как сделать так, чтобы UI не лишил вас прибыли — Дизайн на vc.ru
В ноябре 2018 года студия «Лайв Тайпинг» рассказывала читателям vc.ru, из чего складывается стоимость мобильного приложения. Эта статья посвящена одному из слагаемых: пользовательскому интерфейсу.
За восемь лет существования «Лайв Тайпинг» выработала подход к дизайну интерфейсов и готова поделиться с вами его версией на текущий день. После прочтения вы сможете построить коммуникацию с дизайнерами любой студии разработки и будете знать, в каких примерно темпах протекает этот процесс и какой результат вы получите.
Пользовательский интерфейс, или UI (User Interface) — это внешний вид продукта, способ общения между пользователем и программой. А ещё интерфейс влияет на то, будет ли продукт приносить деньги и пользоваться уважением и любовью аудитории.
Доказывать важность дизайна как магнита для пользователей удобно на примере соцсетей с миллионами пользователей. Резонансным случаем в рунете стал редизайн «Кинопоиска». 96% негативных отзывов на него говорят сами за себя: владельцы сайта, компания «Яндекс», сделала это без оглядки на мнение пользователей.
Когда плиточный дизайн — не лучшая идея
Источник: tjournal.ru
Новый дизайн фокусировал внимание пользователей на возможности смотреть фильмы платно через партнёров «Яндекса», и это решало только задачи площадки и партнёров. Но пользователи больше всего ценили сайт за рейтинги, оценки, списки фильмов, топ-250, блоги и всё, что создаётся аудиторией.
Проектирование пользовательского интерфейса | Liblessons
Начиная работу над пользовательским интерфейсом, Вы должны помнить и придерживаться принципов проектирования. Они – ключ к грамотной композиции. Благодаря принципам проектирования ваш интерфейс будет работать как единый слаженный организм.
Разумное и правильное проектное решение через неделю может оказаться неправильным. Но проблема не в этом, а в том, чтобы не оставить это без внимания. (Мартин Фаулер)
Давайте пройдемся по основным принципам проектирования.
1. Целевая аудитория
Говорят «Нужно знать своего врага в лицо». В нашем случае мы также обязаны знать своего пользователя, для кого именно мы создаем интерфейс.

Ведь в конечном итоге наша цель сводится к тому, чтобы удержать посетителя, а для этого Вы должны побывать в его шкуре, прочувствовав его ощущения, эмоции и поступки. Только тогда Вы поймете, что и как нужно сделать.
2. Прозрачность интерфейса
«Хороший дизайн виден сразу. Отличный дизайн незаметен» (Джо Спарано)
Это чистейшая правда. Вся работа Вашего интерфейса должна сводиться к тому, чтобы сделать максимально комфортным пребывание пользователя. Интерфейс должен быть легким для освоения и не создавать перед пользователем преграду, которую он должен будет преодолеть, чтобы приступить к работе. Пользователь не должен замечать и зацикливаться на каких-либо элементах дизайна, это совершенно ненужная нагрузка, которая впоследствии приведет к замешательству и негативным эмоциям.
3. Избавьтесь от мыслей: «Что я забыл(а)»
Большую часть времени дизайнер тратит не на работу в редакторе, отрисовывая блоки, а на процесс планирования проекта у себя в голове. В идеале мы должны ускорить этот период, чтобы работа была продуктивнее. Эту мысль очень легко воплотить в реальность — ЗАПИСЫВАЙТЕ. Не старайтесь удержать все в голове – это невозможно, Вы стопроцентно что-то упустите и придется все переделывать. Как только Вам пришла в голову идея – перенесите ее на листок бумаги и смело выдворяйте ее из мозга, освобождая место для новых мыслей.
4. Больше практики
Бывает так, что сидишь над проектом и упорно его обдумываешь, прогоняешь в голове сотни вариантов в поисках лучшего, и наконец построишь в воображении «воздушный замок», который при переносе в редактор превращается в совсем не то, что нам хотелось. Не засиживайтесь долго над планированием проекта. Начните проектировать раньше.
Гораздо легче создать изначально простенькую версию сайта и уже потом на наглядном примере ее дорабатывать. Причем не забывайте о вдохновении, которое приходит только во время Вашей активной работы, а мыслительную прострацию оставьте философам.
Сразу ничего не получается. Старайтесь выжать как можно больше переделок – ведь с каждым разом мы будете отшлифофывать свой проект все лучше.
5. Новое – хорошо забытое старое?
Не забывайте, что люди каждый день пользуются другими интерфейсами. В погоне за тем, чтобы выделиться на фоне других, не убегите слишком далеко. Придержите коней: Вам не нужно придумывать заново велосипед.

Изучите структуры других интерфейсов и возьмите их на заметку и за основу. Благодаря такому подходу Ваши пользователи быстро освоятся и им будет легко взаимодействовать с Вашим проектом.
6. Визуальная иерархия
Вы должны направлять своего пользователя, показывая цветом, положением, размером, негативным пространством вокруг объекта степень важности каждого элемента. Если Вы правильно построите иерархию, то даже самая сложная концепция окажется простой в понимании.
7. Не оставляйте пользователя одного
Общайтесь с пользователем. Информируйте его о происходящем и о результатах его действий, будь то отправка письма или же загрузка файла.

