Моушн-дизайн
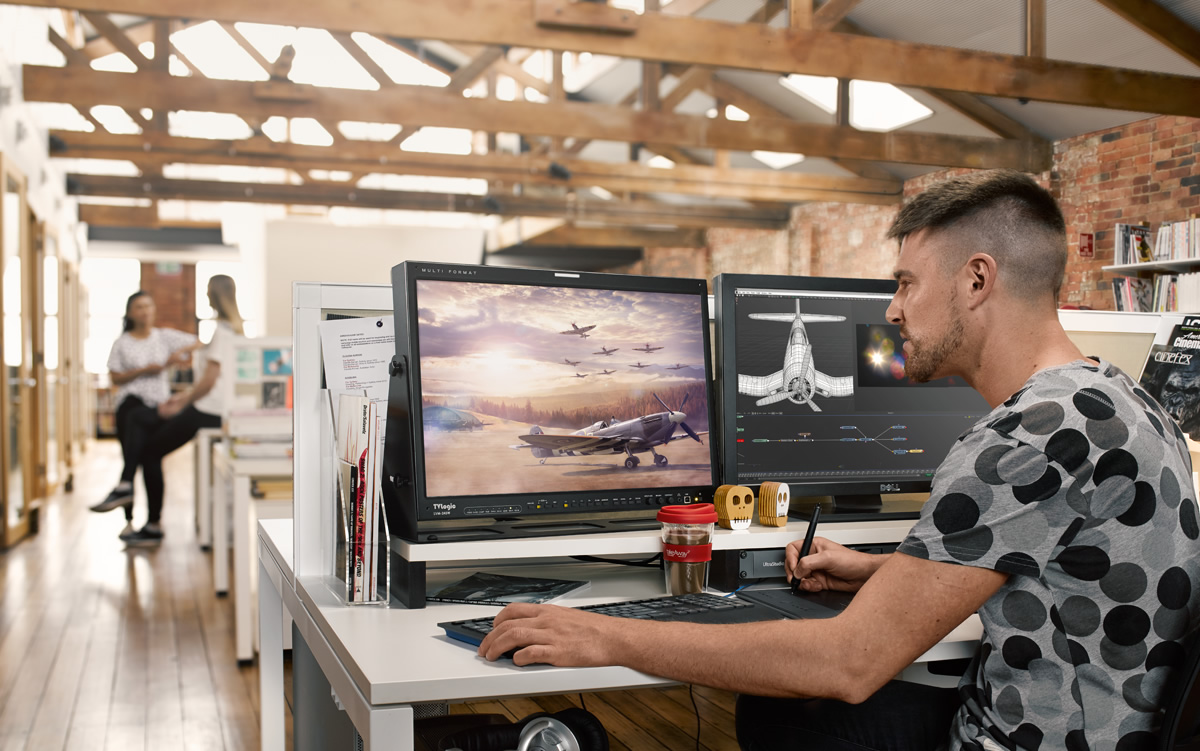
Кто такой моушн-дизайнер
Эта профессия уникальна тем, что она сочетает в себе элементы художника, графического дизайнера, 3д-визуализатора, аниматора, видеооператора, компоузера, монтажера и даже режиссера-драматурга. Понятно, что для того, чтобы овладеть ею, нужен талант, специальные знания и опыт. Мы можем гарантировать, что в работе над вашим проектом будут работать квалифицированные профессионалы, которые обладают всеми необходимыми навыками для воплощения в жизнь качественного моушн-дизайна.
Где может быть полезен motion design
Сам по себе моушн-дизайн в чистом виде редко где используется и применяется. Примерами могут быть разве что оформление ночных клубов, какие-то арт-инсталляции или некоторые телевизионные заставки.
Этот вид компьютерной графики используется для оформления видео-роликов и его можно встретить в составе видео-материалов практически любой сфере, например:
- корпоративного ролика;
- рекламного ролика;
- видео-презентаций и отчетов;
- обучающих видео;
- наглядной инфографики;
- титров;
- музыкальных клипов.

Этапы работы над проектом по моушн-дизайну
Работа над любым проектом строится, исходя из его сложности и масштабности, в зависимости от того, где необходимо применить моушн-дизайн, поэтому в начале работы над проектом всегда проводится обсуждение, генерируются идеи и концепция, формируется техническое задание и креативный бриф.
Затем работа, как правило, идет по следующему пути:
- Мы согласовываем сроки, стоимость и все детали проекта, отрисовываем и согласовываем «эскизы», скажем, моушн-дизайна для корпоративной презентации нового проекта.
- Выполняем работу в соответствии с достигнутыми договоренностями, презентуем промежуточные результаты, вносим необходимые изменения.
- Проводим озвучивание и музыкальный монтаж ролика и другие действия, в зависимости от характера проекта.
- Финально корректируем, монтируем и передаем вам готовый продукт моушн-дизайна в соответствии с заявленными требованиями в техническом задании и в креативном брифе.

Стоимость и сроки motion design
Конкретных расценок без обсуждения проекта сказать нельзя, так как все, что касается моушн-дизайна строго индивидуально и должно рассчитываться в зависимости от характеристик конкретного проекта. Обратитесь к нам и при личном обсуждении мы постараемся как можно точнее оценить стоимость и сроки исполнения проекта.
Инструкция по моушн-дизайну: как преподносить анимации разработчикам
В настоящее время статического UI дизайна, используемого в приложениях, будет недостаточно. Моушн-дизайн больше не является будущим UX, ведь теперь он представляет собой неотъемлемую часть создания веб-сайтов и приложений. Если вы занимаетесь разработкой анимации и интеракции, вам просто необходимо знать, каким образом подготовить инструкцию по моушн-дизайну для front-end разработчиков.
Что такое UI моушн-дизайн
Моушн (или графика движения) — это элемент UX дизайна, который в буквальном смысле оживляет интерфейсы ваших веб-сайтов и приложений. Однако анимация не должна стать отражением вашего полета фантазии. Вам следует воспринимать ее как часть UX дизайна, благодаря которой пользователи могут видеть конечный продукт.
Однако анимация не должна стать отражением вашего полета фантазии. Вам следует воспринимать ее как часть UX дизайна, благодаря которой пользователи могут видеть конечный продукт.
Главная задача моушн-дизайна — показать, что произойдет и помочь пользователю увидеть конечный результат, а также подчеркнуть отношения между элементами. Помимо этого, анимация должна скрывать содержимое фона и, в конце концов, просто радовать глаз.
Инструменты дизайнера
При создании UI графики дизайнер может пользоваться различными инструментами.
Самым популярным является Adobe After Effects. Данное приложение дает возможность создавать своеобразный фильм с помощью последовательно воспроизводимых интеракций. Adobe After Effects часто используется дизайнерами, но нам следует помнить, что главной целью этого продукта никогда не было создание анимации для приложений, однако это отличный и многообразный инструмент для создания более художественно ориентированной анимации.
Тем не менее, существуют приложения, которые были созданы специально для анимированного прототипирования.
Первым следует упомянуть Facebook Origami Studio. Данный инструмент позволяет создавать высококлассную анимацию, которая успешно имитирует приложение.
Другим не менее интересным приложением является Flinto. С его помощью можно создать интерактивные прототипы с анимированными переходами, режимами, действиями и прокруткой.
Для macOS одним из самых легких в использовании является приложение Principle. Оно было разработано с целью создания прототипов со множеством анимаций и интеракций буквально за пару минут. Одним из преимуществ Principle является невероятно четкое управление последовательностью анимаций на временной шкале.
Kite Compositor — это одно из новейших и мощнейших инструментов на рынке для создания анимации и прототипирования. Особенно интересным он покажется тем, кто планирует создавать моушн-дизайн преимущественно для macOS и iOS.
С помощью данных инструментов вы сможете создавать анимированные видео или прототипы, а затем представлять их вашим разработчикам и стейкхолдерам.
Как разработчики видят анимации
Если стейкхолдерам понравится ваш моушн-дизайн, настанет время к претворению его в жизнь. Однако это будет невозможно с использованием только упомянутых вами инструментов.
Но обойтись лишь художественным оформлением видео или прототипа не получится, необходимо знать точную информацию об анимации, чтобы добиться желаемого результата.
Для создания анимации в iOS или Android требуется информация о длительности, плавности, способах трансформации, изначальном состоянии и конечном состоянии объекта. Все разработчики отождествляют моушн-дизайн с данными терминами.
Как подготовить инструкцию по моушн-дизайну
Далеко не всегда дизайнеры и разработчики способны понимать друг друга. Иногда для создания дизайна просто необходимо перекодировать визуальную картинку в нужные параметры.
Когда я подыскивал наиболее эффективный способ для подготовки дизайна для разработчиков, у меня было что-то вроде озарения. Я смотрел выступление на конференции Google I/O 2016 и видел методики, которые помогли команде профессионалов из Google разработать прекрасно анимированные приложения в Material Design. Дизайнеры из Google поработали на славу.
Дизайнеры из Google поработали на славу.
Давайте попробуем немного усовершенствовать специфические особенности данной работы, которыми руководствовались профессионалы из Mountain View. Во-первых, обратите внимание на основные требования и предположения, которые касаются моушн-дизайна:
1. Время — наше все
Любая анимация и интеракция требует какого-то количества времени. Разработчики Android или iOS предпочитают отображать время в миллисекундах (1с = 1000мсек). Поэтому и дизайнеры подготавливают параметры дизайна в таком виде.
Довольно часто все действие представляет собой сочетание разнообразных объектов и видов анимации. В хорошей инструкции всегда будут указаны пробелы между каждыми эпизодами.
Разработчики Google также советуют не создавать действие, которое длится более 300мсек. Переходы, длящиеся более 400сек, могут показаться медленными.
2. Плавность помогает действию ожить
Зачастую линейная скорость перехода может показаться неестественной. Чтобы действие стало более реалистичным, необходимо поработать с кривыми плавности.
Чтобы действие стало более реалистичным, необходимо поработать с кривыми плавности.
Таким образом, анимация может ускоряться, замедляться или одновременно и то, и другое, в зависимости от фазы перехода. Это позволит избавиться от механизма, благодаря чему действие будет выглядеть более естественным.
iOS и Android предоставили разработчикам несколько предустановленных кривых плавности, что сделает процесс создания анимации в разы быстрее. Если вам интересно, какими кривыми вы можете воспользоваться, то более подробную информацию вы найдете на сайтах Material Design и iOS.
Конечно, любая плавность, так или иначе, представляет собой математическое уравнение-многочлен. Front-end разработчики должны уметь создавать в своем коде все виды кривых. В блоге Виктора Ласкина вы сможете найти несколько полезных примеров.
Сегодня знания о кривых плавности, используемых для создания анимации — это настоящий маст-хэв в разработке.
3. От выбранного способа трансформации зависят доступные возможности
Для создания хорошего действия необходимо знать о способах аффинных преобразований, доступных в UI дизайне:
- Translation (смещение) — изменение позиции на оси X или Y;
- Scaling (масштабирование) — изменение длины, ширины или обоих показателей объектов;
- Rotation (поворот) — поворот объекта вокруг оси X, Y или даже Z.

Также существует возможность изменения прозрачности (альфа свойств) и цвета объекта.
Сочетание данных способов может привести к невероятным результатам. В вашу инструкцию для разработчиков должно входить описание способа трансформации.
4. В зависимости от параметров преобразования могут возникнуть некоторые ограничения
Любая анимация станет бессмысленной, если не указать в приложении точные значения, говорящие о размере самого действия.
Желательно указывать эти значения в пунктах при смещении (pt для iOS и dp для Android), в процентах (например, при масштабировании или непрозрачности), а также в градусах или радианах (при повороте).
Старайтесь всегда спрашивать у ваших коллег, какими величинами им будет удобнее пользоваться.
5. Нельзя обойтись без анимированного объекта
Наконец, ваша инструкция должна содержать краткую информацию об элементе, который в определенный момент выполняет определенное действие.
Образец инструкции по моушн-дизайну
Когда вы напишите все необходимые параметры, вероятно, вам захочется представить вашу инструкцию в виде графика.
Давайте подумаем, как именно он должен выглядеть. Ось Х должна отображать время в миллисекундах, а ось Y должна показывать элементы анимации в виде отрывков.
Таким образом, мы покажем, сколько времени занимает каждый элемент анимации.
Информацию о кривых плавности лучше всего показать разными цветами, каждый из которых отвечает за определенную длительность. Рядом с графиком следует поместить небольшие пояснения, где будет указано, какую плавность передает тот или иной цвет.
Что касается способа трансформации (смещение, масштабирование, поворот и непрозрачность), то значения должны быть обязательно указаны в нужных величинах (пункты, проценты или градусы в зависимости от способа).
Также рядом с длительностью необходимо указать название или описание анимированного объекта.
Если вы укажете все значения в одном графике, разработчику будет проще выполнить поставленную задачу.
Рыночный стандарт?
