Как сделать лендинг самому. Пошаговая инструкция (2019)
Источник: блог SendPulse
Как сделать лендинг самому — подготовка контента
Перед тем как писать текст, важно сформулировать цель создания лендинга. Цель может звучать так:
- собрать базу для рассылки;
- протестировать идею;
- сделать сайт-визитку;
- создать страницу для события — акции, тренинга, вебинара;
- собрать заявки или продавать товар.
Зная цель создания лендинга, вы сможете лучше представлять его задачи, изучить похожие лендинги конкурентов и создать свою страницу. Вот, например, как выглядит лендинг мастер-класса по созданию портфолио:

Работа над контентом при создании лендинга проходит в несколько этапов.
Этап 1. Сформулировать гипотезу
Если вы решили сделать лендинг, значит, у вас есть идея или представление о странице. Запишите их коротко по плану:
- Суть предложения (например, деревянные беседки для дачи).
- В чем его уникальность по сравнению с существующими решениями (беседка собирается как конструктор).
- Кому оно адресовано — целевая аудитория (всем, у кого есть дача или дом + владельцам загородных кафе).
- Какие проблемы решает или какие удовлетворяет потребности (можно быстро построить красивую беседку, не разводя стройку на даче).
Этап 2. Изучить конкурентов
Если клиент приходит на лендинг из контекстной рекламы или рекламы в соцсетях, велика вероятность, что он уже изучал информацию о товаре или услуге. Чтобы выделиться на фоне других предложений и объяснить посетителю, почему ваше — лучше, нужно изучить конкурентов.
Как это сделать? Посмотрите, что предлагают в ответ на запросы поисковики Google или Яндекс.
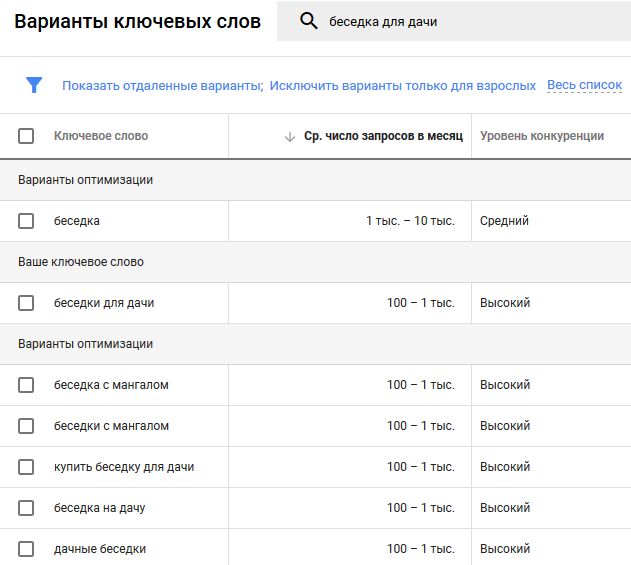
Сначала найдите популярные запросы в сервисах подбора слов Яндекса или планировщика ключевых слов Google:

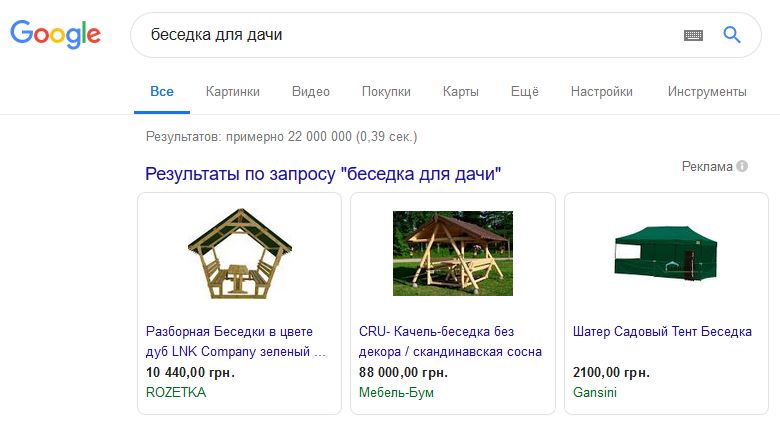
Затем введите в строку поиска подходящие ключевые слова и изучите страницы конкурентов:
 Рекламные объявления компаний по запросу «беседка для дачи»
Рекламные объявления компаний по запросу «беседка для дачи»
Конкуренты могут работать без сайта, продавая через соцсети. Поэтому есть смысл изучить предложения в Facebook, Instagram, «Вконтакте».
Сделайте таблицу со списком конкурентов. Запишите в столбцах: названия конкурентов, цены, суть предложения, условия доставки и гарантийного обслуживания. Первой строкой в таблице опишите ваше предложение. Так вы будете наглядно видеть свои преимущества и моменты, в которых вы проигрываете конкурентам.
Преимущества вы потом опишете в верхней части лендинга. А моменты, в которых проигрываете, сможете доработать или аргументировать.
Этап 3. Описать целевую аудиторию и выделить сегменты
Почему важно разделить аудиторию на сегменты? Потому что один и тот же продукт может иметь для людей разную ценность. Соответственно, для каждой группы будут актуальными свои аргументы, будут отличаться возражения.
Например, деревянные беседки покупают дачники, а также владельцы мини-отелей и загородных кафе. Дачникам могут быть важны компактные размеры беседки и дизайн, а владельцам отелей — износостойкость, оптовые цены и отсрочка платежа.
Если попытаться вместить все аргументы на один лендинг, информация выйдет слишком общей. В результате будет неинтересно никому. Поэтому лучше выделить два-три сегмента и сделать свой лендинг под каждую группу.
Как изучить свою аудиторию и найти сегменты:
- проанализировать отзывы своих клиентов;
- изучить отзывы и кейсы на сайтах конкурентов;
- просмотреть обсуждения на форумах и в тематических группах в соцсетях.
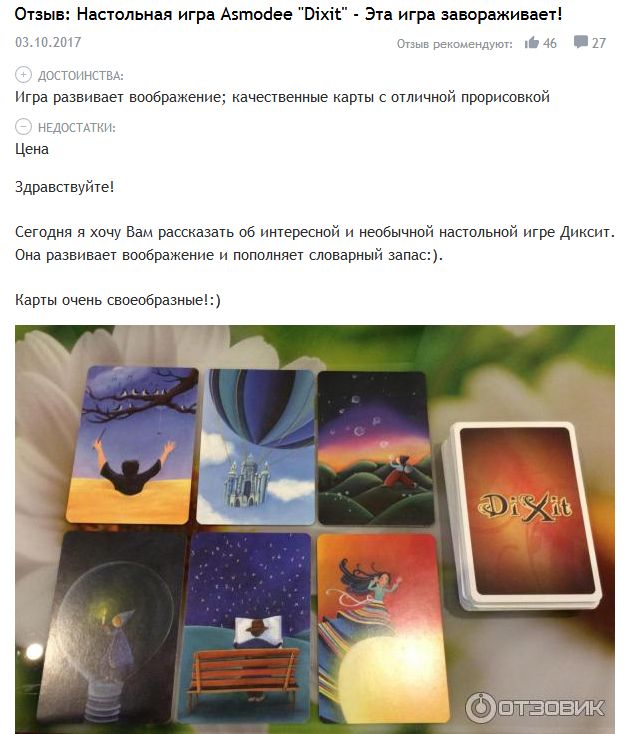
Изучая отзывы, обратите внимание на то, что покупателям больше всего понравилось, чем остались недовольны, в чем сомневались, что было непонятно. Эта информация поможет написать текст будущего лендинга. Например, в отзыве про настольную игру покупатель отметил, что игра развивает воображение и пополняет словарный запас:

Если эти преимущества вы встретите в отзывах несколько раз, то они значимые. Их стоит упомянуть на лендинге.
Этап 4. Написать текст лендинга
На этом этапе у нас уже есть: описание продукта, его сильные и слабые стороны, информация о конкурентах, целевая аудитория и аргументы, которые для нее актуальны. Теперь можно приступать к созданию лендинга.
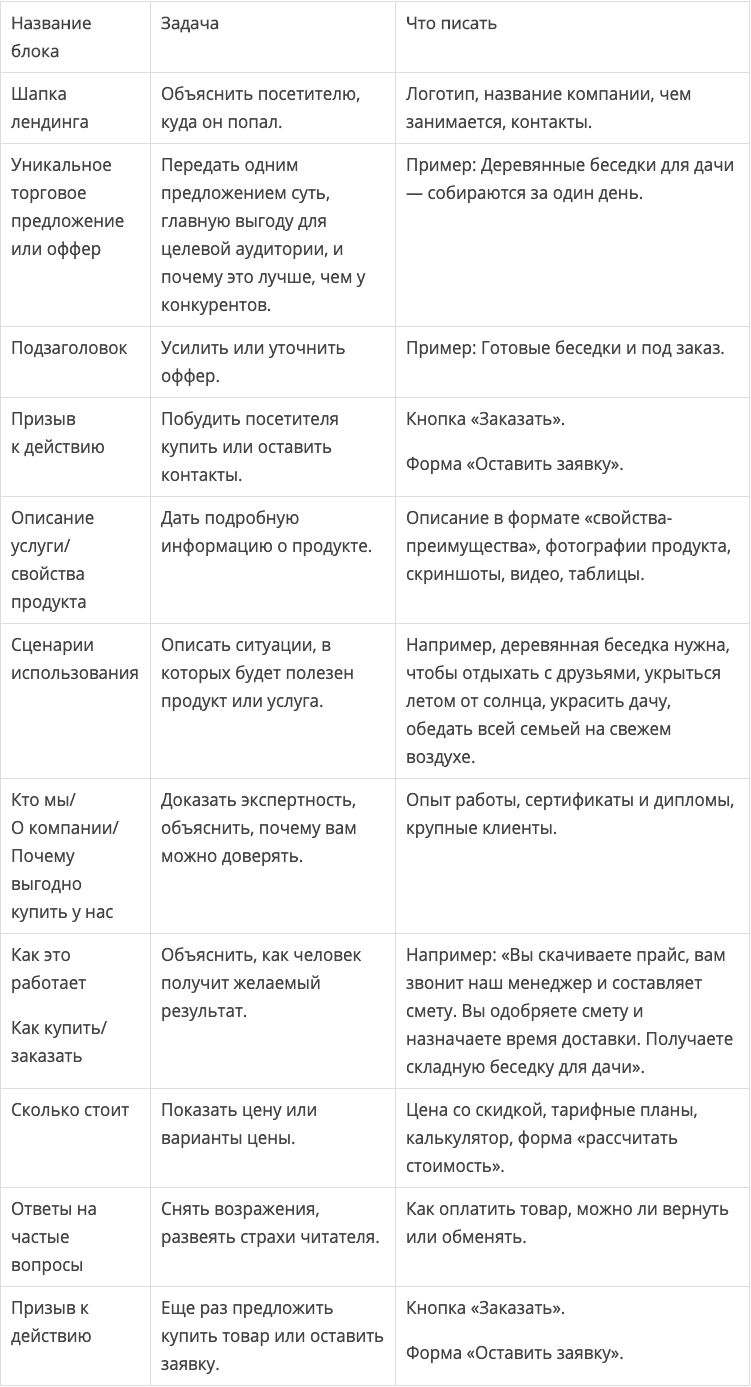
В его структуре используются несколько стандартных блоков. Сейчас расскажем об основных из них. Шапка лендинга, УТП или оффер, подзаголовок и призыв к действию — блоки первого экрана. Его видит посетитель, попадая на сайт.
Структура лендинга

