В поисках идеальной системы комментирования / Хабр
Каждый день в рунете создается порядка 3 тысяч новых сайтов. Владельцы стремятся как можно быстрее раскрутить свой сайт и пробиться в топы. Для этого существуют разные способы и один из них — комментарии. Комментарии позволяют создавать сообщества, постоянную аудиторию, которая со временем начинает привлекать новых клиентов. На сегодняшний день существует множество систем комментирования, но как выбрать самую подходящую для вашего сайта?
Я выбрал несколько самых популярных систем комментирования, сравнил по множеству параметров и сделал обзор каждой.
Основные возможности
Для сравнения были выбраны: Виджет Комментариев ВКонтакте, Facebook Comments, Disqus, Cackle, Livefyre и IntenseDebate. Это самые популярные системы, которые я встречаю на сайтах или в поисковиках.
Обзорная таблица всех основных возможностей имеет примерно следующий вид:
| Возможность | ВК комментарии | FB comments | Disqus | Livefyre | IntenseDebate | Cackle |
|---|---|---|---|---|---|---|
| Скорость загрузки | быстро | медленно | среднее | быстро | медленно | быстро |
| Кнопка Like | да | да | да | да | да | да |
| Вставка картинок, видео | да | нет | да | да | нет | да |
| Доп. модераторы | да | да | да | да | да | да |
| Realtime обновление | да | да | да | да | нет | да |
| Подгонка размера | нет | нет | да | частично | да | да |
| Древовидность | нет | нет | да | да | да | да |
| Премодерация | нет | да | да | да | да | да |
| Akismet (спам защита) | нет | нет | да | нет | да | да |
| Бан юзера/IP | только юзера | только юзера | да | да | да | да |
| Анонимная авторизация | нет | нет | да | да | нет | да |
| Разные темы | нет | нет | частично | нет | частично | да |
| Редактирование CSS | нет | нет | нет | частично | да | да |
| UI CSS редактор | нет | нет | нет | нет | нет | платно |
| Редактирование HTML | нет | нет | нет | нет | нет | нет |
| Редактор заголовков | нет | нет | нет | нет | нет | да |
| Whitelabel | нет | нет | нет | да | нет | платно |
| Индексация поисковиками | нет | да | частично | нет | нет | частично |
| SSO | нет | нет | платно | да | нет | платно |
| API | нет | нет | да | да | да | да |
| Модерация на сайте | нет | нет | частично | да | частично | платно |
Разберем некоторые возможности, подробнее.
Скорость загрузки
Для анализа скорости я сделал сайт, на главной странице которого, размещены все системы комментирования. При загрузке страницы, в javascript-е по timeout-у запускается функция, которая проверяет высоту контейнера с каждой системой комментирования. Если высота больше 300px, значит система комментирования загружена, сообщение об этом идет на сервер и суммируется с предыдущим значением. В итоге после запуска Selenium IDE на нескольких машинах, было установлено что:
- ВКонтакте загружаются в среднем секунду
- FB comments около 1.6 секунды
- Disqus 1.4 секунды
- Livefyre 600 миллисекунд
- IntenseDebate чуть больше 2 секунду
- Cackle 850 миллисекунду
Данное тестирование не претендует быть абсолютно правильным, так как много зависит от скорости подключения, но в среднем оно отражает реальные результаты. Сайт http://www.kommenti.com и сам отчет http://www.kommenti.com/summary.
Вставка картинки, видео
Все просто, вставляем ссылку на картинку (png, jpg) и несколько ссылок на видео c YouTube, Vimeo, ВКонтакте. В этом тесте порадовал Cackle, он распознал все картинки и видео, даже RuTube.
Подгонка размера
Подгонка виджета под размер контейнера никаких проблем не вызвала у Disqus, IntenseDebate и Cackle. Остальные системы требуют указания ширины (при создании) или выезжают за рамки.
Анонимная авторизация
Часто бывает ситуация, когда пользователь хочет отставить комментарий, но у него нет аккаунта в социальной сети или же он не хочет передавать свои данные. В этом случае он может войти как гость и оставлять комментарии без повторного ввода своих данных. Disqus, Livefyre и Cackle позволяют это делать, но последний для авторизации требует распознавания Google ReCAPTCHA, что несомненно является минусом.
Возможность менять css
Системы комментирования работающие через iframe, а это ВКонтакте, Facebook и Disqus, не позволяют менять css. Livefyre не имеет соответствующего поля в панели администрирования. У двух оставшихся IntenseDebate и Cackle таких проблем нет, можете подгонять css через FireBug или сохранять его в панели администрирования.
PS: UI css редактора нет ни в одной системе кроме Cackle, но он платный.
Whitelabel
Whitelabel — это возможность использовать продукт без копирайта (ссылок, баннеров или иконок компании). Есть только в Cackle, но платно.
Индексация поисковиками
На сегодняшний день, Google научился индексировать Facebook комментарии. Так же на сайте Disqus одна из возможностей это индексация в Google out-of-the-box, то есть без всякой дополнительной работы гемора. Но похоже, что в реальности это не работает, по крайней мере после запуска Disqus 2012 комментарии на главной странице (disqus.com) до сих пор не были проиндексированы. В остальных системах, например Cackle, придется сохранять комментарии, через API, в свою БД и отрисовывать в HTML.
SSO
Единая авторизация, то есть возможность авторизации и комментирования пользователей зарегистрированных на вашем сайте. Порадовал Livefyre, он предоставляет данную возможность абсолютно бесплатно, в отличии от остальных систем.
Теперь не много подробнее о каждой системе.
ВКонтакте и Facebook комментарии
Это два очень похожих и наверное самых распространенных виджета комментариев. Несмотря на довольно скупой функционал, эти системы имеют ряд неоспоримых преимуществ перед другими:
- Пользователю не надо входить заново, если он уже авторизован в ВКонтакте или Facebook
- Автоматический кросспостинг комментария в социальную сеть
- Стабильная работа 24 часа в сутки
Последний пункт справедлив только для ВКонтакте виджета, а вот Facebook у меня подгружается не всегда.
Disqus
Это наверно самая старая система комментирования, была основана в 2007 году. Имеет достаточно широкий и мощный функционал. С помощью их API, можно реализовывать практически любые интеграции.
Из недостатков это частые глюки. К примеру, после сохранения настройки, они не применяются сразу, или комментарии после удаления остаются на странице.
Стоит отметить, что в 2012 году вышла новая версия виджета. Ребята перенесли Disqus в iframe, тем самым сделав невозможным переопределение дизайна (css), что конечно является большим минусом для веб-мастеров.
Livefyre
Отличная система, в бесплатной версии имеет много возможностей. Например SSO (Единую авторизацию), Callback публикации комментария (при публикации вызывается сторонний сервис). Так же на мой взгляд у Livefyre не плохой дизайн.
Основная идея Livefyre — это платная интеграция в крупные интернет порталы (у них нет тарифов). Цена начинается от 3000$ в месяц.
Интересной особенностью является то, что для создания виджета ваш сайт должен быть online, то есть при создании он пингуется.
IntenseDebate
Об этом сервисе я знаю довольно не много и честно говоря не самое лучшее. Например то, что он очень медленно работает, не поддерживает Realtime, не распознает картинки и видео. Почему по Alexa у него достаточно высокий рейтинг остается загадкой.
Хотя и тут есть несколько приятных возможностей. Например в настройках виджета, вы можете добавить или отменить практически любую фичу — рейтинг, подписка, RSS, кнопки логина.
Cackle
Система комментирования Cackle появилась недавно (2011 год), но почти за 1.5 года, смогла завоевать большу́ю часть рунета. По публичным данным системой пользуются более чем 17 000 сайтов. Основное преимущество перед остальными, практически все провайдеры авторизации как Российские так и зарубежные.
Из плюсов следует отметить гибкость, простоту в настройке и установке, возможность легко менять дизайн (например их css вообще можно отменить, передав виджету параметр var mcNoStyle = true).
В заключении для полноты картины предлагаю вашему вниманию небольшой опрос.
Комментарии для современного сайта | htmlbook.ru
В наше время многие популярные сайты это не только источник информации, но и место, где эту информацию можно обсудить с другими пользователями, сайты зачастую превращаются в центры, вокруг которых формируется сообщество.
Комментарии помогают строить сообщество
Теперь пользователи приходят к вам не просто что бы прочитать какую-то новость или статью, но ещё и для того что бы её обсудить.
Что характерно — узнать саму новость читатель мог и в другом месте, но именно сообщество интересных людей, возможность высказаться и услышать их мнение — вот что приведёт к тому, что он посетит ваш сайт и зайдёт на страницу с новостью, которую и так знает.
Ещё лет десять назад центрами, вокруг которых кипела вся жизнь, были форумы. Однако в наше время это уже не так удобно и популярно, сейчас большинство популярных сайтов работают в формате блогов, а общение пользователей происходит в комментариях.
Таким образом, именно комментарии являются тем фактором, который отличает обычные сайты от сайтов, по настоящему успешных в своей сфере. Это касается новостных сайтов, блогов, сообществ по интересам, порой даже интернет-магазинов и различных специализированных сайтов.
Комментарии это обратная связь и мотивация
Так же важно помнить, что комментарии это источник обратной связи с читателями, который позволяет узнать что именно им нравится и на что читатели реагируют. А чем лучше и интереснее для посетителей ваш сайт, тем чаще они к вам возвращаются и рекомендуют его.
К тому же обратная связь — это всегда хорошая мотивация для самих авторов и администраторов, которая почти мгновенно позволяет почувствовать, что людям интересно и то что вы делаете и ваш сайт. Простым счётчиком посетителей такого не добьешься.
Что нам нужно от системы комментирования?
Так какими же должны быть «правильные» комментарии на современном сайте?
- Простыми и понятными для читателей.
- Удобными и функциональными для администраторов.
Какие варианты есть на данный момент у веб-мастера ?
- Если сайт построен на популярной CMS, то можно использовать готовый плагин.
- Воспользоваться сторонним универсальным скриптом.
- Воспользоваться сторонним сервисом.
Скрипт или сервис?
Сервисы комментирования появились несколько лет назад и за это время обрели огромную популярность на западе, а в последние годы начали набирать популярность в Рунете
Преимущества
- Простая установка и использование, никакой возни со скриптами, файлами, базами данных. Достаточно просто вставить простой html там, где должен быть блок с комментариями.
- Облачная система уменьшает нагрузку на ваш сервер, все данные грузятся независимо.
- Специализированная система — это богатый функционал, регулярные обновления и дополнения.
Из чего можно выбрать?
- Сервисы от социальных сетей — виджеты комментариев Вконтакте и Facebook.
- Западные сервисы типа Disqus, Livefyre, IntenceDebate.
- Русскоязычные аналоги.
Виджеты социальных сетей
Плюс только один — довольно высока вероятность того, что пользователь уже залогинен в социальной сети и поэтому ему не придется регистрироваться.
Множество минусов
- Позволяют писать комментарии только пользователям своей социальной сети, ограничивая всех остальных.
- Не индексируются поисковиками.
- Имеют крайне бедный функционал, вплоть до невозможности вывести количество комментариев.
Западные сервисы комментирования
Практически все платные, с начальной ценой от 2000-3000$ в месяц.
Исключение — Disqus, который предоставляет большинство своих функций бесплатно.
Однако в русскоязычном интернете его использование довольно неудобно по ряду причин:
- нет поддержки русскоязычных социальных сетей — а западные Facebook и Twitter покрывают крайне малую долю нашей сети;
- нет полной локализации, регулярно встречающиеся не переведённые надписи и англоязычные письма могут оттолкнуть пользователей.
Русскоязычные сервисы
Русскоязычные аналоги зачастую полностью платные и не могут похвастаться привлекательным дизайном.
Сервис Cackle
SV Kament
Единственным исключение тут стоит система SV Kament (svkament.ru) которая полностью бесплатна и собирает воедино функционал различных западных систем комментирования, но при этом ориентирована на русскоязычный сегмент.
Давайте вкратце рассмотрит что бы мы хотели видеть в нашей системе комментирования.
Древовидные комментарии с возможностью сворачивать отдельные ветки обсуждения. Очень помогают ориентироваться в обсуждении, когда комментариев становится много.
Социальный логин — значительно упрощает регистрацию и как результат увеличивает количество комментариев. Западные исследования показывают что использование социального логина порой увеличивает конверсию более чем на 60%.
Оценка комментариев — во-первых помогает выделить самые интересные и стоящие комментарии, что крайне удобно для читателей, а во-вторых стимулирует пользователей писать интересные сообщения.
Работа в реальном времени — чем удобнее и быстрее работает система, тем больше ей пользуются и чаще пишут комментарии.
Уведомления на почту — как часто мы теряем потенциальные комментарии только потому, что пользователь не знает, что кто-то ответил на его предыдущее сообщение.
С точки зрения управления
- Управление прямо на сайте.
- Информация о пользователях.
- Единая панель управления комментариями всего сайта.
- Возможность назначать модераторов.
- Простота установки.
Так же есть ряд интересных возможностей у системы SV Kament.
- Социальные трансляции — позволяют «вернуть» общение на ваш сайт из социальных сетей. Если у вас есть группа в Вконтакте, в которой вы размещаете анонсы новых статей на сайте, то зачастую часть обсуждения статей остаётся в комментариях к самой записи, и было бы здорово транслировать эти комментарии обратно на ваш сайт.
- Рейтинг и статус пользователей — позволяет выделить самых активных и популярных посетителей, таким образом стимулируя ваших пользователей чаще заходить, больше общаться и писать сообщения интересные другим людям.
Всё и сразу?
Есть довольно распространенная практика размещать сразу несколько систем комментирования, например отдельно виджет ВКонтакте, отдельно Facebook, отдельно для всех остальных.
На мой взгляд это одно из худших решений, однако важно понимать какие именно цели преследуются.
Если нужно просто собрать отзывы пользователей — то этот способ имеет право на жизнь, хотя для этого может быть достаточно простой гостевой книги или даже адреса электронной почты.
Если же наша цель — создание сообщества и стимулирование общения пользователей, то такой подход крайне вреден, ведь разделяя комментарии, мы разделяем и само общение, таким образом вместо единого диалога получается кучка не связанных между собой сообщений.
А какими комментариями пользуетесь вы? Считаете ли вы комментарии важными для вашего сайта, и насколько удобной и эффективными считаете комментарии на своём сайте?
Комментарии / Устройство сайта / Хабр
Комментарии и действующие ограничения
Комментировать публикации могут только зарегистрированные пользователи. Владельцы учётных записей с правами Read&Comment могут оставлять комментарии только к новым публикациям (не старше 30 дней) и только с премодерацией: первые 10 комментариев должны пройти проверку 10 разными авторами или модераторами. Премодерация осуществляется в основном авторами комментируемых публикаций — им проще оценивать компетентность или уместность комментария, так как они с большей вероятностью разбираются в теме поста лучше модераторов.
Владельцы полноправных аккаунтов могут писать комментарии без премодерации ко всем публикациям, включая записи старше 30 дней, а при наличии положительной кармы — ещё и оценивать комментарии других пользователей, хотя это почти не влияет на рейтинг их авторов. Срок голосования за комментарии составляет 30 дней с момента их публикации.
Чтение комментариев
Комментарии к публикациям сортируются в хронологическом порядке и могут образовывать древовидные структуры, которые принято называть ветками. Для удобства, ветки можно сворачивать специальной кнопкой слева от комментария. Информация о свёрнутых ветках хранится в LocalStorage браузера и не привязывается к аккаунту.
Информацию о новых комментариях к любой из публикаций можно получать по RSS, в трекере или на email. Глобальные настройки уведомлений о новых комментариях сосредоточены на одной странице профиля пользователя. Пользователям десктопной версии также доступна возможность точечной настройки уведомлений о новых комментариях к конкретной статье, путём активации соответствующих чекбоксов над блоком комментариев или горячих клавиш.
В настройках аккаунта можно активировать панель обновления комментариев. Тогда, если вы повторно зашли в публикацию и к ней появились новые комментарии, в правой (в десктопной версии) или в нижней (в мобильной версии) части сайта появится небольшая панель со счётчиком новых комментариев и стрелками для перехода по ним.
Цветовая индикация комментариев
Шапки комментариев могут иметь следующую подсветку:
Жёлтый — ваши собственные комментарии
Зелёный — комментарии автора публикации
Синий — новые комментарии (перекрывает предыдущие случаи)
Красный — комментарии на модерации (видны только авторам публикаций и модераторам)
Редактирование и удаление комментариев
Пользователь не может удалить отправленный комментарий, но может отредактировать его в течение 30 минут после отправки.
Удалить опубликованный комментарий могут только модераторы и только в случае выявления факта нарушения правил сайта. Если под удаляемым комментарием есть другие комментарии, то удаляется вся ветка. Если у модераторов есть возможность устранить нарушение, не удаляя и не искажая смысла комментария, они могут внести правки в текст комментария (но санкции к автору-нарушителю всё равно могут примениться).
Если удаляется не отдельно взятый комментарий, а аккаунт пользователя (как правило, происходит это по запросу самого пользователя), то все размещённые с удалённого аккаунта комментарии заменяются фразой «НЛО прилетело и опубликовало эту надпись здесь». При этом ветки обсуждения, в которых они присутствовали, сохраняются.
AnyComment