Однако не лишайте своих пользователей свободного пространства, позвольте им контролировать свое положение на сайте, регулярно информируя о текущем состоянии статуса. Направляйте пользователей, но не руководите ими.
8. Прямые действия
Не перегружайте проект лишними действиями. Зачастую, чтобы что-то сделать на сайте, первый щелчок мыши ведет нас в новое окно, а из него еще на кучу других вкладок. Это может сбить с толку посетителя. Не усложняйте жизнь. Если есть возможность сделать шаг (редактировать страницу), не покидая текущую страницу — используйте ее. Прямые действия проще и удобнее.
Алан Купер в одной из своих книг отмечал: « Во многих программах функции ввода и вывода трактуются как 2 разных процесса и расположены в совершенно разных местах. Если посмотреть на это глазами пользователя…то никакой разницы нет.»
Как итог: интерфейс должен непосредственно откликаться на действия пользователя – то есть важны прямые действия.
Преимущество непосредственного редактирования в том, что пользователю доступен контекст – ведь в процессе нередко возникает потребность в обращении к дополнительной информации, представленной на странице.
До сих пор самым удобным способом редактирования для пользователя остается обычная форма для ввода данных. Здесь возможно пригодятся такие «фишки», как:
— инструменты редактирования
— приглашения-подсказки
— справка/ подсказка
— вспомогательные инструменты ввода (например, всплывающий календарь или раскрывающийся список для выбора)
— обработка ошибок
9. Не вываливайте все «фишки» интерфейса сразу
Не все посетители являются опытными пользователями, поэтому не нагружайте их мозг излишком информации. Лучше скройте дополнительные функции. Помните, многим они даже не понадобятся.
10. Облегчите жизнь опытным пользователям
Как наряду с «зелёными», к Вам будут приходить и опытные пользователи, которые оценят, если Вы наградите их возможностью использования горячих клавиш. Это существенно облегчит им работу и сэкономит их время.
11. Мотивируйте пользователя
Здесь опять же идет диалог с пользователем. При заходе на новую страницу, расскажите о том, для чего она и как с ней стоит работать. Покажите на примерах, как она может выглядеть, но ни в коем случае не оставляйте ее пустой перед гостем.
12. Не гнушайтесь тестами и проверкой
При разработке не поленитесь и потратьте время на проведении тестирований по использованию Вашего проекта. Привлеките обычных пользователей, не доверяйте только своему вкусу. Не забывайте: Вы делаете не для личного, а для массового потребления.
Есть простая «формула» для оценки результата работы дизайнера интерфейсов:
где
- «% пользователей затронутого фрагмента интерфейса» определяет
частотность взаимодействия с этим куском интерфейса и количество
пользователей соответствующей функциональности. - «Коэффициент важности этого типа аудитории» — показатель того,
насколько значим для успеха продукта тот тип аудитории, который
взаимодействует с искомым фрагментом интерфейса. Например,
можно постановить, что:
обычные пользователи получают коэффициент 1 — спорадические пользователи, которые сами не покупают продукт (например, дети и любители пиратских копий), получают 0,5 эксперты, влияющие на факт покупки продукта другими пользователями, получают 1,5 начальство, подписывающее платежку магазину, получает коэффициент 5
- «Заметность улучшения качества интерфейса» — показатель улучшения интерфейса. ( где 1 балл – безразличная реакция, а 5 баллов – «восторженное принятие»)
Каждый отдельный элемент в интерфейсе обладает своим индивидуальным набором функциональных возможностей и ограничений, которые должны вписываться в общую композицию. Принимая это во внимание и учитывая принципы проектирования будет создан интерфейс, полностью отвечающий своему предназначению.
Рекомендации по проектированию пользовательских интерфейсов (по книге Раскина «Интерфейс»). Вступление
Материал, который я собираюсь изложить — это обобщение книги Джефа Раскина, дополненное некоторыми рассуждениями на основе собственного опыта.
Ранее я, как и некоторые другие программисты, не придавал большого значения пользовательскому интерфейсу своих программ. Гораздо важнее казалась разработка функциональных возможностей программы, алгоритмов, системы классов. Все это я считаю важным и сейчас, но свое отношение к интерфейсу я пересмотрел. Сделать это меня заставили следующие соображения.
Во-первых, интерфейс — это (по определению) единственное, что доступно пользователю при работе с программой. Поэтому какие бы замечательные алгоритмы не использовала программа, каким бы богатым функционалом не обладала, если пользователь не может получить доступ ко всем этим возможностям из-за сложности интерфейса, это равносильно для него отсутствию этих возможностей. Представьте: Вы делали что-то, старались, но не удосужились предоставить для этого удобный интерфейс — и все Ваши старания пропадут, станут никому не нужны (разве только Вам самим). Обидно, не правда ли?
Во-вторых, я стал задумываться о практической пользе прикладных программ для жизни людей, а заодно и пользе, которую я приношу другим как создатель этих программ. Не так уж много программ оказывают непосредственное влияние на реальный мир — это, в основном, программы, управляющие роботами и другими машинами. Большинство же программ никакой прямой пользы сами по себе не приносят, поскольку никаких реальных вещей не производят и действительность не преобразуют. Ну не может даже самый лучший текстовый редактор накормить, или обуть, или воспитать хотя бы одного человека. Пользу человек из программы может извлечь только тогда, когда с ее помощью сам что-то создаст. Например, напишет роман, который принесет в мир что-то разумное-доброе-вечное, а написавшему — некоторый эквивалент товаров и услуг, благодаря которым можно прожить какое-то время. Поэтому я как программист могу принести какую-то ощутиму пользу, лишь создавая удобные программы, которые другие люди смогут использовать как инструмент для создания чего-то действительно полезного (пусть даже и только для себя). Иными словами, польза, которую может принести программа, неотделима от пользователей этой программы. Как это ни очевидно, но программы пишутся для людей, следовательно, это не человек должен подстраиваться под программу, а программа обеспечивать удобство и эффективность работы человека. Довольно лаконично данное рассуждение сформулировано в этой цитате.
Все эти мысли довольно банальны, однако, важность разработки удобного интерфейса я понял, лишь полностью осознав все выше сказанное. Поскольку опыта в разработке хороших пользовательских интерфейсов у меня, можно сказать, не было, я стал изучать разные работы по этой теме. В результате я нашел и прочитал замечательную книгу Джефа Раскина — «Интерфейс. Новые направления в проектировании компьютерных систем». Многие другие сочинения, посвященные разработке интерфейсов, предлагают лишь общие соображения и некоторые эмпирические правила. На их фоне данная книга выгодно выделяется систематичностью подхода. Раскин в своей работе основывается на психологии человеческого восприятия. Принципы проектирования интерфейсов он формулирует в соответствии с законами восприятия информации, и далее рассуждает о различных практиках построения интерфейсов на основании этих принципов и законов. Итак, материал, который я собираюсь изложить в этой серии постов (для одного поста текста получилось все же многовато) — это, по большей части, обобщение книги Джефа Раскина, дополненное некоторыми рассуждениями на основе собственного опыта. Надеюсь, моя работа будет полезна как людям, только начинающим интересоваться вопросами проектирования интерфейсов, так и тем, кто уже имеет некоторые знания и опыт и хочет либо освежить в памяти какие-то отдельные вопросы, либо обобщить полученные сведения. Всем заинтересовавшимся настоятельно рекомендую прочесть книгу.
Стуктура материала, который будет изложен, представлена на следующей схеме.
Весь текст будет разбит на 3 части.
1. В первой части будут описаны особенности человеческого восприятия, важные для проектирования интерфейса, а также принципы построения интерфейса.
2. Вторая часть посвящена составлению каталога элементарных действий и измерению количественных характеристик интерфейсов.
3. В третьей части будет приведена критика некоторых существующих практик построения интерфейсов и описано несколько полезных идей, предложенных Джефом Раскиным в его книге.
Буду признателен за любую конструктивную критику.
14.1. Основные принципы проектирования пользовательского интерфейса
Лекция
14.
Проектирование
пользовательского интерфейса. Основные
принципы и этапы проектирования
пользовательского интерфейса: выбор
структуры диалога, разработка сценария
диалога, определение и размещение
визуальных компонентов. Гибкие интерфейсы.
Средства поддержки пользователя,
справочные системы
Пользовательский
интерфейс
– это совокупность информационной
модели проблемной области, средств и
способов взаимодействия пользователя
с информационной моделью, а также
компонентов, обеспечивающих формирование
информационной модели в процессе
работы программной системы (слайд
14.1).
Под
информационной моделью понимается
условное представление проблемной
области, формируемое с помощью компьютерных
(визуальных и звуковых) объектов,
отражающих состав и взаимодействие
реальных компонентов проблемной области.
Средства
и способы взаимодействия с информационной
моделью определяются составом
аппаратного и программного обеспечения,
имеющегося в распоряжении пользователя,
и от характера решаемой задачи.
Эффективность работы пользователя
определяется не только функциональными
возможностями имеющихся в его распоряжении
аппаратных и программных средств, но и
доступностью для пользователя этих
возможностей. В свою очередь, полнота
использования потенциальных возможностей
имеющихся ресурсов зависит от качества
пользовательского интерфейса.
Качество
пользовательского интерфейса является
самостоятельной характеристикой
программного продукта, сопоставимой
по значимости с такими его показателями,
как надежность и эффективность
использования вычислительных ресурсов.
Согласно
исследованиям, проведенным компанией
Xerox
и ее сотруднику Дэвиду Лиддлу,
пользовательский интерфейс состоит из
следующих основных компонентов,
представленных в виде айсберга.
Согласно
данному исследованию, интерфейс состоит
из трех основных частей — подачи информации
пользователю, взаимодействию и
взаимосвязям между объектами. При этом
«видимая» часть айсберга значительно
меньше его «невидимой», скрытой части
(слайд
14.2). Верх
айсберга — информация для пользователей
(цвет, анимация, звук, форма объектов,
расположение информации на экране,
графика) составляет всего 10% и является
отнюдь не самой важной составляющей
пользовательского интерфейса. Следующая
часть пользовательского интерфейса
(30% модели проектировщика) — это техника
общения с пользователем и обратная
связь с ним. И, наконец, нижняя часть
айсберга (60%) модели проектировщика —
наиболее важная его часть — это свойства
объектов и связи между ними.
Основное
достоинство хорошего интерфейса
пользователя заключается в том, что
пользователь
всегда чувствует, что он управляет
программным обеспечением, а не
программное обеспечение управляет им.
Для
создания у пользователя такого ощущения
«внутренней свободы» интерфейс
должен обладать целым рядом свойств
(слайд
14.4):
Естественность
интерфейса.Согласованность
интерфейса.Дружественность
интерфейса (Принцип «прощения
пользователя»)Принцип
«обратной связи».Простота
интерфейса.Гибкость
интерфейса.Эстетическая
привлекательность.
Естественность
интерфейса.
Естественный интерфейс — такой, который
не вынуждает пользователя существенно
изменять привычные для него способы
решения задачи. Это, в частности, означает,
что сообщения и результаты, выдаваемые
приложением, не должны требовать
дополнительных пояснений.
Согласованность
интерфейса.
Согласованность позволяет пользователям
переносить имеющиеся знания на новые
задания, осваивать новые аспекты быстрее,
и благодаря этому фокусировать внимание
на решаемой задаче, а не тратить время
на уяснение различий в использовании
тех или иных элементов управления,
команд и т.д. Обеспечивая преемственность
полученных ранее знаний и навыков,
согласованность делает интерфейс
узнаваемым и предсказуемым.
Согласованность
важна для всех аспектов интерфейса,
включая имена команд, визуальное
представление информации и поведение
интерактивных элементов. Для реализации
свойства согласованности в создаваемом
программном обеспечении, необходимо
учитывать его различные аспекты.
Согласованность
в пределах продукта. Одна
и та же команда должна выполнять одни
и те же функции, где бы она ни встретилась,
причем одним и тем же образом.
Согласованность
в пределах рабочей среды. Поддерживая
согласованность с интерфейсом,
предоставляемым операционной системой
(например, ОС Windows),
пользовательское приложение может
«опираться» на те знания и навыки
пользователя, которые он получил ранее
при работе с другими приложениями.
Согласованность
в использовании метафор. Если
поведение некоторого программного
объекта выходит за рамки того, что обычно
подразумевается под соответствующей
ему метафорой, у пользователя могут
возникнуть трудности при работе с таким
объектом.
Дружественность
интерфейса (Принцип «прощения
пользователя»).
Пользователи обычно изучают особенности
работы с новым программным продуктом
методом проб и ошибок. Эффективный
интерфейс должен принимать во внимание
такой подход. На каждом этапе работы он
должен разрешать только соответствующий
набор действий и предупреждать
пользователей о тех ситуациях, где они
могут повредить системе или данным; еще
лучше, если у пользователя существует
возможность отменить или исправить
выполненные действия.
Даже
при наличии хорошо спроектированного
интерфейса пользователи могут делать
те или иные ошибки. Эти ошибки могут
быть как «физического» типа (случайный
выбор неправильной команды или данных)
так и «логического» (принятие неправильного
решения на выбор команды или данных).
Эффективный интерфейс должен позволять
предотвращать ситуации, которые, вероятно
закончатся ошибками. Он также должен
уметь адаптироваться к потенциальным
ошибкам пользователя и облегчать
ему процесс устранения последствий
таких ошибок.
Принцип
«обратной связи».
Необходимо всегда обеспечивать обратную
связь для действий пользователя. Каждое
действие пользователя должно получать
визуальное, а иногда и звуковое
подтверждение того, что программное
обеспечение восприняло введенную
команду; при этом вид реакции, по
возможности, должен учитывать природу
выполненного действия.
Обратная
связь эффективна в том случае, если она
реализуется своевременно, т.е. как можно
ближе к точке последнего взаимодействия
пользователя с системой. Когда компьютер
обрабатывает поступившее задание,
полезно предоставить пользователю
информацию относительно состояния
процесса, а также возможность прервать
этот процесс в случае необходимости.
Ничто так не смущает не очень опытного
пользователя, как заблокированный
экран, который никак не реагирует на
его действия. Типичный пользователь
способен вытерпеть только несколько
секунд ожидания ответной реакции от
своего электронного «собеседника».
Простота
интерфейса.
Интерфейс должен быть простым. При этом
имеется в виду не упрощенчество, а
обеспечение легкости в его изучении и
в использовании. Кроме того, он должен
предоставлять доступ ко всему перечню
функциональных возможностей,
предусмотренных данным приложением.
Реализация доступа к широким функциональным
возможностям и обеспечение простоты
работы противоречат друг другу.
Разработка эффективного интерфейса
призвана сбалансировать эти цели.
Один
из возможных путей поддержания простоты
— представление на экране информации,
минимально необходимой для выполнения
пользователем очередного шага
задания. В частности, следует избегать
многословных командных имен или
сообщений. Непродуманные или избыточные
фразы затрудняют пользователю извлечение
существенной информации.
Другой
путь к созданию простого, но эффективного
интерфейса — размещение и представление
элементов на экране с учетом их смыслового
значения и логической взаимосвязи.
Это позволяет использовать в процессе
работы ассоциативное мышление
пользователя.
Еще
один способ управления сложностью
отображаемой информации — использование
последовательного
раскрытия (диалоговых
окон, разделов меню и т.д.). Последовательное
раскрытие предполагает такую организацию
информации, при которой в каждый момент
времени на экране находится только та
ее часть, которая необходима для
выполнения очередного шага. Сокращая
объем информации, представленной
пользователю, тем самым уменьшается
объем информации, подлежащей обработке.
Примером такой организации является
иерархическое (каскадное) меню, каждый
уровень которого отображает только те
пункты, которые соответствуют одному,
выбранному пользователем, пункту более
высокого уровня.
Одной
из методологических основ организации
управления процессом обработки является
использование «метафор» — содержательных
аналогов целевой обработки данных, но
в областях более обыденных для человека,
чем автоматизация.
Например,
метафора «рабочего стола» предполагает,
что интерфейс обеспечивает пользователю
возможность доступа к множеству разных
информационных источников и позволяет
ему легко переключаться с одного
источника на другой (т. е. «перекладывать
бумаги на столе»), менять один тип задания
(электронную таблицу) на другой (систему
подготовки текстов). При этом пользователю
также доступны любые другие средства,
в том числе вспомогательные (калькулятор,
часы и т. д.).
Пользователь
может переносить информацию из одного
документа в другой путем включения
нужных частей одного документа в
соответствующие места другого документа.
Это связывается с другой метафорой –
«буфером вырезок». До появления систем
автоматизированной обработки текстов
был традиционный способ облегчения
верстки: вклейка вырезанного фрагмента
вместо перепечатывания страницы.
WIMP-интерфейсы
обеспечивают аналогичные возможности
вырезки и вставки, но при этом буфер, в
который помещается вырезанный фрагмент,
дает возможность вставки стольких копий
элементов данных, сколько требуется.
Метафорический
принцип положен и в основу технологии
WISIWIG
— немедленную
визуализацию на экране результатов
действий.
Это
означает, что экран должен имитировать
средства полиграфической печати, и если
пользователь хочет напечатать часть
текста курсивом, то он и на экране должен
быть набран курсивом. Если файл
уничтожается, то пользователь видит,
что файл исчезает из изображенного на
экране списка файлов. Интерфейс в
естественной форме обеспечивает
пользователя информацией о состоянии
объекта, подтверждая, что действие было
выполнено. Можно сказать, что эта метафора
более точно соответствует формуле «Ты
видишь то, что получил в результате
своих действий».
Гибкость
интерфейса.
Гибкость интерфейса — это его способность
учитывать уровень подготовки и
производительность труда пользователя.
Свойство гибкости предполагает
возможность изменения структуры диалога
и/или входных данных. Концепция гибкого
(адаптивного)
интерфейса
в настоящее время является одной из
основных областей исследования
взаимодействия человека и ЭВМ. Основная
проблема состоит не в том, как организовать
изменения в диалоге, а в том, какие
признаки нужно использовать для
определения необходимости внесения
изменений и их сути.
Эстетическая
привлекательность.
Корректное визуальное представление
используемых объектов обеспечивает
передачу весьма важной дополнительной
информации о поведении и взаимодействии
различных объектов. В то же время следует
помнить, что каждый визуальный элемент,
который появляется на экране, потенциально
требует внимания пользователя, которое,
как известно, не безгранично.
Качество
интерфейса сложно оценить количественными
характеристиками, однако более или
менее объективную его оценку можно
получить на основе приведенных ниже
частных показателей.
Время,
необходимое определенному пользователю
для достижения заданногоуровня
знаний и навыков по работе с приложением.Сохранение
полученных рабочих навыков по истечении
некоторого времени(например,
после недельного перерыва пользователь
должен выполнить определенную
последовательность операций за заданное
время).Скорость
решения задачи с помощью данного
приложения; при этом должнооцениваться
не быстродействие системы и не скорость
ввода данных с клавиатуры, авремя,
необходимое для достижения цели решаемой
задачи. Исходя из этого, критерий оценки
по данному показателю может быть
сформулирован, например, так: пользователь
должен обработать за час не менее 20
документов с ошибкой не более 1 %.Субъективная
удовлетворенность пользователя при
работе с системой (которая количественно
может быть выражена в процентах или
оценкой по n-бальной
шкале).
Принципы и правила проектирования пользовательского интерфейса
Исследование человеко-машинных интерфейсов — область, которая активно развивается и объединяет достижения многих наук, таких как эргономика, когнитивная психология, психология труда, информатика, теория автоматического управления, usability engineering (проектирование ПО и компьютерных систем), техническая эстетика, управления процессами и промышленный дизайн и др. Она имеет дело с разработкой, развитием и применением одного из класса человеко- машинных интерфейсов — интерфейсами информационных (компьютерных) систем с точки зрения требований пользователя, а также с изучением окружающих явлений.
Понимание того, что именно интерфейс с пользователем определяет реальную применимость программного обеспечения информационных систем, привело к пользователе-ориентированному подходу при проектировании программного обеспечения.
В настоящее время проблема человеко-машинного взаимодействия — одна из центральных в области создания автоматизированных систем. Компьютеры внедряются практически во все аспекты жизни человека, а потому специалист в области компьютерных технологий должен уметь разработать или адаптировать пользовательский интерфейс под широкий класс пользователей, а также обеспечить эффективное использование компьютерных систем.
Ключевые слова: человеко-машинное взаимодействие, пользовательский интерфейс, проектирование, принципы разработки, дизайн, удобство в использовании.
Делайте это проще, но не примитивнее.
Альберт Эйнштейн
Золотое правило проектировщика гласит: «Никогда не делай другим того, что они сделали тебе. Вспомните, что вам не нравится в программном обеспечении, которым вы пользуетесь. И не делайте того же самого в программе, над которой работаете».
Принципы разработки интерфейса — это концепции и представления высокого уровня, которые могут использоваться при проектировании программного обеспечения. Необходимо определить, какой из принципов наиболее важен и приемлем для вашей системы.
Три принципа разработки пользовательского интерфейса формулируются так:
1.Контроль пользователем интерфейса;
2.Уменьшение загрузки памяти пользователя;
3.Последовательность пользовательского интерфейса.
На сегодняшний день данные принципы не совсем подходят для графических пользовательских интерфейсов, однако, в скором будущем они бесспорно будут применяться и получат дальнейшее развитие и распространение. [1]
Первый (краткий) список принципов проектирования принадлежит Элвину Харви Хансен (Alvin Harvey Hansen).
Принципы звучат так:
– знание пользователя;
– сокращение запоминания;
– оптимизация операций;
– устранение ошибок.
В 1984 г. вышла в свет классическая книга по взаимодействию человека и компьютера, содержащая более полный и обобщающий список принципов проектирования. Работа принадлежала Рубинштейну и Хершу (Rubenstein and Hersch), и представляла 93 принципа разработки: от «Проектировщики создают мифы, пользователи создают концептуальные модели» до «Снимайте на видео настоящих, действительных пользователей». [3]
Эти принципы выдержали проверку временем и способствовали появлению новых компьютерных технологий. Их трактовка зависит от аппаратного обеспечения и операционной системы, составляющих компьютер пользователя. Модели интерфейса пользователя и проектировщика также влияют на то, какие принципы будут применяться.
Оптимальное решение о выборе принципов проектирования интерфейса вырабатывается и согласовывается всей командой по проектированию. Оно должно способствовать возрастанию числа приобретаемости пользователями и развитию программного продукта.
Правило 1: дайте контроль пользователю
Проектировщики с опытом позволяют пользователям решать некоторые задачи по собственному усмотрению. Приведем прекрасный пример из реальной жизни.
Как только строительство зданий сложного комплекса будет завершено, архитекторы намереваются проложить между ними дорожки для пешеходов, но в каком именно месте пока неизвестно. Поэтому дорожки никогда не прокладывают одновременно с возведением зданий. На площадках между домами помещаются таблички с надписью: «Пожалуйста, ходите по траве». Только через некоторое время строители возвращаются и теперь, согласно «волеизъявлению» населения, заливают протоптанные дорожки асфальтом.
Интерфейс должен соответствовать потребностям и пожеланиям пользователя, а для этого проектировщику нужно предоставить возможность пользователю контролировать ситуацию.
Принципы, которые дают пользователю контроль над системой:
- Благоразумное использование режимов.
Режимы являются атрибутом многих программных интерфейсов, но старайтесь применять их только по необходимости. Текстовый процессор — хороший пример простой работы в режиме, потому что, печатая текст, вы всегда находитесь в одном из режимов: вставки или замены.
Однако существует множество интерфейсов, с излишне часто переключающимися режимами, где в определенный момент на экране появляется модальное диалоговое окно, а затем, и в программе, и на экране действия пользователя становятся ограниченными.
Позвольте человеку самому выбирать нужные ему режимы, а последние в свою очередь должны быть настолько естественными, чтобы с ними было комфортно работать.
- Проектируйте гибкий интерфейс, дающий пользователю возможность работать как смышью, так ис клавиатурой, либо их комбинацией.
«Пользователь должен иметь возможность производить действия спрограммой как спомощью мыши, так ис помощью клавиатуры»— так гласитодин из ключевых принципов организации Common User Access (CUA).
Возможность работы с клавиатурой предполагает использование клавиатуры вместо мыши. Это не значит, что пользователю будет легче работать, просто он либо не может ею пользоваться, либо ее у него нет. Панели инструментов созданы, чтобы ускорить работу при использовании мыши. Однако при работе с клавиатурой до них нельзя добраться — для подобных случаев предусмотрены «выпадающие» меню.
- Сфокусируйте внимание пользователя.
Не вынуждайте пользователей заканчивать выполнение начатых последовательностей действий. Дайте им выбор — аннулировать или сохранить данные и вернуться туда, где они прервались. Мастера все чаще выполняют обычные задачи. Но не переусердствуйте. Пусть у пользователей останется возможность контролировать процесс работы в программе.
- Демонстрация сообщений, окажется полезной ипоможет вработе.
Во всем интерфейсе используйте понятные для пользователя термины. Они не обязаны знать о битах и байтах!
Следует выбрать правильный тон в сообщениях и приглашениях. Не менее важно застраховаться от проблем и ошибок. Неудачная терминология и неправильный тон приведут к тому, что пользователи будут винить себя в возникающих ошибках.
- Необходимы условия для отработки немедленных иобратимых действий, атакже предоставления обратной связи.
Каждый программный продукт должен включать в себя функции отменить и повторить (UNDO/REDO).
В случае если действие не может быть отменено, необходимо проинформировать пользователя и по возможность предоставить альтернативные действия для выхода из сложившейся ситуации.
- Предоставьте пользователю понятные пути ивозможность ориентироваться
Пользователь должен свободно ориентироваться в интерфейсе. Проектировщик определяет пути доступа в любую его часть и разрешает ему двигаться вперед и назад, по нисходящей и восходящей структурам интерфейса. Там, где требуется необходимо создать удобные контекстные подсказки. Их основная функция — показать, какие программы открыты, и разрешить пользователю доступ ко всем программам и данным.
При работе с интерфейсом любого программного продукта пользователь должен получать удовольствие, не боясь нажимать кнопки и переходить в новое окно, на другой экран.
- Разработайте систему доступную пользователям сразным уровнем подготовки иразличными навыками.
Не «жертвуйте» опытными пользователями во благо обычных. Вы должны предусмотреть для них быстрый доступ к функциям программы. Не утомляйте их прохождением многочисленных шагов для выполнения какого-либо действия, если они привыкли пользоваться одной макрокомандой. [2]
- Облегчите работу пользователя синтерфейсом сделав его понятным и «прозрачным».
Пользовательский интерфейс есть «мифическая» часть программного продукта. При удачно разработанном проекте пользователи даже не ощущают его «присутствия», а свободно манипулируют и работают с объектами.
- Дайте пользователю возможность приспособиться инастроить интерфейс по своему вкусу.
Для приспособления к интерфейсу дайте пользователю возможность настроить его по своему усмотрению, вкусу. Пускай он выберет удобное представление информации (цвета, шрифты, базирование, вид обзора, расположение элементов), поведение интерфейса (действия по умолчанию, макросы, кнопки) и интерфейсные функции (нажатие кнопок или клавиш, сочетание клавиш для быстрого выбора команд, мнемоника, расположение кнопок мыши для отдачи команд) так, как ему нравится.
Пользователь не должен разбираться в функциях программы. Он сосредоточен непосредственно на выполнении, стоящих перед ним, задач.
- Разрешите пользователю напрямую манипулировать объектами интерфейса.
Пользователь начинает сомневаться в собственных силах, если прямые манипуляции с объектами не отвечают их ментальной модели и системе представлений о взаимодействии с реальным миром.
Иногда система прямых манипуляций терпит крах, если пользователь не знает, что надо взять и куда это поместить. Ваши объекты должны «сообщать» человеку: «Обращайся со мной, как с предметом, который я представляю!». Иначе человек не поймет, как работать с этим объектом. Единственная проблема прямых манипуляций: визуально не понятно, может ли объект быть перемещен и отпущен на экране. Пользователи должны чувствовать себя комфортно при производстве данной операции и знать о предполагаемом результате. Кроме того, необходимо, чтобы интерфейс можно было без труда изучить.
- Позвольте пользователю думать, что он контролирует ситуацию
Интерфейс можно считать хорошо разработанным, если он, находясь в состоянии загрузки, удобен, понятен и развлекает пользователя. Людям нравится думать, что они контролируют ситуацию.
Правило 2: уменьшите нагрузку на память пользователя
Сила компьютерного интерфейса опирается на знание того, как информация запоминается и хранится. Она защищает нашу память от излишней загрузки. Ниже приведены принципы, которые позволят снизить загрузку памяти пользователя.
- Не загружайте кратковременную память.
Система должна запоминать введенную информацию и обеспечивать беспрепятственный доступ к ней в любое время, не вынуждая пользователей запоминать и повторять её.
- Полагайтесь на распознавание, ане на повторение.
Сообщения, советы по пользованию инструментами, система контекстной помощи, поможет пользователю узнать и выбрать информацию, не вспоминая ее.
Продумайте меню интерфейса, содержащее списки, объекты или документы, которые можно выбрать, не прибегая к ручному вводу информации без поддержки системы.
- Обеспечьте информирование, благодаря визуальным подсказкам
Когда пользователи находятся в каком-то режиме или работают мышью, это должно отражаться на экране. Индикация должна сообщать пользователю о режиме, в котором он находится. Форма курсора может меняться для указания текущего режима или действия, а индикатор — включаться и отключаться. Тест на визуальную информативность продукта: отойдите от компьютера во время выполнения задачи и позднее вернитесь к работе. Обратите внимание на визуальные подсказки интерфейса, которые должны информировать о том, с чем вы работали, где находились и что делали.
- Предусмотрите функции отмены последнего действия, его повтора, атакже установки по умолчанию
Используйте способность компьютера сохранять и отыскивать информацию о выборе пользователя, а также о свойствах системы. Предусмотрите многоуровневые системы отмены и повтора команд, обеспечивающие уверенную и спокойную работу с программой.
- Предусмотрите «быстрые» пути.
После достаточно хорошего освоения программного продукта, пользователи испытывают потребность, (которую не стоит игнорировать, однако при разработке следует действовать в соответствии со стандартами) — потребность в ускорителях! [2]
- Активизируйте синтаксис действий собъектами.
Синтаксис действий с объектами работает так, что пользователям не надо запоминать, какое действие правильно в определенный момент времени для данного объекта. Необходимо выбрать объект, а затем будут произведены разрешенные действия с объектом, только тогда, когда он доступен. Если действия недоступны они выделяются цветом, как правило серым.
Пользователи могут изучать интерфейс, выбирая объекты и просматривая доступные действия.
- Используйте метафоры из реального мира.
Будьте осторожны при выборе и использовании метафор для интерфейса. Выбрав метафору, зафиксируйте ее и следуйте ей неукоснительно. Если вы обнаружите, что метафора не отвечает своему назначению во всем интерфейсе, выберите новую. Продолжайте метафору, не прерывая ее.
- Применяйте раскрытие иобъяснение понятий идействий.
Никогда не забывайте о легком доступе к часто используемым функциям и действиям. Скройте непопулярные свойства и функции и позвольте пользователю вызывать их по мере надобности. Не пытайтесь отразить всю информацию в главном окне. Используйте вторичные окна.
- Увеличьте визуальную ясность.
Применяйте принципы визуального проектирования, чтобы человеку было легче воспринимать информацию: группируйте объекты в меню или списке, нумеруйте объекты, используйте заголовки и приглашения.
Некоторые программы одновременно представляют слишком много информации на экране. Это вызывает ощущение хаоса. Информация должна показываться в порядке, понятном для пользователей. Помните старое правило, что «форма должна соответствовать назначению».
Избегайте случайной группировки и ненужных выделений. Визуальная дезорганизация мешает использованию и восприятию. [3]
Правило 3: сделайте интерфейс совместимым
Одним из основных преимуществ совместимости является то, что пользователи могут перенести свои знания и навыки из старой программы, (которой они пользовались раньше), в новую.
Принципы создания совместимого интерфейса:
- Проектирование последовательного интерфейса.
При перемещении в интерфейсе пользователи должны иметь опорные точки. Это заголовки окон, навигационные карты и древовидные структуры.
Также должна быть возможность завершить поставленную задачу без изменения среды работы или переключения между стилями ввода информации. Если сначала он использовал клавиатуру, должна быть обеспечена возможность завершить работу тоже с ней как с главным инструментом для взаимодействия. [4]
- Общая совместимость всех программ.
Одним из главных аспектов в разработке интерфейса является возможность обучения пользователя концепциям системы и программного продукта, применяемых на новых ситуациях и в других программах. Проявление совместимости можно отследить на трех уровнях:
– подача информации (подразумевается, что пользователи могут воспринимать информацию и объекты в похожем логическом, визуальном и физическом виде во всем программном продукте;
– поведение программы;
– техника взаимодействия. [5]
- Сохранение результатов взаимодействия.
Перед выполнением действия необходимо информировать пользователя, в случае если результаты могут быть отличны от тех, что он ожидает. Наделите его опциями совершения действий, возможности их отмены или воспроизведения другое.
- Эстетическая привлекательность ицельность.
Недостаток в функциональности программного продукта не должен быть скрыт приятным для взгляда интерфейсом.
- Поощрение изучения.
Создание дружественного интерфейса является одной из важных задач проектировщиков пользовательских интерфейсов. Он поощрял бы пользователей на исследования его составляющих и свойств без страха допустить ошибку. Стоит заметить и учитывать при разработке программного продукта, что пользователи во время его использования ожидают помощи, направления, информации и даже развлечения.
Современные интерфейсы — более интуитивно понятны, предсказуемы, дружественны и привлекательны. Возрастание спроса на CD-ROM продукты, нашествие браузеров Internet, домашних страниц и прикладных программ подарило пользователям компьютеров целый мир.
Сейчас дружественные интерфейсы превращаются в удобные и завлекающие в использовании даже в программах, которые предназначены для организации и ведения бизнеса.
Литература:
1. Логунова О. С. Человеко-машинное взаимодействие: теория и практика: Учебное пособие / О. С. Логунова, И. М. Ячиков, Е. А. Ильина. — Ростов: Феникс, 2006. — 285 с.
2. Головач В. Дизайн пользовательского интерфейса / первая книга
3. Купер А., Рейманн Р., Кронин Д., Носсел К. –Интерфейс. Основы проектирования взаимодействия. 4 изд. — Питер, 2017. — 720 с.
4. Тидвелл Д. Разработка пользовательских интерфейсов. 2 изд. — Питер, 2011. -480 с.
5. Акчурин Э. А. Человеко-машинное взаимодействие: Учебное пособие. — Москва: СОЛОН-ПРЕСС, 2009. — 94 с.
Основные термины (генерируются автоматически): пользователь, программный продукт, интерфейс, пользовательский интерфейс, программа, программное обеспечение, возможность, действие, информация, принцип разработки.
Проектирование и разработка дизайна интерфейса сайта: этапы разработки веб-интерфейсов пользователя