Теперь время написать текст. Но не спешите открывать конструктор. Создайте прототип страницы в Google Docs, Word или напишите от руки. Так удобнее редактировать текст и лучше видно, где нужно изменить или добавить информацию.
Этап 5. Подобрать картинки, видео, фотографии
Кроме текста для того, чтобы сделать продающий лендинг, вам понадобятся фотографии или иллюстрации — для первого экрана и демонстрации в основной части.
Фотографии товара можно попросить у поставщика или сфотографировать самому.
Подобрать фотографии в высоком разрешении можно также на платных и бесплатных фотостоках.
Нельзя просто взять фотографию из поиска — это нарушение авторских прав. В лучшем случае автор фотографии напишет вам и попросит заменить или оплатить фото. А может и подать в суд. Бесплатно можно использовать фотографии с лицензией Creative Commons. Подробно о лицензии Creative Commons и ее типах мы писали в одной из прошлых статей.
Выбирая фотографии, обращайте внимание, насколько реалистично они описывают ваш продукт, услугу или клиента. Например, американский фермер вряд ли будет ассоциироваться с вашими клиентами из дачного поселка.
Как сделать лендинг — оформляем текст в конструкторе
У вас уже написаны основные блоки лендинга, подобраны фотографии, схемы и иллюстрации. Теперь соберем из этого лендинг.
Сделать лендинг бесплатно можно с помощью конструкторов:
Конструкторы имеют свои особенности и интересные функции. Скоро на блоге будет подробный обзор инструментов для создания лендингов. Сейчас для примера покажем, как сделать лендинг в конструкторе Tilda.
Зарегистрироваться на сайте и ознакомиться с подсказками
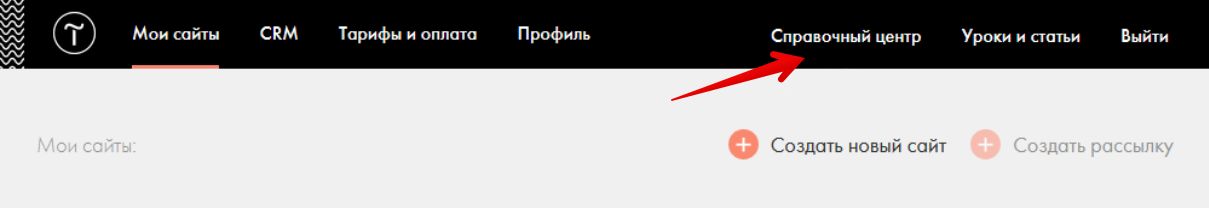
После регистрации сервис сразу предложит вам создать сайт.
Совет: зайдите сначала в «Справочный центр» и просмотрите обучающие материалы. Так вы будете более уверенно себя чувствовать, работая с шаблоном лендинга.
 Справочные материалы на сайте Tilda
Справочные материалы на сайте Tilda
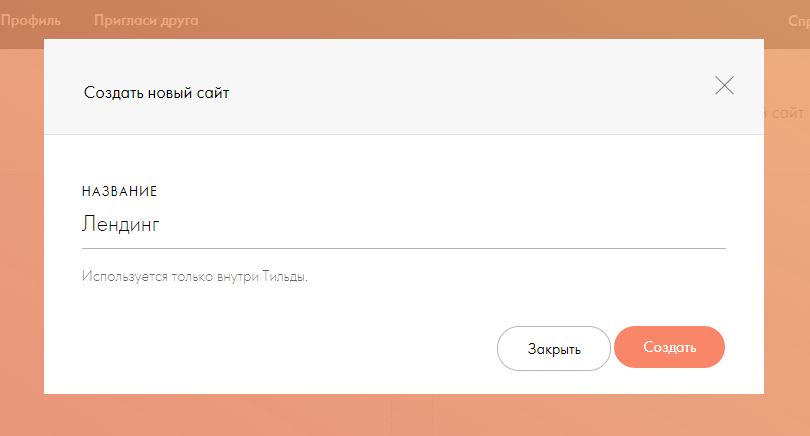
Создать сайт
Придумайте название сайта. Это рабочий вариант, он виден только вам:

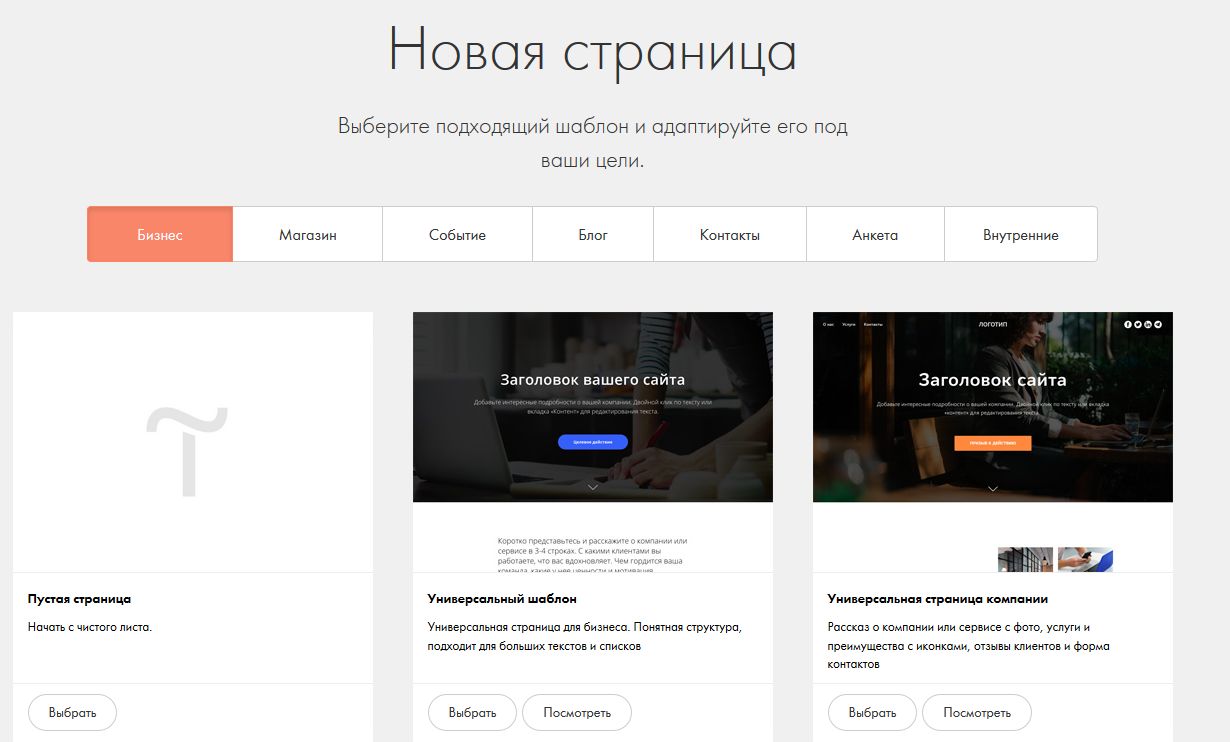
Выбрать шаблон
Шаблоны в конструкторе сгруппированы по тематике и задачам. Просмотрите несколько вариантов, чтобы увидеть, есть ли там нужные блоки:

Конечно, в конструкторе можно добавлять свои блоки. Но если у вас небольшой опыт в создании лендингов, лучше сразу выбрать подходящую структуру, чтобы вносить минимальные правки.
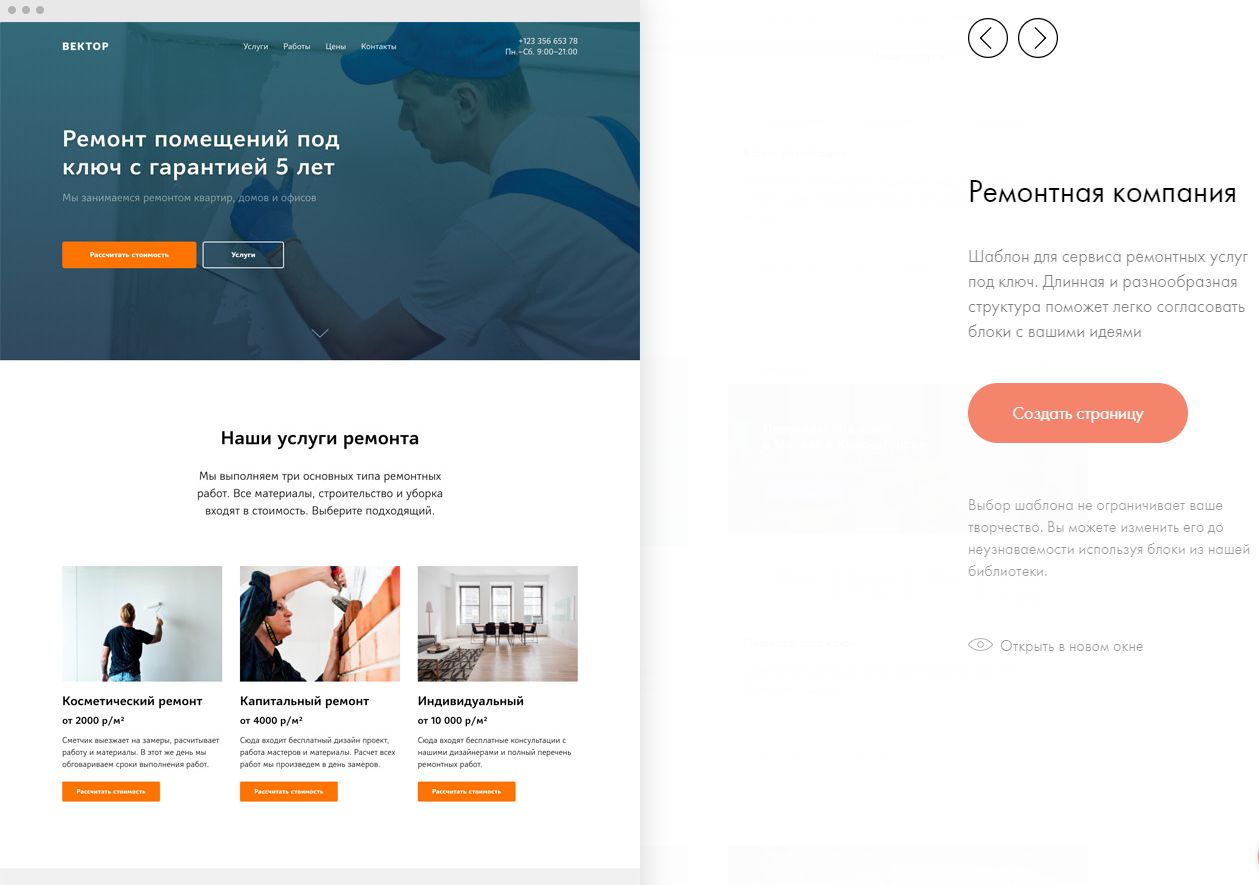
Например, мы хотим сделать лендинг для продажи деревянных складных беседок. Беседки — дорогой товар, скорее всего, клиент не купит их сразу, а захочет поговорить с менеджером, посмотреть фотографии. Значит, лучше выбрать шаблон с формой «рассчитать стоимость» и галереей. Названия разделов и фотографии мы изменим, главное, что структура лендинга нам подходит.

