7 шагов от идеи до реализации: Рисуем свою первую инфографику
Не важно, чем вы занимаетесь — инфографикой, постерами или баннерами — вам, наверняка хорошо знакома проблема чистого листа, когда вроде бы вся информация собрана вместе, но никак не получается ее структурировать и оформить.
Цвета не сочетаются, иконки не ставятся, фоновое изображение не смотрится. Хочется сделать все хорошо и быстро, но из-за отсутствия базовых знаний и навыков, процесс растягивается на бесконечное количество времени.
Как справится с проблемой?
Давайте начнем с постановки задачи: требуется просто, красиво и в тоже время без потери информативности визуализировать большие объемы данных. При этом и все условия должны выполняться одновременно.
Что произойдет, если мы слишком увлечемся внешней красотой и забудем о таких понятиях, как читабельность, простота и информативность.
 Инфографика с упором на привлекательность.
Инфографика с упором на привлекательность.
Несмотря на отличную цветовую палитру, на лицо непродуманный дизайн и невозможность понять, о чем и зачем была создана эта инфографика.
Другая крайность — когда мы отказываемся от внешней красоты ради информации как таковой.

Инфографика с упором на информативность.
Это скорее напоминает схему работу какого-то очень сложного механизма, чем инфографику об инфографике. К сожалению, такая визуализация не менее сложна для восприятия, чем инфографика из первого примера.
Теперь давайте поговорим о том, что мы должны сделать, чтобы работа получилась и простой, и информативной, и красивой одновременно.
Шаг 1. Выберите тему
Начните с выбора темы или контента, на основе которого вы бы хотели создать инфографику. Возможно, у вас в голове сразу появилось огромное количество гениальных идей, но самая лучшая среди них — учесть интересы и потребности своей целевой аудитории. Это однозначно приблизит вас к успеху. Другой вариант — обратите внимание на последние тенденции на рынке, изучите Google Trends или популярные топики на Buzzsumo.
Шаг 2. Структурируйте информацию
Следующим этапом после выбора темы является структурирование материала и определение самых важных моментов, которые наиболее соответствуют интересам целевой аудитории. Если вы отталкиваетесь от статьи в блоге, то нужно проанализировать ее основную структуру и выделить 4-5 ключевых элементов. Если речь идет о наборе данных, то следует определить 8-10 наиболее значимых цифр.
Допустим, ваша тема — роль личной эффективности в становлении стартапов. Тогда вы, например, можете выделить следующие основные элементы:
- работать удаленно;
- ограничить личные встречи;
- не просматривать часто электронную почту;
- уходить с работы в 5:30 вечера;
- рано вставать;
- фокусироваться на главном, не распыляться по мелочам;
- делать меньше, но больше;
- использовать правильное ПО.
Шаг 3: Продумайте структуру
На этом этапе вам потребуется чистый лист бумаги и ручка. Не бойтесь сделать что-то неправильно. Даже если вы допустите ошибку и вам придется все переделывать, это не займет много времени. Иногда приходится сделать несколько нерабочих эскизов перед тем, как получится нужный вариант. Но опять же, не спешите менять бумагу с ручкой на монитор с мышкой. Если вы с самого начала будет все делать на компьютере или слишком быстро начнете на него переключитесь, то дизайн может отнять у вас намного больше времени и изрядно попортит нервы.
Не обязательно придумывать макет с нуля. Возьмите за основу один из существующих вариантов. Подробнее о том, какие бывают основные типы макетов для инфографики можно узнать из статьи «Рисуем инфографику: расстановка элементов на странице».

Рисуем макет.
Шаг 4. Оцифруйте макет
Здесь самое главное — правильно выбрать программное обеспечение. Во многом это зависит от ваших личных предпочтений, а также от того, обладает ли то или иное приложение необходимым набором функций для реализации вашей идеи. Сегодня на рынке существует огромный выбор программ.
От таких графических гигантов, как Photoshop и Illustrator, до более простых специализированных Piktochart, Easelly, Visually и т. д. Опять же универсального решения здесь нет и быть не может. Выбирайте приложение, в котором вам удобно работать и которое максимально отвечает вашим потребностям.
Шаг 5. Добавьте контент
Теперь, когда со структурой покончено, пришло время заполнить пустое пространство в блоках. Начните с того, что постарайтесь дать как можно более точное объяснение основным элементам или цифрам, которые вы отобрали ранее.
Дополнительно уделите время поиску иллюстраций и созданию диаграмм, которые бы наиболее полно отражали суть каждого отдельного текста/цифры. Посмотрите на рисунок ниже. Насколько интереснее, красивее и убедительнее смотрится инфографика, если добавить в нее обычную иконку.

С и без изображения.
Ресурсы для поиска изображений и фотографий:
Ресурсы для поиска иконок:
Шаг 6. Выберите стиль, шрифт и палитру цветов
Теперь, когда структура, контент и картинки заняли свои места на странице, начинается самое интересное.
Первое, чему стоит уделить внимание на этом этапе — это выбор стиля. Если требуется вдохновение, можете поискать его на Pinterest или в других галереях с инфографикой.
После того, как вы определились со стилем, приступайте в выбору подходящих шрифтов. Это очень важная часть процесса, так как шрифт придает инфографике определенный характер, делает ее привлекательной в глазах читателя, а также определяет читабельность текста в целом.
Подробнее о шрифтах в статье «Рисуем инфографику: как подобрать шрифт».
Ресурсы для поиска шрифтов:

Выбор шрифта.
Далее переходим к цветовой палитре. Выбор цвета также является очень важным этапом. Здесь требуется учитывать предпочтения целевой аудитории, ваши предпочтения и цели проекта. Например, для инфографики о личной эффективности можно подобрать мягкие оттенки голубого, коричневого и красного цветов, чтобы основное внимание зрителей было сосредоточено на информации, а не на оформлении.
Один хороший совет — выбирайте 2-3, максимум 4 разных цвета для своей работы и далее используйте их различные оттенки. Подробнее о цветовых палитрах можно узнать в статье «Рисуем инфографику: как правильно выбрать цвет».
Ресурсы для выбора палитры:
Все перечисленные программы являются великолепными онлайн-приложениями, которые позволят вам, как выбрать цветовые схемы из уже имеющихся палитр, так и создать свои собственные с нуля.

Выбор цвета.
Шаг 7. Вычитка и корректура
Это последний шаг в создании инфографики. Здесь вам потребуется вернуться к самому началу и еще раз проверить свой дизайн и контент.
Будьте внимательны: достаточно одной грамматической ошибки, чтобы испортить хорошую работу!
Дополнительный шаг: Добавить диаграммы и графики.
Диаграммы и графики — отличный способ проиллюстрировать сложные моменты в контенте и показать взаимоотношение между отдельными цифрами. Если вы ищите вариант, как сделать информацию еще более понятной и читабельной, то диаграммы — это, безусловно, ваш выбор.

Диаграммы и графики.
Заключение
Инфографика, которая получилась в результате.

Источник: rusability.ru
пошаговая инструкция, особенности и рекомендации
Инфографика – это зрительное отображение данных, включающее в себя лаконичную по объему, но значимую и доступную информацию. C помощью инфографики можно в доступной форме истолковать сложный для понимания материал, грамотно преподнести нужную информацию. Примеры инфографики — фото в статье.
Популярность инфографики
Появившаяся в конце двадцатого века как вид доступного изложения информации, она и сейчас остается достаточно популярной. Во многих крупных компаниях трудятся дизайнеры и журналисты, ориентирующиеся на создание таких красочных схем. Как правило, люди желают быстро и в доступном виде получить нужную для них информацию, потому ее визуальное оформление является отличным способом донесения данных.

Форум, сайт, обычная интернет-страница, включающая графики, схемы и таблицы, привлекает и удерживает у себя больше посетителей, чем обычный ресурс, так как визуальный ряд сам по себе вызываете интерес.
Самостоятельно создаем инфографику
Для начала следует понять, что при создании инфографики необходимо ориентироваться на:
- полезную и актуальную информацию;
- живое оформление;
- легкость и доступность изложения темы;
- интуитивно понятные схемы, символы и обозначения.
Достаточно часто администраторы сайтов и задумываются о создании инфографики, которая бы заинтересовала посетителя своим содержанием и служила для него помощью в поиске ответов на различные вопросы. Но большинство таких идей остаются мечтами, так как владельцы сайтов считают, что они не компетентны в вопросах графического дизайна и не способны создать такую сложную работу. Поэтому начинают вбивать запрос «инфографика, сколько стоит сделать?» и наблюдают совсем не выгодные предложения.

На самом же деле тут нет ничего сложного. Сделать инфографику самостоятельно вполне реально.
Первые шаги. Из чего состоит инфографика?
Для начала стоит ознакомиться с теоретической информацией об инфографиках. Например, какие существуют виды инфографики:
- Статическая показывает факты и цифры, порой служит для отображения зависимости между событиями.
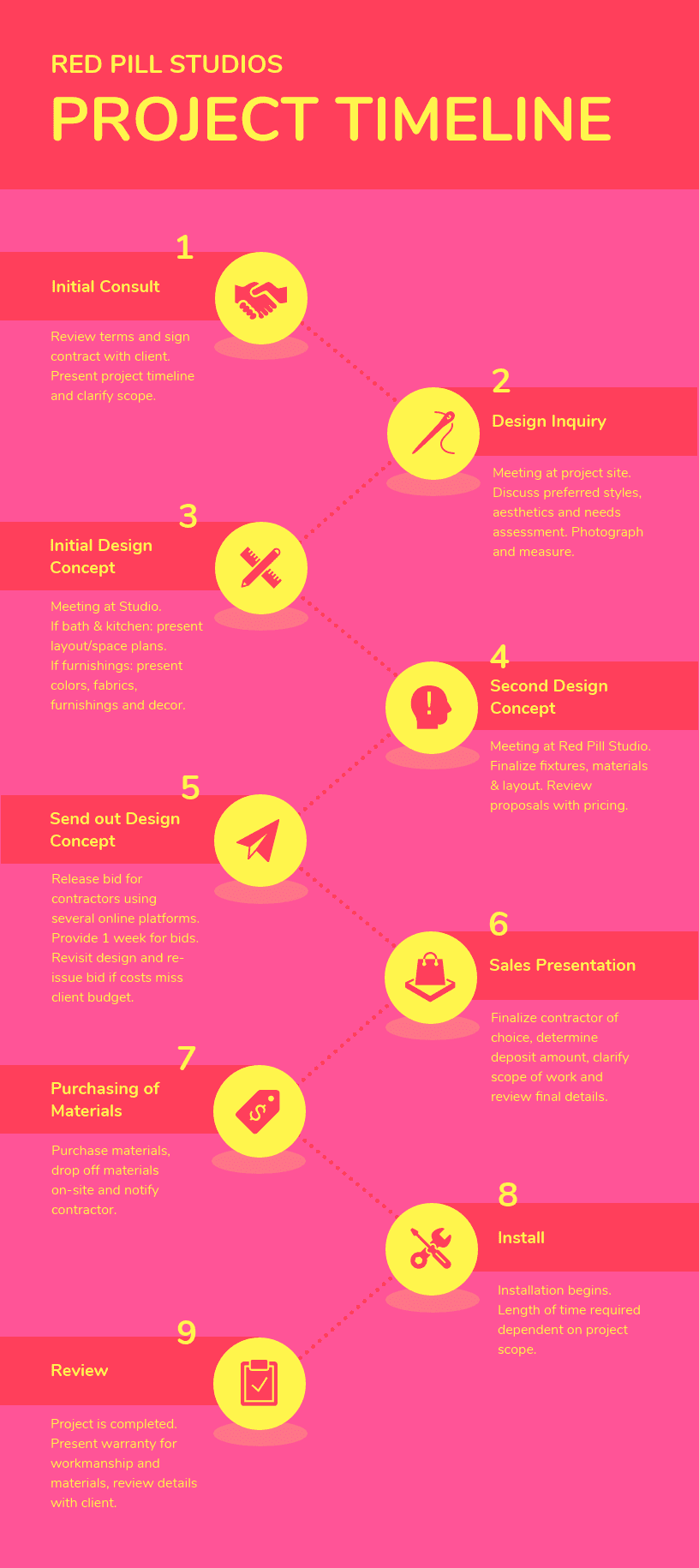
- Инструкция – это рецепты, пошаговые инструктажи и так далее.
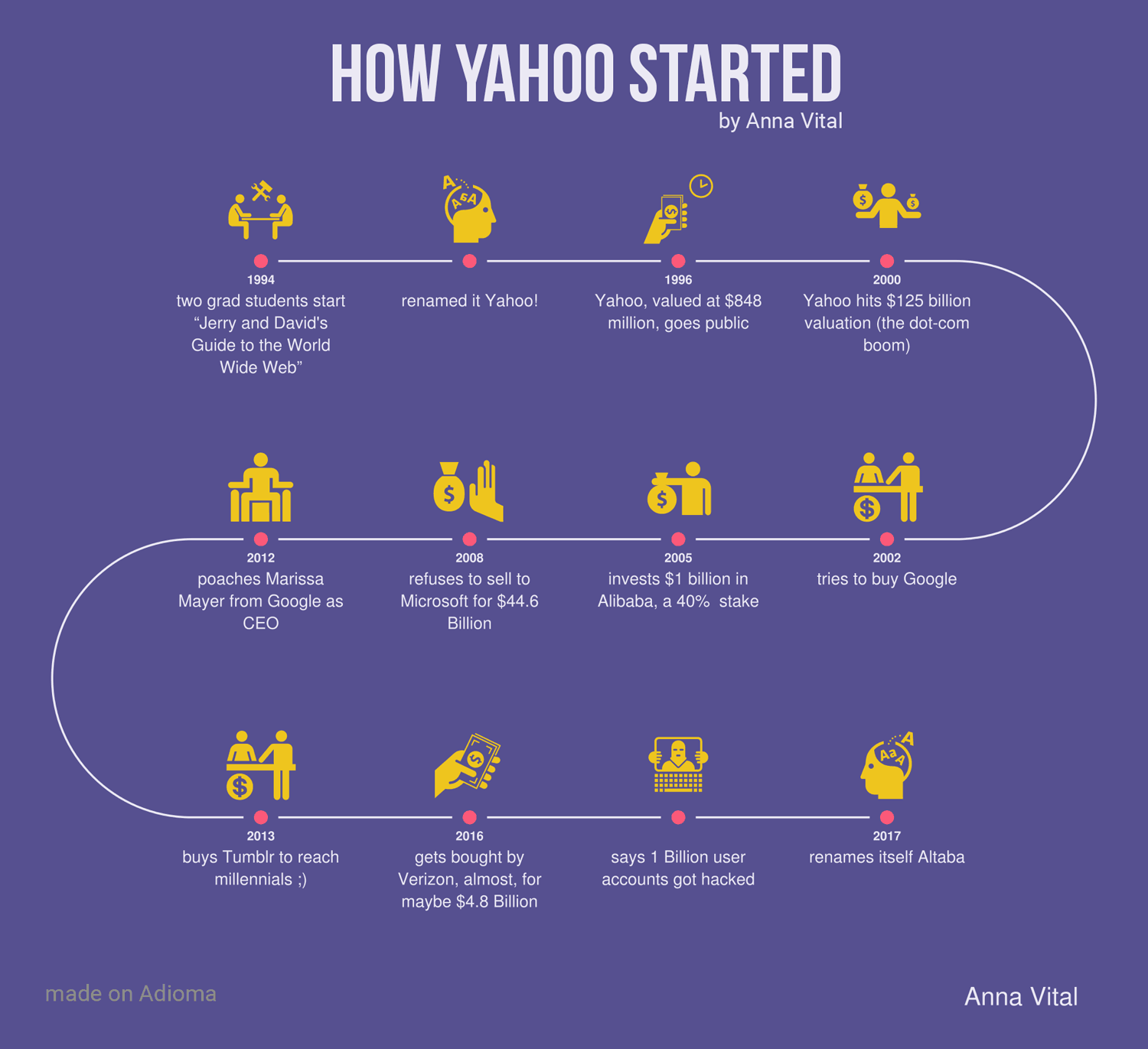
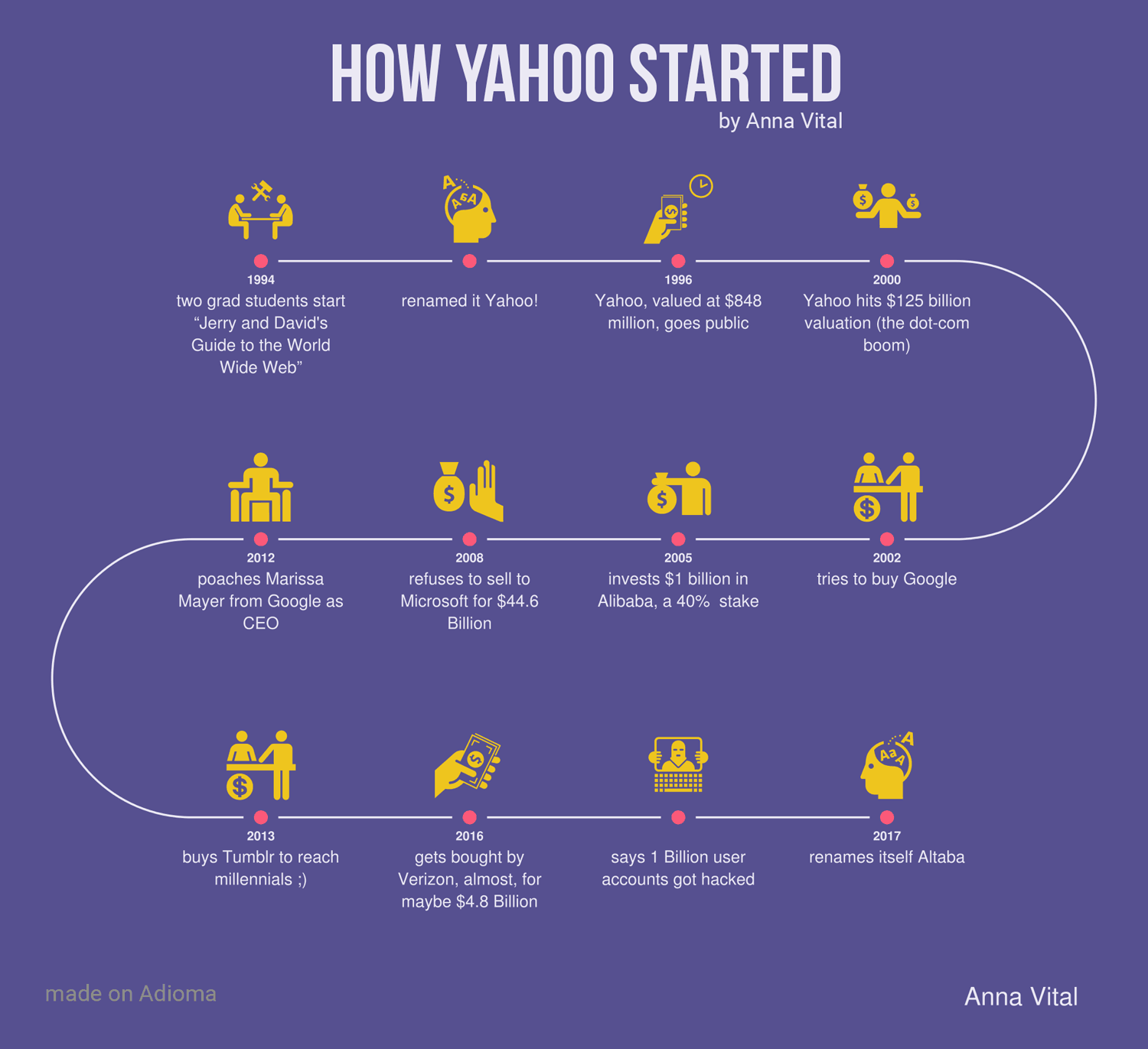
- Бизнес-инфографика. Помогает компаниям наглядно показать историю своего существования, приобретения опыта и восхождения к успеху.
- Рекламная инфографика. Служит для помощи в продаже товаров и услуг, при этом не перегружает потенциального клиента излишней информацией, а кратко и лаконично рассказывает о плюсах и минусах, эффективности и достоинствах, о других качествах товара или услуги.
- Презентации – от начальных классов в школе до бизнес-заседания, везде применяется это классическое средство наглядного представления. Презентации вмещают большой объем информации, лаконичные и легко воспринимаются.
- Видео-инфографика. Видеоформат инфографики имеет особое воздействие на человека, осуществляется это за счет использования броской графики, а также добавления подходящей музыки и звуковых эффектов. Что представляет из себя самостоятельно сделанная видеоинфографика? Тут предстоит создавать не просто видео, а короткометражный фильм, который зрители поймут, прочувствуют и примут на себя его идею, а еще лучше – которым они захотят поделиться с друзьями в социальных сетях.

Как сделать инфографику?
Самостоятельное создание инфографики начинается с идеи. Определитесь с идеей, которую вы пытаетесь донести, очень важно, чтобы она была органична вашим словам и мыслям. Отыщите для нее интересные факты и статистику.
Далее подумайте о том, как донести идею до своих слушателей и в какой форме стоит это сделать. Инфографика существует во множестве форм, так что продумайте, как она будет выглядеть: график, диаграмма, карта с пояснениями, движущаяся (интерактивная) схема. Любые проявления на ваш вкус.

Как сделать инфографику в «Фотошопе»? Во-первых, набросайте план, отражающий основные пункты информации, которую необходимо передать слушателю. Упрощайте свой текст по максимуму, в одной картинке должно быть как можно меньше текстовой информации. Стили шрифтов, иконок и цветовой фон, предметы на картинке — это также очень важные элементы. Они все должны сочетаться и в итоге быть органичным целым.
Кроме того, установите взаимосвязь между фактами и добавьте название своей компании (возможно, еще и электронный адрес), чтобы люди могли связаться с тем, кто создал инфографику. Связаться могут, например, в случае возникновения вопросов по теме.

Основные программы для создания инфографики
Как сделать видеоинфографику самому? Самостоятельно создать инфографику можно в обычных программах вроде PowerPoint или Photoshop. Для работы понадобится найти приемлемые шрифты, подборки картинок по интересующей теме и заготовки таблиц и схем.
Какие приемы можно использовать в стандартных программах?
Что можно использовать в стандартных программах:
- Чередуйте цвета, чтобы выделять основные мысли. Так люди лучше поймут, какие идеи вы пытаетесь до них донести.
- Используйте различные фигуры и обозначения. Перед вами неограниченное поле возможностей. Все свои основные мысли подавайте в различных вариациях.
- В статистике должны быть справедливые цифры. Если вы акцентируете внимание на статистике, то размер ее цифр должен быть подобен реальному факту существования проблемы.
- Графики способствуют снижению интереса у посетителей. Попробуйте использовать их как можно меньше. Хорошей альтернативой будет, если вы попытаетесь донести необходимую информацию в виде изображений и картинок. В случае крайней необходимости использования графиков, нужно сделать их максимально информативными, привлекающими внимание.
Как сделать инфографику в PowerPoint или Photoshop? Очень часто, приступая к созданию презентации, стоит для начала определиться с вопросом, зачем вообще этот документ создается, с какой целью. И это только начало, ведь создание любого визуального ряда — это целый комплекс вопросов, на которые нужно ответить прежде, чем садиться за работу.

Инструменты, которые позволят реализовать инфографику
Для быстрого и индивидуального создания инфографики очень полезны будут интернет ресурсы. В них вы сможете найти примеры готовых шаблонов, остается лишь поменять информацию, поставить фигурки или картинки в нужные места и создать из этого целостный пласт. Это превосходная возможность для тех, кому хотелось бы сделать инфографику самому без особого знания основ дизайна. Интерфейс у сайтов понятен, каких-либо проблем возникнуть не должно.
Создать инфографику можно в таких онлайн-программах:
- Vizualize – ресурс, который генерирует резюме в виде инфографики. Этот сервис будет полезен, если нужно составить информацию о себе в краткой структурированной схеме, выделив при этом основные моменты и факты, касающиеся вашей жизни. В результате получается креативное резюме, которому будет приятно удивлен работодатель. Многие компании, кстати, обращают особое внимание на креативность кандидата, такой сервис пригодится и дизайнерам, фриленсерам или фотографам.
- Google Developers – инструменты от «Гугла», позволяющие создать графики и диаграммы среди предложенных, то есть рекомендованных под конкретный сайт. Плюсом данного ресурса служит то, что заполненная вами статистика может меняться в реальном времени.
- Easel.Ly – сервис предоставляет множество бесплатных шаблонов для инфографики. Все элементы будущей инфографики можно отредактировать по собственному вкусу и цвету.
- Infogr.am — удобное решение для создания схем, графиков и карт с возможностью загрузки видео- и фотоматериалов для создания интерактивной инфографики. Все данные вносятся в таблицу, очень похожую на Excel. Их всегда можно отредактировать, а после внесения всех правок на данном ресурсе поделиться своим творением с друзьями из знакомыми из различных социальных сетей.
- Venngage – сервис, созданный для помощи в реализации и публикации инфографики с довольно легким в использовании набором инструментов. Для пользователей доступны уже готовые, заранее разработанные схемы, шапки оформления, графики и иконки, а также поддерживается загрузка авторских картинок и фонов для готовых решений.
Среди дополнительных возможностей есть поддержка анимации.