Команда AskUsers
11.01.2018 • 8 мин. читать
Эвристики и стандарт описывают принципы, которые применимы при проектировании и разработке подавляющего большинства интерфейсов. Они просты, понятны и логичны настолько, что на основе их уже сформировались поведенческие паттерны — пользователям привычнее и удобнее взаимодействовать с интерфейсами, спроектированными в соответствии с общими принципами и четкими стандартами.
Базовые требования к веб интерфейсу сформулированы Якобом Нильсеном в виде 10 универсальных эвристик, которые не теряют своей актуальности с 1990 года, когда они были впервые опубликованы. Впоследствии этот список был доработан, расширен, формализован и лег в основу международного стандарта юзабилити ISO 9241-110.
5 этапов создания интерфейса

В зависимости от потребностей клиента и степени готовности проекта мы можем проектировать:
- логику — каким образом система решает проблемы пользователей, базовый уровень, с которого начинается работа проектировщика,
-
функционал — каким образом человек взаимодействует с пользовательским интерфейсом сайта, что именно, в каком порядке и с использованием каких технических средств делает, как разные части системы взаимодействуют между собой, -
графическое представление — визуализация дизайна: расположения блоков, цветовые и другие оформительские решения, использование графики для управления вниманием.
Вне зависимости от того, создается интерфейс сайта с нуля для нового проекта или перерабатывается для уже существующей системы — выделяются типовые этапы, в соответствии с которыми формируются задачи и спринты для специалистов.
Анализ

По порядку собираем, изучаем и анализируем всю нужную для создания веб интерфейса информацию:
-
Потребности бизнеса: для чего создается проект, какие бизнес-задачи он должен решать, как будет монетизироваться в дальнейшем -
Потребности аудитории: зачем проект аудитории, чего именно хотят пользователи, какие именно их проблемы и боли решает проект -
Базовые характеристики и уникальные преимущества проекта на уровне идеи: почему именно этот проект может решить задачу лучше, чем конкуренты, что для этого нужно. -
Точки соприкосновения: в каком месте интересы аудитории и бизнеса пересекаются — ищем драйверы для создания оптимальных пользовательских сценариев.
Что именно мы изучаем:
- бизнес — начиная с предложения, и заканчивая особенностями работы с клиентами в данной конкретной нише,
-
пользователей — составляем портреты клиентов, анализируем типичные паттерны и поведенческие сценарии, -
конкурентов — какие именно решения уже представлены на рынке, почему они выглядят именно так, -
исходный проект — если интерфейс создается для уже существующего проекта, аналитика может дать массу полезной информации.
Основная задача — собрать в одном документе всю доступную информацию по сайту, обработать ее и окончательно определиться, куда именно и как нужно двигаться в дальнейшей работе.
Представление

-
Формируем концепцию будущего проекта, продумываем и создаем пользовательские истории. -
Разрабатываем информационную архитектуру и определяемся с функционалом системы. -
Продумываем пользовательские сценарии и особенности взаимодействия пользователей с интерфейсом.
На этом этапе формируется скелет интерфейса и определяются принципы и правила внутренней работы системы и ее взаимодействия с пользователями. Фактически это самый важный этап проектирования, так как именно здесь закладывается базовая логика проекта.
Ошибки и недочеты, допущенные на этом этапе, множатся в геометрической прогрессии по мере дальнейшей работы над проектом — и их устранение в готовом продукте часто или невозможно в принципе, или неоправданно дорого.
Прототипирование

Непосредственное создание прототипа веб-сайта, его отрисовка в Axure, графическом редакторе или любой другой программе. На этом этапе идеи и решения уже нужно тестировать и проверять на живой аудитории.
Обычно для одного интерфейса разрабатывают несколько равноценных версий. В ходе A/B-тестирований, по результатам интервью и онлайн опросов выбираются решения, которые в большей степени соответствуют бизнес-задачам и потребностям аудитории.
В результате нерабочие идеи отбрасываются и остаются только те, которые прошли проверку аудиторией. Именно на этом этапе становится видно, насколько определенные во время предпроектного анализа точки соприкосновения соответствуют реальности.
Плохая новость: возможно, придется вернуться к началу и провести дополнительные исследования.
Хорошая новость: если найти и исправить недочеты на этом этапе, то их не придется исправлять в готовом продукте, что стоит на порядок дороже.
Дизайн и разработка

По результатам юзабилити-тестов и на основе утвержденного с клиентом прототипа создается графическое оформление интерфейса. На этом же этапе разрабатывается функционал и бэкенд проекта.
В зависимости от особенностей проекта дизайн сайта проходит несколько итераций правок: с одной стороны коррективы вносит владелец проекта — непосредственный заказчик, с другой — все теории и идеи по-прежнему тестируются и проверяются с привлечением в качестве респондентов представителей целевой аудитории — будущих реальных пользователей.
Важно: Почему тестирование — это постоянный и непрерывный процесс, а не разовая акция.
На этом этапе создается готовый продукт — в том виде, в котором с ним будут взаимодействовать пользователи после релиза. В большинстве случаев после завершения этого этапа подписываются акты сдачи-приемки, а клиенту передаются файлы и права на использование продукта. Но если подходить к процессу ответственно и по всем правилам, то работа по проектированию интерфейса на этом еще не заканчивается.
Аналитика

Готовый продукт уже после релиза проходит самую важную проверку — в условиях реального мира. Пользователи, как правило, взаимодействуют с интерфейсом естественным образом — они не ограничены рамками исследования, на них не давит необходимость сделать по результатам тестов отчет, они не думают о том, как выглядят в глазах организатора исследования.
Взаимодействие человека с интерфейсом сайта в боевых условиях дает возможность понять, насколько он прост или сложен, какие сценарии проходят по плану, а какие отличаются от запланированных, что проходит легко и где пользователи застревают.
Веб-аналитика позволяет оценить, насколько мы смогли решить те задачи, которые были заложены на этапах предпроектной аналитики и представления. И дает повод улучшить интерфейс и сделать его еще удобнее для пользователя.
Итоговые выводы
- Базовые принципы проектирования интерфейсов описаны в эвристиках Нильсена и в стандарте ISO 9241-110.
-
Проектирование осуществляется на трех уровнях: логика, функционал, графическое представление. -
В процессе можно выделить 5 этапов: предпроектный анализ, представление, прототипирование, дизайн и разработка, аналитика. -
Тестирование и проверка идей, теорий и решений — непрерывный процесс и начинается с того самого момента, когда у нас появляются первые скетчи и наброски прототипов. -
Готовый интерфейс тестируется как с привлечением респондентов, так и средствами веб-аналитики на реальных пользователях — по итогам тестов формируется техзадание для его последующей доработки.
Если у вас остались вопросы по этапам проектирования и создания сайтов — задавайте их в комментариях, мы обязательно ответим.

