043d\u0434\u0438\u043d\u0433\u0430. \u0418\u043d\u0441\u0442\u0440\u0443\u043a\u0446\u0438\u044f \u043e\u0442 \u043c\u0430\u0440\u043a\u0435\u0442\u043e\u043b\u043e\u0433\u0430 \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u0438″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/marketing\/150478-kak-pisat-teksty-dlya-lendinga-instrukciya-ot-marketologa-veb-studii&text=\u041a\u0430\u043a \u043f\u0438\u0441\u0430\u0442\u044c \u0442\u0435\u043a\u0441\u0442\u044b \u0434\u043b\u044f \u043b\u0435\u043d\u0434\u0438\u043d\u0433\u0430. \u0418\u043d\u0441\u0442\u0440\u0443\u043a\u0446\u0438\u044f \u043e\u0442 \u043c\u0430\u0440\u043a\u0435\u0442\u043e\u043b\u043e\u0433\u0430 \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u0438″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect.
com\/intent\/tweet?url=https:\/\/vc.ru\/marketing\/150478-kak-pisat-teksty-dlya-lendinga-instrukciya-ot-marketologa-veb-studii&text=\u041a\u0430\u043a \u043f\u0438\u0441\u0430\u0442\u044c \u0442\u0435\u043a\u0441\u0442\u044b \u0434\u043b\u044f \u043b\u0435\u043d\u0434\u0438\u043d\u0433\u0430. \u0418\u043d\u0441\u0442\u0440\u0443\u043a\u0446\u0438\u044f \u043e\u0442 \u043c\u0430\u0440\u043a\u0435\u0442\u043e\u043b\u043e\u0433\u0430 \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u0438″,»short_name»:»TW»,»title»:»Twitter»,»width»:600,»height»:450},»telegram»:{«url»:»tg:\/\/msg_url?url=https:\/\/vc.ru\/marketing\/150478-kak-pisat-teksty-dlya-lendinga-instrukciya-ot-marketologa-veb-studii&text=\u041a\u0430\u043a \u043f\u0438\u0441\u0430\u0442\u044c \u0442\u0435\u043a\u0441\u0442\u044b \u0434\u043b\u044f \u043b\u0435\u043d\u0434\u0438\u043d\u0433\u0430. \u0418\u043d\u0441\u0442\u0440\u0443\u043a\u0446\u0438\u044f \u043e\u0442 \u043c\u0430\u0440\u043a\u0435\u0442\u043e\u043b\u043e\u0433\u0430 \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u0438″,»short_name»:»TG»,»title»:»Telegram»,»width»:600,»height»:450},»odnoklassniki»:{«url»:»http:\/\/connect. ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/marketing\/150478-kak-pisat-teksty-dlya-lendinga-instrukciya-ot-marketologa-veb-studii»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u043f\u0438\u0441\u0430\u0442\u044c \u0442\u0435\u043a\u0441\u0442\u044b \u0434\u043b\u044f \u043b\u0435\u043d\u0434\u0438\u043d\u0433\u0430. \u0418\u043d\u0441\u0442\u0440\u0443\u043a\u0446\u0438\u044f \u043e\u0442 \u043c\u0430\u0440\u043a\u0435\u0442\u043e\u043b\u043e\u0433\u0430 \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u0438&body=https:\/\/vc.ru\/marketing\/150478-kak-pisat-teksty-dlya-lendinga-instrukciya-ot-marketologa-veb-studii»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
ok.ru\/dk?st.cmd=WidgetSharePreview&service=odnoklassniki&st.shareUrl=https:\/\/vc.ru\/marketing\/150478-kak-pisat-teksty-dlya-lendinga-instrukciya-ot-marketologa-veb-studii»,»short_name»:»OK»,»title»:»\u041e\u0434\u043d\u043e\u043a\u043b\u0430\u0441\u0441\u043d\u0438\u043a\u0438″,»width»:600,»height»:450},»email»:{«url»:»mailto:?subject=\u041a\u0430\u043a \u043f\u0438\u0441\u0430\u0442\u044c \u0442\u0435\u043a\u0441\u0442\u044b \u0434\u043b\u044f \u043b\u0435\u043d\u0434\u0438\u043d\u0433\u0430. \u0418\u043d\u0441\u0442\u0440\u0443\u043a\u0446\u0438\u044f \u043e\u0442 \u043c\u0430\u0440\u043a\u0435\u0442\u043e\u043b\u043e\u0433\u0430 \u0432\u0435\u0431-\u0441\u0442\u0443\u0434\u0438\u0438&body=https:\/\/vc.ru\/marketing\/150478-kak-pisat-teksty-dlya-lendinga-instrukciya-ot-marketologa-veb-studii»,»short_name»:»Email»,»title»:»\u041e\u0442\u043f\u0440\u0430\u0432\u0438\u0442\u044c \u043d\u0430 \u043f\u043e\u0447\u0442\u0443″,»width»:600,»height»:450}},»isFavorited»:false}
2117
просмотров
1 шаг — продумать структуру сайта.
В интернете есть множество формул для написания текста для лендинга. Не менее популярны сервисы с готовыми шаблонами лендингов. Подобрать шаблон под сферу бизнеса можно за пару минут — вставил нужный текст и сайт готов.
Студия NAJES подходит к разработке сайтов более детально. Каждый наш сайт имеет индивидуальную структуру. Что это значит?
Шаблон: кейсы и отзывы должны располагаться внизу лендинга после блока с ценами.
Но есть ниши, где кейсы — основной источник доверия к компании. В этом случае мы располагаем блоки доверия наверху сразу под первым или вторым экраном и только потом говорим о стоимости услуги/товара.
В этом случае мы располагаем блоки доверия наверху сразу под первым или вторым экраном и только потом говорим о стоимости услуги/товара.
Шаблон: блок с вопросами и ответами актуален над подвалом, когда клиент уже достаточно прогрет и готов совершить покупку.
Но в продающих текстах как на войне — все методы хороши. Представьте лендинг, где каждый блок отвечает на конкретный вопрос покупателя и закрывает его возражения.
Нестандартный блок, отвечающий на вопросы: почему стоит заказать монтаж у вас? можно ли вам доверять?
Что влияет на структуру будущего лендинга?
- запросы в Яндекс Вордстат
Прежде чем заказать тексты для одностраничника, изучите свою целевую аудиторию. Вбейте в поисковое окно название продукта, и вы увидите, что интересует ваших потенциальных клиентов (цена, сроки, гарантия, наличие собственного производства, каталог, примеры работ).
Вбейте в поисковое окно название продукта, и вы увидите, что интересует ваших потенциальных клиентов (цена, сроки, гарантия, наличие собственного производства, каталог, примеры работ).
Теперь не нужно гадать, какие блоки точно должны быть на лендинге.
- осведомленность покупателей
При продаже общеизвестного товара/услуги не нужно сыпать терминами и объяснять его преимущества. Ваша цель не информационная статья, а коммерческий текст.
Например, клиент ищет компанию по изготовлению корпусной мебели. Он уже изучил все преимущества корпусной мебели перед каркасной. Покупка состоится, если сайт раскроет именно ваши преимущества, как производителя/продавца (по цене, срокам изготовления и доставки, наличию вкусной акции, скидки).
Он уже изучил все преимущества корпусной мебели перед каркасной. Покупка состоится, если сайт раскроет именно ваши преимущества, как производителя/продавца (по цене, срокам изготовления и доставки, наличию вкусной акции, скидки).
И наоборот, если товар только выходит на рынок, стоит продавать в первую очередь его ценность и пользу для покупателя.
2 шаг — создать «сильный» первый экран.
{«url»:»https:\/\/booster.osnova.io\/a\/relevant?site=vc»,»place»:»between_entry_blocks»,»site»:»vc»,»settings»:{«modes»:{«externalLink»:{«buttonLabels»:[«\u0423\u0437\u043d\u0430\u0442\u044c»,»\u0427\u0438\u0442\u0430\u0442\u044c»,»\u041d\u0430\u0447\u0430\u0442\u044c»,»\u0417\u0430\u043a\u0430\u0437\u0430\u0442\u044c»,»\u041a\u0443\u043f\u0438\u0442\u044c»,»\u041f\u043e\u043b\u0443\u0447\u0438\u0442\u044c»,»\u0421\u043a\u0430\u0447\u0430\u0442\u044c»,»\u041f\u0435\u0440\u0435\u0439\u0442\u0438″]}},»deviceList»:{«desktop»:»\u0414\u0435\u0441\u043a\u0442\u043e\u043f»,»smartphone»:»\u0421\u043c\u0430\u0440\u0442\u0444\u043e\u043d\u044b»,»tablet»:»\u041f\u043b\u0430\u043d\u0448\u0435\u0442\u044b»}},»isModerator»:false}
Но первый экран, это не только сильный оффер, но и другие элементы:
— Дескриптор (краткая фраза, объясняющая, чем занимается компания, сколько ей лет, в каком регионе она работает)
— Контакты (телефон, электронная почта), время работы
— Продающие кнопки
— Форма захвата
— Триггеры компании (наиболее сильные по сравнению с конкурентами преимущества).
Основная цель первого экрана — объяснить, что человек найдет здесь именно то, что искал и совершит покупку на выгодных условиях (в сложных нишах и дорогих товарах более легкий шаг — звонок, консультация, расчет стоимости).
3 шаг — показать товар/услугу лицом.
Главное правило, которое мы применяем: продавать не саму вещь, а эмоции, статус, образ жизни, который получит клиент после покупки:
- вместо фразы «купите нашу мультиварку» пишем «готовьте вкусный ужин для всей семьи всего за 45 минут»
- «вы получите качественную деревянную баню из сибирской сосны» меняем на фразу «душевные выходные в компании лучших друзей, не выходя с дачного участка»
- не «красивый зеленый газон», а «двор, которому завидуют все соседи».

Какие блоки можно использовать для описания товара/услуги:
- Видеоролики
- Фотографии товара
- Схему сотрудничества (актуально при продаже услуг) или составные части продукта
- Сравнительную таблицу характеристик товара (важно, если клиент еще не определился с маркой и выбирает между вашим товаром и предложениями конкурентов)
- Продукт в действии (как используют те, кто уже купил) и результаты от использования
- Отзывы и кейсы (не просто текст, а цифры, факты, изображения, схемы).
Еще одно важное правило при написании текста для лендинга — превратить характеристики продукта в выгоды. Например: объем багажника 3000л. Что это даст покупателю? Можно перевозить на машине крупную технику — стиральную машинку, холодильник.
Например: объем багажника 3000л. Что это даст покупателю? Можно перевозить на машине крупную технику — стиральную машинку, холодильник.
4 шаг — продать цену.
Стоимость продукта — основной критерий выбора для большинства сфер бизнеса. Есть категории покупателей, который уйдут с сайта, если сразу не увидят стоимость услуги/товара.
Не затягивайте с показом цены, если:
- у вас недорогой товар до 5000 р
- низкая цена — ваше основное преимущество
- услуга средней стоимости, но вы изначально хотите отфильтровать тех, кто ищет дешевый продукт.

Стоимость занятия прописана на первом экране – маркетинговый анализ конкурентов показал, что она самая низкая в регионе.
Во всех остальных случаях используйте другие методы продажи цены:
1. Тарифы на лендинге
3. Кнопки «Скачать прайс/каталог»
4. Расчет экономической выгодности (выгоды в цифрах, сроки окупаемости)
Расчет экономической выгодности (выгоды в цифрах, сроки окупаемости)
5. Сравнение цены (сопоставляем ценность продукта с более дешевым)
6. Таблица цен.
При проектировании лендингов для интернет магазинов используйте акции, рассрочку или бандлы (купи комплект и получи определенную скидку).
Шаг 5 — вызвать доверие к компании.
Чем больше компания, тем проще вызвать доверие клиента:
- Разместите на лендинге фото директора и сотрудников
- Покажите производство, логистику, складские помещения
- Выложите на сайте благодарности клиентов
- Покажите логотипы покупателей
- Предъявите документацию (договора, сертификаты, свидетельства).

Если компания молодая, можно продавать с позиции индивидуального подхода к клиентам — систему лояльности, особый сервис (скорость работы, персональный менеджер), контроль качества со стороны директора.
Со временем добавьте на сайт статистику, отзывы, портфолио выполненных работ/оказанных услуг.
Помните — люди покупают у людей, а не у бездушных компаний. Расскажите свою историю — как именно вы помогаете своим клиентам. Не воспринимайте тексты для лендинга в виде бездушных формул. Разговаривайте со своими клиентами, несите пользу/выгоды, и сайт будет продавать.
Хотите сайт, который говорит на языке ваших клиентов, закрывает их страхи и возражения, мотивирует совершить целевое действие здесь и сейчас? Нет времени на маркетинговый анализ, изучение рынка и тексты? Возьмем эти задачи на себя.
Наша студия создает сайты более 3 лет. В отличие от больших компаний у нас нет огромного офиса, раздутого штата и огромной линейки услуг. Зато у нас работают специалисты с горящими глазами. Каждый отвечает за свой этап работы и стремится показать достойный результат.
Наши тексты для лендинга:
- основаны на глубоком маркетинговом анализе целевой аудитории и конкурентов
- полностью раскрывают услугу/продукт, который мы продаем на сайте
- выгодно выделяют торговые предложения наших клиентов на рынке.
Обращаясь к нам, вы получаете полноценный сайт с индивидуальной структурой. Пишите нам на нашу почту [email protected] или оставьте заявку на нашем сайте, мы с радостью вам поможем.
Пишите нам на нашу почту [email protected] или оставьте заявку на нашем сайте, мы с радостью вам поможем.
На этом все. Ждем от вас обратной связи в комментариях!
Идеальный текст для лендинга: руководство для новичков
4.8
из 5
на основе 4 оценок
18.05.2017
Главная цель создания landing page, продающей конкретный продукт здесь и сейчас – заставить потребителей перейти на следующий этап путешествия покупателя. Теоретически, задача лендинга кажется весьма простой. Однако написание текста для действительно успешной посадочной страницы требует детального планирования, внимательного изучения деятельности конкурентов, анализа целевой аудитории.
Характерные особенности лендинга:
- Важность графических изображений, привлекающих покупателя, позволяющих быстро описать суть коммерческого предложения
- Блочная структура, причем каждый элемент выполняет конкретную функцию, отличается особым оформлением.

Структура:
Процесс разработки начинается с определения структуры посадочной страницы, выбора нужных блоков, правильного их размещения.
Первый экран – обязательная составляющая, призванная удержать аудиторию. Его основные компоненты:
- Цепляющий, емкий заголовок, соответствующий ожиданиям потребителей, раскрывающий смысл уникального торгового предложения. Старайтесь избегать словесных оборотов, вычурных сравнений, восклицательных предложений. Заголовок лендинга должен отличаться краткостью, емкостью, конкретикой. Исключение – предложение сложного, редкого продукта, где допустим большой объем информации.
- Фоновое изображение
- Форму подписки (либо призыв к совершению определенного действия)
Блок, демонстрирующий ценность коммерческого предложения
Делайте акцент не на выпускаемом продукте, а на выгодах от его использования. Клиентов не волнует предлагаемый товар, решение, которое компании отчаянно стараются им продать. Пользователи, благодаря интернету и поисковым системам, заранее знают решение их насущной проблемы, основные функции, технические характеристики, ценовой диапазон необходимого предмета.
Пользователи, благодаря интернету и поисковым системам, заранее знают решение их насущной проблемы, основные функции, технические характеристики, ценовой диапазон необходимого предмета.
Конкретизируйте. Конкретика – мощный инструмент, поскольку аудитория хочет получить точную информацию о выгодах от покупки товара, подкрепляемую определенными примерами.
Добавляйте статистические данные, точные цифры, придающие тексту большей убедительности, достоверности.
Блок, укрепляющий доверие потребителей
Обязательно используйте отзывы покупателей. Они являются отличным способом повышения конверсий. Невозможно написать продающий текст для лендинга так же хорошо, как это сделает довольный клиент. Отзывы убедительны, поскольку показывают действительные преимущества использования товара/услуги.
Блок, содержащий призыв к действию
Просите пользователей совершить нужное вам действие. В противном случае повысить конверсию просто невозможно.
Стандартная длина call-to-action находится в пределах 90-150 символов. Не пишите длинный, запутанный текст, прочтение которого отнимает у потребителя драгоценное время.
Не пишите длинный, запутанный текст, прочтение которого отнимает у потребителя драгоценное время.
Используйте простой человеческий язык. Избегайте употребления сложных профессиональных терминов.
Следование указанным выше правилам формирования контента для продающей посадочной страницы поможет получать максимум заказов, а не просто тратить деньги на привлечение трафика. Каждый элемент лендинга нуждается в тщательном тестировании, особенно созданное маркетинговое наполнение. Обновление информации, изменения призывов к действию, названия кнопок способствует увеличению объемов продаж.
сколько стоит составить текст для лендинга у фрилансеров
В переводе с английского языка, Landing Page – посадочная страница, созданная для попадания на неё целевых пользователей при переходе по контекстной рекламе. Воспользовавшись сервисом Юду, вы сможете недорого заказать написание текста для Лендинга. Для того чтобы создать заказ, достаточно заполнить на сайте небольшую форму с указанием деталей работы и предложить вашу цену за выполнение услуги. Заинтересовавшийся копирайтер обязательно свяжется с вами.
Заинтересовавшийся копирайтер обязательно свяжется с вами.
Стоимость своих услуг каждый копирайтер, зарегистрированный в сервисе Юду, устанавливает самостоятельно. Так как на сайте присутствует система рейтинга, она создает конкуренцию между исполнителями, тем самым снижая их расценки. Заказать написание текстов вы можете у любого понравившегося исполнителя.
Особенности текста для Landing Page
Текст для Лендинг Пейдж – очень мощный инструмент, позволяющий успешно продавать товары и услуги. Но, как и любой инструмент, он требует хорошей настройки. Одностраничник вмещает в себя не очень большой объём текста. Практически весь контент на странице — это заголовки с подзаголовками и небольшая статья со списками. Пример создания простейшей структуры лендинга:
- красивые заголовки
- притягивающая внимание фраза
- интересно написанная статья на 1000-2000 знаков
- составление списка конкурентных преимуществ
- призыв к действию (купить товар, создать заказ, заказать замер, оставить контактные данные, подписаться на рассылку)
Текст для Лендинга – очень непростая задача даже для специалиста. Чтобы написать продающий текст для одностраничника, копирайтер должен выполнить ряд предварительных работ:
Чтобы написать продающий текст для одностраничника, копирайтер должен выполнить ряд предварительных работ:
- собрать максимум информации и разобраться в товаре или услуге, о которой нужно написать
- вместе с дизайнером Лендинг Пейдж разработать и реализовать идею размещения текстовых блоков на странице
- создать несколько вариантов одностраничника для анализа эффективности работы
Заголовки для Лендинга заслуживают отдельного внимания. Основная их цель – привлечь внимание и заинтересовать пользователя. Создание заголовков требует творческого подхода. Предложение нужно составить так, чтобы человек задумался над необходимостью купить товар. Эффективные заголовки с первой секунды захватывают внимание читателя. Составление такого заголовка – огромный шаг вперед на пути создания продающего текста.
Готовая страница «Лендинг Пейдж» должна быть качественно оптимизирована. Посадочная страница хорошо продумана и разработана, если легко находится с помощью поисковых систем.
Почему заказывать составление текстов выгоднее всего через сервис Юду?
Лучший вариант поиска исполнителей – это сервис Юду, с помощью которого можно заказать услуги копирайтинга. Только на сервисе можно недорого заказать создание текста на одностраничник. Воспользовавшись услугами сервиса, вы получите:
- лучший сервис по подбору исполнителя
- самые эффективные методики написания текста для одностраничника
- оперативное создание текстов
- высококачественный контент
Заказывать качественный копирайтинг лучше всего у проверенных специалистов сервиса Юду.
заказать текст для landing page
Что это такое
Что это дает
Вместо заключения
Далеко не каждый человек, который открывает собственный landing page, знает о том, что нужно для того, чтобы такой сайт действительно эффективно работал. При этом одно из наиболее важных правил работы качественного лендиг пейдж и максимально эффективного увеличения конвертации – это оформление его под определенные тонкости работы самой компании, а также предельно грамотное заполнение сайта, и в частности это относится к написанию продающих текстов.
Как известно, главное предназначение landing page– это предоставление посетителю только наиболее нужной информации. Продающие тексты – это именно тот инструмент, при помощи которого владелец передаст пользователю нужные данные и мотивирует его на совершение тех или иных действий.
Что это такое
Заказать продающий текст сегодня предпочитают многие компании, и эта услуга стала достаточно распространенной. Преимущественное большинство профессиональных копирайтеров специализируется именно на грамотном написании таких статей, однако далеко не все из них действительно квалифицированные специалисты.
Все дело в том, что далеко не все правильно понимают тот факт, что продающий текстзначительно отличается от каких-либо других статей, ведь для написания продающих текстов требуется использовать предельно жесткую маркетинговую структуру.
Наиболее важный критерий, которым отличаются продающие тексты – это их эффективность, то есть то, насколько действенно они будут мотивировать пользователя на совершение различных действий. Другими словами, продающий текст должен объяснить потенциальному клиенту, для чего ему требуется определенная услуга или же товар, а потом ненавязчиво предложить ему выполнить это прямо сейчас. При этом все это должно осуществляться ненавязчиво, чтобы человек не начал думать о том, что продающий текст его мотивирует на выполнение каких-либо действий.
Другими словами, продающий текст должен объяснить потенциальному клиенту, для чего ему требуется определенная услуга или же товар, а потом ненавязчиво предложить ему выполнить это прямо сейчас. При этом все это должно осуществляться ненавязчиво, чтобы человек не начал думать о том, что продающий текст его мотивирует на выполнение каких-либо действий.
В последние несколько лет авторский копирайтинг, включая продающие тексты, стал весьма и весьма востребованным, и в частности это связано с тем, что современные заказчики становятся все более осведомленными в сфере качества контента. Они понимают, что недостаточно просто создать собственный ресурс, необходимо дополнительно написать специальный продающий текст, а также позаботиться о PR, а не только о грамотном продвижении страницы в поисковых системах.
Достаточно часто продающие тексты пишут люди, которые сами недавно только освоились в данной сфере. При этом заказчики, которые так и не смогли получить ожидаемый результат, часто разочаровываются в том, что получили впервые именно такой пример продающего текста.
При этом заказчики, которые так и не смогли получить ожидаемый результат, часто разочаровываются в том, что получили впервые именно такой пример продающего текста.
Именно по этой причине, если вы собираетесь реализовать какой-нибудь товар или же собираетесь осуществлять продвижение определенной услуги, вам обязательно требуется квалифицированный копирайтер, который сможет написать качественный продающий текст и разбирается во всех тонкостях торговли.
Ведь можно владеть словом, разбираться в различных приемах маркетинга и проходить всевозможные курсы, однако для того, чтобы писать действительно профессиональный продающий текст, нужно самому заниматься бизнесом.
Что это дает
Качественный продающий текст дает вам следующее:
- Аккуратно и красиво предоставляет пользователям информацию, которую вы хотели бы до них донести;
- Увеличивает конверсию, привлекает большое количество трафика и формирует индивидуальный имидж компании;
- Создает длинные очереди из клиентов, желающих оформить заказ;
- Демонстрирует посетителям все выгоды, которые предоставляет ему покупка товарной продукции или же заказ различных услуг;
- Страница читается налегке, интригуют и проводят посетителя по четко намеченному пути, заставляя его полностью все прочитать, ознакомиться со всей информацией и в конечном итоге прийти к тому выводу, который нужен владельцу;
- Ваш лендинг начинает уверенно перелистывать вверх страницы поисковых систем, увеличивая количество потенциальных покупателей;
- Ваш лендинг постоянно развивается, увеличивая ваши доходы.