Узнав на днях, что некоторые агентства по созданию мобильного дизайна не предоставляют инструкции или какие-то пояснения к UI дизайну, я очень удивился. По их мнению, для успешного создания дизайна одного видео с анимацией должно быть достаточно. Такое отношение говорит о том, что до сих пор моушн-дизайн приложений не рассматривается с профессиональной точки зрения.
По их мнению, для успешного создания дизайна одного видео с анимацией должно быть достаточно. Такое отношение говорит о том, что до сих пор моушн-дизайн приложений не рассматривается с профессиональной точки зрения.
Как я упомянул выше, Google в своих приложениях славно постарались в плане инструкций по моушн-дизайну. А упомянутый на конференции Google I/O способ создания таких инструкций должен вдохновить каждого дизайнера на подобную работу.
Заключение
Если мы хотим, чтобы интерфейсы были более красочными и привлекательными, к любой анимации или анимированной интеракции дизайнер должен прилагать инструкцию для разработчика. Инструкция по моушн-дизайну несомненно должна стать рыночным стандартом. А что вы думаете по этому поводу?
Моушн-дизайн и интерактивные медиа: какие профессии определяют экономику впечатлений сегодня?
Текст: Артгид03.12.2020 5364
Интерактивные медиа и моушн-дизайн можно назвать основными инструментами экономики впечатлений.
 Они позволяют создавать проекты на стыке современного искусства, индустрии развлечений и интересов бизнеса. Сегодня освоить новые технологии может каждый. Чтобы войти в профессию, нужно овладеть базовыми техническими навыками, развивать их и, конечно, нарабатывать необходимую насмотренность: не только в области дизайна, но и в визуальной культуре в целом. И самое главное — найти правильный курс, который предполагает комплексный подход и возможность выбирать карьерные траектории. Совместно со школой Contented мы изучили рынок и рассказываем о профессии тем, кто только начинает работать с мультимедийными технологиями и заниматься моушн-дизайном. В этом нам помогли Илья Рыжков, куратор направления «Дизайн интерактивных медиа» и креативный директор студии LUNA PARK, и Дмитрий Бараулин, куратор направления моушн-дизайна, сооснователь и motion-директор студии White Russian.
Они позволяют создавать проекты на стыке современного искусства, индустрии развлечений и интересов бизнеса. Сегодня освоить новые технологии может каждый. Чтобы войти в профессию, нужно овладеть базовыми техническими навыками, развивать их и, конечно, нарабатывать необходимую насмотренность: не только в области дизайна, но и в визуальной культуре в целом. И самое главное — найти правильный курс, который предполагает комплексный подход и возможность выбирать карьерные траектории. Совместно со школой Contented мы изучили рынок и рассказываем о профессии тем, кто только начинает работать с мультимедийными технологиями и заниматься моушн-дизайном. В этом нам помогли Илья Рыжков, куратор направления «Дизайн интерактивных медиа» и креативный директор студии LUNA PARK, и Дмитрий Бараулин, куратор направления моушн-дизайна, сооснователь и motion-директор студии White Russian.
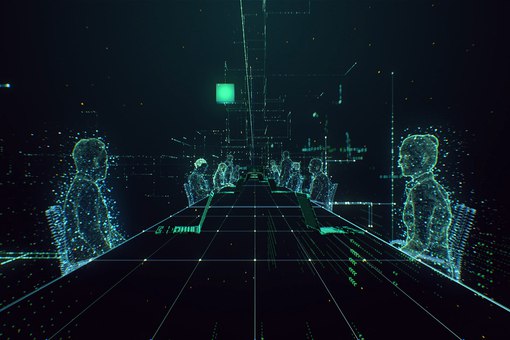
Саша Сердюкова. Китеж. 2019. Кадр из видео. Courtesy Саша Сердюкова
Сценография и интерактивные музейные экспозиции
Скиллы: проектирование музейного опыта, создание инсталляций, навигация в музее
Подходы к проектированию музейного опыта меняются так же стремительно, как и технологии, которые используют в своей практике дизайнеры, художники и сценографы. Интерактивные медиа делают музейную экспозицию более понятной, помогают акцентировать внимание на тех или иных произведениях, а также позволяют вывести коммуникацию со зрителем на новый уровень. Создатели выставочных пространств постоянно говорят о том, что вовлекать зрителя нужно не только посредством отобранных куратором работ. Такая установка требует от дизайнера умения работать на пересечении нескольких дисциплин — света и звука, архитектуры и драматургии, медиаискусства и технологий. В нашей стране на этом рынке вчерашние новички (но с пониманием современных возможностей и запросов) уже сегодня активно конкурируют с теми, кто пришел в сферу двадцать-тридцать лет назад и работает с более традиционными технологиями. Освоить же новые методы и научиться дизайну с нуля можно на курсах «Профессия “дизайнер интерактивных медиа”» или «Профессия “моушн-дизайнер”» онлайн-школы Contented.
Интерактивные медиа делают музейную экспозицию более понятной, помогают акцентировать внимание на тех или иных произведениях, а также позволяют вывести коммуникацию со зрителем на новый уровень. Создатели выставочных пространств постоянно говорят о том, что вовлекать зрителя нужно не только посредством отобранных куратором работ. Такая установка требует от дизайнера умения работать на пересечении нескольких дисциплин — света и звука, архитектуры и драматургии, медиаискусства и технологий. В нашей стране на этом рынке вчерашние новички (но с пониманием современных возможностей и запросов) уже сегодня активно конкурируют с теми, кто пришел в сферу двадцать-тридцать лет назад и работает с более традиционными технологиями. Освоить же новые методы и научиться дизайну с нуля можно на курсах «Профессия “дизайнер интерактивных медиа”» или «Профессия “моушн-дизайнер”» онлайн-школы Contented.
Илья Рыжков: В музейной сфере сейчас есть запрос на создание интерактивных экспозиций и инсталляций, с помощью которых зритель может взаимодействовать с экспонатами, погружаясь в цифровую среду, или получать дополнительную информацию о выставке. В рамках программы по дизайну интерактивных медиа есть вводный курс, посвященный истории вопроса, который позволяет студентам в подробностях узнать, как развивалось медиаискусство и какие формы оно приобрело в современном мире. Дальше идет набор модулей — студенты изучают пространственный дизайн, пытаются понять, как себя ощущает зритель, когда он взаимодействует с цифровыми технологиями. Мы рассказываем, например, что такое компьютерная графика реального времени или real-time graphics — графика, которая моментально откликается на действия пользователя, — и как ее применять. Музеями это очень востребовано, потому что такие вещи позволяют им общаться со зрителем, не заставляя его читать длинные тексты или, к примеру, смотреть видеоролики.
В рамках программы по дизайну интерактивных медиа есть вводный курс, посвященный истории вопроса, который позволяет студентам в подробностях узнать, как развивалось медиаискусство и какие формы оно приобрело в современном мире. Дальше идет набор модулей — студенты изучают пространственный дизайн, пытаются понять, как себя ощущает зритель, когда он взаимодействует с цифровыми технологиями. Мы рассказываем, например, что такое компьютерная графика реального времени или real-time graphics — графика, которая моментально откликается на действия пользователя, — и как ее применять. Музеями это очень востребовано, потому что такие вещи позволяют им общаться со зрителем, не заставляя его читать длинные тексты или, к примеру, смотреть видеоролики.
Шоу и концерты
Скиллы: коммуникация с художниками или музыкантами, понимание технологий и материалов
Редкий концерт или модный показ обходится без световых инсталляций и медиаинсталляций. Зачастую именно они задают тон всему шоу, становясь его равноправной частью. Например, концерты Arca — это тотальная среда, в которой музыка, свет и видеопроекция на фоне сливаются в цельное произведение искусства. Сложность организации подобных проектов — в синхронизации. Джесси Канда (медиахудожнику, с которым работает Arca) приходится сводить вместе разные медиумы. К созданию медиаинсталляций прибегают и дизайнеры для своих показов. Прошлогодние декорации показа Рафа Симонса отсылали к голландским натюрмортам XVII века, а разноцветные лазеры и блуждающий свет дополняли картину. В недавнем показе Balenciaga весь потолок представлял собой огромную проекцию. Меняющиеся кадры — от бушующих волн до спокойного огня — отражались от пола, залитого водой.
Зачастую именно они задают тон всему шоу, становясь его равноправной частью. Например, концерты Arca — это тотальная среда, в которой музыка, свет и видеопроекция на фоне сливаются в цельное произведение искусства. Сложность организации подобных проектов — в синхронизации. Джесси Канда (медиахудожнику, с которым работает Arca) приходится сводить вместе разные медиумы. К созданию медиаинсталляций прибегают и дизайнеры для своих показов. Прошлогодние декорации показа Рафа Симонса отсылали к голландским натюрмортам XVII века, а разноцветные лазеры и блуждающий свет дополняли картину. В недавнем показе Balenciaga весь потолок представлял собой огромную проекцию. Меняющиеся кадры — от бушующих волн до спокойного огня — отражались от пола, залитого водой.
Дмитрий Бараулин: В нашем курсе основной упор сделан на подготовку дизайнеров для digital-среды: интернет-проекты, приложения, телевидение. Впрочем, использовать полученные знания можно и при работе над крупными ивентами. Почти все мероприятия сопровождаются огромным количеством видеоматериалов, которыми занимается моушн-дизайнер. Главная составляющая успеха при оформлении концертов, выставок и показов — яркость и выразительность. Моушн-дизайн должен быть идеальным со всех сторон: гладким, цепляющим, детальным и выверенным до мелочей. Мы привыкли к тому, что анимационные ролики потребляются через плоский экран, но на деле есть огромное количество иных форматов. В арсенале такого специалиста несколько разных носителей — от экранов до поверхностей зданий. В последнем случае мы имеем дело с достаточно специфичным видом дизайна. Как правило, этим занимаются большие студии. Впрочем, любой моушн-дизайнер может влиться в такую команду. Конечно, ему придется потратить немного времени, чтобы понять специфику проекта. Но даже если он не занимался таким проектом раньше, это не значит, что он не сможет заниматься им в принципе.
Впрочем, использовать полученные знания можно и при работе над крупными ивентами. Почти все мероприятия сопровождаются огромным количеством видеоматериалов, которыми занимается моушн-дизайнер. Главная составляющая успеха при оформлении концертов, выставок и показов — яркость и выразительность. Моушн-дизайн должен быть идеальным со всех сторон: гладким, цепляющим, детальным и выверенным до мелочей. Мы привыкли к тому, что анимационные ролики потребляются через плоский экран, но на деле есть огромное количество иных форматов. В арсенале такого специалиста несколько разных носителей — от экранов до поверхностей зданий. В последнем случае мы имеем дело с достаточно специфичным видом дизайна. Как правило, этим занимаются большие студии. Впрочем, любой моушн-дизайнер может влиться в такую команду. Конечно, ему придется потратить немного времени, чтобы понять специфику проекта. Но даже если он не занимался таким проектом раньше, это не значит, что он не сможет заниматься им в принципе.
Коллаборации с брендами
Скиллы: создание впечатлений, маркетинг, ивенты
Поддержка современного искусства всегда считалась признаком хорошего тона среди меценатов и представителей крупных корпораций. Многие бренды сегодня имеют собственные благотворительные фонды, выставочные площадки и программы резиденций — здесь уместно вспомнить французский дом Cartier, который стал первой частной компанией, открывшей во Франции арт-центр. Это произошло в 1984 году. С тех пор появилось много новых форм, позволяющих брендам поддерживать художников и дизайнеров, выступая при этом не только спонсором, но и равным партнером в проекте. Корпорации приглашают художников поработать над созданием лимитированных коллекций и запуском рекламных кампаний, устраивают выставки к презентации нового продукта и экспериментируют с уличным искусством.
Многие бренды сегодня имеют собственные благотворительные фонды, выставочные площадки и программы резиденций — здесь уместно вспомнить французский дом Cartier, который стал первой частной компанией, открывшей во Франции арт-центр. Это произошло в 1984 году. С тех пор появилось много новых форм, позволяющих брендам поддерживать художников и дизайнеров, выступая при этом не только спонсором, но и равным партнером в проекте. Корпорации приглашают художников поработать над созданием лимитированных коллекций и запуском рекламных кампаний, устраивают выставки к презентации нового продукта и экспериментируют с уличным искусством.
Илья Рыжков: Мы предполагаем, что наши выпускники станут универсальными креаторами, которые будут востребованы студиями, работающими с брендами. В этой сфере есть два основных направления. Первое предполагает создание интерактивных стендов, объектов и инсталляций для фестивалей или, например, торговых центров. Второе — проведение презентаций, вечеринок и других мероприятий, где важно присутствие бренда. Мы учим студентов производить интерактивные инсталляции для такого рода ивентов, делать эффектные презентации, заниматься видеомэппингом… Все эти технологии нужны брендам, чтобы впечатлить свою аудиторию, рассказать о новых продуктах и их преимуществах и в целом показать что-нибудь новенькое и удивительное. В будущем мы планируем создавать дипломные проекты на основе брифов от реальных клиентов, чтобы студенты сразу могли ворваться на этот рынок.
