Как вставить видео в вордпресс. Это займет у Вас пару минут
Приветствую Вас! Хочу продолжить тему добавления медиафайлов на сайт. Сегодня расскажу как вставить видео в вордпресс. Посредством видеороликов автор дополняет тему статьи, либо видео носит развлекательный характер. Наличие видео на сайте носит положительный момент. Посетитель просматривает ролик, тем самым задерживается на сайте, что улучшает поведенческие факторы.
Добавить видео на сайт можно двумя способами: закачать ролик себе на хостинг, или его размещение на каком-либо видеохостинге, например, YouTube.
Размещение видеоролика на YouTube, как по мне, является предпочтительнее. Во-первых мы не тратим дисковое пространство на хостинге, а во-вторых с YouTube также будут переходы на сайт (дополнительный источник трафика). Именно вариант добавления видео на сайт с Ютуб и будет рассмотрен ниже. WordPress позволяет вставить видео с YouTube как с помощью плагинов, так и без них. Не будем загружать сайт лишними плагинами, и добавим видео без них, ведь задача эта очень простая.
Вам пригодится: «Вывод миниатюры записи wordpress»
Как вставить видео в вордпресс
На сайт можно вставить абсолютно любое видео с YouTube, но желательно, чтобы это был видеоролик «залитый» на ваш канал. Так как в описание к нему расположите ссылку на свой интернет-ресурс.
Итак, поехали!
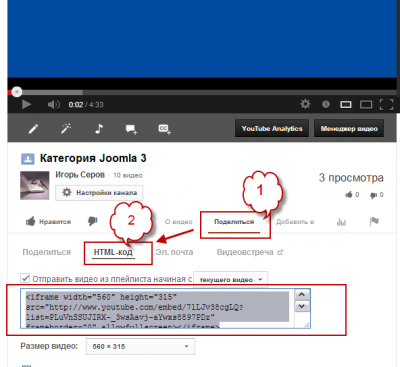
Выбираете видео. Под ним есть кнопка Поделиться 1. Жмёте. Переходите на вкладку Сгенерировать HTML-код 2. В окне появится сгенерированный html-код. Но не торопитесь копировать.

Нажимаете на кнопку Ещё. Здесь можно выбрать размер видео. Это необходимо чтобы ролик по ширине не выходил за пределы блока с контентом. Если подходящего размера нет, выбираете Другой размер и ставите нужный вам по ширине. А по высоте он уменьшится в пропорции автоматически. Так вы сможете вставить видеоролик даже в сайдбар. Допустим блок Популярные видео.

Тут же можно отключить показ других видеороликов после окончания вашего. Далее копируйте код.
В админпанели открываете статью или страницу куда собираетесь вставлять видео. Обязательно переходите на вкладку Текст,

и вставляете код в то место где хотите разместить видео. Для отображения видео по центру страницы, заключаете код в тег <center>код видеоролика </center>.

Чтобы вставить ролик в сайдбар предварительно создайте виджет Текст, и скопируйте код в него.
Вот в принципе и всё! Теперь у вас не будет стоять вопрос как вставить видео в вордпресс. Вы с легкостью будете добавлять видео на сайт с YouTube.
Желаю удачи!
С уважением, Павел Коновалов
Способ загрузить видео на сайт WordPress
Здравствуйте, мои дорогие читатели!
Размещение видео контента на сайте с каждым днём становится всё более популярным, поэтому в этой статье я расскажу, как делается вставка видео в WordPress.
Навигация по статье:
Благодаря видеороликам читатели могут подчерпнуть больше информации, получить более наглядную подачу материала и сэкономить себе время. Поэтому над этим вопросом задумывается практически каждый разработчик. И сегодня мы рассмотрим несколько простых способов, как на сайте WordPress вставить видео.
Вставка с YouTube или Vimeo
Первый простейший способ загрузки видеофайла на сайт – это его предварительное помещение на сервисы, которые предоставляют услуги видеохостинга. Таким сервисом для вас может стать YouTube, Vimeo или любой другой.
При этом вы можете как загрузить своё видео, так и вставить одно из тех которые там уже есть.
Для вставки видео с YouTube или Vimeo на сайт WordPress вам нужно:
- 1.Загружаем материал на видеохостинг или выбираем там нужный ролик.
- 2.Копируем ссылку, по которой этот материал будет располагаться.
- 3.Возвращаемся к своему сайту и создаем новую запись или страницу.
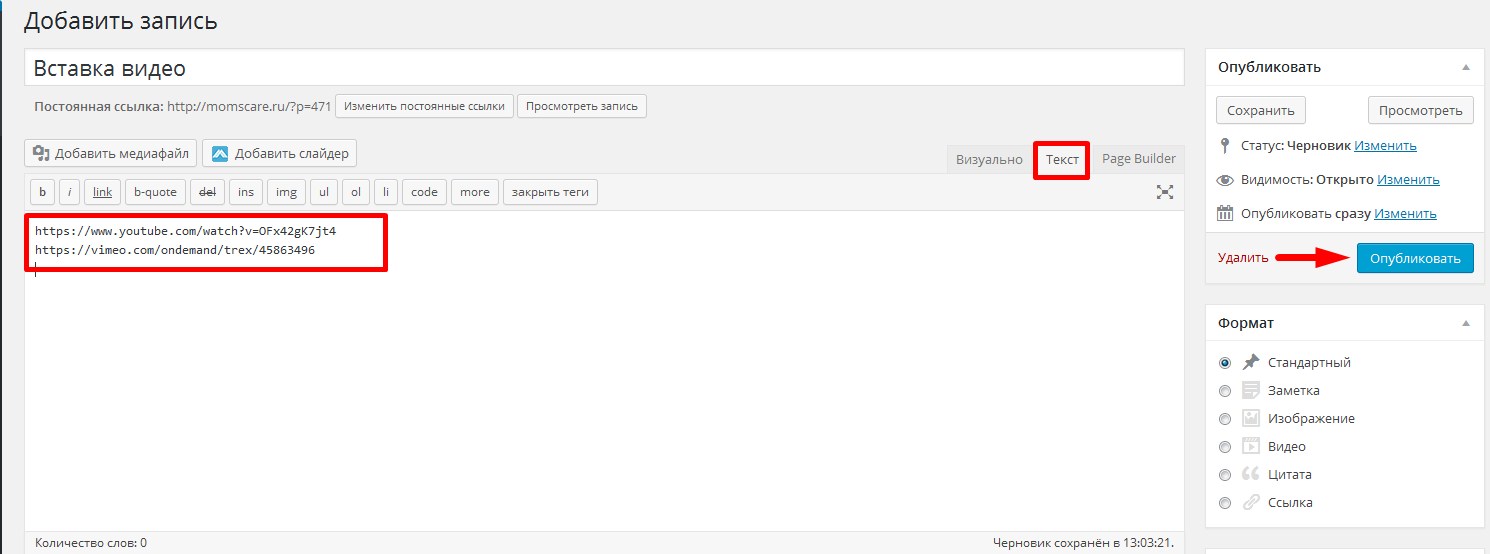
- 4.Вставляем эту ссылку на вкладку «Текст».
- 5.Нажимаем «Опубликовать».

Вот и все видеоматериал успешно размещен на вашем сайте.
Минусом данного способа является то, что вы не можете влиять на размеры видео.
Есть также и другой способ вставки роликов с YouTube. Для него нужно:
- 1.Открыть ролик, которое вы хотите опубликовать
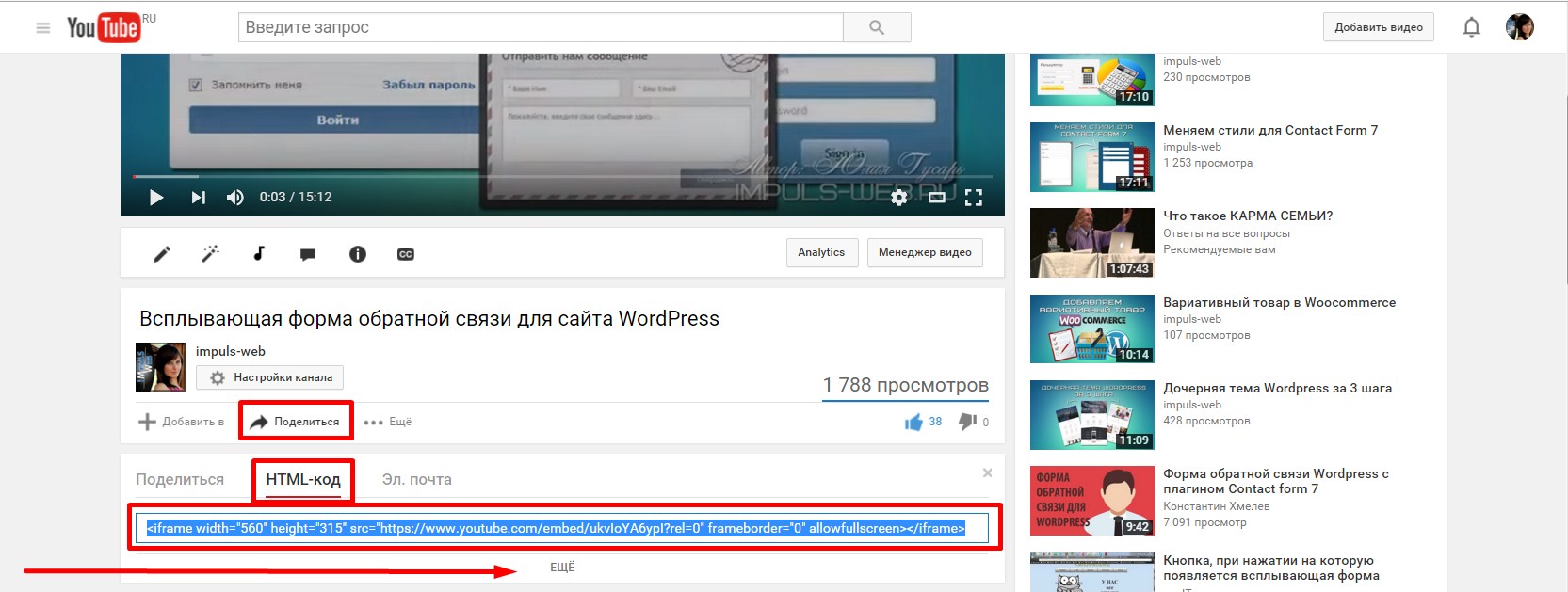
- 2.Под ним нажать на ссылку «Поделиться», а дальше перейти на вкладку «HTML-код».
- 3.Скопировать фрагмент кода, который там есть и вставить к себе на сайт.
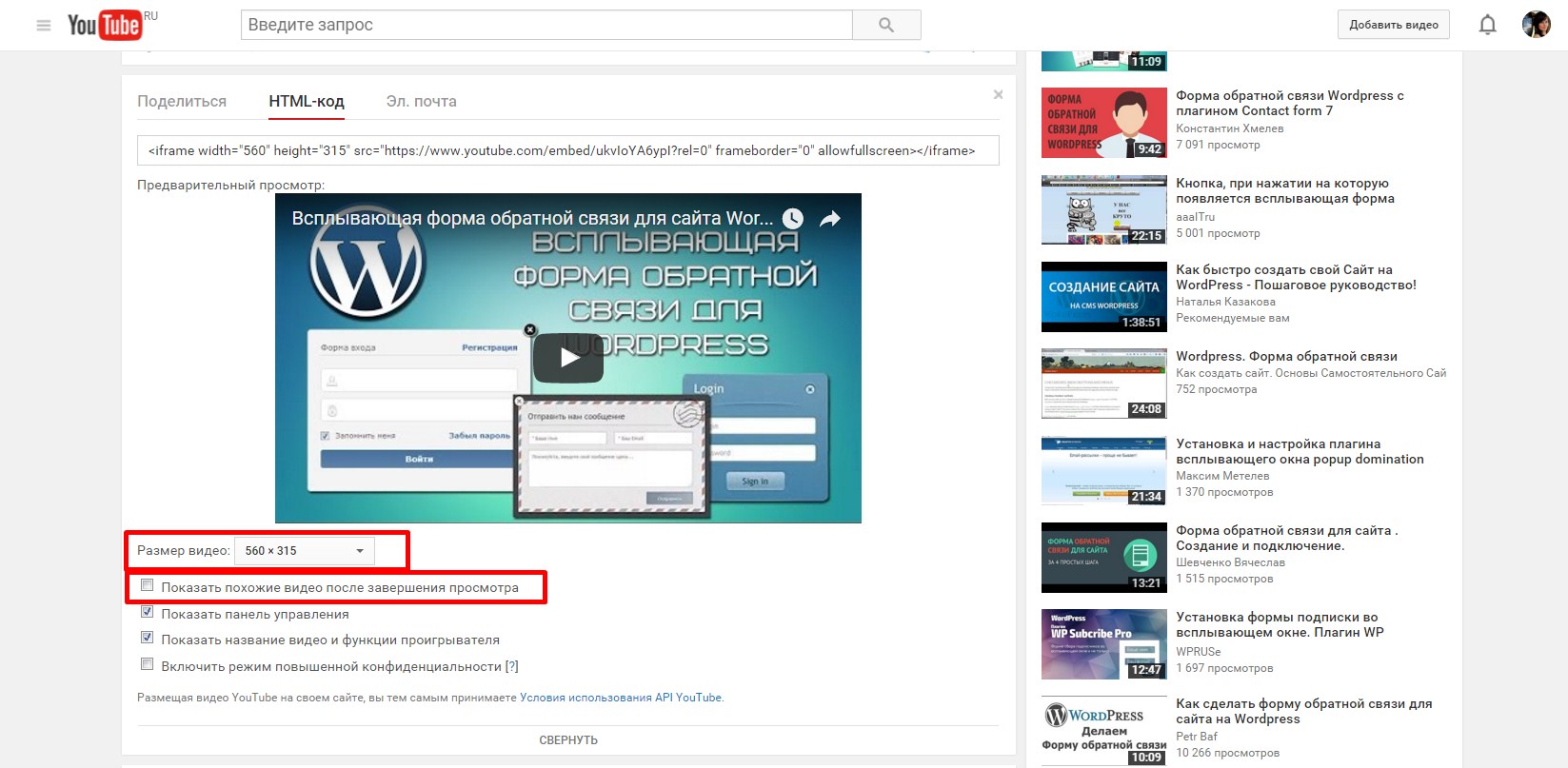
- 4.Вы также можете нажать на кнопку «ЕЩЁ» и задать дополнительные настройки.