Вместо заключения
Продающий текст – это не обычная рекламная статья, которая будет поддерживать имидж компании. Они заставляют покупателя выполнить что-то здесь и сейчас, в то время как рекламные рассчитаны на долгосрочный эффект. Чтобы понять, о чем идет речь, просто посмотрите наши примеры продающих текстов и вы поймете, как они работают.
Высоких вам конверсий!
image source: Tammy
25-12-2015
13 отличных примеров посадочных страниц, которые вы захотите скопировать в 2021 году
Хотя многие целевые страницы выглядят по-разному и используют множество интересных стратегий для привлечения аудитории, все они служат одной главной цели. Эти страницы побуждают посетителей перейти на следующий этап пути покупателя.
Какова цель целевой страницы?
Целевая страница предлагает потенциальному клиенту ресурс, например электронную книгу или подписку на веб-семинар, в обмен на их основную контактную информацию. Цель этих страниц — привлечь потенциальных клиентов, в то время как вы продвигаете потенциальных клиентов дальше в воронку продаж.
Вместо того, чтобы служить базовой рекламой, которая показывает покупателю продукт, целевая страница направлена на то, чтобы заинтересовать и доставить удовольствие покупателю, предлагая ему что-то, что относится к продукту или отрасли компании.Когда они заполнят форму и получат вознаграждение в виде интересного контента, они могут с большей вероятностью доверять вашему бренду и стать клиентом.
Совет: Хотите простой способ добавить форму на свою целевую страницу? Бесплатный инструмент для создания форм HubSpot поможет вам наполнить CRM лидами с вашего веб-сайта.
Давайте поговорим на примере, когда целевая страница может быть особенно эффективной. Если бизнес хочет продавать ИИ-продукт, который помогает продавцам, они могут создать целевую страницу, которая предлагает аудитории бесплатное видео о том, как использовать ИИ в сфере продаж.Заинтересованные аудитории могут предложить свою контактную информацию в обмен на ценную информацию. Если им нравится полученное видео, они с большей вероятностью ответят или купят продукт у представителя компании, который им звонит.
В другом сценарии издательская компания, нацеленная на аудиторию руководителей, может создать целевую страницу, которая приглашает аудиторию подписаться на вебинар, организованный руководителем крупной компании.
После указания своего адреса электронной почты в форме регистрации, представленной на целевой странице, лиды получают электронное письмо с датами вебинаров и информацией для входа, а также инструкциями о том, как подписаться на информационный бюллетень публикации или подписку. Если пользователь доволен вебинаром, он может подписаться на информационный бюллетень или подписку, чтобы не отставать от аналогичного содержания публикации.
Если пользователь доволен вебинаром, он может подписаться на информационный бюллетень или подписку, чтобы не отставать от аналогичного содержания публикации.
Хотя их цель в теории достаточно проста, на самом деле создание успешной целевой страницы требует детального планирования и творческого тестирования.
Даже после запуска вашей целевой страницы вы захотите обратить внимание на коэффициенты конверсии, чтобы увидеть, насколько хорошо она работает.
Каков хороший коэффициент конверсии целевой страницы?
Согласно WordStream, средний коэффициент конверсии целевой страницы равен 2.35% в разных отраслях, при этом верхний 25-й процентиль целевых страниц достигает 5,31% или выше.
Чтобы определить коэффициент конверсии, просто разделите количество конверсий, генерируемых веб-страницей, на количество людей, которые посетили эту страницу.
Если ваш коэффициент конверсии еще не приблизился к среднему, не волнуйтесь. Поначалу может быть немного сложно определить эти проценты, особенно если у вас много постоянных посетителей. К счастью, существует ряд простых стратегий оптимизации коэффициента конверсии, которые могут помочь вам быстро повысить ваш текущий коэффициент.
Поначалу может быть немного сложно определить эти проценты, особенно если у вас много постоянных посетителей. К счастью, существует ряд простых стратегий оптимизации коэффициента конверсии, которые могут помочь вам быстро повысить ваш текущий коэффициент.
Независимо от того, что продает ваш бизнес или какое действие конверсии вы надеетесь спровоцировать, полезно получить вдохновение, увидев, как выглядят другие отличные целевые страницы. А поскольку не существует единого «правильного» способа создания целевой страницы, вам стоит ознакомиться с примерами из множества различных отраслей на разных этапах процесса покупки.
Хотите вдохновиться? Ознакомьтесь с великолепными примерами целевой страницы ниже.
У нас нет доступа к аналитике для каждой из этих целевых страниц, поэтому я не могу точно сказать, насколько хорошо они конвертируют посетителей, контакты, потенциальных клиентов и клиентов.Но многие из них действительно следуют лучшим практикам, а также проводят несколько новых экспериментов, которые могут дать вам идеи для ваших собственных целевых страниц.
13 отличных примеров дизайна посадочной страницы
1. Lyft
Нам нравится, что на целевой странице Lyft они сосредоточены на главной мотивации своих водителей: легко зарабатывать деньги.
Нам также нравится, что в дополнение к форме «Подать заявку» водители могут указать свой город и количество часов, которые они могут водить на Lyft в неделю, чтобы рассчитать, сколько они заработают.Когда посетители заполняют эту информацию и нажимают «Рассчитать», они не переходят на новую страницу. Вместо этого они видят сумму в долларах, за которой следует новая кнопка с призывом к действию «Применить сейчас» (при нажатии на которую водители переходят к форме).
Предлагая эти два пути конверсии, они могут адресовать два разных типа людей на пути конверсии: тех, кто готов принять решение сейчас, и тех, кому нужно немного больше информации, прежде чем они совершат конверсию.
2.Профессиональный Wingman
Хорошо, так что сама идея иметь профессионального ведомого, который поможет вам найти свидания и значимые отношения, уже довольно крута. Но когда вы сталкиваетесь с перспективой найма одного из сотрудников, это также вызывает вопросы. Как это работает? Сколько это стоит? Это действительно поможет мне?
Но когда вы сталкиваетесь с перспективой найма одного из сотрудников, это также вызывает вопросы. Как это работает? Сколько это стоит? Это действительно поможет мне?
Вот почему нам нравится эта целевая страница Томаса Эдвардса, самого оригинального профессионала вингмена, которая точно описывает, чего может достичь дополнительная тренировочная сессия.Кроме того, ясно, что это бесплатно, благодаря ярко окрашенной кнопке с призывом к действию над сгибом.
После того, как вы нажмете эту кнопку, вы не попадете на новую страницу. Вместо этого тут же появляется межстраничная форма. И хотя он запрашивает много информации — частично личную, — он также дает понять, что The Professional Wingman отнесется к этому серьезно, но только если вы тоже.
3. Стойка для мусора
В этом дизайне целевой страницы есть все.Он визуально привлекателен и интерактивен, предлагает читаемые, но описательные заголовки об услугах Muck Rack и использует цитаты профессионалов отрасли в качестве социального доказательства. Кроме того, страница интуитивно понятна и проста в навигации.
Кроме того, страница интуитивно понятна и проста в навигации.
Самое интересное в этой целевой странице то, что она может понравиться обеим аудиториям Muck Rack. Верхняя часть страницы разделена на две части, в которых представлены две разные службы, расположенные рядом. Как только посетитель наводит курсор мыши на CTA «найти журналистов» или «создать бесплатное портфолио», появляется очень простая форма — и это важно, чтобы не отвлекать пользователя от текущей задачи.
4. Цифровой
Есть несколько вещей, которые заставляют работать эту целевую страницу Cigital. В нем простые и актуальные образы. Заголовок прост, а описание электронной книги информирует зрителей о конкретной ценности, которую они получат, загрузив ее. Есть только один призыв к действию — «ПРОЧИТАЙТЕ ЭЛЕКТРОННУЮ КНИГУ», который выделяется на странице благодаря ярко-желтой кнопке CTA.
Единственное, что мы бы изменили в этой целевой странице, это то, что мы удалили панель навигации вверху. Они имеют свойство отвлекать посетителей и уводить их от намеченного действия. Это не только лучшая практика дизайна целевой страницы, но мы также провели A / B-тесты, которые показали, что удаление навигационных ссылок с целевых страниц увеличивает коэффициент конверсии.
Они имеют свойство отвлекать посетителей и уводить их от намеченного действия. Это не только лучшая практика дизайна целевой страницы, но мы также провели A / B-тесты, которые показали, что удаление навигационных ссылок с целевых страниц увеличивает коэффициент конверсии.
5. Академия Хана
Сложность использования вашей домашней страницы в качестве целевой страницы заключается в том, что вы должны обслуживать несколько различных типов аудитории. Но домашняя страница Khan Academy делает это очень хорошо. Эта страница явно предназначена для трех разных типов посетителей: тех, кто хочет чему-то научиться, тех, кто хочет учить, и родителей, которые заинтересованы в использовании Khan Academy для своих детей.Кроме того, насколько мотивирует текст «Вы можете выучить все» вверху?
Остальная часть страницы предназначена для зрителей, которые не полностью знакомы с Khan Academy. В нем красочно и подробно описаны ключевые преимущества использования обучающей платформы, которые легко просканировать и понять. Также есть повторяющийся призыв к действию: «Начни учиться сейчас». Как только зрители почувствуют, что у них достаточно информации, они могут щелкнуть призыв к действию, чтобы вернуться к форме в верхней части страницы без необходимости прокрутки.
Также есть повторяющийся призыв к действию: «Начни учиться сейчас». Как только зрители почувствуют, что у них достаточно информации, они могут щелкнуть призыв к действию, чтобы вернуться к форме в верхней части страницы без необходимости прокрутки.
6. Club W
Немного восхитительного текста может иметь большое значение на вашей целевой странице. Мы любим шутливую мелочь — «(Подсказка: это вино)» — которую Club W включил под заголовком своей корпоративной целевой страницы для подарков. Это очеловечивает бренд и делает его привлекательным, что может положительно повлиять на коэффициент конверсии.
Изображения под этим заголовком хорошо используют отрицательное пространство, показывая пользователю, что именно получатель подарка может получить, если он решит сделать подарок с помощью Club W.И, конечно же, есть смелый призыв к действию — «Напишите нам».
Единственное, что мы бы изменили? CTA побуждает пользователя открыть программу электронной почты, что полностью отводит трафик с сайта и браузера. Форма может быть здесь более эффективной — Club W не только сможет диктовать, какую информацию он хочет собирать, но и удержит пользователя на сайте.
Форма может быть здесь более эффективной — Club W не только сможет диктовать, какую информацию он хочет собирать, но и удержит пользователя на сайте.
7. Codecademy
Мне нравится эта страница, потому что она проста как в копировании, так и в дизайне. Изображение над сгибом представляет собой экран компьютера, на котором отображается скобка HTML с мигающим курсором — причудливое, четкое изображение, сопровождающее форму справа.
Сама форма проста и требует только адреса электронной почты, имени пользователя, пароля и подтверждения того, что вы не робот для создания учетной записи. Или вы можете просто использовать свою учетную запись Facebook или Google Plus, что еще больше сократит путь конверсии.
Для посетителей, которым требуется дополнительная информация перед созданием учетной записи, целевая страница также предлагает видеоролик в нижней части страницы, который объясняет их концепцию и ценность посредством реальной истории успеха. Опять же, это помогает сделать потенциально устрашающий мир программирования более доступным для новичков.
Те, кому нужно еще больше убедительности, могут продолжить поиск дополнительных отзывов и других форм социального доказательства.
8. Пашот
Не думаю, что мы когда-либо жили в то время, когда в культурном отношении мы были настолько одержимы едой. Poached превратил это в модель B2B с платформой для объединения владельцев и кулинарных талантов.
Когда вы заходите на главную страницу, нет никакой загадки в том, что вы там делаете — гигантские призывы к действию «Опубликуйте вакансию» и «Выберите город» помогают в этом.И как только вы нажмете на одну из них, вы попадете в форму без излишеств, чтобы стать участником или войти в систему, или список вакансий в каждом городе. Он красочный и всеобъемлющий — и вызывает у нас чувство голода.
9. Сапун
Вот еще один пример умного, восхитительного дизайна целевой страницы. Как только вы посещаете Breather.com, сразу же появляется призыв к действию: укажите, где вы хотите найти место. Кроме того, он использует службы определения местоположения, чтобы определить, где вы находитесь, и предоставляет мгновенные варианты выбора поблизости.
Кроме того, он использует службы определения местоположения, чтобы определить, где вы находитесь, и предоставляет мгновенные варианты выбора поблизости.
Нам нравится, как Breather использовал простой, точный текст, чтобы дать посетителю знать, чем занимается компания, а затем сразу же следовало призыв к действию для выбора города. И если вам нужно прокрутить вниз для получения дополнительной информации, вы увидите, что Breather играл с микрокопией с индивидуальностью («никаких обязательств, никогда»), напоминая нам, что за дизайном стоят настоящие люди. Это немного приближает нас к бренду. Негативное пространство и успокаивающая цветовая гамма также сочетаются с продуктом — по сути, это пространство для дыхания.
10. Институт стартапов
Посетители вашего веб-сайта не будут передавать свою личную информацию, не зная, что они получат взамен. На своей целевой странице Startup Institute подробно разъясняет, что произойдет после того, как вы подадите заявку, разместив вопросы и ответы рядом с формой. Это может побудить некоторых людей сказать: «Они читают мои мысли!»
Это может побудить некоторых людей сказать: «Они читают мои мысли!»
Чтобы избежать сомнений при заполнении формы, используйте свою целевую страницу, чтобы заранее сформулировать ожидания. Это очищает воздух, а также может отсеять людей, которые не относятся серьезно к вашему контенту, продукту или услуге.
11. Edupath
Какова целевая аудитория вашей целевой страницы? Хотя большая часть контента веб-сайта Edupath предназначена для студентов, есть разделы, посвященные советам родителей по вопросам помощи своим подросткам при подаче заявления в колледж и подготовке к SAT. Целевая страница ниже находится в одном из этих разделов.
Когда родители вводят имя, адрес электронной почты и номер мобильного телефона своего подростка, им отправляется ссылка для загрузки приложения Edupath. Ребята в Edupath знают, что студенты, скорее всего, что-то сделают, если их попросят их родители, особенно если это означает, что им не нужно сдавать свои телефоны.
Plus, это простой процесс в один клик. Весь этот путь конверсии — это умный и полезный способ установить приложения на телефоны большего числа учащихся через их родителей.
12. Клуб дегустаторов
Если есть что-то, что нам нравится больше, чем хороший виски, так это домашняя страница виски-клуба, которая позволяет легко присоединиться или узнать больше о членстве. Показательный пример: Taster’s Club, который сразу же показывает эти два призыва к действию на своей целевой странице, которая также является его домашней страницей.
Для тех, кто желает узнать больше, щелчок по этому призыву к действию немедленно прокручивает пользователя вниз до красочных, богатых изображениями деталей о том, что включает в себя членство в Клубе дегустаторов. Продолжайте прокручивать, и вы получите отзывы пользователей.
Но самое интересное начинается с нажатия кнопки «Присоединиться сейчас». После этого вы можете выбрать свой яд — то есть тип виски, который вам нравится больше всего — и просмотреть доступные для него варианты членства или подарков. После того, как вы сделаете свой выбор, вы попадете на страницу оформления заказа с удобной навигацией, где сможете ввести свою платежную информацию.Хороший дизайн и удобство использования? Мы выпьем за это.
После того, как вы сделаете свой выбор, вы попадете на страницу оформления заказа с удобной навигацией, где сможете ввести свою платежную информацию.Хороший дизайн и удобство использования? Мы выпьем за это.
13. Microsoft IT Showcase
Целевая страница ниже использовалась для продвижения и привлечения потенциальных клиентов для одного эпизода серии веб-семинаров Microsoft IT Showcase.
Этот простой и понятный дизайн отлично показывает, почему предлагаемый веб-семинар важен для ИТ-специалистов. Наряду с кратким описанием того, что будет обсуждаться на веб-семинаре, на странице также есть ссылки на аналогичные веб-семинары, сведения о докладчиках и ссылки на ресурсы Microsoft, которые касаются обсуждаемых тем.
ИТ-компания, имеющая доступ к лидерам мнений или экспертам в своей отрасли, может аналогичным образом использовать эту стратегию целевой страницы веб-семинара для привлечения потенциальных клиентов и потенциальных клиентов. Аудитории, которые чувствуют себя информированными после прочтения целевой страницы, могут подписаться на веб-семинар, ожидая, что он будет информативным.
Если веб-семинар покажется информативным и заслуживающим доверия, эта аудитория подумает, что ИТ-компания имеет опыт работы с продуктом и может предложить качественные продукты. Это заставит их более охотно поговорить с представителем, чтобы узнать больше или купить продукт.
Готовы создать свою целевую страницу?
Если эти примеры вас вдохновили, но вы не эксперт по дизайну, мы также создали отличный список бесплатных профессионально разработанных шаблонов целевых страниц.
Если вы ищете больше примеров дизайна целевой страницы, ознакомьтесь с некоторыми из наших любимых примеров целевой страницы HubSpot. Вы также можете ознакомиться с этим кратким руководством по дизайну целевой страницы.
Первоначально опубликовано 18 января 2021 г. 9:47:00, обновлено 26 января 2021 г.
9:47:00, обновлено 26 января 2021 г.
Темы:
Дизайн целевой страницы
Не забудьте поделиться этим постом!
20 бесплатных профессионально разработанных шаблонов посадочных страниц
Когда дело доходит до превращения посетителей в потенциальных клиентов, целевые страницы в среднем конвертируются на 23%, что делает их элементом подписки с самой высокой конверсией.
Хорошая целевая страница обычно предлагает посетителям вашего веб-сайта ресурс, например часть содержания, в обмен на контактную информацию. Совместное использование URL целевой страницы или гиперссылки на нее, а не на домашнюю страницу, также увеличивает вероятность превращения трафика в конверсии.
Хотя целевые страницы могут играть жизненно важную роль в лидогенерации, они не должны быть сложными. Фактически, вы должны стремиться к тому, чтобы страница была краткой и привлекательной, а не сложной и ошеломляющей.
Вместо того, чтобы просто разместить строгую контактную форму на странице, может быть более продуктивным подразнить интересное предложение или бесплатный ресурс в обмен на небольшой объем информации.
Даже когда вы знаете, что собираетесь предложить и какую информацию хотели бы получить от посетителя, идея создания целевой страницы может показаться пугающей.
Если у вас нет пропускной способности для самостоятельного создания страницы, у вас мало опыта работы с программным обеспечением для дизайна или у вас ограниченные ресурсы для найма дизайнера, использование предварительно разработанного шаблона может быть наиболее эффективным способом запустить профессионально выглядящую страницу в короткое время.
20 бесплатных профессионально разработанных шаблонов посадочных страниц
Мы составили список из 20 бесплатных, простых в использовании шаблонов, которые помогут вам в процессе создания вашей следующей целевой страницы.
1. Royce
Доступно на Squarespace
Royce специализируется на бронировании мероприятий. Панели навигации нет, но макет имеет настраиваемое фоновое изображение, заголовок и кнопку с призывом к действию с надписью «RSVP.”
Чтобы заполнить форму и зарезервировать место, посетители могут нажать кнопку «RSVP», чтобы отобразить форму, или прокрутить вниз под сгибом, чтобы увидеть статическую форму бронирования. Это интересный шаблон, потому что он усиливает визуальные эффекты и сохраняет простой макет, но при этом предлагает посетителям два способа конвертации.
2. Архитектура
Доступно исключительно с бесплатным конструктором целевых страниц HubSpot
Шаблон целевой страницы «Архитектура» идеально подходит для захвата подписчиков блога с привлекательным главным изображением вверху, пространством для предоставления контекста о том, что пользователи могут ожидать, если они подпишутся, и модулем по умолчанию для прошлого контента прямо под ним. Его также можно настроить в соответствии с вашим брендом и отредактировать с помощью функции перетаскивания.
Его также можно настроить в соответствии с вашим брендом и отредактировать с помощью функции перетаскивания.
3. Инвестировать
Доступно на HubSpot
Этот дизайн включает фотографию, настраиваемый текст, отсутствие навигации (чтобы посетители могли сосредоточиться на вашем предложении) и короткую форму. Пользователи также могут настраивать и добавлять другие элементы, такие как значки, отображаемые в нижней части изображения. Внизу страницы пользователи также могут добавить дополнительную информацию о предложении или компании.
4.Ступица
Доступно на HubSpot
Шаблон Hubstrap выглядит упрощенно, но для текста отводится немного больше места. Это может быть хорошим вариантом, если в вашем предложении контента меньше изображений. Например, вы можете использовать эту страницу, чтобы описать предложение или длинный технический документ по теме, связанной с вашей отраслью. Пользователи могут аналогичным образом персонализировать дизайн и добавлять на страницу разделы с перетаскиванием.
В отличие от вышеуказанных целевых страниц, этот пример включает навигацию.Однако это достаточно просто, чтобы не отвлекать от предложения.
5. Яркий
Доступно исключительно с бесплатным конструктором целевых страниц HubSpot
Допустим, вы не хотите, чтобы элементы конверсии находились вверху страницы, вместо этого вы выбрали более длинную страницу продаж. Vibrant — это современный шаблон с минималистичным дизайном, который можно настроить с помощью подробного рекламного текста. Сочетание каждого раздела с привлекательным изображением — отличное начало для создания пользовательского опыта, который понравится потенциальным клиентам.
6. Посадочная форма
Доступно на HubSpot
Этот шаблон включает фоновое изображение с темным оверлеем, заголовок, текст, яркие кнопки с призывом к действию и форму. В нем отсутствует панель навигации, но есть кнопка в верхней части страницы. Изображение также имеет темное покрытие, чтобы оно оставалось видимым, но менее отвлекающим. Когда вы прокручиваете страницу ниже сгиба, этот шаблон также включает в себя места для дополнительных изображений и деталей, которые могут иметь отношение к продукту или предложению.
Когда вы прокручиваете страницу ниже сгиба, этот шаблон также включает в себя места для дополнительных изображений и деталей, которые могут иметь отношение к продукту или предложению.
7. Градиент
Доступно на HubSpot
Gradient разработан для предложения, основанного на содержании. Он имеет простой макет с формой, заголовком, текстом описания, фотографией и логотипом, но продолжает тему отсутствия навигации. Как и в других шаблонах HubSpot, пользователи могут добавить фотографию или снимок продукта, фоновое изображение, которое появляется за градиентным цветом, и описательный текст. Они также могут настроить или изменить цвет фона градиента.
8. Университет
Доступно на Wix
Этот макет может быть полезен тем, кто ищет потенциальных клиентов на образовательное мероприятие, курс или аналогичную услугу. Форма более подробная, но сам макет также позволяет разместить больше текста и изображений. Над сгибом вы можете увидеть заголовок, вспомогательные изображения и форму. Если вы продолжите прокрутку, появятся дополнительные разделы, в которых можно разместить больше текста и изображений.
Если вы продолжите прокрутку, появятся дополнительные разделы, в которых можно разместить больше текста и изображений.
9. Горизонт
Доступно на Wix
Этот шаблон может быть полезен компании или частному лицу, которые еще не запустили веб-сайт или продукт, но тем не менее хотят привлечь потенциальных клиентов.Над сгибом есть гигантская область заголовка, где на шаблоне напечатано «Скоро в продаже».
Прокрутив страницу вниз, вы увидите краткое описание компании и поле, в которое посетители могут добавить свой адрес электронной почты. Пользователи также могут добавить фото или видео к фону.
10. Полужирный
Доступно исключительно с бесплатным конструктором целевых страниц HubSpot
Полужирный шрифт с большим заголовком, коротким подзаголовком и элементом преобразования над сгибом дает конкретную и лаконичную мысль.Это делает его отличной целевой страницей практически для любого закрытого контента, от электронных книг до информационных бюллетеней и инструментов.
11. Интернет-магазин скоро откроется
Доступно на Wix
Этот шаблон очень простой. Как и в вышеприведенном шаблоне «Скоро в продаже», текст можно отредактировать, чтобы использовать этот макет для другой цели. Нет навигации, и любая информация о компании разбросана по углам. Такая компоновка дает место для четкого снимка продукта, как видно на обуви.Текст заголовка, небольшое количество описательного текста, поле электронной почты и кнопка предварительно разработаны в макете. Пользователи также могут связать свои учетные записи в социальных сетях со значками под кнопкой «Уведомить меня».
12. Lead-Gen Landing Page
Доступно на Wix
Этот шаблон кажется специализированным для продуктов B2B. Он позволяет пользователям редактировать и настраивать текст и изображения через Wix. Пользователи также могут размещать в макете фоновые видеоролики. Страница должна быть длинной, с формой и призывом к действию в верхней части страницы, за которой следуют разделы, в которых подробно рассматриваются различные аспекты компании или фирмы, например информация о персонале.
13. Фагри
Доступно на WordPress.org
Fagri был разработан для различных целей и отраслей. В соответствии с описанием виджеты темы, такие как контактная форма, можно настраивать. Пользователи также могут изменять текст и изображения. Несмотря на наличие панели навигации, дизайн макета по-прежнему привлекает внимание к тексту, кнопкам с призывом к действию и форме обратной связи.
14. Ралли
доступен исключительно с бесплатным конструктором целевых страниц HubSpot
Отлично подходит для электронных книг, Rally устанавливает формат из трех столбцов вверху, чтобы помочь посетителям веб-сайта визуализировать предложение, усвоить его суть и конвертировать в верхней части страницы.Если им нужна дополнительная информация — например, если вы предлагаете подробный технический документ или отчет — можно добавить дополнительные модули, чтобы еще больше убедить их принять участие. Также помогает то, что дизайн формы великолепен, предлагая место для разработать истинное ценностное предложение, которое передает то, что они извлекут из информации.
15. Real Estate Landing Page
Доступно на Wix
Хотя этот шаблон не предлагает ресурса для информации, его можно отредактировать и настроить, чтобы включить предложение.При прокрутке страницы вниз фоновое изображение может оставаться статичным. При текущем дизайне страницы есть место для добавления информации о компании в нижней части страницы. В самом низу также есть вторая форма, поэтому у посетителей будет еще один шанс конвертировать.
16. Строительные и юридические посадочные страницы
Оба доступны на WordPress.org
WordPress также предлагает два похожих шаблона Lawyer Landing Page и Construction Landing Page .Хотя оригинальные дизайны предназначены для двух областей работы, их можно настроить для других брендов и отраслей. У обоих есть изображение заголовка, наложенный текст и стрелка, указывающая на форму приличного размера над сгибом. Они также оба предлагают посетителю бесплатное предложение.
Они также оба предлагают посетителю бесплатное предложение.
17. Сумерки
Доступно исключительно с бесплатным конструктором целевых страниц HubSpot
Еще одна целевая страница с универсальностью и гибкостью в отношении макета, Nightfall — отличный вариант, если вы хотите создать захватывающий рассказ вокруг своей копии.Имея достаточно места для описания предложения перед представлением элемента преобразования и возможности перетаскивания дополнительных модулей, этот шаблон можно адаптировать для длинного контента или короткой, быстрой и четкой копии.
18. Садовый домик
Доступно на MailChimp
Этот шаблон не включает панель навигации, которая заставляет посетителя сосредоточиться на данном предложении. Внизу страницы его можно настроить, чтобы включить логотипы или другую информацию о компании.Как и все темы целевой страницы MailChimp, этот макет оптимизирован для мобильных устройств и автоматически подстраивается под разные размеры экрана.
19. Товарищи по группе
Доступно на MailChimp
Этот шаблон также довольно прост и имеет место для настройки. Он аналогичным образом удаляет навигацию и сохраняет логотип компании, текстовое описание и форму подписки над сгибом.
Пользователи также могут перетаскивать в дизайн дополнительные элементы, такие как текст или поля форм. Чуть ниже формы пользователи могут добавить снимок продукта или другое изображение.Синий фон позволяет отображать форму и кнопку с призывом к действию, но эти цвета также можно настроить в соответствии с вашим брендом.
20. О-книга
Доступно на Unbounce
Макеты
Unbounce идут вместе с подпиской, но вот одна из целевых страниц, которую вы можете протестировать с помощью бесплатной 14-дневной пробной версии. Этот шаблон ориентирован на привлечение потенциальных клиентов к конкретной книге. Есть свободное место для изображения продукта, заголовков, текста подробного описания и поля формы.
Верхняя панель навигации минимальна, но включает кнопки социальных сетей. Поскольку этот макет предоставляется бесплатно только в течение пробного периода, он может быть лучшим вариантом для компании, которая уже получила доход от целевых страниц и хочет протестировать более подробный, но доступный дизайн.
Рекомендации по использованию посадочных страниц
Приведенные выше шаблоны уже соответствуют ряду передовых методов работы с целевыми страницами. Например, во многих из них отсутствует панель навигации, которая может отвлекать внимание или отвлекать от предложения на странице.Большинство из них также оставляют место для фото или видео. В то время как фотографии предлагают отличное представление о продукте, также было замечено, что видео увеличивают конверсию на 86%.
Чтобы узнать о других передовых методах работы с целевыми страницами, ознакомьтесь с этим руководством.
Примечание редактора: этот пост был первоначально опубликован в мае 2019 года и был обновлен для полноты.
Все, что вам нужно знать о дизайне посадочной страницы
Тот, кто сказал: «У вас никогда не будет второго шанса произвести хорошее первое впечатление», имеет веское значение.У вас есть только одна возможность впервые пообщаться с другим человеком … и последнее, чего вы хотите, — это чтобы это первое взаимодействие было плохим. В конце концов, люди, как известно, лучше запоминают отрицательные переживания, чем положительные.
Отличные первые впечатления имеют значение при встрече с кем-то, при поездке в новое место и даже при посещении веб-сайта.
В мире, где практически каждой компании имеет веб-сайт, создание положительного первого впечатления, когда члены вашей целевой аудитории нажимают на ваш сайт через страницу результатов поисковой системы (SERP), имеет решающее значение.Это потому, что ваша целевая страница — это «целевая страница» вашего сайта или первая страница , на которую посетители попадают, когда открывают ваш сайт.
Кроме того, на то, чтобы действительно оказал давление на , у вас есть всего около 7 секунд, чтобы произвести хорошее первое впечатление о вашем веб-сайте, прежде чем средний посетитель решит, останутся ли они или откажутся от него в другом месте.
Итак, как вы гарантируете, что первое взаимодействие вашей целевой аудитории с вашим сайтом будет положительным?
Ответ: отличный дизайн целевой страницы.
Дизайн посадочной страницы
Дизайн целевой страницы — это процесс создания привлекательной страницы сайта для вашей целевой аудитории и посетителей сайта. Это должно побуждать их превращаться из потенциальных клиентов в подписчиков или клиентов. Эффективный дизайн целевой страницы ориентирован на бренд, включает информацию о вашем продукте или услуге и компании, а также включает соответствующие предложения и призывы к действию (CTA).
Адаптивный дизайн
Возможно, вы уже слышали об адаптивном дизайне или адаптивном веб-дизайне.
Веб-страница с адаптивным дизайном автоматически отображается на любом устройстве, то есть веб-страницы меняются по мере необходимости, чтобы соответствовать любому экрану или устройству (например, настольному компьютеру, ноутбуку, планшету или смартфону).
Источник
Поскольку все больше людей ищут в Интернете с разных устройств и из разных мест, необходим адаптивный дизайн, чтобы посетители и клиенты получали удовольствие от посещения вашего сайта.
Хотя рекомендуется, чтобы весь ваш веб-сайт был адаптивным, очень важно иметь адаптивный дизайн целевой страницы — опять же, это первая страница , с которой каждый посетитель взаимодействует и видит, когда они открывают ваш веб-сайт, поэтому исключительный пользовательский интерфейс (UX) имеет решающее значение .
веб-страниц без адаптивного дизайна могут разочаровать посетителей — они будут иметь дело с изображениями и текстом, которые не умещаются на экране. Это потенциально может привести к тому, что посетители полностью покинут ваш сайт или даже вместо этого перейдут на сайт конкурента.
Это потенциально может привести к тому, что посетители полностью покинут ваш сайт или даже вместо этого перейдут на сайт конкурента.
Примечание . В зависимости от программного обеспечения для дизайна целевой страницы, с которым вы работаете (мы вскоре рассмотрим некоторые варианты), адаптивный дизайн может быть для вас автоматической функцией. В этом случае вам не нужно беспокоиться об адаптивном дизайне — когда вы создаете свою целевую страницу, она уже будет адаптивной.
Помимо адаптивного дизайна, существует множество других аспектов создания и проектирования целевой страницы, которые влияют на вашу способность превращать посетителей в клиентов и улучшать UX. Итак, давайте рассмотрим некоторые из наиболее распространенных и важных шагов, которые вы должны учитывать при разработке целевой страницы.
Как создать посадочную страницу
- Определите вашу целевую аудиторию и ее потребности.
- Убедитесь, что целевая страница имеет определенную цель.