Закажи юзабилити-тестирование прямо сейчас
Заказать
Интерактивные прототипы. Действующая модель пользовательского интерфейса, часть 1. Классификация
Проектирование интерфейсов — один из ключевых процессов в нашей компании. Причем непосредственно разрабатываем мы не все проекты — для многих готовится только модель интерфейса, проектная документация, оценка стоимости и сроков реализации. Интерфейсная модель может быть статичной или интерактивной. В первом случае это схемы страниц (wireframes), во втором — интерактивные прототипы. Создавать последние в достойном виде достаточно затратно, но они здорово выручают сразу на нескольких этапах.
Классификация прототипов
Среди разработчиков и проектировщиков есть несколько определений прототипов. В терминологические споры вступать не хочется, поэтому опишу то, как мы называем их внутри нашей компании. Они как раз отражают три важных стадии работы над системой.
Структурные схемы страниц (wireframes) или бумажные прототипы
Сперва это наброски ключевых страниц системы на бумаге, затем — отрисованные в MS Visio детальные схемы практически всех страниц и AJAX-взаимодействий. Их часто называют бумажными прототипами, но слово «бумажные» чаще всего теряется. Тут и начинаются терминологические споры — люди называют одним и тем же словом разные вещи, бесполезно спорят и вводят клиентов в заблуждение. Да и если посмотреть, к примеру, на аналогии в том же строительстве — тем есть и макеты (те самые модели из картона), и проекты — архитектурный, строительный, градостроительный и т.п… Поэтому я стараюсь говорить о них как о схемах страниц. Они дают первое наглядное представление о будущей системе, позволяют поставить задачи дизайнеру, верстальщику интерактивного прототипа, разработчикам.
Интерактивный или кликабельный прототип
Материал как раз о них. У нас это набор связанных между собой HTML-страниц, включающий имитацию AJAX-взаимодействий с помощью статичного JavaScript. Данных он обычно не сохраняет, но можно использовать те же cookies для имитации серверного взаимодействия. Есть и более простые варианты прототипирования — например, «оживление картинки» через Adobe Flash или просто макеты страниц с кликабельными зонами (imagemaps). Пользы от интерактивного прототипа много для всех участников процесса работы над системой, но об этом ниже.
Функциональный прототип
Это уже разработанная и полноценно работающая система, в которую еще не интегрирован дизайн. Один из самых проблемных моментов при итерационной разработке — это интеграция постоянно изменяющегося и добавляющегося программного кода с HTML-версткой. Система каждую неделю развивается и показывается заказчику, постоянно добавляется и изменяется функциональность. В сверстанном дизайне есть все что нужно, а вот в рабочей версии системы — пока еще или уже нет. Но чего именно нет? Это постоянная головная боль для того кто собирает проект. И один из вариантов решения — сперва сделать пусть и черно-белую, но работающую в соответствии со спецификацией систему. После чего заниматься ее внешним видом, наполнять ее контентом, показывать заинтересованным лицам.
Сразу оговорюсь — я работаю над веб-системами, поэтому вся специфика и терминология в статье — как раз о них. Хотя в целом переносима и на другие среды.
Аудитория
Задачи кликабельного прототипа и его жизненный цикл определяются исходя из того, кому он нужен. Целевая аудитория позволяет определить еще и цели создания и поддержки прототипа.
Заказчик
Потребности заказчика могут зависеть от того, кто финансирует проект и принимает основные решения. Это может быть и стартап с инвестором, и подразделение внутри компании, и другой вариант. Но в общем случае прототип дает заказчику уверенность в том, что:
- Продукт можно будет показать инвесторам или высшему руководству задолго до того, как начнется его разработка. На пальцах это сделать бывает сложно, а вот работающая модель системы отлично помогает найти общий язык. А если и сама презентация бодрая — еще и заразить идеей будущего продукта. В итоге — получение или продолжение финансирования.
- Основные предположения о системе и ее функциональности верны. Пока концепция продукта находится в голове или на бумаге — сложно точно сказать, насколько она целостна и осмысленна. Предположения собираются и документируются в виде схем страниц (wireframes) и вспомогательных документов. Но только в процессе их материализации появляется ощущение целостности системы — когда можно проверить конкретные сценарии использования на практике. Конечно, прототип не решает всех будущих сложностей — например, сложности интеграции со сторонними базами данных или «тяжесть» кода страниц веб-приложения. Но это уже скорее технические, а не концептуальные проблемы — для их решения редко требуется менять сценарии использования. В итоге — целостная и непротиворечивая система, полноценный продукт.
- Продавать продукт или заключать партнерские договоренности можно начать заранее. Разработка крупных систем может идти достаточно долго, а показывать сырые рабочие версии стоит не всем заинтересованным лицам. Зато можно показать на практике, например, схемы размещения рекламы потенциальным рекламодателям, а возможным партнерам — механизмы продажи электронного контента или удобство и полноту платных сервисов. В итоге — предварительные договоренности или первые продажи.
Пользователи системы
Пользователи могут быть как внешними — работающими с основной функциональностью и контентом во front office, так и внутренними — обеспечивающими работоспособность системы через back office. Первые — это просто потребители, вторые — еще и часть команды заказчика. Поэтому для уверенности в успехе продукта с помощью прототипа можно узнать, что:
- Продукт понятен пользователям и удобен в работе. На основе схем страниц или визуального дизайна можно проводить только достаточно ограниченное юзабилити-тестирование. А вот интерактивный прототип дает возможность увидеть, как пользователи выполняют в системе основные задачи, уже максимально приближенно к реальности. Особенно здорово то, что прототип можно быстро доработать и провести юзабилити-тестирование снова. А при наличии альтернативных вариантов — сделать модели всех из них и показывать пользователю по очереди. Конечно, все равно остаются оговорки — данные в прототипах сохраняются редко, нет особенностей взаимодействия с сервером и других рабочих моментов. Но чаще всего это касается нефункциональных требований — если костяк системы составляют независящие от пользователя функции, то и интерактивный прототип ей редко нужен. В любом случае, в итоге — проверены и доработаны основные сценарии работы пользователей с системой.
- Все необходимые функции реализованы и работают эффективно. Это скорее продолжение предыдущего пункта — но удобнее выделить его в отдельный. Разница в том, что проверяется эффективность выполнения не отдельных задач, а целых процессов. Все ли в продукте есть для того, чтобы каждая группа пользователей выполняла свои задачи полноценно и эффективно? Можно ли достичь состояния потока, когда работа с системой идет «на одном дыхании» — она явно или неявно предлагает и подсказывает следующий шаг? В итоге дается ответ на то, работает ли система как полноценный продукт и помогает ли достижению бизнес-целей.
- Систему можно обеспечить необходимым контентом, а ее функции — поддержкой. Успех веб-приложения или сервиса обычно строится на основе качественного контента или функциональности — в сумме или по отдельности. Важно знать, насколько возможна и затратна поддержка этих составляющих. Прототип показывает финальный результат работ, так что можно просчитать заранее, с какой периодичностью, в каких объемах, из каких источников, какими ресурсами, с какой доработкой брать информацию. Не забывая и про функции — на каких участках, кто, как и какими силами должен поддерживать успешную работу сервисов. Начиная от модерации user-generated content, заканчивая справочными службами и т.п. В итоге — проработка процесса поддержки системы и поиск путей облегчения работы в этом процессе.
Команда разработки
«Последняя миля» в создании системы — это команда разработки. Можно спроектировать фантастически удобный и понятный пользовательский интерфейс, но если не пересказать все его детали и особенности разработчикам — большой кусок аналитических усилий уйдет впустую. Интерфейс системы любом случае детально документируется и описывается. Но словесное описание можно понять не так, да и разработчики не всегда горят желанием копаться в куче документов. Так что им нужны инструкции и примеры того:
- Как выглядит и работает система в целом. Разработчикам хочется понимать, что же они делают. Бумажные описания не очень-то цепляют — в них не видно финиша, того зачем все это затеяно. Как передать суть работы, основные идеи продукта тем людям, кто не принимал участия в аналитике и проектировании? Лучший способ — показать максимально похожую систему. Или интерактивный прототип той, которую нужно создать. В итоге — понимание сути работы.
- Каковы особенности работы отдельных функций. В процессе разработки конкретной функциональности часто всплывают большие и маленькие вопросы по поводу того, как это все работает. Общая суть обычна понятна с первого взгляда, но вот последовательность процесса работы функции — источник множества потенциальных проблем. Например, нужно добавить новую квартиру в список объектов недвижимости. Как работают собственные поля ввода? Выдается ли какое-то сообщение при отправке формы? Нужно ли подсвечивать новую квартиру с общем списке после добавления? Прототип не отменяет необходимости описывать все эти и другие моменты в спецификации. Но наличие их в модели интерфейса помогает сократить список переделок. В итоге — более подробная и всеохватывающая спецификации системы.
- Насколько возможно реализовать те или иные функции. В сложных системах невозможно описать в спецификации абсолютно все моменты. Разве что если отвести на это изрядное количество человеко-месяцев. Отчасти это связано с проблемами интеграции функциональности друг с другом. Отчасти потому что планируется использовать новые и неопробованные технологии. В процессе работы все это обсуждается на планерках или спонтанных митингах — словесно или на маркерных досках. Но особенно удобно, если при обсуждении можно обращаться к интерактивному прототипу. А еще лучше — тут же экспериментировать с функциональностью на его основе. В итоге — результаты обсуждений ближе к реальности, а не абстрактным предположениям.
Осталось поставить у этого чеклиста галочки. И начать работу над самим прототипом.
Читайте вторую часть материала с примерами интерактивных прототипов и третью с особенностями процесса их создания.
Оригинал: Интерактивные прототипы. Действующая модель пользовательского интерфейса, часть 1. Классификация
Полное руководство по дизайну пользовательского интерфейса — Smashing Magazine
Об авторе
Дизайнер, писатель и спикер из Белфаста, Кристофер основал несколько успешных цифровых стартапов. Как консультант по пользовательскому опыту (UX) он…
Больше о
Кристофер
Мерфи
…
( Эта статья любезно спонсирована Adobe .) При разработке пользовательского интерфейса помогает наличие системы. Это руководство поможет вам найти надежный подход к пользовательскому интерфейсу, который выдержит испытание временем.


