Как установить социальные кнопки на WordPress блог?
Привет, друзья! Тема сегодняшней статьи тесно связана с продвижением наших сайтов и повышением их популярности. Речь пойдет об извлечении трафика из социальных сетей. Если говорить более точно, то я покажу, как установить социальные кнопки на WordPress. Установка социальных кнопок, конечно, не является единственным элементом для продвижения сайта через эти ресурсы, но как один из элементов популяризации имеет немалое значение.
Из статьи вы узнаете (можно перейти к нужному разделу):
Принцип работы социальных кнопок
Чтобы понять, зачем нужны эти кнопочки для сайта, необходимо разобраться в принципе их действия. Он не сложен.
На страницах вашего сайта размещаются кнопки, нажав на которые, пользователь может легко и быстро поделиться этими страницами в своем аккаунте выбранной социальной сети (это называется репост). То есть в его ленте появляется ссылка на понравившуюся ему страницу. Эту ссылку с описанием видят его друзья и, часть из них, кому будет интересна данная тема, также смогут перейти на ваш сайт.
Получается, что посетители сами раскручивают ваш ресурс. Вирусный маркетинг в действии. Само собой, для того, чтобы эти действия давали результаты, качество статей вашего ресурса должно быть на высоком уровне. Делиться отстойными материалами никто не будет, тем более с друзьями. Поэтому, надо не только правильно писать статьи с точки зрения SEO, но и хорошо раскрывать тему для людей, используя понятный и комфортный язык подачи материала.
Таким образом, социальные кнопки упрощают публикацию ваших страниц. Людям не нужно копировать ссылку, открывать свои аккаунты в социалках, вставлять туда ссылки и делать описание – все автоматизировано. А практика показывает, что чем проще требуемое от пользователя интернета действие, тем более охотно он это действие выполнит.
Немного истории
Те социальные кнопки, которые мы видим сейчас – Facebook, Vkontakte, Google+ и т.д. не были первыми. Несколько лет назад подобные кнопки были популярны для различных сервисов закладок, наподобие bobrdobr или memori.
Но ощутимой пользы от них не было. Причиной этому была низкая популярность подобных сервисов. Кроме самих вебмастеров, которые с их помощью пытались продвигать сайты, ими мало кто пользовался. Там не было сообщества людей.
С распространением современных социалок ситуация изменилась. Эти сайты очень популярны, многие люди проводят в них по несколько часов в день, а часть пользователей, вообще не расстаются – мобильные приложения смартфонов это позволяют.
Социальные сети очень популярны, люди в них есть в большом количестве и эти люди с удовольствием смотрят интересующие их материалы.
Вы можете забрать к себе часть этого трафика.
Способы установки социальных кнопок на WordPress
Так как, практически все мои сайты созданы на платформе wordpress, я покажу установку социальных кнопок для этого движка. В качестве вступления к этому делу стоит отметить, что организовать эту процедуру можно тремя способами:
1. Ручная вставка кодов
Преимущество данного метода – все скрипты “прозрачны” и лежат на вашем сайте, а не подгружаются откуда-то еще.
Есть возможность установить коды кнопок каждой социальной сети вручную. Все социалки имеют соответствующие возможности. Их можно скопировать и вставить в нужные места вашего сайта. Иногда, это имеет смысл, но в большинстве случаев, особенно для непрофессиональных программистов, это лишний геморрой. Я от такого способа отказался сразу, так как вручную размещать коды нескольких кнопок не только муторно, но еще и по дизайну не всегда просто их скомпоновать.
Мы с вами немного схитрим и сделаем установку кнопок вручную, но объединив их в общий блок с помощью специального скрипта, который генерируется сервисом.
Открывайте сайт – share42.com
Генератор сразу размещен на главной и нам предстоит настроить внешний вид.
Первый шаг – выбор социальных сетей, для которых будет доступно быстрое расшаривание. Список очень большой, в реальности мало кто использует больше 10, я беру 5 – Facebook, Vkontakte, Google+, Odnoklassniki и Twitter.
Дальше нас ожидает еще ряд настроек, касающихся внешнего вида блока и особенностей сайта. Здесь мы подбираем вертикальный или горизонтальный формат, ограничение на одновременно выводимые кнопки (если их очень много, то получится слишком длинный и неудобный список). Кодировка счетчика должна соответствовать кодировке сайта.
Скачиваем скрипт и заливаем на хостинг
Перед скачиванием скрипта посмотрите как будут выглядеть соц. кнопки.
Далее, скачиваем папку с файлами скрипта и размещаем ее на своем хостинге через файловый менеджер хостинга или с помощью какого либо клиента, типа Filezilla или Total Commander. В инструкции об этом написано:
Вывод кнопок на страницы
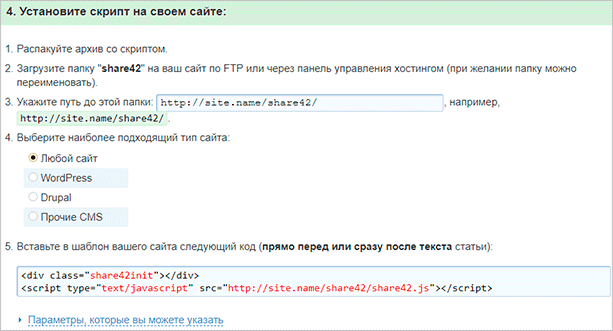
Теперь остается подключить скрипт к страницам вашего сайта. Делается это с помощью кода, который будет либо универсальным, либо адаптированным под определенную CMS, я в примере выбрал WordPress и получил вот такой результат:
В последней строчке обратите внимание – надо прописать путь к папке, куда вы поместили скрипт – указать свой сайт.
Если вы выбрали вертикальную модель с плавающими кнопками, то код лучше всего вставить в подвал сайта (в WordPress это файл footer.php) прямо перед закрывающим тегом body.
В параметрах своего скрипта можно сделать кое-какие полезные изменения, например, увеличить или уменьшить отступы от края страницы или настроить свои иконки, указав для этого путь к папке с новыми иконками. Список возможных атрибутов приведен здесь (там на сайте он тоже есть с примерами).
После сохранения все должно заработать.
Я раньше использовал сервис UptoLike для вывода кнопок (ниже я о нем расскажу), но он постоянно обращался к посторонним сайтам, так как скрипты и файлы лежали там, из-за чего социальные кнопки долго загружались – что тормозило всю страницу. Когда поставил этот код, увеличилась скорость загрузки сайта, вместо 3,6 с стало 2,7 с – экономия почти в секунду – это весомая причина перейти на share42.
2. Плагины социальных кнопок для WordPress
WordPress всегда славился огромным количеством плагинов на все случаи жизни. Не исключение и кнопки для социальных сетей. Таких плагинов много, они разные, использовать можно практически любые. За несколько лет ведения блога я использовал несколько. В конечном итоге, остановился на Social Share Buttons.
В данный момент, через поиск плагинов найти его я не смог, поэтому выкладываю ссылку на скачивание – скачать плагин Social Share Buttons.
Этот плагин включает в себя все популярные социальные сети, а также твиттер, что весьма удобно, не нужно под каждую социалку искать свою примочку и пытаться потом их совместить. Достаточно поставить один плагин, настроить все как нравится и пользоваться.
После установки и активации плагина (как установить плагин смотрите здесь) в админке wordpress появится вот такая кнопка:
Радует, что сей продукт работает на русском языке, благодаря чему не обязательно объяснять вам каждую мелочь, но ради приличия я все таки озвучу по разделам.
Главные настройки
Из значимых пунктов в этом разделе можно выделить следующие:
1. Генерация мета данных
Галочка стоит по умолчанию – это значит, что при нажатии на кнопку соц. Сетей будет подставляться не только ссылка на статью, но и прописываться заголовок с описанием. Впрочем, к чему я это говорю – даже на картинке есть эта подсказка.
2. Позиция кнопок соц. Сетей
Тоже все понятно. Указываем отображение кнопок перед или после поста. Кроме того, настраиваем их горизонтальное размещение справа, слева или посередине.
Дальше, указываем типы страниц, на которых кнопки будут отображаться. Можно, например, сделать только в статьях. По умолчанию присутствуют все три варианта.
При необходимости, можно исключить в ручную некоторые страницы, просто вписываете через запятую их ID.
3. Твиттер-аккаунт
В последнем поле этой страницы вы можете внести логин вашего твиттер-аккаунта. Благодаря этому к каждому ретвиту будет добавляться ваш логин с собачкой, что означает первоначальное авторство поста. Так сказать, это дополнительная раскрутка брэнда.
Для этой страницы все, про логотип я не рассказываю, ибо, считаю это лишним.
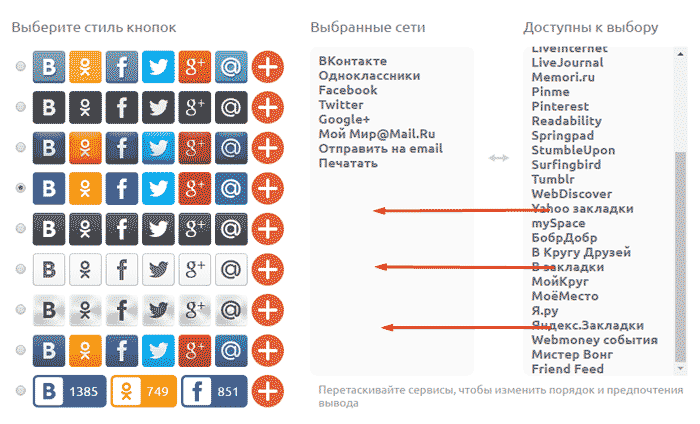
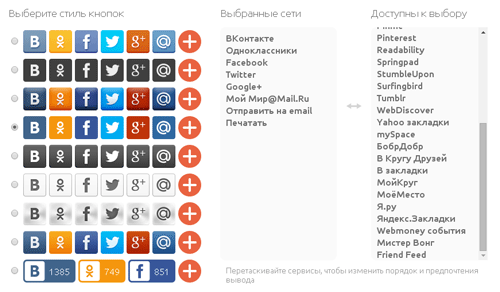
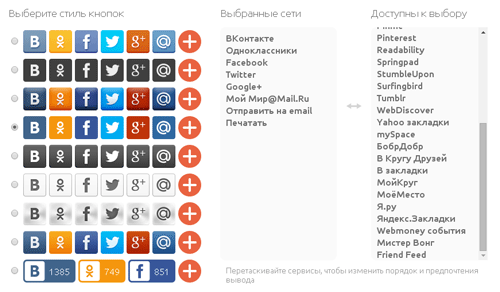
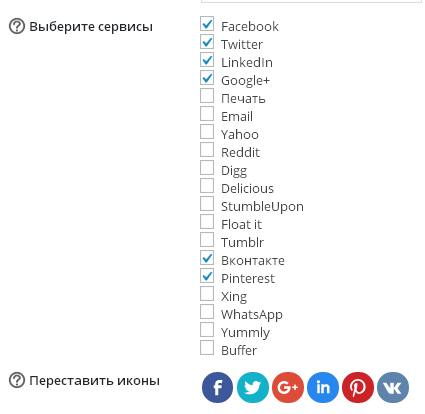
В этом разделе мы выбираем типы социальных сетей, которые буду присутствовать на наших кнопках «Поделиться». Не обязательно ставить все. Я рекомендую оставить только самые распространенные, так как выносить на сайт то, чем никто не пользуется бессмысленно.
После того как выберете типы кнопок и их дизайн – расставьте их в порядке, которые вам нравится – это позволяет сделать левый верхний блок.
В двух нижних строчках можно указать отступы от краев.
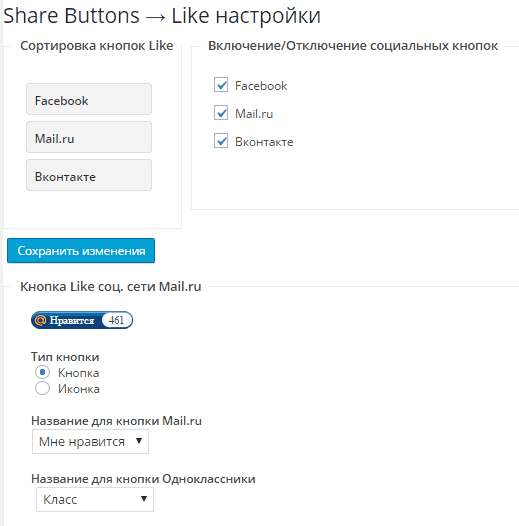
Like настройки
По аналогии с предыдущим разделом тут проводятся настройки социальных кнопок, но не перепоста, а «нравится». Честно говоря, я не вижу в них особого смысла, так как лайки не постят ваши статьи в ленту читателей, а только отвлекают пользователя от кнопок перепоста. Я рекомендую их просто отключить.
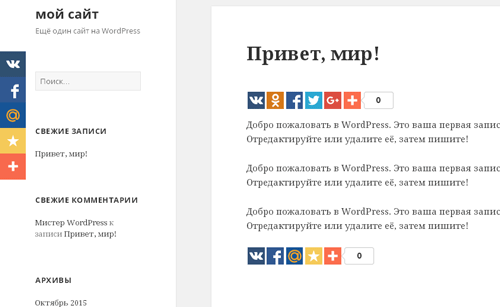
На этом настройка плагина Social Share Buttons закончена. После всех действий, выглядеть они будут примерно так:
Теперь переходим к последнему варианту размещения социальных кнопок wordpress.
3. Сервис для интеграции с социальными сетями UpToLike
*UpToLike работает не только на WordPress, можно прикрутить к любому сайту.
Фишка этого сервиса по сравнению с плагинами заключается в том, что он не только предоставляет настраиваемые кнопочки для сайта, но и собирает статистику по их нажатиям. В результате чего на сайте сервиса появляются наглядные графики, показывающие количество нажатий и количество переходов по опубликованным в социалках ссылкам.
Кроме того, использование лишних плагинов всегда замедляет работу сайта и увеличивает нагрузку на сервера, в данном случае, используя код сервиса мы этих проблем избегаем.
Еще у сервиса есть интересная фишка. Можно делать быстрый перепост не всей страницы, а лишь выделенного фрагмента. Выделяете нужный текст – на экране появляется кнопочка для публикации, очень удобно.
Ну и в дополнение, мое субъективное мнение. Кнопки от UpToLike удобнее и лучше вписываются в любой дизайн сайта.
Это причины, по которым я перешел с плагина на этот сервис. А сейчас, давайте я покажу как настроить код и куда его вставить в вашем сайте.
Для начала вам необходимо зайти на сайт uptolike.ru и создать там аккаунт. После того как вы окажетесь внутри, вам понадобится кнопочка «Создать проект» – она запускает процедуру.
В окошко необходимо вписать адрес вашего сайта.
После чего мы попадаем на страницу для настройки внешнего вида и расположения кнопок. Весьма удобно реализована сама настройка. С левой стороны находится меню для настройки различных параметров, а справа, на макете сайта, показывается, как будет выглядеть подобранный вами вариант.
Основные настройки
Назначение – по умолчанию стоит Share, это значит, что при нажатии социальной кнопки посетитель сайта поделится страницей в своем аккаунте. Можно выбрать вместо этого параметра лайки или подписку.
Расположение – тут есть несколько вариантов. Принципиально они разделены на две группы – либо кнопки встроены внутрь основной части сайта (первых 2 пункта), либо они привязываются к краю экрана и плавно перемещаются вместе с прокруткой страницы (последующие 4 пункта). Мне лично понравился вариант с привязкой к краю экрана и выбрал пункт «Слева». Не забывайте смотреть на правую часть, где на примере показывается расположение.
Показывать счетчик – как вы знаете, социальные сети ведут учет перепостов и, если вы хотите показать цифры посетителям, то включайте этот пункт. Общий и раздельный отражают либо один счетчик для всех кнопок в сумме, либо по каждой социальной кнопке отдельно.
Дополнительные возможности – цитирование дополняет ссылку на страницу ее описанием; following – включение этого параметра позволяет выводить окно с приглашением вступить в вашу группу или стать другом каждому, кто нажмет кнопку (потребуются дополнительные настройки).
Выбор социальных сетей
В этом пункте рассказывать нечего – проставляете галочки напротив тех вариантов, которые вам нужны.
Настройка стилей
Этот раздел предназначен для внешней настройки кнопок. Так сказать – поработай дизайнером. Возможности, конечно не безграничны, но поле для внесения индивидуальности имеется.
Кроме как на внешний вид эти настройки ни на что не влияют, поэтому рассказывать долго нет необходимости – просто меняйте, смотрите и выбирайте то, что вам понравится.
Настройки Follow
Этот раздел настроек включается только тогда, когда вы проставляете галочку в соответствующем квадратике из первого пункта.
Для начала в этом разделе вам необходимо выбрать те социальные сети, в которых вы хотите дружить с читателями. Посетителям будет предложено присоединиться только туда, где вы поставите галочку. Напротив выбранных элементов потребуется внести логин или адрес страницы для подписки.
Также, у вас есть возможность изменить заголовок и текст приглашения. На картинке выше вы видите пример такого пригласительного окна.
Что касается настройки проект – это все. Теперь необходимо добавить кнопки на сайт.
Вставка кода на сайт
В верхней части сайта UpToLike вы найдете специальную кнопку «Получить код». Жмете ее и копируете код из всплывшего окошка.
Теперь этот код надо вставить к вам на сайт. Он должен находиться внутри тега <body>, а вот его местоположение не имеет значения – в любом случае кнопки будут отображаться там где положено. Но, с точки зрения оптимизации работы сайта, все скрипты лучше размещать в самом конце кода, поэтому я выбрал файл footer.php, отвечающий за подвал блога.
Коды самого файла зависят от темы оформления, используемой wordpress, но это не важно. Пролистываете файл до конца вниз и вставляете код перед закрывающим тегом </body>, если его нет в этом файле, то, просто, в самом низу, под всем текстом.
Дополнительно, рекомендую окружить код социальных кнопок тегами <noindex>код</noindex>, для того, чтобы закрыть его от индексации Яндексом (лишние исходящие ссылки от кнопок нам не нужны).
После внесенных изменений, сохраняете файл и можете наслаждаться социальными кнопками в вашем wordpress блоге.
На сегодня у меня все, хорошего вам трафика.
Успехов, Дмитрий Жилин
Кнопки поделиться в соц сетях на сайт. Все способы добавления.
Социальные сети отличный инструмент для продвижения своего сайта в интернете. Через соц сети можно настроить колоссальный трафик к своему ресурсу совершенно бесплатно используя распространенный подход — кнопки соц сетей. Кнопки социальных сетей на сайте могут значительно улучшить не только посещаемость, но и взаимоотношения с поисковиками, а соответственно снова же увеличить трафик посетителей.
В этой статье я собрал все возможные способы подключения кнопок социальных сетей для сайта, если вы не найдете нужный именно вам, тогда напишите в комментариях, обязательно добавлю. О каких методах будет рассказано:
- Блок поделиться от Яндекса;
- использование сторонних сервисов для добавления кнопок;
- плагины поделиться в социальных сетях для сайта на WordPress;
- описание добавления кнопок каждой социальной сети по отдельности;
- добавление иконок на профили в социальных сетях.
Для начала небольшой экскурс в тему, что такое и для чего нужны эти самые кнопки соц сетей для сайта.
Прекрасное видео от сервиса Pluso поможет вам легко выбрать, настроить и внедрить кнопки абсолютно на любой сайт:
На данный момент социальные сети занимают огромную роль в жизни среднестатистического человека. Практически у каждого второго есть хотя бы один профиль в социалках. По этой причине использование возможностей продвижение сайтов в социальных сетях так актуальны, это огромный мир пользователей и покупателей.
Я думаю раз вы читаете это статью, тогда вам известны примерное или точное предназначение кнопок расшаривания на сайте, а значит что мы можем переходить к основной части статьи, а именно добавлением иконок.
Яндекс кнопки соц сетей
Популярный русскоязычный поисковик предоставляет отличную возможность кнопки социальных сетей на сайт от Яндекса. Тут все до боли просто:
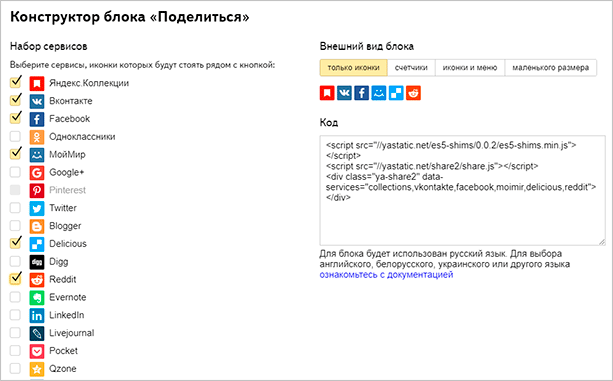
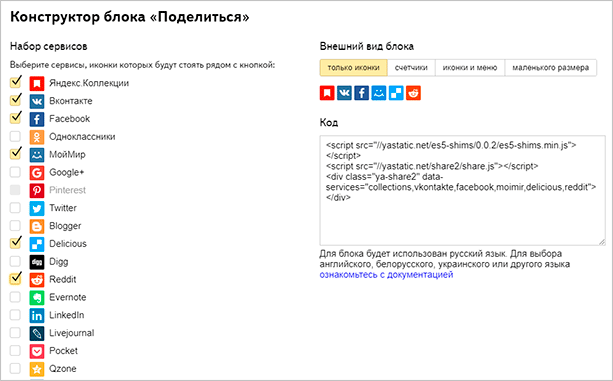
- Используем Конструктор блока “Поделиться” для выбора требуемых соц сетей.
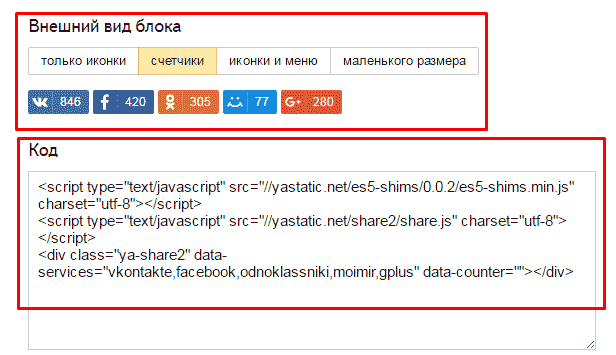
- Выбираем “Внешний вид блока”.
- Копируем код и вставляем в нужном месте на сайт.
Дело нескольких минут, яндекс поделиться в соц сетях отличный инструмент для разработчиков. В отличии от других сторонних сервисов, о которых мы мало что знаем, скрипт поделиться в соц сетях от яндекса навряд перестанет существовать и работать, и вам не потребуется через время все переделывать.
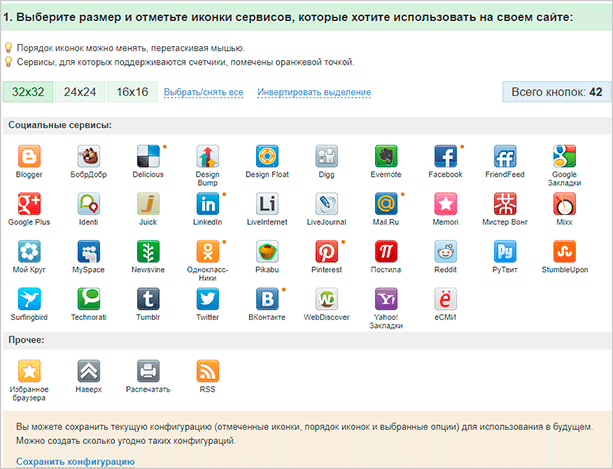
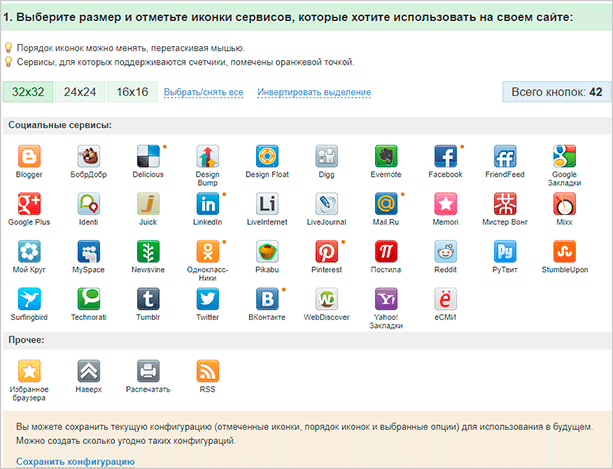
Теперь несколько картинок для лучшего понимания, выбираем какие сайты будем использовать:

Подбираем внешний вид, кнопки со счетчиком или без, маленькие или крупные и копируем код для вставки на сайт:

Все предельно просто, это даже проще чем использовать плагины, ну по крайней мере мне так кажется.
Сторонние сервисы для добавления кнопок поделиться в социальных сетях
Не буду проводить обзор всех возможных сервисов, их суть одна и та же:
- Выбираете соц сети.
- Изменяете внешний вид.
- Копируете код.
- Вставляете у себя на сайт.
Теперь список сервисов:
- http://share.pluso.ru/
- http://share42.com/ru
- https://uptolike.com/
- http://social-likes.js.org/ru/
Настройки практически идентичны, можете выбрать более понятные для вас или более широкий функционал. Пример первого сервиса:

Не буду долго описывать, незачем, все интуитивно понятно.
Плагины поделиться в социальных сетях для сайта на WordPress
Как установить кнопки соц сетей на сайт WordPress
Обычно кнопки-ссылки расположены под статьями или же на боковых сайд барах. Что бы расположить кнопки социальных сетей на ваш сайт нам потребуется провести установку и настройку требуемого плагина, или же внедрить код непосредственно в шаблон. Сперва рассмотрим плагины, а уж затем ручное добавление кнопок. Как устанавливать плагины можно прочитать тут.
Выбор плагинов для добавления кнопок поделиться в социальных сетях для сайта на WordPress впечатляет своим разнообразием, но все они по сути работают одинаково, с отличием только настроек, иконок социальных сетей, авторов, самого текста плагина и еще многими мелкими отличиями. Выбор плагина для кнопок ложиться только на ваш вкус и доверие к автору плагина.
Для данного случая мы выбрали два удобных плагина, которые именуются как Social Share Buttons и Jetpack.
Модуль “Поделиться” от плагина Jetpack.
Первым более продвинутым плагином для добавления кнопок социальных сетей на ваш сайт WordPress является Jetpack.
Данный плагин создан и обслуживается разработчиками WordPress, по этому и доверия к нему больше чем к остальным.
Обзор Jetpack и рассмотрение модулей Jetpack можно прочитать на нашем сайте. Будем считать что вы с ними ознакомились, а значит можно приступить к настройке модуля “Поделиться”, для добавления кнопок социальных сетей на сайт WordPress.
Заходим в административную панель, далее Jetpack/Настройки. И выбираем группу модулей “Социальные”.


 Далее находим нужный нам модуль “Поделиться” и переходим по его ссылке.
Далее находим нужный нам модуль “Поделиться” и переходим по его ссылке.
Затем нажимаем “Настроить” и нас перекидывает в меню настроек социальных сетей.
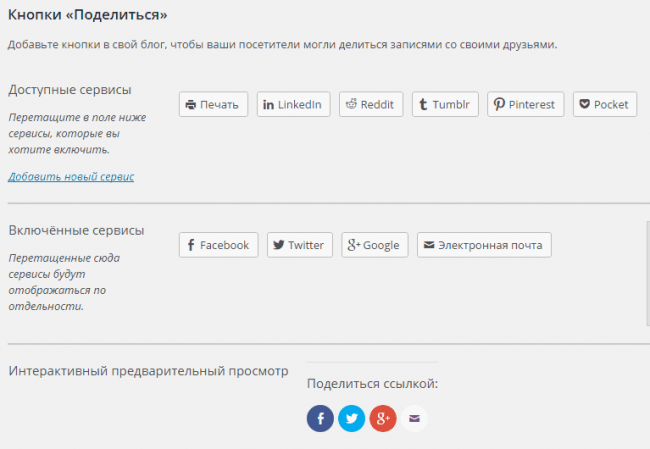
Первый блок “Публикации” предназначен для настройки автоматических публикаций новых записей в социальных сетях, нас же интересует второй блок, чуть ниже “Кнопки “Поделиться””.
В данном блоке мы выбираем нужные нам кнопки для социальных сетей.