- Выберите программу для дизайна целевой страницы.
- Напишите привлекательные заголовки целевой страницы.
- Сделайте целевую страницу красивой и полезной.
- Опубликуйте и протестируйте дизайн целевой страницы.
1. Определите вашу целевую аудиторию и ее потребности.
Независимо от того, над какой частью вашего бизнеса вы работаете, вы должны думать о том, кто ваша целевая аудитория и как вы можете решить их болевые точки — и создание целевой страницы не является исключением из этого практического правила.
При планировании дизайна целевой страницы подумайте о том, чего ожидает ваша целевая аудитория и что ей нужно видеть, когда они открывают ваш сайт. Задайте себе следующие вопросы, чтобы помочь вам в этом:
- На какие вопросы целевая страница должна сразу ответить вашей аудитории?
- Как можно брендировать свою целевую страницу, чтобы аудитория знала, что она находится в нужном месте?
- Какой привлекающий внимание заголовок, релевантный контент и призыв к действию вы можете включить на свою целевую страницу, чтобы эффективно и результативно удовлетворить потребности вашей аудитории?
- Как сделать так, чтобы ваша целевая страница была уникальной по сравнению с целевой страницей ваших конкурентов?
- Как вы можете доказать ценность вашей компании, продуктов и услуг для вашей аудитории?
Если вам нужна дополнительная помощь в осмыслении вашей целевой аудитории, попробуйте создать портреты покупателя для вашего бизнеса.
2. Убедитесь, что целевая страница имеет определенную цель.
Чтобы дизайн вашей целевой страницы был успешным, у него должна быть четкая цель. Когда посетители заходят на вашу целевую страницу, они должны сразу знать, почему эта страница существует.
Например, вы можете использовать дизайн целевой страницы, чтобы четко определить цель вашей страницы, следующими способами:
- Увеличьте конверсию на , поделившись соответствующими CTA
- Повысьте узнаваемость бренда с помощью , включая форму подписки на электронную рассылку новостей
- Увеличьте продажи на , показывая свой самый продаваемый продукт
- Развивайте интерес к своему продукту или услуге с помощью , добавляя информацию о том, как они решают болевые точки посетителей
Без определенной цели целевой страницы ваши посетители могут не знать, что им делать после того, как они попали на страницу, или не уверены, оказались ли они в нужном месте. Это может привести к тому, что они потеряют интерес и полностью откажутся от вашей страницы. Итак, используйте свой дизайн, чтобы ваша целевая страница имела четкую цель.
Это может привести к тому, что они потеряют интерес и полностью откажутся от вашей страницы. Итак, используйте свой дизайн, чтобы ваша целевая страница имела четкую цель.
3. Выберите программу для дизайна целевой страницы.
Существуют десятки вариантов программного обеспечения, которые помогут вам создать и спроектировать целевую страницу. Ключ в том, чтобы найти тот, который вам подходит. Просмотрите пять вариантов программного обеспечения, которые мы рекомендуем ниже, и различные функции, которые каждый из них предлагает ниже.
4. Напишите привлекательные заголовки для первых страниц.
Цель заголовка — привлечь внимание посетителей и / или заставить их что-то сделать — это означает, что заголовки должны быть соблазнительными, эффективными и ориентированными на действия.
Скорее всего, это одна из первых (если не первая) информация, которую посетители вашего сайта узнают о вашей компании. По этой причине заголовки вашей целевой страницы также должны дополнять тон и копироваться повсюду на вашем сайте (и в вашем метаописании).
Когда вы используете соблазнительную и ориентированную на ценность лексику в заголовках целевой страницы, вы гарантируете, что посетители знают, что они получат что-то стоящее от конверсии и проведения времени на вашем сайте.
Например, посмотрите на целевую страницу генератора личности покупателя HubSpot.Заголовок гласит: «Сделайте мою персону… Генератором персональной информации покупателя от HubSpot». Благодаря заголовку посетители знают, где они находятся и что они получат от посещения целевой страницы.
Источник
Посетители автоматически перенаправляются на вторую часть целевой страницы, которая также включает соблазнительный и ориентированный на ценности язык.
Источник
Дизайн включает два призыва к действию, которые посетители могут щелкнуть в зависимости от своих потребностей и интересов.Заголовки на этой целевой странице полезны, актуальны, привлекают внимание и соответствуют бренду
.
5. Сделайте красивую целевую страницу
и полезными.
Мы много говорили о том, что ваша целевая страница — это первое, что посетители вашего сайта увидят, когда они откроют ваш сайт. Итак, помимо привлекательных заголовков и языка, вы также хотите, чтобы ваша страница была красивой и полезной .
Сделайте свою посадочную страницу красивой с помощью:
- Использование согласованных фирменных цветов и шрифтов
- Поддержание порядка на вашей странице
- Вспоминая меньше значит больше при конструировании
- Включая эстетически приятные визуальные эффекты (изображения и / или видео)
- Создание очевидных и захватывающих призывов к действию
Сделайте вашу целевую страницу полезной:
- Добавление контента, который соответствует потребностям и задачам вашей целевой аудитории
- Создание призывов к действию, обеспечивающих ценность посетителей
- Включая информацию, которая сообщает посетителям , почему им следует конвертировать
- Убедитесь, что посетители знают , как преобразовать
- Обеспечение беспрепятственного доступа посетителей к вашей контактной информации
6.
 Опубликуйте и протестируйте дизайн целевой страницы.
Опубликуйте и протестируйте дизайн целевой страницы.
Когда ваш дизайн установлен, самое время опубликовать и протестировать его среди членов вашей аудитории. После публикации целевой страницы вы можете A / B протестировать различные элементы дизайна (например, цвета, кнопки CTA, фразы, шрифт и т. Д.), Чтобы увидеть, какие варианты приводят к наибольшему количеству конверсий.
Таким образом, вы можете гарантировать, что ваша целевая страница соответствует потребностям вашей аудитории, а также гарантирует, что вы получите наилучшие результаты, которые повлияют на чистую прибыль вашего бизнеса.
В дополнение к этим этапам разработки целевой страницы, примите во внимание и эти передовые практики. Вы заметите, что некоторые из этих передовых методов также напрямую связаны с конкретными шагами, которые мы только что рассмотрели выше.
Рекомендации по дизайну посадочных страниц
- Определите вашу целевую аудиторию и ее потребности.

- Напишите убедительный и полезный заголовок.
- Включите уникальные и привлекательные визуальные эффекты.
- Будьте проще.
- Убедитесь, что у него адаптивный дизайн.
- Держите его под брендом.
- Оптимизируйте его с помощью призывов к действию.
- Добавьте свою контактную информацию.
- Включите онлайн-чат на целевую страницу.
- Используйте A / B-тестирование, чтобы определить, какой дизайн работает лучше всего.
При рассмотрении следующих передовых практик мы будем ссылаться на следующее аннотированное изображение целевой страницы HubSpot:
1.Помните свою аудиторию на протяжении всего процесса проектирования.
Как мы рассмотрели выше, первая часть разработки целевой страницы — это определение вашей целевой аудитории — не забывайте помнить о ней на протяжении всего процесса разработки. Таким образом вы создадите дизайн и включите контент, который находит отклик у вашей аудитории. Таким образом, у вас будет больше шансов увеличить количество конверсий среди посетителей сайта.
Таким образом вы создадите дизайн и включите контент, который находит отклик у вашей аудитории. Таким образом, у вас будет больше шансов увеличить количество конверсий среди посетителей сайта.
2. Напишите убедительный и полезный заголовок.
Добавьте привлекательный заголовок на свою целевую страницу, чтобы сразу привлечь внимание посетителей.Хороший заголовок целевой страницы должен быть привлекательным и полезным.
Например, на целевой странице HubSpot написано: «Есть лучший способ расти». Этот заголовок заставляет посетителей думать, что HubSpot — это то, что им нужно для улучшения и расширения своего бизнеса.
Кроме того, «расти лучше» — это выражение, которое HubSpot использует во всех маркетинговых материалах. Компания работает над этим каждый день, чтобы помочь другим компаниям расти лучше. Это также делает заголовок на бренде (что является еще одним передовым опытом, о котором мы поговорим чуть позже).
3. Включите уникальные и привлекательные визуальные эффекты.

Включите привлекательный визуальный контент на свою целевую страницу. Будь то фото, видео или анимация, вы хотите, чтобы дизайн целевой страницы каким-то образом пробуждал интерес посетителей.
Визуальный контент целевой страницы HubSpot уникален для компании — анимированный дизайн и цвета являются фирменными. Они также не отвлекают внимание от письменного содержания на странице.
4. Будьте проще.
Хотя вы хотите включить заголовок, письменный контент, CTA и визуальный контент на свою целевую страницу, это не значит, что вы хотите, чтобы ваш дизайн был слишком загружен.На самом деле вы хотите обратного.
Помните: Меньше значит больше , когда речь идет о дизайне вашей целевой страницы (и всего вашего веб-сайта в этом отношении). Это сохраняет вещи чистыми, организованными и простыми для понимания и навигации для ваших посетителей.
Как вы можете видеть на целевой странице HubSpot, хотя визуальный элемент занимает большую часть страницы, заголовок, письменный контент и CTA организованы упрощенно и эстетично.
Навигация в верхней части страницы минималистична, а чат в правом нижнем углу может свернуться, чтобы целевая страница выглядела еще чище для посетителей.
5. Убедитесь, что у него адаптивный дизайн.
Помните, что вероятность того, что посетители вашего сайта, потенциальные клиенты и клиенты посетят ваш сайт через мобильное устройство или планшет, высока. Поэтому убедитесь, что ваша целевая страница имеет адаптивный дизайн, который автоматически меняет формат в зависимости от устройства, на котором она просматривается.
Например, вот как выглядит целевая страница HubSpot на моем iPhone. Как видите, весь контент одинаков и включает те же призывы к действию и визуальные эффекты, но он организован и отформатирован таким образом, чтобы соответствовать моему экрану.
Источник
6. Держите его под маркой.
Когда посетитель заходит на вашу целевую страницу, он автоматически должен знать, что она принадлежит вашему бизнесу. Брендируйте свою целевую страницу так, чтобы она дополняла остальной маркетинговый контент, логотип и цвета. Ваши посетители должны сразу узнать, что ваша целевая страница принадлежит вашему бизнесу, благодаря используемому вами бренду.
Брендируйте свою целевую страницу так, чтобы она дополняла остальной маркетинговый контент, логотип и цвета. Ваши посетители должны сразу узнать, что ваша целевая страница принадлежит вашему бизнесу, благодаря используемому вами бренду.
Целевая страница
HubSpot справляется с этим хорошо — она соответствует требованиям, изложенным в Руководстве по использованию бренда HubSpot.Логотип HubSpot находится в верхней части целевой страницы.
7. Оптимизируйте свою целевую страницу с помощью призывов к действию.
Ваша целевая страница должна включать по крайней мере один соответствующий CTA, расположенный в верхней части страницы (это означает, что посетителям не нужно прокручивать, чтобы перейти к форме, потому что она отображается, как только они попадают на страницу), чтобы посетители могли перейти на ваш лендинг. страницу и конвертировать в считанные секунды. Этот CTA может использоваться, чтобы узнать больше о вашем продукте или услуге, купить ваш продукт, подписаться на специальное предложение или подписаться на рассылку новостей по электронной почте.
Кнопка CTA
HubSpot — одна из самых очевидных функций на целевой странице. Кнопка CTA четко указывает, что посетители получают от конверсии. Поскольку в кнопке CTA есть слово «бесплатно», она становится еще более заманчивой… кто не любит бесплатные? Наконец, она расположена над сгибом страницы, поэтому ее видят все, когда они ее открывают.
8. Добавьте свою контактную информацию.
Посетители могут перейти непосредственно на ваш сайт в поисках вашей контактной информации или решить, что они хотят связаться с вами для получения помощи или поддержки, проведя некоторое время на вашей странице.
Чтобы не тратить их время зря и не причинять им ненужного разочарования при попытке найти вашу контактную информацию, разместите эти данные на своей целевой странице. Это делает процесс связи с вами максимально простым и понятным для посетителей.
HubSpot имеет контактную информацию, указанную под панелью навигации вверху целевой страницы. Это отличный вариант, если вы хотите, чтобы ваша целевая страница была как можно более минималистичной.
9.Включите онлайн-чат на целевую страницу.
Если возможно, включите функцию чата на своей целевой странице. Таким образом, посетители могут получить незамедлительную помощь, которая им нужна и в которой они нуждаются, с момента открытия вашей страницы.
На целевой странице
HubSpot есть функция живого чата для быстрого доступа к немедленной поддержке. Благодаря расположению складного окна чата страница выглядит организованной.
После того, как вы создали свою целевую страницу, не переживайте — это итеративный процесс.Например, не стесняйтесь тестировать свой дизайн среди целевой аудитории, чтобы определить, какие цвета, кнопки CTA, заголовки, визуальные эффекты и письменный контент им лучше всего подходят (и приводят к наибольшему количеству конверсий).
Для этого вы можете A / B тестировать дизайны. Изучив свои результаты, вы узнаете, какой дизайн лучше всего подходит для вашей целевой аудитории и увеличивает конверсию — придерживайтесь этого дизайна, пока у вас не появится новый и улучшенный дизайн, чтобы поделиться им, не изменится ваша продуктовая линейка или не обновится ваш бренд — затем начинайте этот процесс снова.
Далее давайте посмотрим, какие варианты программного обеспечения необходимы для запуска и запуска целевой страницы, чтобы вы могли начать превращать больше посетителей в клиентов.
Программа для создания посадочных страниц
Существует множество вариантов программного обеспечения для дизайна целевой страницы, каждая из которых может помочь вам разработать весь ваш веб-сайт (а не только вашу целевую страницу). Следующие пять вариантов упрощают процесс проектирования и не требуют наличия опыта работы в Интернете или дизайне.
1. Конструктор бесплатных посадочных страниц HubSpot
Бесплатный конструктор целевых страниц
HubSpot поможет вам бесплатно создать несколько дизайнов целевых страниц. Программное обеспечение включает в себя бесплатную встроенную библиотеку адаптивных шаблонов целевых страниц и редактор на странице для добавления изображений и копирования.
При переходе на платный план вы также можете создавать персонализированные призывы к действию, контент и формы для посетителей, которые помогут вам повысить конверсию. HubSpot также предоставляет вам возможность тестировать и анализировать производительность дизайна вашей целевой страницы, чтобы вы могли вносить улучшения.
HubSpot также предоставляет вам возможность тестировать и анализировать производительность дизайна вашей целевой страницы, чтобы вы могли вносить улучшения.
2. Instapage
Instapage позволяет создавать и публиковать пользовательские целевые страницы после щелчка мышью с различными вариантами шаблонов. Конструктор страниц прост в использовании и предлагает возможность A / B-тестирования различных дизайнов, чтобы определить, какой из них лучше всего подходит для вашей аудитории. Программное обеспечение также помогает вам оптимизировать вашу целевую страницу с помощью динамической замены текста, чтобы вы могли автоматизировать подписку на контент на своей странице.
3. Разблокировать
Unbounce имеет создателя целевой страницы с более чем 100 шаблонами на выбор, чтобы ваш дизайн дополнял ваш бренд и контент.Шаблоны организованы по типу бизнеса и включают варианты для SaaS-компаний, агентств и предприятий электронной коммерции. Целевые страницы Unbounce адаптивны и полностью настраиваются.
4. Mailchimp
Mailchimp позволяет вам создать целевую страницу за считанные минуты благодаря конструктору страниц с перетаскиванием. Вы также можете настроить другое содержимое своего веб-сайта для заполнения целевой страницы, что еще больше упростит процесс дизайна. Добавьте персонализированные призывы к действию, чтобы побудить вашу целевую аудиторию совершить конверсию или зарегистрироваться.А если вам нужна помощь в персонализации целевой страницы, просмотрите различные обучающие видео, которые Mailchimp предоставляет пользователям, и ознакомьтесь с ними.
5. Leadpages
Leadpages — это программное обеспечение для дизайна посадочных страниц с конструктором перетаскивания, которое позволяет легко настроить целевую страницу в соответствии с вашим брендом, и вы можете A / B протестировать свои дизайны с помощью программного обеспечения, чтобы эффективно определить, какой вариант преобразует больше всего. посетители.
Когда вы начнете думать о дизайне целевой страницы и проработаете детали, которые мы предоставили в этом руководстве, вы можете почувствовать, что вам нужно дополнительное вдохновение для дизайна. Если это так, ознакомьтесь с нашим сообщением в блоге о великолепном дизайне целевой страницы.
Если это так, ознакомьтесь с нашим сообщением в блоге о великолепном дизайне целевой страницы.
Загрузите десятки бесплатных примеров целевых страниц, которые вдохновят вас на дизайн вашего бизнеса.
Начните разработку своей целевой страницы
Ваша целевая страница — это первое, что видит и испытывает любой посетитель, который заходит на ваш сайт. Вот почему так важен качественный дизайн целевой страницы — это первое впечатление каждого посетителя о вашем веб-сайте … и, возможно, их первое впечатление о вашем бизнесе в целом.
Хорошая целевая страница может помочь вам привлечь больше потенциальных клиентов, заключить больше сделок, повысить удобство использования вашего веб-сайта, произвести впечатление на посетителей и обеспечить профессиональный, фирменный стиль вашего сайта. Выполните эти шаги по созданию целевой страницы и передовой опыт, описанный выше, чтобы убедиться, что ваша целевая страница точно представляет ваш бизнес и заставляет ваших потенциальных клиентов хотеть, чтобы стали клиентами.
Примечание редактора: этот пост был первоначально опубликован в августе 2017 года и был обновлен для полноты.
110 примеров целевых страниц, которые нельзя пропустить
Когда дело доходит до разработки эффективной маркетинговой стратегии, многие из нас ориентируются на лидеров отрасли, мы можем сделать то же самое с примерами целевых страниц.
Мы исследуем верхнюю часть их воронки, чтобы выяснить, как они подписывают людей на свою информационную рассылку и превращают потенциальных клиентов в потенциальных клиентов. Мы смотрим на нижнюю часть, чтобы узнать, как они подписывают посетителей на пробную версию своих услуг и как они убеждают этих клиентов совершить покупку.
Сегодня, однако, куда бы вы ни посмотрели — будь то небольшое агентство или такой гигант, как PayPal, — вы обнаружите, что все эти задачи все чаще выполняются платформой целевой страницы.
Эти ориентированные на действия, автономные веб-страницы используются предприятиями любого размера для продвижения людей на всех этапах пути к покупке.
Ниже вы найдете 100 примеров одних из лучших и худших целевых страниц в Интернете после кликов с полной критикой.Просмотрите их, чтобы узнать, что делать, а чего не делать, чтобы создать собственную высокоэффективную целевую страницу после клика.
(Приведенные ниже примеры отображались так, как показано в определенный момент времени. Некоторые примеры с тех пор изменились, но критика по-прежнему актуальна для снимков экрана. Имейте в виду, что для более коротких страниц мы показывали всю страницу. Для более длинных страниц , мы отображаем только верхнюю часть страницы.)
110 Примеры целевых страниц после клика
1. Casper
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок рассказывает посетителям, почему им стоит купить матрас Casper.
- Изображение создает очень домашнюю, семейную атмосферу, которая идеально подходит для бренда.

- Отзывы влиятельных брендов , таких как Time & Good Housekeeping, являются социальным подтверждением предложения.
- Bullet point copy упрощает чтение и перечисляет причины, по которым Casper является разумным выбором для посетителя.
- Отзывы клиентов от обычных людей убеждают пользователя в том, что другим людям, таким же, как они, тоже нравится спать на матрасе Casper.
- Предложение без риска на 100 ночей повышает доверие к странице.
- Таблица цен помогает посетителю решить, следует ли ему нажимать кнопку CTA.
- CTA-кнопка «Купить» контрастирует с фоновым изображением и сообщает посетителю, чего ожидать, когда он щелкнет по ней.
- Телефонный номер дает возможность посетителям получить ответы на все свои вопросы.
Что проводить A / B-тест:
- Дополнительная кнопка CTA «Найдите ближайший к вам магазин» отлично подходит для посетителей, которые не готовы купить матрас в Интернете, не опробовав его лично.
 Однако наличие на странице конкурирующих кнопок CTA означает, что есть несколько целей. Если не сосредоточить внимание ни на одном из них, это может ограничить конверсию.
Однако наличие на странице конкурирующих кнопок CTA означает, что есть несколько целей. Если не сосредоточить внимание ни на одном из них, это может ограничить конверсию. - Перечисление конкурирующих брендов может иметь неприятные последствия для Casper, потому что, даже если они указаны как наименее дорогой вариант, потребители, скорее всего, изучат все остальные бренды на странице, даже если они не знали о других брендах, прежде чем увидят их в списке.
- С довольно длинной страницей, с использованием якорных тегов или визуальных подсказок может убедить посетителей обратить внимание на определенные элементы на странице (например,грамм. отзывы клиентов).
2. Merrill Edge
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок ясен, потому что он объясняет, почему посетитель должен торговать акциями с Merrill Edge, потому что это стоит всего 6,95 долларов США за торговлю онлайн и ETF.

