Как создать фавикон (favicon) для сайта
Доброго времени суток, дамы и господа! Наша сегодня полезная тема — как создать фавикон (favicon) для сайта. Если хотите выделить свой проект среди прочих веб-ресурсов, то вам следует, даже необходимо создать и установить иконку favicon на свой сайт или блог. Favicon (фавикон) — значок веб-сайта или веб-страницы. Фавикон важный элемент современного веб-дизайна, позволяет сайту быть заметным и отличаться от массы ему подобных.
![]() Значки для сайта
Значки для сайта
Favicon – это небольшой, как правило, 16 х 16 значок (имеющее расширение .ico) отображающийся рядом с названием сайта в окне браузера или в выдаче поисковика (Яндекс), а также, в закладках браузера и в «Избранном».
Иконка рядом с названием сайта:
![]() Favicon — значок веб-сайта рядом с названием
Favicon — значок веб-сайта рядом с названием
Фавикон в выдаче Яндекс:
![]() Иконка сайта в выдаче поисковой системы Яндекс
Иконка сайта в выдаче поисковой системы Яндекс
Иконки сайта (фавикон) в закладках браузера:
![]() Иконка сайта важный элемент современного веб-дизайна, позволяет сайту быть заметным в закладках и в «Избранном»
Иконка сайта важный элемент современного веб-дизайна, позволяет сайту быть заметным в закладках и в «Избранном»
Никакой функции он, как правило, не несет, но его использование позволяет повысить узнаваемость вашего сайта.
Как создать фавикон (favicon) онлайн
Предлагаю вашему вниманию два онлайн сервиса для создания иконки для сайта favicon из любой картинки (изображения, фото). Первый, это очень простой сервис http://pr-cy.ru/favicon/, заходите на сайт, нажимаете кнопку «Выбрать изображение с компьютера», загружаете, а затем «Создать Favicon». Смотрите предварительно, что получилось и спокойно скачиваете иконку на свой комп:
![]() Создать favicon для сайта
Создать favicon для сайта
Следующий очень сервис http://favicon.ru/, всегда им пользуюсь, он мне больше нравится. Здесь, можно нарисовать самому иконку или также, сделать фавикон из картинки:
![]() Рисуем или создаём фавикон из изображения
Рисуем или создаём фавикон из изображения
После того, как вы создали иконку для своего блога, то её пора установить на сайт.
Как установить Favicon (фавикон) на сайт WordPress
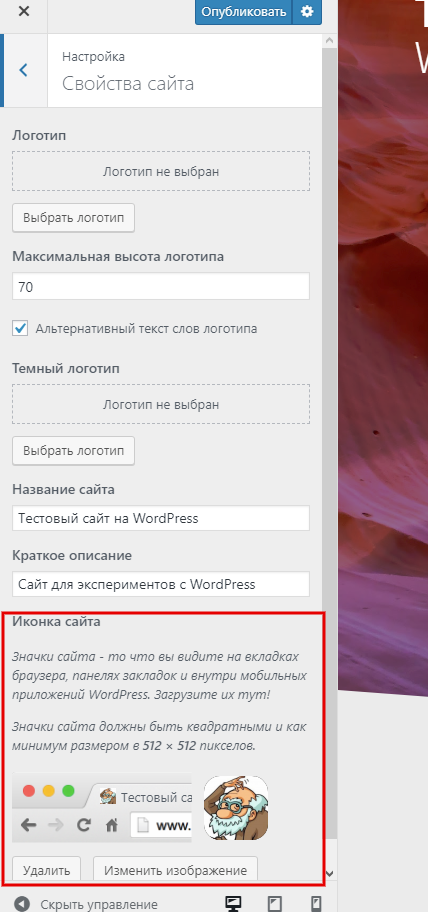
Установка фавиконки на сайт WP предусмотрено во многих темах/шаблонах, в настройках вашей темы, а если нет, тогда в новой версии WordPress установить иконку на сайт очень легко, нажимаете на панели управления ссылку «Настроить». Затем, кликаете «Свойства сайта» и выбираете скачанный файл иконки на компьютере или любое изображение (рекомендуемые размеры изображения: 512 × 512):
![]() Установка значка для сайта
Установка значка для сайта
Загружаете, обрезаете (если загрузили изображение большое) и сохраняете. Всё, готово.