( Это спонсируемая статья .) С установленной общей картиной — отображением пользовательских путей и определением внешнего вида вашего дизайна — моя пятая статья из этой серии из десяти статей посвящена деталям разработки компонентов пользовательского интерфейса.
UX, IA, UI: все эти сокращения могут сбивать с толку. На самом деле, как дизайнеры, мы часто будем работать по разным направлениям: проектирование общего пользовательского опыта (UX), логическая организация информации с учетом информационной архитектуры (IA) и рассмотрение детального дизайна пользовательского интерфейса (UI). .
В моем руководстве по UX-дизайну я исследовал необходимость понимать потребности пользователей и учитывать их пути, необходимость проектирования с учетом человеческого поведения и необходимость создания общей эстетики. В этой статье я подробно рассмотрю , как мы проектируем согласованные и масштабируемые интерфейсы . Наша цель на этом этапе процесса проектирования — применить полученные знания к дизайну пользовательского интерфейса:
Использование бенчмаркинга для разработки перечней интерфейсов, которые гарантируют, что ваш пользовательский интерфейс будет рассматриваться согласованно и последовательно;
Создание библиотеки шаблонов на основе данных о вашем интерфейсе, чтобы гарантировать, что то, что вы разрабатываете, является одновременно экономичным и согласованным; и
- Воспринимаем анимацию как способ общения с пользователями, улучшая наш дизайн как на уровне функциональности, так и на уровне удовольствия.
Короче говоря, эта статья призвана помочь вам, , разработать систематический подход к дизайну пользовательского интерфейса , который широко применим в различных проектах и является масштабируемым. Создавая структуру для дизайна, мы можем применять уроки, извлеченные из опыта других, тем самым улучшая наши проекты и приводя к лучшим результатам для наших пользователей.
Дизайн пользовательского интерфейса (UI) — обширная тема, поэтому рассматривайте эту статью как краткий учебник, но, как и в моих предыдущих статьях, я дам несколько рекомендуемых материалов для чтения, чтобы убедиться, что вы хорошо изучили.
Начало работы с инвентаризацией интерфейса
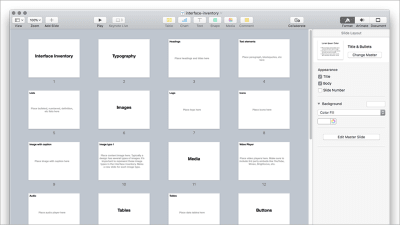
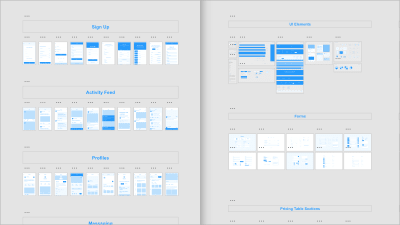
Возможно, вы начинаете с чистого листа с новым продуктом или пересматриваете существующий продукт, но лучше начать с создания инвентаризации интерфейса. Подобно тому, как инвентаризация контента помогает обеспечить согласованность контента (то есть слов, изображений и других типов контента), инвентаризация интерфейсов также гарантирует, что пользовательские интерфейсы разрабатываются последовательно в рамках всеобъемлющей и продуманной структуры.
Потратив немного времени на это заранее, вы сэкономите много времени в долгосрочной перспективе за счет создания систем проектирования, согласованных для всех членов команды и легко масштабируемых.Создание инвентарного списка интерфейсов поможет вам сосредоточить ваше время и усилия на элементах, которые вам нужны в данный момент, но — как и руководство по стилю — это должен быть живой документ, который можно расширять и расширять по мере роста вашего продукта.
Итак, что же такое «перечень интерфейсов»? Что ж, термин был придуман и популяризирован Брэдом Фростом. Он берет идею, лежащую в основе инвентаризации контента, и отображает ее в мире дизайна пользовательского интерфейса. Как резюмирует Фрост:
«Инвентаризация интерфейса похожа на инвентаризацию контента, только вместо того, чтобы анализировать и категоризировать контент, вы оцениваете и классифицируете компоненты, составляющие ваш веб-сайт [или продукт].Инвентаризация интерфейса — это исчерпывающий набор элементов, из которых состоит ваш интерфейс ».
— Инвентаризация интерфейсов, Брэд Фрост
Если вы модифицируете существующий продукт, инвентаризация интерфейса начинается с отображения всех ваших компонентов — независимо от того, насколько они велики или малы — так, чтобы они систематически документировались. Если вы приступаете к новому проекту, вы можете составить карту продукта конкурента, проведя анализ работы других. Это поможет вам почувствовать различные компоненты интерфейса, которые вам необходимо учитывать.
 Инвентаризация интерфейса помогает вам определить все, что необходимо учитывать в вашем пользовательском интерфейсе (UI). Брэд Фрост любезно предоставил шаблон, который вы можете использовать. (Изображение предоставлено)
Инвентаризация интерфейса помогает вам определить все, что необходимо учитывать в вашем пользовательском интерфейсе (UI). Брэд Фрост любезно предоставил шаблон, который вы можете использовать. (Изображение предоставлено)
Первый этап процесса — это систематически делать скриншоты всего, что вы разработали . Это займет много времени, но это важно. Именно на этом этапе — особенно если у вас большая команда дизайнеров — вы можете начать замечать несоответствия в том, как были разработаны различные элементы.Инвентаризация интерфейса поможет вам определить эти элементы, которые затем можно исправить.
Рассмотрите все различные компоненты, составляющие ваш пользовательский интерфейс, в том числе:
Типографика
- Заголовки и подзаголовки
- Текстовые элементы (стандартные, абзацы)
- Списки
Изображения и мультимедиа
Forms
- Text Inputs
- Radio / Checkbox Inputs
- Select Menus
Если вы чем-то похожи на старого меня ( до того, как я узнал лучше! ), возможно, вы разработали эти различные компоненты по мере возникновения необходимости, без какого-либо систематического подхода. Идея инвентаризации интерфейсов состоит в том, чтобы наложить порядок на этот процесс, гарантируя, что все согласовано.
Вторая фаза процесса, категоризация всего, предназначена для того, чтобы упорядочить сделанные вами снимки экрана. Вы можете систематизировать свои снимки экрана с помощью всевозможных инструментов, но я бы посоветовал организовать все с помощью Keynote или PowerPoint, чтобы вы могли представить свою работу, когда она будет завершена, своей команде. Всегда полезный Брэд Фрост предоставил шаблон, который вы можете использовать (ZIP).
После того, как вы проделали вышеуказанную работу, рекомендуется собраться вместе как команда или с клиентом и все проработать. Это обсуждение приведет к лучшему пониманию различных компонентов, которые необходимо разработать. Это также может привести к некоторой оптимизации ваших различных компонентов за счет выявления общих шаблонов — большой выигрыш для эффективности.
Построение библиотеки шаблонов
После инвентаризации интерфейсов и организации всех компонентов важно для начать определение общих шаблонов проектирования и построение на основе этих .Инвентаризация вашего интерфейса, вероятно, выявила явные несоответствия в вашем дизайне, теперь в процессе проектирования вы решаете их, перестраивая свой пользовательский интерфейс по модульному принципу. Я считаю, что этот подход чем-то похож на LEGO.
С помощью LEGO вы можете (используя небольшие компоненты) создавать невероятно сложные вещи. Интерфейсы похожи. Хотя на первый взгляд интерфейс может быть невероятно сложным, в основном он состоит из более мелких компонентов.Именно в этих компонентах появляются библиотеки шаблонов. Итак, что такое библиотека шаблонов?
Библиотека шаблонов определяет и классифицирует шаблоны проектирования, которые являются повторяющимися решениями типичных проблем проектирования. Это могут быть:
- Выбор календаря
- Следы хлебных крошек
- Карусели
Библиотека шаблонов разбивает интерфейс на более мелкие элементы, которые затем можно использовать как повторно используемые строительные блоки. Преимущества этого подхода включают:
Согласованность в вашем дизайне
Создавая сложные элементы пользовательского интерфейса с использованием более мелких, повторно используемых компонентов, вы гарантируете, что все элементы пользовательского интерфейса согласованы, потому что все они построены из одного и того же простого составные части.Визуальный словарь, которым вы можете поделиться между членами команды.
Создавая библиотеку шаблонов для вашего продукта, каждый в вашей команде строит на ее основе, а не создает свои собственные специальные элементы.Эффективность с течением времени по мере развития ваших проектов
Даже если ваш продукт со временем растет, его эффективно поддерживать, поскольку он основан на базовой библиотеке шаблонов.
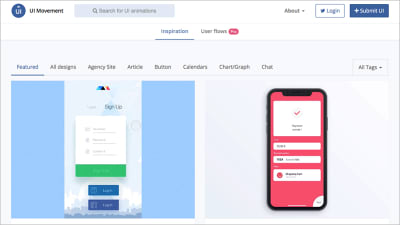
При разработке пользовательского интерфейса полезно обращаться к шаблонам проектирования других, чтобы увидеть, что работает, а что нет.UI Patterns — отличный ресурс для этого, в котором собрано множество шаблонов проектирования.
Используя инвентарь интерфейсов в качестве отправной точки для определения общих шаблонов проектирования, вы в одном шаге от создания компонентов, которые необходимо создать для создания системы дизайна. Это поможет обеспечить согласованность и масштабируемость вашего пользовательского интерфейса.
Принятие атомарного дизайна
Прежде чем углубиться и исследовать принципы атомарного дизайна, важно отдать должное.Энди Кларк уже довольно давно пишет и говорит о «проектировании систем, а не страниц».
Понимание Кларка — что нам нужно прекратить разрабатывать страницы изолированно и вместо этого сосредоточиться на создании систем, из которых эти страницы построены. .
Нам повезло, что ряд дизайнеров приняли эстафету и глубоко исследовали это направление мышления.Книга Брэда Фроста о Atomic Design и книга Аллы Холматовой о Design Systems переполнены полезными советами, и их следует обязательно прочитать. Я настоятельно рекомендую их обоих.
Подчеркивая важность применения методического подхода к проектированию интерфейсов, Фрост заявляет:
«[Меня] интересует, из чего состоят наши интерфейсы и как мы можем создавать системы проектирования более методичным способом.
В В поисках вдохновения и параллелей я все время возвращался к химии.[…] Вся материя состоит из атомов. Эти атомные единицы соединяются вместе, образуя молекулы, которые, в свою очередь, объединяются в более сложные организмы, чтобы в конечном итоге создать всю материю во Вселенной.
Точно так же интерфейсы состоят из более мелких компонентов. Это означает, что мы можем разбить целые интерфейсы на фундаментальные строительные блоки и работать оттуда. Это основная суть атомного дизайна ».— Атомный дизайн, Брэд Фрост
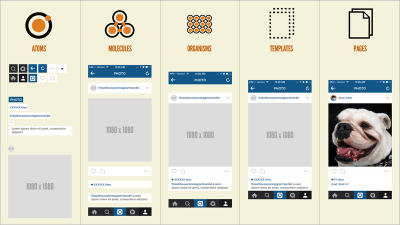
Методология Фроста устанавливает пять различных уровней, которые включают атомный дизайн: атомы, молекулы, организмы, шаблоны и страницы.Строя от атома вверх, мы создаем фундаментальные строительные блоки дизайна, которые позволяют нам строить что угодно.
 Методология атомарного проектирования Брэда Фроста — прочный фундамент, на котором можно построить дизайн-систему. Сосредоточив внимание на мельчайших строительных блоках, а затем соединив их для создания более сложных проектов, вы можете построить систему, которая будет согласованной и масштабируемой. На иллюстрации выше из книги Фроста показана методология, применяемая к собственному мобильному приложению для Instagram.(Изображение любезно предоставлено Брэдом Фростом.)
Методология атомарного проектирования Брэда Фроста — прочный фундамент, на котором можно построить дизайн-систему. Сосредоточив внимание на мельчайших строительных блоках, а затем соединив их для создания более сложных проектов, вы можете построить систему, которая будет согласованной и масштабируемой. На иллюстрации выше из книги Фроста показана методология, применяемая к собственному мобильному приложению для Instagram.(Изображение любезно предоставлено Брэдом Фростом.)
Химия никогда не была моей сильной стороной, но по сути:
- Атомы объединяются, чтобы образовать молекулы;
- Эти молекулы объединяются, образуя организмы;
- Эти организмы затем используются в качестве основы для создания (явно нехимических) шаблонов и страниц.
Короче говоря, мы создаем небольшие стандартные блоки интерфейса, а затем соединяем их вместе, чтобы создавать все более сложные элементы интерфейса. Преимущества атомарного дизайна заключаются в том, что вы можете обеспечить согласованность, комбинируя элементы на детальном уровне, а затем наращивая их.
Начало работы с наборами пользовательского интерфейса
Поскольку дизайнеры работают — по большей части — в Интернете, нам невероятно повезло быть частью сообщества, которое отмечает общий подход к работе, которую мы делаем. За последние несколько лет мы наблюдали бурный рост UI Kits — систематически разрабатываемых наборов компонентов пользовательского интерфейса, которые помогли нам немного облегчить нашу жизнь.
Нет смысла тратить время на перерисовку общих компонентов пользовательского интерфейса, если набор пользовательского интерфейса поможет вам сэкономить это время и усилия.Хорошо спроектированный UI Kit может стать краеугольным камнем цифрового продукта, будь то веб-сайт или приложение, обеспечивая единообразный внешний вид и визуальную идентичность.
 Наборы пользовательского интерфейса Adobe XD для мобильных устройств (слева) и Интернета (справа) — отличный способ получить преимущество в начале дизайнерского проекта. Предоставляя типовые компоненты (регистрация, формы, профили), они экономят вам значительное количество времени, избавляя от необходимости изобретать колесо путем перерисовки часто используемых компонентов.
Наборы пользовательского интерфейса Adobe XD для мобильных устройств (слева) и Интернета (справа) — отличный способ получить преимущество в начале дизайнерского проекта. Предоставляя типовые компоненты (регистрация, формы, профили), они экономят вам значительное количество времени, избавляя от необходимости изобретать колесо путем перерисовки часто используемых компонентов.
Компания Adobe объединилась с рядом всемирно известных дизайнеров, чтобы создать несколько фантастических наборов пользовательского интерфейса Adobe XD, которые стоит изучить.Они также предоставили несколько отличных руководств по началу вашего дизайна с помощью наборов пользовательского интерфейса, чтобы вы могли начать работу.
Помимо предложения ряда бесплатных наборов значков (разработанных Лансом Вайманом, Büro Destruct и Антоном и Ирэн), они также создали полный набор бесплатных наборов пользовательского интерфейса с готовыми шаблонами как для веб-проектов, так и для мобильных проектов.
UI Kits невероятно полезны и могут сэкономить вам значительное количество времени, избавляя вас от перерисовки часто используемых элементов. Однако следует обратить внимание на то, что, как и в случае с любым универсальным комплектом, существует опасность попасть в подход, основанный на шаблонах, при котором один дизайн очень похож на другой. Важно использовать ваш набор в качестве отправной точки , на которую вы накладываете внешний вид, который вы установили при создании своих коллажей элементов.
Проектирование взаимодействий и анимаций
Одним из ключевых отличий между проектированием для экрана и печати является то, что , когда мы проектируем для экрана, мы проектируем для текучей среды . Это критическое различие между интерактивным дизайном и графическим дизайном.
Как дизайнеры взаимодействия мы не разрабатываем статические коллекции страниц, мы рассматриваем, как эти страницы и элементы на этих страницах взаимодействуют.Это важное различие, которое часто упускается из виду подгруппой графических дизайнеров, считающих, что их роль заключается просто в разработке наборов страниц, которые затем будут переданы и «сшиты вместе» «кем-то техническим».
риск раскрыть банку червей «дизайнеры должны кодировать», которые постоянно поднимают голову, для дизайнеров, работающих в этой среде, очень важно понимать, как эта среда работает. Чтобы создать действительно незабываемые впечатления, важно потратить некоторое время на изучение принципов анимации.К счастью, такие инструменты, как Adobe XD, абстрагируют большую часть кода, с которым приходилось бы сталкиваться в прошлом для создания иммерсивного интерактивного опыта.
При проектировании экранов — по своей сути текучей среды — критически важно учитывать, как пользователь будет взаимодействовать с тем, что вы разрабатываете , учитывая, как обрабатываются переходы от экрана к экрану, и обеспечивая ценную обратную связь в компонентах пользовательского интерфейса. Нам необходимо учитывать как макровзаимодействия (на уровне страницы), так и микровзаимодействия (на уровне объекта).
Переход от A к B
В моей предыдущей статье я исследовал, как мы можем использовать пользовательские истории, чтобы начать отображать пути через ваш дизайн на высоком уровне. На этом этапе процесса, , нам нужно сосредоточиться на том, как пользователи перемещаются между этими экранами , переходя от A → B → C.
В прошлом мы могли просто перемещаться между экранами с небольшой анимацией или вообще без нее, ограничено устройствами, которые мы использовали в то время. Однако по мере увеличения вычислительной мощности на наших настольных и мобильных устройствах увеличилось количество возможностей, предоставляемых нам для создания более захватывающих впечатлений.
Конечно, нам нужно использовать эти новообретенные возможности с ограничениями, но оборудование, имеющееся в распоряжении наших пользователей, теперь дает нам возможность создавать восхитительные взаимодействия. Вот почему за последние несколько лет мы наблюдаем рост интереса к анимации. Как дизайнеры, мы реагируем на инструменты, имеющиеся в нашем распоряжении; по мере развития этих инструментов должны развиваться и наши проекты.
 Мы можем переходить от экрана к экрану разными способами, включая постепенное исчезновение или пролистывание снизу вверх, постепенное исчезновение или вытеснение слева направо и масштабирование.
Мы можем переходить от экрана к экрану разными способами, включая постепенное исчезновение или пролистывание снизу вверх, постепенное исчезновение или вытеснение слева направо и масштабирование.
При разработке переходов между экранами нам необходимо учитывать ряд факторов, в том числе:
Как пользователь запускает переход для перехода от страницы к странице
Щелчком по кнопке или смахиванием по экрану.Какие переходы мы используем?
Растворяет, протирает, масштабирует или другие эффекты. Выбранный нами переход будет доведен до сведения пользователя, поэтому важно выбирать его с осторожностью.Как долго длится переход
Быстро или медленно?
Когда мы планируем путь от A → B → C, выбор, который мы делаем (т.е. триггеры, переходы и тайминги) будут влиять на повествование, поэтому важно их продумать. Как и любое путешествие, оно проходит более плавно, если оно доставляет удовольствие.
Тип контента, который мы разрабатываем, также будет влиять на эти решения. В некоторых случаях мы хотим, чтобы пользователь продвигался по повествованию немного медленнее, используя переходы и тайминги, чтобы задавать темп. В других случаях мы хотели бы уйти с дороги, ускорив переходы.
Когда Apple впервые запустила iBooks, переход между страницами при чтении книги (эффект «загиба страницы») замедлял читателей.«Сворачивание страницы» на первый взгляд выглядело восхитительно, но как только вы видели его сотни раз — когда все, что вам нужно было сделать, это прочитать книгу — это стало невероятно разочаровывающим. Микросекунды, используемые на каждом перелистывании страницы, складываются в разочарование.
При разработке переходов между экранами важно не упускать из виду лежащие в основе функции. В конце концов, наша цель — радовать наших пользователей, а не расстраивать их. .
Анимация, конечно, может быть восхитительной, но не в ущерб функциональности.Софи Пакстон пишет об этой теме в отличной статье под названием Your UI is not a Disney Movie , в которой подчеркивается, как необоснованная анимация и чрезмерно анимированные пользовательские интерфейсы могут, если мы не будем осторожны, расстроить пользователей. Это стоит прочитать.
Взаимодействие с объектами
После определения наших макровзаимодействий на уровне страницы пора обратить наше внимание на микровзаимодействия на уровне объекта.
Точно так же, как нам нужно учитывать все факторы, которые в совокупности упрощают переход пользователей со страницы на страницу, также важно обращать внимание на облегчение взаимодействия пользователей с определенными объектами на наших страницах.Сюда могут входить кнопки, поля форм и другие элементы, небольшая разумная анимация которых может помочь нашим пользователям получить обратную связь.
Обеспечение визуальной обратной связи чрезвычайно важно в дизайне пользовательского интерфейса: оно успокаивает умы пользователей с помощью , подавая сигнал о том, что их действия были подтверждены . Когда я нажимаю выключатель света в «реальном мире», я получаю обратную связь, слышу приятный щелчок, а также результат включения или выключения света. Этот отзыв позволяет мне узнать, что происходит.
Мы можем улучшить дизайн наших пользовательских интерфейсов, применив эти уроки из реального мира к миру экранов. Хорошо спроектированный пользовательский интерфейс должен реагировать на действия пользователя , давая им понять, что их действия имеют желаемый эффект, успокаивая их. Здесь анимация может сыграть важную роль.
 Если вы ищете вдохновения, UI Movement — отличный сайт, на котором собраны примеры анимации, применяемой к элементам пользовательского интерфейса.Сайты
Если вы ищете вдохновения, UI Movement — отличный сайт, на котором собраны примеры анимации, применяемой к элементам пользовательского интерфейса.Сайты
, такие как UI Movement, служат источником вдохновения, демонстрируя эффективные примеры анимации, применяемой к пользовательским интерфейсам. Важно учитывать, как вы предоставляете обратную связь и в каком контексте, например:
Когда вы запрашиваете пароль, полезно указать силу или слабость пароля, когда пользователь вводит информацию (узнает только позже то, что пароль слишком слабый, расстраивает).
Когда пользователь взаимодействует с кнопкой, это помогает обеспечить обратную связь, позволяющую пользователю узнать, что его действия были подтверждены.
При взаимодействии с инструментами выбора даты и календарями есть много возможностей для предоставления полезных отзывов.
Приведенные выше сценарии — лишь верхушка айсберга. Везде, где вашего пользователя просят взаимодействовать с элементами на странице, есть возможность рассмотреть возможность использования анимации для предоставления полезной обратной связи. Конечно, как я уже отмечал выше, ваш пользовательский интерфейс не из фильмов Диснея, так что не переусердствуйте!
Наконец, стоит отметить, что анимация подходит не всем и может — у некоторых — вызвать проблемы.У пользователей с вестибулярными расстройствами движение может вызвать головокружение или тошноту, поэтому при использовании анимации важно учитывать специальные возможности.
Было бы неплохо предложить пользователям выбор, и приятно видеть, что такие сайты, как CodePen World’s Fair, предупреждают пользователей об использовании анимации и предлагают им возможность продолжить работу с анимацией или без нее. Такого рода соображения приятно видеть: Браво за доступность!
В завершение
При разработке пользовательского интерфейса помогает наличие системы.Это гарантирует, что все, что вы создаете, будет продуманным и последовательным. Начав с инвентаризации интерфейса — особенно когда вы пересматриваете существующий продукт в рамках редизайна, — вы сможете определить моменты, в которых интерфейс нуждается в доработке. Со временем вполне естественно, что несоответствия могут закрасться; этот инструмент предлагает идеальный способ их точно определить.
Когда пришло время создавать интерфейс, потратьте некоторое время на создание продуманной системы дизайна. Это не только гарантирует единообразие вашего дизайна, но также помогает удерживать вашу команду на одной странице и предоставляет всем фрилансерам, работающим над проектом, все необходимые рекомендации в одном центральном месте.
Наконец, важно продумать дизайн взаимодействия и анимации. Как дизайнеры, работающие над экранами, важно учитывать, как то, что мы создаем, реагирует на взаимодействия пользователей. В конце концов, мы разрабатываем пластичную среду, давайте воспользуемся этой пластичностью в свою пользу! Соединив все вышеперечисленное вместе, вы получите основы надежного подхода к пользовательскому интерфейсу, который выдержит испытание временем.
Рекомендуемая литература
Существует множество замечательных публикаций, офлайн и онлайн, которые помогут вам в вашем приключении.Я включил несколько ниже, чтобы начать ваше путешествие.
Алла Холматова написала отличную книгу по Design Systems , которую я настоятельно рекомендую. В нем исследуется, как создание эффективных систем дизайна может дать командам возможность создавать отличные цифровые продукты.
Брэд Фрост подробно писал о процессе инвентаризации интерфейсов. Он также написал очень хорошую книгу Atomic Design , в которой основное внимание уделяется созданию эффективных систем дизайна интерфейсов.Frost — умное печенье, и я настоятельно рекомендую добавить его блог в закладки.
Если вы хотите узнать больше о разработке взаимодействий и анимации, я настоятельно рекомендую Val Head’s Animation and UX Resources. Head проводит семинары и имеет отличную рассылку по электронной почте.
Если Интернет — это ваш носитель и вы новичок в анимации, бросьте все и запишитесь на курс Донована Хатчинсона по CSS-анимации. Это отличный курс, а стиль преподавания Хатчинсон не имеет себе равных.
Эта статья является частью серии UX-дизайна, спонсируемой Adobe. Adobe XD создан для быстрого и плавного процесса проектирования UX, поскольку он позволяет быстрее переходить от идеи к прототипу. Создавайте, создавайте прототипы и делитесь ими — все в одном приложении. Вы можете ознакомиться с другими вдохновляющими проектами, созданными с помощью Adobe XD, на Behance, а также подписаться на информационный бюллетень Adobe Experience Design, чтобы оставаться в курсе последних тенденций и идей в области дизайна UX / UI.
 (ra, il).
(ra, il).
Что такое дизайн пользовательского интерфейса и основы дизайна пользовательского интерфейса
Итак, что такое UI-дизайн? Этот вопрос возникает всякий раз, когда вы говорите человеку, не занимающемуся дизайном, чем вы зарабатываете себе на жизнь.
Вы отвечаете за создание красивого дизайна пользовательского интерфейса, и в будущем эта роль будет становиться для вас все более важной!
Большинство современных принципов проектирования пользовательского интерфейса вращаются вокруг простой навигации и основных контактных форм. С другой стороны, мир дизайна обогащается новыми стандартами и технологиями, которые побуждают дизайнеров создавать более индивидуальные и динамичные возможности.
Что такое дизайн пользовательского интерфейса? Этот термин охватывает все дизайны интерфейсов, созданные для машин и программного обеспечения, например, внешний вид веб-сайтов и мобильных приложений, а также их ориентацию и простоту использования. Некоторые дизайнеры интерфейсов также определяют UI-дизайн как искусство создания графических интерфейсов, исключая таким образом голос пользователя и естественные интерфейсы.


