Как стать React разработчиком? Что он должен уметь React Native?
Уже несколько лет, как в открытом доступе ежегодно появляется статистика популярности разных IT-технологий. JS и React стабильно занимают лидирующие позиции, каждая в своей категории. На рынке труда появляется все больше вакансий, а курсы предлагают достаточно быстро освоить новую профессию. Чтобы наши читатели не гуглили: «Кто такой React native developer», — мы написали данный обзорный материал.
Кто такой React и React Native developer?
Как бы это ни было странно, React и React Native — это совсем разные вещи. Первая — библиотека, позволяющая работать с интерфейсами и создавать столь популярные веб-приложения. Во второй полностью отсутствуют инструменты верстки — уютных HTML и CSS ждать не стоит. Но нет причин долго горевать, так как эта технология дает возможность создавать приложения для iOS и Android. Она активно развивается, поэтому часто выходят обновления — некоторые из них значительно меняют функционал, но всегда в лучшую сторону. React Native компилируется с нативными компонентами приложений, добавляя уйму возможностей.
React Native компилируется с нативными компонентами приложений, добавляя уйму возможностей.
Программист, работающий с React, до и в процессе изучения библиотеки успевает освоить ряд сопутствующих технологий: HTML, CSS, JavaScript, npm, git, ES6, Babel, WebPack, Redux. Таким разработчиком нельзя стать без знания основ — верстки и JS.
Требования IT-компаний к React разработчикам уровней: Junior, Middle, Senior
Требования к девелоперам зависят от компании. Поэтому лучшим вариантом остается прохождение как можно большего количества собеседований. Часто даже сам этот процесс существенно улучшает новичка, ведь он понимает, чего ему не хватает и может подтянуть базу до следующего интервью.
До собеседований стоит прокачать свои навыки в перечисленных выше технологиях и создать портфолио. Важность последнего сложно переоценить — даже если работы в нем не будут относиться по тематике к вектору работы выбранной компании, все равно будет оценена старательность и желание развиваться. Часто работодателю выгодно брать в команду заряженных новичков, готовых развиваться и стараются двигаться к цели самостоятельно.
Часто работодателю выгодно брать в команду заряженных новичков, готовых развиваться и стараются двигаться к цели самостоятельно.
Не стоит забывать и про софт-скиллы — разработка проходит в команде, а это значит, что прокачанные навыки взаимодействия, распределения нагрузки, урегулирования конфликтов будут максимально актуальны.
Junior React developer
Обычно таких программистов выпускают курсы. Они знают базу и возможно даже успели поработать верстальщиками или JavaScript разработчиками. Есть вероятность, что у них уже есть какое-то портфолио. Для джуниора важно найти стажировку или работу, где его будет сопровождать ментор — в таком случае он быстрее прокачается и сможет перейти на новый уровень. На этом этапе нужно беспрерывно развиваться и стараться максимально углубиться в выбранные технологии. Стать React разработчиком уровня junior можно за несколько месяцев или полгода, если говорить о курсах.
Middle React developer
Специалист уровня мидл — это человек, который готов превратиться из «рук» в «мозг» и начинает двигаться в этом направлении. То есть, он уже видит потребности заказчика и может их решить. Разработка web приложений и других продуктов для него становится задачей, начинающейся с понимания целей клиента.
То есть, он уже видит потребности заказчика и может их решить. Разработка web приложений и других продуктов для него становится задачей, начинающейся с понимания целей клиента.
Часто именно в этот момент появляется острая необходимость в знании английского языка, так как специалисту начинают поручать презентации проделанной работы, но это сильно зависит от компании — некоторые могут не работать с иностранным рынком, а другие — поручать презентации только сеньорам.
Senior React developer
Помимо умения создавать грамотно выстроенную архитектуру, ему нужны еще и софт-скиллы. Особенно актуальными будут навыки формирования команды, менторства и управления. Нередко именно прокачанный программист, а не отдельный ментор, становится учителем для новичков.
Что должен знать React разработчик?
Помимо самой библиотеки, специалист должен владеть такими технологиями, как HTML, CSS, JavaScript, npm, git, Babel, WebPack, Redux. Также могут пригодиться навыки работы с другими инструментами, но это уже зависит от вакансии. Но главное — не хард-скиллы, которые уже освоил человек, а то, насколько быстро он может обучиться новому. Так, если девелопер прокачал этот навык, он может подготовиться к любой должности или прийти в компанию и научиться многому в ходе работы. Зарплата react разработчика напрямую зависит от того, насколько быстро он будет впитывать информацию.
Но главное — не хард-скиллы, которые уже освоил человек, а то, насколько быстро он может обучиться новому. Так, если девелопер прокачал этот навык, он может подготовиться к любой должности или прийти в компанию и научиться многому в ходе работы. Зарплата react разработчика напрямую зависит от того, насколько быстро он будет впитывать информацию.
Советы начинающему React разработчику
Главный совет — не уходить в фанатичность. Любой подход хорош для одного, но не лучшее решение в другой ситуации. Также помогает желание изучать новое и скорость восприятия — если сохранить первое и прокачать второе, React программист справится с любой задачей.
Разработчик React Native (Android/IOS) / React.js (Web)
Мы ищем того, кто сможем качественно и быстро разрабатывать сложные Web/Mobile приложения на React.js, React Native. Предполагается усиление команды существующих 2 Front разработчиков React.js/React Native.
О нас
Наши рабочие процессы — живые и гибкие, не требующие многоступенчатых согласований. С нами легче воплощать свои идеи. Работая в нашей команде, Вы получите впечатляющий багаж знаний и уверенность в том, что способны сделать нечто, действительно, интересное!
С нами легче воплощать свои идеи. Работая в нашей команде, Вы получите впечатляющий багаж знаний и уверенность в том, что способны сделать нечто, действительно, интересное!
Нам необходим опытный программист для разработки и поддержки проектов на React Native/React.js. Проекты представляют собой мобильные приложения, в основном работающие с сервером через реализованное нами REST API.
WebSocket, Redux-ORM, SSR, GraphQL, TypeScript.
Все макеты отрисованы в Figma, прототипы и карта переходов, документированное API. Постановка задач в jira, общение Telegram.
Требования
- Хорошее знание React Native, опыт разработки мобильных приложений под платформы Android и iOS с использованием данного фреймворка.
- Возможность интегрировать собственные библиотеки и фреймворки в приложения React Native;
- Возможность настраивать непрерывную интеграцию и непрерывную доставку;
- Хорошее знание Javascript, понимание того, как работает React, понимание нюансов работы javascript на мобильных платформах.

- Умение работать с различными внешними API.
- Желателен опыт разработки нативного кода под обе платформы (iOS/Android), и умение интегрировать его в приложение с React Native
- Знание других языков программирования и технологий, особенно PHP и Python, а также опыт веб-разработки, будет плюсом.
- Умение работать с git, умение работать в команде.
- Ответственность за выполненную работу.
Заработная плата и график
- Пока ориентируемся старт с уровнем оклада порядка 170 тыс.
- В процессе изучения рынка, поэтому если Ваши ожидания отличаются — рассматриваем в индивидуальном порядке.
- Удаленная работа без привязки к конкретному городу или стране.
- Основное рабочее время компании с 10 до 19 по МСК
- Возможность гибко распределить свое рабочее время по договоренности с руководителем и командой (переносить часы, определить индивидуальный график).
- Оплачиваемый отпуск и отсутствие по болезни.

Если есть заинтересованность в нашем предложении, мы направим Вам необходимую информацию и тестовое задание, по результатам которого мы сможем более детально понять формат сотрудничества.
Дополнительные инструкции
- Выполненное тестовое задание;
React — всё по этой теме для программистов
Прокачиваем анимацию с react-native-reanimated. Часть 1
Сегодня хочу поговорить об анимации в приложениях, написанных с помощью библиотеки react-native-reanimated заменяющая инструмент API Animated.
Что нужно знать React-разработчику в 2021 году
Инструменты и ключевые навыки, которыми нужно владеть React-разработчику в 2021 году, чтобы быть востребованным специалистом.
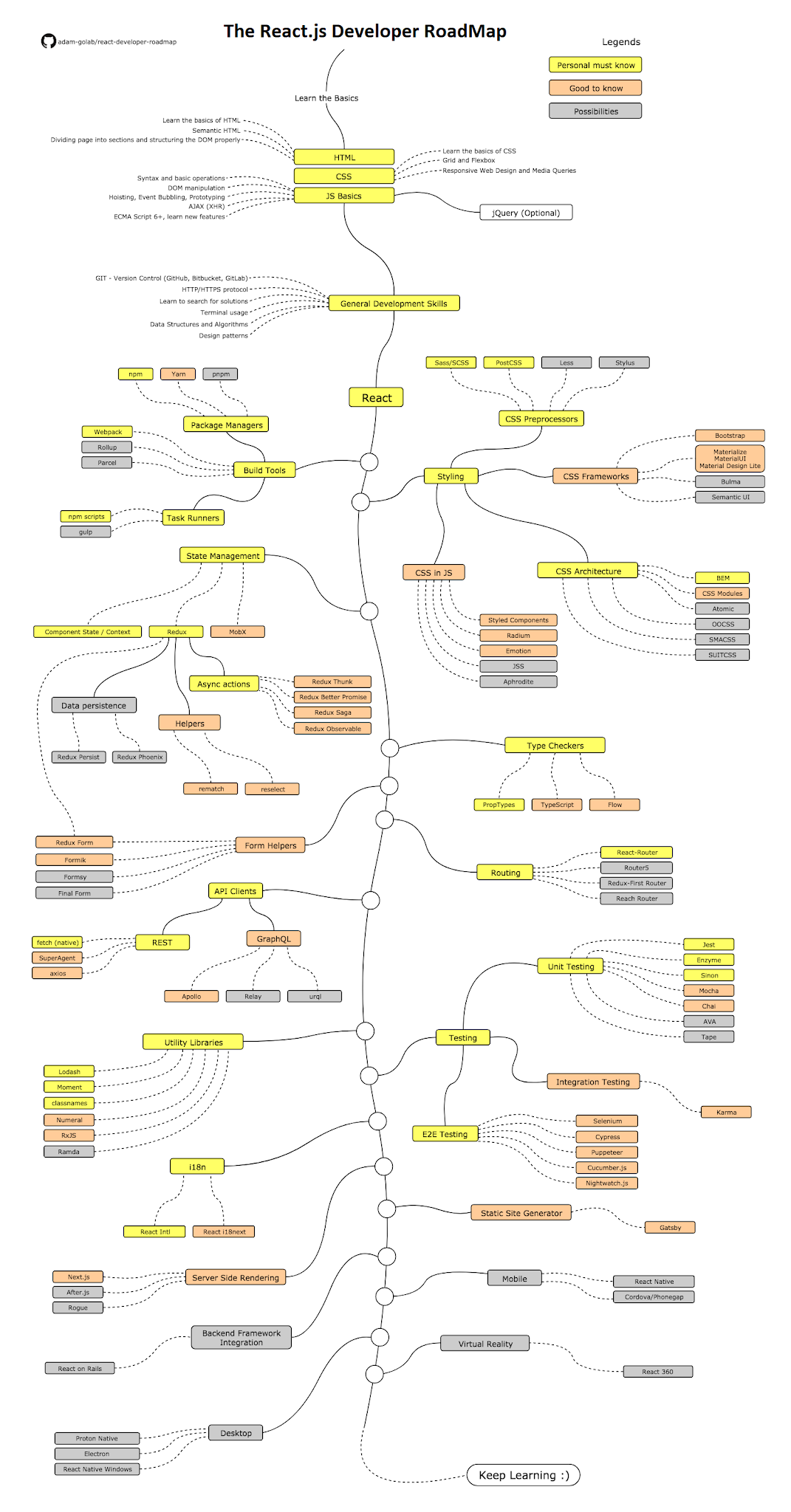
Как стать React-разработчиком в 2021: дорожная карта
Хотите знать, как стать React-разработчиком в 2021? Держите дорожную карту, которая собрала must-have темы и инструменты.
Создание приложений для Windows на React Native
На React Native разрабатываются нативные приложения под Android и iOS. Благодаря одному репозиторию на нём можно писать и под Windows.
Благодаря одному репозиторию на нём можно писать и под Windows.
Flutter vs React-Native: детальное сравнение
Сравнение Flutter и React-Native от разработчика, который провёл несколько месяцев с первой технологией и имеет много опыта с последней.
Интегрируем React приложение в Microsoft Office
Как можно расширить возможности MS Office с помошью кастомного расширения на JavaScript.
Оптимизация графиков Recharts
Статья, которая будет интересна тем, кто использует React и Recharts (или другую библиотеку на основе SVG) для построения графиков.