Установка Favicon на Blogger
Заходите в панель управления Blogger, дизайн. По умолчанию в Blogger установлена блоггеровская иконка, если вам нужно её сменить, тогда нажимаем «Изменить»:
![]() Favicon на Blogger
Favicon на Blogger
Откроется новое окно, где вы можете загрузить и установить фавиконку на свой блог:
![]() Загрузка персонализированного значка на Blogger
Загрузка персонализированного значка на Blogger
Обратите внимание, что сразу иконка может и не появится. Подождите какое то время. Вот, пожалуй и всё о чём я хотел вам рассказать. Да, если вы создали новый сайт или блог, не забудьте его сразу добавить во все поисковые системы — читать, здесь. Надеюсь новичкам пригодится. Удачи и до новых встреч.
Правильное подключение favicon в WordPress
При посещении большинства сайтов можно увидеть маленький значок в заголовке браузера или его вкладки.
Это значок favicon.
Казалось бы, задача по его подключению элементарна. Однако, несмотря на это, многие при подключении favicon к сайту на WordPress всё равно допускают ошибки.
Дело в том, что при расположении favicon в корневой директории сайта его часто подключают следующим образом (на примере значка в формате ico).
<link href=»favicon.ico» rel=»shortcut icon» type=»image/x-icon»>
|
| <link href=»favicon.ico» rel=»shortcut icon» type=»image/x-icon»> |
При таком подключении favicon адрес для получения значка формируется по следующей схеме: адрес страницы +»favicon.ico».
В результате, если для главной страницы сайта адрес значка реальный и значок отображается, то для других страниц значок отображаться не будет.
Для наглядности. Реальный адрес значка favicon (значок отображается):
http://example.com/favicon.ico
Адрес значка, сформированный при открытии некоторой внутренней страницы сайта (значок не отображается):
http://example.com/page1/favicon.ico
Избежать этой ошибки при подключении favicon из корневой директории сайта можно двумя способами.
- Убрать из заголовка тег link, который отвечает за favicon.
В этом случае браузер сам найдёт файл значка и отобразит его. - Формировать адрес файла значка программно с помощью функции bloginfo как показано ниже.
<link href=»<?php bloginfo(‘siteurl’) ?>/favicon.ico» rel=»shortcut icon» type=»image/x-icon» />
|
| <link href=»<?php bloginfo(‘siteurl’) ?>/favicon.ico» rel=»shortcut icon» type=»image/x-icon» /> |
Второй способ более сложен, но вместе с тем и более универсален, так как позволяет подключить favicon в формате как ico так и png или gif. В тоже время первый способ гарантированно работает только при использовании формата ico.
Поэтому при выборе способа подключении значка favicon необходимо исходить, в том числе, из того в каком формате сохранён его файл.
Как добавить Favicon в WordPress
Favicon — это иконка для сайта, которая отображается в окне браузера и в закладках, в том числе и на мобильных устройствах. Новый модуль Site Icon в популярном плагине Jetpack позволяет добавить favicon на сайт WordPress.
Если вы ранее не пользовались плагином Jetpack, то вам необходимо его сперва установить и активировать. После активации, плагин Jetpack необходимо связать с вашей учетной записью сети WordPress.com — для этого следуйте инструкции в разделе Jetpack в консоли WordPress. Помните, что ваша учетная запись WordPress и сеть WordPress.com это разные вещи.
Модуль Site Icon для Favicon
Активация модуля Site Icon в плагине Jetpack
В разделе Настройки плагина Jetpack необходимо найти модуль Site Icon (или «Значок сайта») и активировать его, после чего в разделе Параметры → Общие панели администрирования WordPress появится новый пункт «Значок сайта» в самом конце страницы.
Для того, чтобы добавить favicon к вашему сайту, щелкните на кнопку «Добавить значок сайта» и загрузите изображение не менее 512 пикселей по ширине и высоте. После загрузки изображения Jetpack предложит обрезать favicon а также покажет то, как будет выглядеть иконка в браузере и на мобильных устройствах.
Выбор favicon в плагине Jetpack
После сохранения изменений, Jetpack сгенерирует все требуемые размеры для данного изображения и добавит требуемые мета-теги на сайт, чтобы новая иконка отображалась в браузере. Учтите, что многие браузеры (а также поисковые системы) кэшируют favicon-изображения, поэтому изменения могут вступать в силу не сразу.
Данный модуль хорошо работает и в режиме Multisite, где каждому отдельному сайту в сети требуется собственная иконка favicon. Заменить выбранную иконку или удалить ее можно в разделе Параметры → Общие.
Наконец следует отметить, что возможность загрузки собственной иконки favicon может в будущем появиться в самом ядре WordPress. Хотя надеяться и ждать этого мы не рекомендуем, так как обсуждения ведутся уже более 4-х лет.