В этой сфере есть два основных направления. Первое предполагает создание интерактивных стендов, объектов и инсталляций для фестивалей или, например, торговых центров. Второе — проведение презентаций, вечеринок и других мероприятий, где важно присутствие бренда. Мы учим студентов производить интерактивные инсталляции для такого рода ивентов, делать эффектные презентации, заниматься видеомэппингом… Все эти технологии нужны брендам, чтобы впечатлить свою аудиторию, рассказать о новых продуктах и их преимуществах и в целом показать что-нибудь новенькое и удивительное. В будущем мы планируем создавать дипломные проекты на основе брифов от реальных клиентов, чтобы студенты сразу могли ворваться на этот рынок.
Реклама
Скиллы: профессиональная гибкость, понимание поведения потребителя
Реклама всегда апроприирует передовые технологии. Когда в дело включаются еще и художники, то появляются самые интересные проекты. В таком случае реклама часто становится продолжением художественной практики — рекламу лимитированной серии бутылок Perrier, оформленную Такаси Мураками, можно считать таковой. Apple, продвигая AR-технологии в своих смартфонах, пошли иным путем и объединились с Новым музеем современного искусства в Нью-Йорке, чтобы создать цифровые произведения искусства, которые можно увидеть лишь в дополненной реальности. Своеобразной рекламой (не музея, а сериала) можно считать проект The Queen and the Crown от Netflix, созданный совместно с Бруклинским музеем. Весь проект пронизан анимированными переходами и 3D-анимацией. Эта онлайн-выставка — отличный пример того, что промоматериал не обязательно должен быть упакован в традиционную форму ролика или текста.
Apple, продвигая AR-технологии в своих смартфонах, пошли иным путем и объединились с Новым музеем современного искусства в Нью-Йорке, чтобы создать цифровые произведения искусства, которые можно увидеть лишь в дополненной реальности. Своеобразной рекламой (не музея, а сериала) можно считать проект The Queen and the Crown от Netflix, созданный совместно с Бруклинским музеем. Весь проект пронизан анимированными переходами и 3D-анимацией. Эта онлайн-выставка — отличный пример того, что промоматериал не обязательно должен быть упакован в традиционную форму ролика или текста.
Дмитрий Бараулин: В рекламе уже очень давно используется то, что сейчас называется моушн-дизайном. Вспомните старые рекламы стиральных порошков, в которых специальные молекулы расщепляют грязь. Время идет — подобные анимации становятся сложнее, сама специфика рекламы трансформируется. Сейчас в каждом приложении есть анимированные моменты, которые рассказывают о продукте. Все это делается силами моушн-дизайнеров. И нужно отметить, что интернет приучил нас всех искать что-то новое, поэтому ролики постоянно меняются, а дизайнерам приходится постоянно придумывать новые решения. Дизайнеру мало уметь делать ролик руками. Он должен обладать хотя бы базовыми представлениями о сценарном мастерстве, монтаже, уметь рассказать цельную историю. Нужно быть готовым ко всему: работать не только руками, но и головой, предлагая новые идеи для уже готовых сценариев и раскадровок.
Время идет — подобные анимации становятся сложнее, сама специфика рекламы трансформируется. Сейчас в каждом приложении есть анимированные моменты, которые рассказывают о продукте. Все это делается силами моушн-дизайнеров. И нужно отметить, что интернет приучил нас всех искать что-то новое, поэтому ролики постоянно меняются, а дизайнерам приходится постоянно придумывать новые решения. Дизайнеру мало уметь делать ролик руками. Он должен обладать хотя бы базовыми представлениями о сценарном мастерстве, монтаже, уметь рассказать цельную историю. Нужно быть готовым ко всему: работать не только руками, но и головой, предлагая новые идеи для уже готовых сценариев и раскадровок.
Уличный декор и городские праздники
Скиллы: создание интерактивных сред, искусство в городе, световые инсталляции
Световые и лазерные инсталляции стали неотъемлемой частью городских мероприятий — достаточно вспомнить, какой ажиотаж среди массовой публики вызывают фестивали вроде «Круга света» в Москве. Этот формат позволяет создавать целые мультимедийные спектакли и световые шоу — то, что обычно не могут себе позволить ограниченные в средствах музеи и выставочные залы. Сегодня почти каждый уважающий современное искусство город имеет свой фестиваль аудиовизуального искусства: в Нижнем Новгороде проходит Intervals Festival, в Санкт-Петербурге — «Киберфест», в Екатеринбурге — Pixels Fest. Не менее востребованы в городской среде и мастера по созданию архитектурно-художественного освещения, для которых Москва в последние годы стала землей обетованной. Тем более подсветка зданий, мостов и бульваров давно превратилась в самостоятельный вид искусства.
Этот формат позволяет создавать целые мультимедийные спектакли и световые шоу — то, что обычно не могут себе позволить ограниченные в средствах музеи и выставочные залы. Сегодня почти каждый уважающий современное искусство город имеет свой фестиваль аудиовизуального искусства: в Нижнем Новгороде проходит Intervals Festival, в Санкт-Петербурге — «Киберфест», в Екатеринбурге — Pixels Fest. Не менее востребованы в городской среде и мастера по созданию архитектурно-художественного освещения, для которых Москва в последние годы стала землей обетованной. Тем более подсветка зданий, мостов и бульваров давно превратилась в самостоятельный вид искусства.
Илья Рыжков: В Москве самостоятельно зайти на территорию города довольно сложно — для этого нужно тесно общаться с Департаментом культуры, участвовать в тендерах, писать заявки. Безболезненно проходить через эти испытания умеют специализированные агентства, которые помогают дизайнерам находить заказы. При этом запрос на создание инсталляций в городе, безусловно, есть. Например, мы в студии LUNA PARK однажды делали инсталляцию для Парка Горького. Это был крупноформатный световой объект, который располагался в центре катка, был управляемым, реагировал на музыку… Также профессия охватывает сферу интерактивных шоу, где важно уметь работать с физическим пространством, понимать, как управлять светом и звуком, хорошо знать нюансы цифрового производства. На нашем курсы мы рассказываем про проекционные инсталляции — как и для кого это делается, говорим про аудиовизуальные перформансы, то есть даем студентам возможность выбирать сферы, которые им интересны.
Безболезненно проходить через эти испытания умеют специализированные агентства, которые помогают дизайнерам находить заказы. При этом запрос на создание инсталляций в городе, безусловно, есть. Например, мы в студии LUNA PARK однажды делали инсталляцию для Парка Горького. Это был крупноформатный световой объект, который располагался в центре катка, был управляемым, реагировал на музыку… Также профессия охватывает сферу интерактивных шоу, где важно уметь работать с физическим пространством, понимать, как управлять светом и звуком, хорошо знать нюансы цифрового производства. На нашем курсы мы рассказываем про проекционные инсталляции — как и для кого это делается, говорим про аудиовизуальные перформансы, то есть даем студентам возможность выбирать сферы, которые им интересны.
Кино и видео
Скиллы: анимация, 3D-дизайн, сторителлинг
Художественные практики современных художников, как известно, ничем не ограничены. Видеоработы — не исключение. С момента расцвета видеоарта (конец 60-х — начало 70-х годов) художники использовали все преимущества двух- и трехмерной анимации. Эстафету переняли и музеи, начав выпускать промо- и видеоматериалы, посвященные собственным проектам. На YouTube-канале любого крупного музея можно найти ролики, в которых анимация оказывается элементом, задающим ритм повествованию (как, например, в роликах от музея Стеделейк), или предлагает понятный визуальный код (на мультипликации построено множество роликов от Tate Kids). Впрочем, и художники не отстают от музеев. Сегодня в их арсенале не только привычная всем анимация двухмерных рисунков, но и 3D-дизайн, использующийся в производстве видео и в создании AR-проектов. Нужно понимать, что навыки, которыми владеет моушн-дизайнер, не замыкают его в профессиональном поле, а наоборот, дают творческий простор для реализации собственных идей. Такой специалист — не бездушный исполнитель, твердо следующий техзаданию, но настоящий художник, способный привнести в проект свое видение.
С момента расцвета видеоарта (конец 60-х — начало 70-х годов) художники использовали все преимущества двух- и трехмерной анимации. Эстафету переняли и музеи, начав выпускать промо- и видеоматериалы, посвященные собственным проектам. На YouTube-канале любого крупного музея можно найти ролики, в которых анимация оказывается элементом, задающим ритм повествованию (как, например, в роликах от музея Стеделейк), или предлагает понятный визуальный код (на мультипликации построено множество роликов от Tate Kids). Впрочем, и художники не отстают от музеев. Сегодня в их арсенале не только привычная всем анимация двухмерных рисунков, но и 3D-дизайн, использующийся в производстве видео и в создании AR-проектов. Нужно понимать, что навыки, которыми владеет моушн-дизайнер, не замыкают его в профессиональном поле, а наоборот, дают творческий простор для реализации собственных идей. Такой специалист — не бездушный исполнитель, твердо следующий техзаданию, но настоящий художник, способный привнести в проект свое видение.
Дмитрий Бараулин: Основная мысль, которая лежит в основе курса: любой дизайнер должен развивать себя прежде всего как художник. Мы даем определенную свободу в обучении — важно не быть исключительно технарем, но с самого начала учебы искать свой стиль.
Мы подталкиваем студентов к тому, чтобы заниматься разными вещами. Например, один месяц мы делаем рекламный ролик. Затем мы переключаемся на 3D-персонажей (от абстрактных набросков до финальной анимации). Так студенты учатся понимать, что им нравится, а что нет, готовятся к совершенно разным заказам.
Наш курс достаточно короткий, он продолжается девять месяцев. Мы знакомим слушателей сразу с несколькими направлениями, в которых они могут продолжать развиваться и без нашей помощи. Мы стараемся рассказать о всех технических особенностях, дать базовые представления о профессии и подсказать дальнейшие пути развития, связанные не только с дизайном.
Мы стараемся рассказать о всех технических особенностях, дать базовые представления о профессии и подсказать дальнейшие пути развития, связанные не только с дизайном.
На этом область ответственности специалиста по созданию интерактивных медиа или моушн-дизайнера не заканчивается. Музеи, концертные площадки, рекламные агентства или студии дизайна буквально охотятся за профессионалами, которые умеют делать визуально совершенные продукты — от анимации до сложных световых инсталляций. И стать таким профессионалом может каждый, даже новичок, только приступающий к освоению профессии — онлайн-школа Contented поможет в этом. Если вам интересно работать на стыке дизайна и технологий, непременно попробовав все своими руками, — программа «Профессия “дизайнер интерактивных медиа”» точно для вас. За восемь месяцев экспериментов при поддержке опытных наставников вы научитесь придумывать и создавать цепляющие интерактивные инсталляции для брендов, музеев и мероприятий разного масштаба, освоите современные медиа и технологии.
Или вы хотите научиться делать модные 3D-анимации, как в крутых агентствах? Тогда освоить нужные инструменты — от Photoshop до Cinema 4D — вам помогут практикующие специалисты курса «Профессия “моушн-дизайнер”», которые работают с Яндексом, Adidas и ЦУМом. За время обучения вы сделаете больше десяти анимационных проектов в 2D и 3D, чтобы максимально набить руку и собрать крутой шоурил с образцами своих работ.
На рынке таких специалистов еще мало, и компании уровня Яндекса или Esquire постоянно их ищут. Где можно освоить профессию? В Contented. По промокоду ART наши читатели могут получить скидку 50% на все программы по дизайну. Промокод действует до 20 декабря 2020 года.
Пришло время инвестировать в себя!
United 3D Labs: Создание моушн дизайна
Лаборатория интерактивной графики United 3D Labs рада предложить услуги по разработке моушн дизайна:
- ролики;
- корпоративные фильмы;
- презентации.

Штат дизайнеров, 2D художников, моделлеров, аниматоров, специалистов постпродакшн позволяет нам браться за любые задачи, а наличие собственной рендерфермы, мощных рабочих станций и производительного серверного оборудования дает возможность их решать оперативно.
Определение моушн дизайна
Единого точного определения моушн дизайна на сегодняшний день не существует. В русском языке даже название термина не устоялось – то моушн, то мошн, то моушен дизайн. Понятно, что происходит это от английского motion design, но даже в этом есть некоторая путаница, т. к. более точный и часто используемый англоязычный термин – motion graphics, а вовсе не motion design. Пожалуй, можно считать, что в общем случае моушн дизайн – это художественное (дизайнерское) оформление движущихся (анимированных) изображений.