Инфографика на русском
Как сделать инфографику на русском? Многие из представленных ресурсов отечественные и помогут в создании инфографики на русском языке. Следует только начать, на самом деле все не так сложно, как кажется сначала. Самостоятельно создавать прекрасную инфографику просто.
Как сделать инфографику в PowerPoint: 5 примеров
Об авторе
Дарья Калинская
 Дарья Калинская Лайкни» title=»Дарья Калинская Лайкни» />
Дарья Калинская Лайкни» title=»Дарья Калинская Лайкни» />
Лайкни
Хотя последние несколько лет много говорят о том, что инфографика мертва, это не так. Она жива и здорова, и подтверждение этому ТОП самых популярных статей на Лайкни за прошлый год, где первые два места уверенно занимают инфографики.
Так вот, мало того, что инфографика жива и здорова, она еще и остается важным элементом многих контент-маркетинговых стратегий.
В 2018 году 65% маркетологов в сегменте B2B использовали инфографики, а, по замечанию Джона Медины, эксперта по биологии развития, добавление изображения в текст повышает вероятность того, что материал будет сохранен, на 55%.
Так что если у вас есть штатный дизайнер, самое время поставить ему задачу сделать сногсшибательную инфографику и потом ждать море трафика. Но что делать компаниям, у которых нет компетенций в дизайне или бюджета, чтобы нанять специалиста на аутсорсе?
Например, научиться делать простые инфографики с помощью PowerPoint по инструкции HubSpot, переведенной Лайкни.
1. Как сделать инфографику, наполненную данными
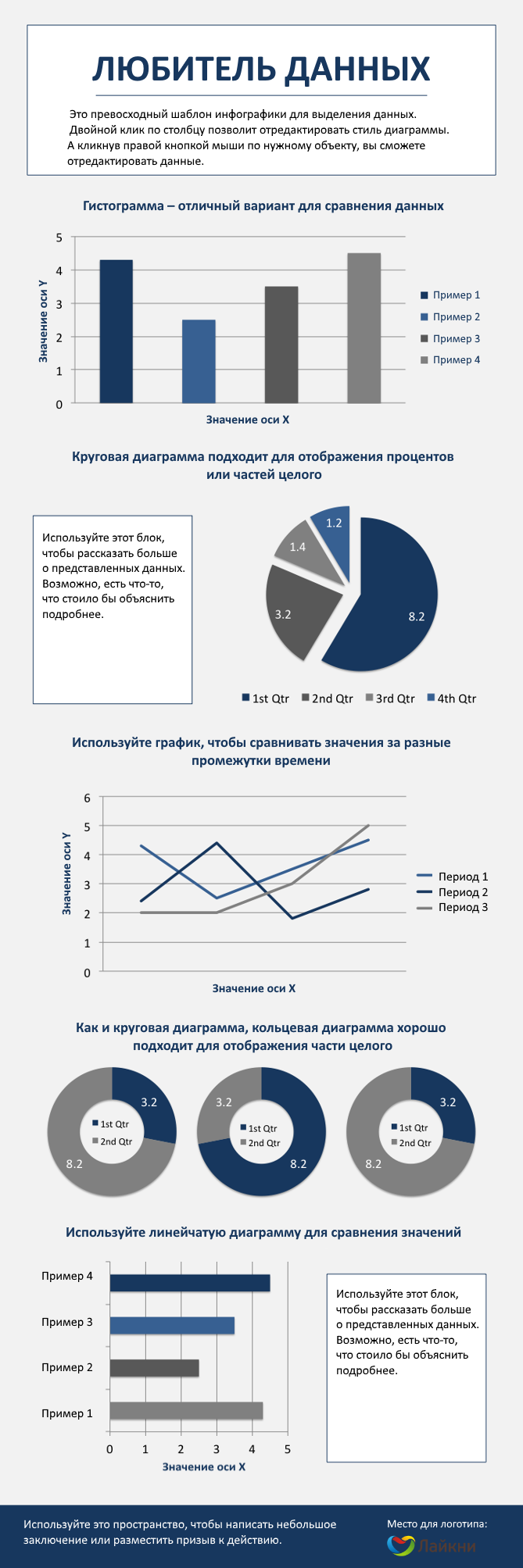
Инфографика и визаулизация данных созданы друг для друга. Так что как только у вас появляются новые данные, которые нужно показать миру, используйте этот формат. Именно для этого предназначен шаблон «Любитель данных».

В конце статьи можно скачать шаблон, который можно наполнить собственными данными. Чтобы изменить данные в диаграммах, кликните правой кнопкой мыши по графику, выберите «Объект» и приступайте к настройке.
Несколько рекомендаций, какой тип диаграммы стоит выбрать в зависимости от ваших целей:
- Гистограмма используется для сравнения категорий или отображения изменений во времени.
- Круговая диаграмма пригодится для сравнения частей целого, лучше всего подходит для работы с небольшими наборами данных.
- График подходит для отображения данных, которые меняются с ходом времени. Идеален для отражения волатильности, трендов, ускорения или замедления процессов.
- Кольцевая диаграмма – стилистический вариант круговой диаграммы, который позволяет разместить в центре число, подпись или какой-то графический элемент.
- Линейчатая диаграмма используется как гистограмма, но горизонтально расположенные столбцы удобнее для отображения длинных названий.
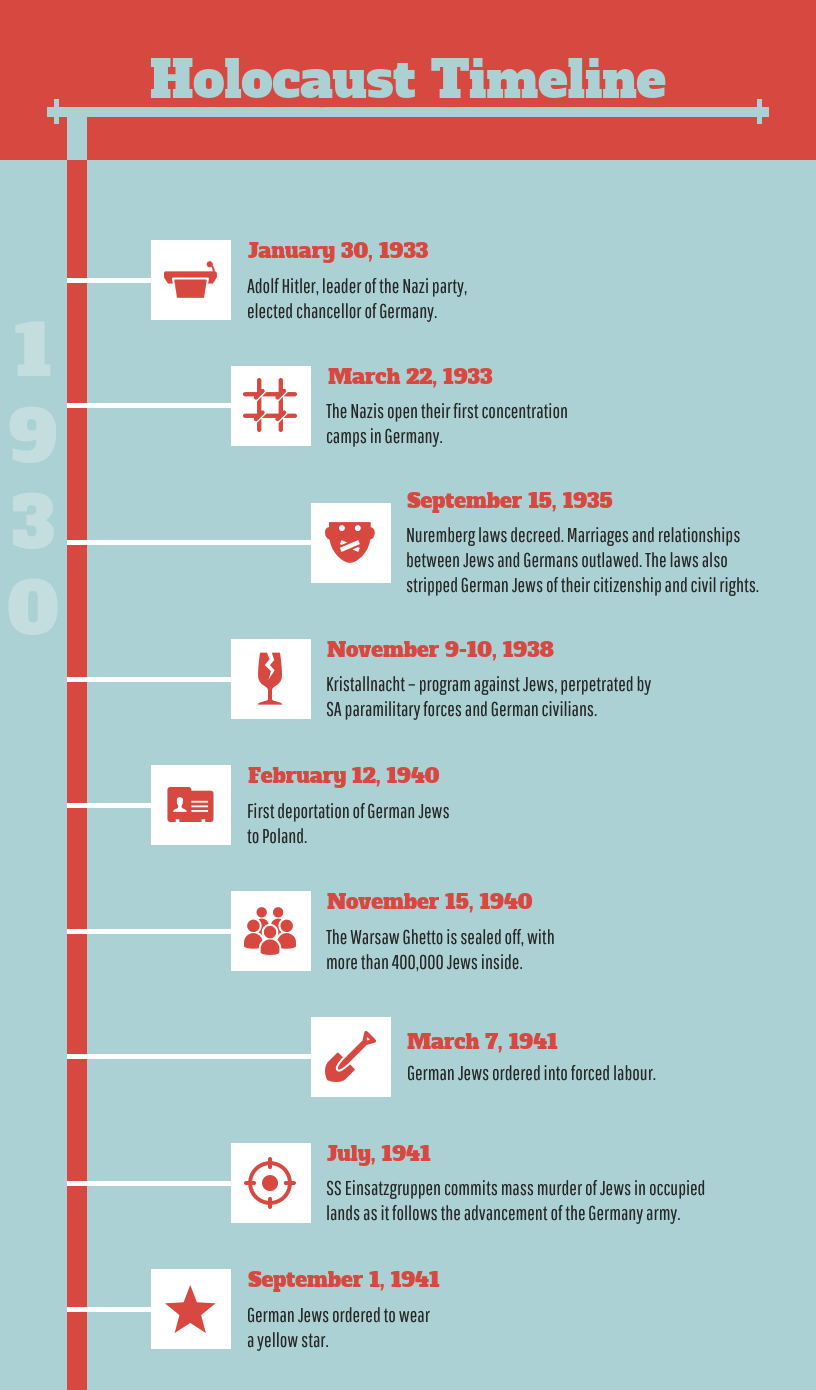
2. Как сделать инфографику-хронику
История отрасли, продукта, бренда или явления могут стать отличным подспорьем для инфографики. И хотя визуализировать процессы, растянутые во времени, можно по-разному, хроника была и остается одним из классических вариантов.
Как сделать хронику в PowerPoint?
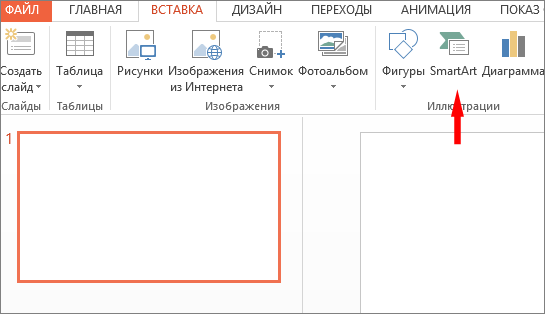
1. На панели инструментов выберите SmartArt
Чтобы сделать хронику в PowerPoint на панели инструментов, перейдите в меню «Вставка», выберите SmartArt. Там вы найдете несколько десятков графических элементов, подходящих для вашей задачи.

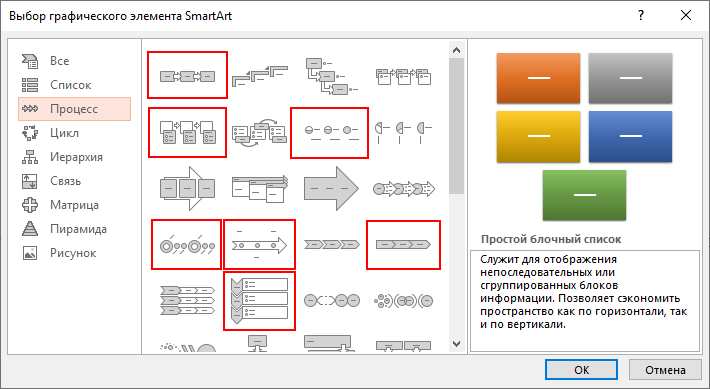
2. Найдите вариант, который соответствует вашей задумке, в меню «Процесс»
Есть две группы элементов, из которых получаются хроники. Первая – «Процесс». Чтобы облегчить выбор, на скриншоте ниже подсвечены наиболее подходящие варианты.

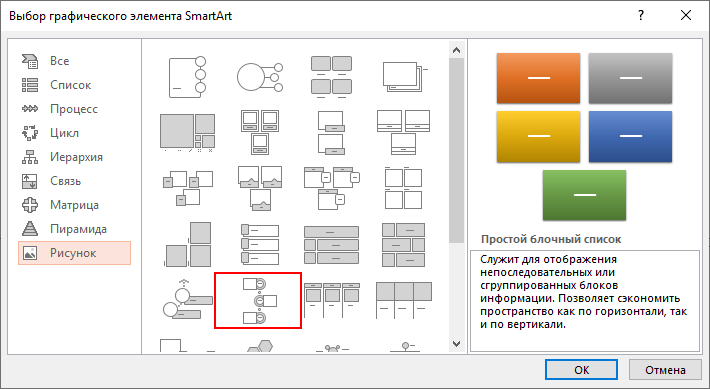
3. Или выберите «Чередующиеся круги рисунков» в меню «Рисунок»
Еще одна группа элементов, которая может подойти, – «Рисунок». Выберите эту категорию и найдите вариант «Чередующиеся круги рисунков». На скриншоте ниже они подсвечены красным.

4. Добавьте недостающие или удалите лишние временные метки
Для иллюстрации будем использовать вариант «Чередующиеся круги рисунков». Добавьте нужное количество сегментов на слайд в зависимости от количества периодов, которые вы рассматриваете.
5. Отредактируйте текст и изображения
На этом этапе размер графика должен соответствовать объему данных, которые у вас есть. Начинайте заполнять временную шкалу информацией.
6. Отредактируйте текст и изображения графика
Как и с другой графикой, доступной в SmartArt, вы можете редактировать текст и изображения на свое усмотрение. Чтобы добавить изображение, кликните правой кнопкой мыши на значок с пейзажем, выберите рисунок «Из файла» и загрузите изображение с компьютера.

Если свобода творчества для вас не принципиальна, загрузите готовый шаблон, который есть в конце статьи. Он сразу откроется в PowerPoint. Обновите в нем периоды времени и текст и настройте визуальное оформление по своему вкусу. Сделать это можно в разделе «Формат».

Несколько моментов, о которых нужно помнить при создании такой инфографики:
- Исследование. Лучшая инфографика не та, которая красиво нарисована, а та, которая рассказывает историю, основанную на исследованиях. Поэтому прежде чем приступать к созданию хроники, изучите как можно больше информации.
- Узкие рамки. Период в сотню или тысячу лет – это очень интересно, но и на их изучение потребуется немало времени. Чтобы не растекаться мыслью по древу, выбирайте короткие промежутки времени.
- Меньше слов. Инфографика – в первую очередь визуальный формат. Если в какой-то момент вы поймали себя на мысли, что пишете более ста слов для каждого периода, лучше сделайте пост в блог.
3. Как сделать «ультрамодную» инфографику
Безусловно, «модность» инфографики зависит от того, кто ее оценивает. В шаблоне ниже много стрелок и баннеров – красиво это или нет, решать вам. Тем не менее на ней достаточно места для статистики и текста, а в нижней части поместилась гистограмма (вместо которой мог быть любой другой график: достаточно выбрать «Вставка» – «Диаграмма»).

Чтобы убедиться, что итоговый вариант достаточно хорош, обратите внимание на несколько моментов:
- Экспериментируйте с новыми цветовыми палитрами. Найти их можно прямо в Google Картинках по запросу «цветовые палитры». Подходящий вариант вставьте в PowerPoint. Затем в разделе «Формат» – «Границы рисунка» возьмите пипетку, выберите понравившиеся цвета и используйте их для своей инфографики.
- Потратьте время на манипуляции с фигурами. У PowerPoint большая библиотека фигур: рамки, ленты, стрелки и проч. – каждую из которых можно настроить в зависимости от ваших задач и вкуса. Например, концы ленты можно сделать тоньше или короче, а тело стрелки отрегулировать по толщине.
4. Как сделать инфографику в виде блок-схемы
Хотя на первый взгляд такие инфографики кажутся очень простыми, иногда нужно потратить немало времени, чтобы выстроить логические связи между блоками. В примере ниже структура блок-схемы максимально проста: положительные ответы ведут читателя к выводу в левом нижнем угла инфографики, а отрицательные – к результату в правом нижнем углу.

Как убедиться, что ваша блок-схема выстроена логично:
- Нарисуйте схему заранее. Прежде чем нырнуть с головой в PowerPoint, сделайте набросок своей блок-схемы на листе бумаги. Проверьте себя, отвечая на вопросы во всех возможных комбинациях и ища несостыковки. А еще лучше – попросите кого-нибудь постороннего пройти блок-схему.
- Чем меньше область применения, тем проще исполнение. Чем больше вопросов или этапов в схеме, тем сложнее ее реализовать и понять. Поэтому постарайтесь сузить ее насколько возможно.
5. Как сделать инфографику с кучей картинок
Все шаблоны, которые мы разбирали выше, основаны на визуальных элементах, созданных в PowerPoint. Но никто не мешает добавить в инфографику обычные изображения, особенно если это пойдет на пользу делу.
Шаблон ниже отлично подходит для сравнения различных категорий, идей или результатов. И его очень просто сделать: ведь от вас не требуется практически никаких усилий по созданию или настройке фигур.

