Создаем xml sitemap WordPress– настрока карты сайта плагином и без
Чтобы сайт индексировался поисковыми системами эффективнее, нужно сделать xml sitemap WordPress. Технология применяется давно и нравится поисковикам, когда такая карта сайта присутствует в файлах. В статье разберем как ее создать и правильно настроить.
Что такое XML карта сайта
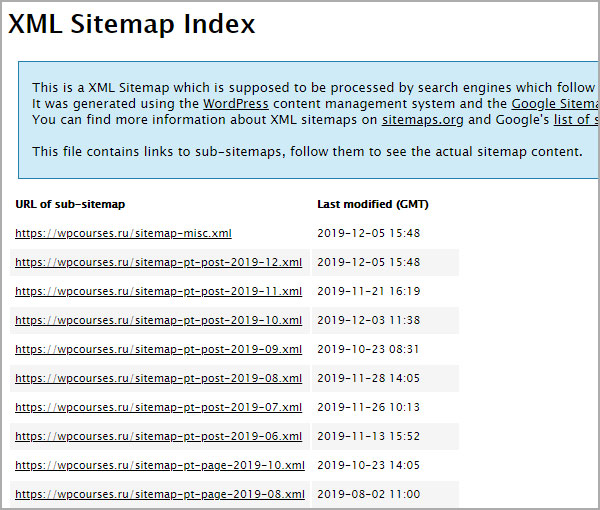
Чтобы дать определение и ответить на вопрос что такое xml карта, визуально покажу как она выглядит.
 Как выглядит карта визуально
Как выглядит карта визуально
Это список с разделами по датам их публикации в вордпресс, или изменения. В каждом разделе содержаться URL, добавленные в данный период. Может посмотреть на нашу, располагается здесь https://wpcourses.ru/sitemap.xml.
Поисковые роботы при наличии в WordPress xml sitemap идут туда и смотрят какие страницы были добавлены или изменены, а не начинают перебирать все записи блога подряд и брать в индекс все записи по новой.
Где находится sitemap в WordPress
На любом ресурсе, работающем на WordPress, файл должен находиться по адресу your-domain.ru/sitemap.xml. Других путей не должно быть.
Почему такой путь, потому что в большинстве случаев доступ к папкам типа wp-content закрыты от индексации разными способами, например, через robots. Поэтому помещаем в каталог первого уровня, то есть сразу после урл домена.
Создаем автоматический sitemap для Яндекса и Google плагином
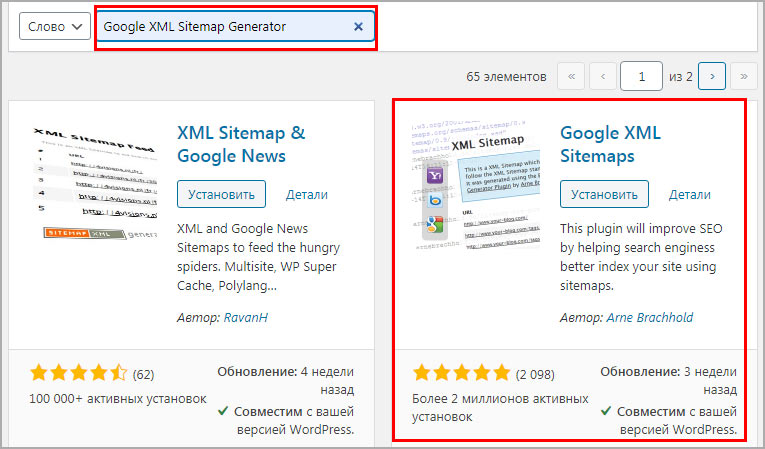
Правильным решением является Google XML sitemap Generator, не смотрите на название, он один создает на WordPress автоматическую и правильную sitemap для всех поисковых систем. Идем в панели в поиск по плагинам и ищем стандартным методом.
 Google XML sitemap Generator
Google XML sitemap Generator
Устанавливаем и активируем, переходим в раздел настроек.
 Отключение ненужных пунктов
Отключение ненужных пунктов
В разделе Базовые настройки снимаем все галочки:
- Первые две будут отмечены, они оповещают поисковики о внесенных правках. Не стоит этого делать, лучше вручную присылать ссылки в кабинеты сервисов для вебмастеров
- Третья галочка будет говорить о том добавится новый Robots и сделает корректировку. Не рекомендую так делать, следуйте рекомендациям из статьи о правильном robots
- Отключаем include sitemap in HTML format. Сделает свою карту сайта HTML, но уже для других роботов, она не валидная и несет в себе опасность ошибки покрытия
 Убираем приоритет
Убираем приоритет
Спускаемся ниже и настраиваем остальные параметры.
- Отключаем автоматическое определения приоритета, не нужно ставить одни статьи выше других
- Если ресурс хорошо продвигается рубриками, то можно их включить, я убираю галочку
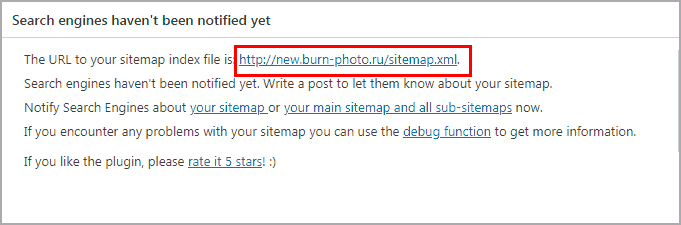
Внизу нажимаем на сохранить, и ссылка на адрес вашей карты сайта появиться вверху, после сохранения настроек.
 Ссылка
Ссылка
На этом настройка закончена, и перейдем к другим методам создания XML на движке WordPress.
Как создать Sitemap с помощью YoastSEO и All in one SEO pack
Есть два классных инструмента это YoastSEO и All in One SEO Pack, оба умеют генерировать sitemap.
Предупрежу сразу, страница созданная этими двумя плагинами, будет поддерживаться только Гуглом, Яндекс выдаст сообщение “обнаружены ошибки в файлах sitemap”. Настоятельно рекомендую применять первый метод.
Yoast SEO
В YoastSEO, достаточно сделать одну операцию, входим в раздел Общие > вкладка Возможности и перемещаем в положение ВКЛ переключатель.
 Включение в Yoast
Включение в Yoast
Мгновенно генератор создаст виртуальный документ и вы сможете зайти по адресу, который показывал ранее.
All in one SEO pack
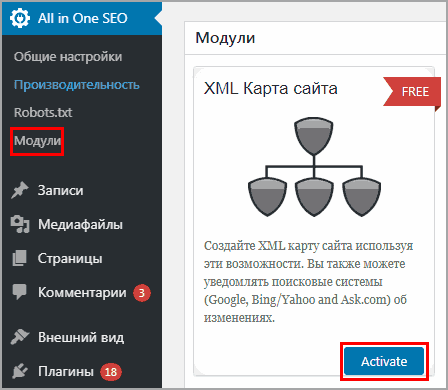
Для включения в All in one SEO pack активируем соответствующий модуль. Переходим в меню AIOSP в раздел модули и активируем.
 Модуль в AIOSP
Модуль в AIOSP
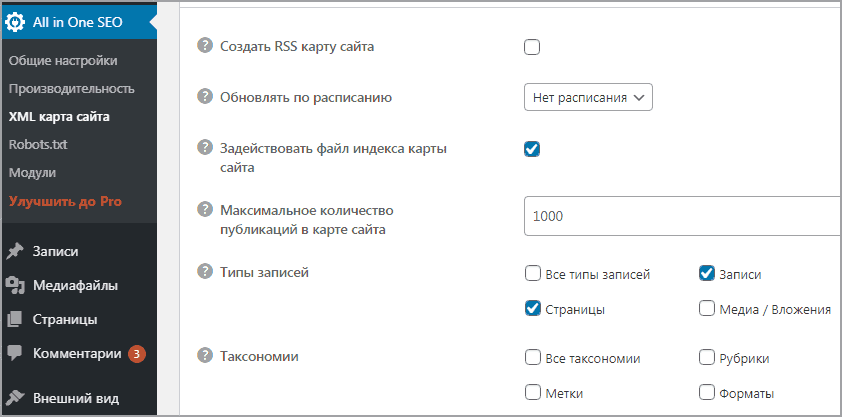
Далее рекомендую сделать настройки, как на скриншоте, не включая таксономии, но если они нужны, то отмечаем.
 Выключение таксономий
Выключение таксономий
Смогли создать xml на WordPress с помощью SEO плагинов, но не советую, применяйте первый способ. Для большей наглядности процесса приложу авторское видео.
Заносим в Яндекс XML карту и удаляем ошибку “нет используемых роботом файлов sitemap”
Следующим шаг это нужно занести xml в webmaster yandex, чтобы удалить ошибку “нет используемых роботом файлов sitemap”, так она выглядит в панели.