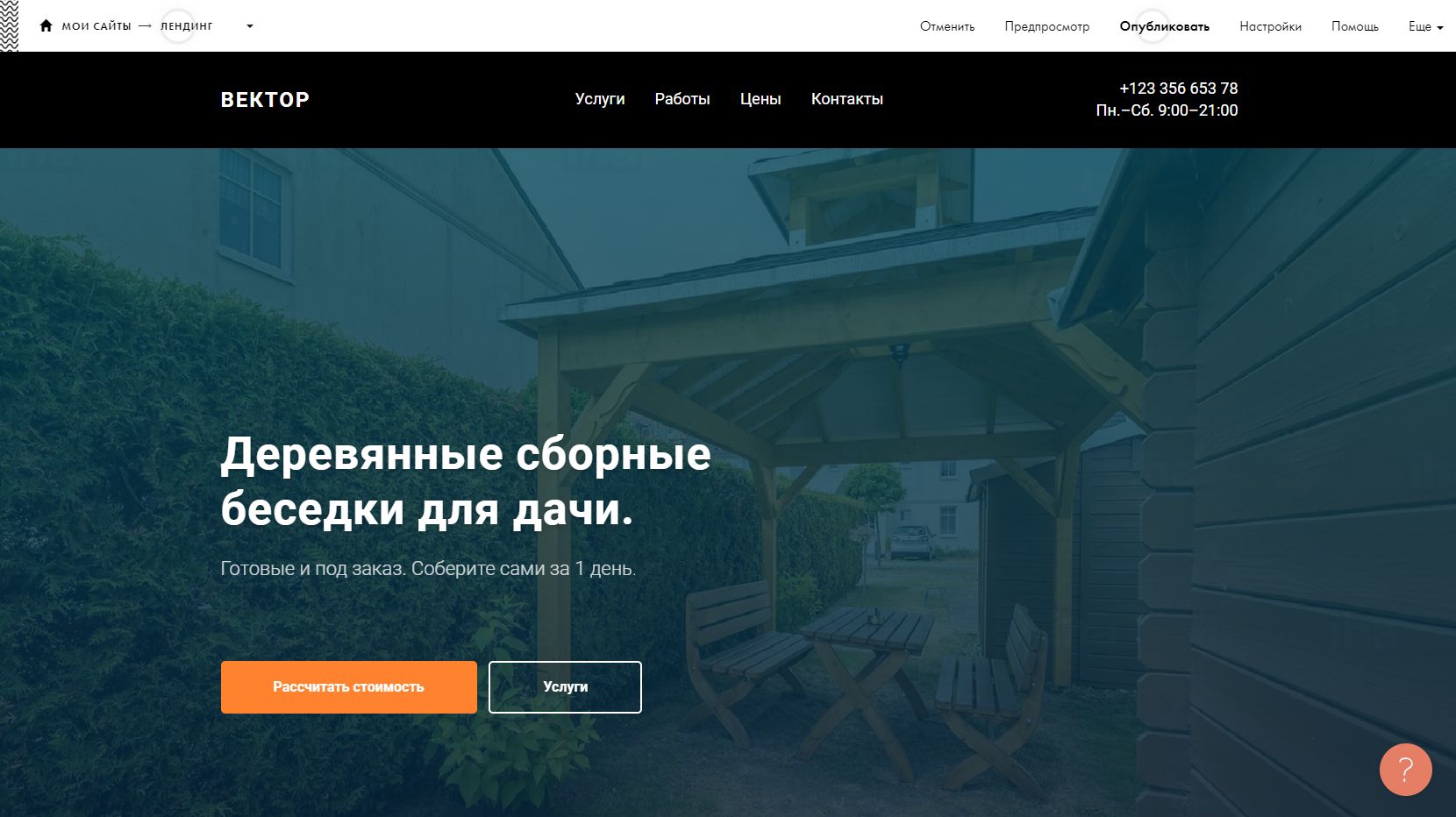
Вставить свой текст и фотографии
На следующем этапе меняем текст-заглушку и фотографии на свои, прописываем текст на кнопках.

Опубликовать сайт
Когда все отредактировано, нажимаем «сохранить» и смотрим результат.
Если результат вас устраивает, ссылки работают, можно публиковать страницу в интернете и запускать рекламу.
На бесплатном тарифе адрес страницы будет иметь такой вид:
 Бесплатный адрес сайта на субдомене Tilda
Бесплатный адрес сайта на субдомене Tilda
Чтобы подключить домен и получить короткий адрес страницы, нужно перейти на платный тариф.
Как увеличить конверсию лендинга
На лендингах используются два подхода к продажам. Первый — сразу предложить купить товар или услугу. Он подходит для недорогих товаров и услуг или если клиент уже «прогретый», например, пришел с рассылки либо профиля в Instagram.
Второй способ — получить контактные данные посетителя и постепенно подвести его к покупке. Для этого используют рассылки, автоматические серии писем, push уведомления.
Email рассылки
Рассылки помогают прогреть посетителей, которые пока не готовы к покупке. Вы можете добавить на лендинг форму подписки из SendPulse. Тогда контакты подписчиков будут сразу попадать в сервис. В справочном разделе Tilda описано, как вставить на страницу форму подписки SendPulse и собирать email адреса потенциальных клиентов.
Автоматические серии писем
Конвертировать посетителей лендинга в покупателей помогут такие виды автоматических рассылок:
- приветственная серия — вы готовите от трех до пяти писем, в которых рассказываете подписчику о товаре или компании, ассортименте, преимуществах и плавно подводите к покупке;
- письма о брошенной корзине — если посетитель на лендинге нажал кнопку «купить», но не оплатил товар, ему автоматически придет напоминание об оплате.
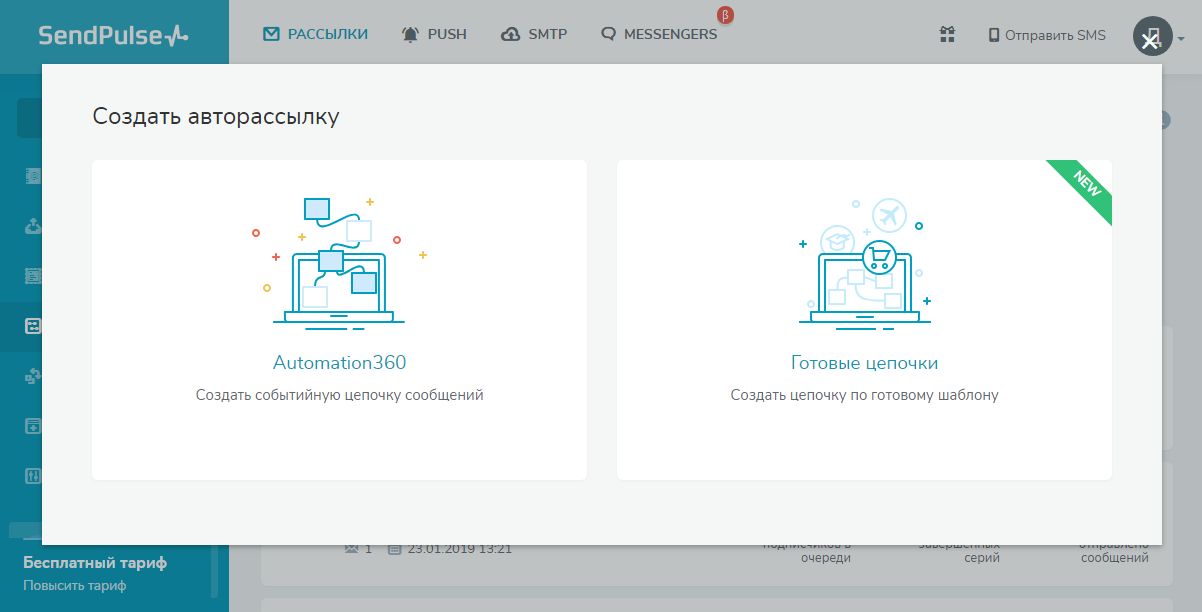
Чтобы настроить авторассылки, нужно зайти в SendPulse и выбрать раздел «Авторассылки»:

Web push уведомления
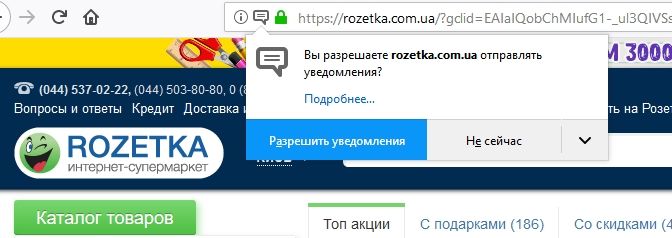
Еще один способ повысить конверсию лендинга — настроить web push уведомления. Когда посетитель находится на странице, в браузере появляется предложение подписаться на уведомления:
 Предложение подписаться на push уведомления
Предложение подписаться на push уведомления
Если человек нажимает «разрешить уведомления», он в будущем будет получать сообщения в браузере или на рабочем столе компьютера.
Web push уведомления помогают решить несколько задач:
- напомнить о скором окончании акции;
- напомнить о старте вебинара, на который зарегистрировался посетитель;
- анонсировать новинки;
- рассказать о новых публикациях в блоге.

Подробнее о возможностях push уведомлений для увеличения конверсии мы рассказывали в одной из прошлых статей.
Теперь вы знаете о том, как правильно сделать лендинг самому и работать с посетителями, которые пришли на сайт.
В следующих статьях будет обзор популярных конструкторов для создания лендингов, чтобы вы могли выбрать удобный инструмент. Также расскажем о приемах написания текста для продающего лендинга.
Регистрируйтесь в SendPulse, чтобы повышать конверсию лендинга с помощью рассылок и push уведомлений и превращать посетителей в покупателей!
Создание лендинга самостоятельно бесплатно с нуля
Что нужно знать при создании лендинга
При создании лендинг пейдж с нуля надо знать:
- под какую целевую аудиторию писать текст и делать иллюстрации. Студенты колледжей и бизнесмены со своей компанией – это совершенно разные клиенты с разными желаниями и мотивацией;
- как акцентировать внимание клиента на выгодах;
- какие блоки обязательны для каждого одностраничника: оффер, лид-абзац, вводящий в курс дела, блок преимуществ, кнопка для заказа или получения чего-то бесплатного, отзывы и т.д.;
- лендинг, который никто не увидел, не принесет ничего. Настройка рекламы – важная часть работы с сайтом.
Перед работой над landing page желательно изучить базовую информацию, разработать уникальное предложение в своей нише и набрать материал для иллюстрационных вставок.
Основы работы над landing page
Основа лендинга – работающая форма заказа. Без нее онлайн-страница не принесет ни одного клиента. Поэтому перед запуском рекламной кампании и самого сайта, нужно проверить ее работоспособность через специальные сервисы.
Также нужно помнить, что контраст цветов на странице не должен отвлекать от основной информации. Слишком пестрые «кричащие» сайты уводят внимание читателя в сторону, он устает и уходит с интернет-страницы.
Как сделать лендинг самому — пошаговая инструкция


