Описание популярных счетчиков посещения сайта
Какая главная задача счетчика посещаемости?
Его главная задача – подсчет количества просмотров страниц пользователями, подсчет количества уникальных посетителей на вашем сайте. Но это еще не весь список возможностей, которые предоставляют хорошие счетчики. Еще вы сможете узнать, с какой страны смотрели ваш сайт, по каким ключевым словам нашли вашу страницу, сколько времени они пробыли на сайте и т. д.
Такой сбор статистики поможет вам развивать блог, сайт или интернет-магазин в правильном направлении.
Какой счетчик посещений выбрать?
Ну, это так же как с автомобилем – кому какой удобней. Кто-то выбирает «Жигули», а кто-то «Volkswagen» и это не потому, что у кого-то нет денег на «Volkswagen» (хотя и такое есть), просто кому-то удобней ездить на «Жигули».
Или как с женщинами – кому-то нравятся худенькие, кому-то пышечки, кому-то рыженькие, кому-то блондиночки, но ведь все они красивые, просто красивые для каждого мужчины отдельно. Ой, что-то я сильно отвлекся!
Думаю, на счет выбора счетчика понятно – каждому свое. Где-то удобней интерфейс, где-то лучше статистика.
Описание популярных счетчиков посещения сайта.
Яндекс.Метрика (https://metrika.yandex.ru/ )
Счетчик «Яндекс.Метрика» разработала компания Яндекс. Классный счетчик, с помощью которого вы сможете анализировать работу сайта. Счетчик простой и удобный, и имеет много полезных опций, например:
Вебвизор – вы сможете посмотреть, какие действия выполнял пользователь на сайте.
Тепловая карта кликов – здесь вы сможете посмотреть, в какие места сайта кликают чаще всего пользователи на вашем сайте.
Карта ссылок – вы сможете проследить последовательность маршрута посетителя по страницам, по которым он переходил.
И так далее.
Вот так выглядит счетчик «Яндекс.Метрика» на сайте:

Google Analytics (https://www.google.com/analytics/ )
Счетчик «Google Analytics» разработала компания Google. Его сам лично не испытывал, но слышал от других веб-мастеров, что это тоже один из самых отличных счетчиков, который так как и «Яндекс.Метрика» дает полный отчет о просмотрах и действиях пользователей на вашем ресурсе. Хоть и по функционалу «Google Analytics» равный с «Яндекс.Метрика», но многим нравится по удобству именно «Яндекс.Метрика».
LiveInternet (https://www.liveinternet.ru/add )
Счетчик «LiveInternet» — это популярный счетчик, которым пользуется очень большое количество веб-мастеров. Его выбирают за простоту и отсутствие всего лишнего. Большой выбор количества вида счетчиков (цвет и размеры).
Я бы назвал его ретро счетчик! Кстати, сам пользуюсь этим счетчиком и вполне доволен его возможностями. Если вы только начинающий веб-мастер или у вас только что появился сайт, рекомендую начинать именно со счетчика «LiveInternet».
Кстати, у меня есть статейка, как установить счетчик «LiveInternet» на сайт.
Вот так выглядит счетчик «LiveInternet» у меня на блоге:

Openstat (https://www.openstat.com/ )
Счетчик «Openstat» — это еще один популярный счетчик, конечно не на столько популярен, как счетчик «LiveInternet» но имеет свои плюсы, например:
— установка счетчика без регистрации. То есть, просто копируем, вставляем на сайт и пользуемся.
Вот так выглядит счетчик «Openstat»:

Рекомендую для новичков.
Hotlog (https://hotlog.ru/ )
Счетчик «Hotlog» — это еще один популярный счетчик, но не настолько как перечисленные выше. Частенько замечал на сайтах, но так и не пробовал установить его себе, не привлек мое внимание. Но это не означает, что этот счетчик не имеет право находиться в этом списке. Ведь другие веб-мстера выбирают именно этот счетчик.
Вот так выглядит счетчик «Hotlog»:

Мои рекомендации 
Для молодых сайтов и блогов. Рекомендую не ставить счетчик на начальных порах. Так как смотреть еще не на что, а цифра на счетчике будет вас огорчать, что может вызвать потерю интереса к сайту. Вначале нужно примерно полгода потрудиться хорошенько над статьями, и только потом можно установить счетчик, чтобы увидеть результат своих трудов. Почему так? Говорю из личного опыта, помню, как когда-то через каждых 5 минут заглядывал на счетчик, не пришел ли ко мне посетитель. А как же он придёт, если с сайтом ничего не делать, а смотреть только на счетчик.
Рекомендую для вас счетчик «LiveInternet» или «Openstat». Потом переходите на «Яндекс.Метрика» или «Google Analytics».
Для интернет магазинов или коммерческих сайтов. Рекомендую сразу ставить «Яндекс.Метрика» или «Google Analytics». Поскольку вы будете сразу вкладывать деньги в рекламу, и вам потребуется видеть эффективность ваших вложений. Смотреть, кто чем интересуется, что посетители делают на сайте и.д.
Но это мое личное мнение и оно можно оспорить!!!
Если вы ищете доступную информацию о том, как зарегистрироваться на сервисах счетчиков и как установить код счетчика на сайт, пишите, буду тогда создавать статью на эту тему.
Удачи всем!
Понравился пост? Помоги другим узнать об этой статье, кликни на кнопку социальных сетей ↓↓↓
Последние новости категории:
Похожие статьи
Популярные статьи:
Добавить комментарий
Метки: Вебмастеру, для сайта
Бесплатный таймер обратного отсчета для сайта онлайн
Мы разработали МеgaTimer, новый бесплатный таймер обратного отсчета онлайн с функциями зацикливания и отложенного запуска. Благодаря данным настройкам, счетчик может автоматически обнуляться каждый день.
Мегатаймер – это простой онлайн-сервис, не требующий знания программирования и сложной настройки. Мы максимально упростили интерфейс, используя бегунки и переключатели, чтобы вы смогли настраивать таймер для своего сайта очень гибко. Изменение размеров, шрифтов, типов и форматов – позволяет сделать полностью кастомизированный счетчик обратного отсчета для своего сайта бесплатно.
Счетчик обратного отсчета на сайт
Счетчик обратного отсчета позволяет повысить конверсию вашего сайта или landing page. Используя таймер обратного отсчета, можно гибко выстроить коммуникацию с вашими пользователями. Рассмотрим основные типы таймера обратного отсчета:
Счетчик до определенной даты:
Данный тип позволяет выставить время окончания таймера, причем учитывая локальное время пользователя. То есть, если счетчик автоматически будет пересчитывать время для пользователей, находящихся в разных часовых поясах. Теперь, вам не нужно ломать голову как закончить акцию по всей России в один момент времени.
Либо вы можете выбрать конкретный часовой пояс в таймере обратного отсчета. Данный вариант обычно используют локальные сайты или интернет-магазины из конкретного города или региона.
Счетчик на промежуток времени:
Данный формат счетчика эффективно используется для таймеров, которые отсчитывают несколько часов или минут, заставляя посетителя сайта быстрее сделать нужное целевое действие. Например «У вас есть 10 минут, чтобы оформить заявку получить скидку 30% на все товары».
Начало отсчета может быть прямо сейчас, либо отсчет таймера начнется с момента первого посещения клиентом сайта. Таймер будет автоматически отсчитывать время для каждого нового пользователя, который зашел на страницу.
Зацикленный таймер:
Один из самых популярных (и наиболее востребованных) типов счетчика обратного отсчета. Каждый день, таймер может перезапускаться с определенной периодичностью в нужное время. Можно настроить счетчик на локальное время пользователя, либо жестко задать часовой пояс.
Данный вид таймеров используется для перезапуска акций на самые популярные товары. Например «Успейте сегодня купить сайт по акции со скидкой 40%».
Вставка скрипта обратного отсчета
Вы сможете легко установить скрипт обратного отсчета Megatimer. Теперь нет необходимости искать Javascript и jquery таймер обратного отсчета, так как счетчик легко устанавливается через html вставку таймера. Html код счетчика генерируется на сервисе и его нужно просто вставить на сам сайт.
Обратная связь
Если у вас есть предложения по улучшению качества сервиса или по функционалу таймера – пишите на почту [email protected] Если вы уже используете наш таймер обратного отсчета на своем сайте – напишите нам о вашем сайте и расскажите, как вы используете функционал счетчика. Лучшие истории будут попадать в раздел «Примеры использования», где вы сможете прорекламировать свою деятельность и свой сайт полностью бесплатно.
Web-благотворительность
Мы надеемся, что вам понравился наш сервис и генерируемые таймеры обратного отсчета, так как мы делали его с любовью и не собираемся на нем зарабатывать. Мы разрабатываем классные и бесплатные сервисы, которые помогут тысячам владельцев сайтов решить их маленькие проблемы.
|
|
|
Установка кода счётчика на сайт — Онлайн-курсы Яндекса
Теперь вы знакомы с основными понятиями веб-аналитики и принципами работы Метрики. Чтобы начать анализировать работу вашего сайта, нужно создать счётчик Метрики и установить его код на все страницы сайта. В этом уроке мы расскажем, как это сделать.
Установка счётчика
Счётчик создан — теперь его код следует добавить на все страницы сайта. Код находится в настройках: нажмите на кнопку-шестерёнку.
Выберите вкладку «Счётчик» и промотайте в конец страницы.
Где размещать код
Для сайтов на CMS*Для сайтов без CMS
Если ваш сайт работает на CMS-системе, код счётчика нужно вставить в файл, отвечающий за генерацию заголовка (header) всех страниц сайта. В этом случае код также размещается после открывающего тега <head> или <body>.
Для самых популярных CMS существуют официальные плагины Метрики, которые позволяют установить код счётчика автоматически: как правило, достаточно установить плагин и пройти авторизацию.
Вы можете выбрать плагин для своей CMS в нашем каталоге.
* CMS-система — это программа для управления содержимым сайта, от англ. Content Management System. С её помощью можно загружать и удалять с сайта тексты, изображения или видео, не имея навыков программирования.
Если сайт небольшой и все его страницы — отдельные файлы, написанные вручную, код необходимо разместить в пределах тегов или каждого такого файла.
Чем выше по тексту будет размещён код, тем быстрее он будет загружаться и отправлять информацию о просмотрах. Даже если посетитель почти сразу закроет страницу, такой просмотр, скорее всего, будет засчитан.
На что обратить внимание
- Часто на одном сайте используются несколько CMS. Например, одна отвечает за содержимое сайта, а другая — за форум. Код Метрики нужно разместить в каждой CMS.
- Код нужно добавить на все страницы вашего сайта без исключений. Если на каких-то страницах кода не окажется, для Метрики посетитель будет то возникать на сайте, то пропадать, и тогда в статистику попадут искажённые данные.
- Если вы измените настройки кода счетчика Метрики, вам потребуется обновить код, размещённый на вашем сайте.
Если на сайт регулярно заходят посетители, вы увидите первую статистику практически сразу после установки кода на сайт. Обычно время поступления данных в отчёты не превышает трёх минут.
Задание
Создайте счётчик Метрики и установите его на ваш сайт.
Какие счетчики поставить на сайт (и зачем)
После того, как вы (или вам) сделали сайт, вам становится ну очень нужно понимать, кто на него заходит и в каких количествах. К счастью, существуют бесплатные инструменты, которые представляют профессиональную аналитику для вашего сайта безвозмездно.
Итак:
1. Яндекс-Метрика.
Самый, наверное, удобный инструмент для русскоязычного пользователя. Конечно, у них есть и адаптация на другие языки, но для русского человека (для меня, по крайней мере) интерфейс выглядит максимально удобным.

1.1: Регистрация
Для начала работы необходимо авторизоваться на сайте http://metrika.yandex.ru/ под своим аккаунтом Яндекса и пропустить чтение следующего раздела. Если аккаунта нет – ничего страшного, просто зарегистрируйтесь:
1.1.1 Отступление – регистрация в метрике
На главной странице нажимаете перейти, на следующем экране – регистрация, на третьем заполняете все данные. На этом регистрация закончена, возвращайтесь к подключению счетчиков.

