Карта сайта HTML для WordPress
Всем привет! После длительного отсутствия — я снова с вами друзья. Как сделать HTML карту сайта (Sitemap HTML) для людей используя плагины. Сегодня хочу представить вам альтернативу плагину Dagon Design Sitemap Generator — карта сайта HTML для WordPress, в связи с тем, что он давно не обновляется (хотя работает исправно). Нам пора подстраховаться, то есть, найти замену ему. А они есть и не мало, и при этом весьма хорошие, а может даже лучше, чем популярный Dagon Design Sitemap Generator.
 Как сделать HTML карту сайта WordPress для людей
Как сделать HTML карту сайта WordPress для людей
HTML карта сайта WordPress
Для создания Sitemap HTML (карты сайта HTML для людей/посетителей) даже опытные блогеры используют простые и легкие плагины WordPress — это намного проще, установил, активировал и управляй теми или иными опциями модуля. Согласны со мной? Тогда вперёд, выбирайте из представленных ниже подходящий для вас плагин содержания wordpress и будет вам счастье. И так, друзья, html карта сайта WordPress на любой вкус. Подборка плагинов.
Лучшие плагины для создания HTML карты сайта (блога) WordPress
 PS Auto Sitemap — плагин для автоматического построения HTML карты сайта
PS Auto Sitemap — плагин для автоматического построения HTML карты сайта
Плагин PS Auto Sitemap — данный модуль предназначен для автоматического построения карты сайта HTML, с некоторыми настройками и выбора стиля оформления карты сайта:
 Выбор стиля оформления карты сайта из 12 вариантов
Выбор стиля оформления карты сайта из 12 вариантов
Создать карту сайта для WordPress с помощью PS Auto Sitemap очень легко, даже для начинающих. Для этого, установите плагин стандартным методом, через панель управления WP, поиск по плагинам. Вводите название PS Auto Sitemap, нажимаете Enter, установить и активировать плагин. После этого, создаёте новую страницу с названием например, карта сайта или содержание сайта и в режиме Текст вставляете шорткод — <!— SITEMAP CONTENT REPLACE POINT —>, затем, смотрите адрес страницы в браузере, там нам нужно запомнить ID страницы. Например, как у меня — post=71. Далее, опубликуйте вновь созданную страницу и перейдите в настройки плагина: Настройки — PS Auto Sitemap:
 Настройка карты сайта
Настройка карты сайта
Отмечаете нужные вам параметры, выбираете оформление карты и главное, укажите ID страницы где будет отображаться ваше содержание блога. Нажимаете сохранить изменения и смотрите, что получилось (на тестовом блоге мало статей и поэтому карта сайта маловата):
 Карта сайта HTML на WordPress
Карта сайта HTML на WordPress
Идем далее. Следующий простой плагин для создания html карты сайта от Александры Вовк (многие наверняка слышали это имя).
Плагин Hierarchical HTML Sitemap — иерархическая HTML карта сайта WordPress
 Плагин Hierarchical HTML Sitemap — карта сайта WordPress
Плагин Hierarchical HTML Sitemap — карта сайта WordPress
Данный плагин позволяет вывести на одной странице иерархическую HTML карту статей, разбитых по рубрикам. Достоинство Hierarchical HTML Sitemap в том, что это совсем простенький плагин, без всяких не нужных опций, только с нужным функционалом и без подключения дополнительных .css/.js файлов (отсутствие подключения дополнительных файлов более чем положительно влияет на скорость загрузки сайта), только на чистом PHP — коде. Выглядит карта сайта будет так:
 Все статьи сайта — плагин Hierarchical HTML Sitemap
Все статьи сайта — плагин Hierarchical HTML Sitemap
Естественно, размер и цвет, а также все отступы и другие моменты оформления будут такими-же, как у стандартных элементов вашего сайта/блога. Установить и активировать плагин можно так же стандартным методом, через админпанель. После создание новой страницы для своей карты вам нужно вставить в режиме «Текст» шорт код — [htmlmap] и затем опубликовать страницу.
Обратите внимание: По-умолчанию карта сайта будет выводить облако рубрик (в самом вверху, смотрите скриншот) и без списка страниц. Чтобы отключить облако рубрик, включить вывод страниц или исключить определенные посты, страницы или рубрики, воспользуйтесь дополнительными атрибутами шоткода:
[htmlmap] - вывод полной карты сайта с облаком рубрик, без страниц. [htmlmap showpages] - вывод полной карты сайта со списком страниц. [htmlmap hidecloud] - вывод полной карты сайта без облака рубрик, без страниц. [htmlmap hidecloud showpages] - вывод полной карты сайта со списком страниц и без облака рубрик. [htmlmap exclude_cat="1,34"] - вывод карты сайта с исключением рубрик с ID 1 и 34 (будут исключены все посты с этих рубрик). [htmlmap exclude="3546,7398"] - вывод карты сайта без поста с ID 3546 и без страницы с ID 7398. [htmlmap showdescription] - вывод описаний для каждой категории. [htmlmap hidedate] - вывод названия статей в карте без даты публикации поста.
Да, если у вас очень много постов, например 1000, будет «простыня», но, как пишет Александра (создатель плагина): «в этом и преимущество карты сайта — бегло пройтись по всем заглавиям, оценить тематику, найти интересные для себя публикации».
Плагин Simple Sitemap — HTML карта сайта WP
Очень простой плагин для вывода содержания всех статей вашего сайта. Достаточно установить его, активировать и выбрать в настройках нужные параметры:
 Настройка плагина Simple Sitemap
Настройка плагина Simple Sitemap
Опять же, как и всегда, нужно создать новую страницу с любым названием «Все статьи блога» или «Содержание сайта» и так далее. В режиме «Текст» вставить шорткод [simple-sitemap], затем опубликовать вновь созданную страничку — готово.
И напоследок. Плагин на который стоит обратить внимание это:
Плагин WP Sitemap Page — карта сайта для людей/пользователей
 Карта сайта HTML на WordPress — плагин WP Sitemap Page
Карта сайта HTML на WordPress — плагин WP Sitemap Page
Очень хороший плагин с дополнительными настройками и главное, на русском языке. Так, что трудностей для вас ни каких не будет. И что интересно (больше ни где не встречал), в этом плагине предусмотрено возможность добавить тег nofollow к ссылкам, конечно, если вам это необходимо:
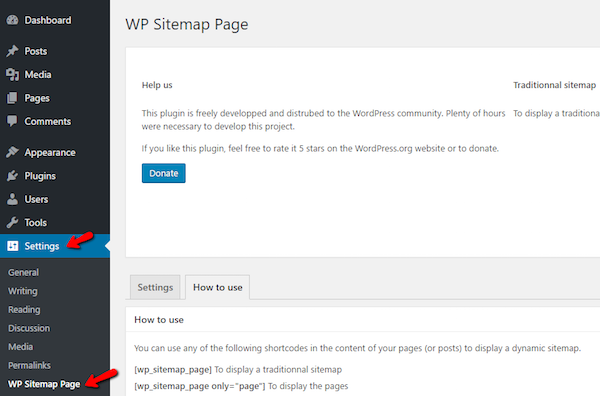
 Настройка карты сайта — плагин WP Sitemap Page
Настройка карты сайта — плагин WP Sitemap Page
Для отображения стандартной карты сайта вставьте [wp_sitemap_page] на вновь созданную страницу, а если нужно дополнительные шорткоды для отображения какого-либо определенного контента в вашей карте сайта, то вы их найдёте так же в основных настройках.
Вот пожалуй и всё, дорогие товарищи, о чём я сегодня хотел вам рассказать. Надеюсь, вы подберёте, то, что вам подходит больше всего из представленных модулей, а я на этом с вами прощаюсь. Удачи и до новых встреч.
И в заключение
Новость от Google: HTML-карта сайта не нужна с точки зрения SEO
Сотрудник Google Джон Мюллер выразил в Reddit своё согласие с мнением о том, что HTML-карты больше не нужны сайтам.
[box] «Я согласен. Когда речь идёт о SEO… для небольших сайтов, то ваш сайт должен быть в любом случае доступен для сканирования (а если вы используете популярную CMS, то почти всегда всё будет хорошо). Для крупных сайтов они также не будут полезны (используйте файлы Sitemap, обычные перекрёстные ссылки, проверяйте с помощью краулера по своему выбору)».[/box]
Что касается пользователей, то здесь HTML-карты могут быть по-прежнему полезны, но не всегда:
[box] «Я думаю, это хороший сигнал того, что на сайте плохая навигация и внутренний поиск, если пользователи обращаются к HTML-карте».[/box]
P.S. Если вы ищете XML карта сайта для поисковиков, то материал находится, здесь.
Как создать карту сайта в WordPress.Создание файла sitemap.xml на WordPress
Здравствуйте, друзья! В этом уроке мы поговорим о создании карты сайта для поисковых систем в WordPress. Но сперва, давайте вспомним что такое карта сайта (sitemap.xml)?
Карта сайта (файл sitemap.xml) — это файл с расширением .xml, в котом хранится информация для поисковых систем (таких как Яндекс, Google, Bing, Поиск@Mail.Ru) о всех ваших страницах и записях вашего веб-сайта, которые подлежат индексации поисковыми системами.
Карта сайта выполняет роль помощника для поисковых систем, она помогает определить местонахождение страниц и записей веб-сайта, время их последнего обновления, частоту обновления и важность относительно других страниц сайта для того, чтобы поисковая машина смогла более разумно индексировать сайт.
Также есть некоторые ограничения в использовании карты сайта, а именно:
- в карте сайта должно быть не более 50000 URL;
- размер файла sitemap.xml не должен превышать 10 МБ.
Карта сайта — важнейший атрибут любого сайта. Она является помощником поисковых систем, и если вы хотите продвинуть свой сайт в интернете — создание карты сайта обязательно!
Создание файла sitemap.xml на WordPress
Для создания карты сайта мы будем использовать плагин Google XML Sitemaps. И так, приступим!
1. Переходим в Плагины -> Добавить новый.