Покажем поисковику Яндекса где взять документ.

- Переходим в кабинете вебмастера в раздел Индексирование > Sitemap
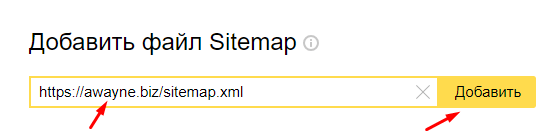
- Вводим в поле адрес карты
- Нажимаем Добавить
- Видим что url добавлен в обработку, если процесс пройдет хорошо, то на следующий день придет письмо с поздравлениями или с ошибкой
Как настроить карту WordPress использую онлайн генератор
В случаях когда ресурс на WordPress сделан как статичный, то есть не изменяется. Есть смысл сделать sitemap с помощью онлайн генератора, и загрузить ее на сервер самостоятельно.
Плюс способа, что обходимся без плагина, минус – при добавлении новых страниц, файл придется перезаливать на сервер.
Сервис my sitemap generator
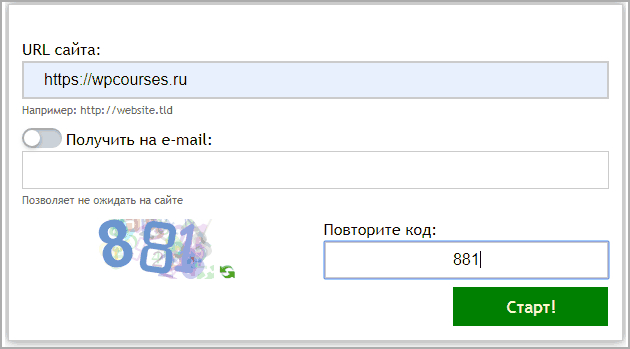
Шустрый сервис mysitemapgenerator, заходим и вводим URL сайта. Предоставляет бесплатно обработать 1000 записей.
 Онлайн сервис
Онлайн сервис
Параметры оставлю по умолчанию, по желанию вводим e-mail, чтобы получить результат на почту. Скачиваем документ после окончания процесса.
 Скачиваем готовую карту
Скачиваем готовую карту
Придет документ с непонятным названием, переименовываем его в надлежащий вид.
 Переименовываем
Переименовываем
Далее загружаем объект в корень сайта WordPress, там где папка wp-admin, использую программу FilaZilla.
 Загрузка на сервер
Загрузка на сервер
После отправляем на проверку в Yandex Webmaster и ждем обработки. Существует аналог это онлайн генератор xml-sitemaps, принцип действий одинаковый. В итоге мы смогли создать в WordPress sitemap и загрузили ее в обход поисковика. Успехов!
Пожалуйста, оцените материал: Мне нравится6Не нравится
Карта сайта для wordpress. Плагин и настройка
Автор Илья Чигарев На чтение 2 мин. Просмотров 163 Обновлено


Привет всем, кто читает данную запись на моем сайте.
Сегодня статья посвящена созданию и настройке карты сайта для людей на CMS WordPress. Приступим!
Что такое карта сайта для людей на вордпресс?
Это страница на которой отображаются все публикации, что есть на вашем сайте, а именно:
— Ваши статьи, разбитые по категориям
— Страницы
Для чего нужна карта сайта на WordPress?
У карты сайта две главных функции:
1. Удобство для посетителей сайта. Если человек хочет посмотреть какие у вас есть статьи и выбрать понравившуюся, чтобы почитать, для этой цели он может воспользоваться картой сайта, где они все есть.
2. С помощью такой карты делается внутренняя перелинковка статей. Что способствует СЕО продвижению.
Как установить на сайт.
1. Для установки карты сайта нужно установить плагин Dagon Design Sitemap Generator. Скачать его можно с офф.сайта или кликнуть тут.


Хотите научиться делать сайты?
Чтобы сэкономить на разработке или зарабатывать деньги создавая сайты для других? Недавно я записал новый курс «Идеальный сайт на WordPress» и «Лендинг в Elementor», где рассказал пошаговый план как создавать крутые сайты. Разработкой занимаюсь более 7-ми лет, на сайтах зарабатываю более 50 тысяч в месяц и в курсе я выложил всю технологию как делать такие сайты. Курс новый — 2020 года. Берите пока свежий. Подробнее читайте по ссылке.
2. Устанавливаем плагин стандартным методом и в разделе «Настройки» появляется новая вкладка «DDSitemapGen» — это настройки нашего плагина.


3. Их мы пока не трогаем и идем в «Страницы» и создаем новую страницу. Обозвать ее можете как хотите, у меня же она называется «Все статьи».
4. Теперь чтобы плагин понимал, что именно в данной странице нам нужно выводить карту сайта, нам нужно в нашей созданной странице зайти во вкладку «Текст» и вставить туда такую строку:


5. Теперь опубликовываем страницу.
6. Далее идем в раздел «Внешний вид» — «Меню»


и добавляем страницу «Все статьи» в нашу структуру меню и нажимаем «Сохранить меню» 😀


7. Если обновим наш сайт, то увидим страницу «Все статьи», переходим на нее и видим заголовки на английском языке, чтобы это исправить нам нужно вернуться к пункту 2, а именно зайти в настройки плагина.


8. Заходим в настройки и в разделе «Language» (Язык) выбираем «Russian» и жмакаем «Update options»(Обновить настройки).


9. Все. Плагин установлен и настроен, чтобы проверить заходим опять на страницу «Все статьи»


Вот такие простые настройки плагина Карты сайта для людей на WordPress.
Помогло? Поделитесь в соц.сетях) Спасибо.
До связи. Всех благ!


