Лучшие примеры использования интерактивной инфографики на лендингах
В последние несколько лет инфографика эволюционировала от статичных картинок до насыщенного интерактивного опыта с элементами анимации и видео, адаптированными под уникальный контент. Она больше не ограничивается заранее подготовленными, универсальными шаблонами. И сегодняшняя подборка содержит лучшие образчики инфографики, демонстрирующие, как выглядит интересный и информативный опыт.
Большая часть инфографики в этом списке была выбрана, чтобы показать различные способы, с помощью которых дизайнеры подходят к визуализации данных. Однако здесь есть также несколько «гибридов», иллюстрирующих стирание границ между инфографикой и насыщенным мультимедийным опытом при создании увлекательного контента и убедительных историй на лендингах. Отклонение от традиционных форм означает, что мы заходим на более сложную медиатерриторию, и именно такие эксперименты с технологиями и повествованием будут иметь решающее значение для формирования будущего графического дизайна.
«Карта Ветров» (Wind Map) — это захватывающий образец дизайна, в котором показаны направление и скорость ветра над Соединенными Штатами. Данный дизайн несет скорее художественную, чем утилитарную цель, и это прекрасно: очень приятно просто сидеть и смотреть, как тонкие-тонкие ниточки вьются по карте. Простой, но хорошо продуманный пример того, как инфографика, показывающая траектории движения фигур, выигрывает от анимации и движущихся изображений.
На скриншоте этого не видно, но движения ветра анимированы (для просмотра перейдите по ссылке выше)
Читайте также: 75 инструментов веб-анимации, которые вам нужно испробовать
В 2014 году The Guardian запустил инфографику «В полете» (In Flight), демонстрирующую данные о совершающихся в реальном времени коммерческих перелетах (кажется, сейчас сведения не обновляются, а жаль), а также содержащую урок по истории авиации. Приглушенные разговоры между авиационными экипажами в начале интерактивного шоу создают особую атмосферу. Похоже, что инфографика в наши дни постепенно превращается в кинематографический опыт. По крайней мере, «В полете» указывает на это направление…
Скриншот показывает полеты, совершающиеся между разными континентами
В инфографике «Наберите Луну» (Dial A Moon) происходит немногое, но она служит своей цели довольно хорошо. В 2015 году, благодаря NASA, инфографика лунных фаз обновлялась каждый час, и можно было не лезть в Google в поисках этой таинственной информации. Теперь вы можете посмотреть картинки, вручную введя месяц, день и время.
Луна во всей (или не во всей?) ее красе
Читайте также: Создание инфографики в Canva за 15 минут
Журнал Nature публикует много интересной инфографики для своей интересующейся наукой аудитории. Была в их числе и одна о знаменитом пролете космического корабля возле Плутона (24 Hours Of Pluto). Инфографика включала много текстовой информации, но визуальные эффекты обеспечивали легкое понимание самого интересного, от строения карликовой планеты до процесса формирования ее лун. Сейчас в Интернете доступна текстовая часть, а также два анимационных видео из инфографики.
«Сутки с Плутоном» являлась графическим представлением совершенного космическим кораблем пролета
Совершите путешествие по великой американской мечте, отраженное через эволюцию в стилях домов. Эта хорошо иллюстрированная инфографика позволяет вам сесть за руль автомобиля (также изменяющего свой вид по мере прокрутки, чтобы не отставать от эпохи) и проложить путь от 1900-х до 2000-х годов, проезжая мимо построек, популярных в течение отдельных десятилетий. На этом пути вам встретится множество полезных материалов (включая социально-политические условия того времени, а также направления в моде), и все это заканчивается вопросом, побуждающим вас представить будущее американского дома. Инфографика Decades Of American Homes — отличный пример горизонтального скроллинга, здесь он к месту.
Середина пути…
Читайте также: Анимация при скроллинге может стоить вам конверсии
В своей инфографике Evolution of Insight компания Vision Critical, занимающаяся «интеллектуальными» пользовательскими исследованиями, отслеживает развитие рынка маркетинговых технологий во всем мире с 1890-х до наших дней. Она функционирует аналогично инфографике «Как менялись американские дома», и, таким образом, позволяет сравнить эффективность применения интерактивной временной шкалы для двух очень разных историй. Инфографика Decades Of American Homes имеет преимущество, поскольку просмотр домов по мере движения на автомобиле гораздо более интуитивен, чем путешествие по великой американской аналитике. Хорошая инфографика создается с учетом особенностей контента, а не вокруг него.
Эволюция аналитики
The Guardian захватывает еще одну позицию в нашем списке с этой элегантной инфографикой, объясняющей юридическую ситуацию по правам ЛГБТ по целому ряду вопросов (брак, дискриминация на рабочем месте, преступления на почве ненависти и т.д.) в каждом государстве мира. Перемещение по полукругу обеспечивает быстрый и простой способ сравнения статистики между разными странами, а композиция инфографики сохраняет глобальный статус на переднем плане в центре. Здесь также есть мощный призыв к действию, ставящий целью преодоление разрыва между простым осознанием проблемы и активизмом.
Права ЛГБТ во всем мире
Еще один чудесный пример интерактивной инфографики «Неравенство поправимо» (Inequality Is Fixable) приглашает аудиторию погрузиться в проблему, делая ее глубоко личной. Зритель гарантированно не потеряет интерес к материалу, сообщающему ему или ей, сколько недоплачивает его/ее босс и почему. Делая пользователя частью истории, разработчики подогревают любопытство и проводят пользователя по всем необходимым этапам прямо к призыву к действию (Call-To-Action) в конце.
«Мы дали этому свершиться — как же теперь все исправить?»
Читайте также: 21 руководства по стилю для визуального вдохновения