Код вставки будет выглядеть приблизительно так:
<iframe src=»https://www.youtube.com/embed/ej5BTV1B-PI?rel=0″ frameborder=»0″ allowfullscreen></iframe>
<iframe src=»https://www.youtube.com/embed/ej5BTV1B-PI?rel=0″ frameborder=»0″ allowfullscreen></iframe> |
Здесь width – это ширина ролика в пикселях, а heigh – высота. При желании эти размеры можно изменить.
Сам ролик у вас на сайте будет выглядеть так:

Здесь вы можете:
- задать размеры видео
- разрешить или запретить показ похожих роликов после окончания
- отключить или включить панель управления видео, а также его название и т.д.
Достоинства данного способа:
- загружаемые видео не занимают место на хостиге
- загрузка происходит довольно быстро
- нет жестких ограничений по размеру
- видео доступно как на вашем сайте, так и на YouTube или другом видеохостинге.
Недостатки:
- процесс загрузки нового ролика отнимает дополнительное время.
Вставка видео из файла в WprdPress.
Не всегда есть смысл заморачиваться с выгрузкой видеороликов на YouTube или другой сервис, иногда намного проще загрузить его на сайт прямо с компьютера.
К счастью разработчики WordPress предусмотрели такую возможность и делается это очень просто.
Пошаговая инструкция вставки видео из файла на WordPress:
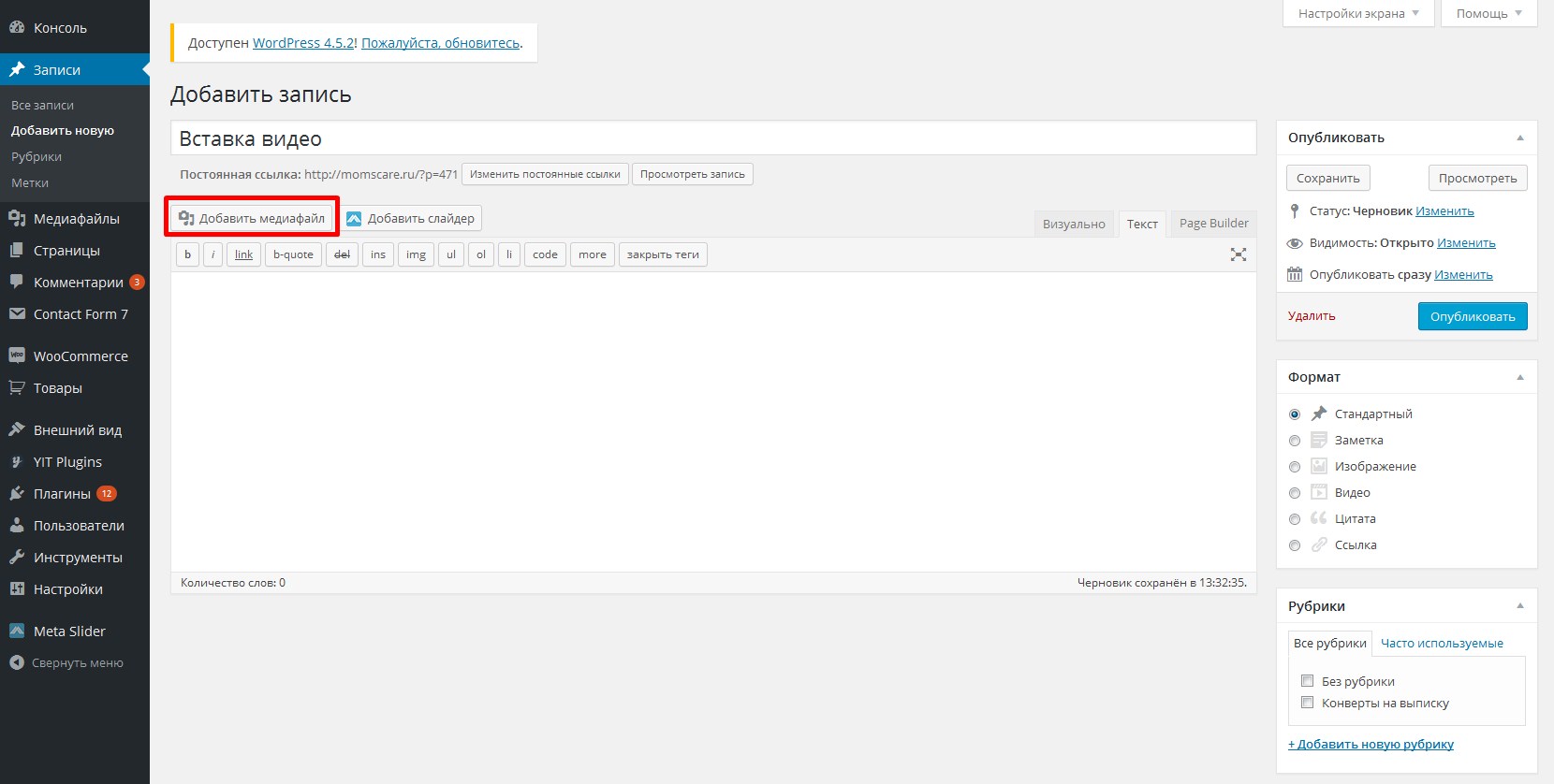
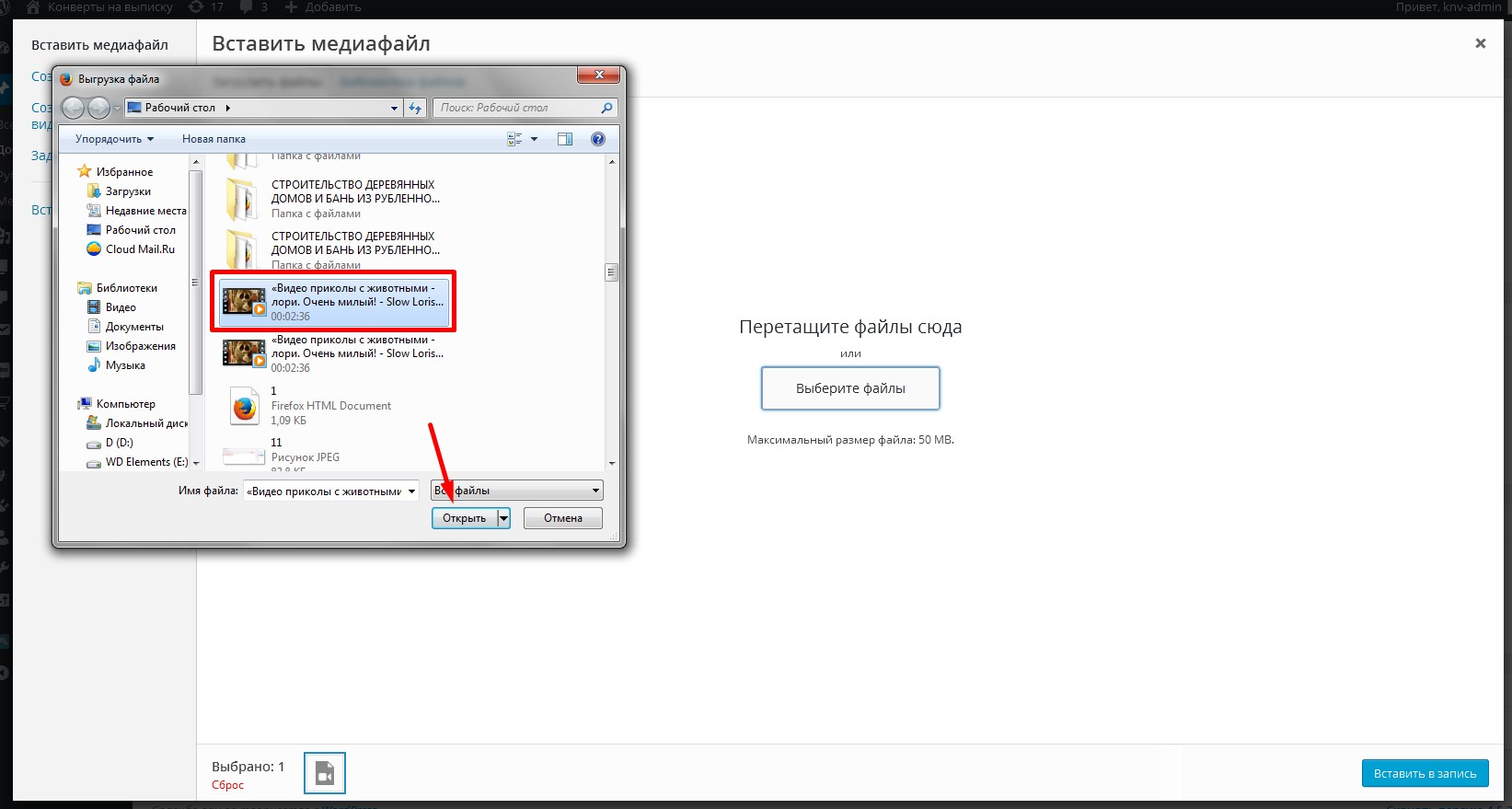
- 1.При создании страницы или записи нажимаем конку «Добавить медиафайл»
- 2.У себя на компьютере выберем то, что нужно и нажимаем «Открыть».
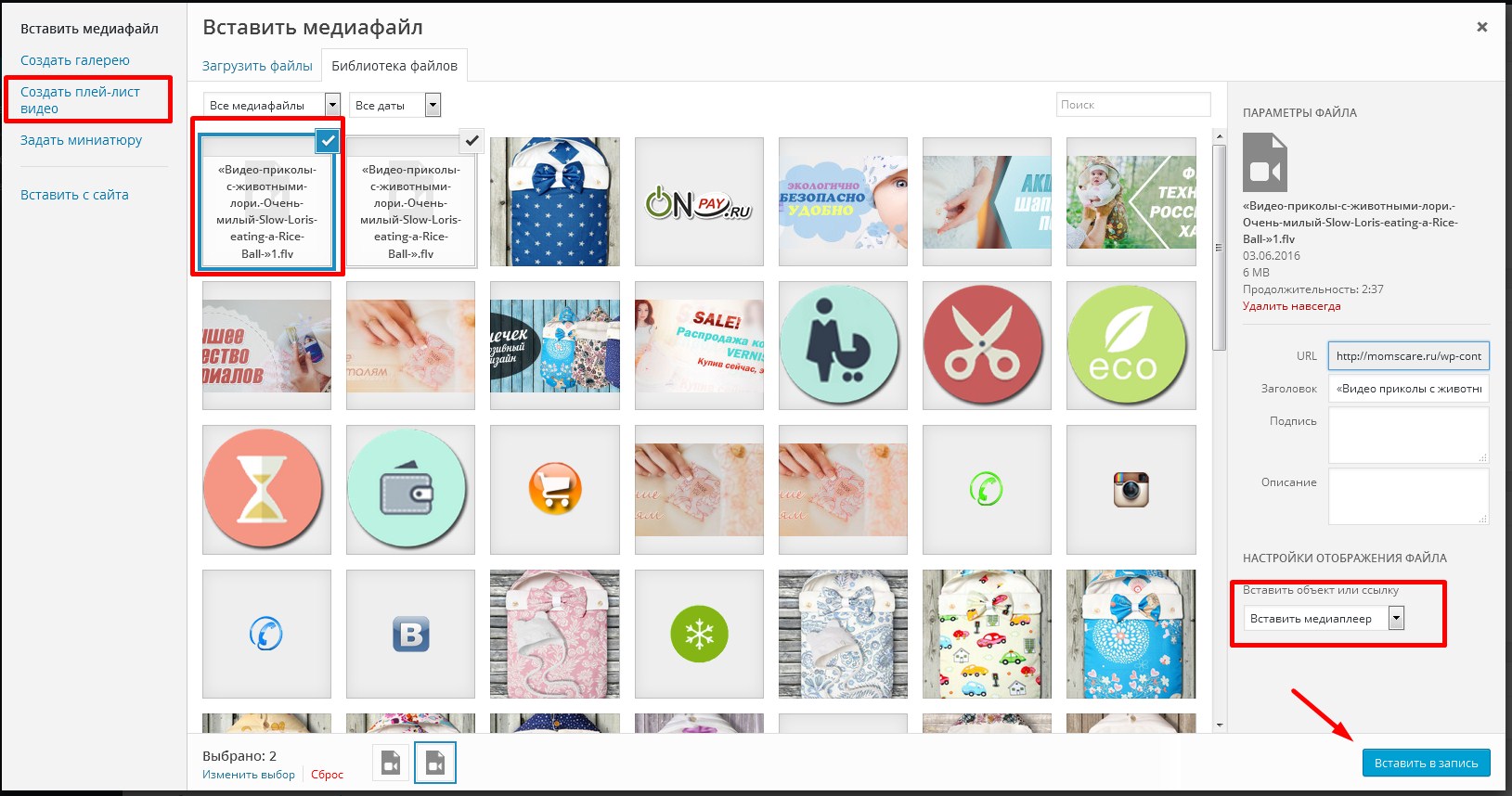
- 3.Убедитесь что в поле «Вставить объект или ссылку» выбрано «Вставить медиаплеер»
- 4.Нажимаем на кнопку «Вставить в запись»
- 5.После этого публикуем или обновляем страницу.


Здесь же при необходимости можно создать плейлист

Код вставленного ролика выглядит так:
Здесь при необходимости можно изменить высоту и ширину плеера.
Положительные моменты вставки видео из файла:
- вставка происходит быстро.
- вы можете управлять размерами плеера.
- есть дополнительные настройки.
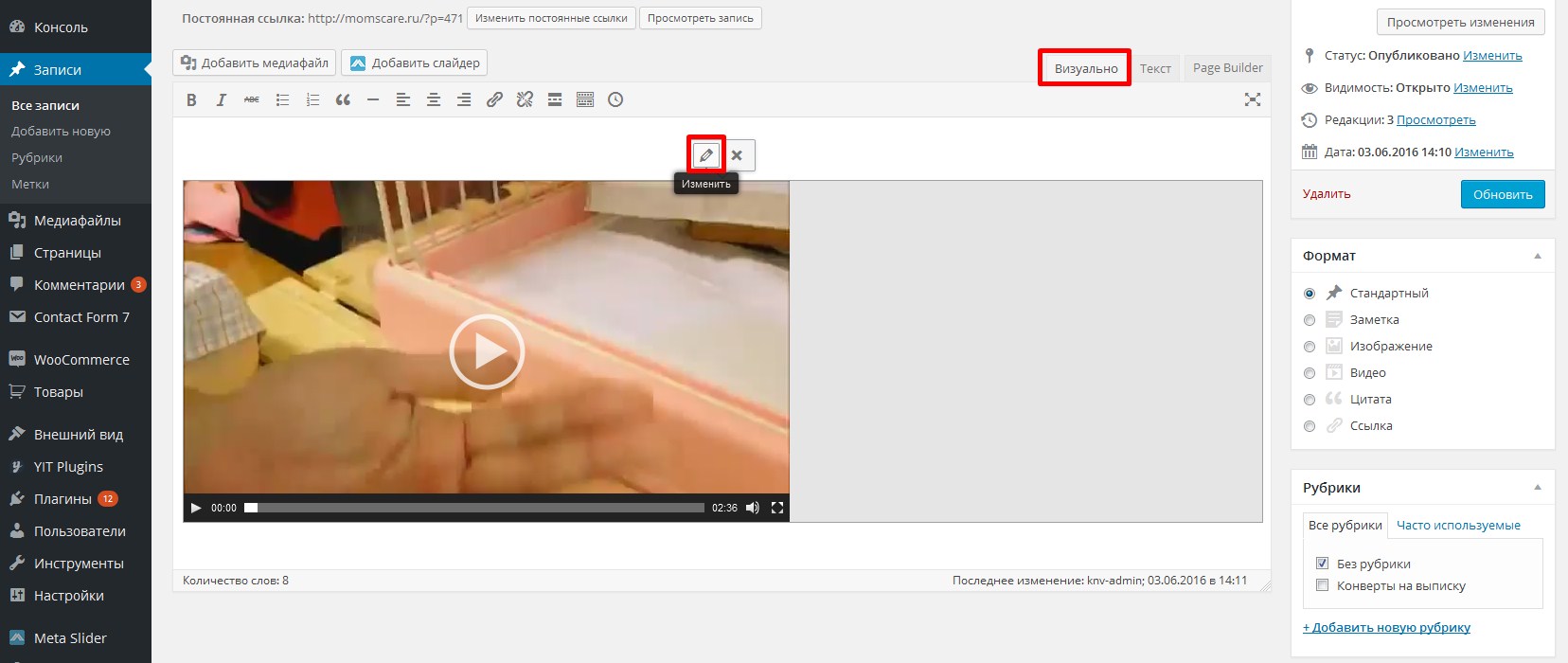
!Если на вкладке «Визуально» вы нажмёте на видео, а потом на появившийся сверху по центру карандаш, то получите доступ к настройкам плеера.