1.2. Добавление сайта/счетчика
После авторизации на сайте, нажмите кнопку «Добавить счетчик»

И укажите адрес своего сайта. В остальных полях можно указывать что угодно, главное – согласиться с условиями использования сервиса. Конечно же, их нужно предварительно внимательно прочитать 😉

1.3. Настройки счетчика
Яндекс спрашивает, какие возможности счетчика нам нужны, и предлагает отметить нужные поля галочками. По умолчанию, стоит галка только на позиции «асинхронный код», но я советую так же поставить на Вебвизоре – тогда вы сможете смотреть что-то вроде видеозаписи о том, что каждый посетитель делал на сайте – куда нажимал, что читал и так далее.
Каждый раз, когда вы ставите/снимаете галку, изменяется код для вставки (он находится ниже). После того, как вы выставите все параметры, скопируйте этот код, его нужно будет вставить на сайт. Не нажимайте «сохранить» пока не вставите код – не всегда всё получается с первого раза. Но если и нажмете ничего страшного – вы всегда можете войти в режим редактирования счетчика и получить код еще раз.
Точно так же вы всегда сможете изменить настройки счетчика в режиме редактирования, но не забудьте, что код счетчика изменится и его придется заново скопировать и заменить на вашем сайте.
Пройдем по порядку по всем опциям:
- – «Вебвизор» – запись действий пользователя – как водил мышкой, куда кликал, что выделял. Показывается в том формате экрана и в том расширении, какое было у пользователя на момент просмотра. ИМХО, очень полезный инструмент, кроме того, анонсировано обновление Вебвизора до новой версии, что привнесет немало новых полезных вещей. Ставьте эту галку. UPD: Обновление произошло, доступен Вебвизор2.0!
- «Отслеживаение хеша в адресной строке браузера» — подходит тем, у кого информация на сайт подгружается в бекграунде – т.е. человек не обновляет страницы при просмотре, но содержимое меняется при каждом клике. Если при этом так же в адресной строке меняется какой-либо параметр, то для аналитики это будет выглядеть как новый адрес. В общем, не ставьте этот параметр, если не уверены, что он вам нужен – для сайтов на том же WordPress он практически никогда не нужен.
- «Асинхронный код» — если код асинхронный, то страница вашего сайта грузится отдельно, а код счетчика – отдельно. Таким образом ускоряется загрузка вашего сайта для конечного пользователя — и это хорошо. Снимать галку нужно в том случае, когда вы хотите учесть вообще каждого посетителя – даже такого, который закрыл страницу как только увидел ваш сайт. Я не рекомендую её снимать, т.к. во-первых страдает скорость загрузки, а во-вторых, пользователи которые сразу же закрывают ваш сайт портят показатели сайта, что, в свою очередь, негативно сказывается на позиции в поиске. Не стоит информировать Яндекс о таких пользователях.
- «Для XML сайтов» — опять же, не ставьте, если точно не знаете зачем. Если бы ваш сайт отдавал информацию в предварительно подготовленном формате и получатель не поддерживал тэг noscript, этот параметр стоило бы поставить.
- «В одну строку» — из кода счетчика убираются все лишние пробелы, переводы строк и так далее. Это нужно для сайтов с высокой посещаемостью/нагрузкой, когда каждый байт на счету. Расскажу в двух словах о чем идет речь. Когда посетитель заходит к вам на страницу, его браузер скачивает с вашего сайта содержимое страницы – текст, картинки, элементы оформление и т.п. Все это занимает сколько-то килобайт, которые ваш сервер должен отдать пользователю – и чем больше этой информации, тем больше нагрузка на сервер, и тем больше посетителю придется качать. Для сайтов с высокой посещаемостью – когда счет идет на миллионы посетителей, это прямые финансовые убытки. Если не ставить эту галку, то на сайт вам придется добавить 1089 символов. Если поставить галку, то уже получится 823 символа – на 266 символов меньше. Если каждый день посетители сайта просматривают, скажем, 5 000 000 страниц (как на ленте.ру по выходным), то, помимо информации, картинок и так далее они скачивают 266 * 5 000 000 байт пробелов – больше гигабайта бесполезной нагрузки. Ставить или нет – смотрите сами, но когда не в одну строчку удобнее вставлять переносить, а оптимизацией нагрузки можно и нужно заниматься тогда, когда ожидается бешеный рост посещаемости.
- «Запрет отправки на индексацию страниц сайта» — некоторые страницы вы не хотите индексировать, но вам интересно, посещают ли их или нет. Тем не менее, когда вы ставите счетчик на страницу, эта страница так же уходит на индексацию (так Яндекс утверждает https://yandex.ru/support/metrika/code/stop-indexing.xml). Поэтому, на таких служебных/закрытых страницах вы можете поставить другой код счетчика, вот с этой галочкой – посетители будут считаться, а страницы так и останутся закрытыми для индексации.
- «Информер» — если поставить эту галку, у вас на сайте будет отображаться квадратик со статистикой, и эта информация будет видна всем посетителям. Смотрите сами – я обычно не ставлю, но это дело вкуса и намерений. Плохая сторона – то, что конкуренты будут видеть вашу статистику, хорошая – то, что открытая информация повышает интерес рекламодателей к сайту.
- «Отправка в Метрику данных электронной коммерции» — это элемент тонкого отслеживания параметров покупки в интернет-магазине – кто, что положил в корзину и чем это закончилось. Это подробно рассмотрим в статьях об интернет-магазинах.
1.4 Установка кода счетчика на сайт
Код необходимо установить на все страницы, которые вы собираетесь отслеживать. Если у вас статичный HTML сайт, и код каждой страницы прописан в отдельном файле, то горе вам – прописывайте везде руками. Если используется какой-либо движок – тот же WordPress, или сайт создан на платформе (такой как Wix, Ukoz и т.п. – о этом в статье Как сделать сайт самостоятельно с нуля бесплатно — лайфхак), то достаточно добавить код в заголовок.
Примечание – если вы выбрали «Информер», то блок со статистикой вылезет там, где вы добавили код, поэтому такой код нужно располагать внизу страницы или в сайд-баре.
Для примера добавим код счетчика в WordPress.
Хинт: Есть простой способ – в виджетах создаете новый Виджет «Текст», в него добавляете код счетчика, без заголовка, и все – счетчик добавлен на сайт. Самое хорошее, что счетчик не потеряется при смене темы. И еще – таким же образом можно вставлять рекламные блоки AdSense и Direct.
Если вы не используете виджеты, или преследуете другие цели то зайдите во Внешний вид – Редактор, найдите там справа в списке файлов header.php и щелкните на него. Это заголовочный файл, он есть в каждой теме, но содержимое различается. Вы можете вставить ваш код практически в любое место, но лучше найти тег body и вставить сразу после него, вот так (в моей теме):