Что бы выбрать нужные нам нужно просто перетащить кнопки социальных сетей с верхнего поля в нижнее, ниже мы увидим визуальное отображение иконок.
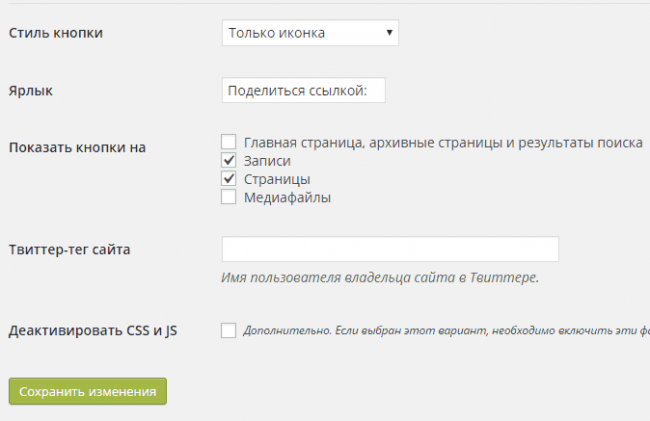
В следующем меню мы настраиваем стиль кнопки и места их вывода на нашем сайте.

После того как мы настроили то что нам нужно, нажимаем “Сохранить изменения” и наши кнопки социальных сетей появятся под нашими записями на сайте.
Итак, не будем ходить вокруг да около, а перейдем сразу же к установке кнопок социальных сетей. Заходим с админки в меню настройки и добавления плагинов. Через поиск находим предложенный нами Social Share Buttons for WordPress.
 Установив и активировав плагин для добавления иконок социальных сетей, заходим в появившееся новое меню с консоли нашего WordPress — Share Buttons.
Установив и активировав плагин для добавления иконок социальных сетей, заходим в появившееся новое меню с консоли нашего WordPress — Share Buttons.
Как видим, меню наше делиться на три подменю, рассмотрим и разберем каждый из них по отдельности:
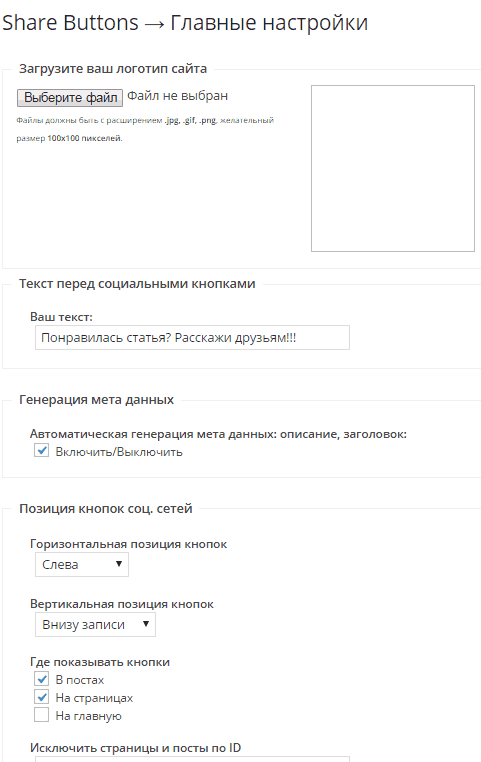
Главные настройки отображения кнопок социальных сетей на сайте WordPress.

Что мы можем тут настроить?
- Мы можем загрузить логотип нашего сайта, что предаст нашим кнопкам некой зрительной привязки к нашему ресурсу.
- Текст призыв или что-то в этом роде можно разместить над кнопками.
- Автоматическая генерация мета данных которые будут привязаны к опубликованной статье в соц сети.
- Позиционирование кнопок социальных сетей, слева справа по центру по отношению к статье.
- Вертикальные позиции кнопок, внизу или вверху.
И чекбоксы выбора где отображаются ваши кнопки, с позиции “На главную” убрана галочка потому что нам не нужны кнопки под каждым анонсом статей на главной странице, так же можно исключить статьи на которых не будут отображаться иконки кнопок.

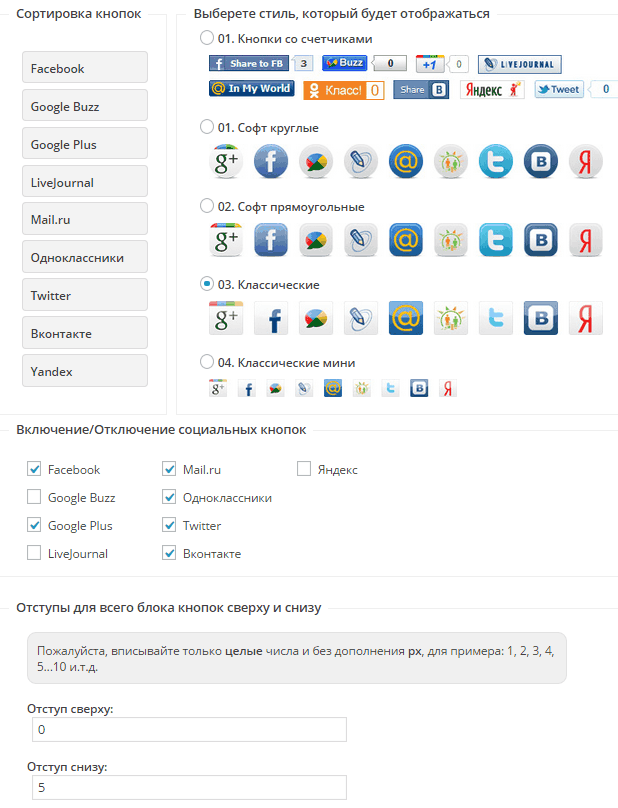
- Выбираем понравившиеся стиль и сортируем на свое усмотрение наши иконки.
- Настраиваем с какими именно соц. сетями вы хотите взаимодействовать и где соответственно продвигать свой продукт.
- Настройка отступов между иконками.

В этом цикле настроек кнопок для взаимодействия с социальными сетями на сайте WordPress нужно разбираться с каждой кнопкой отдельно, если вам будет это интересно и нужно вы сами разберетесь что к чему.
После того как все настройки были сделаны, мы сможем убедиться в их полезности и функциональности уже на вашем сайте WordPress.
Какой из плагинов использовать выбирать вам, но я рекомендую Jetpack, он часто обновляется и более быстрый в работе.
Добавление каждой кнопки соц сети по отдельности
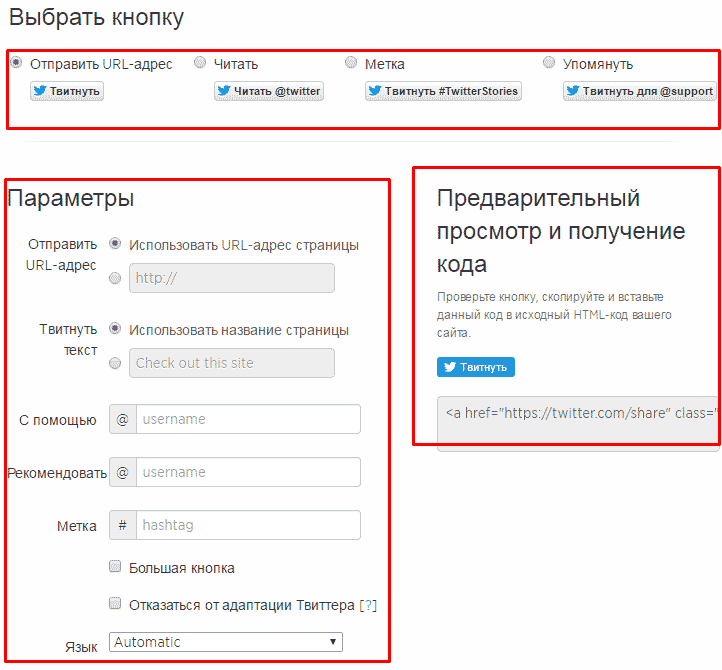
Кнопка поделиться Вконтакте
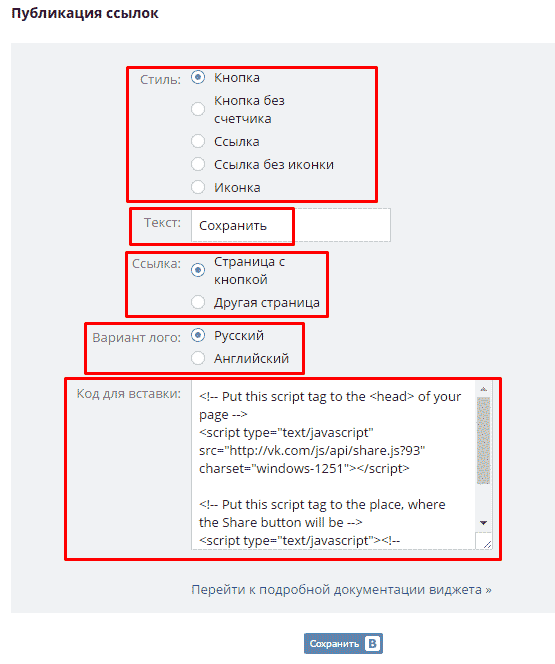
Первым идет Вконтакте, по этому адресу можно перейти к настройке кнопки. Предложенных параметров вполне достаточно для решения индивидуальных задач:

Вы сможете выбрать стиль кнопки, текст, вариант лого, и даже написать самостоятельно текст для кнопки.
Кнопка поделиться Facebook
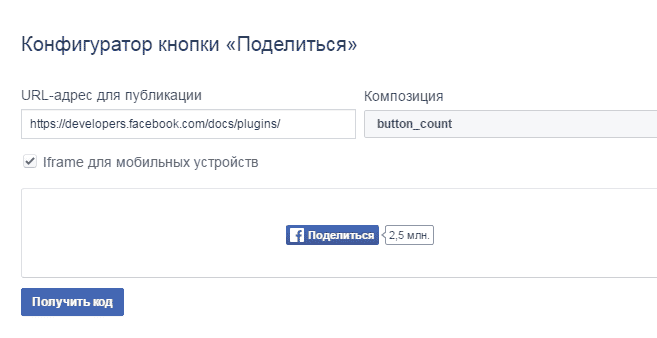
По аналогии с предыдущим примером даю ссылку для получения кнопки и привожу скриншот настроек:

Настройки не сложные, но написано на более профессиональном уровне. Главное подберите стиль и скопируйте код для вставки на сайт.
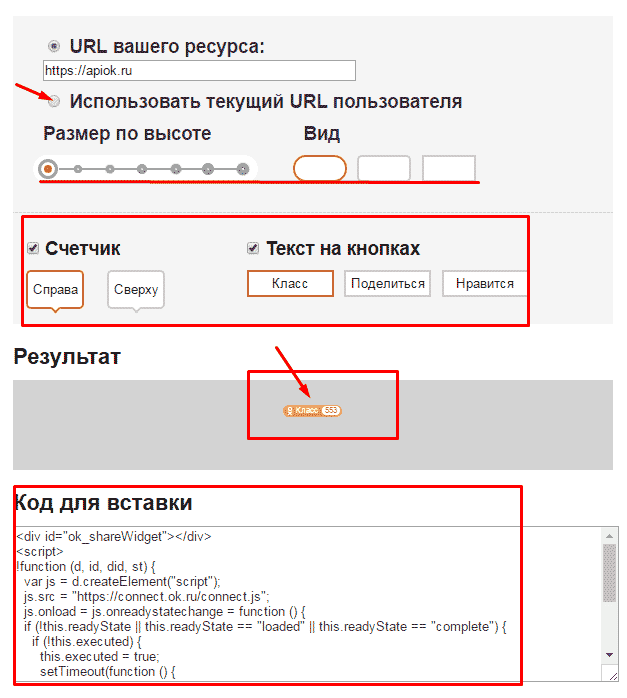
Кнопка поделиться Одноклассники
Все аналогично, переходим на сайт, подбираем кнопку, копируем код.

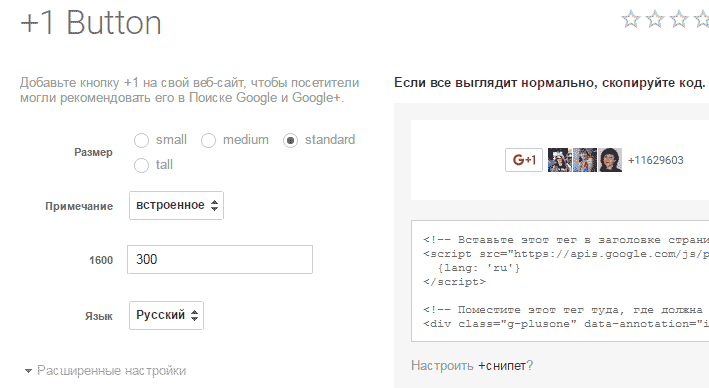
Кнопка поделиться Google+
Продвинутые настройки от Google+ немного отличаются от остальных, но разобраться можно. Ссылка для получения кода тут.

Кнопка поделиться от Твиттер
Твиттер так же предоставляет широкие настройки для кнопок. Ссылка тут, скрин ниже:

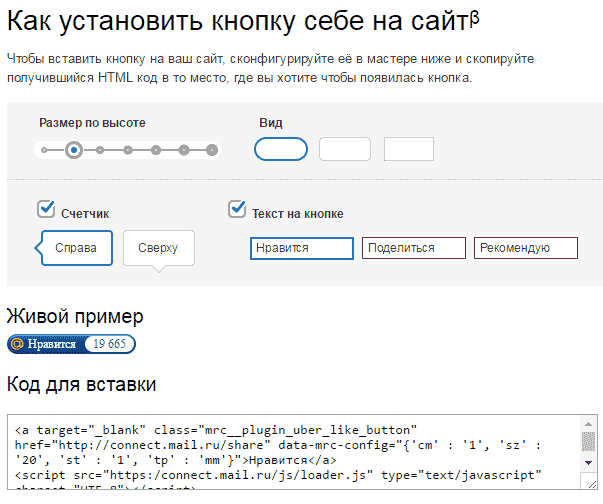
Кнопка поделиться от Mail.ru
Не многие используют, но может пригодиться и кнопка от мейл ру.