Возможность пользователей реагировать на комментарии и выбирать лучшие из них с помощью лайков и дизлайков.

Продвинутые уведомления о ответах, новых комментариях на почту, Telegram.

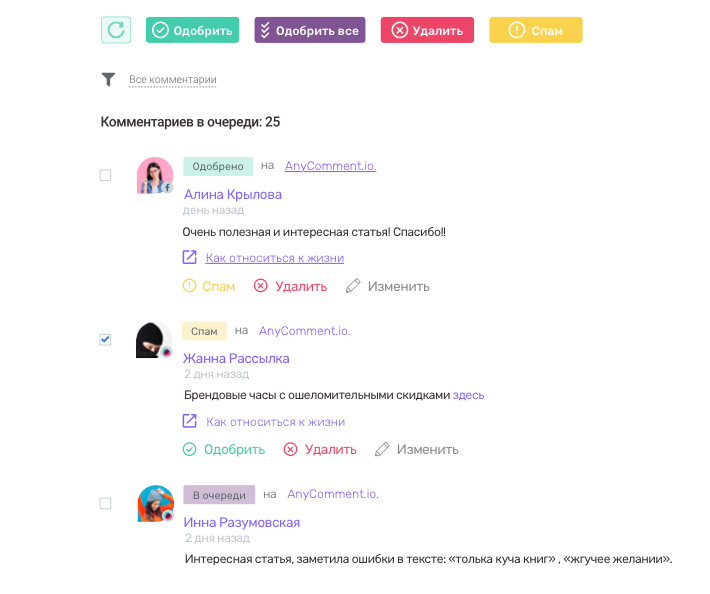
Удобная панель модерации не уходя из сайта с возможностью просмотра общей ленты комментариев со всех сайтов, где пользователь назначен модератором.

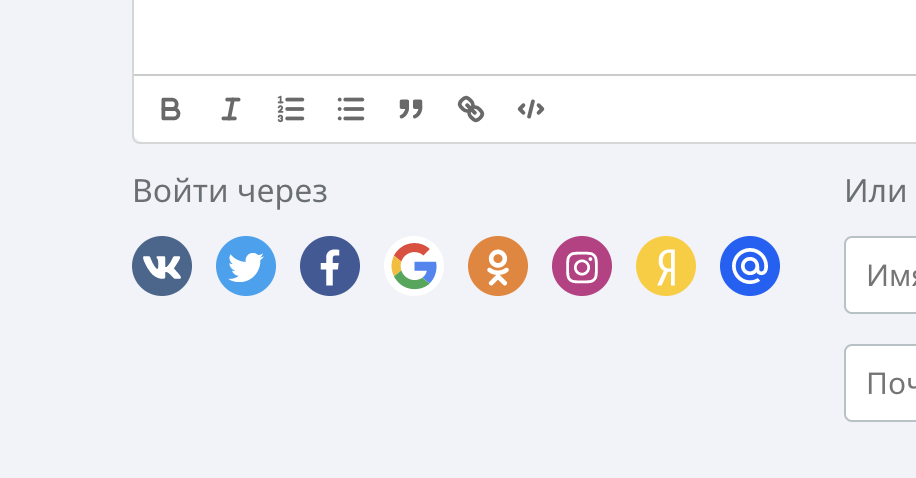
Выберите подходящие социальные сети, чтобы вашим пользователям было удобно комментаровать на сайте.

Возможность поделиться страницей в большом выборе социальных сетей.

У нас есть автоматический инструмент для миграции комментариев из Cackle, другие системы в активной разработке. Кроме этого, вы можете сделать экспорт всех комментариев используя наше API.

Пятизвездочный рейтинг поможет пользователям оценить контент на странице.

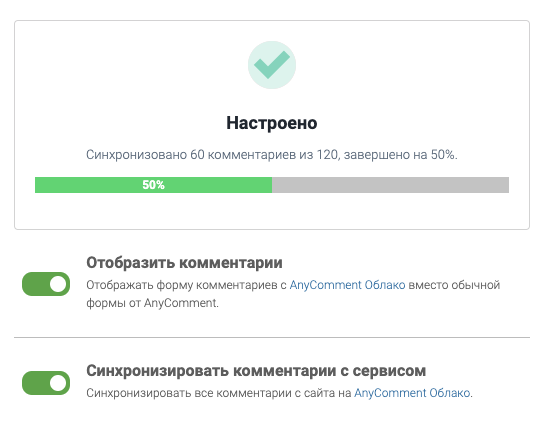
Плагин для WordPress предусматривает двойную синхронизацию комментариев — с вашего сайта на сервис и в обратном порядке. вы не потеряете ни единого комментария.

Возможность подключить дополнительные виджеты, например, «Виджет авторизации». В ближайшее время появятся: «Последние комментарии», «Расшаривание страницы.

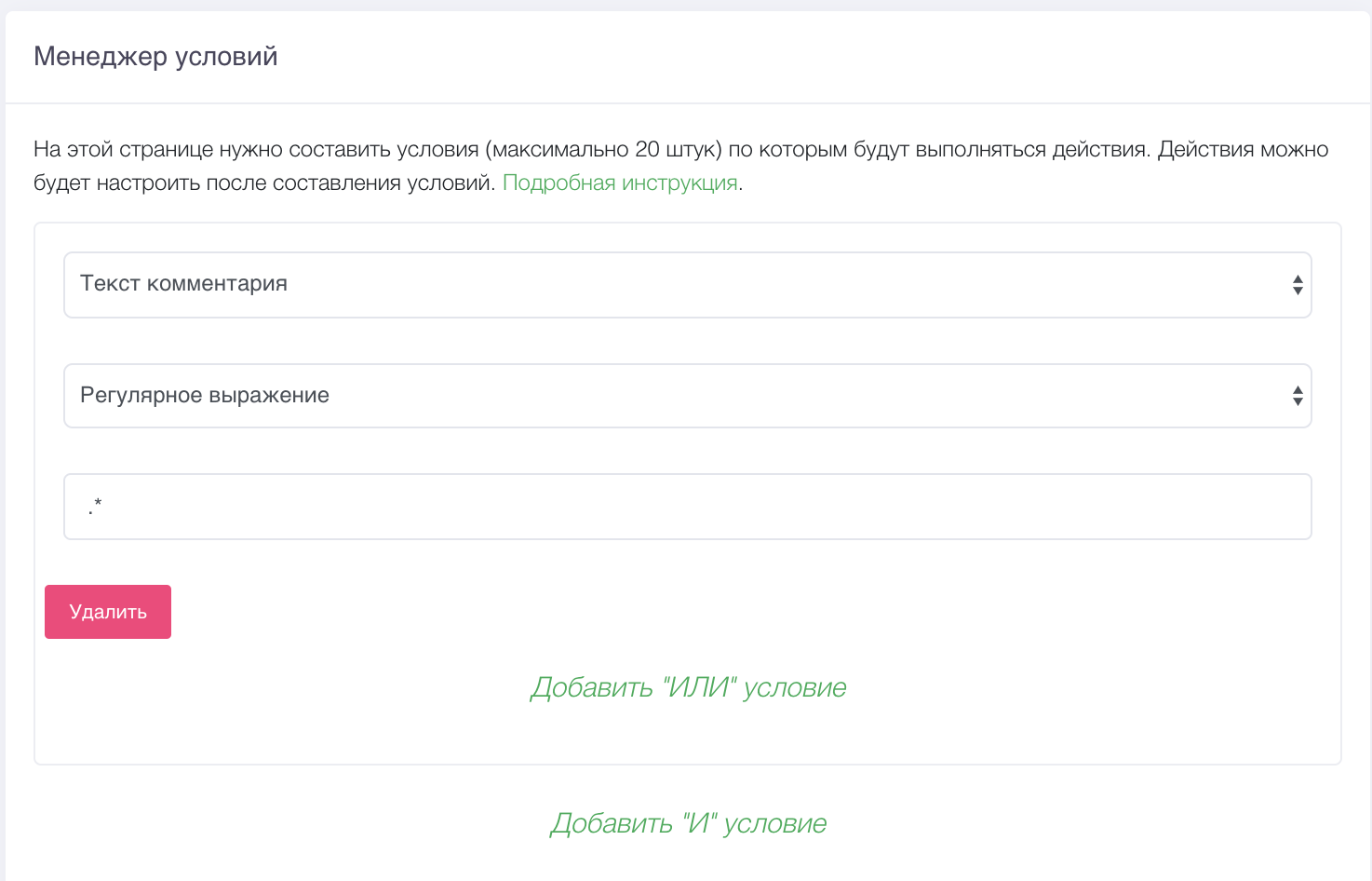
Уберите рутинную работу с помощью умных действий. Настройте фильтры и действия, например, «все комментарии» со словом «купить» отправлять в Телеграм чат «Менеджеры».