Здесь можно добавить автозапуск видео, сделать так чтобы оно проигрывалось непрерывно раз за разом, а также заменить файл.
Минусы данного способа:
- Есть ограничение по размеру загружаемого видеофайла
- Все загружаемые ролики хранятся у вас на хостинге и занимают место.
- Не все форматы видео поддерживаются
Подводим итог.
Разумеется для вставки видеоролика можно воспользоваться одним из множества плагинов для WordPress, но если вам нужно просто добавить ролик без каких либо наворотов, то я не вижу в этом никакого смысла.
Во-первых, вы нагружаете свой сайт дополнительным плагином.
Во-вторых, вы потратите намного больше времени на поиск установку и настройку плагина вместо того чтобы просто скопировать ссылку или код или загрузить медиафайл.
Так что выбирайте один из рассмотренных в статье способов вставки видео и смело его используйте. Сказать однозначно какой из них лучше нельзя. Всё зависит от того что вы хотите получить в конечном итоге, особенностей вашего хостинга и т.д..
Если в процессе реализации одного из рассмотренных способов у вас возникнут проблемы – не стесняйтесь и задавайте их в комментариях. Я обязательно отвечу.
Спасибо за то, что прочитали мою статью! Надеюсь, что она стала полезной находкой для вас. Если так, подписывайтесь на мой блог, делитесь статьей в социальных сетях и заходите ко мне почаще. До скорой встречи!
Как легко вставлять разные видео в свой блог на WordPress
Приветствую!
Сегодня я бы хотел раскрыть тему о том, как добавлять видео к себе на сайт или блог WordPress из различных источников и использую различные методы, о которых я расскажу ниже.


Каждый день люди в Интернете смотрят миллиарды и миллиарды видео. Это, ну, тонны видеоконтента. И это также показатель того, что вы, вероятно, хотите включить видеоконтент на свой сайт WordPress. Если ваш сайт или блог стагнирует по трафику, и вы ищете методы для увеличения посетителей, видео — отличный способ сделать это, открыв канал YouTube и создав регулярные видео, чтобы идти вместе с вашим обычным письменным контентом, вы будете подвергать свой бренд совершенно новой аудитории. Размещая видео на сайте, таком как YouTube или Vimeo, вы будете получать трафик от своих внутренних поисковых систем, а также ваши видео начнут появляться в регулярных результатах поиска по ключевым словам, связанных с ним.
Но как вы можете использовать видео на вашем сайте WordPress? Легко ли вставлять видео? И как вы на самом деле собираетесь это сделать?
Я собрал это полное руководство для начинающих, чтобы помочь вам разобраться с использованием видео на вашем сайте WordPress. В этом посте вы узнаете, как добавлять видео из следующих источников:
- YouTube видео
- Vimeo видео
- Другие источники видео
- Самостоятельные видео
И я также покажу вам несколько классных плагинов, чтобы сделать вещи еще проще, а также другие маленькие хитрости, такие как создание фонов заголовков видео и встраивание видео в боковую панель.
Давайте начнем.
Как встроить отдельные видео YouTube в WordPress
Вставить видео YouTube в WordPress удивительно просто. Серьезно, если вы никогда не делали этого, держу пари, вы удивитесь, насколько это легко.
Вы знаете, как YouTube дает вам код для встраивания на страницу каждого видео? Да, забудьте об этом.
Вам это не нужно!
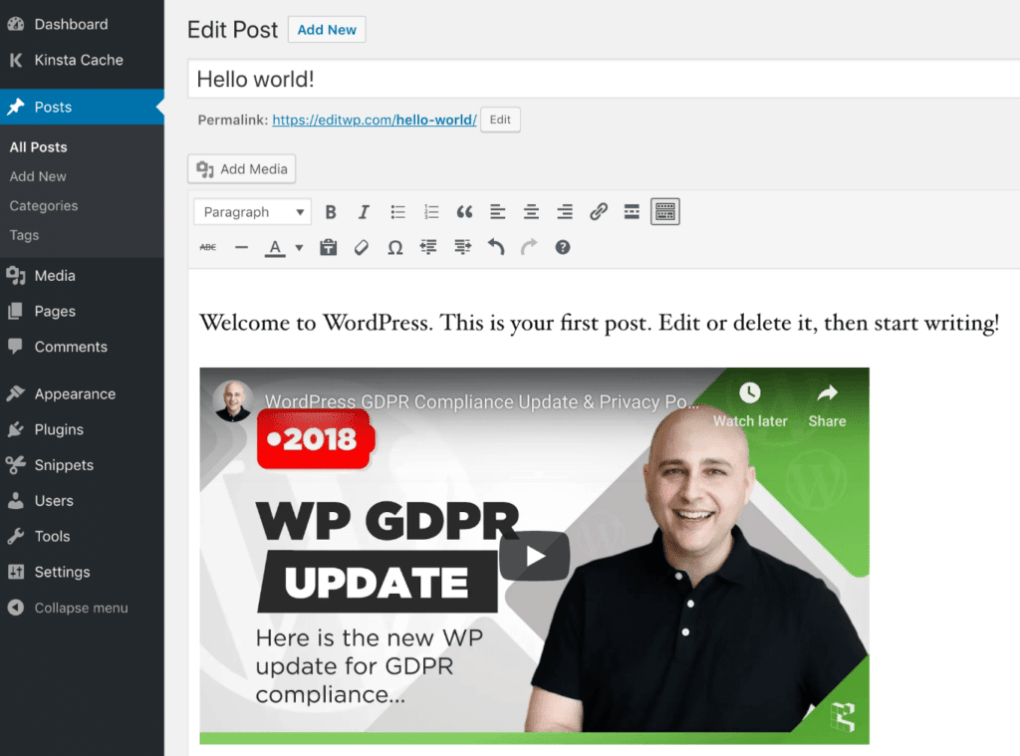
Вместо этого все, что вам нужно, это фактический URL видео, которое вы хотите вставить. Когда у вас есть URL, все, что вам нужно сделать, это вставить его на вкладку «Visual» (Визуально) редактора WordPress следующим образом:


Почти мгновенно WordPress автоматически преобразует необработанную ссылку YouTube в код для вставки:


Это не намного проще, чем это! Единственное, что нужно помнить, это убедиться, что вы находитесь на вкладке «Visual» (Визуально) редактора WordPress. Этот метод не будет работать на вкладке «Текст».
Другой способ встроить видео YouTube из его URL-адреса — нажать кнопку «Добавить медиафайл» и выбрать «Вставить из URL-адреса». Затем просто вставьте ссылку на YouTube и нажмите «Вставить» в сообщение:


Как встраивать плейлисты или более сложные одиночные видео
В то время как базовая функциональность WordPress для встраивания YouTube в большинстве случаев хороша, вы определенно столкнетесь с ситуациями, когда вам понадобится немного больше контроля над тем, как вы вставляете видео YouTube в WordPress.
Например, основная функция встраивания YouTube не позволяет вам легко изменять размеры встроенных видео. Точно так же он работает только для отдельных видео, что не очень помогает, если вы хотите добавить плейлист YouTube или что-то еще.
В таких ситуациях лучше всего обратиться за помощью к стороннему плагину YouTube. Существует множество бесплатных и платных опций, но хорошей отправной точкой является плагин YouTube Embed с креативным названием (sic).
Вот что может сделать плагин:
- Вставить галерею видео YouTube
- Непрерывная игра и/или автоигра
- Автоматическое встраивание в эфир
- Адаптивный дизайн размера
- Множество других мелких функций
Вот как использовать плагин:
После установки и активации плагина YouTube Embed вы получите новую кнопку «YouTube» в интерфейсе редактора WordPress:


Нажатие на кнопку откроет интерфейс, который предоставит вам различные варианты вставки YouTube:


Если вы нажмете на опцию, плагин даст вам конкретные инструкции о том, что делать дальше. Например, чтобы встроить одно видео, все, что вам нужно сделать, это вставить URL-адрес, как обычно:


Чтобы настроить различные параметры работы встроенных видео на YouTube, перейдите на вкладку «YouTube Free» (Бесплатный YouTube) на боковой панели панели инструментов. Некоторые функции требуют «Pro» версии плагина, но большинство из них можно настроить в бесплатной версии:


Вам также может понадобиться ввести ключ API YouTube, чтобы включить некоторые типы встраивания. Плагин может провести вас через весь этот процесс, если это необходимо.
Другие полезные плагины WordPress для встраивания видео с YouTube
Если вы хотите пойти еще дальше с вашими видео на YouTube, вот несколько других полезных плагинов:
- Yottie — популярный и доступный плагин, который дает вам более 100 настраиваемых параметров для встраивания ваших видео на YouTube.
- Video Gallery — еще один доступный плагин, который может помочь вам создавать видео галереи из видео YouTube, а также из других источников, таких как Vimeo.
Как вставить видео с YouTube в заголовок
Давайте закроем раздел YouTube с одной функцией, которая является довольно новой для WordPress. Предполагая, что ваша тема поддерживает это, теперь вы можете добавить фоновое видео заголовка из видео YouTube. Эта функция особенно доступна в стандартной теме WordPress «Twenty Seventeen».
Чтобы получить доступ к этой функции, перейдите во «Внешний вид — Настройка». Затем выберите параметр «Заголовок». Оттуда все, что вам нужно сделать, это вставить URL-адрес видео, которое вы хотите использовать в качестве фона:


Опять же — не все темы поддерживают эту функцию. Но если ваша тема поддерживает — это простой способ создать фоновый видео-заголовок.
Как встроить видео Vimeo в WordPress
У меня хорошие новости! Встраивание видео Vimeo в WordPress так же просто, как встраивание видео YouTube. То есть все, что вам нужно сделать, это взять URL-адрес видео, которое вы хотите встроить, и вставить его в редактор WordPress.
Затем вы увидите предварительный просмотр вашего видео:


Для большего контроля над вашими видео WordPress Vimeo, бесплатный плагин Vimeography является хорошим вариантом, который позволяет вам создавать видео галереи Vimeo на WordPress.
Помимо этого, вы также можете изменить внешний вид вашей галереи Vimeo с помощью встроенного редактора внешнего вида.
Как встроить другие видео в WordPress
Хотя можно вставлять видео из разных источников, просто вставляя URL (вы можете увидеть полный список здесь), это не относится к каждой отдельной сторонней службе видео.
Если желаемый источник видео не поддерживается, вы обычно можете встроить его:
- Копирование фактического кода встраивания этого видеоисточника (не URL)
- Вставка этого кода для вставки на вкладку «Текст» редактора WordPress.


В приведенном выше примере показано, как встроить видео «Wistia» в WordPress.
Важно использовать вкладку «Текст», иначе код для встраивания не будет работать должным образом.
Как разместить свои собственные видео в WordPress
Хорошо, вы определенно можете размещать свои собственные видео в WordPress. Но прежде чем мы доберемся до этого, важно провести обсуждение того, действительно ли вы должны самостоятельно размещать видео в WordPress.
Видите ли, видео-сайты, такие как YouTube, на самом деле выполняют множество трудных закулисных работ, которые ложатся вам на плечи, когда вы решаете самостоятельно размещать видео в WordPress.
Так…
Вот почему вы должны дважды подумать, прежде чем самостоятельно размещать видео в WordPress
Если вы намерены самостоятельно размещать свои видео на WordPress, я расскажу вам, как это сделать за секунду. Но сначала, вот несколько причин, почему использование бесплатного сервиса, такого как YouTube или Vimeo, обычно является лучшим вариантом:
- Пропускная способность сервера — видео файлы огромны. В то время как Google имеет полные страны серверов (небольшая гипербола), ваш сервер не имеет такой же мощности передачи, особенно на виртуальном хостинге. Даже если ваш хост предлагает «неограниченную» полосу пропускания, есть большая вероятность, что вас отключат, если вы будете использовать ее слишком много.
- Медленное видео — даже если вы используете CDN для доставки своих видео (что может помочь с пропускной способностью сервера), вы все равно, вероятно, никогда не загрузите свои видео так быстро, как YouTube или другие.
- Различные форматы и качества видео — когда-нибудь замечали, как YouTube позволяет легко переключаться между различными качествами видео? Если вы попытаетесь самостоятельно разместить видео, вам придется делать все это вручную. Это проблематично.
- Меньшая видимость — знаете ли вы, что YouTube является второй по величине поисковой системой в мире? Когда вы размещаете видео самостоятельно, вы теряете доступ к огромному количеству запросов, которые происходят на YouTube.
Таким образом, у вас есть это — размещение ваших видео на YouTube или другом специализированном видео провайдере — почти всегда ваш лучший вариант. Но если вам абсолютно необходимо самостоятельно разместить видео в WordPress, вот как это сделать…
Как самостоятельно размещать видео в WordPress
Чтобы самостоятельно размещать видео в WordPress, загрузите его через медиатеку или кнопку «Добавить медиафайл» в редакторе WordPress.
После загрузки используйте интерфейс «Insert Media» (Вставить медиа), чтобы вставить их с помощью опции «Embed Media Player» (Добавить Media Player):


Если вы хотите изменить размеры вашего видео, вы можете перейти на вкладку «Текст» и изменить параметры ширины и высоты:


В противном случае вы готовы опубликовать собственное видео. Вот пример того, как выглядит видеоплеер WordPress на внешнем интерфейсе:


Как добавить видео на боковую панель вашего сайта WordPress
Наконец, давайте округлим ситуацию с помощью довольно новой функции WordPress. Начиная с WordPress 4.8, WordPress по умолчанию включил новый виджет «Видео».
Этот виджет видео позволяет легко вставлять видео в боковую панель, футер или любую другую область виджетов на вашем сайте.
Чтобы использовать его, перейдите в «Внешний вид — Виджеты» и перетащите его на виджет «Видео». Затем вы можете вставлять видео, вставляя их URL или выбирая файлы из вашей медиатеки:


Завершение дела
И это завершает наше руководство о том, как использовать видео на вашем сайте WordPress.
Еще раз, ваш лучший вариант — почти всегда размещать ваши видео на сторонних сайтах, таких как YouTube или Vimeo. Встраивать видео с этих сайтов легко и сэкономит вам немного времени и ресурсов.
Чтобы встроить отдельные видео, вы почти всегда можете просто вставить URL-адрес к видео, а остальное будет обрабатывать WordPress.
Чтобы стать более креативным с видео-галереями или плейлистами, вам, вероятно, понадобится помощь стороннего плагина.
Я надеюсь, что вам понравилось руководство, и дайте мне знать, если у вас есть какие-либо вопросы!
До скорых встреч!
Навигация по записям


Юрич:
Занимаюсь созданием сайтов на WordPress более 6 лет. Работал в нескольких веб-студиях, да и сейчас работаю. Иногда подрабатываю на фрилансе, как на нашем так и на зарубежном. Везде зарекомендовал себя очень хорошо. Если нужен сайт на WordPress, шаблон для сайта или лендинг — не стесняйтесь — пишите. Рад буду помочь!
Не забудьте подписаться на обновления:
Похожие записи
Оставить свой комментарий
10 способов интеграции видео контента на сайт WordPress | Клуб разработки сайтов
Видео стало неотъемлемой и очень конкурентной частью контента. Теперь дополнение любого материала видео рядом имеет большой практический смысл для создания качественного контента и удобства восприятия, плюс к этому стоит учесть, что его надо встроить и интегрировать с сайтом. WordPress сайты имеют много возможностей для этого и сейчас мы рассмотрим самые удобные, с описанием возможностей и функционала. Создание видео на YouTube – полдела. После неутомимого производственного процесса пришло время поделиться тем, что вы сделали, разместив его в таких местах, как Facebook, рассылки по электронной почте и, конечно, на вашем сайте. Раньше для вставки видео на YouTube требовалось немного творчества или дополнительных плагинов для WordPress.
Однако это изменилось с момента выпуска WordPress 2.9. На самом деле, вы можете встроить YouTube в WordPress без гораздо большего, чем ссылка на YouTube. Тем не менее, вы можете захотеть стать более умными со своими интеграциями, создав галереи, вставив всю страницу YouTube или составив список видео от других авторов.
С этими уникальными опциями YouTube вы сможете выделиться среди обычных видео-вставок и предложить своим пользователям более уникальные возможности.
Простой способ встроить видео YouTube в WordPress
WordPress 2.9 добавил классную функцию, которую они называют встраиванием. Это позволяет вам копировать и вставлять видео YouTube прямо на ваш сайт без каких-либо дополнительных плагинов или необходимых настроек. Вот как это сделать:
Шаг 1
Скопируйте URL из видео YouTube. Вы можете скопировать URL-адрес из адресной строки вашего браузера или с помощью ссылки на ссылку YouTube.

Ссылка на YouTube
Подсказка. Вы можете автоматически запустить видео с определенного места (например, через 30 секунд), предварительно установив флажок «Начать с» и выбрав время. Затем скопируйте ссылку.
Шаг 2
Вставьте URL в редактор WordPress, и функция встраивания автоматически превратит его во встроенное видео.

Вставить видео YouTube в редакторе WordPress
Плагины для встраивания видео
Несмотря на то, что описанный выше метод является быстрым и легким, плагины для встраивания YouTube могут добавить множество функций на ваш сайт. Вот лишь пара из множества различных функций, которые вы можете получить:
- Инструменты для улучшения конфиденциальности и вариантов согласия для видео, встроенные на ваш сайт.
- Варианты встраивания больших галерей и их проигрывания, когда посетитель попадает на вашу страницу, или начало, когда
- Возможность ленивой загрузки видео, чтобы медиа не замедляли работу всего сайта.
- Визуальные настройки управления для настройки таких элементов, как цвета, размеры и общий вид ваших видео.
- Варианты использования коротких кодов для размещения видео для большей гибкости при размещении видео в таких областях, как виджеты и публикации.
- Просмотр лайтбокса и других альтернативных видео дисплеев.
- Инструменты для создания эффектов наведения и анимации, когда пользователи прокручивают ваши видео.
- Варианты получения видео из разных источников, таких как аккаунты в социальных сетях и YouTube. Это отличный способ курировать канал видео на вашем собственном сайте.
- Кнопки социальных сетей, чтобы побудить людей делиться вашими видео.
- Плагины для создания и вставки полных плейлистов YouTube, с дополнительными инструментами форматирования и дизайна.
- Миниатюры видео, слайдеры, изменения цвета и множество других опций, позволяющих сделать ваши видео YouTube выделенными.
Способы встраивания YouTube в WordPress
Мы просмотрели все лучшие плагины WordPress, которые можно использовать для встраивания видео YouTube в WordPress. Теперь пришло время погрузиться!
- YouTube от EmbedPlus
- WP YouTube Lyte
- Видео Галерея – Галерея YouTube
- Накорми их
- YotuWP
- видео Увеличить
- ARVE Advanced Responsive Video Embedder
- WpDevArt YouTube Embed, Playlist и Popup
- YourChannel
- Галерея YouTube
1. YouTube от EmbedPlus
Плагин YouTube по EmbedPlus предлагает несколько способов настройки видео , которые вы встраивать на своем сайте WordPress. Для начала, плагин имеет возможности галереи для перетаскивания ваших плейлистов или каналов на ваш сайт. Галереи отзывчивы и готовы к вашим настройкам. Затем ваши пользователи смогут просматривать и искать определенные видео в зависимости от своих потребностей.

Плагин YouTube для WordPress
Многие другие функции включены в плагин YouTube от EmbedPlus, но мы рассмотрим лучшие из них в списке ниже. Что касается цены, этот плагин является бесплатным для большинства основных функций. Например, вы можете включить некоторые бренды, чтобы избавиться от некоторых цветов и логотипов YouTube, а также включить прямую трансляцию YouTube на своем веб-сайте. Премиум версии начинается с $ 19,99 и обеспечивает пожизненный доступ к плагину YouTube.
Для некоторых планов предоставляется поддержка, и вы получаете некоторые интересные дополнения, такие как автоматическая разметка видео SEO и более быстрая загрузка страниц. Мне особенно нравится расширенная настройка галереи и проверка совместимости с мобильными устройствами, чтобы увидеть, как люди просматривают видео на своих небольших устройствах.
- Плагин бесплатный для основных функций, и я думаю, что большинству людей не нужно обновляться после этого.
- Даже премиум-версии доступны по цене, и вы получаете их единовременно (если вам не нужна постоянная поддержка клиентов).
- В бесплатной версии есть инструменты для создания плейлистов и галерей. Вы также можете включить прямые трансляции YouTube, чтобы они воспроизводились прямо на вашем сайте.
- Плагин YouTube имеет красивый дизайн интерфейса с большой коллекцией настроек, позволяющих настраивать цвета и размеры.
- Вы также можете начать воспроизведение видео в определенное время и настроить громкость для своих клиентов. Например, некоторые веб-мастера могут захотеть начать свое видео прямо тогда, когда клиенты заходят на их сайты.
2. WP YouTube Lyte
У плагина WP YouTube Lyte есть одна основная задача – загружать встроенные видео YouTube так, чтобы ваш сайт работал как можно быстрее. Ленивая загрузка обычно может быть сделана с изображениями, но этот плагин выводит его на новый уровень, сосредотачиваясь главным образом на видео YouTube. Ленивая загрузка загружает только те носители, которые в данный момент видны пользователю. Таким образом, ваш сервер не работает слишком сильно, чтобы загрузить все видео на вашей странице или веб-сайте.
В результате веб-сайт загружается быстрее, и вы должны увидеть улучшение производительности по всему сайту.

WP YouTube Lyte
Плагин WP YouTube Lyte полностью бесплатен, поэтому нет никаких подсказок, чтобы продавать вас или пытаться заставить вас покупать дополнения или премиум-версии.
Плагин не лениво загружает видео, как это делают большинство ленивых загрузчиков изображений. Плагин работает, встраивая небольшую версию видео (по сути, просто изображение миниатюры видео). Только когда пользователь нажимает на миниатюру, где он призывает к «более тяжелой» версии, которую предлагает YouTube. Это особенно важно, если вы планируете иметь большие галереи или несколько видео на одной странице. Ваши посетители не заметят никакой разницы между обычными вставками YouTube, поэтому видео по-прежнему загружаются так быстро, как вы ожидаете.
- Плагин WP YouTube Lyte обеспечивает легкую вставку видео YouTube, пока посетитель не решит, что хочет его просмотреть. После щелчка воспроизводится полная версия видео YouTube.
- Это улучшает общую производительность вашего сайта, особенно когда у вас есть большая коллекция видео на одной странице.
- Поскольку плагин не требует никаких запросов к серверам YouTube, это фактически приводит к улучшению соответствия GDPR.
- Шорткоды доступны для быстрого размещения оптимизированных видео YouTube по всему сайту.
- Плагин был протестирован на всех мобильных устройствах, чтобы гарантировать, что медленная загрузка не повлияет на производительность мобильных устройств, которая поставляется с YouTube.
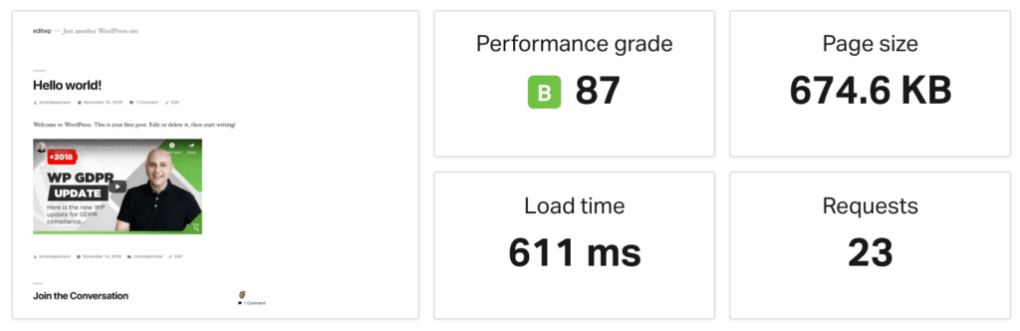
Тест скорости без WP YouTube Lyte
Хотите знать, насколько быстрее он может сделать ваш сайт? Мы провели пять тестов скорости с обычным встроенным видео YouTube и взяли среднее значение.

YouTube нет ленивой загрузки ( тест скорости )
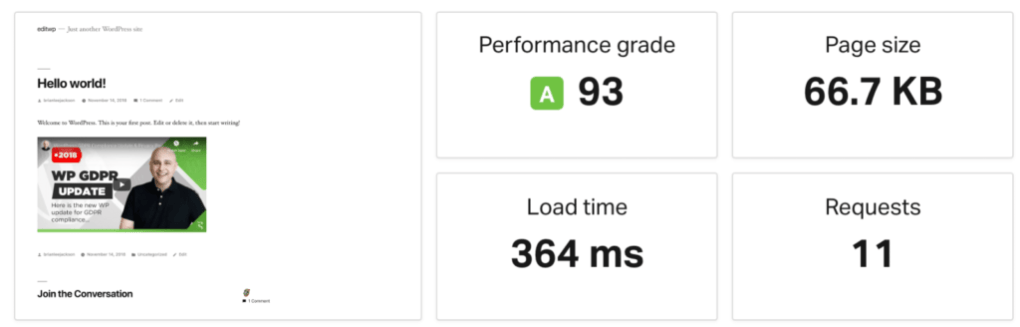
Тест скорости с WP YouTube Lyte
Затем мы запустили пять тестов с включенным плагином WP YouTube Lyte, а также с его опцией миниатюрного кэширования. Этот маленький бесплатный плагин уменьшил общее время загрузки на 40,43%! Не говоря уже о том, что он также уменьшил размер страницы и все дополнительные внешние запросы, которые идут с встроенным плеером YouTube по умолчанию.

Тест скорости с включенной отложенной нагрузкой ( тест скорости )
Ленивая загрузка видео на YouTube может легко сократить время загрузки страницы более чем на 40%!
3. Video Gallery – YouTube Галерея для WordPress
Инструмент « Видеогалерея» предназначен для тех, кто хотел бы создать красивую галерею своих видео на YouTube, не обладая передовыми навыками дизайна. Интересным в этом плагине является то, что он также поддерживает видео из таких мест, как Vimeo и Wistia, и вы также можете создавать неограниченное количество галерей с комбинациями из всех этих сервисов. Кроме того, все видео, которые вы размещаете в своих галереях, позволяют просматривать их на мобильных устройствах.

Видео Галерея плагин WordPress
Инструменты поиска также впечатляют галереями, предлагая пользователям искать и просматривать определенные видео и предлагая им четкую навигацию по тому, где найти видео. Несколько плагинов также доступны с плагинами, и вы получите множество инструментов настройки, с которыми можно поиграть после реализации темы. Базовый плагин бесплатный, но у вас есть возможность перейти на премиум-версию . На момент написания этой статьи платная версия стоила 45 долларов, но разработчики иногда проводят разные акции.
Если вам нужно перейти на премиум-версию, большинство функций включают настройку внешнего вида галереи. Например, вы можете настроить цвета значков, границ или шрифтов. Все эти настройки доступны в премиальном плагине.
- Это очень удобный плагин для галереи с опциями для создания ваших галерей с темами и макетами галерей.
- В бесплатной версии доступно несколько инструментов для настройки. Например, вы можете добавить эффекты лайтбокса или какой-либо эффект при наведении курсора, чтобы заинтересовать пользователей кликать по вашим видео.
- Все галереи, которые вы вставляете на свой сайт, адаптированы для мобильных устройств.
- Существует неограниченный генератор коротких кодов, если вы предпочитаете размещать свои видео на YouTube онлайн.
- Плагин поддерживает несколько типов видео, включая видео с YouTube, Vimeo, Wistia и MP4.
- Вы можете иметь неограниченное количество видео в ваших галереях.
- Премиум-версия не так уж дорога, если вы хотите полностью настроить и маркировать свои галереи.
4. Feed Them Social
Feed Them Social принимает совершенно иной подход к вложению игре YouTube. После установки плагина вы можете выбрать понравившиеся вам социальные видеофайлы и отображать их на постах, страницах или в любом месте на своем веб-сайте. Это отличное решение для компании, которая хотела бы выделить определенные страницы знаменитостей или конкретные учебные пособия, связанные с блогом или продуктом.
Бесплатный плагин имеет функции для просмотра и отображения каналов со страницы Facebook, а также обложек альбомов и фотографий. Вы можете включить столько фидов, сколько хотите, но если вы хотите ограничить количество элементов, поступающих из каждого фида, вам придется перейти на премиум-версию.
Это начинается с 50 долларов за один сайт, но у разработчиков также есть другие расширения, которые могут обойтись вам дороже, в зависимости от того, что вы хотите. Например, вы найдете расширения для обзоров Facebook, объединенных потоков и каруселей.