Похоже на Однокласники, с чего бы это 😆 .
Добавление иконок на профили и группы в социальных сетях на сайт
Можно часто увидеть иконки соц сетей в шапке сайта или в сайд баре, они исполняют немного другую роль нежели кнопки поделиться. Их предназначение привести пользователя на страницы ваших групп, профилей или продающих страниц в социальных сетях.
Сейчас я покажу небольшой пример того, как можно добавить иконки на профили в социальных сетях на сайт. Этот способ подойдет не только для WordPress, а и для любого другого сайта.
Итак, что нам нужно:
- Определиться с будущим местонахождением иконок;
- минимальные знания html и CSS, как не крути, а предсказать все варианты, которые могут вам понадобиться я не смогу.
- готовые картинки-иконки соц сетей, скачанные с интернета. Их можно найти очень много используя поиск.
- доступ к файлам шаблона.
Первым делом покажу небольшой код, для 2-х соц сетей, VK и G+, а так же иконку ленты FeedBurner. По аналогии вы можете добавить сколько угодно иконок.
<div> <a href="http://feeds.feedburner.com/yrokiwp"> <img title="Подписка RSS" alt="Подписка RSS" src="//feedburner.google.com/fb/images/pub/feed-icon32x32.png"/></a> </div> <div> <a href="https://vk.com/yrokiwpru"> <img title="Группа Вконтакте" alt="Группа Вконтакте" src="<?php bloginfo('template_url') ?>/images/vk.png"/></a> </div> <div> <a href="https://plus.google.com/u/0/communities/112307833797572900957"> <img title="Сообщество G+" alt="Сообщество G+" src="//yrokiwp.ru/wp-content/themes/first_2015/images/gplus.png"/></a> </div>В этом примере я показал сразу три варианта добавления иконок, первый с использованием картинок с другого сайта, второй WordPress-совский используя функцию bloginfo(), третий, более правильный и оптимальный, указание абсолютного пути к картинке на сервере.
Что касается CSS, тут я вам навряд сильно помогу, могу лишь дать несколько советов по примеру ниже:
.head-icon{ float:right; /*или left*/ margin:5px;} /*отступы по всем сторонам*/Согласен, что этого может быть мало, но я же не знаю где у вас должны быть эти кнопки. По этому с позиционированием на странице придется вам поработать самостоятельно. Если что-то будет не понятно, пишите в комментариях постараюсь помочь.
Куда добавлять код кнопок поделиться на сайт
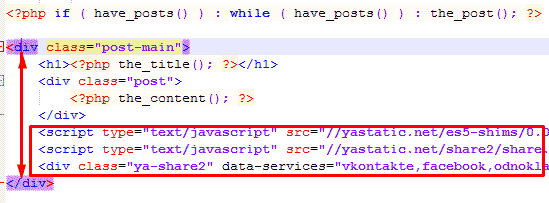
Если вы не знаете куда добавить кнопки поделиться в социальных сетях, тогда я постараюсь вам помочь. Обычно такие кнопки расположены сразу после окончания основного контента страницы, статьи, описания товара или что-то в этом духе.
Покажу на примере WordPress, вам нужно найти в каком месте закрывается блок с основным контентом, как можно увидеть на картинке ниже он вмещает в себя, заголовок страницы, непосредственно контент, у вас может быть еще что-то, все зависит от темы. Суть в том чтобы вставить код кнопок поделиться непосредственно в том месте где заканчивается текст. Это должно выглядеть примерно так:

Если я что-то упустил и не рассказал, задавайте свои вопросы, будем решать ваши задачи вместе. На этом все, надеюсь статья была для вас полезной.
Рекомендую почитать:
Как сделать кнопки социальных сетей для сайта
Приветствую, дорогие читатели!
В этой статье я расскажу, как сделать кнопки социальных сетей для сайта на WordPress. Мы будем использовать плагины, темы оформления и виджеты на HTML. Последний вариант подойдет не всем и не всегда. Но я все равно расскажу о нем, потому что далеко не каждый вебмастер захочет покупать отдельный шаблон или устанавливать дополнительные расширения на свою CMS.
Для чего нужны социальные кнопки
С помощью этих кнопок ваши гости смогут легко поделиться интересным материалом в своих социальных сетях. Это позволит вам получить крауд-ссылку и улучшить поведенческие факторы на сайте. В свою очередь, все эти аспекты сыграют положительную роль на посещаемости.
Помимо кнопок “Поделиться” вы можете просто разместить ссылки на свои социальные сети. Люди, переходящие на ваш сайт с поисковых систем, будут видеть, что, например, ВКонтакте есть группа с анонсами. Они будут подписываться и чаще заходить на ваш проект, а чем чаще на ваш сайт заходят постоянные читатели, тем выше он будет в выдаче.
Также социальные кнопки улучшают юзабилити сайта. А сейчас, как известно, роботы поисковых систем уделяют особое внимание этому фактору. Особенно это касается коммерческих сайтов, типа интернет-магазинов или крупных порталов.
Вот так, казалось бы, простая вещь несет в себе большое количество полезных плюсов для вашего проекта. Что уж говорить, если даже страница ошибки 404 имеет большое влияние на ранжирование. Удивляться нечему.
Плагины
Это наиболее простой и в то же время действенный вариант, который подойдет большинству вебмастеров. Вам нужно всего лишь установить расширение и минимально настроить его, все остальное уже продумано за вас. Далее я приведу список наиболее популярных плагинов социальных кнопок для ВордПресс.
Но перед этим стоит отметить, что расширения могут нагружать вашу CMS или конфликтовать с другими плагинами или шаблонами. Если при установке одного из далее перечисленных расширений ваш сайт перестал нормально функционировать, то не пугайтесь. Нужно всего лишь удалить плагин, после чего все внесенные им изменения автоматически откатятся.
Также я советую перед любыми изменениями делать резервную копию всех файлов сайта. Потом вы сможете легко восстановить его в прежнее состояние.
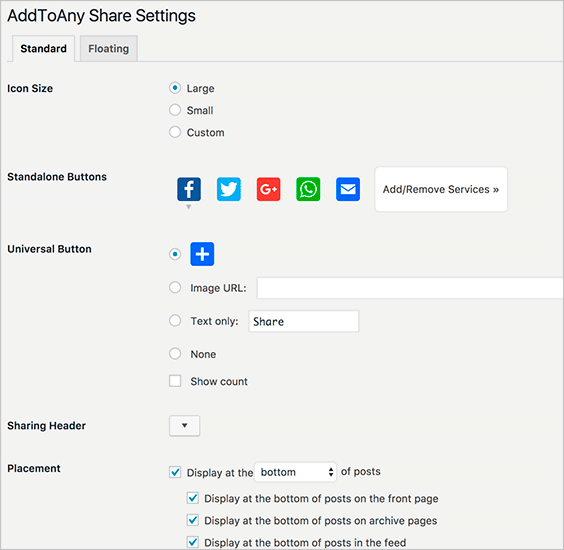
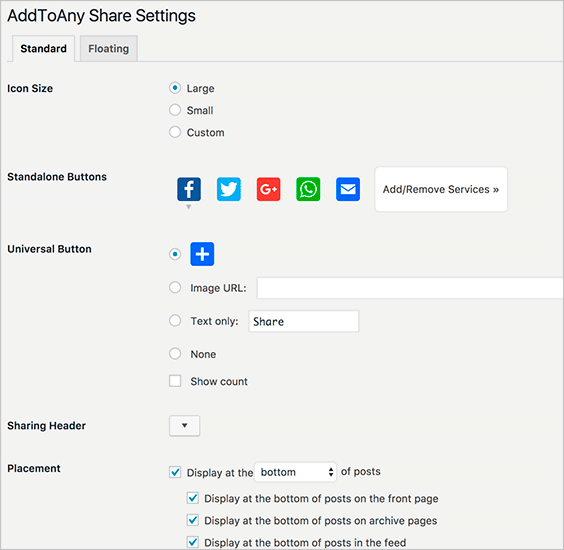
Один из самых популярных плагинов для размещения кнопок “Поделиться” на страницах сайта с ВП. Расширение имеет интуитивно понятный интерфейс и множество вариантов этих самых кнопок. Базовую версию можно установить прямо из каталога, за расширенную придется заплатить.


Тем не менее бесплатной версии вам должно хватить. На скриншоте выше представлена лишь одна вариация этих кнопок. На самом же деле в расширении их намного больше, вы убедитесь в этом сами, когда установите его и перейдете в настройки.


Все иконки можно настраивать, выбирать их размер и порядок размещения. Также можно выбрать места, где эти самые иконки будут отображаться. Как правило, их размещают внутри статей и страниц после материала. Но вы можете поставить их в любое другое место, нужно просто изменить параметр “Placement” в настройках.
Также можно менять текст, который будет отображаться при наведении на кнопки. Для этого есть отдельный пункт в настройках. Они поддерживают русский язык, но качество перевода оставляет желать лучшего. Но вы можете не беспокоиться насчет этого – настройки интуитивно понятные и простые, вы точно разберетесь.
Установить это расширение можно прямо из каталога WordPress. Просто перейдите в “Плагины” – “Добавить новый”, введите название в поле поиска и кликните на кнопку “Установить”, а после на “Активировать”. Параметры плагина можно найти в меню “Настройки” – “СоцЗакладки”.
Отличный модуль с длинным названием, который имеет лучший рейтинг среди плагинов социальных кнопок в ВордПресс. На второе место я его поставил только потому, что русскоязычные пользователи, особенно новички, могут испытывать проблемы с настройкой.
К сожалению, там нет поддержки русского языка, да и само расширение выглядит достаточно громоздким и страшным. Но это не мешает ему выполнять свою главную функцию – добавлять кнопки социальных сетей на ваш сайт.
![]()
![]()
Поэтому при желании вы можете разобраться по всех параметрах плагина. Труда это не составит, интерфейс, хоть и англоязычный, но все равно достаточно понятный.
Выбор кнопок представлен в виде картинок с пояснениями. С помощью галочек можно легко отметить те, которые вы хотите использовать. Но, к сожалению, для русскоязычного сегмента базовой версии будет недостаточно. Кнопка “ВКонтакте” доступна только в премиум-версии.
В базовой же из более-менее популярных вариантов для пользователей из СНГ есть Твиттер, Ютуб, Инстаграм. Но не спешите расстраиваться, вы можете сделать кастомную кнопку и добавить туда любую соцсеть. Правда, для этого придется потрудиться – найти иконку в хорошем качестве, самостоятельно добавить ссылку.
Также в модуле есть возможность добавления формы подписки на email-рассылку. Ее можно будет разместить в виде виджета в сайдбаре – боковой панели сайта.
Установить базовую версию модуля можно прямо из каталога. После активации вы можете выполнить поэтапную настройку. Как заявляют разработчики плагина, при каких-то проблемах вы можете обращаться на их форум (уведомление со ссылкой появится в админке) прямо на русском языке. Они постараются помочь.
В каталоге есть очень похожее расширение, но с кривым русским переводом. Вы можете установить его, если уж совсем не дружите с английским.


Простенький с виду модуль, который позволяет разместить кнопки на сайте с WordPress. Этот плагин – интеграция известного сервиса AddThis, с его помощью вы можете создать кнопку “Поделиться” почти для любой социальной сети. Сам модуль тоже очень универсален и позволяет работать с большим количеством сервисов из разных стран.


Чтобы пользоваться всеми благами, придется создать аккаунт в сервисе и авторизоваться в нем через окно, которое будет доступно прямо в панели управления ВордПресс. С этим сложностей возникнуть не должно, зато после регистрации и авторизации вы сможете добавлять кнопку почти любой социальной сети на свой сайт.
Иконки можно размещать в любой части сайта. Настройки, конечно, там не очень понятные. Многие новички просто не поймут значение той или иной переменной.


Также вы можете пользоваться шорткодами, настраивая отображение того или иного набора иконок для каждой статьи или страницы. То же самое можно делать при помощи специального окна “AddThis Tools”, которое появится в каждой таксономии.
HTML-код
Добавить кнопки можно и при помощи html-кода. Здесь мы не будем рассматривать самостоятельную разработку скриптов, добавляющих иконки. Лучше мы обратимся к уже готовым конструкторам, которые помогут нам легко сделать свой собственный вариант панели “Поделиться”.
Блок “Поделиться” от Яндекса
Яндекс уже позаботился о вебмастерах и сделал удобный конструктор, который работает со всеми известными социальными сетями. Вы можете выбрать нужные социальные сети, размер иконок, после чего сервис выдаст вам код, который необходимо вставить в нужное место сайта.


Вы можете выбрать несколько вариантов отображения:
- Только иконки – простые иконки, как на скриншоте.
- Счетчики – рядом с иконками будет отображаться число людей, которые поделились вашим материалом.
- Иконки и меню – несколько иконок и рядом кнопка, которая открывает окно со всеми остальными.
- Маленького размера – просто мелкие иконки.
После завершения настройки необходимо скопировать содержимое поля “Код” и далее вставить его в нужном месте сайта.
AddThis
Англоязычный сервис, который помогает вам создать социальные кнопки по своему вкусу и получить готовый код для интеграции. Он чаще всего используется для самописных сайтов.
Для ВП есть отдельный плагин, который поддерживает интеграцию с этим сервисом. Но вы, если не хотите перегружать систему, можете просто вставить код в шаблон страницы.
Сервис бесплатный, это значит, что вы прямо сейчас можете зайти и создать там аккаунт. После этого вы сможете перейти в конструктор для создания панели с иконками социальных сетей.
Очень простой и интуитивно понятный сервис на русском языке. В нем представлено большое количество разных настроек и параметров. Вы можете зайти на официальный сайт и убедиться в этом лично.


После выбора иконок и их размера вы можете выбрать тип кода. Для WordPress и Joomla там есть особые варианты. Для всех остальных CMS – стандартный. Но он, тем не менее, будет работать.