Типичные ошибки джунов, использующих React
Разбор некоторых из ошибок (и возможных решений), которые джуны совершают на раннем этапе своего профессионального роста.
Как разработать своё первое приложение на React Native
Разбираемся, что же такое React Native, почему он сейчас важен и популярен, а также создаём небольшой проект для демонстрации основ.
Создаём веб-приложение с бэкендом на Django и фронтендом на React
Создаём REST API на Django, добавляем React в проект и соединяем Django и React.
10 фишек из JavaScript, которые помогут писать более качественный код на React
React — это почти чистый JS. Чем лучше вы понимаете JS, тем лучше вы в React. Разбираем концепции, которые помогут кодить круче и на том, и на другом.
Cравнение фреймворков для кроссплатформенной мобильной разработки: React Native, Flutter, Ionic, Xamarin и PhoneGap
Сравниваем самые популярные кроссплатформенные фреймворки и разбираемся, в каких случаях выгодно использовать каждый из них. Есть удобная таблица.
React Context за 5 минут: что это и как использовать
Что такое React Context и как с ним работать? Быстрый и понятный разбор на примере.
Создаём drag-and-drop элементы на React
В этой статье рассмотрим создание drag-and-drop элементов на React с помощью библиотеки react-beautiful-dnd от Atlassian.
Пишем приложение со списком дел при помощи React Hooks
React Hooks — это функции, которые позволяют определять категорию состояния и жизненный цикл (state, lifecycle) React-компонента без использования ES6-классов. Некоторые преимущества React Hooks: изолированная логика упрощает последующие тесты; при распределении…
Рефакторинг через классы: вычищаем свой JavaScript-код
В средних и больших проектах рационально выносить часть функциональности в отдельные классы. В статье рассотрен необольшой пример такой оптимизации.
Способы передачи данных между компонентами в React
React имеет различные способы передачи данных между своими компонентами:Render props / props; Context; React-Redux / Redux.
React: практики, которые помогут стать продвинутым разработчиком
React — популярный веб-фреймворк. Если изучить его глубже, то будет проще разобраться с другими проектами на его основе.
React, Angular и Vue: что изучать в 2019 году?
Фронтенд — одно из наиболее динамично развивающихся направлений современной разработки. Неудивительно, что он оброс множеством инструментов, библиотек и фреймворков, призванных помочь в работе. Но возникает новая проблема: Что выбрать для…
React.js для продолжающих
Итак, вы разобрались с основами React. Что дальше? А вот что — 5 концепций, изучение поднимет ваш скилл на новый уровень.
Пример серверного рендеринга: прокачиваем email-рассылку при помощи React
Рассказывает Альберто Рэстифо, JS-разработчик Пару недель назад менеджер нашего проекта сообщил, что в ближайшие несколько спринтов мы будем заниматься электронными письмами. Автоматически генерируемые email’ы надо было сделать отзывчивыми, что привело бы к усложнению вёрстки.
Пишем полноценное приложение на React с нуля за час
В этой статье вы познакомитесь с React — JavaScript-библиотекой для создания пользовательских интерфейсов. Вы напишете приложение прогноза погоды с нуля.
Вы напишете приложение прогноза погоды с нуля.
Соцсеть в виртуальной реальности, управление компьютером силой мысли и множество новинок для разработчиков — всё, что Facebook показала на конференции F8
18–19 апреля прошла ежегодная конференция Facebook под названием F8. В рамках этого события компания показала множество различных новинок.
9 полезных советов для тех, кто начинает знакомство с React.js
Рассказывает Кэм Джексон Я использую React.js уже 6 месяцев. Да, звучит, как короткий срок, но для постоянно изменяющегося мира JS-фреймворков это очень долго! Я уже давал советы новичкам, и поэтому решил, что…
React Developer
Вы можете учиться самостоятельно — по книгам или видео курсам, а можете записаться на курсы для максимально эффективного обучения. Вначале вам следует изучить языки верстки HTML и CSS. Очень важно научиться выполнять адаптивную, блочную, кроссбраузерную, кроссплатформенную, валидную и семантически правильную верстки, поскольку современные сайты должны быть гибкими и хорошо индексируемыми. Практиковаться можно, верстая страницы по макетам, которые находятся в открытом доступе в интернете.
Практиковаться можно, верстая страницы по макетам, которые находятся в открытом доступе в интернете.
Для ускорения работы можете взяться за освоения CSS препроцессора — SASS, например. Когда научитесь создавать страницы на HTML и CSS быстро и без особых проблем, начинайте учить язык программирования JavaScript и параллельно практиковаться в онлайн-тренажерах. Мы предлагаем интерактивный тренажер от ITVDN. Он позволит вам отточить навыки создания кода на HTML, CSS и JavaScript.
Знание языка JavaScript на базовом уровне даст вам возможность перейти к освоению библиотеки jQuery. Однако, владение самим JS-ом следует довести до высокого уровня, ведь это главный инструмент React разработчика. Затем изучите библиотеку React, а также такие веб-технологии, как DOM, AJAX, JSON и другие. После этого можно и за системы сборки проектов взяться (Gulp/Grunt либо Webpack).
Если хотите разрабатывать мобильные приложения под платформы iOS и Android, изучите React Native.
Очень желательно, чтобы у вас был наставник, который мог бы следить за вашим прогрессом, отвечать на возникнувшие вопросы, давать полезные советы.
Знание английского на уровне не ниже Intermediate обязательно. Оно вам понадобится для комфортного поиска информации по JavaScript, React и другим технологиям в интернете. Если ваши знания английского недостаточны как минимум для чтения технической литературы — обязательно подтяните их при помощи различных курсов либо интернет-материалов свободного пользования.
Изучите Git, начните делать проекты и публикуйте их на GitHub — это даст вам ценный опыт взаимодействия с распределенной системой управления версиями и позволит демонстрировать ваши работы другим людям. Несколько хороших веб-проектов, которые демонстрируют все ваши навыки, и полноценное портфолио готово, а с ним вы можете уверенно подавать резюме на вакансию React разработчика.
Программист React (Junior/Middle) at Malevich – Djinni
Ламповая аутсорс компания ищет фронтенд разработчика в дружный коллектив по стеку React. js, React Native!
js, React Native!
Удаленная работа, соцпакет, наставничество более опытных коллег.
Теплая ламповая аутсорс-компания ищет веб-разработчика в свою команду.
Наши преимущества
Работа с новыми технологиями:
— Docker
— React
— GraphQL
— Webpack
— Blockchain
— Firebase
— и многое другое
Сильная и дружная команда у которой есть чему поучиться
— Большой опыт в обучении людей
— Работа из дома
— Интересные проекты без legacy времен мамонтов
— Комфортная работа с минимумом бюрократии
Основные требования
* Математический склад ума и любовь к программированию
* Javascript/ES6
* React
* HTML/CSS верстка
* Git
* Node.js (начальный уровень)
Будет плюсом
+ Docker
+ Webpack
+ MySQL
+ Redis
+ GraphQL
Опыт работы желателен, но готовы рассмотреть и кандидатов без опыта работы.
Требования к рабочему месту
Работа из дома безусловно очень удобна, но требует определенной дисциплины и подготовки. Пункты обсуждаемы и могут быть доработаны уже после начала совместной работы, но для комфортной работы необходимо будет следующее:
Пункты обсуждаемы и могут быть доработаны уже после начала совместной работы, но для комфортной работы необходимо будет следующее:
— Отдельная комната, где никто не будет отвлекать в рабочее время
— Компьютер минимально: Core i5 / 12 ГБ ОЗУ / SSD 256 ГБ / 23 дюйма монитор
— Веб-камера
— Наушники
— Надежный интернет, лучше 2 + обязательно мобильный 4G
Соц-пакет
⚡8 часов + 1 час обеда в день/40 часов в неделю, график можно согласовать
⚡24 календарных дня отпуска (18 рабочих)
⚡Оплачиваемый больничный до 10 рабочих дней в год
⚡Оплачиваемые овертаймы, возможны и по инициативе сотрудника при наличии задач
⚡Все государственные праздничные дни — выходные
Работа удаленная, но доход фиксирован и на полную занятость, подработки недопустимы.
About Malevich
Теплый ламповый аутсорс в стеке React + Node.js. Наша основная ценность — это команда. У нас многоуровневая система менторинга и различные программы по развитию специалистов.
Company website:
https://www.malevich.com.ua/
DOU company page:
https://jobs.dou.ua/companies/malevich/
Job posted on
14 September 2021
122
views
40
applications
Как проверить навыки React разработчика
С ростом спроса на React — он год за годом возглавляет список ежегодных опросов Stack Overflow по наиболее востребованным фреймворкам, следовательно, существует огромный спрос на навыки разработчиков React. ИТ рекрутеры часто оказываются в затруднительном положении, когда не получают резюме с большим опытом и соответствующими навыками. Самая большая проблема, с которой они действительно сталкиваются, заключается в том, что они не знают, какие именно навыки нужно искать.
При приеме на работу разработчика React происходит множество сложных и длительных процессов. Итак, как же нанять лучшего разработчика React для своего бизнеса?
1. Что такое React?
React (также называемый React.js или ReactJS) — это библиотека JavaScript с открытым исходным кодом, используемая для создания интерактивных пользовательских интерфейсов (UI). Что касается веб-сайтов и веб-приложений, пользовательские интерфейсы представляют собой набор экранных меню, панелей поиска, кнопок и всего остального, с чем кто-то взаимодействует для использования веб-сайта или приложения. Он был создан Facebook 2013 и используется в качестве основы для отдельной веб-страницы или мобильных приложений (с React Native).
React помогает разработчикам создавать пользовательские интерфейсы в виде дерева небольших частей, называемых компонентами. Компонент представляет собой смесь HTML и JavaScript, которая захватывает всю логику, необходимую для отображения небольшой части большего пользовательского интерфейса. Каждый из этих компонентов может быть встроен в последовательно сложные части приложения.
Каждый из этих компонентов может быть встроен в последовательно сложные части приложения.
Важное различие между библиотеками, такими как React, и фреймворками, такими как Ember.js и Angular, заключается в том, что React занимается только рендерингом пользовательского интерфейса и оставляет множество вещей для каждого проекта, которые нужно собрать. React считается самоуверенным. React зарекомендовал себя как одна из самых доминирующих библиотек, используемых разработчиками. Согласно опросу State of Developer Ecosystem Survey за 2020 год, React является наиболее часто используемой платформой, и 63% респондентов утверждают, что используют ее, что на 10% больше, чем в прошлом году. Более того, React с большим отрывом выходит на первое место при рассмотрении необработанных данных и явного массового использования загрузок .
1.1. Для чего используется React и какие проблемы он решает?
До React разработчикам оставалось создавать пользовательские интерфейсы вручную с помощью «vanilla JavaScript» (разработчики говорят о необработанном языке JavaScript без каких-либо поддерживающих фреймворков) или с помощью предшественников React, менее ориентированных на пользовательский интерфейс, таких как jQuery. Этот процесс привел к длительному времени разработки и большему количеству нарушений и ошибок. Превосходство React быстро решило подобные проблемы. На React созданы сотни тысяч веб-сайтов. Он чрезвычайно популярен благодаря своей скорости работы и способности адаптироваться к проектам разного масштаба. Некоторые примеры популярных сайтов, использующих React, — это Facebook, Instagram, Netflix, Reddit, Airbnb и Uber.
Этот процесс привел к длительному времени разработки и большему количеству нарушений и ошибок. Превосходство React быстро решило подобные проблемы. На React созданы сотни тысяч веб-сайтов. Он чрезвычайно популярен благодаря своей скорости работы и способности адаптироваться к проектам разного масштаба. Некоторые примеры популярных сайтов, использующих React, — это Facebook, Instagram, Netflix, Reddit, Airbnb и Uber.
React упрощает создание тестовых примеров пользовательского интерфейса, создание сайтов, оптимизированных для SEO, повторное использование компонентов на многих платформах, внедрение существующего кода для веб-сайта в мобильное приложение, повышение производительности ресурсоемких веб-приложений, и его можно использовать везде, где есть JavaScript. необходимо.
1.2. Похож ли он на какие-либо другие языки или фреймворки?
Дизайн и функциональность React не очень похож на другие JavaScript-фреймворки.
Однако фреймворк Vue действительно имеет сходство с React. Они включают в себя возможность использовать виртуальную модель DOM, предоставлять реактивные и компонуемые компоненты представления и поддерживать фокус в основной библиотеке с такими проблемами, как маршрутизация и глобальное управление состоянием, которые обрабатываются сопутствующими библиотеками.
Они включают в себя возможность использовать виртуальную модель DOM, предоставлять реактивные и компонуемые компоненты представления и поддерживать фокус в основной библиотеке с такими проблемами, как маршрутизация и глобальное управление состоянием, которые обрабатываются сопутствующими библиотеками.
