Создать текст надпись логотип красивым шрифтом с эффектами и анимацией
- ГЛАВНАЯ
- 3D ТЕКСТ
- OUTLINE ТЕКСТ
- ТЕКСТ С ТЕНЬЮ
- PNG НЕОНОВЫЙ ТЕКСТ
- GIF НЕОНОВЫЙ ТЕКСТ
- GIF ГРАДИЕНТ ТЕКСТ
- GIF 3D ТЕКСТ
- BOUNCE 3D ТЕКСТ
- ПАДАЮЩИЕ БУКВЫ
- ТЕКСТ С АНИМАЦИЯМИ
- SHATTER ТЕКСТ
- ENERGY ТЕКСТ
- ТЕКСТ ЖИДКОСТЬ
- BLOB ТЕКСТ
- ТЕКСТ ДВИЖЕНИЕ ТЕНИ
- ТЕКСТ РИСУНКОМ
- GIF ТЕКСТ КОНТУР
- RETROWAVE ТЕКСТ
- CYBERPUNK ТЕКСТ
- КАЛЛИГРАФИЧЕСКИЙ ТЕКСТ
- PNG ГРАДИЕНТ ТЕКСТ
- 3D ГРАДИЕНТ ТЕКСТ
- МЕТАЛЛ ТЕКСТ
- РЕТРО ТЕКСТ
- RED ТЕКСТ
- AQUA ТЕКСТ
- НЕОНОВЫЕ GIF БУКВЫ
- ГРАДИЕНТ СТИКЕР
- PNG НЕОН
- ГЛАВНАЯ
- 3D ТЕКСТ
- OUTLINE ТЕКСТ
- ТЕКСТ С ТЕНЬЮ
- PNG НЕОНОВЫЙ ТЕКСТ
- GIF НЕОНОВЫЙ ТЕКСТ
- GIF ГРАДИЕНТ ТЕКСТ
- GIF 3D ТЕКСТ
- BOUNCE 3D ТЕКСТ
- ПАДАЮЩИЕ БУКВЫ
- ТЕКСТ С АНИМАЦИЯМИ
- SHATTER ТЕКСТ
- ENERGY ТЕКСТ
- ТЕКСТ ЖИДКОСТЬ
- BLOB ТЕКСТ
- ТЕКСТ ДВИЖЕНИЕ ТЕНИ
- ТЕКСТ РИСУНКОМ
- GIF ТЕКСТ КОНТУР
- RETROWAVE ТЕКСТ
- CYBERPUNK ТЕКСТ
- КАЛЛИГРАФИЧЕСКИЙ ТЕКСТ
- PNG ГРАДИЕНТ ТЕКСТ
- 3D ГРАДИЕНТ ТЕКСТ
- МЕТАЛЛ ТЕКСТ
- РЕТРО ТЕКСТ
- RED ТЕКСТ
- AQUA ТЕКСТ
- НЕОНОВЫЕ GIF БУКВЫ
- ГРАДИЕНТ СТИКЕР
- PNG НЕОН
OOPS! — Страницы не сущетвует
404 Error!
На Главную
Copyright © 2018 TextDrom
Создать текст надпись логотип красивым шрифтом с эффектами и анимацией
- ГЛАВНАЯ
- 3D ТЕКСТ
- OUTLINE ТЕКСТ
- ТЕКСТ С ТЕНЬЮ
- PNG НЕОНОВЫЙ ТЕКСТ
- GIF НЕОНОВЫЙ ТЕКСТ
- GIF ГРАДИЕНТ ТЕКСТ
- GIF 3D ТЕКСТ
- BOUNCE 3D ТЕКСТ
- ПАДАЮЩИЕ БУКВЫ
- ТЕКСТ С АНИМАЦИЯМИ
- SHATTER ТЕКСТ
- ENERGY ТЕКСТ
- ТЕКСТ ЖИДКОСТЬ
- BLOB ТЕКСТ
- ТЕКСТ ДВИЖЕНИЕ ТЕНИ
- ТЕКСТ РИСУНКОМ
- GIF ТЕКСТ КОНТУР
- RETROWAVE ТЕКСТ
- CYBERPUNK ТЕКСТ
- КАЛЛИГРАФИЧЕСКИЙ ТЕКСТ
- PNG ГРАДИЕНТ ТЕКСТ
- 3D ГРАДИЕНТ ТЕКСТ
- МЕТАЛЛ ТЕКСТ
- РЕТРО ТЕКСТ
- RED ТЕКСТ
- AQUA ТЕКСТ
- НЕОНОВЫЕ GIF БУКВЫ
- ГРАДИЕНТ СТИКЕР
- PNG НЕОН
- ГЛАВНАЯ
- 3D ТЕКСТ
- OUTLINE ТЕКСТ
- ТЕКСТ С ТЕНЬЮ
- PNG НЕОНОВЫЙ ТЕКСТ
- GIF НЕОНОВЫЙ ТЕКСТ
- GIF ГРАДИЕНТ ТЕКСТ
- GIF 3D ТЕКСТ
- BOUNCE 3D ТЕКСТ
- ПАДАЮЩИЕ БУКВЫ
- ТЕКСТ С АНИМАЦИЯМИ
- SHATTER ТЕКСТ
- ENERGY ТЕКСТ
- ТЕКСТ ЖИДКОСТЬ
- BLOB ТЕКСТ
- ТЕКСТ ДВИЖЕНИЕ ТЕНИ
- ТЕКСТ РИСУНКОМ
- GIF ТЕКСТ КОНТУР
- RETROWAVE ТЕКСТ
- CYBERPUNK ТЕКСТ
- КАЛЛИГРАФИЧЕСКИЙ ТЕКСТ
- PNG ГРАДИЕНТ ТЕКСТ
- 3D ГРАДИЕНТ ТЕКСТ
- МЕТАЛЛ ТЕКСТ
- РЕТРО ТЕКСТ
- RED ТЕКСТ
- AQUA ТЕКСТ
- НЕОНОВЫЕ GIF БУКВЫ
- ГРАДИЕНТ СТИКЕР
- PNG НЕОН
OOPS! — Страницы не сущетвует
404 Error!
На Главную
Copyright © 2018 TextDrom
Сделать надпись текст с тенью для соцсетей instagram, вконтакте, facebook, или надпись для видео превью, сайта или блога
Сохранить
Текст, шрифт
Тень / свечение
Фон
Текст:
Текст
Надпись
Высота строки:
Поворот:
Градиент
Начало x1, y1:
Конец x2, y2:
%
%
Добавить цвет
Удалить цвет
Положение X:
Положение Y:
Шрифт:
HelveticaNeueCyrBloggerSansArcadia-BoldHelveticaNeueCyrNicknameDKBlackBambooCTCSplashRoundedKuraleBoughLirussTYGRADrinaPlanetN2ArciformSansMonplesirMarshStencilPlainotDublonCColumnSimpleMullerThinRomeoRUSBedrockCCAdamKubertMorningGloryBatmanForeverEnchantedLandPh200CondCapsRibbonHeartVALStencilcyrCitricaCyrillicReginaKursivItalicZettaPapyrusSlotCyrillicAstakhovSkinPirouCyrillicSnowForSantaOrbitronWerfusPFHandbookProThinIcekingdomElevatePERSONALAstakhovDishedSevillaDecorCellblockNBPBudmoJigglerCyrCricketNormalAtibaCyrillicFreakomixbyAvdoManProHarryPotterAmericanTextCJazzBallVoxRegularAstakhovDishedGlamourPanforteProProbaNav2RegularLDSlenderNEXTART-LightAstakhovFirstABRegularOldKingC-BoldMerkurVEGeorgianBrushAlbertusMediumEskalFont4YouAstrocyrWarfaceRedisTYGRAOldComedyBuccaneerMunchkinCyrChocolatesovietfontCocaColaBrandbePhenomenaaMavickFontMarkerFeltWideAlabamaEurotypeClobberinTimeBadaBoomBBAmericanCaptainCyberfallPixelDigivolveCgFiorelloPacmaniaRoddenberryVideopacAmphiWoWSlFKGUpheavalProRealizeMyPassionOldRosaNormalGagalinGTAPricedownVAGWorldBoldkrestikPFHellenicaSerifProSnowstormSnowstormInlineKramolaSmesharikiCOLORADOIIICOLORADOIOICOLORADOXGOSTtypeAAstakhovvitrageAstakhovpastelMonsterHighKomikaAxisPeaceSansSporedomRUSMartAWXRotondaKarminaWidefaceAWXssdrebedenCassandraElzevirLobsterKittyKatJuraLightMarmeladRegularBIPFuturaRoundTiProunNormalLCDNOVAAnnabelleStudioScriptCTTSTRTBicubikTagirCTTNormalBirchCTTinformKursivcArchangelskZionTrainAeroMaticsStencilMetroModernzopaPlayDictDsjapancyrMetroloxRunicDSCopticDSSupervixenCyrBreezeScriptoramaScriptSSKPorscheFloydianCyrLCChalkOLGACDsBrushesAnfisaGroteskMasonDisneyParkAmericanRetroPudelinaMolotNiseSegaNFSJLtvNeuropolDeusExHarryPotterFriendsDSRabbitKonkordRetroLCBlowzyTopazSeedsCyrMediumWenatcheeKBVectroidZhiznVogueCyrUnderdogGlideSketchCitricaCompoShadowBeastVsButtercrumbEtudeBMspiralProunxAWithSerifsArtemisDecoToscaniaIntruderArianGrqiAuctionArroTerminalNeuchaComicSansMSCaviarDreamsHauptbahnhofChaLimousinesAdLibWin95BTDSStamperChinaCyrGOSTtypeACalligraphCampanellaSladkoeshkaMartadecoronePteroqueMinecraftChocogirlKBBandRoundScriptTaurusParsekFuroreFlowObelixProCorinthiaRosaMarenaACampusTECHDTangoDiMBThinkTwiceBedrockCHondaCAlbionicTitulInflMachinaNovaBrkDarthEmilArctikascriptBistrocTokioFedericoLarisaScriptB52TeddyBearRupsterScriptGoosePoddCyrSirCliveACampusGravBoldMoonlightFlowerchildKonstruktoDecoMatterhorncttMontblancSTALKERARCh3DitedHardpixelLegendeCTechno28AmericanCaptainResagokrZnikomitNo24ZnikomitNo24ThinTexgyreAdventorWolgastTwoArtDecorinaMedievalEnglishAmoreMBDemonicAliceComfortaaParizhelPompadurChibolaSeminariaStradivariMoyenageProletariatHermannGotischBalloonXBdBalloonOlympiaDecoVarieteBirusaReginaKursivConkordiaNewRecordMayaEpsilXiomaraPasadenaDecoRomanaScriptJuliaScriptConnieRegularRepivmanuscSochi2014RegularGramoclerictonTetraclerictonInkyLeokadiaDecoMatreshkaEuroferenceProtoSansUndergradUltrathinAvdiraRGrishenkoBangWhackPowInfinityPaintItDarkSangBleuSumkinTypefaceEyelevation6AAHigherupAlfavitaPoiretOneRegularIronRussianAleksandraCDurazkyCaptchaCodeOwnHandNiseSegaAAHaymakerAANeonOOSTROVKARDONboldIOCONDIOSMovieLettersFabryka4FRUSCHEAPSTEAngryBirdsAAMagnumRUSwolfensteinTamilaParanoiaMLikesBoomboomVelesRKobzarKSNEON1NeonDLNeonOLNeonGFTOdlNickainleyCyberpunkSGMLIIAppetiteNewLavanderiaCЗагрузить свой шрифт:
Размер шрифта (px):
Между буквами (px):
Непрозрачность:
Стиль текста:
NormalBoldItalicItalic BoldВыравнивание:
По центруПо левомуПо правому
Цвет текста
Непрозрачность цвета:
Изображение:
Удалить изображение
Размер объёма:
Угол:
Градиент
Начало x1, y1:
Конец x2, y2:
%
%
Добавить цвет
Удалить цвет
Цвет объема
Изображение:
Удалить изображение
Толщина контура:
Цвет
Изображение:
Удалить изображение
Градиент
Начало x1, y1:
Конец x2, y2:
%
%
Добавить цвет
Удалить цвет
Применить эффект
Смещение X:
Цвет
Смещение Y:
Непрозрачность:
Размытие:
Размер
Изображение:
Удалить изображение
Ширина области (px):
Высота области (px):
Градиент
Начало x1, y1:
Конец x2, y2:
%
%
Добавить цвет
Удалить цвет
Прозрачный фон
Цвет фона
Фоновое изображение:
Удалить изображение
Изогнутый текст вокруг круга или другой фигуры
Для изгиба текста вокруг фигуры можно использовать текст WordArt с эффектом Transform (Преобразование). Если нужно, чтобы текст полностью окружал фигуру, потребуется немного больше усилий. Объект WordArt также можно вставить несколько раз, чтобы задать обтекание текста вокруг фигур с прямыми границами.
Если нужно, чтобы текст полностью окружал фигуру, потребуется немного больше усилий. Объект WordArt также можно вставить несколько раз, чтобы задать обтекание текста вокруг фигур с прямыми границами.
-
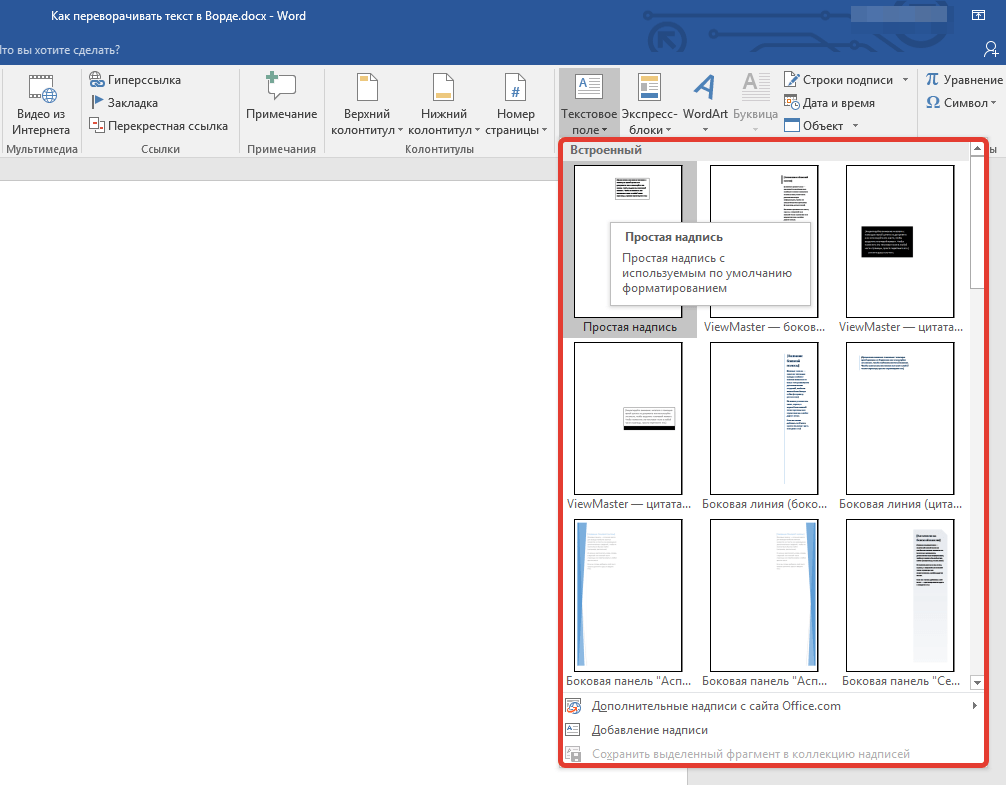
Перейдите в > WordArtи выберите нужный стиль WordArt.
Примечание: Значок WordArt находится в группе Текст и может отображаться по-разному в зависимости от используемой версии и размера экрана. Значок также может выглядеть так, как
или
. -
Замените замещатель WordArt собственным текстом.