Код также придется вставлять в шаблон страницы.
Темы оформления
В некоторых шаблонах для WordPress кнопки социальных сетей уже предусмотрены. Это могут быть как бесплатные темы из каталога, так и премиум-версии из магазинов. Если вы найдете такую тему, вам не придется дополнительно устанавливать плагины или размещать какой-то код.
Если вы только продумываете создание своего проекта, не лишним будет заглянуть в магазин шаблонов и поискать там варианты с социальными кнопками.
Если вы так и не определились, то я могу посоветовать вам тему Root. В ней как раз есть все функции для создания крутого информационного проекта и кнопки социальных сетей в их числе.
Также для поиска тем с кнопками вы можете зайти в магазин шаблонов ThemeForest. Почти все самые популярные шаблоны имеют такой функционал.
Заключение
Разместить кнопки социальных сетей на сайте можно разными способами. Кому-то будет ближе самостоятельное размещение кода из конструктора, кто-то захочет установить плагин и больше ни о чем не думать, другие же отдадут предпочтение выбору правильного шаблона.
При выборе вы должны оглядываться на свой собственный ресурс. Слишком много плагинов и добавление еще одного будет проблемой? Тогда можно создать при помощи конструктора и разместить код вручную.
Не хочется? Тогда можно просто сменить шаблон на тот, который будет поддерживать такой функционал. Все зависит только от вашего решения. У каждого варианта свои плюсы и минусы.
Если вы хотите лучше разбираться в заработке на информационных сайтах, то я предлагаю вам посетить курс Василия Блинова “Как создать сайт”. В нем автор максимально подробно рассматривает все нюансы создания собственного проекта под монетизацию. Весь курс разделен на блоки с уроками. Обучение происходит последовательно в удобной интерактивной форме с домашними заданиями и общением с опытными вебмастерами.
Плагин для кнопок соцсетей | WordPress.org Русский
кросс-постинг и шаринг в соц. сети вещи совершенно разные.
для шаринга — https://wordpress.org/plugins/easy-yandex-share/
для кросс-поста: https://ru.wordpress.org/plugins/social-networks-auto-poster-facebook-twitter-g/
Flector, спасибо!
NextScripts: Social Networks Auto-Poster — нам не понадобится, т.к. платный, а вот Easy Yandex Share — то, что нужно!
- Ответ изменён 5 месяцев, 2 недели назад пользователем pe4a1ni.
После установки плагина Easy Yandex Share мобильную версию сайта наполнила реклама (новости партнеров). Удалил, реклама пропала.
После установки плагина Easy Yandex Share мобильную версию сайта наполнила реклама (новости партнеров). Удалил, реклама пропала.
одно с другим не связано.
исходный код плагина доступен — никаких вставок рекламы там нет.
скрипт используется «родной» от яндекса.
что-то я сомневаюсь, что яндекс будет заниматься незаконной вставкой рекламы.
Flector, я же не выдумываю, проверьте.
Смотрю перед установкой — нет рекламы,
Устанавливаю Easy Yandex Share, на компе — ничего, на смартфоне — с низу до верху
Деактивирую Easy Yandex Share — «новости партнеров»(, а не реклама) исчезли.
Я про сам плагин Easy Yandex Share ничего не хочу говорить, он очень мне понравился, но Яндекс такой яндекс. Как-то резать всю фигню с яндекса нужно
Не реклама, а «новости партнеров», которые мне на сайте не нужны совсем.
это ваши личные проблемы сайта, может вирус подцепили или еще что.
у плагина 3 тысячи установок — уж левую рекламу бы люди бы сразу заметили.
вот как пример тестовый сайт — https://www.testwp.ru/
откройте на мобильном — никакой рекламы нет.
яндекс, конечно, далек от «правильности», но вставлять какую-то непрошенную рекламу в свой скрипт это даже для него слишком.
Не реклама, а «новости партнеров», которые мне на сайте не нужны совсем.
понятия не имею, чем это отличается.
есть вариант, что у вас уже на сайте установлен скрипт «новости партнеров», но он тупо не работает из-за отсутствия jquery — включаете плагин, включается jquery, начинает работать скрипт «новости партнеров».
точнее ничего сказать нельзя, вы ссылку на свой сайт не дали.
В том-то и дело, что и у меня на тестовом нихрена нет, но когда начинаешь наполнять контентом, подтягивается, понимаете меня? На тестовом ничего нет, на реальном можно тупо перезалить свежую тему и реклама будет на месте, пока будет активирован плагин Easy Yandex Share.
Никто ничего не пишет? Вот, я пишу. Тема Color-Blog
https://wordpress.org/themes/color-blog/
Других плагинов — bps, bbq, Acunetix WP Security, Antispam Bee, — они дают рекламу, не иначе..)
- Ответ изменён 5 месяцев, 2 недели назад пользователем pe4a1ni.
Контент — простой текст с фото
вы плагин активируйте и ссылку на сайт дайте.
в то, что яндекс вам там выдает «рекламу от партнеров» — я в это не верю.
Я скажу только одно: с почищенным кешем Вы, возможно, ничего не заметите.
Яндекс начнет подсовывать «новости» сктиптом, на который мы не можем влиять. Я его больше не поставлю, извините…
- Ответ изменён 5 месяцев, 2 недели назад пользователем pe4a1ni.
- Ответ изменён 5 месяцев, 2 недели назад пользователем pe4a1ni.
Яндекс начнет подсовывать «новости» сктиптом, на который мы не можем влиять. Я его больше не поставлю, извините…
он ничего не подсовывает.
у вас, видимо, вирус.
но лечить вы его не хотите, почему-то.
Вирус где? В браузере? У мня Linux. В теме? Дал вам свой шаблон, проверьте. Я же в начале писал, что на компе все ОК, только при открытии в iPhone (на мобильной версии сайта), на айфоне вирус?
Могу, конечно, поэкспериментировать, т.к. жаль прощаться с Easy Yandex Share, но только в личку. Дадите?
Вирус где? В браузере? У мня Linux. В теме? Дал вам свой шаблон, проверьте. Я же в начале писал, что на компе все ОК, только при открытии в iPhone (на мобильной версии сайта), на айфоне вирус?
вирус на сайте.
очевидно, что он проверяет user agent и выдает «рекламу» только для мобильных (а возможно только для iphone).
лички здесь нет и мне непонятно, чего вдруг вы боитесь ссылку на свой сайт дать.
Cоциальные кнопки для сайта wordpress, плагин поделиться вконтакте
Возможно, вы слышали, что социальные сети являются альтернативой поисковых систем в области генерации трафика для сайта.
Можно даже сказать, что трафик из соц. сетей значительно качественней и безопасней, чем поисковой. Но, чтобы его привлечь, нужно дать пользователям сайта удобные способы взаимодействия через социальные сети.
Самый эффективны и часто используемый способ – это размещение кнопок социальных сетей на определенных местах сайта WordPress. Они могут выполнять различные функции, например, предоставлять возможность поставить «нравится» на какой-то записи, «подписаться» на нее, или «поделиться» ею с друзьями из сетей. Помимо этого, когда сайт начинает новое голосование, можно разместить кнопки для участия в нем через социальные сети. Некоторые ресурсы заходят дальше, блокируя от просмотра часть контента на определенное время. Чтобы не ждать, пользователю предлагается открыть замок нажав «нравится» или «поделиться» в соц. сети.

Размещение кнопок социальных сетей на своем проекте
Самый простой способ добавить кнопки соц. сетей на свой сайт под управлением WordPress – это установить специальный плагин и разместить соответствующий виджет. Универсальный плагин, способный выполнять как обычные функции (лайк, репост), так и дополнительные (голосование, замок на контент), к сожалению отсутствует. Но, эту проблему можно решить установкой нескольких.
Кнопки «нравится» и «поделиться»
Для них существуют различные плагины, встраивающие виджет соц. сети на сайт, одним из которых является Easy Social Share Buttons. Это легкий и быстрый плагин, позволяющий разместить кнопки более 40 социальных сетей, таких как Facebook, Twitter, Вконтакте, Google+, и другие.
Обладает огромным количеством полезных функций, среди которых:
- Возможность делиться изображениями с друзьями, в том числе, через Виджет;
- Установка дополнительного действия после «репоста» к любой соц. сети;
- Возможность отправлять моментальные «твиты», даже через виджет;
- Множество стилей для визуального оформления;
- Поисковая и мобильная оптимизация;
- Установка счетчиков в виджет;
- Метрика.

В Easy Social Share Buttons достаточно много настроек, которые по началу могут запутать. Чтобы этого не произошло, разработчики предусмотрели мастер настройки Quick Setup, который поэтапно проходит все основные опции, позволяя создать виджет готовых кнопок на WordPress сайт.
- Шаблон – выбор внешнего вида из более 20 предустановленных стилей.
- Стиль – установка выравнивания, отступов и ширины.
- Выбор кнопок – тех сетей, которые нужно добавить. Их порядок меняется местами с помощью простого «перетаскивания» мышью.
- Счетчики – включение отображения количества «лайков» или «репостов» в виджет. Они могут быть как отдельные, так и общие.
- Расположение – выбор местонахождения (в постах или страницах сайта).
- Позиции – конкретное расположение на страницах сайта.
- Мобильные настройки – отключение или смена расположения на мобильных устройствах.
После окончания всех этапов мастера настройки, ваш сайт на WordPress приобретет удобный и привлекательный способ для взаимодействия с пользователями в социальных сетях, который позволит им делиться контентом с друзьями, тем самым создавая условия для входа на сайт новых посетителей.
Кнопки встроенные в голосование
Добавив какое-нибудь провокационное соц. голосование на сайт, можно привлечь внимание большого количества посетителей. Это очень эффективный способ генерации трафика, поэтому не стоит его игнорировать.
Правда, с этим у WordPress все не так радужно, поскольку плагины реализующие данную возможность практически отсутствуют. Их всего несколько, наиболее функциональный – WP Social Votes. Этот плагин позволяет принимать участие в голосованиях через 5 соц. сетей, таких как Facebook, Вконтакте, Одноклассники, и другие.
В WP Social Votes можно вывести голосование в любой виджет, статью или страницу, через шоркткод [social_votes]. Он автоматически изменяет размер изображений, добавленных в виджет, а также позволяет сделать это вручную. Плагин практически не имеет настроек, но альтернативы для Российских соцсетей нет.

Размещение кнопки для блокировки контента
Блокировка контента от просмотра, до выполнения определенных действий – это очень эффективный способ привлечения трафика на сайт, но несколько агрессивный. Как правило, он заключается в том, что на какой-то интересной статье вешается «замок» с таймером, блокирующий основную часть текста, пока не закончится время, или, пока пользователь не нажмет «нравится» или «поделиться».
Есть разные плагины, с помощью которых можно добавить замок к содержимому на WordPress, но большинство из них работает только с Facebook и Twitter. Поддержка Российских социальных сетей (Вконтакте и Одноклассники) есть только в Sociallocker (Социальный замок).
Использование Sociallocker
Создать замок здесь достаточно просто, это происходит по аналогии с публикацией новой статьи в WordPress. Вам открывается такой же редактор текста, только с дополнительными опциями от Sociallocker. В нем нужно будет ввести описание для скрытого блока, его заголовок, визуальное оформление. Кроме того, можно убрать замок для зарегистрированных пользователей, а также задать время до автоматического открытия.
Далее, понадобиться выбрать какие социальные сети вы хотите использовать, чтобы открывать замок, а также заполнить дополнительную информацию о них. После завершения настройки появится шорткод, которым можно добавить замок на любую статью, страницу, или виджет WordPress.
Помимо отдельной блокировки, плагин Sociallocker может сделать ее массовой. Например, есть возможность добавить замок на текст во всех статьях: через определенное число абзацев, после тега «читать далее», в области выделенной специальным CSS селектором.
У Sociallocker есть бесплатная версия, созданная для тестирования. Она обладает всеми основными функциями и может использоваться неограниченное количество времени. Некоторыми описанными возможностями оснащена только платная версия.
Дополнение
В качестве дополнения, существует еще один эффективный способ привлечения соц. трафика – это кросспостинг, так называемая ретрансляция публикуемого на сайт контента в популярные сообщества. Кросспостинг позволяет получить ссылки с авторитетных рессурсов, а также запустить вирусное распространение материалов с вашего сайта.
Чтобы автоматизировать кросспостинг в рамках сайта под управлением WordPress, можно использовать плагин NextScripts: Social Networks Auto-Poster (сокращенно SNAP). Он поддерживает автопостинг в большинство популярных соцсетей, таких как:
- Facebook – с возможностью осуществлять автопостинг в ваш профиль, страницу, группу.
- Вконтакте – кросспостинг в профиль, паблик, группу.
- Twitter – автопостинг с прикреплением фотографий.
- WordPress – кросспостинг контента в другие блоги.
- Множество других крупных площадок.
Кросспостинг SNAP в Facebook
Facebook использует специальный протокол для проверки авторизации (OAuth 2.0), поэтому, чтобы настроить автоматический кросспостинг, понадобиться создать приложение, подключить его на сайт, разрешить ему доступ.
Создание приложения
- Сначала, необходимо зарегистрироваться на Facebook в качестве разработчика. Для этого понадобиться заполнить некоторую информацию, а также подтвердить номер телефона.
- Далее, нужно будет создать новое приложение, нажав «Create New App», и заполнив все необходимые данные.
- Сразу после создания приложения надо скопировать «App ID» и «App Secret», они обязательно понадобятся потом, чтобы реализовать автопостинг.
- Ниже, нужно выбрать «Website with Facebook Login», где ввести адрес сайта, из которого будет вестись кросспостинг. Заполняя раздел «Basic info», необходимо ориентироваться на данные из настроек SNAP. Кроме того, обязательно установить галочку на «Disabled» в опции «Sandbox Mode», иначе автопостинг работать не будет.
Подключение и авторизация
Когда приложение создано, можно подключать в SNAP аккаунт Facebook, на который будет вестись автопостинг, нажав «Add new account». При добавлении понадобиться указать URL страницы на Фейсбук, а также вставить «App ID» и «App Secret» скопированные при создании приложения.
Теперь, осталось авторизовать свой Фейсбук аккаунт в SNAP, нажав «Update Settings», затем «Authorize Your Facebook Account», далее «ОК» и «Allow». Готово, кросспостинг полностью запущен, можно настроить его детали.
Кросспостинг SNAP в Вконтакте
Вконтакте также использует протокол OAuth для входа, поэтому, тоже требует создания приложения, чтобы автопостинг работал.
Создание приложения
- Нужно перейти в раздел разработчиков Вконтакте и создать новое приложение.
- Ввести его имя, а также обязательно выбрать «Standalone Application», иначе автопостинг работать не будет.
- Подтвердить телефон.
- Скопировать строку «Application ID»
Подключение и авторизация
Подключение происходит точно также, как и предыдущее. В SNAP добавляется новый аккаунт Вконтакте, заполняется адрес страницы, на которую пойдет автопостинг, вставляется ID приложения.
Авторизация в Вконтакте имеет некоторые отличия, после нажатия «Update Settings» и «Authorize Your vKontakte Account» появится строка с длинным URL адресом, которую необходимо скопировать в «vKontakte(VK) Auth Response». Автопостинг статей сайта на ВордПресс в Вконтакте с помощью SNAP готов.
Заключение
Применяя на своем ресурсе эти эффективные способы привлечения трафика из соц. сетей можно очень быстро раскрутить свой проект. Кроме того, это определенно поднимет авторитет сайта в глазах поисковых систем, что увеличит трафик и с них. Таким образом, соц. сети становится одной из самых важных вещей в увеличении посещаемости любого ресурса. Этот факт невозможно игнорировать, если хочется добиться каких-то больших успехов.
Кнопки социальных сетей wordpress | MnogoBlog
Здравствуйте, сегодня рассмотрим лучшие онлайн-сервисы и wordpress плагины для отображения кнопок социальных сетей (в том числе ВКонтакте и Одноклассники), через которые посетители смогут поделится со своими друзьями интересной информацией, найденной на вашем сайте.
1. AddThis Sharing Buttons
Последнее обновление: 4 недели назад.
Активных установок: 200,000+
Сайт плагина: “wordpress.org/plugins/addthis/”
Более 200 социальных сетей, в том числе ВКонтакте и Одноклассники.
Можно располагать кнопки в начале контента, в конце контента, а также плавающие сбоку слева или справа:


«ВКонтакте» является первым по популярности сайтом в России, Украине и Белоруссии. На сайт “ВКонтакте” заходят миллионы человек в день. Поэтому вы сможете значительно увеличить посещаемость вашего сайта, раскрутив его в данной соцсети, а с помощью услуги накрутка лайков вк сделать это будет проще простого!
2. Онлайн-сервис “Share42.Com”
Доступные социальные сети:


Про то как установить кнопки от AddThis к себе на сайт – читайте мою запись – Плавающие кнопки социальных сетей от Share42.Com.
Кнопки могут быть плавающими с боку или же горизонтальными – устанавливаются с помощью кода.
3. Онлайн сервис “share.pluso.ru”
Доступные социальные сети и как будут выглядеть кнопки:


Про то как установить кнопки от Pluso к себе на сайт – читайте мою запись – Социальные кнопки со счетчиком от Pluso.
Кнопки могут быть плавающими с боку или же горизонтальными – устанавливаются с помощью кода.
4. Yandex Share (Яндекс Поделиться)
Последнее обновление: 9 месяцев назад.
Активных установок: 2,000+
Сайт плагина: “wordpress.org/plugins/yandex-share/screenshots/”
Доступные социальные сети:
– Я.ру
– Вконтакте
– Facebook
– Twitter
– Одноклассники
– МойМир
– Livejournal
– Friendfeed
– Мой круг
– Google+
Можно выбрать кнопки в виде иконок или счетчиков:


Кнопки будут располагаться в конце записей/страниц.
5. AddToAny Share Buttons
Последнее обновление: 4 недели назад.
Активных установок: 200,000+
Сайт плагина: “wordpress.org/plugins/add-to-any/”
Доступные социальные сети:

Расположение кнопок горизонтальное и вертикальное (плавающие):


6. Hupso Share Buttons for Twitter, Facebook & Google+
Последнее обновление: 3 месяца назад
Активных установок: 50,000+
Сайт плагина: “wordpress.org/plugins/hupso-share-buttons-for-twitter-facebook-google/”
Есть кнопки Вконтакте и Одноклассники! Есть виджет для кнопок социальных сетей.
Доступны следующие социальные сети:


Кнопки будут выглядеть следующим образом:


Расположить кнопки можно в начале и в конце статьи, а также в виджете в сайдбавре (боковой колонке сайта):


7. Super Socializer
Последнее обновление: 1 день назад.
Активных установок: 10,000+
Сайт плагина: “wordpress.org/plugins/super-socializer/”
Есть кнопка соцсети “ВКонтакте”!
Плагин Super Socializer – многофункциональный плагин – позволяет авторизовываться на сайте через соц. сети, оставлять комментарии через соц. сети, поделиться полезной информацией через соц. сети.
После установки и активации плагина в вашей админке появиться новый подпункт “Super Socializer”, в его подпункте “Social Sharing” – вы сможете выбрать и настроить кнопки социальных сетей.
Выбор социальных сетей производиться во вкладке “Настройки Поделиться”:


Доступные социальные сети:


Пожалуй, это самые лучшие wordpress плагины и онлайн сервисы позволяющие поделиться полезной информацией, найденой на вашем сайте через социальные сети на данный момент времени!
Какой выбрать плагин социальных кнопок для WordPress? ⋆
Думаю, сейчас уже все вебмастера уяснили, что социальные кнопки на сайте – это must have. Это незаменимо как с точки зрения чисто технических моментов: укрепление социального и поведенческого профиля ресурса, ускорение индексации материалов сайта, так и с точки зрения вопросов трафика: социальные сети – богатейший трафиковый канал, с ним обязательно надо работать, и одна из базовых вещей для такой работы – красивые, заметные на странице, простые в использовании социальные кнопки.
В этом обзоре мы рассмотрим 3 плагина социальных кнопок, написанных именно под WordPress. Это Socialize It!, WP Social Buttons и UpToLike.
UpToLike
Начнём с UpToLike как с самого свежего из нашего ряда (на сайте WordPress.org полное название данного плагина — Uptolike Social Share Buttons).
Скачиваем данный плагин и загружаем на сайт. После установки начинаем конструировать социальные кнопки. Здесь можно выбирать из 25 социальных сетей + присутствуют кнопки «В закладки», «На печать», «По почте», кнопка «Наверх». Возможно, первые три будут очень полезны, чтобы увеличивать количество возвратов посетителей на сайт, рекомендую это проверить.
Также обратите самое пристальное внимание на дополнительные возможности UpToLike: Цитирование и Following.

Цитирование работает так: допустим, человек хочет расшарить какой-то материал и хотел бы не просто кинуть ссылку в соцсеть, но сопроводить её «умной фразой». Он может выделить понравившуюся ему цитату из текста – и Система предложит ему выполнить шаринг именно с использованием этой цитаты. Очень удобно, для «ленивых» пользователей.

Following будет предлагать вашим посетителям подписаться на ваши страницы и группы в социальных сетях. Настраивается полностью «под себя», например, вот так:


Вернёмся к кнопкам социальных сетей: что здесь можно конструировать? Здесь можно конструировать всё! Бесконечное количество вариантов стилей кнопок, разные варианты их расположения на странице, различный состав кнопок, дополнительные эффекты кнопок (увеличение при наведении, вращение по часовой стрелке).


Теперь пару слов о статистике социальной активности, которую собирает UpToLike. Что это за информация?

Во-первых, вы реально понимаете: что конкретно дают вам социальные действия пользователей на вашем сайте. Одни должны давать только одно, по сути: свежий трафик. На скрин-шоте мы видим, что 14 социальных действий за неделю привели на сайт почти 700 новых пользователей. Это хороший результат!

Во-вторых, видим, какие конкретно страницы сайта отработали лучше всего. Тоже очень удобно и наглядно.

Наконец, видим, из каких социальных сетей приходит аудитория. Тоже очень важный показатель.
Если с умом подходить к этой информации, уверен, что можно ещё эффективнее работать на привлечение трафика из соцсетей: делать дайджесты самых популярных материалов, тестировать новые соцсети, где может быть ваша аудитория, корректировать контент-стратегию и так далее.
По-своему интересен и удобен плагин Socialize It: он прост и имеет много кнопок (в том числе Вконтакте и Я.ру, хотя Я.ру уже неактуален).
Настройка плагина «Socialize It!»
Настройки очень простые, поэтому его так любят вебмастера. Надо выбрать только размер и нужные кнопки соц. сетей для WordPress.Вам предложат три размера — квадраты с сторонами в 32, 24 и 16 пикселей.
Далее следует определиться с расположением кнопок. В настройках можно выбрать вертикальные плавающие кнопки (левая или правая сторона блога), а также горизонтальный вариант.
Настройка плагина «WP Social Buttons»
Плагин, который называется в переводе на русский «Wordpress кнопки социальных сетей», имеет интересные настройки. В разделе «Share Buttons» в консоли можно отредактировать текст и расположение его на страницах. Также можно подобрать размер и дизайн кнопок. А поставив галочки возле названий популярных социальных сетей, отобрать наиболее полезные вам кнопки. Для того, чтобы они не сливались по цветам, можно поменять их местами благодаря «Сортировке».
Также этот плагин позволяет зарегистрировать API-ID для счетчика лайков в Фейсбуке и Вконтакте. Это делается в колонке «Like настройки».
Количество плагинов под Вордпресс неуклонно растет — разрабатываются новые. Мы рассказали только о популярных трех плагинах для кнопок соцсетей. Они просты в установке (надо только найти в поиске плагинов и активировать), а настройка — это дело двух минут.
кнопок социального обмена — плагин для WordPress
- Несколько социальных аккаунтов, вкл. Facebook, Twitter, Pinterest, Instagram, Google+, Youtube, Blogger, Tumblr
- Получите больше социальной доли и подписки. Несколько стилей, размеров, цветов социальных иконок.
- Адаптивные, удобные для мобильных устройств значки социальных сетей.
Zotabox — это плагин премиум-класса с 30-дневной бесплатной пробной версией (без кредитной карты) и 30-дневной гарантией возврата денег для нашего пакета из 20+ рекламных инструментов продаж.
Zotabox — это простой в использовании пакет из 20+ рекламных инструментов продаж для вашего веб-сайта.
В ПАКЕТ ДЛЯ ВАШЕГО ZOTABOX ВКЛЮЧЕНО:
- Easy Popup — для продвижения ваших специальных предложений и увеличения числа подписчиков с помощью настраиваемых изображений, таймеров и купонов
- Заголовок — для продвижения ваших специальных предложений и увеличения числа подписчиков. Таймер обратного отсчета и купоны включены.
- Конструктор целевых страниц — с легкостью создавайте новые целевые страницы
- Slider — выдвижная коробка для продвижения специальных предложений, видео, сбора писем и т. Д.
- Push-уведомления — собирайте подписчиков и отправляйте push-уведомления
- Contact Form Builder — настраивайте поля, отделы, прикрепляйте файлы, автоответчик и т. Д.
- Facebook Live Chat — Поддержите своих клиентов через Facebook
- социальных кнопок — побудите подписчиков присоединиться к вашему сайту
- Easy Store Locator — ваши клиенты могут легко найти вас
- Testimonial — пусть ваши клиенты продвигают для вас
- Social Review — автоматически отображать ваши последние обзоры facebook или google
- Окно уведомлений — исчезают в окнах уведомлений для продвижения ваших продуктов
- — продвигайте последние новости, новые поступления, блоги и т. Д.
- Promo Box — для продвижения продаж, товаров, новых поступлений
- Easy Banner — загрузите собственное изображение и ссылку на любую страницу
- Social Mobile Tools — чтобы клиенты могли связаться с вами по мобильному телефону
- Уведомление о файлах cookie в ЕС — попросите посетителей из ЕС принять файлы cookie
- Кнопки возврата вверх — усовершенствованные, стильные кнопки возврата вверх
Наклейки
Дополнительные функции:
- Zotabox интегрирован с более чем 20 поставщиками услуг электронной почты, включая Mailchimp, Constant Contact, Aweber, Get Response & Campaign Monitor и т. Д.
- Zotabox также интегрирован с более чем 20 социальными аккаунтами, включая Facebook, Twitter, Google Plus, Youtube, Instagram, Pinterest, Linked In и т. Д.
- Добавление таймеров обратного отсчета, пользовательских изображений, купонов, полей для захвата электронной почты в инструменты
- Загружается асинхронно. Не замедлит работу вашего сайта.
- Кодирование не требуется. Полностью настраиваемый.
- Google Analytics и интеграция пикселей Facebook
- Доступны настраиваемые CSS и настраиваемые HTML
- Удобный и отзывчивый дизайн.
- Мобильная версия
Правила таргетинга включают:
- Отображение на определенных страницах
- Время на сайте
- Прокрутка вниз страницы
- Минимальный размер экрана
- Выход из намерения (для некоторых инструментов)
- Новый, вернувшийся посетитель
- Установить отображение / дату истечения срока действия
- Геотаргетинг
Премиум планы:
Starter — 3000 посещений клиентов в месяц. $ 9,99 / месяц. Премиум-версии всех инструментов.
Express — 15 000 посещений клиентов в месяц. $ 19,99 / месяц. Премиум-версии всех инструментов. Премиум-версии всех инструментов.
Platinum — 150 000 посещений клиентов в месяц — 49,99 долларов в месяц.
Все планы включают в себя: несколько веб-сайтов, несколько инструментов на одном веб-сайте, без брендинга, интеграцию с электронной почтой, настраиваемые CSS, настраиваемые изображения, интеграцию с Google Analytics и т. Д.
Гарантия: верните свой первый платеж, если вы не увеличите объем продаж в течение 30 дней.
Также доступны индивидуальные планы
.
См. Наш полный тарифный план здесь.
О ZOTABOX
Zotabox базируется в Ханое, Вьетнам. С 2013 года мы создали высококачественные инструменты веб-маркетинга для увеличения ваших продаж. Zotabox включает более 20 локальных инструментов для увеличения ваших продаж и увеличения числа подписчиков.
Примечание. Zotabox является сторонним поставщиком услуг. Учетная запись Zotabox будет создана автоматически, и вы сможете удалить ее в любое время.
Вы будете получать от нас важные сообщения, информационные и рекламные письма, а также ремаркетинговые объявления через Google Adwords.Для получения информации о том, как отказаться от этой рекламы и электронных писем в любое время, посетите нашу страницу конфиденциальности.
Теги: кнопки социальных сетей, кнопки социальных сетей, социальные сети, социальные сети, кнопки социальных сетей
Произвольная часть 1
- Настройки кнопок социального обмена
- Правила отображения
- Панель управления Zotabox
Для автоматической установки через WordPress:
- Перейдите на экран «Добавить новые плагины» в админке WordPress.
- Найдите «кнопки обмена в социальных сетях»
- Нажмите «Установить сейчас» и активируйте плагин
Чтобы загрузить плагин через WordPress вместо FTP:
- Перейдите на экран «Добавить новые плагины» в админке WordPress.
- Загрузите загруженный zip-файл и активируйте его.
Для ручной установки через FTP:
- Загрузите папку с кнопками социальных сетей в каталог / wp-content / plugins /
- Активируйте плагин через экран «Плагины» в админке WordPress.
(*) Примечание. Если инструмент не отображается после включения, попробуйте установить код Zotabox вручную, следуя этим инструкциям:
http://info.zotabox.com/wordpress-woocommerce-embed-code-instructions/
- Мои изменения не отображаются на моем сайте
Браузеры могут кэшировать скрипт Zotabox для повышения производительности веб-сайта.
Итак, чтобы немедленно увидеть ваши изменения, нажмите кнопку «Обновить» (ctrl F5) на странице настроек Zotabox, чтобы обновить кеш веб-сайта.
- Я хочу добавить Instagram к своим кнопкам социальных сетей
Instagram поддерживает только опцию «подписаться», но не делится. Instagram также недавно запретил опцию «Follow Slider».
- Я хочу изменить изображения / продукты, которыми facebook делится для моих посетителей
Facebook автоматически выбирает, какие изображения и т. Д. Использовать, когда посетители «делятся» вашим сайтом.Вы можете «указать» Facebook, какими изображениями поделиться, используя следующий код. Возможно, вам понадобится помощь разработчика.
- В чем разница между «поделиться» и «подписаться»
В некоторых социальных сетях вы можете разрешить своим клиентам «делиться» вашим сайтом со своими друзьями ИЛИ «подписываться» на вашу учетную запись в социальной сети. Для опции «поделиться» нам НЕ нужна информация о вашей учетной записи в социальной сети.
В настоящее время в нашем мобильном мобильном инструменте есть только опция «поделиться». Опция «следовать» доступна в других наших социальных инструментах.
- Мои кнопки социальных сетей не отображаются на мобильных устройствах
Воспользуйтесь нашей мобильной панелью социальных сетей для отображения кнопок социальных сетей на мобильных устройствах.
«Social Sharing Buttons» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
Авторы
,
Как добавить кнопки социальных сетей в WordPress (Руководство для начинающих)
Вы хотите добавить кнопки социальных сетей в WordPress? На сайтах социальных сетей люди проводят много времени в Интернете.
Вы можете использовать социальные сети, чтобы привлечь внимание пользователей и привлечь новых пользователей на ваш сайт. Самый простой способ сделать это — добавить кнопки совместного доступа к записям и страницам WordPress.
В этой статье мы покажем вам, как легко добавить кнопки публикации в социальных сетях и отобразить счетчик публикаций в WordPress.Мы рассмотрим несколько различных способов сделать это, поэтому вы можете добавить кнопки социальных сетей над и под контентом публикации или создать плавающую панель общего доступа.