- Обновленное сводное изображение фондовой биржи дает посетителю обзор рынка, когда он попадает на страницу.
- Преимущества перечислены с помощью пиктограммы , которая помогает посетителю быстро прочитать их и понять преимущества предложения.
- Процесс учетной записи объясняется, чтобы посетитель знал, что делать после нажатия кнопки CTA.
- Красная кнопка CTA, цвет , выделяется на странице, поэтому вы точно знаете, где перейти к пункту «Начать работу» с Merrill Edge.
Что тестировать A / B:
- Навигационные ссылки внизу страницы дают пользователю простой способ покинуть страницу перед тем, как нажать кнопку CTA.
- Копию кнопки с призывом к действию «Начать работу» можно улучшить, поскольку она слишком универсальна.«Начать торговать сейчас» дает большую срочность и может стимулировать больше конверсий
- Многословие страницы может быть слишком большим для посетителя.

3. Magento
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Форма для захвата потенциальных клиентов с одним полем подходит для бесплатного отчета и, вероятно, генерирует много конверсий, потому что посетителям не нужно сообщать слишком много личной информации.
- Копия кнопки CTA соответствует предложению, а цвет красной кнопки контрастирует со страницей.
- Значки клиентов Coca-Cola и Canon добавляют социальной доказательности к странице.
- Цитата Gartner дает посетителю возможность получить представление о том, что повлечет за собой отчет.
- Раздел Magento по номерам дает пользователю быстрый снимок компании.
- Привлекательная иконография в сочетании с и вспомогательными копиями деталей работы платформы Magento.
Что проводить A / B-тест:
- Заголовок уникален, но не очень убедителен.
 Вспомогательный заголовок дает больше деталей, но все же говорит о Magento. Если бы он был больше ориентирован на посетителя, он мог бы генерировать больше конверсий.
Вспомогательный заголовок дает больше деталей, но все же говорит о Magento. Если бы он был больше ориентирован на посетителя, он мог бы генерировать больше конверсий. - Показанное изображение немного сбивает с толку. Как городской пейзаж, перенесенный на тело мужчины, побуждает людей скачать отчет?
- Серая кнопка CTA вверху справа остается незамеченной, потому что она не контрастирует с серым фоном.
- Кнопки социальных сетей внизу дают людям слишком много способов покинуть страницу, не загрузив предварительно отчет.
4. Quip
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок ясен и по существу, потому что он указывает на UVP Quip.
- Копия кнопки с призывом к действию «Получить Quip» является прямой и дает людям понять, что они будут «Get Quip», как только они ее нажмут.
- Изображение кистей разного размера показывает посетителю, что у Quip есть кисть, которая идеально подходит для его рта.

- Обзоры крупного бренда от GQ, Time, Американской стоматологической ассоциации добавляют доверия к этому предложению.
- Преимущества Quip упоминаются в отдельных разделах страницы с соответствующими изображениями, которые добавляют красивую визуальную привлекательность странице и объясняют каждое преимущество.
- Раздел цен позволяет пользователям выбирать, какую модель Quip приобрести.
- Раздел часто задаваемых вопросов отвечает на самые распространенные запросы, которые получает Quip, чтобы посетитель мог принять более легкое решение.
Что проводить A / B-тест:
- Навигационные ссылки в заголовке страницы дают пользователю возможность очень быстро покинуть страницу.Какова цель этой страницы: для навигации или привлечения новых клиентов?
- Рейтинг 4.96 впечатляет, но, не говоря уже о том, где размещены отзывы, потенциальные клиенты могут задаться вопросом, являются ли они настоящими и где они могут их прочитать.

- Ссылки блога на странице после клика не имеют большого смысла, потому что они уводят посетителя от предложения.
- Светло-зеленые кнопки с призывом к действию не так сильно контрастируют со страницей, как могли бы.Если они будут окрашены в тот же цвет, что и изображения в блоге внизу, они могут не получить столько кликов.
5. Глен Парк
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Услуги описаны с помощью маркированного списка, что упрощает пользователю просмотр их и принятие решения о том, является ли Glen Park лучшим вариантом для посетителя.
- Аккредитация повышает доверие к бренду.
- Изображения плана этажа помогают посетителю лучше визуально почувствовать объект.
Что проводить A / B-тест:
- Заголовок довольно мягкий и не передает USP объекта Glen Park.
 Вместо этого в заголовке можно использовать эмоциональное повествование, которое затронет эмоциональную сторону посетителя.
Вместо этого в заголовке можно использовать эмоциональное повествование, которое затронет эмоциональную сторону посетителя. - Копия кнопки CTA , кажется, смещена, из-за чего кнопка выглядит странно.
- Первое расписание тура раздела появляется слишком рано на странице. Посетитель не имел возможности просмотреть аккредитации, услуги, общественную деятельность, типы предлагаемого ухода или поэтажные планы еще дальше по странице.
- Форма запрашивает слишком много информации только для того, чтобы загрузить брошюру.
6. Университет Капеллы
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок найдет отклик у посетителя, поскольку он решает проблему, с которой сталкивается большинство студентов колледжей.
- Фоновое изображение очень соответствует заголовку.
- В пункте перечислены причины, по которым посетитель должен поступить в университет Капеллы.

- Заголовок формы и копия кнопки CTA поддерживают соответствие сообщения.
- Раздел аккредитации гарантирует посетителю, что университет является признанным учреждением для получения высшего образования.
Что проводить A / B-тест:
- Навигационные ссылки в верхнем и нижнем колонтитулах страницы дают посетителям возможность покинуть страницу.
- Пустое пространство слева от формы делает страницу несбалансированной. Кроме того, позволяя элементам больше перемещаться между формой и копией, люди могут сканировать страницу и лучше понимать каждый раздел.
7. Директива
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок подчеркивает UVP услуги.
- Форма короткая и не запрашивает лишнюю информацию.
- Основная и дополнительная кнопки CTA имеют четкую копию.

- Обширное пустое пространство по всей странице делает страницу эстетически привлекательной и, скорее всего, не вызовет беспокойства у потенциальных клиентов.
- Преимущества маркированного списка позволяют посетителю усвоить всю информацию и понять программу Guideline 401K.
- Социальное доказательство от The New York Times, CNBC, Forbes и других добавило доверия к странице.
Что проводить A / B-тест:
- Заголовок может быть более описательным. Несмотря на то, что он выделяет UVP, добавление дополнительных деталей сделает заголовок более убедительным.
- Добавление отзывов клиентов поможет посетителям принять решение, поскольку они позволят посетителю увидеть, как другие извлекли выгоду из Руководства.
8. Munchery
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок объясняет услугу: свежие продукты доставляются вам, не выходя из дома.

- Фоновое изображение аппетитно и соответствует предложению.
- Около 900 отзывов клиентов Trustpilot помогают посетителю решить, стоит ли делать заказ в Munchery.
- Раздел «Избранное» покупателей дает посетителям возможность увидеть, какие блюда они могут ожидать от Munchery.
- Значок со скидкой 20 долларов побуждает посетителей действовать и заказывать еду.
- Многоступенчатая форма помогает посетителям завершить процесс регистрации.
Что проводить A / B-тест:
- Купон на скидку на 20 долларов может привлечь больше внимания в заголовке, так что посетитель, вероятно, заметит его, как только перейдет на страницу. Конечно, это также может побудить больше новых пользователей попробовать Munchery.
9. Cruise Zap
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Зачеркнутая цена в заголовке усиливает идею о том, что предложение доступно со значительной скидкой.

- Желтая кнопка с призывом к действию выскакивает со страницы и побуждает посетителей приступить к закреплению своего места в круизе.
- Копия кнопки CTA обращается к посетителю тоном от второго лица и имеет отношение к предложению.
- В разделе «Как видно» представлены известные бренды, такие как NBC, CBS News и FOX, которые убеждают посетителя в том, что Cruise Zap является законным брендом.
- Видео-отзывы убедительны, потому что в них представлены реальные люди, воспользовавшиеся специальным предложением.Кроме того, они очень короткие, поэтому посетителям не нужно смотреть длинные видео, чтобы услышать истории клиентов.
- Раздел часто задаваемых вопросов помогает посетителю решить, хотят ли они инвестировать в Cruise Zap.
Что проводить A / B-тест:
- Заголовок может включать привлекательность круиза, чтобы сделать его более убедительным.

- Изображения выглядят как плохие стоковые фотографии и довольно скучные для фотографий круиза.
- Больше белого пространства сверху вниз может помочь людям более эффективно перемещаться по странице.
10. dataxu
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок объясняет, что делает dataxu.
- Значки клиентов показывают перспективы некоторых известных брендов, которые уже извлекли выгоду из dataxu.
- 2-минутное видео короткое и позволяет людям узнать, сколько времени длится контент, прежде чем они начнут воспроизведение. После нажатия на видео посетителям показано, как клиенты могут использовать программное обеспечение.
- Защитные пломбы сообщают посетителям, что использование программного обеспечения безопасно.
Что проводить A / B-тест:
- Декларация об инвестициях без мошенничества на 97% может противоречить предложению, возможно, недостающие 3% важнее для посетителей, чем 97%.

- Отчетное предложение на странице после клика дает посетителям возможность покинуть страницу.
- Кнопка «Подробнее» с призывом к действию, копия под демонстрационным видео, может быть более ясной в отношении того, что произойдет дальше.
- Добавление большего количества пустого пространства улучшило бы все пространство и позволило бы потенциальным клиентам лучше потреблять содержимое страницы при оценке dataxu.
11. Убер
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок сообщает о явном преимуществе.
- Краткая форма упрощает преобразование на этой странице.
Что проводить A / B-тест:
- Ссылка «Поездка с Uber» не нужна. Все, что это будет делать, — это отгонять потенциальных клиентов со страницы. Если бы они хотели ездить с Uber, они бы нажали на рекламу PPC, которая позволяла бы им пользоваться Uber.

12. млн унций
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок и подзаголовок работают вместе, чтобы сформировать сильное ценностное предложение.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Изображение дает представление о том, на что на самом деле похоже использование продукта.
- Копия оптимизирована для чтения небольшими порциями.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или аккаунты в социальных сетях.
- Социальное доказательство внизу страницы повышает доверие потенциальных клиентов.
Что проводить A / B-тест:
- Гиперссылка на логотип позволяет потенциальным клиентам перейти на главную страницу без конвертации.

13. HubSpot + Canva
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок «Как сделать» сообщает о явном преимуществе.
- Копия , разделенная на части, делает страницу легко усваиваемой.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после совершения конверсии.
Что проводить A / B-тест:
- Эта длинная форма может удерживать потенциальных клиентов на странице от преобразования.
- Фоновое изображение сбивает с толку, учитывая, что электронная книга — это графика. Какое отношение горный хребет имеет к графике?
- Больше белого пространства может помочь элементам страницы «дышать» больше и быть даже более убедительными, чем их текущее размещение.
14. Институт контент-маркетинга
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок сообщает о явном преимуществе.

- Маркированная копия быстро сообщает о преимуществах предложения.
- Возможность выбора веб-трансляции позволяет посетителям выбирать контент, наиболее соответствующий их потребностям.
Что проводить A / B-тест:
- Эту кнопку с призывом к действию легко пропустить.
- Текстовые блоки справа делают эту страницу пугающей для чтения.
- Форма из 9 полей может отпугнуть посетителей от этой страницы.
- Кнопка «Поделиться» в Twitter позволяет потенциальным клиентам покинуть страницу. Что, если ваш посетитель поделился страницей, но не вернулся на страницу и не зарегистрировался?
15. LinkedIn
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Маркированная копия быстро сообщает о преимуществах предложения.
- Изображение дает представление о том, на что на самом деле похоже использование продукта.

- Текст разделен на более мелкие, удобные для чтения фрагменты.
- Кнопка «Автозаполнение через LinkedIn» позволяет посетителям заполнить форму простым щелчком, вместо того, чтобы заполнять эту длинную форму.
Что проводить A / B-тест:
- «Отправить» столь же ленив и ничем не примечателен, как и CTA.
- Многочисленные исходящие ссылки , включая логотип LinkedIn и кнопки социальных сетей, предоставляют посетителям слишком много возможностей покинуть страницу без предварительной конвертации.
- Заголовок не дает явного преимущества. Он также использует жаргон, кто именно такие «искушенные маркетологи»?
16. Forrester Research
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Цвет кнопки призыв к действию контрастирует с белым фоном, делая кнопку более заметной для посетителей.

- Изображение отчета имеет отношение к предложению и дает посетителям возможность заглянуть в суть отчета.Однако изображение могло быть больше.
Что проводить A / B-тест:
- Гиперссылка на логотип дает посетителям возможность покинуть страницу, не загружая отчет.
- Форма слишком длинная для целевой страницы бесплатного отчета после клика. Кроме того, все поля формы обязательны, что добавляет трение к странице.
- Копия написана с точки зрения компании с использованием местоимения «наш». Копию следует заменить ориентированной на клиента копией с описанием того, почему отчет полезен для посетителей.
17. Microsoft
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Копия ориентирована на получение выгоды и разделена на небольшие фрагменты для удобства чтения.
- Пункты списка предлагают беглый просмотр содержания электронной книги.

- Текст над формой позволяет посетителю точно знать, что им нужно сделать, чтобы совершить конверсию.
Что проводить A / B-тест:
- Этот логотип , связанный с домашней страницей, может увести пользователей со страницы, прежде чем они успеют щелкнуть его кнопку с призывом к действию.
- Заголовок «Интеллектуальная безопасность: использование машинного обучения для обнаружения сложных кибератак» не сообщает о явных преимуществах. Однако это может быть со словами «Как сделать» перед ним. «Интеллектуальная безопасность: как использовать…»
- Этот цвет кнопки CTA можно изменить, чтобы привлечь больше внимания.
- Исчезающие серые метки внутри полей формы могут раздражать и сбивать с толку потенциальных клиентов, как показывают исследования.
18.GEICO
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Логотип без гиперссылок не позволит посетителям покинуть страницу.

- Очень короткая форма с одним полем запрашивает только почтовый индекс и собирает дополнительную информацию позже в процессе.
- Копия кнопки CTA адаптирована к предложению.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или аккаунты в социальных сетях.
Что проводить A / B-тест:
- Заголовок «Посмотрите, насколько ярче может стать ваш день» не приносит ощутимой пользы. Тем не менее, все мы знаем GEICO достаточно хорошо, чтобы знать их слоган «15 минут могут сэкономить вам 15% или больше на страховании автомобиля» до такой степени, что брендинг заполняет для нас пробелы.
19. PayPal
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Слово «бесплатно» подчеркивает бесплатный характер предложения.
- Синяя кнопка с призывом к действию появляется со страницы.

- Маркированная копия быстро сообщает о преимуществах предложения.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после совершения конверсии.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или аккаунты в социальных сетях.
Что проводить A / B-тест:
- CTA «Загрузить сейчас» не так адаптирован к предложению, как мог бы.
- Изображение текст не читается.
- Логотип связан с домашней страницей, что позволяет потенциальным клиентам покинуть целевую страницу после клика без конвертации.
20. Джефф Буллас
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок и подзаголовок передают явную выгоду.

- Кнопка CTA, цвет привлекает внимание покупателей.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после совершения конверсии.
Что проводить A / B-тест:
- Отзыв от Джеффа Булласа, а не от одного из его довольных клиентов. Отзывы хороши, но этот производит впечатление саморекламы. Если бы это была цитата от маркетолога, который использовал секреты ведения блога Джеффа для улучшения своих собственных кампаний, отзыв был бы еще более ценным.
21. Алекса
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок сообщает о явном преимуществе.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Копия разделена на удобоваримые куски для удобства чтения.
- Логотип без гиперссылок не позволяет потенциальным клиентам покинуть страницу через него.

- Три взаимодействующих CTA работают вместе, чтобы конвертировать потенциальных клиентов в разных местах на странице.
- Логотип Amazon объединяет Alexa с мощным, хорошо известным брендом.
- Подчеркнуты особенности продукта , что обычно недопустимо, но равно как и их соответствующие преимущества.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или аккаунты в социальных сетях.
- Текст «Начни менее чем за 10 минут» подчеркивает мгновенное решение, к которому мы, как нетерпеливый коллектив, стремимся.
Что проводить A / B-тест:
- Больше белого пространства позволит каждому элементу целевой страницы после клика «дышать» больше и привлечь еще больше внимания к призыву к действию.
22.HubSpot
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Короткие абзацы и маркированная копия упрощают просмотр этой страницы.

- Кнопка CTA, цвет привлекает внимание покупателей.
- Несколько CTA работают вместе, чтобы убедить потенциальных клиентов совершить конверсию.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после совершения конверсии.
Что проводить A / B-тест:
- CTA «Продолжить» мог бы быть более убедительным.
- Кнопки социальных сетей дают людям точку выхода на целевой странице после клика.
23. Microsoft
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок сообщает о явном преимуществе.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Слово «сейчас» в CTA использует наше стремление к мгновенному удовлетворению.

Что проводить A / B-тест:
- Уровень детализации этой страницы можно уменьшить.
- Копию кнопки CTA можно персонализировать в соответствии с предложением.
24. WordStream
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок является творческим, потенциально предлагая малоизвестное секретное решение, отличное от обычного.
- Упавшая шахматная фигура служит наглядным пособием, указывая на кнопку CTA.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Копия дразнит содержание руководства.
- Слово «бесплатно» основано на нашем желании получить что-то бесплатно.
Что проводить A / B-тест:
- Ссылки социальных сетей в нижнем колонтитуле могут увести потенциальных клиентов со страницы, прежде чем они смогут совершить конверсию.

- Цвет формы совпадает с цветом заголовка и части копии.Он не так сильно выделяется, как мог бы, на остальной части страницы.
25. Судан Патель
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- CTA написано от первого лица.
- Отзыв от счастливого клиента укрепляет доверие к этому предложению.
- Поле «Назовите справедливую цену» позволяет людям выбрать, сколько они хотят заплатить. Нам было бы любопытно найти данные о том, какие суммы в долларах посетители согласились платить Судану Пателю…
Что проводить A / B-тест:
- Изображение ничего не добавляет к предложению.
- Поле выбора языка великолепно, но оно переводит только электронную почту и ссылки для навигации, название поля вашей цены и копию CTA. Если вы не умеете читать по-английски, как еще вас убедить в этом и в конечном итоге купить электронную книгу?
26.
 Наемный
Наемный
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок «Охват 4 000 компаний сразу» дает явную выгоду.
- Зеленая кнопка CTA появляется на белой форме.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Короткая форма упрощает регистрацию.
- «Бесплатная» природа услуги подчеркнута в подзаголовке.
- Диапазон заработной платы , указанный в подзаголовке, выше среднего даже на нижнем уровне.
Что проводить A / B-тест:
- Меню навигации и логотип с гиперссылкой позволяют потенциальным клиентам слишком легко покинуть страницу.
27. Birst
покажите мне, как работает Instapage ➔
Чем хороша эта страница:
- Первая строка текста относится к посетителям страницы, задавая им вопрос, на который они, вероятно, ответят «да».

- Маркированная копия дает посетителям представление о том, что они узнают, прочитав отчет.
- Кнопка призыва к действию выделяется на белом фоне.
- Слово «сейчас» в CTA использует стремление посетителей к мгновенному удовлетворению.Если вы нажмете кнопку, вы сразу же прочтете отчет.
Что проводить A / B-тест:
- Заголовок здесь мог бы быть сильнее. Берст упускает возможность использовать похвалу авторитетной компании в качестве заголовка социального доказательства. «Узнайте, почему компания Gartner назвала Birst одной из лучших платформ бизнес-аналитики на рынке». Помните — вы можете охарактеризовать свой продукт как «лучший», если кто-то сказал это о вас, но не можете сказать это о себе.
- Мелкий шрифт здесь должен идти.Если вы на самом деле найдете время, чтобы прочитать это, вы поймете, что здесь нет ничего подозрительного.
 Но проблема в том, что не все будут. Они увидят мелкий шрифт и решат, что в этом есть загвоздка. Выделите его курсивом и увеличьте, чтобы посетители могли его прочитать. Берсту здесь нечего скрывать.
Но проблема в том, что не все будут. Они увидят мелкий шрифт и решат, что в этом есть загвоздка. Выделите его курсивом и увеличьте, чтобы посетители могли его прочитать. Берсту здесь нечего скрывать. - Светло-серые метки в каждом поле формы могут расстроить посетителей, когда они исчезнут.
28. Домо
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Отзывы счастливых клиентов служат социальным доказательством.
- Кнопка CTA, цвет , появляется со страницы.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или аккаунты в социальных сетях.
Что проводить A / B-тест:
- Заголовок вообще не передает явной выгоды.
- CTA-кнопка может быть намного больше, чтобы привлечь больше внимания как наиболее важный элемент на странице.

29. Salesforce
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок сообщает о явном преимуществе.
- Минимальный текст упрощает просмотр этой страницы.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после совершения конверсии.
- Значки безопасности сообщают потенциальным клиентам, что их информация в безопасности.
- Слово «сейчас» в CTA подчеркивает наше стремление к мгновенному удовлетворению.
Что проводить A / B-тест:
- Этот CTA действительно легко пропустить, поскольку он лишь немного отличается по оттенку от формы.
- Загруженный нижний колонтитул с картой сайта и кнопками социальных сетей позволяет потенциальным клиентам покинуть страницу без конвертации.

- Копию кнопки CTA следует изменить на что-то более персонализированное.
30. Действительно толпа
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок передает явную выгоду посетителю: получать деньги за ссылку на кандидата, которого наняли.
- Минимальный беглый текст упрощает просмотр этой страницы.
- Совместные призывы к действию работают вместе, чтобы преобразовать посетителя.
- Копия подчеркивает гибкость и простоту использования.Регистранты могут заработать дополнительные деньги, когда захотят.
- Снимок экрана , показывающий четырехзначное вознаграждение за привлечение потенциальных клиентов, побуждает их совершить конверсию.
- Форма с одним полем упрощает преобразование для потенциального клиента.
Что проводить A / B-тест:
- Синяя кнопка с призывом к действию вверху страницы не привлекает столько внимания, сколько могло бы.

- Копия выровнена по центру (с нарушением левого поля) вместо традиционного выравнивания по левому краю, что затрудняет чтение, чем должно быть.
31. Upwork
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок с практическими рекомендациями подчеркивает, что, зарегистрировавшись, посетитель получит возможность узнать, как предприятия используют онлайн-таланты.
- Большой логотип Upwork позволяет потенциальным клиентам узнать, что они получают советы от крупного бренда.
- Маркированная копия быстро сообщает о преимуществах преобразования на странице.
Что проводить A / B-тест:
- Изображение в правом верхнем углу никак не связано с содержанием целевой страницы после клика.
- Форма с 8 полями может заставить людей покинуть страницу.

- Кнопка с призывом к действию не выделяется на фоне страницы, на которой уже много фиолетового цвета.
- CTA «Регистр» ничем не примечателен, и его можно было бы увеличить.
32. IBM Marketing Cloud
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок предлагает ценный ресурс.
- Эта кнопка CTA, цвет , хорошо контрастирует с ее формой.
- Изображение служит визуальным представлением предложения.
Что проводить A / B-тест:
- CTA «Отправить» не может быть более ничем не примечательным.
33. HubSpot
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок сообщает о явном преимуществе.
- Маркированная копия быстро сообщает о преимуществах преобразования.

- Кнопка CTA, цвет , появляется на фоне этой страницы.
Что проводить A / B-тест:
- Логотип HubSpot связан с их домашней страницей, что обеспечивает легкий доступ со страницы и может уменьшить количество конверсий для бесплатной оценки.
- Длинная форма может отпугнуть потенциальных клиентов от этой страницы, прежде чем они конвертируются.
34. Dreamforce
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Кнопка CTA, цвет , появляется на фоне этой страницы.
Что проводить A / B-тест:
- Занятый нижний колонтитул отвлекает потенциальных клиентов от конверсии, позволяя им покидать страницу, когда им заблагорассудится.
- Кнопка «Поделиться» в конце формы позволяет посетителям покинуть страницу.

- Копию кнопки можно сделать релевантной оферте.
35. Capital One
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок ясно передает ценность предложения.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Совместные призывы к действию помогают конвертировать потенциального клиента в двух разных местах на странице.
Что проводить A / B-тест:
- Занятый нижний колонтитул , заполненный ссылками и значками социальных сетей, отвлекает потенциальных клиентов от запроса предложения.
- CTA «Зарегистрируйтесь сейчас» может быть более адаптирован к предложению. Даже «Дай мне неограниченное количество проверок без ежемесячной платы», вероятно, будет лучше.
36. WordStream
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок вопроса привлекает читателя, обращаясь к нему напрямую.

- Маркированная копия быстро сообщает о преимуществах предложения.
- Кнопка CTA, цвет привлекает внимание покупателей.
Что проводить A / B-тест:
- Нижний колонтитул со ссылками на социальные сети позволяет потенциальным клиентам покинуть страницу.
- Политика конфиденциальности отсутствует, , что может заставить посетителей задуматься: «Что WordStream будет делать с моей информацией, если я ее отправлю?»
37. Marketo
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Минималистичный нижний колонтитул не отвлекает от предложения.
Что проводить A / B-тест:
- CTA «Загрузить» настолько же неинтересно, насколько это возможно.