Но есть еще одна особенность: React создает HTML с использованием так называемого синтаксиса JSX, который очень похож на исходный HTML. Таким образом, знание HTML может быть применимо к React.
1.3. Каковы его основные преимущества или особенности?
Явным преимуществом использования React является то, что он использует стиль функционального программирования. Функциональное программирование — это процесс создания программного обеспечения путем составления чистых функций; избегая общего состояния, изменяемых данных и побочных эффектов. Функциональное программирование является декларативным, а не императивным, и в результате React использует очень мало «шаблонного» кода. Фактически это означает, что вы можете многого добиться с помощью небольшого количества кода. Изучение процесса может занять некоторое время, однако в конечном итоге это сокращает время разработки и снижает риск ошибок кодирования.
Фактически это означает, что вы можете многого добиться с помощью небольшого количества кода. Изучение процесса может занять некоторое время, однако в конечном итоге это сокращает время разработки и снижает риск ошибок кодирования.
React имеет две ключевые функции, которые делают его привлекательным для разработчиков JavaScript: JSX и Virtual DOM.
JSX (сокращение от JavaScript eXtension) — это специальное расширение синтаксиса React, которое эффективно позволяет веб-разработчикам смешивать синтаксис HTML с синтаксисом JavaScript. Обычно нативный JavaScript не поддерживает эту функцию, поэтому JSX значительно сокращает объем необходимого кода. И поскольку поддержка браузера React распространяется на все современные веб-браузеры, JSX совместим с любой доступной браузерной платформой.
Если разработчик использует JSX для управления и обновления своей DOM, React создает нечто, называемое Virtual DOM. Виртуальная модель DOM — это искусственная копия модели DOM сайта, и React использует эту копию, чтобы увидеть, какие части фактической модели DOM необходимо изменить, когда происходит событие (например, когда пользователь нажимает кнопку). Этот вид выборочного обновления требует меньше вычислительных ресурсов и меньше времени на обновление страницы. В целом, это делает процесс программирования более приятным для программистов.
Этот вид выборочного обновления требует меньше вычислительных ресурсов и меньше времени на обновление страницы. В целом, это делает процесс программирования более приятным для программистов.
2. Что важно знать ИТ рекрутеру о React?
ИТ рекрутеру важно помнить, что React — это библиотека / фреймворк представления, которая не определяет, как мы обрабатываем состояние (данные) в наших приложениях. Чтобы противостоять этому, в 2015 году была выпущена популярная библиотека для управления состоянием под названием Redux, которая использовалась до 2019 года. В настоящее время Redux утратил популярность, и React Hooks стал основным инструментом для управления состоянием приложения. Сегодня люди не очень часто пишут новые приложения с помощью Redux. Но многие существующие проекты, продукты и компании полагаются на Redux, и им придется активно поддерживать его в течение многих лет.
2.1. Как часто меняется стек технологий?
Это сложно сказать, потому что мы не можем предсказать будущее. Приблизительно каждые 2-3 года происходят большие изменения, такие как замена миксинов на компоненты более высокого порядка или переход от компонентов класса к функциональным компонентам на основе хуков.
Приблизительно каждые 2-3 года происходят большие изменения, такие как замена миксинов на компоненты более высокого порядка или переход от компонентов класса к функциональным компонентам на основе хуков.
2.2. Доступно ли много ресурсов / инструментов / технологий?
По React доступно огромное количество материалов, включая множество бесплатных руководств по его использованию. Удобство использования библиотеки не так сложно, как, например, Angular, поэтому она популярна как среди любителей, так и среди опытных программистов.
Что касается инструментов, есть также множество плагинов и библиотек, доступных для использования с React. Поскольку фреймворк был синтезирован Facebook, поддерживающая экосистема действительно мощная. Есть много JS-библиотек, у которых есть соответствующие привязки React. Для React по-прежнему активно поддерживается широкий спектр инструментов, пользующихся успехом у пользователей (важно выбрать инструмент, который не кажется заброшенным или обновленным).
Существует множество ресурсов, которые можно объединить или изучить React на другом уровне, и лучшие из них можно найти на таких сайтах, как Hongkiat .
2.3. С какими инструментами и методами должен быть знаком React разработчик?
Один из наиболее эффективных способов освоить React — это использовать его инструменты для создания веб-приложений для реальных проектов. Так что вполне вероятно, что у разработчика есть в этом большой опыт. Знание React Hooks, React Context API и Redux жизненно важно для разработчика React.
- Для создания визуальных элементов разработчик React должен хорошо разбираться в HTML, CSS, SASS / LESS / Stylus. Кроме того, SVG будет бонусом.
- Хорошее знание JavaScript является фундаментальным. Также неплохо иметь типографский скрипт.
- Они должны иметь практические знания этих библиотек: jQuery, MomentJS, Underscore и Lodash.
- Опытный разработчик React знает, как использовать эти инструменты JavaScript: npm, Yarn, платформу Node.
 js (в целом) и как минимум один из инструментов для автоматизации создания приложения: Webpack, Parcel или Rollup (Grunt, Gulp и Раньше Browserify был популярен, а сейчас им мало что)
js (в целом) и как минимум один из инструментов для автоматизации создания приложения: Webpack, Parcel или Rollup (Grunt, Gulp и Раньше Browserify был популярен, а сейчас им мало что) - Для тестирования они должны знать TDD, BDD, Unit Tests и уметь уверенно использовать такие инструменты тестирования, как Jest или Enzyme. Жасмин, Карма, Мокко и Селен также будут полезны.
- Приятно иметь хороший опыт управления облачными платформами, такими как SaaS, Amazon AWS, Google Cloud или Microsoft Azure.
- Ищите кого-нибудь с навыками работы с этими платформами приложений: инструменты управления проектами: Jira и серверы: NGINX, Apache, а также инструменты онлайн-сотрудничества Slack, Miro, Figma и облачные документы, такие как Google или Microsoft и т. д.
2.4. Какой опыт важно искать в React разработчике?
Научный и академический опыт для React практически не имеет значения. С другой стороны, коммерческий опыт очень важен. Опыт с открытым исходным кодом — это хорошо, но определенно не обязательно. Если разработчик поддерживает популярную библиотеку ОС, это будет большим преимуществом.
Опыт с открытым исходным кодом — это хорошо, но определенно не обязательно. Если разработчик поддерживает популярную библиотеку ОС, это будет большим преимуществом.
Вообще говоря, выполнение простых задач в React несложно , поэтому многие подражатели-разработчики пытаются начать свою карьеру с фронтенд-разработки, часто с React. Поэтому есть много выпускников учебных курсов, которые хотят получить свою первую работу в React. Наличие коммерческого опыта — очень большое преимущество по сравнению с людьми, которые посещали учебные лагеря и часто создавали один или два проекта на стороне. Давать новичкам шанс — это здорово, но их опыт на самом деле не означает проверенных в бою знаний.
3. Как проверить навыки разработчика React на этапе подбора?
Технические или жесткие навыки — это профессиональные навыки , которые необходимы для выполнения работы. Эти навыки приобретаются и развиваются посредством обучения, семинаров, тренингов и сертификатов.
Но с другой стороны, межличностные навыки относятся к межличностным способностям человека. По своей природе их довольно сложно измерить или количественно оценить. Мягкие навыки помогают нам определить, как сотрудник взаимодействует с другими и обладают ли они качествами, соответствующими корпоративной культуре. Некоторые из наиболее важных навыков программирования на React включают:
По своей природе их довольно сложно измерить или количественно оценить. Мягкие навыки помогают нам определить, как сотрудник взаимодействует с другими и обладают ли они качествами, соответствующими корпоративной культуре. Некоторые из наиболее важных навыков программирования на React включают:
- Отличные коммуникативные навыки
- Командная работа
- Творческий подход
- Умение справляться с критикой
3.1. Что нужно учитывать при просмотре резюме?
Безусловно, первое, что нужно искать в резюме, — это коммерческий опыт разработки front-end проектов. Всегда отдавайте предпочтение опыту, а не длинному списку различных инструментов. Зачем?
Современная интерфейсная разработка представила сотни инструментов, которые решают похожие проблемы по-разному, а иногда и делают одно и то же. Существует множество тенденций, некоторые инструменты могут стать популярными, а через два года они уже унаследованы, и ситуация меняется очень быстро.
Тот факт, что кто-то упомянул инструмент X в своем резюме, означает, что они могут что-то построить с его помощью. Но это не значит, что у них есть твердое понимание того, почему они сделали это таким образом, или каковы плюсы и минусы других различных решений. Способность адаптироваться к незнакомым ситуациям является здесь настоящим ключом, без этого базового опыта решения различных проблем разработчик может знать только то, к чему он привык или чему его научили.
В общем, довольно просто перечислить множество знакомых инструментов в резюме, но решение проблем гораздо важнее. Если бы кто-то включил «проектирование решений» или «предоставление архитектуры», это было бы предпочтительнее, чем просто имена инструментов с указанием имен.
3.2. Какие термины глоссария важно знать в React (включая фреймворки, библиотеки и языковые версии)?
Вот ключевые слова, которые стоит понять:
Архитектура
- Компоненты класса
- Функции (все) Компоненты
- Реагировать на хуки
Управление
- React Context API
- Redux
- MobX
Стиль
- Стилизованные компоненты
- Emotion
- CSS в JS
- Модули CSS
Статический набор текста или проверка типов
Экосистема
Bundler
Разработчики React также используют React Native, предназначенный для создания собственных мобильных приложений. React в сочетании с React Native позволяет разработчикам использовать один и тот же код как для браузера, так и для мобильных устройств, что является большим преимуществом. Тем не менее, для каждой платформы по-прежнему существует важный код для конкретной платформы, который нельзя дублировать.
React в сочетании с React Native позволяет разработчикам использовать один и тот же код как для браузера, так и для мобильных устройств, что является большим преимуществом. Тем не менее, для каждой платформы по-прежнему существует важный код для конкретной платформы, который нельзя дублировать.
3.3. Какие версии полностью разные? Какие версии похожи друг на друга?
Количество версий не так важно, поскольку люди не заучивают их наизусть, однако в эволюции React действительно было несколько «эпох».
Имейте в виду, что Python v2 и v3 не совместимы друг с другом. Что более важно, так это архитектуры, которые люди скомпилировали. Новые версии, естественно, были добавлены, но React v16.8.3 не вызывает нареканий у многих разработчиков.
Архитектуры, с которыми люди могут быть знакомы (в хронологическом порядке), включают:
Класс React на основе компонентов
- Mixins — очень старый подход. В настоящее время это, по сути, наследие, и его следует избегать.
 Однако есть несколько старых проектов, где он все еще используется.
Однако есть несколько старых проектов, где он все еще используется. - HOC (компоненты высшего порядка) — идея этого подхода состоит в том, что HOC добавляет одно поведение к компоненту (добавляет одну функциональность). Он еще есть во многих проектах, но считается наследием.
- Render Props — некоторые нестандартные компоненты, у которых нет пользовательского интерфейса, имеют только логику / поведение. И они принимают эту «опору рендеринга», чтобы определить, что такое представление. Итак, принудительно отделяем логику от UI. В некоторых проектах он может быть, но считается наследием.
Функция React на основе компонентов
- React Hooks — представили в конце 2018 года и быстро стали доминирующим подходом. В настоящее время это абсолютно необходимо. Основан на функциональном программировании и полностью отличается от компонентов класса. Как только вы его изучите, он станет более безопасным и менее подверженным ошибкам. Но обычно для его изучения требуется больше усилий по сравнению с компонентами класса.

Все вышеперечисленные подходы в значительной степени пытаются достичь одной и той же цели, хотя и разными способами. В первую очередь посредством: составления компонентов, объединения нескольких более мелких компонентов в одну большую часть, улучшения возможности повторного использования и улучшения композиции.
3.4. Какие еще строки в резюме могут показать навыки разработчика React?
Разработчикам React также важно иметь глубокие знания в области агностических навыков, в том числе:
- Язык: JavaScript, ES6
- Асинхронный JavaScript (обещания, события, async await и rxjs)
- HTTP — протокол, используемый в настоящее время миллиардами устройств, который обеспечивает связь между клиентами и серверами.
- Typescript и / или Flow (приложения для React со статической типизацией)
- Библиотеки пользовательского интерфейса, такие как Material UI
- В общем, архитектура и паттерны дизайна.

3.5. Какие сертификаты доступны и соблюдаются? Полезны ли они для определения навыков?
Во фронтенде нет уважаемых сертификатов, к которым стоит стремиться. Если сертификаты и есть, то они малоизвестны. Это полностью противоположно тому, чем раньше была Java (с множеством доступных сертификатов).
4. Техническая проверка навыков разработчика React во время телефонного / видео-интервью.
