Как войти в панель управления сайтом Готового решения на CMS
В панель управления сайтом Готового решения на CMS можно войти через Личный кабинет REG.RU или по ссылке из письма, отправленного после заказа услуги на контактный email.
-
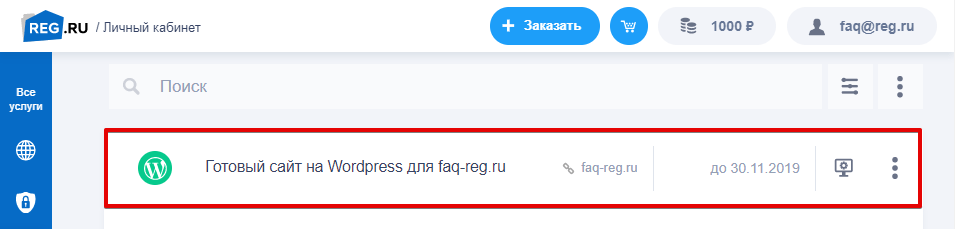
1.Авторизуйтесь в Личном кабинете REG.RU и кликните на название услуги Готового решения на CMS:

-
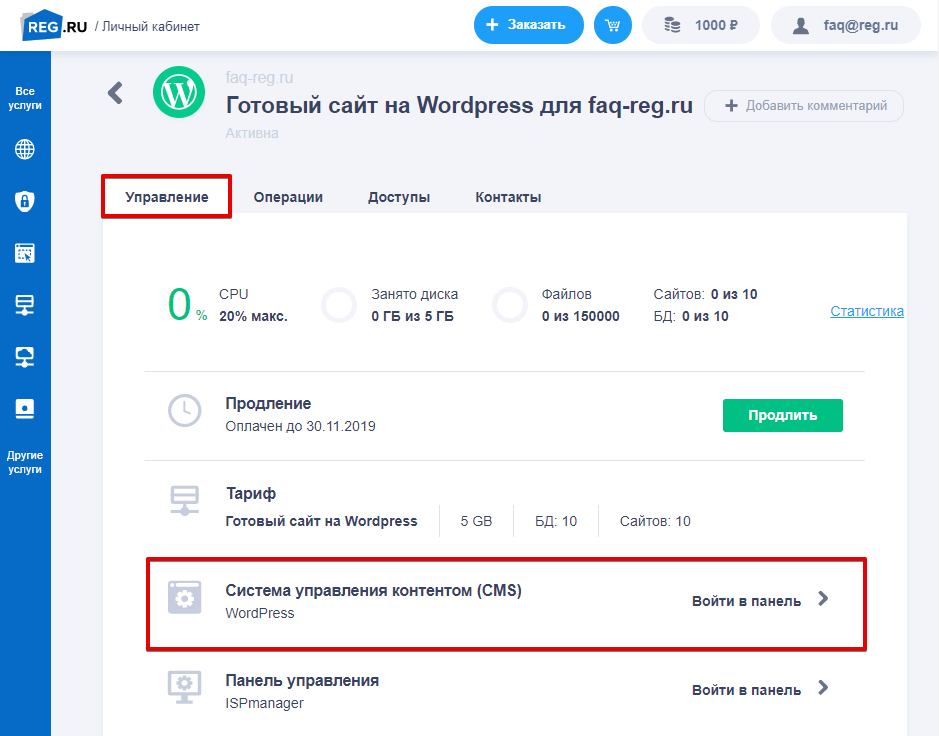
2.В карточке услуги на вкладке «Управление» нажмите Система управления контентом (CMS):

Вы будете переадресованы на страницу входа в админ-панель CMS.
-
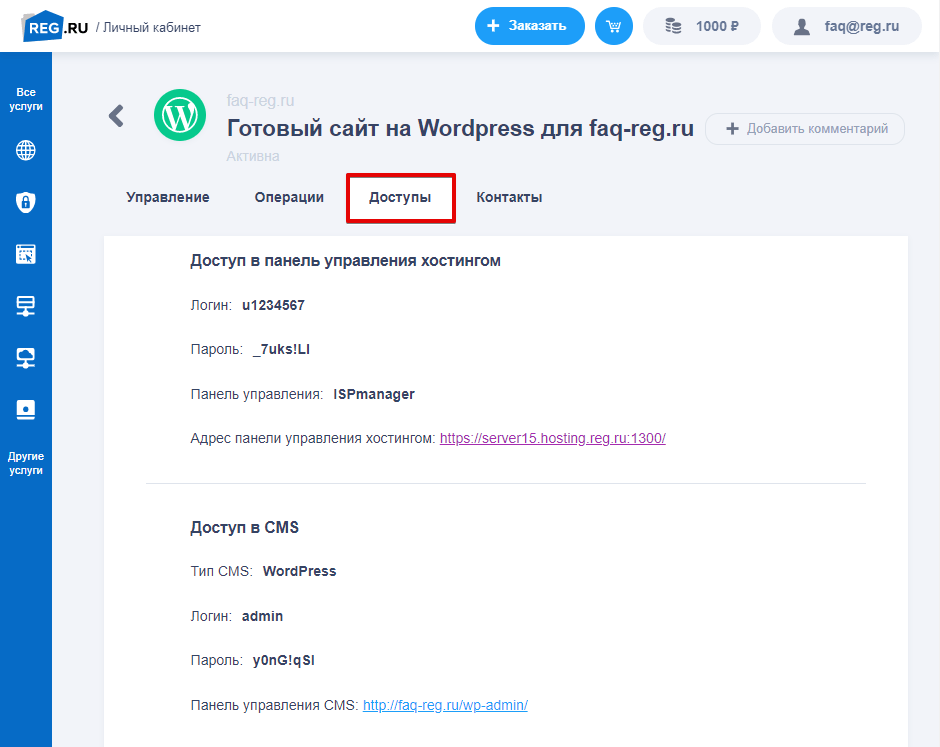
3.Логин и пароль для входа в панель указаны на вкладке «Доступы»:

-
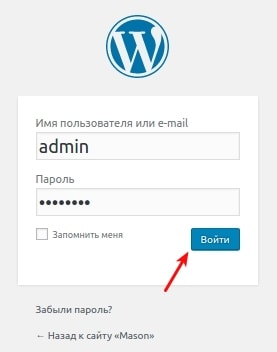
4.Введите логин и пароль и нажмите кнопку Войти:

Готово, вы вошли в административную панель CMS.
Обратите внимание
Если вы смените пароль через админ-панель CMS, он не изменится на вкладке «Доступы». Войти под старым паролем будет невозможно.
Я изменил пароль и забыл его, можно восстановить?
Для восстановления доступа к административной панели CMS используйте статьи:
Как войти в интернет-магазин Ecwid в Готовом решении WordPress
Если у вас ещё нет услуги «Готовое решение WordPress с интернет-магазином Ecwid», закажите её по инструкции: Как заказать Готовое решение WordPress с интернет-магазином Ecwid.
Если у вас есть услуга интернет-магазина Ecwid на другом хостинге, при попытке войти в панель управления через позицию «Интернет-магазин Ecwid для вашего домена» вы попадете в меню редактирования предыдущего магазина. Чтобы работать с услугой «Интернет-магазин Ecwid в Готовом решении WordPress», используйте инструкцию ниже.
Войти в интернет-магазин Ecwid можно через административную панель WordPress. Для этого:
-
1.Авторизуйтесь в Личном кабинете REG.RU и кликните на название услуги Готового решения на CMS:

-
2.В карточке услуги на вкладке «Управление» нажмите Система управления контентом (CMS):

Как узнать логин и пароль для входа в административную панель, описано на шаге 3 инструкции.
-
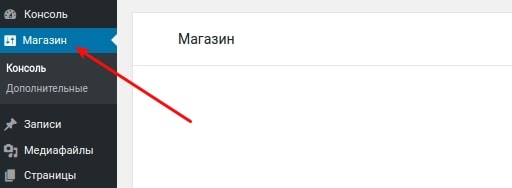
3.В панели CMS выберите пункт «Магазин»:

-
4.На открывшейся странице кликните Подключить панель управления.
-
5.Завершите процесс установки интернет-магазина на хостинге, нажав Согласен.
Готово, вы подключили панель управления Ecwid и можете начать настройку интернет-магазина.
Чтобы войти в интернет-магазин Ecwid после настройки, повторите 1 — 3 шаги данной инструкции.
Как редактировать Готовые решения на CMS
Изменения в готовый сайт на CMS вносятся через админ-панель CMS. Попасть в хостинг панель для работы с сайтом вы можете по инструкции выше.
Специалисты REG.RU не осуществляют поддержку по вопросам редактирования сайтов на CMS. Всю необходимую информацию вы можете получить на официальных сайтах и тематических форумах:
- WordPress:
- Joomla
- 1С Битрикс
Если вам не подходит функционал Готового решения, вы можете заказать wordpress hosting или бесплатный хостинг для сайтов wordpress на 14 дней.
Помогла ли вам статья?
48
раз уже
помогла
Что такое админка сайта и как туда попасть
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Админка — это панель управления сайтом, с которой может работать любой пользователь, не имеющий навыков программирования.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA

Все материалы вносятся на современные сайты посредством системы управления контентом (CMS).
Приведем пример, чтобы разобраться, что значит админка для сайта. Перед капитаном космического корабля — пульт с разными кнопками, рычагами и экранами. И он знает, на какую кнопку нажать, чтобы компьютер выдал информацию про обстановку на борту, а корабль пошел влево, или, к примеру, совершил прыжок в гиперпространство. Админка — это пульт управления космическим кораблем.
Различия сайтов с CMS и без нее
Главное отличие веб-ресурсов на CMS состоит в том, что работа с базами данных, текстовыми, графическими и прочими файлами происходит посредством управления при помощи понятной системы.
Сайт без админки также может работать с базой данных и всеми вышеперечисленными компонентами. Но, к примеру, для того чтобы в CMS на страницу установить картинку, нужно сделать всего лишь одно действие: нажать на соответствующую иконку во встроенном редакторе, а дальше следовать указаниям. Риск ошибки исключен на 99,9%.
А вот для установки изображения на страницу в коде (без админ-панели) придется сделать массу шагов:
- Загрузить картинку на сервер.
- Найти соответствующий раздел в базе данных или в html-коде на странице, куда вы собираетесь разместить картинку.
- При помощи тэга
прописать код отображения картинки, при этом нигде не ошибиться.
- Открыть страницу и проверить, как отображается картинка.
- Вернуться в кодовую часть и исправить ошибки по мере необходимости.
Как видите, пользование админ-панелью значительно облегчает жизнь как контент-менеджеров, так и разработчиков веб-проектов.
Как зайти в админку сайта
В настоящее время существует множество систем управления сайтом:
WordPress, Joomla, Modx, Drupal, DLE — универсальные; ShopScript, PrestaShop, Opencart — для интернет-магазинов; PHPbb, IPB — для форумов и многие другие. Доступ к админке каждой из систем осуществляется посредством введения определенного адреса (для каждой CMS он свой) в адресной строке браузера типа: Ваш сайт/путь к админке.
Рассмотрим, что такое админка сайта на примере CMS MODx
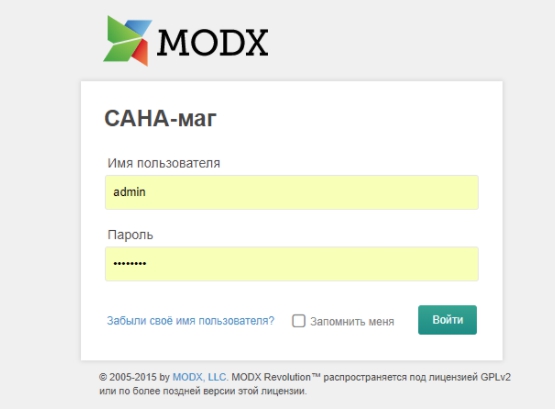
Для входа в админку вводим адрес: сайт/manager и попадаем на форму-приглашение введения логина и пароля:

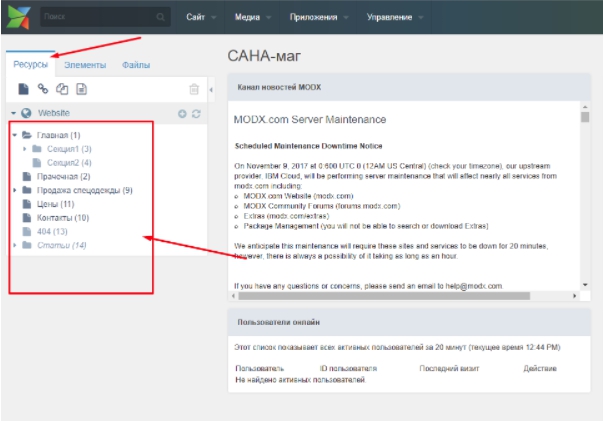
Теперь мы видим искомое — панель управления сайтом или же админку.
Рассмотрим, что же можно делать в этой административной панели:
- Здесь мы можем работать с деревом сайта (пункты меню): обновлять, удалять, добавлять, скрывать и т.п.

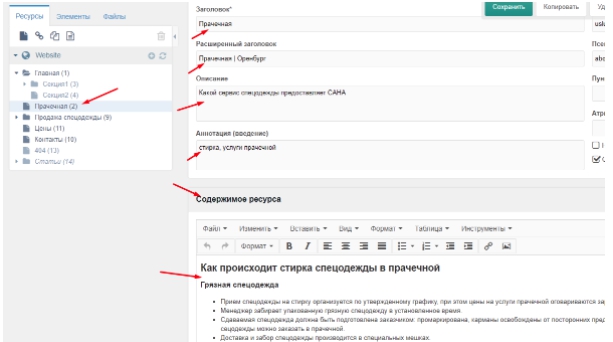
Для изменения содержимого любой страницы необходимо редактировать соответствующий раздел дерева категорий:

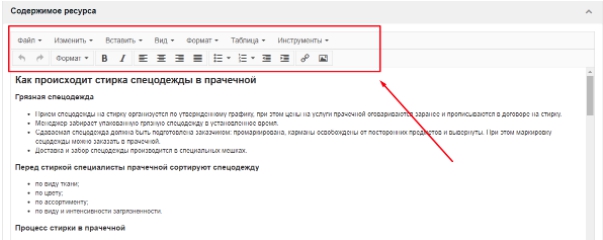
- Можно изменять мета-теги, работать с публикацией документа, а также изменять контент страницы. Для работы с контентом предусмотрен текстовый редактор, с функциями, похожими на работу с привычным Word.

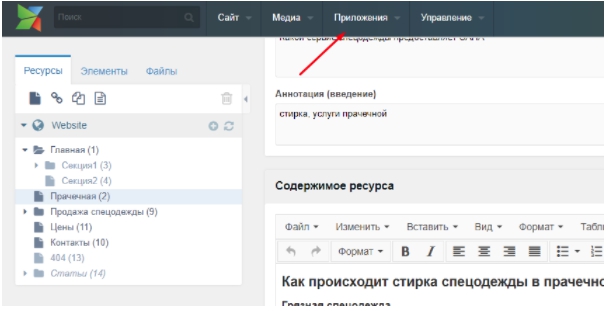
- Кроме того, помимо обычных текстовых страниц существует возможность подключать дополнительные готовые модули типа фотогалереи, доски объявлений, формы обратной связи, гостевых книг, блогов, новостных лент и т.п. В MODx это реализовано в разделе “Приложения”, а раздел “Медиа” предназначен для работы с медийным контентом. Работа с правами (разрешение на работу для других пользователей — не администратора, изменение паролей и т.п.) реализована в разделе “Управление”.

- Для опытных программистов есть возможность подключения своих собственных модулей в разделе “Элементы”. К примеру, для сайта по продаже недвижимости можно настроить отображение адресных точек квартир на карте, расширенный поиск объектов, всевозможные сортировки документов и т.п.
- Вкладка “Файлы” открывает структуру каталогов и файлов на веб-сервере для их правки и загрузки.
Каждая админ-панель уникальна. Если вы всю жизнь работали с WordPress, то не сможете сиюминутно переключиться на ShopScript или MODx. Что-то в админ-панелях есть общее, а что-то коренным образом различается. В любом случае, каждую админку придется изучать. Но если вы имеете навыки работы хотя бы с одной из них — то данный процесс будет проходить проще.
Среди админ-панелей также существует своя градация сложности. К примеру, “легкими” админками считаются Joomla, DLE, WordPress. Средняя сложность — у MODx. Повышенная сложность — 1C Битрикс, Drupal.
Как мы видим из примера, админка сайта — важный инструмент управления, без которого в настоящее время не может обойтись ни один солидный ресурс. А при грамотном и умелом подходе админку можно настроить так, что ваш сайт превратится в надежный космический корабль, уверенно курсирующий по просторам Интернета.
«Пустите, я свой» или как войти на сайт
«Пустите, я свой» или как войти на сайт
Предлагаю вашему вниманию серию комиксов «Как зайти на сайт».
Для начала обозначим, что у нас существует три самостоятельные единицы со своими логинами и паролями.
1. uNet
2. Webtop
3. Админ-панель вашего сайта
После обновления системы у всех пользователей системы автоматически создались профили в uNet’e. Логином является e-mail, на который был зарегистрирован сайт, паролем – пароль от админ-панели сайта. Если сайтов было несколько, то пароль был взят случайным образом от одного из ваших сайтов. На данный момент владельцы профилей получили письмо, на e-mail в котором указывалось, от какого именно сайта был взят пароль.
Попасть в профиль можно двумя способами:
Пройдя по ссылке unet.com: 
И введя свое мыло и пароль в появившейся форме: 
Или с главной страницы ucoz.ru 
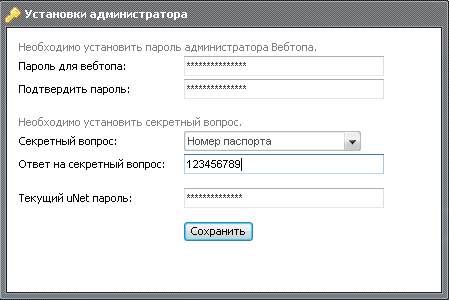
После этих действий при первом заходе загружается webtop, для которого нужно задать пароль на вход и пару «секретный вопрос-ответ»: 
После этого загружается сам webtop: 
Теперь если по каким-то причинам сессия прервется и вас разлогинит с webtop: 
Вы можете просто обновить страницу и сессия возобновится.
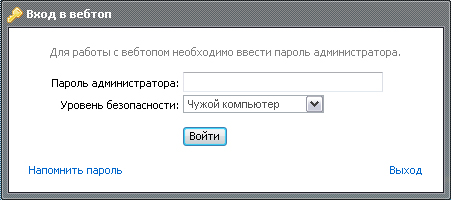
Если же вас выкинуло на авторизацию: 
То вам нужно ввести пароль, который вы задали для webtop. Обратите внимание, не от uNet!
При повторном заходе на uNet после ввода пароля администратора вы будете попадать на
.
Касательно того, как попасть на сайт в админ-панель.
Да точно так же как и раньше.
Либо через адресную строку: 
В качестве логина теперь само подставляется полное имя сайта. В поле для пароля вводите тот же пароль, что и раньше: 
Либо с заглавной страницы ucoz.ru, через старую форму входа: 
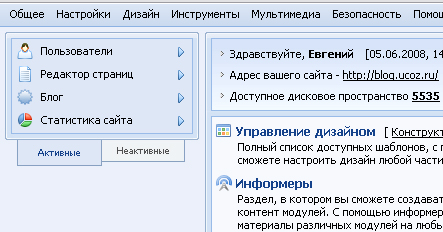
И вот она, ваша ненаглядная админ-панель: 
Если вы меняли владельца сайта, собирая всё свое богатство в один Webtop то при таких действиях пароль от админ-панели сайта и секретный вопрос ПОМЕНЯЛИСЬ на пароль и секретный вопрос от webtop.
При создании сайта через webtop по умолчанию пароль от админ-панели установится равным паролю от самого webtop’a. В последствии его можно поменять на любой другой во вкладке «Безопасность».
Итого имеем три пароля:
1. Для uNet (логином является ).
2. Для webtop’а, который сами задаем при первом входе.
3. Для админ-панели сайта, тот же самый, что и был (если вы не меняли владельца сайта).
Теперь касательно логинов-паролей у пользователей сайта. Возможно несколько ситуаций.
1. У вас поддерживаются и локальные и uNet пользователи: 
В этом случае зайти можно и как глобальный пользователь: 
И как локальный: 
Если же убрать поддержку локальных пользователей 
То с локальным логином-паролем пользователь не войдет: 
Но! Если вместо логина, он укажет e-mail и пароль, 
то система его примет:

Внимание! Это сработает только при подтвержденном e-mail’e пользователя!
UPD. Инструкция в картинках, если вы потеряли Персональный пароль от ПУ сайта.
Если у вас персональный пароль для входа в ПУ, то выглядеть авторизация будет следующим образом:
Чтобы восстановить такой пароль нужно зайти на главную страницу ucoz.ru и переключиться на старую форму входа:
После переключения нажать на восстановление пароля:
И в появившейся форме ввести проблемный домен:
После чего пароль придет на почту.
Порядок вывода комментариев:
По умолчаниюСначала новыеСначала старые
Joomla вход в админку (джумлы). Как войти (зайти) в административную панель (админку) Joomla

От автора: приветствую Вас, дорогой друг. Администраторская панель – неотъемлемая часть любой системы управления контентом и, конечно же, Joomla – не исключение. Поэтому в данной статье мы с Вами поговорим о данном разделе CMS, и определимся с достаточно сложным вопросом, который задают все новички – как осуществить в joomla вход в админку?
Для тех, кто не знает панель управления сайтом или панель администратора – это специальный закрытый раздел системы управления контентом, который позволяет управлять содержимым всего сайта в целом. То есть, применительно к Joomla, данный раздел позволяет: выполнять различные настройки, добавлять, редактировать и удалять контент, настраивать пункты меню, работать с пользователями, создавать и отображать в необходимых позициях модули, настраивать внешний вид сайта, путем выбора шаблонов, а так же расширять функционал CMS путем установки сторонних расширений — компонентов, модулей или плагинов.
При этом, как было сказано выше, в джумла вход в админку разрешен только авторизированным пользователям и, при условии ,что у них есть соответствующие права. То есть, если пользователь авторизовался в системе, то это не значит, что он может войти в админку, так как у него может не быть на это прав. При этом, в зависимости от прав пользователя, в админке могут быть закрыты определенные элементы управления. То есть, если у пользователя нет прав на создание и редактирование материалов, то данные действия будут запрещены для выполнения от его имени и соответствующие элементы так же будут не доступны. Таким образом, в зависимости от прав пользователя, внешний вид панели администратора будет меняться.
Соответственно, если без панели администратора сайт на CMS Joomla создать не возможно, значит, возникает вопрос — как войти в административную панель Joomla.
Для входа в панель администратора Joomla, необходимо к адресу сайта дописать строку “/administrator”. То есть, если адрес Вашего сайта – domen.ru, то для входа в админку Вы должны перейти по адресу — domen.ru /administrator.

Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видео

Далее, необходимо авторизоваться и, если у Вас есть соответствующие права, Вы получите доступ. Ссылка на панель администратора так же отображается сразу после завершения установки CMS.

Теперь Вы знаете, как войти в админку joomla, но предложенные стандартные способы могут не сработать на чужом сайте, потому как очень часто разработчики сайтов скрывают стандартный путь панели администратора из соображений безопасности, используя различные сторонние расширения. Так как на странице авторизации, злоумышленник может организовать перебор пароля, особенно если ему известен логин администратора. И если пароль достаточно простой, что не редко бывает, он сможет через некоторое время зайти в админку джумлы, что крайне нежелательно.
Если Вы желаете научиться создавать сайты с использованием системы управления контентом Joomla , Вам будет полезен курс Joomla-Мастер. С нуля до премиум шаблона. На этом данная статья завершена. Всего Вам доброго и удачного кодирования!!!

Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видео
Как зайти от имени администратора
 Многие пользователи Windows 7 или Windows 8 не знают, как зайти от имени администратора. Компьютерный портал smartronix.ru предлагает пошаговую инструкцию, как зайти под администратором.
Многие пользователи Windows 7 или Windows 8 не знают, как зайти от имени администратора. Компьютерный портал smartronix.ru предлагает пошаговую инструкцию, как зайти под администратором.
Продемонстрируем мы это на примере Windows 7, но по аналогии, так можно сделать и в Windows 8. Что нужно, чтобы войти в систему как администратор? Достаточно активировать встроенную учётную запись администратора системы.
Как войти под администратором
Зачем вообще нужно заходить под администратором, когда всё и так работает? Иногда это бывает необходимо, например, если файл hosts не хочет меняться на незараженный вирусом. Для того, чтобы активировать эту учетную запись и войти от имени администратора кликаем правой кнопкой мыши по “Компьютер”, который находится в меню “Пуск”. После этого выбираем пункт меню “Управление”:

Вы также можете зайти в управление компьютером через панель управления (“Пуск” > “Панель управления” > “Администрирование” > “Управление компьютером”):

После того, как открыли “Управление компьютером”, слева находим “Служебные программы” > “Локальные пользователи и группы” > “Пользователи”, как показано на картинке:

Кликаем по учётной записи администратора правой кнопкой мыши, нажимаем “Свойства” и на вкладе “Общие” снимаем галочку “Отключить учетную запись”:

Далее, нужно выйти из системы и зайти в учётную запись админа.


После входа советуем поставить пароль на учётку, поскольку это предотвратит заражение некоторыми вирусами (“Панель управления” > “Учетные записи пользователей”).

Работа в системе с правами администратора потенциально опасна, поэтому советуем сделать все дела и отключить администратора в “Управлении компьютером”. Надеемся, наша простая инструкция пригодилась и у Вас получилось войти с правами администратора. Заходите на smartronix.ru!
Как войти на сайт под админом?
Абсолютно все материалы (тексты, фотографии, видео) заносятся на сайт через систему управления контентом. Для простоты и краткости мы называем эту систему админкой. Чтобы начать редактирование любой страницы, нужно обязательно зайти в управление сайтом. В конструкторе сайтов «Нубекс» предусмотрено два способа входа в администрирование сайта.
Способ № 1. Вход в управление сайтом через главную панель управления услугами
Это способ доступен администратору сайта и является основным. Его преимущество заключается в том, что при входе администратор видит состояние работы сайта, и в случае каких-либо неполадок (сайт выключен или не открывается, не работает доменное имя, некорректные настройки сайта и т. д.) система отразит их причины и позволит администратору предпринять соответствующие меры.
Я не могу войти на свой сайт от лица администратора. Заходит только, как гость.
Также при использовании такого способа администратор может управлять всеми своими сайтами (если их несколько), используя только один вход.
Как войти в администрирование сайта
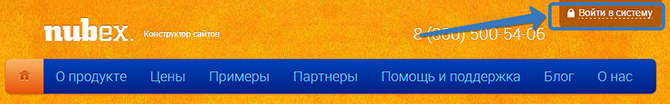
Зайдите на главную страницу конструктора сайтов «Нубекс» (http://nubex.ru). Далее в правом верхнем углу найдите ссылку «Войти в систему».