Как сделать карту сайта? | Карта сайта для wordpress
Здравствуйте, друзья! Сегодня я расскажу, как сделать карту сайта для посетителя и поисковых систем. Я постараюсь все доступно написать, чтобы после прочтения статьи вы увидели на своем сайте две очень важные карты ;-).
Карту нужно делать сразу же после создания блога и публикации на нем несколько статей. Они две просто необходимые для любого ресурса.
Карта сайта для посетителей позволяет человеку лучше ориентироваться на вашем сайте. Я часто захожу на разные блоги, но иногда не понимаю, где там статьи, а где рубрики :smile:. Соответственно, я просто закрываю этот сайт. Если человек зайдет на ваш сайт и ему станет что-то непонятно, то он не будет долго думать, а быстро уйдет оттуда. А это будет значить для поискового робота, что ваш сайт неинтересный для посетителя, и его нужно понижать в выдаче. А карта, как раз таки позволяет вывести все статьи блога на одной страницы, что очень удобно для людей ;-).
Карта сайта для wordpress в формате xml предназначена для поискового робота. Она нужна для того, чтобы робот быстро индексировал все страницы вашего сайта. Если ресурс еще не проиндексирован поисковиками, то эту карту нужно загрузить в яндекс и гугл вебмастер, чтобы улучшить его индексацию.
Как сделать карту сайта в формате html для посетителей?
1. Скачайте плагин Dagon Design Sitemap Generator. Для этого нажмите на ссылку Latest Release

 2. Установите плагин и активируйте.
2. Установите плагин и активируйте.
3. Зайдите в настройки плагина: Панель инструментов – Настройки — «DDSitemapGen»
4. Измените язык на русский и обновите настройки.
Ми установили плагин, но это еще не все. Теперь нам нужно создать страницу, где будут выводиться все статьи блога. Для этого зайдите в админку и нажмите Страницы – Добавить страницу. В режиме html нужно добавить вод такой код:
<!— ddsitemapgen —>


Вот и все. Нажмите опубликовать, и карта сайта для посетителей создана. На моем блоге она находиться здесь.
Как исключить любую страницу с карты сайта?
Может быть такое, что вы создаете какую-либо страницу, ну, например, спасибо за комментарий и не хотите показывать ее посетителям. В таком случаи вам нужно сначала скопировать id этой страницы. Для этого нажмите на кнопку редактировать страницу и скопируйте ее id с адресной строки браузера. Если адрес вод такой
wp-admin/post.php?post=1976&action=edit
То id этой страницы будет 1976
Потом зайдите в Админку — Настройки — «DDSitemapGen»
и пропишите этот id в раздел Исключить страницы. Если страниц несколько, то пропишите их через запятую.
Потом нажмите «Записать настройки».
Как сделать карту сайта на wordpress для поисковиков?
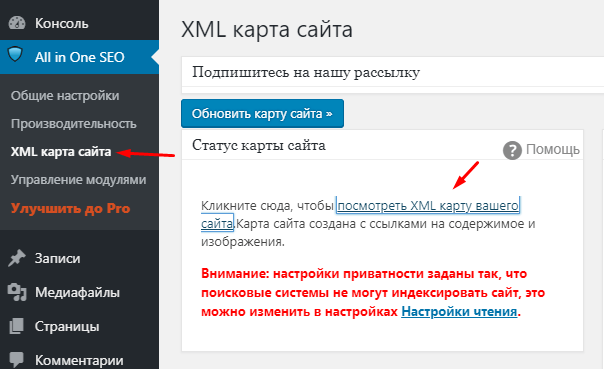
Для того, чтобы сделать карту сайта для поискового робота нужно сначала скачать плагин Google XML Sitemap Потом установите его и активируйте. После этого зайдите в Админку – Настройки — XML Sitemap
Готово. Теперь зайдите в корень сайта, туда, где лежат все папки wp-content, wp-includes и т. д. Там вы должны увидеть два файла sitemap.xml.gz и sitemap.xml. Поставьте права доступа на эти файлы 777. Посмотреть карту можно по такому адресу http://ваш домен.ru/sitemap.xml ;-).
На этом все. Теперь карта сайта для wordpress для посетителей и поисковых роботов создана. Если возникли проблемы при создании карты, то пишите в комментариях, постараюсь помочь ;-).
Плагин карты сайта WP Sitemap Page
Рассмотрим, как работает плагин карты сайта HTML формата под названием WP Sitemap Page. По моему мнению – это наилучшее решение для автоматической генерации карты сайта на WordPress.
Что такое HTML карта
Для начала вынужден дать небольшое вступление, и пояснить, что такое HTML карта сайта. Если вы уже в курсе, то переходите сразу к работе с плагином ниже. А если нет, то обязательно должны узнать, что это.


HTML карта – это вывод заголовков всех или избранных по какому-либо критерию материалов на одной из страниц. Каждый заголовок представляет собой работающую ссылку, таким образом, что при клике на неё открывается нужный материал. HTML карта похожа по своему принципу на оглавление к книге.
Бывают также XML карты, которые создаются для роботов и улучшения индексации. О них вы можете узнать здесь.
На WordPress этот элемент можно реализовать при помощи разнообразных плагинов карт сайта. В данной статье я вам расскажу, как действует плагин WP Sitemap Page.

 WP Sitemap Page
WP Sitemap Page
WP Sitemap Page – это плагин карты сайта. Работает только с HTML форматом и имеет множество полезных настроек, которые мы рассмотрим. После установки и активации этого плагина перейдите в пункт консоли «Настройки», подпункт «WP Sitemap Page».
Сразу в верхней части настроек вы увидите короткую инструкцию на русском языке от разработчиков о том, как это работает. Можете почитать. А ниже сами настройки, которые можно выставить, как у меня на скриншотах.




- Основные настройки.
- Добавить тег nofollow к ссылкам. Если поставите тут галочку, то поисковые роботы не будут переходить по ссылкам карты сайта.
- Выберите способ отображения
- Как отображать записи. В этом пункте вы увидите поле с кодом по умолчанию. Редактирование этого кода позволяет менять вид вывода ссылок HTML карты сайта. Для изменения следует использовать значения, приведённые чуть выше этого поля. Так, по умолчанию отображается только название записи в виде ссылки, но можно добавить ещё день, месяц, год, час, минуту и секунду (даже такие точности!) публикации каждого материала, а также вывести ID и раздел материала. Возможностей уйма. Но попробуйте сначала как по умолчанию.
- Записи в нескольких рубриках. Если поставить тут галочку, то одна и та же запись будет отображаться во всех рубриках карты, в которых она есть, если таковые записи имеются.
- Исключить стандартную карту сайта
- Исключенные страницы. Плагин карты сайта позволяет исключить записи и страницы. Чтобы это сделать, необходимо вписать их ID в этом поле.
- Исключить следующие виды записей. Кроме этого можно также убрать из HTML карты сайта виды записей, такие как архивы, например. То, что ненужно отображать, отмечается галочкой.
- Исключить таксономии. В этом поле плагин карты сайта позволяет исключить таксономии – категории, теги. То, что ненужно отображать, отмечается галочкой.
- Защищенные паролем. Если хотите, чтобы материалы, защищённые паролем, плагин карты сайта не показывал, поставьте здесь галочку.
- Показывать ссылку на плагин
- Отображать имя плагина с ссылкой на него в нижней части карты сайта. Какое бы сильное уважение я не испытывал к разработчикам этого плагина, я бы не рекомендовал ставить эту галочку. Лишние ссылки на сайте не очень-то нужны.
После внесения всех настроек, не забудьте нажать кнопку «Сохранить изменения».
Когда с настройками плагина карты сайта покончили, необходимо, наконец, вывести её. Для этого создаём в консоли страницу или запись, как-нибудь её именуем, например, «Карта сайта» или «Содержание сайта», и помещаем туда шорткод:


[wp_sitemap_page]
Сохраняем, и смотрим что получилось. Для удобства эту страницу карты можно поместить в меню сайта.
Кстати, я у себя генерирую HTML карту именно этим плагином. Можете посмотреть, как она выглядит тут.
Статьи по теме:
Как сделать карту сайта с Dagon Design Sitemap Generator
 Здравствуйте, дорогие читатели — Sozdaiblog.ru!
Здравствуйте, дорогие читатели — Sozdaiblog.ru!
Сегодня, хочется поделиться с Вами, как сделать карту сайта для людей, с помощью плагина Dagon Design Sitemap Generator.
«Для чего она нужна?» — спросите Вы.
Вообще, она служит для удобства навигации (постраничная навигация WordPress) по вашему сайту или блогу.
Если у Вас, написано очень много статей, то читателям тяжело искать их, просматривая все меню и разделы.
А тут, в одном месте, каждый может просмотреть всё содержимое вашего ресурса.
Ещё, ходят разговоры, что поисковым системам становиться проще, производить индексацию сайта с имеющейся картой.
Как сделать карту сайта и установить Dagon Design Sitemap Generator.
Прежде всего, Вам нужно скачать плагин — «Dagon Design Sitemap Generator».
Это можно сделать тут.
Затем, как обычно разархивируете скаченный архив и заливаете файлы на сервер.
Как это делается, я писал Вам в статье — «Как установить плагин WordPress».
Теперь, как сделать карту сайта.
Для этого, нужно перейти в раздел — «Страницы» и выбрать вкладку — «Добавить новую».
В названии, пишем – «Карта блога или сайта», как для вас удобно и переходим в режим HTML.
Тут прописываем вот такой код:
Пример:

Далее нажимаем – «Опубликовать». Переходим на главную страницу Вашего ресурса и с радостью наблюдаем созданную карту!
Вот, вроде и всё.
Теперь, Вы узнали, как сделать карту сайтаи установили ещё один полезный плагин – «Dagon Design Sitemap Generator».
Все, у кого не получилось, опишите свои действия в комментариях и вместе мы всё исправим.
Так же, Вам будет интересен следующий материал:
Удачи Вам и до новых публикаций!
С уважением, Денис Черников!
Как создать карту сайта sitemap.xml в WordPress — AWayne
Автор Alexander Wayne На чтение 7 мин. Просмотров 1.8k. Обновлено 15.12.2018
С помощью карты сайта sitemap.xml поисковые роботы могут более эффективно индексировать ваш сайт. По умолчанию ее нет в WordPress, поэтому сегодня я расскажу как создать карту сайта sitemap.xml на сайте с WordPress.
При помощи генератора
Если у вас статичный сайт, где почти нет никаких изменений: постинга новых статей или правки старых материалов, вы можете создать карту сайта при помощи автоматического генератора.
Работает это все по самому простому принципу — вводите адрес, скрипт анализирует ваш сайт и выдает готовый файл. Далее вы сможете загрузить его в корень сайта и отправить в Яндекс.Вебмастер или Search Console на индексацию.
Важно:
Не самый эффективный и удобный способ. Для статичных малостраничников, может быть, он и сойдет. А вот для более крупных проектов — уже нет. Связано это с ограничениями, которые есть в большинстве генераторов. В платной версии это ограничения, конечно же, снимаются.
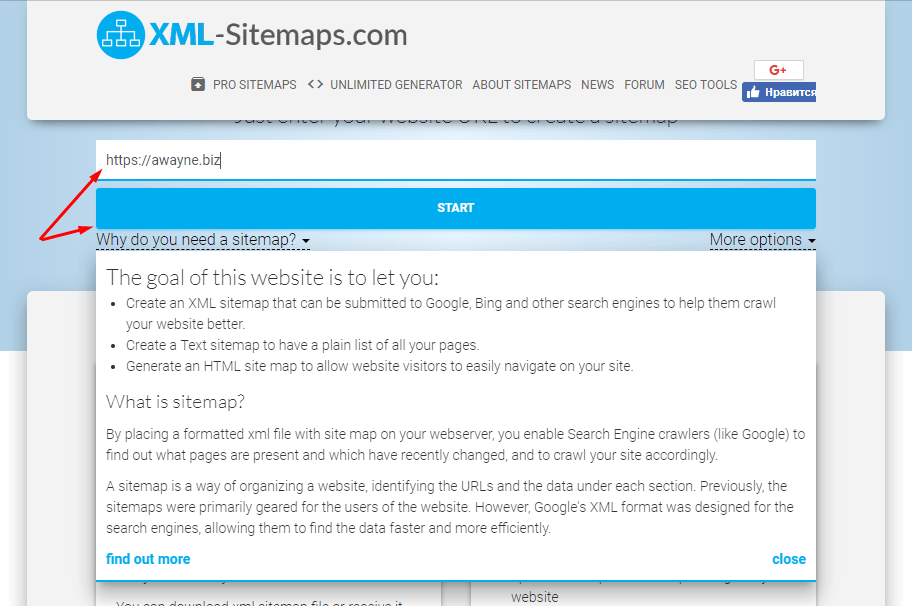
В качестве примера рассмотрим сервис xml-sitemaps.com. Переходим на сайт, нас сразу встречает полоска для ввода урла.
 Сервис бесплатный, но в нем можно обработать не более 500 страниц
Сервис бесплатный, но в нем можно обработать не более 500 страниц
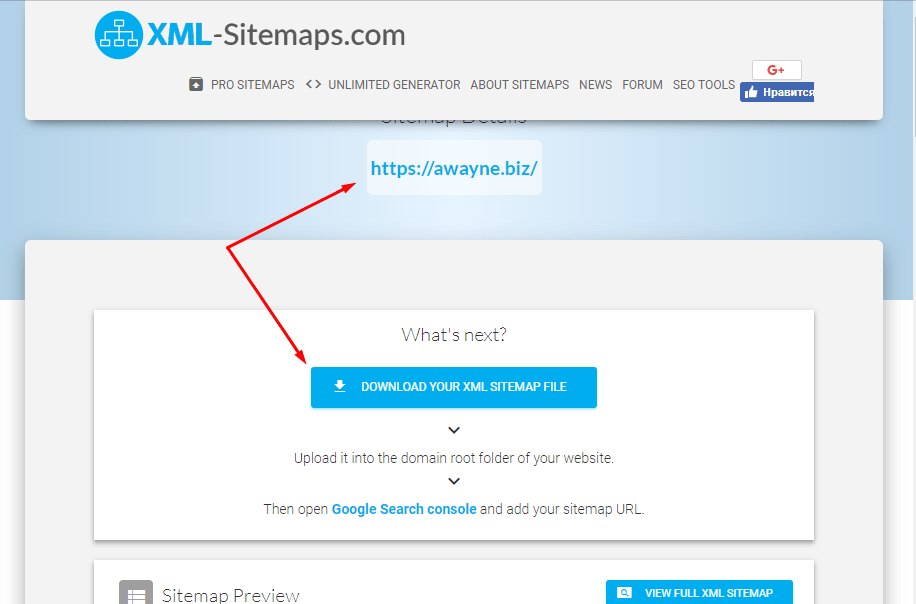
Вводим адрес нашего сайта, кликаем на кнопку «Start».

