Веб-фреймворк Django (Python) — Изучение веб-разработки
Django является чрезвычайно популярным и полнофункциональным серверным веб-фреймворком, написанным на Python. Данный модуль расскажет о том, почему Django один из самых популярных серверных веб-фреймворков, как установить среду разработки, и как начать использовать его для создания собственных веб-приложений.
Требования
Перед началом работы с этим модулем вам не обязательно уже быть знакомым с Django. Вам бы пригодилось общее понимание того, что такое серверное веб-программирование и веб-фреймворки, почерпнутое, в идеале, из топиков другого нашего модуля Первые шаги серверного программирования вебсайтов.
Рекомендуется базовое понимание концепций программирования и языка Python, но это не обязательно для освоения основных понятий.
Примечание: Python является одним из самых доступных в чтении и понимании для новичков языком программирования. Тем не менее, если вы захотите глубже понять этот модуль, в Интернете сейчас доступны многочисленные бесплатные книги и учебные пособия (новички в программирование возможно захотят посетить Python for Non Programmers на вики-страницах python.org).
Руководство
- Введение в Django
- В этой первой статье по Django мы ответим на вопрос «Что такое Django?» и сделаем обзор того, что делает этот веб-фреймворк особенным. Мы кратко рассмотрим основные особенности, включая некоторый продвинутый функционал, на котором у нас не будет возможности подробно остановиться в этом модуле. Мы также покажем вам некоторые из основных строительных блоков приложения Django, чтобы дать вам представление о том, что он может сделать, прежде чем вы перейдете к установке и начнете экспериментировать.
- Установка среды разработки Django
- Теперь, когда вы знаете, что такое Django, мы покажем вам, как установить и протестировать среду разработки Django для Windows, Linux (Ubuntu) и Mac OS X — какую бы операционную систему вы не использовали, эта статья должна дать вам понимание того, что вам потребуется, чтобы начать разработку Django-приложений .
- Учебник Django: Веб-сайт местной библиотеки
- Первая статья в нашей серии практических уроков объясняет, что вы узнаете, и представит обзор веб-сайта «местной библиотеки», над которым мы будем работать и развиваться в последующих статьях.
- Учебник Django часть 2: Создание скелета веб-сайта
- В этой статье показано, как вы можете создать проект веб-сайта «каркас» в качестве основы, после чего вы сможете заполнить параметры сайта, urls, модели, представления и шаблоны.
- Учебник Django часть 3: Использование моделей
- В этой статье показано, как определить модели для сайта местной библиотеки — модели представляют структуры данных, в которых мы хотим хранить данные нашего приложения, а также позволяют Django хранить данные в базе данных для нас (и модифицировать позже). Она раскрывает, что такое модель, как она объявляется и некоторые из основных типов полей. В ней также кратко показаны некоторые из основных способов доступа к данным модели.
- Учебник Django часть 4: Django admin веб-сайта
- Теперь, когда мы создали модели для сайта местной библиотеки, мы будем использовать Django Admin, чтобы добавить данные о книгах в библиотеке. Сначала мы покажем вам, как регистрировать и администрировать модели сайта а затем мы покажем вам, как входить в систему и создавать некоторые данные. В конце мы покажем некоторые способы дальнейшего улучшения представлений сайта.
- Учебник Django часть 5: Создание главной страницы
- Теперь мы готовы добавить код для отображения нашей первой полной страницы — главной страницы сайта местной библиотеки, которая показывает, сколько записей у нас есть для каждого типа модели, и предоставляет ссылки на боковых панелях на другие наши страницы. По пути мы получим практический опыт написания основных карт и представлений URL, получения записей из базы данных и использования шаблонов.
- Учебник Django часть 6: Общий список и подробные представления
- Это руководство расширяет наш сайт местной библиотеки, добавляя список и подробные страницы для книг и авторов. Здесь мы узнаем об общих представлениях на основе классов и покажем, как они могут уменьшить количество кода, который вы должны писать для случаев общего использования. Мы также перейдем к обработке URL-адресов более подробно, покажем, как выполнить базовое сопоставление шаблонов.
- Учебник Django часть 7: Структура сессий
- Это руководство расширяет наш сайт местной библиотеки, добавляя счётчик посещений домашней страницы. Это относительно простой пример, но он показывает, как вы можете использовать структуру сессии, чтобы обеспечить постоянное поведение анонимных пользователей на ваших собственных сайтах.
- Учебник Django часть 8: Авторизация и права пользователей
- В этом уроке мы покажем вам, как разрешить пользователям входить на ваш сайт со своими учетными записями и как управлять тем, что они могут делать и видеть на основе того, зарегистрированы ли они или нет, и их допусках. В рамках этой демонстрации мы расширим сайт местной библиотеки, добавив страницы входа и выхода, а также страницы пользователей и персональные страницы для просмотра книг, которые были взяты на руки.
- Учебник Django часть 9: Работа с формами
- В этом уроке мы покажем вам, как работать с HTML Forms в Django, и в частности, самый простой способ писать формы для создания, обновления и удаления экземпляров модели. В рамках этой демонстрации мы расширим сайт местной библиотеки, чтобы библиотекари могли вносить новые книги, создавать, обновлять и удалять авторов, используя наши собственные формы (а не использовать приложение администратора).
- Учебник Django часть10: Тестирование веб-приложения Django
- По мере роста веб-сайтов становится сложнее проверять вручную — требуется больше проверок, поскольку взаимодействие между компонентами усложняется, небольшое изменение в одной области может потребовать дополнительные тесты для проверки его влияния на другие области. Один из способов смягчить эти проблемы — написать автоматизированные тесты, которые можно легко и надежно запускать каждый раз, когда вы вносите изменения. В этом руководстве показано, как автоматизировать модульное тестирование вашего сайта с помощью тестовой среды Django.
- Учебник Django часть 11: Деплой Django на продакшн
- Теперь вы создали (и протестировали) удивительный сайт местной библиотеки, вам захочется установить его на общедоступный веб-сервер, чтобы к нему мог получить доступ персонал библиотеки и пользователи Интернета. В этой статье представлен обзор того, как вы можете найти хост для развертывания вашего веб-сайта и что вам нужно сделать, чтобы подготовить ваш сайт к выпуску.
- Безопасность веб-приложений Django
- Защита пользовательских данных является неотъемлемой частью любой разработки сайта. Ранее мы объяснили некоторые из наиболее распространенных угроз безопасности в статье Web security — Эта статья дает практическую демонстрацию того, как встроенные средства защиты Django справляются с такими угрозами.
Задания
Следующее задание проверит ваше понимание того, как создать сайт с помощью Django, как описано в руководствах, перечисленных выше.
- DIY Django мини-блог
- В этом задании вы будете использовать некоторые знания, которые вы узнали из этого модуля, чтобы создать свой собственный блог.
Плюсы и минусы Django
Вы разработчик? Тогда очевидно, что вам нужен лучший язык программирования. Но определение лучшего языка и инструментов – непростая задача. Слышали ли вы о Django? Или, по крайней мере, знакомы ли вы с его минусами и плюсами? Используя данный инструмент, кажется, что все становится на свои места очень быстро и эффективно.
Почему Django?
Когда у вас возникает определенная мысль, трансформировать ее на языке программирования и предать ей реальную форму при помощи Django займет всего несколько минут. То, что Django находится в свободном доступе, дает возможность заметно упростить процесс веб разработки, так как разработчик может сфокусироваться на процессе дизайна и разработке функционала приложения. Таким образом, Django – это идеальный инструмент для стартапов, когда веб дизайн должен отображать концепцию и цели компании.
Django в центре внимания
Django появился в 2005 году, и постепенно стал одним из лучших фреймворков, который помогал и помогает тысячам разработчиков выполнять ту или иную работу в течение нескольких минут. Изначально Django был фреймворком для языка Python, с отличным функционалом, Django заметно упростил ряд сложностей в разработке веб приложений, придав данной работе более упрощенный подход
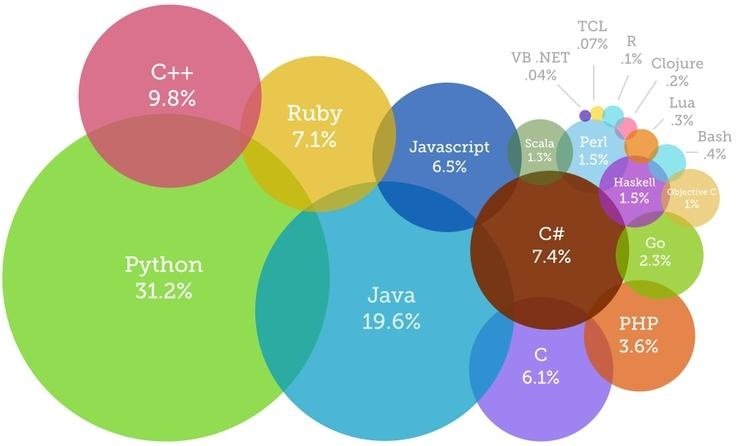
Python и его популярность

Хорошо известно, что Python является одним из самых используемых языков программирования благодаря простоте в изучении, дизайну и гибкости, что делает его практически совершенным языком программирования. Существует ряд причин, по которым его можно называть такими громкими словами.
- Простота в изучении
- Чистота и читаемость
- Разносторонность
- Быстрота написания
- Цельный дизайн

Однако, Python работает на собственной философии, называемой «Дзен Python». Эта философия дает ему уникальную форму, не имеющую аналогов в других языках программирования. Опираясь на эти принципы, разработчики могут создавать код высшего сорта.
Плюсы Django
Я уже достаточно расхвалил Python и его преимущество, так что давайте сфокусируемся на преимуществах Django, который является не только быстрым решением в веб разработке, включающим все необходимое для качественного кода и прозрачного написания, но также и отличной платформой для работы с клиентурой того или иного бизнеса, а так же разработчиков.
- Быстрота: Django был разработан, чтобы помочь разработчикам создать приложение настолько быстро, на сколько это возможно. Это включает в себя формирование идеи, разработку и выпуск проекта, где Django экономит время и ресурсы на каждом из этих этапов. Таким образом, его можно назвать идеальным решением для разработчиков, для которых вопрос дедлайна стоит в приоритете.
- Полная комплектация: Django работает с десятками дополнительных функций, которые заметно помогают с аутентификацией пользователя, картами сайта, администрированием содержимого, RSS и многим другим. Данные аспекты помогают осуществить каждый этап веб разработки.
- Безопасность: Работая в Django, вы получаете защиту от ошибок, связанных с безопасностью и ставящих под угрозу проект. Я имею ввиду такие распространенные ошибки, как инъекции SQL, кросс-сайт подлоги, clickjacking и кросс-сайтовый скриптинг. Для эффективного использования логинов и паролей, система пользовательской аутентификации является ключом.
- Масштабируемость: фреймворк Django наилучшим образом подходит для работы с самыми высокими трафиками. Следовательно, логично, что великое множество загруженных сайтов используют Django для удовлетворения требований, связанных с трафиком.
- Разносторонность: менеджмент контента, научные вычислительные платформы, даже крупные организации – со всем этим можно эффективно справляться при помощи Django.

> Есть вопросы по Python?
На нашем форуме вы можете задать любой вопрос и получить ответ от всего нашего сообщества!
Открыть форум
> Чат и Паблик Программистов
Присоединяйтесь к нашему чату в Телеграм и подпишитесь на наш паблик в ВК.
PHP против Python

PHP можно назвать самым сильным конкурентом Python, оба эти языка очень популярны. Однако у Django есть парочка роялей в кустах, которыми не может похвастаться PHP. Нередко эти преимущества являются решающими для разработчиков. Выбор между PHP и Python – не самая простая задача, надеюсь следующие сравнения помогут вам сделать объективный вывод:
- Лучший дизайн: PHP был разработан специально для веб разработки, но Django базируется на более надежном языке. Хороший код проще написать в Python, в сравнении с PHP.
- Python и долгосрочность: PHP очень хорош в краткосрочной перспективе. Однако, когда вы проходите начальную фазу, вам может понадобиться язык с более глубокими возможностями. Здесь Python выступает в роли явного фаворита.
- Лучший Веб Фреймворк: Рынок наполнен великим множеством замечательных фреймворков. Однако это не касается долгосрочной ценности. И Django в данном случае является явным победителем. Хотя и PHP может похвастаться со своими Laravel, Yii, Symfony.
- Фактор читаемости: PHP следует классическому подходу, но у Python более строгие правила идентификации. Отсюда выбирайте, что лучше.
- Простой синтаксис: написание кода в Python происходит намного проще и быстрее.
- Инструменты для лечения багов: пакеты Python содержат все необходимые инструменты для исправления неполадок.
- Управление пакетам: в Python это реализовано весьма эффективно: вы можете писать, читать и делиться пакетами таким образом, что другие разработчики могут использовать их в других приложениях.
- Говорим Python, подразумеваем «Общее Назначение»: В то время как PHP используется для веб разработки, Python может быть использован для различных целей, также стоит отметить, что вы можете работать как онлайн, так и оффлайн.
Минусы
Минусы всегда идут за руку с плюсами. Давайте рассмотрим, почему Django нельзя назвать безупречным:
- Использование шаблона маршрутизации с указанием URL
- Django слишком монолитный
- Все базируется на ORM Django
- Компоненты развертываются совместно
- Необходимо умение владеть всей системой для работы
Подведем итоги
Существует очень много плюсов и минусов Django, не упомянутых в данной статье, однако, когда рассматривается проект с дедлайном, использование Django для решения поставленной задачи – грамотное решение. Более того, для ускорения рабочего процесса, есть возможность установить пользовательскую кастомную конфигурацию. Ранее, когда разработка кода требовала большого количества времени, такая возможность позволила заметно упростить этот процесс. Стоимость разработки снизилась практически на 80%, а необходимость в аутсорсинге вообще отпала. Но погодите, делает ли это Django лучшим? Что-ж, в некоторых странах определенно попытаются передать Django на аутсорс. Кому? Скорее всего, низкоквалифицированным и дешевым разработчикам.
Создаем Todo приложение c помощью Django. Часть 1
И снова здравствуйте. В преддверии старта курса «Web-разработчик на Python» наш внештатный автор подготовил интересный материал, которым с радостью делимся с вами.
Джанго это мощный фреймворк для создания веб-приложений. Изначально Django был создан для того, чтобы быстро создавать, например, новостные сайты (или другие сайты, который нужно создавать максимально быстро). И после нативного PHP не покидает ощущение, что ты едешь на очень быстрой машине разработки. Чтобы посмотреть все его возможности для быстрой разработки, мы с вами попробуем создать простое Todo — приложение.
Начнем с формулировки краткого т.з. У нас будет небольшое веб-приложение с версткой на Bulma (да, я очень люблю Bulma. Возможно, когда-нибудь я сверну на Bootstrap или Picnic, но всему свое время). У нас (пока) нет авторизаций и пользователь может создавать, редактировать и удалять либо категорию дел, либо карточку todo, которая связана с какой-либо категорией, которую создал пользователь. Todo карточку или категорию можно удалить, поставив галочку на checkbox и нажав кнопку удалить.