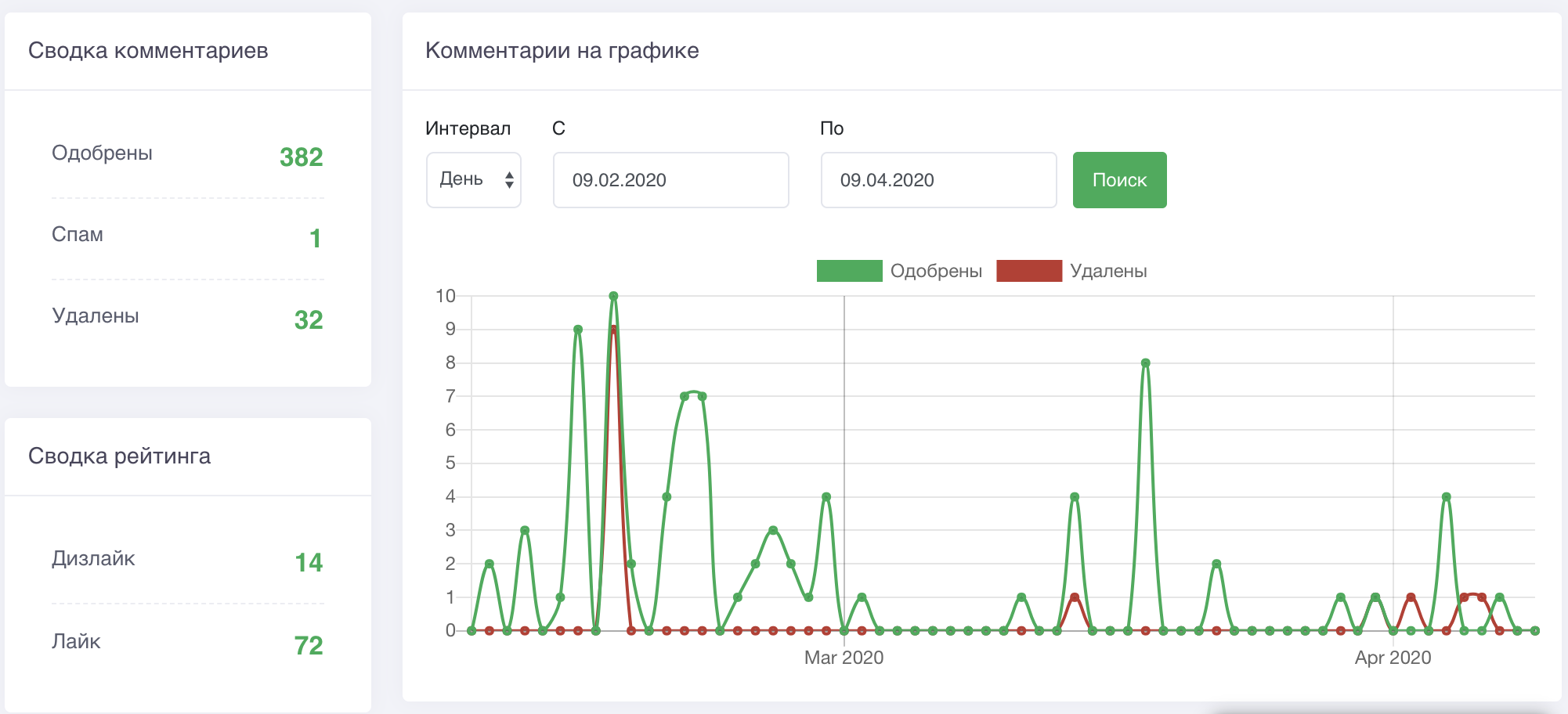
Возможность просматривать продвинутую аналитику по количеству комментариев за период, лайки/дизлайки и прочее.
Комментарии в интернете. Как добавить комментарий
Комментарии в интернете нужны для быстрого обмена мнениями между читателями. Это-то что-то вроде отзывов. Прочитали статью или посмотрели видеоролик – высказались.
Комментарии – это отдельная часть страницы, через которую можно поддержать или оспорить точку зрения автора или просто высказаться по поводу написанного/увиденного.
Такая функция есть на большинстве информационных сайтов и блогов. Также она имеется в социальных сетях – Одноклассниках, Вконтакте, Facebook, Youtube и других.

Предположим, я нашел в интернете информацию о том, как улучшить качество фотографии. Мне понравились предложенные способы, но я знаю еще несколько вариантов. Мне хотелось бы о них сообщить. Но как это сделать?
Можно, конечно, поискать адрес электронной почты автора и написать ему письмо. Не исключено даже, что он его прочитает и как-то отреагирует. Но это сложный способ, да и не каждый публикует свои контактные данные. Гораздо проще написать комментарий, в котором поделиться тем, что знаешь и умеешь. Скорее всего, автор прочитает это сообщение и ответит на него. И другие читатели статьи тоже увидят эту информацию и смогут высказаться.

Еще пример. Допустим, я хочу самостоятельно приготовить борщ, но не знаю, как. Поискав немного в интернете, я нашел интересный рецепт этого блюда. Но хотелось бы узнать еще и мнение людей, которые уже его говорили: понравился им рецепт или нет, может, что-то нужно добавить или заменить один компонент на другой.
Вот как раз комментарии для этого и предназначены. В них люди высказываются по поводу полученной информации и делятся своим опытом.
Где найти комментарии
На сайтах и блогах комментарии находятся сразу после статьи. И чтобы их прочитать, а также добавить свое сообщение, нужно опуститься в самый низ страницы – прокрутить ее.
Вы можете сами в этом убедиться, опустившись в конец этой статьи.
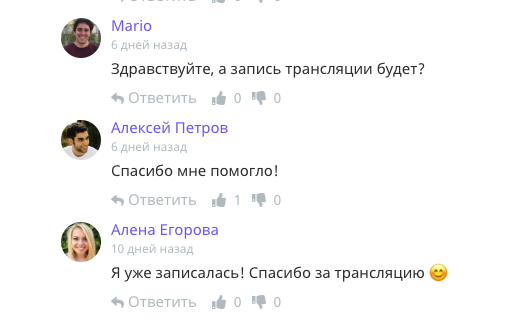
Выглядят они примерно так:

В Одноклассниках они находятся под каждой новостью, заметкой или фотографией:

Нажав на эту кнопку, откроется новое окошко с уже оставленными отзывами, а также форма, через которую можно добавить свое сообщение.

А в социальной сети Вконтакте они размещаются сразу под заметкой:

Конечно, внешний вид комментариев отличается на разных сайтах. Но отображение у них, как правило, одинаковое: каждое сообщение – это отдельный кусочек текста с указанием имени и даты публикации.

Сообщения добавляются по мере их поступления и сортируются по дате/времени.

Бывает, что комментариев к какому-то материалу становится очень много и часть их переносится на другие станицы. Например, на нашем сайте именно такая система:

На рисунке показано, что отзывов к материалу оставлено так много, что для них создано пять дополнительных страниц. Значит, если я хочу почитать все сообщения, которые были оставлены к статье, нужно открыть и прочитать каждую страничку, начиная с первой.
Как добавить комментарий
Далеко не всегда комментарий вообще можно отправить. Бывает, эта функция отключена или просто отсутствует.
Оставить сообщение к заметке в социальных сетях очень просто – печатаем текст в специальное поле и отправляем.

На сайтах и блогах немного сложнее, но тоже ничего особенного.
Опускаемся вниз страницы. Как правило, под отзывами, оставленными к статье, есть специальная форма для ввода своего сообщения. Нужно заполнить несколько полей, и текст отправится.

Обычно нужно указать свое имя (можно вымышленное) и адрес электронной почты. Ну, и, конечно, текст сообщения.
Адрес электронной почты увидит только автор материала – на странице он опубликован не будет.
На заметку: как правило, есть ограничение на объем текста, который можно печатать. На нашем сайте это 1024 символа. Если нужно добавить сообщение большего размера, отправляйте текст по частям.
И еще одна важная деталь – защита от спама. Эта часть обязательна к заполнению – без нее сообщение не отправится. На разных сайтах она выглядит по-разному. У нас, например, нужно просто нажать на квадратик.

А бывает нужно напечатать такие вот закрученные буквы и цифры.

Но есть и другие варианты. Например, поставить птичку рядом с надписью «Это не спам»:

Или напечатать в поле сумму двух цифр:

Если какое-то из обязательных полей заполнено неправильно, то сразу после отправки появится сообщения об ошибке. Значит, нужно перепечатать «проблемную» часть, и попробовать снова добавить комментарий.
Необязательные поля
Встречаются и другие поля в форме отправки. Обычно они не являются обязательными для заполнения.
Например, поле «Сайт».