Развитие моушн дизайна
Исходя из вышеприведенного определения, первые образцы моушн дизайна возникли еще в начале прошлого века, но, конечно, золотой век моушн дизайна наступил с появлением компьютерной графики на телевидении. В условиях жесткой конкуренции ТВ каналов (в первую очередь в США), компьютерная графика, дающая возможность сделать запоминающееся оформление канала, сопроводить новости эффектной инфографикой, стала для телевизионщиков просто манной небесной. Необходимость же делать компьютерную графику яркой, интересной и отличной от других вызвала появление на телеканалах множества рабочих мест для моушн дизайнеров. А уже оттуда моушн дизайн распространился практически по всюду, где есть визуальный ряд – реклама, информационные ролики, презентации и даже компьютерные игры.
В условиях жесткой конкуренции ТВ каналов (в первую очередь в США), компьютерная графика, дающая возможность сделать запоминающееся оформление канала, сопроводить новости эффектной инфографикой, стала для телевизионщиков просто манной небесной. Необходимость же делать компьютерную графику яркой, интересной и отличной от других вызвала появление на телеканалах множества рабочих мест для моушн дизайнеров. А уже оттуда моушн дизайн распространился практически по всюду, где есть визуальный ряд – реклама, информационные ролики, презентации и даже компьютерные игры.
Инфографика
В новостных ТВ передачах, так же, как и в презентациях и информационных роликах, моушн дизайн обычно идет в связке с инфографикой. Последняя отвечает за передачу смысловой части, а моушн графика – за общее художественное решение и красоту проекта.
Дизайнеры United 3D Labs будут рады встретиться Вами в нашем Демонстрационном зале, продемонстрировать примеры разработанных нами решений и обсудить Ваши проекты.
Моушн дизайн и графика | Motion design, разработка от Edpit agency
Motion design и графикаadmin2020-03-30T16:30:27+03:00
Моушн дизайн и графика стали неотъемлемой частью любого видео продукта, который выпускается сейчас на ТВ или в интернете. От маленькой надписи с именем и фамилией на экране до полноценного ролика, который целиком состоит из графики. Этим инструментом можно решать, как простые задачи, так и объяснять зрителю очень сложные громоздкие вопросы.
youtube.com/embed/MXKubWk7xzM?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
С помощью визуализации зрителю проще сориентироваться в понимании непростых вопросов. И если с титрами всё более-менее ясно, то с видео, основанными исключительно на моушн дизайне разберемся по подробнее.
Применение графического дизайна.
- Продающие ролики. Когда вам нужно что-то продать, то такой ролик станет вашим менеджером по продажам. Видео круглосуточно будет размещено на вашем сайте и у клиентов будет удобный способ ознакомиться с вашим продуктом.
- Промо видео. Анимационные ролики с инфографикой, которой удобно и просто показать цифры и факты.
- Обучающие ролики.
 Motion design – лучше всего подходит, для того чтобы показать сложные вещи простыми символами. Динамика помогает удерживать внимание, а также акцентировать особо важные вещи.
Motion design – лучше всего подходит, для того чтобы показать сложные вещи простыми символами. Динамика помогает удерживать внимание, а также акцентировать особо важные вещи. - Ролики инструкции. Если у вас сложный продукт или услуга, то такой ролик лучше всего справится с этой задачей. Особенно хорошо, если видео будет создано в игровой форме.
- Преролы. Используются в Instagram, Youtube, Facebook и т.д.
- ТВ каналы. Рекламные заставки, субтитры, перебивки и другое.
- Кино. Тизеры, трейлеры, титры и другое.
Область применения действительно очень широка, а с развитием интернета моушн дизайн будет находить для себя новые применения. Такая популярность обоснована тем, что графические ролики отлично держат внимание публики.
Достоинства:
- Подача. Можно показать сложные вещи простым способом.
- Благодаря динамике, удерживается внимание зрителя.

- С закадровым голосом такой ролик сможет гарантированно привлечь внимание любой аудитории.
- Доступность. Такая видео работа будет стоить дешевле, чем отснятый видео ролик.
- Отсутствие границ. Здесь нет ограничений, всё что вы придумали может быть легко реализовано.
2D Графика – то, чем обычно называют плоские видео ролики. Они могут быть с героями, а также с абстрактными объектами. Часто такие видео работы стилизуют под бренд бук компании. Осознанно подбираются цветовые решения в основных и вспомогательных цветах.
Даже если вы не планировали прибегать к использованию анимации, то наверняка в ролике, котором вы планируете заказать, понадобится пекшот. Packshot – представляет собой финальную сцену, где применяется моушн графика. Такая сцена обычно состоит из вашего логотипа, который так или иначе подвергается манипуляциям нашего специалиста. Это может быть, как полная «разборка» вашего лого, так и легкие блики. Кроме этого на экране визуализируется лозунг или/и призыв к действию. В этом вопросе нет обязательных правил, но системность всё-таки наблюдается. Заказывая ролик у нашей компании, вы получаете гарантии качества и исполнения сроков. Edpit agency – создаст для вас концепт и реализует самые креативные задачи.
Это может быть, как полная «разборка» вашего лого, так и легкие блики. Кроме этого на экране визуализируется лозунг или/и призыв к действию. В этом вопросе нет обязательных правил, но системность всё-таки наблюдается. Заказывая ролик у нашей компании, вы получаете гарантии качества и исполнения сроков. Edpit agency – создаст для вас концепт и реализует самые креативные задачи.
Типы моушн дизайна — Моушн дизайн Игоря Царёва
Эта статья представляет собой сборник различных типов моушн дизайна. Она также расскажет о том, какую работу вы можете выполнить или даже выставить счет. В этой статье мы рассмотрим не столько различные стили, сколько причины и примеры для каждого типа видео.
Прежде чем начать, я хотел бы поделиться своим определением моушн дизайна. Я напишу пост об этом позже. Моушн дизайн – это место, где встречаются анимация и графический дизайн. Моушн дизайн и анимация, безусловно, могут быть взаимозаменяемы в некоторых местах. Понимание основных принципов каждой дисциплины сделает вас лучшим моушн дизайнером.
Продающий видеоролик (эксплейнер)
Это тот тип моушн дизайна, который устраивает меня больше всего. Он имеет широкий спектр целей, и я бы сказал, что это одно из наиболее распространенных применений моушн дизайна. Продающие видеоролики рассматривают сложный процесс или ситуацию. Затем они используют анимацию, чтобы разбить процесс на управляемые фрагменты, которые сообщают полную картину. Это способ помочь людям эмоционально соединиться с вашим брендом, потому что вы можете привнести в данный микс сторителлинг.
В наши дни люди, как правило, ленивы. Даже я предпочитаю посмотреть видео о продукте, чем искать различную информацию на веб-сайте. Видео может упаковать ваши продажи / продукт в приятную эмоциональную и привлекательную историю, которая увеличивает вашу прибыль.
Вот несколько вдохновляющих примеров:
Google BigQuery:
Что такое Slack?:
vimeo.com/video/143282979″ frameborder=»0″ allowfullscreen=»allowfullscreen»/>
Продуктовый маркетинг
Этот блок мог бы поместиться и в разделе про продающие видеоролики, но я хотел отделить его, чтобы показать разнообразие способов использования моушн дизайна. Продающее видео фокусируется на концепции, а продуктовый маркетинг – на продукте. Это отличный способ не только рассказать историю о вашем продукте, но и показать целевой аудитории, как использовать ваш продукт. Некоторые из продуктов, которые мы используем, сложны и нуждаются в небольшом дополнительном объяснении. Моушн дизайн действительно может помочь как онлайн, так и оффлайн продуктам.
Мне нравится, когда я сталкиваюсь с каким-то продуктом, и я узнаю, что о нём есть видео. Обычно это сочетание реального видео с моушн дизайном.
Вот пример инструмента Figma, который использует реальную жизнь и моушн дизайн:
Анимация пользовательского интерфейса
Умение заставить прототипы двигаться – это хороший навык, который может дать вам и вашей команде ясность. Я использовал свои методы моушн дизайна, чтобы помочь другим понять, как меню должно анимироваться, или как что-то должно скользить внутрь или наружу.
Я использовал свои методы моушн дизайна, чтобы помочь другим понять, как меню должно анимироваться, или как что-то должно скользить внутрь или наружу.
Эта категория может пересекаться с продуктовым маркетингом. Вы можете создать целое видео, используя моушн дизайн, с помощью пользовательского интерфейса ваших продуктов. Это менее известное использование моушн дизайна. Анимация пользовательского интерфейса может быть особенно полезна в общении с разработчиками при передаче ресурсов.
Приложение для бронирования туров - от Олега Лебединского для Heyllow
Иконки
Также отличный способ улучшить свой интерфейс. Я видел, как вы зависаете над значками, и они начинают оживать. Есть бесплатный набор анимированных иконок от http://animaticons.co и их веб-сайт показывает, как можно использовать анимированные иконки.
Теперь с помощью SVG (векторной графики) и CSS-анимации вы можете создавать удивительные анимированные эффекты без большого размера файла, замедляющего работу вашего сайта.
Автор: DUM!DUM!
Логотипы
Это может действительно помочь вашему бренду возвышаться над другими. Я люблю цитату “Делайте дизайн, чтобы радовать”. Я не уверен, где я это слышал, и если вы знаете, пожалуйста, дайте мне знать. Моушн дизайн придаёт прелесть дизайну, и в данном случае дизайну логотипа. Принесение этой радости будет отражать позитивность для вашего бренда.
Мой любимый пример-логотип Fubiz:
Вы можете увидеть его в действии на их сайте в левом верхнем углу и в середине чуть ниже меню (http://www.fubiz.net). Мне нравятся забавные выразительные анимации, которые рассказывают историю их бренда.
Короткометражные фильмы
Здесь я думаю, что анимация и моушн дизайн могут быть взаимозаменяемы. Я рассматриваю моушн дизайн в короткометражных фильмах, когда он представляет собой более простые формы и элементы дизайна. Напротив – анимация обычно содержит более подробные образы. Следующая цитата была вдохновлена книгой Лиз Блейзер под названием “ “Сторителлинг в анимации” (http://amzn.to/1tkkNB1).
Напротив – анимация обычно содержит более подробные образы. Следующая цитата была вдохновлена книгой Лиз Блейзер под названием “ “Сторителлинг в анимации” (http://amzn.to/1tkkNB1).
В чём действительно состоит мощь моушн дизайна так это в том, что он позволяет вам попасть в мир, который только вы можете себе представить.
Прекрасным примером этого является фильм под названием «Растяпа» Джордана Скотта:
Титры (фильмы и телевидение)
Я считаю – это то, с чего начался моушн дизайн. Сол Басс – известный дизайнер, создавший титры для многих известных фильмов. Если вы не знаете, кто он, вы должны обязательно найти о нём информацию. Он делал титры для «Анатомии убийства» (http://www.artofthetitle.com/title/anatomy-of-a-murder/) и ” Психо” (http://www.artofthetitle.com/title/psycho-1998/).
Лучшим ресурсом с огромной библиотекой для вдохновения является сайт под названием “Art of the Title”: http://www.artofthetitle.com
Вот пример из Netflix. Видно, как и анимируемый персонаж, и 3D-объекты становятся частью моушн графики:
Последовательность открывающих заголовков «Сорвиголовы» на Netflix
Презентации
Такие программы, как Keynote, позволяют добавлять движение к тексту и изображениям презентации. Даже анимация графиков или концепций может помочь сделать презентацию более привлекательной. Я создавал анимированные GIF-файлы для презентаций, когда это было необходимо. Это также менее известное использование моушн дизайна, но применяются те же навыки.
Инфографика
Вы можете анимировать графики и элементы инфографики, чтобы подчеркнуть важную информацию. Это также может помочь людям следить за тем, какую информацию читать в первую очередь. Создание анимации для интерактивной инфографики может быть ключевым фактором для привлечения внимания. Моушн дизайн может помочь определить, как должна происходить анимация.
Это также может помочь людям следить за тем, какую информацию читать в первую очередь. Создание анимации для интерактивной инфографики может быть ключевым фактором для привлечения внимания. Моушн дизайн может помочь определить, как должна происходить анимация.
Еще один вариант с инфографикой – это превратить вашу информационную графику в продающий видеоролик. Вот пример того, над чем я работал некоторое время назад для клиента:
Графика вещания (бродкаст дизайн)
Это включает в себя графику, представленную на новостной станциях или спортивных мероприятиях. Это графика для шоу, транслируемых в прямом эфире. Например, на новостных мероприятиях, когда имена говорящих людей анимируются.
Формат GIF
Безусловно, один из моих любимых видов графики движения. GIF-файлы не обязательно должны быть моушн дизайном, но они могут быть. Их можно использовать различными способами, в том числе в соцсетях (что сейчас популярно). В прошлом я создавал GIF-файлы для социальной платформы клиента. GIF-файлы могут помочь вашему посту выделиться среди других статических, особенно если все сделано правильно.