Несколько советов, как сделать так, чтобы инфографика радовала глаз:
- Используйте качественные изображения. Лучше уменьшить картинку 2000х2000 пикселей, чем 20х20 пикселей. Сжимая из без того небольшие изображения, вы снабжаете инфографику «зернистым принтом».
- Соблюдайте границы. Они сделают изображения частью единого дизайна. В PowerPoint управлять размером, стилем и цветом границ можно во вкладке «Формат».
- Сохраните инфографику в формате PNG. Он хорошо подходит для всех инфографик, но особенно удобен для варианта, содержащего фотографии, так как PNG позволяет сохранить их качество. Как сохранить инфографику в формате PNG: «Файл» – «Сохранить как» – Нужная папка – «Тип файла» – «Рисунок в формате Portable Network Graphics».
Как и обещали – 5 шаблонов инфографик, представленных в статье, от команды HubSpot.
Если у вас есть опыт создания инфографики в PowerPoint, делитесь им в комментариях и присылайте свои примеры шаблонов или готовые графики.
Полезно знать
05.02.2014
Как создать инфографику
В прошлой статье мы рассказывали о 25 лучших онлайн сервисов для создания инфографики самостоятельно бесплатно, теперь хотим поговорить об основных правилах подготовки к ее созданию и расположению основных элементов.
Пошаговая инструкция как сделать инфографику самостоятельно представлена ниже.
1. Необходимо найти тему, которая не только будет полезна и интересна Вам, но и Вашим потенциальным клиентам. Это будет не так сложно, если вы действительно хорошо разбираетесь в направлении, которое описываете. Просто интересные факты или статистика, а может быть целый рассказ — выбор за вами. Рисуйте, пишите, воображайте.
2. После того, как вы выбрали некую статистику и информацию, которую вы хотели бы отобразить в инфографике, необходимо понять, для какого формата она подходит больше всего. В инфографике существует несколько подвидов, о чем мы писали в своей прошлой статье. Рекомендуем внимательно ознакомиться с этим материалом, иначе при отсутствии данных знаний, вся работа может пойти насмарку.
3. Чем больше данных у вас будет, тем лучше. Нельзя ограничиваться 1-2 цифрами или картинками. Никто не хочет видеть непроверенные или не внушающие доверие числа. Чем больше фактов, тем убедительнее и полезнее будет визуальный материал. Обратите внимание, что более эмоционально смотрятся не просто графики, а инфографика в картинках, в то же время, картинки мешают восприятию большого массива серьезной и важной информации.
Как правильно собирать данные для инфографики можно почитать в книге: «Искусство визуализации информации в бизнесе» Нейтан Яу.
Скачать оригинал книги бесплатно как PDF.файл можно прямо тут .
4. Выбор дизайнера — важный этап. Если инфографика нужна Вам для учебы или для собственного блога, вы можете поискать дизайнера среди фрилансеров, при этом, тщательно проанализировать опыт и посмотреть портфолио перед началом работ. Конечно, обращение к фриланс-инфографику — всегда риск, так как сделка, как правило, осуществляется без документов и по предоплате, поэтому, попытайтесь договориться на минимальную оплату работы до получения результата. Крупным компаниям имеет смысл обратиться в студию или компанию, которая занимается созданием инфографики на профессиональном уровне. Третий путь — заняться созданием инфографики самостоятельно. Сегодня существует множество программ, о которых мы расскажем в нашей статье ниже.
4. Затем вас ждет, пожалуй, самая сложная часть: «сборка» дизайна. Лучше, если вы имеете представление о том, какой формат может подойти под вашу «историю» и в какие сообщения ее стоит обличить, чтобы не передать не то впечатление. Важно, чтобы сообщения не противоречили друг другу, а факты располагались таким образом, чтобы не запутать читателя с первой минуты. На данном этапе важно не торопиться, рассмотреть все возможные варианты «расположения» основных смысловых частей. Возможно, вам совсем не стоит мучиться над склейкой дизайна самостоятельно, особенно если кто-то другой может сделать это за минуты, а проще обратиться к профессионалам.
5. И вот, вы получили готовую инфографику. Если вы делаете инфографику самостоятельно или с фрилансером, — не забудьте проверить инофграфику на наличие грамматических или орфографических ошибок, различных нестыковок. Если вы работаете с коммуникационным агентством или студией дизайна, специалисты наверняка позаботяться сами, чтобы разместить на получившемся изображении ссылку на ваш ресурс в интернете, название компании. Чем больше людей смогут узнать об источнике, тем больше потенциальных клиентов вы получите. Не стоит занимать логотипом или ссылкой весь угол инфографики, это раздражает.
6. После размещения готовой инфографики на сайт, разместите кнопки распространения в социальных сетях или «встройки» инфографики для тех, кто захочет поделиться ей с друзьями или читателями их ресурсов.
Даже если вы не являетесь дизайнером, не умеете рисовать, учитесь визуализировать свои мысли и идеи. Прямо сейчас берите лист бумаги, ручку, и рисуйте всё, что видите. Увидите, как это изменит вашу жизнь.
Независимо от того, что вы хотите продемонстрировать в инфографике, она значительно облегчает процесс понимания и восприятия информации. Если же вы хотите отточить мастерство, а также научиться созданию инфографики самостоятельно, посмотрите обзор программ для создания инфографики, подготовленный нашими специалистами.
Инфографика бесплатно? Да, это возможно
Если вы не хотите тратить деньги на создание инфографики, сделайте ее самостоятельно. Что вам может для этого понадобиться? Конечно же, шаблоны для создания инфографики.
Сегодня в интернете можно наткнуться на огромный выбор сайтов-инструментов для создания инфографики. Если вы специалист в дизайне, для вас не составит труда использование данными инструментами. Не вызывает сомнения и то, что позднее вы сможете рисовать шаблоны уже без их помощи. Для тех же, у кого нет навыков владения дизайнерскими программами, могут пригодиться следующие онлайн инструменты создания инфографики самостоятельно (подробнее о каждом инструменте можно почитать по этой ссылке):
- Piktochart
- Visual.ly
- Many Eyes
- Vizualize.me
- Infogr.am
- Photo Stats
- Creately
- Stat Planet
- Hohli
Конечно, существуют и другие программы, но они более сложны и менее адаптированы под российского потребителя. Поэтому, рекомендуем остановиться на данных программах и освоить их.
Как же сделать инфографику самому
Ниже приведем несколько важных правил, которыми следует руководствоваться создателям (независимо от того, являетесь ли вы профессиональным дизайнером, или просто интересуетесь созданием инфографики самостоятельно) инфографики:
Правило №1 Метрический повтор — основа основ
Правило №2 Все дело в симметрии
Правило №3 Динамика красивее, чем статика
Правило №4 Не упусти масштаб
Правило №5 Композиция — это ритм
Если у вас остались вопросы или вы хотите заказать инфографику в нашем агентстве, звоните по телефону: +7 (495) 669 50 61 или по электронной почте: info(at)comagency.ru. Будем рады общению с Вами!
Как научиться делать красивую инфографику?
?
LiveJournal
Find more
- Communities
- RSS Reader
- Shop
- iOS & Android
- Help
Login
- Login
CREATE BLOG
Join
English
(en)
- English (en)
- Русский (ru)
- Українська (uk)
- Français (fr)
- Português (pt)
- español (es)
- Deutsch (de)
- Italiano (it)
- Беларуская (be)
Инфографика средствами Excel и PowerPoint / Блог компании ГК ЛАНИТ / Хабр
«Какой толк в книге, — подумала Алиса, — если в ней нет ни картинок, ни разговоров?»
Льюис Кэрролл, «Алиса в Стране чудес»
Всем привет!
Мы уже привыкли к тому, что все чаще информацию нам стараются подать с элементами инфографики. Визуальные материалы воспринимаются и запоминаются быстрее, чем символьные. Образы подтягивают в нашем мозге эмоции и аналогии, с символами все намного сложнее.
К визуализации данных в СМИ, интернет-ресурсах, печатных изданиях часто привлекают дизайнеров и художников. Но нередко инфографика нужна в более «скромных» ситуациях — например, для представления информации в отчетах организации или отдела, подведения итогов этапа или проекта, анализа результатов определенного периода. Для этих целей привлечение дизайнеров может быть слишком затратно по финансам и времени.
Я работаю преподавателем и руководителем группы разработки учебных материалов в учебном центре «Сетевая Академия ЛАНИТ» более 10 лет и, когда провожу разработанный нами курс по инфографике, то обычно начинаю так: «Наш курс не для дизайнеров, а для тех сотрудников, которым нужно научиться правильно применять доступные средства для быстрого и качественного представления данных».
И в статье будет не про космические корабли, бороздящие просторы вселенной, а про кастрюли…
Источник
В отличие от новомодных веяний готовить низкокалорийную и здоровую пищу из малоизвестных, дорогих и труднодоступных земным людям ингредиентов, я предлагаю рецепты из продуктов, которые точно есть в вашем холодильнике.
Это значит, что все ниже описанное может использовать среднестатистический пользователь, имеющий на своем компьютере стандартный офисный пакет, включающий Excel и PowerPoint.
Примеры, которые мы далее по статье будем рассматривать, можно считать «народным» творчеством, так как что-то было подсмотрено у коллег, что-то найдено на просторах Интернета, а что-то выведено путем множественных проб и ошибок.
У многих, подозреваю, как и у меня, были такие ситуации, когда нужно быстро заменить текстовые подписи или легенды в диаграммах визуальными образами, компактными и понятными, а еще и не забывать про авторские права.
То есть подходят только варианты: нарисовать, купить, найти на ресурсах для бесплатного использования или использовать имеющийся функционал офисного пакета.
Для вариантов «купил» или «нашел на бесплатном ресурсе» не было ресурсов (денег, времени, интернета), вариант «нарисовать» отпал еще раньше. Я явно стояла в другой очереди, когда этот талант раздавали.
В итоге я осталась с вариантом использования имеющегося функционала пакета MS Office.
Вот тут мне на помощь пришли шрифты Webding и Winding, а еще возможность копировать любую текстовую надпись и вставлять ее как рисунок. И вуаля, у меня куча значков!
Думаю, вы в курсе, что просто символ использовать неудобно, так как он не масштабируется с учетом изменения размеров надписи, а только за счет размера шрифта.
Итак, преобразуем символ в изображение, используя функционал PowerPoint.
Кстати, этот рецепт можно использовать и в Excel.
Теперь чуть усложним и рассмотрим процесс создания иконки, как на рисунке.
Ингредиентами нашего рецепта будут круг с заливкой и надпись с символом из шрифта Webding. А далее ловкость рук и никакого мошенничества. Начнем.
Вот так просто можно создавать значки и иконки самостоятельно в PowerPoint и Excel. Это была удочка, рыбачьте!
На значках я не остановилась, мне потребовались для презентации сложные фигуры, которые легко составляются из нескольких простых. Такие часто дизайнеры используют для оформлений, да и создают их, не особо напрягаясь. Я решила померяться силой. Благо с планиметрией у меня все неплохо. И с помощью команд объединения фигур и настройки их объема реализовала несколько вариантов, которые мне больше понравились из примеров в интернет.
Пример искала для циклического процесса из 4 этапов. Даже без примеров было ясно, что шаблоном будет круг или квадрат.
Немного хитрости и кучки манипуляций, а в результате две заготовки.
И тут Остапа понесло…
Захотелось добавить объема…
Из инструментов только те, что есть в PowerPoint, а результат впечатлил.
Давайте для примера рассмотрим создание объемной фигуры из кольца для кругового цикла средствами PowerPoint.
И опять не будет конкретных значений, будет пошаговый рецепт с кучей возможностей для творчества.
Если ранее инструменты для создания псевдообъема в PowerPoint вы не использовали, то самое время начать.
Как часто вы видели в презентациях текст в виде простых списков или надписей, размещенных по какому-то замыслу автора, но не совсем ясному для зрителя? Я часто.
И вроде бы уже в нескольких версиях Office развивают и наполняют различными вариантами функционал Smart-Artов, но получается, как в анекдоте про кошку, которую не любят, потому что не умеют готовить. Со смарт-артами похожая история, не используются они зачастую лишь потому, что с ними не разобрались и не научились настраивать под свои нужды.
Но ведь даже дизайнеры в большинстве случаев используют шаблоны и имеющиеся наработки, так почему не взять это на вооружение и не использовать смарт-арты по назначению.
Особенно они удобны для отображения списков, процессов или циклов, организационных диаграмм или связей.
Разместив смарт-арт на слайде презентации или в текстовом файле и поместив в него нужный текст, можно не только изменить и настроить общее цветовое решение, но и каждого конкретного объекта внутри смарт-арта.
Размер также меняется как для всего, так и для конкретного объекта внутри.
Вот смарт-арт простого цикла:
А вот пример результата редактирования и форматирования этого смарт-арта стандартными средствами.
Мне как-то потребовалось визуализировать линейный процесс, но варианты имеющихся смарт-артов показались простоватыми, а примеры дизайн-шаблонов в интернете были выразительней и более подходящими. Опять я на распутье… И пошла я своей дорогой. Для решения таких задач рекомендуется объединять имеющийся смарт-арт и возможность создавать фигуры сложной формы.
В результате вот такой симбиоз получился.
А теперь по порядку. Создадим линейный процесс с фигурными выносками.
В результате мы создали заготовку для временной шкалы или линейного процесса с фигурными выносками. Чтобы рисунок «не рассыпался», рекомендую его сгруппировать, но уже тогда, когда закончите редактировать и форматировать.
Если вы создавали диаграммы, то явно сталкивались с вопросом нужности добавления легенды к той или иной диаграмме. Иногда вроде бы и лишнее совсем, все и так понятно, а иногда она точно нужна, без нее в этом лесу можно заблудиться. Мне очень понравился подход с заменой легенды на значки для рядов в самой диаграмме.
Вариантов множество, и этот функционал был в Excel еще до нулевых, ой, до 2000 года.
Значки можно вставлять как заполнение для специально добавленного ряда или вместо меток.
Рассмотрим первый пример линейной диаграммы, которая демонстрирует прогресс выполнения плана по отделам.
Мы рассмотрели только вариант размещения рисунка в области ряда, но рисунками можно заполнять ряды, а также заменять ими маркеры точек ряда.
Представим нередкую ситуацию, когда у вас есть таблица и в ней накапливаются данные с течением времени. Вам нужно вычисляемое итоговое значение на данный момент времени для наглядности отображать не просто числом, а визуальным объектом — диаграммой. Или, например, вам надо показать ключевые показатели эффективности (KPI). Для таких целей зачастую используют диаграмму термометр, но и круговая отлично подойдет.
Вот ряд примеров.
Подробнее остановимся на первом примере.
В основе кольцевая диаграмма, точнее, две. Одна как заготовка для кольца с одинаковыми секторами, а вторая для отображения самого значения. Добавив подписи и значки вместо легенды, можно создать целое табло с показателями.
Теперь по порядку.
В итоге мы получили кольцевую диаграмму с отображением сектора, который равен текущему итоговому значению. Удобство этого способа в том, что при изменении итогового значения, а, следовательно, и результата в ячейке, использованной для дополнительного расчета и построения диаграммы, и кольцевая диаграмма будет меняться.
Остальные примеры, которые приведены в начале этой темы, также строятся с помощью небольших дополнительных вычислений, комбинирования параметров настройки диаграмм и наложения графических элементов.
Сравнивать два набора данных — тоже нередкая задача. Можно, не мудрствуя, использовать гистограммы или графики, а можно немного изюма добавить, например, использовать диаграмму с красивым название «Бабочка». В ней ряды данных отображаются симметрично относительно вертикальной оси, напоминая крылья бабочки.
Но даже эту диаграмму можно построить как минимум двумя разными способами.
Вот как они в результате будут выглядеть.
Для обеих диаграмм потребуются дополнительные вычисления. Для первой необходимо добавить 3 ряда данных, которые легко рассчитываются, а для второй значения одного из рядов данных умножаются на минус единицу и откладываются по отрицательной оси.
Далее нужны настройки отображения элементов самих диаграмм.
Мне больше нравится первый вариант, именно поэтому его мы и рассмотрим подробнее.
Приступим.
Вот и с «бабочкой» разобрались. Главное — не забывайте, что эта диаграмма для сравнения двух однотипных рядов данных.
Я уже говорила, что не умею рисовать. Мои умения заканчиваются на раскрасках и применении шаблонов, копирок и трафаретов. Именно поэтому работу дизайнеров и художников я уважаю и ценю. Но условия работы подчас не дают возможность использовать их способности просто потому, что нет времени на «все эти красоты».
Данные, которые используются в отчетах, меняются в течение недели, а то и дня. Просто рисовать для них обложку смысла особого нет, а создавать инфографику силами дизайнера дольше, чем эти значения будут актуальны.
Давайте рассмотрим частую ситуацию, когда есть таблица, собирающая данные по неделям, месяцам или году. Важно, что это «живая» таблица, в нее вносятся новые данные, корректируются уже введенные. Какие-то расчетные данные из этой таблицы должны отслеживаться в течение срока заполнения таблицы, а какие-то по итогам.
В самой таблице не всегда удобно отслеживать несколько значений одновременно, но на новом листе рабочей книги мы можем сделать таблицу со ссылками на эти данные и уже для этой таблицы или конкретного значения построить диаграмму или целый ряд диаграмм (дашборд). Такие ссылки обновляются мгновенно, и поэтому мы будем видеть на диаграмме последние актуальные данные таблицы.
При этом возможность вставить лист Excel на слайд PowerPoint или в текстовый документ Word как связанный объект тоже дает возможность готовить отчетные документы в привязке к промежуточным данным, просто обновляя связи между документами. После того, как отчет будет окончательно готов, связи можно разорвать, оставив последние актуальные данные.
Еще не представили, как это может быть? Тогда давайте на примере.
Я наткнулась на сайт https://www.thesmallman.com/.
На нем есть раздел Infographics, содержащий целый ряд файлов — примеров создания дашбордов в Excel, которые можно скачать и внимательно разобрать.
Вот один из примеров — файл AgeInfo.xlsx
На листе Ageing размещены данные, которые используются для построения дашборда на листе AgeInfo.
В этом примере на дашборде отображается информация о численности населения старше 65 лет по странам.
В правой части используются линейчатые диаграммы, построенные на данных диапазона с листа Ageing.
Представьте, что они были собраны из другой или даже нескольких других таблиц, то есть в ячейки не сами значения введены, а именно ссылки на исходные данные.
Представили? А теперь попробуйте сами реализовать такую связь на своем примере. То есть выбрать из исходных данных те, которые хотите визуализировать, создать на них ссылку с другого листа и построить несколько диаграмм, включая хотя бы одну из рассмотренных.
Это всего лишь несколько примеров из того многообразия вариантов, которые позволяет реализовать пакет MS Office. Мы практически не затрагивали примеры с комбинированными диаграммами и теми диаграммами, которые появились в версиях 2016 и 365.
Расскажите в комментариях, что из этого было полезно, а что вы уже и так знали. Поделитесь, какие еще задачи визуализации вам приходится решать в условиях нехватки инструментов.
А если что-то не получилось или хотите продолжения, приходите к нам на курсы! Если же всё получается — у нас и вакансии есть.
А напоследок для самых внимательных и терпеливых читателей приятный сюрприз — скидка 50% на онлайн-курс по инфографике по купону INFOHABR. Срок действия купона — до 31 августа 2020 года, а доступ открывается на 3 месяца. Только тсссс!
Продолжение статьи читайте здесь.
Как сделать инфографику в draw.io
По мере того, как мир становится все более визуальным и скудным, инфографика стала чрезвычайно популярной.
Инфографика эффективно привлекает внимание, четко представляет сложную информацию и может быть легко распространена.
Инфографика может использоваться не только в социальных сетях, но и для распространения информации среди сотрудников. Они также отлично подходят для улучшения обучения и сохранения знаний и даже могут использоваться для представления идей или результатов проекта.
draw.io позволяет легко создавать собственную инфографику.
Примечание: я и новичок в draw.io, и в основном писатель. Я абсолютно не графический дизайнер!
Шаг 1. Напишите содержание и создайте макет
Самый важный элемент инфографики — это информация, которую вы хотите включить. Мне легче сделать набросок на бумаге, чтобы увидеть, как каждый элемент может быть представлен графически и какой макет выглядит лучше всего.

Примерно набросайте инфографику (на бумаге).
Убедитесь, что ваша инфографика построена логично — вы не хотите, чтобы ваша аудитория была сбита с толку.
Примечание: Если вы основываете свою инфографику на внешней статистике и данных, убедитесь, что они актуальны и актуальны — в Интернете много ложных, искаженных и устаревших данных!
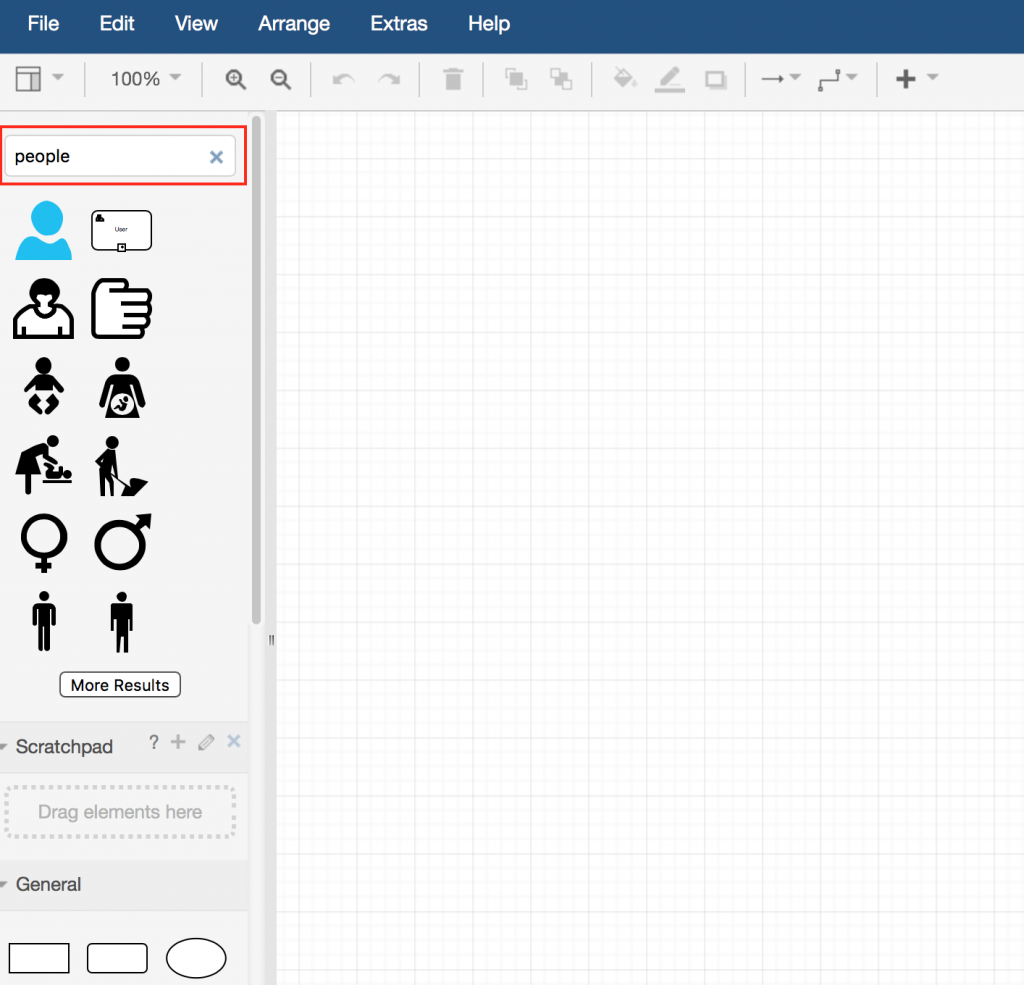
Шаг 2. Выберите набор значков и цветовую схему
В draw встроен широкий набор иконок.io, который можно использовать для создания привлекательной инфографики. Просто введите поисковый запрос и нажмите клавишу ВВОД, чтобы просмотреть набор связанных элементов.

Найдите элемент инфографики в draw.io.
Лучше всего выбирать значки, стилистически похожие. Очевидно, что несоответствующие элементы сделают вашу инфографику поспешной и непрофессиональной.
Если вы не найдете никаких значков в draw.io, вы можете добавить свои собственные значки и элементы в пользовательскую библиотеку.
Согласованная цветовая схема объединяет информацию, делая вашу инфографику более профессиональной и эффектной.
- Выберите цвета, которые дополняют аналогичную информацию и значительно отличаются для противоположных данных.
- Если вы используете цветной фон, убедитесь, что все хорошо читается.
Шаг 3. Создайте инфографику
Пришло время построить свою инфографику шаг за шагом на draw.io. Следующие советы помогут вам при добавлении элементов и текста:
- Изменить размер, перекрасить и повернуть элементы
- Используйте индикаторы выравнивания, чтобы правильно расположить их.
- Сгруппируйте связанные элементы вместе, как только они займут правильное положение относительно друг друга. Затем вы можете перемещать, вращать и изменять их размер как группу.
- Добавьте горизонтальные или вертикальные линии в качестве разделителей.

Сгруппируйте элементы вместе в инфографике.
Шаг 4. Укажите свои источники
Важно указать, откуда вы получили информацию, особенно когда вы ссылаетесь на данные, собранные третьими сторонами. Если вы использовали коллекцию графики от внешнего художника, возможно, вам потребуется связать его профиль.
Но вы не загромождаете список источников, поэтому лучше включить одну ссылку внизу инфографики, ведущую на страницу, где цитируются все ваши источники. Это может быть во внутренней сети компании, в блоге или на веб-странице в Интернете. Это гарантирует, что ваша инфографика будет выглядеть хорошо проработанной, чистой и профессиональной.
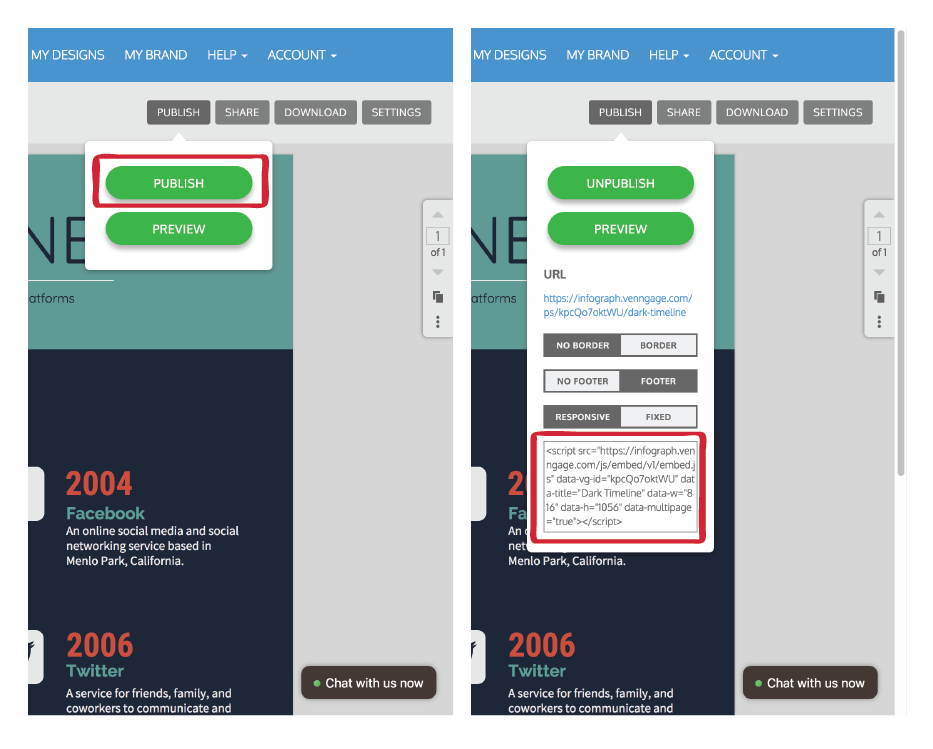
Шаг 5. Опубликуйте!
Пришло время опубликовать вашу инфографику в электронном или бумажном виде.
Если вы создали инфографику для Интернета, следующие советы помогут вам распространить информацию, когда она будет размещена в Интернете:
- Экспортируйте и опубликуйте его как файл PNG или JPEG, чтобы его можно было легко отправить.
- Поделитесь им в социальных сетях, таких как Twitter и Facebook, и закрепите на Pinterest.
- Сделайте страницу, на которой размещена ваша инфографика, максимально удобной и привлекательной.
Если вы размещаете его в своей интрасети Confluence, надстройка draw.io поддерживает индексацию текста внутри диаграммы, что упрощает поиск, когда кто-то ищет слово, содержащееся в инфографике.

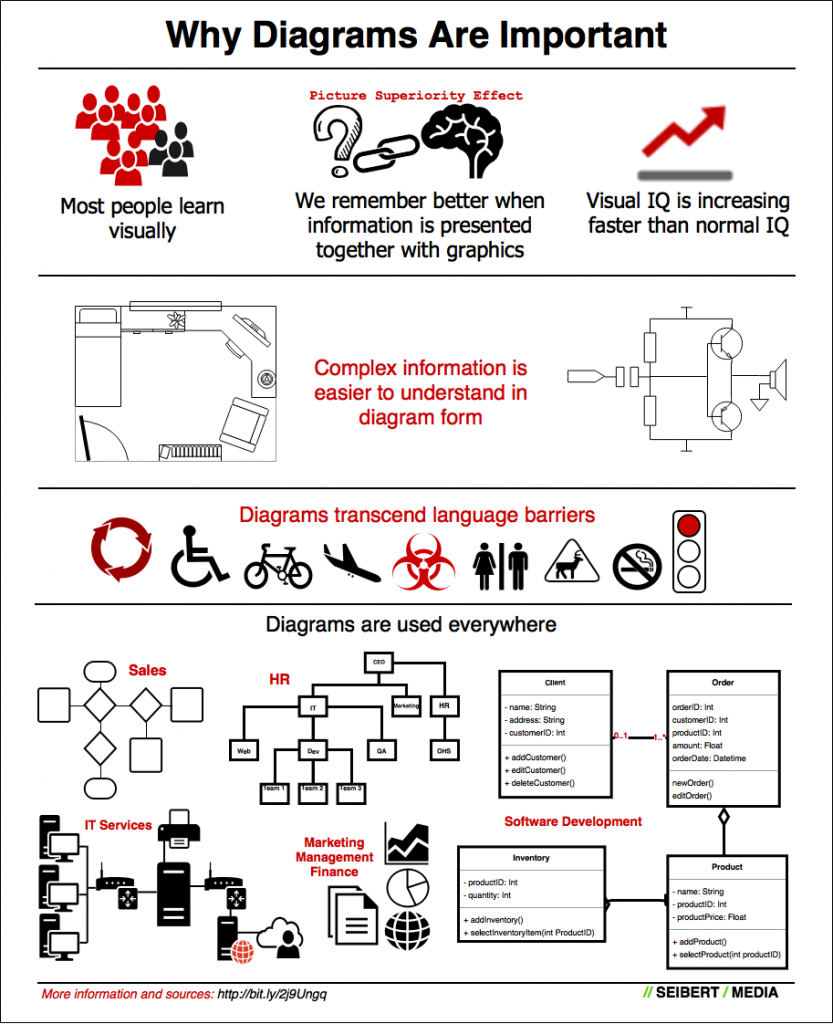
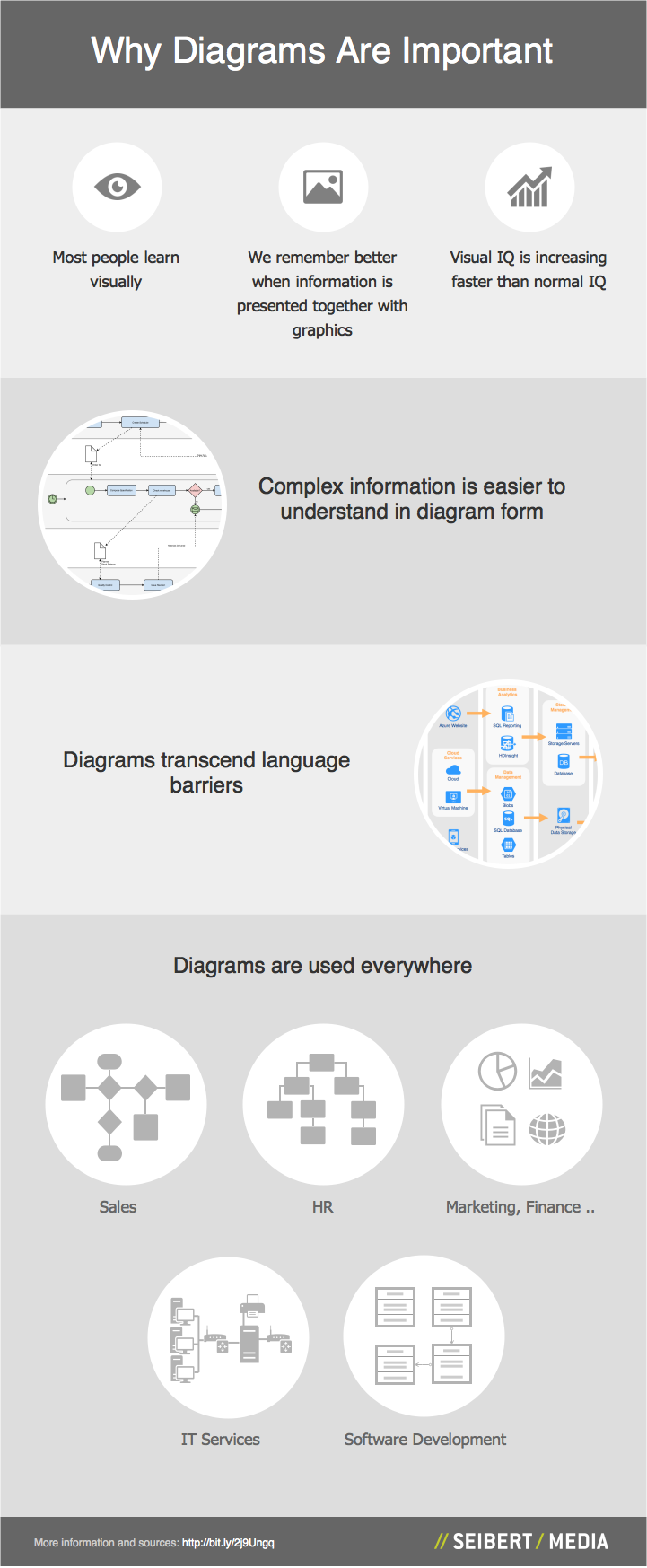
Моя первая инфографика: Почему диаграммы важны
Моя инфографика слишком занята!
Я запросил отзывы у одного из наших графических дизайнеров, и, хотя ей понравился контент, она сказала, что я слишком много вложил на страницу — как это обычно делают большинство писателей.Ой!
Мне следовало сделать это проще, использовать больше пробелов, использовать элементы того же или аналогичного размера и формы и выровнять все равномерно. Скоро мы опубликуем руководство по дизайну для создания инфографики.
Она чудесным образом очистила мою первую попытку, также в draw.io, и создала красивую инфографику, которая исключительно удобочитаема!

