как появился и где применяется
Тот моушн-дизайн, каким мы его знаем сейчас, обязан своим появлением почти 200-летней истории анимации. Многие приёмы, изобретённые тогда, активно используются до сих пор.
Тауматроп — игрушка, основанная на оптической иллюзии: при быстром вращении кружка́ с двумя рисунками с разных сторон они воспринимаются как один. Была особо популярна в Викторианскую эпоху.
 Пример тауматропа. Игрушка Икабода Крейна из фильма Тима Бертона «Сонная лощина»
Пример тауматропа. Игрушка Икабода Крейна из фильма Тима Бертона «Сонная лощина»
Фенакистископ — прибор для демонстрации движущихся рисунков, конструкция которого основана на инерции человеческого зрения. Почти одновременно с ним был изобретён стробоскоп.


Зоотроп — устройство для демонстрации движущихся рисунков, конструкция которого основана на инерции человеческого зрения. Изобретателем зоотропа считается Уильям Джордж Горнер.

Зоотроп
Эмиль Рейно усовершенствовал эти и похожие устройства, соединив их с «волшебным фонарём», что позволило просматривать движущиеся картинки не одному человеку, а одновременно нескольким.

В честь первого показа «светящихся пантомим» Рейно в 1892 году 28 октября отмечается как Международный день анимации.
Рейно стал использовать постоянную декорацию, рисуя её отдельно от персонажей и передавая на экран посредством отдельного «волшебного фонаря». Он был первым, кто синхронизировал изображение и звук.
Рейно применил некоторые приёмы, ставшие основой технологии мультипликации. В их числе — раздельное рисование персонажей и декораций.
Год официального рождения кинематографа. Публичные платные сеансы Огюста и Луи Люмьеров оказались наиболее популярны и успешны с коммерческой точки зрения, нежели все прочие начинания, поэтому именно братьев Люмьер принято считать родоначальниками кинематографии.
Первым в истории полнометражным фильмом с синхронной речевой фонограммой в 1927 году стал музыкальный фильм «Певец джаза» по технологии «Вайтафон» со звуком на грампластинке.
Кинематограф стал средой, в которой зародился моушн-дизайн, он получил значительное развитие в пятидесятых годах в США благодаря таким дизайнерам, как Сол Басс, Морис Биндер и Пабло Ферро. В то время на телевидении стали появляться анимированные титры и логотипы. Так произошёл переломный момент: анимация перестала быть исключительно инструментом развлечения и получила новые функциональные задачи.
подробное описание и обзор — CheckROI
- Профессии
- Профессии в аналитике Профессии в дизайне Профессии в маркетинге Профессии в менеджменте Профессии в программировании Все Профессии
Кто такой UX-аналитик
Профессии
Профессия Data-маркетолог: чем занимается специалист по дата-маркетингу, сколько…
Профессии
Кто такой HR-аналитик
Профессии в дизайне
Кто такой художник по рекламе
Профессии в дизайне
Кто такой Flash-аниматор
Профессии в дизайне
Профессия левел-дизайнер: как стать, что делать и сколько…
Профессии в дизайне
Кто такой продуктовый дизайнер
Профессии в маркетинге
Head of SMM: кто это и чем занимается,…
Профессии в маркетинге
Профессия блогер: как использовать силу соцсетей для обогащения?
Профессии в маркетинге
Кто такой директор по маркетингу
Профессии в маркетинге
Профессия «контент-мейкер в спорте»: подробное описание и обзор
Профессии в менеджменте
Профессия «руководитель отдела продаж»: подробное описание и обзор
Профессии в менеджменте
Профессия «онлайн-преподаватель»: подробное описание и обзор
Профессии в менеджменте
Специалист по управлению персоналом: какие функции выполняет, каким…
Профессии в менеджменте
Кто такой HR-менеджер
Профессии в программировании
Профессия «Go-разработчик»: подробное описание и обзор
Профессии в программировании
Специалист по GIT: зачем нужна система управления версиями
Профессии в программировании
Профессия VoIP-инженер: специалист по настройке IP-телефонии
Профессии в программировании
Кто такой IT-рекрутер
Профессии
Профессия «руководитель отдела продаж»: подробное описание и обзор
Профессии
Профессия «онлайн-преподаватель»: подробное описание и обзор
Профессии
Профессия «Go-разработчик»: подробное описание и обзор
Профессии
Кто такой художник по рекламе
- Профессии в аналитике Профессии в дизайне Профессии в маркетинге Профессии в менеджменте Профессии в программировании Все Профессии
- Онлайн-курсы
- Курсы для бизнеса Курсы по дизайну Курсы по маркетингу Курсы по программированию Все Курсы для бизнеса
Топ-10 курсов по управлению командами
Курсы для бизнеса
Топ-12 курсы по управлению на Agile: Scrum, Kanban,…
Курсы для бизнеса
Топ-10 курсов для финансистов
Курсы для бизнеса
Топ-3 курса по работе с персоналом в спортивной…
Курсы по дизайну
ТОП-8 курсов Tilda: создание сайтов с нуля
Курсы по дизайну
Топ-11 курсов для 3D-дизайнеров
Курсы по дизайну
Топ-10 курсов по ландшафтному дизайну
Курсы по дизайну
Топ-6 курсов по сервисному дизайну
Курсы по маркетингу
Топ-11 курсов по сквозной аналитике
Курсы по маркетингу
Топ-9 курсов по контент-менеджменту
Курсы по маркетингу
Топ-6 курсов для директоров по маркетингу
Курсы по маркетингу
Топ-7 курсов по созданию спортивного контента
Курсы по программированию
Топ-6 курсов для VR & AR-разработчиков
Курсы по программированию
Топ-3 курса по компьютерному зрению (Computer Vision)
Курсы по программированию
Топ-5 курсов по Power BI
Курсы по программированию
Топ-10 курсов по тестированию мобильных приложений
Онлайн-курсы
Летние скидки в Skillbox
Онлайн-курсы
Топ-11 курсов по сквозной аналитике
Онлайн-курсы
Топ-10 курсов по управлению командами
Онлайн-курсы
Топ-12 курсы по управлению на Agile: Scrum, Kanban,…
- Курсы для бизнеса Курсы по дизайну Курсы по маркетингу Курсы по программированию Все Курсы для бизнеса
- Рубрики
- Soft Skills Аналитика Базовые понятия Бизнес и управление Менеджмент проектов Продажи ВКонтакте Дизайн Бренд дизайн Веб-дизайн Графический дизайн Дизайн интерьеров Инстаграм Интернет-маркетинг Email-маркетинг SEO SMM Контекстная реклама (PPC) Копирайтинг Фриланс Программирование Все Soft Skills
«Google Таблицы»: гайд для простых людей
Аналитика
Профессия аналитик: обязанности, зарплата, где учиться и как…
Аналитика
Профессия Web-аналитик: кто такой и чем занимается, зарплата…
Базовые понятия
Типизация в программировании или как выбрать свой язык
Базовые понятия
Стоимость привлечения клиента (CAC): расчет и формулы
Базовые понятия
Как рассчитать LTV: формула и пример расчёта жизненной…
Базовые понятия
Что такое CPS (PPS): показатель, формула расчёта, модель…
Базовые понятия
Что такое CTR: формула расчета, примеры и среднее…
Базовые понятия
Какая формула расчета CPM в рекламе и маркетинге?
Базовые понятия
Что такое CPC и какая формула расчета?
Базовые понятия
Что такое CPA и какая формула расчета CPA…
Бизнес и управление
Как составить коммерческое предложение, чтобы увеличить свои шансы
Бизнес и управление
Ведение деловых переговоров: этапы, техники, лайфхаки
Бизнес и управление
Лид-магнит: что это, основные виды + примеры и…
Бизнес и управление
Сегментация целевой аудитории: Топ-5 методов
Бизнес и управление
Что такое Call-to-action (CTA): виды призывов к действию…
Бизнес и управление
Как определить целевую аудиторию для любой сферы
Менеджмент проектов
Лид-магнит: что это, основные виды + примеры и…
Менеджмент проектов
Сегментация целевой аудитории: Топ-5 методов
Менеджмент проектов
Что такое Call-to-action (CTA): виды призывов к действию…
Менеджмент проектов
Как определить целевую аудиторию для любой сферы
Продажи
Как составить коммерческое предложение, чтобы увеличить свои шансы
ВКонтакте
Таргетинговая реклама в социальных сетях: что это такое…
ВКонтакте
Как сделать пост ВКонтакте, чтобы его дочитали до…
ВКонтакте
Размеры оформления контента ВКонтакте
ВКонтакте
Как сделать статью в ВК: пошаговая инструкция от…
ВКонтакте
Лучшее время для публикации поста Вконтакте
ВКонтакте
20 универсальных тем и идей для постов Вконтакте
ВКонтакте
Рекламный пост Вконтакте: лучшие идеи + примеры
ВКонтакте
Сервисы и генераторы для розыгрышей и конкурсов в…
Дизайн
Инфографика: что это, где брать и как научиться…
Дизайн
Цветовой круг Иттена: что это такое и как…
Бренд дизайн
Цветовой круг Иттена: что это такое и как…
Веб-дизайн
Цветовой круг Иттена: что это такое и как…
Графический дизайн
Цветовой круг Иттена: что это такое и как…
Дизайн интерьеров
Цветовой круг Иттена: что это такое и как…
Инстаграм
Что такое Инстаграм и зачем он нужен
Инстаграм
Как оформить аккаунт Инстаграм для успешного продвижения: подробное…
Инстаграм
Работа с блогерами в Инстаграм в 2020: influence-marketing
Инстаграм
Как продвинуть пост в Инстаграм
Инстаграм
Как написать развлекательный пост в Инстаграм: инструкция, идеи…
Инстаграм
Информационный пост в Инстаграм: идеи + примеры +…
Инстаграм
Контент-план для Инстаграм: руководство + примеры + инструменты
Инстаграм
Размеры в Инстаграм в 2020: фото, видео, текст,…
Интернет-маркетинг
Продвижение «ВКонтакте»: 25 советов + 20 сервисов, упрощающих…
Интернет-маркетинг
Особенности продвижения в одноклассниках: аудитория, товары, методы раскрутки
Интернет-маркетинг
Google Ads: контекстная реклама для новичков
Интернет-маркетинг
Полный список работ по продвижению сайта в современных…
Интернет-маркетинг
Продвижение в Instagram 2020: пошаговая инструкция для начинающих
Интернет-маркетинг
Как найти и удалить дубли страниц на сайте:…
Интернет-маркетинг
SMM в VK: особенности соцсети + пошаговая инструкция…
Интернет-маркетинг
Что такое SMO (Social Media Optimization) оптимизация сайта?
Email-маркетинг
Email-маркетолог: кто это и чем занимается, зарплата и…
Email-маркетинг
Как писать e-mail рассылки
SEO
Полный список работ по продвижению сайта в современных…
SEO
Как найти и удалить дубли страниц на сайте:…
SEO
Что такое зеркало сайта и как указать поисковикам…
SEO
Как сделать комплексный технический аудит сайта?
- Soft Skills Аналитика Базовые понятия Бизнес и управление Менеджмент проектов Продажи ВКонтакте Дизайн Бренд дизайн Веб-дизайн Графический дизайн Дизайн интерьеров Инстаграм Интернет-маркетинг Email-маркетинг SEO SMM Контекстная реклама (PPC) Копирайтинг Фриланс Программирование Все Soft Skills
Наш директор по производству Антон Посохин составил гайд по классическим и в то же время, всегда актуальным стилям моушн дизайна. Изучайте, чтобы понять, какие моушн ролики точно выстрелят!
1. Плоский дизайн (flat)
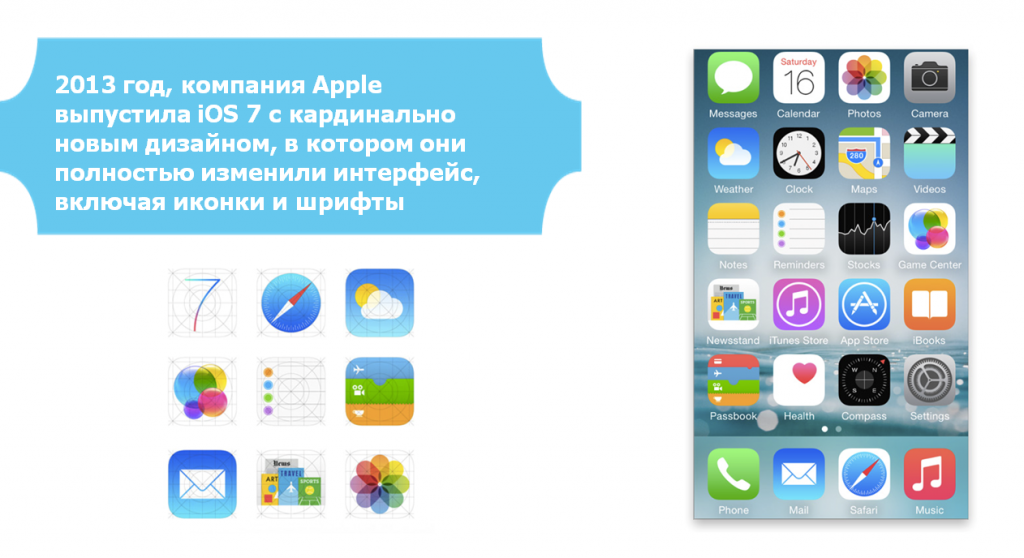
Плоский дизайн стал особенно популярен в 2013 году, когда Apple выпустили iOS 7. Его основная характеристика — минимализм, сознательное упрощение объектов. Во флэт-дизайне не используют эффекты текстур, тени, свет, 3D-элементы. При этом цветовая схема плоского дизайна включает многообразие ярких, насыщенных цветов и оттенков.

На выходе такой моушн дизайн смотрится стильно и дорого, при этом не перегружает восприятие зрителя лишними деталями. Неудивительно, что флэт-дизайн часто используют в объясняющих видео и прероллах на YouTube, где нужно быстро донести до аудитории большой объем информации.
По тем же причинам ролики во флэт-дизайне так любят инновационные компании, связанные с IT. Кто же не хочет быть похожим на Apple?!
2. Строковый стиль (line art)
Еще одна вариация на тему минимализма в моушен дизайне, но совсем с другими акцентами. В строковом стиле все объекты прорисовываются тонкими или толстыми линиями без заливки. Это делает картинку максимально лаконичной. Иногда line art считают разновидностью flat-дизайна. Основная цель все та же — не отвлекать зрителя от главных элементов кадра и важных тезисов диктора.
Здесь мы используем классический строковый стиль:
А вот интересный вариант совмещения lineart с 3D-графикой:
3. Изометрия (isometric)
Изометрия — это ракурс с тремя видимыми сторонами фигуры/объекта, а все линии находятся под углом, параллельным 30° и нет перспективных сокращений.
Камера как бы смотрит из верхнего угла комнаты и четко зафиксирована в одной точке. Помните классические видеоигры в жанре RPG? Многие из них — классический пример изометрической проекции.

Первоначально этот стиль использовали в технических и инженерных чертежах, а затем его облюбовали и моушн-дизайнеры.
Основное преимущество изометрического стиля — универсальность. Он подходит как для объясняющего видеоролика, так и для видеопрезентации компании.
Имиджевое видео компании “COLUMBIA TECH” в изометрии:
А вот это уже наша работа, эксплейнер для ICO-проекта MilkCoin:
4. Низкополигональный стиль (low-poly)
Немного символично, что один из самых модных, дорогих и востребованных стилей в современном моушн дизайне появился из-за потребности.. в экономии. На заре 3D моделирования низкополигональные модели использовались для экономии машинных ресурсов. Сегодня, в эпоху сверхпроизводительных процессоров, low-poly модели уже не необходимость, а элемент особого ретро-шика.
Вот так выглядит классический низкополигональный стиль:
А вот наш опыт совмещения low-poly с изометрией:
5. Пиксельная графика (8-16-bit)
Еще одна стилистика из серии “хорошо забытое старое”. Почему моушн-дизайн в стиле игр на Dendy и Sega стал таким популярным в 2019 году? Возможно, соль в том, что поколение 90-х выросло и стало наиболее платежеспособной аудиторией. А их ностальгия по юности никуда не делась. Посмотрите, какие полные залы собирают все эти “Супердискотеки 90-х”!
Кроме того, пиксельная графика — идеальный вариант для отраслевых мероприятий вроде игровых фестивалей, технологических конференций и т.д. А ещё восьмибитную стилистику используют в рекламных прероллах для соцсетей и видеохостингов.
Наш кейс — моушн ролик для Фестиваля Масштабных Увлечений «Штука»:
6. Комиксный стиль (comics)
Как несложно догадаться, этот стиль пришел в моушен дизайн из комиксов. Анимация здесь, как правило, простая. Ставка делается не на сложность, а на оригинальность. Это с первых секунд цепляет внимание аудитории. Если в предыдущих стилях правил минимализм, то здесь вступают в дело высокохудожественные иллюстрации с прорисовкой мельчайших деталей. Потому и моушн анимации особой нет — упор делается на графику.
Комикс-стилистика отлично подходит для оформления блогов компании. Часто комиксы становятся элементом корпоративной культуры компании и за ними пристально следят сотни сотрудников и тысячи потенциальных клиентов и партнеров.

Как и предыдущий стиль, комиксный отлично подходит для развлекательных и образовательных форматов, короткой рекламы на ТВ, в соц сетях.
Вот наш комиксовый ролик для для новогодней акции бренда “CANYON”:
А вот пример познавательного, обучающего контента в стиле «comics»:
7. Каллиграфия и появление чернил в кадре
Стиль моушн дизайна, круто замешанный на художественной составляющей. В кадре появляются чернила краски, которые удачно дополняют рисованные иллюстрации. Впервые такое решение применили создатели фильма «Шерлок Холмс» Гая Ричи. В титрах использовалась смесь фотографии, текстур чернил, иллюстраций и каллиграфии:
Новый тренд моментально подхватило дизайнерское сообщество. По нашему опыту, эта стилистика чаще применяется в некоммерческой сфере.
К примеру, вот наш кейс по созданию серии видеороликов для Белгородского государственного музея народной культуры:
8. Покадровая анимация (frame-by-frame)
Один из самых сложных и кропотливых стилей именно с точки зрения производства. Фактически это не столько стиль моушн дизайна, сколько отдельный жанр — классическая анимация. Каждый кадр отрисовывается вручную! Неудивительно, что такой ролик стоит немалых денег.

Чем больше кадров в секунду, тем более плавной и реалистичной смотрится анимация — обычно это 24 кадра в секунду. Иногда количество кадров намеренно делают меньше, чтобы добиться эффекта “мультяшности” и получить уникальный стиль ролика, который будет запоминаться.
Пример с 10-15 кадрами в секунду:
Покадровую анимацию часто используют при создании проектов с юмористической составляющей с участием персонажей. Сфера применения — ТВ-реклама или прероллы, а еще — социальные ролики.
Как отдельный стиль покадровой анимации можно выделить stop motion, когда видеоряд состоит из быстрой смены статичных фотографических изображений.
9. Всплывающая анимация (pop-up)
Первая ассоциация при слове pop-up — всплывающие окна с рекламой в интернет-браузере. Позже термин ушел и в оффлайн. К примеру сезонные магазинчики, которые появляются буквально на ровном месте на несколько недель, а затем также стремительно исчезают, называют Pop-up Store. Часто pop-up стилистику используют в рекламе потребительских товаров:
А вот и наш кейс, моушн анимация в pop-up стилистике для редакции периодического издания «Президент»:
10. “Жидкий” дизайн (liquid motion)
Один из главных трендов моушен дизайна последних лет, который не сбавит обороты и в ближайшем будущем. Liquid motion — стиль анимации, который отходит от реалистичного движения объектов и персонажей в кадре. Вместо линий и геометрических фигур для перехода от одного движения к другому, используются “перетекания” с характерными брызгами и каплями.
В liquid motion часто “играют” насыщенными цветами, что делает картинку еще привлекательнее. У зрителей роликов в стиле liquid motion, из-за неожиданных, быстрых изменений, яркого цвета и морфинга (трансформаций объектов одного в другой) может развиваться психоделический эффект!
Один из самых интересных мировых кейсов в стилистике liquid motion:
11. Телевизионный дизайн (broadcast design)
Это целый пласт моушн дизайна, который пришел из эфиров телевидения. Все заставки телепередач, выпусков новостей и фирменные перебивки, которые вы видите по ТВ — это броадкаст дизайн:
Классический broadcast design — это динамичная камера, металл, стекло, потрясающая 3D графика с кучей мелких графических элементов (шурешек). Но иногда теледизайн бывает и таким:
В Европе зрители больше тяготеют к минимализму и простоте, нежели к тяжелой нагруженной деталями 3D графике, в отличие от нас, русских, и арабов.
Сейчас принципы визуализации из броадкаста плавно перетекают и в коммерческий сектор. В похожем стиле компании заказывают для себя имиджевые видео и анимированные логотипы.
Три основных критерия хорошего “телевизионного” дизайна — камера, композиция и цветовая гамма. В этой области нам есть, чем похвастаться. Заставка для международной выставки-форума «ЭКОТЕХ-2017»:
А это заставка для компании ПАО “СИБУР Холдинг”:
Нередко в стиле теледизайна делаются и полноценные видеопрезентации. Швейцарская компания «GFU SA» в прошлом году обратилась к нам как раз за моушн дизайном:
12. Гибрид 2D и 3D (2D/3D hybrid)
После оглушительного успеха фильма «Человек-паук: Через вселенные» (2018) мода на смешение двухмерной и трехмерной анимации стала the next big thing в мире моушн дизайна. Иногда не так-то просто выбрать между мультяшностью и ощущением чуда, как в детстве, которое дает 2D-анимация и яркой реалистичной 3D-картинкой. Что ж, больше не нужно выбирать.
Комбинирование 2D и 3D ворвется из большого кино в видеорекламу в самое ближайшее время. В этом единодушны все эксперты индустрии.
Вместо заключения
Индустрия моушен дизайна динамична и всегда в поиске свежих идей! Не исключаем, что уже в этом году, после выхода очередного блокбастера, в видеодизайне появится новый тренд, который взорвет рынок. Но, вместе с тем действительно удачные решения здесь приходят надолго или со временем обретают новый вид.
К примеру, дико популярный в 2014-м стиль дудл видео, хоть и перестал быть пиком моды, успешно используется по сей день в подходящих областях.
Или вспомните хотя бы low-poly, который изначально внедрялся из-за производственной необходимости, а сегодня перекочевал в разряд искусства.
12 перечисленных стилей в ближайшие 3-5 лет будут считаться хорошим тоном в видеодизайне и будут приносить Заказчикам заметный отклик.
А какие стили, вы считаете, мы не учли? Пишите в комментарии!
Любите моушн дизайн вместе с нами! И подписывайтесь на нас 😉
Относительно новое направление в дизайне — моушн-дизайн, является одним из трендов 2018-2019 года. В этой статье мы расскажем о том, что представляет собой это направление, как моушн-дизайн применяется в веб-дизайне и приведем примеры из реальных ресурсов.
Что такое моушн-дизайн
Моушн-дизайн — направление в дизайне, которое представляет собой сочетание графики и анимации. Динамическая графика всегда привлекает внимание пользователей, поэтому анимационные ролики часто используются в рекламе, кино, телевидении и так далее. Самый яркий пример моушн-дизайна — титры к фильмам и сериалам, где помимо видео используются анимированные картинки, спецэффекты, вставляется типографика и другие изображения:

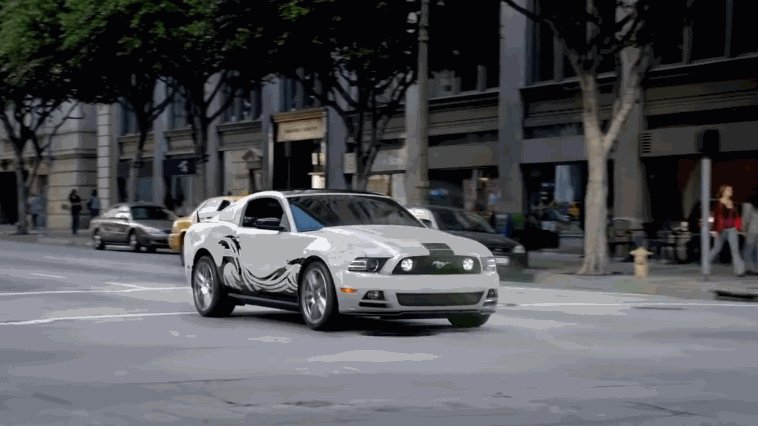
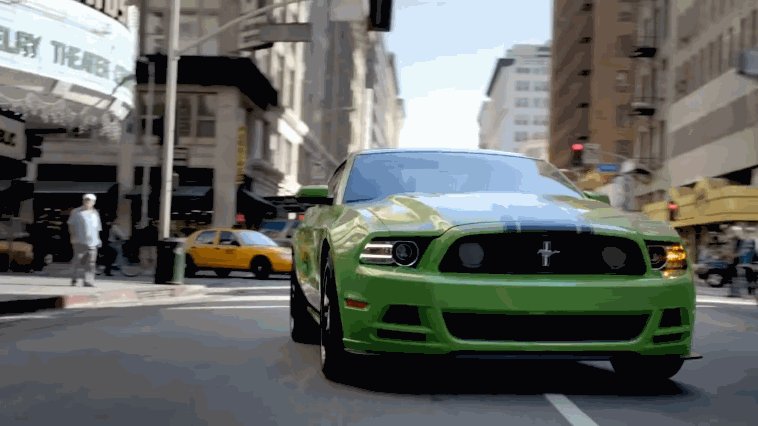
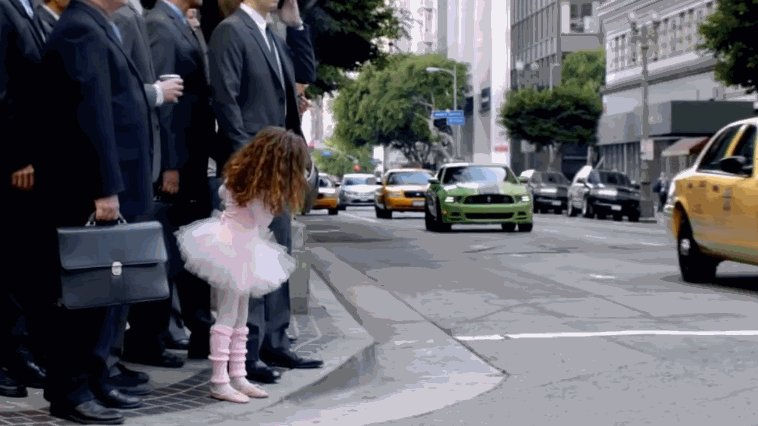
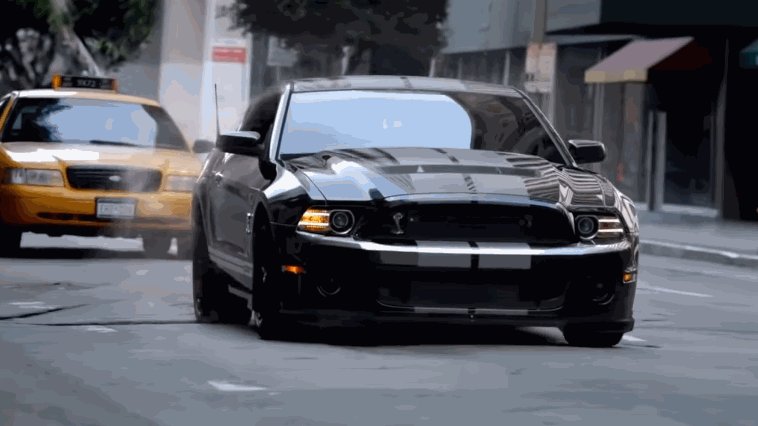
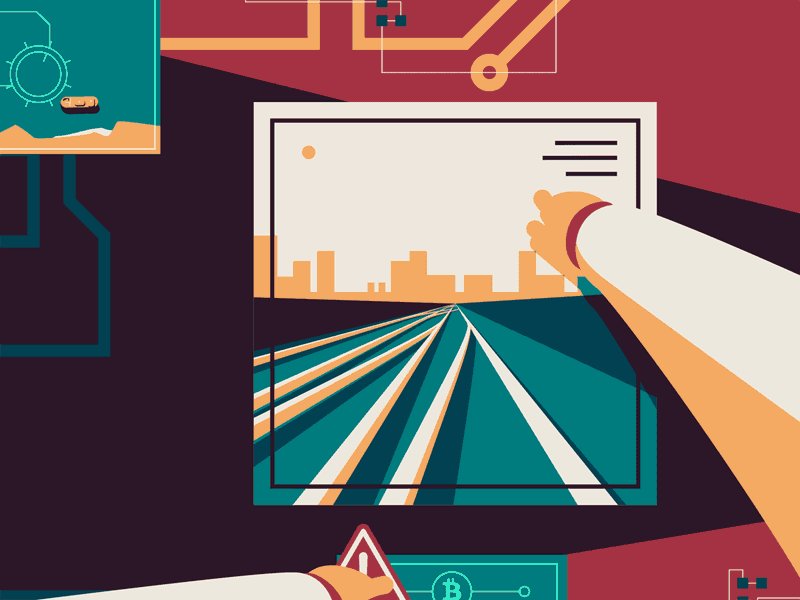
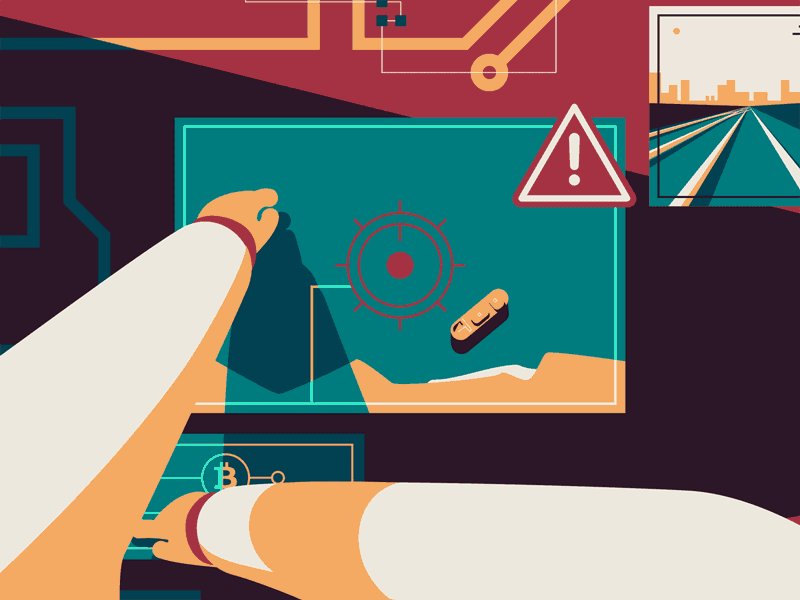
Моушн-дизайн — относительно новое направление в дизайне. Продукт моушн-дизайна — это целая история, в которой анимационной графике придается особый смысл. Это не просто спецэффекты, которые используются разработчиками для «декора». Моушн-дизайн подразумевает создание роликов, в котором каждый динамический эффект несет определенный смысл и добавляется для привлечения внимания к определенному элементу, презентации преимуществ продукта и прочее. Именно поэтому моушн-дизайн часто используется в рекламе:

Здесь мы видим, что в используемый спецэффект вкладывается определенный смысл — машина может меняться в зависимости от предпочтений владельца и полностью удовлетворяет потребностям водителя.
Именно из-за того, что анимационным картинкам придается особый смысл, моушн-дизайн набирает популярность. Движение всегда привлекает внимание клиентов, поэтому дизайнеры стараются использовать такие инструменты, которые не только будут яркими и запоминающимися, но и покажут продукт с наилучшей стороны. Моушн-дизайн также активно используется в дизайне сайтов.
Примеры использования моушн-дизайна в веб-дизайне
Рассмотрим основные приемы, которые используют веб-дизайнеры при применении моушн-дизайна на страницах.
Анимированные логотипы
Интересный прием, который применяется дизайнерами — анимирование логотипа. Самый известный пример — логотип Google, где применяется моушн-дизайн:

Данный прием позволяет компаниям обратить внимание пользователя на айдентику организации, повысить узнаваемость бренда. Больше об использовании фирменного стиля в дизайне сайтов мы писали в этой статье.
Фон
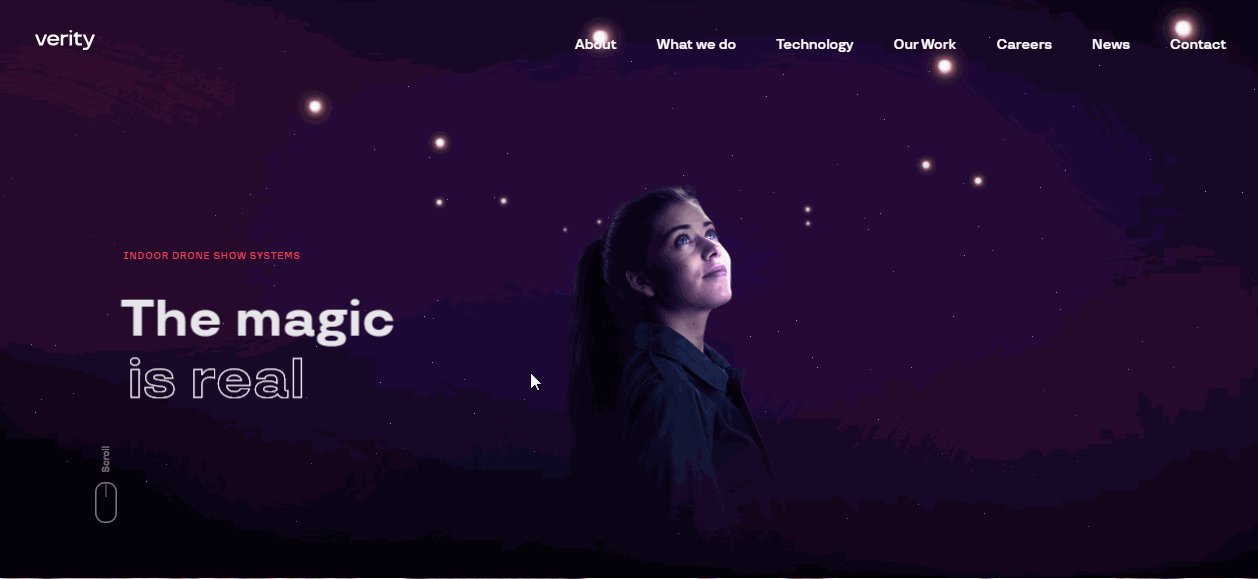
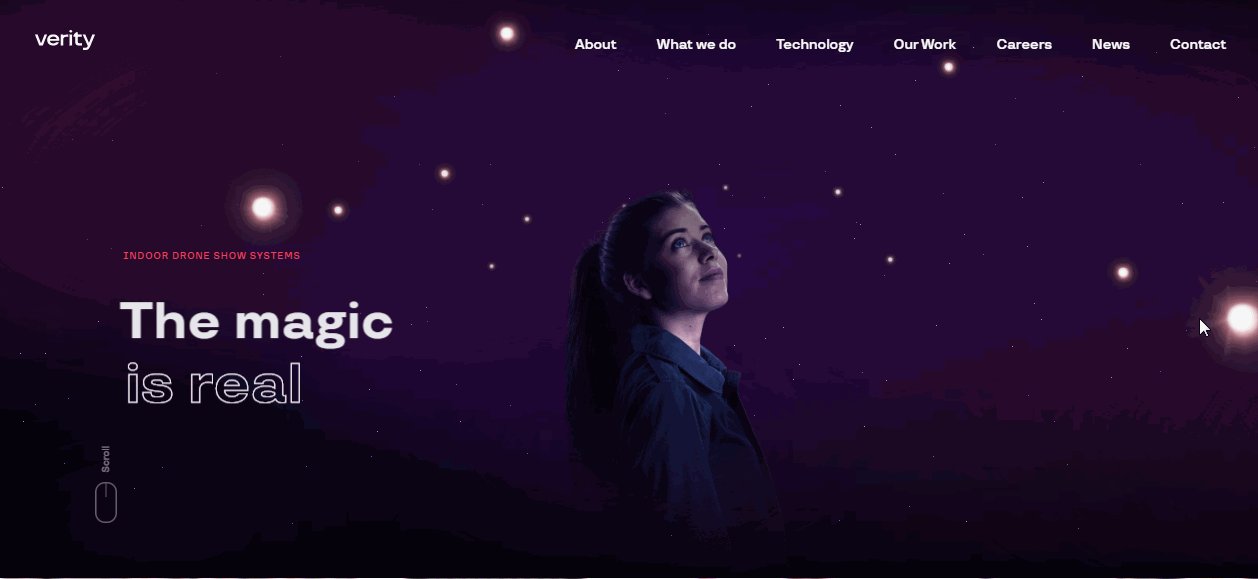
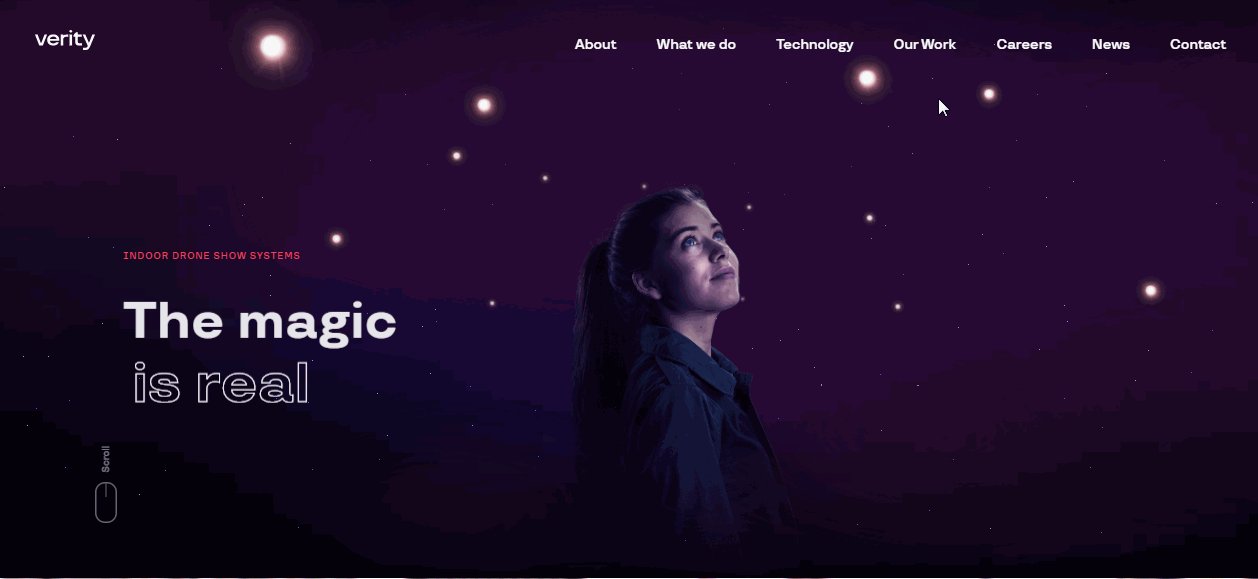
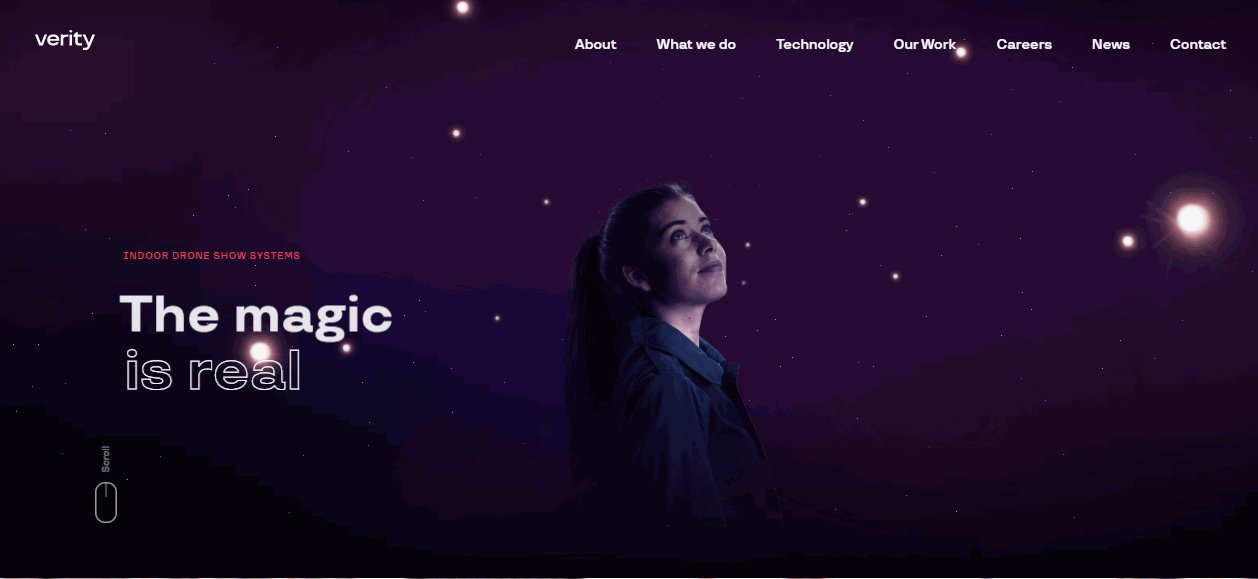
Чтобы сайт отличался от других компаний со схожей тематикой, заинтересовал пользователя и успешно продавал продукт, дизайнеры используют различные приемы. Один из них — использование роликов моушн-дизайна в качестве фона. Мы уже рассказывали о различных бэкграундах в этой статье. Моушн-дизайн также используется в качестве фонового видео на сайтах и выглядит эффектно и интересно для пользователей.

Здесь мы видим эффект, который добавляет динамики на сайт и при этом создает особую атмосферу.
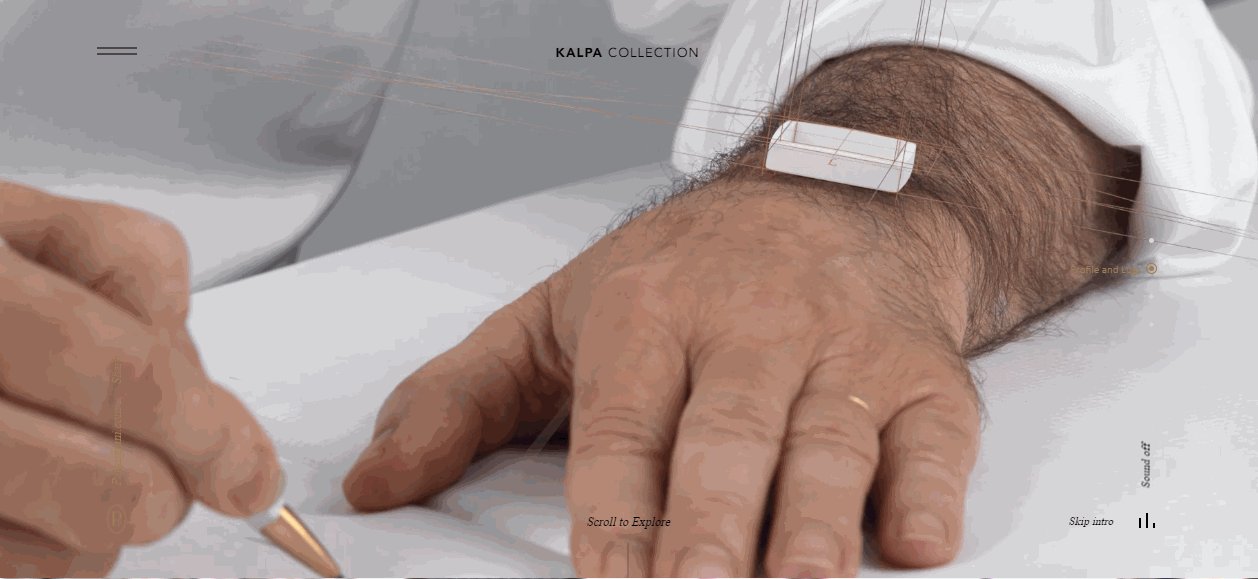
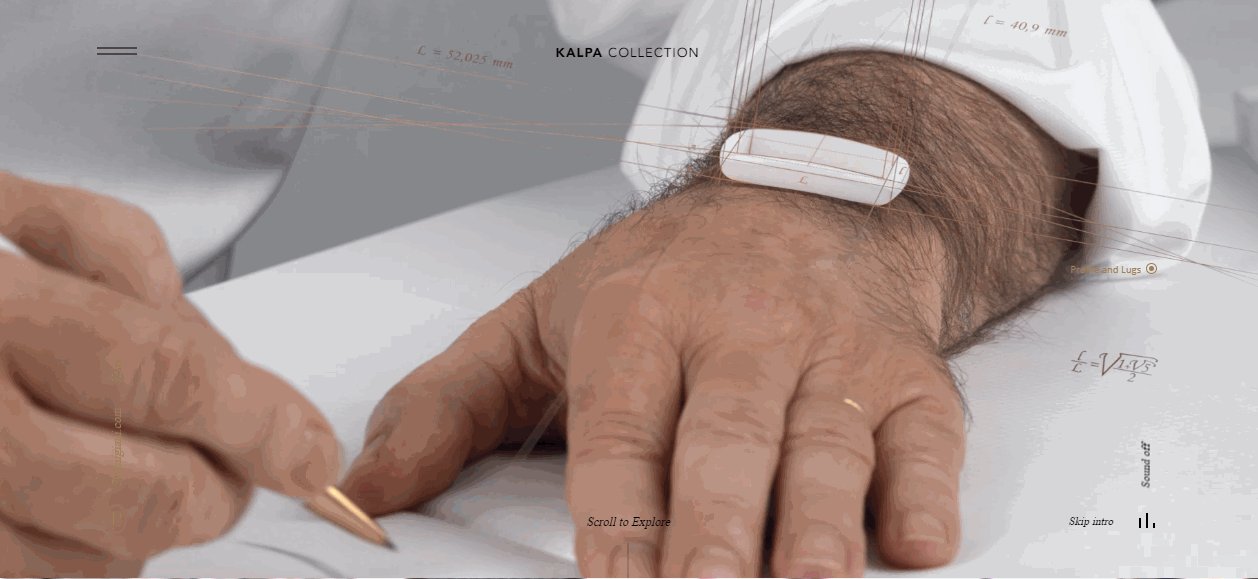
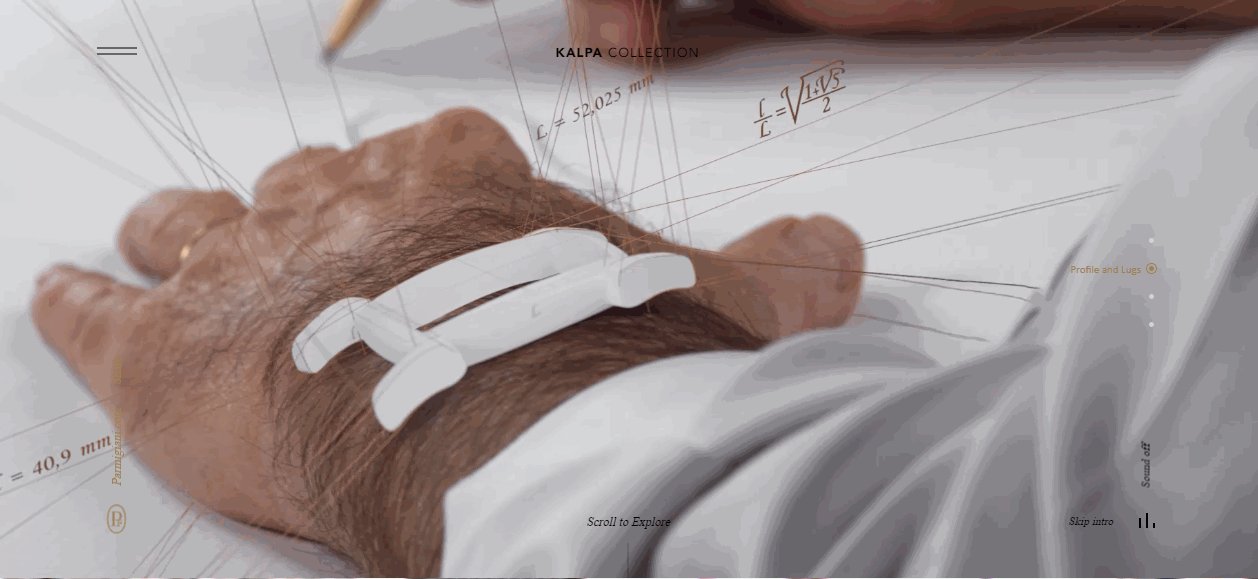
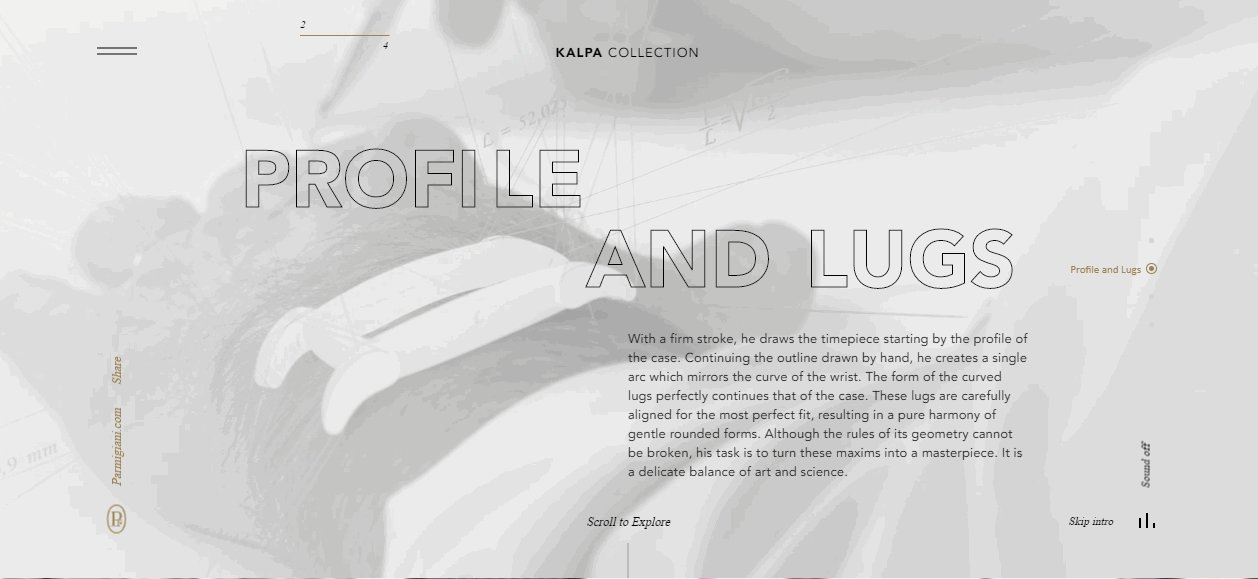
Еще один пример — видеобэкграунд, созданный с помощью моушн-дизайна:

Здесь видео переплетается с нарисованной графикой. Дизайнеры показывают, как конструируются часы — товар, о котором рассказывается на ресурсе. Такой фон заинтересовывает пользователя, он выглядит эффектно и запоминается.
Моушн-дизайн в качестве фона — интересный прием, который может эффектно презентовать товар сразу же после захода посетителя на сайт. Это основное преимущество данного подхода — пользователь сразу обращает внимание на главный экран и составляет свое впечатление о продукте.
Элементы навигации
Анимационная графика предполагает использование анимации на сайтах, как отдельного элемента макета. Таким образом дизайнеры создают компоненты, которые уже нельзя отнести к традиционным деталям сайта. К таким элементам, в которых может использоваться моушн-дизайн, относятся элементы навигации. Например, при перелистывании карточек товаров может использоваться такая анимация:

Также очень часто моушн-дизайн можно увидеть при переходах с одного экрана на другой, при обычном скроллинге:

Такие креативные решения эффектно смотрятся на странице, создают особую атмосферу. Однако, при создании подобных переходов важно уделить внимание юзабилити сайта и продумать дальнейшую навигацию по ресурсу. В противном случае, это может дезориентировать пользователя.
Призывы к действию
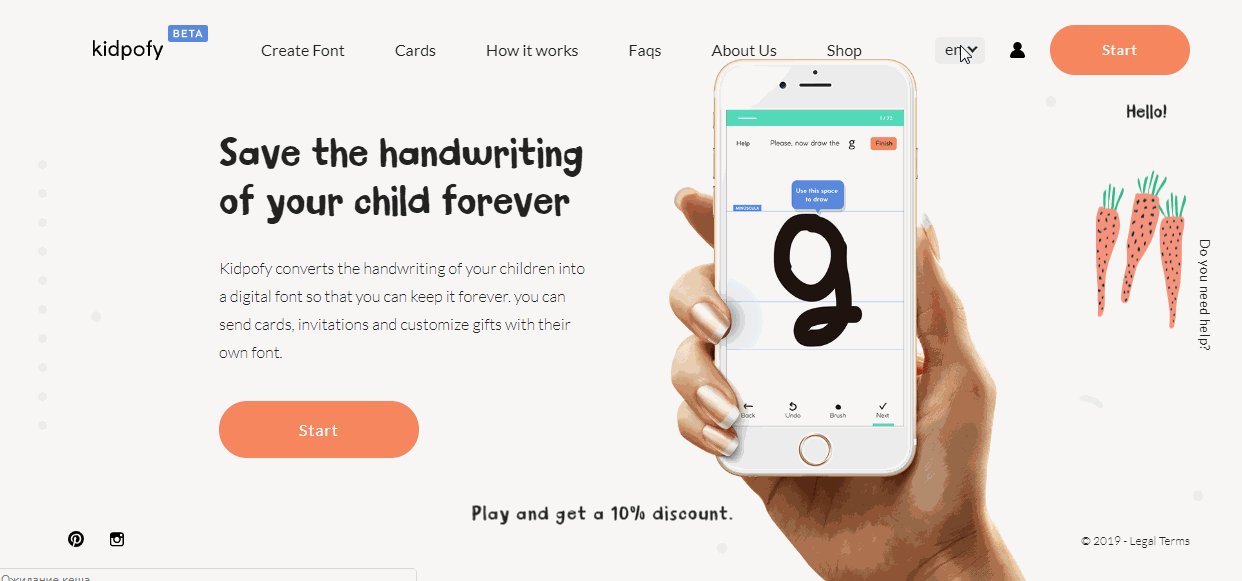
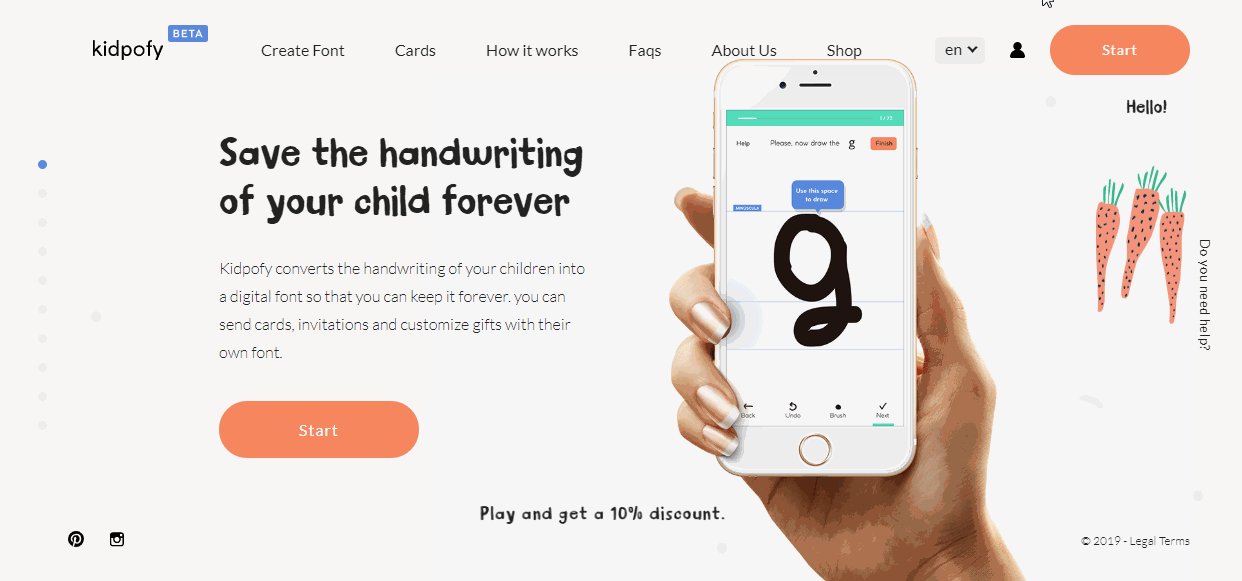
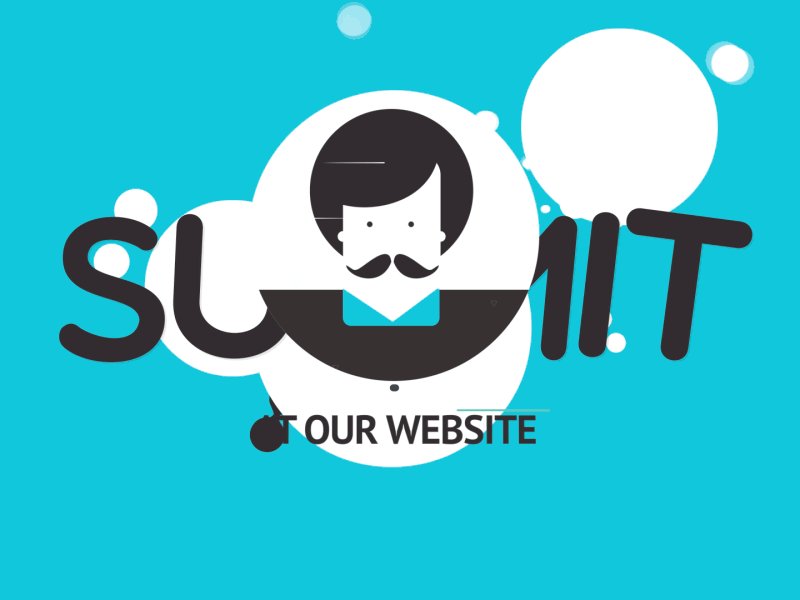
Если моушн-дизайн в элементах навигации используется в основном как дополнение, анимационные призывы к действию выполняют другую функцию. Так как одна из целей сайта — продать товар или услугу, призывы к действию выполняют особую роль. Кнопки, формы, блоки для контактов, баннеры с полями — все это является инструментами повышения конверсии. С помощью моушн-дизайна можно привлечь внимание пользователя, заинтересовать его и побудить совершить целевое действие — подписаться на рассылку, оформить заказ, оставить контактные данные, купить товар и прочее.

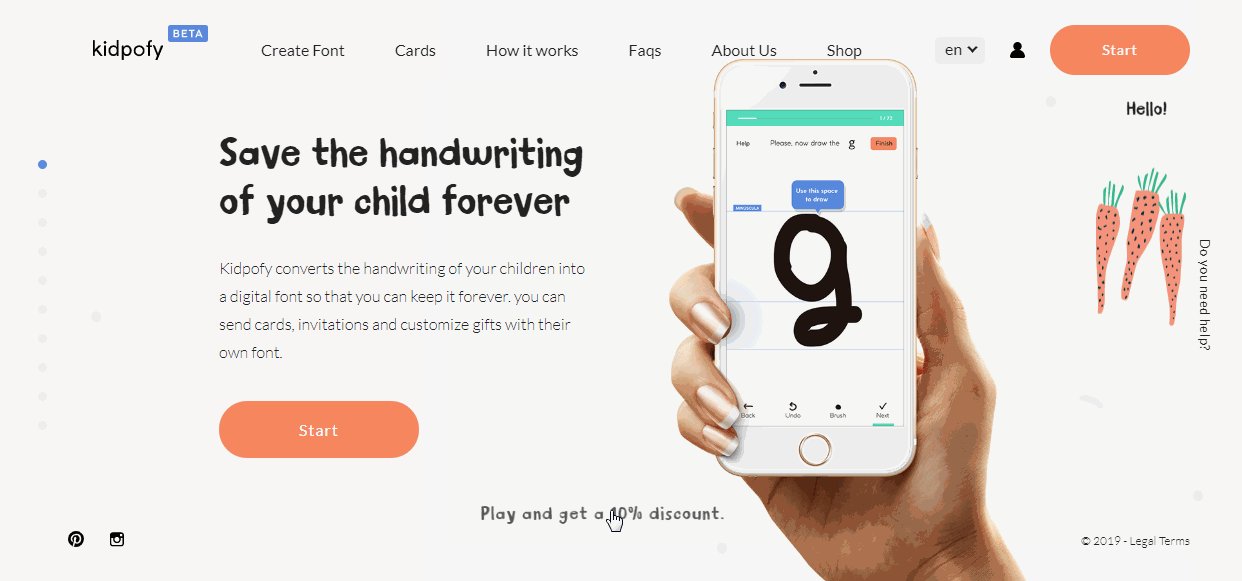
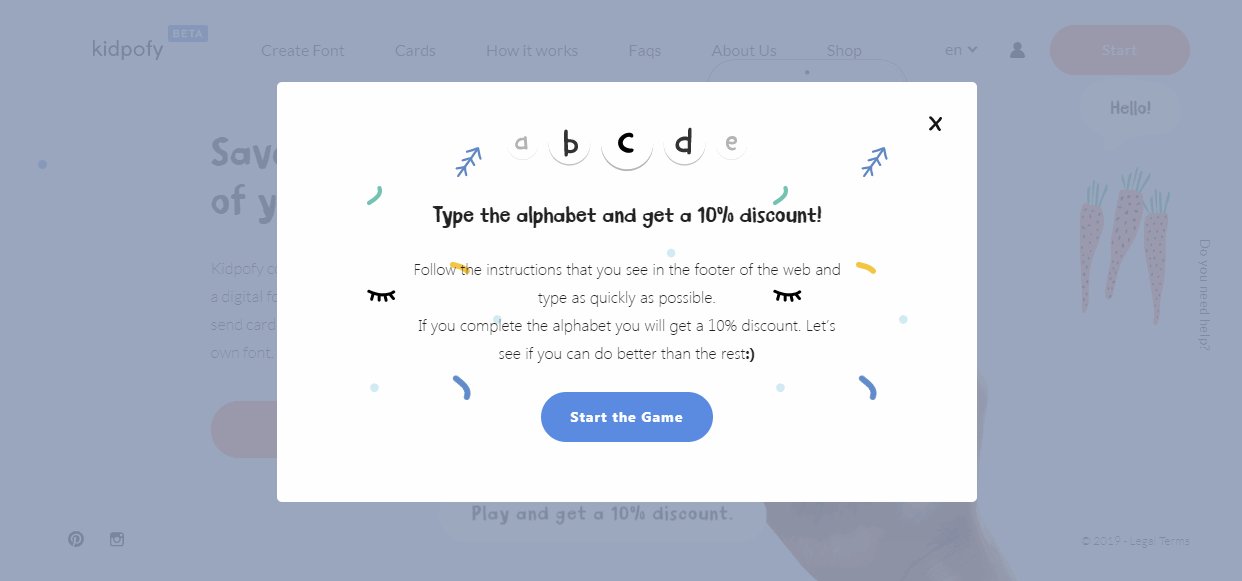
На примере помимо декоративных падающих букв на главном экране расположена кнопка, которая приглашает пользователя попробовать приложение и получить скидку в 10%. Дизайнеры специально сделали ее «пульсирующей», чтобы привлечь внимание пользователя.
Рекламные баннеры
С помощью моушн-дизайна и анимированных роликов можно привлекать внимание пользователей и к акциям, рекламным предложениям. Движение всегда заинтересовывает посетителей сайтов, на динамику неосознанно обращаешь внимание. Поэтому моушн-дизайн так популярен среди маркетологов.

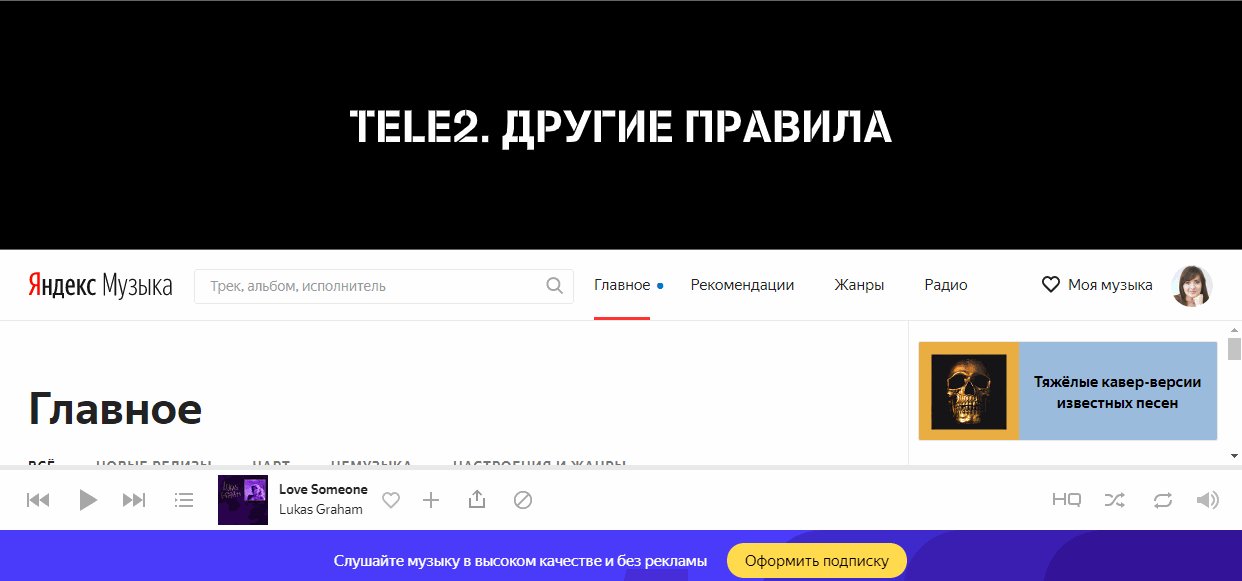
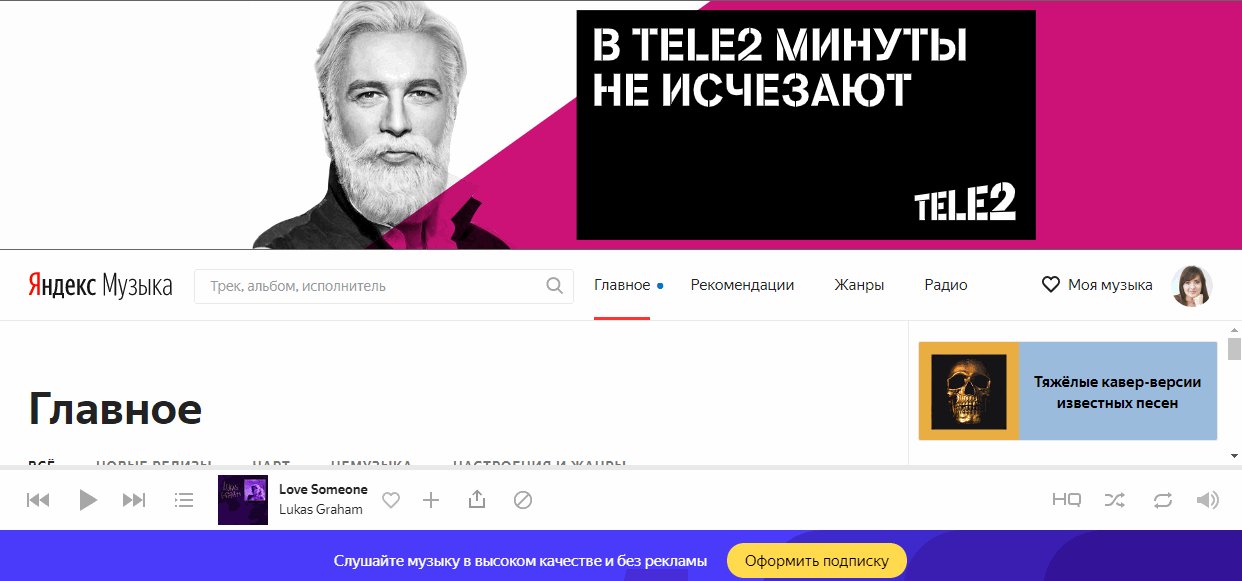
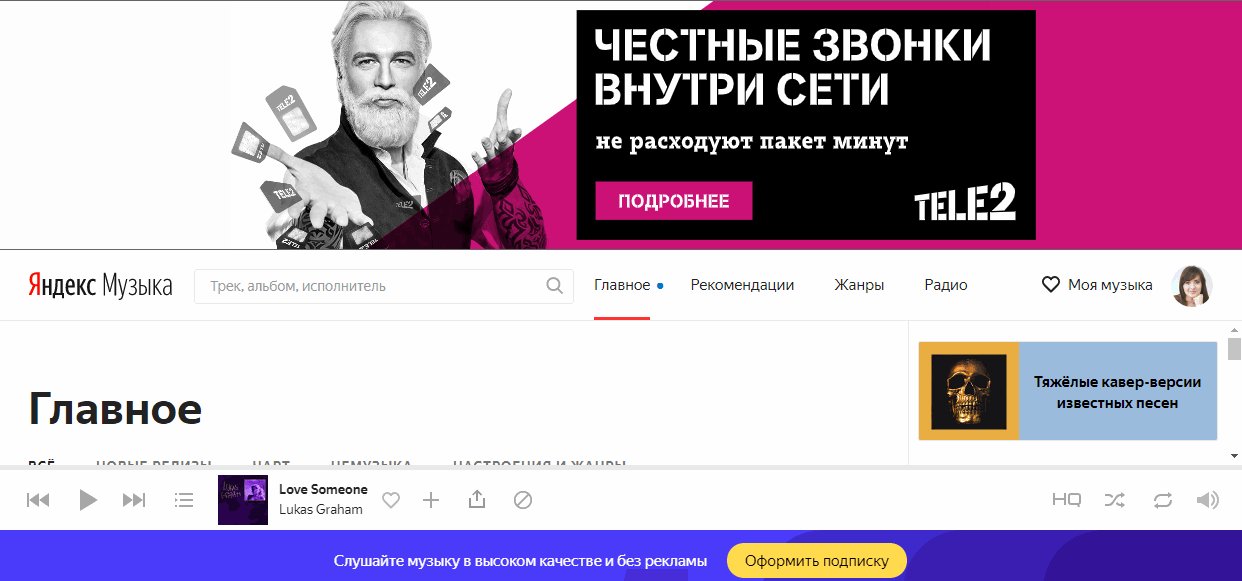
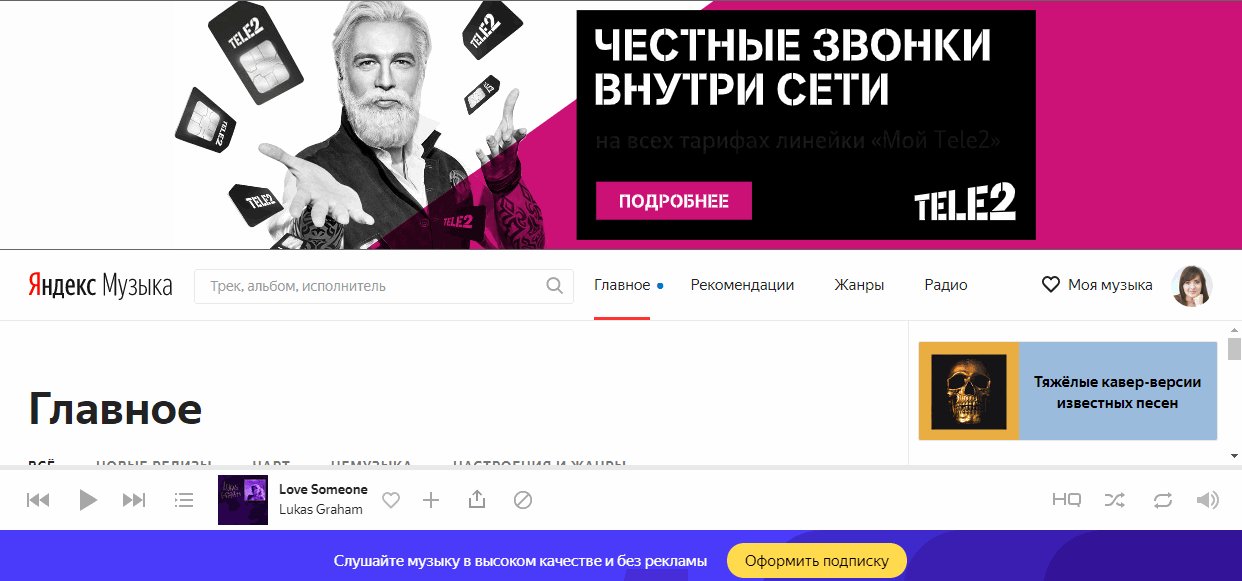
На примере — известный ресурс Яндекс.Музыка. Сервис размещает рекламу вверху главного экрана. Чаще всего это ролики, выполненные с помощью моушн-дизайна. Так пользователь обращает внимание на баннер, просматривает рекламное предложение и переходит на другую страницу. Больше об использовании рекламных баннеров в дизайне сайта можно прочитать здесь.
Сайт-история
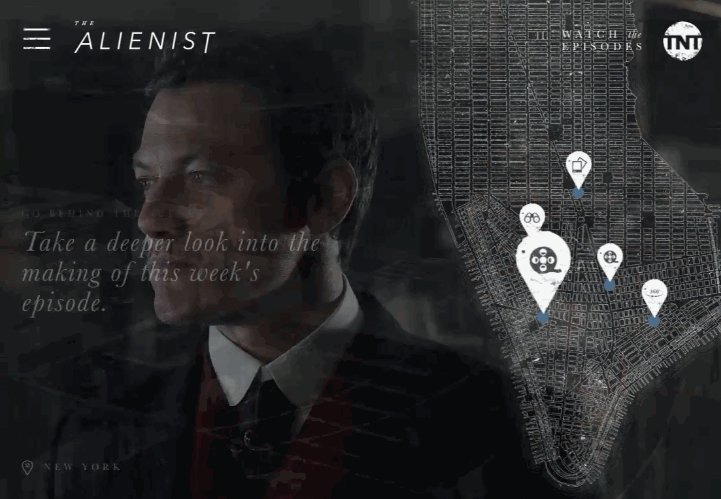
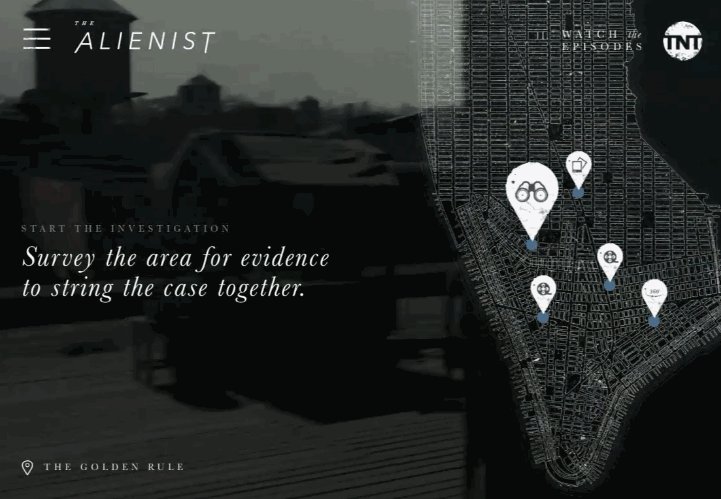
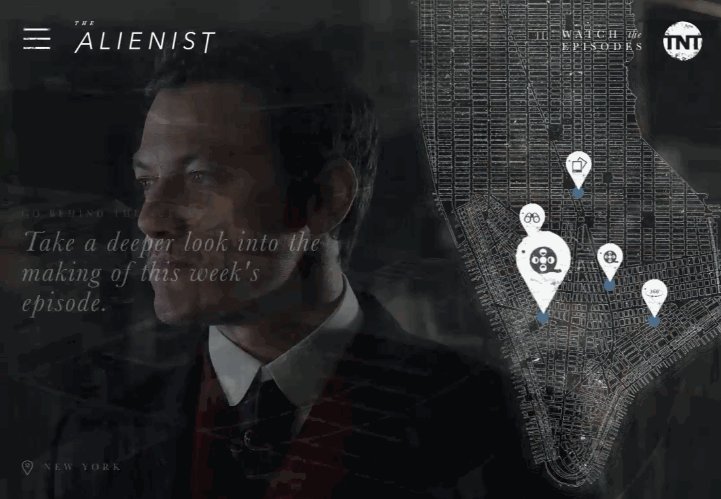
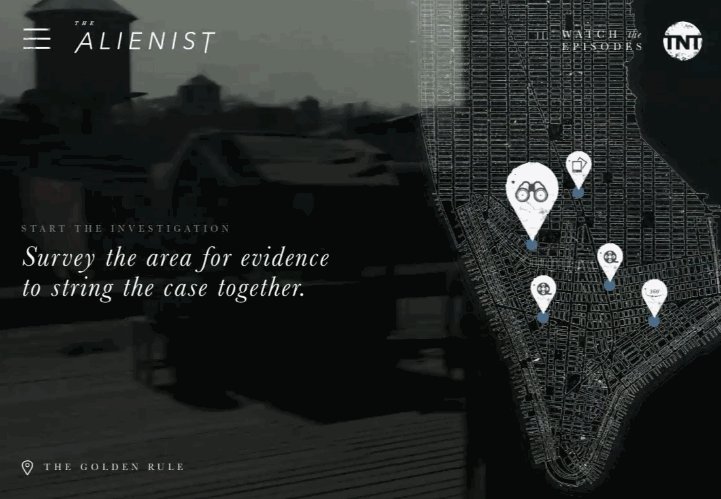
Иногда дизайнеры стремятся создать полностью уникальный и нестандартный ресурс. В этом случае моушн-дизайн применяется как целая концепция дизайна сайта. Оформление ресурса полностью построено на моушн-дизайне и рассказывает пользователю целую историю о продукте, компании и так далее. Такой прием еще называется сторителлингом. Часто подход используется на сайтах, посвященных фильмам, например:

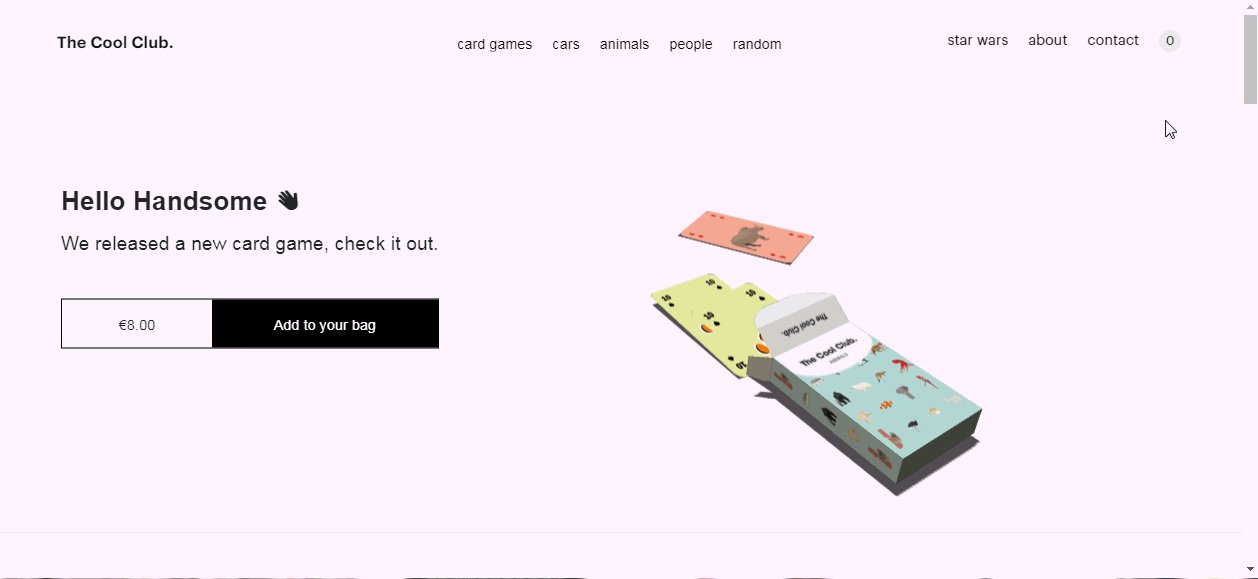
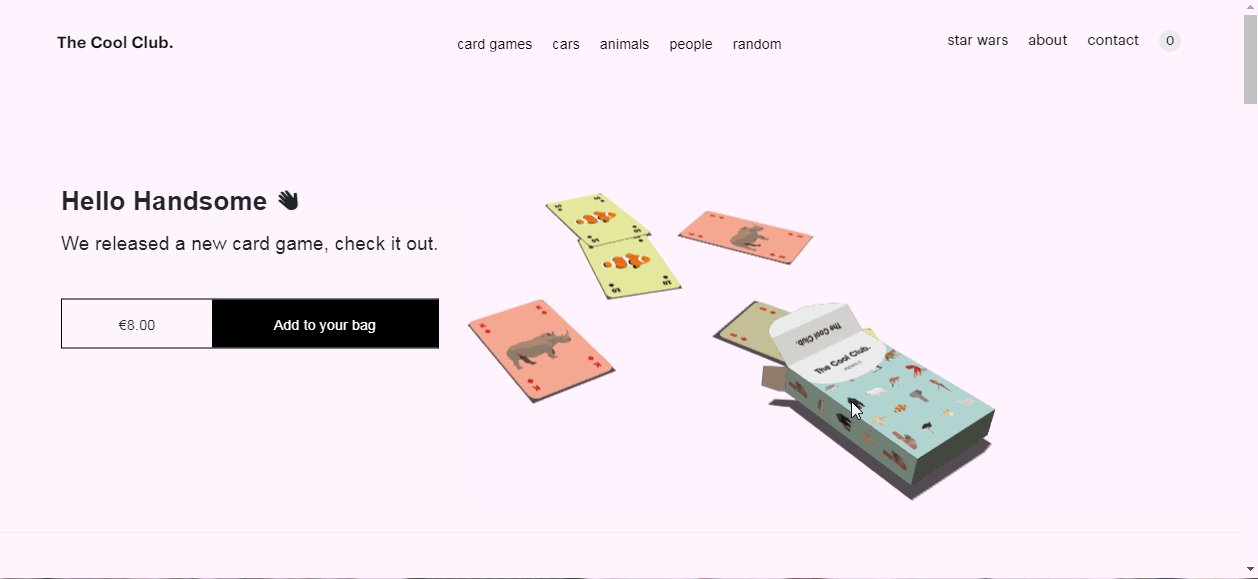
Презентация продукта
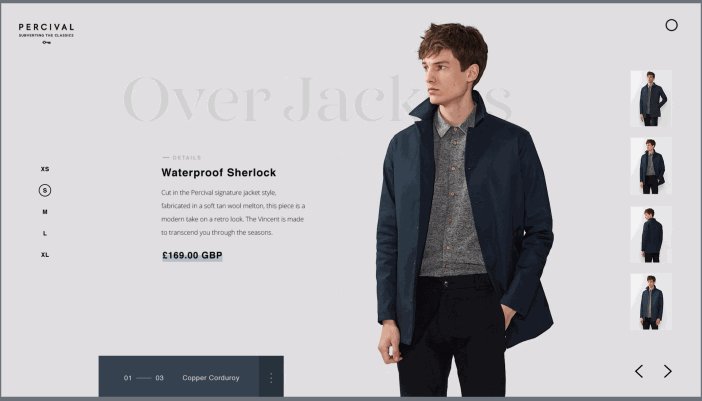
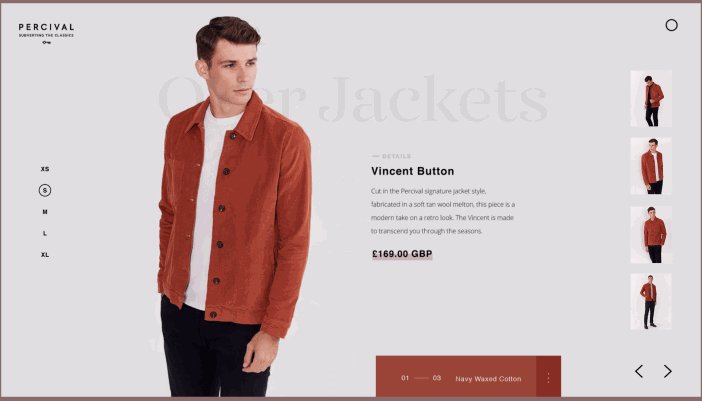
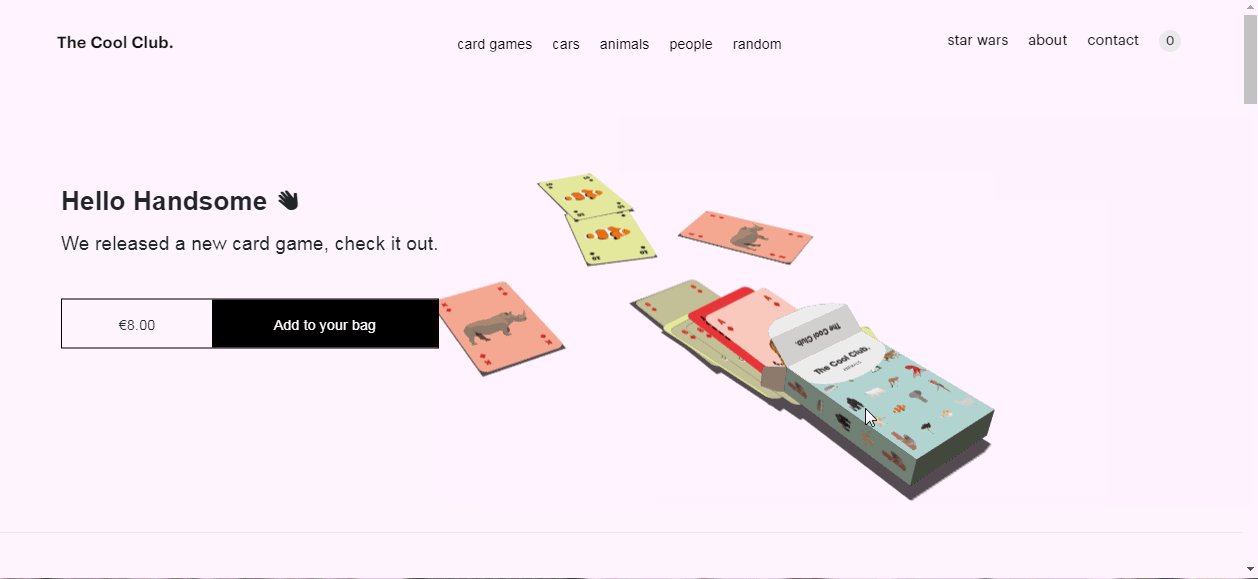
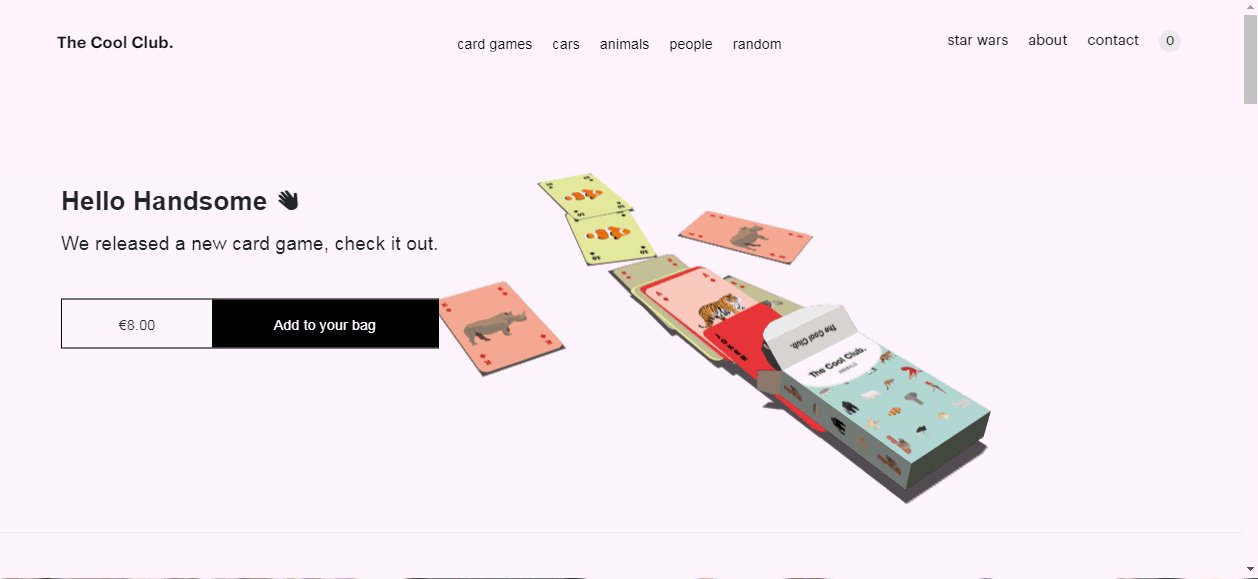
Промо-сайты — ресурсы, которые предназначены для презентации отдельного продукта или услуги (подробнее о промо-сайтах мы писали здесь). Часто моушн-дизайн применяется на промо-сайтах, так как это один из эффективных способов повысить узнаваемость бренда и привлечь внимание клиента, заинтересовать его интересными приемами.
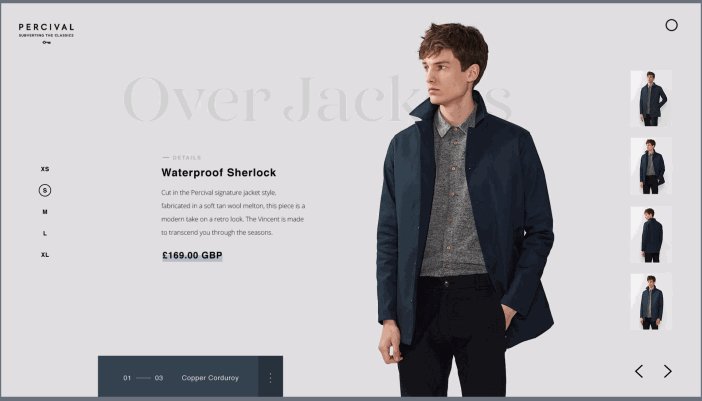
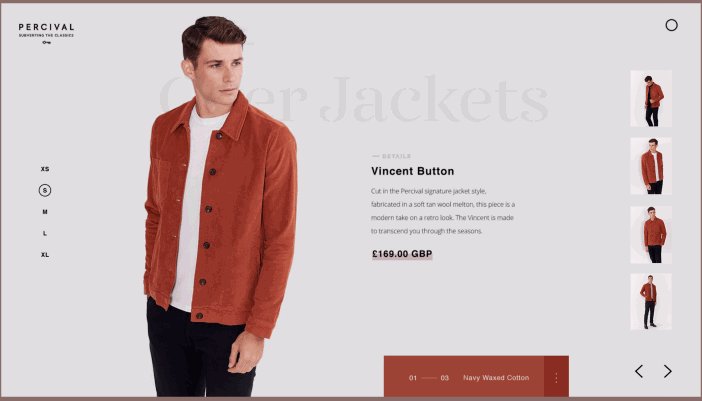
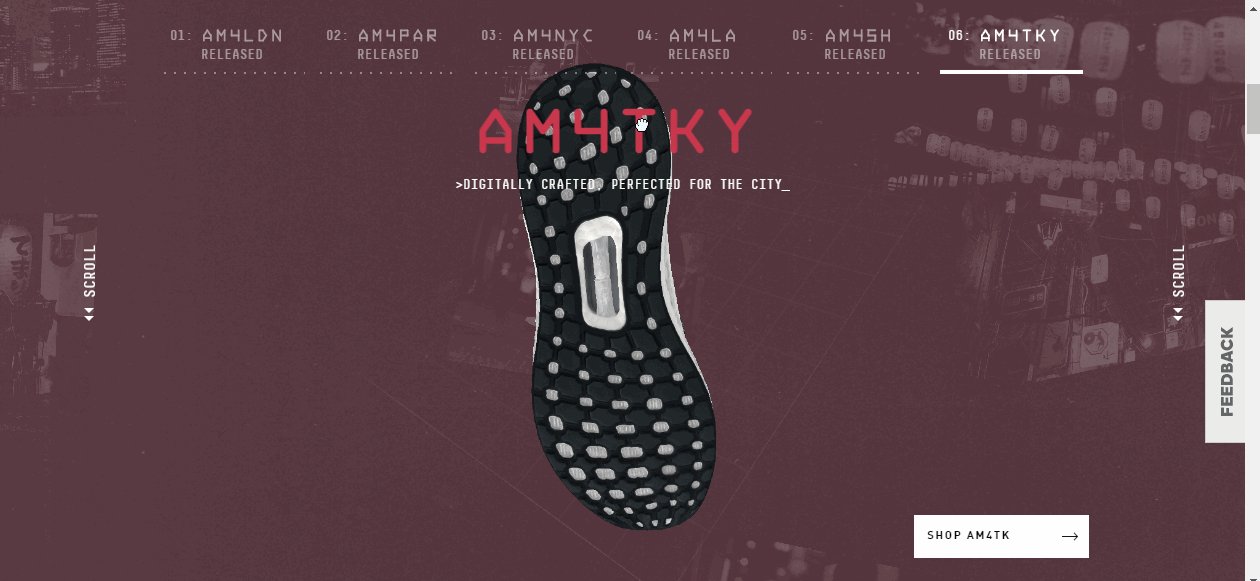
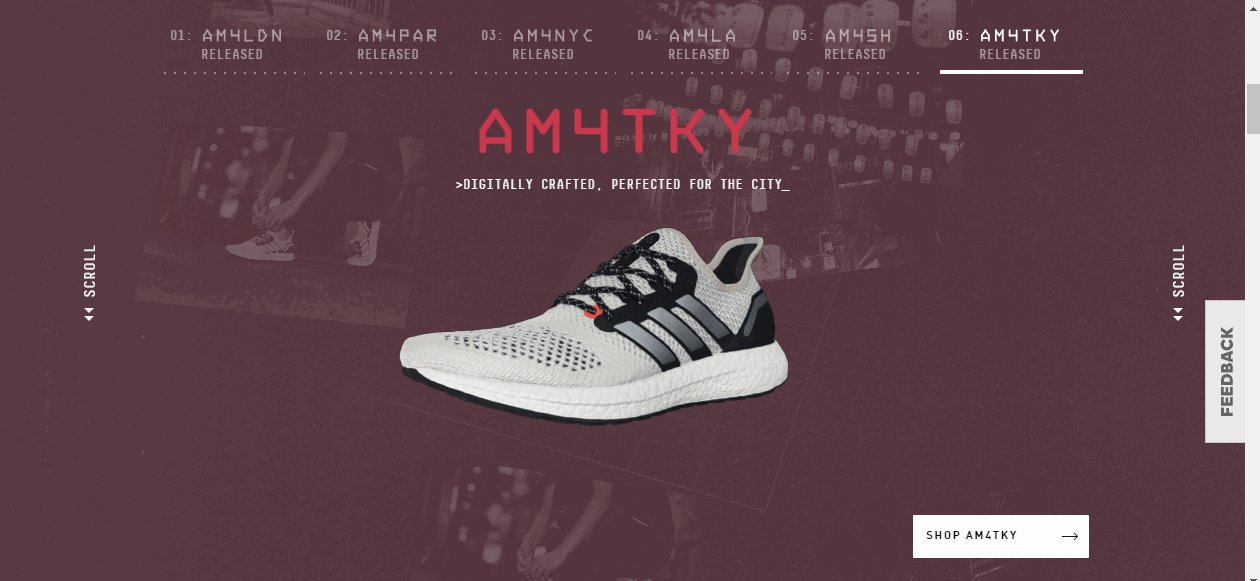
Один из таких приемов — демонстрация товара в различных состояниях. Например:

С помощью различных моушн-эффектов дизайнерам удается обратить внимание на товар и заинтересовать пользователя. Разная цветовая гамма на экранах, интересная типографика также создают интересную концепцию и запоминются клиенту.
На промо-сайтах можно увидеть эффекты при переходе с одного экрана на другой:

Моушн-дизайн — эффективный инструмент для стильной и интересной презентации продукта. Так как движение, анимация всегда заинтересовывает пользователя, дизайнеры могут управлять вниманием клиента.
Видеоконтент
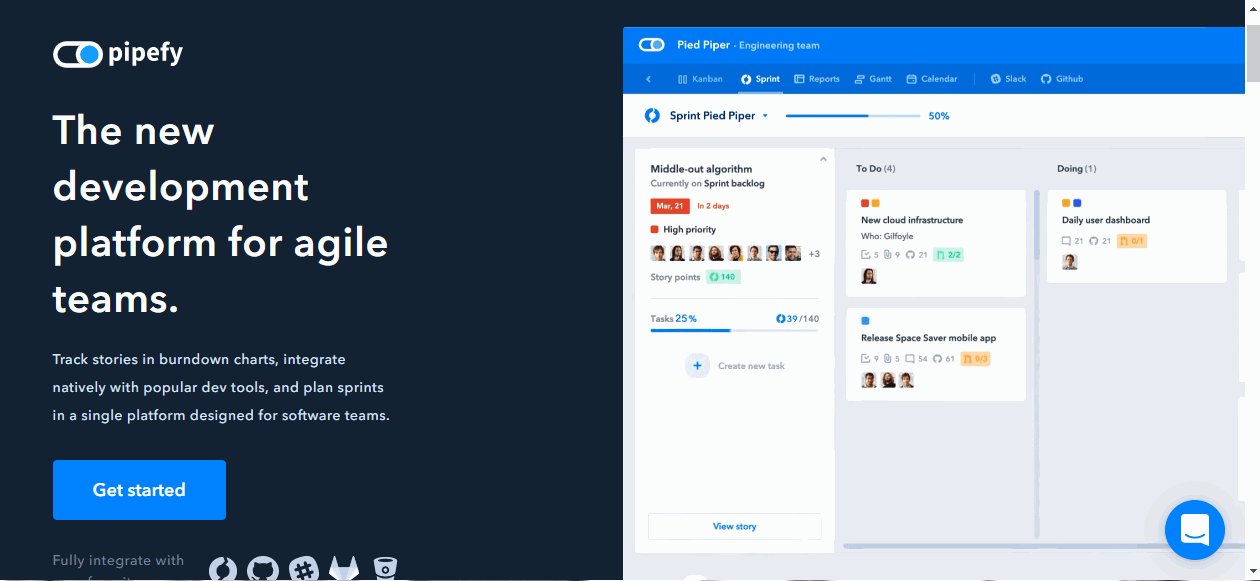
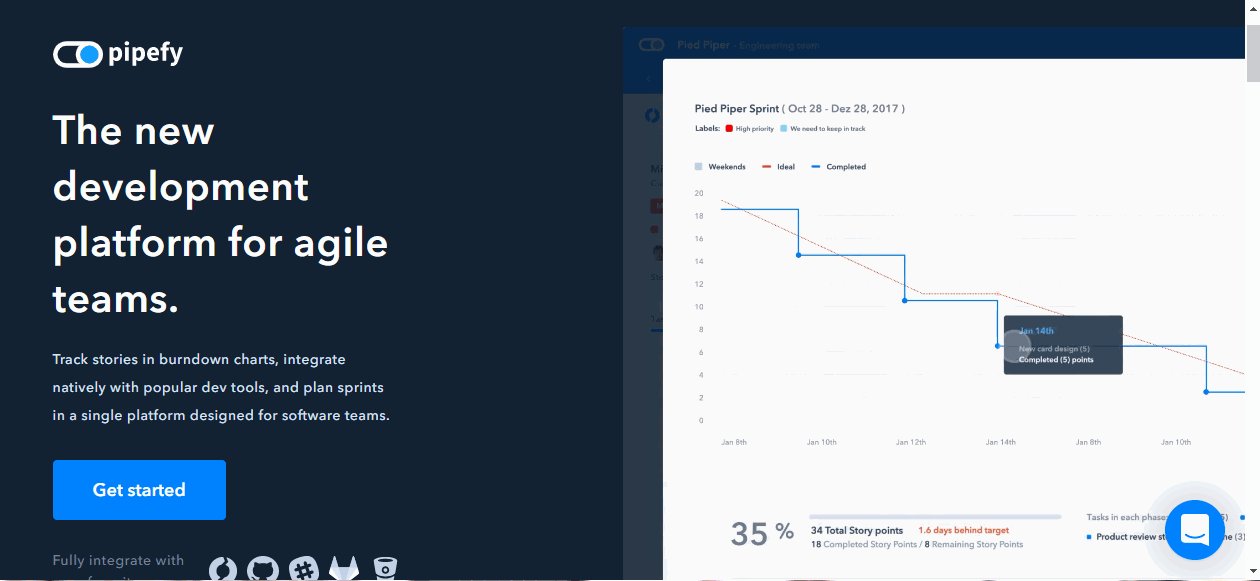
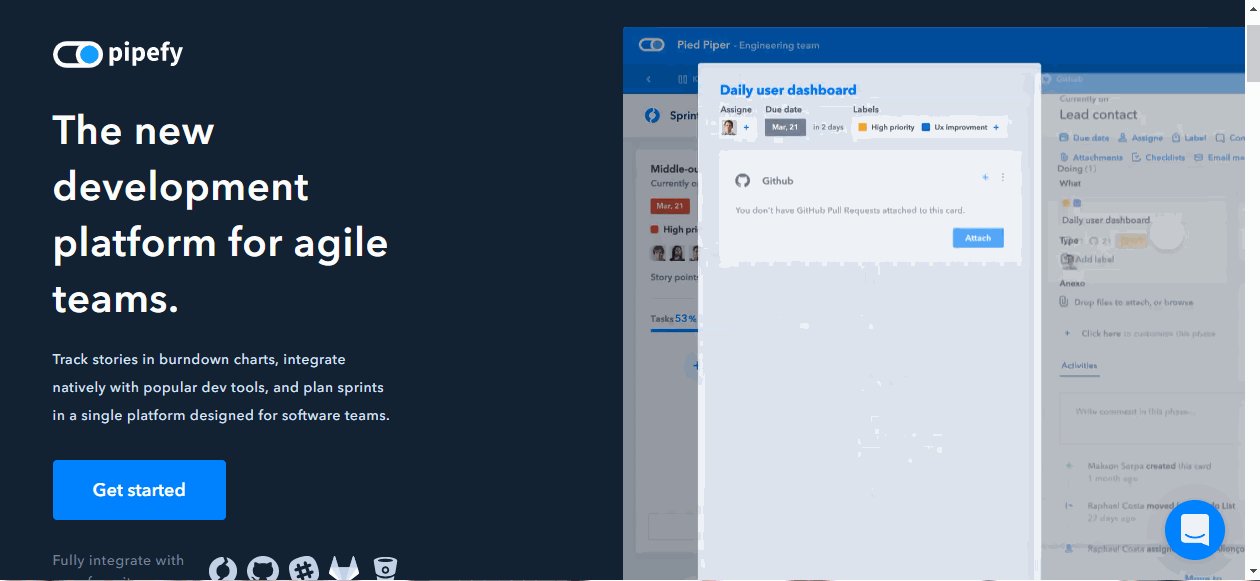
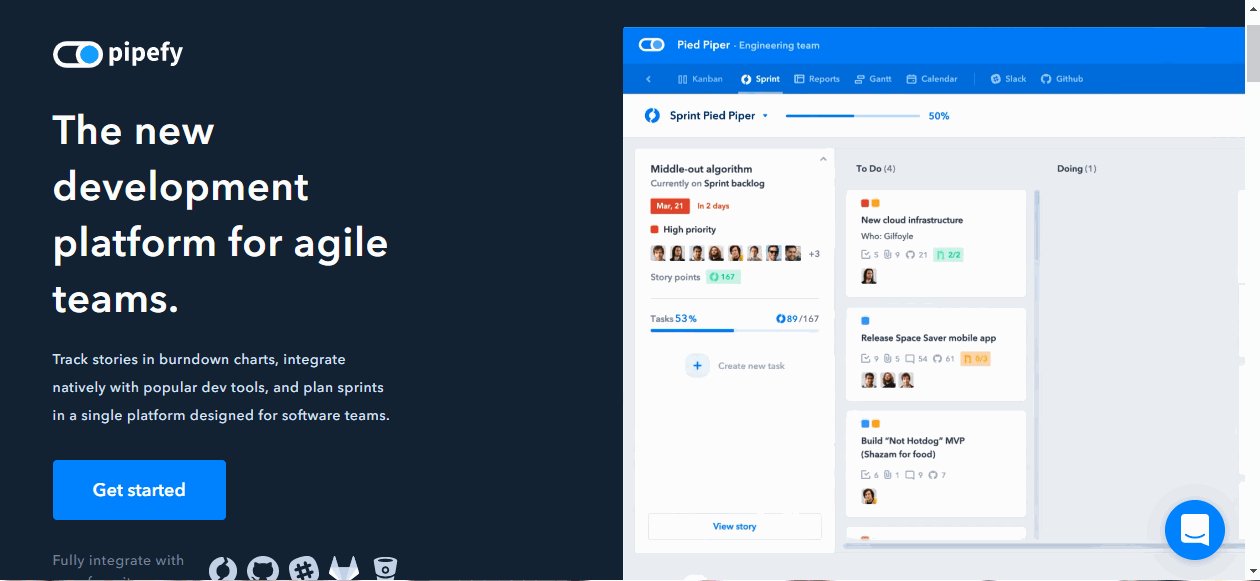
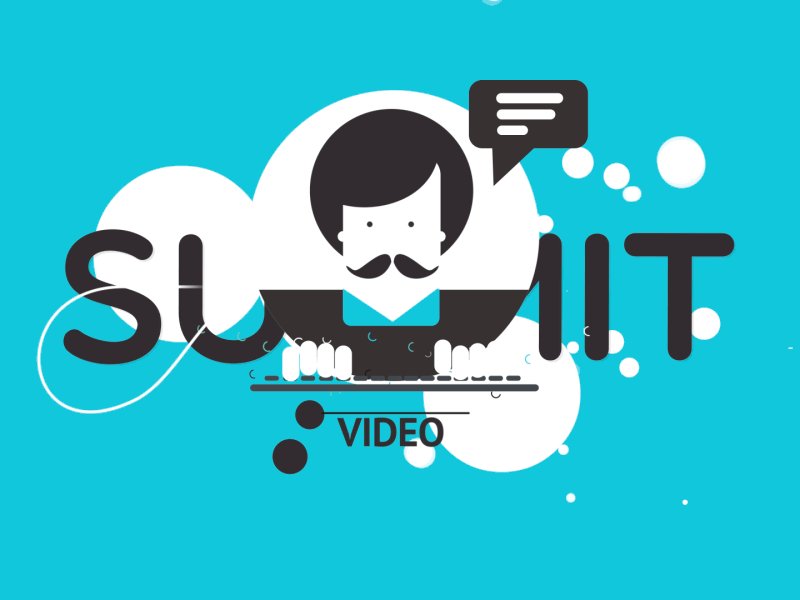
Также дизайнеры применяют моушн-дизайн в качестве дополнения текстового и графического контента. Например, вставляют на страницу видеоролики, которые рассказывают о продукте:

Здесь показывается работа интерфейса в реальном времени. Пользователь может примерно представить, как выглядит приложение, какие функции оно исполняет. Видеоконтент предпочитает большинство пользователей, так как видео легче воспринимается, не нужно тратить много времени на чтение и разбор текста. Поэтому моушн-дизайн также помогает облегчить восприятие пользователем контента и эффектно презентовать товар или услугу на сайте.
Отдельные декоративные элементы
Моушн-дизайн может присутствовать в отдельных элементах или областях на странице. Например:

Такие элементы дополняют сайт, добавляют интерактивности, создают особую атмосферу. Обычно они являются небольшими деталями, которые не несут определенной смысловой нагрузки, но влияют на восприятие контентной части пользователем.
Еще один дополнительный элемент, где может использоваться моушн-дизайн — экран загрузки. Часто «тяжелые» сайты требуют времени для загрузки и, чтобы пользователь не ушел с ресурса, дизайнеры делают «заглушки». Анимированные цифры или картинки также делают с помощью моушн-дизайна:

3D эффекты
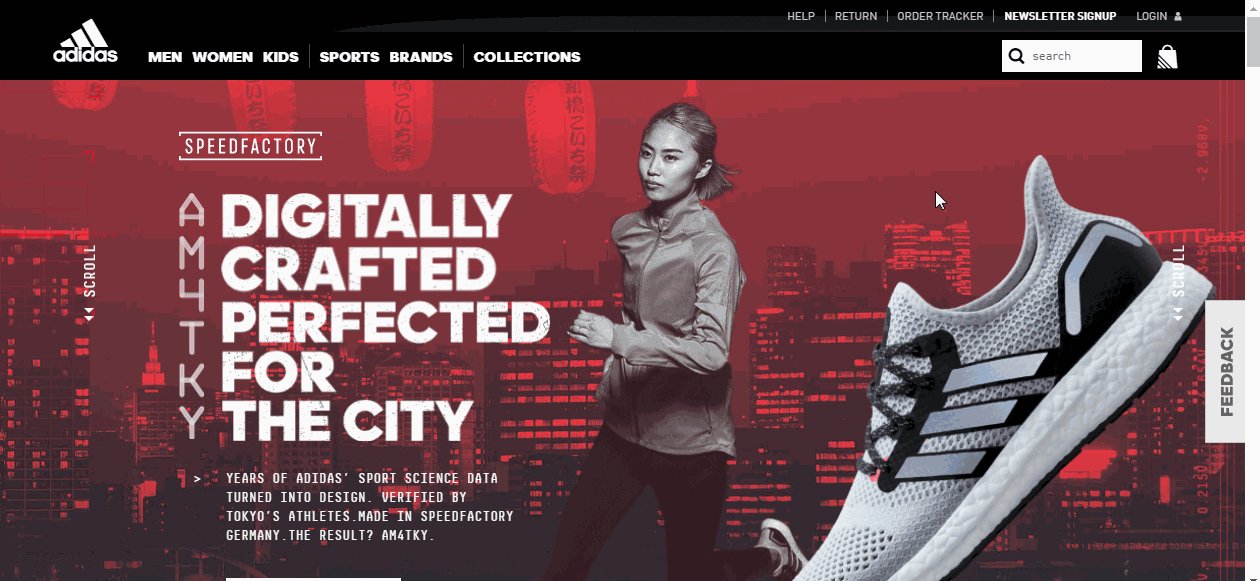
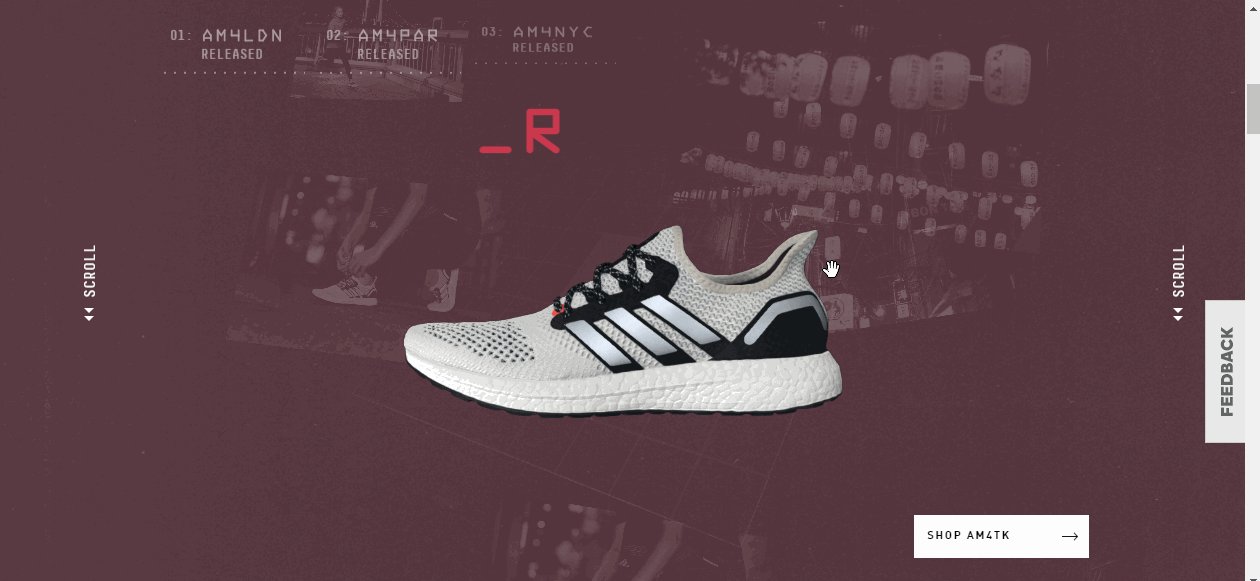
3D графика — также относительно недавний тренд, активно использующийся в моушн-дизайне и дизайне в целом (мы уже рассказывали о 3D типографике в веб-дизайне). 3D эффект — отличный способ показать продукт со всех сторон, создать ощущение объема. Вот как 3D используется на сайте, с помощью которого можно купить обувь:

Клиент может рассмотреть обувь со всех сторон, изучить характеристики и сразу заказать ее на сайте.
Особенности применения моушн-дизайна в дизайне сайтов
Моушн-дизайн — достаточно специфическое направление, которое подразумевает не только использование анимационной графики, но и встраивание ее в основной дизайн, не нарушая концепции сайта. Преимущества использования моушн-дизайна:
- динамика всегда привлекает внимание, поэтому с помощью моушн-дизайна разработчики и маркетологи могут управлять взглядом пользователя, обращать его внимание на нужные элементы и заинтересовывать;
- неограниченные возможности. Моушн-дизайн — это, как правило, использование новых технологий и направлений в графике. Такие приемы как 3D эффекты, видеобэкграунд позволяют в короткое время презентовать максимум преимуществ продукта;
- легкость в восприятии. Большинство пользователей предпочитает видео, а не текст или графику. Поэтому моушн-дизайн — отличный способ просто и доступно донести информацию до клиентов.
Спецэффекты — отличное решение для ресурсов, которые должны выделяться среди конкурентов на рынке. С помощью различных интересных приемов дизайнеры стараются использовать креативные решения для привлечения внимания клиентов к продукту, повысить узнаваемость бренда и просто создать эффектный дизайн. При использовании приемов моушн-дизайна веб-дизайнерам стоит обратить внимание на:
- Технические возможности. Моушн-дизайн — достаточно «тяжелая» технология, поэтому дизайнерам нужно учитывать не только внешний вид сайта, но и его внутреннюю структуру. Если сайт будет постоянно «подвисать», не отображать видео или звук, созданный макет не будет иметь должного эффекта и будет только раздражать пользователей.
- Юзабилити сайта. Креативные решения позволяют дизайнерам сделать запоминающийся ресурс, который может заинтересовать пользователей, но не проработать элементы для удобства пользования. В результате клиент уйдет к конкурентам с более простым и более понятным сайтом, оставив интересный ресурс.
- Упорядоченность. Обилие спецэффектов также может сбить пользователей с толку и вытеснить сам продукт. Иногда маркетологи и дизайнеры настолько поглощены созданием креативного ролика, что забывают об основной его цели — презентовать товар. Поэтому важно использовать креатив в меру и не забывать о самом продукте.
При правильном использовании моушн-дизайн может стать отличным инструментом повышения конверсии сайта. Эффектная презентация товара, креативная анимация со смыслом — запоминаются пользователями, поэтому ваша компания всегда будет отличаться от конкурентов.
Студия дизайна IDBI в своих работах также используют приемы с применением моушн-дизайна. Мы создаем ресурсы, которые становятся оригинальными промо-сайтами для компаний или отдельных продуктов, разрабатываем креативные решения для эффектной презентации услуг, а также способствуем оперативному донесению информации до клиентов. Наши работы доступны для просмотра в разделе «Портфолио».
где учиться, зарплата, плюсы и минусы
Моушн-дизайнер (motion — «движение») занимается созданием моушн-графики, которая представляет собой 2D-графику в движении, иными словами, анимационное оформление статических изображений.
Профессия подходит тем, кого интересует рисование, черчение и информатика (см.
выбор профессии по интересу к школьным предметам).
Читайте также:
Моушн-графика объединяет видео, аудио и текст в единый анимационный сюжет. Одновременно используется три канала передачи информации — изображение, звук, текст. В комплексе они оказывают более сильное воздействие на эмоциональное восприятие зрителя: текст привлекает внимание, а звук и графика отпечатываются в памяти ярким образом. Главная задача моушн-графики — привлечь и удерживать внимание, максимально информируя пользователей о продукте.
Моушн-графика, в отличие от мультфильма или видео, не имеет полного и законченного сюжета, а коротко выражает какую-либо идею или концепцию. Для преобразования статического изображения в динамическое применяются разные способы анимации, видео- и аудиоэффекты, средства графического дизайна.
Моушн-дизайнер — новая, востребованная и перспективная профессия. Современные телевидение, интернет, мобильные приложения, реклама, игры широко используют возможности моушн-графики. Анимационная графика идеально подходит для презентации идей бизнес-партнерам, визуализации бизнес-моделей, иллюстрации целей компании.
Преимущества моушн-дизайна:
- Краткость изложения, быстрота доставки и понятное содержание — незаменимые факторы для бизнес-рекламы в условиях ограниченности времени.
- Большая ёмкость и лёгкое усвоение — в коротком ролике содержится главная идея, определяющая концепция, большой объём информации.
- Вместо скучного текста — эффектное и стильное видео. Преобладающее большинство пользователей предпочитает видеокартинку тексту, поэтому моушн-графика так востребована.
Читайте также:
Особенности профессии
Для создания эффективной анимации кроме таланта и вдохновения необходимо выполнение следующих действий:
- определить целевую аудиторию, для которой создаётся моушн-графика — анимационные изображения буд
Что такое моушн дизайн: его суть и особенности
Автор Олег Евгеньевич Просмотров 1.6k.