Поскольку программное обеспечение столь же нематериально, дизайн графического интерфейса играет решающую роль в том, как пользователи взаимодействуют с приложением или веб-сайтом, а это означает, что единственный хороший дизайн пользовательского интерфейса — это тот, который обеспечивает оптимизированный и беспроблемный опыт.
Таким образом, двумя основными принципами дизайна являются эффективность и удобство использования, так что интерфейсы позволяют пользователям выполнять свои задачи, даже не замечая, как работает дизайн.
Получите 300+ бесплатных подарков на ваш почтовый ящик!
Подпишитесь на нашу рассылку и получите более 300 дизайнерских ресурсов за первые 5 минут в качестве подписчика.
Спасибо!
Нужен еще один шаг.Проверьте свой почтовый ящик на наличие электронного письма с подтверждением информационного бюллетеня.


По сути, лучшие примеры дизайна пользовательского интерфейса — это те, которые «невидимы», и они отображают реальность настолько эффективно, что пользователь даже не думает, что именно он произвел изменения, происходящие на экране.
Тем не менее, с таким количеством хороших дизайнов пользовательского интерфейса уже недостаточно полагаться на эффективность для создания функционального продукта — интерфейс также должен быть красивым и приятным, как это бывает с приложениями для чата и играми.


В большинстве случаев дизайн пользовательского интерфейса появляется в сервисах, где от пользователя требуется взаимодействие для выполнения миссии, и должен включать все инструменты и кнопки, необходимые для выполнения желаемого действия. Дизайн графического интерфейса пользователя диктует подход пользователя к программному и аппаратному обеспечению и повышает удобство использования, делая эти действия максимально простыми.
Дизайнер пользовательского интерфейса должен соответствовать как функциональным, так и эстетическим ожиданиям пользователей.Он может делать это, делая наброски с помощью бумаги и ручек, используя любую специальную программу визуализации, или даже строить свой дизайн напрямую, используя любой материал. Он также может создавать интерфейсы моделирования для тестирования эффектов своего конечного продукта перед выпуском.


Важно отличать дизайн пользовательского интерфейса от дизайна пользовательского интерфейса — они одновременно сложны и многогранны, но играют разную роль. Дизайн пользовательского интерфейса создан для того, чтобы превратить макет, контент и даже разработку продукта в приятный и эффективный опыт для пользователя.Таким образом, он представляет собой строго цифровую задачу.
Основные обязанности дизайнера пользовательского интерфейса заключаются в следующем: внешний вид, чувства, анализ рынка и клиентов, исследования, разработка графики, брендинг, рекомендации по навигации, сюжетная линия, отзывчивость, интерактивность, создание прототипов, анимация.
Совместимость со всеми устройствами и экранами разных размеров
Внедрение и настройка веб-разработки


Создание хорошего пользовательского интерфейса означает мир любого интерактивного дизайна и обычно определяет, как конечные потребители воспринимают и ценят бренд.Очевидно, что дизайнер будет не единственным человеком, отвечающим за брендинг, но в его обязанности входит перевод бренда на продукт.
Для создания прочного опыта UX не потребуется кодирование, но дизайнер должен быть готов адаптировать его к новым тенденциям и технологиям.


Объявление
Таким образом, дизайн пользовательского опыта важен для всех, кто заинтересован в создании отличного продукта и, более того, в понимании того, чего на самом деле хотят клиенты.
С другой стороны, если вы занимаетесь дизайном интерфейса, вам следует больше интересоваться базовыми принципами цифрового дизайна и думать о способах представления продукта пользователю, как с точки зрения реакции на ввод, так и с точки зрения качества отображения.
Основы дизайна пользовательского интерфейса
Знайте, кого вы создаете для


Вам не всегда будет нравиться то, что вы создаете, и вы должны смириться с этой идеей. Вы всегда должны согласовывать свои цели с целями ваших клиентов и иметь полное представление о том, что им нужно и чего они хотят.
Учитесь на интерфейсах, которые им нравятся, и следите за тенденциями и изменениями. И да — копирование модных дизайнов конкурентов не поможет вам в достижении этих целей!
Будьте осторожны с выкройками


Сделайте так, чтобы пользователи чувствовали себя как дома! Ваш интерфейс не станет первым, кого покупатели столкнутся с подобным дизайном, особенно в наши дни, когда люди используют всевозможные веб-приложения и мобильные приложения.
Следовательно, вам не нужно изобретать велосипед, а нужно упростить эти процессы и решить проблему, а не создавать ее.Для этого старайтесь придерживаться общих и знакомых шаблонов, и у ваших пользователей не будет проблем с пониманием вашей работы.
Последовательность имеет значение


Работайте последовательно. Когда пользователь узнает, как сделать что-то в рамках вашего дизайна, он будет ожидать, что сделает то же самое снова. Согласованность имеет значение как для макета, так и для языка и применяется только к нескольким основным элементам, которые должны оставаться одинаковыми во всех экземплярах. Таким образом вы и ваши клиенты будете более эффективны.
Упорядочить элементы в визуальной иерархии
Вместо того, чтобы тратить имущество на объяснение клиентам, что важно, используйте дизайн интерфейса, чтобы проинформировать их о заказе. Размещение, размер и цвет элементов могут помочь вам создать визуальную иерархию и дать пользователю четкий путь для следования. Обратите внимание, что удачно отображаемая иерархия также сделает ваш дизайн менее сложным.
Оставить отзыв


Интерфейсы
предназначены для взаимодействия, а это значит, что вы должны оставаться на связи с пользователями и сообщать им, правильно или неправильно то, что они делают.Используйте сообщения и визуальные подсказки, чтобы оценивать действия, уведомлять об изменениях и предлагать решения, и вашим пользователям будет легко следить за вашей работой.
Ожидайте ошибок


Для некоторых людей технологии становятся обузой, даже когда им буквально служат. Это говорит нам о том, что дизайн пользовательского интерфейса должен быть терпимым к ошибкам и недоразумениям и всегда предлагать пользователям возможность отменять свои действия (не могли бы вы начать заполнять приложение только потому, что вы неправильно указали дату рождения?).В то же время пользователи должны точно знать, где они напортачили, чтобы не допустить, чтобы это повторилось снова.
Передайте власть своим пользователям


Как только пользователи узнают, как работать с вашим дизайном, перекладывайте власть в их руки. Позвольте им работать независимо и разделить свои действия на расходуемые единицы, чтобы они не отвлекались по пути. Абстрактные способы выполнения задачи также должны быть частью процесса, например, с помощью сочетаний клавиш.
Сохранение разговорного тона


Копирайтинг довольно распространен даже в лучших интерфейсах, поскольку дизайнеры не пытаются произвести фурор. Вместо этого они выступают в роли своих пользователей с краткими и понятными ярлыками и инструкциями. Пользователям это нравится, даже если это не изящно, потому что не создается впечатление, будто они слушают кого-то еще, кроме себя.
Сделайте это просто
Многие люди не могут ответить на вопрос «Что такое дизайн пользовательского интерфейса», и по уважительной причине.Большинство из них даже не видят интерфейса, так как это бесшумный двигатель, который движется вперед, но все же стоит в стороне. Прежде чем вносить какие-либо изменения в свой дизайн, оцените, действительно ли он нужен пользователям и смогут ли они с ним работать. Это единственное, что для вас важно.
Продолжайте работу


Разработка интерфейса — это не разовая задача, а постоянный процесс, который требует частых итераций. Ошибки случаются, но не позволяйте им обескураживать вас! Учитесь и практикуйтесь, а также попробуйте создать цельный интерфейс, которого пользователи даже не заметят.
Лучшие практики дизайна пользовательского интерфейса


Что такое UI-дизайн? Узнав больше об этом, ваш первый урок должен заключаться в том, чтобы узнать своих пользователей и четко оценить, что они могут или не могут делать. Вам также необходимо узнать их интересы, предпочтения, склонности и навыки.
Вот самые важные методы проектирования пользовательского интерфейса, которых следует придерживаться:
- Лучше меньше, да лучше. Чем менее заметен интерфейс, тем успешнее он будет.Поэтому избавьтесь от бесполезных элементов и используйте четкие надписи и сообщения.
- Сохраняйте последовательность и используйте только знакомые элементы и шаблоны. Это повысит уровень комфорта и уверенности на вашем веб-сайте, а также поможет пользователям выполнять задачи в кратчайшие сроки. Согласованность относится к макету, языку и многим другим элементам дизайна, и лучше всего научить пользователей, как оптимизировать возможности вашего дизайна.
- Дайте вашему макету ясную цель. Между всеми элементами на вашей странице существуют пространственные отношения, и вы должны использовать их, чтобы показать людям, что важнее.Если вы разместите элементы аккуратно, внимание в первую очередь будет обращено на значимые части, и пользователи будут этому рады.
- Стратегическое использование цвета и текстуры. Они помогают переключить внимание в правильном направлении.
- Увеличьте ясность с помощью типографики. Примите разумное решение о шрифте и разумно используйте шрифты, размеры и расположение текста. Таким образом, ваши тексты будут легче читать и понимать.
- Оставайтесь отзывчивыми. Пользователи всегда должны знать свое местонахождение, результаты действий, изменения статуса или возможные ошибки.Вы можете передать все это разными способами, чтобы пользователи чувствовали себя желанными.
- Учитывать значения по умолчанию. Если вы предвидите цель посещения вашего веб-сайта людьми, вы можете использовать значения по умолчанию, чтобы облегчить им навигацию. Это особенно важно для создания форм, где вы можете позволить им предварительно выбирать или предварительно заполнять случайные поля.
Законы о дизайне пользовательского интерфейса, которые вы должны соблюдать согласно
Закон ясности


Все элементы, вызывающие путаницу и непонимание, останутся в тени, и из этого правила нет исключений!
Вы пользуетесь Gmail? Если это так, вы помните, как Google менял панель навигации вверху, где вы могли легко получить доступ к Диску, Календарю, Таблицам или другим службам.