Фавиконка как добавить: для WordPress
Добавление Favicon на сайт является необходимым условием для поддержания его индивидуальности. Favicon сайта – это что-то вроде вашей фотографии в паспорте. Как фотография позволяет узнавать вас, так и favicon, если он уникален,позволяет вашим посетителям узнавать ваш сайт. В этой статье мы хотим рассказать, как добавить favicon в свой блог на WordPress.
Во-первых, для того, чтобы добавить favicon на свой сайт, вам нужно найти картинку, которую вы будете использовать как favicon. Если у вас есть дизайнер, который разрабатывал вам дизайн сайта, то вы можете попросить его об этом. Однако большинство опытных дизайнеров готовят ее без дополнительной просьбы, поскольку favicon обычно входит в стандартный пакет услуг по созданию дизайна сайта.
Тем, кто сам занимается дизайном, мы подскажем, как это можно легко сделать. Сначала выберите картинку со своего сайта – это может быть и ваш логотип – и поменяйте ее размеры на 16 x 16 пикселей. Сохраните файл в формате.png, чтобы потом можно было его конвертировать в формат .ico.
Примечание: Если вы пользуетесь Adobe Photoshop, то учтите, что он не позволит вам сохранить файл в формате .ico, поэтому предлагаем вам другой способ для этого.
Вы можете воспользоваться программой с открытым кодом под названием GIMP, которая является заменой Photoshop. Сохраните файл в Photoshop, затем откройте его в GIMP и пересохраните в формате .ico.
В Интернете также есть несколько конвертеров, которые позволят вам конвертировать свою картинку в формат .ico. Вы можете найти подходящий конвертер в нашей статье «онлайн генераторы фавиконок».
Как только вы получите файл в формате .ico, вы должны переименовать его в favicon.ico и загрузить в корневую директорию сайта, где расположены все его страницы и материалы.
Далее вам следует открыть файл header.php в папке со своим шаблоном. Вы можете сделать это в HTML-редакторе на компьютере или в панели администратора WP.
Перед тэгом вставьте следующий код:
<link rel="icon" href="http://web-profy.com/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="web-profy.com/favicon.ico" type="image/x-icon" />
Поменяйте Web-Profy.com на адрес своего сайта, и загрузите файл. Как видите, наш favicon – это в виде пазла как на логотипе в нашей шапке. Покажите нам свой favicon в комментариях.
Алексей Повловский
Не отображается favicon.ico | WordPress.org Русский
O
(@perdyllo)
Подскажите пжлст как это исправить.
Удалить всё что вы загрузили и прописали и впредь знать что фавикон на сайтах WP и в любой теме устанавливается вот так:

Час от часу не легче… Я поменял текст header.php на следующий:
<link rel=»icon» href=»favicon.ico» type=»image/x-icon» />
<link rel=»shortcut icon» href=»favicon.ico» type=»image/x-icon» />
— и сайт …перестал работать вообще. Удалил — то же самое. Что происходит?
Правда я еще пытался почистить кэш на последний час, но это было долго, и я закрыл страницу. Теперь мой сайт перестал открываться в Google Chrome и на ПК, и на смартфоне…
O
(@perdyllo)
Я поменял текст…..— и сайт …перестал работать вообще.Что происходит?
Горе от ума. Вот что происходит. Вам выше уже сказано как фавикон устанавливается.
Но раз уж погубили файл header.php — остается только одно — через ftp или менеджер файлов хостинга заменить его новым из архива со скачанной темой, установленной на сайте. Надеюсь тема у вас из оф.каталога? Тогда всё это очень просто.
O
(@perdyllo)
tuxfighter! Мы наверное видим кэшированные страницы:<!-- Cache served by Simple Cache - Last modified: Mon, 06 May 2019 12:41:42 GMT -->
или видим попытку рекламировать сайт
Удалить всё что вы загрузили и прописали и впредь знать что фавикон на сайтах WP и в любой теме устанавливается вот так:
Это логотип — какое отношение он имеет к фавикону? Я про него знал, сейчас специально проверил — появился логотип из фавикона, а сам фавикон остался прежним.
Подозреваю, что у меня проблемы с кешем, но его очистка приводит к фатальным последствиям — причем не только на ПК, но и на смартфоне (где у меня тоже перестал открываться сайт). Сейчас, после перезагрузки ПК, сайт работает, но в качестве фавикона показывает тот, что я удалил (и несколько раз менял на другие).
- Ответ изменён 1 год, 3 месяца назад пользователем Ar1ur.
- Ответ изменён 1 год, 3 месяца назад пользователем Ar1ur.
Забыл вернуть ссылку на фавикон — сейчас обновляет сразу. Короче, словил какой-то адский баг.