Его заполнять необязательно – это для тех, кто хочет показать автору и читателям адрес своего (личного) сайта.
Или подписка на новые комментарии.

Поставив птичку, на Ваш адрес электронной почты будут приходить письма с уведомлениями о любом оставленном на странице сообщении. Бывает, таких писем приходит очень много, что не всегда удобно.
Как получить ответ на свой комментарий
Ответ придет туда же, где Вы опубликовали свое сообщение. То есть искать его нужно именно на той самой странице.
В социальных сетях это сделать проще. В Одноклассниках, например, есть специальная часть Обсуждения.

Вконтакте тоже есть подобный раздел. Называется он Мои Ответы.

А вот на сайтах и блогах дело обстоит хуже. На многих из них комментарии сразу не публикуются.
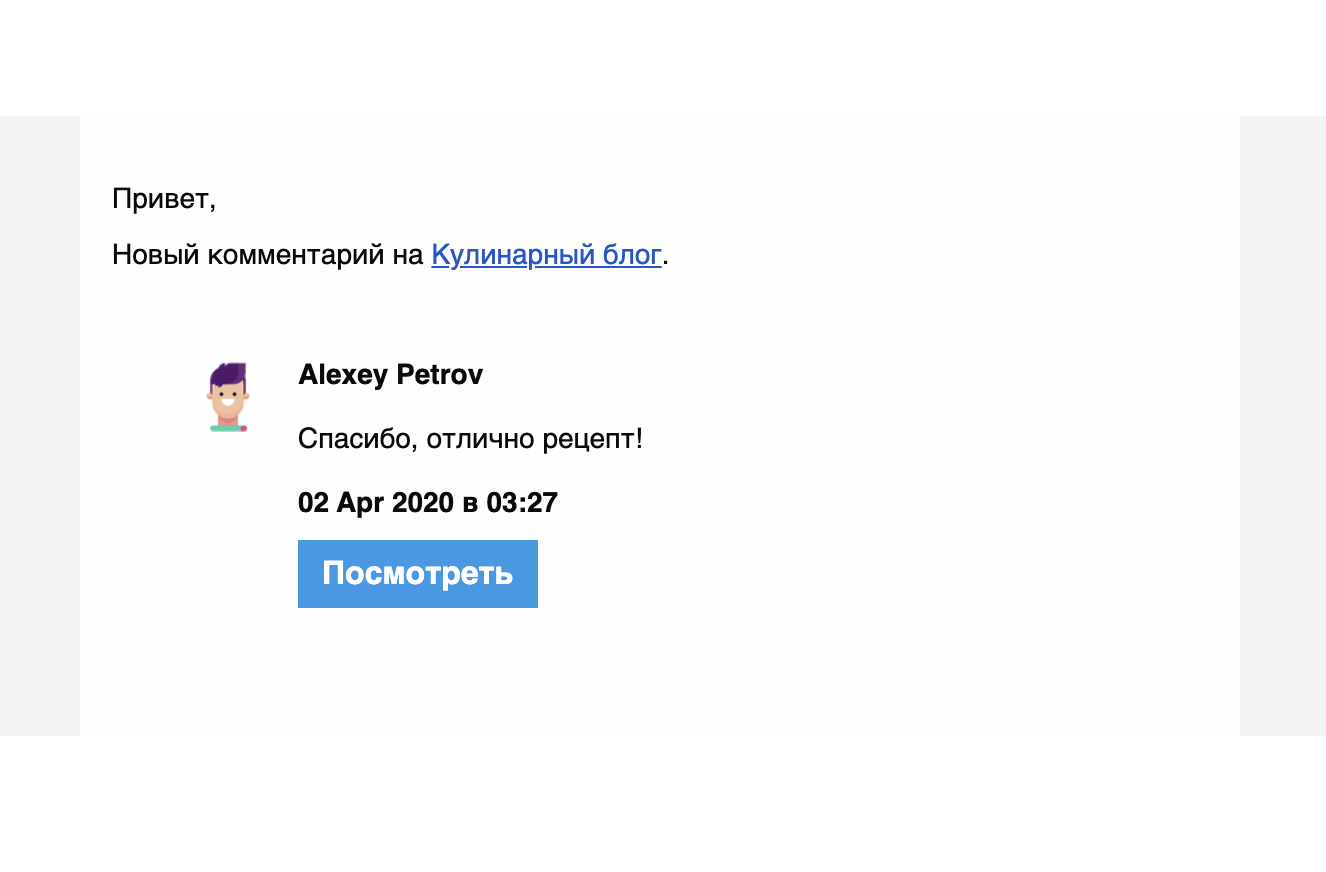
Как правило, в таких случаях после отправки появляется примерно такое уведомление:

Значит, на этом сайте все оставленные сообщения проверяет администратор или автор (владелец) ресурса. Он читает их и какие-то размещает, а какие-то удаляет.
Так что Ваше сообщение может быть вообще не опубликовано. Например, администратор счел его оскорбительным или бессмысленным.
Но если проверяющий его одобрил, то добавится оно непосредственно на ту страницу, где было оставлено. И ответы на него будут публиковаться там же.
Никто не будет на Вашу почту присылать ответ на заданный вопрос. Его нужно искать там, где он был задан.
Возьмем, к примеру, сайт, на котором Вы сейчас находитесь. На нем опубликовано около двухсот разных статей. Вы читаете одну из них. Ее адрес написан вверху браузера (программы для интернета).