Здравствуйте, друзья. В этой статье я дам вам пошаговую инструкцию, как сделать лендинг самому — бесплатно и профессионально. То есть ваш лендинг будет выглядеть действительно красиво, не хуже, чем у конкурентов. Перед началом работы можете, кстати, от руки прописать продающую структуру лендинга из 9 блоков.
Здесь мы рассмотрим вариант бесплатного создания лендинга из html шаблона. Кстати, ваш лендинг будет на 100% адаптивным подо все мобильные устройства. А это сегодня важно.
Итак, вот пошаговый план самостоятельного создания лендинга:
И прежде всего давайте скачаем основу для нашего будущего лендинга — готовый профессиональный html шаблон.
#1 — Скачиваем бесплатный html шаблон лендинга
Вообще, лендинги — это не такая уж и таинственная штука. Это просто отдельная страница в интернете, на которой вся информация «заточена» под конкретное целевое действие посетителя. В отличие от обычных сайтов, у одностраничников, как правило, нет меню и ссылок на другие разделы сайта (хотя бывают и исключения).
То есть все, что вам надо сделать — это найти подходящий html шаблон, и отредактировать его под свои нужды. Что делать с этой страницей потом, мы разберемся ниже. А сейчас — скачайте например вот этот бесплатный шаблон лендинга. С ним мы и будем работать.
#2 — Заменяем картинку на главном экране
Когда скачаете — откройте папку «blue» и внутри вы найдете несколько файлов с расширением html. Кликните два раза на тот, который называется index.html.
В вашем браузере откроется шаблон, как он выглядит сейчас. Согласитесь, неплохо?
Теперь нам надо его отредактировать. И удобнее всего это делать с помощью программы Notepad++. Скачайте её и установите себе на компьютер.
Первое, что мы сделаем — это поставим нормальную картинку на главный экран нашего лендинга. Вам надо найти большое изображение, которое подходило бы под вашу тематику. Для этого зайдите, например, на Яндекс-Картинки, и введите свой запрос.
Укажите размер файла «Большой». Пока для тренировки можете скачать вот это изображение. Мы как будто делаем лендинг для профессиональных юридических услуг.
Теперь копируйте это изображение в папку «images». Поменяйте его название на «banner.jpg». То изображение, которое уже называется «banner.jpg» в этой папке, переименуйте во что-нибудь другое.
Обновите страницу с лендингом в вашем браузере. У вас теперь должно выглядеть, как на скриншоте ниже.
Если выглядит что-то не так, то проверьте, правильно ли вы написали называние изображения, и точно ли вы скопировали картинку туда, куда надо.
Если все ОК, то переходим к редактированию текста.
#3 — Редактируем текст на главном экране
Кликайте правой кнопкой мыши по файлу «index.html» и выбирайте «Открыть с помощью — Notepad++».
Перед вами откроется исходный код нашего шаблона, во всей его красе. Если вы раньше не имели дела с html, то вас этот вид может немного напугать — много циферок, буковок и непонятных значков. Но ничего страшного тут на самом деле нет. Нам надо просто заменять текст, который написан черным цветом.
И давайте сразу отредактируем главный экран нашего лендинга. Он самый важный, и конверсия в заказы будет на 80% зависеть именно от него.
Сначала поменяем заголовок. Вместо «Alpha» напишем что-нибудь по нашей теме. Напоминаю, что тут мы продаем юридические услуги. Значит можно сформулировать это примерно так: «Срочная подготовка и сдача налоговой декларации для вашего бизнеса». Вставляем этот текст вот сюда, между тегами <h3></h3>:
После этого сохраняем документ, и обновляем лендинг в браузере. Получаем следующее:
Получилось не очень симпатично, потому что заголовок большой, и растянулся на весь экран. Попробуйте после слова «налоговой» вставить тег <br/>. Он сработает как разрыв в предложении, и часть текста перенесется на новую строку. Мне кажется, что так получится лучше.
Далее меняем подзаголовок. Чтобы посетитель сразу получил тот минимум информации, который необходим для заказа — прописываем наши конкретные предложения. Например: «Подготовка и сдача отчетности за 4 рабочих дня. Отчет УСН — от 5400р. ЕНВД без сотрудников — от 2100р.» Вставляем этот текст вот сюда:
Теперь меняем текст кнопок таким же образом. Пишем на белой «Заказать», на прозрачной — «Подробнее».
В итоге у нас получается вот такой главный экран лендинга:
#4 — Затемняем фоновую картинку
Все вроде бы неплохо, но мне, например, кажется, что фон у нас слишком светлый, и белые буквы на нем теряются. Предлагаю наложить более темный фильтр на картинку. Для этого переходим в папку «assets -> css ->images» и меняем названия у двух файлов, которые там расположены.
Более светлый называем, например «overlay2.png», а более темный — просто «overlay».
После этого опять сохраняем наш html шаблон и обновляем страницу в браузере. На мой взгляд, так выглядит уже намного лучше:
Далее таким же образом вы меняете весь текст в шаблоне, подставляя то, что вам нужно. Если вы сомневаетесь, что именно надо писать на вашем лендинге — используйте структуру лендинга из 9 блоков.
#5 — Заменяем форму подписки
Единственное, с чем у вас могут возникнуть сложности — это с формой подпиской в самом низу лендинга. Это надо регистрироваться в каком-нибудь сервисе рассылок, генерировать форму, вставлять её в лендинг и прочее.
Предлагаю решить эту проблему просто — вместо формы подписки укажите ваш телефон. Так вы получите больше конверсий/заказов.
То есть просто удаляйте всю форму и пишите в заголовке ваш номер телефона:
Теперь наш призыв к действию будет выглядеть так:
#6 — Загружаем лендинг на хостинг
Когда шаблон лендинга отредактирован, вам нужно выложить его в интернет. Для этого вы приобретаете домен и хостинг у любого провайдера (например у Reg.ru), и закачиваете вашу страницу на хостинг. Только переименуйте сначала папку «blue» во что-нибудь более подходящее. Например «services». Тогда адрес вашего лендинга будет выглядеть так: yourdomain.ru/services/index.html
После загрузки вы можете сменить расширение html на php. Тогда ваш новый лендинг будет открываться просто по адресу: yourdomain/services/.
#7 — Привлекаем целевую аудиторию
Итак, мы рассмотрели пошаговый план, как сделать лендинг самому и бесплатно. Теперь вам надо позаботиться о том, чтобы на ваш лендинг приходила целевая аудитория. Для этого рекомендую почитать статью о том, как самостоятельно настроить контекстную рекламу.
Не забудьте скачать мою книгу «Автостопом к миллиону». Там я показываю вам самый быстрый путь с нуля до первого миллиона в интернете (выжимка из личного опыта за 10 лет = )
До скорого!
Как создать лендинг самому и бесплатно: пошаговая инструкция для начинающих
Performance Marketing основывается на четко и однозначно измеряемых параметрах
Мы находим оптимальные решения в любой отрасли! Работаем над правильными KPI

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Все чаще интернет-предприниматели переходят от многостраничных сайтов к landing page — одностраничным ресурсам, несущим в себе одно деловое предложение для клиентов; о покупке, подписке или сотрудничестве. Сегодня мы будем разбираться в следующем вопросе — как создать лендинг пейдж, чтобы он был максимально эффективен.
Для чего нужен лендинг
Landing page (посадочная страница) — это веб-портал, состоящий из одной страницы, наполненной побуждающей посетителя к сотрудничеству или приобретению товара либо услуги информацией и предложениями. Как правило, лендинг не имеет сложной навигации, а все представленные на нем сведения отображаются методом прокрутки вниз или же с помощью кликов по блокам.
К продвижению с помощью посадочных страниц приходят, когда есть необходимость реализации уникального товара или услуги.
Как сделать лендинг пейдж
Процесс создания одностраничника мало чем отличается от процесса разработки обычного сайта, однако есть куча нюансов, несоблюдение которых не даст нужного положительного результата.
Так как же получить посадочную страницу? Самый простой и удачный с точки зрения эффективности вариант — обратиться на биржу фриланса или напрямую в веб-студию для формирования заказа по конкретному техзаданию. В этом случае веб-дизайнер сверстает макет, программист напишет код, а копирайтер наполнит портал привлекающей пользователя информацией. И все вроде бы хорошо, — можно пускать сайт в свободное плавание и ждать заказов от заинтересованных клиентов. Но не каждый может позволить себе выделить средства на недешевый по стоимости заказ и последующую разработку.
Есть и такой вариант — сверстать html-страницу самостоятельно, наполнить ее нужной информацией и ждать потока клиентов. Но и этот вариант подходит далеко не всем — не каждый имеет достаточные познания в верстке и не каждому будет интересно разбираться в этом. Значит ли это, что пора опускать руки и забывать о реализации своих планов? Вовсе нет, ведь на помощь приходит старый добрый Вордпресс.
Создание лендинга посредством WordPress
Несмотря на обилие всевозможных плагинов и тем, позволяющих собрать посадочную страницу, мы выберем один — Free Landing Pages Builder by Wishpond — и рассмотрим, как создать лендинг самому бесплатно — пошаговая инструкция для всех. Мы не будем рассматривать процесс самого создания и запуска сайта, а также установки плагина, поскольку туториалов в Рунете на эти темы представлено предостаточно. Приступим непосредственно к обзору сборки лендинга.
Создание Landing Page с помощью плагина Вордпресс
Первым делом необходимо пройти регистрацию, потому после установки жмем «SIGN UP», далее «STAR TRIAL FREE». Вводим адрес электронной почты, создаем пароль. Кликаем по «NEXT», после чего выбираем создание новой страницы — «NEW LANDING PAGE».
Процесс сборки посадочной страницы выглядит следующим образом:
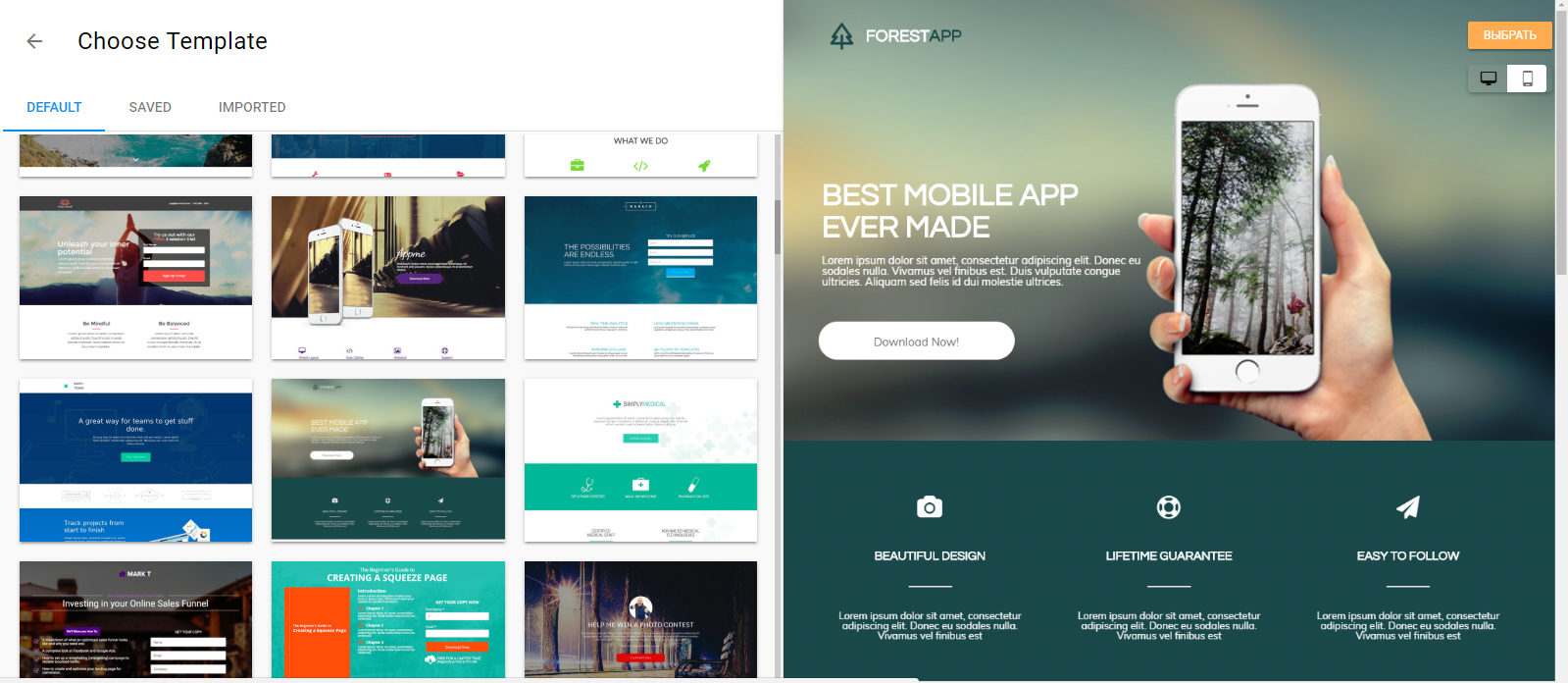
- Выбираем поле «Landing Page». После чего нам будут даны на выбор темы. Рассмотрите все предложенные варианты и ознакомьтесь с ними с помощью превью. Выбрав наиболее подходящую, кликайте на «Choose Template».

- Экран разделится на две части, подобно тому, как происходит в случае настройки темы: левая сторона монитора представляет собой панель инструментов, правая же отображает получаемый эффект от изменений. Все действия производятся простым перетаскиванием элементов мышью и их вставкой в нужное место. После всех произведенных манипуляций не забываем сохраняться путем нажатия на «Save as draft».
- Отображение изменений можно просмотреть с помощью инструмента «Preview». Данная функция позволяет визуально адаптировать отображения под любые устройства: стандартные мониторы, планшеты, мобильные телефоны.
- Публикация лендинга осуществляется нажатием на «Publish» после проведения всех действий по настройке внешнего вида.
- Даем название нашей странице, а также прописываем метатеги в настройках.
Довольно часто плагин выдает ошибку. Давайте рассмотрим причины ее возникновения и методы устранения:
- Сайт нагружен сторонними плагинами — удалите лишние модули, необходимость применения которых не является обязательным условием нормального функционирования портала.
- Страница не загружена на хостинг, а работает на локальном сервере — проблема устранится при выгрузке и публикации веб-ресурса в интернете.
- Конфликт с установленной темой — смело удаляете шаблон, ставите стандартный, так как вы будете пользоваться дизайнерскими разработками плагина.
Плюсы и минусы плагина Free Landing Pages Builder by Wishpond
| Преимущества | Недостатки |
| Легкая настройка блоков, виджетов, дизайна путем перетаскивания мышью. Позволяет преобразовывать одну и ту же страницу в версии, совершенно отличные от исходного варианта | Плагин англоязычный, отсутствует русифицированная поддержка. Что, впрочем, легко решается знанием английского языка на среднем уровне либо помощью сервисов перевода |
| Множество тем (более двухсот), созданных исключительно для одностраничных сайтов | Хоть плагин и предоставляет бесплатную версию, разбор которой мы привели выше, она несколько ограничена в функционале, и весьма высока вероятность появления необходимости покупки платной версии в дальнейшем |
| Возможность отслеживания количества посетителей в любых временных интервалах | Приложение тяжеловесно, что скажется на скорости загрузки сайта, однако и данная проблема решается путем оптимизации кода |
| Удобство управления страницами. Дополнительные всплывающие окна и кнопки анимации |
Создание лендинга в конструкторе Wix
Еще один популярный и несложный способ собрать посадочную страницу — воспользоваться конструктором Wix. Именно этот сервер — один из первых в Рунете, который «поймал волну ажиотажа на одностраничники и быстро адаптировал меню под него, потому ничего удивительного нет, что немалая часть русскоязычных лендингов собрана именно на этом конструкторе. Итак, ближе к делу.
Переходим на сайт. Он встречает нас приветливым дизайном.