Многие из инфографик в этом списке используют анимацию и интерактивность для обеспечения богатого опыта. Визуально данная инфографика от New York Times (You Draw It: How Family Income Predicts Children’s College Chances) придерживается классического формата диаграммы, но она также использует понимание пользовательского поведения для расширения области инфографического дизайна, а именно такой метод как опережающую и интерактивную визуализацию. Прося читателей нарисовать собственную кривую, они внедряют элемент личной заинтересованности и таким образом дают людям действительно ценную информацию.
Не самый худший результат! Вертикальная ось — процент детей, поступивших в колледж. Горизонтальная ось — перцентиль родительского дохода
За исключением титульного изображения этот пример использует в основном только старые-добрые диаграммы для визуализации контента. Но это вовсе не скучно, поскольку пользователям доступно самостоятельное перемещение по данным с помощью движения курсора вдоль графиков. Это значительно облегчает сравнение, например, количества смертей, связанных с самоубийством, в 70-е годы по сравнению с нынешним (намек: сейчас оно находится на подъеме), статическая диаграмма не справилась бы с этим так ловко.
Заглавная страница инфографики
С тех пор, как дебютировал проект «Снегопад» (Snowfall), заслуживший всеобщее внимание и похвалу, New York Times поддерживает свою репутацию представителя передовой мультимедийной журналистики. Команда издания использует сочетание инфографического дизайна и углубленного повествования для создания впечатляюще интересного опыта. У них есть и более яркие примеры, но The Russia Left Behind представляет собой работу, вызвавшую определенный резонанс. Инфографика функционирует как интерактивная поездка по России (вы прокладываете себе путь на карте).
Россия, которая осталась позади
Читайте также: Как сделать продающую инфографику
Если вы когда-либо захотите познакомиться с историей Джеймса Бонда, посмотрев на его машины, то поблагодарите британского автодилера Evans Halshaw — он предоставил вам такой шанс. Его интерактивная инфографика Bond Cars позволяет вам изучить модель и дизайн каждого из автомобилей Бонда, а также дает несколько дополнительных интересных фактов. Используя вездесущую тактику слайдера, вы также можете «раскрыть» автомобиль во всей его металлической красе (по умолчанию дается лишь одноцветный рисунок). Так авторы творчески решили проблему необходимости включить фотографии, не совсем подходящие под эстетику инфографики.
Астон Мартин из «Казино Рояль» (2006)
«Цвета движения» (The Colors Of Motion) — это инфографическая серия, анализирующая фильмы только по их цветовой палитре, полученной из соединения всех кадров. Если вы когда-нибудь задавались вопросом, как выглядит ваш любимый фильм в виде цветовой палитры, то теперь у вас есть ответ. Не можете найти заголовок в базе данных? Просто отправьте разработчикам сообщение — они принимают запросы.
Это фильмы «Интерстеллар» и «Бойцовский клуб»
National Geographic имеет довольно впечатляющую коллекцию, как они сами ее называют, «интерактивной графики» (большинство из которой сопровождается детальными текстовыми описаниями, как в случае, например, с Колонной Траяна), но мы выбрали этот относительно простой пример, чтобы подчеркнуть, применение каких методов действительно эффективно в интерактивной инфографике. «Царская гробница в Перу»(Peru’s Royal Wari Tomb) раскрывает особенности погребения дворянки тех времен. Фокус переходит от обмотки мумии к ее украшениям и положению. Разделяя информацию на небольшие части и позволяя пользователю перемещаться между ними, интерактивная графика избегает самых коварных ловушек: переизбытка данных и визуальных эффектов. Более того, каждое последующее взаимодействие расширяет опыт, делая его намного полезнее, чем в случае, если бы все было представлено сразу. Наш мозг обладает механизмом, отвергающим подавляющие стимулы, а данный тип взаимодействия становится отличным решением для пользователя, позволяя легко поглощать информацию.
Один из разделов инфографики
Читайте также: 6 способов использования анимации без отвлечения от оффера
The Guardian, как и New York Times, делает ставку на мультимедийную журналистику, и их видеоролик на ура справляется с одной из главных функций инфографики: придавать громоздкой информации приемлемую форму. Для многих из нас, живущих за пределами Великобритании, референдум представляет собой весьма запутанную тему. К счастью, это видео (Scottish Referendum Explained For Non-Brits) поможет вам быстро узнать о ее важных аспектах, не требуя глубокого погружения в историю.
Отрывок из видео
Перед изданием The Atlantic стояла задача — развить концепцию улучшения здоровья общества. Оно поручило компании Truth Labs оформить серию статей из 3-х частей о «Здоровье населения» (Population Health) в виде цифрового повествования. Основная цель исполнителя состояла в сохранении естественной прокрутки документа и обычных для пользователя условий чтения и создании при этом опыта, отличающегося от визуальной перспективы. Чтобы воплотить задуманное в жизнь, они позаимствовали инструменты и стратегии у кинематографа, но также ориентировались на набор дизайнерских принципов для поддержки принципа удобства чтения в качестве ключевого правила.
Одна из частей «Здоровья населения»
Австрийский производитель кофе Joho’s создал впечатляющий мультимедийный опыт Joho’s Bean, чтобы рассказать историю происхождения кофейных зерен. Повествование гармонично сочетает в себе аудио-, видео- и фотоматериалы, задействующие почти все чувства пользователя. Следуя за фермером, проходящим по кофейной плантации, вы слышите, как щебечут птицы, как звучат обжаренные кофейные зерна, упаковываемые в мешки, а также как шумят оживленные улицы и транспорт в городе. Полное погружение!
Joho’s отправляет вас в путешествие, объясняющее происхождение их кофейных зерен
«Первозданная дорога» (The Wild Path) — это интерактивный эксперимент, рассказ о путешествии, созданный с помощью Canvas. Основным элементом является карта, анимирующая путь на карте при прокрутке страницы. Проект может работать не во всех браузерах. Зато ему сопутствует сопроводительная статья, объясняющая все оставшиеся за кулисами технологии создания инфографики.