-
Выделите свой текст WordArt.
-
Перейдите в формат фигуры или Средства рисования, выберите Текстовые эффекты >Преобразовать и выберите нужный вид.

Примечание: В зависимости от размера экрана могут отображаться только значки стилей WordArt.
Дополнительные методы
Обтекать круг Чтобы создать текст, который полностью обкругит фигуру, выберите Круг в области По пути ,а затем перетащите любой из хронологий размера, чтобы получить нужный размер и фигуру.
Обтекать прямые края Чтобы обтекать текст вокруг фигуры с прямыми краями, например прямоугольника, вставьте объекты WordArt для каждого края. В этом примере объект WordArt вставлен четыре раза, по одному для каждой стороны фигуры.
Перемещение и копирование групп Чтобы переместить или скопировать несколько объектов WordArt в виде одной фигуры, см. группу и разгруппировку фигур, рисунков и других объектов.
группу и разгруппировку фигур, рисунков и других объектов.
Точный угол управления Угол наклона текста WordArt по отношению к фигуре можно точно настроить с помощью инструмента вращения.
Если вам требуется очень точное управление фигурами и текстом или вы создаете сложное сочетание фигур и текста, создайте текст вокруг фигуры с помощью стороннее графического редактора, а затем скопируйте его и Office документ.
См. также
Добавление фигур
Вставка объекта WordArt
Создание изогнутого или кругового текста WordArt
-
Перейдите в >WordArt.
-
Выберите нужный стиль WordArt.
-
Введите текст.

-
Выделите текст WordArt.
-
Перейдите в формат фигуры > текстовые эффекты > Transform (Преобразовать) и выберите нужный эффект.
Дополнительные методы
Обтекать круг Чтобы создать текст, который полностью обкругит фигуру, выберите Круг в области По пути ,а затем перетащите любой из хронологий размера, чтобы получить нужный размер и фигуру.
Обтекать прямые края Чтобы обтекать текст вокруг фигуры с прямыми краями, например прямоугольника, вставьте объекты WordArt для каждого края. В этом примере объект WordArt вставлен четыре раза, по одному для каждой стороны фигуры.
Перемещение и копирование групп Чтобы переместить или скопировать несколько объектов WordArt в виде одной фигуры, см. группу и разгруппировку фигур, рисунков и других объектов.
Точный угол управления Угол наклона текста WordArt по отношению к фигуре можно точно настроить с помощью инструмента вращения.
Если вам требуется очень точное управление фигурами и текстом или вы создаете сложное сочетание фигур и текста, создайте текст вокруг фигуры с помощью стороннее графического редактора, а затем скопируйте его и Office документ.
В Word в Интернете вы можете увидеть wordArt, который уже есть в вашем документе, но чтобы добавить другие, необходимо открыть или изменить документ в версии Word.
С помощью функций шрифта на вкладке Главная можно изменить цвет и размер шрифта, а также применить к тексту полужирное наличность, наличность или подчеркивается.
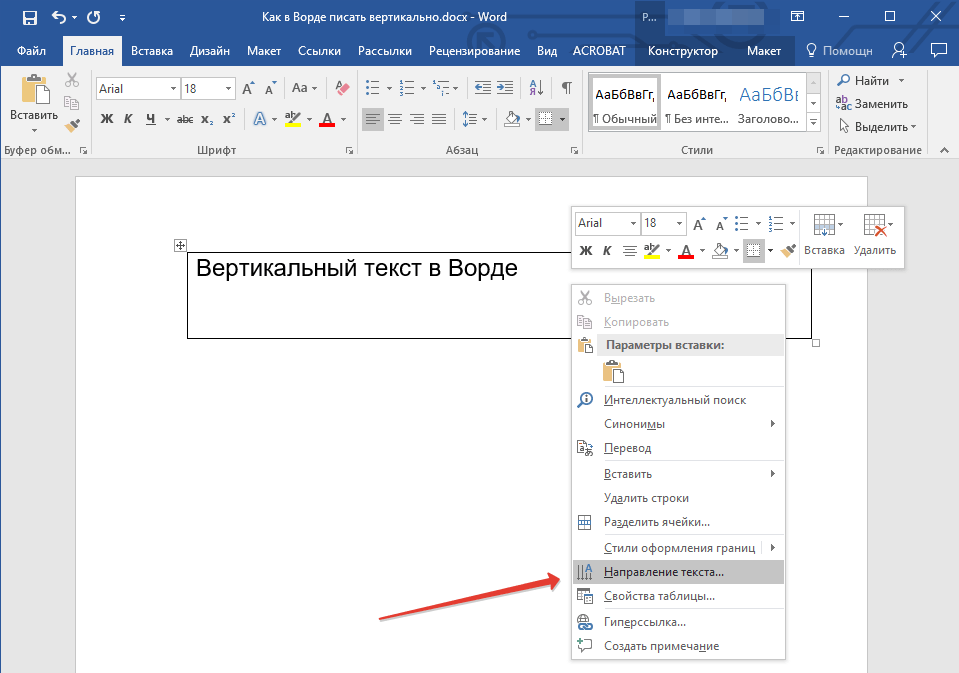
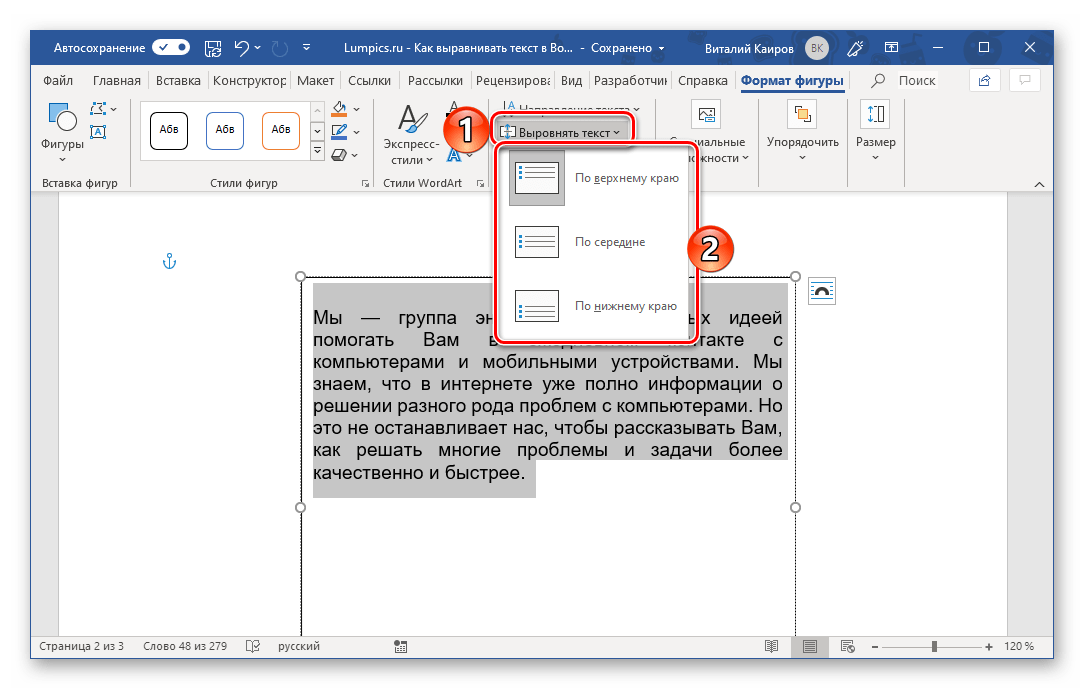
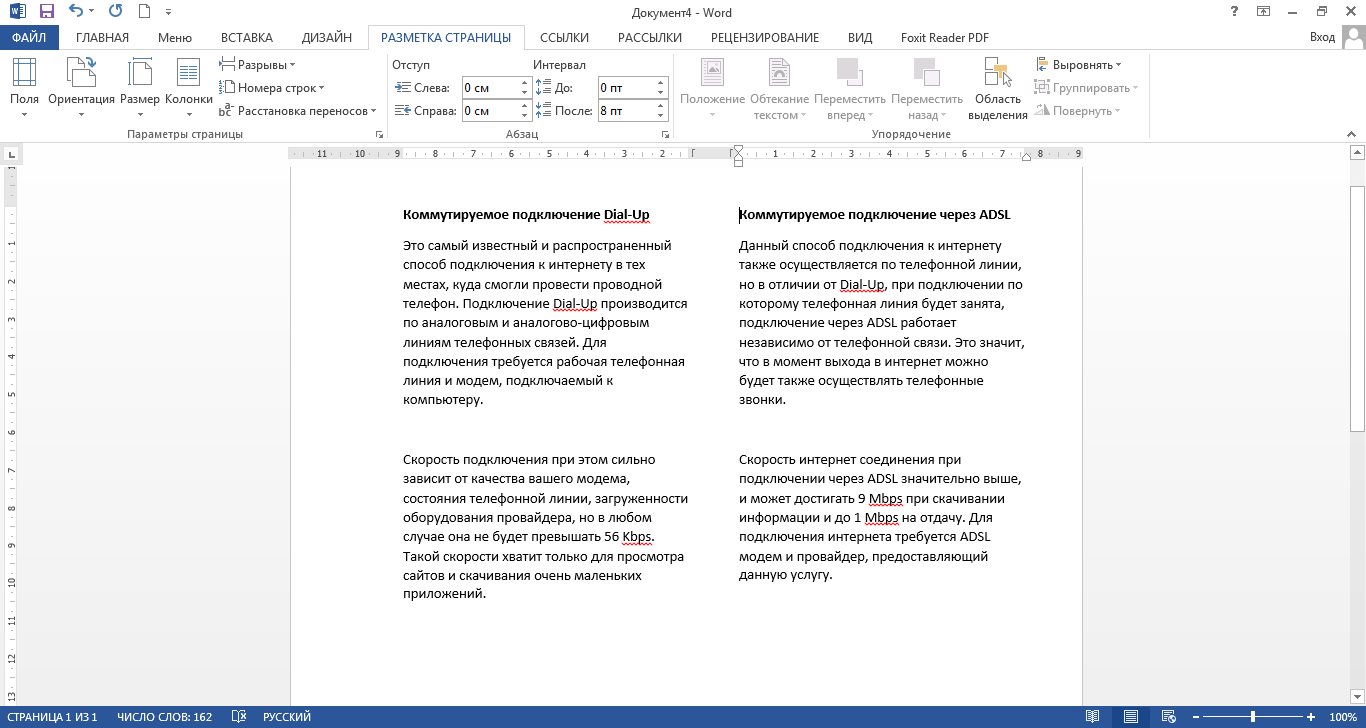
Задание направления текста и его положения в фигуре или текстовом поле
Задание направления текста в фигуре или надписи
Направление текста в фигуре или текстовом поле можно изменить. Его можно повернуть на 90 или 270 градусов, чтобы он отображался боком.
-
Щелкните правой кнопкой мыши границу фигуры или надписи.
-
В контекстном меню выберите пункт Формат фигуры.
-
В области Формат фигуры перейдите на вкладку Размер/Макет и свойства .
-
В разделе Надпись выберите нужный параметр в списке Направление текста.

Параметр В столбик доступен в PowerPoint и Excel, но не в Word.
К началу страницы
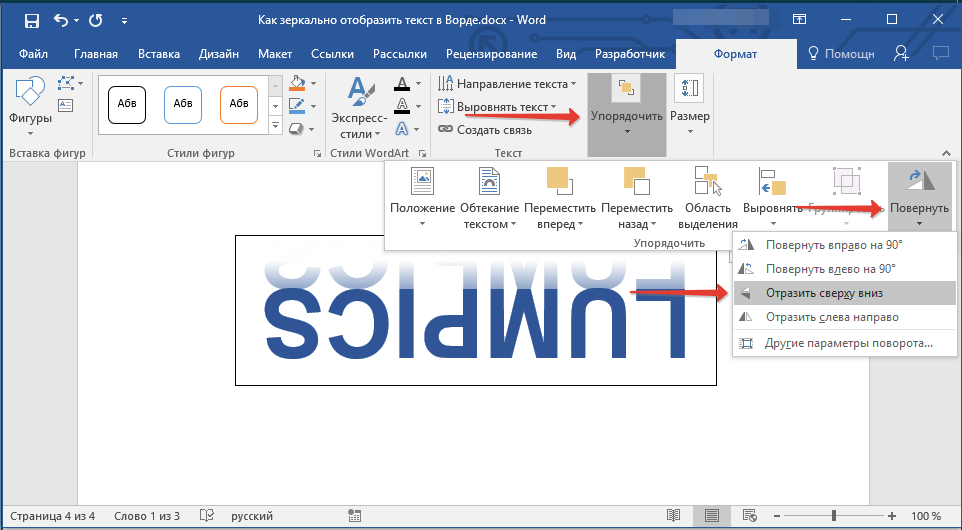
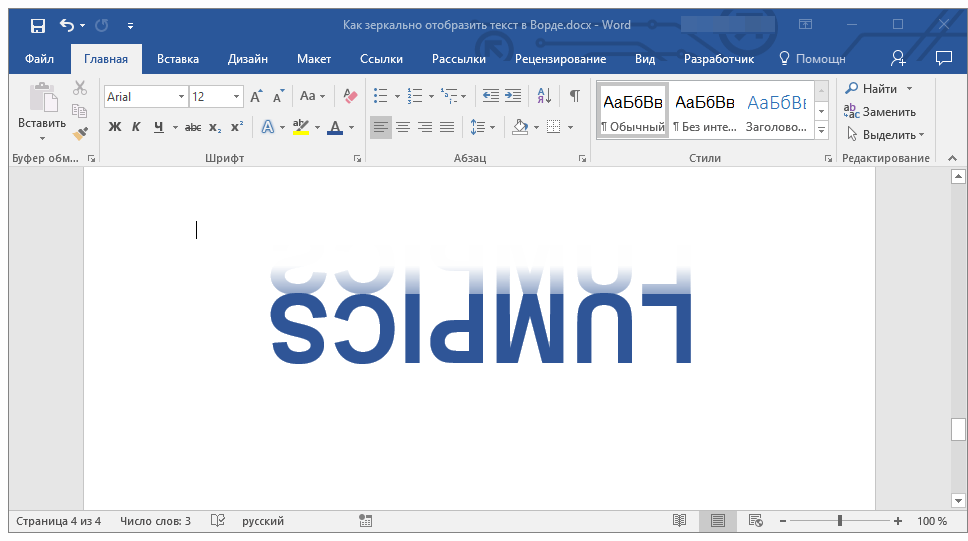
Поворот (отражение) текста в фигуре или надписи
-
Вставьте надпись или фигуру в документ, а затем введите и отформатируйте текст.
-
Щелкните надпись или фигуру правой кнопкой мыши и выберите команду Формат фигуры.
-
В области Формат фигуры выберите Эффекты.
-
В разделе Поворот объемной фигуры в поле Вращение вокруг оси X или Вращение вокруг оси Y введите 180.

-
Необязательно: если к надписи применяется заливка цветом, вы можете удалить ее в области Формат фигуры. В разделе Параметры фигуры откройте вкладку Заливка и границы , разверните пункт Заливка и выберите значение Нет заливки.
-
Необязательно: если вы хотите удалить контур надписи, щелкните ее правой кнопкой мыши, нажмите кнопку Контур на появившейся мини-панели инструментов, а затем выберите Нет контура.
Другие параметры позиционирования
Щелкните заголовок раздела ниже, чтобы открыть подробные инструкции.