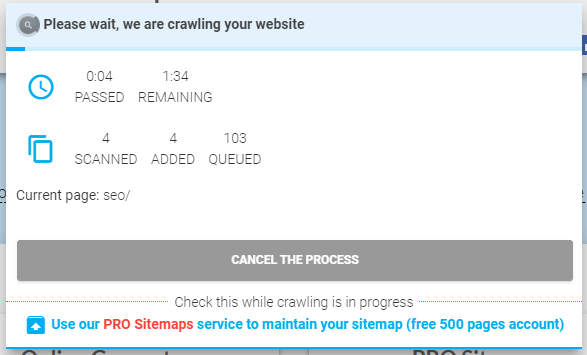
Сервис немного «подумает», после чего предложит вам перейти на страницу с деталями. Там же будет доступна ссылка для скачивания xml-файла.
 На этой же странице можно увидеть все детали
На этой же странице можно увидеть все детали
Кликаем на кнопку, после чего наша карта сайта окажется в папке «Загрузки». Далее ее необходимо будет выгрузить на хостинг — в корневую папку, которая, как правило, имеет название: «public_html».
Это можно сделать как при помощи FTP-клиента, так и при помощи файлового менеджера — инструмента, который есть в каждом нормальном хостинге.
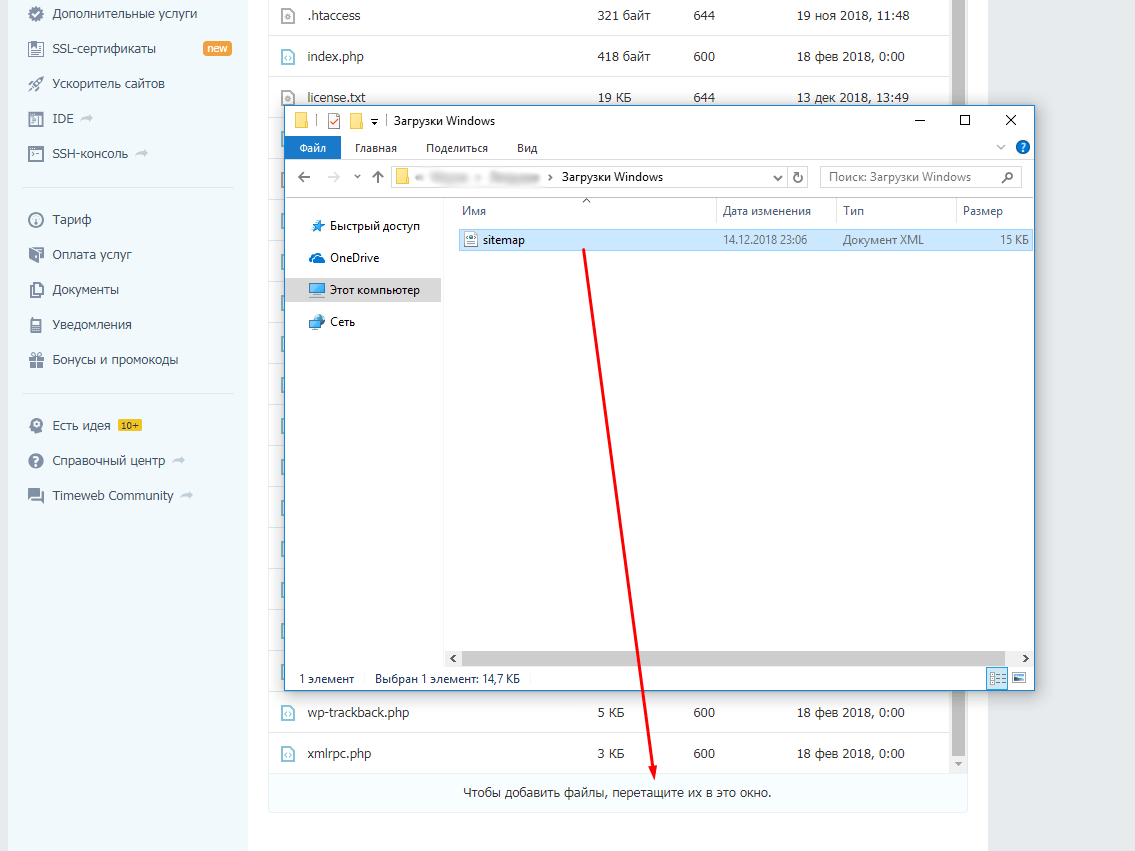
В файловом менеджере виртуального хостинга Timeweb вам будет достаточно просто перетащить файл из папки на компьютере в папку на самом хостинге.
Перейдите в панель управления, далее зайдите в раздел «Файловый менеджер». Откройте папку вашего сайта (в Таймвебе wordpress_x, где x — порядковый номер сайта), перейдите в папку public_html.
 Просто перетащите файл с помощью мыши
Просто перетащите файл с помощью мыши
Вам останется просто перетащить файл при помощи мыши. Он будет загружен в корень сайта и доступен по адресу: вашдомен.ру/sitemap.xml.
В других хостингах процесс загрузки sitemap.xml будет аналогичен.
Другие генераторы xml карты сайта
Вы можете воспользоваться любым другим подобным генератором sitemap.xml. Все они работают по одному принципу, поэтому данная инструкция будет актуальна и для них.
Если у вас возникают какие-то трудности при создании карты сайта через онлайн-генератор, то вы всегда можете задать свой вопрос в комментариях.
При помощи плагинов
Самым простым, и в то же время действенным вариантом будет создание карты сайта при помощи плагинов для WordPress. Вам не придется морочить себе голову какими-то генераторами или ручными загрузками файла в корень сайта. Плагин все сделает за вас.
Карта сайта, созданная при помощи плагина, будет обновляться автоматически. Это значит, что такой вариант подойдет для информационных сайтов, интернет-магазинов или любых других проектов, где часто обновляется информация. Поэтому этот способ более приоритетный.
Карта сайта в Yoast SEO
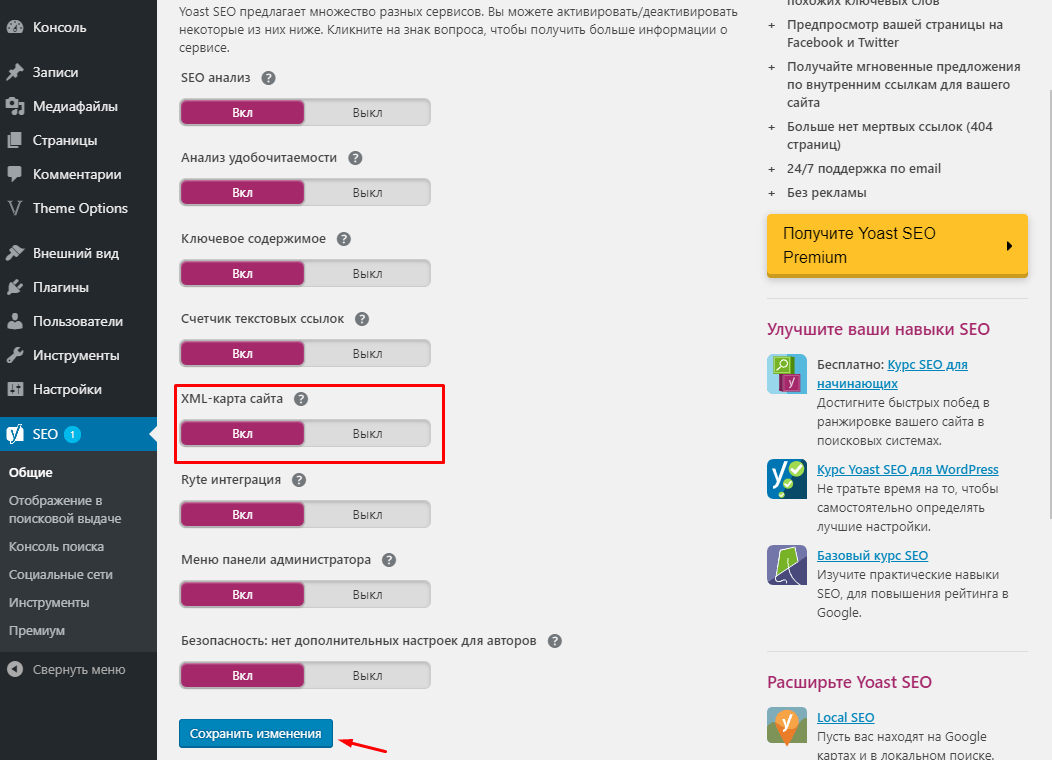
Плагин Yoast SEO тоже умеет создавать карту сайта. После установки плагина из каталога WordPress функция создания карты сайта будет активирована автоматически. Она будет доступна по адресу: вашдомен.ру/sitemap_index.xml.
Отключить карту сайта Yoast SEO можно в настройках плагина: SEO (в боковой панели) — Общие — XML-карта сайта.