Анимированная карта показывает путь при прокрутке
Освещение президентских выборов в США в 2016 году изданием The Guardian (Live Election Results) привнесло забавный элемент в серьезное дело, касавшееся набранных процентов и избирательных участков. Интерактивная инфографика отслеживала голоса в четырех штатах. По умолчанию на графике были показаны результаты по всей стране, а если пользователь наводил курсор на какой-либо участок на карте, то демонстрировалось, какие цифры кандидаты набрали именно там. Кандидаты в президенты были представлены в виде смешных пиксельных аватаров. По мере обновления инфографики в живом времени, человечки подкрашивали цветом штаты, в которых они выиграли. Время от времени рядом с кандидатом появлялась его цитата в пузыре.
Отражение результатов выборов в реальном времени
Высоких вам конверсий!
По материалам: smashingmagazine.com
30-11-2017
интерактивная инфографика — Infographer
Шэзна Нэсса — специалист по визуальному сторителлингу, член журналистского общества JFC в Стэнфордском университете, бывший заместитель главного редактора Associated Press — о понятии визуальная грамотность и средствах ее достижения.
«Важно не то на что вы смотрите, а то что вы видите» — Генри Дэвид Торо
В последние годы визуализация данных в журналистике востребована как никогда: к ней обращаются как для поиска и анализа данных в исследовательских целях, так и для того, чтобы представить информацию публике. Более десяти лет я провела в новостных редакциях: сначала делала интерактивную графику самостоятельно, а затем координировала и оптимизировала работу графических, интерактивных и мультимедийных команд. Новостные редакторы делали все возможное, чтобы наши работы были дерзкими и инновационными: создавали междисциплинарные команды, чтобы повысить наши творческие возможности; нанимали талантливых специалистов за пределами традиционной журналистики, с предыдущим опытом работы в информационных технологиях, статистике или искусстве. В результате такого подхода часть наших визуализаций стала склоняться в сторону все более специфической аудитории. И мы теряли читателей, потому что не принимали во внимание визуальную грамотность нашей аудитории.
Визуализация данных и журналистика
Когда-то слово «визуализация» описывало акт создания мысленного образа. Сегодня оно скорее означает графическое представление информации. Мы живем во все более и более визуальном мире, всматриваемся в экраны разных размеров, разрешение которых с каждой новой версией устройств постепенно увеличивается. Мы живем в мире с большим количеством доступных нам данных, чем когда бы то ни было. IBM утверждает, что 90% данных в мире были созданы за последние два года, и что ежедневно мы создаем 2.5 квинтильона байтов данных, способствуя развитию того, что некоторые называют новой нервной системой планеты. Объедините большие объемы данных с тем фактом, что человеческий мозг быстрее и проще воспринимает изображения, чем текст — вы получите расцветающий мир визуализации данных. Для нас это наиболее действенный способ обнаружения и понимания скрытых образов, взаимосвязей. Текст, фотографии и видео — это журналистские форматы, которые информируют общественность и дают ей возможность принимать решения. Визуализация данных быстро присоединяется к их разряду, как не менее важный формат.
Джули Стил из О’Рейлли выделяет три категории визуализации:
Инфографика — использует небольшой набор данных и много ручной работы над дизайном, например, вот эта работа National Geographic.
Визуализация данных — использует большие наборы данных с меньшим количеством ручной работы над дизайном; базируется на алгоритмах. Например, интерактивная работа New York Times.
Визуальное искусство — однонаправленное кодирование. Красивые, но трудно поддающееся расшифровке визуализации, например, вычислительное искусство Кунала Ананда.
В чем проблема?
Визуализация данных в журналистике часто подвержена влиянию компьютерных наук и математики. В результате, чтобы представить данные в журналистских работах, используются причудливые формы, очертания и взаимосвязи. Этот эффект усиливается еще и быстрым размножением инструментов, которые делают создание любых видов визуализации проще, таких как Many Eyes, Tableau, и общедоступные библиотеки, в том числе D3.
В итоге многие работы привлекают только изощренных пользователей, но не позволяют вникнуть в суть вопроса непосвященным читателям, тем самым причиняя вред цели визуализации – информировать общественность. Именно поэтому настолько важно осознать и понять проблему визуальной грамотности в контексте визуализации.
Новая «визуальная грамматика» журналистики
Приведу в пример три работы, которые экспериментируют со способами представления интерактивной журналистики. Они выглядят внушительно, но и их интерпретация может стать для многих непростой задачей.
Права гомосексуалистов в США, штат за штатом
Визуализация The Guardian о правах гомосексуалистов в Соединенных Штатах наделала много шума в журналистских кругах и в мире визуализации данных из-за ее экспериментального формата. В разговорах и спорах особо выделяют напряженность между новизной и более привычными форматами. Графика представляет страну в виде круга, который позволяет вывести на экран больше информации, чем в формате карты. Формы и цвета привлекательны, но они же — дополнительный уровень для читателя, требующий приложить больше усилий, чтобы добраться до сути.
Интерактив о правах гомосексуалистов, The Guardian
Продолжить чтение →
9 лучших анимированных инфографик с просторов интернета
Сегодня анимированная инфографика пользуется большой популярностью и имеются веские причины полагать, что эта тенденция сохраниться в следующие годы.
Практика показывает, что грамотное сочетание анимации и креативной идеи гарантирует инфографике безоблачное будущее. В доказательство приводим несколько примеров мега-популярных анимационных инфографик, которые были опубликованы на крупнейших сайтах Интернета за последний год.
1. Как сделать человека?