- Заголовок можно было бы сформулировать так, чтобы передать более сильную выгоду.
38. Автопилот
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок этого тематического исследования предлагает ценный ресурс: подробный анализ того, как Instapage принес доход в размере 30 тысяч долларов за два месяца.
- Этот CTA написан от первого лица.
- Изображения делают докладчиков более человечными.
- Маркированная копия передает преимущества посещения вебинара.
- Титулы докладчиков демонстрируют их опыт.
- Таймер обратного отсчета усиливает дефицит.
Что проводить A / B-тест:
- Speaker bios мог бы содержать немного больше деталей, чтобы убедить посетителей прийти.
39.
 Он 24
Он 24
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок предлагает посетителям познакомиться с малоизвестными «секретами», которые помогут им увеличить количество регистраций на вебинары.
- Слово «Сейчас» в CTA подчеркивает немедленную выгоду от нажатия кнопки.
Что проводить A / B-тест:
- Цвет кнопки CTA уже часто используется на странице, поэтому ее легко пропустить.
- Нижний колонтитул навигации не имеет никакого смысла на целевой странице после клика.
40. Домо
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок сообщает о явном преимуществе.
- Копия, разделенная на небольшие фрагменты. делает чтение этой страницы менее утомительным.
- Кнопка CTA цвета появляется на фоне этой формы.

- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
Что проводить A / B-тест:
- Эта кнопка с призывом к действию может быть больше, чтобы привлечь больше внимания.
- Многословие этой страницы можно сократить с помощью нескольких простых пунктов.
- Заголовок можно переместить на несколько позиций вверх. Он не выглядит по центру страницы.
Show Me The Top 15 стилей целевой страницы после клика
41. Пользовательское тестирование
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Маркированная копия быстро сообщает о преимуществах предложения.
- Слово «бесплатно» подчеркивает бесплатное предложение.
- Яркая кнопка цвета привлекает внимание покупателей.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после совершения конверсии.

Что проводить A / B-тест:
- Заголовок может передать более сильную выгоду.
- Политика конфиденциальности или значки доверия могут сделать посетителей более удобными при конвертации.
42. ACT
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Логотип не связан с главной страницей, что означает, что посетители не могут уйти, пока не совершат конверсию.
- Текст позволяет предварительно просмотреть содержимое электронной книги.
Что проводить A / B-тест:
- Заголовок вообще не несет никакой выгоды.
- Два боевых призыва к действию снижают конверсию друг друга.
- Тонны текста делают эту страницу пугающей для чтения.
43. Университет Вилланова
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Логотип Виллановы не содержит гиперссылок, что удерживает посетителей на странице и фокусирует внимание на цели целевой страницы после клика.

- Индикатор выполнения показывает, на каком этапе посетитель находится в данный момент, и сколько всего шагов включено в процесс преобразования.
- Значки органов власти рекламируют программу.
- Маркированная копия быстро расскажет о преимуществах регистрации.
Что проводить A / B-тест:
- Изображение на самом деле не передает преимущества онлайн-программы MBA Виллановы.
- CTA-кнопка не похожа на кнопку, а выглядит как простой индикатор выполнения.Где потенциальные клиенты должны щелкнуть, чтобы продолжить процесс регистрации?
44. WordStream
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Слово «бесплатно» появляется на двух разных целевых страницах после клика, подчеркивая бесплатный характер предложения.
- Кнопка CTA, цвет , появляется на фоне этой страницы.

- Слово «сейчас» в CTA подчеркивает наше желание найти немедленные решения наших проблем.
- Маркированная копия быстро сообщает о преимуществах преобразования.
Что проводить A / B-тест:
- Нижний колонтитул со ссылками на социальные сети позволяет потенциальным клиентам покинуть страницу без конвертации.
- Два разных связанных логотипа в заголовке служат для исходящих выходов со страницы.
45. Microsoft Power BI
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок приносит посетителю выгоду.
- Копия усиливает ценность, представленную в заголовке, утверждением: «Анализ данных — это профессиональный атрибут высокого спроса. Фактически, это один из 10 лучших навыков, которые сегодня ищут многие компании ».
- Маркированная копия объясняет преимущества загрузки электронного журнала.

- Полужирные буквы создают визуальную иерархию, привлекающую внимание к важным фразам.
- Ссылки на политику конфиденциальности и товарные знаки включены в качестве ресурса для любопытных потенциальных клиентов, но они также имеют тусклый цвет, чтобы не отвлекать внимание от более важных элементов страницы.
Что проводить A / B-тест:
- Два логотипа с гиперссылкой в верхнем колонтитуле и один в нижнем колонтитуле привлекают пользователей на домашнюю страницу, прежде чем у них появится возможность совершить конверсию.
- Светло-серые метки в полях формы могут запутать и расстроить перспективы, как показывают исследования.
46. Marketo
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Логотип, не связанный с главной страницей , не позволяет потенциальным клиентам уйти без конвертации.

- Заголовок «Как сделать» дает читателю очевидную пользу.
- Содержание относится к читателю.
- Беглый текст с маркированными точками упрощает просмотр этой страницы.
- Текст «Загрузите электронную книгу, чтобы узнать больше» с соответствующими стрелками направляет взгляд посетителей к форме.
- Инструкции в форме позволяют людям точно знать, как получить электронную книгу.
Что проводить A / B-тест:
- Призыв к действию «Загрузить» мог бы быть гораздо более убедительным.
- CTA-кнопка привлекла бы больше внимания, если бы была больше.
47. Google Cloud Platform
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок предлагает ценный бесплатный ресурс.
- Кнопка CTA, цвет , появляется на фоне этой страницы.

- Маркированная копия передает преимущества преобразования.
- Раздел часто задаваемых вопросов помогает ответить на любые вопросы посетителей о платформе.Однако включение внешних ссылок позволяет легко покинуть страницу, не позволяя посетителю сначала совершить конверсию по предложению.
Что проводить A / B-тест:
- Логотип в верхнем левом углу представляет собой гиперссылку на домашнюю страницу Google Cloud, которая отвлекает посетителей от нажатия на CTA и «бесплатного ознакомления».
- Занятый нижний колонтитул позволяет посетителям покинуть страницу без преобразования.
48. Shopify
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Несколько CTA работают вместе, чтобы убедить потенциального клиента совершить конверсию.

- Слово «Сегодня» в CTA подчеркивает мгновенную выгоду от нажатия кнопки.
Что проводить A / B-тест:
- Логотип, связанный с домашней страницей , служит выходом для потенциальных клиентов.
49. Перколат
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Цвет кнопки CTA хорошо контрастирует с белой страницей.
- Несколько взаимодействующих кнопок CTA работают вместе, чтобы конвертировать потенциального клиента.
- Призыв к действию адаптирован к предложению. Там написано «См. Перколат», а не что-то вроде «просмотреть демонстрацию».
- Контент размером с кегль упрощает чтение этой страницы, чем если бы она была покрыта текстом блока.
- Скриншоты изнутри Percolate дают посетителям представление о том, как это работает.

Что проводить A / B-тест:
- Многочисленные ссылки в верхнем и нижнем колонтитулах служат выходами со страницы, позволяя потенциальным клиентам уйти до того, как они конвертируются.
- Подзаголовок утверждает, что Percolate является платформой для контент-маркетинга №1 в мире, но где доказательства? Подобные фразы на самом деле делают противоположное тому, что задумано. Подумайте об этом — сколько раз вы видели надпись «Лучшая чашка кофе в мире» на внешней стороне кафе? И сколько раз вы этому верили?
- Эти отзывы даны безымянными клиентами. Без имен, названий или фотографий они менее убедительны для читателей.Посетители должны решить, верят ли они, что они были написаны клиентами Percolate или самой командой Percolate.
50. SAP
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Нет навигации означает, что не видно выхода со страницы.

- Ссылки на странице могут заставить вас думать, что они направляют потенциального клиента в другое место, но на самом деле они просто приводят вас в конец страницы к форме.
Что проводить A / B-тест:
- Изображение не имеет ничего общего с предложением и нисколько не усиливает его.
- Заголовок не ориентирован на получение выгоды. Зачем посетителю скачать его?
51. Whitman Syracuse University
Что у них хорошо получилось:
- Процесс регистрации разбит на этапы, что снижает трение, связанное с преобразованием.
- Маркированная копия сообщает о преимуществах участия в программе.
Что проводить A / B-тест:
- Цвет кнопки CTA позволяет легко пропустить эту кнопку.
- В заголовке отсутствует четкое уникальное торговое предложение.

52. Академия онлайн-торговли
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок обращается к читателю, играя с его желаниями: они хотят зарабатывать деньги, которые мог бы получить трейдер с Уолл-стрит, не будучи таковым или не становясь им благодаря длительному, продолжительному формальному образованию.
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
- Несколько взаимодействующих CTA работают вместе, чтобы конвертировать потенциального клиента.
- Эта кнопка с призывом к действию цвета привлекает внимание потенциальных клиентов.
- Контактная информация дает потенциальным клиентам возможность связаться с представителями компании, если у них есть вопросы по поводу предложения.
- Телефонный номер является интерактивным, что позволяет потенциальным клиентам легко связаться с Академией онлайн-торговли, если у них возникнут вопросы.

Что проводить A / B-тест:
- Ссылки на социальные сети внизу страницы отвлекают пользователей от достижения цели страницы.
53. Колониальная жизнь
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Изображение показывает посетителям, что они получат, когда совершат конверсию.
- Статистика в экземпляре доказывает, что работодателям трудно удерживать талантливых специалистов, и объясняет, почему им следует читать электронную книгу.
- Маркировка предварительный просмотр содержания 24-страничной электронной книги.
- Подзаголовок подчеркивает, что электронная книга бесплатна.
- Поле согласия не отмечено, что позволяет посетителям выбирать для себя, хотят ли они получать дополнительный контент от Colonial Life, а не просто выбирать их по умолчанию.