Независимо от того, являетесь ли вы ИТ рекрутером или менеджером проекта, вы хорошо знаете, что успех вашего проекта зависит от вашей способности находить лучших разработчиков.
Ниже вы найдете несколько примеров вопросов для собеседований, к которым вы можете обратиться при поиске программиста React для создания ваших веб-приложений.
4.1. Вопросы, которые вы должны задать об опыте разработчика React . Зачем вам задавать каждый из этих вопросов?
1 Вы обращаете внимание на автоматическое тестирование?
Разработчики, у которых нет привычки писать модульные / e2e-тесты, могут быть оптимистичны в отношении качества своего кода, но на самом деле процесс тестирования жизненно важен.
2 Поддерживали ли вы доступность (a11y) в своих недавних проектах?
Важно создавать доступные веб-сайты, особенно для государственных и финансовых учреждений, чтобы люди с ограниченными возможностями могли максимально эффективно использовать приложения.
3 Вы предпочитаете кодировать бизнес-логику или визуальный слой?
Кандидат сказал бы, в чем его сильная сторона и какие задачи он бы предпочел выполнять в своей повседневной работе.
4 Как бы вы оптимизировали свою кодовую базу React?
Ответы на этот вопрос говорят об опыте. Хороший ответ должен включать в себя различные методы, такие как: memo, useMemo, PureComponent, удаление ненужных вычислений и разделение компонентов на более мелкие части (чтобы при каждом изменении повторно отображалось меньше разметки).
4.2. Вопросы, которые вы должны задать о знаниях и мнениях разработчиков React . Зачем вам задавать каждый из этих вопросов?
- Почему сообщество отвергло Redux (или, по крайней мере, заявило, что это не путь вперед для React)?
- Укажите плюсы и минусы как Redux, так и React Context API. Где бы вы использовали одно вместо другого?
- Какие преимущества у React Hooks?
- Укажите несколько техник функционального программирования, которые часто используются в приложениях React.
Вышеупомянутые вопросы являются высокоуровневыми, что позволяет кандидату позиционировать себя на собеседовании. Если кандидат неопытен, вы сможете сказать это довольно быстро.
Плохой ответ на вопрос « Почему был отклонен Redux ?» было бы « Потому что React Hooks лучше ». Более осознанный ответ был бы, хотя Redux предоставляет множество преимуществ, таких как предсказуемое управление состоянием, явность, путешествия во времени и горячая замена модулей, в Redux добавлено много повторяющегося кода, и доступность стала проблемой для многих его пользователей.
Некоторые другие вопросы, касающиеся знаний и мнений, включают:
1 Почему React представил Virtual DOM?
Ответ не на то, что это такое, а на то, почему это там, доказывает, что разработчик понимает внутренний дизайн и архитектуру, лежащие в основе самого React. Короткий ответ — из-за производительности, гибкости и простоты изменения структуры HTML.
2 Какие проблемы решают модули CSS?
Важно понимать проблемы, стоящие за управлением CSS в приложениях React. Некоторые стили просачиваются наружу, а некоторые стили извне проникают в ваше место. Модули CSS имитируют локальные стили.
3 Почему не рекомендуются ссылки (сокращение от ссылок)?
Это важно, поскольку доказывает понимание философии React. Короче говоря, типичный подход к программированию необходим. React следует декларативному подходу. Refs — это уход в императивный мир, существующий вне философии React. Его следует использовать только в крайнем случае.
4.3. Поведенческие вопросы, которые следует задать разработчику React. Зачем вам задавать каждый из этих вопросов?
1 Какая самая сложная задача React вам приходилась? Как ты с этим справился?
Ответ на этот вопрос покажет незнакомые задачи, которые стояли перед разработчиком. Это может относиться к обучению новым навыкам, совместной работе или сотрудничеству с бизнесом.
2 Если бы вы узнали, что набирающая популярность новая библиотека для управления состоянием для React, добавили бы вы ее в свой проект, зная, что у вас уже есть два разных способа управления состоянием?
Как упоминалось ранее, постоянно меняющиеся тенденции — это проблема во фронтенде. Инструменты меняются, но некоторые люди теряют фокус и относятся к ним как к самой цели, а не как к средству достижения бизнес-цели. Всегда отдавайте предпочтение разработчикам, которые смотрят на результат, а не на то, в каком направлении его нужно достичь.
3 Если бы появился новый подход к работе с React, вы бы хотели стать его первопроходцем?
То же, что и выше — не отдавайте предпочтение новым инструментам перед бизнес-целями. Переписывание своей кодовой базы требует времени и денег, и разработчики должны это знать.
обзор профессии, чем занимаются и что должны знать
Здравствуйте! В статье поговорим о разработчиках на React.js. Разберемся, чем они занимаются, что входит в их обязанности, востребованы ли программисты и куда можно трудоустроиться по профессии.
React – это популярная библиотека языка программирования Javascript, которая применяется для создания пользовательских web-интерфейсов. Она имеет определенные шаблоны, благодаря чему существенно упрощает и ускоряет процесс frontend-разработки.
Говоря простыми словами, разработчик на React.js – это фронтенд-программист, который делает сайты и веб-приложения с использованием языка Джаваскрипт и библиотеки Реакт. Он занимается только клиентской (внешней, видимой) частью программы.
Кратко перечислим его обязанности:
- С помощью HTML и CSS создает интерфейс по макету, составленному дизайнером.
- Пишет код на Javascript и использует React, чтобы веб-страницы были интерактивными и динамичными: работали кнопки, формы, переходы, слайды, анимация и т. д.
- Настраивает воспроизведение аудио- и видеоконтента в веб-приложении.
- Проводит ручное и автотестирование, ищет ошибки, вносит исправления и оптимизирует программу.
- Сотрудничает с другими специалистами, к примеру, с веб-дизайнером, бэкенд-программистом и SEO-менеджером.
Реакт-программист должен уметь пользоваться разными инструментами, чтобы создавать многостраничные сайты, лендинги, интернет-магазины и веб-приложения. Знания и навыки зависят от квалификации, но есть общие требования к любым специалистам в этой отрасли.
Разработчику необходимо:
- Знать язык разметки HTML, каскадные таблицы стилей CSS и синтаксис Javascript.
- Разбираться в программировании на React.js.
- Пользоваться Photoshop или другим графическим редактором, например, Figma для работы с макетом веб-сайта.
- Тестировать код вручную и с помощью специального ПО.
- Владеть английским на уровне чтения технической документации.
Ниже расскажем подробнее, какие направления бывают в React-разработке.
Junior
Джуниор – это новичок во фронтенд-разработке, который имеет опыт от полугода и хотя бы один реализованный проект. К нему редко предъявляют высокие требования. Обычно он решает типовые задачи и работает под руководством наставника или ментора, который делает проверку кода, устраняет ошибки и дает рекомендации.
Что должен знать и уметь junior:
- Особенности кроссбраузерной и адаптивной верстки, чтобы сайт корректно открывался на всех устройствах и браузерах.
- HTML и CSS в совершенстве, Javascript на базовом уровне.
- Основные компоненты, события, состояния и формы библиотеки Реакт.
Главная задача джуниор-программиста – это работа над качеством своего кода, повышение hard skills и постоянное самообразование.
Middle
Мидл – это специалист, который занимается frontend-разработкой не менее двух лет и имеет опыт создания разных сайтов и веб-приложений. Он может работать самостоятельно по ТЗ, программировать в соответствии со стандартами и писать код, который не нуждается в проверке.
Требования к middle-разработчику:
- Знает язык Javascript на углубленном уровне.
- Знаком не только с React, но и с другими фреймворками и библиотеками, например, Redux, MobX или RxJS.
- Может пользоваться системой контроля версий Git и сервисом GitHub.
- Понимает особенности асинхронной разработки.
- Работает с web API.
Senior
Сеньор – это профессионал с опытом веб-разработки от 4-5 лет. Он может разрабатывать архитектуру и программировать сайт или приложение любой сложности, а также руководить процессом разработки на Реакт: распределять задачи, выбирать исполнителей, делать финальное code-review.
Требования к senior-разработчику:
- Понимает алгоритмы и структуры данных, принципы объектно-ориентированного программирования, паттерны проектирования.
- Знает углубленно Javascript, разные библиотеки и фреймворки, к примеру, React, Vue, Angular.
- Умеет пользоваться инструментами для backend: Typescript, Node.js, MongoDB и др.
- Разбирается в устройстве клиент-серверного взаимодействия.
- Работает с базами данных, может писать запросы.
В профессии senior-программиста требуются не только hard, но и soft skills, например, навыки тайм-менеджмента и знание гибких методологий: Agile, Scrum, Jira и т. д.
На нашем сайте собраны онлайн-курсы по React.js от ведущих школ. Вы можете выбрать для себя оптимальный вариант, сравнив условия разных обучающих программ и познакомившись с отзывами учеников.
Подборка курсов
Все онлайн-курсы по разработке на React.js в 2021 году
Посмотреть подборку
На текущий момент Javascript входит в ТОП-10 языков программирования и считается главным для fronetnd – сегодня у него нет серьезных конкурентов. Библиотека Реакт, автором которой является компания Facebook – это популярный инструмент для JS, с помощью которого программист может расширить свои возможности, делать сложные интерактивные интерфейсы и создавать сайты, которые быстро реагируют на действия пользователей.
По оценке разных источников, доля React в сфере библиотек и фреймворков находится в диапазоне 60-75%. Таким образом, разработчики со знанием Javascript и React являются главными специалистами по frontend-разработке.
Мы изучили вакансии на Head Hunter, чтобы оценить спрос на Реакт-программистов. На сайте опубликовано почти 1500 предложений для специалистов со знанием React.js, в том числе около 100 – без требований к опыту.
Большая часть работодателей ищет кандидатов со стажем от 3 лет, то есть уровня middle и выше. Наиболее востребованы React-разработчики в Москве, Санкт-Петербурге, Краснодаре, Новосибирске и Екатеринбурге – именно в этих городах наибольшее количество объявлений.
React.js-программист работает в веб-разработке, то есть занимается преимущественно созданием фронтенда для сайтов, интернет-магазинов и web-приложений.
Перечислим отрасли, в которых наиболее востребованы специалисты со знанием библиотеки Реакт:
- Информационные технологии – компании, которые создают различные цифровые продукты и ПО для корпоративных клиентов.
- Банки, платежные и финансовые системы, электронные кошельки.
- Интернет-продажи, маркетплейсы.
- СМИ, медиа, новостные ресурсы.
- Онлайн-образование.
React-разработчики требуются в Сбербанк, ВТБ, Газпромбанк, Тинькофф, МТС Банк, Avito, ДомКлик и другие крупные компании.
Ведущий разработчик программного обеспечения в Загребе, Хорватия: Давор Бадров
Tesla’s Microservice System
Я обновил и улучшил существующий микросервис React / Node.js, который выступал в качестве внешнего интерфейса для сторонней системы. Он был частью микросервисной системы, работающей на Kubernetes.
Код был построен и развернут с использованием конвейера CI / CD на основе контейнеров Docker.
Приложение взаимодействовало с другим микросервисом и имело обновления в реальном времени с обновлением пользовательского интерфейса при изменении данных в серверной части.
В мои обязанности входило улучшение существующей конструкции системы, исправление ряда проблем и перевод приложения из устаревшего состояния в более современную систему для работы. Я также предложил ряд изменений для улучшения UX и устранения возможных проблем с согласованностью, которые могут возникнуть в системе.
CarIQ
https://www.gocariq.com/
Я работал разработчиком полного стека над их фронтенд-приложением на основе React / Redux с микросервисами Elixir в бэкэнде, оно использовало GraphQL для взаимодействия клиент-сервер.
Я руководил разработкой внешнего интерфейса, переписал и упростил его реализацию, исправил шаблоны использования redux и ввел тестирование.
Я создал автоматизированный конвейер CI / CD на основе действий GitHub, который будет запускать проверки и развертывать приложение, если оно прошло линтинг и тесты.
Я также занимался интеграцией в бэкэнд, в основном с GraphQL / клиентскими приложениями.
Я также докеризовал некоторые серверные приложения и написал сценарии docker-compose, чтобы упростить разработку.Разработчикам нужно было запускать docker-compose up, а затем запускать свои приложения вместо установки и управления всей необходимой инфраструктурой.
Atheneum — корпоративная платформа
https://www.atheneum.ai/
Платформа обмена знаниями, используемая во всем мире в офисах клиентов (Китай, Пакистан, Германия, Великобритания, США и Чили), идея состоит в том, чтобы соединяйте клиентов (людей, которым нужна работа) и экспертов (людей, у которых есть знания), и у платформы есть обширная база инженеров по всему миру, все эксперты в своих областях.
Платформа была построена с использованием React, Node.js, MySQL (в конфигурации главный-подчиненный), ElasticSearch, Redis и имела собственный плагин Chrome.