Их можно использовать различными способами, в том числе в соцсетях (что сейчас популярно). В прошлом я создавал GIF-файлы для социальной платформы клиента. GIF-файлы могут помочь вашему посту выделиться среди других статических, особенно если все сделано правильно.
Вот некоторые замечательные люди, на которых можно подписаться на dribble, чтобы получить вдохновение для создания gif-файлов: https://dribbble.com/eranmendel и еще https://dribbble.com/MarkusM.
Понедельники от Markus
Вывод
Если вы можете придумать какие-либо другие примеры или категории, не стесняйтесь, дайте мне знать. Я надеюсь, что эта статья дала вам представление о том, что вы можете сделать с моушн дизайном. Есть так много возможностей начать творить. Может быть, даже начать помогать своему текущему клиенту или новому клиенту найти способы использовать ваши таланты для достижения их целей.
Оригинал: Kyle Ashby
Статью для вас перевёл я – – моушн дизайнер Игорь Царёв.
Вот мой шоурил. Найдите меня в соцсетях или напишите на почту [email protected]
Поделиться ссылкой:
Похожее
Моушн-дизайн в Adobe After Effects
Краткий ликбез по устоявшейся терминологии. Откуда всё есть пошло.
Бродкаст (телевизионный) дизайн. Художественное и технологическое назначение элементов. Идентификационный ролик телеканала и образование логотипа. Шапка, отбивка, шторка, плашка, подложка, шпигель, нижняя треть. Упаковка канала, промо и оперативная графика.
Объясняющие ролики и моушен-дизайн инфографика. Графика для сцены. Реклама и пэкшоты. Шаблоны роликов.
Дизайн как производная от маркетинга.Задание в классе: мини-викторина о связи дизайна и маркетинга.Коммуникация в моушен-дизайне. Сообщение. Дизайн как ответ на вопрос брифа. Нравится vs. работает. Дизайнер против художника. Где находится кнопка «сделать красиво».Визуальная коммуникация. Слово и знак. Моушен-дизайн как сплав киноискусства, анимации, графического и саунд-дизайна. Что делает крутые эффекты крутыми. Каталог решений: идея, история, композиция, стиль, настроение. Разделяй и властвуй.Видео-продюсер: плюсы, минусы, подводные камни. Кому подойдёт этот курс. Кому не подойдёт этот курс.
Что делает крутые эффекты крутыми. Каталог решений: идея, история, композиция, стиль, настроение. Разделяй и властвуй.Видео-продюсер: плюсы, минусы, подводные камни. Кому подойдёт этот курс. Кому не подойдёт этот курс.
История заблуждений: десять способов и пятнадцать ошибок. Что делает крутого дизайнера крутым.
Этап первый: специализация. Краткая история индустрии. От ремесленников до конвейера. Снижение затрат, специализация и модульность. Краткий обзор процесса создания ролика в студии: бриф, сценарий, раскадровка, озвучка, эскизы, аниматик, рендер. Дизайнер как мини-студия и его процесс работы. Дизайнер как студия. Талант vs. технология.
Этап второй: мода. Искусство в массы: как появляются тренды. Примеры унифицированных решений в моушен-дизайне: Bullet time, Form и Double exposure.
Этап третий: автоматизация. Логика развития индустрии. Генеративная айдентика и процедурный дизайн. Как день потерять, а потом за пять минут долететь.
Складываем вместе технологию, тренды и автоматизацию.
Суперчеклист для создания ролика.
Что такое сторителлинг. История против шурешек. Единство формы и содержания. История как инструмент продаж.
Рассказ истории в кино и в пятисекундной отбивке. История Хайдера Симмеля. Что делает историю интересной. Экспозиция, завязка, развитие действия, кульминация, развязка. Развитие действия. Конфликт как залог хороших отношений.
36 сюжетов Жоржа Польти. 20 сюжетов Тобиаса-Баркера. 4 сюжета Борхеса. Колесо сюжетов Эдгара Уоллеса. Два вечных сюжета моушен-дизайна: Универсальная продающая история и Универсальная презентационная история.
Описываем историю одной фразой. Мысль изречённая есть ложь: зачем дизайнеру карандаш.
Сетап как история. Разбираем виды сетапов в проекте After FX: слайдшоу, галерея, мокрый пол, пролёт сквозь и шоурум. Переходы между сценами. Блоки и элементы для быстрой настройки сетапов.
Как рассказать историю при помощи диаграммы. Скрытые диаграммы и тайная сила псевдоинфографики.
Задание в классе: соединяем историю с нужным графиком.![]()
Рассказ истории при помощи монтажа. Шторки как технический и художественный приём. Краткая классификация переходов (Transitions). Прямая склейка (Straight cut), Dissolve, шторка Wipe, ЗТМ (Fade In/Out), диафрагма (Iris), перебивка, вход и выход и альфа.
Сжатие и расширение времени, захлёст кадров (Double cutting) и пропуск кадров (Jump Cut). Протяжённость во времени и отделённость во времени. Параллельный монтаж (Cross-cutting)
Эффект Кулешова.
Монтаж видео, внутрикадровый монтаж, монтаж картинки. Что общего у иконки «Защита информации», Анны Карениной и Дзиги Вертова. Смешение стилей. Микс сред. Двойная экспозиция.
История заблуждений: сублиминальное воздействие.
Классификация планов по крупности. Классификация планов по движению камеры и оптики. Угол наклона камеры.
Монтаж взаимодействия. Противопоставление и сопоставление.
Монтаж диалога «восьмеркой». Ось взаимодействия и правило 180 градусов.
Монтаж по крупности. Сдвиг оси при смене крупности.
Сдвиг оси при смене крупности.
Монтаж по движению. Сохранение целостности действия в кадре. Монтаж панорамы.
Съёмка одним планом. Расширение пространства при помощи монтажа.
Монтаж по темпу движущихся объектов. Монтаж по композиции. Монтаж по свету и цвету. Монтаж по движению массы в кадре.
Упрощение и стилизация. Композиция и хронометраж. Скетч в ролике.
Задание в классе: угадай кинопостер.
Визуальные идеи против вербальных идей.
История заблуждений: левый верхний угол, семь элементов, законы композиции.
Гештальт-теория: Prägnanz. Соотношение объект/фон.
Монтаж образа и слова.
Контраст, противопоставление, конфликт по цвету, по размеру, по движению.
Соподчинение, баланс и гармония. Степень устойчивости – неустойчивости. Баланс размеров. Баланс членения плоскости изображения. Баланс статичности – динамичности. Баланс веса. Смысловой вес элемента. Баланс плотности. Баланс цветов. Баланс текстур. Баланс анимации. Правило нарушения баланса.
Правило нарушения баланса.
Правило третей и другие способы достижения устойчивости. Модульная сетка.
История заблуждений: числа Фибоначчи и золотое сечение, «законы» композиции.
Композиция произведений. Связь ремёсел. Визуальная, словесная и музыкальная гармония в различных художественных формах, общие принципы.
Ритм в фотографии, дизайне, архитектуре. Ритм, метр и темп в музыке. Рифма, аллитерации, рефрен в поэзии и моушен-дизайне.
Внутрикадровый монтаж объектов по смыслу.
Как добиться единства всех элементов картинки. Геометрия, цвет, эпоха. Принцип снежинки.
Иерархия объектов. Группировка по близости, размеру, цвету, движению.
Сквозная деталь, акцент.
Структурная и смысловая доминанта. Инфографический элемент как смысловая доминанта.
Деление на планы: передний, средний, задний. Крупности внутри одного плана (большой объект, средний, маленький, частицы).
Типовые настройки плагина Trapcode Form для частиц и массивов объектов.
Как добиться интересной композиции. Приём смешения планов и крупностей. Поворот кадров и интересный кадр. Банальный ракурс и неожиданный ракурс. Мэтпейнты и комиксы как источник вдохновения.
Информация в изображении.
Технологичность работы с композиционными решениями. Таблица усложнения прорисовки. Сплошная заливка и минималистичный дизайн. Градиент и использование настроек света в After FX. Живописный градиент и плагин Element 3D. Тени.
Фейковое 3D для текстовых эффектов: тени, блики, выдавливание. Текстура в трёхмерных и плоских изображениях. Трёхмерность и тактильность в любой стилистике.
Динамическая композиция.
Метод 1: вход в статику и выход из статики. Метод 2: постоянное изменение.
Управление вниманием зрителя при помощи различных группировок элементов.
Передача жанра при помощи композиции: комедия, трагедия, триллер.
Задание в классе: определите жанровую принадлежность конкретной гаммы.
Идея в моушен-дизайне
Идея в моушен-дизайне. Идея как ответ на бриф. Умение соединить несоединимое.
Идея как ответ на бриф. Умение соединить несоединимое.
Красивое vs. осмысленное. Единство формы и содержания.
Вспомогательные техники создания творческой идеи. Морфологический анализ. Ментальные карты. Теория и принципы работы.
Паттерны, комбинаторика, комбинаторика во времени, микс сред. Синестезия и соединение модальностей.
Самые популярные приёмы в моушен-дизайне. Соединить несоединимое. Сделать невидимое видимым. Разрыв неосознаваемого шаблона.
Задание в классе: соединить несоединимое. Задание «Оксюморон».
Задание в классе: морфологический анализ «Фонарь и мотылек».
Вспомогательные методы: метод случайного слова, метод фокусирования, метод мудреца, метод реверсии проблемы, метод аналогии.
Дизайн как текст. Принципы работы с текстом. Тропы: метафора, гипербола, литота, сравнение, пафос, аллегория.
1. Не всегда уместная мультяшность: Сжатие и растяжение.
2. Не щадя зрителя своего: подготовка или упреждение.
3. Как видит ролик ваша мама: Сценичность.
4. Как перестать беспокоиться и полюбить моушен-дизайн: Использование компоновок и прямого фазованного движения.
5. Статичный – значит мёртвый: Сквозное движение и захлест действия.
6. На самом деле первый принцип: смягчение начала и завершения движения.
7. На самом деле последний принцип: дуги.
8. Целительный оживляж: дополнительное действие.
9. Самый недооценённый принцип: расчёт времени.
10. Нет приёма реалистичнее: преувеличение, утрирование.
11. Какой русский не любит трёхмерной графики: «крепкий» рисунок.
12. Сделай мне красиво: привлекательность.
Тринадцатый принцип анимации: закон сохранения импульса. Естественность и живость.
Разбираем примеры и учимся делать настроение при помощи анимации.
Базовые настроения и принципы анимации: Нейтральное. Весёлое. Агрессивное. Пафосное. Печальное. Романтическое. Простейший риг камеры.
Цветовой круг. Дополнительные цвета и цветовые схемы. Как сочетаются цвета. Сопоставление цвета. Три составляющие цвета. Передача настроения при помощи палитры.
Как сочетаются цвета. Сопоставление цвета. Три составляющие цвета. Передача настроения при помощи палитры.
Задание в классе: угадай цвет.
Обзор инструментов для цветокоррекции. Улучшаем картинку – простейшие ходовые приёмы. Режимы наложения. Имитация жизни: цвет и свет на плоских изображениях.
Композитинг трёхмерной графики и гамма-коррекция.
История заблуждений: психология цвета vs. контекст. Блеск и нищета цветового круга.
Гид по стилю. Предпосылки к формированию стилей, небольшой исторический экскурс. Самые популярные стилизации в моушен-дизайне.
Стилеобразующие элементы. Принципы выбора стиля.
Гид по стилю, экспресс-ликбез. Викторианская эпоха. Движение искусств и ремёсел. Ар-нуво. Оп-арт. Футуризм. Дадаизм. Конструктивизм. Арт-деко. Баухауз. Постеры. Корпоративная айдентика. Психоделический дизайн. Панк. Гранж. Хипстерский дизайн. Минимализм. Ликвид моушен.
Задание в классе: угадываем стиль.
Трёхмерность любой ценой. Фотореализм как икона стиля. Композитинг как стилевое решение. Работа с пассами. Тени, блики, геометрия в пассах. Ambient Occlusion. Воздушная перспектива. Туман, дожди, пыль. Типовые настройки плагина Trapcode Particular для частиц пыли. God Rays.
Фотореализм как икона стиля. Композитинг как стилевое решение. Работа с пассами. Тени, блики, геометрия в пассах. Ambient Occlusion. Воздушная перспектива. Туман, дожди, пыль. Типовые настройки плагина Trapcode Particular для частиц пыли. God Rays.
Z-Buffer в трёхмерных приложениях RPF, RLA, ГРИП и плагин Frischluft. Боке.
Способ добавить информацию в изображение. Сколы, грязь, царапины. Цветовой и световой диапазоны. Шурешки.
Экспресс-ликбез по типографике.
Список настольной литературы: что читать в первую очередь.
Шрифт как оптическая система: почему инженеры – самые плохие шрифтовые дизайнеры.
Учат в школе: тире, кавычки и другие правила русского языка
Текстовый шрифт и акциденция: что позволено Jupiter, не позволено Bullen.