Основные концепции Django
Немного поговорим о Django. Django реализует архитектурный паттерн MVT (Модель Представление Шаблон), которая немного отличается от знакомого большинству MVC (Модель Представление Контроллер) на котором работает Ruby on Rails и Laravel.
Модель (Model) Модель в Django описывает схему данных в БД. С Django ORM, вы можете самостоятельно описывать поля и любые другие типы данных, и совершать миграции для упрощения разработки.
Представление (View) В представлении в Django вы задаете основную логику и алгоритмы приложения, получаете различные данные из базы данных или манипулируете ими. Представление обычно базируется на функциях request\response. Response представляет из себя обычно HTTP redirect, HTTP error(404), MimeTypes или какой-либо шаблон.
Шаблон Шаблон в Django это простой HTML код со специальным шаблонным языком Django. DTL (Django Template Language) — это язык, с помощью которого вы можете динамически менять содержимое страницы (к примеру, изменять имя пользователя на странице, в зависимости от того, как зовут авторизовавшегося пользователя).
Настройки Файл настроек в Django, в котором находятся все настройки вашего веб-приложения. Он включает в себя секретный ключ, папки с шаблонами, middlewares (которые отвечают, например за то, чтобы ваши приватные альбомы не увидели другие пользователи), подключение к базе данных, и много всего остального.
Url Файл настройки роутинга — примерно то же самое, что и в Angular или Laravel. Это связывает представление с url запросами.
Страница Админа Так как Django изначально был спроектирован для быстрого прототипирования и развертывания новостных сайтов, админка включена в комплект по умолчанию.
Установка Python и Django
Творческое отступление
Автор этой статьи (то есть я) кроме написания статей занимается еще и обучением основам питона детей. По долгу службы я ставил Python и его пакеты на достаточно большое количество разнообразных машин. И кроме переустановок питона, один раз для установки пакета глобально сработал даже даунгрейд версии языка. Да, так тоже бывает.
Версии Python
До последнего времени активно поддерживались и развивались две основные ветки Python: 2.7 и 3.x. Я буду использовать версию 3.7.3 в данной статье, но на самом деле это не так важно. Если вы правда хотите знать разницу между ними, есть специальная вики. С другой стороны, сейчас уже нет никакого смысла использовать Python версии 2.7 — обновление языка остановилось на 2.7.17 (если я правильно понимаю документацию на официальном сайте). Это означает, что есть смысл переводить проекты написанные на Python 2.7.x на новую ветку, а вот новые писать на 2 версии совсем бессмысленно.
Инсталляция Python
Если вы работаете на Mac или Ubuntu — у вас уже скорее всего установлен Python, однако 2 версии. Python третьей версии придется скачивать отдельно, и вызывать его в командной строке вы сможете через python3. В любом случае, лучше всего скачать последний релиз здесь.
Создание своего виртуального окружения
На самом деле первое приложение на Django вы можете начать разрабатывать и не создавая свое виртуальное окружение, однако навык создания виртуального окружения может пригодится если вы, например, разрабатываете приложение с определенной версией библиотеки и не хотите устанавливать библиотеки глобально и замусоривать ваш system.
Так как же использовать virtual env?
1) Самый простой вариант. Вы можете скачать замечательный IDE от JET BRAINS PyCharm Community Edition отсюда. После установки PyCharm создайте новый проект, и Pycharm по умолчанию предложит вам создать Virtual Env, в котором будет возможность установить нужную версию Django (или по умолчанию последнюю, которая на момент написания данной статьи 3.0.2):
pip3 install django
2) Чуть более хардкорный вариант:
А что, если вы хотите запустить Django в virtual env, к примеру, в любимой папке?
Во, первых, создаем папку, в которой мы будет творить:
mkdir myfirstdjango && cd myfirstdjango
Дальше вводим следующие команды для активации venv, где django_env имя нашего виртуального окружения:
python3 -m venv django_env
source django_env/bin/activate
Далее наше виртуальное окружение активировалось. Можем поставить необходимые пакеты. В нашем случае это Django:
pip3 install django
Если вы захотите выключить виртуальное окружение, чтобы вернуться в ваш глобальный python (вернуться в контекст system), введите следующую команду:
deactivate
Хорошо, надеюсь с виртуальным окружением мы разобрались. Если возникли какие-то проблемы и дополнительные вопросы, полезные ссылочки можно найти здесь и здесь .
Создание самого проекта
Допустим вы выбрали какой-то из способов создания своего виртуального окружения (или даже делаете все глобально, что же, никто не запрещает вам это делать). Теперь проходим в папку проекта и начинаем его создание:
django-admin startproject todo #создаем корневую папку вашего проекта
cd todo #проходим в нее
python manage.py startapp todolist #как бы подприложение todolist
python3 manage.py runserver 8100 #поднимаем сервер на нашем любимом незанятом порте, 8000 по умолчанию
Так, после того как Django открыл стартовую страницу, необходимо проинсталлировать наше приложение todolist в основное приложение. Открываем settings.py и добавляем в уже имеющийся список приложений наш собственный todolist:
INSTALLED_APPS = [
#предустановленные админки, аутентификации и остальное из коробки, не вижу смысла здесь перечислять
'todolist',
]
Следующим шагом будет связывание приложения с базой данных. Если базы данных — это не то, с чем вы хотите возиться, вам стоит воспользоваться решением по умолчанию — SQlite. Я же решил воспользоваться PostgreSQL — она популярна и классически связана с Django, кроме того, потом мы можем захотеть увеличить производительность приложения. Инструкций как устанавливать PostgreSQL на все операционные системы достаточно много. Я разрабатываю под MacOS и не без небольших танцев с бубном я поставил эту базу данных, скачав сам Postgres.app отсюда . Что касается интерфейсов для БД, то здесь я воспользовался Postico и пробной версии для разработки приложения нам вполне хватит (хотя в принципе можно обойтись и без неё, потому что все наше взаимодействие с базой данных будет построено через само веб-приложение и миграции). Кроме того, пришлось поставить psycopg2 в виртуальное окружение проекта (без этого драйвера с БД ваше приложение работать не будет).
Дальше нужно настроить работу статики. По-прежнему редактируем файл settings.py, теперь в самом конце добавляем работу со статикой:
STATIC_URL = '/static/'
PROJECT_ROOT = os.path.dirname(os.path.abspath(__file__))
STATIC_ROOT = os.path.join(PROJECT_ROOT, 'static')
STATICFILES_STORAGE = 'whitenoise.django.GzipManifestStaticFilesStorage'
Для того, чтобы у вас заработала статика, проверьте что в списке INSTALLED_APPS находился пакет, отвечающий за статику:
django.contrib.staticfiles, на тот случай, если произойдет ошибка.
И последнее в подготовительных работах, нам нужно ещё настроить базовую работу url в проекте:
from django.conf.urls import url
from django.contrib import admin
from todolist.views import todo
from todolist.views import category
from todolist.views import redirect_view
urlpatterns = [
url(r'$^', redirect_view ),
url(r'^admin/', admin.site.urls),
url(r'^todo/', todo, name="TodoList"),
url(r'^category/', category, name="Category"),
]
Я добавил редирект так как хочу, чтобы с дефолтной страницы localhost сразу переходил на подстраницу category(чтобы не дай бог пользователь не потерялся). Также у нас есть роутинг на две страницы: категорий и дел.
Итак, надеюсь ваше приложение не упало. Далее мы можем наконец-то переходить к созданию самого приложения:
Создание модели Todo и Категорий
Дальше приступим к созданию модели, которая будет базово взаимодействовать с нашей базой данных. Для создания модели открываем файл models.py в нашем todolist и начинаем творить. Начнем с того, что создадим таблицу категорий:
from django.utils import timezone #мы будем получать дату создания todo
from django.db import models
class Category(models.Model): # Таблица категория которая наследует models.Model
name = models.CharField(max_length=100) #varchar.Нам потребуется только имя категории
class Meta:
verbose_name = ("Category") # человекочитаемое имя объекта
verbose_name_plural = ("Categories") #человекочитаемое множественное имя для Категорий
def __str__(self):
return self.name # __str__ применяется для отображения объекта в интерфейсе
Отлично! Да, здесь у нас будет только две колонки в таблице Категорий: id и name. Дальше создадим таблицу для наших дел. Думаю, из комментариев все понятно:
class TodoList(models.Model):
title = models.CharField(max_length=250)
content = models.TextField(blank=True) #текстовое поле
created = models.DateField(default=timezone.now().strftime("%Y-%m-%d")) # дата создания
due_date = models.DateField(default=timezone.now().strftime("%Y-%m-%d")) #до какой даты нужно было сделать дело
category = models.ForeignKey(Category, default="general",on_delete=models.PROTECT) # foreignkey с помощью которой мы будем осуществлять связь с таблицей Категорий
class Meta: #используем вспомогательный класс мета для сортировки наших дел
ordering = ["-created"] #сортировка дел по времени их создания
def __str__(self):
return self.title
После того, как ваша модель будет готова, необходимо создать миграции:
python3 manage.py makemigrations
И потом запускаете сами миграции:
python3 manage.py migrate
Создание view
Откроем файл view.py в todolist и отредактируем его. Для начала добавим необходимые импорты и редирект с главной на category:
from django.shortcuts import render, redirect #для отображения и редиректа берем необходимые классы
from django.http import HttpResponse
from .models import TodoList, Category #не забываем наши модели
def redirect_view(request):
return redirect("/category") # редирект с главной на категории
Потом начинаем создание нашего дела. У экземпляра дела будут поля самого текста, даты, до которой должно быть закончено дело, категория дела, и объединенный контент:
def todo(request):
todos = TodoList.objects.all() #запрашиваем все объекты todo через менеджер объектов
categories = Category.objects.all() #так же получаем все Категории
После этого добавим функции добавления и удаления дел:
if request.method == "POST": #проверяем то что метод именно POST
if "Add" in request.POST: #проверяем метод добавления todo
title = request.POST["description"] #сам текст
date = str(request.POST["date"]) #дата, до которой должно быть закончено дело
category = request.POST["category_select"] #категория, которой может выбрать или создать пользователь.
content = title + " -- " + date + " " + category # полный склеенный контент
Todo = TodoList(title=title, content=content, due_date=date, category=Category.objects.get(name=category))
Todo.save() # сохранение нашего дела
return redirect("/todo") # перегрузка страницы (ну вот так у нас будет устроено очищение формы)
if "Delete" in request.POST: #если пользователь собирается удалить одно дело
checkedlist = request.POST.getlist('checkedbox') # берем список выделенные дел, которые мы собираемся удалить
for i in range(len(checkedlist)): #мне почему-то не нравится эта конструкция
todo = TodoList.objects.filter(id=int(checkedlist[i]))
todo.delete() #удаление дела
return render(request, "todo.html", {"todos": todos, "categories": categories})
С тудушками все. Дальше можем перейти к странице Категорий. Создаем функцию категорий, в которой у нас тоже будет функция добавления и удаления категории. Принципиально здесь ничего нового не будет, у нас так же здесь будет возможность добавления и удаления:
def category(request):
categories = Category.objects.all() #запрашиваем все объекты Категорий
if request.method == "POST": #проверяем что это метод POST
if "Add" in request.POST: #если собираемся добавить
name = request.POST["name"] #имя нашей категории
category = Category(name=name) #у нашей категории есть только имя
category.save() # сохранение нашей категории
return redirect("/category")
if "Delete" in request.POST: # проверяем есть ли удаление
check = request.POST.getlist('check') #немного изменил название массива в отличии от todo, что бы было меньше путаницы в коде
for i in range(len(check)):
try:
сateg = Category.objects.filter(id=int(check[i]))
сateg.delete() #удаление категории
except BaseException: # вне сомнения тут нужно нормально переписать обработку ошибок, но на первое время хватит и этого
return HttpResponse('<h2>Сначала удалите карточки с этими категориями)</h2>')
return render(request, "category.html", {"categories": categories})
На этом мы заканчиваем с файлом view и можем переходить к шаблонам:
Работа с шаблонами
Как вы помните, чтобы не писать css лишний раз, я воспользовался bulma.css для упрощения верстки. Т.к. наши страницы категорий и todo буду очень схожи, я создал три файла:base.html, который будет включать в себя все одинаковое, что у нас есть на страницах, а в category.html, todo.html будут располагаются отличия:
Создаем base.html и редактируем его:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title> Приложение для дел</title>
{% load static %}
<link rel="shortcut icon" type="image/png" href="{% static 'favicon.png' %}"/>
<link rel="stylesheet" type="text/css" href="{% static 'bulma.min.css' %}">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
</head>
<body>
<div django-app="TaskManager">
<nav class ="navbar is-success" role="navigation" aria-label="main navigation">
<div>
<div>
<a href="../category"> Категории</a>
<a href="../todo"> Список дел </a>
</div>
</div>
</nav>
<!-- в блок контент мы будем подгружать наши странички категорий и тудушек-->
{% block content %}
{% endblock %}
</div>
</body>
</html>
Дальше у нас пойдут страницы todo.html и category.html:
Тудушка:
{% extends 'base.html' %}
{% block content %}
<div>
<!-- на самом деле можно было обойтись и hero, но я обратился к inline-css -->
<div>
<h2> Список дел </h2>
<form action="" method="post">
{% csrf_token %}
<!-- csrf для базовой безопасности нашего приложения -->
<div>
<label for="description">Введите дело</label>
<div>
<input type="text" placeholder="Чем собираетесь заняться?"
name="description" required>
</div>
</div>
<div>
<div>
<label for="category">Категории</label>
<div>
<div>
<select name="category_select" required>
<!--поставишь такой required, и не надо пустые поляв бд валидизировать. Не повторять в продакшене-->
<option value="">Выберите категорию дела</option>
{% for category in categories %}
<option value="{{ category.name }}" name="{{ category.name }}">
{{ category.name }}</option>
{% endfor %}
</select>
</div>
</div>
</div>
<div>
<label for="dueDate">Выберите дату</label>
<input type="date" name="date" required>
</div>
</div>
<div>
<div>
<button name="Add" type="submit">
<span>
<i></i>
</span>
<span>Добавить задание</span>
</button>
<button name="Delete" formnovalidate="" type="submit">
<span>
<i></i>
</span>
<span>
Удалить дело
</span>
</button>
</div>
</div>
<div>
{% for todo in todos %}
<!-- шаблонный язык django- for loop -->
<div>
<label>
<input type="checkbox" name="checkedbox" value="{{ todo.id }}">
<span>{{ todo.title }}</span>
</label>
<span>{{ todo.category }}</span>
<strong><i></i>{{ todo.created }} -
{{ todo.due_date }}</strong>
</div>
{% endfor %}
</div>
</form>
</div>
</div>
{% endblock %}
И category.html. В ней у нас не особо много чего меняется, принципиально никак не отличается от todo.html:
{% extends 'base.html' %}
{% block content %}
<div>
<div>
<h2> Отредактируйте ваши категории </h2>
<form action="" method="post">
{% csrf_token %}
<!-- csrf для базовой безопасности нашего приложения -->
<div>
<label for="description"> Введите категории </label>
<div>
<input type="text" placeholder="Какого рода у вас дела?"
name="name" required>
</div>
<div>
<button name="Add" type="submit">
<span>
<i></i>
</span>
<span>Добавить категорию</span>
</button>
<button name="Delete" formnovalidate="" type="submit">
<span>
<i></i>
</span>
<span> Удалить категорию </span>
</button>
</div>
</div>
<!-- cписок наших категорий -->
<div>
{% for category in categories %}
<div>
<label>
<input type="checkbox" name="check" value="{{category.id}}">
<span>{{ category.name }}</span>
</label>
</div>
{% endfor %}
</div>
</form>
</div>
{% endblock %}
Всем спасибо! На этом все. Возможно, где-то не идеальна верстка, или есть другие предложения по улучшению приложения, всех жду в комментарии. По традиции, несколько полезных ссылок:
- Официальная документация Django, если вы хотите разрабатывать на новой 3 версии
- В русскоязычной интернете не так много хороший гайдов по поводу ООП, но этот мне кажется самым полезным
- Русскоязычная документация на PostgreSQL
Эффективный Django. Часть 1 / Хабр
Представляю вам перевод статей о Django с сайта effectivedjango.com. Наткнулся я на этот сайт во время изучения данного фреймворка. Информация размещенная на этом ресурсе показалась мне полезной, но так как нигде не нашел перевода на русский, решил сделать сие доброе дело сам. Этот цикл статей, как мне думается, будет полезен веб-разработчикам, которые делают только первые шаги в изучении Django.