Всем привет! В этой статье расскажу о таком интересном явлении в индустрии дизайна как моушн-дизайн.
Итак, что такое моушн дизайн?
Многим из Вас приходилось видеть в интернете или по телевизору анимированные ролики с движущимися картинками или буквами. Такие ролики обычно используют в рекламных заставках. Все это движение на экране называется моушн-дизайном.
Другими словами, моушн-дизайн — это оживление графики средствами анимации. Статичное изображение переходит в мир моушн-дизайна как только начинает двигаться.
Наглядный пример того, как работает моушн вы можете увидеть ниже. Посмотрите сначала на изображение в неподвижном состоянии, потом нажмите кнопку плей и Вам станет все понятно.
Таким же образом можно «оживлять» любые графические объекты.
При использовании моушн-графики вы можете просто и понятно донести любую информацию до клиента. Хотите рассказать клиенту о своей компании? Вместо скучного текста и статичных картинок создайте моушн видео.
Откуда же взялся этот вид 2D дизайна?
Моушен-дизайн зародился у истоков кинематографа и получил значительное развитие в 50-х годах в США, благодаря таким дизайнерам как Сол Басс, Маурис Биндер и Пабло Ферро. В то время на телевидении стали появляться анимированные титры и логотипы.
Эта форма искусства продолжала развиваться на протяжении 50 лет, а за последние 15 лет в связи с развитием цифровой техники переживает настоящий бум.
На сегодняшний день моушн графика это актуальный и востребованный вид творчества и интересное хобби.
Разработка видеоклипов с 2D моушн-графикой — очень завораживающий процесс, от которого невозможно оторваться.
Промо ролик, выполненный к фильму «Неуловимые», вызывает неуемное желание посмотреть этот фильм целиком.
Благодаря высокой потребности рынка в моушн-графике, ваше увлечение моушн роликами может перерасти в хорошо оплачиваемую профессию.
Где применяется моушн-дизайн?
Приведу в пример несколько областей, где плотно применяется моушн-дизайн:
- реклама
- видеоклипы
- инфографика
- веб сайты
- игры
- корпоративное видео
- кино (титры)
- обучение (видео объяснения). Часто применяется в инфобизнесе.
- мобильные приложения
Кто-то может сказать, что моушн-дизайн это сложно и дорого. Что моушн подвластен только супер специалистам с большим стажем работы, но смею Вас уверить все это не более чем миф.
Как научится делать моушн-видео?
Научиться делать качественные ролики с моушн-графикой может каждый. Звучит конечно невероятно, но несмотря на бешеную популярность моушн-графики, в интернете практически не было обучающих курсов по этой теме. Но с появлением курса «Супер моушн» все изменилось.
Авторы курса сделали уроки по моушн-графике доступными и понятным каждому. Видеокурс наполнен качественным и полезным контентом, чтобы он был интересен как новичкам, так и более продвинутым пользователям программы After Effects.
Чтобы эффкт от курса был максимальным, все занятия в курсе состоят только из практических уроков. Никакой занудной теории, только практика. После изучения каждой главы курса вы создадите готовый видеоролик.
В подтверждение своих слов приведу обзорный ролик одной из глав курса по моушн дизайну.
Глядя на эти ролики может показаться,что сделать что-то подобное вам не под силу, но в самом деле это проще чем кажется. В этом Вы можете убедиться сами посетив страницу с курсом и почитав отзывы реальных учеников.
Есть еще одна вещь на котороую я хотел бы обратить ваше внимание — это отсутствие конкуренции на рынке моушн-дизайна. Но пройдет еще пару-тройку лет появится больше специалистов в этой области и ниша моушн дизайна будет занята.
Если вы человек творческий и решили стать первым среди тех, кто хочет попробовать себя в новом перспективном виде дизайна — действуйте. А видеокурс «Супер Моушн» вам поможет!
Обратите внимание! По промокоду SUPERMOTION_10EB вы получите скидку — 15% на приобретение курса
Перейти на страницу с курсом «Супер Моушн»→
P.S. Как применить промокод читайте здесь →
Что такое Motion Design и как стать моушн дизайнером
Motion Design или motion graphics — это графические элементы в движении. Однажды, когда статичная графика уже перестала удивлять её стали оживлять, так стал рождаться Motion Design, который сегодня превратился в целый мир разных направлений.
Видеоролики, графические анимированные заставки используются в онлайн-играх, медиа, рекламе, кинематографе, на телевидение, в образовании и т.д, поэтому моушен дизайн стремительно развивается и его актуальность растет с каждым годом.
В этой статье мы рассмотрим кто такой моушен дизайнер, что он должен уметь, с чего начать обучение этой профессии и основные направления для развития.
Кто такой моушен дизайнер
Моушн дизайнер — это маг и волшебник, который оживляет статичные объекты, превращая их в нечто увлекательное, например вот так:
Russian Motion Design 2013 from Designcollector Network on Vimeo.
Моушен дизайн уже захватил 2D и 3D миры, поэтому есть те, кто занимается анимацией двухмерной графики, есть те, кто занимается трехмерной (их еще называют композерами) и есть конечно же универсалы. В любом случае хороший специалист должен разбираться не только в анимации, но и, в первую очередь, в графическом дизайне, а также композиции, типографике, теории цвета, психологии цвета и даже программировании (не стоит пугаться, всему учимся постепенно, наращивая скилы).
С чего начать обучение
Лучше всего начать свой путь с изучения дизайна в целом — со статики. Изучите теорию цвета, композицию и типографику.
Композиция — это основа каждого кадра в анимации и от того, насколько гармонично расположены и связаны между собой элементы, зависит вид всей вашей работы.
Но даже очень хорошую композицию можно испортить неверно подобранными цветовыми решениями, поэтому уделите этому особое внимание.
Далее можно переходить к изучению анимации: здесь, например, вам помогут книги о тайминге и 12 принципов анимации от Дисней.
Теперь перейдем к изучению пакетов программ, в которых предстоит работать. Примерный список для новичка:
- Adobe Illustrator — нужен для подготовки векторных изображений, которые будем анимировать;
- Adobe Premiere Pro или аналоги — для несложного монтажа;
- Adobe After Effects — супер программа для анимации и монтажа. Возможностей у нее просто не счесть! Must have любого моушен дизайнера.
- Cinema 4d — программа для трехмерной анимации. Её преимущество по сравнению с другими 3D редакторами в том, что она легко взаимодействует с Adobe After Effects.
Не стоит ломать голову и придумывать ролик с нуля, лучше всего сначала повторять готовые работы и учиться у мастеров: находите проект, который вам нравится и пытаетесь его повторить. Конечно сначала выбирайте простые и постепенно усложняйте. Набив руку таким образом, идеи начнут появляться только увидев красивую статичную картинку.
Так как изначально нужно создать привлекательное портфолио, советую брать хорошие работы графических дизайнеров, например, найти их на дрибббл, выбрать картинку, которую хотите анимировать, написать автору с просьбой использовать его работу (обычно все согласны и даже готовы выслать файл разработки) и начать анимировать. Таким образом, портфолио будет очень красивым и профессиональным.
Какие направления включает в себя Motion Design
Моушн дизайн включает в себя множество направлений. Давайте рассмотрим несколько из них с примерами:
1. Покадровая анимация
Этот метод оживления пришел из мультипликации, здесь каждый кадр прорисовывается отдельно как при создании старых мультфильмов (например “Ну, погоди”).
Это непростая и долгая работа, но иногда результат стоит того:
Fears from Nata Metlukh on Vimeo.
2. Стоп-моушн
Метод очень похож на покадровую анимацию, только здесь мы не рисуем каждый кадр, а фотографируем, далее собираем все кадры в анимацию.
Buhito from Maria T. Domenech on Vimeo.
McDonald’s Made of Love — Beef (DC) from EMENES GmbH on Vimeo.
Starbucks Coffee Perfection from Rogier Wieland on Vimeo.
А здесь показан процесс создания анимации с использованием технологий стоп-моушн и кеинг — когда на съемке используют зеленый/синий экран, далее этот цвет вырезают и рисуют нужный фон (часто используется в кинематографе).
3. Шейповая анимация (shape motion)
Анимация простых геометрических фигур, чаще всего используется для графических заставок. Отличный пример простой, но наглядной анимации с использованием линий, фигур и типографики:
What is Branding? from David Brier on Vimeo.
Фигуры можно преобразовывать и так:
KST — Factory from Homeboy on Vimeo.
Ну а это уже использование векторных изображений (они же тоже их фигур))
Explainer / Optimized Checkout from Artemii Pogodin on Vimeo.
В дополнение к шейпам добавился такой тренд, как liquid motion — движение жидкости. Этот стиль подразумевает «перетекание» одного элемента в другой, сопровождается брызгами, каплями или волнами.
Autentica Cuba from Daniel Mikhailov on Vimeo.
4. Трехмерная анимация
Все можно сделать объемным и конечно же анимировать. Смотрится очень эффектно:
Isometric motion graphics from Gennady Dobrynin on Vimeo.
Изучайте этот прекрасный мир, смотрите хорошие работы и творите новые прекрасные анимации!
Анимация в веб и мобильных интерфейсах была проблемой, которую нужно было рассмотреть и обсудить в последние годы. Давайте рассмотрим некоторые идеи о влиянии дизайна движений на пользовательский опыт.
![]() Источник
Источник
Что такое Motion Design?
Многие люди не знают, что именно означает термин «дизайн движения». Давайте немного проясним это. Прежде всего, термин «движущийся дизайн» является краткой формой «движущийся графический дизайн».
Как следует из названия, он состоит из трех элементов: движения, графики и дизайна. Это сочетание графики, которая движется в пространстве и времени.
Поскольку технологии продолжают создавать инновационные решения в мире эмпирического дизайна, дизайн движения становится все более распространенным. Первоначально он использовался в качестве приложения в кинопроизводстве и производстве видео с использованием анимации и визуальных эффектов. Некоторые из наиболее распространенных примеров дизайна движения:
- анимационных фильмов,
- видео,
- анимированный текст,
- веб-приложений.
 Источник
Источник
Дизайнеры используют различные программные и другие инструменты для создания графики движения. Adobe After Effects — один из самых популярных инструментов, используемых графическими дизайнерами, который позволяет создавать и изменять графику с добавленным элементом времени. Adobe Flash также используется для создания дизайна движений для веб-приложений. Другие профессиональные инструменты для работы с графикой включают Maxon Cinema4D и Softimage.
Типичный дизайнер движков должен быть обучен графическому дизайну и должен быть экспертом по интеграции элементов времени, звука и пространства в существующую модель.У большинства дизайнеров анимации есть фон фильма или анимации, что делает работу еще более комфортной.
Короче говоря, анимационная графика включает в себя все, что вы видите по телевизору в начале новостной программы, мультфильмы, анимацию персонажей, анимационную типографику, сцены взрывов в фильмах и другие визуальные эффекты. Почти все, что не было снято на камеру и не считается специальными эффектами, можно отнести к категории графического дизайна.
Итак, независимо от того, объединено ли оно в реальное видео или целую серию движущихся графических изображений, оно считается движущимся дизайном.
Почему важен графический дизайн Motion?
Благодаря социальным сетям люди теперь потребляют огромное количество контента каждый день. Люди прокручивают свои новостные ленты в социальных сетях, чтобы найти что-то привлекательное и найти легко усваиваемую информацию.
Согласно исследованиям MIT, человек может обрабатывать визуальную информацию всего за 13 миллисекунд, что доказывает, что человеческий мозг обрабатывает информацию, представленную визуально, гораздо проще. Другим фактором является то, что многие люди потребляют контент в социальных сетях, когда их телефоны отключены.Таким образом, необходимость донести ваше сообщение только с помощью визуальных средств еще более важна в современном мире.
Вот почему маркетологи всего мира используют движущую графику, чтобы успешно привлечь внимание своей аудитории.
Вот некоторые методы, в которых маркетологи могут использовать графику движения для удовлетворения всех своих потребностей в коммуникации:
- Традиционные объявления: Маркетологи могут использовать графику движения в онлайн-видео или телевизионной рекламе для демонстрации своей продукции.
- Промо-ролики: В эту категорию включены все виды редакционных или рекламных роликов, таких как вирусные видеоролики, тематические исследования, отзывы, отзывы пользователей.
- Видео объясняющего: Большинство людей используют движущуюся графику в видео объясняющего. Они включают в себя введение в новые продукты или услуги, обзоры, бизнес-процессы и учебные пособия.
- Видео в социальных сетях: Еще одна популярная форма графики движения — это видеоролики в социальных сетях, созданные для привлечения последователей на таких социальных платформах, как Facebook, Instagram, Snapchat, YouTube и т. Д.Согласно исследованию Tubular Insights, 64% потребителей убеждены, что покупают продукт после просмотра видео в социальных сетях.
Как Motion Design может улучшить пользовательский опыт?
Маркетологи прилагают все усилия, чтобы придумать эффективную контентную стратегию, которая содержит всего понемногу, включая статьи, инфографику, видео и многое другое. Однако нельзя отрицать тот факт, что люди предпочитают видео больше, чем любой другой формат.
Согласно опросу, проведенному Wyz Owl, 81% предприятий используют видео в качестве маркетингового инструмента, потому что он стимулирует вовлечение и улучшает пользовательский опыт.
Вот некоторые другие способы, которые делают движущую графику настолько особенной, и как они могут помочь вам рассказать историю вашего бренда.
1. Создайте эмоционально увлекательный контент
Помимо того, что движущаяся графика привлекает внимание ваших подписчиков, она также играет важную роль в захвате эмоций зрителя. Это биологический ответ. Благодаря феномену эмоционального заражения зрители сразу же сочувствуют переживаниям и чувствам, которые изображены на экране.
 Источник
Источник
Промо-видео для Ой!
Следовательно, когда бренд демонстрирует эмоциональные истории с помощью движущейся графики, ему удается гораздо легче понять суть. Посмотрите видео ниже, которое было создано в сотрудничестве с Международной миссией правосудия для распространения информации о повседневном насилии во всем мире.
2. Помогает понять сложные процедуры
Графика движения
позволяет получать информацию, которую легко понять типичному зрителю.Как мы обсуждали ранее, данные относительно легко перевариваются и запоминаются, когда они отображаются визуально привлекательным способом, по сравнению с чтением их в монотонной последовательности слов. Вот почему движущаяся графика успешно используется для создания видеороликов о процессах, визуализации данных и абстрактных концепциях.
 Источник
Источник
Отличный пример этого можно увидеть в видеофильме с движением, разработанном The Nature Conservancy.
зрителей знакомят с зависимыми от подземных вод экосистемами и тем, как отбор подземных вод влияет на них.Это звучит как сложная концепция для понимания, но все это имеет смысл, когда вы смотрите видео.
3. Отражает индивидуальность вашего бренда
Motion Design — верный способ показать индивидуальность вашего бренда вашим последователям. Если бренд игривый или серьезный, анимация должна показывать то же самое. Вот почему дизайнеры учатся включать дизайн для движения.
Хотя движение в брендинге может и не быть новой концепцией, в наше время оно становится обычным явлением. Прочтите эту статью, чтобы увидеть лучшие примеры того, как движущаяся графика может воплотить в жизнь индивидуальность бренда.
Пример из другой статьи об анимированных логотипах
4. Они оказывают влияние в небольшой период
Большинство движущихся графических изображений располагаются в диапазоне от 30 секунд до 3 минут, что очень полезно, когда вам необходимо оказать влияние в течение короткого периода времени.
Объяснение видео для Photo Creator
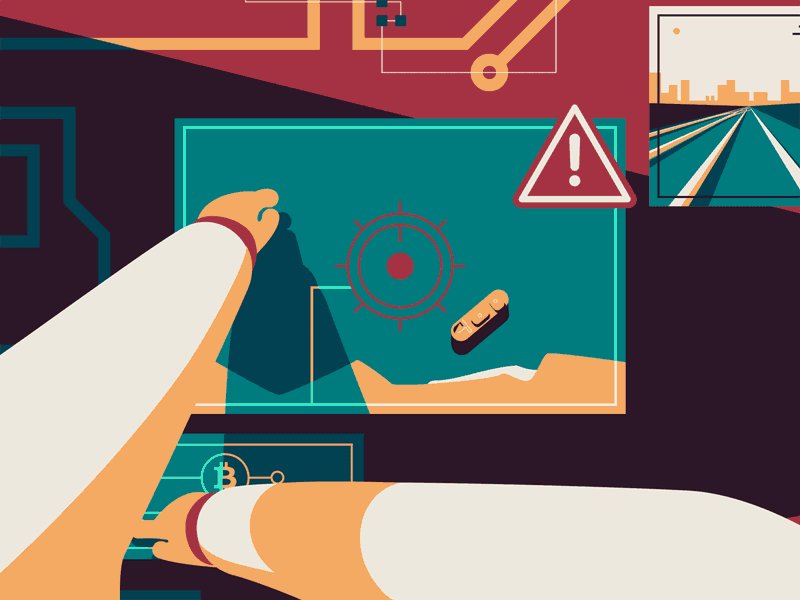
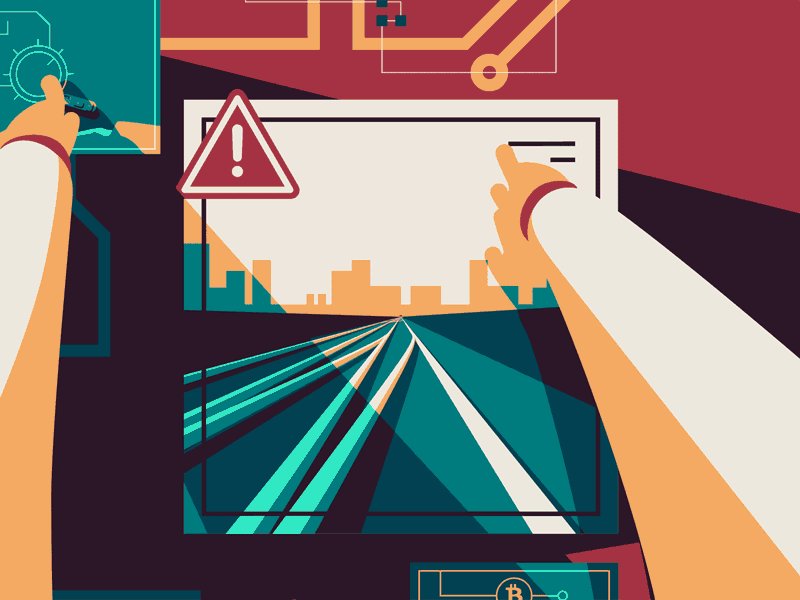
 Анимация о системах кибербезопасности от Агентства Фолио Иллюстрации
Анимация о системах кибербезопасности от Агентства Фолио Иллюстрации
Графика движения использует возможности обработки информации обычного человека и позволяет вам оказывать значительное влияние при меньшем количестве контента.Что делает статью из 1500 слов, чтобы объяснить словами, можно визуально передать менее чем за 15 секунд. Это идеальная альтернатива для тех случаев, когда у вас меньше времени, чтобы оказать влияние.
Заключение
Помните, что дизайн движений никогда не должен быть декоративным. Это должно помочь улучшить понимание пользователем вашего бренда. Motion Design — отличный инструмент для маркетологов. Совместите анимационные видеофильмы с вашими целями и историей бренда, чтобы обеспечить пользователям как никогда ранее.
Об авторе: это гостевой пост Мехула Раджпута, генерального директора и соучредителя Mindinventory, фирмы по разработке и разработке мобильных приложений. Он занимается блоггингом как хобби, пишет о мобильных технологиях, дизайне приложений и разработке приложений.
Заглавное изображение из пакета Mirage в бесплатной векторной библиотеке Ouch
Ознакомьтесь с основными типами анимации пользовательского интерфейса, прочитайте, как дизайн UX создает доверие к веб-сайту, и просмотрите вдохновляющую коллекцию забавных анимаций
,
Motion Design в цифровом опыте будущего
Дизайн Глеб Кузнецов • 22 октября 2018 г. • 7 минут ЧИТАТЬ
Когда дизайнеры создают продукты, они рассказывают истории пользователям. У дизайнеров есть много инструментов, чтобы сделать историю более интересной. Motion Design — один из самых мощных инструментов, который есть у дизайнеров. Истинную силу движения можно увидеть в мобильных опытах. Мобильное приложение без движения — это просто последовательность независимых экранов.Но когда дизайнеры внедряют движение, происходит нечто волшебное — дизайн оживает — приложение становится интерактивной историей, которая может заинтересовать пользователей.
Сегодня мы исследуем концепцию проектирования движений в интерфейсах будущего с помощниками искусственного интеллекта (ИИ).
Строим будущее искусственного интеллекта
AI assistant — это общий атрибут многих современных автомобилей и смартфонов. Проще говоря, это система, которая помогает пользователям решать повседневные задачи, такие как заказ пиццы или определение конечного пункта назначения.Процесс взаимодействия с системой выглядит довольно очевидным — пользователи активируют систему и предоставляют команду (в большинстве случаев голосом), система обрабатывает запрос и отвечает с подробностями.


Автомобильный ИИ визуальный дизайн Глеб Кузнецов .
Текущее состояние дизайна ИИ имеет два основных недостатка:
- Обратная связь, предоставляемая системой, не очень информативна. Непонятно, как система обрабатывает ваш запрос или что именно происходит с информацией.
- Обратная связь, предоставляемая системой, не передает эмоций. Это робот. Когда пользователь взаимодействует с такой системой, он чувствует, что дает команды компьютеру. Единственное отличие от традиционного графического интерфейса состоит в том, что для команды используется другой носитель (голосовой или клавиатурный ввод).
Дизайнеры
пытаются решить эти проблемы и заставить машины выглядеть и чувствовать себя живыми.
Online Email Template Builder
С открытками вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков кодирования! Включает в себя более 100 компонентов, которые помогут вам создавать собственные шаблоны электронных писем быстрее, чем когда-либо прежде.
Попробуйте бесплатные другие продукты
Вот как мы можем достичь этого с помощью движения:
VUI, который строит доверие
Будущее состояние систем искусственного интеллекта будет определять приоритеты VUI, который создает доверие. Доверие помогает построить мост между человеком и машиной. Если доверие отсутствует, пользователи вряд ли будут взаимодействовать с системой. Одним из наиболее важных аспектов укрепления доверия является предоставление пользователям чувства контроля. Видимость состояния системы, пользовательский контроль и свобода — 2 из 10 эвристик юзабилити для дизайна пользовательского интерфейса, придуманных Якобом Нильсеном, все еще применимы к проектированию VUI.
Но что это значит в контексте системы ИИ? Система должна реагировать на запрос пользователя с соответствующей обратной связью. Эта обратная связь должна дать пользователям полное понимание того, что делает система.
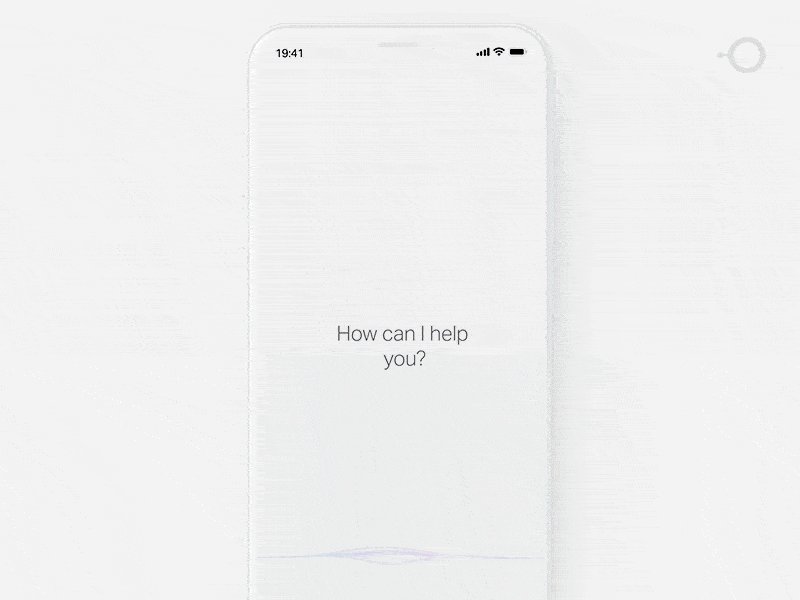
Визуальная обратная связь при вводе пользователем
Без четкой визуальной или звуковой обратной связи от системы пользователи могут только догадываться, когда они взаимодействуют с системой. Визуальная обратная связь позволяет пользователю узнать текущее состояние системы — она действует как подтверждение того, что система получила запрос и обрабатывает его.
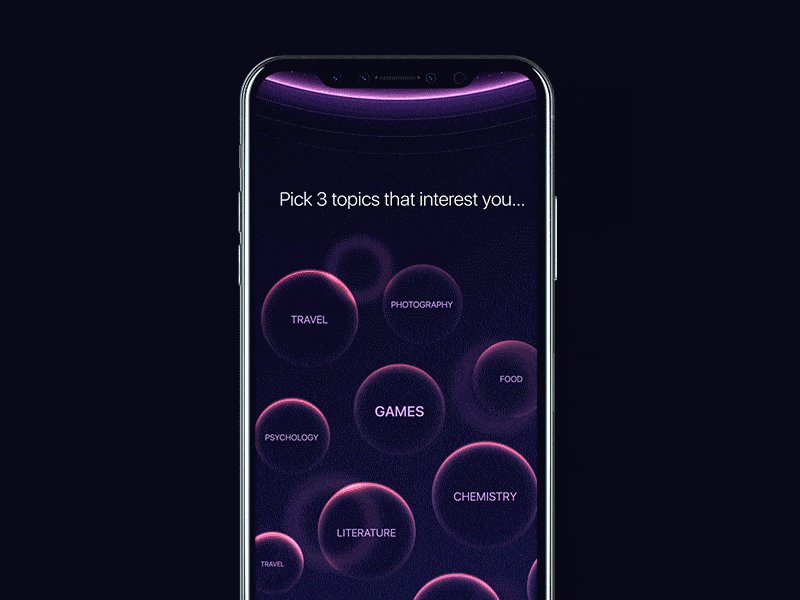
Когда дело доходит до разработки визуальной обратной связи для систем искусственного интеллекта, у дизайнеров есть много вариантов на выбор. В основном, обратная связь может быть чем-то простым, например, изменение состояния с пустого экрана на нечто более значимое. Но можно добиться гораздо лучших результатов, включив уникальные свойства брендинга в визуальную обратную связь. Ниже вы можете увидеть концепцию голосового помощника Rokid AI. Анимированные эффекты отражают характер бренда и привлекают пользователей, взаимодействующих с продуктом.