Автор этой замечательно работы — Элеанора Лутц.
2. 42 бабочки Северной Америки

Даже представить себе трудно, сколько времени и сил ушло на анимацию всех этих бабочек. В одном из своих статей в блоге автор этой работы, Элеанора Лутц рассказала, что даже самая простая анимация требует большого количества времени и высокого уровня мастерства.
3. Как добывают сланцевый газ?
Авторы этого ролика, Kurz Gesagt, каждый месяц выкладывают на своем сайте новое анимационное видео. Не пожалейте времени и оцените всю их замечательную коллекцию.
Работы отличаются великолепным дизайном. Но что самое важное, содержание также находится на очень высоком уровне. Информация представлена настолько подробно, что эти ролики могли легко сойти за обучающие видео. Ничего удивительно, что работа, представленная выше, набрала на YouTube 1,7 млн. просмотров и 3790 комментариев.
4. Как работает громкоговоритель?

Как работает громкоговоритель
Яков О’Нил — таланливый дизайнер-инфографист, который в какой-то степени можно сказать, что монополизировал рынок гиф-анимации. У него есть целый сайт, посвященный этой теме.
Полную версию инфографики выше можно посмотреть по ссылке — How Speakers Make Sound.
5. Как работает автомобильный двигатель?

Как работает автомобильный двигатель
Еще одна замечательная работа Якова О’Нила, доказывающая, что зацикленная анимация смотрится очень эффектно.
6. Взросление
Потрясающее сочетание рассказа ребенка с рисованной анимацией, которое на 2 минуты приковывает внимание к экранам монитора. Великолепная анимация и потрясающий дизайн.
7. Не забудьте кликнуть по анимированной инфографике
Нельзя сказать, что этот пример анимированной инфографики идеален во всех отношениях. Смена характера повествования получилась такой резкой, что даже немного раздражает. Тем не менее, это отличный пример того, сколько возможностей таит в себе видео-инфографика.
8. Как едят артишоки?

Как едят артишоки
Очень интересная инфографика, которая является примером довольно необычного использования видео-лупов.
9. 30 лет музыки за 30 секунд

30 лет музыки за 30 секунд
Простота, наверное, является одной из основных причин популярности этой анимированной диаграммы. Отличный пример зациклинной гиф-анимации, который еще раз доказывает ее эффективность.