- Введение
- Эффективный Django. Руководство
- Тестирование в Django
- Понимание Middleware’ов
- Базы данных и модели
- Представления-классы (CBV)
- Формы
Django — это популярный, мощный фреймворк на языке Python. Он имеет множество «батареек«, и позволяет сразу начать разработку. Однако вся эта мощь означает, что вы можете написать низкопробный код, который будет казаться рабочим. Так что же подразумевается под Эффективным Django? Под Эффективным Django будем понимать использование Django таким образом, чтобы написанный код был связным, тестируемым и масштабируемым. Что же каждое из этих слов значит?
«Связный» код — это код, который сосредоточен на выполнении одной вещи, только одной единственной вещи. Это значит, что когда вы пишете функцию или метод — написанный вами код должен делать что-то одно и делать это хорошо.
Это непосредственно относится к написанию тестируемого кода: код, который делает много вещей, достаточно часто является чересчур сложным для тестирования. Когда я ловлю себя на мысли: «Хорошо, этот кусок кода слишком сложен, чтобы писать для него тесты — это просто не стоит потраченных усилий» — вот сигнал к тому, чтобы вернутся назад и сосредоточиться на упрощении. Тестируемый код — такой код, который позволяет просто писать для него тесты; код, в котором легко найти проблемы.
И наконец, мы хотим писать масштабируемый код. Это означает не просто масштабировать его в терминах исполнения, но так же увеличивать в терминах команды и командного понимания. Хорошо протестированные приложения проще для понимания другими (и проще для изменения ими), что подразумевает большую возможность улучшить ваше приложение, путем добавления новых инженеров.
Моя цель — убедить вас в важности этих принципов, и предоставить примеры того, как следуя им, построить более стойкое Django-приложение. Я собираюсь последовательно пройти через процесс построения приложения для управления контактами, рассказывая про решения и стратегию тестирования, которые я использую.
Эти документы являются сочетанием заметок и примеров подготовленных для PyCon 2012, PyOhio 2012, и PyCon 2013, а также для web-разработки Eventbrite. Я все еще работаю над объединением их в один документ, но надеюсь вы найдете их полезными.
Примеры кода для этого руководства доступны на github’е. Отзывы, предложения и вопросы можете присылать на [email protected].
Этот документ доступен на сайте, а также в форматах PDF и EPub.
Видео этого руководства с PyCon можно посмотреть на YouTube.
1.1. Ваша среда разработки
Когда ведется разговор о вашей среде разработки, существует три важных факта, которые необходимо иметь в виду: изоляция, предопределенность и сходство. Каждый из них важен и все они взаимодействуют друг с другом согласованно.
Изоляция означает, что вы не сможете случайно воспользоватся инструментами или пакетами установленными вне вашего окружения. Это особенно важно, когда подобное происходит с чем-то, похожим на пакеты Python с расширениями написанными на C: если вы используете что-то установленное на системном уровне и не знаете об этом, то при развертывании или распространении своего кода вы можете обнаружить, что он работает не так как предполагалось. Инструменты наподобие virtualenv могут помочь создать нечто похожее на изолированную среду.
Ваша среда предопределена, если вы уверены в том, на какую версию ваших зависимостей вы полагаетесь и сможете ли вы наверняка воспроизвести системное окружение.
И на конец, сходство с производственной средой или средой сервера разработки означает, что везде установлена одна и та же операционная система (возможно даже одинаковый выпуск) и вы используете одинаковые инструменты как для конфигурирования вашей среды разработки, так и для конфигурирования вашей производственной среды. Это отнюдь не необходимость, но если вы строите большое и сложное программное обеспечение — сходство будет полезно для уверенности в том, что все проблемы, которые вы можете увидеть на «боевом» сервере, воспроизводимы в той среде, где вы ведете разработку. К тому же сходство ограничивает область исследования вашего кода.
1.1.1. Изоляция
- Мы хотим избежать использования неизвестных зависимостей или неизвестных версий.
- virtualenv предоставляет простой путь для работы над проектом, без использования системных site-packages.
1.1.2. Предопределенность
- Предопределенность означает управление зависимостями.
- Выберете один из инструментов и используйте как при разработке, так на «боевом» сервере:
- Определите точные версии зависимостей.
Вы можете точно определить версии используя либо версию пакета на PyPI, либо же определенную ревизию (SHA в git, номер ревизии в Subversion и т. д.). Это гарантирует вам возможность получить в точности те же версии пакетов, которые вы используете при тестировании.
1.1.3. Сходство
- Работа в среде, похожей на ту, где вы будете разворачивать ваше приложение и пытаться обнаружить проблемы.
- Если вы разрабатываете что-то, требующее дополнительных сервисов — сходство становится еще более важным.
- Vagrant — это инструмент для управления виртуальными машинами, позволяющий вам легко создавать окружение отделенное от вашего повседневного окружения.
1.2. Настройка вашего окружения
1.2.1. Создание чистого рабочего пространства
Примечание переводчика:
Для начала создадим каталог (tutorial), в котором будем работать:~$ mkdir tutorial ~$ cd tutorial ~/tutorial$ mkdir venv projectВ каталоге
venvбудет находится наше виртуальное окружение, а в каталогеproject— Django-проект
~/tutorial$ virtualenv --prompt="(venv:tutorial)" ./venv/
New python executable in ./venv/bin/python
Installing setuptools............done.
Installing pip...............done.
~/tutorial$ source ./venv/bin/activate
(venv:tutorial)~/tutorial$1.2.2. Создание файла зависимостей
Создайте файл requirements.txt в директории tutorial с единственной строкой (зависимостью) в нем:
Django==1.6.7Примечание переводчика:
В случае, если вы хотите использовать последнюю версию Django (1.7 — на момент написания перевода) — вместо строкиDjango==1.6.7оставьте простоDjango— pip установит последнюю доступную версию.
1.2.3. Установка зависимостей
А теперь мы можем использовать pip для установки зависимостей:
(venv:tutorial)~/tutorial$ pip install -U -r requirements.txt
Downloadping/unpacking Django==1.6.7 (from -r requirements.txt (line 1))
Downloading Django-1.6.7.tar.gz (6.6MB): 6.6MB downloaded
Running setup.py egg_info for package Django
warning: no previously-included files matching ’__pycache__’ found under directory ’*’
warning: no previously-included files matching ’*.py[co]’ found under directory ’*’
Installing collected packages: Django
Running setup.py install for Django
changing mode of build/scripts-2.7/django-admin.py from 644 to 755
warning: no previously-included files matching ’__pycache__’ found under directory ’*’
warning: no previously-included files matching ’*.py[co]’ found under directory ’*’
changing mode of /home/nathan/p/edt/bin/django-admin.py to 755
Successfully installed Django
Cleaning up...1.3. Начало проекта Django
Когда здание находится в процессе постройки, строительные леса часто используются для поддержания структуры до того как строительство будет завершено. Строительные леса могут быть временными или они могут служить частью фундамента здания, но несмотря на это, они представляют некоторую поддержку когда вы только начинаете работу.
Django, как и многие web-фреймворки, представляет скаффолдинг для вашей разработки. Это происходит при помощи принятия решений и предоставления отправной точки для вашего кода, что позволяет вам сосредоточится на проблеме, которую вы пытаетесь решить, а не на том, как разобрать HTTP-запрос. Django предоставляет скаффолдинг как для работы с HTTP, так и для работы с файловой системой.
HTTP-скаффолдинг управляет, например, преобразованием HTTP-запроса в объект языка Python, а также предоставляет инструменты для более простого создания серверных ответов. Скаффолдинг файловой системы иной: это набор соглашений по организации вашего кода. Эти соглашения облегчают добавление новых инженеров в проект, так как инженеры (гипотетически) уже понимают как организован код. В терминах Django, проект — это конечный продукт, и он объединяет внутри себя одно или несколько приложений. В Django 1.4 было изменено то, как проекты и приложения размещаются на диске, что облегчило разъединение и повторное использование приложений в разных проектах.
1.3.1. Создание проекта
Django устанавливает в систему скрипт django-admin.py для обработки задач скаффолдинга. Для создания файлов проекта используется задача startproject. Мы определим имя проекта и имя директории, в которой хотим разместить проект. Так как, мы уже находимся в изолированной среде, можно просто написать:
Примечание переводчика:
Перейдем директорию~/tutorial/project/и в дальнейшем будем работать только из этой директории (под$далее будем подразумевать~/tutorial/project/$):(venv:tutorial)~/tutorial/$ cd project
(venv:tutorial)$ django-admin.py startproject addressbook .Созданный проект имеет следующую структуру
manage.py
./addressbook
__init__.py
settings.py
urls.py
wsgi.py1.3.2. Скаффолдинг проекта
manage.py— является ссылкой на скриптdjango-admin, но с уже предустановленными переменными окружения, указывающими на ваш проект, как для чтения настроек оттуда, так и для управления им при необходимости;settings.py— здесь находятся настройки вашего проекта. Файл уже содержит несколько разумных настроек, но база данных не указана;urls.py— содержит URL’ы для маппирования (отображения) представлений: мы вскоре (в дальнейших главах) поговорим об этом подробнее;wsgi.py— это WSGI обёртка для вашего приложения. Этот файл используется сервером разработки Django и возможно другими контейнерами, такими какmod_wsgi,uwsgiи др. на «боевом» сервере.
1.3.3. Создание приложения
(venv:tutorial)$ python ./manage.py startapp contactsСозданное приложение имеет следующую структуру:
./contacts
__init__.py
models.py
tests.py
views.py- Начиная с Django 1.4, приложения размещаются внутри пакета с проектом. Это замечательное улучшение, особенно когда приходит время разворачивать проект на «боевом» сервере;
models.pyбудет содержать Django ORM-модели для вашего приложения;views.pyбудет содержать код представлений;tests.pyбудет содержать написанные вами модульные и интеграционные тесты.- Django 1.7:
admin.pyбудет содержать модель для административного интерфейса. - Django 1.7:
migrations/содержит файлы миграций
Примечание переводчика:
На текущий момент наша директория~/tutorial/содержит файл зависимостей (requirements.txt), директорию с виртуальным окружением (venv/), один проект (project/addressbook), одно приложение (project/contacts) и имеет следующее содержание:~/tutorial/ requirements.txt venv/ ... project/ manage.py addressbook/ __init__.py settings.py urls.py wsgi.py contacts/ __init__.py models.py tests.py views.py
2.1. Конфигурирование базы данных
Django поддерживает «из коробки» MySQL, PostgreSQL, SQLite3 и Oracle. SQLite3 входит в состав Python начиная с версии 2.5, так что мы будем использовать его в нашем проекте (для простоты). Если вы хотите, к примеру, использовать MySQL, то нужно добавить mysql-python в ваш requirements.txt.
Для того чтобы в качестве базы данных использовать SQLite, отредактируйте определение DATABASES в файле addressbook/settings.py. Файл settings.py содержит настройки Django для нашего проекта. В нем есть несколько настроек, которые вы обязаны указать — например DATABASES — а так же другие, необязательные, настройки. Django устанавливает некоторые настройки сам, когда генерирует проект. Документация содержит полный список настроек. К тому же вы можете добавить свои собственные настройки, если это необходимо.
Для использования SQLite нам нужно указать движок (ENGINE) и имя базы (NAME). SQLite интерпертирует имя базы как имя файла для базы данных:
DATABASES = {
'defaults': {
'ENGINE': 'django.db.backends.sqlite3,' # ’postgresql_psycopg2’, ’mysql’, ’sqlite3’ or ’oracle'.
'NAME': os.path.join(BASE_DIR, 'address.db'),
'USER': '', # Not used with sqlite3.
'PASSWORD': '', # Not used with sqlite3.
'HOST': '', # Set to empty string for localhost. Not used with sqlite3.
'PORT': '', # Set to empty string for default. Not used with sqlite3.
}
}Заметьте, что движок базы данных указан строкой, а не прямой ссылкой на объект Python. Это сделано по той причине, что файл настроек должен быть легко импортирован не вызывая сторонних эффектов. Вы должны избегать добавления вызовов import в этот файл.
Вам редко придется непосредственно импортировать файл настроек: Django импортирует его за вас, и делает настройки доступными как django.conf.settings. Вы, как правило, импортируете настройки из django.conf:
from django.conf import settings2.2. Создание модели
Модели Django отображают (грубо говоря) таблицы базы данных, и предоставляют место для инкапсулирования бизнес-логики. Все модели являются наследниками базового класса Model и содержат поля определений. Давайте создадим простую модель Contacts для нашего приложения в файле contacts/models.py:
from django.db import models
class Contact(models.Model):
first_name = models.CharField(
max_length=255,
)
last_name = models.CharField(
max_length=255,
)
email = models.EmailField()
def __str__(self):
return ' '.join([
self.first_name,
self.last_name,
]) Django предоставляет набор полей для отображения типов данных и различных правил валидации. К примеру, EmailField, который мы использовали, является отображением на колонку с типом CharField, но добавляет валидацию данных.
После того, как вы создали модель, необходимо дополнить вашу базу данных новыми таблицами. Команда Django syncdb смотрит установленные модели и создает (если нужно) таблицы для них:
Примечание переводчика:
Django предложит создать суперпользователя для андминки, которая включена в этой версии по умолчанию. Воспользуйтесь его предложением.
Примечание переводчика:
С версии Django 1.7 во фреймворк добавлена нативная поддержка миграций и командаsyncdbобъявлена устаревшей. Так что будьте так любезны, воспользуйтесь командойmigrateвместоsyncdb.
(venv:tutorial)$ python ./manage.py syncdb
Creating tables ...
Creating table django_admin_log
Creating table auth_permission
Creating table auth_group_permissions
Creating table auth_group
Creating table auth_user_groups
Creating table auth_user_user_permissions
Creating table auth_user
Creating table django_content_type
Creating table django_session
You just installed Django's auth system, which means you don't have any superusers defined.