Проектирование интерфейса искусственного интеллекта для Rokid.
Но как пользователи, мы не только хотим знать, что система получила наш запрос, мы также хотим, чтобы чувствовали, что система нас поняла . Это чувство играет ключевую роль в установлении более высокого уровня доверия.
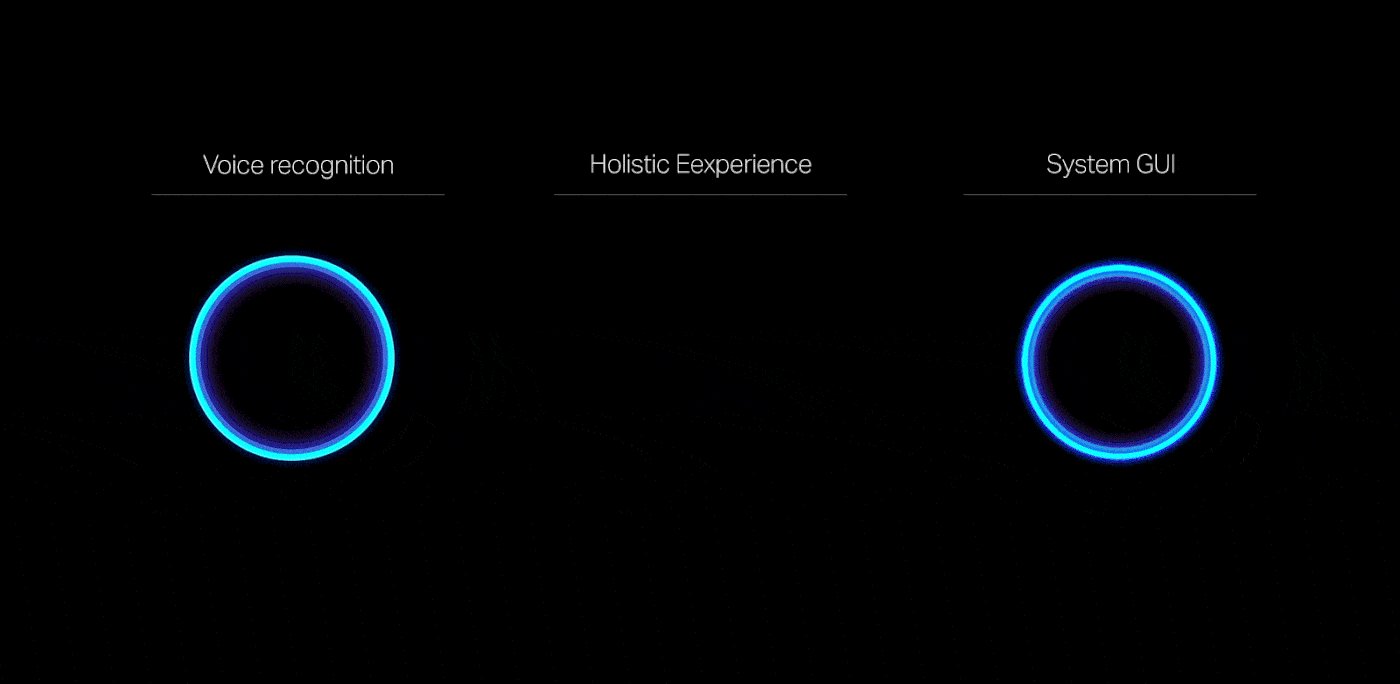
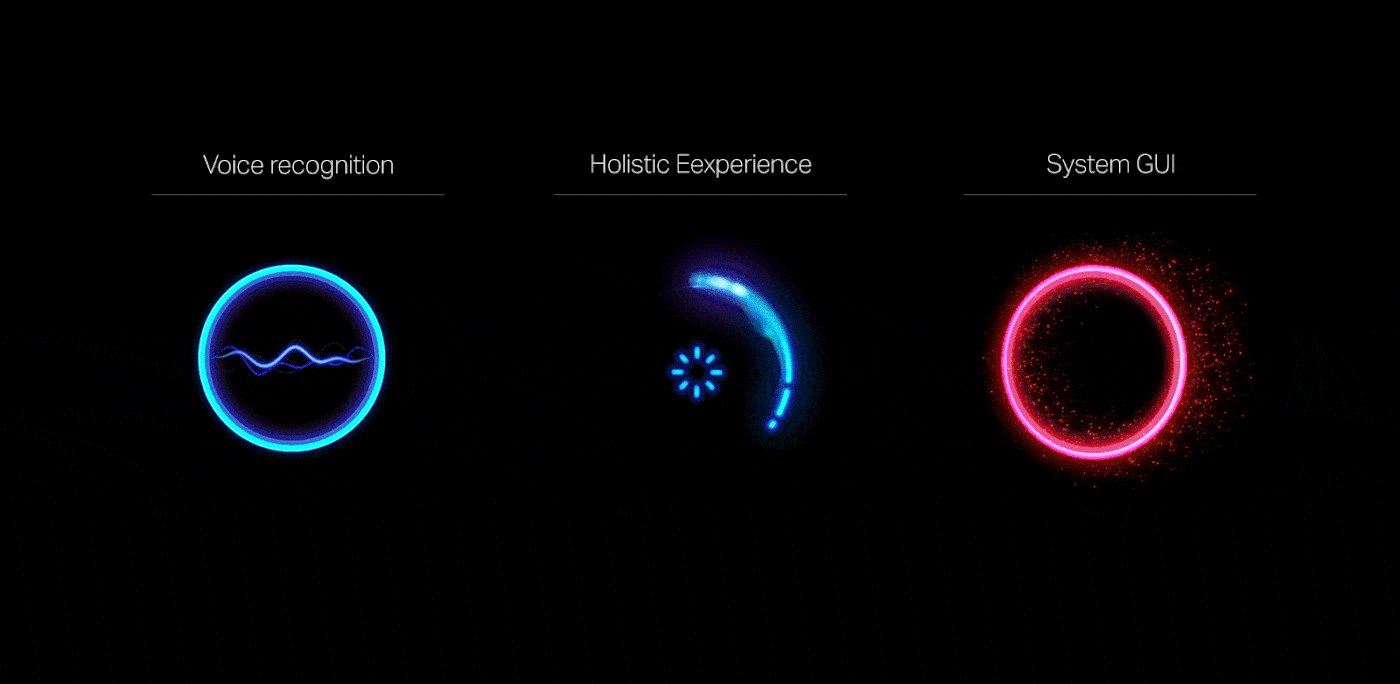
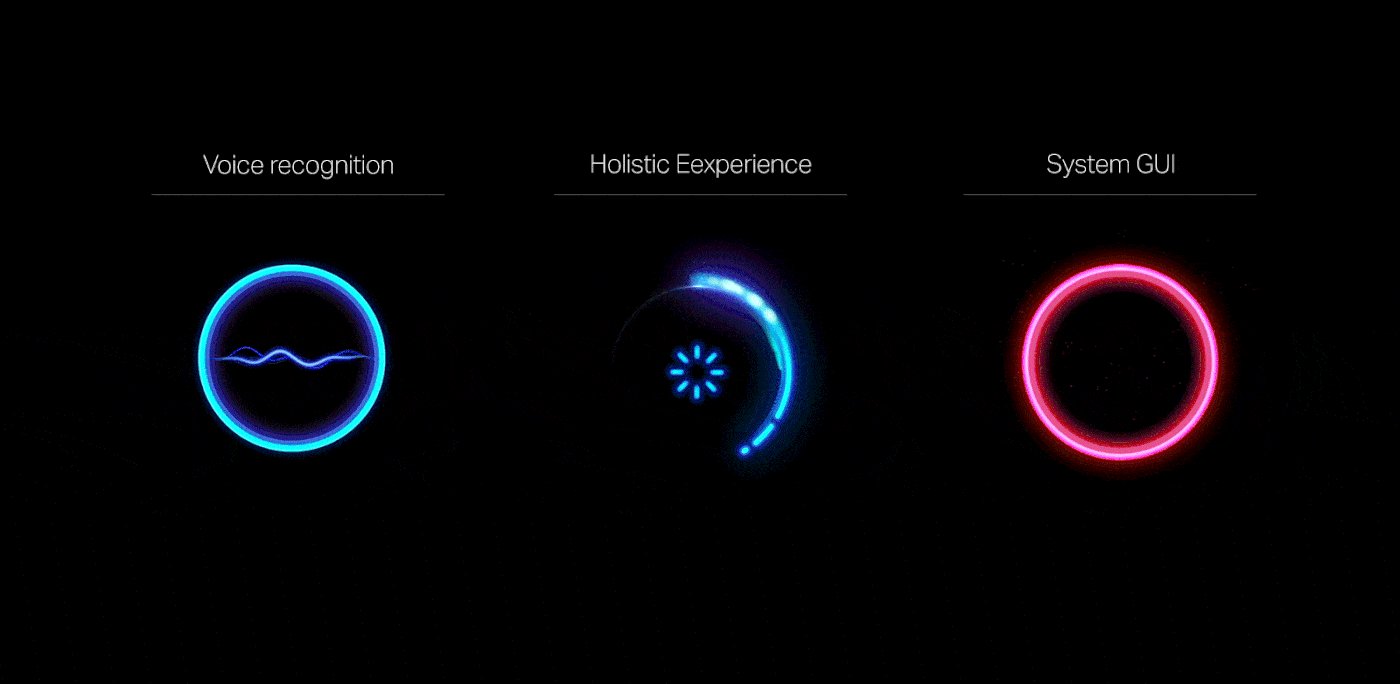
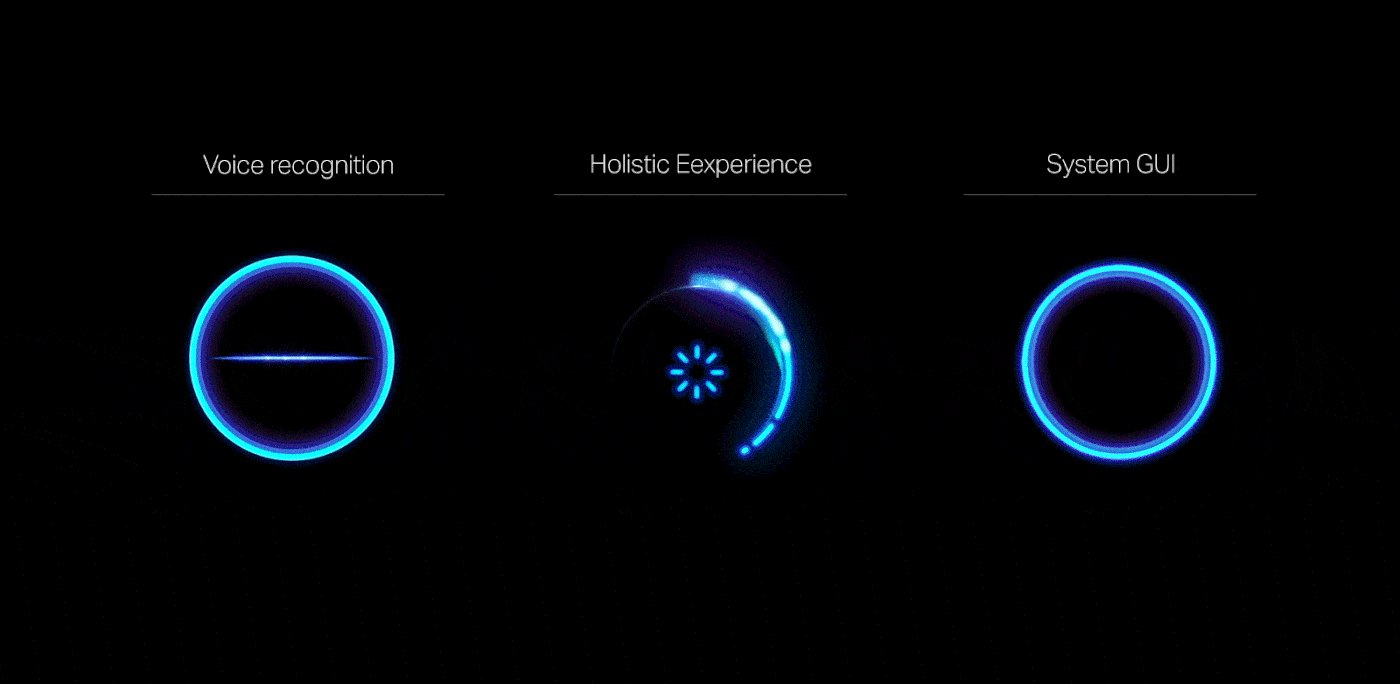
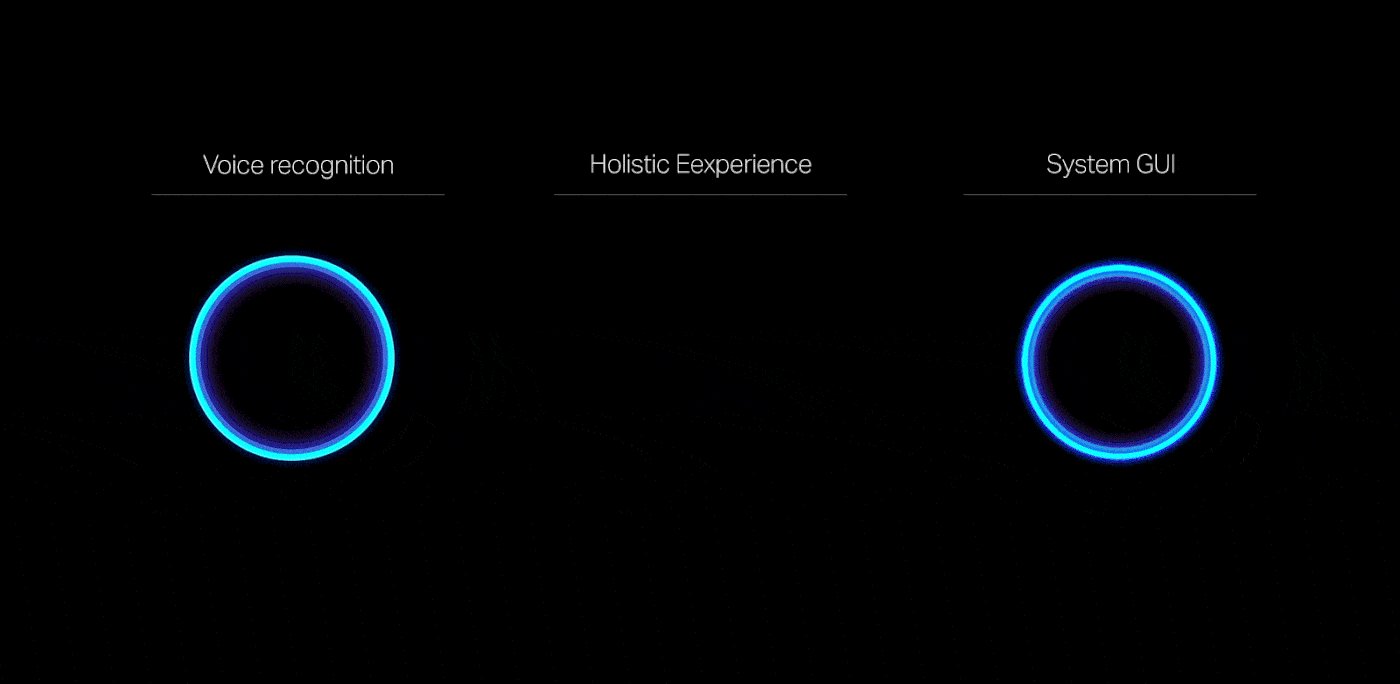
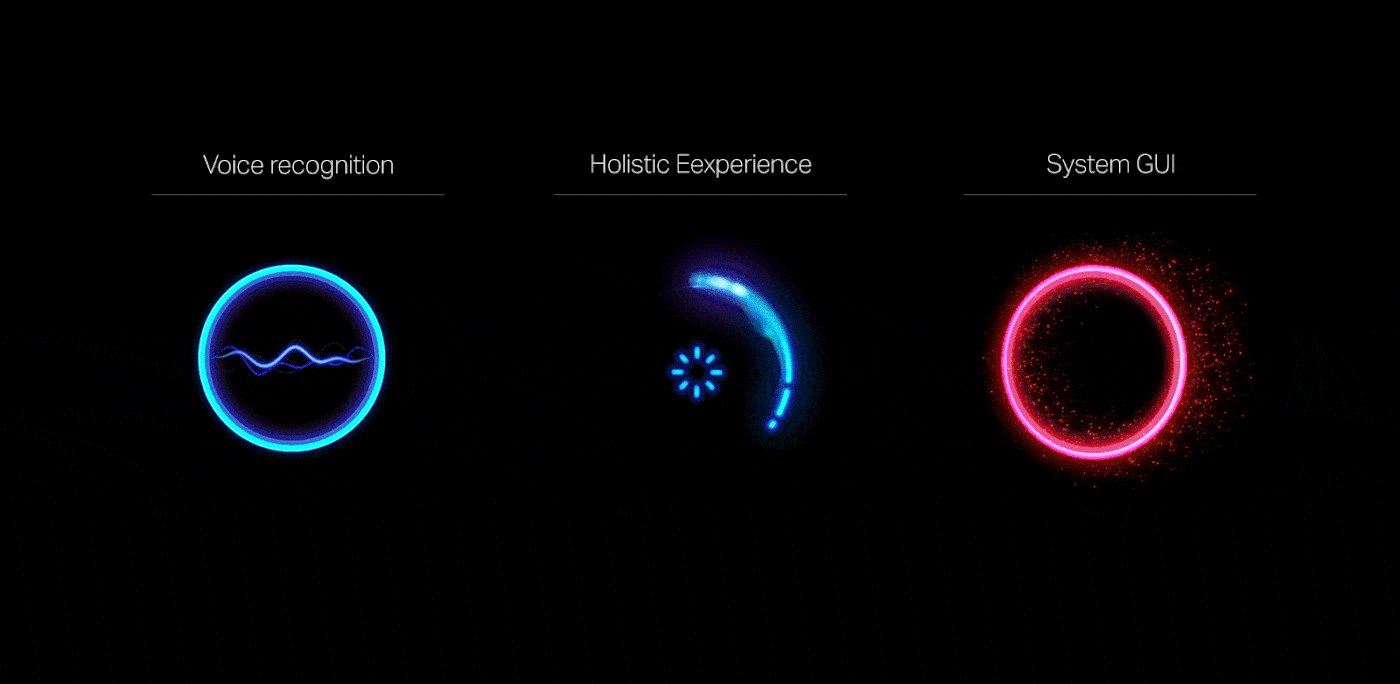
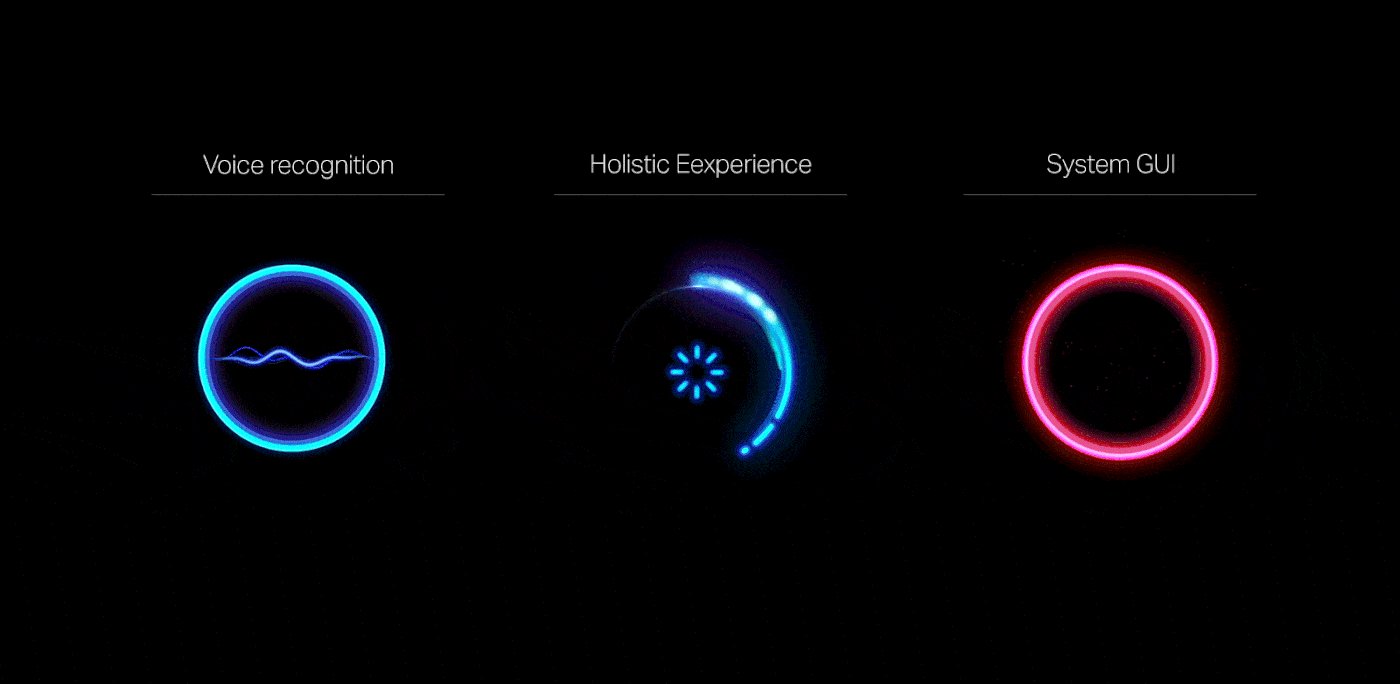
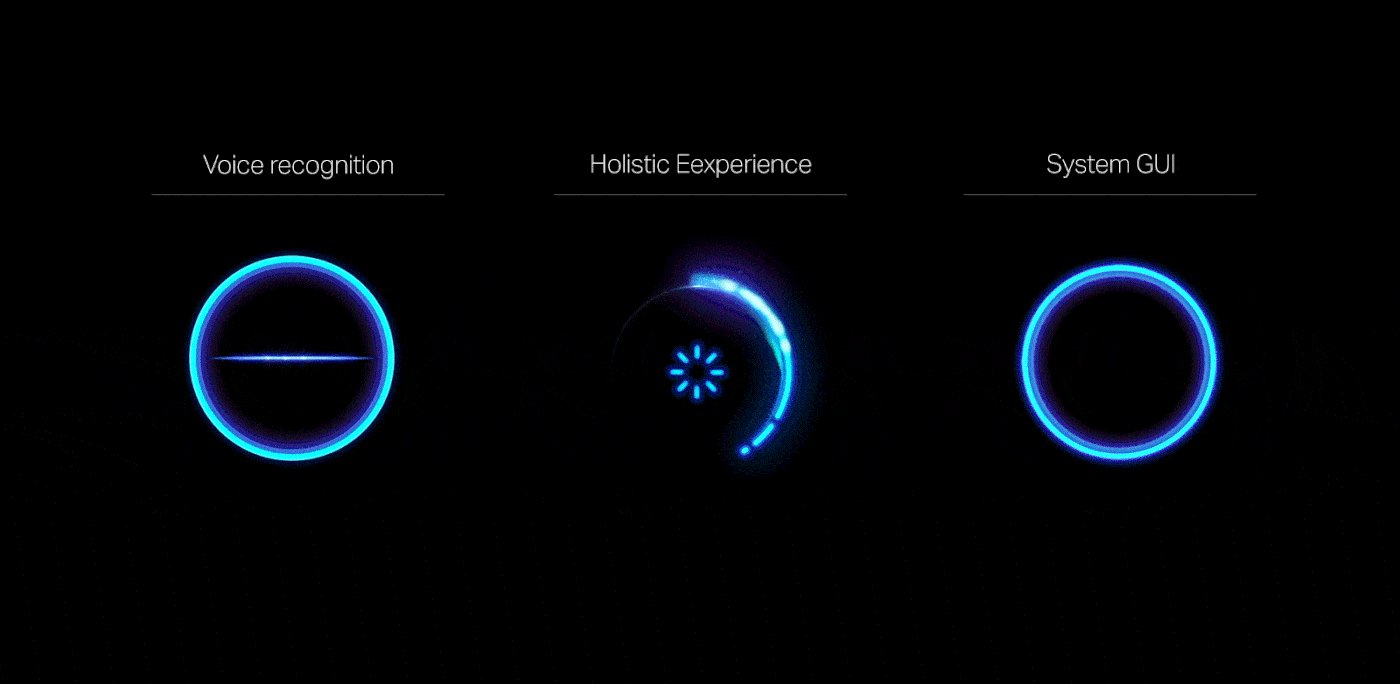
С помощью динамической визуальной коммуникации можно достичь глубокого погружения. Давайте посмотрим, как это работает на практике; движение может быть использовано для подтверждения действий. Обратите внимание на пример «Распознавание голоса» из тематического исследования Rokid.Визуальная обратная связь делает это очевидным, когда система слышит пользователя, потому что звуковая волна становится видимой только тогда, когда пользователь предоставляет команду. Второй пример — «Системный графический интерфейс». Обратите внимание, что круг делает горизонтальное движение, чтобы обозначить ответ «Нет».