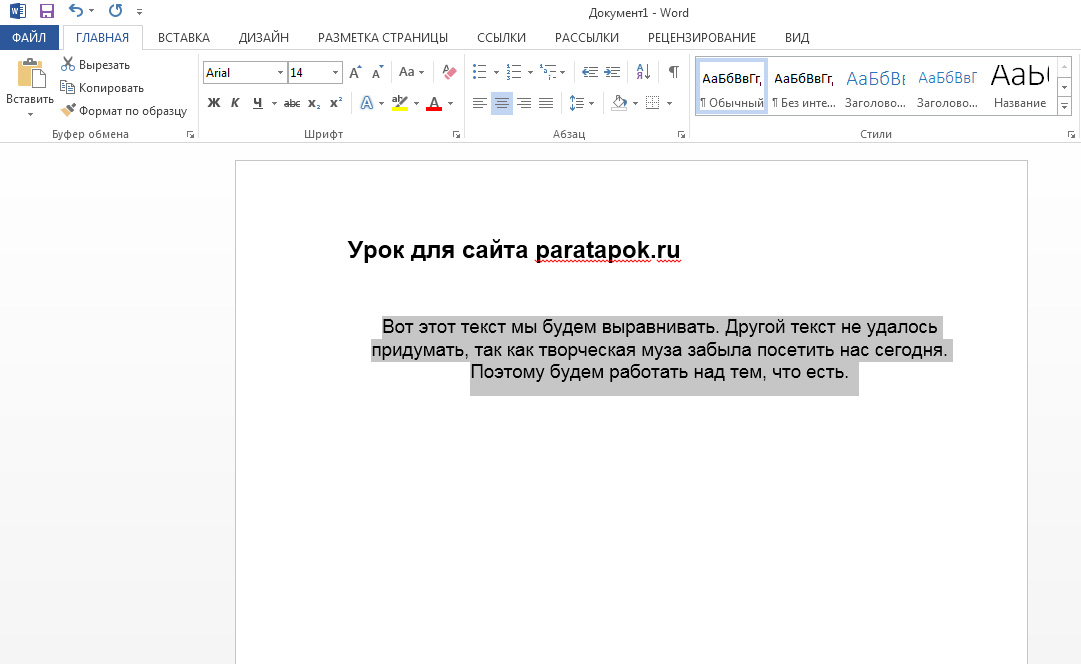
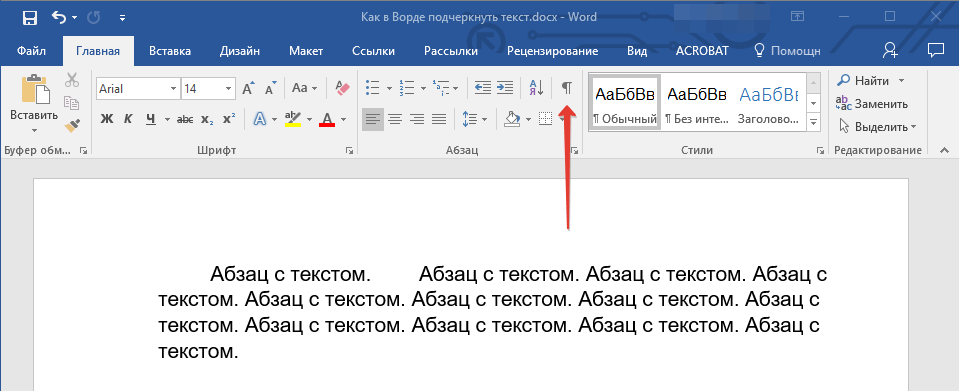
Чтобы изменить выравнивание отдельного абзаца или строки по горизонтали, выполните указанные ниже действия.
-
Щелкните абзац или строку текста, которые нужно изменить.
-
На вкладке Главная (или Сообщение в Outlook) выберите параметр выравнивания по горизонтали.
Чтобы изменить выравнивание всего текста в фигуре или надписи по горизонтали, выполните указанные ниже действия.
-
Щелкните границу нужной фигуры или надписи.
-
На вкладке Главная (или Сообщение в Outlook) выберите параметр выравнивания по горизонтали.
К началу страницы
-
Щелкните правой кнопкой мыши границу фигуры или надписи.

-
В контекстном меню выберите пункт Формат фигуры.
-
В области Формат фигуры перейдите на вкладку Размер/Макет и свойства .
-
Выберите нужный параметр в списке Вертикальное выравнивание.
К началу страницы
При переносе текста он автоматически продолжается на следующей строке, как только достигает правой границы фигуры или надписи.
-
Щелкните правой кнопкой мыши границу фигуры или надписи с текстом, для которого нужно настроить перенос.
-
В контекстном меню выберите пункт Формат фигуры.
-
В области Формат фигуры перейдите на вкладку Размер/макет и свойства и установите флажок Переносить текст в фигуре по словам.
К началу страницы
Поле — это расстояние между текстом и внешней границей присоединенной фигуры или надписи.
-
Щелкните правой кнопкой мыши границу фигуры или надписи.
-
В контекстном меню выберите пункт Формат фигуры.
-
В области Формат фигуры перейдите на вкладку Размер/Макет и свойства .
-
Укажите размер перечисленных ниже полей в дюймах или миллиметрах (мм).
Поле
Описание
Левое полеРасстояние между левой границей фигуры и левым краем текста.

Правое полеРасстояние между правой границей фигуры и правым краем текста.
Верхнее полеРасстояние между верхней границей фигуры и верхним краем текста.
Нижнее полеРасстояние между нижней границей фигуры и нижним краем текста.

К началу страницы
Можно автоматически увеличивать размер фигуры или надписи по вертикали, чтобы текст поместился внутри.
-
Щелкните правой кнопкой мыши границу фигуры или надписи.
-
В контекстном меню выберите пункт Формат фигуры.
-
В области Формат фигуры перейдите на вкладку Макет и свойства , щелкните пункт Надпись и установите флажок Подгонять размер фигуры под текст.

Совет: Размер текста можно уменьшить, чтобы он поместился в фигуре или надписи, выбрав параметр Сократить текст при переполнении.
К началу страницы
Задание направления текста в фигуре или надписи
Вы можете изменить направление текста в фигуре или надписи. Например, можно повернуть текст на 90 или 270 градусов, чтобы он выводился по вертикали.
-
Щелкните правой кнопкой мыши границу фигуры или надписи с текстом.
-
В контекстном меню выберите пункт Формат фигуры.

-
В левой области диалогового окна выберите Надпись.
-
В разделе Формат текста выберите нужный параметр в списке Направление текста.
Примечания:
-
Чтобы просмотреть дополнительные сведения о параметрах панели Надпись диалогового окна Формат фигуры, нажмите кнопку Справка в верхней части диалогового окна.
-
Поворот (отражение) текста в фигуре или надписи
-
Вставьте надпись или фигуру в документ, а затем введите и отформатируйте текст.

-
Щелкните надпись или фигуру правой кнопкой мыши и выберите команду Формат фигуры.
-
В левой области диалогового окна Формат фигуры выберите Поворот объемной фигуры.
-
В поле Ось X введите 180.
Другие параметры позиционирования
Щелкните заголовок раздела ниже, чтобы открыть подробные инструкции.
Чтобы изменить выравнивание отдельного абзаца или строки по горизонтали, выполните указанные ниже действия.
-
Щелкните абзац или строку текста, которые нужно изменить.
-
На вкладке Главная (или Сообщение в Outlook) выберите параметр выравнивания по горизонтали.
Чтобы изменить выравнивание всего текста в фигуре или надписи по горизонтали, выполните указанные ниже действия.
-
Щелкните границу нужной фигуры или надписи.
-
На вкладке Главная (или Сообщение в Outlook) выберите параметр выравнивания по горизонтали.
К началу страницы
-
Щелкните правой кнопкой мыши границу фигуры или надписи.

-
В контекстном меню выберите команду Формат фигуры, а затем в левой панели выберите вкладку Надпись.
-
В разделе Формат текста выберите нужный параметр в списке Вертикальное выравнивание.
К началу страницы
Можно автоматически увеличивать размер фигуры или надписи по вертикали, чтобы текст поместился внутри.
-
Щелкните правой кнопкой мыши границу фигуры или надписи, размер которой нужно изменить.

-
В контекстном меню выберите команду Формат фигуры, а затем в левой панели выберите вкладку Надпись.
-
В разделе Автоподбор выберите параметр подгонять размер фигуры под текст.
Совет: Размер текста можно уменьшить, чтобы он поместился в фигуре или надписи, выбрав параметр Сократить текст при переполнении.
К началу страницы
Внутренние поля — это расстояние между текстом и внешней границей фигуры или надписи.
-
Щелкните правой кнопкой мыши границу фигуры или надписи.
-
В контекстном меню выберите команду Формат фигуры, а затем в левой панели выберите вкладку Надпись.
-
В разделе Внутренняя граница выполните одно из следующих действий:
-
Чтобы задать расстояние между левой границей фигуры и текстом, введите значение отступа в поле левое.
-
Чтобы задать расстояние между правой границей фигуры и текстом, введите значение отступа в поле правое.

-
Чтобы задать расстояние между верхней границей фигуры и текстом, введите значение отступа в поле верхнее.
-
Чтобы задать расстояние между нижней границей фигуры и текстом, введите значение отступа в поле нижнее.
-
К началу страницы
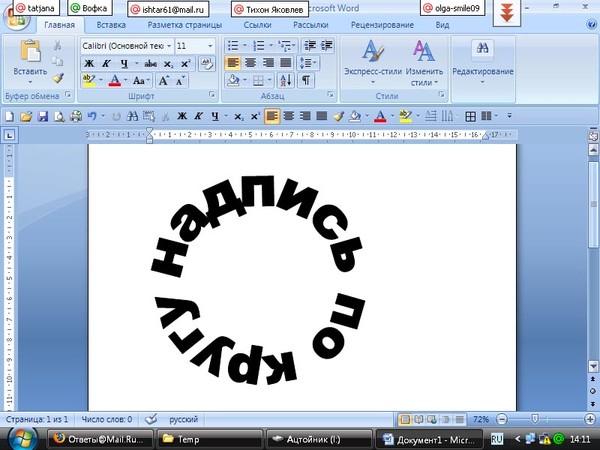
Как сделать текст по кругу в Фотошопе
Написание текста по кругу, в Фотошопе, стало применяться все чаще и чаще. Это делается для создания печатей, различных открыток, логотипов и буклетов. Но самое главное – понять принцип работы, а где именно применить данное умение, поможет Ваша фантазия. С помощью Фотошопа можно написать текст по кругу, либо по любой изогнутой линии.
Делаем текст по кругу
Написать текст по кругу в фотошопе достаточно легко. Это можно сделать двумя вариантами: исказить написанный текст, или сделать очертание, и по нему написать текст. У этих вариантов есть как достоинства, так и недостатки.
Метод №1: через деформацию
- Для начала необходимо написать текст;
- На панели настроек инструмента, в верхней части рабочего окна нужно найти кнопку с буквой Т, которая отвечает за настройки деформации текста;
- После нажатия на эту кнопку появится список, где необходимо выбрать стиль «Дугой». В открывшемся окне, необходимо сделать изгиб – 100%. Для этого, под словом Изгиб, тянем ползунок до конца вправо.
Достоинством данного варианта является то, что есть возможность написания двух надписей друг напротив друга, таким образом, что получится круг. Для этого необходимо просто создать дубликат слоя с текстом и в настройках деформации сдвинуть ползунок “Изгиба” до конца влево.
Плюсом здесь станет то, что надпись, которая находится внизу, будет написана так же, как и верхняя, то есть она будет удобно читаться и не будет перевернута.
Есть и один недостаток такого метода: при написании читаемость текста немного ухудшается.
Метод №2: через контур
Для того, чтобы нарисовать контур, можно воспользоваться инструментом «Перо», либо выбрать «Фигуры» в левой панели инструментов. Сделать это достаточно легко.
Для того, чтобы нарисовать очертание с помощью инструмента «Фигуры» следуем инструкциям:
- Слева на панели инструментов нажимаем на значок с кругом. Там выбираем инструмент «Эллипс».
На панели инструментов необходимо выбрать цвет заливки на свой вкус. Самое главное, чтобы контур круга не сливался с фоном, на котором он будет нарисован. Все параметры “Эллипса” можно задать в верхней панели настроек инструмента; - Затем, необходимо нажать на клавиатуре кнопку Shift, и удерживая ее, с помощью мыши, нарисовать круг;
- Следующим шагом необходимо выбрать инструмент «Текст», подвести курсор к краю круга (посередине курсора должна появится волнистая линия, не окружность) и кликнуть левой кнопкой мыши.
 После того, как курсор замигает, можно начинать писать.
После того, как курсор замигает, можно начинать писать.
После написания текста фигуру можно удалить или использовать как украшение для товарного знака. Мы удалим:
Достоинством этого варианта, в отличие от первого, является то, что текст выглядит читабельно и не ухудшается.
Недостатком является то, что текст пишется по контуру, и внизу оказывается перевернутым. Если нужно было сделать именно так, то все в хорошо.
Бывают случаи, когда необходимо, чтобы текст снизу не был перевернутым. Чтобы это сделать, нужно выполнить следующие действия:
- Слева, на панели инструментов выбираем инструмент «Произвольная фигура»;
- В панели настроек инструмента открываем список фигур и выбираем «Тонкую круглую рамку»;
- Нажимаем на клавиатуре SHIFT, и удерживая рисуем фигуру.
После, выбираем инструмент «Текст» и на панели инструментов необходимо устанавливаем выравнивание по центру; - Теперь необходимо поднести курсор к контуру нарисованной фигуры, и кликнуть левой кнопкой мыши по внутренней части контура.
 Текст будет писаться поверх фигуры;
Текст будет писаться поверх фигуры; - Чтобы написать текст снизу, и он не был перевернутым, нужно снова выбрать слой с фигурой и кликнуть левой кнопкой мыши по нижней части круга, но уже с внешней стороны.
- После, вводим необходимый текст и получаем такой результат:
- Убираем контур, удалив слой с фигурой, выбираем желаемый цвет шрифта (мы остановились на нашем фирменном цвете) и получаем финальный вариант:
На этом все! Навыки по написанию текста по кругу в Фотошопе помогут в создании виртуальных печатей и различных элементов дизайна.
До встречи в наших следующих уроках!
Как сделать текст комфортным для чтения — CMS Magazine
С развитием веб-шрифтов, доступных шрифтовых интернет-сервисов и готовых комплектов, типографика возвращает себе звание королевы дизайна, владычицы всей графики и веб-проектирования.
В то же время, слишком многие дизайнеры заботятся только об эстетике типографического решения. Проблема заключается в том, что мы часто путаем типографику и леттеринг, хотя это совершенно разные вещи. Одного взгляда на выдачу по тэгу «типографика» на Dribbble достаточно, чтобы заметить эту тенденцию.
Одного взгляда на выдачу по тэгу «типографика» на Dribbble достаточно, чтобы заметить эту тенденцию.
Больше не нужно искать и обзванивать каждое диджитал-агентство
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →
Очарование хорошо сделанного леттеринга — а я готов рассматривать портфолио с рисованными буквами часами — может повлиять на то, как мы воспринимаем шрифт: и типографика, и леттеринг основаны на общих визуальных принципах. В постоянных поисках очередной самой Красивой гарнитуры™ мы рискуем забыть о функциональной роли шрифтов и преимуществах, которыми обладают универсальные, многоцелевые и гибкие дизайн-системы.
К тому же, нам часто не терпится испытать последнюю фичу OpenType, украсить текст дополнительными лигатурами, добавить частичный перенос текста средствами CSS, а потом с умилением любоваться своим шедевром, не понимая, что люди, далёкие от типографики, этого даже не заметят. Конечно, рано или поздно мы падаем с небес на землю — когда дело доходит до чтения текста обычными людьми с самыми разными устройствами: от новейших ноутбуков с дисплеем Retina и электронно-лучевых мониторов с разрешением 72dpi на Windows XP до разнообразных фантастических девайсов, способных измерять кровяное давление.
Конечно, рано или поздно мы падаем с небес на землю — когда дело доходит до чтения текста обычными людьми с самыми разными устройствами: от новейших ноутбуков с дисплеем Retina и электронно-лучевых мониторов с разрешением 72dpi на Windows XP до разнообразных фантастических девайсов, способных измерять кровяное давление.