Что проводить A / B-тест:
- Ссылки в заголовке уводят посетителей со страницы на домашнюю страницу и профили в социальных сетях.
- Копия кнопки «отправить» не привлекает пользователей к заполнению формы.
- CTA-кнопка крошечная и едва заметная.
54. Ориби
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок и подзаголовок вместе передают преимущество преобразования.
- Изображение дает представление о том, как на самом деле выглядит приборная панель.
Что проводить A / B-тест:
- CTA-кнопка синего цвета с логотипом Facebook, поэтому остальная часть страницы может выиграть от обновления цвета, отличного от кнопки. В результате будет лучше контраст между кнопкой и страницей.
- Слово «бесплатно» здесь действительно недооценено.
 Если вы предлагаете что-то бесплатно, дайте потенциальным клиентам об этом знать жирным шрифтом — в заголовке, тексте и призыве к действию.
Если вы предлагаете что-то бесплатно, дайте потенциальным клиентам об этом знать жирным шрифтом — в заголовке, тексте и призыве к действию. - Блог и ссылки «О нас» дают посетителям возможность покинуть страницу.
55. FireEye
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Маркированная копия быстро сообщает о преимуществах предложения.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после совершения конверсии.
Что проводить A / B-тест:
- Призыв к действию «Загрузить сейчас» может быть лучше адаптирован к предложению.
- Нижний колонтитул , содержащий ссылки на социальные сети, позволяет потенциальным клиентам покинуть страницу без конвертации.
56. Nutanix
Что у них хорошо получилось:
- Маркированная копия дает посетителям представление о том, что они получат в отчете.
- Минимальный текст делает страницу удобной для чтения.
Что проводить A / B-тест:
- Заголовок слишком эгоцентричен. Это не приносит никакой пользы посетителю.
- Полностью заглавные буквы в форме, завершенные восклицательным знаком, заставляют читателя чувствовать, что на них кричат. Вы не можете заставить их прочитать форму, но можете убедить их сделать это.
- Форма из 7 полей может запугать потенциальных клиентов и заставить их покинуть страницу.
- Кнопка с призывом к действию не выделяется на странице, на которой уже есть изрядное количество синего цвета.
57. MapR
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Краткая форма упрощает преобразование на этой странице.
- Маркированная копия быстро передает преимущества преобразования.
Что проводить A / B-тест:
- CTA «Отправить» настолько же лишен воображения, насколько и они.
- Этот заголовок может передать больше пользы.
- Представление ораторов кажется неполным без хедшотов.
58. TapClicks
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Слово «бесплатно» в этом заголовке дает понять, что предложение предоставляется бесплатно.То же самое и с текстом «Кредитная карта не требуется» в подзаголовке.
- Копия «Начни через 30 секунд» сообщает посетителю, что начать пробную версию легко и быстро.
Что проводить A / B-тест:
- Логотип, связанный с главной страницей , позволяет посетителям легко покинуть эту страницу.
- Отсутствие содержания делает маловероятным, что посетители заполнят эту форму.
- Форма из 9 полей может запугать посетителей и заставить их быстро покинуть эту страницу.
- Светло-серые ярлыки формы могут расстроить посетителей, когда они исчезают, когда посетители нажимают внутри каждого отдельного поля.
- Цвет кнопки CTA сливается со страницей, делая саму кнопку почти невидимой.
- Призыв к действию «Отправить» не вызовет у посетителей энтузиазма по поводу конверсии.
59. Apttus
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок сообщает о явном преимуществе.
- Маркированная копия быстро передает преимущества преобразования.
- Отзывы добавляют доверия к этому предложению.
Что проводить A / B-тест:
- Нижний колонтитул , заполненный ссылками, позволяет потенциальным клиентам переходить на другие страницы перед преобразованием.
- Копия кнопки может быть улучшена.
60. ThriveHive
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок предлагает ценный ресурс.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Цвет кнопки CTA больше нигде на странице не используется.
- Значки наград, полученных компанией.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после совершения конверсии.
- Краткая форма упрощает преобразование на этой странице.
Что проводить A / B-тест:
- CTA «Загрузить» почти так же скучно, как «Отправить.Почему бы не «Пришлите мне мой план»?
- CTA «Здесь бесплатные планы» в верхней части формы немного сбивает с толку. Почему две кнопки CTA, которые выполняют одну и ту же работу, расположены так близко друг к другу на странице?
61. InsideSales.com
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок сообщает о явном преимуществе.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после совершения конверсии.
Что проводить A / B-тест:
- Загруженный нижний колонтитул со ссылками на другие веб-страницы позволяет потенциальным клиентам покинуть страницу.
- CTA-копия может повысить коэффициент конверсии за счет использования персонализированной копии. «Загрузите My Ebook» или «Получите My Ebook» потенциально могут конвертировать с более высокой скоростью.
62.Вантив
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Маркированная копия быстро передает преимущества предложения.
- CTA-кнопка выделяется на белом фоне.
Что проводить A / B-тест:
- Копия кнопки «отправить» не вызывает у читателя энтузиазма при конвертации.
- Заголовок не захватывает читателя. Это не приносит никакой пользы.
- Все поля формы являются обязательными, что может привести к тому, что посетители приостановят загрузку электронной книги. Мы понимаем, требуются ли имя и адрес электронной почты, но необходимы ли организация и номер телефона для отправки посетителям электронной книги Vantiv?
63. Городской дирижабль
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Краткая форма упрощает преобразование на этой странице.
- Маркированная копия быстро сообщает о преимуществах предложения.
Что проводить A / B-тест:
- Призыв к действию «Зарегистрируйтесь» можно изменить на что-то более убедительное.
- Этот цвет кнопки CTA гармонирует с большей частью страницы.
- Снимки головы говорящих придали бы странице больше правдоподобия и повысили бы привлекательность для людей.
64. WalkMe
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок и подзаголовок передают явное преимущество.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Призыв к действию подчеркивает бесплатное предложение.
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
Что проводить A / B-тест:
- Добавление белого пространства и разрешение каждому элементу «дышать» действительно поможет максимизировать их внимание и убедить потенциальных клиентов начать работу с WalkMe.
- Увеличение размера кнопки CTA может вызвать больше кликов (хотя добавление большего количества пробелов вокруг текущего CTA также поможет в этом).
65. AdEspresso University
Что у них хорошо получилось:
- Заголовок обращается напрямую к читателям и предлагает облегчить им жизнь.
- Логотипы крупных компаний добавляют авторитетности предложению, объединяя бренд с некоторыми известными компаниями.
- Крошечные разделы копии быстро описывают содержание курса.
Что проводить A / B-тест:
- Основная кнопка с призывом к действию «Подписаться сейчас» не предназначена для посетителей, у которых нет учетной записи AdEspresso, но они не узнают об этом, пока не нажмут кнопку. Новые пользователи могут подписаться на предложение, только если они нажмут CTA «Войти» вверху страницы. Это сбивает с толку и немного вводит в заблуждение.
66.Kentico
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок предлагает ценный ресурс.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после совершения конверсии.
Что проводить A / B-тест:
- Нижний колонтитул со ссылками на социальные сети позволяет посетителям уйти, не совершая конверсий на странице.
- Заголовок не очень ориентирован на пользователя.в нем не говорится о том, почему посетитель хотел бы пройти опрос или почему опрос важен.
67. Поразительно
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок сообщает о явном преимуществе.
- Регистрация одним щелчком мыши упрощает преобразование.
- Логотипы известных компаний связывают этот бренд с надежными предприятиями.
- Копия «за секунды» основана на нашем стремлении к мгновенному удовлетворению.
Что проводить A / B-тест:
- В разделе часто задаваемых вопросов есть ссылки для выхода в центр поддержки и страницу с ценами, которые уводят посетителя с целевой страницы после клика.
68. LabTech
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Маркированный текст позволяет посетителям быстро узнать, что они получат, посетив Roadshow ConnectWise.
Что проводить A / B-тест:
- Заголовок не сообщает о явной выгоде.
- «Зарегистрируйтесь сейчас» — это скучный призыв к действию.
- Ссылки на карты мест проведения роуд-шоу позволяют потенциальным клиентам слишком легко уйти со страницы.
- Длинная форма делает конвертацию здесь устрашающей.
69. DigitalMarketer
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок предлагает ценный ресурс.
- Сверхкороткая , однопольная форма упрощает преобразование.
- Некоторая копия под формой обеспечивает конфиденциальность.
Что проводить A / B-тест:
- Эту призрачную кнопку с призывом к действию легко пропустить.
- Форма прямо под заголовком кажется преждевременной. Подзаголовок, подробно описывающий продукт, был бы полезен.
70. Инклинг
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок предлагает ценный ресурс.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Кнопка CTA, цвет , появляется на фоне этой страницы.
- Слово «сейчас» в CTA подчеркивает наше врожденное стремление к мгновенному удовлетворению.
Что проводить A / B-тест:
- Ссылки на социальные сети позволяют потенциальным клиентам покинуть страницу без конвертации.
- Поля раскрывающейся формы не помечены, что может сбивать с толку.
71. УДАР
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок сообщает о выгоде.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Кнопка CTA, цвет , появляется на фоне этой страницы.
- Слово «Сейчас» в CTA подчеркивает мгновенную выгоду от нажатия.
- Изображение служит визуальным представлением предложения.
- Стрелка действует как наглядное пособие, направляя взгляд потенциальных клиентов к кнопке CTA.
Что проводить A / B-тест:
- Кнопки обмена в социальных сетях показали, что они лучше работают на страницах с благодарностью, где потенциальные клиенты могут поделиться со своими сетями после того, как определят ценность вашего предложения.
72. Наниган
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Логотип без гиперссылок не позволяет потенциальным клиентам покинуть страницу через него.
- Выгода от конвертации (доход $ 7k) выделена на странице.
- Копия разбита на легко читаемые части, которые шаг за шагом объясняют, как заработать 7000 долларов, указанных на целевой странице после клика.
- Два взаимодействующих CTA работают вместе, чтобы конвертировать потенциального клиента в разные места на странице.
- Логотипы компаний демонстрируют известные бренды, которые уже использовали эту услугу.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или аккаунты в социальных сетях.
Что проводить A / B-тест:
- Заголовок не читается на белом фоне.
- Нижний колонтитул связан с домашней страницей, обеспечивая посетителям простой способ покинуть страницу без преобразования.
- Не обрезать лица людей на изображении.
73. Измеряется просто
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок предлагает ценный ресурс: прогнозы экспертов, которые позволят вам начать планирование на 2027 год.
- Маркированная копия быстро сообщает о преимуществах загрузки руководства.
- Кнопка с призывом к действию больше нигде на этой странице не используется и привлекает внимание на белом фоне.
Что проводить A / B-тест:
- Логотип, связанный с главной страницей , дает посетителям простой способ покинуть эту страницу.
- CTA-копия «Отправить» не убедит пользователей загрузить этот отчет.
- Ссылки на учетные записи социальных сетей в нижнем колонтитуле дают потенциальным клиентам больше возможностей покинуть страницу.
74. Маховик
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок предлагает ценный ресурс: полное руководство по управлению 50+ сайтами WordPress.
- Изображение дает представление о том, на что на самом деле похоже чтение ресурса.
- Цвет кнопки CTA появляется на синем фоне.
- Два кооперативных CTA работают вместе, чтобы преобразовать потенциального клиента.
Что может быть протестировано AB:
- CTA «Загрузить» не вызовет у потенциальных клиентов восторга от заявки на предложение.
75. Фитнес одиночный разряд
Что у них хорошо получилось:
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
- Маркированная копия быстро сообщает о преимуществах регистрации.
Что проводить A / B-тест:
- CTA «Продолжить» не вызовет у потенциального клиента энтузиазма по поводу регистрации.
- Кнопка CTA, цвет , позволяет легко пропустить эту кнопку.
76. Мастер-класс
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок использует авторитет известного сценариста Аарона Соркина для увеличения числа подписчиков.
- CTA-кнопка появляется с черной страницы.
- Липкая полоса позволяет красному призыву к действию «Take the Class» всегда быть доступным и готовым к нажатию.
- Видео быстро объясняет, почему этот курс того стоит.
Что проводить A / B-тест:
- Ссылки на другие страницы позволяют посетителям уходить без конвертации.
77. Tokyo Cheapo
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Маркированная копия быстро сообщает о преимуществах предложения.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Изображения дают представление о том, на что на самом деле похоже использование продукта.
- Отзывы подкрепите предложение социальным доказательством.
- Логотипы известных брендов объединяют компанию с проверенными брендами.
Что проводить A / B-тест:
- Нижний колонтитул , содержащий ссылки на социальные сети, позволяет потенциальным клиентам покинуть страницу без конвертации.
78. Salesforce
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Слово «сейчас» в призыве к действию подчеркивает наше стремление к мгновенному удовлетворению.
Что проводить A / B-тест:
- Заголовок вообще не несет никакой выгоды.
- Этот цвет кнопки CTA уже использовался на странице несколько раз. Следовательно, это не так привлекает внимание, как могло бы быть.
79. Zurple
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- В заголовке используются такие слова, как «эксклюзивный» и «бесплатный», чтобы соблазнить читателей.
- Минимальная копия делает эту страницу удобной для чтения.
- Фотография показывает, как выглядит электронная книга.
- Маркированная копия позволяет предварительно просмотреть содержание книги.
- Логотипы компаний демонстрируют известные компании, использующие Zurple по всей стране.
Что можно улучшить:
- Логотип, связанный с домашней страницей , позволяет пользователям выйти перед преобразованием.
- Копию кнопки «Отправить» можно было бы заменить на что-нибудь более убедительное.
80. Adaptiva
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Скорость отклика этой страницы означает, что когда окно настраивается или страница просматривается на устройстве с меньшим экраном, она все равно будет отображаться безупречно.
- Ярлыки над каждым полем формы не запутают потенциальных клиентов, как исчезающие в каждом поле формы.
Что проводить A / B-тест:
- И ссылка «домой», и логотип уводят пользователей со страницы, прежде чем они успеют нажать кнопку CTA.
- Отсутствие содержания на этой странице означает, что посетители не знают о преимуществах загрузки отчета.
- «Отправить» как CTA не заставит многих потенциальных клиентов скачать.
81. Серена
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Слова, выделенные жирным шрифтом , создают визуальную иерархию, привлекая внимание к важным фразам.
- Ориентированная на выгоду копия описывает преимущества выбора Серены.
Что проводить A / B-тест:
- Заголовок слишком сфокусирован на «мне» и не очень хорошо подчеркивает пользу для читателя. Почему потенциальные клиенты должны использовать Серену? Чего добились с этим другие предприятия?
- Термин ITSM используется на странице много раз, но потенциальному клиенту не совсем понятно, что он означает.
- Гиперссылка на логотип служит для посетителей выходом, прежде чем они обратятся.
- Многочисленные исходящие ссылки в нижнем колонтитуле побуждают пользователей покинуть страницу.
- Значок PDF со стрелкой, направленной вниз, выглядит так, будто это может быть кнопка, и это может даже сбить с толку потенциальных клиентов, заставив их подумать, что это то, что им нужно щелкнуть, чтобы загрузить. Кроме того, даже если это не так, стрелка указывает на ссылки выхода в нижнем колонтитуле. Ваши визуальные подсказки должны направлять потенциальных клиентов к кнопке с призывом к действию, а не от нее.
- Призыв к действию не дает понять, что пользователю нужно щелкнуть, чтобы запросить отчет.Там написано «Щелкните здесь», но для чего?
- CTA-кнопка может больше походить на кнопку. Некоторое затенение по краям, чтобы придать ему трехмерный вид, или более закругленные углы могут сделать его более интерактивным.
82. Propel Marketing
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок предлагает ценный ресурс.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Кнопка CTA, цвет , появляется на фоне этой страницы.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после совершения конверсии.
- Слово «сейчас» основано на нашем стремлении к мгновенному удовлетворению.
Что проводить A / B-тест:
- CTA «Загрузить сейчас» слишком общий.
- Слишком много ссылок на социальные сети , которые могут увести посетителей со страницы.
83. Outskirts Press
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок дает сильное преимущество.
- Логотипы крупных компаний добавляют авторитетности предложению, объединяя бренд с некоторыми известными компаниями.
- Этот CTA основан на нашем желании получить что-то даром, используя слово «бесплатно».
Что проводить A / B-тест:
- Множественные конкурирующие CTA работают друг против друга, рекламируя несколько предложений.
84. GKIC
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок цитирует известного копирайтера, который заработал миллионы долларов на написании кампаний прямой почтовой рассылки для больших и малых компаний, и предлагает ресурс всего за 11 долларов.
- Эта кнопка с призывом к действию, цвет , появляется на фоне этой страницы.
- Этот CTA написан от первого лица.
- Слово «сейчас» в CTA использует наше стремление к мгновенным решениям наших проблем.
- Изображение служит визуальным представлением предложения.
Что проводить A / B-тест:
- Вторичная ссылка с призывом к действию чуть ниже первой может сбить с толку посетителей. На что они нажимают, чтобы получить предложение? Почему два рядом друг с другом?
- Меню навигации дает потенциальным клиентам возможность покинуть страницу перед преобразованием.
85. GrowthLab
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок сообщает о явном преимуществе, используя статистические данные, чтобы сделать его еще более убедительным: «Это принесло 400,10 долларов.”
- Кнопка CTA, цвет , появляется на фоне этой страницы.
- CTA написано от первого лица.
- Изображение служит визуальным представлением предложения.
- Краткая форма упрощает преобразование на этой странице.
- Фирменные логотипы крупных брендов повышают авторитет, объединяя эту компанию с надежными предприятиями.
Что проводить A / B-тест:
- Гиперссылка на логотип позволяет потенциальным клиентам покинуть эту страницу перед конвертацией.
86. ProBlogger
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок и подзаголовок вместе обещают преимущество для тех, кто совершает конверсию: эксклюзивный доступ к 180 идеям сообщений в блоге, отправленных прямо на их почтовый ящик.
- CTA-кнопка «Да, пожалуйста» использует яркий цвет, чтобы привлечь внимание.
- Форма с двумя полями упрощает преобразование для потенциальных клиентов.
Что проводить A / B-тест:
- Желтый текст плохо читается на фоне страницы.
- Ярлыки в полях формы могут запутать и расстроить посетителей, как показывают исследования.
87. KlientBoost
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок предлагает ценный ресурс.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Все призывы к действию написаны от первого лица.
- Эти призывы к действию основаны на нашем желании получить что-то даром, используя слово «бесплатно» прямо в нем.
- Изображение служит визуальным представлением предложения.
- Дополнительные изображения позволяют заглянуть в руководство.
- Отзывы служат социальным доказательством, повышая доверие к предложению.
Что проводить A / B-тест:
- Копия «+1 бонусный трюк, который нельзя пропустить» обведена прямоугольником, что делает его похожим на кнопку, хотя на самом деле это не так. Подобный дизайн может запутать потенциальных клиентов и заставить их думать, что страница загружена не полностью или кнопка не работает.
- Исходящие ссылки в биографии Джонатана Дейна могут отводить трафик со страницы.
88. Ангельская терапия и университет Hay House
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Маркированная копия быстро сообщает о преимуществах предложения.
- CTA основывается на нашем желании получить что-то даром, добавляя слово «бесплатно».
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после совершения конверсии.
Что проводить A / B-тест:
- Этот цвет кнопки CTA мог бы привлечь больше внимания.
- Занятый нижний колонтитул , содержащий ссылки на другие веб-страницы, позволяет потенциальным клиентам покинуть страницу перед преобразованием.
- Копию можно было бы сократить, сейчас страница выглядит слишком перегруженной копией.
89. Skilljar
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок «Как сделать» дает явное преимущество.
- Нумерованная копия быстро передает преимущества загрузки.
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Изображение служит визуальным представлением предложения.
Что проводить A / B-тест:
- Кнопки социальных сетей показали, что они лучше работают на страницах с благодарностью после того, как преобразованные потенциальные клиенты прочитали ваш ресурс и решили, стоит ли им делиться.
90. Джейсон Свенк
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок «Как сделать» дает явное преимущество, связанное с мощной статистикой.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- CTA написано от первого лица.
Что проводить A / B-тест:
- Логотип, связанный с домашней страницей , позволяет потенциальным клиентам уйти без конвертации.
- Текст «Куда мне отправить ваше видео» кажется ненужным, копии кнопки CTA кажется достаточным.
91. 180fusion
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Значки от Google, Inc 500 и Yahoo объединяют 180fusion с некоторыми влиятельными брендами.
- Отзывы рассказывают о преимуществах работы с этим агентством.
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
Что проводить A / B-тест:
слово
- «Занятость» этой страницы привлекает внимание потенциальных клиентов со всех сторон. Куда же им смотреть со всеми красочными и привлекающими внимание элементами?
- Логотип, связанный с домашней страницей , позволяет потенциальным клиентам уйти без конвертации.
92. Linkfluencer
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок вопроса непосредственно привлекает читателя.
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Несколько CTA работают вместе, чтобы конвертировать посетителей.
Что проводить A / B-тест:
- Логотип, связанный с домашней страницей , является потенциальной утечкой на этой целевой странице после клика.
- Видео с автоматическим воспроизведением заставляет посетителей смотреть, даже если они не хотят.
- Навигационные ссылки в нижнем колонтитуле могут увести трафик с этой целевой страницы после клика.
93. Кашурба Веб-дизайн
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок кейса предлагает пошаговое решение для получения «клиентов с высокими требованиями к веб-дизайну».
- Логотипы крупных компаний повышают авторитет, объединяя бренд с некоторыми известными компаниями.
- Цвет кнопки CTA выделяется на белом фоне страницы.
- Слово «Сейчас» в CTA подчеркивает немедленную выгоду от нажатия кнопки.
Что проводить A / B-тест:
- Большой кусок мелкого шрифта в нижнем колонтитуле может заставить потенциальных клиентов усомниться в обоснованности предложения.
94. Метод Флетчера
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Кнопку с призывом к действию здесь невозможно пропустить.
- Заголовок подчеркивает, что решение быстрое и простое.
- Изображение показывает потенциальным клиентам, что они получат, когда они конвертируются.
- Сообщение о конфиденциальности сообщает посетителям, что их информация на 100% защищена и не будет передана другим компаниям.
Что проводить A / B-тест:
- Заглавные буквы заставляет читателя почувствовать, что на него кричат. Он также кричит «продавцы». Вы никогда не захотите производить впечатление продавца, даже когда продаете.
- Заголовок грамматически неверен. Что должно быть в цитатах? Если это и заголовок, и слова «Tech Overwhelm», тогда он должен выглядеть так: «Используйте этот новый шаблон, чтобы быстро настроить автоматическую воронку для генерации лидов с нулевым« Tech Overwhelm »». Но почему заголовок даже в цитаты все равно?
- Символы на кнопке CTA должны означать, что именно? Это стрелки?
95. Измеряется просто
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок «Как сделать» — это классический способ дать понять, что читатель что-то узнает из предложения.
- Кнопка CTA, цвет , появляется со страницы.
- Минималистичный нижний колонтитул не отвлекает от предложения.
Что проводить A / B-тест:
- Длинная форма со множеством обязательных полей делает эту страницу пугающей для преобразования.
- Призыв к действию «скачать» может быть обновлен до чего-то гораздо более привлекательного.
96. Связанные продажи
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Два взаимодействующих CTA работают вместе, чтобы убедить потенциальных клиентов перейти на новую версию.
- Оба CTA написаны от первого лица.
- Кнопка CTA, цвет , появляется на фоне этой страницы.
- Таймер предупреждения и обратного отсчета использует дефицит для повышения конверсии.
Что проводить A / B-тест:
- Добавление биографии спикеров может убедить посетителей записаться на семинар.
- Ссылки на социальные сети в правом столбце страницы не нужны и уводят посетителей со страницы.
97. Драма
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Логотип без гиперссылок в верхнем левом углу не дает потенциальным клиентам уйти через него на главную страницу.
- Короткая форма не удерживает посетителей от предоставления своей личной информации.
- Пуленепробиваемая копия быстро передает преимущества преобразования.
- Яркая жирная кнопка CTA привлекает внимание потенциальных клиентов.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после совершения конверсии.
- Минималистичный нижний колонтитул не отвлекает потенциальных клиентов от конверсии ссылками на другие страницы или аккаунты в социальных сетях.
Что проводить A / B-тест:
- Заголовок сфокусирован на «мне», но он должен быть больше сфокусирован на посетителе и на том, как продукт решает их проблему.
- Вся копия на этой странице эгоцентрична: «Что мы делаем по-другому», почему маркетологи «должны рассматривать нас».«Эта страница не о вас, а о вашем посетителе.
98. Sam Ovens
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок тематического исследования предлагает явное преимущество — подробный взгляд на то, как один человек получает 30-50 клиентов-консультантов каждый месяц.
- Кнопка CTA, цвет , появляется на фоне этой страницы.
- Кнопка большая , что привлекает к себе внимание потенциального клиента.
- CTA написано от первого лица: «Зарезервируйте место MY » вместо «Зарезервируйте ВАШЕ место ».”
- Слово «Сейчас» в CTA передает немедленную выгоду, которая наступает при нажатии кнопки.
Что проводить A / B-тест:
- Автовоспроизведение видео было показано, что количество конверсий снижается. Если посетители захотят посмотреть ваше видео, они нажмут кнопку воспроизведения.
99. Лурн
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок сообщает о явном преимуществе, предлагая «удобное для новичков» предложение.
- Эта кнопка с призывом к действию, цвет , появляется со страницы, привлекая внимание потенциальных клиентов.
- Этот CTA написан от первого лица.
- Стрелка служит наглядным пособием, чтобы направить взгляд потенциального клиента к кнопке с призывом к действию.
- Отзывы от известных людей усиливают убедительность этой целевой страницы после клика.
- Слово «бесплатно» подчеркивает бесплатный характер предложения.
Что проводить A / B-тест:
- Этот загруженный нижний колонтитул дает потенциальным клиентам слишком много способов покинуть страницу.
100. Класс интернет-маркетинга
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Маркированная копия быстро передает преимущества преобразования.
- Изображение показывает потенциальному клиенту, что он получит, нажав кнопку «Загрузить сейчас».
- Заголовок предлагает пошаговый метод генерации трафика.
Что проводить A / B-тест:
- Ссылку на страницу контактов в нижнем колонтитуле можно заменить номером телефона или адресом электронной почты, чтобы потенциальные клиенты оставались на этой странице.
- Несколько форматов шрифтов затрудняет чтение этой страницы. Заголовок выделен красным жирным шрифтом, фраза выделена синим цветом, текст в маркированном тексте выделен жирным шрифтом и т. Д. Упрощение формата может устранить трение и удерживать посетителей на странице дольше, поощряя их к конверсии.
101. Больше клиентов Больше результатов
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок тематического исследования предлагает явное преимущество: пошаговое руководство по привлечению клиентов.
- Копия рядом с зелеными галочками передает преимущества просмотра видео.
- CTA написано от первого лица.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Скриншоты показывают довольных клиентов.
Что проводить A / B-тест:
- Нижний колонтитул со ссылкой на домашнюю страницу позволяет потенциальным клиентам покинуть эту целевую страницу после клика.
102.Pepperdata
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок сообщает о явном преимуществе.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после совершения конверсии.
Что проводить A / B-тест:
- CTA-кнопка может быть больше и включать персонализированную копию.
- Форма действительно длинная, учитывая, что предлагается всего одна бесплатная глава из книги. Обязательны ли для этой страницы поля «Заголовок», «Роль» и «Телефон»?
- Занятый нижний колонтитул , заполненный ссылками, позволяет потенциальным клиентам покинуть эту страницу без преобразования.
103. Закон притяжения мира
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Кнопка CTA, цвет привлекает внимание потенциальных клиентов.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после совершения конверсии.
- CTA использует слово «бесплатно» и позволяет посетителям точно знать, где им нужно щелкнуть, чтобы получить предложение.
Что проводить A / B-тест:
- Заголовок сенсационен и абсолютно неправдоподобен. «Как получить все, что угодно»? Да правильно.
- Фоновое изображение создает впечатление, будто изображение парит в пространстве.Что общего у солнечной системы с электронной книгой?
- Кнопка «Мне нравится» в Facebook дает посетителям возможность покинуть страницу до конвертации и никогда не вернуться.
104. Тренерская тактика футбола
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок представляет собой ценный ресурс.
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Кнопка CTA, цвет привлекает внимание покупателей.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после совершения конверсии.
Что проводить A / B-тест:
- Заголовок в цитатах — почему?
- В этом CTA используются убедительные слова, такие как «Бесплатный» и «Мгновенный доступ», но без глагола действия не совсем понятно, является ли большой желтый блок кнопкой, которую можно нажимать.Добавление такого слова, как «Получить» в начале этого слова, или фразы, например, «Настаивать», сделает ситуацию более очевидной для потенциального клиента.
105. Midas Media
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Неортодоксальный заголовок привлекает внимание читателя.
- Маркированная копия быстро сообщает о преимуществах предложения.
- Кнопка CTA, цвет , привлекает внимание потенциальных клиентов.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после совершения конверсии.
Что проводить A / B-тест:
- Поля формы можно переупорядочить, чтобы добавить к визуальной иерархии страницы и центрировать кнопку CTA.
106. Infusionsoft
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок предлагает ценный ресурс и использует слово «бесплатно».
- Маркированная копия быстро сообщает о преимуществах преобразования.
- Этот CTA написан от первого лица.
- Изображение служит визуальным представлением предложения, показывая посетителям, что они получат после совершения конверсии.
- Краткая форма упрощает преобразование на этой странице.
Что проводить A / B-тест:
- Ссылки на социальные сети позволяют посетителю покинуть страницу, что никогда не способствует конверсиям.
107. Членство Мастера сайта
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Не кликабельный логотип позволяет посетителям сосредоточиться на конверсии.
- Телефонный номер в правом верхнем углу страницы дает людям возможность связаться с компанией, не покидая страницы.
- Предложение — это «окончательный список» со 114 нишевыми идеями. Список из 20 — это хорошо. Список из 50 лучше. 114 звучит даже более ценно для читателя.
- Вопрос «Ищете идею ниши для членского сайта?» напрямую обращается к читателю.
- Маркированная копия подчеркивает преимущества преобразования.
- Несколько кнопок CTA работают вместе, чтобы конвертировать потенциального клиента.
- Текст в форме позволяет людям узнать, куда ведет ссылка и сколько времени потребуется, чтобы она туда попала.
- CTA-кнопка под формой написана от первого лица.
- Форма с двумя полями делает преобразование легким для посетителей.
Что проводить A / B-тест:
- Ссылка в нижнем колонтитуле направляет потенциальных клиентов на главную страницу сайта.
- Телефонный номер не является интерактивным, что затрудняет обращение в компанию, чем это необходимо.
- Всплывающее окно выхода — это то же предложение, что и предложение целевой страницы после щелчка. Если кто-то покидал вашу страницу, потому что решил, что не хочет претендовать на ваше предложение, зачем вам предлагать им тот же контент, что и последняя попытка получить их адрес электронной почты?
108. Формула социального масштабирования
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок вопроса привлекает читателя.
- Экземпляр обещает раскрыть тайну.
- Этот цвет кнопки CTA хорошо контрастирует с остальной частью страницы.
- Призыв к действию написан от первого лица.
Что проводить A / B-тест:
- Размытое изображение выглядит ненужным. Вместо того, чтобы оставлять место для изображения, которое на самом деле ничего не показывает посетителям, было бы намного лучше, если бы они добавили больше текста и больше писали о своей структуре таргетинга.
109. StubGroup
покажите мне, как работает Instapage ➔
Что у них хорошо получилось:
- Заголовок передает сильное преимущество и использует слово «бесплатно».
- Маркированная копия подчеркивает быстрые и легкие преимущества подачи заявки.
- Кнопка CTA цвета появляется на фоне формы.
- Это поясняющее видео быстро описывает услугу простым языком.
- CTA извлекает выгоду из нашего врожденного желания получить что-то даром, используя слово «бесплатно.”
- Контактная информация дает потенциальным клиентам возможность связаться с представителями компании, если у них есть вопросы по поводу предложения.
Что проводить A / B-тест:
- В первой строке копии говорится о «недавнем новостном сообщении», но не упоминается дата, поэтому посетители не знают, насколько недавно это было. Конечно, внизу формы есть ссылка, но было бы лучше, если бы они прояснили ситуацию и добавили дату.
110. Сброс воина
- Кнопку с призывом к действию легко обнаружить.
- Форма с тремя полями упрощает преобразование.
- Заголовок подчеркивает бесплатное предложение.
Что проводить A / B-тест:
- Заголовок, состоящий только из заглавных букв, и призыв к действию читаются так, как будто они кричат на потенциального клиента.
- Эта страница проста. Слишком просто. Что в книге? Зачем нам его скачивать?
- Это видео не слишком длинное, но и не слишком интересное. Две минуты письма? Это полностью противоречит цели создания видео.
- Ссылка на страницу автора в Facebook отталкивает потенциальных клиентов, прежде чем они успевают совершить конверсию.
Насколько оцениваются ваши целевые страницы после клика?
Совершали ли вы какие-либо ошибки, допущенные указанными выше брендами? Как в сравнении выглядят ваши целевые страницы после клика?
Сообщите нам об этом в комментариях, а затем используйте полученные знания для создания оптимизированной целевой страницы с высокой конверсией после клика с помощью Instapage, удобной для дизайнеров платформы.
Десять примеров, которые научат вас писать замечательную копию целевой страницы
Ваша целевая страница будет успешной или неудачной в зависимости от письменной копии. Независимо от того, насколько хорошо оформлена ваша страница … если копия — отстой … никто не собирается ее покупать. Хорошая копия возвышается над дизайном, превращая посетителей в потенциальных клиентов.
Что делает копию целевой страницы отличной? Это то, что вызывает интерес у читателей и побуждает их читать больше на целевой странице. Большой текст начинается с заголовка.Теперь давайте посмотрим на несколько примеров замечательной копии целевой страницы.
Вы ожидаете, что копия вас вдохновит и не разочарует.
Они использовали Pinterest, чтобы спланировать путешествие своей мечты. Присоединяйтесь к Pinterest, чтобы найти (и сохранить) все, что вас вдохновляет.
Помимо заголовка, они делают еще две претензии:
«45 секунд на регистрацию»
«25 миллиардов контактов для исследования»
Заголовок вдохновляет и заставляет посетителя представить себе ощутимую выгоду от использования услуги.Первый подзаголовок показывает, насколько легко зарегистрироваться, и устраняет трения, отвечая на общий вопрос. Второй служит их социальным доказательством. Он кричит: «Ты не будешь один! Всего 25 миллиардов булавок! ».
Содержание
Для такой службы, как Contently, которая помогает крупным брендам создавать контент, вы ожидаете, что копия будет на высшем уровне… и это так.
Создавайте значимый контент
Кто хочет создавать неважный контент? Конкуренция… вот кто.Они сосредоточены на важном контенте и сделают его за вас. 🙂
Издатели брендов из списка Fortune 500 используют Contently больше, чем любую другую систему
Это их социальное доказательство. Это также вдохновляет потенциальных клиентов … которые не хотят выводить свою компанию на новый уровень. Большинство их клиентов, вероятно, не входят в список Fortune 500 … но это заставляет их мечтать, а также знать, что созданный контент будет им достаточно хорош.
Веснушка
Freckle — это инструмент для учета времени.
«Наша самая большая проблема заключалась в том, что люди забывали отслеживать свое время».
Мне это нравится, потому что заголовок — это цитата клиента, в которой основное внимание уделяется постановке проблемы, а не ее решению. Я имею в виду, что вы можете использовать секундомер и бумагу, чтобы отслеживать время … но тогда вы можете забыть запустить, остановить или сообщить об этом. Они собираются решить эту проблему за вас.
Хотя строго не копируйте точки в верхней части страницы, они показывают фактическое время, отслеживаемое приложением, при наведении на них курсора.Это дает вам представление о том, что вы собираетесь получить.
Другие замечательные линии здесь включают:
Ваш бизнес работает вовремя. Это топливо, которое ваша команда использует для запуска, создания и завершения проектов для себя и своих клиентов.
Вы должны убедиться, что каждая минута на счету… и ее можно сосчитать:
И действительно ли вы выставляли счет своему клиенту за фактически отработанное время?
Страница заполнена комбинацией:
Evernote
Два слова.
Помни все
Я имею в виду, кто не забыл чего-то важного. Это решение и миссия компании в одном лице.
В подзаголовке подробно описывается, что и как они собираются для вас сделать.
Приложения и продукты Evernote делают современную жизнь управляемой, позволяя легко собирать и находить все, что имеет значение.
Это играет на вашем страхе, что «OMG — Современная жизнь сложна.Я, должно быть, забываю что-то важное… Надо это спасти… но как… »
Apple iPad
Так же, как и представленный продукт, основная копия легкая и примечательная.
iPad Air — сила легкости
Это дразнилка, которая побуждает человека щелкнуть стрелку и узнать, что именно делает ее такой сильной. Конечно, изображение и визуализация находятся над копией и помогают проиллюстрировать суть дела, демонстрируя, насколько оно тонкое.
Quora
Quora производит удивительный продукт QnA, качество которого позорит Yahoo.Заголовок подразумевает именно это.
Зарегистрируйтесь, чтобы читать Quora.
Quora — ваш лучший источник знаний
Что хорошего в этом заголовке, так это то, что он просто бьет вас по голове, когда вы делаете следующий шаг. Они хотят, чтобы вы откликнулись на их призыв к действию, а затем объяснили, почему … «это ваш ЛУЧШИЙ источник знаний». Кто не хочет в этом участвовать?
Они сопровождают социальное доказательство с помощью виджета Facebook и правой стороны, которая дает вам несколько способов зарегистрироваться.
Площадь
Я люблю Square, и я даже не покупатель. Мне просто нравится, что наш местный фермерский рынок больше не требует, чтобы я приносил деньги. Это решило для меня большую проблему, и, в идеале, их клиентам это нравится, потому что я трачу на них больше денег. 🙂
НАЧНИТЕ ПРОДАЖИ СЕГОДНЯ
Принимайте кредитные карты с iPhone, iPad или Android с помощью Square. Чтобы начать работу, мы вышлем вам бесплатное устройство для чтения карт.
Все, включая изображения, на этой странице усиливает две вещи.
- Квадрат можно использовать для продажи где угодно.
- Вы можете установить его быстро, бесплатно, без каких-либо обязательств.
Они начинаются с версии из трех слов, расширяются до двух предложений, а затем переходят к деталям ниже. Копия красиво перетекает вниз по странице.
Карман
Они используют слайдер… что мне не нравится, но текст на странице не перемещается и не меняется с каждым слайдом. Слайды лишь усиливают ценностное предложение.
Если вы найдете что-то, что хотите просмотреть позже, положите это в карман.
Они сохранили описание из трех слов для последующего использования на странице и сразу перешли к слогану из одного предложения. Думаю, здесь это хорошо работает, потому что большинство людей не привыкло к этому продукту. Вероятно, поэтому они приводят дополнительные слайды и видео, чтобы продемонстрировать, зачем вам это нужно.
AirBnb
Это услуга, которую я с большим успехом использовал несколько раз. Заголовок ничего не усложняет.
Найти, где остановиться.
Снимайте жилье у людей в более чем 34 000 городов и 190 стран.
Опять же, они используют ползунки, но расположение текста и призыва к действию не меняется. На фотографиях изображены реальные квартиры, в которых можно было бы остановиться.
Основной заголовок точно описывает, какую проблему они решают… найти место для проживания.
В подзаголовке добавлено, что вы «арендуете от человек ». Это отличительный признак. Вы арендуете не у одной большой сети отелей.
Затем следует количество городов и стран, в которых вы можете их найти. Единственное, что я могу предложить, — это выделить количество доступных номеров… Я знаю, что это ОГРОМНОЕ число. Может, они сочли это слишком пугающим.
Бумага
Я ужасный художник, но с Paper все равно. Мне нравится, как хорошо я выгляжу в этом приложении.
Бумага. Где начинаются идеи.
В отличие от других экземпляров, которые мы видели, я не думаю, что он стоит сам по себе… потому что без изображения вы понятия не имеете, что они на самом деле продают.Однако изображение и видео хорошо дополняют текст.
Возьмите свои инструменты.
Раздел инструментов содержит основную часть их копии и действительно начинает описывать преимущества. Такие фразы, как «Зафиксируйте идеи», «Начните с наброска». и «Думайте смело». Наверное, действительно хорошо откликнется на каждую целевую аудиторию. Они подкрепляют эту копию изображением, которое подходит каждому.
Что вы узнали?
Когда вы думаете о отличном тексте и смотрите на эти примеры, возникает несколько тем:
- Все они начинаются с очень простых, в большинстве случаев, заголовков из трех слов, предназначенных для привлечения внимания в кратчайшие сроки.
- Они ориентированы на клиента. Нет никаких заявлений «Мы». Вся копия сосредоточена на «вас»… читателе. Написано от второго лица.
- Они сосредоточены на преимуществах, а не на характеристиках.
- Изображения дополняют друг друга и НЕ отвлекают от текста.
- Если вы используете слайдер… не связывайтесь с копией. Дайте людям возможность прочитать то, что у вас есть.
- Большинство экземпляров включает дифференциатор.
- Основной призыв к действию всегда находится рядом с текстом заголовка.
- Социальное доказательство важно и обычно включается в первые 2 секунды после прочтения.
- Они рассказывают историю, которая начинается с трех слов, расширяется до предложения, а затем добавляются абзацы. Обычно это текстовый треугольник.
- Они амбициозны. Они заставляют посетителя представить, насколько хорошей может быть жизнь с продуктом или услугой, которые они продают.
Надеюсь, вам понравились эти примеры. Если да… поделитесь ими со своими друзьями ниже. 🙂
12 лучших примеров посадочных страниц
Позвольте задать вам вопрос…
Вы бы предпочли красивый веб-сайт или сайт, который понравится вашим клиентам?
С точки зрения бизнеса, вам не следует идти ни на что.
Ваш ответ должен быть 100%. Я хочу сайт с высокой конверсией.
Потому что, если люди покупают, то это нравится им обоим, и вы можете безопасно и предсказуемо масштабировать свой бизнес.
Многие люди попадают в ловушку, создавая дизайн, который им нравится, в то время как их идеальный аватар клиента сильно отличается от того, что они могли себе представить.
И это легко заметить, когда вы нажимаете на рекламу, которую видите в социальных сетях.
Вам может понравиться само объявление, но в большинстве случаев целевая страница на другой стороне — это не то, что вы хотите видеть.
Связь между вашим трафиком и целевой страницей называется точным сообщением для соответствия требованиям рынка .
Вы хотите, чтобы ваше сообщение идеально соответствовало вашему рынку, чтобы вы могли начать с выигрышной воронки, которая только оттуда пойдет вверх.
Потому что, если вы там напортачите, вы будете оптимизировать и настраивать небольшие компоненты, которые едва ли приведут к безубыточности.
Но если вы закрепите свое сообщение, вы будете получать клиентов направо и налево, даже не зная, почему и как они пришли к вам.
Это ваше самое мощное оружие, и большинство предприятий делают его совершенно неправильно.
Итак, чтобы помочь вам и гарантировать ваш немедленный успех, мы рассмотрим 12 лучших примеров целевых страниц, которые вы должны использовать для расширения своего бизнеса.
Мы рассмотрим сильные и слабые стороны каждого из них, и убедимся, что вы найдете тот, который подходит именно вашему бизнесу.
После этого поста вы сможете создавать целевые страницы с высокой конверсией, как по волшебству.
Но прежде чем мы это сделаем, мы должны пройти через…
Что делает отличную посадку Страница
Этот вопрос зависит исключительно от ваших потребностей.
Итак, позвольте мне задать вам пару вопросов, которые помогут вам очистить свой разум и думать в правильном направлении.
# 1 Чего вы хотите достичь с помощью целевой страницы?
Наиболее распространенные варианты:
- Привлечение людей к участию в обмене на бесплатную ценность предмета
- Прямая продажа недорогого продукта, такого как книга или мини-курс
- Предложение бесплатной пробной версии для ежемесячного обслуживания или программного обеспечения
- Бесплатное предложение + доставка где вы рассчитываете на дополнительные продажи для получения прибыли