Google XML Sitemaps
Простенький плагин, который позволяет создать валидную карту сайта в формате xml. Установить его можно прямо из каталога WordPress — переходим в «Плагины» — «Добавить новый», вводим в окно поиска название, кликаем на кнопку «Установить», далее на «Активировать».

После активации плагина вы сможете перейти к настройкам — «Настройки» — «XML-Sitemap». По умолчанию все параметры раскиданы как надо, но в отдельных случаях вам придется что-то править. Благо, часть настроек более-менее переведена на русский.
Сама карта сайта будет доступна по стандартному адресу: сайт.ру/sitemap.xml.
All In SEO Pack
Еще один бесплатный SEO-плагин, который может создать карту сайта для вашего проекта. Установить его можно также — из каталога.
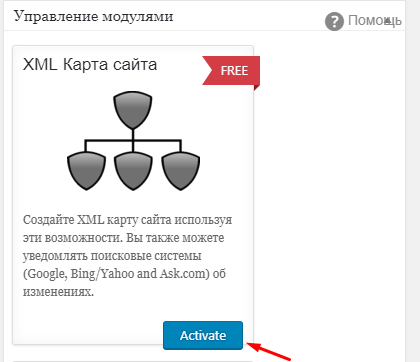
После установки и активации вы должны перейти в раздел «All In SEO Pack» (также в боковой панели) — «Управление модулями». Там, прямо самым первым пунктом — XML-карта сайта.

Кликаем на кнопку «Activate». Далее в списке подразделов All In SEO Pack появится наша карта сайта. Туда можно перейти, чтобы настроить все под свои нужды. Но, опять-таки, вариант «по умолчанию» также сойдет.

Сам sitemap.xml будет доступен по такому урлу: сайт.ру/sitemap.xml.
Важно:
Повторюсь, самый эффективный и актуальный способ создания карты сайта в WordPress — через плагины. Лучше, если через какой-то комплексный плагин, типа того же Yoast или All In SEO Pack.
Как добавить карту сайта в Яндекс.Вебмастер
У вас есть два варианта: прописать директиву со ссылкой на карту сайта в robots.txt; добавить карту сайта в Яндекс.Вебмастер вручную.
Про первый вариант вы можете почитать в статье по приведенной ссылке. В ней я рассказывал про топовый Robots.txt для WordPress, в котором мы также оставляли директиву с сайтмапом.
На втором способе мы остановимся чуть подробнее. Сложностей возникнуть не должно, все предельно просто.
Переходим в Яндекс.Вебмастер, в нужный сайт. Далее находим раздел «Индексирование». В раскрывающемся списке — «Файлы Sitemap».

Вводим полную ссылку в поле, кликаем на кнопку «Добавить». Все. В течение какого-то времени Вебмастер проиндексирует карту сайта, в этом же окне вы сможете увидеть статус индексирования сайтмапа и ошибки.
Как добавить карту сайта в Search Console
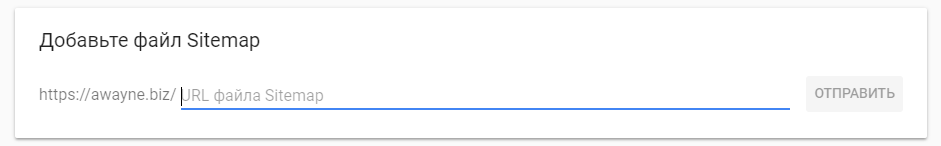
Тут, к сожалению, вариант только один — добавлять сайтмап вручную, через сервис. Но это также очень просто: переходим в Search Console, находим пункт «Файлы Sitemap» в боковой панели, кликаем на него.

В поле вводим название карты сайта в формате sitemap.xml. Если создавали при помощи Yoast SEO, то будет sitemap_index.xml. Если при помощи других плагинов/генератора — название будет стандартным. Нажимаем кнопку «Отправить». Search Console сразу же загрузит вашу карту сайта.
Если все хорошо, то чуть ниже появится ссылка на вашу карту сайта и зеленая надпись «Успешно». Теперь Гугл будет учитывать сайтмап при индексации.
Заключение
Как видите, создать карту сайта sitemap.xml в WordPress можно разными способами: онлайн-генератором и с помощью плагинов. Скорее всего у вас уже установлен один из двух крупнейших SEO-плагинов. Функция создания сайтмапа в них уже встроена, поэтому вам не о чем беспокоиться.
Онлайн-генераторы тоже нельзя списывать со счетов. Если у вас статичный проект, контент на котором не обновляется — можно просто создать файлик через такой сервис, отправить его в Яндекс.Вебмастер и Search Console, и забыть об этом.
В общем, я надеюсь, что эта статья окажется полезной для вас. Если вам что-то непонятно, то смело спрашивайте в комментариях — постараюсь быстро ответить и доработать статью.
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
( Пока оценок нет )
Как установить карту сайта для людей на WordPress

Карты бывают не только географическими
Для поисковых машин мы стараемся вставить плагин Google XML Sitemaps. Но простому пользователю в нем не разобраться, для того, чтобы человек смог прийти на сайт и посмотреть все статьи, которые на нем находятся, нужен плагин Dagon Desing Sitemap Generator. Эта карта сайта улучшает поведенческие характеристики, повышает сайт в глазах поисковика. Ну и для тех, кто торгует ссылками Sape позволяет сделать все странички не ниже третьего уровня.
У меня стоит карта сайта «Для людей» от Дагон. Этот плагин уже не обновляется, поэтому нужно перейти по ссылке и скачать по ссылке Latest Release.
www.dagondesign.com/articles/sitemap-generator-plugin-for-wordpress