виды, примеры работ, будущее, как делать самому, разработка, создание анимационной, интерактивной инфографики
Вы, наверное, заметили массовый переход в онлайн мире от основанного на тексте содержания к визуальному контенту.
Нельзя отрицать силу визуалов на просторах интернета и в нашей повседневной жизни. В YouTube и Instagram доминирует визуальное содержание; YouTube – 3 по посещаемости сайт в сети, и в Instagram более 80 миллионов фотографий выкладываются каждый день.
Посты в блогах и статьи на 80% более «потребляемы», если в них есть цветные изображения, заголовки или эскизы, и люди потратят не более 15-ти секунд на сайт, если он не привлечет их внимание с первых секунд.
Инфографика – фаворит среди аудитории и продавцов, и она на 800% сильнее интересует людей сегодня, чем в 2012.
Вдобавок ко всему, контент создается с угрожающей скоростью – 60% маркетологов создают по крайней мере небольшую часть нового контента каждый день! Подробнее об обязанностях SEO-специалиста вы можете узнать из обзорной статьи.
Поскольку все больше и больше людей стали создавать контент, кое-что становится ясно: для того, чтобы вас увидели, вам нужно выделяться.
Естественно, маркетологи содержания уже задумываются о будущем визуального контента, рассчитывая, что они могут делать сейчас, что они смогут реализовать и какие новые технологии уже появляются на горизонте. Такое передовое мышление – это то, что может создать все или разрушить все ваши усилия в контент-маркетинге; вы должны адаптироваться, или потонете.
С таким визуальным контентом, как инфографика, маркетологи имеют уникальную возможность видеть будущее по мере его приближения. Компании, графические дизайнеры, и маркетологи – все начинают использовать инфографику – обновлять ее, чтобы сделать ее еще более привлекательной для аудитории. Даже если вы уже “просто вывешиваете” инфографику регулярно, никогда не рано узнавать о тенденциях, которые только начинают развиваться, так же как не рано узнавать, как реализовывать их в ваших стратегиях контент-маркетинга.
Если вы хотите заглянуть в будущее, и, возможно, даже узнать несколько трюков раньше, чем все остальные, сейчас самое время!
Вот три типа инфографики, которые будут наиболее распространенными в (ближайшем) будущем.
Если вы ищете крутой инструмент для создания инфографики, я рекомендую обратить внимание на Visme. Для начала они предлагают бесплатный аккаунт и отличные удобные функции для тех, кто не занимается дизайном. Можете получить бесплатный аккаунт сейчас.
1. Интерактивная инфографика
Хотя мы и видим всю прелесть интерактивных сайтов и простых в использовании игр, интерактивная инфографика все еще довольно новая в своей области. Как и инфографика, она очевидно содержит какую-то информацию, и она обычно динамична. Но использование интерактивных элементов дает пользователям возможность иметь связь с информацией и создавать свою собственную.
Независимо от вашего бизнеса, продукта, услуги или сообщения, вы можете создать интерактивную инфографику, которая позволит людям оценивать себя (например, «рассчитайте свой BMI здесь»). Пользователи могут также кликнуть на соответствующую информацию, которая отправит их к более глубоко ориентированному ресурсу, или обратно к целевой странице, создавая тем самым трафик. Это очень адаптируемый и веселый способ привлечь аудиторию.
Многие маркетологи уже приспособились к этому виду инфографики, и это передается быстро. Но в это же время многие, все-таки, берут за основу простые инфографики:
….только представьте, что еще можно делать с интерактивными инфографиками.
Вы можете попробовать:
- Использование техник прокрутки, что заставляет изображения или фигуры выделяться по сравнению с фоном
- Построение “всплывающих окон” которые расширяют области текста
- Выплывание изображений или статистики, при клике на них
- Превращение своих инфографик в несколько страниц, которые пользователи могут просмотреть
Для более подробного примера интерактивной инфографики, посмотрите на эту:
Чтобы сделать инфографику высоко интерактивной (с прокруткой, всплывающими окнами и т.д.) вам понадобиться узнать немного о HTML5 или CSS, или нанять кого-то еще, кто разберется с этим вопросом для вас.
Несмотря на дополнительные усилия, вознаграждением для вас будет уникальная, привлекательная и эффективная часть контента.
Почему нужно стараться внедрять инфографику в ближайшем будущем?
- Это воодушевляет вашу аудиторию взаимодействовать с вашим контентом и делиться им
- Это генерирует трафик (через ссылки)
- Это доказывает вашей аудитории, что вы инновационны, находчивы и намереваетесь предоставлять своевременный и интересный контент.
- Существуют уровни интерактивной инфографики, которые делают управляемым ее развитие
2. Встроенное видео и GIF
Это другой тип инфографики, который мы наблюдаем все чаще и чаще сегодня. Инфографики, предлагающие короткие видео или даже GIF (Формат обмена графическими данными) – отличный способ привлечь внимание и выделить вашу инфографику из толпы. Тогда как это ограничивает платформы, вы можете делиться своей инфографикой в настоящем времени.