Однако компания пришла к выводу, что они могут упростить навигацию, спрятав все эти элементы за абстрактным значком, в результате чего многие пользователи Gmail не могли ориентироваться в нем. Последствия? Спросите у службы поддержки Google!
Человек абсолютно игнорирует то, чего вы не понимаете, поэтому убедитесь, что ваш интерфейс не вызывает этой проблемы.
Закон контекста


Если вы приглашаете пользователя управлять определенным объектом в вашем дизайне, разместите элементы управления интерфейсом как можно ближе к нему.Пользователь ожидает увидеть элементы управления интерфейса рядом с объектом, которым он хочет управлять.
Успех такой попытки очевиден в LinkedIn, где вы можете легко изменить все нужные данные (и свое имя!), Щелкнув маленький карандаш рядом с ними. Facebook, с другой стороны, должен пройти очень долгую и сложную процедуру, прежде чем он позволит вам это сделать.


Требования контекста в дизайне пользовательского интерфейса напоминают контекст в реальной жизни — чтобы приготовить попкорн, вы кладете его в микроволновую печь и включаете устройство.
Поощряли бы вы это сделать, если бы ожидали, что вы побежите к электрическому ящику и нажмете кнопку, чтобы она заработала? Вероятно, нет, поэтому большинство пользователей возражают против изменения своих имен в Facebook.
Пользователи хотят, чтобы операции были простыми и плавными, поэтому пусть это произойдет за них!
Закон предписанных действий


Большинство пользователей выполняют действие на веб-сайте, потому что их просят. Причина очевидна, поскольку каждый боится сделать шаг, о котором не имеет ни малейшего представления.
Чтобы получить представление о том, что мы говорим, подумайте о LinkedIn — когда они вводили функцию «Подтверждения», они не полагались на предположение, что пользователи будут знать, о чем идет речь.
Вместо этого они придумали большие баннеры с призывом к действию поверх страниц профиля и превратили эту функцию в одно из своих лучших обновлений.
Правило простое: если им нужно что-то сделать, попросите их об этом.
Закон своевременной обратной связи


Чтобы пользователь чувствовал себя уверенно, давайте ему постоянную и четкую обратную связь.Вы можете последовать примеру Gmail: каждое ваше действие сопровождается уведомлениями, и люди чувствуют себя так, как будто они полностью контролируют службу.
Закон упрощения


Веб-дизайн, используемый для выполнения сложных задач, следует разбить на несколько управляемых действий. Никто не любит сложные и длинные формы, потому что они ошеломляют, и всегда нужно перепроверять правильность введенной информации.
Тем не менее, если вы возьмете эту форму и разделите ее на более мелкие части (в идеале с индикатором выполнения), людям это не покажется скучным.
Это так называемый закон упрощения и смягчения, и он говорит нам, что люди предпочтут пройти 5 простых шагов, чем один большой шаг. Чем меньше вы их запугиваете, тем лучше они будут выполнять задачи, за которыми они пришли.
Завершение мыслей о том, что такое дизайн пользовательского интерфейса
Дизайн пользовательского интерфейса
можно интерпретировать по-разному, так как он объединяет действия, которые помогают создателям оптимизировать свои услуги как по функциям, так и по форме.
Вкратце, дизайн пользовательского интерфейса определяет, как пользователи взаимодействуют с продуктом / услугой и как они к этому относятся.Теперь у вас есть ответ на вопрос What is UI design .
Если вам понравилась эта статья, посвященная дизайну пользовательского интерфейса, вам также стоит взглянуть на нее:
Неограниченные загрузки : более 1 000 000 шрифтов, шаблонов InDesign, экшенов Photoshop, мокапов и ресурсов дизайна через 

.Дизайн пользовательского интерфейса
: 10 советов, как сделать пользовательский интерфейс более легким
Говоря о дружественных интерфейсах, дизайнеры и пользователи часто ставят простоту превыше всего. Не заблуждайтесь, простой дизайн пользовательского интерфейса не значит монофункциональный, примитивный или пустой. Речь идет о ясности, интуиции и полезности. Действительно простой пользовательский интерфейс решает проблемы пользователя оптимальным образом, экономя время и силы. Итак, давайте обсудим некоторые уловки, которые помогут упростить веб или мобильный интерфейс.
![]()
Кредиты: Icons8 Photos
1.Возможность тщательного сканирования страниц / экрана
Люди не сразу открываются незнакомцам. И веб- или мобильные пользователи делают то же самое. Вместо того, чтобы читать и исследовать весь контент сразу, они начинают быстро сканировать страницу или экран, чтобы убедиться, что он содержит то, что им нужно. Nielsen Norman Group в течение многих лет активно поддерживает эту область исследования пользователей: они предоставляют дизайнерам и специалистам по юзабилити лучшее понимание поведения и взаимодействия пользователей. Эксперименты по отслеживанию глаз показывают несколько типичных моделей того, как посетители обычно просматривают веб-сайт.Стивен Брэдли в своей статье упоминает следующие распространенные модели.
![]()
Z-образный узор
![]()
Зигзагообразный узор
![]()
F-образный
На основе этих моделей навигационные и важные данные могут быть размещены в точках наибольшей видимости. Продуманная визуальная иерархия позволит легко просматривать страницу, экономя время и силы пользователей.
2. Основная навигация помещена в заголовок
Этот совет является продолжением предыдущего пункта, так как заголовок является зоной высокой видимости на веб-странице.Самая большая проблема здесь — принять решение, какие ссылки являются ключевыми, в частности, для суперинформативных веб-сайтов, таких как многослойные блоги, крупные веб-сайты электронной коммерции и новостные платформы. Заголовок — это стратегическая область: пользователи видят его перед прокруткой страницы в первые секунды взаимодействия. Таким образом, заголовок становится карточкой приглашения и должен связывать пользователей с ключевыми точками взаимодействия, сканированными за доли секунды.
Содержание заголовка веб-сайта может включать:
- основные элементы фирменного стиля: логотип, название бренда, слоган или заявление компании, корпоративный талисман и т. Д.
- короткий заголовок, задающий тему сайта
- ссылок на основные категории контента сайта
- ссылок на аккаунты социальных сетей
- основная контактная информация
- переключение языков при многоязычном интерфейсе
- поле поиска
- поле подписки
- кнопок или ссылок для взаимодействия, таких как пробная версия, загрузка из AppStore и т. Д.
Очевидно, не все перечисленные элементы предназначены для одного заголовка веб-страницы. Если вы это сделаете, раздел заголовка будет перегружен данными, и пользователи не смогут сосредоточиться. Определитесь с вариантами, стратегически важными для целевой аудитории и бизнес-целей, которые могут входить в список выше или добавлять другие позиции.
3. Визуальный брендинг
В веб-интерфейсах и мобильных интерфейсах брендинг означает набор визуальных элементов, определяющих стиль бренда или компании, таких как логотип, типографика, цвета бренда и т. Д.Все вместе или по отдельности они могут работать как мощный инструмент для поддержки узнаваемости бренда. Это потому, что зрительное восприятие происходит быстро и просто: для большинства людей это легче, чем чтение, и более запоминается, чем слушать речь. Более того, если бренд хорошо известен, его признаки, заметные на ранней стадии взаимодействия, повышают уровень доверия.
Похоже, это больше для бизнеса, чем для пользователей, не так ли? На самом деле, нет. Сильный брендинг немедленно информирует пользователей, где они находятся и с чем имеют дело, экономя их время и силы.
![]()
Кредиты: Tubik Studio
4. Цифры, а не слова
В одном из исследований поведения пользователей Nielsen Norman Blog поделился интересным открытием. Исследования айтрекинга показали, что при сканировании веб-страниц блуждающий взгляд пользователя часто останавливается на цифрах. Они привлекают фиксацию, даже встроенную в массу слов, которые пользователи иначе игнорируют. Мы склонны связывать числа со статистикой, фактами, размерами и расстоянием — вещами, которые могут быть потенциально полезными. Глаза быстро привлекают числа, включенные в текст, в то время как слова, представляющие цифры, могут быть пропущены в основной части текста.Кроме того, числа визуально меньше их текстового варианта. Это позволяет сделать содержание кратким и экономит время на просмотр данных.
5. Мгновенно заметный CTA
Элементы
CTA (призыв к действию) — это интерактивные элементы управления действиями, которые вызывают пользователи. Обычно они представлены кнопками, вкладками или ссылками, они являются основным фактором преобразования, удобства использования и навигации. В случае, если весь поток взаимодействия и переходов выстроен четко, но элемент CTA не размещен или спроектирован должным образом, пользователи могут запутаться, и им потребуется приложить дополнительные усилия для достижения своих целей.Это увеличивает риск плохой конверсии и общего пользовательского опыта. Более того, это может привести к печальной ситуации, когда ваш сайт обучает и убеждает пользователей, но покупка совершается на другом сайте только потому, что там навигация проще. Таким образом, CTA должен стать объектом пристального внимания дизайнеров. В любом интерфейсе он должен быть одним из наиболее заметных и быстро заметных элементов макета, чтобы информировать пользователей о том, как они получают желаемое.
![]()
Кредиты: Tubik Studio
6.Тестирование восприятия иконок UI
Иконки — это пиктограммы или идеограммы, поддерживающие успешное взаимодействие с веб-интерфейсом или мобильным интерфейсом. Их роль в навигации по пользовательскому интерфейсу трудно переоценить: они делают ее намного быстрее, потому что большинство пользователей воспринимают изображения быстрее, чем слова. Итак, узнаваемые значки имеют решающее значение для повышения удобства использования. Тем не менее, даже малейшее неправильное восприятие может плохо повлиять на UX, поэтому решения по типам и производительности значков следует тщательно тестировать и при необходимости подкреплять соответствующей копией.
7. Тематические изображения и баннеры для сильного послания
Изображение стоит тысячи слов, не так ли? В пользовательском интерфейсе это часто работает так: изображения помогают задать настроение или передать сообщение. Кроме того, этот тип контента не только информативен, но и эмоционально привлекателен. Оригинальные иллюстрации, знаменитые баннеры с героями, интересные фотографии могут удовлетворить несколько целей:
- привлечь внимание пользователей
- передать сообщение
- дополняют общую стилистическую концепцию
- задать тему, настроение или атмосферу
- демонстрируют основные преимущества или товары.
![]()
Кредиты: Tubik Studio
8. Разговор на языке пользователей
Копирование содержимого жизненно важно для общения с пользователями. Его эффективное визуальное представление влияет на производительность страницы. Кроме того, стиль, структура и словарный запас должны соответствовать ожиданиям пользователя. Если вы примените формальный или деловой стиль в развлекательном приложении для подростков или, наоборот, неформальный стиль на роскошном веб-сайте по продаже элитной недвижимости, есть вероятность, что текст не будет соответствовать бизнес-целям, а также привычкам и потребностям. целевой аудитории.Такая непоследовательность может сбивать с толку или раздражать. В этом вопросе исследования пользователей помогут определить способ общения пользователей, чтобы усилить дизайн силой слов.
9. Сила принципов гештальта
Гештальт — термин, пришедший из когнитивной психологии. Он относится к области, связанной с законами осмысленного восприятия данных. Информация, которую люди получают из окружающего мира, выглядит в первую очередь хаотичной, поэтому они подсознательно пытаются ее систематизировать. Работает на разных уровнях восприятия, но визуальная часть наиболее интересна дизайнерам.Принципы гештальта позволяют лучше понять психологию и поведение пользователя. В результате, исследуя факторы, влияющие на визуальное восприятие, UX-дизайнеры приближаются к высоким показателям успешных взаимодействий. Кроме того, они снижают уровень недопонимания, с которым могут столкнуться пользователи.
![]()
Источник
Например, применяя принципы подобия и близости, вы можете сгруппировать элементы макета в соответствии с когнитивными способностями человека и заполнить интерфейс естественными подсказками.Следовательно, это усилит удобство и интуитивность использования.
10. Оптимизация визуального контента
Есть важный фактор, который может перечеркнуть все преимущества хорошо продуманного интерфейса — скорость загрузки. Визуальный контент (изображения, анимация, видео), который слишком тяжелый или плохо работает на разных устройствах, увеличивает риск потерять пользователей, прежде чем они почувствуют или увидят преимущества. Тонны веб-сайтов и приложений создают высокую конкуренцию, поэтому пользователи не будут ждать. Они, вероятно, сделают более удобную и быструю альтернативу, даже если она не будет такой привлекательной или выгодной.В результате оптимизация визуального контента — это реальный знак уважения к пользователю, ускоряющий менее трудоемкий поток взаимодействия.
Итог
Забота о времени и энергии пользователя — одна из жизненно важных целей, которых дизайнеры должны достичь при создании интерфейса. Такой подход является надежным усилителем удобства использования и желательности. Приведенные выше советы не являются изобретением велосипеда, но они могут стать полезным контрольным списком для решения проблем при проектировании решений.
Об авторе: Марина Яланская, автор контента Tubik Studio, технический / дизайнерский блоггер и исследователь
.
Вдохновение для дизайна пользовательского интерфейса — 54 примера дизайна пользовательского интерфейса
Хотя вы, возможно, слышали термин «пользовательский интерфейс» раньше, вы все равно можете задаться вопросом: «Что такое пользовательский интерфейс?» Цель и единственная цель пользовательского интерфейса (дизайна пользовательского интерфейса), как следует из названия, — создать отличный пользовательский интерфейс.
Существует множество автоматизированных решений для упрощения и ускорения разработки пользовательского интерфейса; однако дизайнер должен понимать некоторые основные правила создания эффективного дизайна пользовательского интерфейса.
Поскольку дизайн пользовательского интерфейса ориентирован на потенциального пользователя, потребности пользователя должны в первую очередь определять выбор дизайна.
Каковы потребности пользователя?
- Для относительно легкого выполнения задачи
- Для быстрого выполнения задачи
- Для получения удовольствия от работы
Единственная наиболее важная характеристика пользовательского интерфейса — это то, что он должен хорошо работать и работать согласованно.
Во-вторых, пользовательский интерфейс должен выполнять команды и реагировать быстро и интуитивно. И наконец, но все же очень важно, чтобы дизайн интерфейса был привлекательным для пользователя.