Would you like to create one now? (yes/no): yes
Username (leave blank to use 'bjakushka'):
Email address:
Password:
Password (again):
Superuser created successfully.
Installing custom SQL ...
installing indexes ...
Installed 0 object(s) from 0 fixture(s)
(venv:tutorial)$Примечание переводчика:
Если вы используете Django версии 1.7 и выше — вывод будет следующий:(venv:tutorial)$ python ./manage.py migrate Opperation to perform: Apply all migrations: admin, contenttypes, auth, sessions Running migrations: Applying contenttypes.0001_initial... OK Applying auth.0001_initial... OK Applying admin.0001_initial... OK Applying sessions.0001_initial... OK (venv:tutorial)$
Однако нашей таблицы с контактами нигде не видно. Причина этого состоит в том, что нам нужно еще указать проекту использовать приложение.
Настройка INSTALLED_APPS содержит список приложений, используемых в проекте. Этот список содержит в себе строки, которые отображают пакеты Python. Django будет импортировать каждый из указанных пакетов, а потом смотреть модуль models. Давайте добавим наше приложение contacts в настройки проекта (addressbook/settings.py):
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'contacts',
) После этого запустите syncdb снова:
Примечание переводчика:
Для Django версии 1.7 и выше вам нужно будет запустить сначала командуmakemigrations— для создания миграций на основе изменений в моделях, а после этого выполнить командуmigrate— для того чтобы применить созданные миграции.
(venv:tutorial)$ python ./manage.py syncdb
Creating tables ...
Creating table contacts_contact
Installing custom SQL ...
Installing indexes ...
Installed 0 object(s) from 0 fixture(s)
(venv:tutorial)$Примечание переводчика:
Вывод для Django 1.7 и выше:(venv:tutorial)$ python ./manage.py makemigrations Migrations for 'contacts': 0001_initial.py: - Create model Contact (venv:tutorial)$ python ./manage.py migrate Opperation to perform: Apply all migrations: admin, contenttypes, sessions, auth, contacts Running migrations: Applying contacts.0001_initial... OK (venv:tutorial)$
Заметьте, что Django создает таблицу с именем contacts_contact: по умолчанию Dj ango дает таблицам имена используя комбинацию имени приложения и имени модели. Вы можете изменить это с помощью опций модели Meta.
2.3. Взаимодействие с моделью
Теперь, когда модель синхронизирована с базой данных мы можем взаимодействовать с нею используя интерактивную оболочку:
(venv:tutorial)$ python ./manage.py shell
Python 2.7.3 (default, Mar 14 2014, 11:57:14)
[GCC 4.7.2] on linux2
Type "help", "copyright", "credits" or "license" for more information.
(InteractiveConsole)
>>> from contacts.models import Contact
>>> Contact.objects.all()
[]
>>> Contact.objects.create(first_name='Nathan', last_name='Yergler')
<Contact: Nathan Yergler>
>>> Contact.objects.all()
[<Contact: Nathan Yergler>]
>>> nathan = Contact.objects.get(first_name='Nathan')
>>> nathan
<Contact: Nathan Yergler>
>>> print nathan
Nathan Yergler
>>> nathan.id
1 Здесь использовалось несколько новых штук. Во-первых, команда manage.py shell запускает для нас интерактивную оболочку Python’а с правильно установленными путями для Django. Если вы попробуете запустить интерпретатор Python и просто импортировать ваше приложения, будет выброшено исключение, потому что Django не знает, какие настройки использовать, и не может отобразить экземпляры модели на базу данных.
Во-вторых, здесь использовалось свойство objects нашей модели. Это менеджер модели. Так, если один экземпляр модели является аналогией для строки в базе, то менеджер модели — аналогией для таблицы. По умолчанию менеджер модели предоставляет функциональность запросов и может быть настроен. Когда мы вызываем all(), filter() или сам менеджер, возвращается объект QuerySet. QuerySet является итерируемым объектом и загружает данные из базы по необходимости.
И последнее — выше использовалось поле с именем id, которое мы не определяли в нашей модели. Django добавляет это поле как первичный ключ для модели, но только в том случае если вы сами не определили какое поле будет первичным ключом.
2.4. Написание тестов
В нашей модели определен один метод, __str__, так что настало время писать тесты. Метод __str__ будет использоваться всего лишь в нескольких местах, и, вполне возможно, полностью будет показан конечному пользователю. Для этого метода стоит написать тест, пока мы понимаем как он работает. Django создал файл tests.py когда создавал приложение, так что мы добавим первый тест в этот файл, приложения contacts.
from django.test import TestCase
from contacts.models import Contact
class ContactTests(TestCase):
"""Contact model tests."""
def test_str(self):
contact = Contact(first_name='John', last_name='Smith')
self.assertEquals(
str(contact),
'John Smith',
) Вы можете запустить тесты для вашего приложения используя команду manage.py test:
(venv:tutorial)$ python ./manage.py test Если вы запустите это, то увидите что выполнилось около 420 тестов. Это удивляет, так как мы написали только один. Произошло это потому, что по умолчанию Django запускает тесты для всех установленных приложений. Когда вы добавляли приложение contacts в наш проект, то могли увидеть, что там по умолчанию были добавлены несколько встроенных приложений Django. Дополнительные 419 тестов были взяты оттуда.
Примечание переводчика:
В нашем случае (при использовании версии Django 1.6.7) предыдущий абзац несколько устарел: запустится только один тест — тот который мы создали. Вывод команды будет такой как указано ниже.
Если же вы захотите запустить тесты для определенного приложения — укажите имя приложения в команде:
(venv:tutorial)$ python manage.py test contacts
Creating test database for alias ’default’...
.
----------------------------------------------------------------------
Ran 1 tests in 0.001s
OK
Destroying test database for alias ’default’...
(venv:tutorial)$ Еще одна интересная вещь на заметку, прежде чем двигаться дальше — первая и последняя строка вывода: Creating test database и Destroying test database. Некоторым тестам необходим доступ к базе данных, и поскольку мы не хотим мешать тестовые данные с «реальными» (по разным причинам, не последней из которых является предопределенность), Django услужливо создает тестовую базу для нас, прежде чем запускать тесты. По существу, создается новая база данных, и потом запускается syncdb для нее. Если тестовый класс является потомком класса TestCase (как у нас), Django так же сбросит данные в значения по умолчанию после запуска каждого теста, так что изменения в одном из тестов не затронут другие.
2.5. Резюме
- Модель определяет поля в таблице, и содержит бизнес-логику.
- Команда
syncdbсоздает таблицы в вашей базе данных из моделей. В Django версии 1.7 и выше вместо командыsyncdbнеобходимо использовать сначала командуmakemigrations— для создания миграций, а после этого командуmigrate— для внесение изменений в базу. - Менеджер модели позволяет вам оперировать коллекциями экземпляров: запросы, создание и т. д..
- Пишите модульные тесты для методов, которые вы добавили в модель.
- Команда управления
testзапускает модульные тесты на выполнение.
Примечание переводчика:
Для того чтобы протестировать наше, пока еще пустое, приложение нужно выполнить следующую команду:(venv:tutorial)$ python ./manage.py runserver 0.0.0.0:8080Это запустит встроенный сервер, функционал которого любезно предоставляет нам Django. В параметрах после
runserverуказывается ip-адрес и порт, который будет слушаться работающим сервер. В нашем случае сервер будет принимать запросы от всех ip-адресов при обращении на 8080 порт.Я использую для разработки домашний сервер с внутренним IP 192.168.1.51. Так что для того что-бы увидеть результат работы сервера разработки в браузере я захожу по адресу http://192.168.1.51:8080/. Вы же должны подставить адрес своего сервера.
Как думаете, нужно ли продолжать перевод остальных глав? Оказался ли перевод для Вас полезен?
Буду рад конструктивной критике в комментариях.
Об ошибках и неточностях перевода прошу сообщать в личном сообщении.
Использованное в начале поста изображение создано как вариация изображения пользователя MaGIc2laNTern
Требуется «Разработчик Python+Django » — Хабр Карьера
Команда InvestEngine (https://investengine.com) ищет опытного Backend разработчика, который будет участвовать в разработке онлайн-инвестиционного фонда для рынка Великобритании.
Мы — финтех проект, но без минусов банковской сферы. У нас нет набора регламентов и жестких контролеров, мы работаем на результат и “болеем” за него. Наши основатели запустили уже несколько успешных стартапов, у нас надежные инвесторы из Великобритании.
Над чем предстоит работать
Команда разрабатывает веб- и мобильное приложение под iOS и Android, которое делает процесс работы с инвестициями доступным для нефинансистов. Наши клиенты могут заработать больше, чем если бы вложили деньги в банк, и сэкономить по сравнению с обращением к финансовому консультанту.
Проекту почти пять лет, в мае 2019 года запущен на рынок.
Стек проекта: Python 3.6, Django 2.2, DRF, MySQL, Redis, AWS (отказоустойчивость, масштабирование), CI/CD, Github, Sentry, Asana
Команда
Мы работаем по скраму, в команде 9 человек. В 2020 году мы хотим увеличить нашу команду разработки почти в два раза, поэтому активно ищем пополнение 🙂 У нас есть офис в Екатеринбурге, но мы считаем, что будущее — за распределенными командами, поэтому работать можно как в офисе, так и удаленно. Мы не любим бюрократию, открыты к новому и гибко подходим к любым изменениям.
Задачи
- Сейчас мы наращиваем функциональность текущего продукта.
- В ближайшем будущем хотим изменить бизнес-модель и, вместе с этим, потребуется переделать значительную часть текущей системы.
- Улучшаем инструменты разработки и повышаем внутреннее качество продукта.
Что мы ждем от кандидата
- Опыт разработки от 3 лет.
- Python, Django.
- MySQL/PostgreSQL, Redis, опыт оптимизации запросов.
- Представление, как устроен современный фронтенд (BEM, React, автоматизация).
От нас:
- Работа в распределенной команде, мы готовы делиться компетенциями и учиться сами.
- Возможность влиять на проект, предлагать идеи и участвовать в развитии компании, мы это приветствуем.
- Адекватное и лояльное руководство, открытое к диалогу.
- Отсутствие жесткого графика рабочего времени: ты должен быть онлайн с 12 до 16 по Москве и вовремя выполнять задачи.
- Можно работать из любой точки мира или в офисе в Екатеринбурге.
Дополнительные инструкции
Присылай резюме в почту [email protected] или сразу пиши в телеграм: @asogrina
Первое, что нужно сделать, запуская проект на Django / Хабр
Приветствую сообщество, встала передо мной задача написать социальную сеть. А коль скоро язык программирования, которым я более-менее владею — это Python, я выбрал фреймворк Django для реализации проекта. Чтобы не тратить время на написание HTML шаблонов и CSS стилей, эти файлы я беру в интернете с пометкой Free. В основном это шаблоны от Colorlib.
Поехали.
Сразу оговорюсь, что использую PyCharm, поэтому могу не знать все команды из файла manage.py.
После создания проекта в среде, как и в любом Django проекте, первое, что необходимо сделать — внести изменения в файле settings.py а именно:
- Меняем две переменные на
LANGUAGE_CODE = 'ru-ru' TIME_ZONE = 'Ваш часовой пояс/Ваш город' #Например: Europe/Moscow - Добавить папку для статических и медиа файлов
# Static files STATIC_URL = '/static/' STATIC_ROOT = os.path.join(BASE_DIR, 'static') # Media files MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
Далее создаём своё приложение командой
python manage.py startapp my_appНасколько мне известно, хорошим тоном написания приложений на Django является разбиение проекта на отдельные приложения, и уже в них мы описываем функционал, который нам нужен. Такой подход обеспечивает лёгкий перенос приложений из одного проекта в другой, что очень удобно. Поехали дальше.
Как только приложение создано, нам нужно его зарегистрировать для того, чтобы начать его использовать. Добавим приложение в список используемых.
INSTALLED_APPS = [
'django.contrib.admin',
...
'django.contrib.staticfiles',
'my_app',#наше приложение
]Далее необходимо определить url адрес для нашего приложения, что тоже является хорошим тоном разработки. В папке приложения (не путать с папкой проекта) нужно предварительно создать файл urls.py. А затем в папке проекта в файле urls.py импортируем функцию include и прописываем адрес. Об этом также написано в комментариях в самом файле.
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('account.urls'))
]Если на этом этапе мы запустим сервер командой
python manage.py runserverв командной строке (в PyCharm кнопка «Запуск» или «Debug»), то получим ошибку, ведь в папке приложения файл urls.py (далее — account/urls.py) пустой.
Заполним его следующим кодом.
from django.urls import path
from . import views
urlpatterns = [
path('', views.index, name='login'),# при обращении к адресу ''(главная страница), будем использовать представление (термин Django) log
]Теперь выйдет ошибка, потому что account/views.py пустой. Исправим.
from django.shortcuts import render #импорт функции
# Create your views here.
def index(request):#создаем свою функцию
context = {}#с помощью словаря можем передать модель и форму в шаблон HTML
return render(request, 'my_app/index.html', context)#собственно вызываем шаблон HTMLПочти готово. Что уже сделано:
- Создано приложение в проекте.
- Внесены изменения в настройках.
- Прописан адрес в главном urls.py проекта.
- В приложении создан файл urls.py и в нем прописано представление (views).
- В представлении (views) создана функция обработки url адреса и HTML шаблона.
Пора создать шаблон.
При создании проекта у нас автоматически создаётся папка ‘templates’, в ней нужно создать папку my_app, внутри my_app создать файл index.html. Для проверки в теге body можно записать:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Заголовок</title>
</head>
<body>
<h3>Сайт работает.</h3>
</body>
</html>и можно запускать сервер.
В итоге мы должны увидеть вот это (изображение):
Если на сайте используются какие-либо CSS стили или JavaScript файлы, а это 10 из 10 случаев, то нужно их подгрузить перед строкой DOCTYPE командой
{%load staticfiles%}При этом в папке приложения создать папку «static», внутри держать CSS, JS и тд. А в HTML шаблоне в теге link параметре href указать абсолютный путь к файлу, например:
<link href="{% static 'css/style.css' %}" rel="stylesheet">Итого, файл будет выглядеть вот так:
{%load staticfiles%}
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Заголовок</title>
<link href="{% static 'css/style.css' %}" rel="stylesheet">
</head>
<body>
<h3>Сайт работает.</h3>
</body>
</html>В общем-то нам этом введение и заканчивается. Дальше все действия будут похожи, только суть будет разной. Будут разные формы (тег form в HTML) в файле forms.py приложения (нужно предварительно создать этот файл), будет разная логика приложений, описанная в views.py, ну и модели в базе данных, описанные в models.py. Но сам алгоритм действий тот же самый
- Создаём адрес.
- Создаём представление (логику).
- Создаём HTML шаблон.
- Связываем всё вместе.
+ — пара промежуточных действий в виде форм и моделей.
В блоге Metanit (ссылка внизу) хорошо описана суть Модель — Шаблон — Представление, копипастить не собираюсь, там же есть теория и про формы, и про модели.
В «Руководство Django Girls» (ссылка внизу) можно узнать подробней о расширении шаблонов HTML (крайне полезная фишка Django), о создании учётной записи администратора, о добавлении данных в созданные модели.