Если вы хотите использовать информер, то тогда вам нужен файл footer.php – он подключается на все страницы сайта снизу. Куда именно вставить код в этом файле зависит от темы, но можете как вариант найти закрывающий тег body и вставить перед ним. Вот так:

Необходимо иметь в виду, что код, добавленный в редакторе, относится только к выбранной теме – если вы смените тему, вам придется добавлять код в новую тему. Что бы избежать этого, добавляйте код в виджеты или настройте дочерние темы.
1.5 Использование
После установки кода (и нажатии кнопки «сохранить» в метрике) вы сможете отслеживать посетителей вашего сайта на сайте https://metrika.yandex.ru а так же в мобильном приложении Yandex Metrika. Ссылки — Google Play и ITunes.

Реклама
2. Счетчик Google Analytics
Конкуренция – это хорошо. Она заставляет конкурентов беспрестанно улучшать свой продукт. Таким образом, на одной Яндекс.Метрике свет клином не сошелся, и вебмастера ставят себе второй счетчик – от Google.

Во первых, разные компании считают статистику по разному – потому что они обладают разным набором знаний о пользователях. Вам стоит иметь в виду, что «истина где-то рядом» и в том, и в другом случае, поэтому лучше пользоваться разными системами получения информации, и не доверять ни одной из них полностью.
Итак
2.1 Регистрация
Переходим на сайт Аналитики Google https://www.google.com/analytics/ и входим под своей учетной записью. Регистрируемся, если придется – раньше там возникали недюжинные трудности, ибо аккаунт в Google/Gmail надо было отдельно регистрировать в аналитике, но сейчас вроде бы все поправили. В общем, регистрация/авторизация в аналитике это некоторый квест, возможно сложный, который стоит пройти начинающему сайтовладельцу. Не отчаивайтесь, если что %)
2.2 Добавление счетчика
В разделе администратор вам нужно выбрать пункт «добавление нового аккаунта», и заполнить все необходимые поля название сайта, часовой пояс, направленность и так далее, после чего нажать синюю кнопку «получить идентификатор отслеживания».

Google попросит вас согласиться со всеми правилами, и выдаст вам код, который нужно будет добавить на все страницы сайта

Счетчик добавляем так же, как указано выше, в разделе про Яндекс.Метрику – для Вордпресса создаем виджет или указываем код в header.php/footer.php. Счетчики можно размещать рядом в любом порядке – закончился код метрики, добавляем после него код google, или наоборот.
После этого можно начинать пользоваться сервисом – у Google Analytics есть приятная вещь, которой нет в Яндексе – количество пользователей в текущий момент – кто, из какой страны что именно просматривает прямо сейчас. Ну, и конечно же, есть мобильное приложение с виджетами — Android и ITunes