Интонация шрифта. Крик и шёпот в выборе гарнитуры.
Анатомия шрифта.
Кернинг, разрядка, интерлиньяж.
Иерархия в наборе. Кто тут главный.
Швейцарская типографика и опыт последовательной непротиворечивости.
Принципы подбора шрифта: стиль, эпоха, назначение.
Задание в классе: угадываем назначение шрифта.
Сочетаемость шрифтов. Единство и контраст.
Для самых маленьких: таблицы шрифтовых сочетаний.
Веб-ресурсы: тренируем навык.
Кинетическая типографика: зачем типографике анимация.
Текстовые эффекты в «Афтере»: как быть бесполезным чуть более, чем полностью.
Текст как текстура: создаём большие массивы текста.
Задание в классе: подбор шрифтовых пар.
Соединяем идею, стиль и настроение в одном ролике.
Что такое анимационная графика? | Укус
Вспомните некоторые из ваших любимых видео. Что вам в них понравилось?
Если вы хоть чем-то похожи на нас, то это не что-то одно. Каждая отдельная часть видео, от сюжета до графики, идеально сочетается друг с другом. Они дополняют друг друга, работая в тандеме, чтобы создать что-то особенное.
Что такое анимированная графика? (Определение анимированной графики)
Анимационная графика — это анимация, но с текстом в качестве основного компонента. По сути, это анимированный графический дизайн.
По сути, это анимированный графический дизайн.
С тех пор, как анимированная графика впервые вошла в сцену, возникли споры о ее границе и полной анимации. Начальные титры «Психа» Хичкока — это ранний пример анимированной графики, в которой удачно сочетаются звук, движение и графический дизайн.
Анимированная графика — это способ общения со зрителем и добавление глубины истории. Вместе с музыкой и эффектным текстом они могут передать нам сообщение.Мы используем их для создания рекламы, последовательностей заголовков для фильмов, [объяснения] (попросту говоря, анимационная графика — это анимация с текстом в качестве основного компонента) видео и для обмена информацией. Многие из наших шаблонов используют анимированную графику, чтобы помочь вам передать свое сообщение.
Примеры анимированной графики
Давайте взглянем на некоторые примеры анимированной графики в действии.
Брендинг
Broadcast Channel La Effe хотела обновить свой бренд, что выделило бы их среди других каналов SKY. Новый дизайн от Nerdo Creative Studio представляет собой сочетание стилей, похожих на журналы об искусстве высокого класса, взятых из истории графического дизайна, с упором на типографику. Мы считаем справедливым сказать, что вы не видите что-то подобное по телевизору каждый день.
Новый дизайн от Nerdo Creative Studio представляет собой сочетание стилей, похожих на журналы об искусстве высокого класса, взятых из истории графического дизайна, с упором на типографику. Мы считаем справедливым сказать, что вы не видите что-то подобное по телевизору каждый день.
Заголовок телесериала
Основная последовательность заголовков для сериала HBO «Настоящий детектив» — отличный пример хорошо продуманной графики, смешанной со сдержанной типографикой. Мрачные пейзажи отражают внутреннюю жизнь персонажей и иллюстрируют историю — токсичное болото пострадавших людей.В интервью The Art of the Title креативный директор Патрик Клер описал, насколько важна история для процесса дизайна, сказав, что «история всегда является наиболее фундаментальной частью нашего процесса дизайна».
Повышение осведомленности
Это информационное видео сочетает в себе анимированную графику с фоновой дорожкой и закадровым голосом, чтобы поделиться мощным сообщением.
Все дело в истории. Нет необходимости в цвете или причудливом дизайне, чтобы поделиться чем-то важным.Иногда самый простой дизайн может проиллюстрировать историю более прямым образом, сохраняя при этом целостность истории.
Вы можете использовать простую анимированную графику в своих собственных информационных, мотивационных и поясняющих видео. Создайте яркую историю и используйте анимацию для ее поддержки.
Объяснение концепции
Motion Graphics отлично подходит для создания мощного поясняющего видео. ITFT использует анимационную графику, чтобы проиллюстрировать свои взгляды и показать блокчейн в действии.Это эффективный способ поддержать концепцию, потому что он может помочь зрителю визуализировать ее так, как не может представить презентация.
В следующий раз, когда вы будете создавать поясняющее видео, вы можете использовать анимированную графику, чтобы поддержать точку зрения или помочь зрителю увидеть информацию, которой вы делитесь, по-другому.
Рассказывая историю
Это видео доказывает, что вы можете использовать анимированную графику для создания целого музыкального видео! Сама графика рассказывает отдельную историю, которая дополняет песню, как и другие музыкальные клипы.
Это интересная концепция, которая подчеркивает различные контексты, в которых может использоваться анимированная графика. Вы можете использовать их для создания рекламы или даже для создания короткометражного фильма.
Поделиться видео о продукте
Видеоролики о продукте могут стать отличным способом представить ваш продукт клиентам и увеличить продажи. Анимированная графика может помочь вам создавать забавные, развлекательные и увлекательные видеоролики о продуктах, которые дешевле производить, чем полноценную анимацию, и привносить в игру что-то немного другое, как это видео от Lavit.
Шаблоны анимированной графики
Мы очень большие поклонники анимированной графики. Вы можете ознакомиться с полным списком бесплатных шаблонов здесь, но сегодня мы хотели бы поделиться некоторыми из наших любимых.
Вы можете ознакомиться с полным списком бесплатных шаблонов здесь, но сегодня мы хотели бы поделиться некоторыми из наших любимых.
Этот шаблон сочетает в себе анимированную графику с короткими видеороликами. Это отличное место для начала, если вы хотите создать поясняющее видео для целевой страницы, вашего канала YouTube или вашей домашней страницы. Комбинация различных средств массовой информации будет держать зрителя вовлеченным во всем.
Привлекайте внимание информацией с помощью видео-шаблона, подобного этому, с использованием одной из наших лучших готовых анимационных изображений.
Как создавать анимационную графику
Вы можете использовать анимационную графику, чтобы привнести немного жизни и легкомыслия в презентацию или видео в различных контекстах. Делаете инфографическое видео? Придайте этой статистике немного жизни, добавив анимационную графику. Используйте их в видеороликах, которые вы делаете, чтобы делиться ими в социальных сетях. Анимированная графика отлично подходит для того, чтобы донести свою точку зрения до поясняющего видео. Это отличный и доступный способ снять видео.
Анимированная графика отлично подходит для того, чтобы донести свою точку зрения до поясняющего видео. Это отличный и доступный способ снять видео.
Почему бы вам не попробовать сегодня анимационную графику с одним из наших шаблонов?
Смотреть в полноэкранном режиме
Еженедельная доставка аналитических материалов по видеомаркетингу на ваш почтовый ящик.
Спасибо за подписку
Теперь вы будете получать наши электронные письма свежими из духовки каждую неделю!
Ммммммм поджаренный!
Что такое моушн-дизайн? И почему вам это нужно?
Происхождение: Что такое моушн-дизайн?
Blair: Анимированная графика — это, скорее всего, термин, который вы слышали где-то в последние 20 лет. Скорее всего, яркая анимация логотипа или простая движущаяся графика на веб-сайте или конце видео.Реальность такова, что технологии и дизайн намного превзошли то, что обычно называлось анимированной графикой, и теперь интегрируются во все формы контента. При правильном использовании и тщательном исполнении для увеличения доставки нашего сообщения.
Скорее всего, яркая анимация логотипа или простая движущаяся графика на веб-сайте или конце видео.Реальность такова, что технологии и дизайн намного превзошли то, что обычно называлось анимированной графикой, и теперь интегрируются во все формы контента. При правильном использовании и тщательном исполнении для увеличения доставки нашего сообщения.
Происхождение: Новый термин? Моушн-дизайн.
Blair: Дело в том, что анимационная графика не требует достаточного количества размышлений и планирования, необходимых для создания правильно спроектированных и эффективных визуальных коммуникаций.Когда вы правильно внедрите моушн-дизайн, вы можете сделать обычные видеоролики привлекательными, а можете сделать хороший контент — отличным.
Происхождение: Почему так важен моушн-дизайн?
Blair: Люди теперь потребляют огромное количество контента. Мы постоянно просматриваем контент, останавливаясь на убедительном или привлекательном контенте, который легко усваивается. Еще одним ключевым фактором является то, что многие из нас потребляют контент социальных сетей без звука, поэтому необходимость визуально передать свое сообщение более убедительно, чем субтитры, является ключом к привлечению внимания вашей аудитории.
Еще одним ключевым фактором является то, что многие из нас потребляют контент социальных сетей без звука, поэтому необходимость визуально передать свое сообщение более убедительно, чем субтитры, является ключом к привлечению внимания вашей аудитории.
Происхождение: Какие отличные примеры моушн-дизайна вы видели недавно?
Страва
Strava создала персонализированное видео с анимационным дизайном, чтобы креативно отображать годовую статистику пользователей в убедительной и уникальной форме.
Arc’teryx Crossing Home
Хороший пример использования движения для передачи сообщения. Эти анимации карты могли быть просто неподвижными 2D-изображениями карт с нарисованной линией, но мы перешли на следующий уровень, построив их в 3D с интерактивным освещением и динамическими перемещениями камеры.
Выпуск Apple iPhone 7
В этом видео используется кинетический тип, разработанный с использованием движения, чтобы передать больше информации, чем любой человек мог бы усвоить за то же время, просто прочитав или просмотрев видео. Очень умно и хорошо исполнено.
Происхождение: Каким, по вашему мнению, движется графика движения в будущем?
Blair: Анимированный дизайн в экспонатах / физической рекламе — Более дешевые технологии означают более значимое взаимодействие.Зачем вешать плакат, если можно повесить цифровую рамку, которая зацикливает вашу рекламу. Вы можете обновлять это объявление чаще. Цифровые плакаты против печати.
Анимированный дизайн как часть UI — Это просто, экраны теперь повсюду. Хочешь заказать еду в Макдональдс, бац, ширма! Вы хотите зарегистрироваться на рейс, бац, вот еще один экран! Вы хотите отсканировать билет на подъемник внизу стула, еще один экран.
Хочешь заказать еду в Макдональдс, бац, ширма! Вы хотите зарегистрироваться на рейс, бац, вот еще один экран! Вы хотите отсканировать билет на подъемник внизу стула, еще один экран.
Анимированный дизайн как способ передачи сложных сообщений — Некоторые сообщения слишком сложны, чтобы их можно было передать с помощью голоса или видео.Вам нужна анимация, которой вы можете управлять и которой можно управлять, чтобы действительно донести информацию до нужного уровня и упростить ее понимание, точно так же, как в видеоролике Apple выше.
Motion Graphics против анимации: в чем разница?
Если вы хотите заняться производством анимационных видеороликов для своего бизнеса, вы, вероятно, спросили себя: в чем разница между анимацией и анимационной графикой?
Анимированная графика — это тип анимации.В то время как анимационная графика описывает движущийся или анимированный графический дизайн, анимация — это общий термин для всей области движущихся изображений, включая все, от мультфильмов до пластилина. Анимационная графика фокусируется на придании движения элементам графического дизайна, но, как правило, в ней меньше конкретного повествования, чем в других типах анимации.
Анимационная графика фокусируется на придании движения элементам графического дизайна, но, как правило, в ней меньше конкретного повествования, чем в других типах анимации.
Эти термины часто используются как синонимы, и различие не всегда полностью черное и белое.
В этой статье мы дадим определение анимированной графике и объясним, чем она отличается от других стилей анимации.Мы также объясним, когда использовать какой термин, когда речь идет о графике движения и анимации.
Дизайн анимированной графики от Giaky®
Что такое анимированная графика?
–
Анимированная графика использует графический дизайн, который в противном случае был бы статичным, и придает ему анимацию и движение, обычно без следования конкретному повествованию.
Хотите, чтобы столбики на графике приподнялись, чтобы добавить визуального чутья? Это анимированная графика.
Хотите, чтобы на вашем сайте вращался логотип? Это анимированная графика.
Анимационная графика приводит в движение формы и буквы. Дизайн через Эбигейл Ким
Дизайн через Эбигейл Ким
Хотите оживить персонажей, чтобы оживить детскую сказку? На самом деле это , а не анимированной графики. Это совсем другой тип анимации.
Наличие или отсутствие «истории» является важным определяющим фактором при принятии решения о том, имеете ли вы дело с графикой движения или анимацией. Анимация движущейся графики обычно включает формы, объекты или текст, которые приводятся в движение.
Зачем возиться с анимированной графикой вместо гораздо более дешевой статической инфографики?
Дизайн приложения для анимированной графики от Kid Mindfreak
Анимированная графика может визуально иллюстрировать сложные идеи. Думайте о анимированной графике как о наглядном пособии. Некоторые идеи (особенно большие, абстрактные) трудно объяснить словами или неподвижными изображениями. Несколько секунд анимированной графики могут все прояснить. Просто подумайте о том, как поля пароля иногда вибрируют или становятся красными, когда вы вводите неправильный пароль, мгновенно сигнализируя о том, что вам нужно повторить попытку.