Жмем «Создать сайт». Появляется форма регистрации, которую можно быстро пройти, благодаря аккаунтам Facebook или Google.

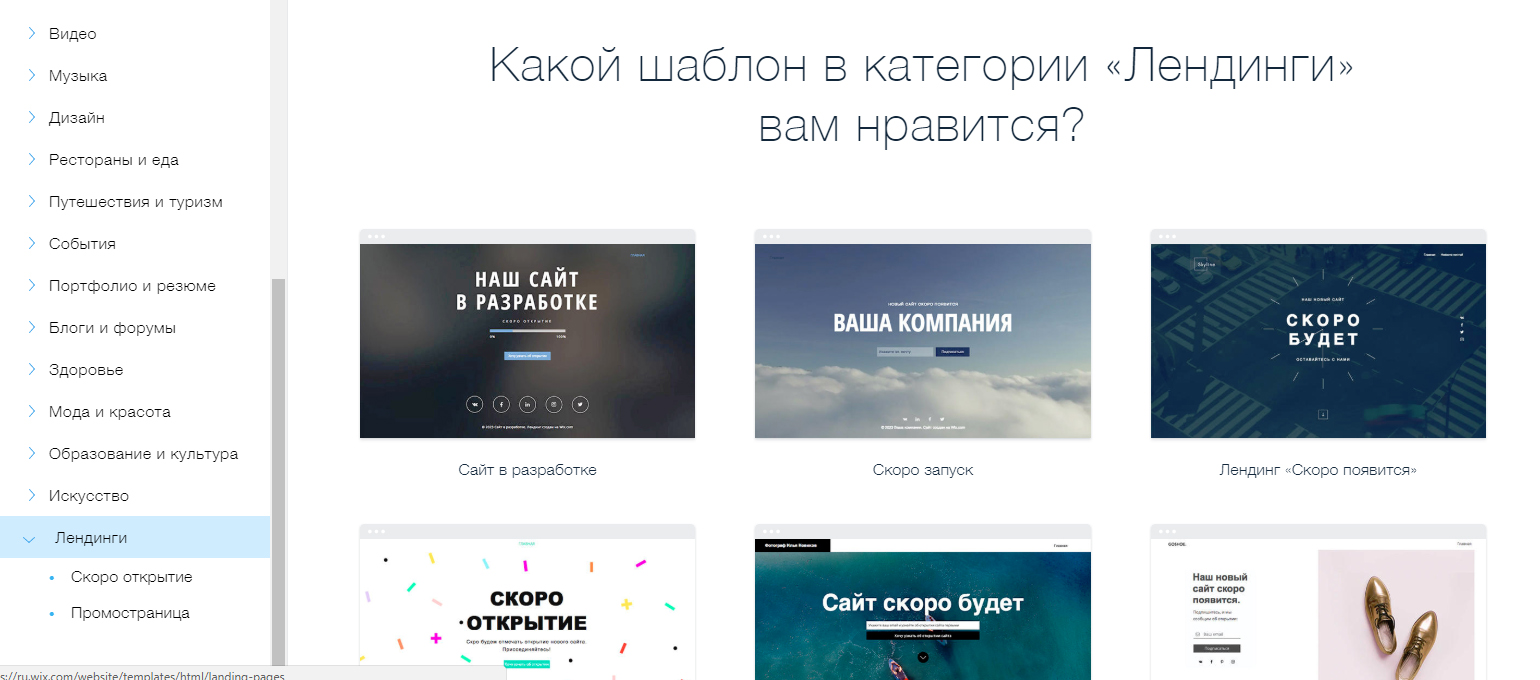
Далее меню предоставляет нам модификации сайтов — мы выбираем пункт «Лендинги».

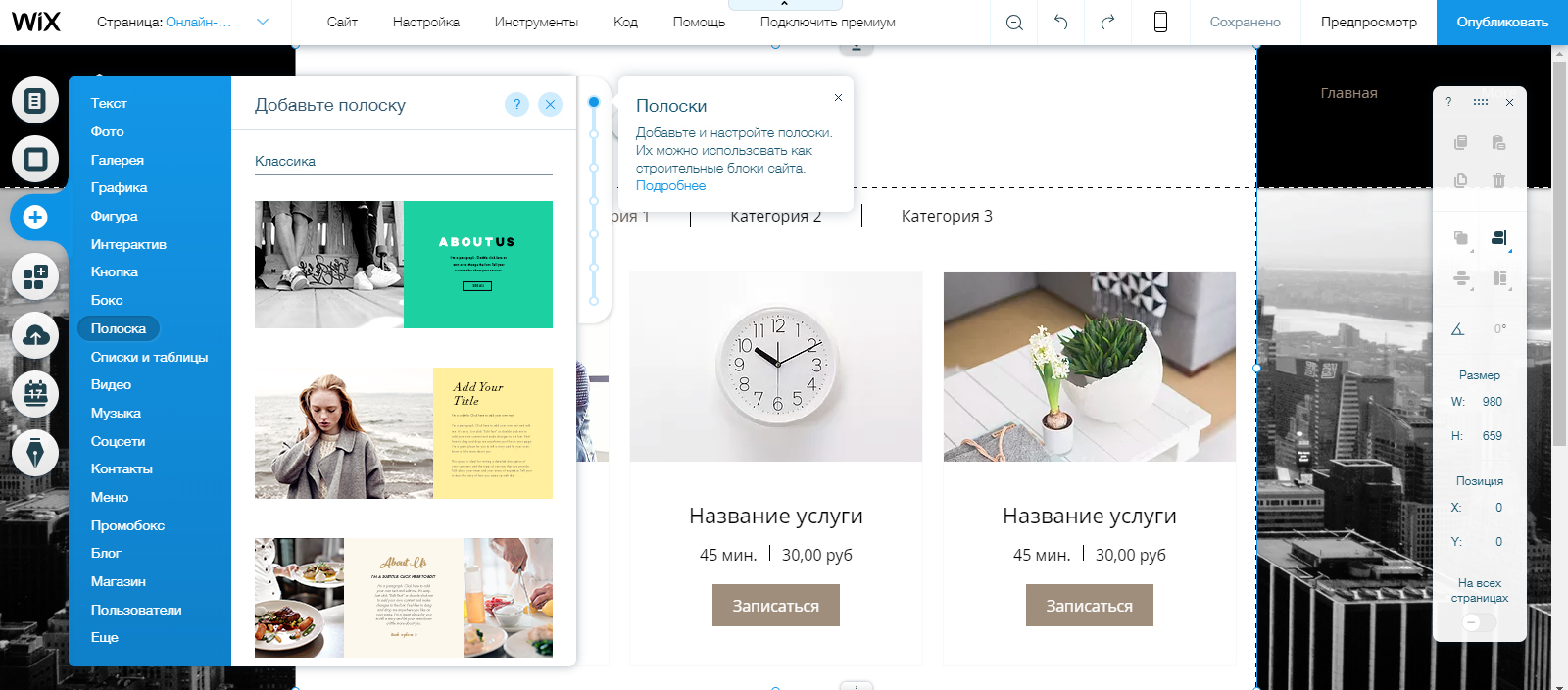
Далее выбираем понравившийся шаблон, после чего нас перенаправляет в редактор. Интуитивно понятный интерфейс на русском языке позволит собрать сайт за 5-10 минут. Не нужно обладать познаниями в дизайне — все блоки уже готовы и наполнены. Нам лишь стоит поменять их содержание в соответствии с нашей деятельностью и форму-цвет, а также переставить элементы местами, если это требуется.

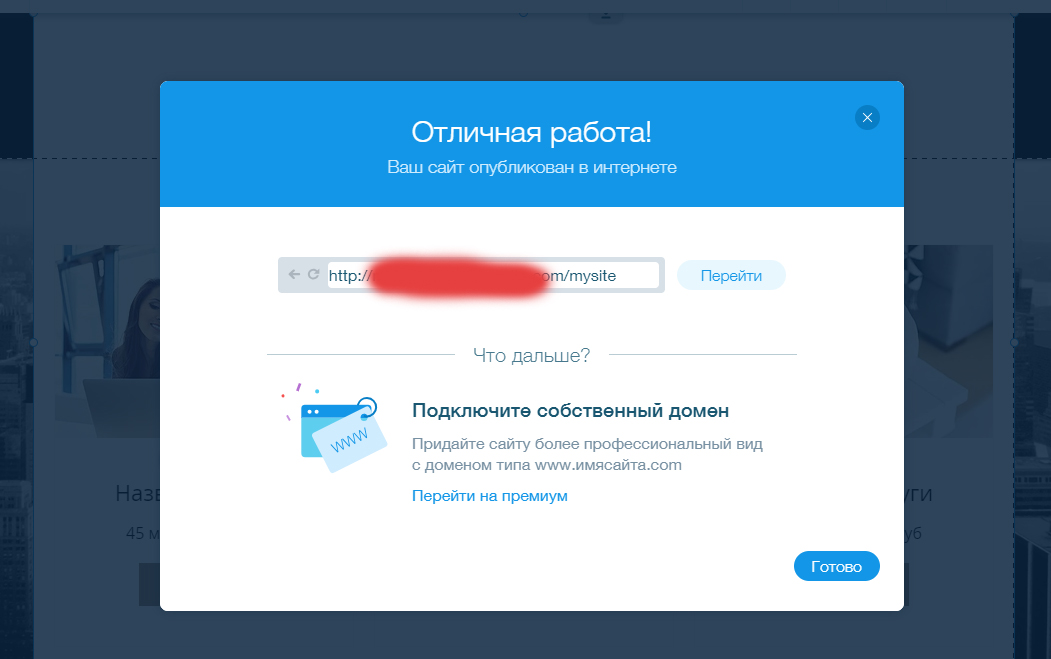
Скомпоновав страницу под нужные параметры, публикуем ее, нажав на клавишу в правом верхнем углу. Дизайн, наполнение и расположение блоков можно будет изменить в любой момент.
Нам будет предложено перейти на премиум-аккаунт, в чем поначалу нет никакой необходимости. В течение 14 дней вы будете пользоваться созданной страницей в демо-режиме, по прошествии этого срока вам будет предоставлен выбор между платной и бесплатной (несколько ограниченной в функционале и с доменом третьего уровня) версиями.