В производственной среде три экземпляра приложения были сбалансированы для правильной обработки нагрузки.
Он имеет три различных «суб-приложения» — для сотрудников компании, для клиентов и для экспертов, которые были организованы в виде «микро-интерфейса».
Приложение работало почти круглосуточно, без выходных, с очень коротким временем простоя развертывания, иногда развертывание выполнялось без простоя вообще.
Allianz — Система продаж страховых услуг
Система CMS и приложение для планшетов, которые позволили отделам страховых продаж Allianz оцифровать все свои документы, диаграммы, таблицы и т. Д. Через CMS, разместить их в сети и при необходимости изменить.
Приложение на планшете было очень анимированным и привлекательным, оно кэшировало контент локально и синхронизировалось при подключении к сети.
Опираясь на установщики MS и автоматизацию, мы позволили клиенту установить приложение на тысячи планшетов одним щелчком мыши.
GCP Tenant App
Нативное приложение React (iOS и Android) для компании, занимающейся недвижимостью, которая арендует квартиры и объекты, оно имеет ряд функций, позволяющих упростить обслуживание квартир их жильцам, иметь доступ к контактам в экстренных случаях, платить за аренду и т. Д. отслеживать обновления в своем районе, искать новые квартиры и т. д.
Бэкэнд был приложением Node с MySQL, он использовал клиентскую платформу Odoo для синхронизации данных между системами.
Asolvi — Платформа управления услугами
Платформа, являющаяся абстракцией старой унаследованной системы для управления услугами на местах.Это часть инициативы по сокращению затрат на техническое обслуживание для компании, поскольку у нее есть устаревшая система 20-летней давности, которую она собирается упразднить.
Было решено разделить монолитную платформу на микросервисы (так называемое «удушение монолита»), поэтому мы создали два микросервиса, написанные на Elixir и использующие PostgreSQL, которые взаимодействовали со старой платформой и извлекли из нее основные функциональные возможности.
В приложении есть конвейер CI для автоматического создания образов докеров при отправке нового кода.Облачные серверы были связаны с репозиторием докеров и автоматически повторно развертывались при создании новых версий образов, помеченных как «стабильные».
Были внесены изменения, чтобы микросервисы могли работать как в облаке (с использованием службы приложений Azure), так и локально (на Windows Server и с использованием IIS).
Для Windows Server он был интегрирован с настраиваемым установщиком, поэтому системные администраторы могут просто запустить установщик и щелкнуть его, чтобы настроить всю свою систему без особого ручного вмешательства с их стороны.
Karlovacko — Игра по продвижению пива
Общенациональная игра с призами, в которой на крышках бутылок вы найдете коды и вводите их в веб-приложении и можете выиграть различные призы. В рамках рекламной акции на крышках бутылок были сгенерированы и напечатаны миллионы кодов.
Приложение было основано на React, Node.js, MongoDB и SASS для стилизации. Он работал несколько месяцев.
Введение в React — React
Это руководство не предполагает наличия каких-либо знаний React.
Перед тем, как мы начнем обучение
Во время этого урока мы создадим небольшую игру. У вас может возникнуть соблазн пропустить его, потому что вы не создаете игры, но дайте ему шанс. Методы, которые вы изучите в этом руководстве, являются фундаментальными для создания любого приложения React, и их освоение даст вам глубокое понимание React.
Подсказка
Это руководство предназначено для людей, которые предпочитают изучать , выполняя . Если вы предпочитаете изучать концепции с нуля, ознакомьтесь с нашим пошаговым руководством.Вы можете найти это руководство и руководство, дополняющие друг друга.
Учебное пособие разделено на несколько разделов:
Вам не нужно заполнять все разделы сразу, чтобы получить пользу от этого руководства. Постарайтесь пройти как можно дальше — даже если это один или два раздела.
Что мы строим?
В этом уроке мы покажем, как создать интерактивную игру в крестики-нолики с React.
Вы можете увидеть, что мы будем строить здесь: Final Result .Если код вам не понятен или вы не знакомы с его синтаксисом, не волнуйтесь! Цель этого руководства — помочь вам понять React и его синтаксис.
Мы рекомендуем вам проверить игру в крестики-нолики, прежде чем продолжить обучение. Одна из особенностей, которую вы заметите, — это пронумерованный список справа от игрового поля. Этот список дает вам историю всех ходов, которые произошли в игре, и он обновляется по ходу игры.
Вы можете закрыть игру в крестики-нолики, когда ознакомитесь с ней. В этом руководстве мы начнем с более простого шаблона. Наш следующий шаг — настроить вас так, чтобы вы могли начать сборку игры.
Предварительные требования
Мы предполагаем, что вы знакомы с HTML и JavaScript, но у вас должна быть возможность продолжить, даже если вы переходите с другого языка программирования. Мы также предполагаем, что вы знакомы с такими понятиями программирования, как функции, объекты, массивы и, в меньшей степени, классы.
Если вам нужно изучить JavaScript, мы рекомендуем прочитать это руководство. Обратите внимание, что мы также используем некоторые функции из ES6 — последней версии JavaScript. В этом руководстве мы используем стрелочные функции, классы, операторы let и const . Вы можете использовать Babel REPL, чтобы проверить, в какой код ES6 компилируется.
Установка для учебника
Есть два способа выполнить это руководство: вы можете написать код в браузере или настроить локальную среду разработки на своем компьютере.
Вариант установки 1. Запись кода в браузере
Это самый быстрый способ начать работу!
Сначала откройте этот Starter Code в новой вкладке. На новой вкладке должно отображаться пустое поле для игры в крестики-нолики и код React. В этом руководстве мы будем редактировать код React.
Теперь вы можете пропустить второй вариант настройки и перейти в раздел «Обзор», чтобы получить обзор React.
Вариант установки 2: Локальная среда разработки
Это совершенно необязательно и не требуется для этого урока!
Необязательно: инструкции по локальному выполнению с использованием предпочитаемого вами текстового редактора
Эта настройка требует больше работы, но позволяет завершить обучение с помощью редактора по вашему выбору.Вот шаги, которые необходимо выполнить:
- Убедитесь, что у вас установлена последняя версия Node.js.
- Следуйте инструкциям по установке Create React App, чтобы создать новый проект.
npx приложение create-реагировать мое приложение - Удалить все файлы в папке
src /нового проекта
Примечание:
Не удаляйте всю папку
src, только оригинальные исходные файлы внутри нее. На следующем шаге мы заменим исходные файлы по умолчанию примерами для этого проекта.
cd my-app
cd src
rm -f *
del *
cd .. - Добавьте файл с именем
index.cssв папкуsrc /с этим кодом CSS. - Добавьте файл с именем
index.jsв папкуsrc /с этим кодом JS. - Добавьте эти три строки в начало
index.jsв папкеsrc /:
импорт React из react;
импортировать ReactDOM из react-dom;
Импортировать './index.css '; Теперь, если вы запустите npm start в папке проекта и откроете http: // localhost: 3000 в браузере, вы должны увидеть пустое поле крестики-нолики.
Мы рекомендуем следовать этим инструкциям, чтобы настроить подсветку синтаксиса для вашего редактора.
Помогите, я застрял!
Если вы застряли, обратитесь к ресурсам поддержки сообщества. В частности, Reactiflux Chat — отличный способ быстро получить помощь. Если вы не получили ответа или по-прежнему не можете решить проблему, сообщите о проблеме, и мы вам поможем.
Обзор
Теперь, когда вы настроили, давайте рассмотрим React!
Что такое React?
React — это декларативная, эффективная и гибкая библиотека JavaScript для создания пользовательских интерфейсов. Он позволяет составлять сложные пользовательские интерфейсы из небольших и изолированных фрагментов кода, называемых «компонентами».
React имеет несколько различных типов компонентов, но мы начнем с подклассов React.Component :
class ShoppingList расширяет React.Составная часть {
оказывать() {
возвращение (
Список покупок для {this.props.name}
- Instagram
- WhatsApp
- Oculus
);
}
}
Скоро мы перейдем к забавным тегам в стиле XML. Мы используем компоненты, чтобы сообщить React, что мы хотим видеть на экране. Когда наши данные изменяются, React будет эффективно обновлять и повторно отображать наши компоненты.
Здесь ShoppingList — это класс компонента React или тип компонента React . Компонент принимает параметры, называемые props (сокращение от «properties»), и возвращает иерархию представлений для отображения с помощью метода render .
Метод render возвращает описание того, что вы хотите видеть на экране. React берет описание и отображает результат. В частности, render возвращает элемент React , который является упрощенным описанием того, что нужно визуализировать.Большинство разработчиков React используют специальный синтаксис под названием «JSX», который упрощает написание этих структур. Синтаксис
React.createElement ('div') . Пример выше эквивалентен: return React.createElement ('div', {className: 'shopping-list'},
React.createElement ('h2',),
React.createElement ('ul',)
); См. Полную развернутую версию.
Если вам интересно, createElement () более подробно описан в справочнике по API, но мы не будем использовать его в этом руководстве.Вместо этого мы продолжим использовать JSX.
JSX включает все возможности JavaScript. Вы можете поместить любых выражений JavaScript в фигурные скобки внутри JSX. Каждый элемент React — это объект JavaScript, который вы можете сохранить в переменной или передать в своей программе.
Компонент ShoppingList выше отображает только встроенные компоненты DOM, такие как
. Но вы также можете создавать и отображать собственные компоненты React.Например, теперь мы можем обратиться ко всему списку покупок, написав . Каждый компонент React инкапсулирован и может работать независимо; это позволяет создавать сложные пользовательские интерфейсы из простых компонентов.Проверка стартового кода
Если вы собираетесь работать с учебником в своем браузере, откройте этот код в новой вкладке: Начальный код . Если вы собираетесь работать над учебником локально, вместо откройте src / index.js в папке вашего проекта (вы уже касались этого файла во время установки).
Этот Стартовый код — основа того, что мы создаем. Мы предусмотрели стили CSS, поэтому вам нужно сосредоточиться только на изучении React и программировании игры в крестики-нолики.
Изучив код, вы заметите, что у нас есть три компонента React:
Компонент Square отображает один , а Board отображает 9 квадратов. Компонент Game отображает доску со значениями-заполнителями, которые мы изменим позже.В настоящее время нет интерактивных компонентов.
Передача данных через реквизиты
Чтобы намочить ноги, давайте попробуем передать некоторые данные из нашего компонента Board в компонент Square.
Мы настоятельно рекомендуем набирать код вручную, пока вы работаете с руководством, а не копировать / вставлять. Это поможет вам развить мышечную память и лучше понять.
В методе Board renderSquare измените код, чтобы передать свойство , значение , в Square:
Класс Board расширяет React.Составная часть {
renderSquare (i) {
return <Квадратное значение = {i} />; }
} Измените метод render в Square, чтобы отобразить это значение, заменив {/ * TODO * /} на {this.props.value} :
class Square extends React.Component {
оказывать() {
возвращение (
);
}
} Раньше:
После: вы должны увидеть число в каждом квадрате визуализированного вывода.
Посмотреть полный код здесь
Поздравляем! Вы только что «передали опору» от родительского компонента Board дочернему компоненту Square. Передача реквизита — это то, как информация передается в приложениях React от родителей к детям.
Создание интерактивного компонента
Давайте заполним квадратный компонент буквой «X», когда мы щелкнем по нему.
Сначала измените тег кнопки, возвращаемый функцией render () компонента Square, на этот:
класс Square расширяет React.Составная часть {
оказывать() {
возвращение (
);
}
} Если вы сейчас нажмете на квадрат, вы должны увидеть «щелчок» в консоли инструментов разработчика вашего браузера.
Примечание
Чтобы сохранить ввод и избежать сбивающего с толку поведения
и, мы будем использовать синтаксис стрелочной функции для обработчиков событий здесь и далее:класс Square расширяет React.Составная часть { оказывать() { возвращение ( ); } }Обратите внимание, как с
onClick = {() => console.log ('click')}мы передаем функцию как опоруonClick. React вызовет эту функцию только после щелчка. Забыть() =>и написатьonClick = {console.log ('click')}является распространенной ошибкой и срабатывает каждый раз при повторной визуализации компонента.
В качестве следующего шага мы хотим, чтобы компонент Square «запомнил», что по нему щелкнули, и заполнил его знаком «X». Чтобы «запомнить» вещи, компоненты используют состояние .
Компоненты React могут иметь состояние, задав значение this.state в их конструкторах. this.state следует рассматривать как частный для компонента React, в котором он определен. Давайте сохраним текущее значение Square в this.state и изменим его при нажатии на Square.