Визуальный стиль анимированной графики привлекает широкий круг зрителей. Мультфильмы могут показаться слишком детскими для официального бизнеса. Но в анимированной графике можно использовать этот милый и забавный стиль и применить его к более зрелым темам. Независимо от того, в какой отрасли вы работаете, анимационная графика может сделать ваше сообщение более интересным и интересным.
Что такое анимация?
–
Анимация — это более широкий общий термин, к которому относится анимированная графика. История анимации насчитывает более 100 лет.(Хотите покопаться в этой истории? Посмотрите это замечательное руководство по анимации).
Эта анимация рассказывает о том, что происходит при отправке текстовых сообщений во время вождения. Анимационный дизайн от SB.D
Анимация — это любой метод, который заставляет статические объекты или изображения двигаться, будь то рисованные мультфильмы, компьютерная графика, аниме, пластилин или анимированная графика. Эти категории , а не являются взаимоисключающими. Большая часть анимированной графики выполняется с помощью CGI, но теоретически вы также можете создавать анимированную графику, нарисованную вручную.
Эти категории , а не являются взаимоисключающими. Большая часть анимированной графики выполняется с помощью CGI, но теоретически вы также можете создавать анимированную графику, нарисованную вручную.
Что отличает моушн графику от других типов анимации (по крайней мере, с точки зрения маркетинговых видео), так это контент.Анимированная графика обычно связана с приведением в движение абстрактных объектов, текста и других элементов графического дизайна. Воплощение графика, инфографики или веб-дизайна в жизнь с помощью движения — это в широком смысле «анимация», но, более конкретно, это тип анимации, который называется анимированной графикой.
Напротив, анимация как особая форма искусства больше фокусируется на кинематографических эффектах и методах повествования для создания повествования.
Подумайте об этом так: если ваше видео приводит графику в движение, чтобы проиллюстрировать точку, это будет называться анимированной графикой.Если в вашем видео изображен человеческий персонаж, который отправляется в эмоциональное путешествие, его, скорее всего, назовут «анимацией».
Эта анимация с помощью забавных историй объясняет, как данные сохраняются в облаке. Анимация Яноша Нюйто.
Итак, когда вы используете термин «анимация» по сравнению с анимированной графикой?
Для рассказов используется анимация. Любой, кто видел фильмы Pixar, знает, что анимация может быть мощным средством повествования. Анимированная графика может оживить статистические данные, но анимация может оживить персонажа с помощью эмоционального повествования, творчества и художественного выражения.
Анимация дороже . Анимационную графику обычно создавать проще. Это менее сложная форма анимации. Но когда вы начинаете смотреть на фотореалистичную компьютерную графику, рисованные или раскрашенные изображения и техники покадровой анимации, ожидайте, что вложите больше денег.
Анимационная графика и анимация: когда использовать каждый метод
—
Не секрет, что в Интернете любят видео. Независимо от того, выберете ли вы анимационную графику или другие стили анимации, видео в целом улучшают взаимодействие, трафик и конверсию.
Последовательность повествовательного названия для конференции и фестивалей «Юг от Юго-Запада» через герб
Видео — это предпочтительный тип контента от брендов №1: 93% цифровых маркетологов заявили, что видео в социальных сетях привлекло им новых клиентов. Более половины пользователей взаимодействуют с брендом после просмотра одного из их видео в социальных сетях.
Однако вам не нужно просто для любого видео , вам нужно то, которое лучше всего соответствует вашему бренду и бизнес-целям.Итак, вы используете анимацию или анимацию?
Когда использовать анимационную графику
Анимационная графика лучше всего подходит для выделения или выделения фактов и иллюстрации того, что вы пытаетесь донести. Анимационная графика используется, когда нет необходимости в повествовании или повествовании.
Видео с анимированной графикой может разбить ваши сложные услуги или продукты и представить их запоминающимся образом..jpg) Помните, что анимированная графика — это их основные наглядные пособия, поэтому они преуспевают в обучении трудным для понимания идеям через визуальные эффекты.
Помните, что анимированная графика — это их основные наглядные пособия, поэтому они преуспевают в обучении трудным для понимания идеям через визуальные эффекты.
Когда использовать другие методы анимации
Анимированный дизайн от fatchvrdsgn
Если вы хотите выделить эмоциональные аспекты истории, предоставить повествование или если вам нужно связаться со своей аудиторией на эмоциональном уровне, вы захотите использовать другие виды анимации.
Истории помогают установить более глубокую связь между вами и вашей целевой аудиторией, а другие типы анимации лучше подходят для создания таких повествований.
Маркетинг в движении
—
Когда мы говорим о анимационной графике и других типах анимации, помните: между ними много общего, и иногда бывает трудно отличить их друг от друга.
Но независимо от того, какой тип анимационного видео вы используете, вы на пути к более интересному контенту для вашей аудитории.
И мы здесь, чтобы помочь вам сделать это правильно: узнать больше о видео, от основ видеопроизводства и видеомаркетинга и того, какие типы видео бывают, до масштабирования вашего видеопроизводства и создания видео для социальных сетей.
Нужен дизайн анимации или движущейся графики?
Мы найдем для вас идеального дизайнера!
Что такое анимационная графика? | MOWE Studio
Motion Graphics — это термин, который мы часто используем в наших сообщениях и в своей работе.Для тех, кто работает в этой отрасли, может быть легко понять, о чем мы говорим. Но если вы только что приехали сюда или только начинаете в мире анимированной графики, вы, вероятно, время от времени спрашивали себя, , что на самом деле означает анимационная графика? Особенно, если вы видите, что на него ссылаются по-разному, например, просто на Animation .
Сейчас я проясню для вас ситуацию, чтобы вы могли быть с нами в наших следующих беседах.
От статичных к движущимся конструкциям
Было время, до появления анимированной графики, когда элементы графического дизайна работали только в плоском и неподвижном формате.
Анимированная графика , как составное слово, означает Графика в движении ..jpg) Это самое простое определение, которое вы можете получить. Когда мы получаем знания о дизайне и переносим их на новые носители, добавляя к ним фактор времени и пространства, мы говорим о анимированной графике. Проще говоря, — почти все, что движется и включает графический элемент, — это анимационная графика.
Это самое простое определение, которое вы можете получить. Когда мы получаем знания о дизайне и переносим их на новые носители, добавляя к ним фактор времени и пространства, мы говорим о анимированной графике. Проще говоря, — почти все, что движется и включает графический элемент, — это анимационная графика.
Первые появления в кино
Motion Graphics следует за развитием науки и технологий.Подобно веб-дизайну, который стал возможен только с развитием Интернета, анимационная графика стала возможной только благодаря развитию движущихся изображений, особенно кино.
Изначально такие работы можно было встретить как вступительные титры к фильмам. Их использовали по-разному и исследовали по максимуму.
Примерно в 1940-х годах анимационная графика фактически началась с экспериментальных работ Оскара Фишингера и Нормана Макларена .В 1950-х годах такие замечательные дизайнеры, как Saul Bass , Maurice Binder, и Pablo Ferro , сделали анимационную графику зеркальной.
Фильмы, в которых работали эти художники, по сей день являются огромным источником вдохновения для всех дизайнеров анимационной графики. Он представлял собой творческий способ игры со словами и графическими элементами, который люди никогда раньше не видели, и был отправной точкой для дальнейшей популярности анимационной графики, которая к тому времени достигла не только кино, но и основного телевидения.
Где мы это видим сегодня
Как это было в кино, с тех пор, как были развиты технологии, анимационная графика до сих пор достигла самой важной эры своего существования. Количество видеоконтента и экранов, которые у нас есть в настоящее время, идеально подходят для роста отрасли.
Интернет, телевидение, кино, мобильные приложения, видеоигры… все они оживают благодаря анимационной графике. Каждый текст, каждое изображение, которое вы видите движущимся на любой из этих платформ и любых носителей, задумано в результате работы Motion Designer. По мере развития технологий мы увидим гораздо больше возможностей для работы моушн-дизайнеров.
По мере развития технологий мы увидим гораздо больше возможностей для работы моушн-дизайнеров.
Людей привлекают движения. Мало того, мы также узнали и убедились, что очень важно отправлять наиболее эффективные сообщения.
Анимированная графика и анимация
Для меня это сложнее всего определить. Нет никаких научных исследований того, что правильно и что неправильно с точки зрения того, как мы должны называть то, что мы делаем. Из того, что я читал на протяжении многих лет, и из того, что я говорил с другими дизайнерами, с которыми я встречался в индустрии, есть в основном тонкая грань, которая разделяет их обоих и которую большую часть времени не видно.
Как я объяснил выше, анимационная графика происходит от идеи движения графики (или дизайна). Части анимированной графики содержат элементы дизайна, такие как формы, типографика, композиция и т. Д. Вы можете думать об этом, особенно о его происхождении, как о том, как переводить печать или любую другую статическую работу визуального дизайна и добавлять к ней движения.
Анимация может быть шире. Он может охватывать как анимированную графику, так и другие стили, методы и цели. Поскольку анимационная графика происходит от области дизайна, она больше озабочена функцией своей части и тем, как она может быть эффективной для того, что сообщение должно послать.С другой стороны, анимация может иметь такое же значение, как анимированная графика, но также может быть более художественной и иметь только развлекательные цели.
В MOWE мы не ограничиваемся только анимированной графикой. Несмотря на то, что я по натуре и по образованию, я дизайнер анимации, я считаю, что анимация может иметь гораздо более глубокое значение, чем просто продажа продукта или услуги. На мой взгляд, анимация способна посылать более глубокие сообщения и вызывать эмоции, как никакие другие средства массовой информации.
Похожие сообщения
Цифровая анимация — это все о ключевых кадрах. Внутри After Effects вы найдете множество таких…
Эффективная коммуникация — главная задача каждого бренда.
 Как связаться со своей аудиторией,…
Как связаться со своей аудиторией,…2020 начался, и, как и в любое начало десятилетия, мы все задаемся вопросом: «Как…
Анимационная графика — что они и как они сделаны?
Вы когда-нибудь бездумно просматривали социальные сети, когда из ниоткуда что-то движется и привлекает ваше внимание? Если так, то анимационная графика делает свое дело.Понимаете, моушн графика — это новый способ общения с аудиторией в социальной сфере. Эти анимированные изображения завоевывают популярность среди брендов и маркетологов по всему миру, поскольку они выделяются в социальных сетях и по своей сути привлекают внимание.
Давайте подробнее рассмотрим анимированную графику, что это такое и как они создаются.
Анимационная графика и анимация — в чем разница?
На первый взгляд, многие люди могут ошибочно принять анимацию и анимацию за одно и то же.Однако на самом деле это два разных компонента. Анимация возникает, когда художник создает движение, подчиняющееся законам физики и физиологии. С другой стороны, анимационная графика не обязана подчиняться каким-либо конкретным правилам — она может быть настолько абстрактной, насколько хочет дизайнер, до тех пор, пока она ясно передает суть.
С другой стороны, анимационная графика не обязана подчиняться каким-либо конкретным правилам — она может быть настолько абстрактной, насколько хочет дизайнер, до тех пор, пока она ясно передает суть.
Элементы анимационной графики
Анимационная графика — это больше, чем просто движущаяся графика. Они являются конечным продуктом множества ключевых элементов, в том числе:
- 3D-дизайн
- Фильм
- Графика с остановкой движения
- Цифровое видео
Фундаментальной характеристикой анимированной графики является движение.Движение привлекает внимание зрителя и рассказывает историю с помощью простых и сложных действий. Этот тип дизайна идеально подходит для современного цифрового мира и особенно привлекателен для современной аудитории. Из-за этого индустрия анимированной графики быстро растет и не показывает никаких признаков замедления.
Анимированная графика эффективна для передачи большого количества информации за короткий промежуток времени (или в пределах ограниченного пространства экрана). Они позволяют дизайнерам создавать быстрые, интересные движения, которые без слов передают суть — и добавляют интереса к стандартным изображениям.Это идеальный вариант для современных пользователей социальных сетей, у которых часто нет времени или терпения для просмотра длинных видео.
Они позволяют дизайнерам создавать быстрые, интересные движения, которые без слов передают суть — и добавляют интереса к стандартным изображениям.Это идеальный вариант для современных пользователей социальных сетей, у которых часто нет времени или терпения для просмотра длинных видео.
Как создать анимационную графику
Как и любой другой вид искусства, создание с нуля требует некоторой предусмотрительности и дальновидности. По сути, вы пытаетесь рассказать анимированную историю, вообще ничего не говоря. Для создания моушн-дизайна могут использоваться следующие программы:
- Adobe After Effects
- Adobe Premiere Pro
- Mocha AE
- Maya
- Cinema 4D
Если вы работаете над проектом анимированной графики, вы может также потребоваться Adobe Illustrator и Photoshop для создания некоторых аспектов дизайна.