«Хороший шрифт не должен быть красивым, дабы нравиться поклонникам типографики. В первую очередь, качественный шрифт должен хорошо читаться».
— Оливер Райхенштайн (Oliver Reichenstein)
Большинство статей в сети оптимизированы для быстрого поглощения информации — вам знаком принцип «перевернутой пирамиды»? Быстрый обмен данными заложен в самой природе интернета и отвечает потребностям читателей, неспособных долго концентрировать своё внимание на чём-то одном. Люди открывают сайты и приложения, чтобы найти информацию, а не насладиться красивой типографикой. Поймите меня правильно: я люблю заголовки и подзаголовки, привлекающие внимание читателей и креативные с точки зрения типографики, но пренебрегать такими понятиями, как различимость и баланс, в блоке текста нельзя.
Итак, приступим!
ВСЁ ПО ПОРЯДКУ: ПРЕДПРОЕКТНОЕ ИССЛЕДОВАНИЕ
Легкое усвоение письменной речи возможно только в том случае, когда типографические средства тщательно продуманы и достаточно внимания уделено различимости шрифта. Как и в любой другой области дизайна, здесь нам следует начать с исследования. Такая привычка помогает научиться быстро ставить себя на место читателя, спасаясь таким образом от злейшего врага — собственного эго (с которым мне приходится бороться постоянно), не говоря уже о ценных данных, полученных в результате исследования.
Вероятно, вам известны главные компоненты цифровой среды: контент, контекст и пользователи. Почти в любом дизайн-проекте мы имеем дело со всеми тремя. Изучая типографику с точки зрения каждого из компонентов, мы находим полезные методы оценки и приёмы, способные сделать чтение более комфортным для пользователей.
Контент
Лучший способ начать проект, связанный с типографикой, — это прочитать текст. Серьёзно, дизайнерам хватит ума оценить, кому он предназначен и какое послание несёт. Наряду с качеством содержимого и количеством структурных единиц мы можем оценить его сложность, необходимое для чтения время, назначение текста и, наконец, как долго он будет актуален.
Серьёзно, дизайнерам хватит ума оценить, кому он предназначен и какое послание несёт. Наряду с качеством содержимого и количеством структурных единиц мы можем оценить его сложность, необходимое для чтения время, назначение текста и, наконец, как долго он будет актуален.
Пользуйтесь всеми типографическими средствами
По мере чтения текста отмечайте для себя его структурные единицы и отдельные элементы; составьте их перечень. Используйте список как набросок простого руководства по стилю. Кроме обычных абзацев, заголовков и неалфавитных знаков вы обнаружите детали, незаметные для большинства: выделенные участки текста, цитаты, выделения внутри цитат и, что особенно актуально в наши дни, таблицы с данными и подписи к рисункам. В идеале, в шрифтовой семье должно быть достаточно «родственников» для организации всех этих элементов.
Говоря на языке гипертекстовой разметки, убедитесь, что вы предусмотрели все HTML-элементы. На этом этапе можно даже создать образцы HTML и CSS-файлов, содержащие все необходимые элементы и правила и сохранить их как Project-Typography. html. Легко догадаться, что этот файл будет основой типографической системы проекта и пригодится при разработке контрольных точек (breakpoint’ов) адаптивного сайта.
html. Легко догадаться, что этот файл будет основой типографической системы проекта и пригодится при разработке контрольных точек (breakpoint’ов) адаптивного сайта.
Определите время, необходимое для прочтения текста
Скорость чтения может варьироваться от сотни до нескольких тысяч слов в минуту. Большинство взрослых людей читает от 200 до 250 слов в минуту. Посчитать время чтения любого текста достаточно просто: надо лишь разделить количество слов на 250. Если у вас есть образец текста для будущего проекта, вставьте его в автономную версию вашей любимой CMS и запустите простой скрипт для оценки времени чтения.
Эти данные помогут рассчитать интерлиньяж внутри абзацев и задать нужный ритм и темп чтения с учётом конкретной ситуации. Текст, чтение которого займёт слишком много времени, можно разделить на части, или просто сделать в нужных местах цитаты врезкой — тогда они будут служить разделителями.
Оцените, насколько легко и комфортно читается текст
Многие тесты, оценивающие удобство чтения, измеряют уровень образования, необходимый для понимания текста, и знание таких параметров полезно. Например, в сложном тексте можно применить графические элементы, которые помогут удержать внимание читателя, или разместить больше примечаний с индивидуальным набором сносок.
Например, в сложном тексте можно применить графические элементы, которые помогут удержать внимание читателя, или разместить больше примечаний с индивидуальным набором сносок.
Кроме того, при корректировке контента и типографики эти инструменты можно использовать вместе с копирайтером — для отслеживания прогресса.
Один из показателей — Автоматизированный индекс удобочитаемости (Automated Readability Index, ARI). Он основан на подсчёте знаков, слов и предложений, и потому позволяет контролировать процесс в реальном времени. В отличие от него, формула школьного теста Флеша-Кинкейда (Flesch—Kincaid Grade Level) считает слоги, и для проведения такой оценки в реальном времени требуется больше ресурсов.
Другой параметр, помогающий оценить легкость восприятия прочитанного, — индекс Флеша (Flesch Reading Ease). Результат, рассчитываемый исходя из количества слов, предложений и слогов, помогает определить уровень сложности контента. Для большинства основных языков существует своя версия. Хотя некоторые веб-проектировщики открыли для себя этот инструмент совсем недавно, в издательствах учебной литературы и правительственных агентствах его уже много лет используют для оценки сложности материала для учеников разных ступеней.
Хотя некоторые веб-проектировщики открыли для себя этот инструмент совсем недавно, в издательствах учебной литературы и правительственных агентствах его уже много лет используют для оценки сложности материала для учеников разных ступеней.
Рассчитывать этот параметр для каждого отдельного текста вручную — сущий мазохизм. Я предлагаю попробовать полезный инструмент — Article Readability Stats, PHP-скрипт, который мы вCreative Nights разработали для себя.
Контентная стратегия, информационная архитектура и микротекст
Если мы на время отвлечёмся от типографики и поговорим о контентной стратегии (области, посвящённой планированию и управлению контентом и организации издательских процессов) и информационной архитектуре (области, занимающейся организацией и описанием контента), мы сможем предотвратить ряд проблем.
Учитывая жизненный цикл контента, мы удерживаем себя от совершения ошибки — набора в соответствии с последними трендами. В результате, при последующем переиздании материала мы сможем избежать недовольства редактора вышедшими из моды приёмами, оставшимися после подготовки макета к новой публикации.
Названия категорий (обычно их определяет информационный архитектор) могут стать настоящей головной болью для веб-дизайнера — из-за ограниченного пространства в строке навигации или колонке. Готов поспорить, что каждый веб-дизайнер хоть раз пытался изменить или сократить названия категорий, чтобы уместить их в доступное пространство. Конечно, всегда можно уменьшить кегль или взять узкий шрифт, но если и это не помогает, мы просим информационного архитектора найти иное решение.
Кроме самих статей, мы должны оформить названия полей в форме, инструкции, небольшие кусочки текста, интерактивные элементы (кнопки и ссылки) и другие текстовые элементы, которые поясняют задачи для пользователей. Все эти крохотные заметки называются микротекстом, они служат важной составляющей эффективного взаимодействия.
Контекст
В результате развития веб-стандартов дизайнеры стали создавать сайты, всё более близкие к идеалу «Единой сети», доступной всем и всегда. Хотя достигнуть подобной универсальности для всех типов проектов сложно, мы знаем, что мобильный интернет используют не только для сёрфинга со смартфона по пути на работу.
Мы знаем, что планшеты используются для презентаций, для просмотра твитов за завтраком или чтения статей в туалете (те, кто пренебрегает этим фактом, не понимают потребности пользователей). Пространство экранов грядущего поколения устройств не пойдёт ни в какое сравнение с пространством 96-пиксельного30-дюймового монитора. Мы высоко ценим универсальность интернета, но мы также должны осознавать, насколько разнообразны устройства и сами пользователи.
Проблемы программного характера
Пользователи Windows с системой визуализации шрифтов ClearType пользуются преимуществами качественных хинтованных шрифтов. Проблема заключается в том, что хинтование — трудоёмкий процесс, и ещё не все веб-шрифты достаточно «отшлифованы». Поэтому дополнительное тестирование в браузерах Windows должно стать для вас нормой.
Эти скриншоты шрифтов Verdana, Proxima Nova, Arial, Adelle Sans и Georgia размером 16 пикселей (исключение составляет Proxima — 18 пикселей) были сделаны в браузере Firefox 18 на Windows 7. Proxima и Adelle рендерятся как веб-шрифты, остальные — как стандартные системные шрифты большинства ОС. Первые пять строк сделаны с выключенным ClearType.
Proxima и Adelle рендерятся как веб-шрифты, остальные — как стандартные системные шрифты большинства ОС. Первые пять строк сделаны с выключенным ClearType.
Не стоит забывать, что разные веб-сервисы могут содержать несколько отличные друг от друга версии одной гарнитуры. Шрифт, загруженный через один сервис, может отображаться отлично, а через другой — едва соответствовать нужному качеству. Осмелюсь предположить, что причина различий, если таковые имеются, заключается в том, что шрифту уделили недостаточно времени — в частности, недостаточно времени было потрачено на его хинтование. Другая причина — нехватка компетентных специалистов в этой области.
К счастью для нас, поставщики веб-шрифтов постоянно работают над ними, и, рано или поздно, все они будут должного качества. Поскольку подбор качественной гарнитуры требует немалых усилий, я призываю вас приобретать коммерческие шрифты и подписываться на платные сервисы, что (кроме прочего) ускорит процесс хинтования шрифтов производителями. Чем выше спрос — тем быстрее процесс.
Чем выше спрос — тем быстрее процесс.
Если для вашего проекта очень важна поддержка пользователей Windows, используйте шрифты, хинтованные вручную, такие как TheSans Office от LucasFonts (эти ребята известны своей дотошностью в отношении хинтинга) или другие шрифты, в большом числе разработанные для приложений Windows Office (их названия обычно содержат частицы «Com», «Offc», «Office»). Выбирая отдельный шрифт для пользователей со старыми версиями системы Windows, не беспокойтесь и просто используйте проверенные Arial, Georgia или Verdana.
За более подробной информацией о рендеринге шрифтов рекомендую обратиться к статье Тима Аренса (Tim Ahrens) «Поговорим детально о рендеринге шрифтов» («A Closer Look at Font Rendering»).
Аппаратные проблемы
В этой области мы сталкиваемся с проблемой многообразия значений пиксельной плотности, в результате страдает и типографика. Одно из интересных решений — встраивать на сайт шрифты с несколькими уровнями качества для различных плотностей, аналогичношрифтам нескольких уровней, используемым в печати для более точного контроля растекания краски по бумаге. Подробнее об этом подходе можно узнать из статьи Оливера Райхенштайна «Новый сайт с адаптивной типографикой» («New Site With Responsive Typography»).
Подробнее об этом подходе можно узнать из статьи Оливера Райхенштайна «Новый сайт с адаптивной типографикой» («New Site With Responsive Typography»).
Глифы по-разному отображаются даже на устройствах одного и того же производителя. Здесь видно, как шрифт Adelle размером в 16 пикселей выглядит на iPhone 3G, iPad 3 и iPhone 4S (cкриншоты веб-страниц, увеличенные в Photoshop).
Другой пример — это верстка для электронных биллбордов и телеэкранов, требующая более насыщенных начертаний и большего контраста. В подобных случаях нам приходится перескакивать через две ступени в шкале насыщенности и сочетать нормальное начертание со сверхжирным. Сделать предпросмотр работы на настольном компьютере или Retina-диплее недостаточно. Как и в случае разработки для мобильных устройств, необходимо провести тестирование на реальном оборудовании.
Тип интерфейса
Помимо программного и аппаратного обеспечения, контекст определяется типом интерфейса. Например, в контентных проектах (новостных порталах, журналах, электронных книгах и учебниках) строки текста должны иметь четкую структуру и видимую связь, формируя таким образом линейную последовательность чтения.
Для контентных сайтов характерно разнообразие тем (даже среди нишевых ресурсов), поэтому история должна выстраиваться в строгой последовательности — иначе пользователь её не поймёт. (Помните об устройствах, упоминавшихся выше?)
С другой стороны, в веб-приложениях информация излагается прямо, зачастую она представляет собой голые факты, отдельные пункты легко сравнить между собой, и чаще всего данные ограничены определёнными временными рамками.
В отличие от строк в блоке текста, фрагменты такого материала можно читать и обдумывать по отдельности, следовательно, их интерпретация целиком зависит от читателя. Есть все основания предполагать, что пользователь будет переводить глаза с одного объекта на другой в хаотичном, случайном порядке.
Контекст веб-приложений по большей части предсказуем. В основном пользователи проверяют объёмы продаж, анализирует статистику сайта с помощью таблиц, диаграмм и схем, редактируют заметки в ежедневнике или календаре и, в случае с электронной почтой, проверяют, не перепал ли им главный приз Королевской лотереи Нигерии.
Пользователь
Каждый пользователь интернета — наш потенциальный клиент. Об этом нельзя забывать, особенно при создании многоязычного сервиса. Если на кнопке впритык умещаются английское «Return» («Вернуться»), французское «Retour» и немецкое «Zurück», то хорватское «Povratak» или венгерское «Visszatérés» могут на ней не поместиться.
Проблемы доступности для пользователей
Дислексия — это нарушение способности читать. Например, мозг человека, страдающего дислексией, видит символы как картинки, он переворачивает буквы вверх ногами или зеркально отражает. В результате строчную букву «a» со слабым хвостом такой пользователь может принять за курсивную «e».
Кроме того, страдающие дислексией люди с большим трудом считывают основную часть символов в геометричеких шрифтах — из-за сходства в форме и рисунке знаков. Буква «p» в зеркальном отражении может выглядеть, как «q», а перевернутая «n» — как «u». Это не значит, что нужно срочно переходить на специализированные шрифты, однако каждый грамотный дизайнер обязан знать о подобных вещах.
Проблему усугубляет то, что в каждом четвертом случае дислексия сопровождается другим нарушением способности к обучению — синдромом дефицита внимания.
Дополнительный вес помогает удержать буквы на месте. Показаны шрифты Futura и Open Dyslexic.
Сглаживание шрифтов на экране возможно благодаря красным, зеленым и голубым субпикселям. К сожалению, небольшому проценту мужского населения некоторые шрифты могут казаться более четкими или размытыми, более светлыми или жирными, чем большинству из нас — просто потому, что красные субпиксели не достаточно различимы. Посмотреть, как выбранный вами шрифт воспринимается людьми с нарушением цветового восприятия, можно с помощью бесплатных инструментов, например, Color Oracle.
Люди с нарушением цветового восприятия видят сглаженные буквы иначе.
Выбирайте шрифт исходя из его функций, а не формы
Вопреки распространённому убеждению, умение распознать идеальный шрифт — не врожденное качество. Конечно, в самом начале талант даёт определённые преимущества, но не более того. Привыкайте собирать о предстоящем проекте как можно больше информации, и вы научитесь чувствовать, каким должен быть подходящий шрифт; это поможет вам сузить число кандидатов до нескольких вариантов.
Конечно, в самом начале талант даёт определённые преимущества, но не более того. Привыкайте собирать о предстоящем проекте как можно больше информации, и вы научитесь чувствовать, каким должен быть подходящий шрифт; это поможет вам сузить число кандидатов до нескольких вариантов.
Небольшое отступление. Выбору шрифта, соответствующего атмосфере, виду и настроению проекта, посвящено множество уроков и руководств. Создавать нужную атмосферу, пробуждать эмоции и выделять бренд среди конкурентов — задачи графических и UI-дизайнеров. Типограф, или верстальщик, смотрит на всё под другим углом: он начинает с утилитарных вопросов и целей проекта и отталкивается от них. Для создания успешной, законченной во всех отношениях работы зачастую необходимо учитывать оба подхода.