Множество простых инструментов для создания инфографик, таких как Easel.ly, предлагают опцию “Встроенное видео с YouTube”, или же вы можете добавить видео в инфографику, которую вы создаете в Photoshop с помощью видео слоя. Вы можете даже добавить видео в слайд Powerpoint, который вы также можете превратить в инфографику.
Более того, вы можете найти миллионы гифок в сети и вставить их аналогичным образом. Загвоздка здесь в том, что вам придется распространять свою инфографику как URL, чтобы быть уверенным, что она правильно встроена в ваш сайт. Вы не можете распространять или сохранять такие инфографики в формате .jpeg или PDF. Несомненно, так как это становится все более популярным, появятся и другие инструменты вставки видео и гиф, чтобы сделать процесс еще более простым.
Но если вам захочется использовать этот тип инфографики до того, как все вокруг, и даже их собаки, научатся делать это, начинайте сейчас с теми инструментами, которые найдете в сети.
Если вы хотите перейти на следующий уровень, вы можете сделать видео из инфографики, которую вы уже имеете. Это отличная возможность быть увиденным на YouTube,в Instagram, и даже на таких видео платформах, как Vimeo, Snapchat, и других. Видео внизу – отличный пример того, как превратить инфографику в видео.
Зачем вставлять видео или гиф в инфографику?
- Это дает вам элемент неожиданности – люди не ожидают, что картинка начнет двигаться!
- Это очень весело и оригинально, что увеличивает шанс того, что люди будут взаимодействовать и делиться вашей инфографикой
- Это хороший способ показать всем уникальность своего бренда
3. Анимированная инфографика
Анимированная инфографика имеет огромное количество визуальных моделей и требует большого внимания. Когда пользователь просматривает страницу, он обычно не ожидает, что что-либо будет двигаться, поэтому очень неплохо, если вы выучите все эти техники еще до того, все остальные сделают это.
Из-за того, что многие анимированные инфографики достаточно сложные, и могут требовать какого-то графического дизайна, кодирования, и/или знаний в области программного обеспечения, они очень высоко ценятся.
Вот пример того, о чем я говорю:
Если вы хотите узнать более подробно, как создавать анимированную инфографику, обратите внимание на эту инфографику от Tabletop Whale. Вы так же можете найти различные сервисы, помогающие в создании инфографик такого плана. В любом случае, это один из самых сложных процессов в эволюции инфографики.
Почему вам стоит потратить свое время, энергию и/или деньги на создание анимированной инфографики?
- Это на самом деле выделит вас из толпы, потому что не каждый имеет доступ к такого рода программному обеспечению или контенту
- Уже через пару лет это будет обычным явлением – вы будете одним из первых, кто сделает это!
- Анимация сделает информацию внутри инфографики более запоминающейся
- Это вдохновит ваших пользователей на работу с вами
Все это не научная фнтастика
Это может звучать слишком технично и казаться чем-то, за гранью ваших возможностей сейчас, но вполне вероятно, что эти виды инфографики станут очень даже обычным явлением через 2-3 года. Мы уже сейчас можем наблюдать сильный прорыв в анимированных инфографиках и гиф-инфографиках, особенно благодаря тому, что популярность гифок продолжает расти. Инфографики становятся одним из наиболее потребляемых и наиболее часто создаваемых типов контента на просторах интернета. Почему? Да потому что мозгу нужно всего 250 миллисекунд чтобы принять и обработать значение символа.
Если среднестатистический человек проводит около 15-ти секунд на сайте и потом начинает скучать, то вы, само собой, захотите вытащить на экран все, что может задержать его – или по крайней мере получить сообщение через 15 секунд или меньше. Некоторые исследования даже доказали, что люди могут концентрировать внимание на чем-либо не более 8-ми секунд, и этот показатель уменьшается с каждым годом.
Это и является причиной и, возможно, побочным продуктом нашей постоянной потребности получать информацию. Мы живем в эпохе информации и вся информация доступна для нас. Но это также означает, что чем больше люди пытаются делиться сообщениями и отвечать на все возможные вопросы, тем больше производимого контента становится фоновым шумом.
Если наличие инфографики сегодня является показателем, то скоро она будет везде. Это означает новые изменения в вашей работе. Ни одна маркетинговая кампания в истории не добилась успеха, делая одно и то же все время.
Идея здесь заключается в том, чтобы увидеть в инфографике нечто большее, чем изображение .jpeg. Инфографики могут быть адаптированы к различным средам и использоваться на огромном разнообразии платформ. Предприниматели и маркетологи уже увидели потенциал в этом. А вы?
Похожие статьи:
Кей коллектор формулы кей.
Источник перевода
Советы для создания потрясающей интерактивной инфографики
Будущее визуализации данных в интерактивности.
Но как создать по-настоящему потрясающую интерактивную инфографику?
Инфографика повсюду, и последнее время она все чаще становится интерактивной.
В сегодняшней статье мы поделимся с вами секретами создания интерактивной инфографики, а также ссылками на полезные ресурсы.
1. Понимайте психологию