Реклама
3. Другие счетчики и информеры
На этом этапе вы можете спросить – зачем мне столько счетчиков? Ну ладно там один-два, но больше пяти?? Столько аналитики мало кому надо.
У счетчиков есть и другие, не самые очевидные моменты. Например, счетчики Google и Yandex получают информацию по поведенческому фактору. Т.е. если у вас установлен счетчик, поисковые системы ТОЧНО видят, кто заходил, что читал, сколько времени провел, какие страницы более популярные, какие менее и т.п. Это, в свою очередь влияет на выдачу вашего сайта в поиске.
Тоже самое, но в меньшей степени, справедливо и для счетчиков других поисковых систем – например mail.ru и rambler.ru (см. ниже). Кроме того, эти системы ведут рейтинги – и, при получении информации с вашего сайта, позиции в этих рейтингах растут вверх, что может сгенерировать некоторое количество визитов заинтересованных посетителей этих ресурсов.
3.1 http://www.liveinternet.ru/add — независимая статистика, имеется свой рейтинг сайтов. Если у вас установлен счетчик и вы попали в рейтинг, то получите неплохую трастовую ссылку и некоторый трафик с этого сайта.
3.2 https://top100.rambler.ru/ — кнопка «добавить сайт» — сверху справа. Уже давно не так популярен, но так же может дать ссылку и некоторый трафик, если подняться там в топ.
3.3 https://top.mail.ru/add — счетчик от mail.ru. Ничего не могу прокомментировать, счетчик как счетчик.
3.4 https://www.openstat.com/ — открытый анонимный счетчик, кстати, после установки я получил некоторое количество посетителей. Потом, впрочем, после изменения движка сайта убрал все счетчики кроме Google и Yandex.
3.5 https://hotlog.ru/ — относительно популярный счетчик, генерация отчетов и всё такое.
Реклама
4. Общие советы
Рекомендуется размещать код счетчиков в начале страницы, т.к. пользователь может уйти, не дождавшись окончания загрузки сайта, и код счетчика внизу не будет загружен, и вы не получите информацию о визите.
Чем больше счетчиков вы установите на сайт, тем медленнее будет загружаться страница — многих пользователей раздражает крутящийся кружок в браузере и они уходят.
Старайтесь компоновать счетчики и размещать их в подходящем месте, что бы они не портили дизайн сайта и впечатление о нём у посетителя. Люди прекрасно различают сайты сделанные тяп-ляп и сайты, сделанные с душой. Кстати, у многих счетчиков можно менять размер и цвет при получении кода – вам может это пригодиться. У Яндекса, например, появляется кнопка «настроить» при выборе параметра «информер» в настройках счетчика.
Многие системы сбора статистики позволяют выгружать данные в формате XLS и CSV (для использования в Excel), что поможет вам собирать и вести собственную аналитику, и сводить данные из разных систем.
Удачи вам в развитии вашего сайта!
Свой счетчик посещений для сайта на PHP в виде картинки
Наверняка вы видели множество разных счетчиков, метрик и скриптов аналитики, которые позволяют отслеживать рейтинг и позиции сайта среди остальных. Технологии дошли до того, что помимо основной информации о количестве посещений мы можем узнать возраст, пол, геоданные пользователя, а также места, на которые он наводил мышь и что кликал.
Конечно, самостоятельно сделать такой счетчик крайне сложно — над этим работают команды программистов.
Но сделать простой счетчик без обратной ссылки с основным функционалом вполне поплечу обычному программисту.
Предлагаю код счетчика, который будет считать число посетителей и просмотров за сутки, последний месяц и за все время. А вывод счетчика сделаем в виде автоматически генерирующейся картинки, в духе стандартных счетчиков!
Установка счетчика
1. Код PHP счетчика достаточно большой и состоит из двух файлов countss.php и picshet.php, которые надо перекинуть в любую директорию сайта (например его шаблон).
2. В самое начало страницы вставить код (замените путь на свой):
<?php $filespyt = «themes/clean/»; //Директория, где лежат файлы счетчика (countss.php, picshet.php, count.txt).
include $filespyt.’countss.php’; ?>
3. Для вывода мини-счетчика где угодно вставить код:
<?php //Вывод мини-счетчика
print ‘<img’; if($viewcounttrue == 1) {$viewcounttrues = »;} else $viewcounttrues = »;
print $viewcounttrues.’ src=»/’.$filespyt.’picshet.php» />’;
?>
Чтобы увидеть статистику во всплывающем окне, добавьте к любой вашей ссылке запрос ?count=true. Например, сайт.ру/page5/?count=true. Появится окно, где вы увидите статистику за сегодня, месяц и все время.
Основные настройки счетчика
1. Поменять путь к файлам счетчика.
Допустим, вы хотите чтобы счетчик был в папке templates/tema, для этого пропишите: $filespyt = «templates/tema/»; и перекиньте все файлы (countss.php и picshet.php) в эту директорию.
2. Возможность открытия статистики при клике на счетчик
Откройте countss.php и измените значение $viewcounttrue на 1, если надо показвать, 0 — если нет.
3. Поменять слово-запрос к статистике
По умолчанию, если вы наберете ваш-сайт?count=true, то откроется статистика. Вы можете изменить значение слово true на любое, для этого откройте countss.php и измените значение $counttrue на любое другое.
Для справки
Файл countss.php — является самим счетчиком, который записывает и берет данные из count.txt.
Файл picshet.php — создает картинку счетчика из данных count.txt.
Как установить счетчик посетителей на сайт и какой лучше
Всем привет! Сегодня на SEO-Mayak.com в рамках рубрики — «WordPress для новичков» мы будем рассматривать тему — «Как установить счетчик на сайт и какой счетчик для сайта лучше.»
Сразу хочу отметить, что в этой статье я не затрагиваю счетчики поисковых систем таких, как Яндекс и Google! Об это я буду рассказывать отдельно в своих будущих статьях.
Вообще, для чего устанавливать счетчик посещений на сайт? Представьте, что Ваш проект это некий магазин, куда заходят люди, что-то рассматривают, выбирают товары, заходят в определенные отделы. Какие-то товары привлекают большее внимание, какие-то наоборот никого не интересуют, а кто-то из посетителей просто зашел и сразу вышел.
Например: если в этот магазин установить обыкновенный счетчик на входе, который будет просто считать количество зашедших за день людей, хотя такой тоже безусловно нужен. В понедельник зашло 100 человек, а воскресенье 200 — и что эта статистика даст владельцу магазина? Да ничего! Он не сможет увидеть главного, а именно, как вели себя покупатели в магазине и понять, что надо предпринять, может быть изменить, чтобы продавалось больше товаров.

Вывод №1. Не стоит устанавливать на свой ресурс простой счетчик учета количества посетителей за сутки. Не буду указывать на конкретные счетчики, которые относятся к данной категории, но такие существуют.
Далее. Что предпримет умный владелец магазина? Он наверное поставит приборы наблюдения и учета в каждом отделе, причем с набором различных функций таких, как: сколько времени провел тот или иной покупатель в магазине в общем, какие отделы он посетил и сколько времени пробыл в каждом их них. Также приборы будут учитывать на какой товар посетители обращали больше всего внимания, а на какие вообще не смотрели и т.д. Детальная статистика даст общую картину и пищу для размышления владельцу и он наверняка сделает соответствующие выводы и устроить все так, чтобы его бизнес в дальнейшем только процветал.
Вывод №2. На свой ресурс следует устанавливать многофункциональные счетчики, которые предоставляют максимум статистической информации для дальнейшего ее анализа.
Еще один момент. Счетчики бывают видимыми, т.е доступные изучению всем и каждому и скрытые, информацию с которых может видеть только владелец.
Так какой же счетчик лучше устанавливать, видимый или скрытый? Вопрос очень тонкий и ответить однозначно на него не так просто. С одной стороны видимое количество посетителей добавляет доверие к сайту. Например, я решил приобрести какой-то продукт и вижу, что в этом магазине за весь день было всего тридцать посетителей. Я наверное подумаю, может быть мне еще поискать в какой-нибудь подобный магазин. Иду я дальше и захожу в следующий супермаркет, смотрю на счетчик и понимаю, что 15000 народу за день неверное не зря суда зашли. Это внушает мне доверия к данному магазину и я скорей всего совершу покупку здесь.
Но я еще не все купил и следую в другой магазинчик где счетчик есть, но статистика посещений скрыта. Что я буду делать в этом случаи? Постою немного в раздумьях и пойду обследовать отделы на предмет: наличия ассортимента, качества товара, вежливости персонала, вообщем буду составлять свое собственное мнение и если оно в конце концов убедит меня в надежности данного заведения, то я совершу покупку, а если нет, то магазин потеряет покупателя.
Для чего я привожу эти примеры? Я просто хочу, чтобы Вы, мои дорогие читатели, составили собственное представление, какой Вам счетчик нужен в зависимости от тематики и направленности вашего проекта.
Мое личное мнение такое: ставить надо только многофункциональные счетчики. Если Ваш сайт или блог еще довольно молодой, то наверное не стоит открывать статистику для всеобщего обозрения. Если же Вы уже доказали самому себе и всем остальным, что вы «профи», то тогда открытая статистика будет играть Вам только на руку, повышая доверия к Вам и Вашему проекту.
Моя рекомендация состоит в том, что на данный момент всем критериям многофункциональности отвечает счетчик от LiveInternet, вот сегодня мы и будем его устанавливать на сайт.
Установка счетчика посетителей от LiveInternet на сайт
Для осуществления задуманного проходим на сайт www.liveinternet.ru В левой верхней части открывшегося окна ищем строчку — «Получить счетчик»