Поскольку цели этих подходов различны, нам стоит с опаской относиться к готовым сочетаниям шрифтов и обобщающим описаниям вроде «красивый» или даже менее эмоциональному прилагательному — «приятный» — вне контекста. О шрифте можно судить только в контексте конкретной ситуации. Шрифт, рассматриваемый не «в работе», нужно оценивать только с технической точки зрения.
О шрифте можно судить только в контексте конкретной ситуации. Шрифт, рассматриваемый не «в работе», нужно оценивать только с технической точки зрения.
Когда я вижу Comic Sans на приглашении на праздник в детском саду, первым делом (конечно) я закатываю глаза. Но, откровенно говоря, следует признать, что такой выбор подходит для аудитории — для моих детей и их друзей — хотя я бы не посоветовал использовать его где-то ещё. А вот увидев Comic Sans в меморандуме компании, я бы пришел в ярость.
От того, как именно графически будут начертаны буквы и знаки, зависит не только первое впечатление пользователей от сайта, но и показатели конверсии.
Боитесь ошибиться с выбором шрифта? Обратитесь к профессионалам!
Чем выше занимаемая строчка в рейтинге креативности веб-студий – тем больше побед в российских и зарубежных конкурсах сайтов было одержано этой веб-студией.
Используя инструменты, располагающиеся справа от топ-100, вы можете составить собственный перечень самых креативных команд, специализирующихся на конкретных типах сайтов. Аналогичные списки можно составлять относительно отраслей проектов (одежда, развлечения, дизайн, политика, обучение, спорт и др.).
Аналогичные списки можно составлять относительно отраслей проектов (одежда, развлечения, дизайн, политика, обучение, спорт и др.).
Шрифты с засечками: с чего всё началось?
Многие новички испытывают сложности, выбирая между шрифтами с засечками или без. Как обычно, всё зависит от ситуации, но никогда нельзя принимать решение, исходя из личных предпочтений технического редактора или клиента. Шрифты обеих групп одинаково различимы, тем более сейчас — в эпоху экранов с высокой пиксельной плотностью.
Иногда проект позволяет нарушить некоторые правила, и эти наши решения будут оправданными, если мы проводим подготовительную работу и изучаем контент. Например, если надо оформить данные, растянувшиеся по вертикали (таблицу курсов валют или список цен на товары), вероятно, будет уместно использовать шрифт без засечек, в котором лучше выражена горизонталь. С другой стороны, засечки ускоряют движение вдоль строки текста, и поэтому лучше подходят для последовательного изложения мыслей или в случае, когда высота блока ограничена.
Мы все это знаем, но часто забываем отойти назад и окинуть взглядом всё полотно. Например, мне нравится, как Виталий Фридман и Эллиот Джей Стокс обосновали своё решение использовать для основного текста в Smashing Magazine шрифт без засечек. Взглянув на страницу издалека и охватив одним взглядом разметку и все детали интерфейса, они сделали вывод:
«Поскольку на страницах Smashing Magazine довольно много визуального шума — скриншоты, кнопки и крикливая реклама — рубленный шрифт показался нам более разумным и простым решением для основного текста».
— Виталий Фридман и Эллиот Джей Стокс
Различимость букв
Ещё один важный критерий различимости — то, насколько каждый глиф отличается от других глифов того же шрифта. Для оценки качества и сравнения гарнитур дизайнеры используют панграммы, или короткие образцы. Например, латиницей часто набирают «The quick brown fox jumps over the lazy dog», «Handgloves» и «Hamburgefonstiv».
Дизайнер Джон Тэн (Jon Tan) пошёл дальше и придумал набор символов «aegh! iIl1 0O». Это отличный способ получить представление о шрифте и проверить различимость строчной i и заглавной I, буквы l и цифры 1, цифры 0 и буквы O.
Мы можем расширить эти цепочки и включить в них курсивное начертание, капитель и цифры. Например, мы можем добавить в образец курсивную e, дабы убедиться, что она не слишком похожа на перевернутую строчную a, особенно в мелком кегле, когда детали могут потеряться.
Старайтесь избегать неоднозначности в рисунке букв. Сверхувниз: League Gothic, Gill Sans, Myriad Pro, Neue Helvetica.
Чужая письменность
Поддержка иностранных посетителей — наша обязанность. Если вы собираетесь запускать сайт на незнакомом языке (скажем, арабском или вьетнамском), вам потребуется частная консультация тамошнего типографа. Однако с созданием аккаунтов для иностранных пользователей столкнётся большинство веб-дизайнеров, и нам нужно убедиться, что все символы поддерживаются, и шрифт содержит больше знаков, чем того требуют английский или испанский языки. Каждый язык имеет пару характерных сочетаний букв.
Каждый язык имеет пару характерных сочетаний букв.
В венгерском можно часто встретить буквосочетание gy, в иекавских диалектах некоторых южно-славянских языков — ij, не говоря уже о диграфах (ch, dž, ij, lj и ty) и триграфах (dzs и sch), которые обычно представлены двумя или тремя глифами соответственно.
Любопытно, что в итальянском алфавите буквы k, j, w, x и y используются только для заимствованных слов, а некоторые из них закреплены исключительно за звуками разговорной речи, например, «k» — это усиленная [c]. По крайней мере, так мне рассказал парень, которого я подрезал в пробке, когда был в Италии. Но я отвлекся. Следствием несколько сокращённого алфавита становится частое употребление cc, ll, tt и zz рядом или в окружении o и i. Как вы могли догадаться, межбуквенные интервалы в таких сочетания могут выглядеть некрасиво.
В юго-восточной Европе распространены фамилии, заканчивающиеся на č или ć. Кому понравится, если в его имени или фамилии вместо диакритика будет «голый» знак, или, что еще хуже, знак, набранный альтернативным шрифтом? Например, в датском и норвежском языках часто используют ø, а в немецком — ß, и всё это только в пределах латиницы.
Нужно знать символы и буквосочетания целевого языка.
Чтобы иметь расширенный вариант латиницы, очевидно, надо выбрать шрифт, содержащий все центрально-европейские символы (т.е. он будет платный). Однако с расчётом на вышеупомянутые сочетания букв в менее распространённых языках стоит подумать о шрифтах, поддерживающих конкретно эти языки, так как пока осуществить кернинг средствами CSS невозможно.
Мы лучше читаем знакомые шрифты, но с незнакомыми мы больше запоминаем
Считается, что люди лучше читают знакомые шрифты (PDF, 11.5 MB). Даже эксперты, а именно Зузана Личко (Zuzana Licko) и Эрик Шпикерман (Erik Spiekermann), говорят, что мы «читаем лучше всего то, что читаем чаще всего». Изучите историю шрифта, который вы собираетесь использовать, и сравните его с гарнитурами, привычными для целевой аудитории.
Skolar, шрифт Дэвида Бржезины (David Brezina), был разработан для научных публикаций с использованием нескольких языков. Люди учёной среды привыкли видеть Times New Roman. Skolar — свежий и современный шрифт, однако многими чертами и внешним видом он схож с Times New Roman, и потому легко воспринимается данной группой пользователей. Такое решение — беспроигрышный вариант и удачный отправной пункт для дальнейшей работы. Как бы то ни было, не забывайте экспериментировать и искать альтернативы, которые могут понравиться целевой аудитории.
Skolar — свежий и современный шрифт, однако многими чертами и внешним видом он схож с Times New Roman, и потому легко воспринимается данной группой пользователей. Такое решение — беспроигрышный вариант и удачный отправной пункт для дальнейшей работы. Как бы то ни было, не забывайте экспериментировать и искать альтернативы, которые могут понравиться целевой аудитории.
Skolar как альтернатива для Times и Times New Roman. Вы можете заметить разницу между двумя вариантами Times?
Недавнее исследование Коннора Диманд-Яумана, Дэниела М. Оппенхеймера и Эрики Б. Вон «Влияние затруднённого чтения на достижения в учёбе» (Connor Diemand-Yauman, Daniel M. Oppenheimer, Erikka B. Vaughan «Effects of Disfluency on Educational Outcomes», PDF, 1.3 MB) продемонстрировало вот что. Информация, набранная трудночитаемым шрифтом, запоминалась лучше, чем информация, набранная лёгкой для восприятия гарнитурой. Исследование показало, что усилия, связанные с трудностью чтения, стимулируют работу памяти. Это не значит, что теперь мы должны выбирать самые необычные шрифты, но поискать альтернативу популярной гарнитуре стоит.
Это не значит, что теперь мы должны выбирать самые необычные шрифты, но поискать альтернативу популярной гарнитуре стоит.
Акцидентные шрифты в эпоху адаптивного дизайна
Узкие готические и гротескные, а также стилизованные декоративные шрифты переживают второе рождение в веб-пространстве. Стильные и выразительные, они особенно хорошо работают в логотипах журналов и газет: как якоря в длинных текстах, они фиксируют на себе внимание пользователей. Размышления о стилистике выходят за рамки данной статьи, так как заголовки в сети зачастую составляются с учётом лучших практик SEO, цель которых — привлечь максимальное число посетителей. Это несколько отличается от функций заголовков в печатных изданиях. Тем не менее, давайте посмотрим, какие опасности таит в себе набор заголовка узким начертанием — в сети, где контекст так изменчив.
Если пренебречь возможным изменением ориентации экрана и соотношением его сторон, то заголовок из нескольких слов, набранный высоким узким гротеском («skyline»), который хорошо смотрится в контрольных точках для горизонтального режима или экрана настольного ПК, в портретном режиме смартфона займёт слишком много места по вертикали, особенно если разобьётся на несколько строк. Конечно, можно просто уменьшать кегль до тех пор, пока заголовок не уместится в строку, но в результате текст станет менее различим, чем на экране компьютера.
Может сложиться и обратная ситуация. Если мы работаем от мобильной версии, крупный жирный заголовок, который отлично смотрится на небольшом экране, может оказаться огромным, будучи перенесённым на экран компьютера без изменения пропорций.
Широкое начертание меньшего кегля пришлось бы как нельзя кстати там, где вертикальное пространство очень ценно. Если широкий шрифт будет казаться слишком маленьким, на помощь придет узкое начертание.
Этот заголовок, набранный League Gothic в одну строку, с трудом читается на мобильном устройстве. Разбитый на две строки, он занимает слишком много пространства по вертикали.
Nimbus Sans Condensed и Nimbus Sans Extended в действии.
Сочетание шрифтов
Сочетание шрифтов должно создавать некоторое напряжение и пробуждать интерес. Но, как только крючок закинут, мы должны отдать предпочтение порядку и структуре текста, а не красивым буквоформам — тем самым облегчая пользователям чтение, особенно с экранов с низким разрешением, где тонкости и детали типографического декора почти неразличимы. Примите этот совет как последнюю попытку отговорить вас от сталкивания слишком непохожих шрифтов; сочетайте их только в случае крайней необходимости.
Дабы избежать полной неразберихи, возьмите за правило комбинировать шрифты с совпадающей высотой строчных знаков. Сравнение шрифтов в одном кегле покажет, смогут ли сосуществовать надписи, набранные разными гарнитурами. Всегда думайте о том, что типографика для веб-среды должна быть крепкой и устойчивой к переменам. Добиться гармонии в типографике — не самое легкое дело, тем более, если несоответствие высот строчных букв приходится компенсировать их различным размером.
Шрифт Aller в сочетании с Minion Pro, Georgia и Adelle. Обратите внимание, что Minion Pro и Georgia требуют дополнительной корректировки высоты строки.
Проверенный подход
Самый простой способ найти удачное сочетание шрифтов — это изучать их связи и следовать здравому смыслу.
Шрифт, являющийся частью супергарнитуры, можно сочетать с другими членами семейства, отличающимися от него по любому признаку (насыщенности, ширине знаков, сочетанию заголовочного начертания с текстовым), поэтому использование целой шрифтовой семьи может сильно упростить дело. Ищите крупные семейства шрифтов или супергарнитуры, содержащие не только несколько основных начертаний (нормальное, курсивное, жирное и жирное курсивное). Расширенные семьи включают несколько степеней насыщенности — от самых светлых до сверхжирных, а иногда и несколько ширин знаков, в то время как супергарнитуры, которые также называют шрифтовыми системами, содержат сверх того шрифты с засечками и без, текстовые и заголовочные начертания, а иногда и несколько уровней качества для экранов разной пиксельной плотности.
Пусть вас не беспокоит точная классификация: разные производители выделяют разные категории. Кроме того, граница между расширенными семьями и супергарнитурами не всегда ясна. Например, некоторые комплекты включают гротески и шрифты с засечками разной насыщенности, но только одной ширины знаков. Помните, что большая часть шрифтовых семей содержит ограниченное число стандартных начертаний, и лишь несколько десятков достаточно богаты, чтобы удовлетворить все нужды набора. (Несколько десятков на сотню тысяч ныне существующих шрифтов — это капля в море). Если вам сложно найти хорошее сочетание шрифтов, имеет смысл начать с универсальной системы.
JAF Bernino Sans имеет несколько степеней насыщенности и разную ширину знаков. Серым выделен ложный курсив, называемый также наклонным начертанием. Некоторые браузеры способны мгновенно делать шрифт наклонным с помощью CSS. Как бы то ни было, в области типографики ложный курсив считается преступлением.
Хорошим сочетанием является комбинация шрифтов одного автора, так как они имеют общую ДНК: пропорции, рисунок, ширину и угол наклона штрихов. Посмотрите на шрифты Йоса Бейвинги (Jos Buivenga), Вероники Буриан (Veronika Burian), Мэтью Картера (Matthew Carter), Николы Дурека (Nikola Durek), Адриана Фрутигера (Adrian Frutiger), Хосе Скаглионе (Jose Scaglione), Марка Симонсона (Mark Simonson) и уже упоминавшегося Эрика Шпаркермана, и попытайтесь увидеть почерк каждого дизайнера.
В крайнем случае, используйте шрифты одного дизайнерского бюро, поскольку они, как правило, предлагают шрифты, заведомо удачно сочетающиеся. Сообразительный дизайнер всегда подписывается на новости из области типографики, и имеет перед глазами множество проверенных сочетаний на все случаи жизни, рекомендованных опытными дизайнерами и проектировщиками шрифта. Как приятное дополнение к почтовой рассылке со временем вы получите хороший референс-архив.
Если вам всё же не терпится поэкспериментировать, ищите достаточно выразительный контраст, тогда вы сможете достичь баланса. Избегайте шрифтов со спорящими между собой формами знаков, они создадут шум и отвлекут читателя. В то же время, если шрифты слишком похожи, это может вызвать у читателей раздражение только от того, что между ними нельзя найти чёткого различия. Не стоит часто сочетать соседей по шкале насыщенности (например, нормальное начертание с полужирным или жирное со сверхжирным), если только вы не уверены в своих действиях на сто процентов.
Здесь всё, как на кухне: начинайте готовить с простых блюд. Затем, набравшись опыта, переходите к экспериментам с экзотическими специями и создавайте свои рецепты. Желающим попрактиковаться рекомендую несколько статей:
Неалфавитные знаки
Акцидентные и декоративные шрифты подходят для коротких фрагментов текста, таких как заголовки или врезки: они задают тон и атмосферу и разбивают объемный текст на части (помните раздел о скорости чтения?). Текстовые шрифты строго утилитарны и предназначены для продолжительного чтения. Чтение, особенно с экрана компьютера или другого устройства, когда внимание так и норовит перескочить на что-то другое, спустя какое-то время может наскучить.
«Дизайнерам нравится ровный серый тон страницы, но для читателя он — злейший враг».
— Эрик Шпикерман
Оживите макет с помощью заголовка или врезки — ущипните засыпающего читателя. Врезки с важными фактами из текста выиграют от использования акцидентного шрифта. Заголовки, будучи частью основного текста, лучше смотрятся набранными каким-либо вариантом основной гарнитуры (например, капителью). Это, что называется, беспроигрышный вариант, но не закон.