Перед тем, как делать инфографику интерактивной, важно понять, почему вы хотите ее сделать именно такой.
Как подробно рассказано в этой инфографике, люди лучше воспринимают визуальную информацию. Мы с намного большей вероятностью прочитаем, поймем и запомним презентацию, если в ней будут увлекательные визуальные средства. Визуальный контент является эффективным инструментом обучения, но и он может стать еще лучше.
Кинетическое обучение – отличная альтернатива, так как люди лучше усваивают информацию через физические действия.
Вот почему добавление интерактивности в перспективную сферу визуализации поможет вам создать еще более запоминающуюся и эффективную инфографику.
Эта комбинация визуального и кинетического подхода делает анимированную инфографику контентом будущего. Конечно, для некоторых тем лучше не использовать интерактивные элементы, но в большинстве случаев они только улучшат контент.
Движение придает дополнительный смысл информации, позволяет пользователю управлять опытом и задействует воображение так, как этого не сможет сделать статичная инфографика.
2. Добавьте эффекты при прокрутке

Один из самых популярных типов интерактивности – эффекты с анимацией или переходом при скроллинге. Он пробуждает желание завершить процесс и изучить инфографику до конца.
Эта техника вовлекает зрителей в историю и подогревает их интерес, никак их при этом не ограничивая.
В инфографике о мытье рук выше используется еле заметная и яркая анимация, чтобы сделать изучение довольно скучной темы как можно более увлекательным.
Анимацию при скроллинге также можно использовать в простых повествованиях. Например, как в этой креативной визуализации iPod. Контент здесь совершенно базовый, но необычный эффект делает его наглядным и запоминающимся.
3. Разделите контент на порции для лучшего усвоения