O
(@perdyllo)
Это логотип — какое отношение он имеет к фавикону
То что вам нужно увидеть на скриншоте я обвел красным.
Вообще то мне казалось Вы более догадлив
появился логотип из фавикона,
Это что-то новое в WordPress!
Спасибо, теперь понял. Меня сбил с толку логотип наверху настроек — у меня это непосредственно в свойствах сайта.
html — Как разместить значок закладки (фавикон) на сайте
Переполнение стека
- Около
Товары
- Для команд
Переполнение стека
Общественные вопросы и ответыПереполнение стека для команд
Где разработчики и технологи делятся частными знаниями с коллегамиВакансии
Программирование и связанные с ним технические возможности карьерного ростаТалант
Нанимайте технических специалистов и создавайте свой бренд работодателяРеклама
Обратитесь к разработчикам и технологам со всего мира- О компании
.
значок не отображается | WordPress.org
Автор темы
Том
(@ edge22)
Привет,
Как вы добавили фавикон?
Вы очистили кеш браузера?
Сообщите мне 🙂
Hi @ edge22,
Доброе утро.
Да, очистили кеш браузера, но значки эффектов все равно не отображаются. Даже у меня есть открытый сайт в режиме инкогнито.
Что еще мне нужно сделать?
Сообщите мне.
Автор темы
Том
(@ edge22)
Как вы добавляете фавикон?
Hi @ edge22,
Я пошел по следующему пути, чтобы добавить значок на сайт.
Внешний вид
=> Настроить => Идентификатор сайта => Значок сайта
Сообщите мне, если я сделал что-то не так.
Автор темы
Том
(@ edge22)
Привет,
Спасибо за пинг! Не получил уведомления о вашем ответе.
Что произойдет, если вы загрузите favicon.ico в корневой каталог своего веб-сайта? Обычно это лучший метод.
Сообщите мне 🙂
Я не понимаю, что вы сказали.
Вы можете показать это на скриншотах или посоветовать мне, как это сделать.
Автор темы
Том
(@ edge22)
У вас есть файл favicon.ico?
Если да, то вам потребуется доступ к серверу.Это делается через FTP или файловый менеджер (внутри панели управления хостингом).
Затем файл favicon.ico загружается в корневой каталог (каталог с папками wp-admin , wp-включает и wp-content .
Если вы выполните поиск по запросу «загрузка файла favicon.ico», вы найдете довольно много ресурсов.
Сообщите мне 🙂
Привет,
Я загрузил файл favicon.ico в корневой каталог. Теперь, когда мы просматриваем исходный файл страницы, значок значка присутствует, но значок все еще не отображается в интерфейсе пользователя.
См. Снимок экрана.
Автор темы
Том
(@ edge22)
Можно ли просматривать ваш сайт? Трудно сказать, что не так, не видя этого.
Хорошо.
Щелкните здесь, чтобы просмотреть веб-сайт.
дайте мне знать.
Автор темы
Том
(@ edge22)
Я использовал этот сайт, чтобы проверить значок: https: // realfavicongenerator.нетто /
Это говорит о том, что используемый вами значок «неправильно сформирован».
Я не совсем понимаю, что это значит, но предполагаю, что именно поэтому они не появляются.
Может быть, попробовать создать 32х32?
Извините, я не более полезен — я не эксперт, когда дело доходит до значков.
Hi @ edge22,
Спасибо, что поделились вышеуказанным сайтом. Я выполнил инструкции, указанные на сайте выше. Теперь отображается значок.
Спасибо за ответ.
Ура ..! 🙂
- Этот ответ был изменен 1 год, 4 месяца назад пользователем pradeepphule.
.
Как настроить фавикон?
Переполнение стека
- Около
Товары
- Для команд
Переполнение стека
Общественные вопросы и ответыПереполнение стека для команд
Где разработчики и технологи делятся частными знаниями с коллегамиВакансии
Программирование и связанные с ним технические возможности карьерного ростаТалант
Нанимайте технических специалистов и создавайте свой бренд работодателяРеклама
Обратитесь к разработчикам и технологам со всего мира- О компании
.
html — Как добавить значок вкладки браузера (фавикон) для веб-сайта?
Переполнение стека
- Около
Товары
- Для команд
Переполнение стека
Общественные вопросы и ответыПереполнение стека для команд
Где разработчики и технологи делятся частными знаниями с коллегамиВакансии
Программирование и связанные с ним технические возможности карьерного ростаТалант
Нанимайте технических специалистов и создавайте свой бренд работодателяРеклама
Обратитесь к разработчикам и технологам со всего мира- О компании
.