Ответственность лежит на нас
В своём решении нужно учитывать два важных фактора. Во-первых, если ваш выбор не понравится читателю, он изменит шрифт благодаря настройкам приложения или устройства. И если он его заменит, то, скорее всего, на какой-то случайный шрифт — таким образом, все ваши усилия пойдут коту под хвост. Раньше, когда в Internet Explorer использовали абсолютные величины для высоты строки и относительные величины для букв (по крайней мере, так мне рассказывали), даже небольшое увеличение размера букв приводило к полному хаосу на странице.
Во-вторых, неограниченный размер страницы или отсутствие линии сгиба имеет как преимущества, так и недостатки. Хорошо то, что, в сущности, пространство для контента бесконечно. Плохо то, что в таких условиях становится сложнее создать гармоничную композицию, так как в большинстве случаев воспринимается только какая-то её часть. Именно этим объясняется важное значение неалфавитных знаков, способных обеспечить более комфортное чтение. Мы не можем ожидать, что каждый пользователь, начавший скроллить текст, пройдёт весь путь до конца.
Проектируя для всех пользователей одновременно, мы не можем делать слишком смелых допущений. Мы должны понимать, что проекты с нашей типографикой будут просматриваться с разных устройств с различной пиксельной плотностью. Нам нужно удостовериться, что текст максимально различим, каковы бы ни были условия: доступное пространство, время, уровень образования читателя, социальные и физические факторы. Времена простых и жёстких правил прошли, и наша обязанность — собирать о проекте как можно больше информации, чтобы принимать взвешенные решения и разрабатывать эффективные дизайн-концепции.
Оригинал: http://www.smashingmagazine.com/2013/02/18/designing-reading-experience/
Cool Texts Generator в SVG / PNG с 30+ эффектами x 800+ шрифтов · maketext.io
об этом инструменте
Иногда нам просто нужен приличный стильный текст за 10 минут, может быть, логотип следующего проекта. У нас нет Photoshop, мы не думаем о хорошем дизайне. Что, если есть веб-сервис для нас, чтобы выбрать хороший эффект, а затем мы просто настроим его → загрузим → используем? И да, maketext.io создан для этой цели.
Maketext.io — это современный классный генератор текста, который поддерживает фильтры SVG и более 800 веб-шрифтов с открытым шрифтом.Несмотря на то, что уже существует множество подобных веб-сайтов, мы вручную создали maketext.io, руководствуясь следующими рекомендациями:
- Сделайте это быстро, сделайте это простым
- В Интернете, на Fly
- Легко настраиваемый
- Вектор на основе с поддержкой растров
Технические аспекты
Для каждого необычного текстового эффекта мы предлагаем для загрузки форматы SVG и PNG. Поскольку SVG хорошо подготовлен для использования всеми в эпоху HTML5, вы все равно захотите узнать о его ограничениях, чтобы вы могли более разумно выбрать, какой из них использовать между SVG и PNG.
Совместимость с браузером
Так же, как есть некоторые атрибуты CSS, которые не поддерживаются всеми современными браузерами, может быть разница между реализациями браузеров и фильтром SVG, который мы используем, особенно в старых браузерах, таких как Internet Explorer.
Вообще говоря, современные браузеры, такие как последние версии Chrome, Firefox и Safari, должны правильно отображать их, но вы должны проверить, нужна ли вам поддержка таких браузеров, как IE9. Подробный список поддержки SVG-фильтра браузером см. В разделе «Могу ли я использовать« SVG-фильтр »» для получения дополнительной информации.
Производительность рендеринга
Рендеринг SVG может потребовать больше ресурсов ЦП, чем рендеринг растровых изображений, таких как PNG или JPG. Это особенно верно при использовании сложных SVG-фильтров, и почти все фильтры здесь сложные. Подумайте об использовании свойства CSS «will-change», чтобы предотвратить повторный рендеринг при использовании этих загруженных файлов SVG, как мы это сделали в нашей стильной текстовой галерее.
Качество изображения
Несмотря на то, что SVG основан на масштабируемых векторах и должен быть готов к отклику, иногда все еще остаются нежелательные сглаживания / неровные края или невыровненные формы из-за проблем с округлением чисел / точностью при рендеринге.Если вы используете эти файлы SVG с динамическим изменением размера, не забудьте проверить их внешний вид в другом разрешении перед отправкой ваших работ.
Встроенный шрифт
Чтобы пользовательский веб-шрифт работал в файлах SVG, мы фактически конвертируем каждую букву из текста в путь SVG вместо того, чтобы встраивать в него весь файл шрифта. Это может уменьшить размер файла (если текст короткий), но тогда он не сможет изменить текст после генерации файла SVG, и файл SVG не может быть проиндексирован поисковой системой по его содержимому.Вы все еще можете использовать атрибут alt в теге img для SEO.
Copyable Cool Text
Хотя классный текст в изображениях — это здорово, иногда нам нужно использовать их в текстовых сообщениях или даже в мессенджерах. Ознакомьтесь с нашим Генератором необычного текста, который предназначен для этой цели: создавайте стильный текст, который можно копировать!
Ресурсы
Создавая стильный текст с maketext.io, вы также можете создать свой собственный крутой текстовый фильтр. Эта статья «Искусство фильтров SVG и почему это круто» предоставляет исчерпывающее руководство с множеством примеров для всех, кто хочет создать классный текстовый фильтр SVG с нуля, что, безусловно, необходимо прочитать.
Кроме того, эти фильтры можно использовать в любых формах, а не только для текста. В качестве вдохновляющего примера SVG помимо форм, этот доклад и слайд о «SVG за пределами простых форм» — это то, что вы никогда не захотите пропустить.
Тот факт, что эти классные текстовые эффекты созданы с помощью фильтров SVG, позволяет использовать их с другими библиотеками css или javascript. Например, вы можете использовать loading.css или transition.css для анимации стильного текста. Проверьте генератор анимированного текста loading.io, чтобы узнать, как загружается.css можно использовать в текстовой анимации.
Связаться с нами
Мы хотим улучшить этот сервис, но всегда есть ошибки или сбои. Не стесняйтесь обращаться к нам через [email protected] по почте, или оставьте свои слова в виджете disqus ниже. Мы всегда ценим ваши отзывы и поддержку, благодаря которым мы могли бы вместе улучшить этот сервис.
Попасть в список
Мы постоянно создаем лучшие инструменты для Интернета, часто с библиотеками с открытым исходным кодом для всех.Наше портфолио включает сервис визуализации данных «PlotDB», сервис анимации «loading.io» и сервис совместного веб-дизайна в реальном времени «makeweb.io». Хотите, чтобы нас заметили, когда мы выпустим следующий сервис? Просто подпишитесь на нашу рассылку! 🙂
Попасть в список
Как выделить текст и сделать его более читабельным
Знаете ли вы, что, хотя картина стоит тысячи слов и может рассказать историю, она не может рассказать всю историю. На самом деле многие люди упускают из виду важность текстового сообщения на картинке и дизайне.
Как добавить текст поверх изображения и выделить текст всегда было важным уроком при проектировании. Вот 6 простых правил создания макетов, которые вы прочитаете. И вы узнаете, как размещать текст поверх изображений, чтобы шрифт выделялся на фоне и получал отличный отклик!
Правило 1: Заголовок — звезда, а не актер второго плана
Заголовок — это текст, указывающий на природу статьи под ним, и всегда был самой важной частью содержания.Когда читатель впервые видит плакат, его внимание, помимо красивой картинки, часто привлекает заголовок контента. Заголовок предоставляет читателям общую информацию за короткий промежуток времени и позволяет им решить, хотят ли они и дальше узнавать больше. Следовательно, заголовок заслуживает почетного места в вашем макете. Картинки не должны мешать.
Поскольку макет слева не отдает должного заголовку, читатель входит в дизайн у микрофона и переходит к основной копии.Не имея общего понимания информации в тексте, они могут потерять интерес к чтению основного текста. Поскольку изображение на плакате представляет собой всего лишь микрофон, читатель, увидев это, может подумать, что это концерт или песенный конкурс, или что он поет рок-песни или джаз.
Макет справа использует микрофон, чтобы привлечь внимание непосредственно к гордо отображаемому заголовку под ним, что не только улучшает внешний вид макета, но и позволяет читателю быстро понять суть.Преимущество такого размещения заголовка в том, что он точно вызовет интерес целевой аудитории, что значительно повысит эффективность этого плаката.
Если вы перейдете на дизайнерскую платформу Fotor, вы найдете десятки красивых шаблонов дизайна . Вы можете использовать эти шаблоны как есть или как основу для вашего собственного дизайна. Все они делают заголовок звездой.
Правило 2: Наше внимание привлекает контраст
Контрастность — это разница в яркости или цвете, которая делает объект различимым.При визуальном восприятии электронного дисплея контраст определяется разницей в цвете и размере объекта и других объектов в том же поле зрения. Для плаката слова и изображения в монохромной палитре неизбежно однообразны. Оглядываясь назад на популярные плакаты и страницы журналов, наоборот, они обычно имеют очень четкие цветовые вариации и вариации макета. Если вас не устраивает ваш дизайн, отрегулируйте цвет и контур шрифтов, чтобы текст выделялся.
○ Цветовой контраст
Добавление оттенка цвета также может добавить визуального интереса к изображению.Убедитесь, что текст достаточно различается по цвету, чтобы он выглядел вместе с фотографией. Обычно, если у вашей фотографии темный фон, выбирайте светлый текст. Если у вашей фотографии светлый фон, выберите более темный шрифт.
Однако есть более тонкие способы выделить текст. В одном используются контрастные цвета, которые не видны на изображении, а в другом — тона, контрастирующие с изображением. Оба эти метода могут быть одинаково эффективными.
○ Тип Контраст
Контрастность также может относиться к размеру текста по отношению к тому, что происходит на изображении.Надпись должна работать с изображением, а не против него. При проектировании шрифтом показывайте заметную разницу между заголовком и текстом или основной копией. Один из способов сделать это — сделать заголовок больше, чем основной текст, но если вы сделаете заголовок более жирным, он станет магнитом для глаз.
Макет слева имеет минимальную контрастность. Хотя заголовок крупнее, он не выделяется. Обратите внимание, насколько интереснее становится расположение справа с более жирным заголовком.Вы хотите прочитать заголовок и историю под ним. Также не менее важно выбрать красивый шрифт для заголовка, и с сотнями шрифтов, доступных на странице дизайна Fotor, вы обязательно найдете тот, который вам нравится.
Правило 3. Обратите внимание на макет
Как бы просто это ни звучало, макет может сыграть большую роль в том, как ваш текст отображается на экране. В зависимости от того, что у вас есть на экране, и цвета текста, макет может выделять вашу графику или сливаться с фоном.
○ Накладка
Как выделить текст на загруженном фоне всегда было серьезной проблемой. Эффект, который становится все более популярным, — это использование оттенков цвета поверх изображений для размещения текста. Что вам нужно сделать, так это выбрать цвет высокой интенсивности, который может быть сплошным или градиентным. Ключевой момент — сделать цвет наложения достаточно прозрачным, чтобы изображение было видно, но не настолько прозрачным, чтобы текст было трудно читать. Возможно, вам придется поэкспериментировать с несколькими цветами и вариантами фото, прежде чем освоить этот трюк.
○ Вертикальный ритм
Мы также можем попытаться нарушить правила, когда дело доходит до макета текста, перемещая текст к краям изображения. Но лучше делать это в тех случаях, когда больше текста повлияет на эстетику. Если изображение ориентировано вертикально, мы также можем применить вертикальные элементы к тексту. Вертикальный ритм был довольно популярен в последние несколько лет. Хотя мейнстрим, несомненно, немного охладился, тем не менее, мы все еще тепло приветствуем его. Такое ощущение, что онлайн-аудитория не готова отказаться от этого.Это решение дает нам простор для творчества и, безусловно, придает проектам чудесный оттенок таинственной восточноазиатской культуры.
Правило 4. Не забывайте творческие элементы
В дополнение к макету и цвету текста, вы также можете добавить к изображению творческие элементы, которые не только добавят эстетики изображению, но и сделают слой изображения богаче, чтобы подчеркнуть его дизайн. Что вам нужно сделать, так это использовать фигуры или линии, чтобы обернуть или выделить текст и выделить его.
○ Интересная форма и наклейка
Добавление стикера или базовой формы под текст всегда было классическим способом выделить сценарий. Вы можете просто добавить базовую форму и отрегулировать цвет. Затем оптимизируйте его, добавив к нему края. И вы готовы разместить на нем текстовое сообщение. Убедитесь, что шрифт, размер и цвет идеально сочетаются с общим дизайном.
Одна вещь, на которую следует обратить внимание, когда использует наклейки в дизайне , заключается в том, что если изображение имеет какую-то индивидуальность, вы не блокируете лицо человека.
○ Разделитель линий
Вот еще один простой и часто используемый дизайнерский прием, который профессионалы используют, чтобы выделить контент, не возясь с изображением. Этот совет также относится только к визуальным тематическим изображениям, в которых мало текста.
Текст читается, но его можно улучшить, просто добавив линию или прямоугольник поверх и под текстом. Этот совет сделает общий стиль более последовательным, а текст выделится.
Правило 5: Размытие изображения
В большинстве случаев вы хотите использовать картинку, чтобы задать настроение.Например, на картине нет ничего, что стоило бы внимания аудитории. Вот где вы можете использовать этот совет.
На плакате выше идет встреча. Однако цель плаката — сделать объявление, а не показать, кто присутствует на собрании. Кроме того, наличие фотографии и заголовка на плакате повлияет на читаемость заголовка. Итак, как сделать так, чтобы текст выделялся на фоне? Размытие фона изображения — хороший выбор.Эффект размытия может добавить акцента к вашей общей концепции и привлечь внимание пользователей сайта к фактическому продукту и тексту. Этот эффект помогает убрать акцент с мелких деталей и вместо этого передает общий оттенок фотографии. Если вы не хотите, чтобы изображение отвлекало внимание зрителя от текста, вам лучше попробовать.
Правило 6: Введите как на иллюстрации
Вы можете использовать шрифт в качестве иллюстрации, поместив заголовок под углом, расположив его вертикально или изменив его размер так, чтобы его часть выходила за границы вашего макета.Часто для этого используется мелкий декоративный шрифт, линия или символ, а буквы в словах изменяются, чтобы усилить эффект.
Хотя в этом шаблоне графика занимает большое место с очень небольшим количеством текста, она не однообразна, чему способствовало добавление дизайнером иллюстраций по краям холста. Среди шаблонов Fotor можно найти множество примеров. Макет выше всего один.
Заключение
Комбинация изображений и текста может не только вызвать интерес читателя, но и более эффективно донести до читателя смысл.Но не забывайте, что текст — это то, что передает наиболее точное сообщение. Следуйте этим 6 простым правилам и сделайте свой текст заметным, тогда ваша аудитория всегда будет читать ваш контент. Ваши макеты тоже будут отлично смотреться! Зайдите в Fotor и сразу приступайте к дизайну!
Форматирование текста HTML
HTML содержит несколько элементов для определения текста со специальным значением.