Feed Them Social плагин для WordPress
Плагин, кажется, сосредоточен в основном на видео и медиа-каналах Facebook, но также поддерживает YouTube, Twitter, Instagram и Pinterest. Технически вы можете использовать это для показа своего собственного канала YouTube на веб-сайте или путем объединения коллекции YouTube в одну галерею.
- Плагин позволяет вам найти ваши любимые видео в социальных сетях и добавить их на ваш сайт.
- Добавить столько каналов, сколько вы хотите, и настроить их в одну красивую галерею.
- Эти каналы все отзывчивы и готовы к настройке цвета.
- Бесплатная версия также включает в себя инструменты для людей, чтобы поделиться своими видео в таких местах, как Facebook и Instagram.
- При просмотре видео на вашем сайте источники контента включают Pinterest, Facebook, Twitter и YouTube.
- Если вы хотите проявить дополнительную креативность, разработчики плагина Feed Them Social предлагают широкий спектр расширений для таких вещей, как комбинированные потоки и карусели.
5. YotuWP
Если вы ищете простой и в то же время изящный способ получить видео с YouTube на сайте WordPress, плагин YotuWP поможет вам . Он легкий, простой в использовании и достаточно мощный, чтобы поддерживать галереи, плейлисты, каналы и видео от определенных имен пользователей. У вас даже есть возможность добавить одно видео из одного источника. YouTube, Vimeo и Wistia доступны в виде интеграций, а макеты включают сетку, список и смешанные галереи.

YotuWP плагин
Я чувствую, как будто большинство функций, которые вам понадобятся, находятся в бесплатной версии, но это действительно больше для упрощенных устройств для встраивания видео, которые хотят без излишеств вывести эти видео на YouTube без каких-либо грязных настроек.
Если вы решили использовать премиум-версию , она начинается с 14 долларов в год и включает в себя несколько функций, таких как макеты карусели и каменной кладки, 12 значков наведения, замены для таких вещей, как заголовки и описания, и пользовательский текст для кнопок. Короче говоря, премиум-версия почти полностью лишает видео YouTube своего брендинга, делая видео более подходящими для вашего собственного сайта. Тем не менее, многие люди или не заботятся об этом или не нужно тратить деньги на это.
- YotuWP предлагает минималистский дизайн с красивой презентацией ваших видео. Нам нравится это для начинающих или просто тех, кому не нужны все функции из других плагинов.
- Вы можете отображать видео в нескольких форматах галереи, таких как смешанная галерея или список.
- Плагин имеет опции для съемки видео из нескольких типов источников. Например, вы можете извлечь все видео из одного плейлиста. Или вы можете предпочесть видео от имени пользователя или канала.
- Большие видео и маленькие видео доступны. Все настройки размера выполняются в плагине, предоставляя вам интерфейс, который не займет много времени, чтобы получить видео онлайн.
- Вы даже получаете некоторые уникальные параметры отображения, такие как модалы, всплывающие окна и лайтбоксы.
- У вас все еще есть возможность получить мощные инструменты настройки в премиум-версии. Не только это, но и 14 долларов в год очень дешево для премиум-плагина.
6. Videozoom
Videozoom не имеет бесплатной версии, но это определенно стоит посмотреть. Причина в том, что Videozoom на самом деле является полной темой WordPress, а не плагином. Мы включили это здесь, потому что мы знаем, что некоторые люди делают веб-сайты, в которых основное внимание уделяется галереям YouTube. Следовательно, имеет смысл установить тему с таким типом поддержки, а не с плагином. Тема помогает с демонстрацией коллекции видео со всего интернета. Например, если вы хотите запустить собственный канал YouTube и разместить все эти видео на своем веб-сайте, это может быть хорошим выбором для вас.
То же самое будет верно, если вы планируете кураторство видео из других источников. Тема имеет гибкий слайдер для демонстрации ваших самых важных или последних видео. Вы также можете мгновенно вставлять видео с YouTube или самостоятельно размещать видео самостоятельно.
Videozoom плагин WordPress
Это не бесплатная тема, но цена $ 69 неплоха для всех функций, которые вы получаете. Вы также можете рассмотреть возможность оплаты членского взноса в размере 99 долларов за все темы WPZoom.
В целом, Videozoom обеспечивает мгновенное решение для отображения ваших видео и гарантирует, что все они готовы для просмотра на мобильных устройствах и обнаружения поисковыми системами. Вы также обнаружите, что тема предоставляет готовые к переводу инструменты, регулярные обновления темы и импорт демо-контента одним щелчком, чтобы вам не пришлось начинать с нуля. Мне очень нравится идея плагинов для встраивания видео на YouTube, но если у вас еще нет настроенного веб-сайта, использование темы имеет смысл.
- Это полноценная тема WordPress, так что вы начинаете свой сайт со всех инструментов встраивания, которые необходимы, чтобы произвести впечатление на ваших посетителей.
- Он предлагает две шкуры, темную и светлую. Таким образом, вы сможете немного маркировать свой сайт и думать о том, как ваши посетители хотели бы просматривать видео.
- Если вы разработчик, у вас есть возможность получить более 40 тем WordPress с членством в WPZoom.
- Встраивание с YouTube легко, и вы также можете загружать свои локальные видео на свой сервер.
- После загрузки видео или ссылки с YouTube создается миниатюра видео.
- Все интерфейсы довольно красивые, с мобильным дизайном, благодаря которому ваши видео воспроизводятся мгновенно и отображаются так же, как на YouTube.
7. ARVE Advanced Responsive Video Embedder
ARVE Advanced Video Отзывчивый Embedder имеет отличную репутацию для представления видео на сайте без каких – либо проблем. Как вы, возможно, узнали, размещая видео на своем веб-сайте, всегда что-то идет не так, будь то небольшая или большая проблема.
Этот плагин выполняет свою работу, одновременно поддерживая множество других видео-сайтов, кроме YouTube. Например, вы можете получить видео с TED или Twitch или Comedy Central. В таких ситуациях вы не всегда можете найти одно и то же видео на YouTube. Поэтому вам нужно вместо этого получить ссылку с фактического исходного сайта. Это плагин, который поддерживает десятки других веб-сайтов и в то же время обеспечивает адаптивный просмотр видео, к которому мы привыкли.

ARVE плагин WordPress
Бесплатная версия отображает ваши видео в разумных пределах, а также предоставляет редактор WYSIWYG, чтобы вам не приходилось связываться с какими-либо шорткодами. После этого видео показывают заголовки, описания и другую информацию о загрузке, чтобы поисковые системы могли проиндексировать ее, и люди знали, что такое видео.
Я лично чувствую, что большинство людей, которые устанавливают плагин, будут в порядке с бесплатной версией, но есть возможность обновить ее за 35 долларов . Одна из основных функций премиум-версии позволяет отключать ссылки на ваши видео. Это означает, что пользователи не могут щелкнуть ссылку на Youtube и забраться с вашего сайта. Также есть функция отложенной загрузки, лайтбокс, стилизация при наведении и различные значки воспроизведения. В целом, Pro версия не так уж и дорога, поэтому, если вам абсолютно необходима одна из этих функций, это неплохой выбор.
- ARVE Advanced Responsive Video Embedder поддерживает практически все видео, которые вы найдете в Интернете. Пока веб-сайт, который вы используете, использует встроенные коды iframe, все будет в порядке. Вы также можете мгновенно вставлять видео с YouTube без проблем.
- Поддержка WYSIWYG означает, что шорткоды не требуются. Таким образом, вы можете настроить отображение видео и разместить видео на постах и страницах.
- Это SEO-дружественный плагин, который предоставляет информацию о видео на вашем сайте. Например, вы можете раскрыть названия и описания для ваших пользователей, чтобы увидеть.
- Если вы предпочитаете шорткоды, плагин предоставляет их в качестве опции.
- Видео может начаться автоматически, когда пользователь попадает на ваш сайт.
- Хотя это может быть необязательно для всех, платная версия имеет некоторую ленивую загрузку и возможность отключить ссылки на YouTube, которые обеспечивают больший контроль и оптимизацию.
8. WpDevArt YouTube Embed, Playlist and Popup
Плагин WpDevArt YouTube Вставить обеспечивает простую установку и плавный процесс погружения для начинающих. Весь смысл этого плагина в том, чтобы предложить быстрый метод для встраивания без знания какого-либо кода. В WordPress знание кодирования не требуется для встраивания видео, но этот плагин добавляет некоторые интересные функции для размещения видео в виджетах, настройки размера видео и изменения цветов. Хотя плагин бесплатный, версия Pro имеет самые впечатляющие функции.

WpDevArt Плагин YouTube для встраивания
В версии Pro вы найдете инструменты для создания плейлистов YouTube, показа ваших видео во всплывающих окнах и опций для коротких кодов кнопок в сообщениях или страницах. Вы также можете установить индивидуальные параметры для каждого видео, открывая всевозможные возможности для видео. Также отображаются похожие видео и миниатюры разных размеров. Персональная версия плагина начинается с 12 долларов, и это также дает вам первоклассную поддержку клиентов, что может быть полезно. Если вы планируете разместить плагин на нескольких сайтах, вам понадобится лицензия для бизнеса или разработчика, начиная с 24 долларов.
- Плагин WpDevArt YouTube Embed предоставляет простой способ встраивания видео YouTube без слишком большого количества функций, которые могут показаться запутанными. Его легко установить, и все ваши видео будут хорошо отображаться на мобильных устройствах.
- Плагин позволяет вставлять видео YouTube в посты, страницы и виджеты.
- Несмотря на то, что плагин легкий, на самом деле он имеет множество функций настройки для настройки таких параметров, как размер видео, функции автозапуска и циклы.
- Цвет индикатора выполнения может быть изменен, и вы можете начать воспроизведение видео, когда кто-то заходит на ваш сайт.
- Pro версия доступна по цене и дает вам несколько функций, которые стоит рассмотреть. Например, мне нравится идея иметь видео во всплывающих окнах и показывать похожие видео, чтобы люди могли просматривать больше контента на вашем сайте.
9. YourChannel
С точки зрения функциональности и уникальности набора функций плагин YourChannel может определенно находиться в верхней части этого списка. Основная причина, по которой вы могли бы рассмотреть плагин, заключается в том, что вы накопили много видео на своем собственном канале YouTube. После установки плагин позволяет вытащить весь ваш канал и разместить его на своем сайте. В отличие от некоторых других плагинов в этом списке, YourChannel имитирует то, что вы увидите при просмотре канала на YouTube. Он также имеет инструменты для показа отдельных видео и включения функции автозапуска.

YourChannel Плагин WordPress
Визуальный конструктор полезен для построения того, как вы хотели бы, чтобы ваш канал YouTube отображался. Есть также семь стилей миниатюр видео, чтобы немного поразмышлять о том, как вы представляете свои любимые видео. Все это, включая инструменты перевода, предоставляется в бесплатной версии. Если вы хотите использовать Pro-версию , она стоит всего $ 15 за личную лицензию. Это включает в себя поддержку клиентов в течение года, а также большой набор функций, таких как возможность назначить количество видео для показа. Стоит взглянуть на список функций для версии Pro, так как их существует десятки – например, функция канала поиска, отображение продолжительности видео и инструменты для изменения цвета.
- Бесплатная версия позволяет отображать полный канал YouTube, подобно тому, как это показано на самом YouTube.
- Вы можете показывать такие элементы, как баннеры, плейлисты и отдельные видео, и все это без необходимости связываться с кодированием или сложными инструментами для встраивания.
- Все видео адаптированы и организованы таким образом, что вы можете их отсортировать.
- Премиум-версия чрезвычайно мощная и доступная.
- Например, некоторые из более уникальных премиальных функций включают темы, видео комментарии , время запуска видео и навигацию плеера.
- Кэширование в бесплатной версии обязательно улучшит время загрузки страницы на вашем сайте.
- Бесплатная версия также имеет красивый лайтбокс, так что пользователи появляются в ваших видео.
10. YouTube Gallery
Плагин YouTube Галерея довольно очевидны на основе имени. Он прекрасно справляется с объединением списка видео YouTube и отображением их в гладкой галерее или списке. Причина, по которой он нам так нравится, заключается в том, что иногда вы обнаруживаете плагин галереи и понимаете, что дисплей не такой элегантный. Тем не менее, плагин YouTube Gallery делает его простым и красивым без особой работы с вашей стороны.
Что интересно, большинство функций предоставляется в бесплатной версии, и разработчик, кажется, не продвигает версию Pro так сильно. Тем не менее, профессиональная версия – отличный вариант, если вам нужны некоторые дополнения и полная поддержка клиентов. Поддержка клиентов, безусловно, является плюсом, но некоторые другие обновления, которые вы получаете, включают в себя лучшие инструменты SEO, опции для массовой загрузки и конструктор шорткодов для лучшей вставки видео.