Вы должны точно знать, какое предложение вы хотите разместить на своей целевой странице, прежде чем создавать ее.
И, конечно же, вы можете сделать и другие предложения, но идея здесь состоит в том, чтобы уточнить, какое из них вы хотите использовать для своего бизнеса.
Если вы не уверены, ниже по тексту будет несколько примеров.
Теперь следующий вопрос, вы должны задать себе …
# 2 Вы привержены этому проекту или просто пробуете предложение?
Создание целевой страницы с высокой конверсией — это не малая суета.
Возможно, вам придется несколько месяцев оптимизировать неприбыльную целевую страницу, прежде чем она начнет приносить реальную прибыль.
И если вы не готовы к этому, я рекомендую вам бросить курить еще до того, как вы начнете.
Да, вы можете получить удачный выстрел и попасть в хоумран с первой попытки, но рассчитывать на это — бред.
Будьте готовы к длительной игре, чтобы получить долгосрочные выгоды, которые намного слаще сиюминутного удовлетворения.
И последний вопрос…
# 3 Каков ваш бюджет?
Прежде чем приступить к разработке целевой страницы с высокой конверсией, вам необходимо подготовить солидный бюджет.
Вы не можете ожидать, что все пройдет гладко на протяжении всего процесса.
Проблемы будут возникать, и в большинстве случаев самый простой и быстрый способ их решения — заплатить тому, кто является экспертом в этой области.
Это может быть разработчик, конструктор / построитель воронки, специалист по рекламе или консультант по CRO.
В любом случае, вы должны быть готовы заплатить кому-то, чтобы тот сделал все правильно, чтобы не сталкиваться с одними и теми же проблемами снова и снова.
В маркетинге и в жизни есть эмпирическое правило, согласно которому вы должны закончить свою работу, а затем позволить кому-то другому судить об этом.
Очевидно, что для целевых страниц можно запустить рекламу и посмотреть, конвертируется ли трафик.
Если это так, вы увеличиваете рекламный бюджет и пытаетесь его увеличить.
Если изначально он не конвертируется, позвольте профессионалу взглянуть на него.
И даже если вы уже наняли кого-то, кто построит его для вас, не ждите, что он вам здесь поможет.
Да, он может оптимизировать вашу страницу, но вы должны помнить, что люди эмоционально привязаны к своей работе.
Вот почему вам нужна помощь третьего лица.
И особенно, когда дело доходит до оптимизации целевой страницы для конверсий, вы должны подумать о найме агентства.
В настоящее время у крупных маркетинговых агентств есть сотни, если не тысячи клиентов, которые были именно в вашей ситуации.
Вот почему лучше всего нанять маркетинговое агентство, которое поможет вам увеличить конверсию.
И говоря о CRO (оптимизации коэффициента конверсии), нет лучшего выбора, чем NP Digital.
Это просто лучшее маркетинговое агентство как для SEO, так и для CRO.
Если вы находитесь на той стадии, когда хотите оптимизировать существующую целевую страницу, но не знаете, как это сделать…
Тогда вам следует позвонить профессионалу, чтобы узнать секретные методы оптимизации конверсии, необходимые вашему бизнесу.
А теперь главное событие…
12 лучших примеров посадочных страниц
Это 12 лучших примеров посадочных страниц, которые мы смогли найти.
Мы будем оценивать их по конверсиям, предложениям, дизайну и качеству обслуживания клиентов.
# 1 Получить ответ
Get Response — это простой, но интерактивный пример целевой страницы.
Как видите, команда Get Response выделена жирным шрифтом, поскольку это единственное программное обеспечение в отрасли, в котором используется интерактивный заголовок.
Желтый знак, который вы видите на изображении ниже, меняется между словами «рост», «лиды» и «продажи».
Благодаря этому заголовок привлекает внимание и заставляет читать дальше.
Кроме того, они используют дружелюбное, позитивное лицо, которое мы не очень часто видим в бизнесе, не связанном с личным брендом.
Это, конечно, неплохо. Это автоматически вызывает доверие и упрощает подписку на программное обеспечение.
# 2 Slack
Slack всегда на высоте, когда дело касается целевых страниц.
Они постоянно оптимизируют конверсии, и это лучший способ найти вашу успешную целевую страницу.
Их текущая версия снова является чрезвычайно интерактивной, имеет большой сногсшибательный заголовок, а также показывает, насколько легко использовать программное обеспечение с быстрой 5-секундной подсказкой.
С самого начала вы можете увидеть, что они ценят удовлетворенность клиентов, и если вы все еще не уверены, прокрутка вниз приведет к безостановочному доверию и результатам, доказывающим их авторитет на рынке.
# 3 Домофон
Основная цель
Intercom на этой целевой странице — помочь вам подписаться на рассылку по электронной почте.
Оставить его только для электронной почты — отличный способ увеличить количество подписок.
Большой позитивный заголовок, который поможет вам действовать прямо сейчас.
Изображения, которые они используют, идеально представляют главное УТП заголовка.
Вы можете видеть в целом дружественную среду, и вам просто нужно зарегистрироваться, если вы попали на эту страницу.
# 4 Lyft
Lyft в последние годы поднимается вверх в чартах, и их веб-сайт, целевая страница и общая онлайн-воронка не отстают.
Они сосредоточены на привлечении новых водителей, которые хотят контролировать свою жизнь.
И обещание вашим сотрудникам свободы во время работы на вас — лучший способ выделить лучших кандидатов среди ваших конкурентов.
Мы знаем, что Lyft в прошлом использовал несколько целевых страниц, но их текущая страница демонстрирует настоящий профессионализм.
И снова мы видим гигантский, привлекающий внимание заголовок. На этот раз с вопросом, чтобы предвосхитить любопытство и мыслительный процесс в их перспективах.
И проверьте кнопку «ПРИМЕНИТЬ К ДИСКУ». Это означает, что нет 100% уверенности в том, что вы сможете получить позицию.
Если ваши клиенты должны соревноваться, чтобы завладеть вашим вниманием, они заставляют их усерднее стараться в самой работе.
# 5 Zoho
Целевая страница
Zoho — отличный пример более сложной, но все же чрезвычайно эффективной системы обмена сообщениями.
Они используют больше текста, чем среднее программное обеспечение в отрасли, но это не обязательно плохо.
В их конкретном случае им необходимо убедить потенциального клиента начать бесплатную пробную версию, которая автоматически создает напряжение в потенциальном клиенте, потому что он знает, что придет время, когда ему придется заплатить.
И заставить кого-то платить намного сложнее, чем просто получить его электронную почту.
Вот почему использование большего количества текста в их сообщениях делает их мощным копирайтерским ударом, который максимально увеличивает количество регистраций бесплатных пробных версий.
# 6 Squarespace
Squarespace возглавляет список с наименьшим количеством текста в дизайне целевой страницы.
Сначала вы можете подумать, что этого недостаточно, чтобы кого-то обратить.
Но как только вы увидите, что это конструктор веб-сайтов, вы поймете, что дизайн и быстрый и эффективный обмен сообщениями — все, что вам нужно для регистрации.
Они знают, что их потенциальные клиенты в основном борются со сложными кодами и хотят показать безопасное пространство, где они могут расслабиться и перетащить свой выигрышный дизайн веб-сайта.
# 7 ActiveCampaign
ActiveCampaign фокусируется исключительно на том, чтобы показать вам, как их программное обеспечение обеспечивает наилучшее качество обслуживания клиентов.
И если вы владелец бизнеса, вы оба хотите, чтобы к вам относились хорошо, и помогать своим клиентам в трудные времена.
Их заголовок поражает двух зайцев одним выстрелом, и снова нет бесполезного текста или дизайна.
Все приводит к большой зеленой кнопке, и вы запускаете бесплатную пробную версию.
# 8 Hubspot
Hubspot — еще одна CRM, которая сегодня возглавляет список.
Они, как и ActiveCampaign, показывают вам, что использование их программного обеспечения поможет вам и вашим клиентам чувствовать себя лучше на протяжении всего процесса.
Знание того, что их идеальный клиент возражает главным образом о том, что изучение совершенно новой CRM с нуля может быть трудным, утомительным и, возможно, даже невозможным, помогает им сузить свое сообщение до сути.
# 9 Shopify Плюс
Shopify — одна из самых известных платформ в современном онлайн-пространстве, и они это знают.
Поскольку они стремительно росли на протяжении многих лет, они смогли протестировать несколько дизайнов целевых страниц, чтобы найти тот, который принесет пользу.
И целевая страница Shopify Plus показывает это.
Их основная цель — заказать консультацию со своими потенциальными клиентами, которая займет больше, чем пара слов.
У них есть бюджет, чтобы снимать профессиональные видеоролики для всех своих продуктов и услуг, которые помогают передавать ценную информацию потенциальным клиентам наиболее быстрым способом — видео.
Внизу вы видите мощный авторитет, и если вы потратите время на просмотр видео, вы, скорее всего, закажете им звонок.
Видео — смертельное оружие в руках правильного бизнеса, и Shopify доказывает это здесь и практически всем, что они делают.
# 10 Webflow
Webflow показывает всю информацию о программном обеспечении сразу же, как только вы попадаете на их целевую страницу.
Вы можете мгновенно увидеть доверие со стороны крупных веб-сайтов, которые воспользовались их услугами, а также можете начать бесплатно.
Это снимает любое напряжение, которое может быть у потенциального клиента.
Кроме того, вы можете видеть, что их программное обеспечение похоже на Photoshop.
Итак, если вы когда-либо пользовались продуктами Adobe, вы сразу понимаете, что эта работа будет для вас легкой задачей.
# 11 ClickFunnels
ClickFunnels использует свое программное обеспечение, чтобы конвертировать вас в бесплатную пробную версию.
И даже если у вас есть какой-либо скептицизм, вы можете поиграть со страницами и кнопками воронки, чтобы увидеть, насколько быстро реагируют современные воронки.
Вы можете видеть, что они используют больше текста, чем средний веб-сайт / конструктор воронок.
Но они снова пытаются убедить людей начать 14-дневную бесплатную пробную версию, что является непростой задачей.
Они также используют мощные видеоролики, которые продают напрямую своим идеальным клиентам.
И самое лучшее — это аналитика, которую они добавили на свою целевую страницу.
Это смелый и мощный ход, если все сделано правильно.
Эта аналитика создается благодаря тому, что она постоянно обновляется, и это не просто более 100 000 пользователей, как вы могли бы видеть на других платформах.
ClickFunnels ценит истории успеха своих клиентов и всегда готов записать каждый результат.
Это один из самых сложных дизайнов целевой страницы, но если вы это сделаете, ваши конверсии резко возрастут.
# 12 Лаборатория конверсии
Conversion Lab уже много лет использует этот дизайн целевой страницы.
Мы заметили, что они тестируют разные кнопки с призывом к действию, такие как «заказать звонок», получить бесплатную консультацию и многое другое.
Сохранение своего Основателя на главной странице веб-сайта способствует установлению долгосрочных отношений, которые сегодня упускают многие компании.
Они четко заявляют о своих услугах в убедительных заголовках, и даже если вы не готовы записаться на консультацию с ними, появится всплывающее окно, в котором будет собрана ваша электронная почта.
Электронная почта — отличный способ гарантировать, что высокий процент потенциальных клиентов, которые попадают на ваш веб-сайт, в конечном итоге закажут вам звонок.
Это все для нашего сегодняшнего списка.
В заключение, что вам нужно знать при создании целевой страницы…
- Найдите то, с чем ваши лучшие клиенты борются больше всего, а затем сразу же опровергните это возражение с помощью короткого и резкого заголовка.
- По возможности используйте достоверность и видеоролики.
- Знайте свои цели — получить их электронную почту, телефон, позвонить, начать бесплатную / платную пробную версию или что-то еще?
- Ясный и простой призыв к действию
И всегда, всегда оптимизируйте процесс.
Невозможно быть идеальным с первого дня. Каждый бизнес в этом списке тестирует свои страницы десятки, если не сотни раз, прежде чем определить победителя.
И даже тогда они все равно оптимизируются.
Вы пытались создать целевую страницу раньше? Как все прошло — хорошо ли оно конвертировалось и какие были ваши самые большие открытия в этом процессе?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью инвестиций.
Заказать звонок
Полное руководство по созданию целевых страниц с высокой конверсией
Иногда все, что вам нужно, — это одна целевая страница с высокой конверсией, чтобы приносить большие деньги.
Вот доказательство.
Эксперты по коэффициенту конверсии принесли Moz 1 миллион долларов с помощью одной целевой страницы, соблазнительного призыва к действию и нескольких электронных писем.
Даже если вы не получаете такой доход, целевая страница с высокой конверсией может стать основой успешного онлайн-бизнеса. В этом руководстве я углублюсь в элементы успешных целевых страниц и покажу вам, как создавать целевые страницы, которые каждый раз хорошо конвертируются.
Гид будет охватывать:
- Общие сведения о целевых страницах
- Проведение маркетинговых исследований
- Разработка вашей целевой страницы
- Психология цвета
- Как увеличить коэффициент конверсии целевой страницы
Погрузимся в…
Общие сведения о целевых страницах
Маркетологи тратят много времени на привлечение трафика на свои веб-сайты и страницы блогов в надежде, что целевая аудитория присоединится к процессу подписки.Но если эти направления не привлекают потенциальных клиентов в вашу воронку продаж, не обучают и не превращают их в клиентов, вы зря теряете время.
Вот почему целевые страницы так важны, и создание отличной целевой страницы требует большего, чем просто наложение графики, текста и кнопки с призывом к действию (CTA).
Начнем с основ:
Что такое целевая страница? Целевая страница — это любая веб-страница, на которую вы отправляете посетителей, чтобы начать разговор и заключить сделку.
Эффективные целевые страницы часто представляют собой отдельные веб-страницы с одним фокусом; призыв к действию, направленный на вашу целевую аудиторию. Надеюсь, это лид-магнит для вас.
Вам абсолютно необходимо сделать целевую страницу положительной для пользователей, чтобы получить более высокую конверсию при электронном маркетинге.
Согласно The Landing Page Course, «Целевые страницы живут отдельно от вашего веб-сайта и предназначены только для получения трафика кампании. Как мы увидим, такое разделение позволяет им сосредоточиться на одной цели и упрощает аналитику, составление отчетов и тестирование.”
Целевую страницу можно использовать практически для любых целей — для сбора потенциальных клиентов по электронной почте, для продажи продукта, для приглашения людей на конференцию или веб-семинар, для объявления или предложения скидки… выбор за вами. Но, , эта цель должна быть ясна и связана с соответствующим призывом к действию , как показывает этот пример из Желтых страниц:
Зачем вам нужна целевая страница: По данным Hubspot, 48% маркетологов создают новую целевую страницу для каждой кампании.
У каждого онлайн-бизнеса есть конкретная причина, по которой им нужна целевая страница, но здесь это вкратце: вам нужна целевая страница для достижения определенной цели, будь то создание вашего бренда, расширение списка адресов электронной почты или получение прибыли. По сути, это облегчает процесс подписки.
Вот некоторые из основных преимуществ, которые вы можете получить для своего онлайн-бизнеса, используя определенные целевые страницы для своих маркетинговых кампаний:
1. Продвигайте положительное первое впечатление: Исследование отслеживания взгляда, проведенное Conversion XL, показывает, что для этого требуется 2.6 секунд, чтобы взгляд пользователя остановился на той части вашего сайта, которая оставит впечатление.
На самом деле, это время могло быть еще меньше. Ion Interactive утверждает, что люди формируют впечатление всего за 1/20 секунды.
Другими словами, человек не задержатся на вашем сайте надолго, поэтому первое впечатление имеет значение. Целевые страницы могут помочь вам привлечь внимание вашей аудитории, так что они захотят остаться и переключиться с читателя на клиента.
Целевая страница
Help Scout вызывает у меня интерес и вызывает желание попробовать их услуги.На это влияет отличный дизайн целевой страницы, который ведет к простой контактной форме или форме подписки.
2. Воспользуйтесь элементами доверия: Знаете ли вы, что изображений, видео и графики могут привлечь ваших посетителей и эмоционально убедить их к действию? Это потому, что 40% людей лучше реагируют на визуальную информацию, чем на текст. Это создает положительный пользовательский опыт.
Я видел потрясающие результаты с созданной вручную иллюстрацией для моей страницы «О нас».
И добавление изображений в мои Расширенные руководства. Серия дала впечатляющие результаты, с более чем миллионом уникальных посетителей только из Google.
3. Повысьте коэффициент конверсии: Легче собрать потенциальных клиентов по электронной почте с хорошо продуманной целевой страницы, чем с обычного блога или сайта, где единственной целью является более высокая конверсия в форму подписки.
Это потому, что, хотя ваш блог может быть сосредоточен на выделении популярных сообщений, сборе подписчиков по электронной почте или рекомендации партнерских продуктов, целевая страница имеет только ОДНУ цель.
На некоторых целевых страницах даже нет элементов навигации, чтобы не отвлекаться. Примером может служить целевая страница Джонатана Мида, основателя Paid To Exist.
Если вы хотите создать целевую страницу с высокой конверсией, у вас есть несколько вариантов:
Целевая страница, состоящая только из текста: Большинство интернет-маркетологов предпочитают использовать текстовые копии для своих целевых страниц. Они не включают видео или крупную графику. всего пара изображений, которые обращаются к той части вашего мозга, которая обрабатывает визуальную информацию.
Поскольку время загрузки страницы влияет на рейтинг Google, основным преимуществом текстовой целевой страницы является скорость, обеспечивающая положительный опыт пользователей.
Текстовая целевая страница быстро выполнит то, что обещает заголовок. Copyblogger — типичный пример:
Copyblogger использует кнопку CTA вместо текстовой ссылки, что я делаю на моем собственном сайте, чтобы сделать CTA очевидным и привлекательным.
Целевая страница видео: Согласно eWeek, доход от онлайн-видеоплатформы прогнозируется на уровне верхних 800 миллионов долларов к 2019 , поскольку YouTube, Vimeo и другие видеосайты становятся все более популярными.
Как показывают недавние исследования, Треть всей онлайн-активности — это люди, которые смотрят видео , и это отличный способ помочь им понять ваши продукты или услуги. Вот почему вам следует подумать о добавлении видео на свою целевую страницу. Многие успешные интернет-маркетологи уже делают это.
Вот целевая страница видео от Blog Tyrant. Это его страница «О нас», но она продумана так, чтобы создать его личный бренд И его список рассылки.
Независимо от того, какой у вас продукт или услуга, добавление короткого видеоролика, в котором потенциальный клиент / покупатель знакомится с вашим предложением, улучшит ваши конверсии, если процесс подписки тоже прост.
Преимущества использования видео на целевой странице:
- Удержание: Ценное видео вдохновит людей дольше оставаться на вашей странице, позволяя проникнуть в ваше сообщение.
- Повышенное доверие: Видео дают вашему продукту жизнь и голос, повышая доверие.
- Соответствие предпочтениям клиентов: Unbounce обнаружил, что многие люди предпочитают смотреть 5-минутное видео, а не читать статью.Если вы дадите людям то, что они хотят, ваша целевая страница будет лучше конвертироваться.
Вам понадобится броский призыв к действию как часть вашего видео. Вот пример от Дерека Халперна.
Видео также может показать потенциальным клиентам, как работает ваш продукт, что необходимо, если его нужно установить или настроить. Например, когда вы посещаете Long Tail Pro, вы автоматически смотрите видео, чтобы узнать, что программное обеспечение ключевых слов может сделать для вас и как его использовать.
Делайте видео на целевой странице коротким и полезным, потому что зрители на компьютерах обычно смотрят видео менее 5 минут.Зрители видео на iPad, напротив, остаются и смотрят видео до 5 минут.
Примечание: Иногда у вас может быть гибридная целевая страница, где в копии используется более одного элемента. Конструктор целевой страницы может помочь вам с идеями для этого.
Длинная или короткая копия? Должна быть копия целевой страницы длинной или короткой? Это зависит от страницы. В индустрии интернет-маркетинга часто встречаются длинные копии целевых страниц. Это отличный формат, когда вы пытаетесь продемонстрировать преимущества своих продуктов или услуг, чтобы завершить сделку.
С другой стороны, если цель вашей целевой страницы состоит в том, чтобы просто запросить чей-то адрес электронной почты в обмен на ваш бесплатный отчет, ваша копия и страница могут быть короткими, чтобы улучшить пользовательский опыт, привлечь больше потребителей к подписке обработать и заполнить больше форм подписки.
Типичным примером короткой целевой страницы является Quicksprout. Сейчас конверсия составляет 67,2%, потому что я спрашиваю только URL людей.
Лично я считаю, что вам следует протестировать оба типа копии и принять собственное решение.
Conversion Verve провела A / B-тесты коротких и длинных копий целевых страниц. В ходе исследования они обнаружили, что короткий текст дает отличные результаты, когда со стороны клиента / посетителя мало обязательств и небольшой риск, связанный с целью конверсии.
С другой стороны, длинных копий целевой страницы хорошо работают, когда предложение требует высокого уровня проверки, более высокого уровня приверженности и существует больший предполагаемый риск для цели конверсии. Или, как я часто говорю, «чем больше вопрос, тем длиннее страница».
Если вы продаете премиум-пакет по цене 1997 долларов, вам нужно указать множество причин, по которым кто-то должен заполнить форму подписки и потратить деньги на ваш продукт.
Примеры хороших и плохих целевых страниц: Как отличить хорошую целевую страницу от плохой? Я думаю, все сводится к цели, которую он выполняет. Если целевая страница может легко решить проблему читателя, тогда это хорошо.
Но если это не удовлетворяет конечного пользователя, это ужасная целевая страница. Речь идет не только о тексте, но и о размещении кнопки CTA, цвете и простоте навигации. Если вы хотите, чтобы посетители конвертировались, не заставляйте их искать.
Давайте разберем несколько примеров целевых страниц:
Пример № 1: Когда я искал в Google «комплекты военной подготовки» (без кавычек), я решил щелкнуть первые два обычных результата, чтобы увидеть, у какого из них лучше целевая страница.Я искал комплект для тактических тренировок, который был бы доступным, простым в заказе и приятным в использовании. Первая целевая страница, которую я обнаружил, была Govx, и это довольно хорошая страница.
Чем хороша эта целевая страница? Люди, которые ищут определенное ключевое слово, становятся очень целевыми.
Прибыв на место, я сразу увидел комплект для тактических тренировок, который хотел купить. Это был плюс.
Еще одна хорошая особенность этой целевой страницы — это то, что элементы расположены слева.
Поскольку люди читают по буквам F, я увидел предметы прежде, чем смог отвлечься.
Единственным минусом был призыв к действию. Страницы недостаточно, чтобы заинтересовать меня стать участником или записаться на учебный класс. Однако предлагаемая огромная скидка на товар может компенсировать это.
Рейтинг: B
Второй результат привел меня к Military Kit, ужасной целевой странице.
Почему эта целевая страница плохая? Первая проблема заключалась в том, что страница не соответствовала моему поисковому запросу.Я хотел купить военный тренировочный комплект (все-в-одном), а не излишки армейского снаряжения и одежды.
Хуже того, было очень трудно сориентироваться в этом месте и найти военный учебный комплект. Сайт нарушил первое правило дизайна целевой страницы, заставив меня искать продукт.
Рейтинг: C
Example # 2: Затем я попытался найти уроков бас-гитары и нашел отличную целевую страницу — ArtistWorks.
Честно говоря, это одна из лучших целевых страниц, которые я видел за последнее время, потому что все основные элементы (заголовок, предложение, выгода, характеристика, изображение, призыв к действию) хорошо расположены.Цвета сливаются с изображением.
Давайте внимательно посмотрим на этот снимок экрана. Даже верхняя панель навигации чистая и не отвлекает от основной задачи текста — побуждая людей пройти бесплатный образец урока.
Когда Натан Ист улыбается, ты понимаешь, что он определенно научит тебя славе. Само по себе это изображение производит положительное первое впечатление, особенно на посетителей, впервые попадающих на сайт.
Рейтинг: A
В отличие от этого, целевая страница CyberfretBass требует некоторых настроек.
Основная проблема этой целевой страницы заключается в следующем: если кто-то, никогда не игравший на бас-гитаре, зайдет на эту страницу, этот человек будет сбит с толку, потому что уроки не имеют рейтинга. Другими словами, что новичку выбрать первым, а какое — последним?
Хорошо, что несколько уроков доступны бесплатно, но мало что может помочь человеку, который борется с информационной перегрузкой.
На целевой странице также нет специального призыва к действию.
Рейтинг: B
Теперь, когда вы понимаете, что такое хорошая целевая страница, вы готовы создать свою собственную целевую страницу с высокой конверсией. Давайте начнем.
Шаг № 1: Проведение исследования рынка
Каждая хорошая целевая страница начинается с исследования рынка: собирает важную информацию о вашем целевом рынке и клиентах, чтобы создать ценность и обеспечить желаемое качество обслуживания клиентов.
Маркетинговые исследования важны. При необходимости вы можете провести их в условиях ограниченного бюджета.Журнал Fridge Magazine показывает некоторые популярные каналы, которые вы можете использовать при проведении маркетинговых исследований:
Насколько популярна ваша тема? Один из ключевых элементов информации — есть ли интерес к вашей теме или серии сообщений в блоге. Предположим, вы хотите выпустить что-то для руководителей проектов. Как выглядит спрос на эту территорию?
Давайте узнаем всего за 3 шага:
Шаг № 1: Посетите Google Trends. Введите ключевое слово в поле поиска.Щелкните значок поиска.
Шаг № 2: Изучите тенденцию за последний год.
Приведенная выше диаграмма показывает устойчивый спрос на «менеджер проекта» в качестве поискового запроса в 2014 году. Это хорошая отправная точка для принятия решения о создании целевой страницы, ориентированной на эту область.
А теперь пора узнать больше о том, чего хотят ваши потенциальные клиенты.
При проведении маркетинговых исследований следует остерегаться того, что , о которых ГОВОРЯТ потенциальные клиенты, могут не совпадать с тем, что они ДЕЛАЮТ. Например, если вы исследуете свой список адресов электронной почты, чтобы выяснить их проблемы, они могут сказать, что они борются с генерацией трафика.
Но вы можете не осознавать, что им на самом деле не нужна еще одна электронная книга или программное обеспечение, которое обещает лавину посетителей Интернета в одночасье. Вместо этого они могут искать индивидуальные видео-тренинги или веб-семинары, где вы вживую показываете им, как вы генерируете трафик на свой сайт.
Чтобы создать целевую страницу с высокой конверсией, вы должны понимать их образ мышления.Вот почему шаблоны целевых страниц хороши. Они провели много исследований и использовали метод перетаскивания, который поможет вам добиться более высоких показателей конверсии.
Образ мышления посетителя целевой страницы: Как владелец онлайн-бизнеса, вы должны сосредоточиться на переориентации всего вашего бизнеса на клиента. Ваша целевая страница должна заставлять их хотеть то, что вы предлагаете. Но это может быть проблемой, как показывает ESPN:
Эта инфографика показывает нам 5-этапный процесс, который проходит мужчина-покупатель до и после покупки продукта / услуги:
Шаг № 1: Мне нужно что-то купить. Это этап принятия решения.Покупатель решает, что ему купить, и на этом этапе он руководствуется эмоциями. Другими словами, потребитель может не обязательно нуждаться в продукте, но он может думать, что хочет его, из-за пользовательского опыта.
Шаг № 2: Исследование и планирование — Покупатель пытается получить больше информации. Он использует таблицы сравнения продуктов, читает обзоры продуктов и получает информацию о магазинах.
Шаг № 3: Готово к покупке — Где можно приобрести товар? Исследование показало, что мужчины хотят увидеть, пощупать и потрогать продукт.Где находится магазин? И насколько удобно делать покупки в Интернете по сравнению с покупками в магазине? Насколько прост процесс регистрации?
Шаг № 4: Покупка. После того, как вопрос о местонахождении магазина и удобстве совершения покупок будет решен, покупатель-мужчина будет дополнительно рассматривать товары с лучшими предложениями и качеством. Если его убедят, он разместит заказ.
Шаг № 5: После покупки. Покупатель интересуется опытом, который он получил во время совершения покупок в определенном магазине.Были ли товары доставлены вовремя и в хорошем состоянии?
Ваша целевая страница должна будет ответить на некоторые из этих вопросов. Конструктор целевой страницы может помочь вам разработать четкий и лаконичный способ представить это, если вы не уверены, что сделаете это самостоятельно.
Еще один способ узнать больше о своих клиентах — это социальные сети. Таким образом вы поговорите с ними, а не заставите их найти вас через поисковую систему.
Исследование рынка через социальные сети: Когда вы отслеживаете своих клиентов в социальных сетях, вы узнаете, что они говорят о вашем бренде и где.
Беседа с потенциальными клиентами или покупателями — один из лучших способов извлечь полезные данные о них, вашем бренде и вашем рынке. Это также рентабельно. Это также создает положительный бренд и создает положительный опыт для пользователей с самого начала.
Но как социальные сети соотносятся с традиционными методами исследования рынка, такими как интервью? Germin8 сравнивает их, отмечая, что у вас больше шансов получить честную обратную связь в социальных сетях.
Какую платформу следует использовать? Это зависит от того, что вы ищете.Twitter часто используется для быстрого получения обновлений о последних событиях, продуктах и услугах. Facebook хорошо подходит для обмена ссылками на ваш контент, веб-семинары или предстоящий запуск продукта, чтобы создать вокруг него ажиотаж.
Вы также можете использовать Quora для проведения маркетинговых исследований.
Просто введите ключевое слово (лидогенерация) в поле поиска:
Далее: щелкните ссылку «Просмотреть все».
Вы увидите все ответы на вопросы о лидогенерации.Это может помочь вам найти направление для вашей целевой страницы и как создать последующую форму подписки.
Понимание намерения ключевого слова: Чтобы закрыть раздел маркетинговых исследований, давайте посмотрим, как выйти за рамки данного ключевого слова и понять его намерение (цель) и его отношение к вашей целевой аудитории.
Намерение ключевого слова — узнать, чего на самом деле хотят пользователи. Интересно, что за ключевым словом с длинным хвостом легче определить цель, чем за исходным ключевым словом.
Используя Планировщик ключевых слов Google, я поискал по запросу «тренировка плоского пресса». Это были связанные ключевые слова и их средний ежемесячный объем поиска:
Первое ключевое слово с длинным хвостом (упражнения для пресса для женщин) имеет в среднем 14 800 запросов в месяц. Конкуренция низкая — это означает, что очень немногие рекламодатели делают ставки за этот термин.
Как автор контента / блоггер, если вы пишете контент и включаете это ключевое слово в заголовок, создаете релевантные ссылки на страницу и отправляете на нее некоторый социальный трафик, вы можете добиться успеха в улучшении своего рейтинга, но ваш коэффициент конверсии будет низким без краткий процесс подписки.
Почему? Это потому, что вы не оптимизировали для людей, которые действительно хотят купить продукт.
Давайте посмотрим, как намерение ключевого слова из приведенных выше результатов может помочь вам определить лучший продукт для вашей целевой страницы:
- Тренировка пресса для женщин: Вероятно, искала женщина, которая тренируется и хочет улучшить свой пресс. Контент, в котором рассказывается о лучших тренировках для женщин, не будет актуален для этого потребителя, потому что ее фокус (намерение) — пресс.
- Как избавиться от жира на животе: Здесь очевидно, что пользователь — новичок в области похудания и хотел бы получить пошаговое (или практическое) руководство по процессу избавления от жира на животе.
- Как быстро набрать пресс: Если у вас есть продукт в виде обучающих видео или пошаговых инструкций, вы можете легко преобразовать этих искателей, потому что они ОТЧАСТНЫ. Когда вы видите слово «быстро» в качестве префикса или суффикса в ключевом слове, вы знаете, что имеете дело с особой группой клиентов, которые верят в быстрые результаты.
Однако не используйте шумиху или уловки в своем контенте. Будьте честны и приносите пользу, чтобы сделать из искателя покупателя.
Шаг № 2: Разработка вашей целевой страницы
В этом разделе мы рассмотрим анатомию идеальной целевой страницы, создающей призыв к действию в процессе подписки. Несмотря на то, что главное — полезный контент, дизайн вызовет интерес и повлияет на восприятие вашего контента. Как показывает Unbounce, каждый элемент вашей целевой страницы имеет значение.Вы можете вводить новшества, но не упускайте ничего важного. Шаблон целевой страницы поможет вам не сбиться с пути.
Вот краткое изложение ключевых элементов целевой страницы:
1. Заголовок: Заголовок — это первый и самый важный элемент вашей целевой страницы. Сделайте его смелым, ясным и ориентированным на пользу.
Блоги, которые пишут броские и ценные заголовки, получают больше всего репостов в социальных сетях.
Это работает и для целевых страниц. Для целевой страницы с высокой конверсией (лид-магнит) ваш заголовок должен быть креативным, прямолинейным, создавать срочность и решать конкретную проблему. На самом деле, они должны быть магнитными, чтобы кто-то мог заполнить форму подписки.
Пример — Pop Up Domination.
2. Вспомогательный подзаголовок: Никогда не недооценивайте важность отличного подзаголовка. Верхний левый дизайн говорит, что подзаголовок даст людям повод прочитать всю вашу копию вместо того, чтобы бегло просматривать или сканировать .Используйте его каждый раз, чтобы придать больше контекста основному заголовку. Посмотрите этот отличный пример на Qualaroo.
3. Визуальный фокус (выстрел в голову, видео и т. Д.): Мозг обрабатывает визуальную информацию быстрее, чем текст. Вот почему вам нужно добавить визуальный акцент на целевую страницу , например снимок в голову, фото или видео.
У
OkDork хорошая целевая страница с точки зрения визуального взаимодействия. Взгляните:
4. Отзыв клиента / клиента (необязательно): Вы также можете добавить реальные отзывы клиентов на свою целевую страницу. Отзывы могут увеличить ваши продажи. Но используйте их только после того, как получите результаты для других людей. Если вы только начинаете, это необязательно.
Я использую отзывы клиентов на своей целевой странице. Отзывы укрепляют доверие к вашему личному бренду, потому что вы показываете реальные результаты реальным людям. Это часть положительного пользовательского опыта, которого вы пытаетесь достичь с помощью конструктора целевой страницы.
5. Основные преимущества: Чтобы привлечь клиентов и побудить их к действию, выделит основные преимущества вашего продукта / услуги на целевой странице. Дерек Халперн, основатель Social Triggers, делает это на своей домашней странице.
6. Призыв к действию: Чтобы успешно конвертировать посетителей в подписчиков или клиентов электронной почты, вам нужен простой, понятный и интерактивный призыв к действию. Вы можете использовать ссылку, но обычно используются кнопки с призывом к действию, потому что они привлекают внимание, особенно когда они красочные.
У
Pipeliner есть отличная кнопка с призывом к действию на целевой странице:
Инструменты дизайна целевой страницы: Есть несколько инструментов, которые вы можете использовать для создания этого, например, шаблон целевой страницы или конструктор целевой страницы — очень похожи, но один допускает дополнительные настройки.Правильные инструменты помогут вам сотрудничать с вашей командой и работать более эффективно.
Некоторые из самых популярных инструментов для целевой страницы:
- Unbounce: Конструктор целевой страницы, который вы можете использовать для создания, оптимизации и проведения A / B-тестов, чтобы определить, что работает, а что нет на вашей целевой странице.
- OptimizePress: легко создавайте целевые страницы, страницы продаж и порталы членства.
- PopUpDomination: Один из лучших создателей всплывающих окон. Он работает для новичков, среднего уровня и экспертов по бизнесу в Интернете в качестве шаблона целевой страницы с легкостью перетаскивания.
- OptinMonster: отличный инструмент для выхода, который поможет вам фиксировать электронные письма и потенциальных клиентов. Это гибкий, но очень простой в использовании шаблон целевой страницы.
- Optinskin: плагин WordPress Глена Оллсопа для добавления полей выбора в сообщения вашего блога, целевую страницу и фан-страницы.
- Instapage: вы можете использовать Instapage для создания единой профессиональной целевой страницы, на 100% бесплатно. Но если вам нужно больше целевых страниц, вам придется перейти на платную версию этого конструктора целевых страниц.
- Leadpages: это популярно, потому что вы можете собирать потенциальных клиентов по электронной почте из любого места, не отображая форму согласия.
- Landerapp: Создайте потрясающие целевые страницы для своей маркетинговой кампании и разработайте контактную форму.
- Getresponse: используйте их конструктор целевых страниц, чтобы запустить маркетинговую кампанию, которая принесет вам прибыль. Если вы являетесь клиентом Getresponse, это дополнительные 15 долларов в месяц.
После того, как вы определились с инструментами для целевой страницы, есть еще несколько областей, на которые следует обратить внимание при ее создании.
Понятный пользовательский интерфейс и удобство: Чтобы ваша целевая страница работала, убедитесь, что пользовательский интерфейс понятен.Основное внимание уделяется вашему посетителю, а не вам. Вы должны выровнять каждый элемент целевой страницы, чтобы он понравился конечному пользователю.
Чистые и разборчивые шрифты: Большинство потребителей делают покупки в Интернете с помощью мобильных устройств, сообщает Pew Internet. Это означает, что вы должны сделать свою целевую страницу удобной для мобильных устройств.
Проверить, как выглядит ваша целевая страница на разных мобильных устройствах, можно с помощью mobiletest.me.
Простая и удобная навигация: Как правило, не рекомендуется использовать внешнюю навигацию на целевой странице.Но если вы так решили, убедитесь, что он простой и удобный.
Вы можете поучиться у Дэвида Рисли, основателя Академии блог-маркетинга . Его целевая страница выглядит профессионально, имеет визуальную направленность, чистый дизайн и удобную навигацию.
A.I.D.A. Модель: . Одной из самых известных практик в мире контент-маркетинга является модель A.I.D.A. A.I.D.A. является аббревиатурой от: A ttention, I nterest, D esire и A ction.
Используйте это, чтобы вести потенциальных клиентов через воронку продаж на целевой странице, чтобы создать больше форм подписки или покупателей. Вот как.
1. Внимание (осведомленность): Вы начинаете с привлечения внимания, чтобы привлечь внимание к определенному предложению. Это роль заголовка и подзаголовка на целевой странице. Вот почему Sugarcrm использует жирный текст «CRM» на своей целевой странице, чтобы привлечь внимание людей.
2.Интерес: Вы усиливаете интерес к своему продукту / услуге, подчеркивая его основные преимущества и особенности. Упоминание других экспертов или ссылки на них также могут вызвать интерес.
3. Желание: После того, как потенциальные клиенты заинтересуются, пора раздувать пламя и использовать эмоциональные слова силы, чтобы закрыть сделку. Транснациональные компании используют знаменитостей на рекламных щитах, потому что хотят, чтобы вы желали их продукта.
Потенциальные клиенты должны пожелать ваш продукт, прежде чем они его купят.Используйте отзывы, гарантии возврата денег и бесплатную доставку, чтобы направить внимание потребителей на ваш продукт.
4. Действие: После того, как вы вызовете интерес и желание, вы легко сможете закрыть сделку, просто подтолкнув ее. Что касается вашей целевой страницы, это означает призыв к действию прямо сейчас, указание крайнего срока, создание дефицита, снижение цены или предоставление бонусного пакета. Вы хотите, чтобы они начали процесс регистрации здесь и заполнили форму подписки. Бесплатные пробные периоды подходят для программного обеспечения:
Шаг № 3: Психология цвета
Правильные цвета улучшат конверсию целевой страницы.Психология цвета говорит нам, что вы будете чувствовать беспокойство в комнате, окрашенной в желтый цвет, и умиротворение в одной, окрашенной в синий цвет. Психология цвета работает и в Интернете, как показывает таблица Logo Company о том, как цвета влияют на решения о покупке:
В исследовании под названием «Влияние цвета на маркетинг» исследователи обнаружили, что до 90% решений потребителей о конкретных продуктах основываются на цвете.
Вот несколько ключевых цветовых областей, о которых стоит подумать.
Цвет фона: Если у вас неправильный цвет фона, ваша страница также не будет преобразована.
При использовании сплошного цвета на фоне целевой страницы убедитесь, что он не мешает тексту. И, если это насыщенный цвет, убедитесь, что текст хорошо контрастирует.
У
Mind Tools много всего на целевой странице, но он использует цвет фона (изображение голубого неба), который фокусирует ваше внимание на тексте и панелях инструментов.
Milani Cosmetics использует черный фон и светлый текст, эффективно смешивая цвет текста с изображением.
С другой стороны, вы можете использовать минималистский дизайн для своей целевой страницы и просто сделать фон просто белым.Я добился успеха с белым фоном, особенно на CrazyEgg, как и Copyblogger Media.
Цвет ссылки: Я должен согласиться с Пипом Лайей, основателем Conversion XL, что «НЕТ лучшего цвета для увеличения конверсии».
Ссылки со своей целевой страницы, особенно если вы хотите достичь особой цели (например, перехвата лидов по электронной почте), не являются хорошей практикой. Но если вы собираетесь ссылаться, начните с веб-соглашения об использовании синего цвета для подчеркнутых ссылок (и темно-бордового для последующих ссылок).
Примечание: Не стесняйтесь проявлять творческий подход к своей целевой странице. Если красные ссылки вам подходят, используйте их. Если на зеленые ссылки нажимают чаще, используйте их.
Цвета призыва к действию: Я считаю, что цвет вашего CTA может либо вдохновить людей щелкнуть, либо отпугнуть их . Многие эксперты по коэффициенту конверсии провели тщательное исследование, чтобы узнать, как лучше всего позиционировать, писать и использовать призывы к действию.
Мне лично нравится это руководство: «Какой цвет лучше всего преобразует с помощью Conversion XL».
Выбирая цвета для призыва к действию, подумайте, что представляет каждый цвет и как потребители будут их воспринимать.
Например, розовый цвет символизирует безусловную любовь. Бренды часто используют этот цвет для таргетинга на женщин, поскольку он считается более женственным. Апельсин излучает тепло и счастье.
Ниже Mingle2 использует оранжевый цвет для передачи этого тонкого сообщения.
Если вы не нацеливаетесь на женщин и не работаете в индустрии знакомств, следует ли вам по-прежнему использовать розовый или оранжевый цвет в своем призыве к действию? Конечно, стоит.
Синий — цвет доверия и покоя. Если вы продаете цифровые товары, такие как электронные книги, программное обеспечение, плагины и темы, синий, скорее всего, поможет укрепить доверие и лояльность среди клиентов.
Некоторые продавцы онлайн-платежей используют синий цвет для кнопок с призывом к действию, потому что они хотят дать конечным пользователям (клиентам) душевное спокойствие, улучшая пользовательский опыт и увеличивая количество потребителей, участвующих в процессе подписки.
Итог: Не верьте никому, кто говорит вам, что тот или иной цвет ЯВЛЯЕТСЯ лучшим выбором для кнопок с призывом к действию.Помните, что все отрасли и маркетинговые кампании разные; тестируйте и измеряйте, чтобы найти то, что вам подходит.
Наконец, вы должны помнить о мобильных пользователях. Я не могу сказать вам, насколько обескураживает посещение интернет-магазина на моем планшете, но обнаруживаю, что кнопка с призывом к действию совпадает с ценой. Очевидно, я не задерживаюсь.
Сделайте кнопки призыва к действию удобными для мобильных устройств.
Шаг № 4: Как увеличить коэффициент конверсии целевой страницы
При правильном подходе вы можете увеличить коэффициент конверсии на 134% — или даже больше!
Есть простые способы оптимизировать кнопки копирования и призыва к действию для достижения наилучших результатов.
Используйте K.I.S.S. принцип: По данным Принстонского университета, K.I.S.S. расшифровывается как «Keep It Simple, Stupid». В K.I.S.S. маркетинг, это все о том, чтобы оставаться в теме на целевой странице. Интервал внимания людей короткий , поэтому вам нужно привлечь их внимание и быстро привлечь внимание
Джон Морроу использует K.I.S.S. принцип на его гостевом курсе ведения блога. Это помогло ему зарабатывать более 100000 долларов в месяц в 2014 году.
Вы знаете, как применять K.I.S.S. принципа для вашего конструктора целевой страницы и повысить коэффициент конверсии?
- Используйте жирный, броский заголовок, чтобы объяснить преимущества, которые могут получить люди.
- Перечислите 3-5 основных преимуществ вашего продукта / услуги, используя маркированный список.
- Добавьте простой визуальный акцент в левой части целевой страницы, как Джон.
- Убедитесь, что кнопка с призывом к действию идеально сочетается с фоном.
Примечание. На целевой странице можно использовать как кнопки с призывом к действию, так и текстовые ссылки. Разместите текстовую ссылку под кнопкой, как на скриншоте выше.
CTA-стилей, которые работают: Есть несколько удивительных примеров успешных призывов к действию. Я хочу поделиться с вами парочкой из них.
Wedbuddy увеличила количество пробных подписок на 73%, внеся несколько изменений в свою домашнюю страницу.
Они убрали слово «бесплатно» из текста перед кнопкой с призывом к действию.
Затем они персонализировали кнопку призыва к действию. Они изменили значение по умолчанию («Начать бесплатную пробную версию») на «Я хочу попробовать». В результате этих настроек они получили больше кликов по кнопке и увеличили количество регистраций на 73%.
Урок: Изменение текста кнопок призыва к действию может повысить коэффициент конверсии. И «бесплатно» работает не для всех продуктов.
OpenOffice, офисный пакет для повышения производительности, только что отметил 100 миллионов загрузок.
Обратите внимание, что у них есть два призыва к действию, и один подчеркивает тот факт, что это полная бесплатная версия.
Если вы хотите узнать больше о кнопках с призывом к действию, психологии позиционирования и даже о правильных словах, ознакомьтесь со 100 примерами по оптимизации конверсии на KISSMetrics.
Заключение
Целевые страницы работают, но правила не высечены на камне.
Как всегда, я рекомендую протестировать различные дизайны целевых страниц и кнопки с призывом к действию, чтобы увидеть, какой из них лучше всего подходит для вашего рынка.Вот четыре руководства, которые помогут вам провести A / B-тестирование:
- Полное руководство по A / B-тестированию
- Что такое A / B-тестирование?
- Как придумывать идеи для A / B-тестирования с использованием качественных данных
- Полное руководство по оптимизации конверсии
Использовали ли вы целевые страницы для привлечения потенциальных клиентов и продажи товаров?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика.Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью инвестиций.
Заказать звонок
.