А я на этом заканчиваю. В следующей части будет код создания формы регистрации на сайте, а чтобы не мусорить на Хабре, дам ссылку на гитхаб. Успехов в главном, товарищи.
Ссылки на полезные ресурсы:
Блог про Django — Metanit
Руководство Django Girls
Django в примерах
Создаём сайт на Django, используя хорошие практики. Часть 1: создаём django-проект
Я начинаю серию статей, посвященных разработке сайтов на Django. Информация для этих статей получена из собственного опыта (полтора года коммерческой разработки на Django, несколько мелких фриланс-проектов, часть проекта pythonworld.ru написана на Django).
Django — веб-фреймворк для создания сайтов, написанный на языке Python. Язык и является одним из основных его преимуществ, так как обеспечивает быстрое написание кода. Также Django имеет «батарейки в комплекте», что означает, что для многих распространённых задач уже есть написанная библиотека. На текущий момент Django считается основным фреймворком Python для разработки веб-сайтов и веб-сервисов.
Мы будем создавать сервис, который выгружает фриланс-проекты, фильтрует из них те, которые может выполнить Python-программист, а затем показывает пользователям.
У сайта fl.ru есть RSS-ленты (с точки зрения программиста, это XML-файлы, в которых содержится информация о новых проектах). Поскольку это достаточно удобный формат для машинной обработки, данные будем брать оттуда (впоследствие мы подключим и другие источники данных).
Здесь и далее я буду предполагать, что у вас установлено:
- Linux-based система (Ubuntu 19.10 — прекрасный выбор),
- Python 3.7 (на ubuntu 19.10 стоит изначально, на более ранние версии необходимо ставить отдельно,
- PostgreSQL 11.
Ставим зависимости (PostgreSQL), и создаём директорию для проекта:
sudo apt-get install postgresql-11 mkdir freelance_python cd freelance_python/
Создаём и активируем виртуальное окружение (изолированное окружение среды Python, которое позволяет нам использовать определенные, не зависящие от системы, версии приложений):
sudo apt-get install python3.7-venv python3.7 -m venv myvenv source myvenv/bin/activate
Далее предполагается, что все команды выполняются в активированном на предыдущем шаге виртуальном окружении.
Создаём проект. Поскольку мы хотим придерживаться хороших практик, будем пользоваться не стандартной django-admin startproject, а создадим проект с помощью шаблона cookiecutter, в котором уже настроены наиболее часто используемые фишки.
pip install cookiecutter cookiecutter https://github.com/pydanny/cookiecutter-django
При создании проекта необходимо ответить на несколько вопросов
project_name [My Awesome Project]: Python Freelance Projects Scaner project_slug [python_freelance_projects_scaner]: freelance_python description [Behold My Awesome Project!]: Python freelance projects scaner, built for pythonworld.ru author_name [Daniel Roy Greenfeld]: Dmitriy Musin domain_name [example.com]: freelance.pythonworld.ru email [[email protected]]: [email protected] version [0.1.0]: Select open_source_license: 1 - MIT 2 - BSD 3 - GPLv3 4 - Apache Software License 2.0 5 - Not open source Choose from 1, 2, 3, 4, 5 (1, 2, 3, 4, 5) [1]: 3 timezone [UTC]: Europe/Moscow windows [n]: use_pycharm [n]: y use_docker [n]: Select postgresql_version: 1 - 11.3 2 - 10.8 3 - 9.6 4 - 9.5 5 - 9.4 Choose from 1, 2, 3, 4, 5 (1, 2, 3, 4, 5) [1]: 1 Select js_task_runner: 1 - None 2 - Gulp Choose from 1, 2 (1, 2) [1]: Select cloud_provider: 1 - AWS 2 - GCP 3 - None Choose from 1, 2, 3 (1, 2, 3) [1]: 3 custom_bootstrap_compilation [n]: use_compressor [n]: use_celery [n]: use_mailhog [n]: use_sentry [n]: use_whitenoise [n]: y use_heroku [n]: use_travisci [n]: y keep_local_envs_in_vcs [y]: n debug [n]: [WARNING]: You chose not to use a cloud provider, media files won't be served in production. [SUCCESS]: Project initialized, keep up the good work!
Хорошей практикой является использование системы контроля версий. Такая система позволяет работать над проектом нескольким людям; автоматически делает копии всех предыдущих версий кода, и вы всегда можете к ним вернуться, если что-то пошло не так.
Мы будем использовать git и новый репозиторий на github.com.
$ git init Initialized empty Git repository in /home/d/PycharmProjects/freelance_python/freelance_python/.git/ $ git config --global user.email "[email protected]" $ git config --global user.name "Musin Dmitriy" $ git remote add origin https://github.com/musindmitriy/freelance_python.git # Это репозиторий на github.com, созданный вручную $ git add . $ git commit -m "Initial commit" [master (root-commit) 82ffd0c] Initial commit 118 files changed, 4313 insertions(+) ... $ git push -u origin master ... Ввод логина-пароля от github ...
Теперь копия нашего кода доступна на странице нашего github-репозитория.
Установим локальные зависимости
pip install -r requirements/local.txt
Создаём базу данных в PostgreSQL
sudo -u postgres psql
CREATE DATABASE myproject; CREATE USER myprojectuser WITH PASSWORD 'difficultpassword'; ALTER ROLE myprojectuser SET client_encoding TO 'utf8'; ALTER ROLE myprojectuser SET default_transaction_isolation TO 'read committed'; ALTER ROLE myprojectuser SET timezone TO 'UTC'; GRANT ALL PRIVILEGES ON DATABASE myproject TO myprojectuser; \q
Теперь применим миграции
export DATABASE_URL="postgres://myprojectuser:difficultpassword@localhost/myproject" ./manage.py migrate
Дело в том, что все настройки, связанные с безопасностью, при создании проекта через cookiecutter хранятся не в файлах с исходным кодом, а в переменных окружения. Это более безопасно, но менее удобно. Каждый раз при перезапуске компьютера необходимо будет экспортировать все переменные окружения.
Есть способ хранения всех относящихся к проекту переменных окружения в специальном .env файле. Создадим в корне проекта файл под названием .env и содержимым
DATABASE_URL="postgres://myprojectuser:difficultpassword@localhost/myproject"
Теперь достаточно сделать
export DJANGO_READ_DOT_ENV_FILE=true ./manage.py migrate
Далее я предполагаю, что каждый раз после активации виртуального окружения вы делаете export DJANGO_READ_DOT_ENV_FILE=true.
Запустим сервер:
./manage.py runserver
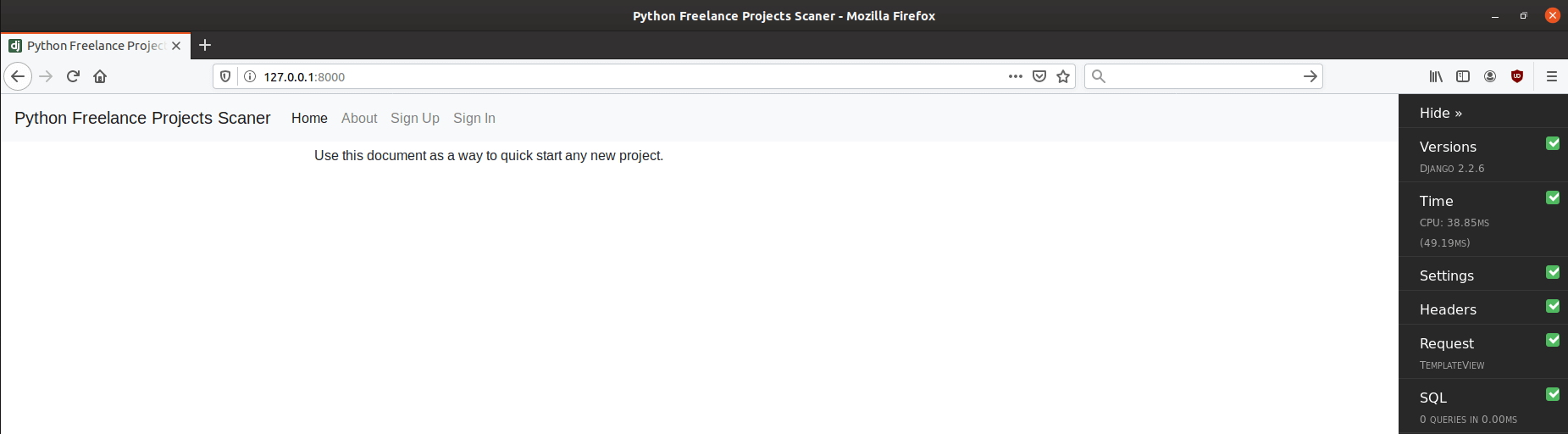
Заходим на 127.0.0.1:8000

Как видим, вместо стандартной django-страницы «It works!» cookiecutter предлагает страницу со ссылками на страницы авторизации и регистрации через django-allauth, а также автоматически подключен django-debug-toolbar, показывающий, сколько происходит запросов к различным компонентам и сколько времени они занимают.
Теперь у нас есть начальный django-проект. В следующей части мы напишем обработчик новых проектов с fl.ru для нашего проекта.
Лучшие разработчики Python и Django — Обзоры 2020 г.
Перейти к основному содержанию
- Поиск
- Войти
- Оставить отзыв
Переключить навигацию
Фирмы, поставляющие
- Больше в веб-разработке
- Все веб-разработчики
- По технологиям
- Самые популярные
- WordPress
- Друпал
- .NET
- Рубин на рельсах
- Python и Django
- Все технологии
- Самые популярные
- По отраслям
- Азартные игры
- Местоположение в США
- Самое популярное
- Нью-Йорк
- Сан-Франциско
- Лос-Анджелес
- Чикаго
- Бостон
- Сиэтл
- Техас
- Денвер
- Все местоположения в США
- Самое популярное
- По местоположению в мире
- Самые популярные
- Индия
- Великобритания
- Канада
- Пакистан
- Румыния
- Германия
- Израиль
- США
- Все отделения по всему миру
- Самые популярные
- Внештатный сотрудник
- Прочие категории
- Реклама и маркетинг
- Реклама
- Цифровой маркетинг
- Маркетинг в социальных сетях
- Маркетинг мобильных приложений
- Контент-маркетинг
- Цифровое полное обслуживание
- Креативные агентства
- Брендинг
- Именование
- Производство видео
- Связи с общественностью
- Медиа-планирование и покупка
- Цифровая стратегия
- Электронный маркетинг
- Входящий маркетинг
- Исследование рынка
- Опытный маркетинг
- Маркетинг мероприятий
- Программное обеспечение для маркетинга
- Больше в рекламе и маркетинге
- Поисковая оптимизация (SEO)
- SEO
- Плата за клик
- Маркетинг в поисковых системах (SEM)
- Больше в SEO
- Разработка мобильных приложений
- Разработчики мобильных приложений
- Разработчики приложений для iPhone
- Разработчики приложений для Android
- Программное обеспечение для разработки приложений
- Больше в разработке мобильных приложений
- Веб-разработка и разработка программного обеспечения
- Разработка программного обеспечения на заказ
- Разработка электронной коммерции
- Программа для создания веб-сайтов
- .NET разработчиков
- Разработчики AR и VR
- Искусственный интеллект
- Разработчики блокчейнов
- Разработчики Drupal
- Разработчики Интернета вещей
- Разработчики Magento
- Разработчики PHP
- Разработчики Ruby on Rails
- Разработчики Shopify
- Разработчики WordPress
- Больше в веб-разработке и разработке программного обеспечения
- Веб-дизайн
- Веб-дизайнеры
- Пользовательский опыт
- Цифровой дизайн
- Графический дизайн
- Дизайн логотипа
- Дизайн продукта
- Проект
- Дизайн упаковки
- Полиграфический дизайн
- Больше в веб-дизайне
- ИТ-услуги и решения
- Поставщики управляемых услуг
- ИТ-услуги
- Консультанты по облаку
- Бизнес-аналитика и большие данные
- Кибербезопасность
- Увеличение персонала
- Облачные решения
- Больше в ИТ-услугах и решениях
- Деловые услуги
- BPO
- Услуги голосового центра / колл-центра
- Реклама и маркетинг
.
Настройка среды разработки Django — Изучите веб-разработку
Теперь, когда вы знаете, для чего предназначен Django, мы покажем вам, как настроить и протестировать среду разработки Django в Windows, Linux (Ubuntu) и macOS — какую бы распространенную операционную систему вы ни использовали, эта статья должна дать вам то, что вам нужно начать разработку приложений Django.
| Предварительные требования: | Базовые знания об использовании терминала / командной строки и о том, как устанавливать пакеты программного обеспечения в операционной системе вашего компьютера для разработки. |
|---|---|
| Цель: | Чтобы на вашем компьютере была запущена среда разработки для Django (2.0). |
Обзор среды разработки Django
Django позволяет очень легко настроить свой собственный компьютер, чтобы вы могли начать разработку веб-приложений. В этом разделе объясняется, что вы получаете от среды разработки, и дается обзор некоторых из ваших параметров установки и конфигурации. В оставшейся части статьи описывается рекомендуемый метод для установки среды разработки Django в Ubuntu, macOS и Windows, а также способы его тестирования.
Что такое среда разработки Django?
Среда разработки — это установка Django на локальный компьютер, которую вы можете использовать для разработки и тестирования приложений Django перед их развертыванием в производственной среде.
Основные инструменты, которые предоставляет сам Django, — это набор сценариев Python для создания проектов Django и работы с ними, а также простой веб-сервер разработки , который можно использовать для локального тестирования (т.е. на вашем компьютере, а не на внешнем веб-сервере) Веб-приложения Django в веб-браузере вашего компьютера.
Существуют и другие периферийные инструменты, которые являются частью среды разработки, о которых мы не будем здесь рассказывать. К ним относятся такие вещи, как текстовый редактор или IDE для редактирования кода, а также инструмент управления исходным кодом, такой как Git, для безопасного управления различными версиями вашего кода. Мы предполагаем, что у вас уже установлен текстовый редактор.
Какие параметры настройки Django?
Django чрезвычайно гибок с точки зрения того, как и где его можно установить и настроить.Django может быть:
- Устанавливается в разных операционных системах.
- Устанавливается из исходного кода, из индекса пакетов Python (PyPi) и во многих случаях из приложения диспетчера пакетов главного компьютера.
- Настроен для использования одной из нескольких баз данных, которые также могут потребовать отдельной установки и настройки.
- Выполняется в основной системной среде Python или в отдельных виртуальных средах Python.
Каждая из этих опций требует немного другой конфигурации и настройки.В следующих подразделах объясняются некоторые из возможных вариантов. В оставшейся части статьи мы покажем вам, как настроить Django на небольшом количестве операционных систем, и эта настройка будет предполагаться на протяжении всей оставшейся части этого модуля.
Примечание : Другие возможные варианты установки описаны в официальной документации Django. Мы ссылаемся на соответствующие документы ниже.
Какие операционные системы поддерживаются?
Веб-приложения Django можно запускать практически на любой машине, которая может запускать язык программирования Python 3: Windows, macOS, Linux / Unix, Solaris, и это лишь некоторые из них.Практически любой компьютер должен иметь производительность, необходимую для запуска Django во время разработки.