Для входа в систему управления услугами нажмите «Войти в систему»
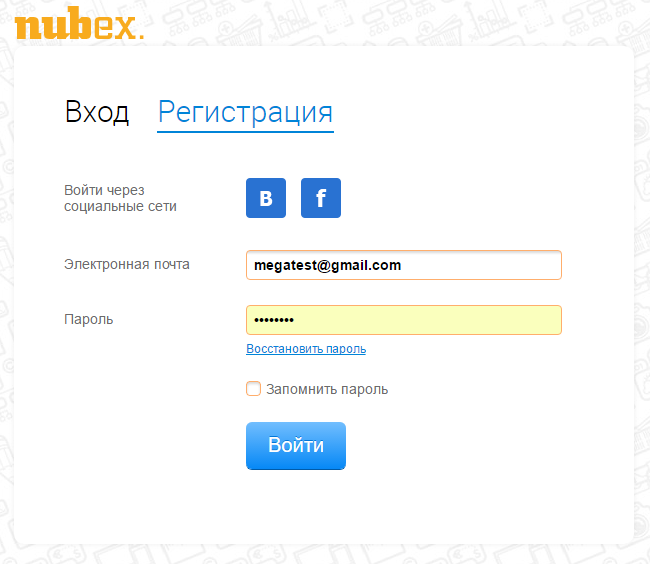
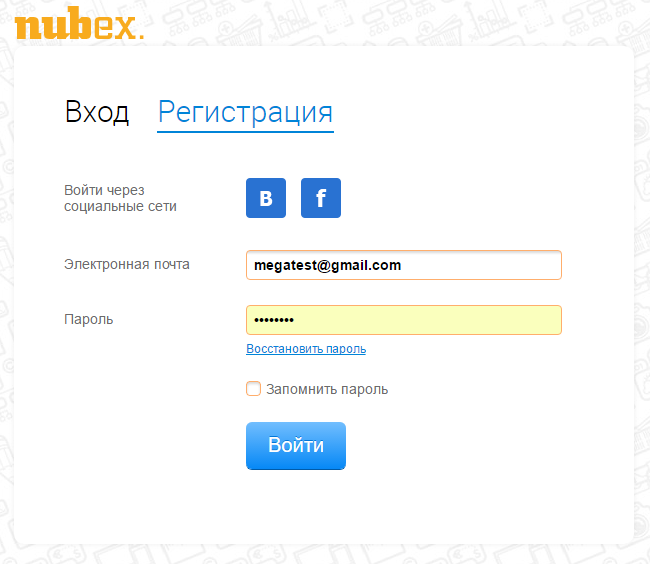
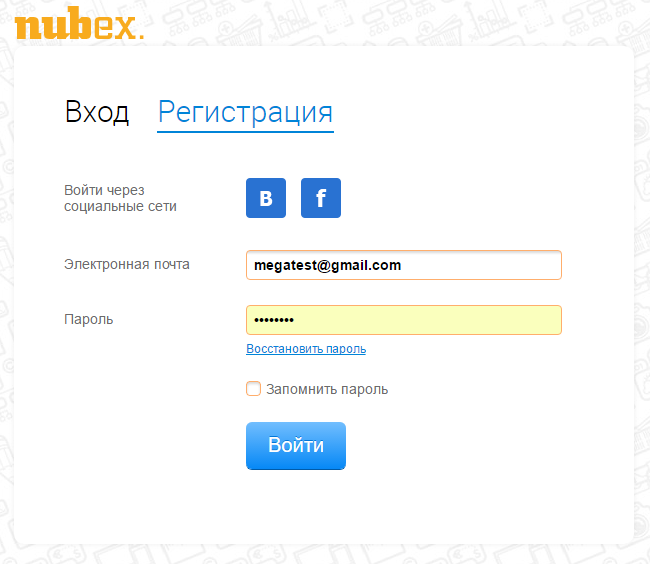
Вы окажетесь на странице входа главной панели управления услугами. Вот ее прямой адрес: https://panel.nubex.ru/

Вход в главную панель управления услугами и сайтами
В поле «электронная почта» введите адрес вашей почты, который использовался при регистрации или создании сайта.
В поле «пароль» введите ваш пароль. Если Вы не помните свой пароль, то можете воспользоваться ссылкой восстановления пароля.
Если к вашей регистрационной анкете были привязаны профили в социальных сетях Вконтакте или Facebook, Вы можете войти, кликнув на логотип социальной сети.
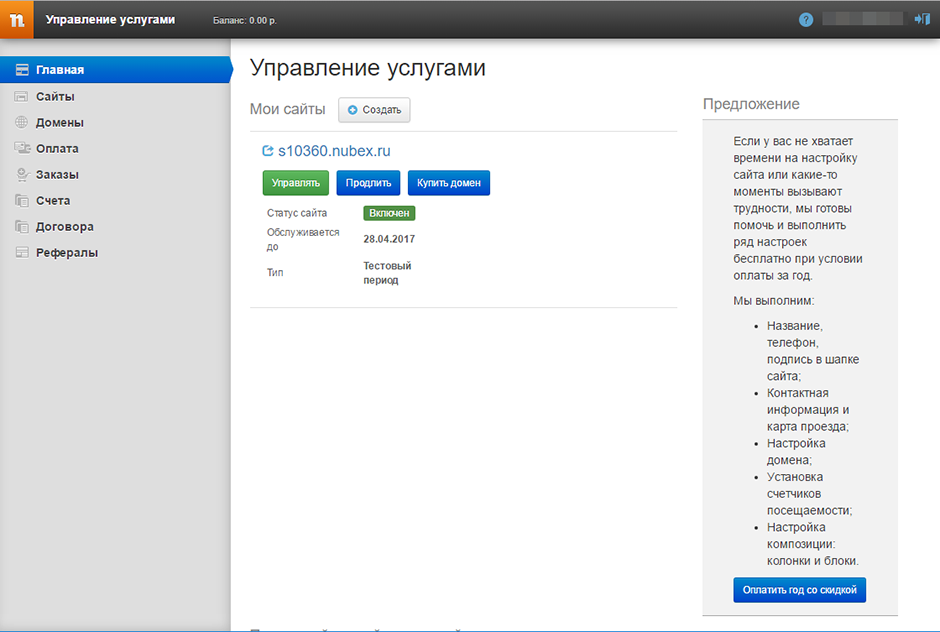
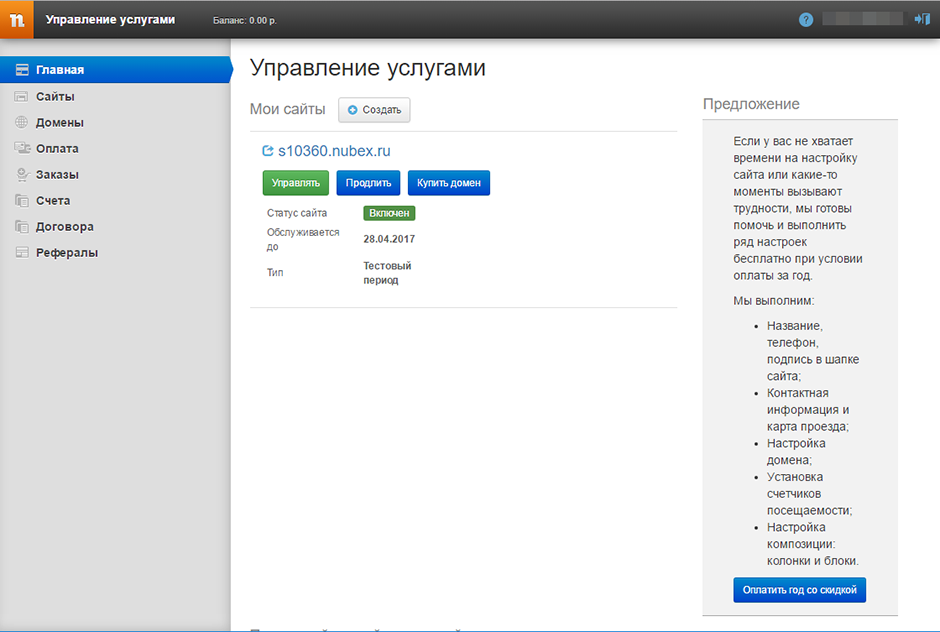
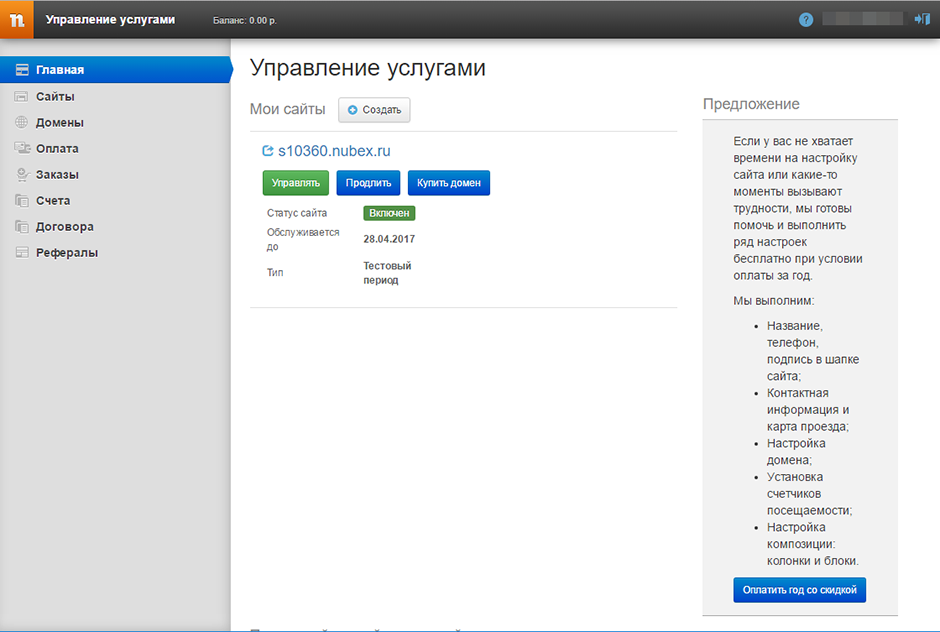
После входа в панель управления услугами Вы окажетесь на главном экране, на котором увидите список всех Ваших сайтов. Напротив каждого сайта есть кнопка «управлять»: кликнув на нее, Вы перейдете в систему управления сайтом.

Главный экран системы управления услугами
Способ № 2. Вход в систему администрирования сайтом
Этот способ используют для того, чтобы предоставить доступ к управлению сайтом отдельным сотрудникам, которые получают ограниченные права на управление сайтом, но не имеют возможности управлять некоторыми услугами (оплата сайта, финансовая информация, управление доменами и т.д.).
Откройте свой сайт в браузере и найдите его доменное имя в адресной строке. Например, http://nubex.ru.