 Студенты быстрее принимают решение, чем осторожные пенсионеры. Им требуются статьи разной длины;
Студенты быстрее принимают решение, чем осторожные пенсионеры. Им требуются статьи разной длины; Если в заголовке идёт речь о бесплатном пробном периоде, а на деле его нет — покупатель не станет пользоваться услугой или товаром.
Если в заголовке идёт речь о бесплатном пробном периоде, а на деле его нет — покупатель не станет пользоваться услугой или товаром.










 Вспомогательный заголовок дает больше деталей, но все же говорит о Magento. Если бы он был больше ориентирован на посетителя, он мог бы генерировать больше конверсий.
Вспомогательный заголовок дает больше деталей, но все же говорит о Magento. Если бы он был больше ориентирован на посетителя, он мог бы генерировать больше конверсий.

 Вместо этого в заголовке можно использовать эмоциональное повествование, которое затронет эмоциональную сторону посетителя.
Вместо этого в заголовке можно использовать эмоциональное повествование, которое затронет эмоциональную сторону посетителя.
















 Но проблема в том, что не все будут. Они увидят мелкий шрифт и решат, что в этом есть загвоздка. Выделите его курсивом и увеличьте, чтобы посетители могли его прочитать. Берсту здесь нечего скрывать.
Но проблема в том, что не все будут. Они увидят мелкий шрифт и решат, что в этом есть загвоздка. Выделите его курсивом и увеличьте, чтобы посетители могли его прочитать. Берсту здесь нечего скрывать.



















 Если вы предлагаете что-то бесплатно, дайте потенциальным клиентам об этом знать жирным шрифтом — в заголовке, тексте и призыве к действию.
Если вы предлагаете что-то бесплатно, дайте потенциальным клиентам об этом знать жирным шрифтом — в заголовке, тексте и призыве к действию.