В этой статье мы предоставим инструкции для Windows, macOS и Linux / Unix.
Какую версию Python следует использовать?
Мы рекомендуем использовать самую последнюю доступную версию — на момент написания это Python 3.8.2.
При необходимости можно использовать Python 3.5 или более позднюю версию
(поддержка Python 3.5 будет прекращена в будущих версиях).
Примечание : Python 2.7 не может использоваться с текущими выпусками Django (серия Django 1.11.x является последней, поддерживающей Python 2.7).
Где скачать Django?
Есть три места для загрузки Django:
- Репозиторий пакетов Python (PyPi) с использованием инструмента pip . Это лучший способ получить последнюю стабильную версию Django.
- Используйте версию из диспетчера пакетов вашего компьютера. Дистрибутивы Django в комплекте с операционными системами предлагают знакомый механизм установки.Однако обратите внимание, что упакованная версия может быть довольно старой и может быть установлена только в системную среду Python (что может быть не тем, что вам нужно).
- Установить из исходников. Вы можете получить и установить последнюю передовую версию Django из исходников. Это не рекомендуется для новичков, но необходимо, когда вы будете готовы начать вносить свой вклад в сам Django.
В этой статье показано, как установить Django из PyPi, чтобы получить последнюю стабильную версию.
Какая база данных?
Django поддерживает четыре основные базы данных (PostgreSQL, MySQL, Oracle и SQLite), а также существуют библиотеки сообщества, которые обеспечивают различные уровни поддержки для других популярных баз данных SQL и NoSQL. Мы рекомендуем вам выбрать одну и ту же базу данных как для производства, так и для разработки (хотя Django абстрагирует многие различия баз данных с помощью объектно-реляционного сопоставления (ORM), все же существуют потенциальные проблемы, которых лучше избегать).
В этой статье (и большей части этого модуля) мы будем использовать базу данных SQLite , которая хранит свои данные в файле.SQLite предназначен для использования в качестве облегченной базы данных и не может поддерживать высокий уровень параллелизма. Однако это отличный выбор для приложений, которые в основном предназначены только для чтения.
Примечание : Django настроен на использование SQLite по умолчанию, когда вы запускаете проект своего веб-сайта с помощью стандартных инструментов ( django-admin ). Это отличный выбор, когда вы только начинаете, потому что не требует дополнительной настройки или настройки.
Установка в масштабе всей системы или в виртуальной среде Python?
Когда вы устанавливаете Python3, вы получаете единую глобальную среду, которая используется для всего кода Python3.Хотя вы можете установить в среде любые пакеты Python, которые вам нравятся, вы можете установить только одну конкретную версию каждого пакета за раз.
Примечание : Приложения Python, установленные в глобальной среде, могут потенциально конфликтовать друг с другом (т.е. если они зависят от разных версий одного и того же пакета).
Если вы установите Django в стандартную / глобальную среду, вы сможете настроить таргетинг только на одну версию Django на компьютере. Это может быть проблемой, если вы хотите создавать новые веб-сайты (используя последнюю версию Django), сохраняя при этом веб-сайты, основанные на более старых версиях.
В результате опытные разработчики Python / Django обычно запускают приложения Python в независимых виртуальных средах Python . Это позволяет использовать несколько разных сред Django на одном компьютере. Команда разработчиков Django сама рекомендует использовать виртуальные среды Python!
Этот модуль предполагает, что вы установили Django в виртуальную среду, и ниже мы покажем вам, как это сделать.
Установка Python 3
Чтобы использовать Django, вам необходимо установить Python в вашей операционной системе.Если вы используете Python 3 , вам также понадобится инструмент Python Package Index — pip3 , который используется для управления (установки, обновления и удаления) пакетов / библиотек Python, используемых Django и другими вашими приложениями Python.
В этом разделе кратко объясняется, как вы можете проверить, какие версии Python присутствуют, и при необходимости установить новые версии для Ubuntu Linux 18.04, macOS и Windows 10.
Примечание : В зависимости от вашей платформы вы также можете установить Python / pip из собственного диспетчера пакетов операционной системы или с помощью других механизмов.Для большинства платформ вы можете загрузить необходимые установочные файлы с https://www.python.org/downloads/ и установить их, используя соответствующий метод для конкретной платформы.
Ubuntu 18.04
Ubuntu Linux 18.04 LTS по умолчанию включает Python 3.6.6. Вы можете подтвердить это, выполнив следующую команду в терминале bash:
python3 -V Python 3.6.6
Однако инструмент Python Package Index, который вам понадобится для установки пакетов для Python 3 (включая Django), — это , а не , доступный по умолчанию.Вы можете установить pip3 в терминал bash, используя:
sudo apt установить python3-pip
macOS
macOS «El Capitan» и другие более свежие версии не включают Python 3. Вы можете подтвердить это, выполнив следующие команды в терминале bash:
python3 -V -bash: python3: команда не найдена
Вы можете легко установить Python 3 (вместе с инструментом pip3 ) с python.org:
- Загрузите необходимый установщик:
- Перейти на https: // www.python.org/downloads/
- Нажмите кнопку Загрузить Python 3.8.2 (точный дополнительный номер версии может отличаться).
- Найдите файл с помощью Finder и дважды щелкните файл пакета. Следуя инструкциям по установке.
Теперь вы можете подтвердить успешную установку, проверив версию Python 3 , как показано ниже:
python3 -V Python 3.8.2
Вы можете аналогичным образом проверить, что pip3 установлен, перечислив доступные пакеты:
список пунктов 3
Windows 10
Windows не включает Python по умолчанию, но вы можете легко установить его (вместе с инструментом pip3 ) из python.org:
- Загрузите необходимый установщик:
- Перейдите на https://www.python.org/downloads/
- Нажмите кнопку Загрузить Python 3.8.2 (точный дополнительный номер версии может отличаться).
- Установите Python, дважды щелкнув загруженный файл и следуя инструкциям по установке.
- Обязательно установите флажок «Добавить Python в PATH».
Затем вы можете убедиться, что Python 3 был установлен, введя следующий текст в командную строку:
py -3 -V Python 3.8,2
Установщик Windows по умолчанию включает pip3 (менеджер пакетов Python). Вы можете перечислить установленные пакеты, как показано:
pip3 список
Примечание : Программа установки должна настроить все необходимое для работы вышеуказанной команды. Однако если вы получили сообщение о том, что Python не найден, возможно, вы забыли добавить его в свой системный путь. Вы можете сделать это, запустив программу установки еще раз, выбрав «Изменить» и установив флажок «Добавить Python в переменные среды» на второй странице.
Использование Django в виртуальной среде Python
Библиотеки, которые мы будем использовать для создания наших виртуальных сред, — это virtualenvwrapper (Linux и macOS) и virtualenvwrapper-win (Windows), которые, в свою очередь, используют инструмент virtualenv. Инструменты оболочки создают единый интерфейс для управления интерфейсами на всех платформах.
Установка программного обеспечения виртуальной среды
Настройка виртуальной среды Ubuntu
После установки Python и pip вы можете установить virtualenvwrapper (который включает virtualenv ).Официальное руководство по установке можно найти здесь или следуйте инструкциям ниже.
Установите инструмент, используя pip3 :
sudo pip3 установить virtualenvwrapper Затем добавьте следующие строки в конец файла запуска оболочки (это скрытый файл с именем .bashrc в вашем домашнем каталоге). Они задают расположение, в котором должны находиться виртуальные среды, расположение каталогов вашего проекта разработки и расположение сценария, установленного с этим пакетом:
экспорт WORKON_HOME = $ HOME /.virtualenvs
экспорт VIRTUALENVWRAPPER_PYTHON = / usr / bin / python3
экспорт VIRTUALENVWRAPPER_VIRTUALENV_ARGS = '-p / usr / bin / python3'
экспорт PROJECT_HOME = $ HOME / Devel
источник /usr/local/bin/virtualenvwrapper.sh
Примечание : Переменные VIRTUALENVWRAPPER_PYTHON и VIRTUALENVWRAPPER_VIRTUALENV_ARGS указывают на обычное место установки Python3, а source /usr/local/bin/virtualenvrapper указывает на обычное расположение virtualenv8.sh скрипт. Если virtualenv не работает, когда вы его тестируете, нужно проверить, что Python и сценарий находятся в ожидаемом месте (а затем соответствующим образом измените файл запуска).
Вы можете найти правильные местоположения для своей системы, используя команды , которые virtualenvwrapper.sh и , которые python3 .
Затем перезагрузите файл запуска, выполнив в терминале следующую команду:
исходный код ~ / .bashrc На этом этапе вы должны увидеть несколько запущенных скриптов, как показано ниже:
virtualenvwrapper.user_scripts создание /home/ubuntu/.virtualenvs/premkproject
virtualenvwrapper.user_scripts создание /home/ubuntu/.virtualenvs/postmkproject
...
virtualenvwrapper.user_scripts создание /home/ubuntu/.virtualenvs/preactivate
virtualenvwrapper.user_scripts создание /home/ubuntu/.virtualenvs/postactivate
virtualenvwrapper.user_scripts создание /home/ubuntu/.virtualenvs/get_env_details
Теперь вы можете создать новую виртуальную среду с помощью команды mkvirtualenv .
Настройка виртуальной среды macOS
Настройка virtualenvwrapper на macOS почти такая же, как и на Ubuntu (опять же, вы можете следовать инструкциям либо из официального руководства по установке, либо ниже).
Установите virtualenvwrapper (и объедините virtualenv ), используя pip , как показано.
sudo pip3 установить virtualenvwrapper Затем добавьте следующие строки в конец файла запуска оболочки.
экспорт WORKON_HOME = $ HOME / .virtualenvs
экспорт VIRTUALENVWRAPPER_PYTHON = / usr / bin / python3
экспорт PROJECT_HOME = $ HOME / Devel
источник /usr/local/bin/virtualenvwrapper.sh Примечание : переменная VIRTUALENVWRAPPER_PYTHON указывает на обычное место установки Python3, а исходный код / usr / local / bin / virtualenvwrapper.sh указывает на обычное расположение сценария virtualenvwrapper.sh . Если virtualenv не работает, когда вы его тестируете, нужно проверить, что Python и сценарий находятся в ожидаемом месте (а затем соответствующим образом измените файл запуска).
Например, один тест установки на macOS закончился тем, что в файле запуска были необходимы следующие строки:
экспорт WORKON_HOME = $ HOME / .virtualenvs экспорт VIRTUALENVWRAPPER_PYTHON = / Библиотека / Frameworks / Python.рамки / Версия / 3,7 / бен / python3 экспорт PROJECT_HOME = $ HOME / Devel источник /Library/Frameworks/Python.framework/Versions/3.7/bin/virtualenvwrapper.sh
Вы можете найти правильные местоположения для вашей системы, используя команды , которые virtualenvwrapper.sh и , которые python3 .
Это те же строки, что и для Ubuntu, но файл запуска - это скрытый файл с другим именем .bash_profile в вашем домашнем каталоге.
Примечание : Если вы не можете найти .bash_profile для редактирования в поисковике, вы также можете открыть его в терминале с помощью nano.
Команды выглядят примерно так:
cd ~ # Перейти в мой домашний каталог
ls -la # Вывести содержимое каталога. Вы должны увидеть .bash_profile
nano .bash_profile # Откройте файл в текстовом редакторе nano в терминале
# Прокрутите до конца файла и скопируйте строки выше
# Используйте Ctrl + X для выхода из nano, выберите Y, чтобы сохранить файл.
Затем перезагрузите файл запуска, выполнив в терминале следующий вызов:
источник ~ /.bash_profile На этом этапе вы можете увидеть несколько запущенных сценариев (те же сценарии, что и для установки Ubuntu). Теперь у вас должна быть возможность создать новую виртуальную среду с помощью команды mkvirtualenv .
Настройка виртуальной среды Windows 10
Установка virtualenvwrapper-win даже проще, чем установка virtualenvwrapper , потому что вам не нужно настраивать, где инструмент хранит информацию о виртуальной среде (есть значение по умолчанию).Все, что вам нужно сделать, это запустить в командной строке следующую команду:
pip3 установить virtualenvwrapper-win Теперь вы можете создать новую виртуальную среду с помощью команды mkvirtualenv
Создание виртуальной среды
После установки virtualenvwrapper или virtualenvwrapper-win работа с виртуальными средами на всех платформах будет очень похожей.
Теперь вы можете создать новую виртуальную среду с помощью команды mkvirtualenv .По мере выполнения этой команды вы увидите, что среда настраивается (то, что вы видите, немного зависит от платформы). Когда команда завершится, новая виртуальная среда станет активной - вы можете видеть это, потому что начало подсказки будет именем среды в скобках (ниже мы показываем это для Ubuntu, но последняя строка аналогична для Windows / macOS) ,
$ mkvirtualenv my_django_environment
Запуск virtualenv с интерпретатором / usr / bin / python3
...
virtualenvwrapper.user_scripts создание / home / ubuntu /.virtualenvs / t_env7 / bin / get_env_details
(my_django_environment) ubuntu @ ubuntu: ~ долларов
Теперь вы находитесь в виртуальной среде, вы можете установить Django и начать разработку.
Примечание : С этого момента в этой статье (и в самом модуле) предполагайте, что любые команды выполняются в виртуальной среде Python, подобной той, которую мы создали выше.
Использование виртуальной среды
Есть еще несколько других полезных команд, которые вам следует знать (их больше в документации инструмента, но вы будете использовать их регулярно):
-
deactivate- Выход из текущей виртуальной среды Python -
workon- Список доступных виртуальных сред -
workon name_of_environment- Активировать указанную виртуальную среду Python -
rmvirtualenv name_of_environment- удалить указанную среду.
Установка Django
После создания виртуальной среды и вызова workon для входа в нее вы можете использовать pip3 для установки Django.
pip3 установить django ~ = 2.2
Вы можете проверить, установлен ли Django, выполнив следующую команду (это просто проверка того, что Python может найти модуль Django):
# Linux / macOS python3 -m django --version 2.2.12 # Windows py -3 -m django --version 2.2.12
Примечание : Если указанная выше команда Windows не показывает наличие модуля django, попробуйте:
py -m django - версия
В Windows Python 3 сценарии запускаются с помощью префикса команды py -3 , хотя это может варьироваться в зависимости от конкретной установки.Попробуйте опустить модификатор -3 , если у вас возникнут проблемы с командами. В Linux / macOS это команда python3.
Важно : остальная часть этого модуля использует команду Linux для вызова Python 3 ( python3 ). Если вы работаете с Windows , просто замените этот префикс на: py -3
Тестирование вашей установки
Вышеупомянутый тест работает, но это не очень весело.Более интересный тест - создать скелет проекта и посмотреть, как он работает. Для этого сначала перейдите в командной строке / терминале туда, где вы хотите хранить свои приложения Django. Создайте папку для своего тестового сайта и перейдите в нее.
мкдир django_test cd django_test
Затем вы можете создать новый скелетный сайт под названием « mytestsite », используя инструмент django-admin , как показано. После создания сайта вы можете перейти в папку, в которой вы найдете основной скрипт для управления проектами, который называется manage.py .