Общие правила создания лендинга
Следующие советы помогут сделать лендинг в соответствии с требованиями маркетинга:
- Создаем запоминающийся логотип — это позволит повысить узнаваемость бренда.
- Заголовок — должен «цеплять» и интриговать потенциального посетителя, но ни в коем случае не отпугивать призывом к немедленной покупке. Пусть лучше он будет информативным и провокационным.
- Информация о компании и контактные данные — предназначены для создания атмосферы доверия для клиента. При наличии конкретного адреса он воспримет вашу фирму как серьезную организацию, а не как очередной сайт-однодневку.
- Данные о товаре или услугах — этот пункт должен совмещать подробное описание продукции, его фото- или видеообзор, а также реальные отзывы клиентов в отдельном блоке или виджете. Не злоупетребляйте шаблонными «Почему большинство выбирает нас» и т.д. — это скучно и не привлекает, используйте воображение.
- Плюсы сотрудничества должны быть представлены конкретным списком преимуществ бренда и покупки товара именно у вас. Никаких пространных рассуждений о том, до чего вы классные ребята. Только сухие факты и характеристики.
- Форма обратной связи или подписка на рассылку позволит вам поддерживать контакт и «добыть» заинтересовавшегося клиента.
Готовим прототип
Под прототипом понимается определенная последовательность и структура элементов интерфейса. Замечено, что большинство успешных лендинг-проектов созданы в единой стилистической конструкции. Смоделируйте макет расположения блоков, исходя из личных предпочтений и примеров раскрученных страниц.
Наполнение контентом
Landing Page выгодно отличается от многостраничных порталов отсутствием необходимости писать огромное количество статей и постов, однако не освобождает от необходимости заполнить страницу призывным и свежим контентом. Потому не лишним будет ознакомиться со следующими рекомендациями:
- Наполняйте блоки предложениями с различными видами побуждений клиента к действию. Например, один блок предлагает купить товар, значит, пусть второй призывает к заказу обратного звонка или вызову мастера для бесплатного осуществления замеров/предоставления консультации.
- Не усложняйте речевые конструкции, говорите с клиентом на его языке, применяйте разговорную речь (без жаргонизмов).
Ваша страница должна придерживаться параметров маркетингового стандарта AIDAS, где:
A — attention — привлечение внимания посетителя.
I — interest — пробуждение интереса потенциального клиента.
D — desire — разжигание желания.
A — action — побуждение пользователя к действию (покупке, заказу).
S — satisfaction — удовлетворение клиента приобретением и закрепление его для дальнейшего сотрудничества.
Оформление landing page
Найдите в интернете наиболее удачные решения дизайна посадочных страниц. Нарисуйте примерный макет в графическом редакторе или на бумаге и впредь руководствуйтесь им.
Несколько советов по оформлению:
- Не допускайте сильных разбросов в цветовой гамме — ваша страница должна привлекать взгляд приятным сочетанием, а не крикливостью красок.
- Используйте минималистичный стиль, так как это, во-первых, упростит задачу, а во-вторых, согласно исследованиям, повысит доверие пользователя.
- Не забывайте о структуре сайта — одни блоки (первостепенные) должны привлечь внимание раньше других (второстепенных), находящихся в соподчинении первым. Потому выделяйте их разными цветами и абрисами, задавайте им разные размеры.
- Соблюдайте дистанцию между блоками и элементами, не позволяйте им слиться воедино.
Подведем итоги
Интернет дал миру огромный потенциал для создания сайтов практически любой тематики и направленности, в том числе и для Landing Page. Потому нет никакой необходимости отдавать деньги веб-студиям и фрилансерам, достаточно покорпеть в настройках и получить на выходе привлекательный и, главное, ни в чем не уступающий студийным или коробочным продуктам лендинг.
Запустив страницу в свободное плавание и открыв ее для индексации, не прекращайте работу над модификацией внешнего вида и содержания. С помощью сервиса Вебвизор от Яндекс.Вебмастер вы можете посмотреть, что отталкивает и что, наоборот, притягивает пользователей на вашем ресурсе. И, исходя из полученных данных, произвести необходимые изменения.
Не нужно делать «универсальный» лендинг со множеством категорий товаров в надежде охватить весь рынок. Лучшим вариантом будет запуск нескольких параллельных проектов с узкой специализацией.
3 способа сделать лендинг пейдж (landing page) своими руками быстро и бесплатно
За последние годы, спрос на лендинг пейджи (одностраничные сайты) сильно вырос. Используют их практически везде, начиная от начинающих веб-мастеров и заканчивая крупными корпорациями. Электронную коммерцию лендинги тоже не обошли стороной. Их часто используют для разного рода акций и распродаж, а также они популярны среди начинающих интернет-предпринимателей, которые продают небольшой ассортимент, например, это может быть очень узкая ниша. В сегодняшней статье, я поделюсь тремя способами, как сделать одностраничный сайт самостоятельно, при этом, максимально быстро и бесплатно.
№1. Создание лендинг пейдж при помощи бесплатных конструкторов
Это самый простой способ сделать лэндинг бесплатно и быстро. Достаточно большой ряд конструкторов на просторах интернета – это конструкторы сайтов, т.е. позволяющие делать не только лендинги, но и классические сайты-визитки и более того, даже магазины. Особенно это справедливо для крупных игроков этого рынка.
Тут требуется минимальный набор знаний для того чтобы сделать себе одностраничный сайт. Как правило, все делается через простой интерфейс, в котором вы задаете расположение блоков страницы, их типы (слайдер, отзывы, форма заказа), цвета и размеры шрифтов, и т.д. При этом есть возможность выбирать из множества уже готовых шаблонов (дизайнов) свой будущий лендинг.


Однако, несмотря на свою простоту, конструкторы имеют и ряд подводных камней, которые не всем очевидны на первый взгляд. И связано это как раз с бесплатностью. Разработчикам, естественно интересно, чтобы вы платили им деньги за возможность создания лэндинга и поэтому часть разработчиков ограничивает возможности конструктора на бесплатных тарифах, либо предоставляют полный функционал, но ограниченный по времени (trial-версия). Поэтому красивая кнопка «попробовать бесплатно», пусть не вводит вас в заблуждение. Платные тарифы есть практически у любого конструктора.
Тут нужно взвешенно подходить к выбору конструктора, и изучать его возможности и бесплатный функционал до того, как начнете создавать свой лендинг. «Сюрпризы» могут ждать в самом конце, когда вы уже потратили свое время и силы на конструирование. У всех запросы разные к одностраничным сайтам, поэтому изучайте хватит ли вам базового бесплатного функционала того или иного конструктора.
Кстати, не лишним сразу будет посмотреть возможность интеграции / синхронизации с сервисами рассылки, CRM-системами и т.д., в случае, если вы планируете ими пользоваться или уже используете.
Помимо распространенных онлайн-конструкторов, есть и специальные программы, при помощи которых можно конструировать сайты, например, Adobe Muse. Правда эта программа считается скорее профессиональным инструментом, нежели предназначена для новичков, поэтому может уйти немало времени на ее изучение. И процесс создания лендинга уже не будет быстрым…
№2. Создание лендинг пейдж с помощью готовых HTML шаблонов
Второй, достаточно простой способ сделать свой landing page бесплатно – это найти на просторах интернета уже готовые HTML шаблоны. Тут естественно уже потребуются некоторые знания HTML и CSS, чтобы быстро разобраться что к чему и иметь возможность делать нужную модификацию готовых шаблонов.
И тут стоит помнить, что реализация нестандартного для этого шаблона функционала, может вылиться в достаточно большую проблему для человека, плохо разбирающегося в сайтостроении. Но как простой лендинг, в котором вы поменяете демо-информацию и картинки на свои – это достаточно простой, быстрый и конечно бесплатный вариант.

При выборе шаблона, не забывайте, что просматривать его будут пользователи не всегда на компьютере, поэтому стоит выбирать шаблон с адаптивным дизайном, чтобы им было удобно пользоваться как на большом экране компьютера или планшета, так и на маленьком вытянутом экране сматрфона.
К этому, второму способу, я бы отнес еще и самостоятельное создание лендинга в HTML-редакторе. Т.к. суть примерно одинакова, за исключением того, что вы не используете готовый шаблон, а делаете его с нуля. Как правило, шаблон одностраничного сайта состоит из горизонтальных блоков с информацией внутри них – иными словами, структура не очень сложная. Если вам позволяют знания и навыки, то это тоже один из вариантов. По крайней мере, простой лендинг, без наворотов, можно сделать достаточно быстро.
№3. Создание landing page на CMS WordPress
Третьим, завершающим способом сделать лендинг бесплатно – это использование CMS WordPress. Почему именно Вордпресс, спросите вы?! На самом деле, это не обязательно должен быть именно этот движок, можно использовать и совершенно иной, например – Joomla, OpenCart т.д. Если грубо, то суть в том, что вы на CMS прикручиваете шаблон лендинга, который всего лишь отличается представлением (дизайном / структурой) от классического шаблона. Движок WordPress используется достаточно часто при создании лендинга, поэтому пример приведу именно на нем. К тому же, я сам использую периодически этот вариант.
Этот способ по сравнению с предыдущим, позволяет делать лэндинги более профессиональными и функциональными (если так можно выразится). Конечно, хотя бы начальные знания HTML и CSS тут будут тоже не лишними. Также потребуются знания установки CMS на хостинг. Как правило в этом нет большой сложности.
Для тех, кто уже пользовался Вордпрессом, знают, что функционал сайта очень просто расширяется при помощи плагинов, которые в большинстве своем бесплатные. Я кратко опишу один из вариантов, как при помощи WordPress сделать достаточно красивый и функциональный лендинг.
Для того, чтобы получить некое подобие конструктора лендингов, потребуется плагин «Page Builder от SiteOrigin», который даст возможность делать макет страницы лендинга и других страниц.

С его помощью вы сможете создать основную разметку – т.е. те самые горизонтальные блоки, в которых и будет размещен контент вашего лендинга. Там же можно задать цвет фона, картинку фона, размер блока, отступы и прочие атрибуты.
Следующим этапом – нужно в этих блоках создать контент. Для этого нам потребуются готовые плагины к Page Builder’у, в частности «SiteOrigin Сборник Виджетов», который расширит функционал и добавит специальные виджеты, которые можно использовать в этом конструкторе.