YouTube Галерея плагин WordPress
Если вы думаете только об одном или двух видео, этот плагин, вероятно, не для вас. Тем не менее, это важное решение для тех, кто пытается загрузить десятки видео на свой веб-сайт и предпочитает брать видео с YouTube. Или у вас есть возможность курировать свои видео из нескольких источников на YouTube. Одна из основных причин, по которой этот плагин так хорошо работает, заключается в том, что вы можете настраивать галереи без особой работы. Например, он предоставляет галереи и списки сетки, а также модификаторы размеров и создатели шорткодов.
- Плагин отображает коллекцию ваших видео в элегантной элегантной одежде.
- Базовый плагин бесплатный, но вы можете обновить его, чтобы получить множество дополнительных функций за $ 99,99.
- В главной галерее ваши видео размещены в четырехколоночном адаптивном макете. Вам не нужно много редактировать.
- Видеоконтент отображается на странице видео для ваших пользователей, чтобы понять, о чем идет речь.
- Плагин поставляется с двумя виджетами боковой панели для демонстрации небольших видео на нескольких страницах. Эти виджеты предназначены для показа видео на YouTube и последних видео на YouTube.
Что выбрать, чтобы встроить YouTube в WordPress?
При попытке выяснить, как встроить YouTube в WordPress, становится ясно, что многие из этих плагинов очень похожи. Мы разбили каждый плагин по лучшим функциям от каждого, но он все еще может показаться немного запутанным. Ниже у нас есть наши лучшие рекомендации, основанные на ваших конкретных ситуациях. Таким образом, вы можете выбрать два или три из них и протестировать их на своем веб-сайте. Я обнаружил, что плагины видеогалереи требуют тестирования, потому что некоторым людям нравятся некоторые макеты лучше, чем другие. Также вы можете обнаружить, что один плагин плохо работает с вашей темой или другими плагинами.
- Для лучшего встраиваемого плагина YouTube – Go with YouTube от EmbedPlus.
- Чтобы лениво загружать все ваши встроенные видео на YouTube – рассмотрите WP YouTube Lyte.
- Создать красивую галерею для ваших видео – Подумайте о Видеогалерее – YouTube Gallery
- Для получения видео из социальных сетей (и для включения кнопок социальных сетей в видео) – попробуйте Feed Them Social.
- Если вы хотите разнообразить компоновку галерей – плагин YotuWP – достойный выбор.
- Для тех, кто только начинает видео-сайт и хочет получить полную галерею YouTube, тема Videozoom поможет вам выбрать правильный путь.
- Если вы предпочитаете WYSIWYG-редактор вместо коротких кодов – рассмотрите ARVE Advanced Responsive Video Embedder.
- Для чрезвычайно простого инструмента встраивания YouTube – подумайте о WpDevArt YouTube Embed, Playlist и Popup.
- Чтобы вытащить весь канал YouTube и отобразить его так, как он показывает на YouTube – перейдите с YourChannel.
- Если вы хотите опробовать другой плагин галереи – плагин YouTube Gallery создает отличные галереи.
Если у вас есть дополнительные вопросы о способах встраивания YouTube в WordPress, сообщите нам об этом в комментариях!
Как вставить видео на WordPress сайт без плагинов и кода c YouTube, Vimeo
Как добавить видео на WordPress сайт
В этом уроке мы поговорим о том, как добавлять видео в записи и на страницы вашего блога. Одним из самых простых способов добавить видео на ваш сайт – это загрузить его на сайт один из сервисов, предоставляющих услуги бесплатного видеохостинга, таких как YouTube или Vimeo. После того, как ваше видео будет успешно загружено и конвертировано, можно скопировать «Код для вставки/Embed Code» и вставить в вашу запись. Однако благодаря встроенной функции вставки объектов WordPress, это можно сделать еще легче. Например, у меня есть классное видео, которое я хотел бы добавить на свой сайт. Все, что нужно сделать – это скопировать адрес этого видео, а затем вернуться к блогу и создать новую запись. Теперь необходимо вставить ссылку прямо в поле для контента. Я дам этой записи название и вставлю ссылку, которую была скопирована с сайта видеохостинга, а затем нажму «Опубликовать».
Если посмотреть на эту запись, можно увидеть, что WordPress не только вставил необходимое видео, но и идеально подогнал его размер. При желании, вы можете изменить размеры видеоплеера, в котором демонстрируется ролик. Выполняется это применением шорткодов (Shortcode API) – специальной функцией, предусмотренной в WordPress, начиная с версии 2.5. Не вдаваясь в подробное описание этих очень удобных инструментов, приведем вид шорткода для нашего случая (скачать шорткоды в текстовом формате):
Шорткод для You Tube:
Шорткод для вставки видео с YouTube
Шорткод для Vimeo:
Шорткод для вставки видео с Vimeo
Здесь width и height соответственно ширина и высота плеера для демонстрации ролика. Обратите внимание: цифры размеров окна задаются в пикселях и записываются в кавычках. Вместо фраз «Ссылка на видео с YouTube» или «Ссылка на видео с Vimeo» подставляете скопированную на соответствующем сайте ссылку. Вы можете использовать данный способ добавления видео не только с сайта Vimeo, но и с многих других популярных ресурсов видеохостинга, включая Flickr, Instagram, SoundCloud, Twitter, YouTube и т.д.Вы также можете посетить эту страницу www.codex.WordPress.org/Embeds для получения более детальной информации.
Если по каким-либо причинам данный способ не работает на вашем блоге, либо вы просто хотите получить больше контроля над параметрами размещенного вами видео, вы можете вставлять видео в ваши записи вручную. Сначала задайте необходимый вам размер видео, затем скопируйте код для его вставки. После этого перейдите в панель администрирования и создайте новую запись либо страницу, и перед тем, как вы вставите код, убедитесь, что перешли в режим «Текст». Это важно, т.к. если вы вставите ссылку на видео в режиме «Визуальный», то WordPress просто отобразит текст кода вместо видео.
После того, как вы вставили код, вы можете использовать предварительный просмотр, либо сразу опубликовать вашу запись для того, что просмотреть, как выглядит ваше видео на странице блога. Добавление видео на WordPress сайт с помощью автоматической функции вставки объектов является наиболее простым, поэтому для большего удобства мы советовали бы вам использовать именно ее.
Кроме видео и фотографий, в блог можно добавлять и другие типы файлов. Более подробно мы остановимся на этом в следующем видео.
Если у вас возникли проблемы с просмотром – вы можете посмотреть видео «Как вставить видео на WordPress c YouTube, Vimeo (Уроки WordPress для начинающих)» на YouTube.
Как вставить видео на сайт wordpress
Новичкам, которые еще не разобрались как управлять движком WordPress, может показаться, что вставить видео – это сложная затея. Но на деле оказывается, что любое медиа очень легко можно добавить в Вордпресс, будь то галерея, изображение или видео. И существует для этого два способа:
- Вставка шорткода на страницу.
- Использование специального плагина.

Первый метод удобный, но не всегда есть возможность им воспользоваться. К тому же, вам придется влазить в код страницы, чтобы разместить там соответственные шорткод. И не всегда можно его получить, особенно если хотите вставить видео не из популярных сервисов.
А вот плагины – это верный способ добавить видеозапись к себе на сайт WordPress. И существует их большое множество. Рассмотрим в данной статье самые лучшие из них.
Video Gallery WordPress Plugin
Это премиальный плагин, который распространяется на платной основе. С его помощью вы сможете добавить на сайт видео с Ютуба и сервиса Vimeo. Video Gallery WordPress Plugin позволит вам создавать видео-сборники. Галерея, созданная при помощи данного модуля, может быть размещена в любой части сайта. Пользователь сможет легко переключаться между различными видео-дорожками, и при этом сайт будет быстро загружаться.
В плагине предусмотрено два типа дизайна плеера. Вы сможете заменить привычный вид видео c Ютуба на уникальный дизайн. А если есть желание, можно создать собственную тему в настройках дополнения.

Преимущества плагина Video Gallery WordPress Plugin:
- быстрая установка и возможность использования сразу после активации;
- можно добавлять несколько галерей;
- позволяет добавлять не только видео, но изображения и аудио-треки;
- адаптируется под различные устройства;
- галерея создается с автоматическим добавлением описаний с сервиса Ютуб;
- есть несколько вариантов формата галереи от виджета сбоку до полномасштабного просмотра.
VideoPress
Этот плагин позволяет вставить на сайт видео, которые размещены на хосте WordPress. То есть он не работает с Ютубом и другими сервисами. С одной стороны, это минус модуля. Но с другой стороны, если ваш сайт содержит много видео, вам лучше задуматься над тем, чтобы загружать его через WordPress. Так вы сможете избавиться от навязчивой рекламы в роликах, и не будете зависеть от работы Ютуба. Кроме того, после просмотра видеозаписи перед пользователям не будет открываться ряд похожих роликов, а значит минимизируется шанс того, что он уйдет с вашего сайта.

Ранее VideoPress для WordPress предоставлялся платно (около 60 долларов), теперь его распространяют бесплатно. При помощи него вы сможете вставить на сайт HD видео до 1 Гб, так что фильмы загружать через VideoPress не получится. Зато можно добавить короткие ролики с возможностью скачивать их. А поскольку все они будут храниться прямо на хостинге WordPress, скорость загрузки страницы не упадет.
Video Player WordPress Plugin
Еще один мощный видео-плагин. С ним галерея может быть размещена в любой части страницы. Сможете добавить ролики различного формата (с Ютуба, Avi, flv и другие), а также аудио в MP3. Одновременно есть возможность добавить сразу несколько плееров, и все они будут иметь оригинальный, неповторимый вид, который можно настроить в панели администрирования.
Video Player WordPress Plugin подразумевает не только добавление, а и отслеживание активности пользователей. После подключения своего аккаунта Google Analytics, можно будет следить за количеством просмотров каждого отдельного ролика. Таким образом вы сможете определить куда лучше вставить медиа, чтобы получить как можно больше просмотров.
Видео, которое вы решили добавить из Ютуба, совсем не будет похожим на ролик из этого сервиса – плагин заменит кнопки управления и преобразит плеер. А чтобы никто не дублировал ваш уникальный материал, сможете добавить водяной знак поверх каждой записи.

Video Player WordPress Plugin удобен не только для вас, но и для посетителей. Они смогут прятать плеер, когда тот мешается, переключаться между плейлистами, категориями и быстро прокручивать видеозапись.Чтобы вставить видео в пост, плагин предоставит вам несложный шорткод для размещения. У вас будет возможность заранее настроить размер, цвет плеера и позиции видеозаписей в нем.
YouTube SEO Playlist
Это не супер-технологичный модуль для WordPress. Тем не менее, он позволяет быстро и просто добавить видео с Ютуба в нужном вам порядке. Инструмент либо копирует плейлист YouTube на ваш сайт, либо вы задаете свой вариант. Одна галерея видео может быть создана буквально в течение нескольких минут. Достаточно вставить ссылку на видеозапись с Ютуба, чтобы добавить ее в текущий плейлист.
Слово “SEO” не спроста значится в названии это инструмента. Кроме того, что он позволяет легко добавить неограниченное количество роликов на страницу, он еще и помогает ресурсу индексироваться. Плагин использует Google Data API – технологию копирования описания с Ютуба, которое в дальнейшем будет индексироваться поисковыми машинами.

И последний плюс модуля – это наличие настройки стиля плейлистов. В панели настройки вы найдете раздел CSS, который можно менять как вам угодно. Немного покопавшись, сможете подогнать модуль под ваш сайт, чтобы он выглядел органично и сильно не выделялся на фоне других элементов.
TubePress
Еще один инструмент для работы с медиа с Ютуба и Vimeo. С TubePress можно добавить видео в любую часть страницы (в средине поста, на главной, сбоку и т. д.). Пользователю будет доступно видео без перехода на отдельный сайт – оно загрузится прямо в лайтбоксе. А для поисковых машин разработчики предусмотрели алгоритм вытягивания мета-информации из роликов, размещенных на посторонних сервисах. Таким образом, добавленные видеозаписи будут удобны посетителям, и привлекательны для Гугла и Яндекса.
Когда использовать плагин, а когда шорткод?
Если постоянно работаете с видео, то лучше используйте плагины, а если редко, вставки шорткода будет достаточно.
Вставить видео с YouTube в WordPress
От автора
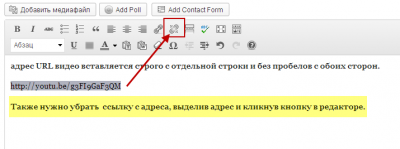
Статья устарела, но все короткие коды продолжат работать. В версиях WordPress от 4+, вставка iframe кода видео с YouTube не требуется. Достаточно вставить в визуальном редакторе URL адрес видео из пункта «Поделись» на YouTube.
Из статьи вы узнаете, не только как вставить видео с YouTube в WordPress, но и как самостоятельно менять его размер, как менять время начала и окончание просмотра видео и отключать похожие видео из ролика. Некоторые из предложенных вариантов вставки видео, применимы для всех видео хостингов интернет (vimeo и т. д.)
Вставить видео с YouTube через код Html iframe
Код [Html iframe] это отдельная интернет-страница, которую можно встроить в другую страницу при помощи тегов iframe. Код iframe имеет атрибуты и значения, которые позволяют сделать рамку для этой страницы, задать ее размер и цвет, включить или выключить прокрутку, изменить размер страницы.
Синтаксис тега <iframe>...</iframe>.
Код [Html iframe] для видео генерируется на YouTube автоматически. Найти его можно на странице видео, на кнопке «Поделись» → «HTML код».

Чтобы вставить видео с YouTube в WordPress, достаточно скопировать Html код в тегах iframe на странице нужного видео и вставить его в текстовом редакторе («Текст») в любое место статьи. Количество кодов [Html iframe] на одной странице неограниченно.
Размер видео окна можно поменять непосредственно по месту, в текстовом редакторе WordPress, изменив нужные значения в коде.
height=»высота»;width=»ширина»;scrolling=»прокрутка yes/no”;border-рамка.
Приведу пример кода [Html iframe] со всеми атрибутами, которые возможны.
<iframe src="http://youtu.be/M50TQRjGjks" name="myiFrame" scrolling="yes" frameborder="1" marginheight="4px" marginwidth="5px"
height="400px"></iframe>Как составить код Html iframe для любого видео по его URL
В принципе, по URL видео, размещенного на любом видео хостинге, вы самостоятельно можете составить код [Html iframe], хотя бы по шаблону примера выше. Или воспользоваться любым on-line генератором IFRAME, который легко найти в поисковике.
Особенности вставки видео с YouTube через код Html iframe
При вставке видео в статью при помощи тегов <iframе> нельзя переключать режим редактора WordPress. Код iframe вставляется только в текстовом редакторе.
Вставить видео с YouTube в WordPress по URL
Чтобы вставить видео с Youtube в WordPress, способами отличными от перечисленных выше, нужен уникальный URL адрес видео на видео хостинге. Посмотреть URL видео на YouTube можно, открыв видео и кликнув на вкладку «Поделиться». Адрес видео нужно скопировать.

Вставить видео с YouTube в WordPress
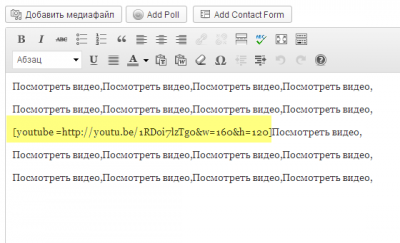
Самая простое решение для вставки видео YouTube в статьи сайта WordPress это в визуальном редакторе WP, в отдельной строке и без пробелов с обеих сторон, вставить полный URL адрес видео в статью. При этом нужно снять с URL видео ссылку.