2. В поле поиска пишем Google XML Sitemaps и нажимаем кнопку Enter на клавиатуре для поиска.

3. Устанавливаем плагин нажав кнопку «Установить».

4. После установки необходимо активировать плагин. Для этого нажимаем кнопку «Активировать плагин».

Настройка плагина Google XML Sitemaps
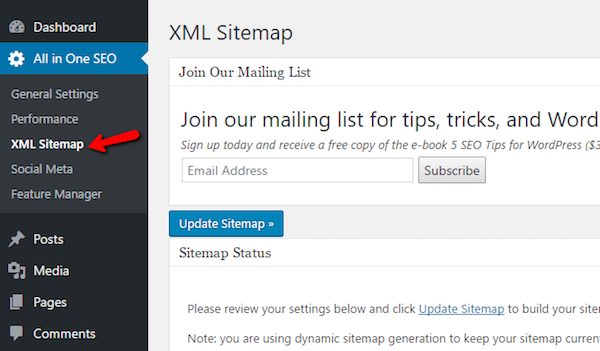
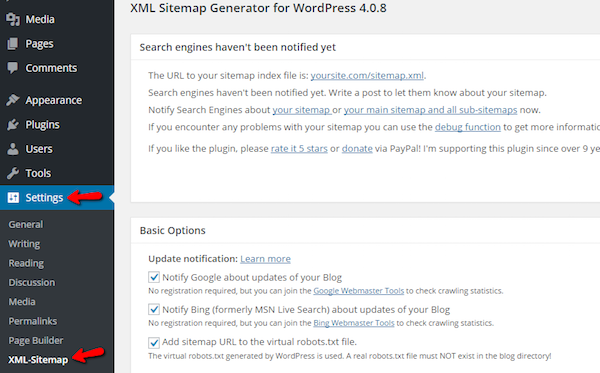
5. После активации плагина перейдите в Настройки -> XML-Sitemap.

6. В открывшейся странице мы видим настройки карты сайта. Здесь нам нужно изменить следующее:
В настройках приоритета статьи рекомендую ставить значение «Не использовать автоматическое вычисление приоритета».

В содержании карты сайта отметьте галочками те пункты, которые вы хотите включить в карту сайта.

Если есть категории или записи которые вы хотите исключить из карты сайта, отметьте их в настройках Excluded items.
Остальные опции настраиваются индивидуально для каждого проекта. Также все настройки можно оставить по умолчанию, если нет желания что-то в них менять. Акцентирую ваше внимание на том, что даже с настройками по умолчанию все будет прекрасно работать.
После того как вы внесли изменения, нажмите кнопку «Обновить параметры».
7. Карта сайта создается сразу после активации плагина. Ссылку на вашу карту сайта вы увидите в самом верху страницы настроек (Настройки -> XML-Sitemap).

Как видите, создание карты сайта в WordPress задача достаточно простая, и ее создание под силу даже самым неопытным пользователям.
Еще раз напомню, что карта сайта помогает продвигать ваш сайт в поисковых системах, и ее наличие является обязательным на каждом сайте.
Здравствуйте, друзья! В этом уроке мы поговорим о создании карты сайта для поисковых систем в WordPress. Но сперва, давайте вспомним что такое карта сайта (sitemap.xml)? Карта сайта (файл sitemap.xml) — это файл с расширением .xml, в котом хранится информация для поисковых систем (таких как Яндекс, Google, Bing, Поиск@Mail.Ru) о всех ваших страницах и записях вашего веб-сайта, которые подлежат индексации поисковыми системами. Карта сайта выполняет роль помощника для поисковых систем, она помогает определить местонахождение страниц и записей веб-сайта, время их последнего обновления, частоту обновления и важность относительно других страниц сайта для того, чтобы поисковая машина смогла более разумно индексировать сайт. Также есть некоторые ограничения в использовании карты сайта, а именно: в карте сайта должно быть не более 50000 URL;…
Проголосуйте за урок
100
Оценка
Итог : Уважаемые читатели! Не поленитесь проголосовать и оставить комментарий. Таким образом я смогу понять полезность уроков и статей, и улучшить их качество в будущем. Заранее спасибо!
Рейтинг: 4.49 ( 41 голосов )
100
Как создать html карту сайта для людей на WordPress
Html карта сайта это так называемая карта сайта для людей, в отличие от sitemap xml которую мы делали для поисковиков. Пример такой карты вы можете увидеть у меня на соответствующей странице Карта сайта.
Такие карты являются довольно полезными для посетителей, которые хотят окинуть взором весь материал сайта по заголовкам, и быстро получить доступ к нужной странице, не копаясь в метках, рубриках и прочих архивах.
Кроме того, html карта сайта и для поисковиков полезна, и все так же благотворно влияет на скорость индексации.
Скажу по секрету, я и сам ей частенько пользуюсь, когда веду работу с записями блога. Очень удобно видеть сразу весь список тем, и продумывать логическую цепочку для будущих статей, а так же делать перелинковку статей (+ поиск ключей по сайту)
Реализовать html карту сайта в WordPress нам поможет следующий плагин.
Плагин Dagon Design Sitemap Generator для создания HTML карт
Плагин древний, как лепешка мамонта, и давно не обновлялся, однако у меня работает нормально и проблем с ним вроде бы нету. Скачать его можно туточки.
Качаем архив по ссылке Latest Release на комьютер. Затем заходим в админку WordPress меню Плагины и выбираем Добавить плагины. Жмем Загрузить плагины, находим скачанный архив и устанавливаем.
Если кто запутался или забыл как делается установка плагинов, подробно я писал в этом уроке.
Итак плагин установлен, активирован. Теперь все что нужно для его работы, это создать страницу на которой будем выводить карту сайта. Переключаемся из визуального редактора в html:

и помещаем в нее следующий текст:
[php]<!— ddsitemapgen —>[/php]
Примерно так это будет выглядеть:

Все, сохраняем, обновляем страницу с картой и наблюдаем результат.
Теперь, если вас что-то не устраивает, можно приступить к настройке плагина. Переходим в меню Настройки – DDSitemapGen.
Тут все просто, в первой же вкладке Language можно выбрать нужный язык. Выбрали русский, и стало все понятно настолько, что мне и писать не о чем 🙂 Ну разве что пару вещей.
Количество единиц контента на странице: Сколько ссылок будет отображаться на карте сайта. Все что не влезло, разбивается на страницы 1, 2, 3 и т.д. Внешний вид такой навигации можно настроить в опциях ниже.
Как исключить какие-то страницы или категории из нашей карты сайта?
Для этого нужно узнать их ID номер и вписать в поле Исключить страницы(или категории) через запятую.
Как узнать ID страницы? Очень просто, есть несколько способов. Мы можем открыть нужную нам страницу для редактирования, и подсмотреть ее ID в адресной строке:

После слова post= идет цифра, это и есть ID нашей страницы. Либо же мы просто наводим мышку на нужную страницу в меню Страницы и в строке состояний браузера видим ее ID (для категорий номер идет именно после ID=).
Теперь мы можем исключать лишние элементы из карты сайта, вписав номер ID в настройках плагина.
Как удалить рекламную ссылку из карты сайта.
В плагине Dagon Design Sitemap Generator обычно присутствует внешняя ссылка на сайт разработчика внизу страницы. Оставлять ее или нет, решать вам.
В принципе разработчики плагина имеют право вставлять такие рекламные ссылки, т.к. это их детище. С другой стороны, нам так же никто не запрещает эту ссылку удалить)
Где она живет? Выяснить несложно. Находим файл sitemap-generator.php в папке /wp-content/plugins/sitemap-generator и открываем его в Notepad++
В поиске вводим адрес ссылки и выясняем, что она расположена на 1217 строчке:
[php]$t_out .= ‘</pre>
<div>
‘ . DDSG_CREDITS . ‘ <a title=»Dagon Design» href=»http://www.dagondesign.com»>dagondesign.com</a></div>
<pre>
‘;[/php]
Удаляем эту строчку и ссылка чудесным образом исчезает.
Или вставляем атрибут rel=”nofollow”, если совесть не позволяет удалять, что бы ссылка жила, но вес не забирала)
WP Sitemap Page поможет создать карту сайта
Это еще один плагин для создания html карты сайта.Раньше я использовал WP Sitemap Page для этих целей. Он очень легкий и не имеет никаких настроек, ничего лишнего.
Для работы нужно просто вставить в текст страницы, на которой хотим вывести карту сайта, шоткод:
[php][wp_sitemap_page][/php]
Единственное что меня не устроило, и почему я отказался от этого плагина — я не нашел возможности исключать самостоятельно страницы, которые не хочу видеть в карте сайта.
Пробежался по коду и не увидел подходящих строчек. Я не настолько хорошо разбираюсь в php (пока ), чтобы реализовать самостоятельно такую возможность)
Так что если вам нужна очень легкая карта сайта, и никаких дополнительных настроек вы делать не собираетесь, то можете остановить выбор на этом плагине.
Есть еще аналоги данных плагинов, я не настаиваю пользоваться именно этими двумя, возможно вам какой-то другой понравится больше.
Кстати, о мамонтах, вспомнилась грустная-грустная песня про них
Карта сайта (Sitemap) для Google и Яндекс
Привет, коллеги! В этом посте я расскажу вам как создать и настроить XML Sitemap (карта сайта) для WordPress, для поисковых систем таких как Яндекс, Google, Bing, Поиск@Mail.Ru. Не нужно путать XML с HTML. Первый подходит для поисковиков, а второй предназначен преимущественно для пользователей. Что представляет из себя карта сайта XML вы наверное уже знаете.
 Плагин Google XML Sitemaps для WordPress
Плагин Google XML Sitemaps для WordPress
Напомню: это список страниц вашего сайта/блога, который не видят ваши посетители, а хорошо видна только поисковым системам. XML файл Sitemap позволяет сообщить Google и Yandex о страницах вашего сайта, чтобы они гарантированно попали в индекс поисковых систем.
XML Sitemaps может помочь поисковикам определить местонахождение страниц сайта, блога, время их последнего обновления, частоту обновления и важность относительно других страниц веб-ресурса для того, чтобы поисковая машина смогла более разумно индексировать сайт.
Что такое Sitemap?
Карта сайта — это способ организации веб-сайта с указанием URL-адресов и данных в каждом разделе. Документ XML содержит инструкции для роботов поисковых систем.
Sitemap — XML-файлы с информацией для поисковых систем (таких как Google, Яндекс, Bing, Поиск@Mail.Ru) о страницах веб-сайта, которые подлежат индексации. Проще говоря, это URL-адреса сайта, отправляемые вами поисковикам.
Яндекс поддерживает форматы XML и TXT. Формат XML позволяет передавать дополнительную информацию.
В каких случаях сайту нужен файл XML Sitemap
 Google: файл Sitemap не является обязательным для сайтов
Google: файл Sitemap не является обязательным для сайтов
Согласно Google, файл Sitemap не является обязательным для сайтов, а использовать его следует, если ресурс попадает в одну из трёх категорий:
- Крупный сайт с большим количеством страниц
- Изолированные страницы на сайте
- Новый сайт или сайт, который часто обновляется
Может ли Google найти страницы без файла Sitemap?
Обычно, если сайт относительно небольшой, а страницы должным образом перелинкованы, то найти контент роботу Googlebot не составит труда.
Если же сайт попадает в одну из трёх категорий, приведённых выше, то использование файла Sitemap поможет Googlebot найти новый контент и покажет, где искать изолированные страницы.
Файл Sitemap (карта сайта) также может использоваться для приоритизации сканирования – чтобы указать, какие страницы следует сканировать в первую очередь, что полезно для крупных сайтов.
При этом Sitemap ничего не гарантирует. Другими словами, Google не всегда сканирует каждый URL, добавленный в этот файл.
Обратное тоже верно: если URL не добавлены в файл Sitemap, то это не гарантирует, что Google их не будет сканировать. Google способен находить страницы независимо от того, включены они в карту сайта или нет.
Отсутствие файла Sitemap ничем не грозит сайту
Если у сайта нет файла Sitemap, то ничего страшного в этом нет.
Если вы сомневаетесь, нужен ли сайту файл Sitemap, то чтобы не ошибиться, его можно создать на всякий случай. В большинстве случаев сайт от этого только выиграет.
Google рекомендует автоматически генерируемые файлы Sitemap
Что касается создания файла XML Sitemap, то Google рекомендует использовать автоматически генерируемые карты сайта вместо тех, которые нужно составлять вручную.
Есть CMS, которые создают файлы Sitemap автоматически. Также существуют WordPress-плагины которые позволяют выполнить эту задачу.
Как создать файлы Sitemap для сайта WordPress?
Создать карту блога или сайта на WordPress нам поможет плагин Google XML Sitemaps. Который генерирует XML файл улучшающей индексацию веб-ресурса поисковыми системами, обновляет его и так далее. Вам достаточно плагин установить, настроить его и можно о нём забыть. Установка Google XML Sitemaps стандартная.
Плагин Google XML Sitemaps Вордпресс
Один из лучших плагинов WP. Он будет предоставлять полную XML-карту сайта для поисковых систем. Его установили уже более 24 243 146 раз.
 Плагин Google XML Sitemaps
Плагин Google XML Sitemaps
Используйте этот плагин, он значительно улучшит SEO. Он создаст специальную XML-карту сайта и поможет таким поисковым системам, как Google, Bing, Яндекс и Мейл ру лучше индексировать ваш веб — ресурс. С такой картой сайта сканерам намного проще увидеть полную структуру вашего сайта и извлечь ее более эффективно. Плагин поддерживает все виды страниц, сгенерированных WordPress, а также пользовательские URL.
Кроме того, он уведомляет все основные поисковые системы каждый раз, когда вы создаете сообщение о новом контенте. Модуль совершенно бесплатен и переведён на русский язык (правда не полностью, но самое важное переведено).
Установите плагин обычным способом, используя функцию Плагины — Добавить новый. В поле поиска введите его название Google XML Sitemaps:
 Установка плагина из админ панели
Установка плагина из админ панели
Настройка XML Sitemaps
После успешной установки и активации плагина, его нужно настроить. В разделе «Настройки» нажмите на XML-Sitemap:
 Настройки xml sitemap
Настройки xml sitemap
Откроется страница: Генератор XML-карты сайта для WordPress, где вам нужно её настроить. На этой странице, в самом вверху, вы увидите ссылку на вашу карту:
 Ссылка на xml карту вашего сайта
Ссылка на xml карту вашего сайта
Вы можете на неё нажать и посмотреть как она родная выглядит:
 XML-карта сайта для поисковых систем
XML-карта сайта для поисковых систем
Важные настройки на нашем родном и могучем русском языке, поэтому вам не составит ни какого труда во всем разобраться. Какие настройки можно произвести? Разработчик плагина указывает что, значения по умолчанию подходят для большинства сайтов. Но всё же, каждый пользователь должен решить сам.
Указать какие категории исключить из карты, содержание карты сайта, приоритеты, частоту изменений и так далее. Примерно, вот так, должно быть:
 Настройки для своего сайта карты xml
Настройки для своего сайта карты xml
Архивы, метки и страницы авторов включать в карту сайта не надо. Хотя я лично теги/метки в карте использую.
После всех настроек обязательно нажмите «Обновить параметры». Готово. Дальнейшее действие это — добавить файл Sitemap в вебмастере поисковых систем, чтобы ускорить индексирование сайта вордпресс. А также прописать ссылку на карту в robots.txt.
Итак, какие именно страницы необходимо включить в карту? По соображениям SEO рекомендуется включать лишь те страницы, которые хотелось бы видеть в поиске.
Добавьте созданный файл Sitemap в Google Search Console, Яндекс вебмастер и в другие ПС. А также, укажите ссылку на файл в robots.txt
И в заключение
Добавляем файл Sitemap в Яндекс.Вебмастер, чтобы ускорить индексирование сайта. Зайдите Яндекс.Вебмастер — Индексирование — в разделе Файлы Sitemap введите ссылку на ваш файл Sitemap XML:
 Добавить файл Sitemap в Яндекс.Вебмастер
Добавить файл Sitemap в Яндекс.Вебмастер
Добавьте файл Sitemap в Google Search Console. Укажите относительный URL файла на странице с отчетом о файлах Sitemap и нажмите Отправить:
 Добавьте файл Sitemap в Google Search Console
Добавьте файл Sitemap в Google Search Console
Теперь при написание статьи, плагин Google XML Sitemaps будет сообщать поисковым системам (не всем, а только Гугле, Bing, Yahoo и Ask.com) об обновление вашего блога. Плагин автоматически обновит вашу карту сайта, если вы опубликуете сообщение, так что больше ничего не нужно делать.
Для остальных поисковых систем делать нужно вот это — читайте здесь.
Обратите внимание, друзья, функция XML Sitemaps есть в SEO плагинах All in One SEO Pack и Yoast SEO, Rank Math SEO, и других модулях.
Всего доброго и до новых встреч. Пока, пока!
Как создать карту сайта (Sitemap) для WordPress
Неважно, насколько хорошо вы ориентируетесь на местности, всегда полезно иметь под рукой карту, правда? То же самое и с поисковыми системами. Они могут и сами просканировать ваш сайт, но вы можете облегчить им работу, создав так называемую карту сайта.
По сути, карты сайтов сообщают поисковым системам типа Google и Bing, как устроен ваш сайт. Таким образом они могут более эффективно просмотреть и индексировать ваш сайт. Поисковые системы являются ключевыми в стратегии SEO. И в этой статье мы расскажем, как и почему вы можете настроить вашу карту сайта для WordPress.