Например – заголовки, кнопки, слайдеры изображений, добавление иконок, видео, гугл-карты и т.д. В общем, необходимый минимум который может понадобится при создании своего лендинга. Плюс ко всему, никто не мешает добавлять любые другие плагины и виджеты, которые можно использовать на одностраничнике – таймеры обратного отсчета, интеграция с социальными сетями, формы для приема заявок с сайта и множество других.
В общем и целом, все достаточно просто, особенно для пользователя, который уже знаком с Вордпрессом. Для тех, кто ни разу не пользовался этой CMS, придется немного изучить ее базовый функционал, прежде чем приступать к созданию лендинга. Благо информации в интернете более чем предостаточно, для самостоятельного и бесплатного обучения.
Также этот способ позволяет делать интеграцию с рядом сервисов, например, с CRM-системами, сервисами для email-рассылок и пр. Правда, это может быть не всегда бесплатно (разработчики плагинов могут включать этот функционал только в платные версии плагинов).
Резюме
Подводя итог всего выше описанного, можно сказать, что в самостоятельном создании лендинг пейджа нет ничего сложного. Особенно, если у вас есть хотя бы небольшие познания в HTML и CSS. В зависимости от того, насколько сложный и функциональный лендинг вам нужен, можно выбрать тот или иной способ его создания. Однако, стоит понимать, что ограничения в функционале все же есть – реализовать нестандартный функционал или дизайн без специалистов может не получиться… Благо он нужен далеко не всегда и в большинстве случаев сделать собственный лендинг бесплатно и достаточно быстро вполне по силам каждому.
Как сделать лендинг самому: пошаговая инструкция
- Старт бизнеса
- Профориентация
- Целеполагание
- Будущее
- Развитие бизнеса
- Управление
- Финансы
- Кадры
- Юриспруденция
- Продажи
- Привлечение клиентов
- Тендеры
- Лидогенерация
- Лендинги
- Контекстная реклама
- Социальные сети
- Инстаграм
- Реклама
- Деловой мир
- Кейсы
- Тесты
- Старт бизнеса
- Профориентация
- Целеполагание
- Будущее
- Развитие бизнеса
- Управление
- Финансы
- Кадры
- Юриспруденция
- Продажи
- Привлечение клиентов
- Тендеры
- Лидогенерация
- Лендинги
- Контекстная реклама
- Социальные сети
- Инстаграм
- Реклама
- Деловой мир
- Кейсы
- Тесты
- Супер
- Интересно
- Любопытно
- Скучно
- Плохо
- Популярное
- Лучшее
- В тренде
Рубрики
- Профориентация
- Целеполагание
- Будущее
- Управление
- Финансы
- Кадры
- Юриспруденция
- Продажи
- Лидогенерация
- Лендинги
- Контекстная реклама
- Социальные сети
- Инстаграм
- Реклама
- Тендеры
- Кейсы
- Тесты
Поиск
- Сегодня в тренде
29 лучших примеров лендингов 2020 года — Маркетинг на vc.ru
Профессионально проработанный лендинг может повысить коэффициент конверсии (в то время как непорядок может ему навредить).
Оригинал статьи:
Перевод: Анастасия Севальникова, digital-агентство «Интериум».
Довольно просто, не так ли? Вы, наверное, слышали нечто подобное ранее. Но что же это такое быть «проработанным» и «профессиональным» на лендинге? И когда дело доходит до конверсии, что за волшебный Х-фактор выделяет исключительных маркетологов? Беря во внимание эти вопросы, мы хотим продемонстрировать несколько свежих примеров лендингов, чтобы вдохновить вас на новые творения. Листайте дальше и сохраняйте самые умные, самые быстрые и современные элементы для вашего свайп-файла. Мы будем показывать точку зрения Unbounce на то, что делает каждую страницу привлекательной, а иногда, какие улучшения можно провести. Начнем.
Что делает лендинг эффективным?
Прежде чем перейти к примерам, стоит выделить те качества, которые присутствуют у большинства лучших лендингов.
Вот несколько основных приемов высоко конвертируемых лендингов:
- Используйте четкое и краткое изложение ценностей (под заголовком), чтобы посетители сразу поняли цель вашей страницы.
- Подберите основной заголовок к объявлению, на которое нажмет ваш посетитель, чтобы попасть в первую очередь на лендинг (или кнопка CTA, например, электронная почта).
- Используйте социальное влияние и отзывы, подтверждающие ваши требования.
- Сосредоточьте весь лендинг на одном предложении, с одним основным призывом к действию (CTA).
- Используйте макет, ориентированный на конверсию, чтобы выделить свой CTA (подумайте о пробелах, цвете, контрасте и направлениях).
- Проверьте новые идеи, используя A/B-тестирование. Иногда то, что работает, удивит вас.
Лучшие примеры целевых страниц
1. Athabasca University
Изображение предоставлено Университетом Атабаска.
Университет Атабаски впервые ввел дистанционное обучение в Канаде
в 1970-х годах. Сегодня он использует лендинги для активации своих
инициатив по онлайн-регистрации, включая этот пример,
представляющий 14 программ сертификации. Это разумный выбор,
поскольку лендинг позволяет университету Атабаски сосредоточить
внимание посетителя на конкретной сфере своих многочисленных
онлайн-программ.
- Смарт-копия. Возможно, стоит попробовать более прямой заголовок, но эта копия соответствует иным инициативам школы по брендингу в других местах. Что также очень значительно. Цель ясна: люди, которые могут улучшить свое образование, но не чувствуют, что у них есть на это время. Этот лендинг говорит об обратном (на словах и в образе героя).
- Копия, ориентированная на вас: эта страница полностью обо мне (или о «вас»), а не о «великом и могущественном» университете Атабаски. Маркетологи, работающие в сфере образования, понимают необходимость призывать к личным интересам лучше, чем многие из их коллег в других отраслях. Я не уверен, какая часть пирамиды потребностей Маслоу требует технологической гибкости, но университет Атабаски добивается большего успеха, призывая к стремлению к самореализации.
- Отзывы: немного вдохновения никогда не повредит. Социальное влияние показывает путь к личному успеху, прежде чем люди сделают значительные инвестиции. Предоставление каждому отзыву большей видимости и более подробное описание биографии вместе с портретами для их гуманизации, может дать небольшой импульс. (Конечно, это не так. Но именно поэтому мы пробуем!)
- Z-шаблон: эта страница является классическим примером Z-шаблона в действии. То есть
Руководство для невежественного маркетолога по созданию целевой страницы с нуля
Мы много говорим об оптимизации целевых страниц здесь, в WordStream, но как вы вообще подходите к созданию целевой страницы? Вам нужно что-то оптимизировать, прежде чем вы сможете приступить к оптимизации! Есть много способов создать целевую страницу: от засучивания рукава и погружения в кодирование с помощью HTML, CSS и JavaScript до использования веб-сервисов, которые позволяют настраивать шаблоны целевых страниц.
В сегодняшнем посте вы узнаете, как создавать целевые страницы с нуля, и увидите, какой вариант подходит вам. К концу этой публикации вы будете готовы приступить к созданию целевой страницы, которая будет стимулировать конверсии. Если это не похоже на приведенное выше, в этом случае вы, вероятно, захотите пересмотреть свой жизненный выбор.
СВЯЗАННЫЙ: 4 совета по созданию удивительных целевых страниц Facebook
Зачем нужно создавать лендинг
Очень быстро — я хочу коснуться того, что мы слишком часто видим здесь, в WordStream.Поскольку они не осознают важность конкретной релевантной целевой страницы, многие маркетологи и владельцы бизнеса просто направляют потенциальных клиентов из своих объявлений в Google и Facebook на домашние страницы своих веб-сайтов.
Это ошибка, столь же понятная, сколь и дорогостоящая. Смотри, мы поняли. Когда вы смотрите на свою домашнюю страницу, кажется, что это самая интуитивно понятная и удобная для навигации страница в Интернете. Это то, с чем вы взаимодействуете каждый день, и, не осознавая этого, вы можете ошибочно принять собственное знакомство со страницей за потрясающую простоту использования.
Хотя на самом деле ваша домашняя страница может быть невероятно хорошо спроектирована, она все же не подходит для вашей целевой страницы. Например, если вы рекламируете в Facebook холодной аудитории, люди, которых вы направляете на свой веб-сайт, никогда раньше не сталкивались с вашим бизнесом. Скорее всего, они не будут знать, как перейти с вашей домашней страницы к тому предложению, которое вы им подали в рекламе на Facebook.
И именно поэтому использование главной страницы в качестве целевой — дорогостоящая ошибка.Это сбивает с толку потенциальных клиентов, а сбитые с толку перспективы вряд ли конвертируются. Фактически, сбитые с толку потенциальные клиенты могут даже не знать, как конвертировать. Одним словом, катастрофа.
Хорошая новость в том, что этой проблемы можно избежать. Создавая целевую страницу с помощью методов, которые я изложу ниже, вы настроите себя так, чтобы увеличить количество конверсий для своего бизнеса. А так как вы будете получать больше конверсий, даже не касаясь своей рекламы, вы будете творить чудеса с точки зрения рентабельности инвестиций в рекламу (ROAS).
Хорошо, тогда. Давай продолжим.
Жесткое создание целевой страницы
Прежде чем мы погрузимся в мельчайшие подробности создания целевой страницы с нуля, давайте уберем одну вещь — да, HTML, CSS и другие веб-технологии требуют обучения. Однако научиться кодировать веб-страницы — это не то же самое, что программировать приложение, строить суперкомпьютер или вдыхать (искусственную) жизнь в робота-убийцу, стремящегося к мировому господству. Изучение HTML, CSS и JavaScript требует времени и усилий, но это не так сложно, как вы думаете.
Во-первых, давайте посмотрим на каждую из этих веб-технологий и на то, что они делают.
HTML
Язык гипертекстовой разметки или HTML — это «язык» Интернета. Обратите внимание, что HTML — это не язык программирования, а язык разметки (как следует из его названия), который используется для определения содержания и структуры веб-страниц. Давайте взглянем.
Изображение предоставлено: Mozilla Developer Network
Видите, как код определяет содержание и структуру страницы?
Основы HTML выходят за рамки этой публикации, но в Интернете есть несколько отличных ресурсов, которые могут помочь вам в этом.Некоторые из лучших:
- Codecademy (бесплатные интерактивные упражнения по кодированию на HTML, CSS, JavaScript и др.)
- Treehouse (обширная видеотека, бесплатная пробная версия, ежемесячная подписка)
- Mozilla Developer Network (бесплатные текстовые руководства по различным веб-технологиям, включая HTML)
- HTML Dog (больше руководств с большим количеством примеров кода)
CSS
HTML определяет содержимое и структуру веб-страниц, а каскадные таблицы стилей (CSS) определяют внешний вид веб-страниц.Таблицы стилей называются каскадными, потому что изменения, внесенные в таблицу стилей верхнего уровня, могут «каскадировать» по всему сайту, что позволяет вам вносить широкомасштабные изменения во внешний вид вашего сайта, настраивая код единого стиля. простынь.
Раньше CSS-код вставлялся непосредственно в HTML-документы, но это не лучшая практика — конечно, сработает, но не попадет в дурные привычки. Держите код CSS и HTML отдельно.
Вот пример того, как выглядит код CSS:
Опять же, мы не собираемся здесь подробно останавливаться на свойствах, значениях, селекторах и объявлениях, но есть много ресурсов, которые помогут вам быстро освоиться, включая сайты, перечисленные в разделе HTML выше.
Чтобы получить представление о том, насколько мощным может быть CSS, ознакомьтесь с CSS Zen Garden Дэйва Ши. Хотя в это может быть трудно поверить, но каждый из примеров стилей, которые вы увидите, применяется к одному и тому же HTML-коду. Довольно круто, правда? Внося изменения в CSS целевой страницы, вы можете экспериментировать с совершенно разными дизайнами, не возвращаясь и вручную настраивая HTML каждой страницы.
JavaScript
Итак, вы создали функциональную (и до боли красивую) целевую страницу — теперь вам нужно добавить интерактивности.Это очень важно для целевых страниц, так как вы хотите, чтобы ваши потенциальные клиенты действительно что-то сделали, будь то загрузка технического документа или запрос звонка. Это достигается с помощью призывов к действию на базе JavaScript.
JavaScript — это «настоящий» язык программирования, но чаще всего он используется как язык сценариев на стороне клиента. Проще говоря, это означает, что JavaScript заставляет ваш браузер делать большую часть работы.
Вот фрагмент кода JavaScript:
JavaScript может использоваться для добавления функциональности на веб-страницу, например:
- Отправлять информацию на серверы через веб-формы
- Создание всплывающих окон
- Аутентифицировать вводимые пользователем данные, например учетные данные
- Анимировать элементы навигации…
Если вы серьезно относитесь к созданию собственной целевой страницы с нуля вручную, вам потребуются некоторые технические навыки, но вознаграждение может быть большим.Во-первых, вы получите полный контроль над тем, как ваша страница структурирована, отображается и взаимодействует с вашими серверами. Вы также получаете большие права на хвастовство за то, что разработали и написали код своей страницы в одиночку. Шаблоны? Нам не нужны вонючие шаблоны!
Тем не менее, этот подход требует много времени для новичка в программировании, не говоря уже о том, что он немного пугает. Должен быть способ попроще, правда?
Простое создание целевой страницы
Значит, вам нужна целевая страница быстро.Чем ты занимаешься? Используйте шаблон! Но не расстраивайтесь — во многих случаях это лучший способ создать целевую страницу. (Если при использовании шаблона вы все еще рисуете бланк, попробуйте вдохновить на создание целевой страницы, чтобы эти творческие соки текли.)
Есть множество сайтов, на которых создание целевой страницы — легкий ветерок. Мы рассмотрим два из них — Unbounce и Wix.
Unbounce
Целевая страница в верхней части этого поста была создана на основе существующего шаблона с использованием Unbounce, который позиционирует себя как «конструктор целевой страницы для маркетологов.”