После адреса сайта поставьте косую черту и напишите слово admin. На нашем примере строка будет выглядеть так: http://nubex.ru/admin.
Перейдите на этот адрес (это можно сделать с помощью кнопки Enter на клавиатуре).
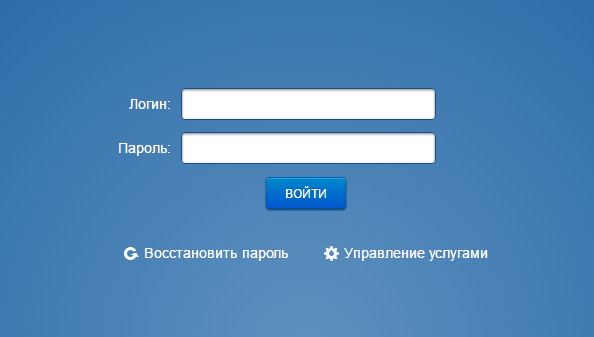
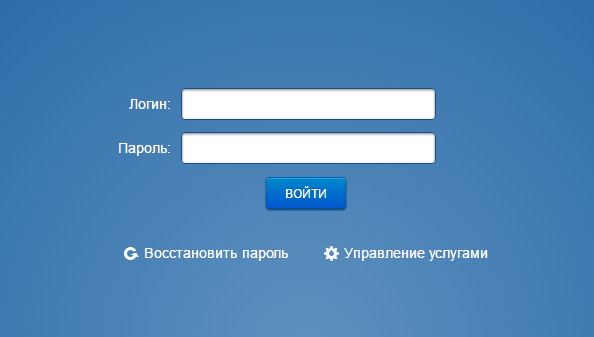
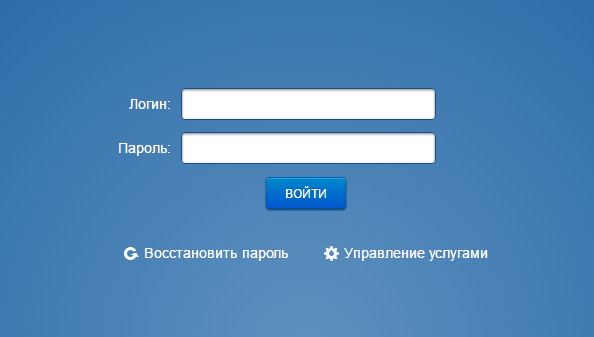
У Вас откроется страница входа в админку.

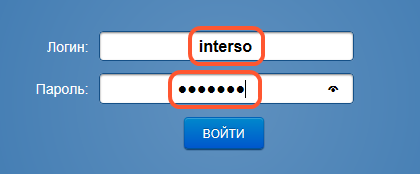
Здесь Вам нужно будет ввести свой логин и пароль (и то, и другое вводится латинскими буквами).
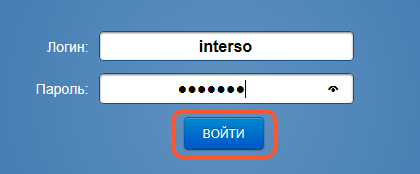
Затем нажмите кнопку «Войти».
Таким образом Вы окажетесь внутри админки и сможете редактировать страницы сайта.
Абсолютно все материалы (тексты, фотографии, видео) заносятся на сайт через систему управления контентом. Для простоты и краткости мы называем эту систему админкой. Чтобы начать редактирование любой страницы, нужно обязательно зайти в управление сайтом. В конструкторе сайтов «Нубекс» предусмотрено два способа входа в администрирование сайта.
Способ № 1. Вход в управление сайтом через главную панель управления услугами
Это способ доступен администратору сайта и является основным. Его преимущество заключается в том, что при входе администратор видит состояние работы сайта, и в случае каких-либо неполадок (сайт выключен или не открывается, не работает доменное имя, некорректные настройки сайта и т. д.) система отразит их причины и позволит администратору предпринять соответствующие меры.
Как зайти в админку Joomla
Также при использовании такого способа администратор может управлять всеми своими сайтами (если их несколько), используя только один вход.
Как войти в администрирование сайта
Зайдите на главную страницу конструктора сайтов «Нубекс» (http://nubex.ru). Далее в правом верхнем углу найдите ссылку «Войти в систему».

Для входа в систему управления услугами нажмите «Войти в систему»
Вы окажетесь на странице входа главной панели управления услугами. Вот ее прямой адрес: https://panel.nubex.ru/

Вход в главную панель управления услугами и сайтами
В поле «электронная почта» введите адрес вашей почты, который использовался при регистрации или создании сайта.
В поле «пароль» введите ваш пароль. Если Вы не помните свой пароль, то можете воспользоваться ссылкой восстановления пароля.
Если к вашей регистрационной анкете были привязаны профили в социальных сетях Вконтакте или Facebook, Вы можете войти, кликнув на логотип социальной сети.
После входа в панель управления услугами Вы окажетесь на главном экране, на котором увидите список всех Ваших сайтов. Напротив каждого сайта есть кнопка «управлять»: кликнув на нее, Вы перейдете в систему управления сайтом.

Главный экран системы управления услугами
Способ № 2. Вход в систему администрирования сайтом
Этот способ используют для того, чтобы предоставить доступ к управлению сайтом отдельным сотрудникам, которые получают ограниченные права на управление сайтом, но не имеют возможности управлять некоторыми услугами (оплата сайта, финансовая информация, управление доменами и т.д.).
Откройте свой сайт в браузере и найдите его доменное имя в адресной строке. Например, http://nubex.ru.

После адреса сайта поставьте косую черту и напишите слово admin. На нашем примере строка будет выглядеть так: http://nubex.ru/admin.
Перейдите на этот адрес (это можно сделать с помощью кнопки Enter на клавиатуре).
У Вас откроется страница входа в админку.

Здесь Вам нужно будет ввести свой логин и пароль (и то, и другое вводится латинскими буквами).
Затем нажмите кнопку «Войти».
Таким образом Вы окажетесь внутри админки и сможете редактировать страницы сайта.
Абсолютно все материалы (тексты, фотографии, видео) заносятся на сайт через систему управления контентом. Для простоты и краткости мы называем эту систему админкой.
Как войти в админ-панель сайта Готового решения на CMS?
Чтобы начать редактирование любой страницы, нужно обязательно зайти в управление сайтом. В конструкторе сайтов «Нубекс» предусмотрено два способа входа в администрирование сайта.
Способ № 1. Вход в управление сайтом через главную панель управления услугами
Это способ доступен администратору сайта и является основным. Его преимущество заключается в том, что при входе администратор видит состояние работы сайта, и в случае каких-либо неполадок (сайт выключен или не открывается, не работает доменное имя, некорректные настройки сайта и т. д.) система отразит их причины и позволит администратору предпринять соответствующие меры. Также при использовании такого способа администратор может управлять всеми своими сайтами (если их несколько), используя только один вход.
Как войти в администрирование сайта
Зайдите на главную страницу конструктора сайтов «Нубекс» (http://nubex.ru). Далее в правом верхнем углу найдите ссылку «Войти в систему».

Для входа в систему управления услугами нажмите «Войти в систему»
Вы окажетесь на странице входа главной панели управления услугами. Вот ее прямой адрес: https://panel.nubex.ru/

Вход в главную панель управления услугами и сайтами
В поле «электронная почта» введите адрес вашей почты, который использовался при регистрации или создании сайта.
В поле «пароль» введите ваш пароль. Если Вы не помните свой пароль, то можете воспользоваться ссылкой восстановления пароля.
Если к вашей регистрационной анкете были привязаны профили в социальных сетях Вконтакте или Facebook, Вы можете войти, кликнув на логотип социальной сети.
После входа в панель управления услугами Вы окажетесь на главном экране, на котором увидите список всех Ваших сайтов. Напротив каждого сайта есть кнопка «управлять»: кликнув на нее, Вы перейдете в систему управления сайтом.

Главный экран системы управления услугами
Способ № 2. Вход в систему администрирования сайтом
Этот способ используют для того, чтобы предоставить доступ к управлению сайтом отдельным сотрудникам, которые получают ограниченные права на управление сайтом, но не имеют возможности управлять некоторыми услугами (оплата сайта, финансовая информация, управление доменами и т.д.).
Откройте свой сайт в браузере и найдите его доменное имя в адресной строке. Например, http://nubex.ru.

После адреса сайта поставьте косую черту и напишите слово admin. На нашем примере строка будет выглядеть так: http://nubex.ru/admin.
Перейдите на этот адрес (это можно сделать с помощью кнопки Enter на клавиатуре).
У Вас откроется страница входа в админку.