Графический дизайнер улучшил инфографику: Почему диаграммы важны. Перейти на схему (инфографику)…
Источники инфографики
- Большинство людей обучаются визуально: http: // www.uab.edu/uasomume/fd2/visuals/page1.htm
- Эффект превосходства изображения: http://en.wikipedia.org/wiki/Picture_superiority_effect
- Visual IQ растет быстрее, чем IQ: http://www.bbc.com/news/magazine-31556802
Дополнительная информация
Шпаргалки для начинающих draw.io: научитесь быстро и эффективно использовать инструмент
Пользовательские библиотеки упрощают создание инфографики в draw.io
Почему диаграммы такие мощные?
.
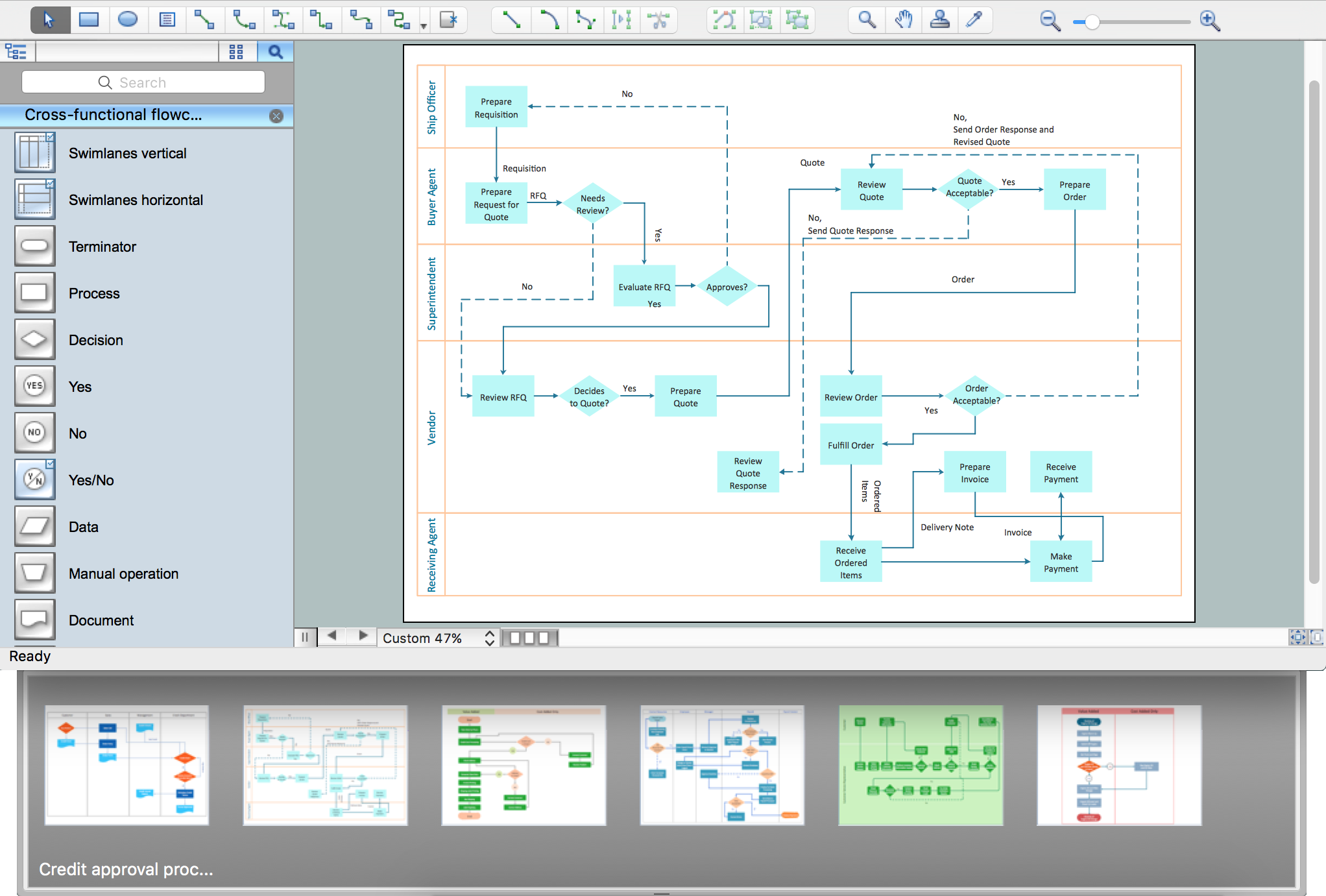
Дизайн Иллюстрированная Инфографика. Дизайн Инфографика | Как рисовать графическую схему. Как использовать инфограммы | Инфографика интернет-маркетинга

Основная причина использования блок-схемы процесса или PFD — показать отношения между основными частями системы.Блок-схемы процессов используются в технологических процессах и химической промышленности, где требуется отображать взаимосвязи только между основными компонентами и не включать второстепенные части. Блок-схемы процессов для одного или нескольких блоков различаются по своей структуре и реализации.
ConceptDraw PRO — это профессиональное программное обеспечение для составления схем бизнес-процессов для создания блок-схем процессов, блок-схем процессов, схем рабочих процессов, блок-схем и технических иллюстраций для бизнес-документов, а также комплексного приложения Visio для Mac.Упростите определение и документирование основных рабочих процессов и потоков данных, финансовых, производственных процессов и управления качеством, чтобы повысить эффективность вашего бизнеса с помощью ConcepDraw PRO. Программное обеспечение для отображения бизнес-процессов с Flowchart Maker ConceptDraw PRO включает в себя обширные инструменты рисования, богатые примеры и шаблоны, символы блок-схемы процессов и библиотеки форм, интеллектуальные соединители, которые позволяют создавать блок-схемы сложных процессов, блок-схемы процессов, процедуры и обмен информацией. Решение Process Flowchart Solution — это инструменты рабочего процесса управления проектами, которые являются частью программного обеспечения для управления маркетинговыми проектами ConceptDraw Project.Рисование диаграмм, схем и сетевых макетов долгое время оставалось монополией Microsoft Visio, из-за чего пользователи Mac испытывали трудности, когда им нужна была такая альтернатива visio, как visio для Mac, для которой требуется только просмотр функций, внесение незначительных изменений или печать схемы или диаграмма. Благодаря альтернативе MS Visio, такой как программное обеспечение ConceptDraw PRO, это кроссплатформенный инструмент для построения диаграмм и управления бизнес-процессами, теперь альтернатива Visio для создания своего рода диаграммы Visio больше не является проблемой, однако многие люди до сих пор называют ее инструментами Visio для бизнес-процессов.
Как создать блок-схему процесса (методы моделирования бизнес-процессов)
.
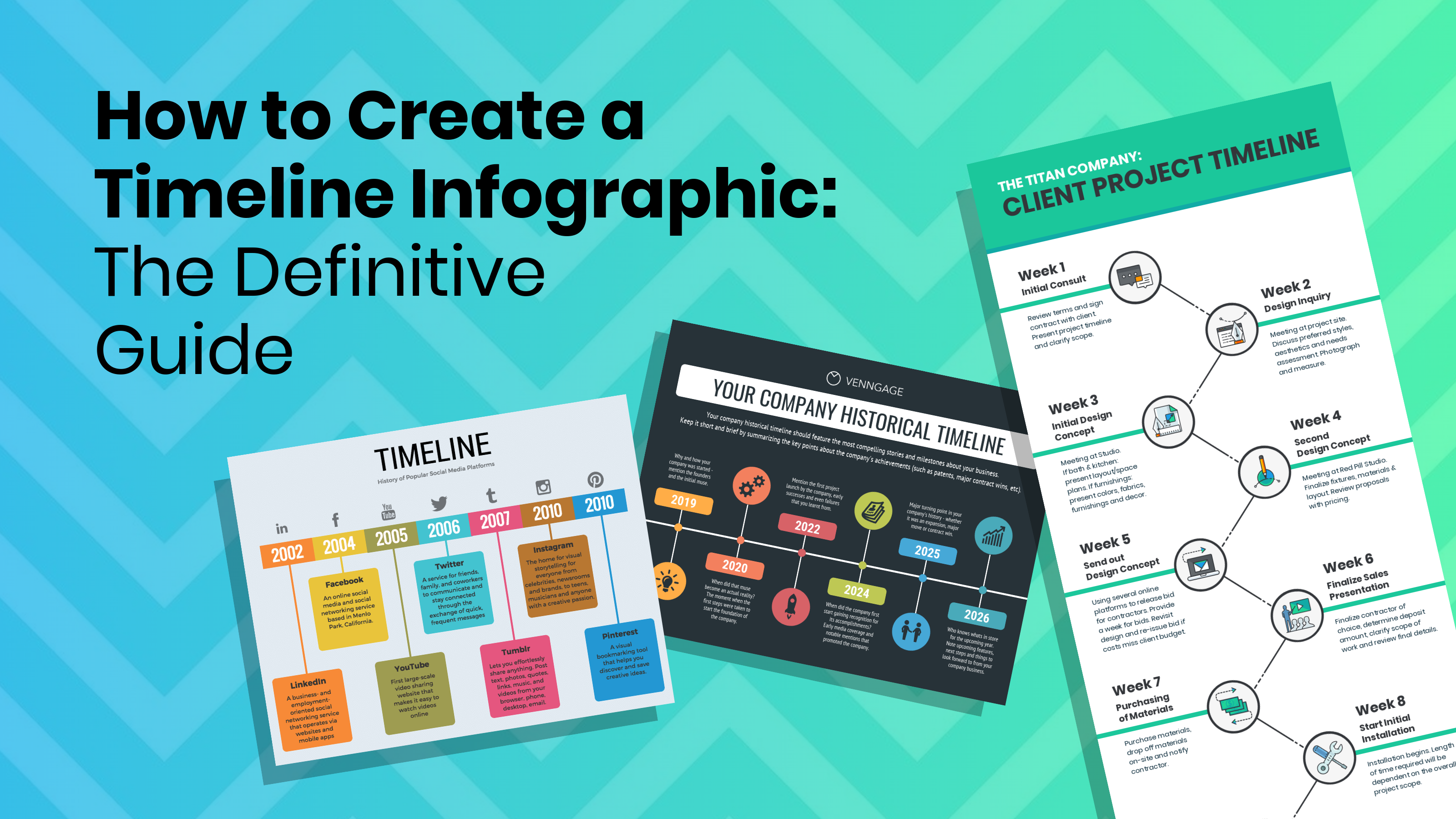
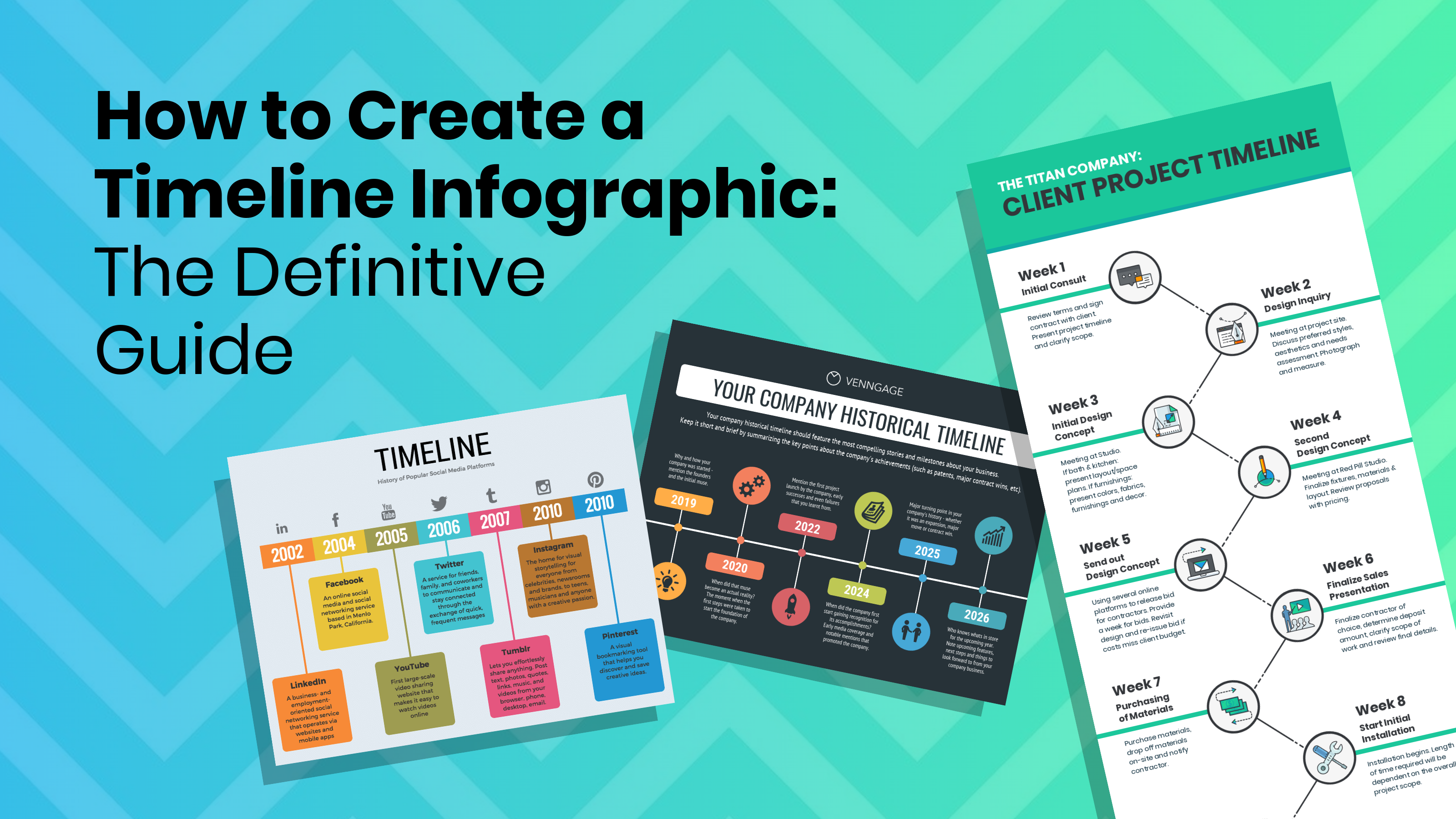
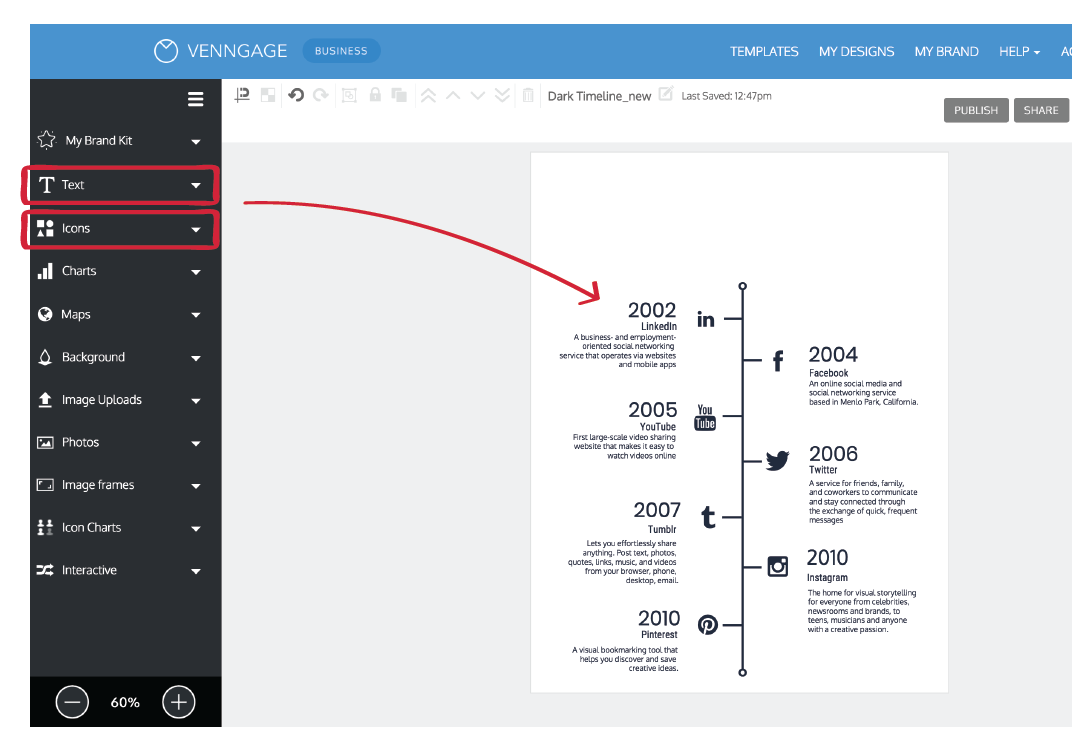
Как создать инфографику на временной шкале: полное руководство


Инфографика
Timeline — один из лучших способов сделать сложную информацию более интересной, удобоваримой и простой для понимания.
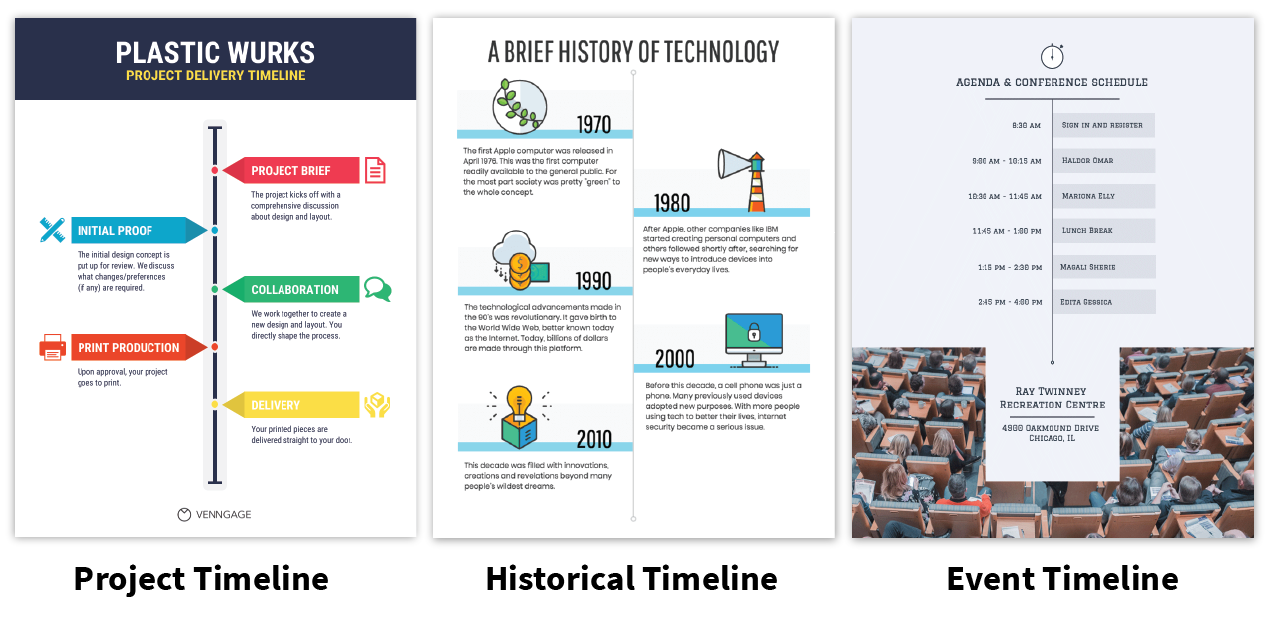
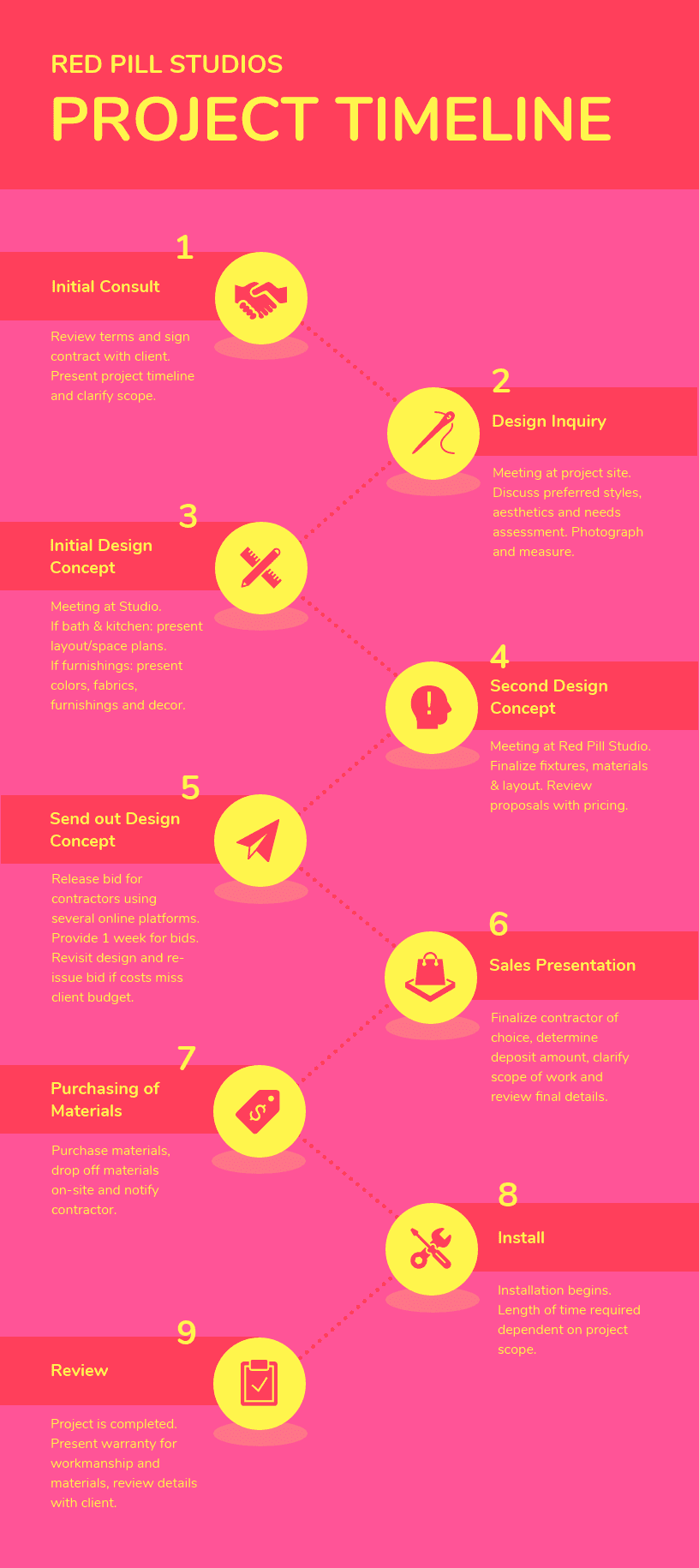
Это руководство поможет вам создать следующую инфографику временной шкалы:
- Сроки реализации проекта,
- Исторические хронологии,
- Хронология процессов,
- График адаптации сотрудников,
- График планирования мероприятий и т. Д.
Устали тратить часы на дорогие инструменты онлайн-дизайна, чтобы создать временную шкалу, которая должна занимать минуты с шаблоном временной шкалы? У вас нет бюджета, чтобы нанять дизайнера, который сделает его для вас?
Что ж, тогда вам понравится это руководство о том, как создать свою собственную инфографику временной шкалы.