Как вставить видео с YouTube в WordPress с помощью шорткодов
В коде WordPress есть мощный инструмент, который позволяет вставлять в статьи сторонние документы, вставлять в тексты объекты, различные коды, галереи, видео, слайдеры не длинными кодами, а специальными короткими кодами, shortcode.
Чтобы вставить видео с YouTube в WordPress есть специальный шорткод:
youtube= URL нужного видео с http(s) (всё в квадратных скобках)
Для вставки видео с других видео хостингов есть свои, отличительные шорткоды.
Возникает вопрос, а чем собственно шорткод лучше простой вставки URL видео в текст. Хотя бы тем, что при помощи шорткода видео можно вставить в текст статьи, не думая о переносе строк, пробелах сзади и спереди URL. Также в версиях WordPress ранее 3.5 ,чтобы вставлять URL видео в текст, нужно было включить чекбокс «Auto-embeds» в Панель -> Параметры-> Медиафайлы. Также в шорткодах можно изменять параметры видео.
Вставить видео с нужными размерами
Чтобы в шорткоде задать ширину и высоту в явном виде:
youtube = [URL нужного видео с http]&w=320&h=240 (всё в квадратных скобках […]
Чтобы указать только ширину:
youtube = [URL нужного видео с http]&w=320 (всё в квадратных скобках)
Изменить параметры вставленного видео
Скрыть похожие видео, которые появляются после просмотра видео
youtube = [URL нужного видео с http] &rel=0 (всё в квадратных скобках)
Изменить начало видео в определенный момент
youtube = [URL нужного видео с http]&start=80 (всё в квадратных скобках)
,где 80 это секунда с которой нужно начать видео.
Чтобы указать время начала и окончания видео
youtube = [URL нужного видео с http] &start=80&end=115 (всё в квадратных скобках)
, где начинается видео с 80-й секунды, а заканчивается на 115-ой секунде.
Примечание: URL нужного видео с http, это URL адрес видео ролика, который вы копируете на YouTube.
Еще один способ вставить видео с YouTube в WordPress короткий код embed
Код embed это очень простой и эффективный способ вставки видео в статьи. Синтаксис вставки простой: обернуть URL видео в теги embed……….. /embed .
embedURL видео/embed (оба тега в квадратных скобках []…[])
Примечание: Во всех шорткодах все пишется без пробелов, в латинском регистре.
На этом все, теперь вы знаете как, вставить видео с YouTube в WordPress.
©www.wordpress-abc.ru
Еще статьи
Похожие посты:
Похожее
закладных | WordPress.org
Очень просто встроить видео, изображений, твитов, аудио и другого контента на ваш сайт WordPress.
Чтобы встроить видео или другой объект в сообщение или страницу, поместите его URL-адрес в область содержимого. Убедитесь, что URL-адрес находится в отдельной строке и не содержит гиперссылок (доступен для щелчка при просмотре сообщения).
Например:
Посмотрите это классное видео:
http://www.youtube.com/watch?v=dQw4w9WgXcQ
Это было классное видео.
WordPress автоматически превратит URL-адрес во встраиваемый файл YouTube и предоставит предварительный просмотр в визуальном редакторе.
Другой вариант — заключить URL в шорткод « встраивать ».
// ПРИМЕЧАНИЕ: Удалите пробел между '[' и 'embed' при попытке.
[вставлять] http://www.youtube.com/watch?v=dQw4w9WgXcQ [/ вставлять]
Если WordPress не может встроить URL-адрес, сообщение будет содержать гиперссылку на URL-адрес.
Вверх ↑
Функция простого встраивания в основном основана на oEmbed, протоколе для сайта A (например, вашего блога), запрашивающего у сайта B (например, YouTube) HTML-код, необходимый для встраивания контента с сайта B.
oEmbed был разработан, чтобы избежать необходимости копировать и вставлять HTML с сайта, на котором размещен носитель, который вы хотите встроить. Он поддерживает видео, изображения, текст и многое другое.
Вверх ↑
Нет, не по умолчанию. WordPress будет встраивать только URL-адреса, соответствующие внутреннему белому списку. Это сделано в целях безопасности.
Вверх ↑
Вы можете использовать все:
| Сервис | Тип встраивания | С |
|---|---|---|
| Amazon Kindle мгновенный предварительный просмотр | Видео | WordPress 4.9 |
| Animoto | Видео | WordPress 4.0 |
| Blip | Видео | WordPress 2.9 |
| Cloudup | Видео, галереи, изображения | WordPress 4.4 |
| CollegeHumor | Видео | WordPress 4.0 |
| Crowdsignal | Опросы и опросы | WordPress 3.0 |
| DailyMotion | Видео | WordPress 2.9 |
| пост, активность, фото, видео, СМИ, вопрос, примечание | WordPress 4.7 | |
| Flickr | Видео и изображения | WordPress 2.9 |
| FunnyOrDie.com | Видео | WordPress 3.0 |
| Giphy | Анимированные GIF-файлы | WordPress 4.7 |
| Hulu | Видео | WordPress 2.9 |
| Imgur | Изображения | WordPress 3.9 |
| Изображения | WordPress 3.5 | |
| Issuu | Документы | WordPress 4.0 |
| Kickstarter | Проекты | WordPress 4.2 |
| Meetup.com | Разное | WordPress 3.9 |
| Mixcloud | Музыка | WordPress 4.0 |
| Photobucket | Изображения | WordPress 2.9 |
| Сообщения и комментарии | WordPress 4.4 | |
| ReverbNation | Музыка | WordPress 4.4 |
| Scribd | Документы | WordPress 2.9 |
| SlideShare | Слайд-шоу презентаций WordPress 3.5 | |
| SmugMug | Разное | WordPress 3.0 |
| SoundCloud | Музыка | WordPress 3.5 |
| Динамик | Слайд-шоу презентаций | WordPress 4.4 |
| Spotify | Музыка | WordPress 3.6 |
| TED | Видео | WordPress 4.0 |
| Tumblr | WordPress 4.2 | |
| Твитнуть, профиль, список, коллекция, лайки, момент | WordPress 3.4 | |
| VideoPress | Видео | WordPress 4.4 |
| Vimeo | Видео | WordPress 2.9 |
| Vine | Видео | WordPress 4.1 |
| Каталог плагинов WordPress | Плагины | WordPress 4.4 |
| WordPress.tv | Видео | WordPress 2,9 |
| YouTube | Видео | WordPress 2,9 |
Примечания
- Twitter — в старых версиях WordPress есть проблемы со встраиванием https, просто удалите s из https, чтобы исправить.
- YouTube — только общедоступные и «частные» видео и плейлисты — «частные» видео не встраиваются.
- Tumblr — распознаются только сообщения (name.tumblr.com/post/etc), а не отдельные изображения (name.tumblr.com/image)
Наверх ↑
Добавление поддержки для дополнительного веб-сайта зависит от того, поддерживает ли сайт oEmbed.
Добавление поддержки для сайта с поддержкой oEmbed # Добавление поддержки для сайта с поддержкой oEmbed
Если сайт поддерживает oEmbed, вам нужно вызвать wp_oembed_add_provider (), чтобы добавить сайт и формат URL во внутренний белый список.
Наверх ↑
Добавление поддержки для сайта без встроенного ПО # Добавление поддержки для сайта без встроенного ПО
Вам необходимо зарегистрировать обработчик с помощью wp_embed_register_handler () и предоставить функцию обратного вызова, которая генерирует HTML.
Наверх ↑
Удаление поддержки сайта с поддержкой oEmbed # Удаление поддержки сайта с поддержкой oEmbed
Если вы хотите удалить поставщика с поддержкой oEmbed, вам нужно вызвать wp_oembed_remove_provider.
Вверх ↑
Начиная с версии 4.4, WordPress поддерживает обнаружение oEmbed, но имеет серьезные ограничения на то, какой тип контента можно встраивать через сайты, не внесенные в белый список.
В частности, контент HTML и видео фильтруется, чтобы разрешать только ссылки, цитаты и окна iframe, и они дополнительно фильтруются для предотвращения вставки вредоносного контента. Затем HTML-код модифицируется, чтобы он был изолирован, а также на него накладываются дополнительные ограничения безопасности.
Однако, если вы чувствуете, что достаточно осведомлены, чтобы не требовать такого уровня безопасности, вы можете дать uniltered_html пользователям (администраторам и редакторам) возможность встраивать данные с веб-сайтов, которые имеют теги обнаружения oEmbed в своих .
Содержимое обнаружения oEmbed для типов «ссылка» и «фотография» не так сильно фильтруется таким образом, однако оно должным образом экранируется в целях безопасности и предотвращения отображения любого вредоносного содержимого на сайте.
Вверх ↑
Вверх ↑
- 2.9:
- Введение встроенной поддержки встраивания.
- 3.0:
- Добавлено: SmugMug, FunnyOrDie
- 3.4:
- 3.5:
- 3.6:
- 3.9:
- Удалено: Qik (служба закрыта в апреле 2014 года)
- 4.0:
- Существенная переработка кода предварительного просмотра, показывающего встраивание в редакторе wp.mce.views.
- Добавлено: CollegeHumor, Issuu, Mixcloud, плейлисты YouTube, переговоры на TED
- Удалено: Viddler (удалено из-за того, что служба закрыла конечную точку oEmbed)
- 4.1:
- 4.2:
- Добавлено: Kickstarter
- Удалено: Редакция 3
- 4.4:
- Добавлено: ReverbNation, Cloudup, Reddit, SpeakerDeck, VideoPress
- Удалено: Blip
- 4.4.1:
- Удалено: Rdio (Служба отключена)
- 4.5 Добавлено:
- 4.5 , коллекция
- 4.7:
- Добавлено: профиль Twitter, список, лайки
- Добавлено: сообщение Facebook, активность, фото, видео, медиа, вопрос, заметка
- 5.1:
- Переименовано: Сервис PollDaddy был переименован в Crowdsignal
.
YouTube Embed — плагин для WordPress
YouTube Embed — это невероятно быстрый, простой, но мощный метод встраивания видео YouTube на ваш сайт WordPress.
Ключевые особенности включают…
- Создавайте свои собственные списки воспроизведения и воспроизводите их, как хотите
- Автоматически создавать списки воспроизведения на основе имени пользователя или поискового текста
- Создание нескольких профилей — используйте их для разных видео, чтобы получить именно тот стиль, который вам нужен
- Динамическое изменение размера видео для адаптивных сайтов
- Кэширование Housekept упрощает создание кода и упрощает создание таблиц базы данных
- Метаданные, совместимые с Google, добавляются к выходному видео на основе данных, предоставленных API YouTube — отлично подходит для SEO!
- Поддержка Do Not Track
- Совместимость с SEO для видео для WordPress, отложенной загрузкой a3, рекламой наложения видео WordPress и многим другим.В случае SEO для видео и рекламы с наложением видео на WordPress их параметры будут даже отображаться в меню YouTube Embed для полной простоты!
- Используйте Turn Off The Lights? Этот плагин прекрасно с ним работает.
- iFrame Resizer и FitVids.js поддерживаются для улучшения изменения размера содержимого
- Работает «из коробки» с 4K, 60FPS и Chromecast — транслируйте встроенное видео на телевизор!
- И многое, многое другое!
Посетите страницу Github, чтобы узнать о последних разработках кода, запланированных улучшениях и известных проблемах.
🚦 Начало работы
Насколько легко им пользоваться? Прекрасные люди из Webucator собрали отличное видео, показывающее, как с ним начать.
Чтобы добавить видео в сообщение или страницу, просто используйте шорткод [youtube] video [/ youtube] , где video — это идентификатор или URL-адрес видео YouTube. Кроме того, вы можете добавить один (или несколько) виджетов на боковую панель.
Если вы не уверены в идентификаторе видео, перейдите в раздел часто задаваемых вопросов, где он объясняется более подробно!
В области администрирования щелкните пункт меню «Настройки», а затем «Встраивание YouTube», чтобы просмотреть и изменить общие настройки плагина.Также в меню «Встраивание YouTube» (см. Снимок экрана 1) вы можете щелкнуть подменю «Профили», чтобы установить параметры по умолчанию, которые определяют вывод ваших видео. Любые отображаемые вами видео (если они не изменены параметрами — подробнее об этом позже) будут использовать настройки с экрана профилей.
Хотя этот документ содержит много информации, больше информации можно найти на различных страницах администрирования. Находясь на страницах администрирования, нажмите кнопку «Справка» в правом верхнем углу, чтобы просмотреть полезные советы и ссылки.Если что-то не покрыто, и вы не знаете, что это такое, спросите на форуме.
🔑 Создание ключа API
В верхней части экрана администрирования YouTube Embed Settings находится опция для указания ключа API. Это необязательно, но многие функции этого плагина, в том числе точная видеоинформация, добавляемая в метаданные, без него будут недоступны. К счастью, ключ API легко получить и он бесплатен.
- Перейдите в консоль разработчика YouTube
- Нажмите СОЗДАТЬ ПРОЕКТ
- После создания заходите в него
- В поле API нажмите «Перейти к обзору API»
- Нажмите «ВКЛЮЧИТЬ APIS И УСЛУГИ» в верхней части экрана.
- Теперь вы можете выбрать свой API — нажмите YouTube Data API v3
- Нажмите кнопку «ВКЛЮЧИТЬ»
- Нажмите «СОЗДАТЬ УЧЕТНЫЕ ДАННЫЕ»
- В раскрывающемся списке выберите API, который мы выбрали ранее: «Веб-браузер и« Общедоступные данные »
- Теперь вам будет представлен ключ API
Теперь ключ API можно вставить в настройки в WP Admin.
Другие варианты установки
Базовый шорткод встроит ваше видео с использованием настроек профиля по умолчанию. Однако вы можете переопределить некоторые из этих параметров для каждого видео — это делается с помощью параметров, добавленных в шорткод.
например [youtube width = 300 height = 200] Z_sCoHGIpU0 [/ youtube]
Доступные параметры зависят от настроек пользователя (например, от того, установлен ли у них Flash). Вы можете указать любой из параметров, но их можно игнорировать.См. Экран «Профиль» в разделе «Администрирование» для получения дополнительных сведений о любых существующих ограничениях.
- аннотация — да или нет, определяет, отображаются ли аннотации
- autoplay — да или нет, должно ли автоматически начинаться воспроизведение видео?
- cc — да или нет, решено, будут ли отображаться субтитры. Если вы ничего не укажете, будет использоваться значение по умолчанию для пользователя.
- cc_lang — Язык субтитров.Выберите двухбуквенный код языка ISO 639-1 или оставьте поле пустым для значения по умолчанию
- цвет — белый или красный, цвет индикатора выполнения (см. FAQ о наличии белого индикатора выполнения со светлой темой)
- control — 0, 1 или 2, это определяет, должны ли отображаться элементы управления и когда загрузится Flash. Значение 0 не отображает элементы управления, но 1 или 2 будут. Значение 2 будет загружать Flash, как только пользователь инициирует воспроизведение, в противном случае он загружается сразу.
- disablekb — да или нет, отключить управление с клавиатуры
- полноэкранный режим — да или нет, кнопка полноэкранного режима будет добавлена на панель инструментов
- высота — высота видео в пикселях
- язык — Язык интерфейса. Значением параметра является двухбуквенный код языка ISO 639-1 или полностью указанная локаль. Оставьте поле пустым для значения по умолчанию
- список — если вы указали собственный список, используйте его, чтобы выбрать способ вывода видео.Должно быть
случайным образом(отображать видео в случайном порядке),одиночное(отображать только одно видео, выбранное случайным образом из списка) илипорядок(показывать каждое видео в исходном порядке — это значение по умолчанию) - loop — да или нет, запускать ли видео снова после его окончания
- скромный — уменьшить брендинг на видео
- воспроизводит онлайн — независимо от того, воспроизводятся ли видео в режиме онлайн или в полноэкранном режиме в проигрывателе HTML5 на iOS.
- профиль — укажите другой профиль по умолчанию (дополнительные сведения см. В разделе «Профили»)
- соотношение — позволяет определить соотношение окна — укажите только высоту или ширину, и соотношение будет вычислять недостающий размер.Использует формат x: x, например 4: 3, 16: 9
- похожие — да или нет, показать похожие видео
- отзывчивый — использовать ли отзывчивый вывод или нет. При включении размер видео будет изменяться вместе с вашим сайтом (т.е. реагировать). Если указана ширина видео, это будет максимальная ширина, в противном случае предполагается полная ширина. Высота игнорируется и рассчитывается автоматически.
- поиск — да или нет, создать плейлист по поисковому слову.Вместо идентификатора видео необходимо указать слово для поиска. См. Параметр «Автоматически создавать списки воспроизведения» для получения более подробной информации.