Здесь Вам нужно будет ввести свой логин и пароль (и то, и другое вводится латинскими буквами).
Затем нажмите кнопку «Войти».
Таким образом Вы окажетесь внутри админки и сможете редактировать страницы сайта.
Django Tutorial Part 4: Django admin site — Learn web development
Теперь, когда мы создали модели для веб-сайта LocalLibrary, мы воспользуемся сайтом администратора Django, чтобы добавить некоторые «настоящие» данные книги. Сначала мы покажем вам, как регистрировать модели на сайте администратора, затем мы покажем вам, как войти в систему и создать некоторые данные. В конце статьи мы покажем некоторые способы дальнейшего улучшения представления административного сайта.
| Предварительные требования: | Первое завершение: Учебник по Django, часть 3: Использование моделей. |
|---|---|
| Цель: | Чтобы понять преимущества и ограничения административного сайта Django и использовать его для создания некоторых записей для наших моделей. |
Обзор
Приложение администратора Django может использовать ваши модели для автоматического создания области сайта, которую вы можете использовать для создания, просмотра, обновления и удаления записей. Это может сэкономить вам много времени во время разработки, что значительно упростит тестирование ваших моделей и определение того, есть ли у вас правильные данные .Приложение администратора также может быть полезно для управления данными на производстве, в зависимости от типа веб-сайта. Проект Django рекомендует его только для внутреннего управления данными (т. Е. Только для использования администраторами или людьми внутри вашей организации), поскольку ориентированный на модель подход не обязательно является лучшим интерфейсом для всех пользователей и предоставляет множество ненужных деталей. о моделях.
Вся конфигурация, необходимая для включения административного приложения на ваш веб-сайт, была выполнена автоматически при создании скелетного проекта (информацию о необходимых зависимостях см. В документации Django здесь).В результате все, что должен сделать , чтобы добавить свои модели в приложение администратора, — это зарегистрировать их . В конце этой статьи мы предоставим краткую демонстрацию того, как вы можете дополнительно настроить область администрирования, чтобы лучше отображать данные нашей модели.
После регистрации моделей мы покажем, как создать нового «суперпользователя», войти на сайт и создать несколько книг, авторов, экземпляры книг и жанры. Они будут полезны для тестирования представлений и шаблонов, которые мы начнем создавать в следующем руководстве.
Регистрация моделей
Сначала откройте admin.py в приложении каталога ( /locallibrary/catalog/admin.py ). В настоящее время это выглядит так — обратите внимание, что он уже импортирует django.contrib.admin :
от администратора импорта django.contrib # Зарегистрируйте свои модели здесь.
Зарегистрируйте модели, скопировав следующий текст в конец файла. Этот код просто импортирует модели, а затем вызывает admin.site.register для регистрации каждой из них.
из .models import Author, Genre, Book, BookInstance admin.site.register (книга) admin.site.register (Автор) admin.site.register (жанр) admin.site.register (BookInstance)
Примечание : Если вы приняли вызов создать модель, представляющую естественный язык книги (см. Статью с учебником по моделям), импортируйте и зарегистрируйте ее тоже!
Это самый простой способ зарегистрировать модель или модели на сайте. Сайт администратора легко настраивается, и мы поговорим подробнее о других способах регистрации ваших моделей ниже.
Создание суперпользователя
Чтобы войти на сайт администратора, нам нужна учетная запись пользователя с включенным статусом Staff . Для просмотра и создания записей нам также необходимо, чтобы у этого пользователя были разрешения на управление всеми нашими объектами. Вы можете создать учетную запись «суперпользователя», которая имеет полный доступ к сайту и все необходимые разрешения, используя manage.py .
Вызовите следующую команду в том же каталоге, что и manage.py , чтобы создать суперпользователя.Вам будет предложено ввести имя пользователя, адрес электронной почты и надежный пароль .
python3 manage.py создает суперпользователя
После завершения этой команды в базу данных будет добавлен новый суперпользователь. Теперь перезапустите сервер разработки, чтобы мы могли проверить логин:
сервер запуска python3 manage.py
Вход и использование сайта
Чтобы войти на сайт, откройте URL-адрес / admin (например, http://127.0.0.1:8000/admin) и введите свой новый идентификатор пользователя суперпользователя и учетные данные пароля (вы будете перенаправлены на страницу входа , а затем вернитесь к URL-адресу / admin после того, как вы ввели свои данные).
В этой части сайта представлены все наши модели, сгруппированные по установленным приложениям. Вы можете щелкнуть название модели, чтобы перейти к экрану, на котором перечислены все связанные с ней записи, а затем щелкнуть по этим записям для их редактирования. Вы также можете напрямую щелкнуть ссылку Добавить рядом с каждой моделью, чтобы начать создание записи этого типа.
Щелкните ссылку Добавить справа от Книги , чтобы создать новую книгу (откроется диалоговое окно, подобное приведенному ниже).Обратите внимание, как заголовки каждого поля, тип используемого виджета и help_text (если есть) соответствуют значениям, которые вы указали в модели.
Введите значения в поля. Вы можете создать новых авторов или жанры, нажав кнопку + рядом с соответствующими полями (или выбрать существующие значения из списков, если вы их уже создали). Когда вы закончите, вы можете нажать SAVE , Save и добавить еще или Save и продолжить редактирование , чтобы сохранить запись.
Примечание : На этом этапе мы хотели бы, чтобы вы потратили некоторое время на добавление нескольких книг, авторов и жанров (например, фэнтези) в ваше приложение. Убедитесь, что каждый автор и жанр включает в себя несколько разных книг (это сделает ваш список и подробные представления более интересными, когда мы реализуем их позже в этой серии статей).
Когда вы закончите добавлять книги, щелкните ссылку Home в верхней закладке, чтобы вернуться на главную страницу администратора.Затем щелкните ссылку Книги , чтобы отобразить текущий список книг (или одну из других ссылок, чтобы просмотреть другие списки моделей). Теперь, когда вы добавили несколько книг, список может выглядеть как на снимке экрана ниже. Отображается название каждой книги; это значение, возвращаемое в методе __str __ () модели Book, который мы указали в предыдущей статье.
Из этого списка вы можете удалять книги, установив флажок рядом с книгой, которую вы не хотите, и выбрав удалить… действие из раскрывающегося списка Действие , а затем нажмите кнопку Перейти . Вы также можете добавить новые книги, нажав кнопку ДОБАВИТЬ КНИГУ .
Вы можете редактировать книгу, выбрав ее название в ссылке. Страница редактирования книги, показанная ниже, почти идентична странице «Добавить». Основными отличиями являются заголовок страницы ( Изменить книгу, ) и добавление кнопок Удалить , ИСТОРИЯ и ПРОСМОТР НА САЙТЕ (эта последняя кнопка появляется, потому что мы определили метод get_absolute_url () в нашей модели) ,
Теперь вернитесь на страницу Home (используя ссылку Home в навигационной цепочке), а затем просмотрите списки Author и Genre — у вас уже должно быть немало созданных с того момента, когда вы добавили новые книги , но можете добавить еще.
У вас не будет экземпляров Book Instances , потому что они не создаются из книг (хотя вы можете создать Book из BookInstance — это природа поля ForeignKey ).Вернитесь на главную страницу и нажмите соответствующую кнопку Добавить , чтобы отобразить экран Добавить экземпляр книги ниже. Обратите внимание на большой глобально уникальный идентификатор, который можно использовать для отдельной идентификации одной копии книги в библиотеке.
Создайте несколько таких записей для каждой из ваших книг. Установите статус Доступен по крайней мере для некоторых записей и В ссуде для других. Если статус , а не Доступен , тогда также установите будущую дату Срок возврата .
Вот и все! Теперь вы узнали, как настроить и использовать сайт администрирования. Вы также создали записи для Book , BookInstance , Genre и Author , которые мы сможем использовать после создания наших собственных представлений и шаблонов.
Расширенная конфигурация
Django неплохо справляется с созданием базового административного сайта, используя информацию из зарегистрированных моделей:
- Каждая модель имеет список отдельных записей, идентифицируемых строкой, созданной с помощью метода модели
__str __ (), и связанных с подробными представлениями / формами для редактирования.По умолчанию это представление имеет меню действий вверху, которое вы можете использовать для выполнения операций массового удаления записей. - Формы записей деталей модели для редактирования и добавления записей содержат все поля модели, расположенные вертикально в порядке их объявления.
Вы можете дополнительно настроить интерфейс, чтобы сделать его еще проще. Вы можете сделать следующее:
- Просмотры списка:
- Добавьте дополнительные поля / информацию, отображаемую для каждой записи.
- Добавьте фильтры, чтобы выбрать записи в списке на основе даты или некоторого другого значения выбора (например, статуса ссуды на книгу).
- Добавьте дополнительные параметры в меню действий в представлениях списков и выберите, где это меню будет отображаться в форме.
- Подробные виды
- Выберите, какие поля отображать (или исключить), а также их порядок, группировку, редактируемость, используемый виджет, ориентацию и т. Д.
- Добавьте связанные поля к записи, чтобы разрешить встроенное редактирование (например,грамм. добавить возможность добавлять и редактировать книжные записи при создании их авторской записи).
В этом разделе мы рассмотрим несколько изменений, которые улучшат интерфейс для нашей LocalLibrary , включая добавление дополнительной информации в списки моделей Book и Author , а также улучшение компоновки их окон редактирования. Мы не будем изменять представление модели Language и Genre , потому что у них есть только одно поле, так что от этого нет никакой реальной пользы!
Вы можете найти полную справку обо всех вариантах настройки сайта администратора на сайте администратора Django (Django Docs).
Зарегистрировать класс ModelAdmin
Чтобы изменить способ отображения модели в интерфейсе администратора, вы определяете класс ModelAdmin (который описывает макет) и регистрируете его в модели.
Начнем с модели Author . Откройте admin.py в приложении каталога ( /locallibrary/catalog/admin.py ). Закомментируйте исходную регистрацию (префикс #) для модели Author :
# admin.site.register (Автор)
Теперь добавьте новый AuthorAdmin и регистрацию, как показано ниже.
# Определить класс администратора
класс AuthorAdmin (admin.ModelAdmin):