Если Вы сейчас оставите на этой странице какое-нибудь сообщение, то оно будет опубликовано именно здесь. Значит, для получения ответа нужно будет снова зайти на этот адрес через какое-то время (лучше через день-два).
Другими словами, для поиска своего сообщения и ответа на него нужно будет вернуться на эту самую страницу.
Автор: Илья Кривошеев
Добавьте виджет комментариев Facebook на свой веб-сайт (2020)
- Виджеты
- Блог
- Учебники
- Авторизоваться
- Зарегистрироваться
Комментарии в Facebook
Создать виджет
- Обзор
- Цена
- Виджеты
Социальное
Лента Facebook
В тренде
Лента Instagram
Бестселлер
Виджет Instagram
Лента Pinterest
Иконки социальных сетей
Кнопки социальных сетей
Лента Твиттера
видео
Галерея Vimeo
Галерея YouTube
Бестселлер
Аудио
Аудиоплеер
Новый
Фоновая музыка
Подкаст плеер
Радио плеер
Отзывы
Обзоры Airbnb
Обзоры AliExpress
Все-в-одном Обзоры
НОВАЯ
Обзоры Amazon
Обзоры в Apple App Store
BBB Отзывы
Отзывы о бронировании
Отзывы DealerRater
Эдмундс отзывы
Обзоры Etsy
Facebook обзоры
В тренде
G2 Crowd Отзывы
Обзоры Google Play
Google обзоры
Бестселлер
Отзывы об отелях
Обзоры Houzz
Отзывы в Instagram
Обзоры OpenTable
Отзывы от TripAdvisor
Отзывы от Trustpilot
Слайдер отзывов
В тренде
Yelp Отзывы
eBay обзоры
Чаты
Все-в-одном чат
Новый
Facebook чат
Telegram чат
Viber чат
WhatsApp чат
Бестселлер
Формы
Форма обратной связи
Конструктор форм
.
29 самых популярных сайтов комментирования блогов (высокий DA) для получения ссылок DoFollow
Комментирование блога может оказаться одной из самых эффективных маркетинговых стратегий , если все сделано правильно. А сайты комментирования блогов — это настоящая золотая жила, если вы ищете простой способ повысить заметность и привлечь трафик в свой блог.
Итак, моя миссия на сегодня — рассказать вам все о комментировании блогов и познакомить вас с лучшими сайтами комментирования блогов, которые преобразят вашу бизнес-игру.
В этом блоге мы рассмотрим следующие темы:
Что комментирует блог?
Эффективно ли комментирование блога? Почему это важно для SEO?
Какой хороший сайт комментирования блога?
Как написать хороший комментарий в блоге?
Список сайтов комментирования блогов
Приступим!
Мы все знаем, что такое комментирование и что оно дает.Комментарии в блогах ничем не отличаются. Комментарии по сути устанавливают отношения между блоггерами и читателями блогов. Вот так:
- Прочитать блог.
- Увеличьте ценность за счет упомянутого содержания.
- Оставьте ценный комментарий, оценив блог / блоггера, или, что еще лучше, заявив о своем обучении или о том, как блог добавил ценность вашей жизни и о том, что вы хотите добавить в том же контексте.
Делая это, вы обмениваетесь своими мыслями, идеями или мнениями (по определенной теме) со всеми другими людьми, читающими блог.Таким образом, комментарии в блогах приводят к здоровым обсуждениям.
Итак, комментирование блогов — это, безусловно, самый простой способ сделать блоги интерактивными. Но подождите — это помогает блоггеру, который написал блог, поскольку комментарии привлекли очень много людей, обсуждающих тему блога в контексте. Кроме того, комментарии в блоге помогли сделать блог социальным, поскольку люди говорят о нем и делятся им. Но ценно ли это также для людей, которые комментируют блог?
Да, очевидно!
Если все сделано правильно, комментирование блога действительно эффективно и может оказать большое влияние на SEO вашего сайта / блогов, что приведет к притоку трафика.Вот как:
1) Видимость
Когда вы добавляете ценные комментарии на сайты комментирования блогов, ваша видимость увеличивается. Я вам скажу как! Так много людей читают один и тот же блог и просматривают комментарии. Когда они натыкаются на ваш комментарий — им может быть интересно и стоит посетить ваш сайт. Таким образом, главное — поставить свое имя перед максимальным количеством людей, связанных с вашей отраслью.
2) Доверие
Помните, что для того, чтобы завоевать доверие к сайтам комментирования блогов, вы должны добавлять ценность через свои комментарии.Как только вы начнете регулярно добавлять вдумчивые комментарии к посту, люди начнут узнавать вас как человека, знающего предмет в контексте. Ключевым моментом здесь является продвигать себя как эксперта по указанной теме, как только вы это сделаете, люди начнут следить за вами и вашим брендом.
3) Деловые отношения
Комментирование сайтов комментирования блогов может помочь вам наладить отношения и в конечном итоге открыть новые возможности для бизнеса. Как? Когда вы сохраняете постоянство в блоге посредством комментирования, блогер страницы и другие комментаторы начнут узнавать вас и намеренно свяжутся с вами.
Со временем вы сможете познакомить их со своим продуктом / услугами, и вуаля, дружеское общение может превратиться в бизнес-лидера. Кроме того, если блогеру страницы нравятся ваши мысли / мнения, вы можете получить возможность вести гостевой блог на сайте. Итак, вы видите, насколько это выгодно вам со всех сторон.
4) Трафик
Если вы выберете сайты комментирования блогов с высоким DA (я помогу вам в этом!), Относящиеся к вашей отрасли, и оставите ценные комментарии, люди, которые читают эти блоги, перейдут на ваш сайт.Они будут это делать, потому что через ваши последовательные и содержательные комментарии вы позиционируете себя как эксперт, и люди всегда хотят узнать / услышать от экспертов больше. Вот так вы увеличиваете посещаемость своего сайта.
5) Комментировать обратные ссылки
Обратите внимание: если вы не получите авторитет от поисковых систем, вашему сайту будет сложно привлекать трафик. Вот лекарство от этого! Когда вы комментируете сайты комментирования блогов, вы создаете для себя обратную ссылку, которая помогает вам укрепить авторитет и тем самым увеличить посещаемость.Кроме того, помните, что в этой технике важно не количество, а качество ваших комментариев.
6) Узнаваемость бренда
Наберитесь терпения! Почему я это говорю? Потому что вполне возможно, что людям действительно нравится то, что вы комментируете, но они не сразу становятся вашими подписчиками. И ничего страшного, если это произойдет. Даже если эти пользователи не сразу становятся вашими посетителями / подписчиками, они узнают ваш бренд, будут помнить и учитывать вас при покупке продукта / услуги.
Статьи, которые могут вам понравиться:
Перво-наперво, более точный вопрос: как найти хороший сайт для комментирования блога, на какие параметры смотреть и какой результат ожидать?
1) Соответствие
Это и ежу понятно. Определите блоги, в которых тусуется ваша целевая аудитория. Очень ценный и содержательный комментарий, связанный с технологиями, не подойдет для блога о красоте. Итак, первый шаг — найти сайты комментирования блогов, которые имеют отношение к вашей нише.
2) Высокий авторитет домена
Вы должны понимать, что ваш процесс комментирования принесет плоды только тогда, когда они будут на сайтах, которые уже созданы и имеют большой приток трафика. Вы не можете просто комментировать любой случайный веб-сайт и ожидать, что он будет работать на вас. Здесь и появляется концепция высокого авторитета домена.
Авторитет домена или DA, разработанный Moz, в основном предсказывает, насколько хорошо сайт будет ранжироваться в поисковой выдаче (страницы результатов поисковой системы). Это рейтинг поисковых систем.Этот рейтинг основан на нескольких факторах, включая количество и качество ссылок, ведущих на этот веб-сайт.
Шкала авторитета домена варьируется от 1 до 100, где 1 — самый низкий DA, а 100 — самый высокий. Чтобы найти DA сайта, просто введите его в инструмент обозревателя ссылок Moz.
Важно отметить, что все новые веб-сайты начинаются с DA 1. И затем, по мере того, как веб-сайт укрепляет свою репутацию в поисковых системах с помощью высококачественных обратных ссылок, она продолжает расти.
3) Следуйте ссылкам
Когда вы комментируете сайты, комментирующие блоги, есть две возможности — вы можете получить ссылки для подписки или ссылки без подписки.Ссылка Do-follow дает вам больше очков SEO и увеличивает количество ссылок. Это повышает рейтинг вашего сайта в поисковой выдаче. Ссылки Dofollow по праву указывают на то, что Google сообщает миру о необходимости посетить ваш веб-сайт (поскольку он будет иметь более высокий рейтинг).