Пример
Этот текст выделен жирным шрифтом
Этот текст выделен курсивом
Это нижний индекс и верхний индекс
Попробуй сам »
Элементы форматирования HTML
Элементы форматирования были разработаны для отображения специальных типов текста:
-
-
-
-
-
-
-
-
-
-
HTML
и элементы Элемент HTML Элемент HTML и Элемент HTML Совет: Тег Элемент HTML Совет: Программа чтения с экрана произнесет слова на элемент Элемент HTML Элемент Элемент HTML Элемент HTML Элемент Элемент HTML Элемент Элемент HTML Элемент HTML Привет, мечтатели! Будьте готовы, потому что к концу этой статьи вы узнаете, как редактировать текст в Cricut Design Space как ПРО! Я хочу научить вас и дать вам возможность самостоятельно придумывать крутые идеи! Текст играет важную роль в любом дизайне.Вы можете многого добиться с его помощью, и поэтому вам нужно на практике изучить все возможности, которые у вас есть с Cricut Machine. Изучение основ и более сложных опций, доступных в области Cricut Design Space, позволит вам персонализировать вещи и делать их красиво! Этот урок довольно интересен, и, поскольку я не хочу, чтобы вы заблудились, я расскажу о следующих темах. Готовы освоить текстовый инструмент? Совет: это руководство основано на навыках, которым я обучаю на каждом этапе, поэтому, если вы только начинаете работать со своей машиной, я предлагаю вам прочитать / выполнить каждый шаг. Не стесняйтесь проверять другие ссылки в этой статье, если вы хотите узнать больше по определенной теме. Вы готовы? Давай, приступим! Примечание: Эта статья была обновлена, поэтому некоторые изображения могут выглядеть иначе, если вы пришли из IG или Pinterest. Перво-наперво! Чтобы добавить текст в область дизайна, вам нужно щелкнуть значок T (текст), расположенный на левой панели холста. После щелчка появится небольшое поле, в котором вы должны ввести текст. Если вы уже набрали текст, вы можете легко его отредактировать, дважды щелкнув сам текст в области холста. Когда вы добавляете текст в Пространство дизайна и выбираете его, вы активируете определенные функции или настройки, которые в противном случае были бы выделены серым цветом. Посмотрите следующий снимок экрана, и давайте посмотрим, что я расскажу в этом разделе. Меню редактирования — фокус на выделенных областях Операция — это то, как вы сообщаете вашему Cricut, какое действие вы хотите, чтобы он выполнял; В зависимости от имеющейся у вас машины у вас будут разные операции. Вот полезная таблица со всеми доступными машинами и операциями, которые вы можете выполнять. .Однако у Cricut Joy есть только один стандартный наконечник из фольги. Давайте посмотрим с точки зрения машины Cricut Maker, как выглядит каждая операция при использовании текста в Cricut Design Space, и давайте немного поговорим. В раскрывающемся меню «Операция» вы не только можете указать своей машине, какое действие вы хотите, чтобы она выполняла, но также можете выбрать разные цвета для материалов, которые хотите использовать. Рядом с надписью «Операция» есть небольшая коробка. В этом поле вы можете изменить цвета определенных операций (Обычный, Волнистый, Перо, Фольга и Печать, затем Вырезать). За исключением «Базовых» и «Волнистых», все операции имеют очень характерный вид в области холста. А некоторые операции, такие как «Фольга» и «Перо», позволяют увидеть, как текст будет выглядеть в вашем проекте при использовании перьев или наконечников разного размера. Печать и вырезание также позволяет использовать выкройки. Научитесь использовать «Печать, а затем вырезание» с помощью Cricut . На панели слоев вы также можете увидеть, на какую операцию настроен каждый слой. Я люблю добавлять границы или контуры к своим проектам! Если вам нравится вид следующего снимка экрана, вам понравится использовать инструмент смещения для текста в Cricut Design Space. Чтобы добавить пропорциональный контур к вашему тексту, введите его, затем нажмите «Смещение» и переместите маленький ползунок вправо. Вы можете выбирать между закругленными и квадратными углами. Если вы хотите, чтобы смещение было одним слоем, отметьте «Смещения сварного шва», но если вы этого не сделаете, просто оставьте его не отмеченным. С помощью этого небольшого инструмента вы можете многое сделать. Посмотрите , как безупречно использовать смещение в Cricut Design Space. Каждый раз, когда вы что-то печатаете, по умолчанию будет использоваться Cricut Sans. Если вы хотите изменить шрифт, щелкните раскрывающееся меню «Шрифты» и выберите свой любимый шрифт. Имейте в виду, что не все шрифты бесплатны. Если у вас есть Cricut Access , , , вы можете использовать большинство из них.Однако некоторые из них необходимо приобрести до того, как приступить к сокращению вашего проекта. Если вы не знаете, что такое Cricut Access, обязательно прочтите это замечательное руководство, которое я собрал. Если вы хотите использовать бесплатные шрифты, обязательно отфильтруйте «Мои шрифты» и (сюда входят системные шрифты и некоторые шрифты Cricut, которые в настоящий момент могут быть бесплатными. Что-то действительно крутое в Cricut Fonts — это письменные и многослойные шрифты. Шрифты Writing отлично подходят для Cricut Pens и набора для переноса фольги, потому что они придадут вашим проектам эффект рисования. Многослойные шрифты — это шрифт, состоящий из 2 или более слоев. Раньше, если вы хотели использовать курсивный шрифт в области дизайна, вам приходилось делать много шагов, чтобы исправить это, потому что буквы не были соединены. Чтобы соединить прописные буквы, вы должны установить флажок «Только кернированные шрифты» в раскрывающемся меню «Шрифт». Шрифты Kerned будут выглядеть «сваренными», когда вы отправите проект на вырезку, поэтому вам не нужно «приваривать» их к области холста, потому что вы не сможете редактировать текст. Время от времени вы обнаруживаете шрифт, который не очень хорошо работает с кернингом в пространстве дизайна. В таком случае позвольте мне показать вам, как это исправить. Шаг 1: Напишите текст вашего дизайна, нажмите «Дополнительно», а затем выберите разгруппировать по буквам, чтобы вы могли управлять каждой буквой. Шаг 2: Соедините буквы, которые в этом нуждаются. Шаг 3: Если бы вы собирались вырезать свой проект прямо сейчас, все буквы были бы вырезаны отдельно. Чтобы сделать это одним словом, выделите все буквы и щелкните инструмент «Сварка», расположенный в нижней части правой панели области холста. При нажатии на стиль шрифта открывается раскрывающееся меню. Наиболее распространенные варианты — Обычный, Полужирный, Курсив и Полужирный курсив. Однако, если вы используете Cricut Fonts, у вас может быть больше или меньше опций, таких как «Написание». Существует большая разница между шрифтами Cricut и System. Шрифты Cricut разработаны с учетом всех возможностей вашей машины. У вас есть надпись — как стиль шрифта — и параметры многослойности. Конечно, вы можете писать системными шрифтами — изменив операцию с вырезания на «перо», но это будет больше похоже на контур шрифта, чем на рукописный эффект. Узнайте, как пользоваться ручками Cricut. Если вы похожи на меня и любите «бесплатные», вы можете обойтись бесплатными шрифтами, если знаете, что искать. Я рассказываю об этом в своей статье определяет полужирный текст,
без особой важности. определяет текст
с большим значением. Содержимое внутри обычно выделено жирным шрифтом. Элементы HTML
определяет часть
текст другим голосом или другим настроением. Содержимое внутри обычно отображается в
курсив. часто используется для обозначения технического термина,
фраза с другого языка, мысль, название корабля и т. д. определяет
выделенный текст. Содержимое внутри обычно отображается курсивом.
с ударением, используя словесное ударение. HTML
определяет
мелкий текст: HTML
определяет текст
которые следует отметить или выделить: HTML-элемент
определяет текст
который был удален из документа.Браузеры обычно задевают
через удаленный текст: HTML
определяет текст
который был вставлен в документ. Браузеры обычно подчеркивают вставленные
текст: HTML
определяет
подстрочный текст. Подстрочный текст отображается на полсимвола ниже нормальной строки,
и иногда отображается более мелким шрифтом.Подстрочный текст можно использовать для
химические формулы, такие как H 2 O: HTML-элемент
определяет
надстрочный текст. Надстрочный текст отображается на полсимвола выше обычного
линия, а иногда отображается более мелким шрифтом. Можно использовать надстрочный текст
для сносок, например WWW [1] : Упражнения HTML
Элементы форматирования текста HTML
Тег Описание Определяет полужирный текст Определяет выделенный текст Определяет часть текста другим голосом или настроением <маленький> Определяет меньший текст Определяет важный текст Определяет текст с нижним индексом Определяет надстрочный текст Определяет вставленный текст Определяет удаленный текст <отметка> Определяет выделенный / выделенный текст Как редактировать текст в Cricut Design Space как профессионал — мечта в реальности
Как добавить текст в пространство дизайна
Использование операции с текстом в пространстве Cricut
Эксплуатация | Станок Maker Machines Исследуйте станки Cricut Joy Basic Cut x x x волнистый x Ручка x x x Фольга * x x x Deboss x Гравировка x Печать и резка x x Смещение текста в Cricut Design Space
Тип шрифта
Использование кернинга в Cricut Design Space
Стиль шрифта
Большая разница между шрифтами Cricut и системными шрифтами
Размер шрифта и межбуквенный интервал
Как следует из названия, размер шрифта позволит вам изменить размер выделенного текста.
Letter Space действительно круто, потому что вы можете настроить расстояние между буквами.
Line Space тоже очень круто, но на этот раз вы можете либо увеличить, либо уменьшить длину текстовых строк.
Выравнивание текста
Эта опция позволит вам выровнять абзацы тремя разными способами:
- Слева: Выбранный текст будет выровнен по левому краю
- По центру: Выбранный текст будет по центру
- Справа: Выбранный текст будет выровнен по правому краю
Выровнять по левому краю, желтый — Выровнять по центру, синий — Выровнять по правому краю розовый
Кривой текст
Мне нравится эта функция! Изогнутый текст может добавить штрих к любому дизайну.Однако эта опция доступна только для одной строки текста за раз; без абзацев!
Совет: Убедитесь, что когда вы пишете свою строку текста, у вас нет курсора на второй строке текстового блока, потому что он будет держать инструмент «Кривая» серым.
Выделите текстовую строку и поиграйте с опцией кривой. Чем дальше вы от центра, тем более изогнутый вид вы добавите своему тексту.
Вот несколько примеров одной и той же строки текста, изогнутой положительно и отрицательно.
Дополнительные параметры
Это, безусловно, один из моих любимых вариантов, и вы можете подумать, что это сложно из-за названия этого значка!
В этом примере я использую многослойный шрифт под названием A Frightful Affair. Этот шрифт состоит из двух слоев. Внешний (черный) и внутренний (фиолетовый). При вырезании проекта каждый слой может представлять свой цвет материала.
Используя этот шрифт, давайте посмотрим, как работает каждый из «дополнительных» параметров.
Это многослойный шрифт
Разгруппировать по слоям: Этот параметр доступен только для многослойных шрифтов. Когда вы нажимаете на этот параметр, вы можете разделить все слои, составляющие шрифт, и редактировать их по отдельности. Это замечательно, если вы хотите использовать только определенный слой текста.
Разгруппировать в строки: Если вам нужно написать абзац, но вам нужны все текстовые строки отдельно, этот инструмент станет вашим лучшим другом.
Напишите абзац, выровняйте шрифты с интервалом и затем нажмите «Разгруппировать по строкам».Затем вы можете редактировать каждую строку текста отдельно!
Разгруппировать по буквам: Этот параметр позволяет разделить каждую букву на отдельный слой; его можно применить к абзацу, строке текста или просто к любому слову.
Обратите внимание, что при разделении на строки и буквы шрифт сохраняет атрибут многослойности. Итак, если у вас есть многослойный шрифт, вы можете разгруппировать по слоям после использования разгруппировки по строкам или буквам.
Вертикальный текст в пространстве дизайна Cricut
Если вам нужен вертикальный текст, вам нужно проявить немного творчества.
Давайте посмотрим на следующее изображение, чтобы у вас был вертикальный текст в ваших проектах.
Шаг 1: Введите текст и выберите нужный шрифт. Я рекомендую отдельные слова в то время.
Шаг 2: Выделите текст на холсте, разгруппируйте по буквам и переместите последнюю букву вниз. Пространство должно быть достаточно большим, чтобы вместить все буквы. Возможно, вам придется переключаться между шагами 2 и 3, чтобы найти золотую середину.
Шаг 3: Выделите все буквы, нажмите «Упорядочить» и выберите «Центрировать по горизонтали».Повторите еще раз, но на этот раз выберите «Распределить по вертикали».
Шаг 4: Вот и все, ваш текст расположен вертикально. Если вы хотите, чтобы все было в одном слое, выделите все буквы и нажмите «Weld» в нижней части панели слоев.
Если вы сварите текст, вы не сможете изменить шрифт или выполнить какие-либо другие функции, связанные только с текстом. Если вы хотите отредактировать шрифт позже, вместо этого нажмите «Прикрепить».
Если вы измените шрифт, скорее всего, вам придется повторить шаги 2 и 3.
Использование инструмента «Присоединить» с текстом в Cricut Design Space
Допустим, вы хотите добавить текст на карточку, используя ручку, фольгу и т. Д. Вам нужно указать своему устройству, где вы хотите этот текст.
Attach присоединяется к комнате!
На мой взгляд, «Прикрепить» — самый важный инструмент в Cricut Design Space. Обычно именно эта небольшая настройка вызывает САМЫЕ ГОЛОВНЫЕ БОЛИ у новичков.
Давайте посмотрим на следующий снимок экрана. Это маленькое сердечко с текстом на нем.Чтобы сообщить вашей машине, что вы хотите, чтобы текст был там, выберите оба слоя и нажмите «Прикрепить».
Когда вы нажмете «Сделать», все будет выглядеть так, как должно!
Если вы забудете прикрепить, ваш текст будет на другом коврике, и это сведет вас с ума!
Если вы только изучаете свою машину, ознакомьтесь с моим руководством «Сварка, присоединение и группировка».
Мыслите нестандартно при редактировании текста в пространстве дизайна
Я хочу показать вам два интересных примера того, чего вы можете достичь, когда научитесь редактировать текст в пространстве дизайна и как превратить скучный дизайн в уникальный и креативный.
Превращение текста в сердце в пространстве дизайна
Как насчет того, чтобы сделать сердечко из нескольких слов в Cricut Design Space?
Шаг 1: Добавьте сердечко и текст. Выберите слова, которые имеют для вас значение, например, имена ваших малышей, еда, которую вы любите, чем вы любите заниматься и т. Д.
Шаг 2: Выберите 3 шрифта, которые вам нравятся (чем меньше, тем лучше), и измените исходные шрифты. В этом примере я использовал:
- Ужасный роман
- DJ Juicy
- Banner Com
Шаг 3: Пора наполнить ваше сердце.Используйте инструмент кривой, чтобы подогнать несколько слов по краям. Затем проявите творческий подход и вращайте в разных направлениях, чтобы оживить свой дизайн.
Шаг 4: Продолжите добавление текста. Если у вас все еще есть место для других слов, не бойтесь и добавляйте больше. Я добавил пару таких, как шоколад, мечты, радость и т. Д.
Шаг 5: Если в вашем сердце есть места, где вы не можете заполнить слово, просто добавьте фигуры! Маленькие круги, звездочки и сердечки. Когда ваш дизайн будет завершен, скройте сердце и либо сварите (если вы хотите один слой), либо прикрепите.
Превратите обычный текст в красивую цитату
Иногда мы думаем, что для создания забавного дизайна нам нужно иметь отличные навыки письма от руки. Хотел бы я иметь некоторые из них, но давайте просто скажем, что я не одарен в этой области, лол. (Однажды я должен научиться). Так что мы собираемся делать?
Ну, работайте с тем, что у нас есть, шрифтами и формами.
Вот как мы это делаем:
Шаг 1 : Добавьте две разные строки текста. (Или один абзац и разгруппировать по строкам)
Шаг 2 : Выберите два шрифта, которые хорошо смотрятся вместе.Обычно это самая сложная часть. Мне потребовалось около 15 минут, чтобы попытаться соединить их. Но со временем тебе станет лучше.
Эти шрифты:
- DJ Flirt для «Be»
- Sweetie Almeera Script (Вы должны купить его, но это BEAU-TI-FUL
При использовании шрифта сценария снимите флажок «Только шрифты Kerning», как вы изучено в этом руководстве.
Шаг 3: Организуйте курсивный шрифт, уменьшив интервал между буквами и затем разгруппировав его по буквам (щелкните текст и перейдите к дополнительным параметрам)
Шаг 4 : Добавьте круг и разблокируйте пропорции, чтобы получился маленький овал.