ПРОСМОТРЕТЬ НАШИ ШАБЛОНЫ РАСПИСАНИЯ
Создайте инфографику временной шкалы, выполнив следующие 6 шагов:
- Создайте схему для временной шкалы
- Выберите макет для своей инфографики
- Создайте основу для временной шкалы
- Добавьте даты, текст и изображения в инфографику временной шкалы.
- Украсьте свою временную шкалу цветами, шрифтами и декоративными формами
- Загрузите и поделитесь своей временной шкалой
Давай нырнем, ладно?
Узнайте, как создать инфографику на временной шкале:
1. Создайте схему для инфографики временной шкалы
Прежде чем разрабатывать новую инфографику временной шкалы, мне нравится начинать с простой схемы, которая поможет мне пройти через весь процесс.Этот шаг имеет решающее значение, поскольку дизайн временной шкалы будет сильно зависеть от количества контента, который вы хотите включить. Если вы не знаете, сколько контента нужно уместить на временной шкале, вы можете выбрать неправильный макет, и вам придется проделать кучу дополнительной работы.
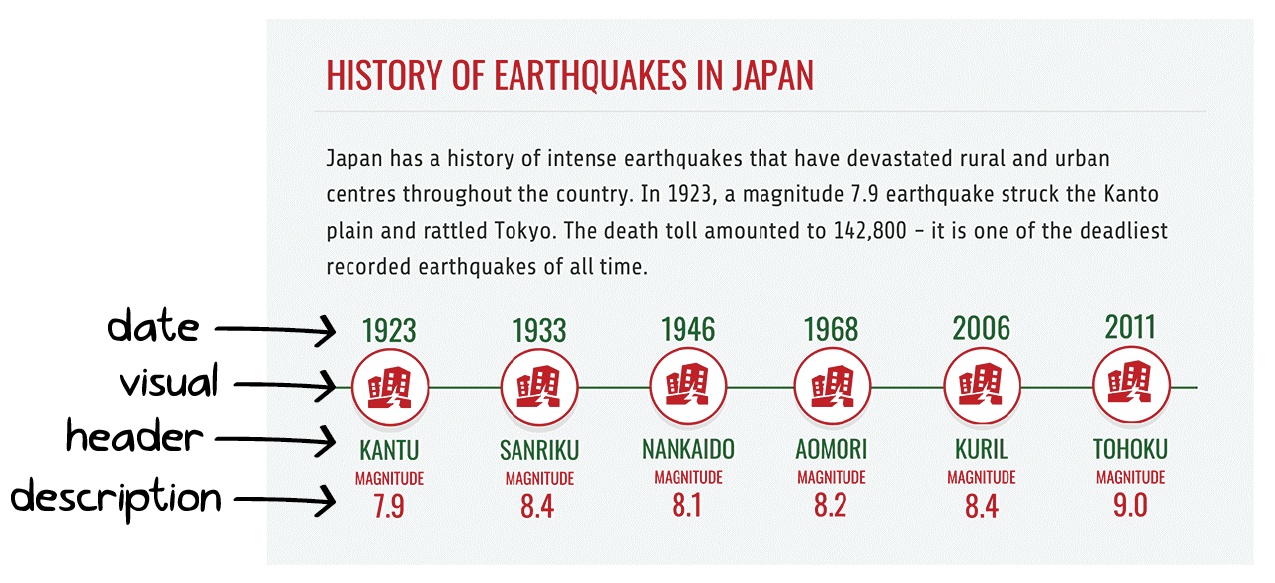
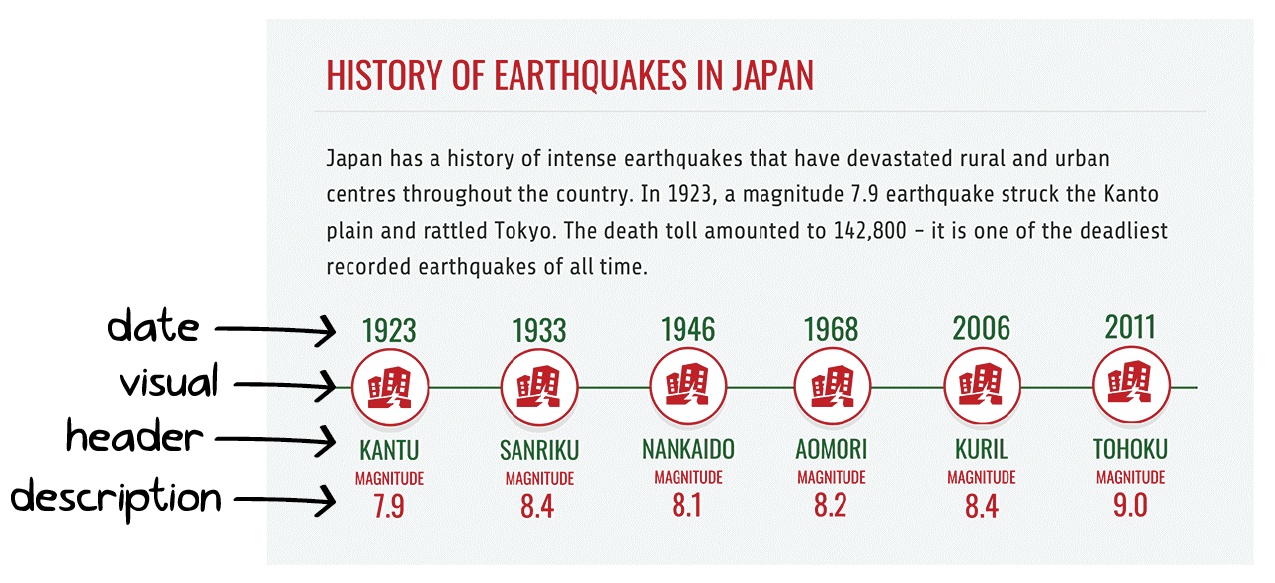
Есть четыре основных компонента инфографики временной шкалы, которые должны быть подробно описаны в схеме:
- Даты
- Описания
- Заголовки (необязательно)
- Изображения (необязательно)


ПОЛУЧИТЬ ШАБЛОН
Идея временной шкалы заключается в том, что вы хотите предоставить немного информации о ключевых событиях во времени, поэтому каждое событие должно иметь, по крайней мере, конкретную дату и краткое описание.
Сохраняйте краткое описание
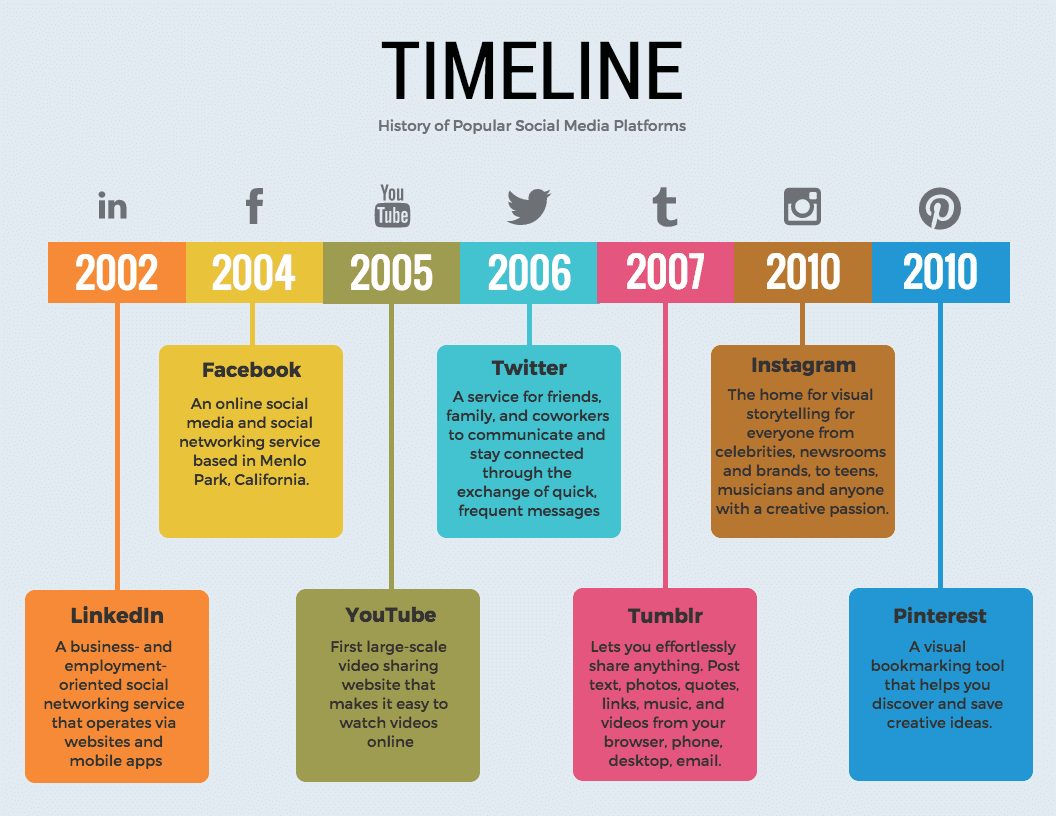
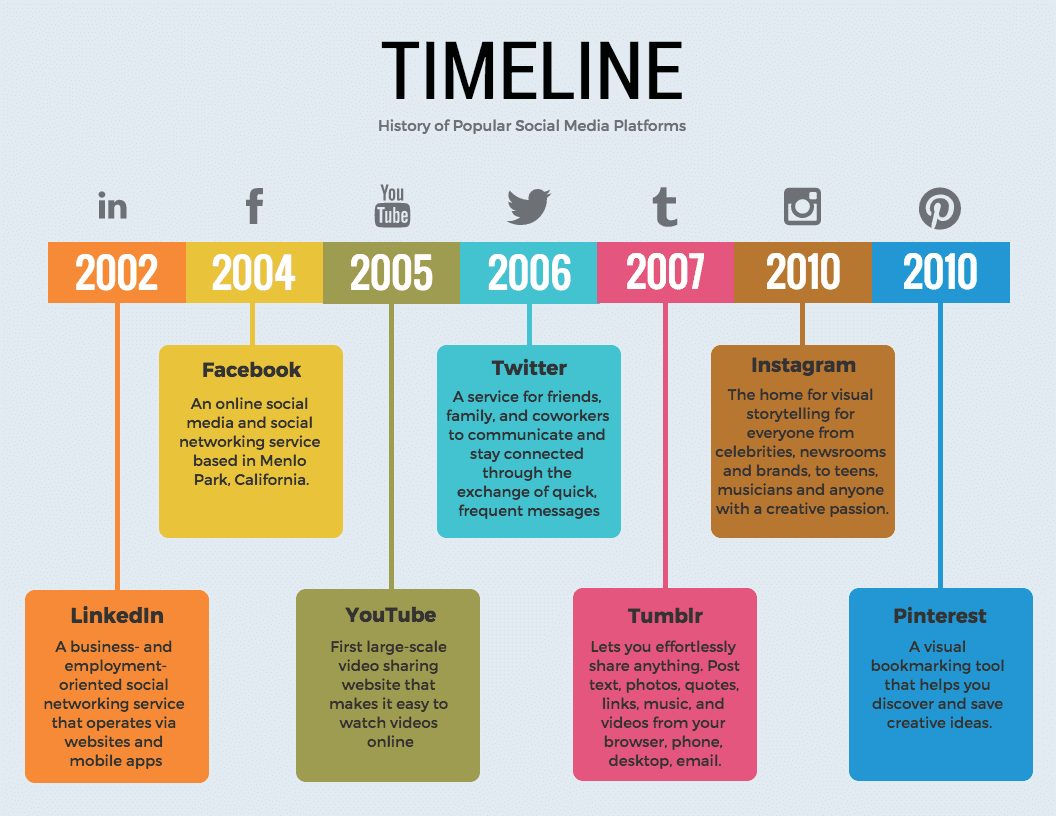
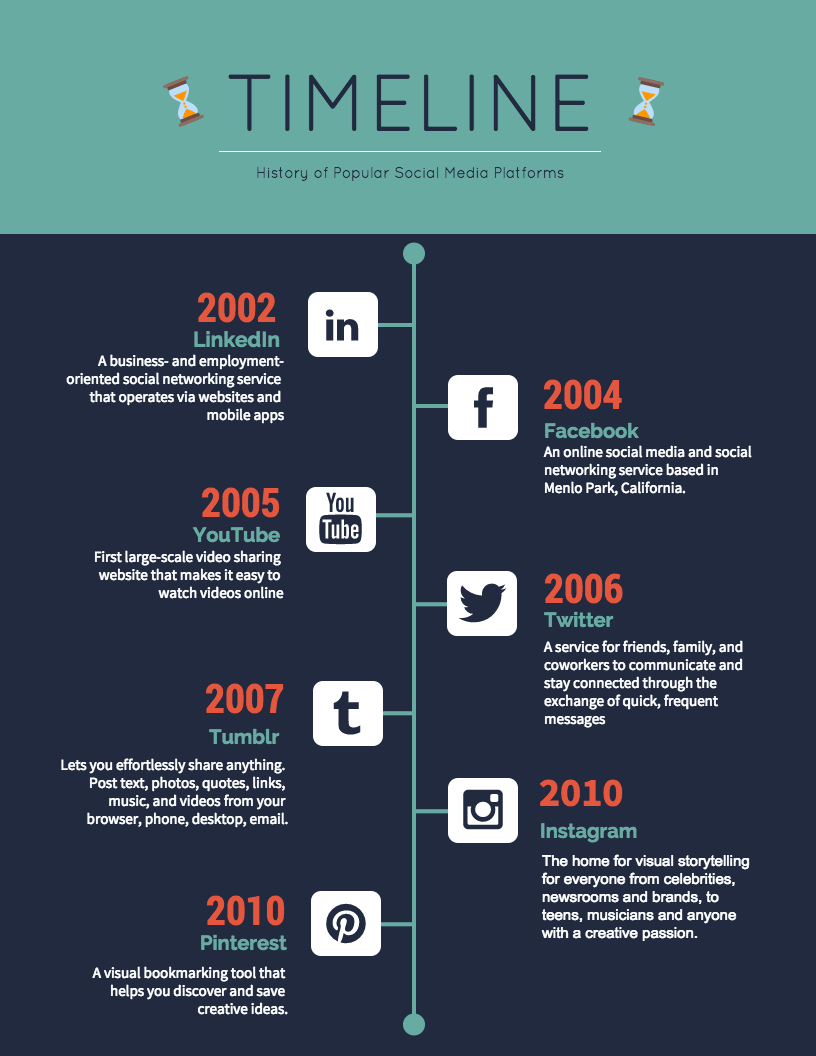
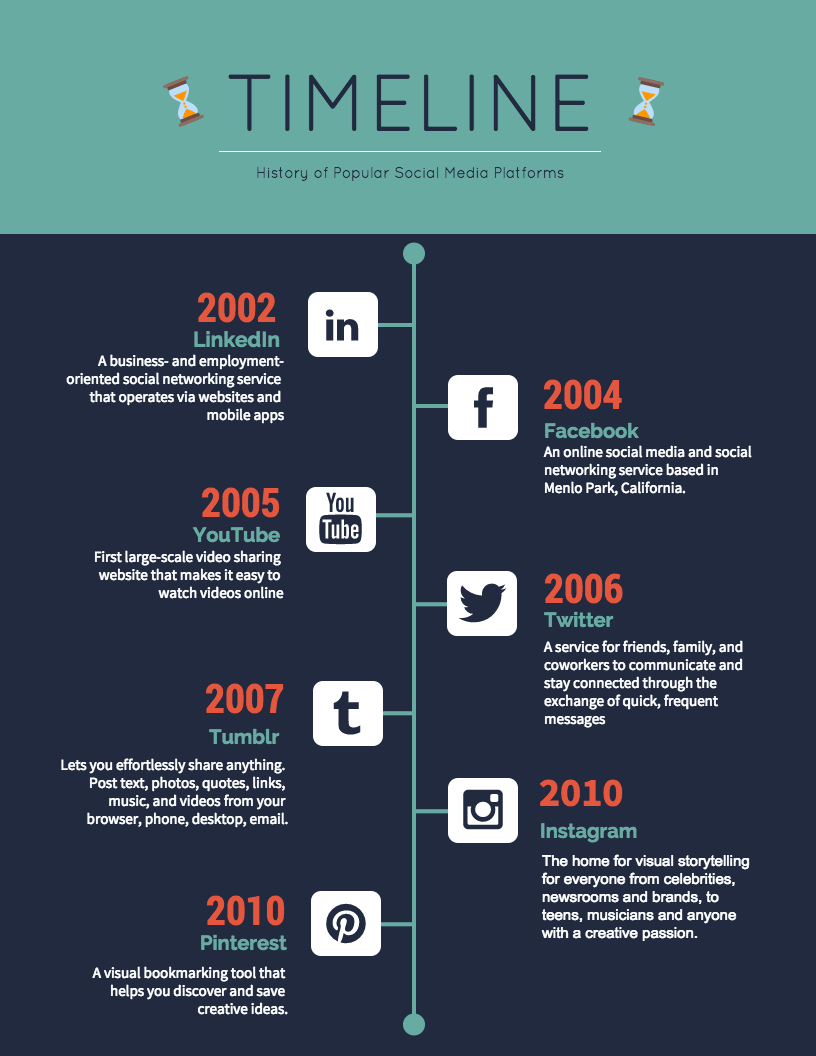
Поскольку временная шкала должна представлять собой визуальное резюме серии событий, постарайтесь сделать описания достаточно краткими. Обычно я стараюсь использовать менее 30 слов в описании, а затем стараюсь оживить его некоторыми визуальными элементами, такими как значки или иллюстрации, чтобы сделать его визуально захватывающим. Помните также, что одинаковое количество текста для каждого события упростит создание приятного дизайна, который не будет асимметричным. Допустим, для вашего следующего школьного проекта вы создаете инфографику с хронологией, которая демонстрирует историю популярных платформ социальных сетей.Я бы начал с того, что составил план с тремя из этих четырех основных элементов: датами, заголовками и краткими описаниями. 