проходить
# Зарегистрируйте класс администратора со связанной моделью
admin.site.register (Автор, АвторAdmin)
Теперь мы добавим классы ModelAdmin для Book и BookInstance . Нам снова нужно закомментировать исходные регистрации:
# admin.site.register (Книга) # admin.site.register (BookInstance)
Теперь создать и зарегистрировать новые модели; в целях этой демонстрации мы вместо этого будем использовать декоратор @register для регистрации моделей (он делает то же самое, что и admin.site.register () синтаксис):
# Зарегистрируйте классы администратора для Book с помощью декоратора
@ Admin.register (книга)
класс BookAdmin (admin.ModelAdmin):
проходить
# Зарегистрируйте классы администратора для BookInstance с помощью декоратора
@ Admin.register (BookInstance)
класс BookInstanceAdmin (admin.ModelAdmin):
проходить
В настоящее время все наши административные классы пусты (см. проход ), поэтому поведение администратора не изменится! Теперь мы можем расширить их, чтобы определить поведение администратора для конкретной модели.
Настроить представления списка
В LocalLibrary в настоящее время перечислены все авторы, использующие имя объекта, сгенерированное из метода модели __str __ () . Это нормально, когда у вас всего несколько авторов, но когда у вас будет много авторов, у вас могут появиться дубликаты. Чтобы различать их или просто потому, что вы хотите показать более интересную информацию о каждом авторе, вы можете использовать list_display для добавления дополнительных полей в представление.
Замените класс AuthorAdmin приведенным ниже кодом.Имена полей, которые будут отображаться в списке, объявлены в кортеже в требуемом порядке, как показано (это те же имена, что указаны в исходной модели).
класс AuthorAdmin (admin.ModelAdmin):
list_display = ('last_name', 'first_name', 'date_of_birth', 'date_of_death')
Теперь перейдите к списку авторов на вашем веб-сайте. Поля выше должны теперь отображаться, например:
Для нашей модели Book мы дополнительно отобразим автор и жанр .Автор — это отношение поля ForeignKey («один ко многим»), поэтому оно будет представлено значением __str __ () для связанной записи. Замените класс BookAdmin версией, указанной ниже.
класс BookAdmin (admin.ModelAdmin):
list_display = ('название', 'автор', 'display_genre')
К сожалению, мы не можем напрямую указать поле жанра в list_display , потому что это ManyToManyField (Django предотвращает это, потому что это может потребовать больших затрат на доступ к базе данных).Вместо этого мы определим функцию display_genre для получения информации в виде строки (это функция, которую мы вызвали выше; мы определим ее ниже).
Примечание : Получение жанра может быть здесь не очень хорошей идеей из-за «стоимости» операции с базой данных. Мы показываем вам, как это сделать, потому что вызов функций в ваших моделях может быть очень полезен по другим причинам — например, для добавления ссылки Удалить рядом с каждым элементом в списке.
Добавьте следующий код в свою модель Book (модели .py ). Это создает строку из первых трех значений поля жанра (если они существуют) и создает short_description , которое можно использовать на сайте администратора для этого метода.
def display_genre (self):
"" "Создайте строку для жанра. Это необходимо для отображения жанра в админке." ""
return ',' .join (genre.name для жанра в self.genre.all () [: 3])
display_genre.short_description = 'Жанр'
После сохранения модели и обновления администратора откройте свой веб-сайт и перейдите на страницу со списком Книги ; вы должны увидеть список книг, подобный приведенному ниже:
Модель Genre (и модель Language , если вы ее определили) имеют одно поле, поэтому нет смысла создавать для них дополнительную модель для отображения дополнительных полей.
Примечание : стоит обновить список моделей BookInstance , чтобы показать хотя бы статус и ожидаемую дату возврата. Мы добавили это как вызов в конце статьи!
Добавить фильтры в список
Когда у вас есть много элементов в списке, может быть полезно иметь возможность фильтровать, какие элементы отображаются. Это делается путем перечисления полей в атрибуте list_filter . Замените текущий класс BookInstanceAdmin приведенным ниже фрагментом кода.
класс BookInstanceAdmin (admin.ModelAdmin):
list_filter = ('статус', 'due_back')
Список теперь будет включать поле фильтра справа. Обратите внимание, как вы можете выбрать даты и статус для фильтрации значений:
Организовать макет детального вида
По умолчанию в подробных представлениях все поля располагаются вертикально в порядке их объявления в модели. Вы можете изменить порядок объявления, какие поля отображаются (или исключаются), используются ли разделы для организации информации, отображаются ли поля по горизонтали или вертикали и даже какие виджеты редактирования используются в формах администратора.
Примечание : Модели LocalLibrary относительно просты, поэтому нам не нужно сильно менять макет; мы все равно внесем некоторые изменения, просто чтобы показать вам, как это сделать.
Управление отображением и расположением полей
Обновите класс AuthorAdmin , чтобы добавить строку полей , как показано ниже (выделено жирным шрифтом):
класс AuthorAdmin (admin.ModelAdmin):
list_display = ('last_name', 'first_name', 'date_of_birth', 'date_of_death')
fields = ['first_name', 'last_name', ('date_of_birth', 'date_of_death')]
Поля Атрибут перечисляет только те поля, которые должны отображаться в форме, по порядку.Поля по умолчанию отображаются вертикально, но будут отображаться горизонтально, если вы дополнительно сгруппируете их в кортеж (как показано в полях «дата» выше).
На своем веб-сайте перейдите в подробное представление об авторе - теперь оно должно выглядеть, как показано ниже:
Примечание : Вы также можете использовать атрибут exclude , чтобы объявить список атрибутов, которые должны быть исключены из формы (все остальные атрибуты в модели будут отображаться).
Разрез детального вида
С помощью атрибута fieldsets можно добавить «разделы» для группировки связанной информации о модели в форме сведений.
В модели BookInstance у нас есть информация, связанная с тем, что представляет собой книга (например, имя , отпечаток и идентификатор ) и когда он будет доступен ( статус , due_back ). Мы можем добавить их в разные разделы, добавив текст, выделенный полужирным шрифтом, в наш класс BookInstanceAdmin .
@ admin.register (BookInstance)
класс BookInstanceAdmin (admin.ModelAdmin):
list_filter = ('статус', 'due_back')
fieldsets = (
(Никто, {
'поля': ('книга', 'отпечаток', 'идентификатор')
}),
('Доступность', {
'fields': ('status', 'due_back')
}),
) Каждый раздел имеет свой собственный заголовок (или Нет , если заголовок вам не нужен) и связанный кортеж полей в словаре - формат сложно описать, но довольно легко понять, если посмотреть на код. фрагмент непосредственно выше.
Теперь перейдите к просмотру экземпляра книги на своем веб-сайте; форма должна выглядеть, как показано ниже:
Оперативное редактирование связанных записей
Иногда имеет смысл добавить связанные записи одновременно. Например, может иметь смысл разместить как информацию о книге, так и информацию о конкретных экземплярах, которые у вас есть, на одной странице с подробными сведениями.
Это можно сделать, объявив встроенные элементы типа TabularInline (горизонтальный макет) или StackedInline (вертикальный макет, как и макет модели по умолчанию).Вы можете добавить информацию BookInstance прямо к нашей детали Book , добавив строки ниже, выделенные жирным шрифтом, рядом с вашим BookAdmin :
класс BooksInstanceInline (admin.TabularInline):
model = BookInstance
@ Admin.register (книга)
класс BookAdmin (admin.ModelAdmin):
list_display = ('название', 'автор', 'display_genre')
inlines = [BooksInstanceInline]
Теперь перейдите к представлению Book на вашем веб-сайте - теперь внизу вы должны увидеть экземпляры книги, относящиеся к этой книге (непосредственно под полями жанра книги):
В этом случае все, что мы сделали, это объявили наш встроенный табличный класс, который просто добавляет все поля из встроенной модели .Вы можете указать всевозможную дополнительную информацию для макета, включая поля для отображения, их порядок, доступны ли они только для чтения или нет, и т. Д. (См. TabularInline для получения дополнительной информации).
Примечание : У этой функциональности есть некоторые болезненные ограничения! На скриншоте выше у нас есть три существующих экземпляра книги, за которыми следуют три заполнителя для новых экземпляров книги (которые выглядят очень похоже!). Было бы лучше по умолчанию НЕ иметь запасных экземпляров книг и просто добавить их с помощью ссылки Добавить еще один экземпляр книги или иметь возможность просто перечислить BookInstance как нечитаемые ссылки отсюда.Первый вариант можно сделать, установив для атрибута extra значение 0 в модели BooksInstanceInline , попробуйте сами.
Испытайте себя
Мы многому научились в этом разделе, так что теперь пора вам попробовать несколько вещей.
- Для представления списка
BookInstanceдобавьте код для отображения книги, статуса, срока возврата и идентификатора (вместо текста по умолчанию__str __ ()). - Добавьте встроенный список элементов
Bookв подробное представлениеAuthor, используя тот же подход, что и дляBook/BookInstance.
Сводка
Вот и все! Теперь вы узнали, как настроить сайт администрирования как в простейшей, так и в улучшенной форме, как создать суперпользователя, а также как перемещаться по сайту администрирования и просматривать, удалять и обновлять записи. По пути вы создали набор книг, экземпляров книг, жанров и авторов, которые мы сможем перечислить и отобразить, когда создадим собственное представление и шаблоны.
Дополнительная литература
В этом модуле
,
Django Tutorial Part 8: User authentication and permissions - Learn web development
В этом руководстве мы покажем вам, как разрешить пользователям входить на ваш сайт с их собственными учетными записями, и как контролировать, что они могут делать и видеть, в зависимости от того, вошли они или нет, и их разрешений . В рамках этой демонстрации мы расширим веб-сайт LocalLibrary, добавив страницы входа и выхода, а также страницы для пользователей и сотрудников для просмотра взятых книг.
Обзор
Django предоставляет систему аутентификации и авторизации («разрешений»), построенную на основе структуры сеанса, описанной в предыдущем руководстве, которая позволяет вам проверять учетные данные пользователя и определять, какие действия разрешено выполнять каждому пользователю. Платформа включает встроенные модели для пользователей и групп (общий способ применения разрешений более чем для одного пользователя одновременно), разрешения / флаги, которые определяют, может ли пользователь выполнять задачу, формы и представления для ведения журнала. в пользователях и просмотрите инструменты для ограничения содержимого.