Сначала мы добавим в класс конструктор для инициализации состояния:
class Square extends React.Component {
конструктор (реквизит) {супер (реквизит); this.state = {значение: null,}; }
оказывать() {
возвращение (
);
}
} Примечание
В классах JavaScript вам всегда нужно вызывать
superпри определении конструктора подкласса.Все классы компонентов React, которые имеют конструктор, должны начинаться с вызоваsuper (props).
Теперь мы изменим метод Square render , чтобы отображать значение текущего состояния при нажатии:
- Замените
this.props.valueнаthis.state.valueвнутри тега - Замените обработчик событий
onClick = {...}наonClick = {() => this.setState ({value: 'X'})}. - Поместите реквизиты
classNameиonClickв отдельные строки для лучшей читаемости.
После этих изменений тег , который возвращается методом render Square, выглядит следующим образом:
class Square extends React.Component {
конструктор (реквизит) {
супер (реквизит);
this.state = {
значение: null,
};
}
оказывать() {
возвращение (
кнопка <
className = "квадрат" onClick = {() => это.setState ({значение: 'X'})}>
{this.state.value}
);
}
} Вызывая this.setState из обработчика onClick в методе render Square, мы говорим React повторно визуализировать этот Square всякий раз, когда нажимается его . После обновления квадрат this.state.value будет равен 'X' , поэтому на игровом поле мы увидим X . Если вы нажмете на любой квадрат, должен появиться X .
Когда вы вызываете setState в компоненте, React автоматически обновляет дочерние компоненты внутри него.
Посмотреть полный код здесь
Инструменты разработчика
Расширение React Devtools для Chrome и Firefox позволяет вам проверять дерево компонентов React с помощью инструментов разработчика вашего браузера.
React DevTools позволяет вам проверять свойства и состояние ваших компонентов React.
После установки React DevTools вы можете щелкнуть правой кнопкой мыши любой элемент на странице, нажать «Inspect», чтобы открыть инструменты разработчика, и вкладки React («⚛️ Components» и «⚛️ Profiler») появятся в качестве последних вкладок для право. Используйте «⚛️ Компоненты» для проверки дерева компонентов.
Однако обратите внимание, что есть несколько дополнительных шагов, чтобы заставить его работать с CodePen:
- Войдите или зарегистрируйтесь и подтвердите свой адрес электронной почты (необходимо для предотвращения спама).
- Щелкните кнопку «Вилка».
- Щелкните «Изменить вид», а затем выберите «Режим отладки».
- В новой открывшейся вкладке у инструментов разработчика теперь должна быть вкладка React.
Завершение игры
Теперь у нас есть основные строительные блоки для нашей игры в крестики-нолики. Чтобы получить законченную игру, теперь нам нужно поочередно размещать на доске «X» и «O», и нам нужен способ определения победителя.
Состояние подъема вверх
В настоящее время каждый компонент Square поддерживает состояние игры.Чтобы определить победителя, мы сохраним значение каждого из 9 квадратов в одном месте.
Мы можем подумать, что Правление должно просто запрашивать у каждой Квадрата состояние Квадрата. Хотя такой подход возможен в React, мы не одобряем его, потому что код становится трудным для понимания, подвержен ошибкам и трудно поддается рефакторингу. Вместо этого лучше всего хранить состояние игры в родительском компоненте Board, а не в каждом Square. Компонент Board может сообщать каждому Square, что отображать, передавая свойство, точно так же, как мы это делали, когда передавали число в каждый Square.
Чтобы собрать данные от нескольких дочерних компонентов или чтобы два дочерних компонента обменивались данными друг с другом, вам необходимо вместо этого объявить общее состояние в их родительском компоненте. Родительский компонент может передать состояние потомкам с помощью свойств; это поддерживает синхронизацию дочерних компонентов друг с другом и с родительским компонентом.
Перенос состояния в родительский компонент — обычное дело при рефакторинге компонентов React — давайте воспользуемся этой возможностью, чтобы попробовать.
Добавьте конструктор в Board и задайте начальное состояние Board, чтобы оно содержало массив из 9 нулей, соответствующих 9 квадратам:
class Board расширяет React.Component {
конструктор (реквизит) {супер (реквизит); this.state = {квадраты: массив (9) .fill (null),}; }
renderSquare (i) {
return <Квадратное значение = {i} />;
} Когда мы заполним доску позже, массив this.state.squares будет выглядеть примерно так:
[
'O', ноль, 'X',
"X", "X", "O",
'O', ноль, ноль,
] Метод Board renderSquare в настоящее время выглядит так:
renderSquare (i) {
return <Квадратное значение = {i} />;
} Вначале мы передали значение значение prop вниз с Board, чтобы отображать числа от 0 до 8 в каждом квадрате.На другом предыдущем шаге мы заменили числа знаком «X», определяемым собственным состоянием Square. Вот почему Square в настоящее время игнорирует значение , значение prop, переданное ему Советом.
Теперь мы снова будем использовать механизм передачи пропеллеров. Мы изменим Board, чтобы указать каждому квадрату его текущее значение ( 'X' , 'O' или null ). Мы уже определили массив squares в конструкторе Board, и мы изменим метод Board renderSquare для чтения из него:
renderSquare (i) {
return <Квадратное значение = {this.state.squares [i]} />; } Посмотреть полный код здесь
Каждый квадрат теперь получит опору value , которая будет либо 'X' , 'O' , либо null для пустых квадратов.
Далее нам нужно изменить то, что происходит при щелчке по квадрату. Компонент Board теперь определяет, какие квадраты заполнены. Нам нужно создать способ для Square обновлять состояние Board. Поскольку состояние считается частным для компонента, который его определяет, мы не можем обновлять состояние Board непосредственно из Square.
Вместо этого мы передадим функцию от Board функции Square, и Square будет вызывать эту функцию при нажатии на квадрат. Мы изменим метод renderSquare в Board на:
.
renderSquare (i) {
возвращение (
<Квадрат
значение = {this.state.squares [i]}
onClick = {() => this.handleClick (i)} />
);
} Примечание
Мы разделили возвращаемый элемент на несколько строк для удобства чтения и добавили круглые скобки, чтобы JavaScript не вставлял точку с запятой после
, возвращаяи нарушая наш код.
Теперь мы передаем два свойства от Board до Square: value и onClick . onClick prop — это функция, которую Square может вызывать при нажатии. Внесем следующие изменения в Square:
- Замените
this.state.valueнаthis.props.valueв методе рендеринга Square - Замените
this.setState ()наthis.props.onClick ()в методе рендерингаSquare - Удалите конструктор
После этих изменений компонент Square будет выглядеть так:
класс Square расширяет React.Компонент {render () {return (
кнопка <
className = "квадрат"
onClick = {() => this.props.onClick ()}>
{this.props.value}
);
}
} При щелчке по квадрату вызывается функция onClick , предоставляемая Board. Вот обзор того, как это достигается:
- Опора
onClickво встроенном компоненте DOM - При нажатии кнопки React вызовет обработчик события
onClick, который определен в методеrender ()Square. - Этот обработчик событий вызывает
this.props.onClick (). Свойство SquareonClickбыло указано Правлением. - Поскольку Board передал
onClick = {() => this.handleClick (i)}в Square, Square вызываетthis.handleClick (i)при нажатии. - Мы еще не определили метод
handleClick (), поэтому наш код дает сбой.Если сейчас щелкнуть квадрат, вы должны увидеть красный экран с ошибкой вроде «this.handleClick не является функцией».
Примечание
Атрибут
onClickэлемента DOMимеет особое значение для React, поскольку это встроенный компонент. Для нестандартных компонентов, таких как Square, наименование зависит от вас. Мы могли бы дать любое имя методу SquareonClickили BoardhandleClick, и код работал бы так же.В React принято использоватьв именах [Event],для реквизитов, которые представляют события, идескриптор [Event]для методов, обрабатывающих события.
Когда мы пытаемся щелкнуть квадрат, мы должны получить сообщение об ошибке, потому что мы еще не определили handleClick . Теперь мы добавим handleClick в класс Board:
.
class Board расширяет React.Component {
конструктор (реквизит) {
супер (реквизит);
this.state = {
квадраты: Массив (9).заполнить (ноль),
};
}
handleClick (я) {константные квадраты = this.state.squares.slice (); квадраты [я] = 'X'; this.setState ({квадраты: квадраты}); }
renderSquare (i) {
возвращение (
<Квадрат
значение = {this.state.squares [i]}
onClick = {() => this.handleClick (i)}
/>
);
}
оказывать() {
const status = 'Следующий игрок: X';
возвращение (
{status}
{это.renderSquare (0)}
{this.renderSquare (1)}
{this.renderSquare (2)}
{this.renderSquare (3)}
{this.renderSquare (4)}
{this.renderSquare (5)}
{this.renderSquare (6)}
{this.renderSquare (7)}
{this.renderSquare (8)}
);
}
} Посмотреть полный код здесь
После этих изменений мы снова можем нажимать на квадраты, чтобы заполнить их, как и раньше.Однако теперь состояние сохраняется в компоненте Board, а не в отдельных компонентах Square. Когда состояние Board изменяется, компоненты Square автоматически обновляются. Сохранение состояния всех квадратов в компоненте Board позволит определить победителя в будущем.
Поскольку компоненты Square больше не поддерживают состояние, компоненты Square получают значения от компонента Board и информируют компонент Board при нажатии на них. В терминах React компоненты Square теперь являются контролируемыми компонентами .Правление полностью контролирует их.
Обратите внимание, как в handleClick мы вызываем .slice () , чтобы создать копию массива squares для изменения вместо изменения существующего массива. Мы объясним, почему мы создаем копию массива квадратов в следующем разделе.
Почему важна неизменность
В предыдущем примере кода мы предложили вам создать копию массива squares с помощью метода slice () вместо изменения существующего массива.Теперь мы обсудим неизменность и то, почему ее важно изучать.
Обычно есть два подхода к изменению данных. Первый подход заключается в том, чтобы изменить данные, напрямую изменив значения данных. Второй подход — заменить данные новой копией, в которой есть желаемые изменения.
Изменение данных с мутацией
var player = {оценка: 1, имя: 'Джефф'};
player.score = 2;
Изменение данных без мутации
var player = {оценка: 1, имя: 'Джефф'};
var newPlayer = Объект.назначить ({}, игрок, {оценка: 2});
Конечный результат тот же, но без непосредственного изменения (или изменения базовых данных) мы получаем несколько преимуществ, описанных ниже.
Сложные функции становятся простыми
Неизменяемость значительно упрощает реализацию сложных функций. Позже в этом руководстве мы реализуем функцию «путешествия во времени», которая позволит нам просматривать историю игры в крестики-нолики и «возвращаться» к предыдущим ходам. Эта функция не является специфической для игр — возможность отменять и повторять определенные действия является обычным требованием для приложений.Избежание прямой мутации данных позволяет нам сохранить предыдущие версии истории игры нетронутыми и повторно использовать их позже.
Обнаружение изменений
Обнаружение изменений в изменяемых объектах затруднено, поскольку они изменяются напрямую. Это обнаружение требует, чтобы изменяемый объект сравнивался с предыдущими копиями самого себя и все дерево объектов, которое необходимо пройти.
Обнаруживать изменения в неизменяемых объектах значительно проще. Если неизменяемый объект, на который делается ссылка, отличается от предыдущего, значит, объект был изменен.
Определение времени повторного рендеринга в React
Основным преимуществом неизменяемости является то, что она помогает вам создавать чистых компонентов в React. Неизменяемые данные могут легко определить, были ли внесены изменения, что помогает определить, когда компонент требует повторного рендеринга.
Вы можете узнать больше о shouldComponentUpdate () и о том, как построить чистых компонентов , прочитав Оптимизация производительности.
Функциональные компоненты
Теперь мы изменим Square на функциональный компонент .
В React функциональные компоненты — это более простой способ написать компоненты, которые содержат только метод render и не имеют собственного состояния. Вместо определения класса, который расширяет React.Component , мы можем написать функцию, которая принимает props в качестве входных данных и возвращает то, что должно быть отрисовано. Функциональные компоненты писать менее утомительно, чем классы, и многие компоненты могут быть выражены таким образом.
Замените класс Square этой функцией:
функция Квадрат (реквизит) {
возвращение (
);
} Мы изменили this.props на props в обоих случаях, когда он появляется.
Посмотреть полный код здесь
Примечание
Когда мы изменили Square как функциональный компонент, мы также изменили
onClick = {() => this.props.onClick ()}на более короткийonClick = {props.onClick}(обратите внимание на отсутствие круглых скобок на с обеих сторон ).
По очереди
Теперь нам нужно исправить очевидный дефект в нашей игре в крестики-нолики: буквы «О» не могут быть отмечены на доске.