ПОЛУЧИТЬ ШАБЛОН
Найдите простые визуальные эффекты
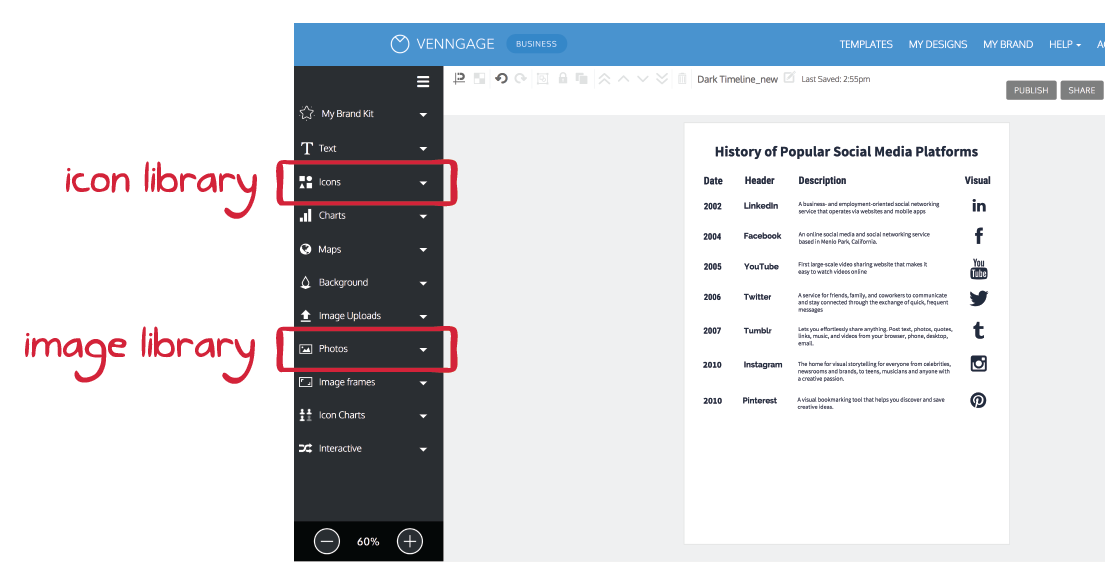
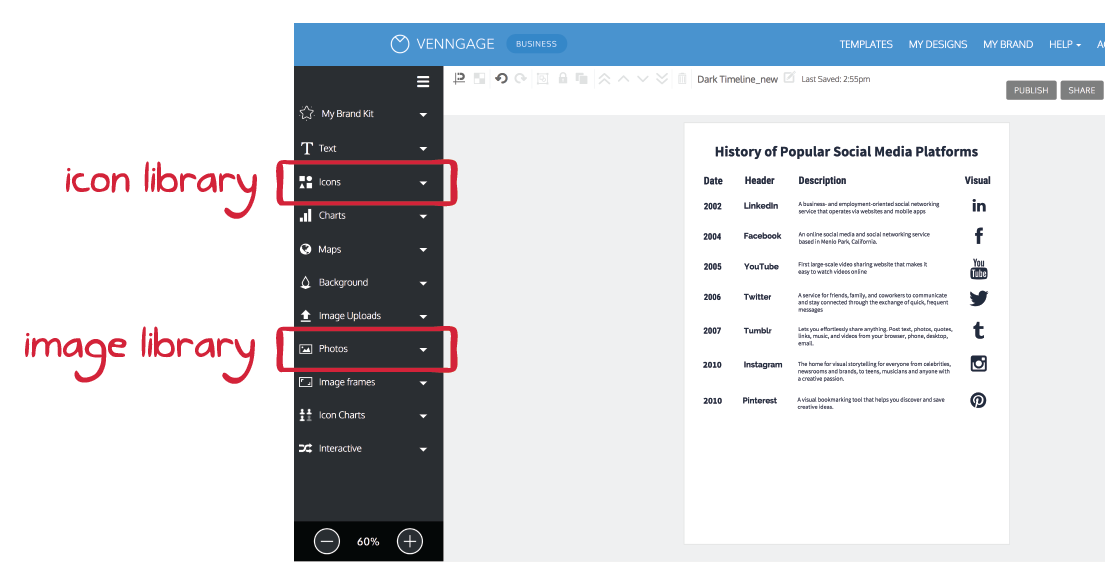
Затем я бы нашел простой визуальный элемент, например значок, чтобы сопровождать каждую точку. Эти визуальные эффекты — то, что отличает инфографику временной шкалы от простой старой временной шкалы. Они привлекают внимание читателя, добавляют визуального интереса и позволяют легко сканировать графику без особых размышлений.Если у вас нет готовых визуальных эффектов, вы можете найти их прямо в редакторе Venngage. Просто перейдите на левую панель и воспользуйтесь поиском значков или поиском фотографий, чтобы найти забавные визуальные эффекты, подходящие к вашему тексту: 
 Этот краткий план должен быть завершен на самом первом этапе, чтобы вы могли сделать разумный выбор дизайна ниже линия.
Этот краткий план должен быть завершен на самом первом этапе, чтобы вы могли сделать разумный выбор дизайна ниже линия.
2. Выберите макет для инфографики временной шкалы
Когда план подготовлен, пора выбрать макет! Здесь вы можете начать делать критический выбор дизайна на основе вашего наброска.
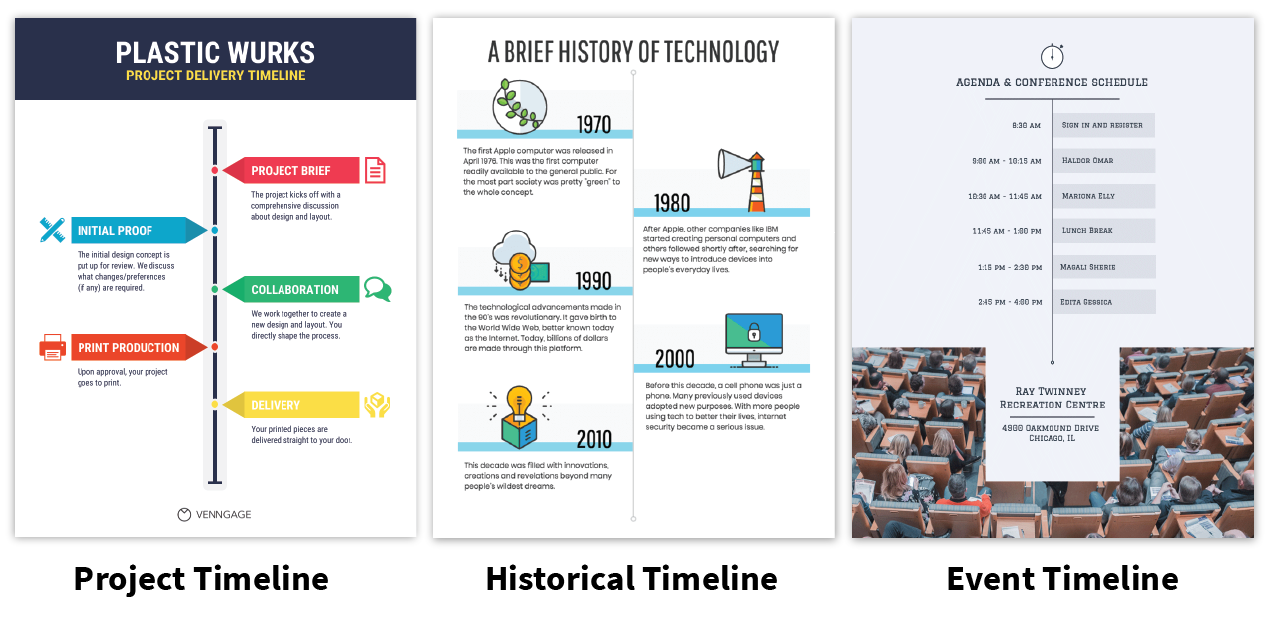
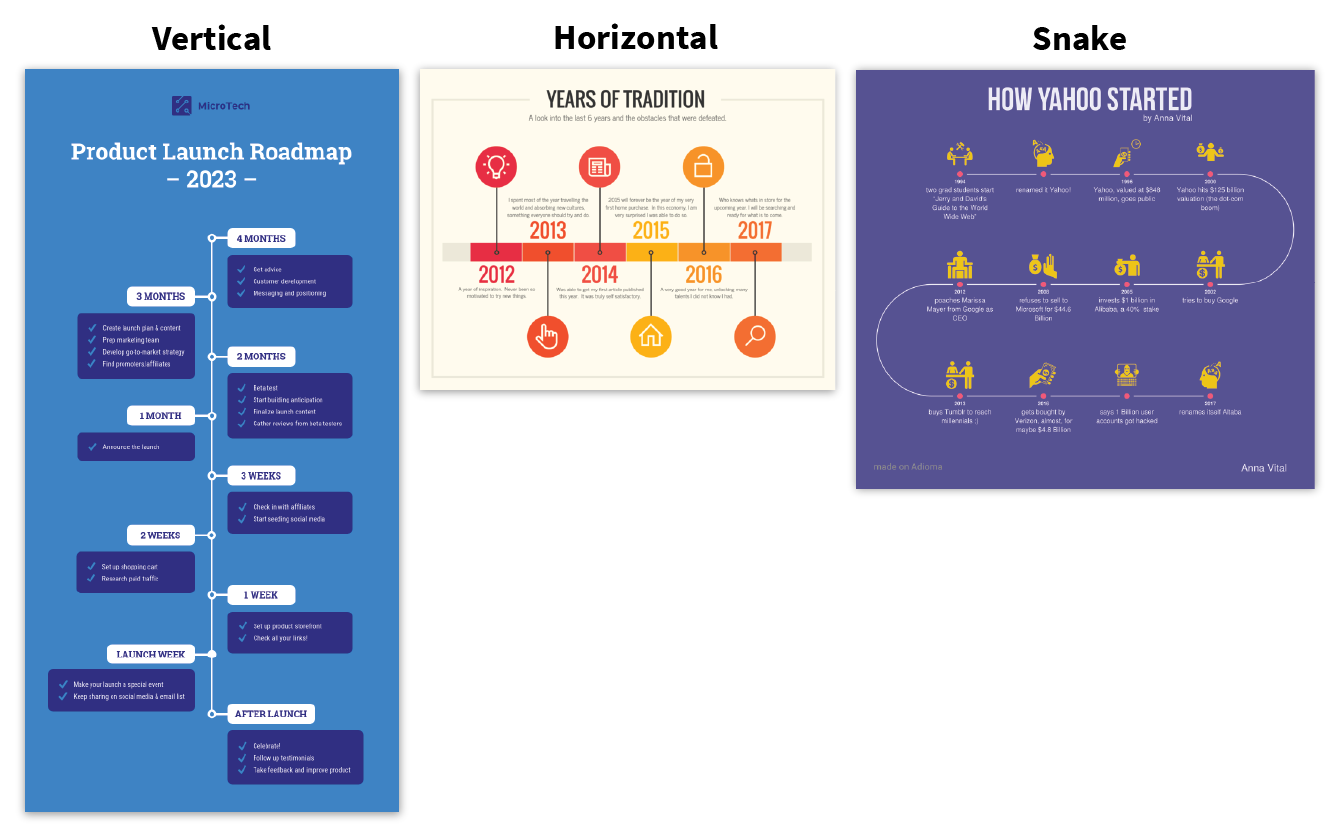
Существует 3 распространенных макета инфографики временной шкалы:
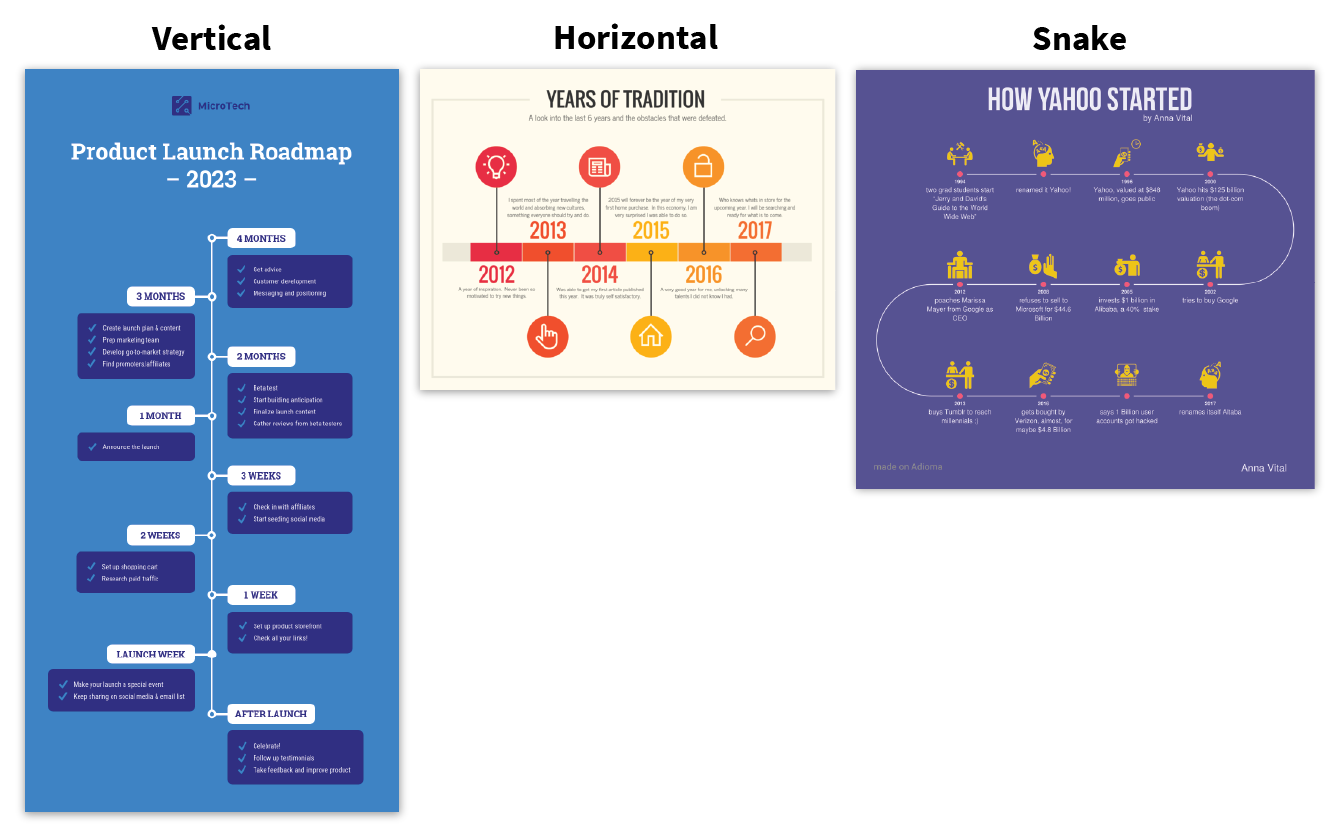
- Вертикальный
- Горизонтальный
- Змея


ПОЗНАКОМЬТЕСЬ С НАШИМИ ШАБЛОНАМИ РАСПРОСТРАНЕНИЯ
Чтобы выбрать лучший макет для своей инфографики, необходимо учитывать два фактора:
- Количество точек в вашей схеме
- Объем текста, связанный с каждой точкой (т. Е. Длина ваших описаний)
Некоторые макеты лучше подходят для длинного текста, а другие подходят для многих моментов времени с меньшим количеством текста.Давайте рассмотрим сильные и слабые стороны каждого типа макета временной шкалы.
Вертикальный макет инфографики временной шкалы
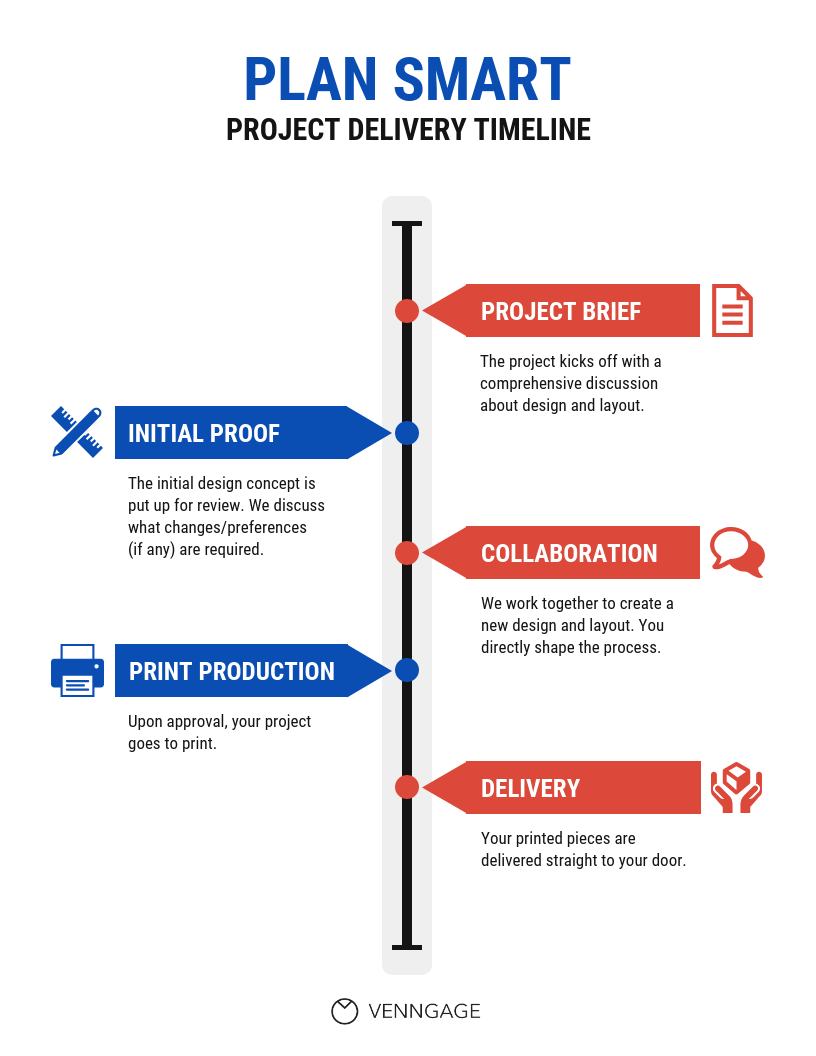
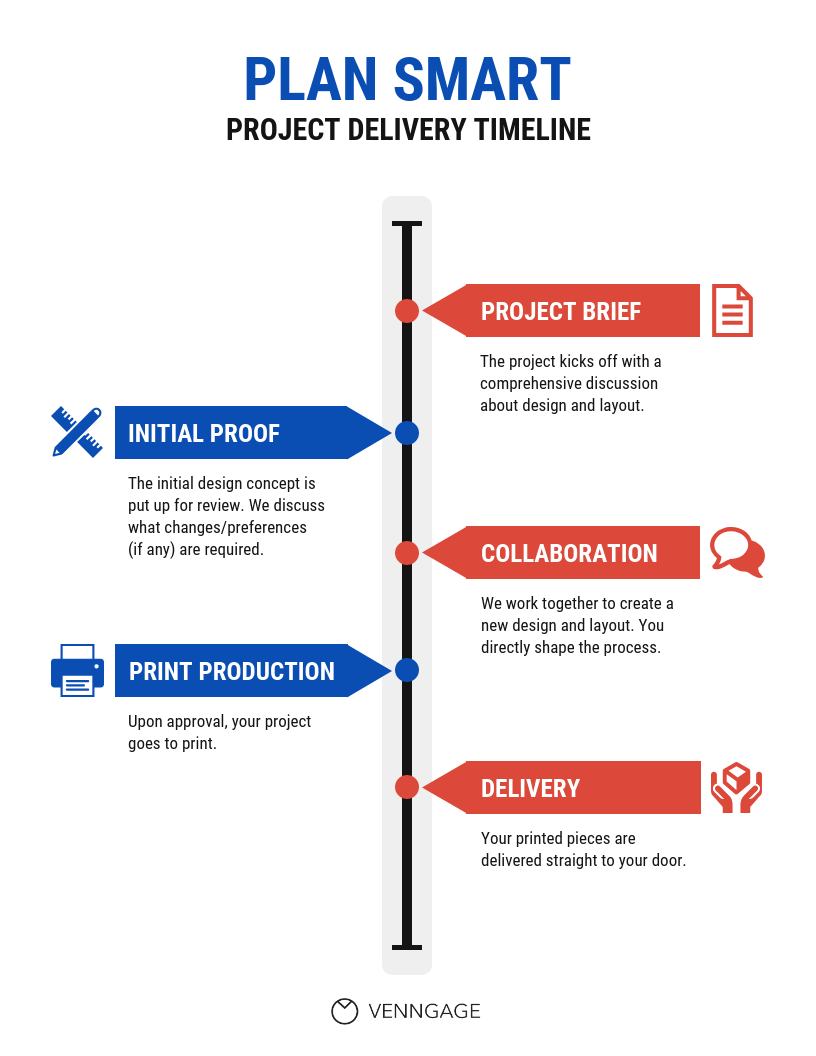
Вертикальный макет — безусловно, самый популярный макет для инфографики временной шкалы. Он бывает двух вариантов выравнивания: по центру и по левому краю.
Центрированные вертикальные шкалы времени
Я предпочитаю центральную вертикальную шкалу времени. В этом макете временная шкала проходит прямо по центру страницы, с ветвями, отходящими от альтернативных сторон временной шкалы: 

ПОЛУЧИТЬ ШАБЛОН
Его симметрия и простота делают его приятным на вид и чрезвычайно простым в использовании.Большинство людей автоматически распознают в нем временную шкалу, не изучая ее более секунды.
Он также довольно гибкий; здесь достаточно места для длинных описаний, а чтобы добавить больше очков, вы можете просто увеличить длину страницы. Кроме того, в этот тип макета легко добавить визуальные эффекты.
Используйте центрированный вертикальный макет, когда у вас много точек с текстом и изображениями.
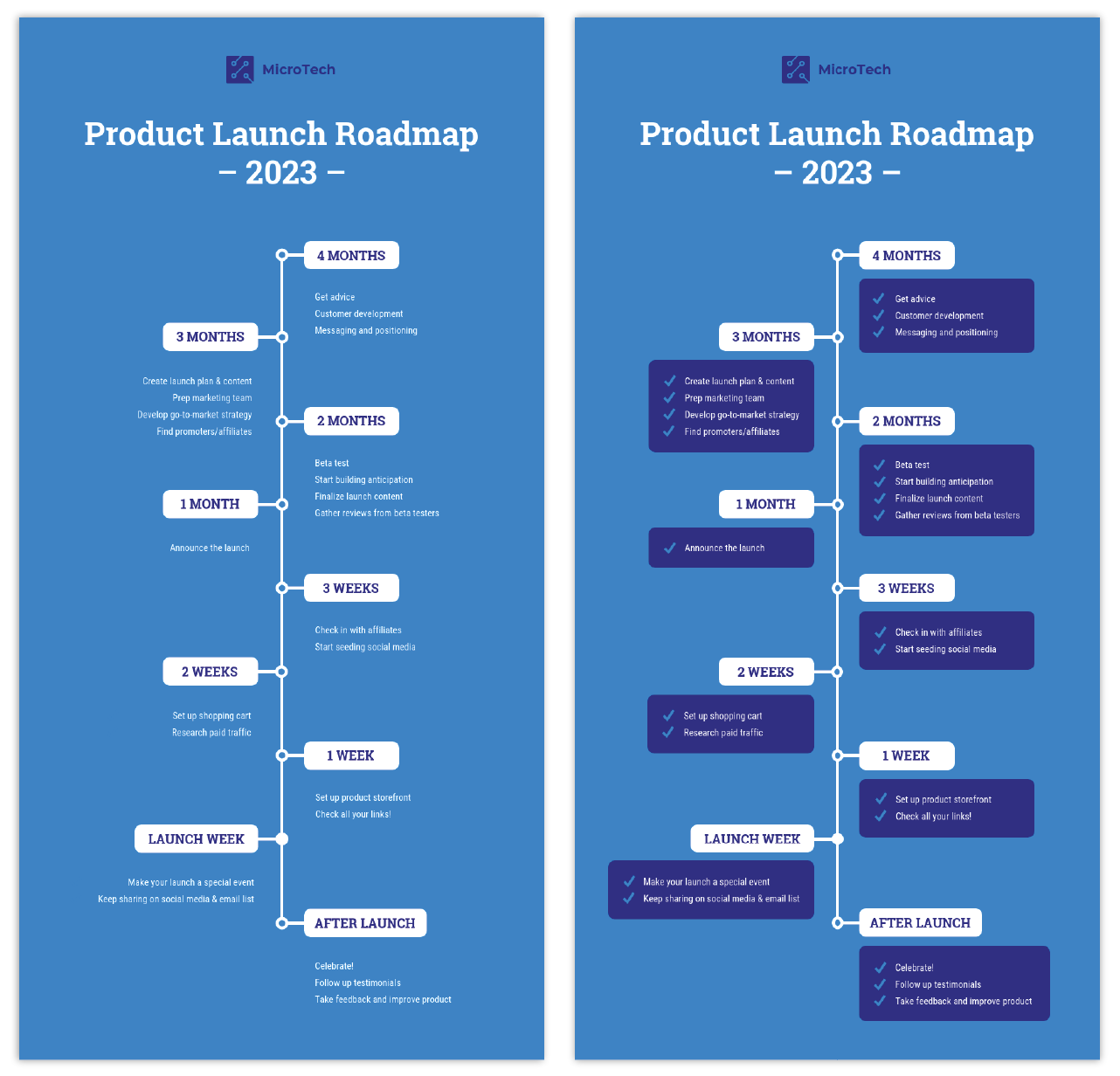
Например, эта временная шкала дорожной карты продукта является отличным примером макета, в котором все ключевые этапы расположены вертикально, от концепции до завершения.Идеально подходит для поддержания вашей команды организованной и правильной работы за счет визуализации дорожной карты продукта: 

ПОЛУЧИТЬ ШАБЛОН
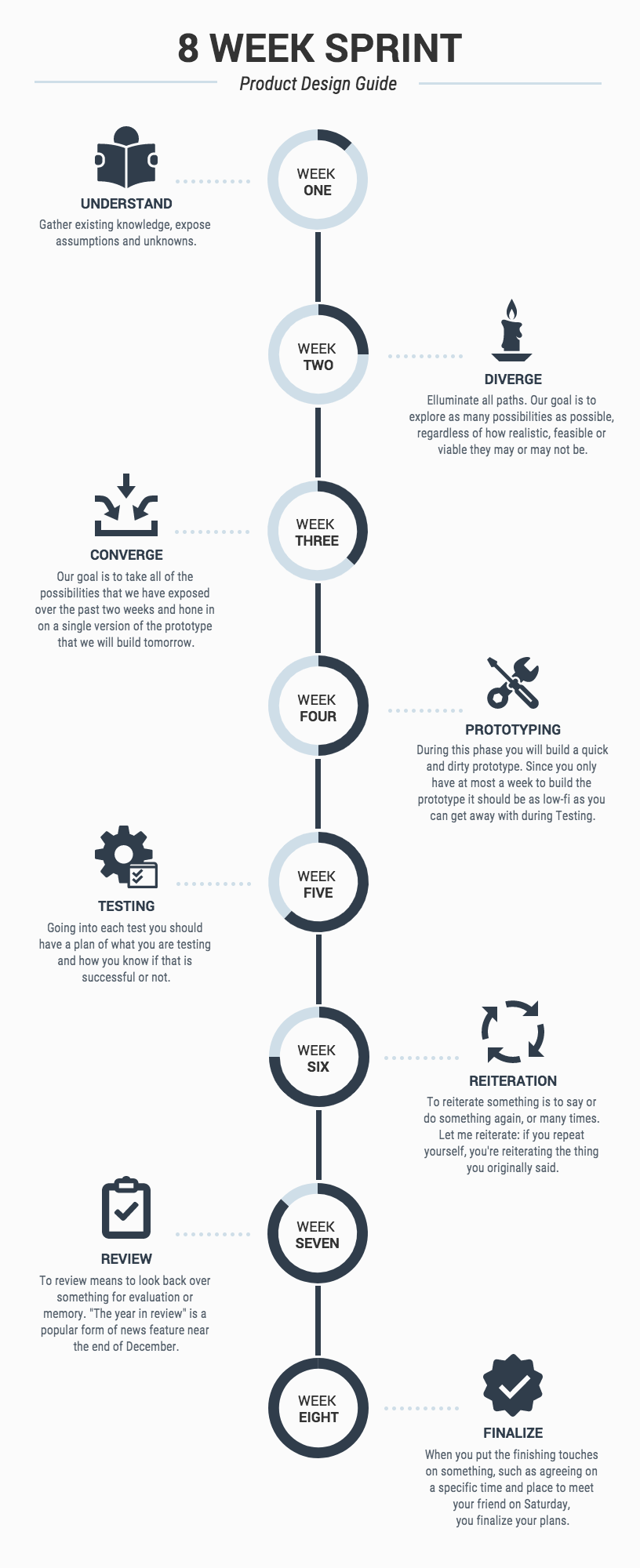
Вертикальные временные шкалы с выравниванием по левому краю
Далее у нас есть другой самый популярный макет инфографики временной шкалы: шкала времени с выравниванием по левому краю. Вместо того, чтобы ветки отходили с обеих сторон временной шкалы, сама линия выравнивается по левому краю страницы, а все содержимое размещается справа от строки.
Они идеально подходят для тех, кто хочет представить сложную информацию иерархически или в виде серии шагов.Например, если вы консультант, составляющий график проекта для своих клиентов, этот шаблон графика будет идеальным способом сделать это:


ПОЛУЧИТЬ ШАБЛОН
Вертикальный макет с выравниванием по левому краю отлично подходит для временной шкалы с большим количеством текста, с небольшим количеством визуальных элементов и большим количеством разделов.
Я рекомендую вертикальный макет, центрированный или выровненный по левому краю, для большей части инфографики временной шкалы, потому что он очень гибкий. Его проще всего создавать, редактировать и настраивать для любого контента.

ПОЛУЧИТЬ ШАБЛОН
Горизонтальная временная шкала макета инфографики
Горизонтальную временную шкалу можно узнать из каждой презентации, которую вы видели за последнее десятилетие. Кажется, они повсюду используются в презентационных слайдах (например, ниже): 

ПОЛУЧИТЬ ЭТУ СЛАЙД-ДЕКУ СРОКИ
Хотя они хорошо работают со слайдами презентаций, они не идеальны для большинства инфографики. Они могут обработать только до 6 или 7 точек во времени (на странице формата Letter), прежде чем им станет слишком тесно для чтения.Если у вас меньше 7 баллов и описание очень краткое, можно использовать горизонтальный макет.
Например, если вы хотите собрать средства для своей новой бизнес-идеи, временная шкала слайдов выше станет идеальным дополнением к вашей презентации , демонстрирующей основные этапы развития вашей компании и поражающей потенциальных инвесторов.
В противном случае придерживайтесь вертикальной или змеиной раскладки.
Змеиный график инфографики макет
Последний макет временной шкалы, который вы, возможно, захотите использовать, — это макет змейки.Проще говоря, макет змейки обвивается по странице и выглядит как змейка. Лучше всего использовать макет змеи для шкалы времени с большим количеством точек и очень маленьким текстом, например, этот: 

Источник
Макеты
Snake являются наиболее компактными, что полезно, если вы набрали больше 10 баллов или около того. Но на самом деле они работают только с очень небольшим объемом текста, поэтому попробуйте использовать их, если хотите сосредоточить внимание на визуальных эффектах: 

ПОЛУЧИТЬ ШАБЛОН
Подводя итог, вот все, что вам нужно знать, чтобы выбрать лучший макет для инфографики временной шкалы:
- Вертикальные макеты по центру лучше всего подходят для временных шкал, сочетающих текст и визуальные эффекты
- Вертикальные макеты с выравниванием по левому краю лучше всего подходят для таймлайнов с длинным текстом
- Горизонтальные макеты подходят для временных шкал с менее чем 7 точками и очень краткими описаниями
- Snake лучше всего подходят для временных шкал с более чем 10 точками, большим количеством изображений и очень маленьким текстом
Макеты
Наш пост о том, как превратить контент в инфографику, также поможет вам выбрать лучший макет.
3. Создайте основу для временной шкалы
После того, как вы определились с макетом, пришло время наконец ответить: «как сделать временную шкалу?» Я расскажу вам, как мы создали шаблон ниже с нуля, используя онлайн-редактор временной шкалы Venngage.
Это довольно типичный шаблон инфографики с центрированной вертикальной шкалой времени, поэтому шаги, которые я здесь коснусь, должны применяться к большинству шкал времени инфографики. 