Примечание : Согласно Django система аутентификации должна быть очень универсальной и поэтому не предоставляет некоторых функций, предоставляемых в других системах веб-аутентификации. Решения некоторых распространенных проблем доступны в виде пакетов сторонних производителей. Например, регулирование попыток входа в систему и аутентификация от третьих лиц (например, OAuth).
В этом руководстве мы покажем вам, как включить аутентификацию пользователей на веб-сайте LocalLibrary, создать свои собственные страницы входа и выхода, добавить разрешения для ваших моделей и управлять доступом к страницам.Мы будем использовать аутентификацию / разрешения для отображения списков книг, которые были заимствованы как для пользователей, так и для библиотекарей.
Система аутентификации очень гибкая, и вы можете создавать свои URL-адреса, формы, представления и шаблоны с нуля, если хотите, просто вызывая предоставленный API для входа пользователя. Однако в этой статье мы собираемся использовать стандартные представления и формы аутентификации Django для наших страниц входа и выхода. Нам все еще нужно будет создать несколько шаблонов, но это довольно просто.
Мы также покажем вам, как создавать разрешения и проверять статус входа и разрешения как в представлениях, так и в шаблонах.
Включение аутентификации
Аутентификация была включена автоматически при создании скелета веб-сайта (в учебнике 2), поэтому на этом этапе вам больше ничего делать не нужно.
Примечание : Все необходимые настройки были выполнены за нас, когда мы создали приложение с помощью команды django-admin startproject .Таблицы базы данных для пользователей и разрешений модели были созданы при первом вызове python manage.py migrate .
Конфигурация устанавливается в разделах INSTALLED_APPS и MIDDLEWARE файла проекта ( locallibrary / locallibrary / settings.py ), как показано ниже:
INSTALLED_APPS = [
...
'django.contrib.auth', # Фреймворк аутентификации # Core и его модели по умолчанию.
'django.contrib.contenttypes ', # Система типов контента Django (позволяет связывать разрешения с моделями).
....
ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ = [
...
'django.contrib.sessions.middleware.SessionMiddleware', # Управляет сеансами между запросами
...
'django.contrib.auth.middleware.AuthenticationMiddleware', # Связывает пользователей с запросами с помощью сеансов.
....
Создание пользователей и групп
Вы уже создали своего первого пользователя, когда мы рассматривали сайт администратора Django в учебнике 4 (это был суперпользователь, созданный с помощью команды python manage.py создаетuperuser) . Наш суперпользователь уже аутентифицирован и имеет все разрешения, поэтому нам нужно создать тестового пользователя, который будет представлять обычного пользователя сайта. Мы будем использовать сайт администратора для создания групп locallibrary и логинов на веб-сайтах, так как это один из самых быстрых способов сделать это.
Примечание. Вы также можете создавать пользователей программно, как показано ниже. Вам придется сделать это, например, при разработке интерфейса, позволяющего пользователям создавать свои собственные логины (вы не должны предоставлять пользователям доступ к сайту администратора).
от пользователя импорта django.contrib.auth.models
# Создать пользователя и сохранить в базе
user = User.objects.create_user ('myusername', '[email protected]', 'mypassword')
# Обновить поля, а затем снова сохранить
user.first_name = 'Джон'
user.last_name = 'Гражданин'
user.save ()
Ниже мы сначала создадим группу, а затем пользователя. Несмотря на то, что у нас еще нет разрешений для добавления для членов нашей библиотеки, если нам это понадобится позже, будет намного проще добавить их один раз в группу, чем индивидуально для каждого члена.
Запустите сервер разработки и перейдите на сайт администратора в локальном веб-браузере (http://127.0.0.1:8000/admin/). Войдите на сайт, используя учетные данные своей учетной записи суперпользователя. На верхнем уровне сайта администратора отображаются все ваши модели, отсортированные по «приложению Django». В разделе Аутентификация и авторизация вы можете щелкнуть ссылки Пользователи или Группы , чтобы просмотреть свои существующие записи.
Сначала давайте создадим новую группу для членов нашей библиотеки.
- Нажмите кнопку « Добавить » (рядом с «Группа»), чтобы создать новую группу ; введите Имя «Члены библиотеки» для группы.
- Нам не нужны разрешения для группы, поэтому просто нажмите СОХРАНИТЬ (вы попадете в список групп).
Теперь создадим пользователя:
- Вернуться на главную страницу админки
- Нажмите кнопку Добавить рядом с полем Пользователи , чтобы открыть диалоговое окно Добавить пользователя .
- Введите соответствующее имя пользователя и пароль / Подтверждение пароля для тестового пользователя
- Нажмите СОХРАНИТЬ , чтобы создать пользователя.
Сайт администратора создаст нового пользователя и сразу же перенесет вас на экран Изменить пользователя , где вы можете изменить свое имя пользователя и добавить информацию для дополнительных полей модели User. Эти поля включают имя, фамилию, адрес электронной почты, а также статус и разрешения пользователя (должен быть установлен только флаг Active ).Далее вы можете указать группы и разрешения пользователя, а также увидеть важные даты, связанные с пользователем (например, дату их присоединения и дату последнего входа в систему).
- В разделе Группы выберите группу Элемент библиотеки из списка Доступные группы , а затем нажмите стрелку вправо между полями, чтобы переместить ее в поле Выбранные группы .
- Нам больше здесь ничего делать не нужно, поэтому просто выберите SAVE еще раз, чтобы перейти к списку пользователей.
Вот и все! Теперь у вас есть учетная запись «обычного члена библиотеки», которую вы сможете использовать для тестирования (после того, как мы внедрили страницы, позволяющие им входить в систему).
Примечание : Вам следует попробовать создать другого пользователя-члена библиотеки. Кроме того, создайте группу для библиотекарей и добавьте в нее пользователя!
Настройка представлений аутентификации
Django предоставляет почти все необходимое для создания страниц аутентификации для обработки входа, выхода и управления паролями "из коробки".Это включает в себя преобразователь URL-адресов, представления и формы, но не включает шаблоны - мы должны создать свои собственные!
В этом разделе мы покажем, как интегрировать систему по умолчанию в веб-сайт LocalLibrary и создать шаблоны. Мы поместим их в URL-адреса основных проектов.
Примечание : вам не обязательно использовать какой-либо из этого кода, но вполне вероятно, что вы захотите, потому что это значительно упрощает работу. Вам почти наверняка потребуется изменить код обработки формы, если вы измените свою модель пользователя (сложная тема!), Но даже в этом случае вы все равно сможете использовать стандартные функции представления.
Примечание: В этом случае мы могли бы разумно поместить страницы аутентификации, включая URL-адреса и шаблоны, в наше приложение каталога. Однако, если бы у нас было несколько приложений, было бы лучше отделить это общее поведение входа в систему и сделать его доступным для всего сайта, так что это то, что мы показали здесь!
URL-адреса проектов
Добавьте в конец файла проекта urls.py ( locallibrary / locallibrary / urls.py ) файл:
# Добавить URL-адреса аутентификации сайта Django (для входа, выхода, управления паролями)
urlpatterns + = [
path ('accounts /', include ('django.contrib.auth.urls')),
]
Перейдите по URL-адресу http://127.0.0.1:8000/accounts/ (обратите внимание на косую черту в конце!), И Django покажет ошибку, что ему не удалось найти этот URL-адрес, и перечислит все URL-адреса, которые он пробовал. Отсюда вы можете увидеть URL-адреса, которые будут работать, например:
Примечание: При использовании вышеуказанного метода добавляются следующие URL-адреса с именами в квадратных скобках, которые можно использовать для обратного преобразования URL-адресов. Вам не нужно ничего реализовывать - указанное выше сопоставление URL-адресов автоматически сопоставляет указанные ниже URL-адреса.
аккаунтов / логин / [name = 'login'] учетные записи / logout / [name = 'logout'] учетные записи / password_change / [name = 'password_change'] account / password_change / done / [name = 'password_change_done'] учетные записи / password_reset / [name = 'password_reset'] учетные записи / password_reset / done / [name = 'password_reset_done'] account / reset // / [name = 'password_reset_confirm'] учетные записи / сброс / сделано / [name = 'password_reset_complete']
Теперь попробуйте перейти к URL-адресу для входа (http: // 127.0.0.1: 8000 / счета / Войти /). Это снова не удастся, но с ошибкой, которая сообщает вам, что нам не хватает необходимого шаблона ( registration / login.html ) в пути поиска шаблона. Вы увидите следующие строки, перечисленные в желтом разделе вверху:
Тип исключения: TemplateDoesNotExist Значение исключения: registration / login.html
Следующим шагом является создание каталога регистрации на пути поиска и добавление файла login.html .
Каталог шаблонов
URL-адреса (и, неявно, представления), которые мы только что добавили, ожидают найти связанные с ними шаблоны в каталоге / registration / где-нибудь в пути поиска шаблонов.
Для этого сайта мы поместим наши HTML-страницы в каталог templates / registration / . Этот каталог должен находиться в корневом каталоге вашего проекта, то есть в том же каталоге, что и каталог catalog и locallibrary ). Пожалуйста, создайте эти папки сейчас.
Примечание: Ваша структура папок теперь должна выглядеть следующим образом:
locallibrary (папка проекта Django)
| _catalog
| _locallibrary
| _templates (new)
| _registration
Чтобы сделать эти каталоги видимыми для загрузчика шаблонов (т.е. поместить этот каталог в путь поиска шаблонов), откройте настройки проекта ( /locallibrary/locallibrary/settings.py ) и обновите 'DIRS' раздела линия, как показано. TEMPLATES
ШАБЛОНОВ = [
{
...
'DIRS': [os.path.join (BASE_DIR, 'templates')],
"APP_DIRS": верно,
...
Шаблон входа
Важно : шаблоны аутентификации, представленные в этой статье, представляют собой очень простую / слегка измененную версию демонстрационных шаблонов входа в Django. Возможно, вам придется настроить их для собственного использования!
Создайте новый файл HTML с именем / locallibrary / templates / registration / login.html и дайте ему следующее содержимое:
{% extends "base_generic.html"%}
{% блокировать содержание%}
{% if form.errors%}
Ваше имя пользователя и пароль не совпадают. Пожалуйста, попробуйте еще раз.
{% endif%}
{% если следующий%}
{% if user.is_authenticated%}
У вашей учетной записи нет доступа к этой странице. Продолжать,
пожалуйста, войдите с учетной записью, у которой есть доступ.
{% else%}
Пожалуйста, войдите, чтобы увидеть эту страницу.
{% endif%}
{% endif%}