запуск проекта django-admin mytestsite cd mytestsite
Мы можем запустить веб-сервер разработки из этой папки, используя manage.py и команду runserver , как показано.
$ python3 manage.py runserver Выполнение системных проверок ... Проверка системы не выявила проблем (0 отключено). У вас 15 непримененных миграций. Ваш проект может работать некорректно, пока вы не примените миграции для приложений: admin, auth, contenttypes, sessions.Запустите python manage.py migrate, чтобы применить их. 16 декабря, 2018 - 07:06:30 Django версии 2.2.12 с использованием настроек mytestsite.settings Запуск сервера разработки по адресу http://127.0.0.1:8000/ Закройте сервер, нажав CONTROL-C.
Примечание : приведенная выше команда показывает команду Linux / macOS. На этом этапе вы можете игнорировать предупреждения о «15 непримененных миграциях»!
После запуска сервера вы можете просмотреть сайт, перейдя по следующему URL-адресу в локальном веб-браузере: http: // 127.0.0.1: 8000/. Вы должны увидеть сайт, который выглядит так:
Сводка
Теперь у вас есть среда разработки Django, работающая на вашем компьютере.
В разделе тестирования вы также вкратце увидели, как мы можем создать новый веб-сайт Django с помощью django-admin startproject и запустить его в своем браузере с помощью веб-сервера разработки ( python3 manage.py runserver ). В следующей статье мы подробно рассмотрим этот процесс, создав простое, но полное веб-приложение.
См. Также
В этом модуле
,
Введение в Django - Изучение веб-разработки
В этой первой статье о Django мы отвечаем на вопрос «Что такое Django?» и расскажем, что делает эту веб-платформу особенной. Мы опишем основные функции, включая некоторые расширенные функции, которые у нас не будет времени подробно описывать в этом модуле. Мы также покажем вам некоторые из основных строительных блоков приложения Django (хотя на данный момент у вас еще нет среды разработки, в которой можно было бы его протестировать).
Что такое Джанго?
Django - это веб-фреймворк Python высокого уровня, который позволяет быстро разрабатывать безопасные и поддерживаемые веб-сайты. Созданный опытными разработчиками, Django берет на себя большую часть хлопот веб-разработки, поэтому вы можете сосредоточиться на написании своего приложения, не изобретая велосипед. Он бесплатный и имеет открытый исходный код, имеет процветающее и активное сообщество, отличную документацию и множество вариантов бесплатной и платной поддержки.
Django помогает писать программное обеспечение:
- Полный
- Django следует философии «Батарейки включены» и предоставляет почти все, что разработчики могут захотеть сделать «из коробки».Поскольку все, что вам нужно, является частью одного «продукта», все это работает безупречно вместе, следует последовательным принципам проектирования и имеет обширную и актуальную документацию.
- Универсальный
- Django может использоваться (и использовался) для создания практически любого типа веб-сайтов - от систем управления контентом и вики-сайтов до социальных сетей и новостных сайтов. Он может работать с любой клиентской средой и может доставлять контент практически в любом формате (включая HTML, RSS-каналы, JSON, XML и т. Д.).Сайт, который вы сейчас читаете, построен на Django!
Внутренне, хотя он предоставляет выбор практически для любых функций, которые могут вам понадобиться (например, несколько популярных баз данных, механизмы шаблонов и т. Д.), Он также может быть расширен для использования других компонентов, если это необходимо.
- Безопасность
- Django помогает разработчикам избежать многих распространенных ошибок безопасности, предоставляя платформу, которая была спроектирована так, чтобы «делать правильные вещи» для автоматической защиты веб-сайта. Например, Django предоставляет безопасный способ управления учетными записями пользователей и паролями, избегая распространенных ошибок, таких как размещение информации о сеансе в файлах cookie, где она уязвима (вместо этого файлы cookie просто содержат ключ, а фактические данные хранятся в базе данных) или непосредственное хранение паролей. а не хеш пароля.
Хэш пароля - это значение фиксированной длины, созданное путем отправки пароля с помощью криптографической хеш-функции. Django может проверить правильность введенного пароля, запустив его через хеш-функцию и сравнив вывод с сохраненным хеш-значением. Однако из-за «одностороннего» характера функции, даже если сохраненное значение хеш-функции скомпрометировано, злоумышленнику сложно разработать исходный пароль.
Django по умолчанию обеспечивает защиту от многих уязвимостей, включая SQL-инъекции, межсайтовые сценарии, подделку межсайтовых запросов и кликджекинг (более подробную информацию о таких атаках см. В разделе «Безопасность веб-сайтов»).
- Масштабируемый
- Django использует компонентную архитектуру «без совместного использования» (каждая часть архитектуры не зависит от других и, следовательно, может быть заменена или изменена при необходимости). Четкое разделение между различными частями означает, что его можно масштабировать для увеличения трафика путем добавления оборудования на любом уровне: кэширующие серверы, серверы баз данных или серверы приложений. Некоторые из самых загруженных сайтов успешно масштабировали Django для удовлетворения своих требований (например, Instagram и Disqus, если назвать только два).
- Ремонтопригодный
- Django написан с использованием принципов и шаблонов проектирования, которые способствуют созданию поддерживаемого и повторно используемого кода. В частности, он использует принцип «Не повторяйся» (DRY), что исключает ненужное дублирование и сокращает объем кода. Django также способствует группированию связанных функций в повторно используемые «приложения» и, на более низком уровне, группирует связанный код в модули (в соответствии с шаблоном Model View Controller (MVC)).
- Портативный
- Django написан на Python, который работает на многих платформах. Это означает, что вы не привязаны к какой-либо конкретной серверной платформе и можете запускать свои приложения на многих разновидностях Linux, Windows и Mac OS X. Кроме того, Django хорошо поддерживается многими провайдерами веб-хостинга, которые часто предоставляют определенную инфраструктуру и документация по размещению сайтов Django.
Код
Откуда это взялось?
Django был первоначально разработан в период с 2003 по 2005 год веб-командой, которая отвечала за создание и поддержку веб-сайтов газет.После создания нескольких сайтов команда начала исключать и повторно использовать много общего кода и шаблонов проектирования. Этот общий код превратился в общую структуру веб-разработки, исходный код которой был открыт как проект "Django" в июле 2005 года.
Django продолжал расти и совершенствоваться, начиная со своего первого контрольного выпуска (1.0) в сентябре 2008 года до недавно выпущенной версии 2.0 (2017). В каждом выпуске добавлялись новые функции и исправления ошибок, начиная от поддержки новых типов баз данных, механизмов шаблонов и кэширования, до добавления «общих» функций и классов представления (которые сокращают объем кода, который разработчики должны писать для ряд задач по программированию).
Примечание : ознакомьтесь с примечаниями к выпуску на веб-сайте Django, чтобы узнать, что изменилось в последних версиях, и сколько работы предстоит сделать для улучшения Django.
Django - это сейчас процветающий совместный проект с открытым исходным кодом, в котором участвуют тысячи пользователей и участников. Несмотря на то, что у него все еще есть некоторые функции, которые отражают его происхождение, Django превратился в универсальную платформу, которая способна разрабатывать любой тип веб-сайта.
Насколько популярен Django?
Нет какого-либо готового и окончательного измерения популярности серверных фреймворков (хотя такие сайты, как Hot Frameworks, пытаются оценить популярность с помощью таких механизмов, как подсчет количества проектов GitHub и вопросов StackOverflow для каждой платформы).Лучше спросить, достаточно ли популярен Django, чтобы избежать проблем, связанных с непопулярными платформами. Он продолжает развиваться? Можете ли вы получить помощь, если она вам понадобится? Есть ли у вас возможность получить оплачиваемую работу, если вы изучите Django?
Судя по количеству популярных сайтов, использующих Django, количеству людей, вносящих свой вклад в кодовую базу, и количеству людей, предоставляющих как бесплатную, так и платную поддержку, то да, Django - популярный фреймворк!
Известные сайты, использующие Django, включают: Disqus, Instagram, Knight Foundation, MacArthur Foundation, Mozilla, National Geographic, Open Knowledge Foundation, Pinterest и Open Stack (источник: домашняя страница Django).
Джанго самоуверен?
Веб-фреймворки
часто называют себя «самоуверенными» или «неверующими».
Мнения фреймворков - это те, кто придерживается мнения о «правильном способе» решения любой конкретной задачи. Они часто поддерживают быструю разработку в определенной области (решение проблем определенного типа), потому что правильный способ сделать что-либо обычно хорошо понят и хорошо задокументирован. Однако они могут быть менее гибкими при решении проблем за пределами своей основной области и, как правило, предлагают меньше вариантов того, какие компоненты и подходы они могут использовать.
Непредвиденные фреймворки, напротив, имеют гораздо меньше ограничений на лучший способ склеивания компонентов для достижения цели или даже на то, какие компоненты следует использовать. Они облегчают разработчикам использование наиболее подходящих инструментов для выполнения конкретной задачи, хотя и за счет того, что вам придется самостоятельно найти эти компоненты.
Django «несколько самоуверен» и, следовательно, предлагает «лучшее из обоих миров». Он предоставляет набор компонентов для решения большинства задач веб-разработки и один (или два) предпочтительных способа их использования.Однако развязанная архитектура Django означает, что вы обычно можете выбирать из ряда различных вариантов или при желании добавлять поддержку совершенно новых.
Как выглядит код Django?
На традиционном веб-сайте, управляемом данными, веб-приложение ожидает HTTP-запросов от веб-браузера (или другого клиента). Когда запрос получен, приложение определяет, что необходимо, на основе URL-адреса и, возможно, информации в данных POST или данных GET .В зависимости от того, что требуется, он может затем читать или записывать информацию из базы данных или выполнять другие задачи, необходимые для удовлетворения запроса. Затем приложение вернет ответ веб-браузеру, часто динамически создавая HTML-страницу для отображения браузером, вставляя полученные данные в заполнители в шаблоне HTML.
Веб-приложения Django обычно группируют код, который обрабатывает каждый из этих шагов, в отдельные файлы:
- URL-адреса: Хотя можно обрабатывать запросы от каждого отдельного URL-адреса с помощью одной функции, гораздо удобнее написать отдельную функцию просмотра для обработки каждого ресурса.Устройство сопоставления URL-адресов используется для перенаправления HTTP-запросов в соответствующее представление на основе URL-адреса запроса. Устройство сопоставления URL-адресов также может сопоставлять определенные шаблоны строк или цифр, которые появляются в URL-адресе, и передавать их в функцию просмотра в виде данных.
- Представление: Представление - это функция обработчика запросов, которая принимает HTTP-запросы и возвращает HTTP-ответы. Представления получают доступ к данным, необходимым для удовлетворения запросов, через моделей и делегируют форматирование ответа шаблонам .
- Модели: Модели - это объекты Python, которые определяют структуру данных приложения и предоставляют механизмы для управления (добавления, изменения, удаления) и запросов к записям в базе данных.
- Шаблоны: Шаблон - это текстовый файл, определяющий структуру или макет файла (например, HTML-страницы) с заполнителями, используемыми для представления фактического содержимого. Представление может динамически создавать HTML-страницу с использованием шаблона HTML, заполняя ее данными из модели .Шаблон можно использовать для определения структуры любого типа файла; это не обязательно должен быть HTML!
Примечание : Django называет эту организацию архитектурой «Шаблон представления модели (MVT)». Он имеет много общего с более знакомой архитектурой Model View Controller.
Разделы ниже дадут вам представление о том, как выглядят эти основные части приложения Django (мы более подробно рассмотрим это позже в курсе, после того как мы настроим среду разработки).
Отправка запроса на правый просмотр (urls.py)
Устройство сопоставления URL-адресов обычно хранится в файле с именем urls.py . В приведенном ниже примере средство сопоставления ( шаблонов URL, ) определяет список сопоставлений между маршрутами, (определенные шаблоны URL ) и соответствующими функциями просмотра. Если получен HTTP-запрос, URL-адрес которого соответствует указанному шаблону, будет вызвана связанная функция просмотра, и запрос будет передан.
urlpatterns = [
путь ('admin /', admin.([0-9] +) / $ ', views.best),
]
Объект urlpatterns представляет собой список функций path (), и / или re_path () (списки Python определяются с использованием квадратных скобок, где элементы разделяются запятыми и могут иметь необязательную конечную запятую. Например: [элемент1, элемент2, элемент3,] ).
Первый аргумент обоих методов - это маршрут (шаблон), который будет сопоставлен. Метод path () использует угловые скобки для определения частей URL-адреса, которые будут захвачены и переданы в функцию просмотра в качестве именованных аргументов.Функция re_path () использует гибкий подход сопоставления с образцом, известный как регулярное выражение. Мы поговорим об этом в следующей статье!
Второй аргумент - это другая функция, которая будет вызываться при сопоставлении шаблона. Обозначение views.book_detail указывает, что функция называется book_detail () и может быть найдена в модуле views (то есть внутри файла с именем views.py )
Обработка запроса (просмотры.ру)
Представления - это сердце веб-приложения, которое принимает HTTP-запросы от веб-клиентов и возвращает HTTP-ответы. Между ними они собирают другие ресурсы фреймворка для доступа к базам данных, шаблонам рендеринга и т. Д.
В приведенном ниже примере показана функция минимального представления index () , которая могла быть вызвана нашим преобразователем URL-адресов в предыдущем разделе. Как и все функции представления, он получает объект HttpRequest в качестве параметра (запрос ) и возвращает объект HttpResponse .В этом случае мы ничего не делаем с запросом, и наш ответ просто возвращает жестко запрограммированную строку. В следующем разделе мы покажем вам более интересный запрос.
# filename: views.py (функции просмотра Django)
из django.http import HttpResponse
def index (запрос):
# Получить HttpRequest - параметр запроса
# выполнять операции, используя информацию из запроса.
# Return HttpResponse
return HttpResponse ('Привет от Django!')
Примечание : Немного Python:
- Модули Python - это «библиотеки» функций, хранящиеся в отдельных файлах, которые мы, возможно, захотим использовать в нашем коде.Здесь мы импортируем только объект
HttpResponseиз модуляdjango.http, чтобы мы могли использовать его в нашем представлении:из django.http import HttpResponse. Есть и другие способы импорта некоторых или всех объектов из модуля. - Функции объявляются с использованием ключевого слова
def, как показано выше, с именованными параметрами, перечисленными в скобках после имени функции; вся строка заканчивается двоеточием. Обратите внимание, что все следующие строки имеют отступ .Отступ важен, поскольку он указывает, что строки кода находятся внутри этого конкретного блока (обязательный отступ - ключевая особенность Python и одна из причин того, что код Python так легко читается).
Представления обычно хранятся в файле с именем views.py .
Определение моделей данных (models.py)
Веб-приложения Django управляют и запрашивают данные с помощью объектов Python, называемых моделями. Модели определяют структуру хранимых данных, включая поля , типы и, возможно, их максимальный размер, значения по умолчанию, параметры списка выбора, текст справки для документации, текст метки для форм и т. Д.Определение модели не зависит от базовой базы данных - вы можете выбрать одну из нескольких как часть настроек вашего проекта. После того, как вы выбрали, какую базу данных хотите использовать, вам вообще не нужно разговаривать с ней напрямую - вы просто пишете структуру своей модели и другой код, а Django берет на себя всю грязную работу по взаимодействию с базой данных за вас.