ПОЛУЧИТЬ ШАБЛОН
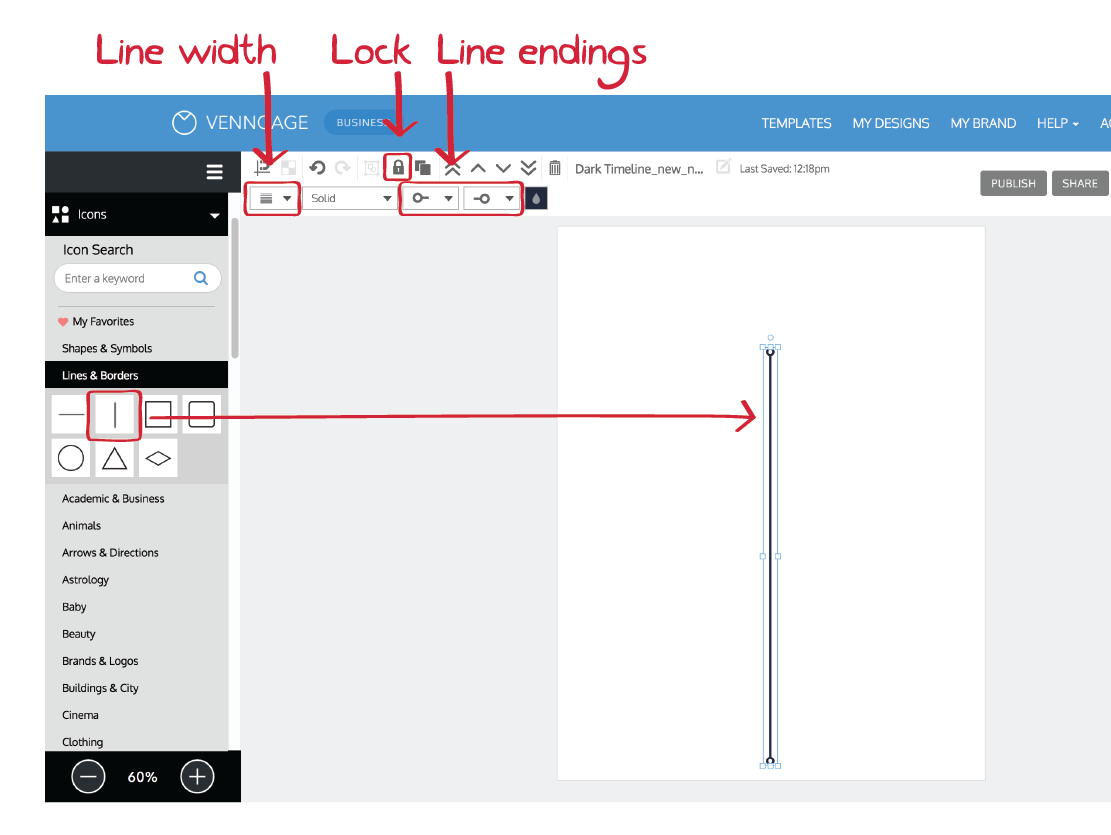
Каждая временная шкала должна быть создана вокруг одной и той же базовой структуры: одной линии с равномерно расположенными ветвями или узлами.Это может показаться очевидным, но это абсолютно необходимо.
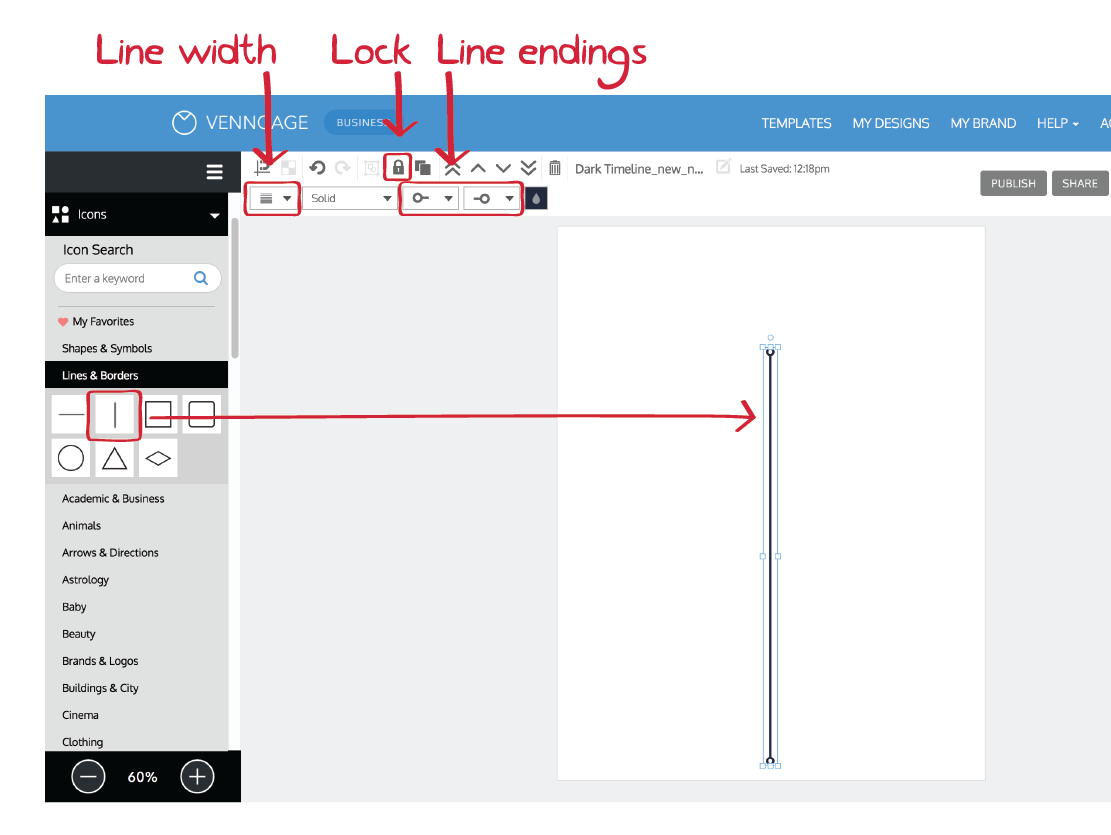
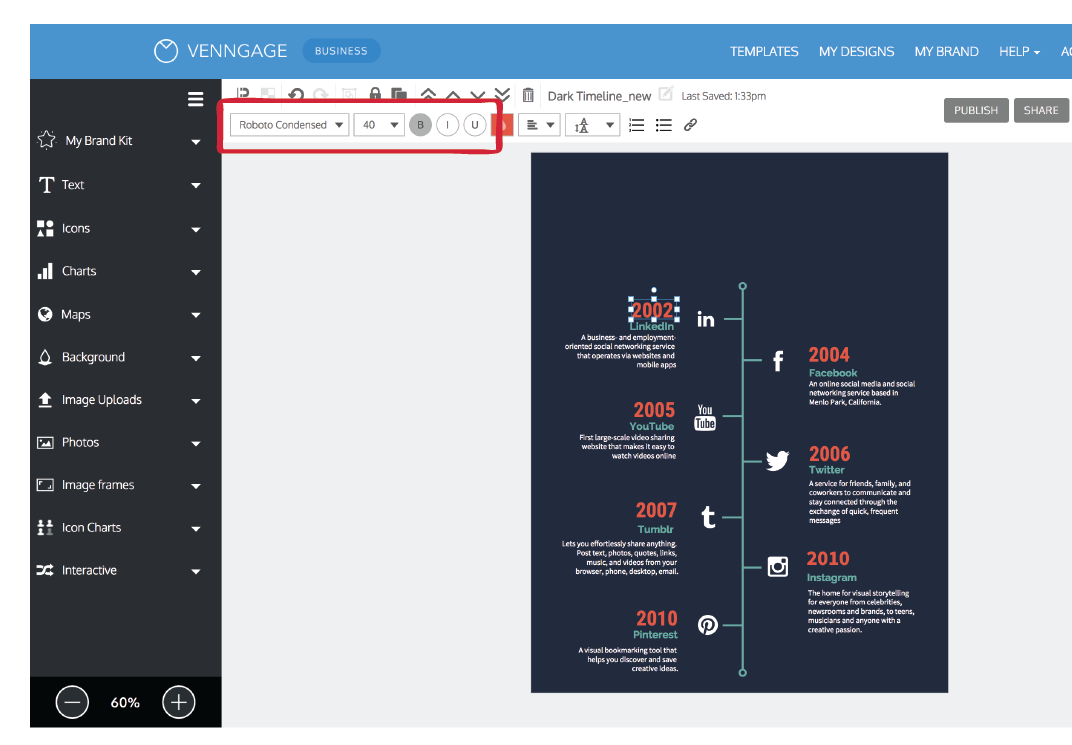
Сначала начните с выбора вертикальной линии в категории «Линии и границы» библиотеки значков на левой панели инструментов. Отцентрируйте его и отрегулируйте по длине страницы, оставив место для заголовка вверху. Это сформирует основу вашей временной шкалы.
Затем настройте стиль этой линии с помощью верхней панели инструментов. Используйте раскрывающийся список ширины линии, чтобы установить ширину основной линии не менее 2 пикселей.Для этой линии мы использовали ширину 4 пикселя.
Затем используйте раскрывающиеся списки «Конец строки 1» и «Конец строки 2», чтобы добавить украшения на каждый конец строки. Мы выбрали круги, но перпендикулярные линии и стрелки также подходят для большинства графиков времени.
Затем убедитесь, что шкала времени зафиксирована на месте с помощью кнопки «Заблокировать» на верхней панели инструментов. Этот простой шаг предохранит вас от случайного перемещения линии при добавлении дополнительных элементов. 
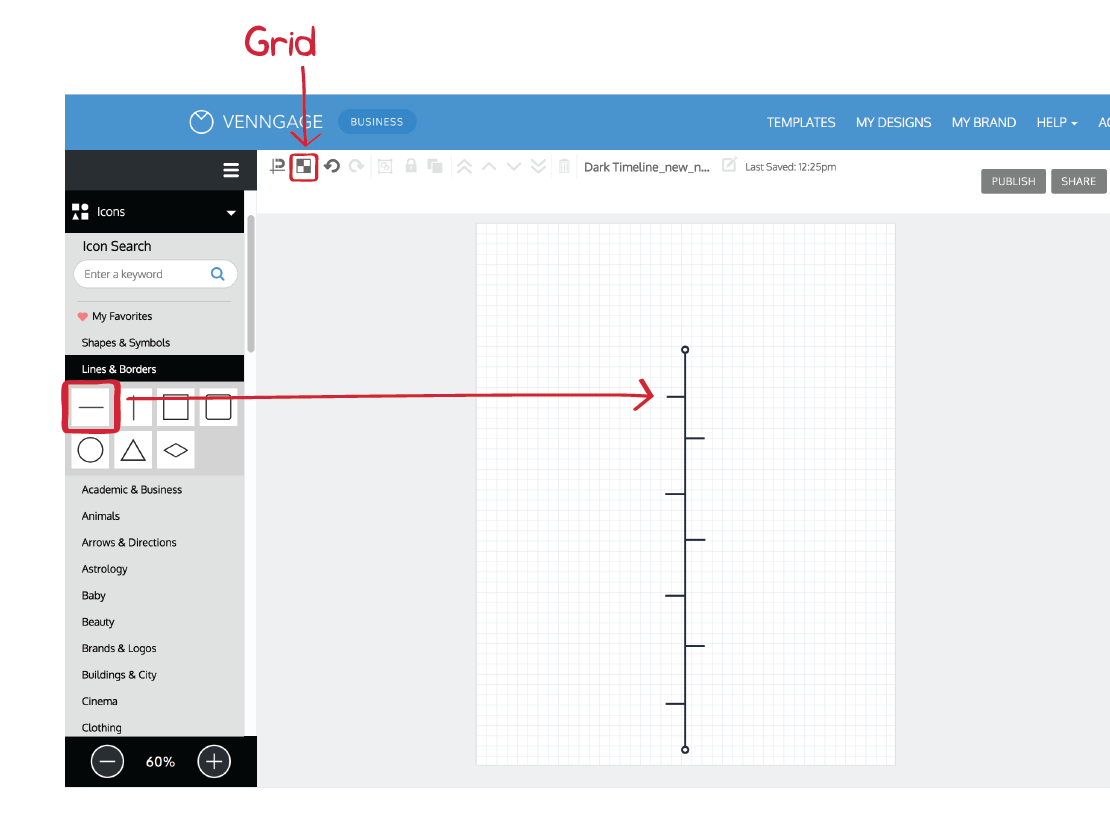
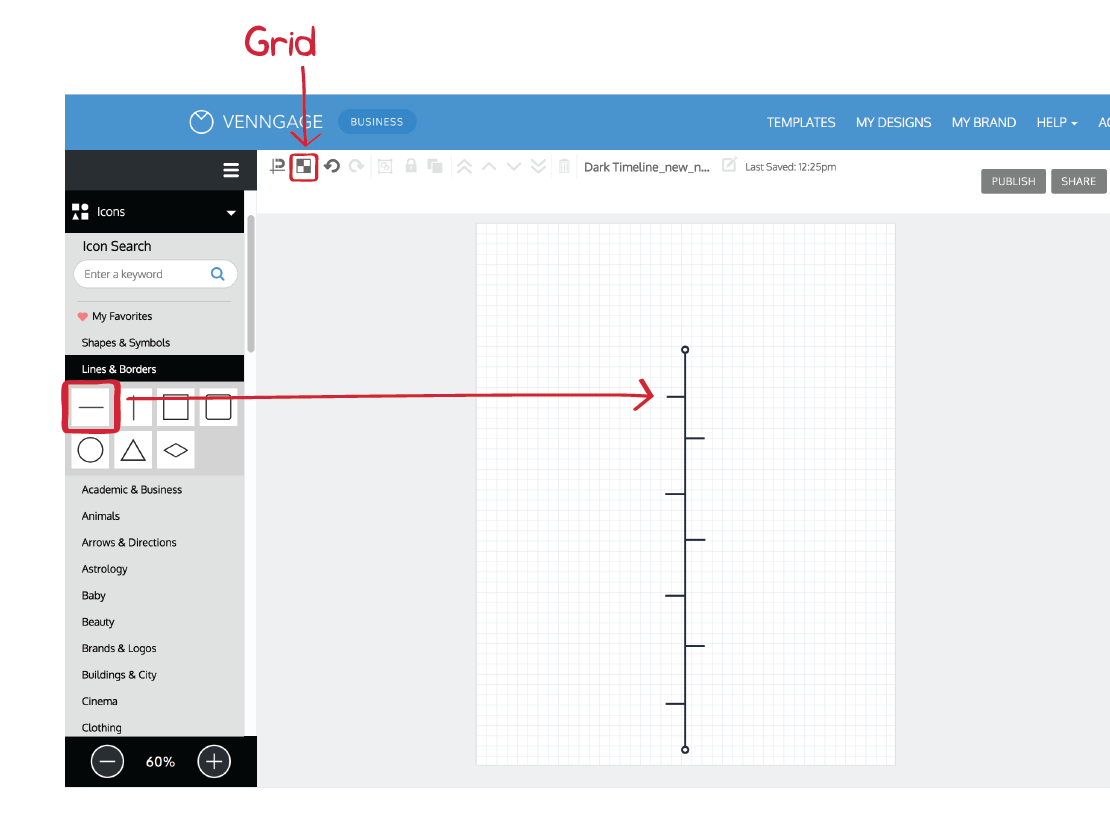
 Наконец, вернитесь к «Линии и границы» в библиотеке значков и добавьте горизонтальную линию для каждой точки вашего контура. Используйте сетку, чтобы регулярно размещать их на разных сторонах основной шкалы времени.
Наконец, вернитесь к «Линии и границы» в библиотеке значков и добавьте горизонтальную линию для каждой точки вашего контура. Используйте сетку, чтобы регулярно размещать их на разных сторонах основной шкалы времени.
Да, и вот дополнительный совет, который упростит процесс создания временной шкалы: включите «Сетка» на верхней панели инструментов . Это пригодится, когда вам нужно выровнять много объектов на странице. 

4. Добавьте даты, текст и изображения в инфографику временной шкалы
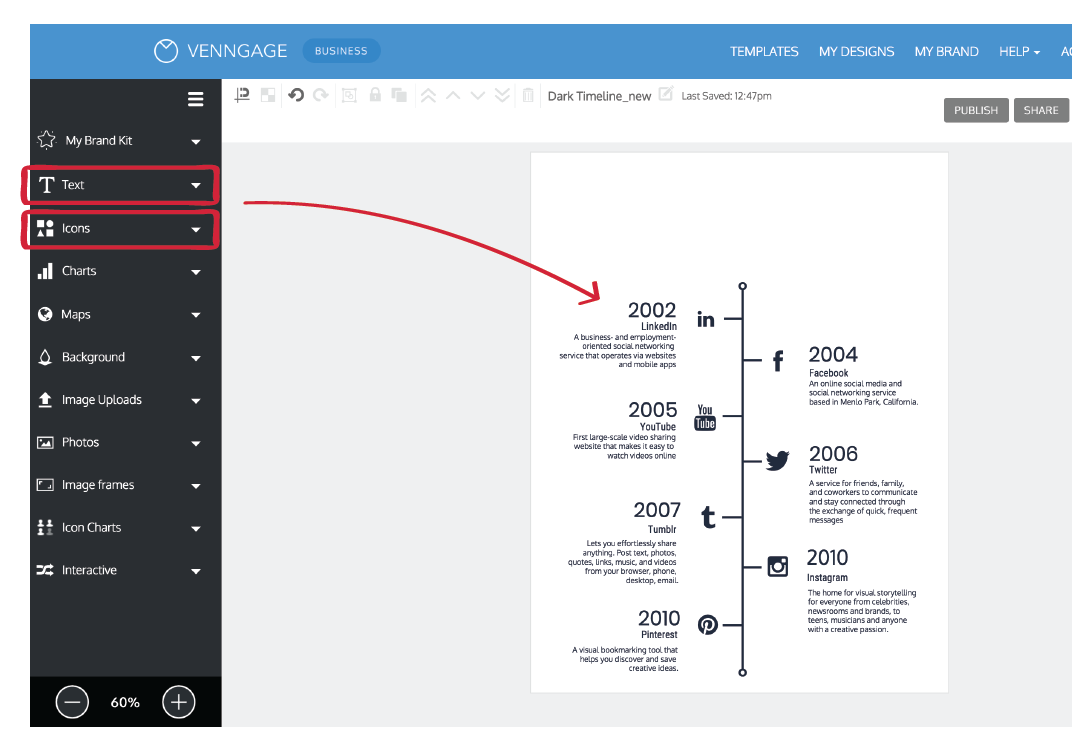
Теперь, когда у вас есть базовая часть вашей шкалы времени, вы можете заполнить детали.Пришло время добавить контент.
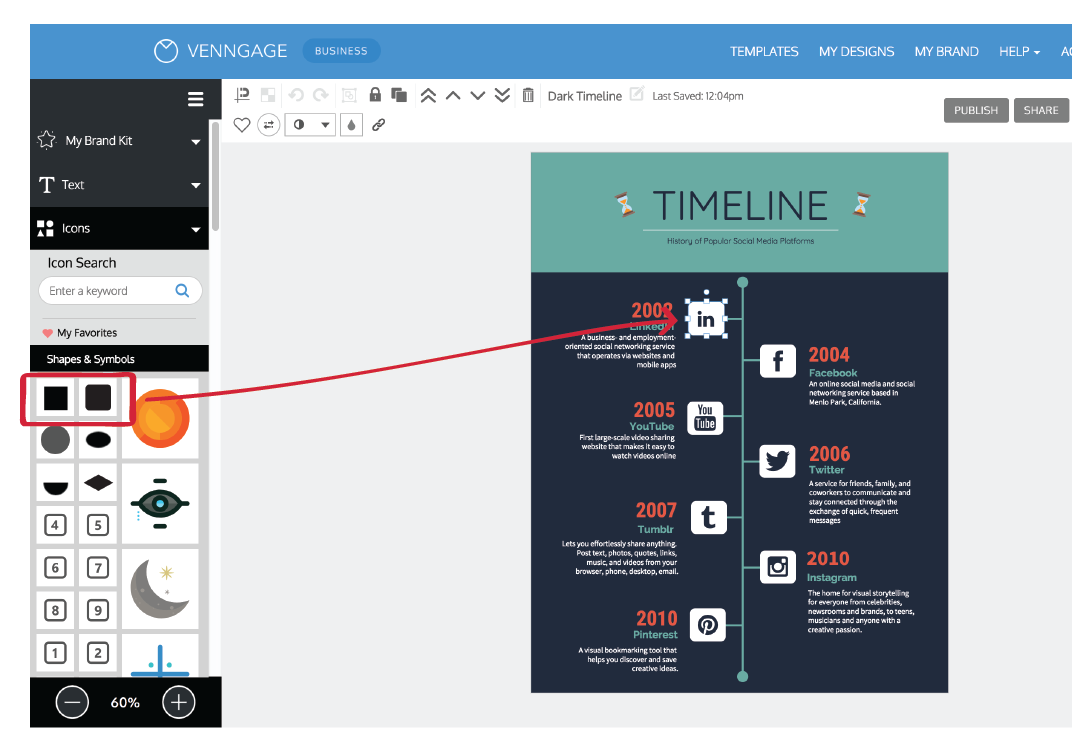
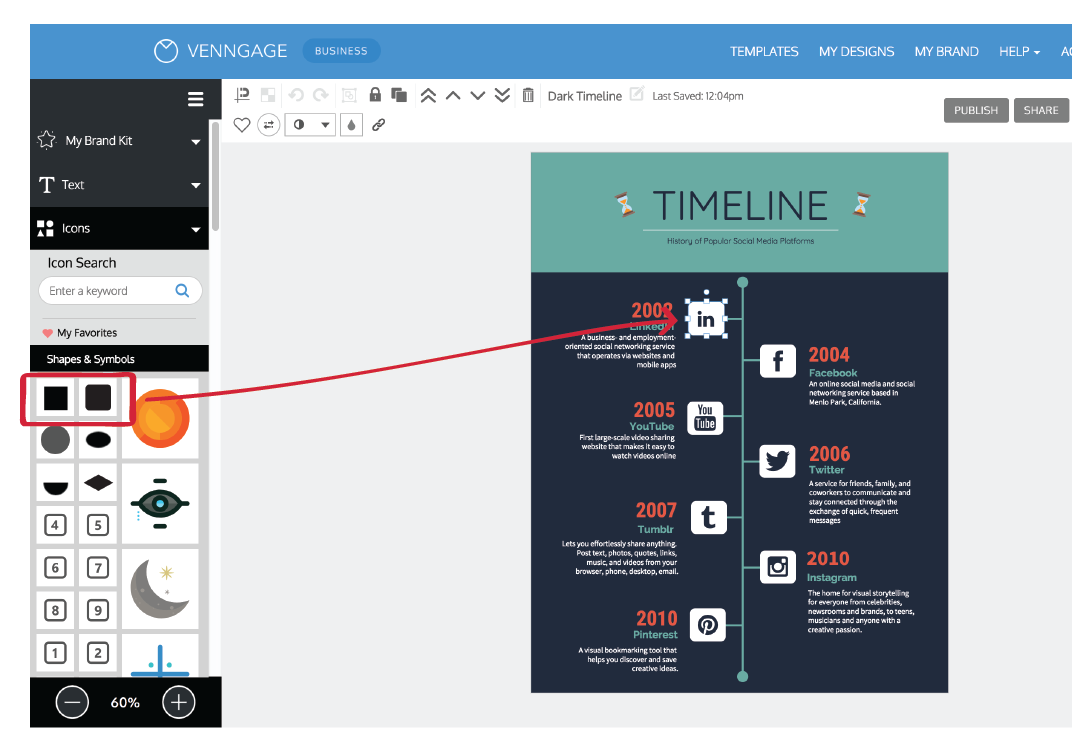
Начните с изображений, поскольку они должны быть центральным элементом инфографики. Перетащите значки или фотографии из наших встроенных библиотек и выровняйте каждое изображение с соответствующей веткой на временной шкале.
Затем добавьте текст из вашего плана. Выберите поля заголовка, подзаголовка и основного текста в меню левой панели инструментов и разместите их на странице рядом с каждой веткой. Заполните текстовые поля заголовка датами, добавьте текст заголовка в текстовые поля подзаголовка и добавьте свои описания в текстовые поля основного текста.