Одним из основных преимуществ использования Unbounce является то, что он включает ряд функций, специально нацеленных на людей, которые в первую очередь ориентированы на конверсии. Еще одним преимуществом использования Unbounce является то, что вы можете A / B протестировать две версии целевой страницы, чтобы определить, какая из них более эффективна для повышения коэффициента конверсии — бонус!
Unbounce предлагает более 80 шаблонов практически для всех типов целевых страниц, которые могут вам когда-либо понадобиться, включая запуск продукта, страницы подписки на рассылку новостей по электронной почте, загрузки электронных книг, страницы онлайн-обучения и многое другое.Я выбрал шаблон «Click Through Minimalist Desktop Light» для примера в верхней части этого поста. Вы также можете начать с пустой страницы и начать с чистого листа, если у вас есть амбициозность.
Допустим, вы хотите создать целевую страницу для проводимой вами PPC-кампании по привлечению потенциальных клиентов. Шаблон «Йорк» — отличное место для начала работы с этим типом страниц.
Unbounce позволяет настроить каждый элемент шаблона в соответствии с вашими потребностями.Вы можете изменять копию, использовать разные шрифты, отключать изображения и даже перемещать целые элементы, куда хотите. Всего за несколько минут я смог придумать этот вариант:
Дизайн не очень хорошо продуман, но не в этом суть — этот быстрый и грязный редизайн занял менее 10 минут и потребовал кодирования ноль . Представьте, что вы можете сделать за несколько часов!
В целом, Unbounce — отличная платформа для создания целевой страницы.Это не бесплатно (цены начинаются с 49 долларов в месяц для предпринимателей и новых предприятий), но вы можете подписаться на бесплатную пробную версию, чтобы начать пачкать руки.
Wix
В то время как Unbounce нацелен конкретно на маркетологов, надеющихся повысить конверсию, Wix имеет более общее назначение.
Wix предлагает широкий выбор шаблонов для начала, разбитых по типу бизнеса и отрасли. В этом примере предположим, что у вас есть сайт электронной торговли, специализирующийся на декоративно-прикладном искусстве ручной работы.
После того, как вы выберете свой вид деятельности, вам будет представлен ряд шаблонов, разработанных с учетом вашего вида деятельности. Это некоторые из шаблонов для интернет-магазинов товаров для рукоделия и хобби.
Пришло время приступить к настройке вашей страницы. Я выбрал шаблон «Lil Pillow Shop», потому что втайне люблю подушку с контроллером игровой консоли. Жаль, что моя кошка, вероятно, разрушит его — вот почему у меня не может быть хороших вещей.
Wix предлагает несколько вариантов настройки, хотя и не так много, как Unbounce.Конечно, если вам не нужен , чтобы возиться с каждым последним элементом страницы, это вполне может удовлетворить ваши потребности.
Одним из самых больших недостатков Wix является то, что многие шаблоны не могут считаться целевыми страницами, поскольку во многих из них отсутствуют призывы к действию, формы и другие элементы, которые действительно необходимы вашим целевым страницам.
В Wix есть еще кое-что, чего не хватает многим маркетологам и владельцам бизнеса, — это невозможность добавлять пользовательские формы и другие элементы на страницу. Если этого нет, вам не повезло.Это может быть особенно неприятно, если вы найдете шаблон, который вам действительно понравится, но не будет иметь необходимых функций.
В целом, Wix — отличный сервис для малых предприятий, которым требуется быстрое присутствие в Интернете, но для создания целевой страницы он оставляет желать лучшего.
Известные упоминания
Конечно, Unbounce и Wix — далеко не единственные инструменты, которые могут помочь вам создать целевую страницу. Среди других примечательных упоминаний:
- SquareSpace (сильная аналитическая поддержка, регистрация доменов, услуги хостинга)
- Moonfruit (адаптивный дизайн на HTML5, удобный для электронной коммерции)
- Weebly (пользовательский интерфейс с перетаскиванием, поддержка аналитики, низкие ежемесячные цены)
Однако имейте в виду, что, хотя каждая из этих служб упрощает создание целевой страницы, они могут не предлагать нужных вам функций, особенно если вы планируете создавать целевые страницы с конкретными призывами к действию, которые будут дополнять ваши Усилия по контекстной рекламе.
Написание копии целевой страницы
Итак, теперь у вас есть несколько разных методов создания целевой страницы. Но, как я уже говорил ранее в этом посте, целевая страница хороша ровно настолько, насколько хороша ее конверсия. И если вы не оптимизируете свою целевую страницу копия , вы не можете ожидать большой отдачи.
Вот несколько советов, которые следует учитывать при написании текста целевой страницы. Вы также можете послушать наш подкаст Goal Talk по этой теме.Проверьте это на: Подкаст Goal Talk, эпизод 13: Анатомия целевой страницы, приносящей прибыль.
Внесите немного жизни в свой CTA
Ничто так не убивает кайф клиента, как холодный, отстраненный и скучный призыв к действию. CTA вашей целевой страницы должен быть частью головоломки, которая вдохновляет на преобразование . Следовательно, ваш призыв к действию должен быть убедительным.
«Отправить», «Зарегистрироваться» и «Войти» — это противоположность вдохновению. Они гарантированно потеряют потенциальные конверсии и поднимут вашу цену за конверсию до небес.Не используйте их.
«Получите мой бесплатный отчет», «Отправьте мне руководство» и «Давайте приступим к работе», с другой стороны, вдохновляют и привлекают внимание — такие призывы к действию, которые привлекают людей к конверсии. Добавление индивидуальности в ваш CTA — удивительно простой способ увеличить количество конверсий без каких-либо дополнительных затрат.
Поддерживайте единообразие обмена сообщениями
Безошибочный способ потерять конверсию — это ошеломить вашего потенциального клиента целевой страницей, которая не похожа на предыдущую рекламу.Если в вашем рекламном тексте на Facebook подчеркивается, что люди могут сэкономить, используя ваш продукт, но целевая страница содержит подробную информацию о функциях вашего продукта, вы не можете ожидать, что люди будут конвертировать. Это та же проблема, с которой вы столкнетесь, если используете свою домашнюю страницу в качестве целевой: вы сбиваете с толку потенциальных клиентов из-за конверсии.
Итак, когда вы пишете копию целевой страницы, поднимите объявление, которое будет направлять людей на целевую страницу, и убедитесь, что вы сохраняете последовательность. Тон, ценная опора, предложение — все это.
Никогда не прекращайте A / B-тестирование
Оптимизация конверсии — дело непостоянное. Хотя это, скорее всего, не super , даже самые незначительные изменения (например, изменение «Получить руководство» на «Получить руководство») иногда могут иметь огромное значение.
Независимо от того, насколько вас устраивает текущий коэффициент конверсии или цена за конверсию, никогда не прекращайте A / B-тестирование копии целевой страницы. Конечно, некоторые тесты окажутся неудачными. Но время от времени вы будете сталкиваться с изменениями в обмене сообщениями, которые существенно повышают коэффициент конверсии.
И не бойтесь быть смелым. Изменение цвета вашей кнопки CTA привлекательно, потому что это практически безопасно. Но, вероятно, и без вознаграждения. Пока вы внимательно следите за данными о конверсиях, вы можете позволить себе проводить рискованные нестандартные тесты.
Мало ли. Ваша самая безумная идея может оказаться самой прибыльной.
Если вы пользуетесь WordStream…
Знаете ли вы, что ваша подписка на WordStream Advisor дает вам право на использование нашего набора инструментов CRO? CRO Toolkit — это недорогое дополнение к вашей ежемесячной подписке, которое позволяет создавать изящные целевые страницы и привлекательные всплывающие окна, побуждающие посетителей веб-сайта к действию.Короче говоря, это решение, которое поможет вам увеличить количество конверсий при меньших затратах.
Вы можете узнать больше о CRO Toolkit здесь. А если вы не являетесь клиентом WordStream, вы можете начать бесплатную пробную версию WordStream Advisor уже сегодня!
.
Как создать HTML-шаблон целевой страницы с нуля
Как и все другие веб-страницы, целевая страница представляет собой набор кода, который определяет первое впечатление, которое получают посетители при посещении вашего веб-сайта. Привлекательный и удобный макет может быть разницей между страницей, которая конвертируется, и страницей, которая не конвертируется. Как создать целевую страницу HTML — решать вам.
К сожалению, код большинства страниц написан на языке программирования HTML.Вам нужно уметь понимать и писать HTML-код вашей собственной целевой страницы (или использовать наш невероятно простой инструмент для редактирования целевой страницы), если вы хотите создать ее с нуля.
Общие сведения о целевой странице HTML
Думайте о HTML как о языке, который вы используете, чтобы указать своему веб-сайту, как вести себя определенным образом при доступе посетителей к нему. Вы используете текстовые файлы для создания всевозможных эффектов. Такие вещи, как размещение изображений, заголовки, макеты, гиперссылки, графика и т. Д., Управляются через HTML целевой страницы.Хотите призыв к действию? Для этого есть HTML-тег. Хотите, чтобы ваши шрифты были больше — снова HTML.
Теперь существует множество HTML-тегов, которые передают различные инструкции вашей целевой странице. Например, HTML-код изменяет размер шрифта текста, следующего за кодом, на 20 пикселей. Вы можете изменить размер на любой, заменив 20 пикселей на любое числовое число. Чтобы создать элемент заголовка, вы будете использовать
, до.
текст выделяет слово «текст» жирным, текст — курсивом, а
текст
используется для создания абзацев.Вы также можете создавать гиперссылки на целевой странице, используя текст . Это особенно полезно при создании призыва к действию.
Целевая страница HTML и соединение CSS
В то время как HTML влияет на содержимое веб-страницы, CSS определяет ее стиль. Если HTML — это мозг устройства, то CSS (каскадные таблицы стилей) — его тело. CSS отвечает за придание вашему HTML-коду окончательной формы. Другими словами, он переводит то, как ваши HTML-инструкции отображаются на целевой странице.Это факт, что внешний вид ваших шаблонов страниц отвечает за создание идеального первого впечатления у посетителя. И все знают, что первое впечатление всегда самое важное.
HTML и CSS идут рука об руку, если вы хотите создать эффективную целевую страницу. Вы можете настроить простую целевую страницу, написав HTML-код, но вам нужно будет задействовать CSS, если вы захотите добавить цвет в микс или изменить шрифт или любое количество элементов стиля, которые оживят вашу страницу.
Простые HTML-шаблоны целевой страницы
Кодирование предназначено не для всех, и именно поэтому есть программисты, которые этим зарабатывают на жизнь. Приведенные выше примеры могут помочь вам начать работу, но без профессиональной помощи или хотя бы правильного изучения CSS и HTML вы не добьетесь многого. Вот где мы и вступаем.
В Lander мы понимаем, что вы хотите воплотить в жизнь свои мечты. Это ваш бизнес, и вы хотите сами создать целевую страницу для своей компании.Наш визуальный HTML-редактор целевой страницы — именно то, что вам нужно. Наш редактор, разработанный с учетом вашей простоты использования, позволяет вам создавать и настраивать целевые страницы по своему усмотрению. Используя простую функцию перетаскивания, вы можете создать что-то поистине уникальное, не вдаваясь в подробности шаблонов HTML и шаблонов CSS.
Вы можете использовать один из наших шаблонов целевой страницы, чтобы начать работу, или воспользоваться нашим редактором, чтобы добавить последние штрихи к одному из ваших творений. В любом случае, вы можете быть уверены, что к тому времени, когда вы закончите, у вас в руках будет эстетически приятная целевая страница HTML с высокой конверсией!
,
.
текст выделяет слово «текст» жирным, текст — курсивом, а
текст
используется для создания абзацев.Вы также можете создавать гиперссылки на целевой странице, используя текст . Это особенно полезно при создании призыва к действию.
Целевая страница HTML и соединение CSS
В то время как HTML влияет на содержимое веб-страницы, CSS определяет ее стиль. Если HTML — это мозг устройства, то CSS (каскадные таблицы стилей) — его тело. CSS отвечает за придание вашему HTML-коду окончательной формы. Другими словами, он переводит то, как ваши HTML-инструкции отображаются на целевой странице.Это факт, что внешний вид ваших шаблонов страниц отвечает за создание идеального первого впечатления у посетителя. И все знают, что первое впечатление всегда самое важное.
HTML и CSS идут рука об руку, если вы хотите создать эффективную целевую страницу. Вы можете настроить простую целевую страницу, написав HTML-код, но вам нужно будет задействовать CSS, если вы захотите добавить цвет в микс или изменить шрифт или любое количество элементов стиля, которые оживят вашу страницу.
Простые HTML-шаблоны целевой страницы
Кодирование предназначено не для всех, и именно поэтому есть программисты, которые этим зарабатывают на жизнь. Приведенные выше примеры могут помочь вам начать работу, но без профессиональной помощи или хотя бы правильного изучения CSS и HTML вы не добьетесь многого. Вот где мы и вступаем.
В Lander мы понимаем, что вы хотите воплотить в жизнь свои мечты. Это ваш бизнес, и вы хотите сами создать целевую страницу для своей компании.Наш визуальный HTML-редактор целевой страницы — именно то, что вам нужно. Наш редактор, разработанный с учетом вашей простоты использования, позволяет вам создавать и настраивать целевые страницы по своему усмотрению. Используя простую функцию перетаскивания, вы можете создать что-то поистине уникальное, не вдаваясь в подробности шаблонов HTML и шаблонов CSS.
Вы можете использовать один из наших шаблонов целевой страницы, чтобы начать работу, или воспользоваться нашим редактором, чтобы добавить последние штрихи к одному из ваших творений. В любом случае, вы можете быть уверены, что к тому времени, когда вы закончите, у вас в руках будет эстетически приятная целевая страница HTML с высокой конверсией!
,