В целом, анимированная графика помогает разбить информацию на более простые термины. Они не только привлекают внимание, но и добавляют разнообразия контенту вашего бренда. И, в конце концов, все дело в том, чтобы выразить себя (и свой бренд) совершенно по-новому!
И, в конце концов, все дело в том, чтобы выразить себя (и свой бренд) совершенно по-новому!
Хотите оживить свое цифровое присутствие? Zero Gravity Marketing может помочь
В Zero Gravity Marketing мы стремимся предоставлять нашим клиентам высококачественные услуги, опираясь на инновационные стратегии и технологии.Если вы хотите узнать больше о анимированной графике и о том, как они могут принести пользу вашему бизнесу, свяжитесь с нами сегодня! Наша команда опытных графических дизайнеров готова воплотить ваше видение бренда в реальность.
Дизайнер анимационного дизайна — Celarity
Что такое дизайнер анимационного дизайна?
Подобные должности:
Анимационный художник, графический дизайнер
Дизайнеры анимационной графики, иногда называемые просто моушн-дизайнерами, создают изображения для Интернета, телевидения или кино.Они используют визуальные эффекты, анимацию и другие кинематографические приемы, чтобы оживить свои творения. Сегодняшний дизайнер анимированной графики создает живое видео, графику и анимацию для карманных электронных устройств, веб-программ, видеоигр, а также для смартфонов и мобильных платформ, включая приложения.
Сегодняшний дизайнер анимированной графики создает живое видео, графику и анимацию для карманных электронных устройств, веб-программ, видеоигр, а также для смартфонов и мобильных платформ, включая приложения.
Что обычно делает дизайнер анимационного дизайна?
Используйте набор художественных и творческих навыков для создания
Большинство дизайнеров анимационной графики имеют интерес или опыт работы в области искусства и / или графического дизайна.Фактически, большинство дизайнеров анимированной графики, как правило, обладают сильным набором навыков в области эскизов и / или креативного / графического дизайна, и, преследуя или исследуя эти возможности, узнают о дизайне анимированной графики и добавляют их в свой список навыков и способностей.
Эти дизайнеры должны уметь слышать об идее или концепции, а затем создавать эскиз, чтобы конкретизировать эту идею или концепцию. Они часто могут создавать несколько версий эскиза или анимации и часто редактировать их перед завершением окончательной версии. Дизайнеры моушн-графики должны уметь использовать конструктивную обратную связь, чтобы вносить коррективы по мере необходимости компании или клиента.
Дизайнеры моушн-графики должны уметь использовать конструктивную обратную связь, чтобы вносить коррективы по мере необходимости компании или клиента.
Используйте сильный фон в анимации
Анимация определяется как «состояние полноты жизни или энергии; живость.» Именно это и делают Motion Graphics Designer — они оживляют статические изображения с помощью создаваемой анимационной графики, используя 2D и 3D анимацию. Как указывает Computerhope, «анимация — это иллюзия движения, созданная путем быстрого последовательного показа серии неподвижных изображений.”
В анимации используются неподвижные изображения для создания иллюзии движения. Человека, создающего анимацию, называют аниматором. Затем дизайнеры анимированной графики берут эти навыки анимации и используют 2D и 3D анимацию для создания анимационного дизайна, который необходим в процессе работы над проектом или по запросу клиента / компании.
Тесно сотрудничать с творческими коллективами и клиентами
Графические дизайнеры являются ключевыми компонентами на каждом этапе творческого процесса, от концептуализации до раскадровки и редактирования, особенно в кино и телеиндустрии, а также в Интернете, видео и мобильных устройствах. Помимо сильных творческих навыков, дизайнеры моушн-графики должны обладать сильными навыками межличностного общения, уметь работать как индивидуально, так и в составе команды, а также уложиться в сжатые сроки. Они также должны знать, что потребности проекта могут измениться в любой момент, и уметь вносить изменения и правки, даже те, которые перекрывают их творческий процесс мышления.
Помимо сильных творческих навыков, дизайнеры моушн-графики должны обладать сильными навыками межличностного общения, уметь работать как индивидуально, так и в составе команды, а также уложиться в сжатые сроки. Они также должны знать, что потребности проекта могут измениться в любой момент, и уметь вносить изменения и правки, даже те, которые перекрывают их творческий процесс мышления.
Сравнение графического дизайнера и графического дизайнера
Дизайнеры анимационной графики и графические дизайнеры очень творческие и артистичные.Графические дизайнеры создают графику, искусство и визуальные истории для самых разных сред, включая печать, Интернет и мобильные устройства. Анимированный графический дизайн — это подмножество графического дизайна, в котором используются навыки и принципы графического дизайна с использованием анимации.
Вот где двое разделяются. Графические дизайнеры могут обладать выдающимися творческими способностями, но не могут работать с анимацией или использовать элементы 2D / 3D анимации. Дизайнер движения должен уметь использовать 2D-анимацию как часть своей работы, чтобы добиться успеха в качестве дизайнера анимационного дизайна, тогда как хороший графический дизайнер может никогда не работать с анимацией или с ней.
Дизайнер движения должен уметь использовать 2D-анимацию как часть своей работы, чтобы добиться успеха в качестве дизайнера анимационного дизайна, тогда как хороший графический дизайнер может никогда не работать с анимацией или с ней.
Что такое анимационная графика | История анимационной графики
Первоначально опубликовано 26 мая 2016 г., последнее обновление — 21 сентября 2020 г.
Что такое анимационная графика — В чем отличие от 3D-анимации?
Отношения между людьми и кино всегда были чем-то вроде мотылька к пламени. Нас естественно тянет к свету. В кинотеатрах с нашими телефонами в руках, проезжая мимо цифровых рекламных щитов, наши глаза устремляются к свету.Так почему же так важны анимационная графика , и 3D-анимация? В чем именно между ними разница? И, конечно же, что это значит для вашего бренда и истории, которую вы пытаетесь рассказать?
Что было первым?
Они оба рассказывают некое подобие истории, границы стираются, когда дело касается моушн-дизайна и анимации. «Отличие заключается в том, что в традиционных анимационных фильмах рассказывается о самовыражении персонажей». Подумайте о ранних постановках Уолта Диснея.Эти истории были сосредоточены вокруг центральных персонажей и имели более длинные повествования.
«Отличие заключается в том, что в традиционных анимационных фильмах рассказывается о самовыражении персонажей». Подумайте о ранних постановках Уолта Диснея.Эти истории были сосредоточены вокруг центральных персонажей и имели более длинные повествования.
В конце дня две дисциплины расскажут истории, поделятся идеями и вызовут удивление.
Важно отметить, что «анимированная графика» восходит к самым истокам кино. Когда в самом первом фильме вышли титры, это была анимированная графика. Конечно, это было до того, как мы назвали это анимированной графикой.
Центр «Motion Plus Design»: «Что такое моушн-дизайн?» из Motion Plus Design на Vimeo.
Подумайте о первых заголовках наших любимых шоу и фильмов. Вступительные эпизоды имеют замысловатый дизайн движений, что способствует получению необходимых кредитов. Которые запускают эпизоды и фильмы, которые мы смотрим без угрызений совести. Более того, эти эпизоды также задают тон и напоминают аудитории о франшизе, с которой они были вовлечены все время. Например, вспомните сериалы о Джеймсе Бонде, «Безумцев», «Игру престолов» и «Улицу Сезам». Их шрифты, цвета, движения и сообщения врезались в наш мозг, давая нам ощущение близости — что-то запоминающееся.Они также создают сцену и вызывают у нас интерес к программе, которую мы собираемся смотреть.
Анимированный графический дизайн появился раньше, чем современные кинематографисты используют современные технологии.![]() В настоящее время оно превращается в более изысканное искусство. Это невероятно, с безграничными возможностями благодаря универсальной доступности таких программ, как After Effects и Cinema 4D.
В настоящее время оно превращается в более изысканное искусство. Это невероятно, с безграничными возможностями благодаря универсальной доступности таких программ, как After Effects и Cinema 4D.
Кто это начал?
В 1960 году Джон Уитни одним из первых признал место этого вида искусства в мире и начал использовать этот термин в разговорной речи.Название его компании: Motion Graphics Inc. Эти клипы немного выше и ниже объясняют это. А также представлены материалы Сола Басса и Элейн Басс. Пионеры в фильмах, чьи работы включают Человек с золотой рукой (1955), Головокружение (1958), Психо (1960) и Совет и согласие (1962). По сути, суть всей работы Сола и Элейн заключается в использовании простой графики для передачи настроения фильма.
Что такое анимационная графика?
«Анимированная графика» или «Моушн-дизайн» — это графический дизайн, воплощенный в движение.Анимированная графика — это такое же искусство, как и графический дизайн. Точно так же анимированная графика заимствует элементы из фотографии, иллюстрации, типографики и многого другого, чтобы создавать визуально привлекательные движущиеся композиции.
Благодаря иллюстрированным объектам, персонажам и фонам — видео с анимированной графикой движутся, взаимодействуют и трансформируются таким образом, чтобы рассказывать историю или объяснять процесс. Анимационная графика дает дизайнерам возможность дать волю своему воображению.Содействие использованию визуальных метафор для представления идей, которые дают зрителю уникальный взгляд на историю, продукт или услугу. Видео выше Traveling Light — прекрасный пример того, как моушн-дизайнер может использовать свое воображение для создания сцен, играя с простыми объектами, звуковыми эффектами, а также положительным и отрицательным пространством. Есть более сложные примеры, но нам нравится их простота и креативность.
Анимационная графика дает дизайнерам возможность дать волю своему воображению.Содействие использованию визуальных метафор для представления идей, которые дают зрителю уникальный взгляд на историю, продукт или услугу. Видео выше Traveling Light — прекрасный пример того, как моушн-дизайнер может использовать свое воображение для создания сцен, играя с простыми объектами, звуковыми эффектами, а также положительным и отрицательным пространством. Есть более сложные примеры, но нам нравится их простота и креативность.
Только воображение может ограничить виды историй, которые может рассказать графический дизайнер.
Итак, почему именно анимированная графика?
85% видеоконтента на Facebook просматривается без звука. Даже без звука анимированная графика позволяет зрителям визуализировать информацию и понимать ее. Кроме того, люди ожидают увидеть текст в таких презентациях. Моушн-дизайн дает потенциальным клиентам привлекательную альтернативу чтению технического документа, просмотру умопомрачительной презентации Powerpoint или прослушиванию коммерческого предложения. Коммерческие проекты по моушн-дизайну также называются поясняющими видео.
Коммерческие проекты по моушн-дизайну также называются поясняющими видео.
Моушн-дизайн может демонстрировать сложные взаимосвязи, визуализировать данные и передавать повествования так, как другие среды просто не могут сопоставить. Не говоря уже о том, что анимированная графика передает сложные идеи за короткое время. Таким образом, любой человек в возрасте от 5 до 105 лет сможет лучше понять сообщения бренда с первого взгляда.
Моушн-дизайн в наши дни распространен повсеместно, и вы встретите его, куда бы вы ни направили взгляд. Вы найдете их в цифровой рекламе, на своем телефоне или каждый раз, когда будете смотреть любимые телепередачи или фильмы.
Анимированная графика обеспечивает жизнеспособный путь от стартапов до компаний из списка Fortune 500, чтобы максимизировать рентабельность инвестиций. Кроме того, они создают визуально привлекательный контент, не нарушая при этом денег. Даже на рынке B2B 88% маркетологов считают, что видео положительно влияет на маркетинговые результаты и рентабельность инвестиций. В зависимости от вашей стратегии медиабаинга, цифровая видеореклама может быть даже более прибыльной, чем реклама на телевидении.
В зависимости от вашей стратегии медиабаинга, цифровая видеореклама может быть даже более прибыльной, чем реклама на телевидении.
Ваша идея имеет значение.
Вы когда-нибудь забивали себе голову концепцией поясняющего видео или анимационного дизайна, который, по вашему мнению, является хорошей идеей для вашего бренда? Больно ли его блеск? Вы с кем-нибудь делились этой идеей? Наша команда в ES Creative любит, когда кто-то присылает концепцию или пример, чтобы начать разговор. Мы с энтузиазмом относимся к задаче создания чего-то действительно уникального, которое будет звучать голосом вашего бренда. Если вам все еще интересно узнать о анимированной графике, обязательно ознакомьтесь с нашими часто задаваемыми вопросами.




 Motion design – лучше всего подходит, для того чтобы показать сложные вещи простыми символами. Динамика помогает удерживать внимание, а также акцентировать особо важные вещи.
Motion design – лучше всего подходит, для того чтобы показать сложные вещи простыми символами. Динамика помогает удерживать внимание, а также акцентировать особо важные вещи.
 Как связаться со своей аудиторией,…
Как связаться со своей аудиторией,…