Чтобы написать отличный комментарий в блоге, вы не можете просто оставлять случайные фразы на сайтах комментариев в блогах и ожидать, что они будут выглядеть как отличные комментарии в блоге. Итак, ясно одно: хорошего комментария в блоге не бывает, его нужно создавать. Вот как это сделать:
1) Добавить значение
Это самый важный момент, о котором следует помнить при комментировании.Эй, отличный пост! Не поможет твоей цели. Вам нужно понять тему блога и подумать, как вы можете добавить в эту тему. Если вы хотите, чтобы ваш комментарий был заметным, он должен отличаться от того, что говорят все. Кроме того, зачем кому-то интересен ваш бренд, если вы не выделяетесь своими комментариями?
2) Скажите нет чрезмерному продвижению
«Вау, отличный пост». Посмотрите мой последний пост на похожую тему * вставляет ссылку *. Никто не хочет читать такие комментарии.Во всяком случае, они оскорбляют усилия блогера. Но продвижение своего бренда — вот почему я в первую очередь комментирую! Да, ты прав! Но есть способ сделать это. Если вы постоянно повышаете ценность своих содержательных комментариев, это в любом случае приведет к продвижению вашего бренда (правильным образом).
3) Спросите
Вопросы никогда не подводят. Неважно, согласны вы или не согласны с сообщением в блоге, задавание соответствующих вопросов не только привлекает внимание, но и привлекает блоггера и других читателей.Вопросы обычно расширяют беседу и побуждают людей говорить о разных точках зрения. И немного внимания не вредит, не так ли?
Вот несколько дополнительных советов, чтобы написать хороший комментарий в блоге:
- Используйте изображение Gravatar. Людям трудно доверять вам, если вы не показываете свое лицо.
- Скажи нет вымышленным именам. Вы серьезно повредите своему авторитету.
- Не превращайте свой комментарий в свалку ссылок на ваш сайт.
- Будьте точны и по делу.Нет хочет читать эссе в разделе комментариев. 100 — безопасный предел слов.
- Не комментируйте блоги, в которых есть спам.
Статьи, которые могут вам понравиться:
Вот список из 29 самых популярных сайтов комментирования блогов с высоким авторитетом домена:
(A) Список блогов по интернет-маркетингу и маркетингу в социальных сетях
- Нил Патель: DA 87
- QuickSprout: DA 73
- ShoutMeLoud: DA 69
- Копировщик: DA 78
- Блог Yoast SEO: DA 79
- Обратная ссылка: DA 63
- Проблоггер: DA 77
- Блог ниндзя интернет-маркетинга: DA 60
(B) Список технологических блогов
- OnlineTechTips: DA 73
- Трак: DA 64
- AllTechBuzz: DA 58
(C) Список блогов о здоровье и фитнесе
- 100 дней RealFood: DA 65
- HiveHealthMedia: DA 51
- AggiesКухня: DA 56
- HealthBeckon: DA 53
- Сильный диабет: DA 52
- TechWalls: DA 57
(D) Список финансовых блогов
- Экономия денег Мама: DA 70
- Совет по экономии: DA 63
- ChristianPf: DA 56
- ComFree: DA 50
- ModestДеньги: DA 54
- OneCentAtATime: DA 58
(E) Список дневников путешественников
- Зона посадки: DA 78
- GloabalКузнечик: DA 58
- Опасный бизнес: DA 56
- VelvetEscape: DA 54
- TheShootingStar: DA 52
Задолженность: DA 56
Завершение
Это все о комментариях к блогам.Пришло время вернуться к делу и начать использовать сайты комментирования блогов, чтобы привлекать трафик и повышать доверие к вашему сайту.
Еще не начать вести блог? Прочтите эту статью.
Нашли это полезным? Прочтите похожие статьи.
Кураторский список блогов, которым должен следовать каждый фрилансер в 2020 году
9 лучших блогов по цифровому маркетингу, которые успешные маркетологи читают каждую неделю
.
Создайте собственную систему комментариев для статического сайта
Некоторое время назад я перенес свой сайт с WordPress на Gatsby, генератор статических сайтов, работающий на JavaScript / React. Гэтсби рекомендует Disqus как вариант для комментариев, и я на короткое время перенес все свои комментарии в него … пока я не посмотрел свой сайт в окне браузера без установленного блокировщика рекламы. Я мог видеть десятки скриптов, внедренных на сайт, и даже хуже — поистине вопиющую рекламу в стиле Buzzfeed, встроенную между всеми комментариями. Я решил, что сразу надо ехать.
Некоторое время у меня не было комментариев, но я чувствовал, что понятия не имею, какова была реакция на мои статьи, потому что у людей не было места для комментариев. Иногда люди оставляют полезную критику или советы по учебникам, которые также могут помочь будущим посетителям, поэтому я хотел попробовать добавить что-то очень простое обратно.
Я просмотрел все варианты, но мне действительно не хотелось вкладываться в установку какого-то стороннего кода, на который я не мог полагаться, или чего-то еще с рекламой. Так что я решил, что сам установил.Я разработал самую простую систему комментариев за день, на которой сейчас работает этот блог.
Вот некоторые плюсы и минусы использования собственной системы комментариев:
Плюсы
- Бесплатно
- Нет рекламы
- На ваш сайт не внедряются сторонние скрипты
- Полный контроль над функциональностью и дизайном
- Может быть настолько простым или сложным, насколько вы хотите
- Спам практически отсутствует, поскольку спам-боты не настроены для спама вашего пользовательского контента
- Легко перенести — все это есть на одном сервере Heroku + Postgres
Минусы
- Дополнительные работы по настройке
- Меньше функций
Если вы тоже боролись с этим и задавались вопросом, может ли быть более простой способ, или просто заинтригованы, увидев реализацию одного человека, читайте дальше!
Введение
Это руководство будет , а не будет полным пошаговым руководством, однако все шаги по его созданию задокументированы от начала до конца в разделе «Создание и развертывание узла».js, Express и PostgreSQL REST API в Heroku. API комментариев — это сервер Node + Express, подключенный к экземпляру Postgres, размещенному бесплатно на хобби-уровне Heroku (надеюсь, в ближайшее время я не перейду лимит в 10 000 строк). Комбинация этой статьи и того, что я здесь документировал, может помочь вам создать собственную систему комментариев.
Примечание: в целом комментарии для меня не имеют большого значения, поэтому меня не волнует, использую ли я просто какой-нибудь небольшой API для хобби, который я создал, или он не работает по какой-либо причине.Я думаю, он должен быть довольно солидным, но, очевидно, если ваши потребности более профессиональные, чем мои, вам следует пойти дальше и купить Disqus или что-то в этом роде.
API комментариев состоит из трех частей:
Внешний интерфейс написан для React, но если вы знаете, как создать форму и вызов API, его можно легко настроить для любой статической системы, которую вы используете.
База данных
В базе данных comments_api я создал таблицу комментариев с ID , именем , датой и текстом , которые все очевидны.Заголовок ссылается на URL-адрес статьи, поэтому для https://example.com/how-to-bake-a-cake ярлыком будет how-to-bake-a-cake . Наконец, я добавил parent_comment_id на случай, если вы хотите иметь возможность отвечать на комментарии.
СОЗДАТЬ БАЗУ ДАННЫХ comments_api;
\ c комментарии;
СОЗДАТЬ ТАБЛИЦЫ комментарии (
ID SERIAL PRIMARY KEY,
имя VARCHAR (255) NOT NULL,
дата TIMESTAMPTZ ПО УМОЛЧАНИЮ Сейчас (),
slug VARCHAR (255) NOT NULL,
parent_comment_id INTEGER,
текст VARCHAR (5000) NOT NULL
);
ВСТАВИТЬ В
комментарии (имя, текст, slug, parent_comment_id)
ЦЕННОСТИ
('Поддельный', 'Тестирование API комментариев', 'Как испечь торт', null); Вы, вероятно, могли бы поработать с этим и добавить веб-сайт, электронную почту, голоса за и другие функции, но я просто хотел, чтобы это было просто.Я не добавляю ни логина, ни 0Auth / аутентификации пользователя, что делает его еще более простым, но имеет недостатки анонимной онлайн-системы.
API
В этой статье я документирую, как настроить сервер Express и установить соединение с пулом Postgres, поэтому я предполагаю, что вы уже знаете, как все это сделать. Я просто собираюсь написать простые функции, не включая обработку ошибок, проверку и ограничение скорости перебора, о которых идет речь в статье.
Во-первых, мне нужен запрос GET , который просто вернет все, упорядоченное по дате.Это просто для меня, поэтому я могу легко просмотреть все комментарии.
const getComments = (запрос, ответ) => {
pool.query ('SELECT * FROM comments ORDER BY date DESC', (error, results) => {
if (error) {
выбросить ошибку
}
response.status (200) .json (results.rows)
})
} Что еще более важно, мне нужен запрос, который будет возвращать только те комментарии, которые соответствуют заголовку текущей страницы. Это запрос, который я буду использовать для каждой статьи.