Шаг 5 : Скопируйте и поверните овал, чтобы закончить глифы. Обычно мне нравится делать те, что слева, а затем я выбираю, копирую их и переворачиваю по горизонтали.
Прочтите мое руководство по зеркалированию и переворачиванию.
Шаг 6 : Если вы не разгруппировались по буквам на шаге 3, то сейчас самое время это сделать. Измените каждую букву, чтобы она охватывала глифы и «быть». Будь креативным!
Эксперимент. Мне пришлось вдвое увеличить размер букв J и L, а остальные уменьшить.
Шаг 7 : Когда вы довольны результатом, выберите всю свою конструкцию и нажмите на сварку.
Желтые слои выглядят так, как это выглядело, но вы можете редактировать текст еще больше!
Насчет добавления смещения. Такая красивая! А чтобы отредактировать еще больше, перейдите к исходному и смещенному слоям и нажмите «Срез» в нижней части панели слоев.
У вас есть что-то совершенно новое.
Вот видите!
Это не так уж и сложно, просто нужно практиковаться, практиковаться, практиковаться!
Вот и все! Теперь ты профи!
Итак…
Что вы думаете, ребята? Какие проекты вы собираетесь делать теперь, когда вы профессионально редактируете текст в Cricut Design Space?
Мне не терпится услышать все, поэтому обязательно прокомментируйте раздел ниже
Поделитесь!
Знаете ли вы, что на написание одной статьи Cricut у меня уходит более 25 часов работы? Я знаю, это безумие! Но мне нравится, чтобы вы ВСЕ понимали!
Я был бы признателен за вашу поддержку в Instagram / Pinterest / YouTube /, поскольку я пытаюсь расширить свою аудиторию, чтобы продолжать создавать отличный контент!
Ой!
И, как вы знаете, У меня также есть БЕСПЛАТНАЯ растущая библиотека с тоннами печатных форм и файлов SVG, готовых к работе.
Я хотел бы, чтобы вы имели доступ ко всем из них. И, что самое главное, это на 100% бесплатно для моих мечтателей (они же подписчики). Ознакомьтесь с предварительным просмотром здесь, , или получите доступ к здесь.
Написать! Как сделать текст «рисованным» в After Effects
Создайте аутентично выглядящий текст, который выводится на экран, следуя этому руководству по After Effects.
Эстетический дизайн, нарисованный вручную, может сделать ваш видеотекст достоверным и личным.Если вы создаете вводный видеоролик YouTube, создаете анимированную версию существующего логотипа или просто надеетесь превратить свою подпись в имя, которое пишется само по себе, полезно знать, как создать текст, который будет писать в After Effects.
В этом примере мы будем применять эффект к тексту, написанному от руки. Однако, как только вы научитесь выполнять эти шаги, вы сможете легко использовать тот же процесс для рисования любого элемента в видео. Вы можете использовать его с любым шрифтом или любым рисунком с одинаковой шириной линии.
- Создайте свой текст.
Этот учебник будет работать с любым текстом. Вы можете начать с набора слов любым шрифтом, но шрифт, напоминающий почерк, даст наиболее достоверный конечный результат. Для этого щелкните инструмент «Текст» (), нарисуйте большой прямоугольник и настройте параметры в окне символов, пока не получите нужный шрифт, размер и интервал.В этом уроке я использую шрифт «Rockness» размером 200 на синем холсте размером 540 на 360 пикселей.Вы также можете использовать изображение собственного почерка, если вы создали иллюстрацию или подпись в Illustrator, Photoshop или даже на листе бумаги. Для этого варианта, вероятно, лучше всего подойдет .png с прозрачным фоном.
После того, как текст создан, пора начинать.
- Примените эффект, называемый «штрих».
На панели эффектов и предустановок выберите эффект из папки «сгенерировать», который называется «обводка».»Перетащите его на текстовый слой, который вы создали на первом шаге. (Вы можете узнать больше о штрихе и других эффектах, просмотрев это удобное руководство.)Введите «штрих» в строку поиска, чтобы найти ее быстрее.
- Используя инструмент «Перо», создайте маски в форме каждой буквы.
Выделив этот же слой, щелкните пером и начните рисовать линии, следующие за каждым сегментом текста. Если ваш текст написан курсивом, можно использовать одну строку / маску для всего слова.Работайте по порядку от начала слова до конца, стараясь сделать отдельные линии для крестиков на Т и точек на I.Удерживайте курсор, чтобы создать изогнутую линию, как я сделал для большинства букв выше.
Если вы случайно рисуете маски в непоследовательном порядке, перетащите слои маски в окно временной шкалы, чтобы вернуть их в порядок. Это будет важно позже.
- Отрегулируйте толщину штриха, пока шрифт не закроется.Откройте панель эффектов, чтобы увидеть настройки эффекта обводки, которые мы применили на втором шаге. Убедитесь, что на этой панели установлены флажки «все маски» и «обводка последовательно». Затем выберите сумасшедший цвет для мазка — он будет невидимым, поэтому просто выберите то, что облегчает просмотр.
Чтобы было легче видеть, я использую этот салатовый цвет в качестве обводки.
Теперь начните увеличивать ширину обводки, пока не будет покрыт весь текст. Вы хотите, чтобы он был как можно более тонким, но при этом скрыл каждую букву.Возможно, вам придется настроить маски с помощью инструмента со стрелкой.
Увеличивайте ширину обводки, пока текст не будет полностью покрыт.
- Установите стиль рисования, чтобы «показать исходное изображение». Затем добавьте ключевые кадры.
Как только ваш путь маски будет выглядеть хорошо, измените этот параметр в окне эффекта. На шкале времени установите «Конец» на 0 и нажмите секундомер. Затем переместите указатель воспроизведения в точку композиции, где вы хотите, чтобы текст завершил рисование.Введите «100» в конец.В этом примере рисование начинается в начале композиции и заканчивается примерно через 4 секунды.
- Необязательно: Отредактируйте пути, чтобы удалить все нежелательные «конечности».
Вы можете заметить буквы с пересекающимися частями, которые создают крошечные неровности, которые я называю «конечностями». Иногда эту проблему можно решить, используя более точные маски и меньшую ширину штриха.Если проблема не исчезнет, может быть полезно разбить проблемные буквы на отдельные сегменты.Преобразуйте текст в .png и сохраните основную основу буквы от части конечности — например, отделив крест от основы буквы Т или разбив букву В на палку и две неровности. Это может быть утомительно, но для коротких слов, содержащих всего несколько букв, разница стоит потраченного времени.
- Готово! Писать на!
Выполнив эти быстрые шаги, вы должны были завершить руководство. Перетащите указатель воспроизведения в начало шкалы времени и нажмите пробел, чтобы просмотреть анимацию.Вы можете создать чистый переход, также списав текст. Если вы хотите, чтобы текст отображался слева направо, используйте «начальные» ключевые кадры от 0 до 100. Если вы хотите, чтобы текст отображался справа налево, как я делаю ниже, снова используйте «конечные» ключевые кадры в обратный, от 100 до 0.
Хотя это более сложно, вы можете получить тот же эффект, используя инструмент, называемый подложками дорожки. Узнайте, как это сделать, здесь!
Вы нынешний студент? Узнайте, как можно сэкономить до 60%.
Как сделать текст толще в InDesign | Малый бизнес
В Adobe InDesign все не так, как кажется. Когда вы создаете простое текстовое поле и размещаете его на странице, набираемый вами текст по умолчанию может выглядеть мягким и тонким. Возможности редактирования текста и стилизации символов в InDesign практически безграничны, поэтому настройка текста, чтобы он выглядел более толстым, — это всего лишь вопрос времени, а зачастую и вопрос терпения.
Откройте новый файл InDesign или загрузите файл, с которым вы работали.Выберите инструмент «Текст» на панели инструментов — тот, который выглядит как заглавная буква «Т» — и щелкните и перетащите в любое место страницы, чтобы создать новое текстовое поле. Если вы работаете со старым файлом, нажмите на существующий текст с помощью инструмента «Текст», чтобы выбрать этот текст для редактирования. Щелкните и перетащите несколько слов, чтобы выделить их.
Щелкните «Окно» и «Персонаж», чтобы убедиться, что отображается панель инструментов «Персонаж». В этом наборе инструментов есть все команды и инструменты, необходимые для изменения текста в InDesign. Если он у вас не открыт, вы не сможете использовать весь спектр доступных вам опций.
Нажмите «Ctrl-B» на клавиатуре, чтобы сделать текст полужирным, что автоматически сделает его немного толще. В InDesign у вас нет кнопки для полужирного текста, и вам нужно использовать сочетание клавиш. Если текст еще не выглядит достаточно жирным, не волнуйтесь — вы только начинаете.
Щелкните раскрывающееся меню рядом с размером шрифта и увеличьте шрифт. Используя мелкий шрифт (размер 10 или меньше), вы можете не заметить изменения, которые вы вносите в каждый символ. Вы всегда можете изменить размер шрифта позже, когда поэкспериментируете с толщиной символов.
Щелкните на панели с буквой «T» и вертикальными стрелками. Измените процентное значение со «100%» на «120%» и обратите внимание, как меняются символы; этот атрибут регулирует высоту каждого символа в строке. Измените значение рядом с буквой «Т» с помощью горизонтальных стрелок, чтобы растянуть каждый символ, делая каждый шире и толще. Эти инструменты называются инструментами «масштабирования текста».
Отрегулируйте значение рядом с «VA», выделенным жирным шрифтом на панели «Символ», чтобы увеличить интервал между каждой буквой в выделенном тексте.При настройке значений масштабирования текста по ширине и высоте вам нужно будет настроить значения керна («VA»), чтобы символы не перекрывались. Регулируя керн, вы можете управлять расстоянием между буквами и степенью их перекрытия, что также делает текст более толстым.
Ссылки
Писатель Биография
Эндрю Ааронс, живущий в Канаде, профессионально пишет с 2003 года. Он имеет степень бакалавра английской литературы в Университете Оттавы, где он работал писателем и редактором университетской газеты.Ааронс также является сертифицированным специалистом по компьютерной поддержке.
Как сделать текст жирным в Google Keep
В наши дни все меньше и меньше людей используют настоящие блокноты для заметок. Есть множество удобных приложений, которые помогут вам сделать это на мобильном устройстве, и Google Keep — одно из них.
Это приложение довольно простое. Он также бесплатен для пользователей Android и iOS и позволяет хранить заметки любого типа — текст, контрольные списки, фотографии и аудиофайлы.
Google Keep также позволяет настраивать заметки, добавлять цвета фона и форматировать их.Но можно ли сделать текст жирным в этом приложении? Прочтите нашу статью, чтобы узнать.
Как выделить жирным шрифтом текст в Google Keep
Вы можете настроить свои заметки в Google Keep разными способами. Чтобы упорядочить их и не забыть о важных вещах, вы можете выделить или выделить часть текста жирным шрифтом.
Но можно ли это сделать в Google Keep?
К сожалению, это приложение пока не поддерживает форматирование текста. Хотя многие пользователи уже выразили желание использовать эту функцию в приложении, она по-прежнему недоступна.Возможно, это потому, что это приложение предназначено для быстрых заметок, не вдаваясь в подробности, когда дело доходит до форматирования.
Сторонние приложения — это решение
Если у вас нет встроенной опции для выделения жирным шрифтом текста в Google Keep, это не значит, что других решений нет. Вы можете использовать сторонний веб-сайт или приложение, чтобы создать полужирный текст, скопировать его, а затем вставить в заметку Google Keep.
Вот наше предложение: используйте генератор Lingojam.
Он имеет простой интерфейс и позволяет форматировать текст, используя полужирный шрифт, курсив и другие функции.
Выполните следующие действия:
- На мобильном устройстве откройте веб-браузер.
- Введите «генератор полужирного текста» или перейдите на lingojam.com.
- Когда веб-сайт загрузится, вы увидите два поля на экране. Введите желаемый текст в первое поле, где написано, что здесь идет обычный текст.
- По мере ввода текст будет выделяться жирным шрифтом в поле ниже.У вас есть несколько вариантов на выбор — разные полужирные стили, шрифты и курсивные буквы.
- По окончании ввода просто щелкните поле ниже, выделите текст и скопируйте его.
- Откройте Google Keep и коснитесь значка «Плюс» в правом нижнем углу, чтобы добавить новую заметку.
- Нажмите на текст заметки и удерживайте, пока не появится опция «Вставить».
- Нажмите «Вставить» и наслаждайтесь жирным шрифтом!
Как настроить Google Keep?
Какими еще способами вы можете настроить свои заметки и организовать их?
1.Добавление цветов, меток и булавок
Если вы делаете заметки ежедневно, вы можете разделить их по категориям, чтобы упростить навигацию по приложению. Таким образом, ваш главный экран не будет загроможден, и вы сможете закодировать различные действия цветом. Чтобы найти эту функцию, коснитесь нужной заметки, чтобы выбрать ее. Затем найдите кнопку «Действие» справа и выберите нужный цвет из этого меню. Вы также можете найти возможность добавлять ярлыки в меню «Действие», если собираетесь систематизировать заметки по ярлыкам.
2.Используйте голосовые команды для создания текстовых заметок
Вы не можете печатать, потому что у вас заняты руки? Не волнуйтесь. Теперь вы можете использовать голосовую команду для создания текстовой заметки в Google Keep. Сказав «Окей, Google», просто дайте команду, например, «создать заметку» или «сделать заметку». Вам будет предложено выбрать приложение для создания этой заметки, поэтому нажмите на Google Keep и начните говорить.
3. Рисование на текстах и изображениях
Рисовать можно не только в заметке, но и на фотографии. Эта замечательная функция позволяет вам продемонстрировать свою творческую сторону и добавить немного воображения в заметки Keep.При запуске Google Keep на мобильном устройстве вы увидите панель с несколькими параметрами внизу. Выберите значок пера, расположенный справа, и начните рисовать. После того, как вы закончите, вы можете сохранить рисунок как изображение.
4. Захват текста с изображения
Это удобная функция, которая позволяет извлекать текст из фотографии вместо того, чтобы печатать все с нуля. Когда вы добавляете изображение в качестве заметки, вы можете выделить его и открыть меню действий. Найдите «Захватить текст изображения», и приложение отобразит текст, указанный на фотографии.Обязательно проверьте наличие потенциальных ошибок, потому что эта функция может быть не такой точной, как некоторые другие приложения.
5. Экспорт в Google Docs и работа с вашей командой
Вы можете экспортировать заметки Google Keep в Google Docs всего за несколько щелчков мышью. Выберите заметку, которую хотите отправить, затем нажмите и удерживайте. Когда появится меню, выберите «Еще», чтобы просмотреть дополнительные параметры, и выберите «Копировать в Google Doc». Теперь у вас есть документ Google, которым вы можете поделиться с друзьями или коллегами, а также разрешить им редактировать.
6.Установить напоминания
Google Keep объединяет несколько полезных функций в одном приложении, поэтому неудивительно, что вы можете установить заметку в качестве напоминания. Вы также можете добавить местоположение к своей заметке. Если вы хотите, чтобы сработал будильник и напомнил вам о событии или поручении, просто выберите нужную заметку и нажмите кнопку в правом верхнем углу, где написано «Напомнить мне». Выберите конкретное время и дату, и все готово.
Получение максимальной отдачи от Google Keep
Мы поделились нашими любимыми советами и приемами, которые помогут настроить приложение Google Keep и сделать его более функциональным для всего, что вам может понадобиться.Вы можете легко систематизировать свои заметки, упорядочивать их по категориям и устанавливать напоминания о важных вещах, которые вы не хотите пропустить.














 После того, как курсор замигает, можно начинать писать.
После того, как курсор замигает, можно начинать писать. Текст будет писаться поверх фигуры;
Текст будет писаться поверх фигуры;