Настройки карты сайта для людей
Устанавливаете плагин, активируете его и настраиваете — язык русский, строчкой ниже ставите ноль, тогда статьи будут выводиться на одной странице, или ставите цифру, которая будет показывать, сколько статей будет на одной странице. Если же выводить все статьи на одной страницы, ихний уровень вложенности на сайте будет не ниже третьего уровня, а это позволит торговать ссылками Sape эффективней. Хотя хороший сайт можно монетизировать и другими способами.
Далее нужно вставить адрес страницы, где будет карта сайта. Но чтобы вставить адрес страницы, нужно ее создать. Поэтому создаем страницу называем например «Все статьи», потом переходим в HTML и вставляем
Запоминаем, и все, карта сайта готова. Не забудьте вставить адрес этой странички в настройки, как я описал выше и не забудьте поставить страницу с картой сайта в меню сайта.
Плагин имеет внешнюю ссылку, которую можно убрать Плагины — Редактор — выбираем наш плагин, ищем строку через поиск (кантрол+F)
$t_out .= ‘<div><p>’ . DDSG_CREDITS . ‘ <a href=»http://www.dagondesign.com» title=»Dagon Design»>dagondesign.com</a></p></div>’;
|
| $t_out .= ‘<div><p>’ . DDSG_CREDITS . ‘ <a href=»http://www.dagondesign.com» title=»Dagon Design»>dagondesign.com</a></p></div>’; |
и убираем ее, все будет работать, но без внешней ссылки.
Карта сайта не только хорошо выглядит, это требование современного сайта, который должен быть дружествен к пользователю.
Как добавить страницу карты сайта HTML в WordPress
Вы хотите создать карту сайта HTML в WordPress? В отличие от XML-карт сайта, которые вы отправляете поисковым системам для лучшего сканирования, HTML-карты сайта показывают вашим пользователям организованный список ваших страниц. В этой статье мы покажем вам, как добавить страницу карты сайта HTML в WordPress.
В чем разница между файлами Sitemap в формате XML и HTML
Карта сайта XML создается или создается на языке разметки XML, который предпочитают поисковые системы.Вы можете отправить XML-карту вашего сайта в инструменты для веб-мастеров, чтобы улучшить скорость сканирования вашего сайта поисковыми системами и контролировать ее.
С другой стороны, карта сайта в формате HTML должна быть ориентирована на посетителей вашего веб-сайта. Он написан или сгенерирован в виде обычного HTML и обычно содержит список всех страниц / сообщений, доступных на вашем сайте WordPress.
Теперь, когда вы знаете разницу, давайте добавим HTML-страницу карты сайта в WordPress.
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Добавление карты сайта HTML со всеми сообщениями и страницами
Первое, что вам нужно сделать, это установить и активировать плагин Hierarchical HTML Sitemap. Плагин работает «из коробки» и для него нет страницы настроек.
Просто создайте новую страницу, на которой вы хотите отобразить карту сайта. Затем добавьте этот простой шорткод в область содержимого.
[htmlmap showpages]
Так плагин отобразит вашу карту сайта. Вверху будут отображаться ваши категории с количеством сообщений в каждой категории, за которым следует список ваших сообщений, а затем, наконец, ваши страницы.

Хотя у плагина нет страницы настроек, сам шорткод имеет ряд параметров. Это позволяет вам настроить вашу карту сайта HTML так, как вы хотите. На странице загрузки плагина вы найдете полный список параметров и способы их использования.
Создание карты сайта HTML в WordPress с отображением только страниц
Многие владельцы сайтов используют WordPress в качестве CMS с основным контентом, который используется в виде страниц (см. Наше руководство о различиях между сообщениями и страницами).
В этом случае вы захотите, чтобы ваш HTML-файл Sitemap отображал страницы в правильном иерархическом порядке. Вот как вы можете добавить HTML-карту сайта только со страницами.
Первое, что вам нужно сделать, это установить и активировать страницу WP Sitemap. После активации просто добавьте этот шорткод на страницу, на которой вы хотите отобразить карту сайта HTML.
[только wp_sitemap_page = ”page” display_title = ”false”]
Вот как он будет отображать вашу карту сайта HTML со всеми вашими страницами WordPress, перечисленными в иерархическом списке.

Страница
WP Sitemap поставляется с множеством опций, и вы можете настроить их, посетив Settings »WP Sitemap Page в админке WordPress.
Мы надеемся, что эта статья помогла вам узнать, как добавить страницу карты сайта HTML в WordPress. Вы также можете увидеть наш список из 9 лучших плагинов и инструментов WordPress для SEO, которые вам следует использовать.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress.Вы также можете найти нас в Twitter и Facebook.
.
Как создать XML-карту сайта в WordPress
Карты сайта
позволяют владельцам веб-сайтов сообщать поисковым системам, где находится весь их контент. Это помогает поисковым системам более эффективно сканировать ваш сайт. В этом руководстве я покажу вам, как создать карту сайта XML в WordPress с помощью двух популярных плагинов: WordPress SEO и Google XML Sitemaps. Оба плагина могут создавать XML-карту сайта из коробки. Однако я покажу вам все варианты конфигурации, чтобы вы лучше понимали, как настроить карту сайта.
Обратите внимание, что есть разница между XML-картами сайта и HTML-картами сайта. Карты сайта XML предназначены для поисковых систем и не предназначены для просмотра людьми. Карта сайта в формате HTML предоставляет список от А до Я всего содержимого веб-сайта. Вот почему его иногда называют индексом сайта.
Как создать XML-карту сайта в WordPress с помощью WordPress SEO
WordPress SEO — это полноценный плагин для оптимизации веб-сайтов. Он поставляется в комплекте с множеством полезных функций, и одна из них — возможность создавать карты сайта.Чтобы создать XML-карту сайта с WordPress SEO, первое, что вам нужно сделать, это установить и активировать плагин WordPress SEO by Yoast (вот как установить плагин WordPress).
Чтобы включить функцию карты сайта в WordPress SEO, вам необходимо перейти на SEO »XML-карты сайта и установить флажок рядом с XML-картой сайта, чтобы включить эту функцию.

Помимо автоматического использования Google и Bing при добавлении нового контента на ваш сайт, вы также можете обновить Yahoo и Ask.

Определенные типы сообщений и таксономии могут быть удалены из вашей карты сайта. Вы также можете изменить количество страниц, перечисленных на странице карты сайта.
Ваша карта сайта будет создана после первого сохранения настроек карты сайта.
WordPress SEO разделяет ваш контент на разные карты сайта, такие как записи, страницы и категории

На каждой соответствующей странице карты сайта перечислены все ваши ссылки. Отображается информация, например, как часто карта сайта должна проверяться поисковыми системами и когда в последний раз обновлялось сообщение или страница.

Если вы уже используете WordPress SEO, стоит использовать плагин для создания карты сайта. Обратите внимание, что он не предлагает большого количества опций. Это делает его отличным выбором для людей, которые просто хотят, чтобы карта сайта работала безупречно после активации. Если вам нужно больше контроля над тем, как создается ваша карта сайта, вы можете вместо этого рассмотреть Google XML Sitemaps.
Как создать XML-карту сайта в WordPress с помощью Google XML Sitemaps
Первое, что вам нужно сделать, это установить и активировать плагин Google XML Sitemaps.После активации перейдите в «Настройки » »XML Sitemap , чтобы настроить плагин.
Одна вещь, которую вы сразу заметите, это то, что плагин Google XML Sitemaps имеет гораздо больше возможностей для точной настройки ваших карт сайта, чем WordPress SEO. Эти параметры могут показаться сложными и пугающими для новых пользователей, но на самом деле это не так. Фактически, плагин работает из коробки, даже если вы не измените никаких настроек и просто нажмете кнопку «Обновить параметры» внизу, тогда он будет работать нормально.
Тем не менее, мы все равно рассмотрим параметры на экране настроек.
Сначала вам нужно установить флажок, чтобы уведомлять поисковые системы при обновлении вашего сайта WordPress. В разделе «Основные настройки >» установите флажки рядом с поисковыми системами Google и Bing.