const getCommentsBySlug = (запрос, ответ) => {
const slug = запрос.params.slug
pool.query (
'SELECT * FROM comments WHERE slug = $ 1 ORDER BY date DESC',
[пуля],
(ошибка, результаты) => {
if (error) {
выбросить ошибку
}
response.status (200) .json (results.rows)
}
)
} Добавить возможность POST новый комментарий, который люди смогут делать через HTML-форму.
const createComment = (запрос, ответ) => {
const {имя, название, текст} = request.body
const parentCommentId = parseInt (запрос.body.parentCommentId)
pool.query (
'INSERT INTO comments (name, slug, text, parent_comment_id) VALUES ($ 1, $ 2, $ 3, $ 4)',
[имя, название, текст, parentCommentId],
(ошибка) => {
if (error) {
выбросить ошибку
}
ответ
.status (201)
.json ({статус: 'успех', сообщение: 'Новый комментарий добавлен.'})
}
)
} Как модератор, я хочу иметь возможность обновлять существующий комментарий. Комментаторы не смогут редактировать свои комментарии, потому что все они анонимны.Это будет защищенная конечная точка.
const updateComment = (запрос, ответ) => {
const {имя, название, текст} = request.body
const id = parseInt (request.params.id)
const parentCommentId = parseInt (request.body.parentCommentId)
pool.query (
'ОБНОВЛЕНИЕ комментариев SET name = $ 1, slug = $ 2, text = $ 3, parent_comment_id = $ 4 WHERE id = $ 5',
[имя, название, текст, parentCommentId, id],
(ошибка) => {
if (error) {
выбросить ошибку
}
ответ
.статус (200)
.json ({статус: 'успех', сообщение: `Комментарий изменен с идентификатором: $ {id}`})
}
)
} Еще одна защищенная конечная точка, только у меня будет возможность удалить комментарий.
const deleteComment = (запрос, ответ) => {
const id = parseInt (request.params.id)
pool.query ('УДАЛИТЬ ИЗ комментариев WHERE id = $ 1', [id], (error) => {
if (error) {
выбросить ошибку
}
ответ
.status (200)
.json ({status: 'success', message: `Комментарий удален с ID: $ {id}`})
})
} Собираем вместе
У нас есть два GET s, POST , PUT и DELETE .
app.get ('/ комментарии', getComments)
app.get ('/ комментарии /: slug', getCommentsBySlug)
app.post ('/ комментарии', createComment)
app.put ('/ комментарии /: идентификатор', updateComment)
app.delete ('/ комментарии /: id', deleteComment) Передняя часть
Опять же, для внешнего интерфейса я использую React в качестве примера, но концепция одинакова для любой системы шаблонов. В любом файле шаблона сообщения используйте JavaScript, чтобы вызвать fetch или axios к API комментариев и сохранить данные в каком-либо состоянии.Как только я получу ответ JSON от сервера API, который будет массивом объектов комментариев, я могу передать его везде, где я показываю комментарии.
Извините, я пока не использую крючки. Ничего страшного, глубокий вдох. Мы с этим справимся.
PostTemplate.js
class PostTemplate {
...
async componentDidMount () {
const {slug} = this.props.pageContext
пытаться {
const response = await fetch (`https://www.example.com/comments/$ {slug}`)
const comments = ждать ответа.json ()
this.setState ({комментарии})
} catch (ошибка) {
this.setState ({error: true})
}
} В данном случае это будет компонент Комментарии .
PostTemplate.js
render () {
возвращение (
{! error && <Комментарии commentsList = {comments} slug = {slug} />}
)
} Компонент Comments будет содержать как форму для отправки комментария, так и список существующих комментариев, если они есть.Итак, в состоянии я сохраню список комментариев и объект для сохранения нового состояния комментария для формы.
Comments.js
импортировать React, {Component} из 'react'
момент импорта из "момент"
class Comments extends Component {
initialState = {
комментарии: this.props.commentsList || [],
newComment: {
название: '',
текст: '',
slug: this.props.slug,
parentCommentId: нуль,
},
отправка: ложь,
успех: ложь,
ошибка: ложь,
}
состояние = это.начальное состояние
} Я признаю, что этот код не самый чистый, который я когда-либо видел, но, как я уже упоминал, я написал его за день, так что не стесняйтесь рефакторировать и писать, как хотите.
Когда будет отправлен комментарий, я снова буду использовать fetch , на этот раз с методом post . Если все прошло правильно, добавьте новый комментарий в массив комментариев и сбросьте новый комментарий.
Comments.js
onSubmitComment = async (событие) => {
мероприятие.preventDefault ()
this.setState ({отправка: истина})
const {newComment, comments} = this.state
const {slug} = this.props
пытаться {
const response = await fetch ('https://www.example.com/comments', {
заголовки: {
Принять: 'application / json',
'Content-Type': 'application / json',
},
метод: 'post',
тело: JSON.stringify (новый комментарий),
})
this.setState ((prevState) => ({
... prevState,
комментарии: [newComment, ... комментарии],
newComment: {
название: '',
текст: '',
слизняк
parentCommentId: нуль,
},
успех: правда,
ошибка: ложь,
}))
} catch (ошибка) {
этот.setState ({... this.initialState, error: true})
}
} У меня также будет обработчик onChange для формы.
Comments.js
handleChange = (событие) => {
const {newComment} = this.state
const {имя, значение} = event.target
this.setState ({
newComment: {... newComment, [имя]: значение},
})
} Теперь мы можем запустить жизненный цикл рендеринга.
Comments.js
render () {
const {отправка, успех, ошибка, комментарии, newComment: {имя, текст}} = это.состояние Я сделал несколько простых сообщений об ошибке или успешном выполнении, чтобы показать их после отправки формы.
Comments.js
const showError = () =>
ошибка && (
Не удалось отправить комментарий.
)
const showSuccess = () =>
успех && (
Комментарий отправлен!
) В моем случае форма комментария состоит только из имени и комментария, поскольку я решил пойти по пути Сиверса и разрешить на сайте только ответы на комментарии от вашего искреннего пользователя.
Comments.js
const commentForm = () => (
} Наконец, мы отобразим форму и комментарии. Я решил либо отобразить форму, либо сообщение об успехе / ошибке. Посетитель не сможет оставить два комментария подряд без перезагрузки страницы.
После этого нужно просто просмотреть комментарии и отобразить их. Я сделал ответы на комментарии невероятно простыми — разрешен только один ответ на сообщение, без вложенности.
Комментарии.js
возврат (
<раздел>
{успех || ошибка ? showError () || showSuccess (): commentForm ()}
{comments.length> 0 &&
Комментарии
.filter ((комментарий) =>! comment.parent_comment_id)
.map ((комментарий, i) => {
пусть ребенок
if (comment.id) {
child = comments.find ((c) => comment.id == c.parent_comment_id)
}
возвращение (
<заголовок>
{комментарий.name}
{момент (дата комментария) .fromNow ()}
{comment.text}
{ребенок && (
<заголовок>
{child.name}
{момент (дочерняя дата).отныне()}
{child.text}
)}
)
})}
) Заключение
Вы, вероятно, также захотите добавить некоторую систему модерации антиспама, например, добавить к комментариям столбец , модерируемый , установить для него значение false по умолчанию и вручную установить его на true , если вы одобряете комментарий .
Надеюсь, это поможет тем, кто хочет простую бесплатную систему для своего личного сайта. Мне нравится изобретать велосипед и создавать вещи с нуля. Это весело, и я многому учусь.
Обновление
Я решил не оставлять комментарии на сайте из-за времени, необходимого для модерирования комментариев на сайте с высокой посещаемостью. Тем не менее, Халил Стеммлер расширил эту статью в разделе «Как выполнить предварительную визуализацию комментариев», и я настоятельно рекомендую вам проверить ее, если вы планируете разместить свою собственную систему комментариев!
.
Управление комментариями — Поддержка
На WordPress.com вы полностью контролируете, какие комментарии появляются в ваших записях и на страницах сайта: вы можете одобрять, удалять или редактировать любые комментарии, оставленные на вашем сайте. (Существуют отдельные вспомогательные документы с инструкциями по включению и отключению комментариев и контролю над тем, кто может комментировать.)
Чтобы просматривать комментарии на своем сайте и управлять ими, войдите на WordPress.com, затем перейдите в Мой сайт → Сайт → Комментарии:
Чтобы получить доступ к комментариям, перейдите на Мой сайт → Сайт → Комментариев:
Есть несколько способов просмотреть и отсортировать свои комментарии.Используйте вкладки для ожидающих рассмотрения, одобренных, спам и удаленных комментариев, чтобы отфильтровать их:

В каждом списке будут отображаться предварительные просмотры комментариев, чтобы их было легко быстро сканировать. Комментарии, ожидающие рассмотрения — комментарии, которые были отправлены, но в настоящее время не отображаются на вашем сайте, — выделены желтым цветом, чтобы их было легче найти.
 Предварительный просмотр ожидающего комментария
Предварительный просмотр ожидающего комментария  Предварительный просмотр утвержденного комментария
Предварительный просмотр утвержденного комментария
Если щелкнуть в любом месте предварительного просмотра, он будет развернут, чтобы отобразить полный комментарий.
Если на вашем сайте много комментариев, список будет разбит на страницы.Вы найдете ссылки для перехода между страницами внизу списка.

↑ Содержание ↑
Вот иллюстрация расширенного комментария, за которым следует объяснение его частей сверху вниз.

- Действия с комментариями: «Мне нравится», «Одобрить», «Редактировать», «Спам», «Корзина».
- Свернуть кнопку сведений о комментарии: маленькая стрелка в правом верхнем углу закроет комментарий обратно в область предварительного просмотра.
- Ссылка: ссылка на сообщение в блоге или, если комментарий является ответом на другой комментарий, отрывок из исходного комментария, чтобы у вас был контекст для разговора.
- Имя и сайт автора комментария.
- Дата и время оставления комментария.
- Ожидающая метка, если комментарий ожидает утверждения.
- Кнопка дополнительной информации о пользователе (подробности см. Ниже).
- Сам текст комментария.
- Форма ответа.
↑ Содержание ↑
Дополнительная информация для пользователя
При нажатии на кнопку информации о пользователе откроется новый раздел, содержащий дополнительную информацию об авторе комментария.

Кнопка «Заблокировать пользователя» добавит автора комментария в черный список сайта, заблокировав им возможность писать новые комментарии на сайте.
↑ Содержание ↑
Вы найдете все действия, которые вы можете предпринять с комментарием, в верхней части развернутого комментария. Используйте эти кнопки, чтобы поставить отметку «Нравится» / «Не одобрять», одобрить / отменить, изменить, пометить как спам, переместить в корзину или навсегда удалить комментарии. (Однократное нажатие «Нравится» или «Одобрить» выполнит эти действия; повторное нажатие отменяет действие.)

Эти действия являются контекстными и меняются в зависимости от статуса комментария:
- Комментарии, ожидающие рассмотрения: «Нравится», «Утвердить», «Изменить», «Пометить как спам», переместить в корзину
- Утвержденные комментарии: «Мне нравится», «Отменить одобрение», «Изменить», «Пометить как спам», «Переместить в корзину»
- Спам-комментарии: одобрить, удалить навсегда
- Удалить комментарии: Утвердить, пометить как спам, удалить навсегда
↑ Содержание ↑
Это вид комментария из экрана редактирования.Экран редактирования позволит вам редактировать комментарий на странице комментариев:

↑ Содержание ↑
Режим массового редактирования
При нажатии кнопки «Массовое редактирование» в правом верхнем углу включается режим массового редактирования.

Щелкните в любом месте комментария, чтобы выбрать его, а затем выполните действия со всеми выбранными комментариями сразу.
.