По умолчанию мы установим первый ход как «X». Мы можем установить это значение по умолчанию, изменив начальное состояние в нашем конструкторе Board:
class Board расширяет React.Component {
конструктор (реквизит) {
супер (реквизит);
this.state = {
квадраты: Array (9) .fill (null),
xIsNext: true,};
} Каждый раз, когда игрок движется, xIsNext (логическое значение) будет переворачиваться, чтобы определить, какой игрок пойдет следующим, и состояние игры будет сохранено.Мы обновим функцию Board handleClick , чтобы перевернуть значение xIsNext :
.
handleClick (i) {
const squares = this.state.squares.slice ();
квадраты [i] = this.state.xIsNext? 'X': 'O'; this.setState ({
квадраты: квадраты,
xIsNext:! this.state.xIsNext,});
} С этим изменением «X» и «O» могут меняться по очереди. Попытайся!
Давайте также изменим текст «статус» в выводе Board , чтобы он отображал, у какого игрока следующий ход:
render () {
const status = 'Следующий игрок:' + (this.state.xIsNext? 'X': 'O');
возвращение (
После применения этих изменений у вас должен быть этот компонент Board:
class Board расширяет React.Component {
конструктор (реквизит) {
супер (реквизит);
this.state = {
квадраты: Array (9) .fill (null),
xIsNext: true,};
}
handleClick (i) {
const squares = this.state.squares.slice (); квадраты [i] = this.state.xIsNext? 'X': 'O'; this.setState ({квадраты: квадраты, xIsNext:! this.state.xIsNext,}); }
renderSquare (i) {
возвращение (
<Квадрат
значение = {this.state.squares [i]}
onClick = {() => this.handleClick (i)}
/>
);
}
оказывать() {
const status = 'Следующий игрок:' + (this.state.xIsNext? 'X': 'O');
возвращение (
{status}
{this.renderSquare (0)}
{this.renderSquare (1)}
{this.renderSquare (2)}
{это.renderSquare (3)}
{this.renderSquare (4)}
{this.renderSquare (5)}
{this.renderSquare (6)}
{this.renderSquare (7)}
{this.renderSquare (8)}
);
}
} Посмотреть полный код здесь
Объявление победителя
Теперь, когда мы показываем, какой игрок следующий ход, мы должны также показать, когда игра выиграна и больше нет ходов.Скопируйте эту вспомогательную функцию и вставьте ее в конец файла:
функция calculateWinner (квадраты) {
const lines = [
[0, 1, 2],
[3, 4, 5],
[6, 7, 8],
[0, 3, 6],
[1, 4, 7],
[2, 5, 8],
[0, 4, 8],
[2, 4, 6],
];
for (let i = 0; i Учитывая массив из 9 квадратов, эта функция проверяет победителя и возвращает 'X' , 'O' или null в зависимости от ситуации.
Мы назовем calculateWinner (squares) в функции Board render , чтобы проверить, выиграл ли игрок. Если игрок выиграл, мы можем отобразить такой текст, как «Победитель: X» или «Победитель: O». Мы заменим объявление status в функции Board render следующим кодом:
render () {
констант победитель = calculateWinner (this.state.squares); пусть статус; if (победитель) {status = 'Победитель:' + победитель; } else {status = 'Следующий игрок:' + (this.state.xIsNext? 'X': 'O'); }
возвращение (
Теперь мы можем изменить функцию Board handleClick , чтобы она возвращалась раньше, игнорируя щелчок, если кто-то выиграл игру или если квадрат уже заполнен:
handleClick (i) {
const squares = this.state.squares.slice ();
если (вычислитьПобедитель (квадраты) || квадраты [я]) {возврат; } квадраты [i] = this.state.xIsNext? 'X': 'O';
this.setState ({
квадраты: квадраты,
xIsNext:! this.state.xIsNext,
});
} Посмотреть полный код здесь
Поздравляем! Теперь у вас есть рабочая игра в крестики-нолики. И вы тоже только что узнали основы React. Итак, , вы , вероятно, здесь настоящий победитель.
Добавление путешествия во времени
В качестве заключительного упражнения давайте «вернемся во времени» к предыдущим ходам в игре.
Сохранение истории перемещений
Если мы изменим массив квадратов , реализация путешествия во времени будет очень сложной.
Однако мы использовали slice () для создания новой копии массива квадратов после каждого хода и считали ее неизменной. Это позволит нам хранить все предыдущие версии массива квадратов и перемещаться между уже произошедшими поворотами.
Мы сохраним прошлые квадратов массивов в другом массиве, который называется история . Массив истории представляет все состояния доски, от первого до последнего хода, и имеет такую форму:
история = [
{
квадраты: [
нуль, ноль, ноль,
нуль, ноль, ноль,
нуль, ноль, ноль,
]
},
{
квадраты: [
нуль, ноль, ноль,
ноль, 'X', ноль,
нуль, ноль, ноль,
]
},
{
квадраты: [
нуль, ноль, ноль,
ноль, 'X', ноль,
ноль, ноль, 'O',
]
},
] Теперь нам нужно решить, какой компонент должен владеть состоянием history .
Состояние подъема, снова
Нам нужно, чтобы компонент Game верхнего уровня отображал список прошлых ходов. Для этого ему потребуется доступ к истории , поэтому мы поместим состояние истории в компонент Game верхнего уровня.
Размещение состояния history в компоненте Game позволяет нам удалить состояние квадратов из его дочернего компонента Board. Точно так же, как мы «подняли состояние» из компонента Square в компонент Board, мы теперь поднимаем его из Board в компонент Game верхнего уровня.Это дает игровому компоненту полный контроль над данными Board и позволяет ему проинструктировать Board о рендеринге предыдущих ходов из истории .
Сначала мы установим начальное состояние для компонента Game в его конструкторе:
class Game расширяет React.Component {
конструктор (реквизит) {супер (реквизит); this.state = {история: [{квадраты: массив (9) .fill (null),}], xIsNext: true,}; }
оказывать() {
возвращение (
<Доска />
{}
{}
);
}
} Затем у нас будет компонент Board, который получит квадрата и реквизита onClick из компонента Game.Поскольку теперь у нас есть обработчик одиночного щелчка в Board для многих Squares, нам нужно передать местоположение каждого Square в обработчик onClick , чтобы указать, какой Square был нажат. Вот необходимые шаги для преобразования компонента Board:
- Удалите конструктор
- Замените
this.state.squares [i]наthis.props.squares [i]вrenderSquareBoard. - Замените
this.handleClick (i)наthis.props.onClick (i)в файле BoardrenderSquare.
Компонент Board теперь выглядит так:
class Board расширяет React.Component {
handleClick (i) {
const squares = this.state.squares.slice ();
if (calculateWinner (squares) || squares [i]) {
возвращение;
}
квадраты [i] = this.state.xIsNext? 'X': 'O';
this.setState ({
квадраты: квадраты,
xIsNext:! this.state.xIsNext,
});
}
renderSquare (i) {
возвращение (
<Квадрат
value = {this.props.squares [i]} onClick = {() => this.props.onClick (i)} />
);
}
оказывать() {
констант победитель = calculateWinner (this.state.squares);
пусть статус;
если (победитель) {
status = 'Победитель:' + победитель;
} еще {
status = 'Следующий игрок:' + (this.state.xIsNext? 'X': 'O');
}
возвращение (
{status}
{this.renderSquare (0)}
{this.renderSquare (1)}
{это.renderSquare (2)}
{this.renderSquare (3)}
{this.renderSquare (4)}
{this.renderSquare (5)}
{this.renderSquare (6)}
{this.renderSquare (7)}
{this.renderSquare (8)}
);
}
} Мы обновим функцию render компонента Game, чтобы использовать самую последнюю запись в истории для определения и отображения статуса игры:
render () {
const history = this.state.history; const current = history [history.length - 1]; const победитель = calculateWinner (current.squares); пусть статус; if (победитель) {status = 'Победитель:' + победитель; } else {status = 'Следующий игрок:' + (this.state.xIsNext? 'X': 'O'); }
возвращение (
this.handleClick (i)} />
{status} {}
);
} Поскольку компонент Game теперь отображает статус игры, мы можем удалить соответствующий код из метода render Board.После рефакторинга функция платы render выглядит так:
render () {return ( {this.renderSquare (0)}
{this.renderSquare (1)}
{this.renderSquare (2)}
{this.renderSquare (3)}
{this.renderSquare (4)}
{this.renderSquare (5)}
{это.renderSquare (6)}
{this.renderSquare (7)}
{this.renderSquare (8)}
);
} Наконец, нам нужно переместить метод handleClick из компонента Board в компонент Game. Нам также необходимо изменить handleClick , потому что состояние компонента Game имеет другую структуру. В рамках метода handleClick Game мы объединяем новые записи истории в историю .
handleClick (i) {
const history = this.state.history; const current = history [history.length - 1]; const squares = current.squares.slice (); if (calculateWinner (squares) || squares [i]) {
возвращение;
}
квадраты [i] = this.state.xIsNext? 'X': 'O';
this.setState ({
history: history.concat ([{квадраты: квадраты,}]), xIsNext:! this.state.xIsNext,
});
} Примечание
В отличие от метода array
push (), с которым вы, возможно, более знакомы, методconcat ()не изменяет исходный массив, поэтому мы предпочитаем его.
На данный момент компоненту Board нужны только методы renderSquare и render . Состояние игры и метод handleClick должны быть в компоненте Game.
Посмотреть полный код здесь
Отображение прошлых ходов
Поскольку мы записываем историю игры в крестики-нолики, теперь мы можем отображать ее для игрока в виде списка прошлых ходов.
Ранее мы узнали, что элементы React - это первоклассные объекты JavaScript; мы можем передавать их в наших приложениях.Чтобы отобразить несколько элементов в React, мы можем использовать массив элементов React.
В JavaScript массивы имеют метод map () , который обычно используется для сопоставления данных с другими данными, например:
постоянные числа = [1, 2, 3];
const doubled = numbers.map (x => x * 2); Используя метод map , мы можем сопоставить нашу историю ходов с элементами React, представляющими кнопки на экране, и отобразить список кнопок для «перехода» к прошлым ходам.
Давайте сопоставим с историей в методе рендеринга игры :
render () {
const history = this.state.history;
const current = history [history.length - 1];
const победитель = calculateWinner (current.squares);
const move = history.map ((step, move) => {const desc = move? 'Перейти к перемещению #' + move: 'Перейти к началу игры'; return ( );});
пусть статус;
если (победитель) {
status = 'Победитель:' + победитель;
} еще {
status = 'Следующий игрок:' + (this.state.xIsNext? 'X': 'O');
}
возвращение (
<Доска
квадраты = {current.squares}
onClick = {(i) => this.handleClick (i)}
/>
{статус}
{движется}
);
} Посмотреть полный код здесь
Для каждого хода в истории игры в крестики-нолики мы создаем элемент списка
.Кнопка имеет обработчик onClick , который вызывает метод this.jumpTo () . Мы еще не реализовали метод jumpTo () . На данный момент мы должны увидеть список ходов, которые произошли в игре, и предупреждение в консоли инструментов разработчика, которое гласит:Предупреждение:
Каждый дочерний элемент в массиве или итераторе должен иметь уникальную «ключевую» опору. Проверьте метод рендеринга «Game».
Давайте обсудим, что означает вышеприведенное предупреждение.
Выбор ключа
Когда мы визуализируем список, React сохраняет некоторую информацию о каждом отображаемом элементе списка.Когда мы обновляем список, React должен определить, что изменилось. Мы могли добавлять, удалять, переупорядочивать или обновлять элементы списка.
Представьте себе переход от
Alexa: осталось 7 задач
Бен: осталось 5 задач С
по
Бен: осталось 9 задач
Клаудия: осталось 8 задач
Alexa: осталось 5 задач В дополнение к обновленным счетчикам, человек, читающий это, вероятно, скажет, что мы поменяли местами Алекса и порядок Бена и вставили Клаудию между Алекса и Беном.Однако React - это компьютерная программа, которая не знает, что мы задумали. Поскольку React не может знать наши намерения, нам нужно указать свойство key для каждого элемента списка, чтобы отличать каждый элемент списка от его братьев и сестер. Один из вариантов - использовать строки alexa , ben , claudia . Если бы мы отображали данные из базы данных, идентификаторы баз данных Алексы, Бена и Клаудии можно было бы использовать в качестве ключей.
{user.name}: {user.taskCount} осталось задач При повторной визуализации списка React берет ключ каждого элемента списка и ищет в элементах предыдущего списка соответствующий ключ. Если в текущем списке есть ключ, которого раньше не было, React создает компонент. Если в текущем списке отсутствует ключ, который существовал в предыдущем списке, React уничтожает предыдущий компонент. Если два ключа совпадают, соответствующий компонент перемещается. Ключи сообщают React об идентичности каждого компонента, что позволяет React поддерживать состояние между повторными рендерингами.Если ключ компонента изменится, компонент будет уничтожен и воссоздан с новым состоянием.