Смотрите также:
Что такое Карта Сайта и в чем её польза
Чтобы объяснить, что такое карта сайта, нужно знать, как поисковые системы индексируют веб. Поисковые системы посылают роботов сборщиков, которые переходят по всем ссылкам в Интернете. Каждый раз, когда они находят новую ссылку, сборщики индексируют новую страницу. И тогда эту страницу можно найти в поисковой системе.
Карты сайтов ускоряют этот процесс, предоставляя поисковым роботам детальную карту вашего веб-сайта. Вместо того, чтобы самостоятельно находить внутренние ссылки на весь ваш контент, сборщик мгновенно узнает расположение всех страниц вашего веб-сайта.
Карты сайтов – это ни что иное, как волшебная палочка для SEO, они улучшат индексацию вашего сайта.
Они также предоставляют поисковым системам дополнительные сведения, например, дату последнего обновления страницы, частоту изменения страницы и её важность. Эта информация может в дальнейшем помочь поисковым системам оптимизировать исследование вашего сайта.
Карты сайтов XML vs HTML
Карты сайтов XML наиболее распространены. Они именно такие, как мы описали выше – созданы для поисковых систем. Их данные не пригодятся людям, и вы можете использовать их только для улучшения индексации.
Карты сайтов HTML, с другой стороны, могут использовать как люди, так и поисковые системы. Это реальная страница на вашем веб-сайте, где посетители и поисковые системы могут узнать о расположении вашего контента. Поисковые системы всё еще смогут исследовать эту страницу, но она понравится и любопытным посетителям.
Так какой тип использовать?
Ответ – ОБА! Не нужно выбирать что-то одно. Они не конфликтуют и оба привносят выгоду. Если вы не верите нам, то посмотрите, что говорит бывший гуру Google SEO о XML и HTML картах сайтов:
Как создать карту сайта XML на WordPress
Учитывая популярность SEO плагинов, велика вероятность, что у вас уже есть всё необходимое для создания карты сайта XML. Если вы используете Yoast SEO, All in One SEO, или SEOPressor, то вам нужно просто найти соответствующие настройки плагина для создания вашей карты сайта XML.
Yoast SEO

К примеру, для настройки карты сайта в Yoast SEO вам нужно просто зайти в SEO → XML Sitemaps:

В инструментах карты сайта Yoast SEO вы можете включить мультимедийные приложения для карты сайта XML:

Это повысит ваш трафик от поиска по картинкам, увеличив индексацию ваших медиа загрузок.
All in One SEO Pack

Создание карты сайта XML схоже и в All in One SEO, просто зайдите в All in One SEO → XML Sitemap:

Google XML Sitemaps

Если у вас нет одного из тех плагинов, или вы хотите иметь дополнительный контроль над вашей картой сайта XML, то вы можете использовать плагин Google XML Sitemaps. Он бесплатный и тоже доступен в репозитории плагинов WordPress.org.
После установки плагина вы можете его настроить в Settings → XML-Sitemap:

Вот, что вам нужно будет настроить на этой странице с параметрами:
- Приоритет записей: Настройте подсчёт приоритета сканирования записи. Плагин может автоматически подсчитывать приоритет, в зависимости от количества комментариев, или вы можете делать это вручную.
- Контент карты сайта: Выберите тип контента, который попадёт в вашу карту сайта. К примеру, если вы хотите исключить категорию архива записей, то просто уберите галочку напротив этого поля.
- Частота изменений: Настройте частоту изменений каждого типа контента. Это даст поисковым системам возможность выставлять приоритет сканирования. Например, вы хотите, чтобы страница с частым обновлением фотографий сканировалась ежедневно.
- Приоритеты: Вы можете вручную установить разные приоритеты сканирования для разного контента. Вы наверняка заходите установить наивысший приоритет для начальной страницы.
Как создать карту сайта HTML с WordPress
Для создания карты сайта HTML вам необходимо обратиться к специальному плагину. Он называется WP Sitemap Page и доступен бесплатно на WordPress.org.
WP Sitemap Page

После установки плагина можно приступить к его настройке в Settings → WP Sitemap Page:

Вы можете исключить некоторые типы записей, выбрать вид отображения заголовков записи и выбрать, показывать или нет записи, которые принадлежат к нескольким категориям.
Вы можете добавить карту сайта на любую страницу с помощью шорткода. Плагин содержит множество пользовательских шорткодов, которые позволяют отображать только страницы, тэги, категории и т.д. Вы также можете настроить параметры сортировки.
Хорошей идеей является размещение шорткода в разделе, доступном из футера. Таким образом люди и поисковые системы смогут быстро его найти, но он не будет занимать место в меню.
Как рассказать поисковым системам о вашей карте сайта XML
После создания карты сайта осталось сделать только одну вещь — сообщить поисковым системам, где они смогут её найти.
Показав поисковым системам, где вы храните карту сайта, вы будете уверены, что они найдут её и будут осведомлены о любых изменениях на вашем сайте.
Чтобы предоставить вашу карту сайта для Google, вам нужно зарегистрироваться в Google Search Console (ранее Google Webmaster Tools) и следовать их инструкциям.
Итоги
Карты сайтов – это простой и быстрый способ улучшить ваш сайт WordPress. Создав карту сайта XML, вы упростите работу поисковым системам по исследованию вашего контента. А с помощью карты сайтов HTML вы можете не только улучшить дружественность веб-сайта к поисковым системам, но и удовлетворить любопытных пользователей.
Вы просто обязаны, как минимум, создать карту сайта XML, но если есть время, то мы рекомендуем добавить и карту сайта HTML.
А вы уже создали карту сайта? Расскажите нам в комментариях!

Источник: elegantthemes.com

Смотрите также:

Изучает сайтостроение с 2008 года. Практикующий вебмастер, специализирующий на создание сайтов на WordPress. Задать вопрос Алексею можно на https://profiles.wordpress.org/wpthemeus/
Три плагина карта сайта WordPress
От автора
Карта сайта WordPress это важнейший инструмент ускоряющий индексацию страниц сайта. При помощи различных плагинов WordPress можно создать карту сайта различных форматов (XML, HTML, CVS). Для поисковиков важен формат XML. При этом нужно помнить, что карта сайта в формате XML не видна посетителям. Для посетителей карту сайта можно создать при помощи специальных плагинов. В этой статье я приведу три плагина для создания карты сайта, как для поисковиков, так и для посетителей.
Карта сайта WordPress для посетителей — Плагин WP Realtime Sitemap
Плагин WP Realtime Sitemap позволяет отображать на сайте сформированную им же карту сайта. Этот плагин не создает карту сайта в формате XML и не передает поисковикам созданную карту сайта. Плагин WP Realtime Sitemap создает карту сайта для внутреннего пользования и может отображать карту сайта в любом месте сайта WP.
Установка плагина WP Realtime Sitemap
Устанавливается плагин любым из трех стандартных способов (Подробно об установке плагинов читать ТУТ).
- Скачиваем zip архив плагина (ссылка выше) и устанавливаем на сайт при помощи загрузчика в административной панели;
- Ищем плагин на вкладке «Плагины» в окне «Поиск» и затем устанавливаем автоматически;
- Закачиваем распакованный архив плагина по FTP в каталог сайта.
Будем считать, что плагин установлен. Можно приступать к настройкам плагина WP Realtime Sitemap.
Отображение карты сайта на сайте WordPress
Для вставки карты сайта на страницы сайта нужно в визуальном редакторе добавить строку: wp-realtime-sitemap, в квадратных скобках при написании статьи.
Для вывода карты сайта в меню сайта, нужно создать Страницу на вкладке Консоль→Страницы→Создать новую. Дать странице имя, например, карта-сайта. В окне визуального редактора ввести код:
wp-realtime-sitemapПоместить сделанную страницу в любое созданное меню сайта (Консоль→ Внешний вид → Меню).
Настройки плагина WP Realtime Sitemap
Заходим по адресу: Консоль→Параметры→WP Realtime Sitemap.
В открывшемся окне настройки плагина WP Realtime Sitemap заполняете нужные пункты. Вот несколько принципиальных настроек:
Можно включить/выключить показ страниц, категорий, сообщений и архивов на катре сайта.
При включении этих пунктов можно убрать из показа отдельную информацию, указав ID (идентификационный номер) ненужных к отражению материалов.
В настройках WP Realtime Sitemap можно включить показ категорий и мета тегов в виде облака. Выбрать можно либо показ облаком, либо списком.
В настройках плагина можно изменить заголовки всех элементов карты сайта: сообщения, страницы, меню, архивы, категории, теги.
Также можно поменять все пункты меню местами.
По умолчанию иерархия карты сайта следующая:
- Меню;
- Страницы;
- Сообщения;
- Пользовательские типы сообщений;
- Архивы;
- Категории;
- Теги.
Плагин Google XML Sitemaps: карта сайта Wordpres для поисковиков
Прежде всего, не путайте плагин Google XML Sitemaps с плагином Google XML Sitemap. Здесь речь пойдет о плагине Google XML Sitemaps.
В отличие от плагина WP Realtime Sitemap плагин Google XML Sitemaps при установке генерирует специальную карту сайта в формате XML и информирует поисковые машины Google, Bing, Yahoo о созданной карте сайта. Этот плагин работает в режиме on-line. Карта сайта WordPress постоянно пополняется и отправляется поисковым машинам по мере публикации материала на сайте. Настройка плагина делается один раз при установке плагина.
Настройка плагина Google XML Sitemaps
После установки плагина Google XML Sitemaps в меню «Параметры» появиться новый пункт «XML Sitemap». Это пункт настройки плагина Google XML Sitemaps.Открываем его.
В первой строке настройки видим запись с предложением, создать карту сайта в первый раз. Не спешите нажимать эту кнопку. Ознакомьтесь со всеми настройками плагина по умолчанию.
Сейчас нас интересует пункт «Расположение Вашего файла с картой сайта».
В настройке можно указать плагину, где расположена карта сайта XML. Возможны два варианта расположения карты сайта WordPress для плагина Google XML Sitemaps.
1. Первый вариант. Если у вас еще нет карты сайта в корневом каталоге сайта, то в этом пункте настройки указываете «Автоматическое определение» и плагин сам создаст две карты сайта и сам поместит ее в корневом каталоге сайта.
2. Второй вариант. Вы создали карту сайта сторонним генератором, отличным от Google XML Sitemaps и «залили» ее в каталог сайта. Если такое произошло, то в пункте настройки «Расположение Вашего файла с картой сайта» укажите, где в каталоге сайта находится карта сайта Sitemap. При этом сторонний файл карты сайта XML должен иметь права доступа CHMOD 666. При указании пути к сторонней карте сайта плагин Google XML Sitemaps перепишет ее и сообщит о ней поисковикам и будет постоянно ее обновлять.
Примечание: Права доступа CHMOD меняются в FTP клиенте. Для этого кликните правой кнопкой по файлу и в строке «Права доступа к файлу» изменить права доступа CHMOD.
Определитесь с содержанием карты сайта
В настройках Google XML Sitemaps можно изменить частоту отправки карты поисковикам. Этот пункт настройки не является командой, а носит только рекомендательный характер.
В пункте «Постройте карту сайта заново при обновлении дневника» должна стоять галочка.
Поставьте галочки в двух пунктах. Записывать карту как обычный файл XML и записывать карту как упакованный файл. Упакованный файл немного снижает нагрузку на сервер.
После заполнения этого пункта, не трогая остальные можно нажимать «Создать карту сайта первый раз».
Больше трогать ничего не нужно. Нужно запастись терпением и ждать итогов работ плагина Google XML Sitemaps. Если все нормально плагин сообщит, что карта сайта создана, покажется число создания и в настройках будет указан адрес, где карта сайта расположена.
Плагин Google XML Sitemaps создает карту сайта по адресу: Ваш_сайт/sitemap.xml. Кликнув по адресу можно посмотреть, как ваша карта выглядит. После создания карт сайта можно добавить их размещение в файл Rotots.txt.
Можно создать дополнительную карту-сайта при помощи плагина Sitemap Generator
Устанавливаете плагин Sitemap Generator одним из удобных способов. В меню консоли появляется пункт «Sitemap Generator». Этот плагин создает карту-сайта в трех форматах: XML,HTML,CVS. Для поисковиков важен формат XML. При открытии пункта меню Sitemap Generator → Generator вы можете увидеть фактические адреса созданных карт.
Также можно настроить содержание карты расставив приоритеты в настройках. Значение «0» исключит пункт из карты сайта. Нормальный приоритет 0.5.
Этот плагин (Sitemap Generator) только создает карты сайта, но не поддерживает связи с поисковиками. URL карты сайта XML можно и нужно отправлять в веб-инструменты Google WebMasters и Яндекс Вебмастер вручную.
Подведем итог выше изложенного
- WordPress предлагает массу инструментов для создания карты сайта. Для поисковых машин важны карты сайта в формате
xmlиxml.gz. - При добавлении материала на сайт карта сайта должна обновляться. Чтобы не делать это вручную,
лучшеустановить плагин с автоматическим обновлением карты сайта Google XML Sitemaps. - Карта сайта WordPress для посетителей создается при помощи сторонних плагинов. В статье предложен плагин WP Realtime Sitemap. Я использую плагин: SEO HTML Sitemap.
Вот такие три плагина карта сайта WordPress! Успехов в изучении WordPress.
©www.wordpress-abc.ru
Другие статьи раздела: Плагины
Похожие посты:
Похожее
Sitemap Generator WordPress — HTML карта сайта для людей
Привет! Карту сайта для поисковых систем мы установили. А теперь для вас небольшая инструкция по созданию карты сайта HTML для ваших посетителей сайта или блога. Сделать HTML карту сайта ВордПресс нам поможет модуль Sitemap Generator WordPress. По другому можно ещё её назвать так — Содержание, Все статьи и так далее. Выводится HTML карта сайта для людей будет на отдельной странице блога/сайта. HTML карта сайта нужна для удобства ваших посетителей, чтобы они не рылись в архивах блога, а спокойно могли нажать на ссылку в меню и просмотреть весь список ваших статей. Пользовательская карта — простой и удобный инструмент, который облегчает процесс взаимодействия с сайтом WordPress для пользователей. Как у меня, можете глянуть — Все статьи WordPress Mania. Вот, как то, так.
 Карта сайта HTML для людей
Карта сайта HTML для людей
Все записи блога поможет нам сгенерировать плагин под названием Dagon Design Sitemap Generator. Вот почему я полюбил популярный движок WordPress, для него созданы всевозможные плагины в помощь нам. Не буду вас утомлять писаниной дорогие читатели, давайте перейдём к делу.
HTML карта сайта (Sitemap html) WordPress
Sitemap HTML ( карта сайта HTML) — это статический каталог всех основных разделов сайта, размещенных в соответствии с их иерархией. То есть, это статическая HTML страница, где перечислены ссылки на все основные страницы сайта. Если сказать проще, это одновременно путеводитель по веб-ресурсу и оглавление вашего сайта.
Плагин Sitemap Generator WordPress (Dagon Design Sitemap Generator)
Плагин генератор Sitemap, легко настраивается с помощью его собственной страницы параметров в панели администратора WordPress. Некоторые из его функций включают в себя: поддержка многоуровневых категорий и страниц, исключение категорий / страниц, создание нескольких страниц с навигацией, поддержка постоянных ссылок, выбор того, что отображать, в каком порядке отображать элементы, показывать количество комментариев и / или даты публикации, и многое другое. Поддерживает русский язык.
Как создать/сделать HTML карту сайта
 Создаём Sitemap HTML, статический каталог всех основных разделов сайта
Создаём Sitemap HTML, статический каталог всех основных разделов сайта
Будем использовать плагин Dagon Design Sitemap Generator для WordPress. Данного плагина нет в каталоге wordpress.org. Скачайте плагин по этой ссылке (официальный сайт разработчика). Затем, перейдите в раздел Плагины — Добавить новый. Нажмите Загрузить — Выберите файл — Установить:
 Установить плагин Sitemap Generator WordPress
Установить плагин Sitemap Generator WordPress
После успешной установки плагина, не забудьте его активировать. Далее, переходим — Настройки — кликаем пункт DDSitemapGen:
 Страница параметров в панели администратора WordPress
Страница параметров в панели администратора WordPress
Откроется страница для настройки плагина, только не впадайте в панику, что язык английский. Русский язык присутствует в выпадающем меню, установите его и нажмите внизу «Записать настройки». Теперь мы увидим наш родной язык, можно приступать к основным настройкам плагина:
 Настройка Sitemap Generator
Настройка Sitemap Generator
Произведите настройки под себя, как Вы хотите. Сложностей у вас не должно возникнуть, всё разъяснено подсказками:
 Страница DDSitemapGen для настроек
Страница DDSitemapGen для настроек
Сохраните настройки. Пол дела сделано, переходим к следующему этапу, то есть, вывод нашей с вами карты всех постов на отдельную страницу блога или сайта. Переходим — Страницы — нажимаем «Добавить новую». Вводим название страницы и в режиме «Текст» вставляем строчку:
<!-- ddsitemapgen -->
 Создание страницы с картой блога
Создание страницы с картой блога
Опубликуйте её и можете радоваться жизни . У меня на сегодня всё. Удачи. До новых встреч.
Как создать его, плюс как это помогает с SEO
Поисковая оптимизация (SEO) — это настройка вашего контента, чтобы он был более привлекательным для поисковых систем, таких как Google. Однако вам также необходимо убедиться, что Google может найти ваш контент в первую очередь. Чтобы убедиться, что Google индексирует весь ваш контент, вы можете создать карту сайта WordPress.
Карта сайта — это простой файл, который вы можете добавить на свой веб-сайт, в котором перечислены все его страницы, сообщения и т. Д. Это помогает роботам поисковых систем понять, о чем ваш контент и как он организован.Вы можете создать его автоматически за несколько минут, и в результате преимущества SEO часто бывают значительными.
В этом руководстве мы кратко обсудим, как работают карты сайта и почему они так важны. Затем мы покажем вам несколько плагинов, которые вы можете использовать для создания карты сайта WordPress прямо сейчас. Давайте взглянем!
Что такое карты сайта (и какую пользу они приносят вашему сайту)
Для того, чтобы хорошо выполнять свою работу, поисковые системы должны решить, по каким ключевым словам ваш контент наиболее релевантен и насколько высоко он должен располагаться в результатах поиска.Они достигают этого с помощью ботов, таких как Googlebot. Как только эти поисковые роботы найдут ваш сайт, они будут его изучать (или «сканировать»), чтобы узнать все, что они могут.
Если вы хотите упростить поисковым системам «сканирование» всего вашего содержания, вы можете предоставить ботам карту сайта в формате XML. Это организованный список всех страниц вашего сайта:
Карта сайта, предлагаемая ботам поисковых систем, помогает им быстрее понять ваш контент.Он демонстрирует структуру и иерархию вашего сайта, показывая, какие страницы наиболее важны, а какие взаимосвязаны. Кроме того, карта сайта гарантирует, что боты действительно увидят каждую страницу вашего сайта.
По этим причинам карты сайта могут иметь значительное положительное влияние на успех вашей стратегии SEO. Согласно Google, карты сайта наиболее важны для сайтов, которые очень большие, не используют много внутренних ссылок, являются новыми или содержат много носителей. Однако карта сайта может служить надежным дополнением к любому веб-сайту, особенно потому, что ее так легко создать.
Как добавить карту сайта WordPress на ваш сайт (с помощью 3 плагинов)
Если вы создаете или запускаете сайт WordPress, создание карты сайта должно быть приоритетом. К счастью, есть много вариантов добавления карт сайта, большинство из которых включает плагины.
На самом деле, так много плагинов, ориентированных на SEO, включают в себя функции карты сайта, поэтому вы должны быть осторожны, чтобы не было больше одного, посвященного задаче. Если вы получите несколько карт сайта, вы рискуете запутать ботов поисковых систем.
Поэтому, прежде чем внедрять одно из следующих решений, вам нужно проверить, не сгенерировал ли уже какой-либо из ваших текущих подключаемых модулей для вас карту сайта. Если нет или у вас еще нет установленного плагина SEO, мы рекомендуем использовать один из следующих вариантов. Все они дают одинаковые результаты.
1. Yoast SEO
Yoast SEO является основным продуктом многих сайтов WordPress. Скорее всего, вы уже знаете, как это может помочь улучшить рейтинг вашего контента. Вы можете не осознавать, что он также создает карту сайта, чтобы еще больше укрепить ваше SEO.
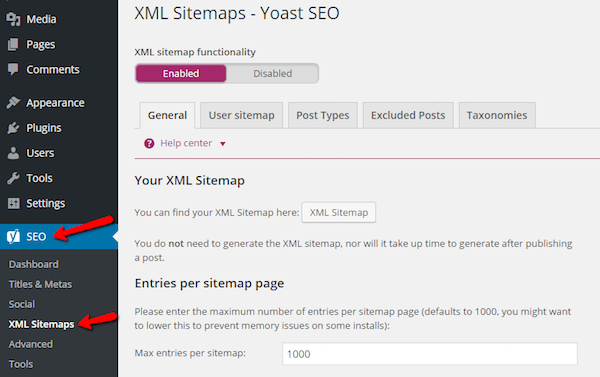
После того, как Yoast будет установлен на вашем сайте, вы можете перейти к SEO> Общие и выбрать вкладку Features . Там вы найдете параметр под названием XML-карты сайта :
. Этот параметр активирован по умолчанию. Если для него установлено значение на , Yoast будет генерировать карту сайта WordPress и поддерживать ее в актуальном состоянии. Если вы наведете курсор на значок вопросительного знака, вы даже сможете увидеть, как выглядит карта сайта.
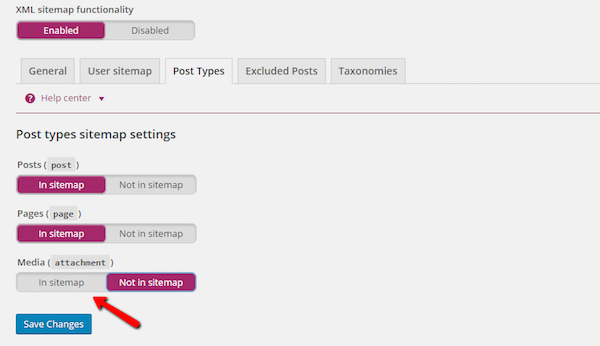
Хотя большинство пользователей могут остановиться на этом, вы и можете настроить то, что отображается в вашей карте сайта, если хотите.Для этого перейдите к SEO> Внешний вид поиска и нажмите Типы контента :
Если вы выберете Нет для опции Показывать сообщения в результатах поиска , сообщения будут удалены из вашей карты сайта. Это также относится к аналогичной настройке для Pages справа внизу, а также к соответствующим параметрам на вкладках Taxonomies и Archives .
2. All in One SEO Pack
Как и Yoast, All in One SEO Pack — невероятно популярный плагин для SEO.Он автоматически выполняет множество важных задач, таких как информирование поисковых систем об изменениях на вашем сайте, оптимизация заголовков, создание тегов и создание карты сайта.
Установив плагин на свой сайт, перейдите по ссылке All in One SEO> Feature Manager . Затем найдите параметр XML Sitemaps :
Просто щелкните поле, чтобы активировать функцию. Это все, что вам нужно сделать для автоматического создания карты сайта WordPress.
Вы также можете настроить свою карту сайта, если хотите, в новом разделе с надписью XML Sitemap (в рамках All in One SEO ):
Здесь вы можете решить, какие типы контента будут включены в вашу карту сайта, планируйте ее обновления и даже добавляйте страницы вручную.Вы также можете посмотреть результаты в разделе Sitemap Status .
3. XML-карта сайта и каналы новостей Google
Как мы уже упоминали, многие плагины SEO, помимо Yoast и All in One SEO Pack, включают функции карты сайта. Если по какой-либо причине вы не хотите добавлять один из этих инструментов на свой сайт, вы можете вместо этого создать карту сайта WordPress, используя специальный плагин.
XML Sitemap и ленты новостей Google — один из лучших вариантов с отличными недавними обзорами и постоянными обновлениями.Помимо создания настраиваемых карт сайта, его также можно использовать для создания карт сайта, специально разработанных для содержания Новостей Google.
После установки подключаемого модуля перейдите в «Настройки »> «Чтение » на панели управления. Вы увидите вариант включения одного или обоих типов карты сайта:
Выберите XML Sitemap и нажмите Сохранить изменения внизу экрана. Это автоматически создаст вашу карту сайта, которую вы можете увидеть, нажав на View рядом с опцией, которую вы только что включили.Кроме того, вы найдете ряд настроек, которые вы можете использовать для включения или исключения определенных типов контента из карты сайта:
. Для большинства сайтов достаточно настроек по умолчанию, но вы можете изменить их, если хотите. Просто не забудьте снова нажать Сохранить изменения , когда закончите.
Как быстро привлечь внимание к карте сайта WordPress
Вы можете просто создать карту сайта WordPress, и роботы поисковых систем в конце концов ее найдут. Однако вы также можете ускорить процесс, отправив новую карту сайта в Google Search Console.
Это работает независимо от того, какой плагин вы использовали выше. Просто перейдите на главную страницу Search Console и добавьте свой веб-сайт в качестве нового ресурса, если вы еще этого не сделали. Затем выберите свойство и перейдите к Сканирование> Карты сайта :
Нажмите кнопку Добавить / протестировать карту сайта , вставьте ссылку на свою карту сайта и нажмите Отправить . Это должно помочь Google быстро найти вашу карту сайта. Вы можете повторно посетить эту страницу через несколько часов, чтобы увидеть, присутствует ли ваша карта сайта в списке, что позволит вам узнать, что ваша отправка прошла успешно.
Заключение
Некоторые из наиболее важных функций вашего сайта — это те, которые посетители никогда не увидят. После того как вы создали карту сайта WordPress, она будет незаметно работать в фоновом режиме, помогая ботам разбираться в вашем контенте и улучшая ваши результаты SEO.
Более того, создать карту сайта WordPress очень просто. Вы можете сделать это с помощью следующих плагинов:
- Yoast SEO
- All in One SEO Pack
- XML Sitemap и Google News Feeds
У вас есть вопросы о том, как добавить карту сайта в WordPress? Спросите в разделе комментариев ниже!
Бесплатное руководство
5 основных советов по ускорению
Ваш сайт WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
.
Как создать визуальную карту сайта в WordPress
Вы когда-нибудь хотели отображать визуальную карту сайта в WordPress? Визуальная карта сайта позволяет вам представить иерархический макет ваших различных страниц и разделов. В этой статье мы покажем вам, как создать визуальную карту сайта в WordPress без написания кода.