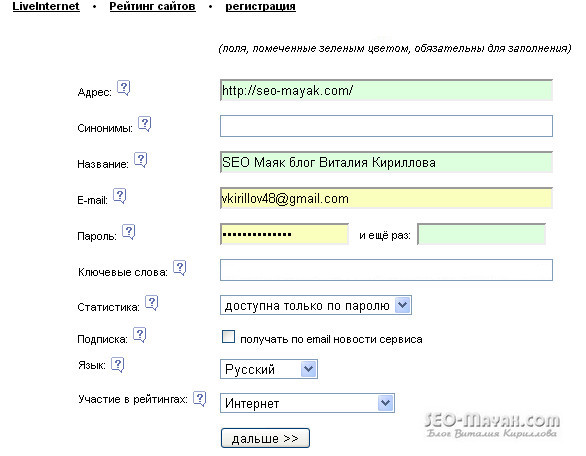
Далее нам предлагается заполнить следующую форму:

Понятно, что в строку — «адрес» мы вписываем URL своего проекта. В строчке — «Синонимы» можно не чего не писать. А вот в строку — «Название» вписываем полное название своего проекта. Так, с E-mail все понятно с паролями тоже.
Теперь В поле — «Ключевые слова» вписываем слова, по которым Ваш сайт можно будет найти если Вы будите участвовать в рейтинге LiveInternet. Вписываем самые распространенные слова относившийся к Вашей тематике. Например, если у Вас сайт про кулинарию, то вписываем слова: кухня, еда, меню и т.д.
В строчке — «Статистика» предоставляется выбор, сделать статистику общедоступной или же доступной только обладателю пароля. Я уже писал выше про это и здесь выбор за Вами.
В строчке — «Подписка» я галочку ни когда не ставлю, так как и так все почтовые ящики уже ломятся от количества писем.
«Участие в рейтингах» — я участвую, мне интересно знать на каком месте находится мой блог. Выбор за вами.
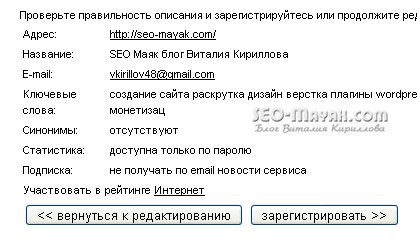
Когда все необходимые поля заполнены жмем кнопочку — «Дальше» и нам откроется следующая страничка:

Проверяем правильность заполнения всех полей и жмем — «Зарегистрировать«. Следующая страница будет выглядеть так:

Каких-то действий здесь предпринимать не надо, если же только проверить указанный при регистрации почтовый ящик и убедиться, что письмо благополучно доставлено. Нажимаем кнопку — » получить html-код счетчика>> » и теперь начинается самое интересное:

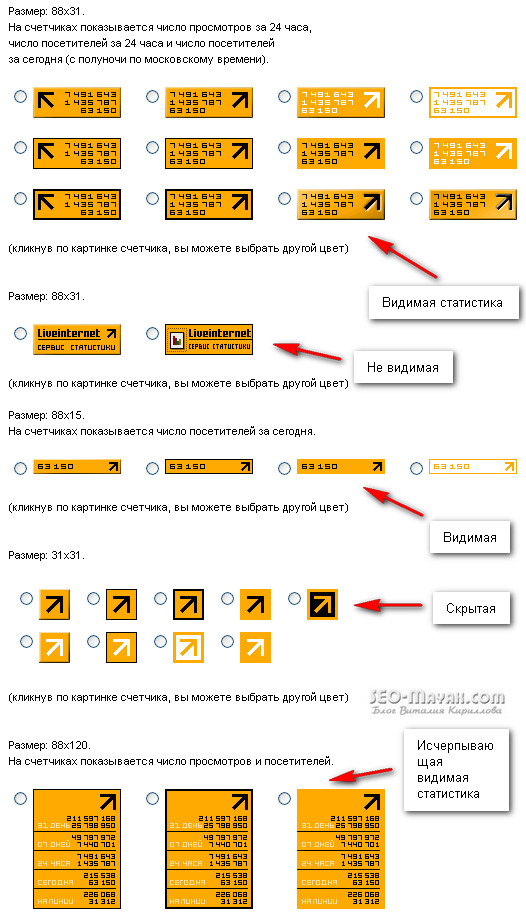
Я бы советовал молодым сайтам выбирать счетчик со скрытой статистикой, но опять же решать Вам. Причем, потом Вы в всегда сможете его поменять на любой другой из предложенных видов.
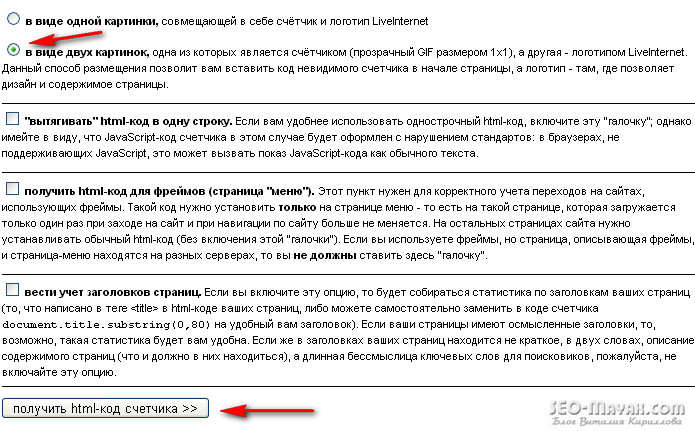
Спускаемся ниже и тут нам предлагается несколько вариантов:

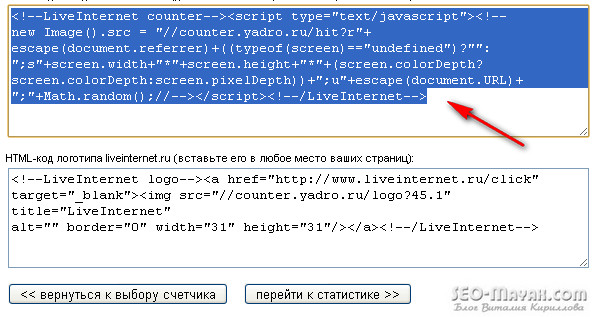
Обязательно выбирайте указанный мной пункт потому, что вариант «в виде двух картинок» белее точно будет считывать статистические данные. И не пугайтесь, отображение счетчика будет только одно и в том месте, где Вы пожелаете. Жмем — «получить html-код счетчика>>» и теперь наконец нам предоставят сам код:

Как видно на скриншоте код состоит из 2 частей, поэтому процесс внедрения кода будет проходить в 2 этапа:
Этап №1. Открываем для редактирования файл header.php с помощью FTP клиента (как пользоваться FTP клиентом Filezilla). Файл header.php находится в папке с вашей темой, а точнее wp-content -> themes -> Название Вашего шаблона. Копируем верхнюю часть кода и вставляем его сразу после тега <body>:

Не забываем сохранить изменения в файле.
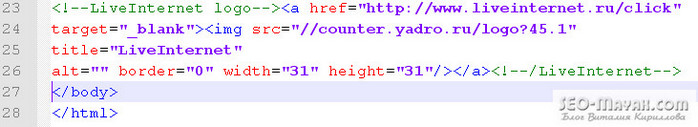
Этап №2. Открываем для редактирования файл footer.php, находящийся в той же папке и копируем нижнею часть кода счетчика:

И вставляем в файл footer.php перед закрывающим тегом </body>:

Сохраняем и идем на свой сайт смотреть что получилось.
Если Вы используете браузер Google Chrome, то обязательно установите расширение — «Статистика сайтов от LiveInternet.ru» и вы сможете просматривать, как свою статистику, так и статистику других сайтов, у которых есть счетчик от LiveInternet, если конечно владелец не закрыл ее полностью.
И в завершение вот, что я еще хотел сказать, НЕ УСТАНАВЛИВАЙТЕ НА САЙТ МНОГО СЧЕТЧИКОВ! Достаточно одного счетчика от LiveInternet, но еще раз подчеркиваю, что это не относится к Яндекс Метрики и Google Analytics. Об этих аналитических ресурсах мы в будущем поговорим отдельно.
На сегодня у меня все. Если Вам понравилась статья, то возьмите и подпишитесь на обновления блога! Задавайте вопросы в комментариях. Удачи!
С уважением, Виталий Кириллов
Бесплатный счетчик посещений для блога и веб-сайта Без регистрации и без электронной почты
Бесплатные счетчики посещений веб-страниц
Не требуется электронная почта для регистрации вашего сайта и использования счетчика
Счетчик, настраиваемый графически. Самый большой выбор счетчиков. Создайте свой веб-счетчик
Все наши счетчики теперь в https (ssl) и асинхронны, вы можете использовать их на всех https хостингах.
При желании вы можете изменить свои старые коды, просто добавив букву «S» в конце http; Пример: «http»> «https».
Разнообразие стилей
Самые оригинальные веб-счетчики.
Просто, быстро и бесплатно. Оригиналы
Веб-приложения
Для пользователей Chrome, Opera и Dragon Comodo.
Уникальный и бесплатный виджет.
Приложения
Создание на заказ
Вы не можете найти свой счетчик.
Напишите нам и попросите нестандартные счетчики
Напишите нам
Для пользователей браузеров Chrome, Opera и Dragon Comodo.
Статистика в строке вашего браузера.
Бесплатное приложение Counter для браузеров Chrome и Opera.
В Chrome Web Store & Store Opera теперь предлагает приложения для ваших веб-страниц.
Смотрите в Интернете свои веб-страницы.
Расширение страницы: Google Chrome и Opera / Справка расширение Chrome
Самый большой выбор счетчиков посещений
Наш бесплатный счетчик посещений и посещений легко установить в вашем блоге (overblog, blogspot, blogger, tumblr…) или на сайте.
Выберите счетчик посетителей и установите его на html-странице своего сайта или блога. Щелкните здесь, чтобы создать счетчик посещений.
Регистрация бесплатна, адрес электронной почты не требуется.
Вы можете выбрать между счетчиком javascript или простым кодом html
Наша статистика дает информацию о
- Ежемесячные и ежедневные изменения вашего трафика
- Количество обращений и посетителей вашего сайта или блога
- Поисковые системы и ключевые слова
- См. Обратную ссылку вашего сайта
- Геолокация (страна и город) ваших посетителей
- И многие другие данные, которые вы обнаружите с помощью бесплатного счетчика stat
,
бесплатный счетчик, счетчик страниц, веб-счетчик, код веб-счетчика, счетчики веб-страниц, бесплатный счетчик Интернета, счетчик веб-сайтов, счетчик HTML, PHP, ASP, веб-трекер
Добро пожаловать в HitWebCounter. Самый широко используемый бесплатный интернет-счетчик. Эти счетчики веб-страниц — это простой в использовании счетчик HTML. Вам просто нужно вставить код веб-счетчика в свой HTML, и вы готовы к работе. Наши счетчики веб-страниц не требуют регистрации или регистрации по электронной почте, и все, что вам нужно, это просто добавить код веб-счетчика на свой сайт, чтобы начать отслеживать статистику посещений на любой веб-странице или веб-сайте.Этот бесплатный интернет-сайт совершенно бесплатен. Чтобы добавить счетчик веб-сайтов с нашего сайта интернет-счетчиков на свой сайт, просто выберите нужный счетчик веб-сайта и нажмите «Получить код». Затем вы можете вставить этот код на свою веб-страницу, и все готово.
Этот счетчик также может использоваться как счетчик PHP и счетчик ASP. Вы также можете выбрать желаемое количество цифр на нашем веб-счетчике. Максимальное количество цифр может доходить до девяти. Выбранный вами стиль счетчика будет отображаться на вашем сайте.Так что теперь не стесняйтесь добавить этот веб-трекер от HitWebCounter на свой сайт, чтобы знать, сколько людей приходит. Код нашего счетчика для блогов, если он вставлен в ваш блог, начнет работать с любым типом блога, таким как blogspot, tumblr, wordpress и другими. Также этот счетчик можно использовать в качестве бесплатного счетчика CraigsList и добавить его в список Craigslist. Более того, внебиржевой код можно просто поместить в любую CMS, такую как Joomla, Drupal, WordPress и другие. Таким образом, вы можете назвать это счетчиком WordPress, счетчиком Joomla, счетчиком Blogger и т. Д.Сделать бесплатный счетчик блогов для отслеживания обращений очень просто, и вам нужно перейти в соответствующие файлы, чтобы вставить код счетчика блогов.
Пожалуйста, не изменяйте код веб-счетчика Free internet Counter и
вставьте как счетчик html, чтобы избежать трудностей. Этот счетчик может
также может использоваться как счетчик PHP и счетчик ASP. Развивайте бизнес. Многие из
на выбор представлены причудливые прилавки разных цветов, поэтому
у вас есть выбор, и вы ставите красивые веб-счетчики на свой вкус
Ваш сайт.
Объявление:
,
Number Counter — добавьте виджет анимированного счетчика на свой веб-сайт (2020)
- Widgets
- Blog
- Tutorials
- Log In
- Sign Up
Number Counter Create widget
- Overview
- Features
- Примеры
- Примеры
- Виджеты Социальные сети
- Facebook Feed
- Instagram Feed Бестселлер
- Instagram Widget
- Pinterest Feed
- Иконки социальных сетей
- Кнопки социальных сетей
- Twitter Feed
Video
- Галерея Vimeo
YouTube Галерея
Audio
- Audio Player New
- Background Music New
- Podcast Player New
- Radio Player
Reviews
- Airbnb Reviews
- AliExpress
- All-in-One Reviews NEW
- Обзоры Amazon
- Обзоры в Apple App Store
- Обзоры BBB
- Отзывы о бронировании
- Отзывы DealerRater
- Отзывы Edmunds
- Отзывы Etsy
- Отзывы Facebook Trending
- G2 Crowd Отзывы
- 9000 отзывов Google Play Отели Отзывы
- Отзывы Houzz
- Отзывы в Instagram
- Отзывы об OpenTable
- Отзывы от TripAdvisor
- Отзывы от Trustpilot
- Отзывы Slider
- Yelp Reviews
- Обзоры на eBay
- Telegram Chat
- Viber Chat
- WhatsApp Chat Trending
9000 отзывов Google Play
9000-One Chats
9000-One Chats Chat
Forms
- Contact Form
- Form Builder
E-commerce
- Click to Call
.
⓵ Бесплатный счетчик посещений и отслеживание посетителей || 100% БЕСПЛАТНО || Присоединяйся сейчас!
Добро пожаловать на сайт freecountercode.com, где вы можете найти правильное решение для ваших обращений и потребностей в счетчике посетителей. Наш сайт является наиболее широко используемым интернет-счетчиком в мире. Отслеживание обращений стало проще с нашим бесплатным кодом счетчика. Это просто и абсолютно бесплатно для вашего блога и веб-сайта. Мы отслеживаем более 150 миллионов посетителей и создали более 245 000 счетчиков по всему миру. Мы работаем быстро и эффективно с помощью небольшой реализации кода Javascript.
Счетчик посещений — необходимость, если у вас есть веб-сайт или блог. Если вы хотите знать, сколько посещений ваш сайт получает каждый день, получите бесплатный код и сможете точно измерять частоту просмотров вашего сайта посетителями. Установка занимает всего несколько секунд. Счетчики посещений отображаются на вашей домашней странице и становятся общедоступными. Счетчики посещений также можно графически изменить, чтобы они соответствовали вашему сайту, с помощью множества доступных скриптов и загружаемых по вашему усмотрению.Счетчики поставляются вам шрифтом по умолчанию и могут принимать любые стили вашего веб-сайта. Есть много стилей на выбор, максимальное количество цифр может быть до девяти. Вы можете свободно выбирать любой цвет и стиль на свой вкус. Он предназначен в первую очередь для размещения на веб-сайтах, домашних страницах и блогах. Он позволяет отслеживать каждого посетителя и отслеживать посещаемость сайта. Это также позволит вам видеть количество посетителей, просматривающих ваш сайт в режиме реального времени. Доступ к почасовой, ежедневной, ежемесячной и годовой статистике гарантирован, чтобы вы могли увидеть, какое время дня обычно наиболее загружено для вашего сайта.
Наша служба отслеживания посещений доступна для веб-сайтов, которые являются личными и некоммерческими. Коммерческие сайты также могут воспользоваться нашим бесплатным сервисом. Тем не менее, он не будет доступен по электронной почте маркетологов, спамеров, порно-сайтов и других веб-сайтов с очень большими объемами трафика.
Использование нашего бесплатного счетчика стало проще. Просто скопируйте код javascript и установите его на свою веб-страницу. Тогда наши серверы будут автоматически регистрировать посещения и уникальные посещения всякий раз, когда человек просматривает сайт.Помните, что наши бесплатные счетчики не должны быть невидимыми. Всегда виден показ рекламы под каждым прилавком. Но для платных прилавков клиенты могут изменить каждый стиль и выбрать самые разные цвета для фона своего сайта. Каждая функция обновления сделана доступной, чтобы можно было удалить ссылку и рекламу, когда это возможно. Невидимый режим трекера можно получить по подписке. Просто напоминание, не изменяйте код веб-счетчика, чтобы избежать сбоев. Любые изменения в коде счетчика обязательно будут обнаружены и автоматически отобразит ноль пользователей онлайн.
Наше отслеживание обращений является бесплатным для всей жизни, у него нет срока годности. Веб-счетчики позволяют использовать
.