Движение может усилить действия, выполняемые пользователем. Иллюстрации из интерфейса системы Rokid Alien.
ясности для государственных изменений
Изменения состояния в пользовательском интерфейсе часто по умолчанию предусматривают жесткие сокращения — пользователи видят только два состояния — первый экран, который принимает пользовательский ввод, и второй экран с результатами.Резкие изменения затрудняют отслеживание изменений состояния и увеличивают когнитивную нагрузку (дополнительная мощность мозга для создания связи между двумя состояниями).
Можно решить проблему жестких сокращений и сделать работу с пользователем более удобной, введя между для генерации промежуточных кадров между состояниями. Цель состоит в том, чтобы первый экран плавно перешел во второй. Движение играет ключевую роль в этом процессе — оно удерживает пользователей с управляемой фокусировкой между представлениями.


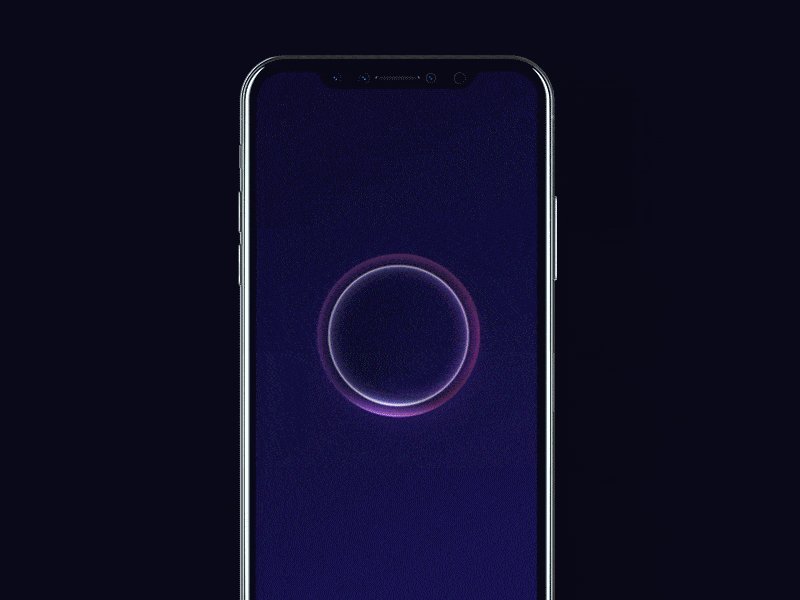
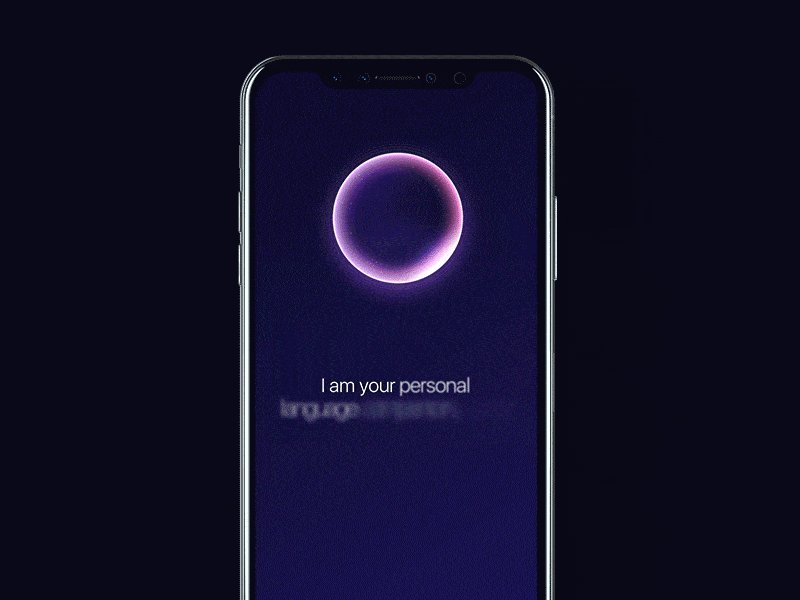
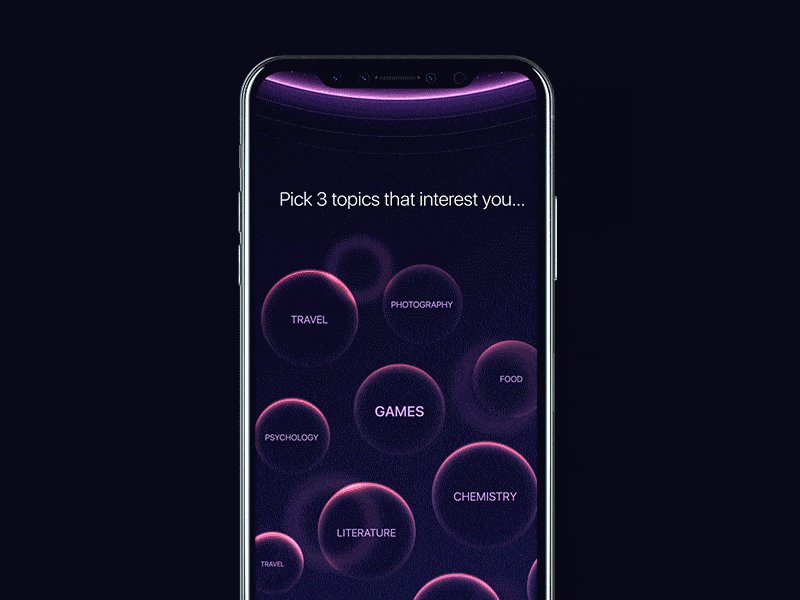
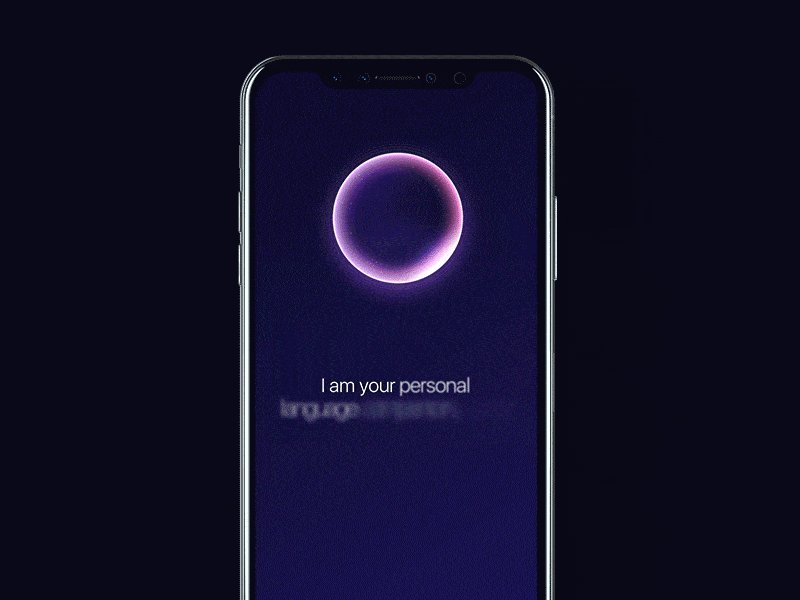
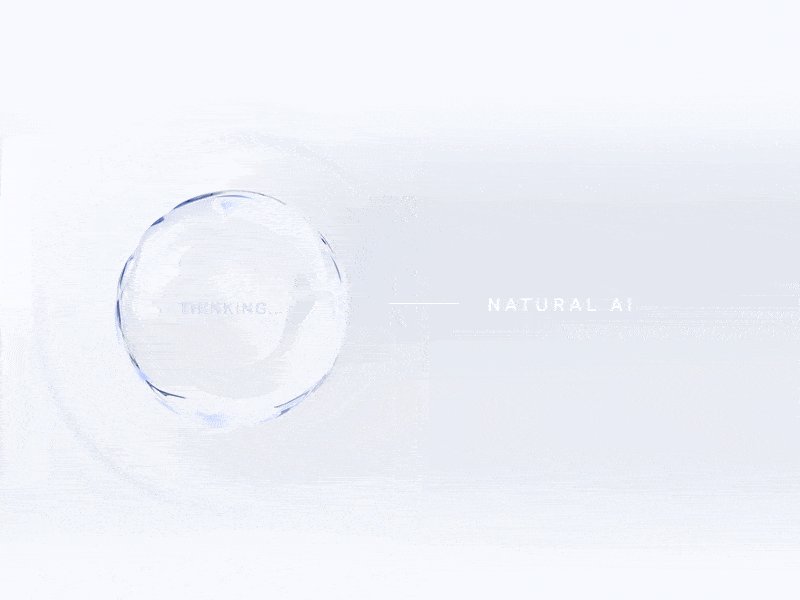
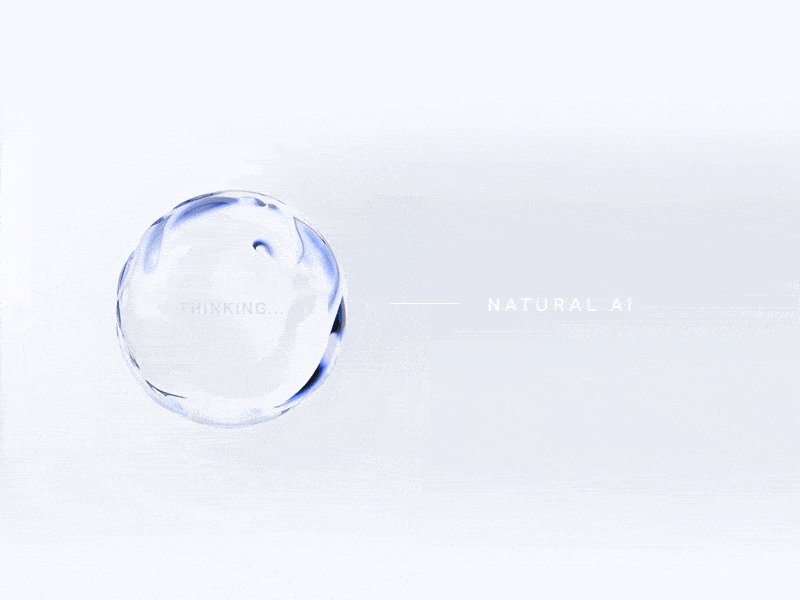
Персональный AI помощник движения Глеб Кузнецов .
Процесс Делания (POD)
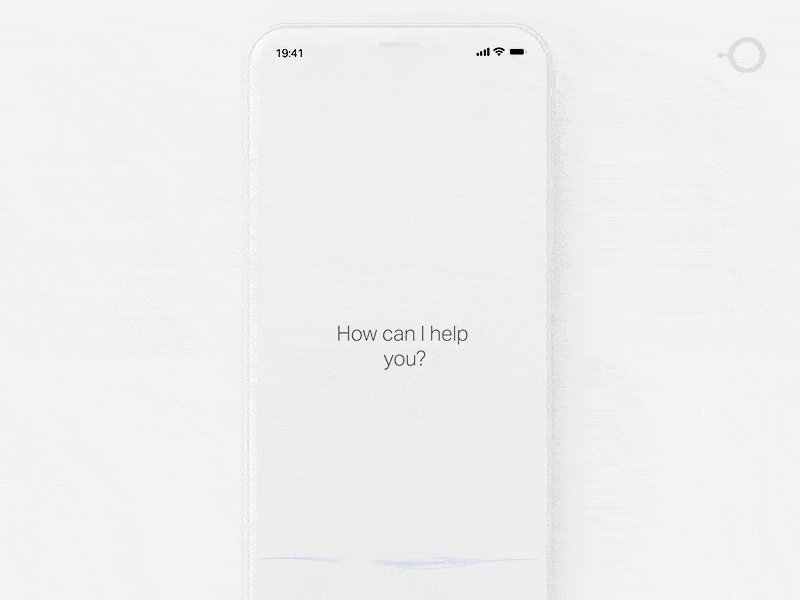
Когда пользователи взаимодействуют с помощником AI, они обычно проходят через три состояния — отправляют запрос, ожидают результаты и читают результаты, которые доставляет система.


Система обрабатывает запрос пользователя и показывает этот анимированный эффект. Изображение: Глеб Кузнецов .
Большинство пользователей хотят знать, что происходит после отправки команды и до того, как они увидят результаты.Эта информация может помочь пользователям понять, распознала ли система исходное намерение.
Концепция POD (процесс выполнения) помогает дизайнерам достичь этой цели. Motion Design заполняет пробел в понимании, давая пользователю понять, что должно произойти. Вот как это работает:
- Когда пользователь отправляет запрос в систему, система упрощает процесс того, что он делает прямо сейчас, и показывает эту информацию пользователю.
- POD — это не анимация загрузки; он не просто говорит о том, что пользователям приходится ждать, пока система что-то делает, он предоставляет ценную информацию о том, что делает система.
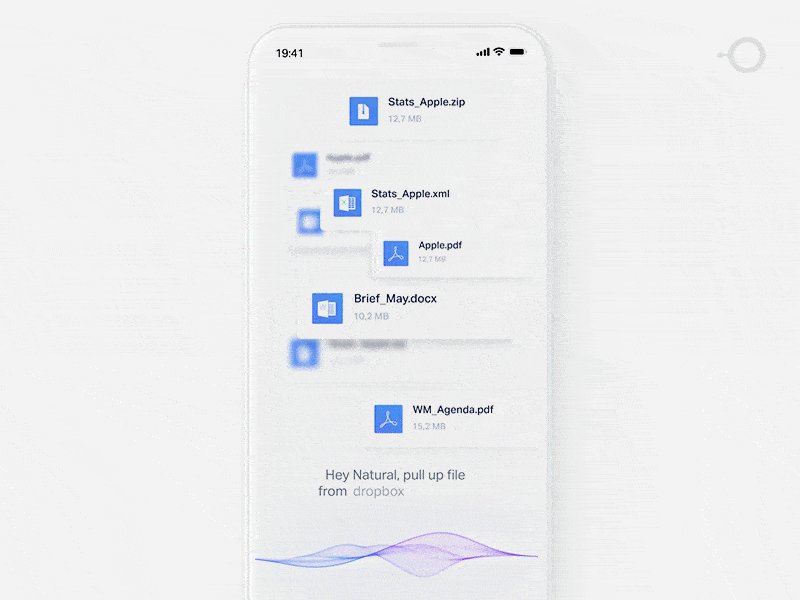
Как мне разработать POD для моего продукта?
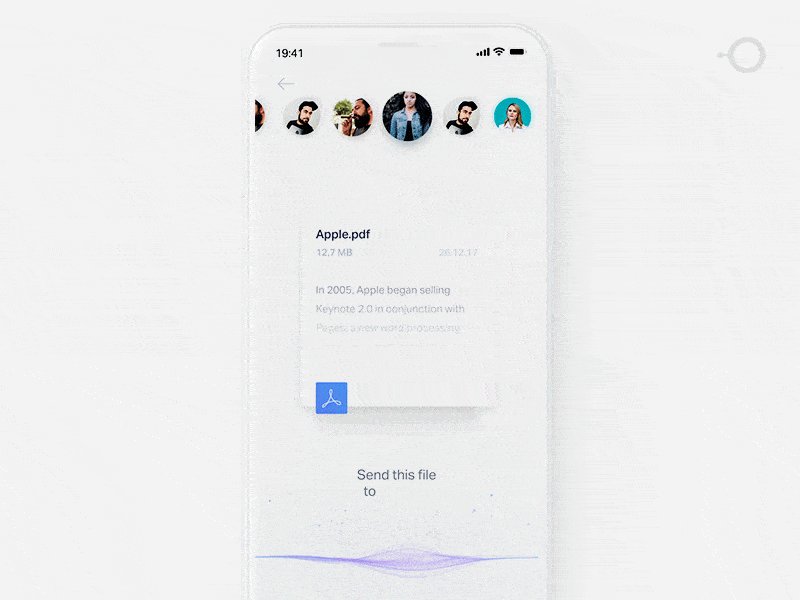
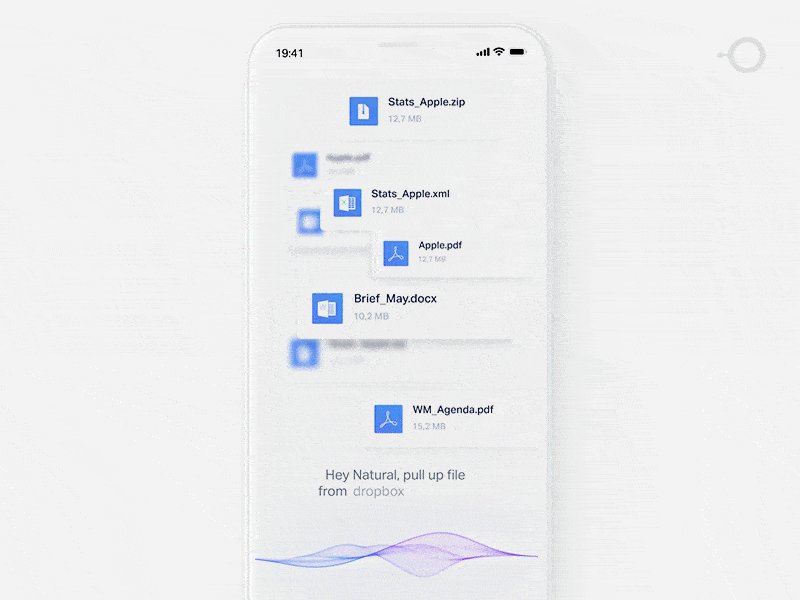
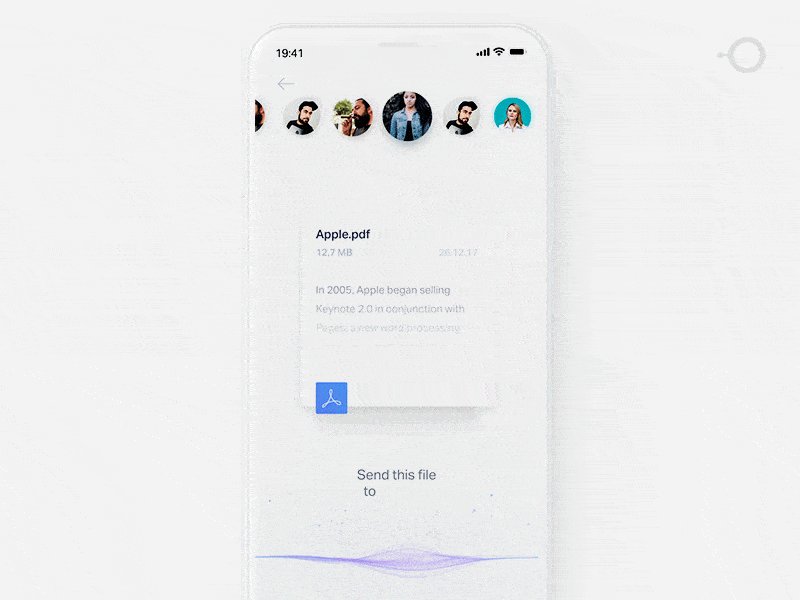
К сожалению, нет универсального ответа на этот вопрос. Природа продукта диктует решение. Дизайнеры должны поставить себя на место пользователя и подумать о том, что пользователь будет делать в конкретной ситуации (как будет выглядеть путешествие пользователя, когда они завершат операцию вручную). Например, POD для команды для извлечения файла из Dropbox может выглядеть как поиск файла в хранилище Dropbox.


POD для извлечения файлов формы Dropbox для Brain.ai. Фото: Глеб Кузнецов.
интерфейс, который передает личность
Многие дизайнеры попадают в ловушку создания продукта, который ощущается так же, как и любой другой продукт в категории. Когда пользователь взаимодействует с такими продуктами, вы не можете определить разницу между ними. В результате, один продукт можно легко спутать с другим.
Motion может помочь дизайнерам решить эту проблему. Внедряя тонкие движения в дизайн, дизайнеры заставляют пользователей чувствовать, что они взаимодействуют с чем-то, что имеет индивидуальность.
Усилить силу мелких деталей
«Детали — это не детали. Они делают дизайн ».
Эта вечная цитата из Чарльза Имса напоминает нам, что каждая деталь в продукте влияет на то, как его воспринимают пользователи. Простое внимание к деталям часто является сигналом для пользователей, что люди, которые создают продукт, заботятся о них.Даже такие мелочи, как значок, могут сыграть значительную роль в пользовательском опыте.
Когда дизайнеры тратят время на создание уникальных иконок для проекта, пользователи замечают, и это делает опыт более запоминающимся. Сочетая отличный дизайн иконок с движением, можно создать действительно восхитительный пользовательский опыт.


Значок морфируемой анимации для голосового помощника Rokid AI
Язык Движения
Motion может добавить новый уровень глубины в дизайн взаимодействия.Для каждой команды, которую пользователи посылают помощнику по искусственному интеллекту, есть следующая история, и хороший дизайн, основанный на движении, помогает дизайнерам эффективно рассказать об этом. Язык, который мы используем, чтобы рассказывать истории, может быть тесно связан с эмоциями, которые мы хотим передать нашим пользователям. Что мы хотим, чтобы пользователи чувствовали? Мы хотим развлечь их и создать чувство веселья или мы хотим передать чувство утонченности? Характер продукта поможет нам найти подходящий язык.


Визуальный дизайн для будущего мобильного взаимодействия Глеб Кузнецов для мозга.аи.
AI, который чувствует человека
Что заставляет интерфейс чувствовать себя человеком? Когда дело доходит до помощи ИИ, два свойства играют решающую роль в том, как люди воспринимают интерфейсы — голос и движение. Голос является частью личности, и он формирует личность. Как только мы связываем голос с чем-то, это становится частью его идентичности. И мы испытываем эмоции, когда взаимодействуем с таким интерфейсом, как и с реальными людьми. Движение может усилить это чувство.
В видео 103EX Rolls-Royce демонстрирует, как дать искусственному интеллекту душу.Благодаря движению «Дух экстаза» (украшение капота на автомобилях Rolls-Royce) становится не просто декоративным элементом. Это становится естественной частью опыта, функциональным элементом, который будущие водители будут ассоциировать с автомобилем.


Дизайнеры могут применять те же принципы в своей работе. Например, если ваш продукт имеет талисман, можно сделать его неотъемлемой частью дизайна продукта, добавив поиск правильного тона, голоса и богатых эффектов движения.
Заключение
Motion абсолютно необходим для дизайна будущего.Это помогает дизайнерам решать фундаментальные проблемы и развивать доверие между машиной и пользователем для гуманизации интерфейсов.
Как то, что вы читаете? Подпишитесь на наши главные истории.
,