Источник изображения: Youlanda Kuo
Ни одна из этих потребностей пользователя не может быть минимизирована или проигнорирована, но они должны быть приоритетными. Чувство удовлетворения, которое испытывает дизайнер, нанося последние штрихи, прекрасно — для дизайнера.
Если пользователь теряется или разочаровывается во время взаимодействия, на самом деле не имеет значения, что он считал программу крутой. Всякое удовольствие от опыта быстро исчезает, и появляется разочарование.Зритель может даже отказаться от того, что по сути является плохим дизайном, отскочив от страницы.
Создание фантастического пользовательского интерфейса может быть сложной задачей, потому что для этого мы должны полностью сосредоточиться на целевом клиенте и полезности программы для этого клиента.
Мы обсудим некоторые основные правила разработки интерфейса, которые очень легко понять, но не всегда легко соблюдать. Пока мы руководствуемся этими принципами и присутствуем результирующие характеристики, дизайн пользовательского интерфейса будет успешным.Без них мы можем получить плохо спроектированные веб-сайты.
Подумайте о своем пользователе


Источник изображения: Eric Hoffman
Это очень сильно преуменьшает то, что действительно должно произойти. Постоянно думайте о пользователе и его потребностях. Ни о чем другом не думай! Очень важно, чтобы вы ничего не предполагали об этой части. Когда дело доходит до создания веб-интерфейса, конечный пользователь будет иметь решающее значение для успеха сайта.
Представьте, что у вас нет предварительных знаний о поставленной задаче, и подходите к своему исследованию с этой точки зрения.Истинное и полное понимание желаемого пользовательского опыта имеет решающее значение, и все остальные аспекты будут зависеть от него. Хороший дизайн должен быть интуитивно понятным для конечного пользователя.


Источник изображения: Ennio Dybeli
При планировании системы пользовательского интерфейса начните с изучения вашего пользователя. Лучший способ понять потребности пользователя — это, конечно, поговорить с клиентом. Проведите собеседование — по возможности, лицом к лицу. Задавайте подробные вопросы о том, чего она хочет достичь, что ему нравится, а что не нравится.Во время разговора приходите на встречу непредвзято, делайте подробные записи и применяйте техники активного слушания.
Задавать вопрос и просто делать паузу, пока испытуемый отвечает, мысленно формируя ваш ответ, является противоположностью активного слушания и блокирует ваш слух и понимание.
Услышав ответ клиента, очень важно резюмировать или переформулировать то, что вы слышали, и попросить его пояснить, правы ли вы в своем понимании.Взаимодействуя с клиентом таким образом, вы даете ему контроль над проектом, и в конечном итоге они будут чувствовать себя непринужденно и все под контролем. Это начало хорошего пользовательского интерфейса.


Источник изображения: Ranjith Alingal
Хороший дизайн пользовательского интерфейса должен учитывать знакомство пользователя с технологиями. Это означает оценку его или ее уровня компетентности или способности использовать программное обеспечение. Возможно, вам придется упростить или иным образом приспособиться к этому.
Объявление
В конце концов, если вы дадите им возможность выполнить работу, но они недостаточно квалифицированы, чтобы использовать ваш интерфейс, чего вы достигли? Плохо оформленные веб-сайты кажутся недоступными для пользователя.Помните, что разочарование и дискомфорт разрушают удовольствие, а это приводит к негативному пользовательскому опыту (UX). Лучшие практики UX всегда учитывают удобство использования.
KISS (Keep It Simple, Stupid)
Начиная свой UI-дизайн, начните с простого подхода. Постройте каркас из абсолютно, принципиально необходимых элементов и функций. Чтобы выйти за рамки этого и добавить какие-либо дополнительные функции, остановитесь и поставьте под вопрос собственную мотивацию.


Источник изображения: Aurélien Salomon
Имеет ли эта функция определенную цель, когда речь идет о взаимодействии с пользователем? Нужно ли выполнять поставленную задачу? Сделает ли это взаимодействие с пользователем более эффективным или простым? Добавляя это, я хвастаюсь перед конкурентом или перед собой? Мои желания определяют мой выбор или я остаюсь верным своей цели — просто удовлетворить потребности пользователя? Помните, что при успешном дизайне пользовательского интерфейса веб-сайта меньше — ВСЕГДА.Дизайн веб-интерфейса, который прост и удобен в использовании, обеспечит приятное взаимодействие с пользователем.
Тот же процесс следует применять при добавлении любых элементов дизайна. Если вы можете четко объяснить необходимость элемента, то его следует включить. Если вы пытаетесь произвести впечатление на кого-то или на себя, это следует исключить. Если есть сомнения, оставьте это — по крайней мере, на данный момент. Плохой дизайн загроможден, сбивает с толку и содержит множество ненужных элементов.


Источник изображения: Ink iOS Mobile UI Kit
Лучшие веб-сайты UX просты и удобны в использовании.В них нет двусмысленности. Мы, конечно, не будем делать вид, что цель быть ясной и лаконичной в то же время будет легко достигнута. К сожалению, это конкретное руководство гораздо легче сказать, чем сделать; однако позвольте потраченному драгоценному времени быть вложением с вашей стороны, а не со стороны пользователя.
Вы не улучшаете качество жизни клиента, требуя от него читать многочисленные, длинные объяснения функций, чтобы внести ясность. Инструменты, которые не требуют пояснений, намного полезнее, чем бесконечная документация.Если существует необходимость в чрезмерной документации, значит, вы не достигли своей цели по эффективному, быстрому и простому взаимодействию с пользователем. Ваш дизайн веб-интерфейса будет неэффективным.


Источник изображения: Dejan Markovic
Опять же, это не означает, что вы пренебрегаете эстетикой. Я просто подчеркиваю, что визуальные эффекты не могут быть в центре внимания или сбивать с толку пользователя. Плохо спроектированные веб-сайты привлекают к себе внимание, а эстетичный и интуитивно понятный веб-сайт просто покажется приятным вашему пользователю.
Однако ваш пользователь может ошибаться даже при эффективном программировании пользовательского интерфейса. Сделайте жизнь пользователя проще, оставив место для ошибок. Ошибка неизбежна как в процессе проектирования, так и со стороны пользователя. Если простая ошибка форматирования или ввода вызывает необходимость перезапуска всего процесса, пользователи будут чувствовать себя разбитыми и побежденными. Улучшите дизайн своего веб-интерфейса, позволив пользователю исправить любые ошибки.
Сделайте дизайн знакомым для пользователя


Источник изображения: Charles Patterson
Сейчас не время и не место изобретать велосипед или обучать новым навыкам и шаблонам.Реальность такова, что пользователи проводят большую часть своей жизни, используя не тот интерфейс, который вы создаете. Плохой интерфейс создает значки или навигационные системы, незнакомые вашему пользователю.
Сохранение некоторых элементов, похожих на другие часто используемые приложения, даст пользователю ощущение дежавю. Если вы дадите пользователю ощущение, что он использовал это приложение раньше, и поймете, как оно отреагирует на определенные действия, то вы добились создания интуитивно понятного продукта.


Источник изображения: Ionut Zamfir
Меню и кнопки должны работать предсказуемо в соответствии с аналогичными приложениями. Люди видят то, что мы ожидаем увидеть! Ваш пользовательский интерфейс должен говорить на языке вашего пользователя. Дайте им то, что они ожидают от другого опыта. Например, в меню «Файл» пользователь ожидает, что он сможет сохранить изменения, распечатать или поделиться документом.
Чувство приятного знакомства также может быть привнесено пользователем путем частой обратной связи.Статус любого действия должен быть очевиден для клиента. Независимо от того, насколько герметичен ваш продукт, люди будут совершать ошибки.


Источник изображения: Дмитрий Гончаров
Они должны легко понять, было ли действие успешным или нет, требуется ли сохранение или требуется дальнейшее действие. Меньше всего вам нужно угадывающего пользователя. Предполагающий пользователь быстро становится разочарованным пользователем и, в конечном итоге, бывшим пользователем. Примеры плохих сайтов сбивают с толку или неоднозначны.Дизайн пользовательского интерфейса веб-сайта может включать обратную связь с краткими сообщениями или визуальными подсказками. Поскольку пользователь получает различные сообщения об успехе или неудаче определенной последовательности, ошибки будут происходить реже.
Работа с ярлыками и значками


Источник изображения: Oykun Yilmaz
Поместите ярлыки рядом со значками, вместо того, чтобы ярлык появлялся, когда пользователь наводит курсор на значок. Это только замедлит их. Не думайте, что пользователь поймет значение любого значка, если он не является широко используемым и общепринятым символом.Что означает для вас новый образ, может быть совершенно непонятно клиенту. Всегда помните, что системы пользовательского интерфейса должны быть простыми и понятными.
Используйте визуальную иерархию
При рассмотрении дизайна пользовательского интерфейса сильная визуальная иерархия имеет решающее значение для внешнего вида интерфейса, а также для простоты использования. Каждый экран и меню должны быть похожими, а параметры должны быть размещены последовательно. После того, как пользователи познакомятся с начальной или домашней страницей, дизайн уже должен казаться знакомым при переходе между последующими экранами.Лучшая практика UX означает, что ваши страницы должны быть единообразными по стилю.


Источник изображения: Eduardo Santos
Чрезмерное использование шрифтов и других функций, предназначенных для выделения важных областей, приведет к обратному эффекту. Если все выделено, ничего особо не выделяется. Сделайте дизайн веб-интерфейса максимально простым для удобства использования.
Любые изменения в цвете или других элементах дизайна могут вызвать потребность во многих других изменениях во всем пользовательском интерфейсе.В свете этих моментов необходимо повторить ранее сформулированное правило: добавляйте или изменяйте элементы дизайна только в том случае, если действие абсолютно необходимо.
Будьте последовательны в своем дизайне
Мы много говорили о комфорте и уверенности пользователя и продолжим. Помните: дизайн пользовательского интерфейса — это все о пользовательском опыте. Если вы сохраните свой дизайн устойчивым и знакомым, клиент будет чувствовать себя как дома по мере прохождения последовательностей. Единый дизайн помогает пользователю чувствовать себя комфортно и уверенно.Каждый новый этап программы не должен требовать освоения совершенно новых навыков. Подобные задачи всегда должны выглядеть знакомо и отвечать предсказуемо неэффективному дизайну юзабилити.


Источник изображения: Davey Heuser
Цветовая схема, общий макет, кнопки навигации и меню должны оставаться одинаковыми на каждой странице. Взгляд потребителя будет автоматически обращен на меню, если оно находится в той же области, что и на предыдущей странице. Эти небольшие штрихи помогут создать удобный интерфейс.
Сделайте это хорошо


Источник изображения: Дмитрий Иванов
Мы неоднократно подчеркивали, что дизайн вторичен по отношению к функциональности. Если программа не работает должным образом и не работает предсказуемо, не имеет значения, как она выглядит. Однако, если вы создали фантастический продукт, приложите все усилия и сделайте последние штрихи. Ужасный графический дизайн отвлечет от вашего пользовательского опыта.


Источник изображения: Оля Гожа
Пользовательский интерфейс должен хорошо выглядеть для целевой аудитории, поэтому личные предпочтения разработчика могут не иметь значения.То, что нравится одному человеку, может раздражать другого.
Опять же, не переборщите с эстетическими элементами. Знайте, когда перестать добавлять «шик». Ваши цели пользовательского опыта должны оставаться в центре внимания при добавлении эстетики.
Помните, ваш дизайн должен быть эффективным.
Здесь необходимо помнить об основной цели пользовательского интерфейса. Единственная цель пользовательского интерфейса — быстро и эффективно выполнять задачи, принося пользу и удовольствие пользователю.Оцените эффективность пользовательского интерфейса с той же тщательностью, что и для определения потребностей клиента. После того, как вы спросили, в чем состоят потребности, создали интерфейс, предназначенный для удовлетворения этих потребностей, и предоставили удобный автомобиль, отвечающий этим потребностям, работа не выполнена.


Источник изображения: Якуб Анталик
Чтобы определить, эффективно ли ваш дизайн достиг поставленных целей, наблюдайте за реальными пользователями, чтобы увидеть, нуждается ли ваш дизайн в улучшении. Вы можете обнаружить элементы, которые замедляют процесс или расстраивают пользователей.Только протестировав продукт в среде реального времени, вы сможете по-настоящему оценить эффективность дизайна. Следуя отзывам пользователей, вы сможете создать хороший UX.
Великолепные примеры дизайна пользовательского интерфейса
Дизайн пользовательского интерфейса — это дизайн компьютеров, бытовой техники, машин, мобильных устройств связи, программных приложений и веб-сайтов с упором на удобство работы и взаимодействие пользователя.
Если вы поняли это право, это означает, что вы понимаете, что пользовательский интерфейс (UX) и пользовательский интерфейс (UI) — это две вещи, которые связаны с каждой цифровой программой, которая существует.Дизайнеры пользовательского интерфейса усердно работают над совершенствованием этих навыков.
Я делаю эту статью, демонстрируя примеры дизайна пользовательского интерфейса, чтобы невдохновленный дизайнер пользовательского интерфейса внутри вас получил необходимое вдохновение. Имейте в виду, что эти примеры призваны вдохновить вас на создание собственного оригинального контента. Не копируйте то, что создали эти дизайнеры.
Приложение для обмена сообщениями iOS Concept


Таблица лидеров


The Weather


Kick Score





Таблица лидеров


Событие


Расчет по карте


Clubbb



Финансовое приложение


Фильмы


Прокат городских велосипедов Onteloo


Locations

Пункты управления Smart Home Control 8


ToFind Card Stream


Habit


Daily Ui-Day # 25


Продовольственная помощь Управление


Find + Sidemenu из медицинского приложения


Простое приложение чата


Экраны приложений


29


22 Dreamlist  из приложения чата
из приложения чата


Приложение календаря


Приложение «Кино»


Оплата


Заключение
 hal
hal
 hal
hal
намерен посвящен тому, чтобы служить в качестве общих рекомендаций для изучения того, как проектировать системы пользовательского интерфейса.Каждое решение будет отличаться, и, конечно, никакие жесткие правила не будут применяться к каждой ситуации. Некоторые предложения могут показаться противоречащими другим.
Даже если кажется, что идеи противоречат друг другу, ни одну нельзя игнорировать. Конструктивные особенности нужно выбирать только в том случае, если они не мешают функциональности; однако цветовые схемы и другая эстетика также важны для взаимодействия с пользователем, и их нельзя игнорировать.


Источник изображения: Юлия Хусаинова
Интерфейсы должны выполнять все необходимые задачи с ясностью и эффективностью, но, пытаясь передать информацию, мы можем ошеломить и расстроить клиента из-за слишком большого количества объяснений.
Реальность дизайна пользовательского интерфейса такова, что каждый проект будет отличаться. Цель состоит в том, чтобы применять изложенные здесь руководящие принципы в гармонии друг с другом.
Уделять особое внимание каждому аспекту и формировать идеальный баланс конечного продукта можно только при тщательном планировании и постоянной переоценке. Чтобы собрать все эти факторы вместе в сбалансированный и плавный интерфейс, потребуется практика.


Источник изображения: Мейсон Ярнелл
Будут сделаны ошибки, но наиболее эффективные уроки обычно извлекаются из ошибок.Пытаться, может, потерпеть неудачу и пытаться снова и снова и снова. Дизайн интерфейсов — не врожденный талант для большинства, и успех приходит с практикой и опытом. Начни с того места, где ты есть, и будь храбрым. При тщательном планировании и способности отслеживать отзывы вы создадите лучший UX для своих зрителей.
.