Разница между HTML, XML и визуальными файлами Sitemap в WordPress
Карта сайта XML создается для машин и поисковых систем. Он использует язык разметки XML для представления содержимого вашего сайта.
Поисковые системы могут использовать эти карты сайта для определения приоритетов и настройки скорости сканирования вашего веб-сайта. См. Наше руководство о том, как добавить карту сайта XML в WordPress.
С другой стороны, карта сайта в формате HTML предназначена для использования посетителями вашего веб-сайта (реальными людьми). Он просто отображает список ваших страниц и различных разделов вашего сайта на одной странице. Смотрите наше руководство о том, как добавить карту сайта HTML в WordPress.
Хотя карта сайта в формате HTML отлично подходит для отображения структуры вашего сайта, иногда это не идеальный вариант для отображения иерархии вашего сайта.
Вот здесь и пригодится визуальная карта сайта. Он позволяет отображать элементы, дочерние элементы, элементы-братья в древовидной структуре.
Сказав это, давайте посмотрим, как легко добавить визуальную карту сайта в WordPress.
Добавление визуальной карты сайта в WordPress
Чтобы упростить задачу, мы создали видеоурок о том, как визуализировать карту сайта, который вы можете посмотреть ниже.
Подписаться на WPBeginner
Однако, если вы просто хотите следовать текстовым инструкциям, вы можете следовать нашему пошаговому руководству о том, как создать визуальную карту сайта в WordPress.
Первое, что вам нужно сделать, это установить и активировать плагин Slick Sitemap. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
Теперь, прежде чем устанавливать плагин, вам необходимо создать меню навигации в WordPress. Ознакомьтесь с нашим руководством для начинающих, чтобы узнать, как добавить меню навигации в WordPress.
Используя меню навигации WordPress, вы можете создавать меню с подменю, а подменю могут иметь свои собственные элементы подменю.