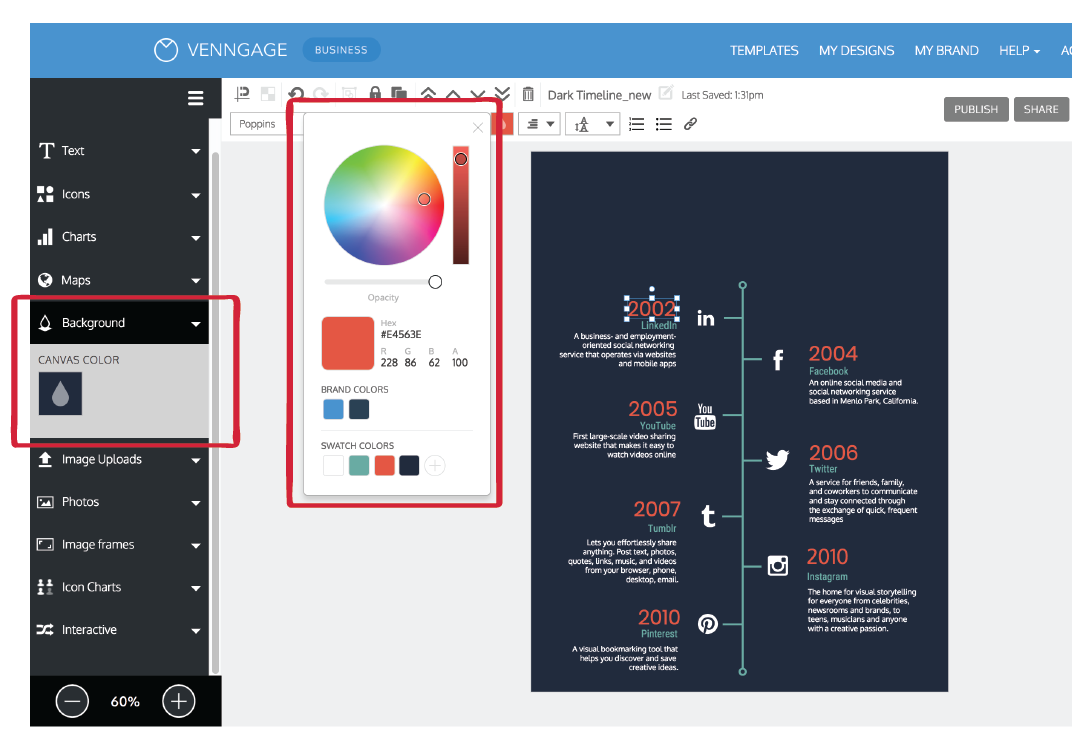
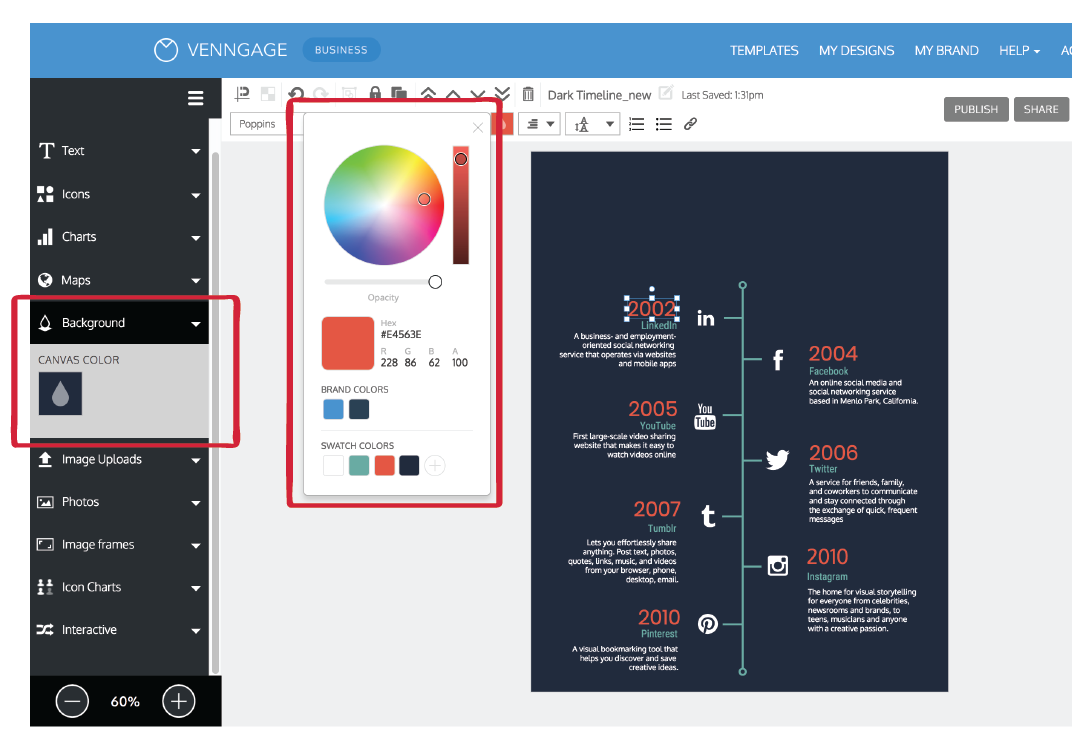
5. Украсьте свою инфографику временной шкалы цветами, шрифтами и декоративными формами
Теперь все необходимое готово, так что вы можете сосредоточиться на том, чтобы сделать дизайн временной шкалы более визуально интересным.
Начните с выбора цветовой схемы , чтобы немного оживить. Используйте палитру цвета фона на левой панели инструментов, чтобы поменять местами цвет фона, и палитру цветов на верхней панели инструментов, чтобы изменить цвета других элементов.
 Обратите внимание, как мы использовали одни и те же цвета для одних и тех же элементов на всей временной шкале? Придерживаясь простой трехцветной схемы для этой временной шкалы, мы можем создать чистый, цельный вид. Мы использовали яркий красный, чтобы привлечь внимание к датам, и оставили довольно нейтральный фон темно-синим.
Обратите внимание, как мы использовали одни и те же цвета для одних и тех же элементов на всей временной шкале? Придерживаясь простой трехцветной схемы для этой временной шкалы, мы можем создать чистый, цельный вид. Мы использовали яркий красный, чтобы привлечь внимание к датам, и оставили довольно нейтральный фон темно-синим.
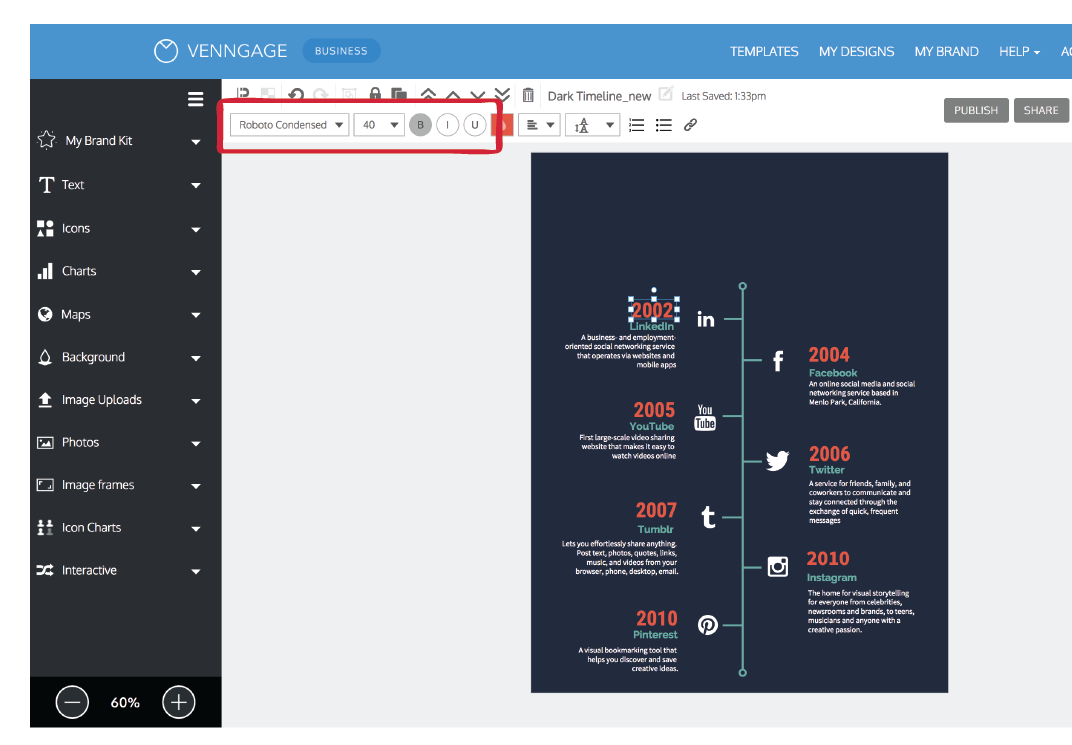
Затем давайте оживим стиль нашей графики, выбрав шрифт, сочетающий с некоторым символом. Прокрутите семейство шрифтов на верхней панели инструментов, чтобы найти 2–3 шрифта, которые вам нравятся.Не стесняйтесь использовать жирные стилизованные шрифты для заголовков и дат, но придерживайтесь простых, легко читаемых шрифтов для ваших описаний. 
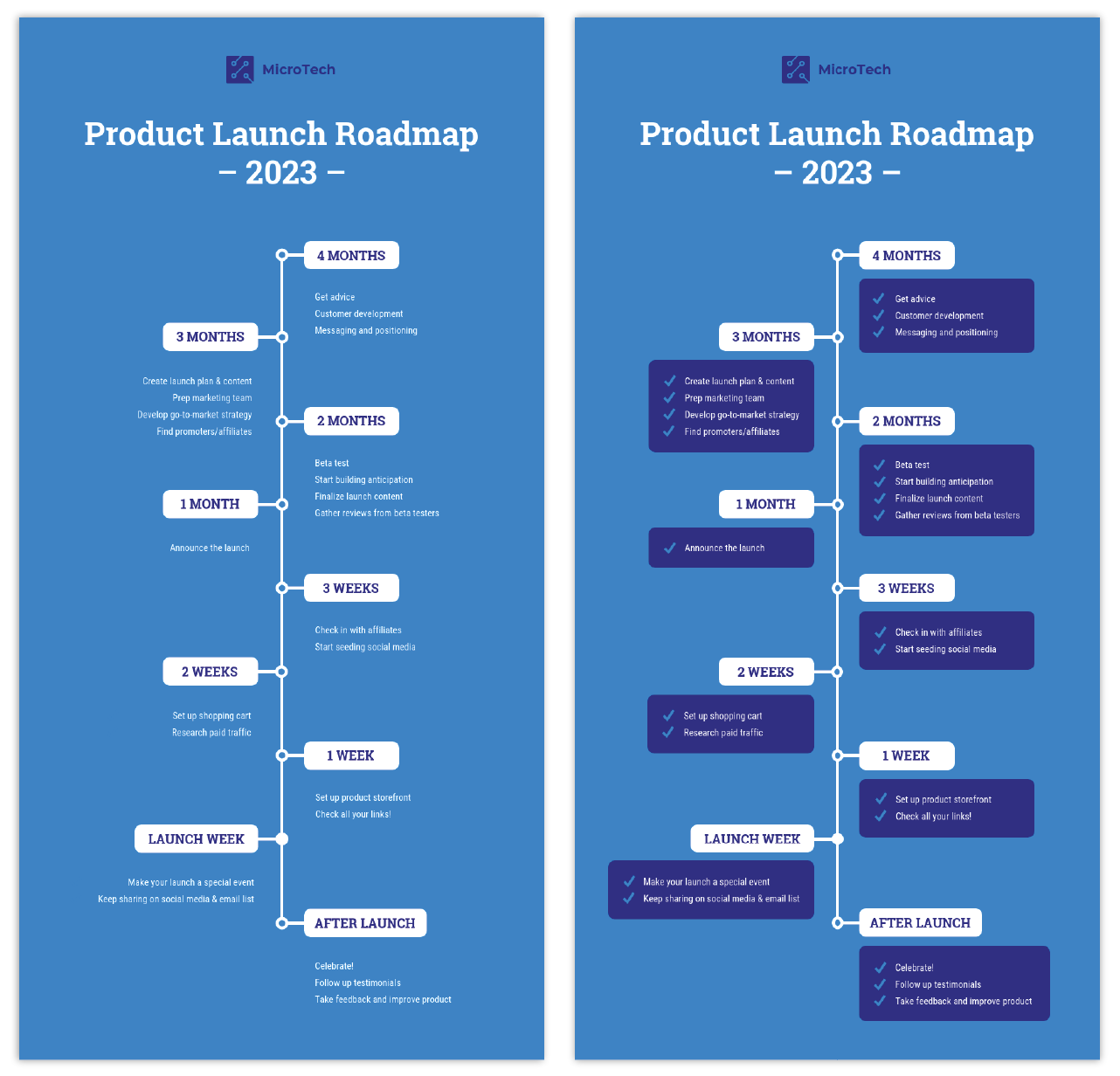
 Наконец, добавьте несколько основных фигур, таких как круги и прямоугольники, вокруг важных элементов (например, значков и заголовков), чтобы придать временной шкале больше структуры.
Наконец, добавьте несколько основных фигур, таких как круги и прямоугольники, вокруг важных элементов (например, значков и заголовков), чтобы придать временной шкале больше структуры. 
 Повторяя одну и ту же округлую рамку по всему дизайну, мы создаем удовлетворительное чувство ритма, которое упрощает понимание нашего дизайна. Этот метод является ключевым для создания особенно простых дизайнов, таких как этот:
Повторяя одну и ту же округлую рамку по всему дизайну, мы создаем удовлетворительное чувство ритма, которое упрощает понимание нашего дизайна. Этот метод является ключевым для создания особенно простых дизайнов, таких как этот: 

ПОЛУЧИТЬ ШАБЛОН
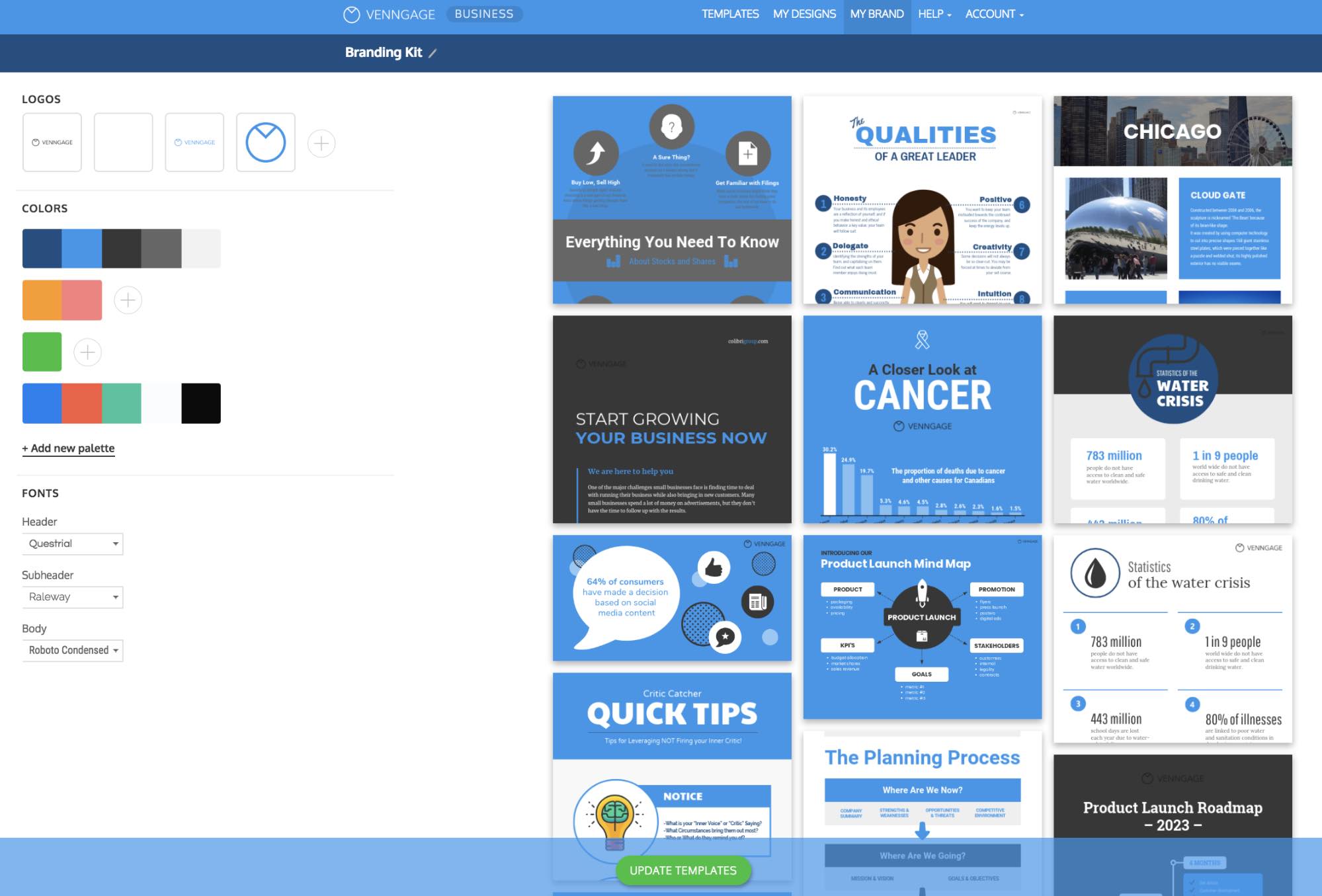
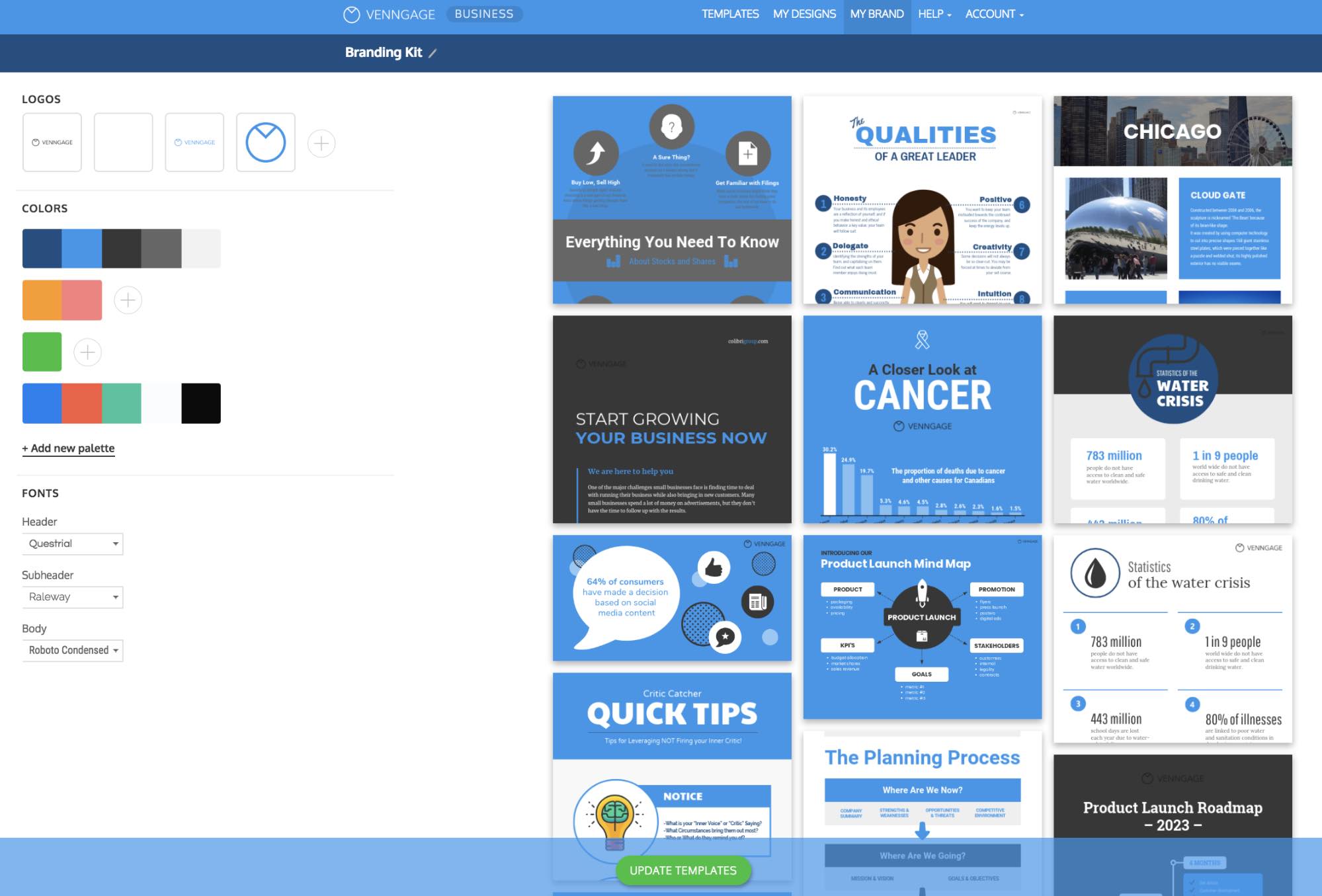
Pro Tip: Если у вас нет времени возиться с дорогими инструментами дизайна или вы просто хотите убедиться, что все ваши дизайны строго следуют вашему бренду, использование Brand Kit упростит эту задачу.

6. Загрузите и поделитесь шаблоном инфографики временной шкалы
Когда вы закончите настраивать свой инфографический шаблон временной шкалы, добавив забавные шрифты, цвета и формы, вы захотите поделиться им со всем миром.
Venngage дает вам возможность загружать любую инфографику в формате PNG или PDF. Если вы хотите встроить ссылки в свою временную шкалу, обязательно выберите вариант интерактивного PDF. В противном случае, вероятно, лучше всего подойдет высококачественный PNG.
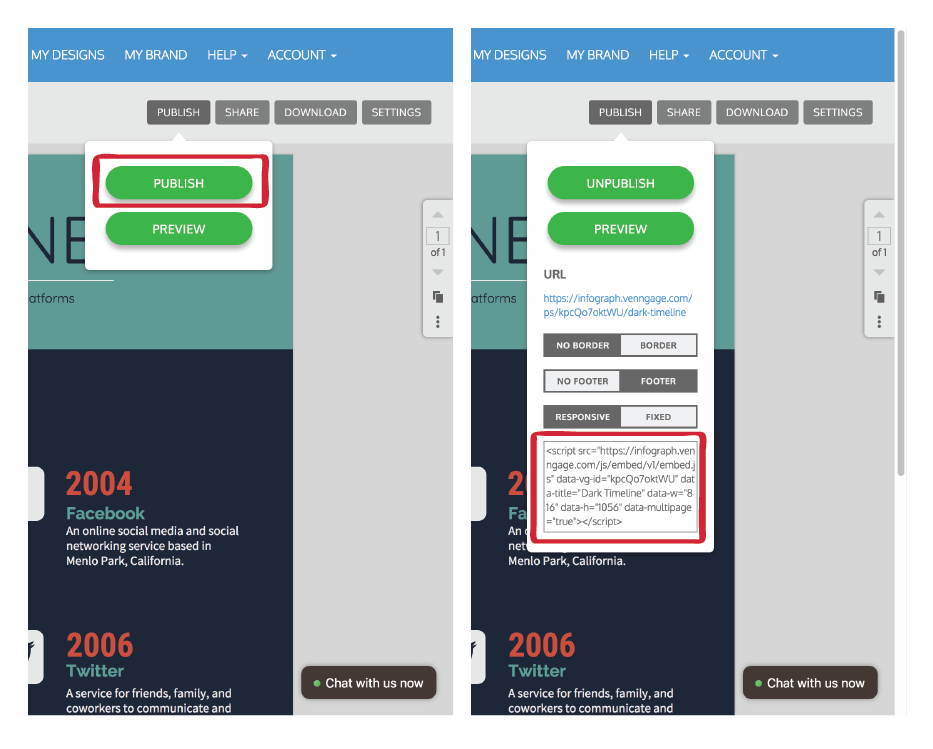
У вас также есть возможность встроить инфографику прямо на веб-страницу. Просто нажмите «Опубликовать», чтобы получить код для встраивания.
Узнайте больше о наших инфографических возможностях. 

Заключение
Инфографика
Timeline — идеальный наглядный материал для рассказа историй, которые понравятся вашим читателям и которыми они захотят поделиться со своими друзьями. Они идеально подходят для визуализации этапов проекта, а также для включения в ваши презентации, чтобы привлечь потенциальных инвесторов.
Возможно, вам предстоит важный школьный проект или вы менеджер по маркетингу, которому просто нужна быстрая альтернатива Photoshop? С Venngage вы можете сделать их за 6 простых шагов. Чего же ты ждешь?
СОЗДАЙТЕ инфографику TIMELINE СЕЙЧАС
PS: Ищете другую инфографику? Venngage может даже помочь вам объяснить сложный процесс с помощью инфографики процесса, сравнить и сопоставить несколько вариантов с инфографикой сравнения, повысить осведомленность о проблеме или причине с помощью некоммерческой инфографики.
Дополнительные руководства по дизайну инфографики:
Как сделать инфографику за 5 шагов
Как выбрать шрифты, которые сделают (не сломают) вашу инфографику
Как подобрать цвета, чтобы увлечь читателей и эффективно общаться
6 способов использования инфографических значков на профессиональном уровне


.