ключ - это специальное и зарезервированное свойство в React (наряду с ref , более продвинутой функцией). Когда элемент создается, React извлекает свойство key и сохраняет ключ непосредственно в возвращаемом элементе. Несмотря на то, что ключ может выглядеть так, как будто он принадлежит props , на ключ нельзя ссылаться с помощью this.props.key .React автоматически использует ключ , чтобы решить, какие компоненты обновлять. Компонент не может запросить свой ключ .
Настоятельно рекомендуется назначать правильные ключи при построении динамических списков. Если у вас нет подходящего ключа, вы можете подумать о реструктуризации своих данных, чтобы вы это сделали.
Если ключ не указан, React выдаст предупреждение и по умолчанию будет использовать индекс массива в качестве ключа. Использование индекса массива в качестве ключа проблематично при попытке изменить порядок элементов списка или при вставке / удалении элементов списка.Явная передача key = {i} заглушает предупреждение, но имеет те же проблемы, что и индексы массива, и в большинстве случаев не рекомендуется.
Ключи не обязательно должны быть уникальными в глобальном масштабе; они должны быть уникальными только для компонентов и их братьев и сестер.
Реализация путешествия во времени
В истории игры в крестики-нолики каждый прошлый ход имеет уникальный идентификатор, связанный с ним: это порядковый номер хода. Ходы никогда не переупорядочиваются, не удаляются или не вставляются посередине, поэтому можно безопасно использовать индекс перемещения в качестве ключа.
В методе render компонента Game мы можем добавить ключ как
const move = history.map ((step, move) => {
const desc = переместить?
'Go to move #' + движение:
'Перейти к началу игры';
возвращение (
);
}); Посмотреть полный код здесь
При нажатии любой из кнопок элемента списка возникает ошибка, поскольку метод jumpTo не определен.Прежде чем реализовать jumpTo , мы добавим stepNumber в состояние компонента Game, чтобы указать, какой шаг мы просматриваем в данный момент.
Сначала добавьте stepNumber: 0 к начальному состоянию в конструкторе Game :
class Game расширяет React.Component {
конструктор (реквизит) {
супер (реквизит);
this.state = {
история: [{
квадраты: Array (9) .fill (null),
}],
stepNumber: 0, xIsNext: истина,
};
} Затем мы определим метод jumpTo в Game, чтобы обновить этот stepNumber .Мы также устанавливаем xIsNext в значение true, если число, которое мы меняем stepNumber на четное:
handleClick (i) {
}
jumpTo (шаг) {this.setState ({stepNumber: step, xIsNext: (step% 2) === 0,}); }
оказывать() {
} Теперь мы внесем несколько изменений в метод Game handleClick , который срабатывает при нажатии на квадрат.
Добавленное нами состояние stepNumber отражает ход, отображаемый для пользователя сейчас.После того, как мы сделаем новый ход, нам нужно обновить stepNumber , добавив stepNumber: history.length как часть аргумента this.setState . Это гарантирует, что мы не застрянем, показывая один и тот же ход после того, как был сделан новый.
Мы также заменим чтение this.state.history на this.state.history.slice (0, this.state.stepNumber + 1) . Это гарантирует, что если мы «вернемся в прошлое», а затем сделаем новый шаг с этого момента, мы выбросим всю «будущую» историю, которая теперь стала бы неверной.
handleClick (i) {
const history = this.state.history.slice (0, this.state.stepNumber + 1); const current = history [history.length - 1];
const squares = current.squares.slice ();
if (calculateWinner (squares) || squares [i]) {
возвращение;
}
квадраты [i] = this.state.xIsNext? 'X': 'O';
this.setState ({
history: history.concat ([{
квадраты: квадраты
}]),
stepNumber: history.length, xIsNext:! this.state.xIsNext,
});
} Наконец, мы изменим метод рендеринга компонента Game , заменив всегда рендеринг последнего хода на рендеринг текущего выбранного хода в соответствии с stepNumber :
render () {
const history = this.state.history;
const current = история [this.state.stepNumber]; const победитель = calculateWinner (current.squares);
Если мы щелкнем по любому шагу в истории игры, доска для игры в крестики-нолики должна немедленно обновиться, чтобы показать, как доска выглядела после того, как этот шаг произошел.
Посмотреть полный код здесь
Завершение
Поздравляем! Вы создали игру в крестики-нолики, в которой:
- Позволяет поиграть в крестики-нолики,
- Указывает, что игрок выиграл игру,
- Сохраняет историю игры по мере ее прохождения,
- Позволяет игрокам просматривать историю игры и предыдущие версии игрового поля.
Отличная работа! Мы надеемся, что теперь вы чувствуете, что имеете хорошее представление о том, как работает React.
Посмотрите окончательный результат здесь: Final Result .
Если у вас есть дополнительное время или вы хотите попрактиковать свои новые навыки React, вот несколько идей по улучшению, которые вы могли бы внести в игру в крестики-нолики, которые перечислены в порядке возрастания сложности:
- Отображение местоположения каждого хода в формате (столбец, строка) в списке истории ходов.
- Выделенный в данный момент элемент в списке перемещений выделен жирным шрифтом.
- Rewrite Board, чтобы использовать две петли для создания квадратов вместо их жесткого кодирования.
- Добавьте переключатель, который позволяет сортировать ходы в возрастающем или убывающем порядке.
- Когда кто-то выигрывает, выделите три квадрата, которые привели к победе.
- Если никто не выиграл, отобразить сообщение о ничьей.
В этом руководстве мы затронули концепции React, включая элементы, компоненты, свойства и состояние. Для более подробного объяснения каждой из этих тем ознакомьтесь с остальной документацией.Чтобы узнать больше об определении компонентов, ознакомьтесь с справочником API React.Component .
Hello World - React
Самый маленький пример React выглядит так:
ReactDOM.render (
Привет, мир!
,
document.getElementById ('корень')
); Отображается заголовок «Привет, мир!» на странице.
Попробовать на CodePen
Щелкните ссылку выше, чтобы открыть онлайн-редактор. Не стесняйтесь вносить некоторые изменения и посмотреть, как они повлияют на результат.На большинстве страниц в этом руководстве есть примеры для редактирования, подобные этому.
Как читать это руководство
В этом руководстве мы рассмотрим строительные блоки приложений React: элементы и компоненты. Освоив их, вы сможете создавать сложные приложения из небольших многократно используемых частей.
Подсказка
Это руководство предназначено для людей, которые предпочитают концепции обучения шаг за шагом . Если вы предпочитаете учиться на практике, ознакомьтесь с нашим практическим руководством. Вы можете найти это руководство и учебник, дополняющие друг друга.
Это первая глава в пошаговом руководстве по основным концепциям React. Вы можете найти список всех его глав на боковой панели навигации. Если вы читаете это с мобильного устройства, вы можете получить доступ к навигации, нажав кнопку в правом нижнем углу экрана.
Каждая глава в этом руководстве основана на знаниях, представленных в предыдущих главах. Вы можете изучить большую часть React, прочитав главы руководства «Основные концепции» в том порядке, в котором они появляются на боковой панели. Например, «Введение в JSX» - это следующая глава после этой.
Допущения к уровню знаний
React - это библиотека JavaScript, поэтому мы предполагаем, что вы имеете базовое представление о языке JavaScript. Если вы не очень уверены в себе, мы рекомендуем пройти обучение по JavaScript, чтобы проверить свой уровень знаний и позволить вам следовать этому руководству, не заблудившись. Это может занять от 30 минут до часа, но в результате вам не придется думать, что вы изучаете React и JavaScript одновременно.
Примечание
В этом руководстве иногда используется новый синтаксис JavaScript в примерах. Если вы не работали с JavaScript в последние несколько лет, эти три пункта должны помочь вам в этом.
Приступим!
Продолжайте прокручивать вниз, и вы найдете ссылку на следующую главу этого руководства прямо перед нижним колонтитулом веб-сайта.
Добавить React на веб-сайт - React
Используйте столько React, сколько вам нужно.
React с самого начала разрабатывался для постепенного внедрения, а вы можете использовать столько, сколько вам нужно, .Возможно, вы просто хотите добавить немного интерактивности к существующей странице. Компоненты React - отличный способ сделать это.
Большинство веб-сайтов не являются и не должны быть одностраничными приложениями. Имея несколько строк кода и не имея инструментов для сборки , попробуйте React в небольшой части своего веб-сайта. Затем вы можете постепенно расширять его присутствие или оставить его в нескольких динамических виджетах.
Добавить React за одну минуту
В этом разделе мы покажем, как добавить компонент React к существующей HTML-странице.Вы можете следить за своим собственным веб-сайтом или создать пустой HTML-файл для практики.
Не будет никаких сложных инструментов или требований к установке - , чтобы заполнить этот раздел, вам понадобится только подключение к Интернету и минута вашего времени.
Необязательно: загрузите полный пример (2 КБ в архиве)
Шаг 1. Добавьте контейнер DOM в HTML
Сначала откройте HTML-страницу, которую хотите отредактировать. Добавьте пустой тег
Мы присвоили этому
id . Это позволит нам позже найти его в коде JavaScript и отобразить внутри него компонент React.Подсказка
Вы можете разместить «контейнер»
как этот в любом месте внутри тега. У вас может быть столько независимых контейнеров DOM на одной странице, сколько вам нужно.Обычно они пустые - React заменит любой существующий контент внутри контейнеров DOM.Шаг 2. Добавьте теги сценария
Затем добавьте три тега
Первые два тега загружают React. Третий загрузит код вашего компонента.
Шаг 3. Создайте компонент React
Создайте файл с именем
like_button.jsрядом со своей HTML-страницей.Откройте этот стартовый код и вставьте его в созданный вами файл.
Подсказка
Этот код определяет компонент React с именем
LikeButton. Не волнуйтесь, если вы этого еще не понимаете - мы рассмотрим строительные блоки React позже в нашем практическом руководстве и руководстве по основным концепциям.А пока давайте просто покажем это на экране!После начального кода добавьте две строки в конец
like_button.js:const domContainer = document.querySelector ('# like_button_container'); ReactDOM.render (e (LikeButton), domContainer);Эти две строки кода находят
, который мы добавили в наш HTML на первом шаге, а затем отображают внутри него нашу кнопку «Нравится». Компонент React.Вот и все!
Нет четвертой ступени. Вы только что добавили на свой сайт первый компонент React.
Ознакомьтесь с дополнительными советами по интеграции React в следующих разделах.
Посмотреть полный исходный код примера
Загрузить полный пример (2 КБ в архиве)
Совет: повторно используйте компонент
Как правило, вам может потребоваться отобразить компоненты React в нескольких местах на странице HTML. Вот пример, который трижды отображает кнопку «Нравится» и передает ей некоторые данные:
Посмотреть полный исходный код примера
Загрузить полный пример (2 КБ в архиве)
Примечание
Эта стратегия в основном полезна, когда части страницы, работающие на React, изолированы друг от друга.В коде React вместо этого проще использовать компонентную композицию.
Совет: минимизируйте JavaScript для производства
Перед развертыванием вашего веб-сайта в производственной среде имейте в виду, что неминифицированный JavaScript может значительно замедлить работу страницы для ваших пользователей.
Если вы уже минимизировали сценарии приложения, ваш сайт будет готов к работе , если вы убедитесь, что развернутый HTML загружает версии React, заканчивающиеся на
production.min.js:Если у вас нет шага минификации для ваших скриптов, вот один из способов его настройки.
Необязательно: попробуйте React с JSX
В приведенных выше примерах мы полагались только на функции, которые изначально поддерживаются браузерами. Вот почему мы использовали вызов функции JavaScript, чтобы сообщить React, что отображать:
const e = Реагировать.createElement; вернуть e ( 'кнопка', {onClick: () => this.setState ({понравилось: true})}, 'Нравиться' );Однако React также предлагает возможность использовать вместо этого JSX:
возвращение ( );Эти два фрагмента кода эквивалентны. Хотя JSX является полностью необязательным , многие люди считают его полезным для написания кода пользовательского интерфейса - как с React, так и с другими библиотеками.
Вы можете играть с JSX, используя этот онлайн-конвертер.
Быстро попробуйте JSX
Самый быстрый способ попробовать JSX в своем проекте - это добавить на страницу тег
Теперь вы можете использовать JSX в любом теге


 js (в целом) и как минимум один из инструментов для автоматизации создания приложения: Webpack, Parcel или Rollup (Grunt, Gulp и Раньше Browserify был популярен, а сейчас им мало что)
js (в целом) и как минимум один из инструментов для автоматизации создания приложения: Webpack, Parcel или Rollup (Grunt, Gulp и Раньше Browserify был популярен, а сейчас им мало что) Однако есть несколько старых проектов, где он все еще используется.
Однако есть несколько старых проектов, где он все еще используется.