Приведенный ниже фрагмент кода показывает очень простую модель Django для объекта Team . Класс Team является производным от моделей класса django.Модель . Он определяет название команды и уровень команды как поля символов и определяет максимальное количество символов, которые должны быть сохранены для каждой записи. team_level может быть одним из нескольких значений, поэтому мы определяем его как поле выбора и обеспечиваем сопоставление между отображаемыми вариантами и данными, которые нужно сохранить, вместе со значением по умолчанию.
# имя файла: models.py
из моделей импорта django.db
class Team (models.Model):
team_name = models.CharField (max_length = 40)
TEAM_LEVELS = (
('U09', 'До 9 лет'),
(«До 10 лет», «до 10 лет»),
(«U11», «До 11 лет»),
,.. # перечислить другие уровни команды
)
team_level = models.CharField (max_length = 3, choices = TEAM_LEVELS, по умолчанию = 'U11')
Примечание : Немного Python:
- Python поддерживает «объектно-ориентированное программирование», стиль программирования, при котором мы организуем наш код в объекты, которые включают связанные данные и функции для работы с этими данными. Объекты также могут наследоваться / расширяться / производиться от других объектов, что позволяет совместно использовать общее поведение между связанными объектами.В Python мы используем ключевое слово
classдля определения «чертежа» объекта. Мы можем создать несколько конкретных экземпляров типа объекта на основе модели в классе.Так, например, здесь у нас есть класс
Team, который является производным от классаModel. Это означает, что это модель, и она будет содержать все методы модели, но мы также можем придать ей собственные специализированные функции. В нашей модели мы определяем поля, которые потребуются нашей базе данных для хранения наших данных, давая им определенные имена.Django использует эти определения, включая имена полей, для создания базовой базы данных.
Запрос данных (views.py)
Модель Django предоставляет простой API запросов для поиска в базе данных. Это может соответствовать нескольким полям одновременно с использованием разных критериев (например, точно, без учета регистра, больше, чем и т. Д.) И может поддерживать сложные утверждения (например, вы можете указать поиск по командам U11, у которых есть команда имя, которое начинается на «Fr» или заканчивается на «al»).
Во фрагменте кода показана функция просмотра (обработчик ресурсов) для отображения всех наших команд U09. Строка, выделенная полужирным шрифтом, показывает, как мы можем использовать API запроса модели для фильтрации всех записей, в которых поле team_level имеет в точности текст «U09» (обратите внимание, как этот критерий передается в функцию filter () в качестве аргумента с имя поля и тип соответствия, разделенные двойным подчеркиванием: team_level__exact ).
## имя файла: views.py
из django.ярлыки импорт рендеринга
из команды импорта .models
def index (запрос):
list_teams = Team.objects.filter (team_level__exact = "U09")
context = {'youngest_teams': list_teams}
возврат рендеринга (запрос, '/best/index.html', контекст)
Эта функция использует функцию render () для создания HttpResponse , который отправляется обратно в браузер. Эта функция является ярлыком ; он создает файл HTML, комбинируя указанный шаблон HTML и некоторые данные для вставки в шаблон (предоставленные в переменной с именем « context »).В следующем разделе мы покажем, как в шаблон вставляются данные для создания HTML.
Данные визуализации (HTML-шаблоны)
Шаблонные системы позволяют вам определять структуру выходного документа, используя заполнители для данных, которые будут заполнены при создании страницы. Шаблоны часто используются для создания HTML, но могут также создавать другие типы документов. Django "из коробки" поддерживает как собственную систему шаблонов, так и другую популярную библиотеку Python под названием Jinja2 (при необходимости ее также можно настроить для поддержки других систем).
Фрагмент кода показывает, как может выглядеть HTML-шаблон, вызванный функцией render () в предыдущем разделе. Этот шаблон был написан с предположением, что он будет иметь доступ к переменной списка с именем youngest_teams при его рендеринге (содержится в переменной контекста внутри функции render () выше). Внутри скелета HTML у нас есть выражение, которое сначала проверяет, существует ли переменная youngest_teams , а затем выполняет итерацию в цикле for .На каждой итерации шаблон отображает значение team_name каждой команды в элементе
## filename: best / templates / best / index.html <Голова>Домашняя страница <Тело> {% if youngest_teams%}
-
{% для команды youngest_teams%}
- {{team.team_name}} {% endfor%} {% else%}
- Формы : HTML-формы используются для сбора пользовательских данных для обработки на сервере. Django упрощает создание, проверку и обработку форм.
- Аутентификация и разрешения пользователей : Django включает надежную систему аутентификации и разрешений пользователей, созданную с учетом требований безопасности.
- Кэширование : динамическое создание контента требует гораздо больших вычислительных ресурсов (и медленнее), чем обслуживание статического контента. Django обеспечивает гибкое кэширование, так что вы можете хранить всю или часть отображаемой страницы, чтобы она не подвергалась повторной визуализации, кроме случаев, когда это необходимо.
- Сайт администрирования : сайт администрирования Django включается по умолчанию, когда вы создаете приложение с использованием базового каркаса. Это упрощает создание административной страницы для администраторов сайта для создания, редактирования и просмотра любых моделей данных на вашем сайте.
- Сериализация данных : Django упрощает сериализацию и обслуживание ваших данных как XML или JSON. Это может быть полезно при создании веб-службы (веб-сайт, который просто обслуживает данные для использования другими приложениями или сайтами и ничего не отображает сам) или при создании веб-сайта, на котором код на стороне клиента обрабатывает всю визуализацию. данных.
Размещено 6 августа 2020 г., 17:02 Django Gigs RSS
Аризона, США. 100% удаленный доступ. У нас есть проект трехмесячной давности, который мы хотим перенести в монолитный проект Django. В настоящее время это проект React + Django Rest. Проект в его текущем состоянии слишком сложен для наших текущих потребностей, поэтому мы хотели бы упростить его, портируя проект в более простой проект Django. Нам нужно удалить React из проекта, перенести все представления и сгенерировать их в шаблонах Django реализуйте любой JS или AJAX для замены компонентов React и убедитесь, что все возвращается в текущее состояние в монолитном проекте Django.Мы используем фреймворки Django и Bootstrap, поэтому необходим опыт работы с ними обоими. Немного о вас: - вы непостоянны и знаете, как создавать и запускать проекты с ограниченным бюджетом; - вам нравится выполнять большую часть работы; - вы цените фреймворки. за скорость, которую они предлагают - Вы не против работать в одиночку и имеете опыт создания сольных проектов - Вы предпочитаете работать асинхронно и можете управлять своим временем самостоятельно - Вы цените простое, а не сложное - Вы иногда задаетесь вопросом, почему фреймворки javascript такие популярные - Вы являетесь экспертом в области Django и имеете многолетний опыт - вы бы предпочли кого-нибудь другого ...
Прочтите этот пост в контексте
Размещено 31 июля 2020 г., 18:09 Django Gigs RSS
Утрехт, Нидерланды 100% Remote Client создает новый инструмент для бухгалтеров & amp; юристы предложат процедуру голосования по новому закону ВОЗ.Работайте в захватывающей и быстрорастущей финансовой и юридической отрасли, на ранней стадии разработки инструментов для безопасной юридической коммуникации. Мы разрабатываем на английском языке и переводим обратно на голландский или другой европейский язык. Как разработчик Python вы будете разрабатывать ядро продукт в международной команде, включая работу над инструментами, и у вас будет возможность изучить безопасность Python, включая некоторую работу с нуля. Ваше внимание к Django будет иметь значение для нашего успеха. Вы должны владеть хотя бы одним веб-фреймворком Python для разработки сервисов.Желаемый опытОбщая цель Разработчик Python & gt; 3.7; Внешняя и внутренняя веб-разработка на основе Python pref Django & gt; 2.0ReSTful API-дизайн. SQL, PostgreSQL, механизмы безопасности, такие как усиление защиты серверов и служб, методы аутентификации, такие как LDAP, Auth0, Kerberos, методы авторизации на основе тестирования LDAP / DjangoPenCI & amp; Развертывание в облаке Пожалуйста, свяжитесь с нами, если вы хотите принять участие. В настоящее время мы можем предложить кандидатам только хорошую зарплату.
Прочтите этот пост в контексте
Размещено 31 июля 2020 г. в 9:14 автором Landing.вакансии RSS
В 7bridges (Permanent) в Лондоне, Великобритания Заработная плата: 45 000–60 000 евро Срок действия: 2020-10-29 Мы ищем старших инженеров, которые помогут нам помочь компаниям раскрыть неиспользованные возможности логистики в их бизнесе. 7bridges преобразует устаревшие процессы, основанные на правилах, в гибкие автоматизированные системы, которые постоянно адаптируются к изменениям. Платформа - это последняя интеграция, которая требуется предприятиям для обеспечения перспективной логистики и обеспечения масштабируемого, устойчивого и прибыльного роста предприятия.Мало того, 7bridges экономит клиентам 50% их прямых затрат! Чем вы будете заниматься Архитектор, проектирование и предоставление сложных функций вместе с менеджером по продукту Преобразование бизнес-стратегии непосредственно в инженерные задачи и решения Понимание и прогнозирование затрат на разработку проектных решений Наставничество для младших сотрудников Поддержание качества производственной среды Другой более широкий стек технологий: Python 3 PostgreSQL Redis GraphQL Django Django Graphene Django REST framework Celery Pandas Pytest Splinter / Selenium Git Разработка через тестирование Основные требования Вы должны уметь общаться и сотрудничать.Вы захотите учиться и расти внутри компании и стать руководителем группы для следующего поколения наших сотрудников. Python Django Приятно иметь преимущества и льготы Удаленная работа Гибкий график Неограниченный отпуск Частное здравоохранение Стипендия на покупку фитнеса и оздоровления Красивый офис…
Прочтите этот пост в контексте
Размещено 15 июля 2020 г., 13:32 автором Djangojobs.Net RSS
«Социальное предприятие», «тройной результат», «чувство миссии» - вы когда-нибудь использовали эти фразы, чтобы описать свою идеальную работу? Присоединяйтесь к нашей миссии по консультированию по программному обеспечению! Вы можете помочь определить новый тип организации общественных услуг, которая предлагает методы запуска Силиконовой долины некоммерческим и государственным партнерам.В Citizentric мы верим в использование технологий для расширения возможностей новаторов, которые уже добиваются хороших результатов в мире. Наше некоммерческое агентство, партнер по этому проекту, является новатором в сфере услуг для бездомных, и они получили финансирование для создания веб-приложения, которое ускорит процесс получения отдельных лиц и семей в постоянное жилье. Наша команда уже завершила этап открытия и проектирования, и у нас есть хорошо протестированный дизайн MVP, который можно быстро реализовать. Мы ищем опытного ведущего инженера для создания небольшой команды инженеров.Огромная срочность, связанная с размещением людей, гарантирует, что мы будем чрезвычайно активно взаимодействовать с агентствами и государственными партнерами. Работая в тесном сотрудничестве с нашими пользователями, мы начнем вместе поставлять работающее программное обеспечение в течение нескольких недель и вскоре приступим к тестированию. Если вас это интересует, если вы хотите, чтобы ваша работа приносила пользу миру, мы хотим услышать ваше мнение! Кто ты: …
Прочтите этот пост в контексте
Отправлено 13 июля 2020 г., 12:34 автором Djangojobs.Чистый RSS
В LiveLike мы создаем вещи, которые бросают вызов типичной концепции того, что значит смотреть прямые трансляции спортивных состязаний. Поэтому для нас вполне естественно специализироваться на создании одной из лучших платформ для просмотра спортивных трансляций в виртуальной реальности. Однако для этого нам нужна команда разработчиков и дизайнеров, которые не только являются одними из лучших, но и могут комфортно работать за пределами существующего положения вещей. Мы ищем нового члена нашей команды по инфраструктуре. Тот, кто не только специализируется на Django & amp; AWS, но тот, кто каждый день приносит на работу тот же огонь, что и мы.Если вы думаете, что обладаете необходимыми навыками и готовы принять вызов, считайте это своим призванием. Чем вы будете заниматься Сотрудничество с группами разработчиков, разработчиков и разработчиков для планирования новых функций Влияние на дизайн нашего веб-и мобильного SDK Создание и развертывание ориентированных на клиентов HTTP API Оптимизация наших API по многим направлениям: удобство для разработчиков, экономическая эффективность, надежность , и надежность Автоматизация инструментов и процессов, на которые наша команда может положиться для повседневной разработки, тестирования и управления выпусками. Выпущение проектов на 4 континентах для удовлетворения потребностей наших клиентов - ведущих мировых лиг и вещательных компаний. Рост…
Прочтите этот пост в контексте
Размещено 7 июля 2020 г. в 3:32 пользователем Djangojobs.Чистый RSS
Swappa - это межпользовательский рынок потребительских технологий, включая смартфоны, ноутбуки, видеоигры и технологии для умного дома. С момента запуска в 2010 году мы помогли миллионам покупателей и продавцов получить максимальную отдачу. В 2020 году мы поможем нашим пользователям привлечь более 100 миллионов долларов на коммерческую торговлю. Разработчик Swappa Frontend Django будет отвечать за кодирование простых для понимания функциональных возможностей пользователя с использованием Python (Django), JavaScript (jQuery и Vue), HTML и CSS (Bootstrap). Ваша цель будет заключаться в улучшении конверсии электронной коммерции за счет хорошей реализации в составе квалифицированной команды разработчиков.Технологии: - Django (1.11) и Python (3) - JavaScript, jQuery и Vue - HTML, CSS и Bootstrap (v3) - Git, GitHub - Vagrant Это постоянная, удаленная, работа практически из любого места , Swappa - это распределенная команда, разбросанная по всему миру. Требуется опыт работы с удаленной командой. Обязанности: - Реализация эффективных функций с помощью Django и веб-технологий - Преобразование высокоуровневых идей в удобные интерфейсы - Реализация каркасов и дизайнов как адаптивных макетов - Помощь в разработке и внедрении A / B-тестов - Работа в рамках руководящих принципов дизайна для создания простых макетов страниц. Несмотря на то, что Swappa работает некоторое время, работает с нуля и приносит прибыль, она все еще работает во многом как стартап.Все на…
Прочтите этот пост в контексте
Отправлено 6 июля 2020 г., 11
Нет доступных команд. {% endif%}
Что еще ты умеешь?
В предыдущих разделах показаны основные функции, которые вы будете использовать практически в каждом веб-приложении: сопоставление URL-адресов, представления, модели и шаблоны. Вот лишь некоторые из других вещей, предоставляемых Django:
Сводка
Поздравляем, вы сделали первый шаг в своем путешествии по Django! Теперь вы должны понять основные преимущества Django, немного об его истории и примерно то, как может выглядеть каждая из основных частей приложения Django.Вы также должны были узнать кое-что о языке программирования Python, включая синтаксис для списков, функций и классов.
Вы уже видели реальный код Django выше, но, в отличие от кода на стороне клиента, вам необходимо настроить среду разработки для его запуска. Это наш следующий шаг.
В этом модуле
,
Сообщество Django | Джанго
.