Google XML Sitemaps позволяет добавлять в ваши карты сайта дополнительные страницы, не относящиеся к WordPress. Просто нажмите ссылку «Добавить новую страницу» в разделе « Additional Pages », чтобы ввести URL-адрес своих статических страниц, не относящихся к WordPress.

Еще одна замечательная особенность плагина Google XML Sitemaps заключается в том, что он позволяет вам устанавливать приоритет публикации на основе количества их комментариев или среднего количества комментариев. По умолчанию установлено количество комментариев, при желании вы можете отключить автоматический расчет приоритета.

Вы сами решаете, какой контент вы хотите включить в свои карты сайта. По умолчанию плагин включает ваши записи WordPress, страницы, домашнюю страницу с указанием времени последнего изменения. Вы также можете добавить свою категорию, теги и страницы архива, если хотите.

Вы также можете исключить контент, который не хотите добавлять в свои карты сайта. Это включает в себя ваши категории и отдельные сообщения, страницы или пользовательские типы сообщений.

После того, как вы закончите работу с настройками XML Sitemaps, просто нажмите кнопку «Обновить параметры», чтобы сохранить настройки.
Google XML Sitemaps автоматически перестраивает ваши XML-карты сайта всякий раз, когда на вашем сайте публикуется новое содержание. По умолчанию ваша карта сайта будет сохранена на верхнем уровне вашей установки WordPress с именем файла «карта сайта.xml ». После того, как вы настроили все параметры, вы можете проверить правильность создания карты сайта, посетив URL-адрес http://www.example.com/sitemap.xml (замените example.com своим собственным доменным именем).

Окончательный файл карты сайта, который генерирует WordPress SEO и Google XML Sitemap, практически идентичен. Нет никакой реальной пользы от использования одного над другим. Google XML Sitemap — лучший вариант, если вы хотите настроить свою карту сайта, хотя оба плагина отлично работают для оптимизации поисковых систем (SEO).
Надеюсь, эта статья помогла вам создать карту сайта XML в WordPress.
Если вам понравилась эта статья, присоединяйтесь к ThemeLab в Twitter и Google+.
.
Как добавить карту сайта WordPress HTML Страница
Добавление карты сайта в WordPress имеет неоценимое значение с точки зрения поисковой оптимизации. Однако есть разница между версиями XML и HTML. Во-первых, поисковым системам намного проще сканировать XML. А что насчет посетителей? Когда дело доходит до человеческого глаза, карту сайта WordPress HTML намного легче читать.
Зачем вам включать карту сайта в формате HTML для вашего сайта? Это отличный способ организовать ваш контент в иерархической структуре.Посетителям будет проще увидеть весь ваш контент и его отношение к различным категориям.
Думайте об этом как о содержании вашего сайта.
В этом уроке я покажу вам, как настроить страницу карты сайта WordPress HTML. Это быстрый процесс, который может дать некоторые положительные результаты с точки зрения удержания посетителей.
Настройка WP Sitemap Страница
Сегодня я собираюсь продемонстрировать плагин WP Sitemap Page. Это один из самых популярных инструментов для этой цели, у которого более 100 000 активных установок.Обладая звездным рейтингом, это, вероятно, один из лучших плагинов карты сайта HTML для WordPress.
Установите и активируйте плагин WP Sitemap Page. Однако убедитесь, что вы взяли правильный инструмент. Вы найдете множество доступных плагинов для HTML-карты сайта, но это руководство предназначено специально для WPSP.


Перейдите в «Настройки» и нажмите «Страница карты сайта WP».


Эта область полна информации о том, как получить
.
HTML Page Sitemap — плагин для WordPress
Этот простой плагин добавляет карту сайта HTML (не XML) ваших страниц (не сообщений) путем ввода шорткода [html_sitemap] в содержимое страницы. Этот простой плагин настроен с помощью шорткода [html_sitemap] . Этот плагин может отображать карту сайта с определенной глубиной из определенной родительской страницы и включать / исключать определенные дочерние элементы. Атрибуты шорткода включают sort_column , sort_order , exclude , include , depth , child_of , meta_key , meta_value , авторы , смещение , число авторов , и post_status , все, что принимает функция wp_list_pages .В дополнение к параметрам wp_list_pages вы также можете установить параметры class , id и orders_list_type .
Этот плагин идеально подходит для тех, кто использует WordPress в качестве CMS.
Полный список опций см. В документации для wp_list_pages .
Следующие параметры могут быть настроены в дополнение к параметрам, описанным в wp_list_pages :
Атрибуты class и id могут указывать набор значений класса или идентификатора для начального тега списка HTML-страницы Sitemap
- .
-
orders_list_type = "1"— элементы списка будут пронумерованы номерами -
orders_list_type = "A"— элементы списка будут пронумерованы прописными буквами -
orders_list_type = "a"— элементы списка будут пронумерованы строчными буквами -
orders_list_type = "I"— элементы списка будут пронумерованы латинскими буквами в верхнем регистре. -
orders_list_type = "i"— Элементы списка будут пронумерованы римскими цифрами в нижнем регистре.
Значение атрибута child_of может быть числовым идентификатором страницы (целым числом) или использовать пользовательское значение CURRENT или PARENT. Значение CURRENT будет использовать идентификатор текущей страницы. Значение «PARENT» будет использовать родительский идентификатор текущей страницы.
Атрибут orders_list_type — это эксклюзивная опция плагина Sitemap для HTML-страницы, предназначенная для указания типа упорядоченного списка. Если не задано значение order_list_type, будет использоваться неупорядоченный список (по умолчанию).
.
Примечание. Этот плагин работает только с иерархическими настраиваемыми типами сообщений.Этот плагин не будет работать, если ваш тип сообщения не является иерархическим.
Примеры
Первый пример показывает, как добавить карту сайта для всего сайта.
[html_sitemap]
Пример шорткода добавит карту сайта на страницу с ограничением глубины 3 и исключит идентификатор страницы 708.
[html_sitemap depth = 3 exclude = 708]
Пример шорткода добавит карту сайта на страницу, отображающую только потомков и внуков текущей страницы.
[глубина html_sitemap = 2 child_of = CURRENT]
Пример шорткода добавит карту сайта на страницу, отображающую потомков и внуков родительской страницы (также будет включать текущую страницу).
[глубина html_sitemap = 2 child_of = PARENT]
Пример шорткода добавит карту сайта, отображающую дату изменения страницы со страницами, отсортированными по порядковому номеру меню.
[html_sitemap show_date = modified sort_column = menu_order]
Пример шорткода, исключающего несколько страниц с идентификаторами 708, 1024 и 42.
[html_sitemap exclude = "708,1024,42"]
Пример шорткода добавит атрибут класса к тегу
- .
[html_sitemap]
Пример шорткода добавит атрибут id к тегу
- .
[html_sitemap]
Пример шорткода будет отображать упорядоченный список с использованием строчных букв с глубиной 1.
[html_sitemap orders_list_type = "a" depth = 1]
Для получения последней информации посетите веб-сайт.
ВНИМАНИЕ: SHORTCODE HTML-SITEMAP ИЗМЕНИЛСЯ
Хотя html-sitemap все еще работает, новый шорткод HTML Sitemap — html_sitemap . Тире / дефис может не обрабатываться правильно, если другие плагины используют тот же префикс, например, плагин Syntax Highlighter. читать дальше и больше
Авторы
Анджело Мандато, ИТ-директор Blubrry Podcasting — автор плагина
.