В этом меню навигации будут все страницы или сообщения, которые вы хотите отобразить на своей визуальной карте.Вы можете назвать это меню «Визуальная карта сайта» и сохранить его.
Вы также можете создать другое меню или использовать существующее меню с несколькими важными страницами. Это меню будет использоваться как служебное меню поверх вашей визуальной карты сайта.
После того, как вы создали меню, пора настроить визуальную карту сайта. Посетите «Настройки » »Нажмите страницу« Карта сайта », чтобы настроить плагин.

В параметре меню карты сайта по умолчанию вам нужно выбрать главное визуальное меню карты сайта.Выберите количество столбцов, которые вы хотите отобразить.
Наконец, вам нужно выбрать меню утилит и нажать кнопку «Сохранить изменения», чтобы сохранить свои настройки.
Отображение визуальной карты сайта на вашем сайте WordPress
Теперь, когда вы успешно создали и настроили визуальную карту сайта, следующим шагом будет отображение карты сайта на странице вашего сайта WordPress.
Просто создайте новую страницу в WordPress и добавьте этот шорткод в область содержимого.
[карта сайта]
После этого нажмите кнопку «Сохранить или опубликовать», чтобы сохранить изменения.Теперь вы можете посетить эту страницу и увидеть визуальную карту сайта в действии.