Почему вы должны добавлять кнопки социальных сетей в WordPress?
Социальные сети — одно из самых популярных сегодня онлайн-занятий. По оценкам, к концу 2019 года в мире будет около 2,77 миллиарда пользователей социальных сетей. (Источник)
Вот почему маркетинг в социальных сетях сейчас является важной частью стратегии роста любого бизнеса.Если вы хотите привлечь больше потенциальных клиентов, социальные сети — это очень эффективные каналы для общения с ними.
Проблема в том, что когда вы делитесь своим контентом в своих профилях в социальных сетях, он достигает лишь ограниченного числа ваших подписчиков.
Лучший способ привлечь внимание людей, которые не следят за вашим бизнесом в социальных сетях, — это добавить кнопки социальных сетей на свой сайт WordPress.
Кнопки социальных сетей побуждают посетителей вашего сайта делиться вашим контентом на своей временной шкале в социальных сетях.Это позволяет видеть ваш контент их друзьям и подписчикам, которые затем могут добавлять комментарии, ставить лайки и повторно делиться им.
Добавление кнопок социальных сетей на ваш сайт может помочь вам:
- Увеличьте посещаемость вашего сайта
- Увеличьте количество подписчиков в социальных сетях
- Привлекайте больше потенциальных клиентов и увеличивайте объем продаж
- Обеспечение социального подтверждения и узнаваемости бренда
Сказав это, давайте посмотрим, как легко добавить кнопки социальных сетей в WordPress.
Добавление кнопок социальных сетей в WordPress
В этом руководстве мы будем использовать плагин Shared Counts.Это лучший плагин для социальных сетей WordPress, доступный на рынке.
Используя этот плагин, вы можете легко добавлять кнопки социальных сетей в свои сообщения WordPress, а также отображать их количество. Самое приятное то, что он оптимизирован для повышения производительности и не замедляет работу вашего сайта.
В отличие от других плагинов для обмена в социальных сетях, Shared Counts использует уникальный метод кеширования, чтобы минимизировать влияние на скорость и производительность вашего сайта.
Первое, что вам нужно сделать, это установить и активировать плагин Shared Counts.Подробные инструкции см. В нашем пошаговом руководстве по установке плагина WordPress.
После того, как вы установили плагин, вам нужно перейти в меню Settings »SharedCounts , чтобы настроить параметры плагина.

Затем вам нужно прокрутить вниз до раздела «Показать» и выбрать кнопки общего доступа, которые вы хотите отобразить. По умолчанию выбраны три кнопки (Facebook, Twitter и Pinterest).

Вы можете щелкнуть белую область в поле, чтобы добавить дополнительные кнопки общего доступа, которые вы хотите.

Затем вы можете выбрать стиль кнопки «Поделиться» в раскрывающемся меню «Стиль кнопки« Поделиться »». Плагин Shared Counts имеет 8 красивых стилей кнопок.

После этого вам нужно будет выбрать место для темы, где вы хотите отображать кнопки социальных сетей. Вы можете выбрать один из 3 вариантов: до содержимого, после содержимого и до и после содержимого.

Наконец, вам нужно выбрать поддерживаемые типы сообщений.По умолчанию для него выбрано «сообщение».
Если вы хотите отображать кнопки общего доступа на своих страницах и в сообщениях других типов, вы можете установить флажок рядом с опцией страницы.

Не забудьте нажать кнопку Сохранить изменения , чтобы сохранить свои настройки.
После этого вы можете посетить любое сообщение на своем веб-сайте, чтобы увидеть, как работают кнопки социальных сетей. Вот как выглядит наш демонстрационный веб-сайт со стилем кнопки «Классический» в теме Twenty Nineteen по умолчанию.

Как отобразить количество репостов в социальных сетях в WordPress?
Как следует из названия, плагин Shared Counts также может отображать количество ваших репостов в социальных сетях, не замедляя работу вашего сайта.
Чтобы включить подсчет репостов в социальных сетях, вам нужно перейти к настройкам Shared Counts и настроить источник подсчета репостов.
В окне настроек Shared Counts вверху вы увидите настройки «Share Counts».
По умолчанию, вы увидите опцию None , выбранную для «Count Source», что означает, что количество общих ресурсов не извлекается и не отображается.

Чтобы показать количество репостов в социальных сетях, вы можете выбрать один из двух источников.

SharedCount.com — рекомендуемый вариант для плагина. Если вы выберете этот вариант, счетчики будут извлечены из API службы SharedCount. Он позволяет получить все счетчики всего за 2 вызова API, что лучше всего для производительности.
Если вы выберете вариант «Собственный», счетчики общего доступа будут извлечены из соответствующей социальной службы, например Facebook API для подсчета Facebook, Pinterest API для подсчета PIN-кодов.Этот метод может замедлить работу вашего сайта, поскольку для этого потребуется несколько вызовов API.
Мы рекомендуем выбрать SharedCount.com в качестве источника подсчета. Затем вы увидите поле для ключа SharedCount API.

Вы можете получить SharedCount API, зарегистрировавшись в бесплатной учетной записи на веб-сайте SharedCount.com.

Введите свой адрес электронной почты и пароль. Затем нажмите «Создать учетную запись».

Теперь веб-сайт отправит ссылку для подтверждения на ваш адрес электронной почты.Вам нужно щелкнуть ссылку для подтверждения.

После проверки электронной почты вам необходимо войти в свою учетную запись SharedCount и перейти к своей учетной записи в верхней правой части экрана. Там вы увидите свой адрес электронной почты и рядом с ним выпадающий значок.

Затем вам нужно щелкнуть раскрывающееся меню и выбрать «Настройки». Здесь вы найдете свой ключ API SharedCount.

Вам необходимо скопировать ключ API и вернуться на страницу настроек вашего плагина на вашем сайте WordPress.Теперь вставьте ключ API в поле SharedCount API Key.

Ниже вы увидите некоторые другие настройки, связанные с подсчетом публикаций в социальных сетях. Вы можете просмотреть и изменить их, если хотите.
Если вы хотите показать общее количество, вы можете установить флажок рядом с опцией «Только подсчитать».
Мы также рекомендуем установить флажок, чтобы скрыть пустые счетчики вместо отображения нуля (0).

Затем вы увидите новое поле «Общее количество» в разделе «Дисплей».Это позволяет отображать общее количество акций рядом с кнопками общего доступа.

Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Теперь вы можете посетить свой веб-сайт и увидеть кнопки публикации в социальных сетях с указанием количества репостов для каждого сообщения в блоге.
Добавление кнопок социальных сетей на выбранные страницы
Обычно кнопки социальных сетей не добавляются на страницы WordPress, однако иногда вы можете включить их на некоторых определенных страницах.
Если да, то вы можете использовать шорткод Shared Counts: [shared_counts].
Вы можете добавить этот шорткод в любом месте вашего веб-сайта, чтобы отобразить кнопки общего доступа.
Для добавления шорткодов в WordPress есть блок шорткодов в редакторе блоков WordPress.

Вы можете просто добавить блок в область содержимого, а затем вставить шорткод Shared Counts.

Используя шорткод, вы можете добавлять кнопки социальных сетей в любом месте вашего сайта.
Добавление плавающей панели социальных сетей в WordPress
Плагин Shared Counts позволяет добавлять кнопки социальных сетей над контентом, под контентом или как над, так и под контентом. Эти кнопки общего доступа статичны и не видны постоянно.
Еще один популярный способ отображения кнопок социальных сетей — это добавление плавающей панели социальных сетей. Это меню социальных сетей, которое отображается на экранах пользователей при прокрутке вниз.
В отличие от стандартных кнопок общего доступа, плавающая панель социальных сетей будет видна все время, когда пользователь читает вашу статью.Делаем их более заметными и помогаем вам распространять информацию в социальных сетях.
Некоторые эксперты по пользовательскому опыту утверждают, что из-за этого ваш сайт плохо выглядит, поскольку он заполняет пустое пространство. Однако, если вы можете содержать его в чистоте, он может оказаться весьма полезным.
Для плавающих кнопок социальных сетей вам необходимо установить и активировать плагин Sassy Social Share.
После активации плагин добавит новый пункт меню с надписью «Sassy Social Share» на боковую панель администратора WordPress. Нажав на нее, вы попадете на страницу настроек плагина.

Во-первых, вам нужно выбрать стиль иконки. Плагин имеет квадратные, закругленные и прямоугольные кнопки. Вы можете выбрать стили как для плавающей панели социальных сетей, так и для стандартной панели общего доступа.
Далее вам нужно перейти на вкладку «Стандартный интерфейс». Отсюда вы можете включить или отключить стандартные статические кнопки публикации в социальных сетях.

Мы рекомендуем использовать плавающие или статические кнопки социальных сетей. Использование их обоих будет излишним и может создать плохой пользовательский интерфейс.
Затем вам нужно перейти на вкладку «Плавающий интерфейс» и установить флажок рядом с опцией «Включить плавающий интерфейс общего доступа».

После этого вам нужно выбрать веб-сайты социальных сетей, которые вы хотите отображать. Вы можете добавлять или удалять кнопки и переставлять их простым перетаскиванием.
По завершении нажмите кнопку «Сохранить изменения», чтобы сохранить настройки.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть плавающие кнопки социальных сетей в действии.Вот как это выглядело на нашем демонстрационном сайте.