- начало — количество секунд, с которого начинается воспроизведение видео
- стоп — останавливает видео в определенное время, указанное в секундах
- style — применить элементы CSS непосредственно к видеовыходу
- шаблон — укажите шаблон (подробнее см. В разделе «Шаблоны»)
- пользователь — да или нет, создать плейлист на основе загрузок пользователя.Вместо идентификатора видео необходимо указать слово для поиска. См. Параметр «Автоматически создавать списки воспроизведения» для получения более подробной информации.
- width — ширина видео в пикселях
.
.
Альтернативные шорткоды
В разделе «Администрирование» выберите «Настройки» -> «Встроить YouTube», чтобы получить список общих параметров. Один вариант называется Альтернативный шорткод и позволяет указать другой шорткод, который будет работать точно так же, как стандартный шорткод [youtube]] .
Есть 2 причины, по которым вы можете захотеть это сделать…
- При переходе с другого плагина может использоваться другой шорткод
- Если другой плагин использует такой же шорткод (например, Jetpack), это позволит вам указать и использовать альтернативный
Новому шорткоду также может быть назначен собственный профиль по умолчанию (подробнее об этом см. В разделе «Профили»).
Виджеты
Виджеты можно легко добавить. В разделе «Администрирование» просто выберите параметр «Виджеты» в меню «Внешний вид».YouTube Embed будет одним из перечисленных виджетов. Перетащите его на соответствующую боковую панель справа, а затем выберите параметры видео — все, что не указано, берутся из предоставленного вами профиля. Лучше всего настроить профиль специально для виджетов!
Если вы хотите отобразить автоматически сгенерированный список воспроизведения на основе имени пользователя или поискового запроса, просто измените «Тип идентификатора» соответствующим образом, а затем укажите имя или поисковые слова, в которые обычно вводится идентификатор видео.
И все! Вы можете использовать неограниченное количество виджетов, поэтому вы можете добавлять разные видео на разные боковые панели.
Плейлисты
YouTube позволяет пользователям создавать свои собственные списки воспроизведения — коллекции видео, которые можно воспроизводить последовательно. Они встроены таким же образом, путем предоставления идентификатора списка воспроизведения.
например [[youtube] PLVTLbc6i-h_iuhdwUfuPDLFLXG2QQnz-x [/ youtube]
Альтернативой плейлистам сборки YouTube является функция встроенных списков — дополнительные сведения см. В разделе «Списки».
шаблоны
Как в профиле, так и в качестве параметра можно указать шаблон. Это позволяет вам определять любой CSS, который вы хотите «обернуть» вокруг вывода YouTube.
Шаблон состоит просто из выбранного вами HTML, но с % видео% , где вы хотите, чтобы видео отображалось.
например
Из соображений безопасности допустимы только определенные теги HTML — это a, br, div, img, p span и strong.Если вы хотите добавить еще кого-нибудь, сообщите мне об этом на форуме.
Профили
Вы, наверное, уже знакомы с профилем по умолчанию, который можно открыть, выбрав «Профили» в меню «Встроить администрирование» на YouTube. Здесь вы можете указать параметр по умолчанию, который будет применяться к любому встроенному видео.
Однако в верхнем правом углу находится раскрывающийся список и кнопка с пометкой «Изменить профиль». Просто выберите альтернативный профиль и нажмите кнопку, после чего вы сможете редактировать параметры для этого альтернативного профиля.Вы даже можете назвать это.
Чтобы использовать этот профиль, просто используйте параметр profile = , за которым следует имя или номер профиля. Затем будут использоваться параметры этого профиля.
Это может быть полезно, например, для создания отдельного профиля для разных частей вашего сайта — сообщений, боковой панели и т. Д. — или для разных типов видео (например, широкоэкранного).
По умолчанию у вас есть 5 дополнительных профилей — если вы хотите иметь больше (или меньше), это число можно изменить на экране настроек YouTube Embed.
📝 Списки
Хотя этот плагин воспроизводит стандартные плейлисты YouTube, их возможности воспроизведения ограничены. Вместо этого вы можете создавать свои собственные списки видео. В административном меню YouTube Embed есть подменю Списки. Выберите это, и вам будет показан экран, на котором вы можете ввести список идентификаторов видео (или URL-адресов). Вы также можете указать имя для списка.
При сохранении списка проверяется каждое видео.
Как и в случае с профилями, вы можете выбрать список из раскрывающегося списка в верхнем правом углу.Вы также можете изменить количество списков в подменю «Параметры».
Чтобы использовать список, просто укажите имя или номер списка вместо идентификатора видео, а также параметр, чтобы указать, как вы хотите, чтобы список воспроизводился.
например [youtube list = 'order'] Список 1 [/ youtube]
Параметр списка позволяет проигрывать каждую по очереди, проигрывать их в случайном порядке или проигрывать только одну (но выбираемую случайным образом).
Опция на экране общих опций позволяет вам изменить, ДОЛЖЕН ли использоваться этот параметр.Если этот параметр включен, производительность повысится, в противном случае плагин не сможет узнать, запрашиваете ли вы плейлист, поэтому необходимо проверить указанный идентификатор во всех списках.
Автоматически создаваемые списки воспроизведения
YouTube включает параметры для автоматического создания списков воспроизведения на основе имени пользователя или поискового имени.
Для использования просто используйте параметр user или search , чтобы включить соответствующую опцию. Затем вместо идентификатора видео или URL-адреса следует указать либо имя пользователя, либо поисковое слово (слова).
📏 Сторонние скрипты изменения размера
На экране настроек YouTube Embed есть возможность установить сторонний скрипт изменения размера — iFrame Resizer или FitVids.js. Они работают вместе с существующим IFRAME, но пытаются улучшить результат, особенно в том, что касается его размера.
Для них нет никаких гарантий и не предоставляется поддержка их конкретных функций. Однако, если видео выводится неправильно, стоит попробовать это.
🏙 Эскизы
YouTube Embed также может возвращать миниатюру видео (извините, это не работает с плейлистами).
Чтобы использовать метод шорткода, вставьте [youtube_thumb] id [/ youtube_thumb] в сообщение или страницу, чтобы создать эскиз соответствующего идентификатора видео, при нажатии на который откроется соответствующая страница YouTube.
Можно указать ряд параметров…
- alt — укажите
ALTтекст для миниатюрного изображения - rel — укажите переопределение REL, например rel = ”nofollow”
- target — укажите переопределение TARGET, e.грамм. target = ”_ blank”
- ширина — определяет ширину миниатюрного изображения
- высота — определяет высоту миниатюрного изображения
- nolink — если установлено значение
true, эскиз будет выводиться без ссылки на видео YouTube, что позволит вам добавить свой собственный - версия — какую версию эскиза использовать. Это может быть
по умолчанию(120 × 90),средний(320 × 180),высокий(480 × 360),стандартный(640 × 480) илиmaxres - версия — какую версию эскиза использовать.Это может быть
по умолчанию(120 × 90),средний(320 × 180),высокий(480 × 360),стандартный(640 × 480) илиmaxres
например [youtube_thumb target = "_ blank" alt = "Демо-видео"] идентификатор [/ youtube_thumb]
Это отменяет элементы TARGET и ALT эскиза.
🗜 Сокращенный URL
Вы можете вернуть короткий URL-адрес для любого видео YouTube, просто вставив [youtube_url id = xx] в любом месте сообщения. xx — идентификатор видео.
⬇️ Загрузка видео
Если вы хотите, чтобы ваши пользователи могли загружать видео с YouTube или список воспроизведения, вы можете делать это автоматически.
На экране «Профили» в администрировании есть возможность автоматически отображать ссылку для загрузки. Вы можете указать текст или HTML для отображения, а также CSS. Если вы предпочитаете делать это вручную, вы можете использовать шорткод download_video . Контент для ссылки указывается между тегами открытого и закрытого шорткода, и есть 3 параметра…
- id — идентификатор видео или плейлиста.Это обязательно.
- target — Цель ссылки (например,
_blank). Это необязательно. - nofollow — да или нет, используйте это, чтобы указать, должен ли быть добавлен тег
nofollowк ссылке. Это необязательно и по умолчанию будет включено.
например [download_video target = "_ blank"] Загрузить видео [/ download_video]
ℹ️ Информация о видео
Шорткод vinfo может использоваться для вывода полезной видеоинформации.Просто передайте идентификатор видео, используя параметр id , а затем добавьте любой текст между открывающим и закрывающим шорткодом. Если этот текст содержит какие-либо из следующих тегов, они будут заменены соответствующей видеоинформацией…
- % title% — заголовок видео
- % description% — описание видео
- % url% — ссылка на видео на YouTube
- % shorturl% — короткийurl видео
- % download% — ссылка на сайт, где можно скачать видео
- % thumb_default% — URL миниатюрного изображения размером 120 × 90 пикселей размером
- % thumb_medium% — URL миниатюрного изображения 320 × 180 пикселей размером
- % thumb_high% — URL эскиза изображения 480 × 360 пикселей размером
- % thumb_standard% — URL эскиза изображения 640 × 480 пикселей размером
- % thumb_maxres% — URL-адрес миниатюрного изображения самого большого размера, исходя из исходного размера видео
Эти теги также могут быть включены в URL-адреса.Например, если вы добавили следующее в представление HTML…
[vinfo]  [/ vinfo]
[/ vinfo]
При этом будет отображаться миниатюра размером 120 × 90 пикселей с интерактивной ссылкой на исходное видео.
Другие настройки
В меню «Настройки» есть подменю «Встроить YouTube». Выберите это и найдите раздел под названием «Встраивание». Здесь есть 2 варианта, которые еще не были рассмотрены…
- Добавить метаданные — по умолчанию метаданные RDFa добавляются к видеовыходу.При необходимости его можно включить или выключить (дополнительную информацию об использовании метаданных см. В разделе часто задаваемых вопросов).
- Feed — видео не будут отображаться в каналах, поэтому используйте этот параметр, чтобы решить, хотите ли вы преобразовать их в ссылки и / или эскизы.
♥ ️ Обзоры и упоминания
.
Вставить видео на главную | WordPress.org
Hi zimmer46,
Спасибо за использование нашей темы.
Не могли бы вы подтвердить, где именно вы хотите добавить видео на главную страницу. Так что мы можем помочь вам лучше.
Спасибо
A
Я думал либо справа от изображения заголовка, либо можно ли вставить видео на одну из кнопок служебного раздела вместо изображения? Если не возможно, между 4-мя служебными кнопками и началом блога.
Спасибо за вашу помощь.
Андрей
Привет
Вы хотите показать свое видео в изображении заголовка, посмотрите снимок экрана http://prntscr.com/maet6j
Да, мы можем использовать видео с YouTube в вашем последнем новом разделе, например, http://prntscr.com/maes3w
Если вы хотите, чтобы ваше видео было показано в разделе блога, дайте мне знать, мы вам поможем.
Добавить видео в службу и потребовать значительную настройку кода.
Спасибо
A
Спасибо за ваш ответ, и прежде всего могу поблагодарить вас и команду за огромную поддержку, которую вы оказываете. Очень признателен.
Я надеялся, что это может быть прямое исправление, но давайте оставим видео в сервисе, если это важно. Это был бы мой предпочтительный вариант http://prntscr.com/maes3w, но если видео в заголовке также можно выполнить без особых проблем, было бы отличным вариантом иметь также http: // prntscr.com / maet6j
Еще раз спасибо.
Андрей
Привет zimmer46
Приносим извинения за неудобства.
Чтобы добавить видео в заголовок справа и в служебный раздел, требуется много изменений макета настройки основного кода. Помимо поддержки темы.
Но если вы хотите показать свое видео в последнем новом разделе вместо избранного изображения, как на прикрепленном снимке экрана https://prnt.sc/maes3w, Конечно, мы поможем вам добавить видео на место изображения.
Извините.
Спасибо
A
Привет, не надо извиняться, я благодарен за вашу помощь.
Если вы можете помочь с размещением видео в последнем новом разделе, как вы предлагаете, это было бы здорово.
Спасибо.
Андрей
Hi Zimmer
Конечно, если вы согласны использовать видео в разделе последних новостей. Пожалуйста, используйте этот плагин https://wordpress.org/plugins/featured-video-plus/
Это позволит вам разместить все видео на месте избранного изображения.
Сообщите мне, сработало ли это для вас.
Спасибо
A
.
Wonder Video Embed — плагин для WordPress
Чудо-видео Встроить
WonderPlugin Video Embed — это простой и эффективный способ добавления видео в ваш WordPress. Вы можете встроить свое видео в виджет боковой панели, сообщения и страницы WordPress. Он поддерживает YouTube, Vimeo, Wistia и собственные видео в формате MP4 / WebM. Видеоплеер полностью адаптивен и работает на iPhone, iPad, Android, Chrome, Firefox, Safari, Opera, Internet Explorer 8/9/10/11 и Microsoft Edge.
Характеристики
- Поддержка YouTube, Vimeo, Wistia, iFrame и автономных видео MP4 / WebM
- Работает на мобильных устройствах, планшетах и во всех основных веб-браузерах, включая iPhone, iPad, Android, Firefox, Safari, Chrome, Opera, Internet Explorer 8/9/10/11 и Edge
- Полностью отзывчивый
- Вставить видео в виджет боковой панели
- Вставлять видео на страницы и в сообщения
- Воспроизвести во всплывающем окне (работает вместе с нашим премиум-плагином Wonder Lightbox
- Автоматическое всплывающее окно лайтбокса при загрузке страницы
- Автоматическое закрытие всплывающего окна видео по окончании видео (поддержка видео YouTube, Vimeo и MP4 / WebM)
Использование в редакторе Gutenberg
Как использовать плагин в редакторе Гутенберга
Краткое видео по началу работы
Установить плагин в бэкэнд WordPress
- В бэкэнде WordPress перейдите в меню Плагины -> Добавить новый
- Искать Wonder Video Код для вставки
- Установить плагин
Установите плагин с загруженным zip-файлом плагина
- В бэкэнде WordPress перейдите в меню Плагины -> Добавить новый
- Щелкните ссылку Загрузить подключаемый модуль
- Выберите zip-файл подключаемого модуля, затем нажмите «Установить сейчас».
Удалить плагин
- В бэкэнде WordPress перейдите в меню Плагины -> Установленные плагины
- Деактивировать плагин
- После деактивации плагина Удалить плагин
С помощью этого плагина очень легко добавлять видео на мой сайт.Спасибо, парень!
Работает без проблем и позволяет легко изменять размер изображения и т. Д.
Arbeitet zuverlässig nach einfacher Einrichtung.
Читать все 4 отзыва
«Wonder Video Embed» — программа с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов
1,7
- Исправить проблемы совместимости с WordPress 5.5
1,6
- Вывод всех параметров в шорткод для встраивания видео
1,5
- Добавить параметр для указания z-индекса диалога в редакторе сообщений / страниц
1,4
- Исправить мелкие ошибки
- Обновление протестированной версии WordPress до 4.9.6
1,3
- Исправлена ошибка, из-за которой элементы управления видео не работали в полноэкранном режиме в последней версии Chrome
- Изменение для использования собственных элементов управления видео на устройствах iPhone, iPad и Android
- Удалить кнопку загрузки видео в встроенных элементах управления видео по умолчанию
.
1.2
- Используйте собственные элементы управления видео для Firefox и Internet Explorer
1,1
- Добавить заголовок для лайтбокса
- Добавить лайтбокс в группу и отобразить галерею лайтбоксов
- Добавить документ для расширенных параметров лайтбокса
1,0
.