Мы надеемся, что эта статья помогла вам добавить визуальную карту сайта в WordPress. Вы также можете увидеть наш список из 25 самых полезных виджетов WordPress для вашего сайта.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress. Вы также можете найти нас в Twitter и Facebook.
.
Simple Sitemap — Создание адаптивного HTML-файла Sitemap — плагин для WordPress
Самая популярная карта сайта в формате HTML, доступная для WordPress, стала еще проще в использовании. Теперь вы можете создавать и просматривать карту сайта визуально прямо в редакторе сообщений!
Больше нет необходимости использовать запутанные и сложные короткие коды. Постоянное переключение между редактором и клиентской частью осталось в прошлом.
Simple Sitemap помогает улучшить ваш SEO-рейтинг за счет автоматического создания HTML-карты сайта вашего содержания.Добавьте полную карту сайта буквально за секунды. Никакого кодирования или настройки не требуется. Работает прямо из коробки и включает множество гибких параметров настройки.
Последняя версия теперь также включает вариант адаптивного макета с вкладками, который выглядит фантастически. Мы очень рады поделиться этим с вами.
ПРОДОЛЖАЕТ СТАТЬ ЛУЧШЕ
Simple Sitemap — это хорошо зарекомендовавший себя плагин, который постоянно разрабатывается и поддерживается в течение нескольких лет. В настоящее время он используется более чем на 80 000 веб-сайтов.
Важной новостью является то, что мы недавно полностью переработали плагин и добавили несколько замечательных новых функций. Были добавлены два специальных блока редактора, которые позволяют вам добавлять и редактировать карту сайта прямо в новом редакторе WordPress под кодовым названием Gutenberg. Вам больше не нужно выходить из редактора для предварительного просмотра карты сайта, как при использовании шорткодов.
Также доступны новые настройки плагина для определения способа управления ссылками на родительские страницы.
ПРЕДСТАВЛЯЕМ НОВЫЕ БЛОКИ РЕДАКТОРА КАРТЫ САЙТА
Два новых блока карты сайта были добавлены взамен следующих коротких кодов:
-
[simple-sitemap] -
[группа simple-sitemap]
Это означает, что вам не нужно запоминать длинный список непонятных атрибутов шорткода или искать в документации, какие функции доступны.
Просто добавьте блок карты сайта в редактор и настройте параметры карты сайта в панели инспектора блоков справа. Все управляется визуально и очень интуитивно понятно. Если раньше вы думали, что плагин прост в использовании, просто подождите, пока вы не опробуете новые блоки карты сайта!
Будьте готовы поразиться тому, насколько быстро и легко можно добавить карту сайта и настроить параметры.
ЯВЛЯЕТСЯ ДОСТУПНЫМИ КОДАМИ ЯЗЫКА
В качестве альтернативы, если вы используете старую версию WordPress или у вас установлен плагин Classic Editor, вы все равно можете использовать короткие коды для отображения карты сайта.Просто добавьте [simple-sitemap] или [simple-sitemap-group] на любую страницу, и карта сайта будет видна, когда страница будет просматриваться в передней части вашего сайта.
Однако, где это возможно, мы рекомендуем вам переключиться на использование новых блоков карты сайта, так как они намного проще в использовании, чем короткие коды.
ЧТО ЭТО? ВКЛАДКА ВЫ ГОВОРИТЕ?
Верно. Мы добавили поддержку макета с вкладками в Simple Sitemap. Хотя многие пользователи довольны отображением карты сайта в одном длинном списке, теперь вы можете дополнительно отображать каждый тип сообщения на отдельной вкладке.
Порядок вкладок карты сайта можно контролировать с помощью панели инспектора блоков вместе со всеми другими настройками карты сайта.
Вкладки реализованы с помощью чистого CSS, и для их отображения не требуется код JavaScript. Это означает, что ошибок будет меньше, а вкладки загружаются быстрее — они просто приятны на ощупь.
В качестве бонуса вкладки на 100% отзывчивы, поэтому на мобильных устройствах вы можете быть уверены, что ваша карта сайта по-прежнему выглядит отлично!
ХАРАКТЕРИСТИКИ ГАЛОРА
Вот описание функций, включенных в Simple Sitemap.
- Визуальное создание карты сайта. Никаких шорткодов не требуется!
- Предварительный просмотр карты сайта прямо в редакторе.
- Выберите стандартную раскладку или раскладку с вкладками.
- Красивые 100% CSS вкладки карты сайта. (без JavaScript)
- Показать любое количество постов или страниц.
- Перечислить элементы карты сайта в порядке возрастания или убывания.
- Сортировать по полю. (например, название, автор, дата, идентификатор)
- При желании отобразить отрывок из сообщения.
- Переключить метку типа сообщения.
- Отображать отдельные элементы карты сайта в виде текста или ссылок.
- Шорткоды Sitemap доступны в качестве альтернативы блокам.
- Настройки плагина для управления ссылками на родительские страницы.
- Интеллектуальная обработка скриптов.
- Поддержка нескольких карт сайта на странице.
Скрипты, используемые плагином, будут добавляться только к сообщениям или страницам, содержащим блок карты сайта. Они НЕ будут добавляться глобально ко всем страницам, что было бы неэффективно.
Кроме того, каждой карте сайта назначен уникальный идентификатор, который используется для пространства имен CSS.Это позволяет вам добавлять несколько карт сайта на страницу и применять к каждой разные настройки / стили.
РАСШИРЕННЫЕ ФУНКЦИИ КАРТЫ САЙТА
Simple Sitemap Pro был разработан для карт сайта, которым требуется больше функций и расширенные параметры конфигурации.
Он содержит больше блоков, больше шорткодов и множество элементов управления пользовательским интерфейсом для детального контроля над тем, что именно включено в карту сайта и как она отображается. Эта дополнительная гибкость позволяет создавать практически любой тип карты сайта, о котором вы только можете подумать!
В частности, доступны следующие дополнительные функции.
- Добавьте любые пользовательские типы сообщений в карту сайта.
- Список сообщений, отсортированных по любой настраиваемой таксономии.
- Макет с вкладками полностью адаптивный.
- Расширенные параметры макета с вкладками.
- Установите максимальную динамическую ширину и ширину чувствительной точки останова для вкладок.
- Горизонтальная компоновка карты сайта.
- Исключить определенные сообщения / страницы.
- Включать ТОЛЬКО указанные сообщения / страницы.
- Настройте стили через пользовательский интерфейс. (например, палитры цветов)
- Перехватчики фильтров для точного контроля над картой сайта.
- 2 блока карты сайта (скоро будут добавлены еще 3).
- 5 шорткодов карты сайта.
- Шорткод псевдонимов для более быстрого ввода.
- Для настройки не требуется кодирование.
Здесь есть множество отличных вариантов. Чтобы увидеть весь спектр функций карты сайта в действии, взгляните на живую демонстрацию.
БЛАГОДАРНОСТИ И ССЫЛКИ
Поздравляю всех, кто использует и поддерживает этот плагин. На это было потрачено много времени и усилий.Без вашей поддержки мы бы не справились!
Пожалуйста, примите во внимание рейтинг плагина, если вы считаете его полезным. Это займет всего минуту, но это очень важно. 🙂
Просмотрите интерактивную демонстрацию карты сайта, чтобы просмотреть все различные типы доступных карт сайта и различные параметры конфигурации.
Посмотрите скриншоты ниже или щелкните здесь, чтобы получить более подробную информацию.
Чтобы узнать больше о лучших плагинах, посетите наш сайт плагинов WordPress. Почему бы не зайти и не поздороваться, мы хотели бы услышать о ваших потребностях в карте сайта в формате HTML или о чем-либо еще, связанном с WordPress.
.
файлов Sitemap — поддержка
Карта сайта — это файл, который предоставляет информацию о страницах, сообщениях и других файлах на вашем сайте, а также о взаимосвязях между ними. Поисковые системы, такие как Google, читают этот файл, чтобы более разумно сканировать ваш сайт.
Карта сайта также предоставляет ценную информацию об этом контенте, например, когда страница последний раз обновлялась, как часто страница менялась, а также любые версии страницы на других языках.
Когда дело доходит до карт сайта, существует несколько основных типов.
Содержание
XML-файлы Sitemap для поисковых систем
На вашем сайте есть практически все, что вам нужно для супер-поиска. Сюда входит карта сайта в формате XML, доступ к которой можно получить по адресу yourgroovysite .wordpress.com / sitemap.xml. Количество сообщений в вашей карте сайта ограничено 1000 последними обновленными сообщениями. Если у вас есть собственный домен на вашем сайте, вы можете получить доступ к своей карте сайта по адресу yourgroovydomain .com / sitemap.xml.
Не нужно делать ничего лишнего с вашей стороны, просто убедитесь, что для параметра «Настройки»> «Основные»> «Конфиденциальность» установлено значение «Общедоступно». Файл карты сайта, включенный в ваш блог, доступен каждой поисковой системе, поддерживающей этот протокол, включая Google, Yahoo !, Bing, Ask.com и другие. WordPress.com автоматически отправляет обновления поисковым системам каждый раз, когда вы обновляете или удаляете страницу или сообщение. Если вы хотите узнать больше о протоколе, посетите sitemaps.org.
Если вы хотите добавить карту сайта в Google Search Console, вам необходимо подтвердить свой сайт в Google Search Console с помощью параметра метатега.
↑ Содержание ↑
Новости Карты сайта
Карты сайта для новостей очень похожи на стандартные карты сайта XML для поисковых систем, но они предназначены только для Новостей Google. Издатели должны быть предварительно одобрены для работы с Новостями Google, прежде чем Google проиндексирует карту сайта для новостей. Карты сайта новостей включают только сообщения, опубликованные за последние 48 часов.
В вашем блоге уже есть карта сайта новостей, созданная по адресу yourgroovysite .wordpress.com / news-sitemap.xml. Одобренные издатели должны войти в Google Search Console и добавить расположение своей карты сайта для новостей в качестве другой карты сайта.
↑ Содержание ↑
Шорткод карты сайта
Вы можете легко добавить базовую общедоступную карту сайта своих страниц с помощью шорткода карты сайта, который автоматически отображает список всех ваших страниц в формате иерархического маркированного списка.
↑ Содержание ↑
Создание индекса сайта
Если вы хотите создать индекс сайта, вы можете выполнить следующие шаги:
- Создайте виджет «Категории». Раскрывающееся меню категорий не будет работать — это должен быть список, поэтому вам, возможно, придется снять отметку с опции Отображать как раскрывающийся в виджете категорий
- Откройте страницу на своем сайте, чтобы вы могли видеть категории виджет со всеми перечисленными категориями.
- Внимательно выделите все категории и скопируйте их в буфер обмена.
- Нажмите CTRL-C для ПК.
- Нажмите CMD-C для Mac.
- Создать новую страницу.
- Вставьте содержимое буфера обмена в редактор.
- Нажмите CTRL-V для ПК.
- Нажмите CMD-V для Mac.
- Отредактируйте список по своему усмотрению.
- Удалите посторонние категории, например «Без категории».
- Вы можете создать «Рекомендуемый» или «Самый популярный» список категорий выше или вместо алфавитного списка.
- Добавьте статический описательный текст до или после списка с помощью блока Paragraph .
- Некоторые категории выделены жирным шрифтом.
- Назовите страницу и сохраните ее.
- Если вы не хотите иметь отдельный список категорий виджетов, вернитесь и удалите виджет категорий.
Не забывайте, что этот список не обновляется автоматически, как виджет Категории . Вам придется повторять весь процесс каждый раз, когда вы добавляете новую категорию к любому сообщению, или вы также можете вручную отредактировать страницу, чтобы добавить категорию и ссылку.
.