Мы надеемся, что эта статья помогла вам научиться добавлять кнопки социальных сетей в WordPress. Вы также можете узнать, как добавить значки социальных сетей в меню WordPress и как добавить значки социальных сетей на боковую панель.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
,
Algori Social Share Buttons — это подключаемый модуль Gutenberg Block, который позволяет добавлять кнопки общего доступа в социальных сетях на ваш сайт. Добавление популярных кнопок социальных сетей позволяет посетителям вашего сайта легко отправлять и делиться контентом вашего сайта со своими друзьями. Это повысит вовлеченность пользователей и увеличит аудиторию вашего сайта .
У этого бесплатного плагина есть что предложить. Еще больше можно найти в версии Premium этого плагина, пожалуйста, ознакомьтесь со всеми функциями плагина Premium здесь
Бесплатный плагин Algori Social Share Buttons включает в себя следующие функции:
- Выберите из 15 популярных каналов социальных сетей (веб-сайты и мобильные приложения для обмена сообщениями), на которых можно поделиться своим контентом.
- Выберите из 5 Красивых типов дизайна кнопок «Поделиться», которые побудят посетителей вашего веб-сайта щелкнуть и поделиться вашим контентом.
- Поддерживает совместное использование в мобильных собственных приложениях Android и iOS. Например: кнопка общего доступа WhatsApp открывает веб-сайт WhatsApp, если пользователь находится на рабочем столе, и открывает мобильное приложение WhatsApp, когда пользователь находится на мобильном устройстве.
- GDPR. Этот плагин не собирает никаких пользовательских данных, когда ваши посетители нажимают кнопки социальных сетей.
Соответствует
Новый плагин премиум-класса
Мы выпустили плагин Premium с множеством других интересных функций:
- Поддерживаются многие другие популярные каналы социальных сетей . Выберите из более чем 35 новых каналов социальных сетей, включая кнопки общего доступа Messenger, кнопки общего доступа Whatsapp, кнопки общего доступа Telegram, кнопку печати, кнопки общего доступа к линии, кнопки общего доступа Skype, кнопки общего доступа Flickr, кнопки общего доступа Blogger, кнопки общего доступа Reddit, кнопки общего доступа Weibo, Кнопки публикации Tumblr, кнопки публикации Xing, кнопки публикации Вконтакте (VK), кнопки публикации RenRen, кнопки публикации Douban, кнопки публикации QZone, кнопки публикации HackerNews, кнопки обмена в кармане, кнопки публикации Threema, кнопки публикации в Одноклассниках (OK), кнопки публикации буфера, Кнопки общего доступа Meneame, кнопки общего доступа Mailru, кнопки общего доступа LiveJournal, кнопки общего доступа SurfingBird, кнопки общего доступа StumbleUpon, кнопки общего доступа на Digg, кнопки общего доступа Delicious, кнопки обмена в Skype, кнопки обмена по SMS и многие другие кнопки общего доступа!
- Добавлены более красивые типы дизайна кнопок .Выберите из более чем 12 новых типов дизайна кнопок «Поделиться», которые имеют привлекательную анимацию кнопок и значков, которые побудят посетителей вашего веб-сайта щелкнуть и поделиться вашим контентом.
- Кнопка «Поделиться» Поддерживаются размеры . Настройте кнопки общего доступа на малый, средний или большой размер, чтобы они хорошо смотрелись на вашем веб-сайте прямо из коробки.
- Значок кнопки «Поделиться» или текст параметры настройки. Выберите отображение только значков, только текста или текста и значков на кнопках социальных сетей.
- Дружественная поддержка на случай, если вы застряли. 🙂
- Множество других настроек и опций для кнопок социальных сетей.
Взгляните на плагин Premium
Как использовать
- После установки и активации плагина Social Share Buttons на вашем сайте WordPress.
- Перейдите к своему сообщению в блоге или странице и используйте редактор Гутенберга, чтобы добавить блок кнопок социальных сетей.
- Выберите каналы социальных сетей с помощью секции инспектора блоков Гутенберга.
- Выберите тип дизайна кнопки «Поделиться», используя секцию инспектора блоков Гутенберга.
- Нажмите «Опубликовать», чтобы просмотреть новую веб-страницу с помощью кнопок социальных сетей.
- Поздравления 😀
- Admin View — Кнопки социальных сетей Блок Гутенберга в действии.
(Выберите каналы социальных сетей, выберите тип дизайна кнопки, отрегулируйте размеры и выберите текст или значок)
Этот плагин предоставляет 1 блок.
- cgb / block-algori-social-share-buttons
- Кнопки социальных сетей Algori
Что такое социальный обмен и зачем он мне нужен?
Social Sharing позволяет пользователям вашего веб-сайта делиться контентом вашего веб-сайта в своей социальной сети.
Преимущества
1. Увеличение пользовательского трафика: Когда пользователи делятся контентом в своей социальной сети, он появляется перед большим количеством людей, что приводит к увеличению пользовательского трафика на ваш сайт.
2. Оптимизация SEO: Обмен в социальных сетях помогает быстрее индексировать контент вашего сайта и улучшает другие факторы, которые помогают в поисковой оптимизации вашего блога.Могу ли я использовать этот плагин с другими построителями страниц, которые я использую?
Нет.Кнопки социальных сетей Algori работают только с Гутенбергом.
Большинство тем WordPress, оптимизированных для Gutenberg, будут хорошо работать с кнопками Algori Social Share. Чтобы получить все возможности редактора блоков WordPress нового поколения, вам понадобится тема WordPress, готовая для Gutenberg, например Algori Blogger или Algori Shop.
Зачем переходить на Pro?
- Дополнительные возможности настройки: Версия Premium включает новые функции, такие как более популярные каналы социальных сетей, красивые типы дизайна кнопок, размеры кнопок общего доступа, параметры использования значков или текста и многое другое.
- Не нужно никуда регистрироваться: Вам не нужно создавать учетную запись на нашем веб-сайте, чтобы использовать этот плагин.
- Без среднего уровня: Плагин полностью работает на сервере вашего веб-сайта без связи с нашими серверами.
- Абсолютно просто: Конфигурация подключаемого модуля очень проста. Параметры настройки, разработанные так, чтобы быть интуитивно понятными для настройки, не будучи ученым-ракетчиком.
- Оптимизированное время загрузки: Время загрузки кнопок социального обмена оптимизировано, и если вы сравните его с другими плагинами, вы обнаружите, что оно меньше, чем у всех этих плагинов.
- Облегченный код: Наши разработчики следуют лучшим методам программирования, чтобы обеспечить эффективную загрузку и производительность.
- Навыки программирования не требуются: Плагин Social Share Buttons прост в использовании и делает почти все за вас, не касаясь кода.
- Мы обещаем предоставить лучшего качества среди других подобных плагинов. Если вы обнаружите, что в нашем плагине отсутствует какая-то функция, которая вам нужна, напишите нам, и мы сделаем все возможное, чтобы как можно скорее включить эту функцию в наш плагин.
- Приоритетная поддержка: Наша служба поддержки работает круглосуточно и без выходных, чтобы максимально быстро ответить на ваши запросы.
Подробнее см. Здесь Premium Plugin features
Для этого плагина нет обзоров.
«Algori Social Share Buttons» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов
1.0.7 — 11 июня 2020
- Удалены MediaPlaceholder и RichText
- Обновлен устаревший wp.элементы управления редактора для элементов управления wp.blockEditor
1.0.6 — 21 апреля 2020
- Обновлена кнопка отправки SMS для поддержки Android и iOS
- Добавлена поддержка мобильного WhatsApp. Теперь кнопка общего доступа WhatsApp открывает веб-сайт WhatsApp, если пользователь находится на рабочем столе, и открывает мобильное приложение WhatsApp, когда пользователь находится на мобильном устройстве.
- Протестировано до WordPress 5.4
1.0.5 — 30 января 2020
- Cgb-скрипты обновлены с 1.13.0 до 1.22.0
1.0.4 — 24 июня 2019
1.0.3 — 17 мая 2019
- Протестировано до WP 5.2
- Обновленные cgb-скрипты с 1.11.1 до 1.13.0
- Улучшенная документация для соответствия стандартам WP
1.0.2 — 27 ноября 2018 г.
- Удалена зависимость wp-блоков от algori_social_share_buttons-cgb-style-css
- Добавлена зависимость wp-editor для editor_assets
- Добавлен социальный призыв к действию в README.md
1.0.1 — 12 ноября 2018
1.0.0 — 28 августа 2018 г.
,
WordPress Share Buttons — это надстройка кнопки общего доступа к MaxButtons. Он позволяет легко настраивать и использовать кнопки социальных сетей на домашней странице, страницах и сообщениях.
WordPress Share Buttons за минуту поможет вам с нашими красиво оформленными пресетами. Плагин поддерживает все популярные сети:
Facebook, Twitter, Instagram, Pinterest, Linkedin, Google+, YouTube, Pinterest, VKontakte, StumbleUpon, Reddit, Whatsapp, Buffer и другие
(PRO версия позволяет больше сетей, запросы принимаются!)
Особенности
- Настроить макет.Выберите пресет, настройте по своему вкусу.
- Настраиваемые параметры твита. Выберите свой глобальный #hashtag или настройте под пост
- Ссылка (URL) Варианты обмена для оптимизации вашей стратегии обмена и SEO
- Варианты компоновки и стиля
- Отображение количества акций и общего количества акций
PRO Характеристики
Вы получаете функции PRO за бесплатно , если у вас есть лицензия на MaxButtons PRO. Характеристики включают:
- Сетевой редактор — изменение настроек ваших сетей.
- Несколько групп — используйте разные значки, чтобы они соответствовали дизайну вашего сайта
- Больше сетей — Добавьте больше сетей, включая Xing, Telegram, Etsy, Pocket и др.
- Добавьте ваши кнопки MaxButtons к значкам социальных сетей
- Определить хэштеги Twitter для каждого сообщения или страниц
MaxButtons — это наиболее часто используемый плагин WordPress для кнопок, кнопки «Поделиться» и социальных иконок, с более чем 1,8 миллиона загрузок и 600 5-звездочными отзывами.
Max Foundry также делает плагин WordPress Gallery MaxGalleria и плагин WordPress Media Folders для настоящих папок библиотеки мультимедиа WordPress и Welcome Mat Pro.
- Предустановки
- Настройте внешний вид своей социальной папки
- Покажите ее на своем сайте — возможно множество настроек
- Параметры профиля
- Установить плагин MaxButtons
- Установить напрямую через панель управления WordPress
- Загрузите ZIP-файл и используйте функцию загрузки плагина WordPress.
Настолько прост в использовании и удобен! Brilliant!
Простой в использовании и эффективный
Это одна из самых простых кнопочных программ, которые я рассматривал.Я использовал бесплатную версию, и для новичка у меня не было абсолютно никаких проблем с ее использованием, и я настоятельно рекомендую ее тем, кто хотел бы быстро начать работу и аккуратно настроить свои кнопки. Прекрасная работа!!
Какая отличная программа! Делает именно то, что я хочу.
Быстро, просто и профессионально
Очень легко настроить красивые кнопки.Имеет очень полезный предварительный просмотр кнопки и ее зависшую версию, вы даже можете установить тот же цвет фона для предварительного просмотра, что и на вашем сайте.
Легко внедрить везде, где нужна кнопка.
Кнопки можно легко продублировать и настроить для нескольких кнопок с одинаковым внешним видом.
Я бы не смог этого сделать без MaxButtons!
Посмотреть все 21 отзыв
«Кнопки социальных сетей WordPress» — это программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов
1,10
- Протестировано WordPress 5.5
- Исправлен Colorpicker из-за изменений в MaxButtons.
1,9
- Fix — Палитра цветов не загружается.
- Протестировано WordPress 5.4+ и MaxButtons 8.0 и выше
1,8
- [PRO] Включение / выключение отображения для настольных и / или мобильных пользователей.
- Google+ удален из сетей (больше не существует)
- Поддержка прозрачности цветов и фона
- Протестировано на 5.2
1,7
- Исправление — Сеть все еще находится в режиме предварительного просмотра после перетаскивания из активного
- Tweak — Обновлено уведомление, где проверять наличие дополнительных сетей
- [PRO] — Пользовательская кнопка MaxButton без установленной сети больше не будет открываться во всплывающем окне
1,6
- Исправлено — Сети электронной почты / печати открывали пустое всплывающее окно
- [PRO] Новинка — настраиваемая тема и заголовок электронного письма при совместном использовании
- [PRO] Новое — Настройки сети поддерживают изображения
- [PRO] Исправления — Несколько проблем на странице настроек сети
- Исправлено уведомление об ошибке в PHP 7.2
1,5
- Исправлена проблема с палитрой цветов и бесплатной версией
- Исправлена проблема со шрифтами в редакторе
- Проверено до: 4.9.6
1,4
- Предварительный просмотр обновляется при изменении порядка значков
- [PRO] Настраиваемая цветовая палитра
- [PRO] Оптимизированный процесс добавления кнопок maxbutton
- [PRO] Исправлена проблема с отключенными эффектами
- Минимальная версия MaxButtons — 7.2
1.3
- [PRO] — Несколько социальных групп имеют функцию
- Сети только для мобильных устройств (например, WhatsApp) не будут отображаться на настольных компьютерах и v.v.
- Исправлено — Сбой активации плагина с очень старой версией MaxButtons
- Исправлено — Уведомление об импортированных сетях
- Кнопки «Поделиться» теперь имеют отключенное оформление ссылок для предотвращения проблем с темой
.
1,2
- [PRO] Сетевой редактор + другие сети (в том числе Xing, Telegram, Etsy, Pocket)
- Возможность установки цвета текста общего количества
- Возможность ввода заголовка для пользовательских URL-ссылок
- Фиксированный общий счетчик не центрировался в вертикальном положении
- Исправлено — Иконки в сетевом блоке отображают такой же размер, как настройки
- Новая предустановка — прямоугольные кнопки переворота
1.1,2
- Networks теперь использует значки FA5
- Изменен шрифт Awesome для создания на стороне сервера
- Исправлена проблема с иконкой CSS
- [PRO] Исправлен диалог для MaxButtons
1.1.1
- Обновлен базовый URL Youtube, чтобы можно было использовать каналы и т. Д.
1,1
- Подготовка к плавному переходу на FA5
- Исправлена проблема с удалением меню на старых версиях WP
- Исправлена проблема с категорией / терминами, не имеющими общего URL
- Исправлена проблема со значениями по умолчанию для параметров отображения
1.0
- Новые сети: Instagram, RSS, Snapchat, YouTube, Vimeo
- Главный повтор и улучшенная производительность редактора
- Поддержка совместного использования профилей
- Новые варианты шрифтов и размеров
- Стиль заменен на более динамичные пресеты
- Обновленный рабочий процесс Finetune страницы / сообщения
- Параметры для настройки эффектов и форм
- Возможность добавления Maxbuttons
- Исправлена ошибка статической домашней страницы, когда применялись неправильные настройки отображения
- Исправлена ошибка, из-за которой использование короткого кода не приводило к правильной настройке среды
0.9.1 — 22 декабря 2017 г.
- Обновлены названия для наглядности
0,9 — 21 ноября 2017 г.
,