Your Daily Dose of Water предлагает пользователям листать страницы, а не прокручивать контент. Некоторые концепции действительно работаю лучше при этом подходе.
В этой инфографике элементы на каждой странице интерактивные. Поэтому за счет разделения инфографики на страницы у пользователей есть время как следует изучить каждую порцию.
4. Дайте пользователям возможность управлять опытом

Лучшие инфографики – те, которые берут большой объем данных и представляют их в одном управляемом графике. Однако в этой визуализации сначала нужно разобраться.
Интерактивное выделение отдельных порций данных поможет побороть растерянность пользователей, что очень важно для привлечения и удержания внимания.
В этой инфографике о возврате налогов How Much Goes Unclaimed Every Year данные могли быть отображены сразу по всем штатам. Получилось бы очень громоздко. Но предоставив пользователям возможность посмотреть информацию только по интересующим их штатам, создатели сделали опыт куда более простым и приятным.

Occupational Outlook представили информацию об открытых вакансиях по профессиям и уровню образования. Структурировали они ее также очень удачно, разделив инфографику на несколько страниц, но сохранив при этом ее единство.
Если у вас нет ресурсов для создания подобного контента, можно сделать проще. Например, в этом гиде используется анимация при прокручивании, которая по-разному выделяет разные части инфографики, что помогает удерживать внимание пользователей.
5. Скройте часть информации

Еще один способ заставить пользователей активно участвовать в изучении инфографики – скрыть часть информации, которая открывается после клика или наведения курсора. Это подход помогает не только пробудить любопытство, но и дает возможность пропустить неактуальные элементы, не отвлекаясь при этом от остальных частей инфографики.
Beneath the Thinking Cap используют подписи (например, Einstein’s Wide Load), кликнув на которые, пользователи смогут узнать больше о фактоидах каждого участка мозга.
Более сложный пример – гид по домашней безопасности от SimpliSafe. На каждом слое контента спрятанные элементы значительно обогащают опыт.
6. Участие пользователей очень важно

You vs John Paulson – пример инфографики, в которой используются введенные пользователем данные. Указав свой ежегодный доход, вы сможете сравнить его с той суммой, которую трейдер Джон Полсон зарабатывает за пару минут.
Этот тип интерактивности работает только для некоторых тем, поэтому он встречается довольно редко. Однако подобная инфографика является наиболее эффективной, так как не только требует участия пользователя, но и делает опыт персонализированным.
Полезные ресурсы
С ростом популярности интерактивной инфографики вырос и спрос на инструменты для создания анимации и переходов. Благодаря им процесс разработки становится более доступным и управляемым.
Теперь, когда вы знаете, к чему стремиться, давайте рассмотрим несколько самых популярных ресурсов, которые помогут вам создавать собственную интерактивную инфографику.
1. CSS3 = Awesome

Этот сайт будет полезен всем, кто хочет познакомиться с CSS трансформациями, переходами, анимацией и фильтрами. Он предлагает подробные гиды по каждой из тем. Это отличный ресурс для изучения технической стороны вопроса.
2. A collection of page transitions

Этот сайт демонстрирует различные популярные переходы между страницами. Этот ресурс будет полезен как для вдохновения, так и для получения информации.
3. D3.js

D3.js – это JavaScript библиотека, которая поможет вам трансформировать и анимировать данные несколькими способами: HTML, CSS и SVG. С его помощью вы без труда воссоздадите самые популярные элементы интерактивной инфографики.
Все перечисленные выше ресурсы доступны совершенно бесплатно. Поэтому у вас остается все меньше причин продолжать делать обычную статичную инфографику.

Полезно знать
28.02.2014
Интерактивная инфографика
Что такое интерактивная инфографика — такой вопрос все чаще задают нам наши клиенты. До недавнего времени малое количество агентств и студий вообще понимало, о чем идет речь, но сегодня коммуникационные компании, идущие в ногу со временем обязаны не только включать в прайс-лист данную услугу, но и качественно ее выполнять. К сожалению, пока что это умеют делать не все.
Существует несколько видов и определений интерактивной инфографики.
Первое: интерактивная инфографика — это инфографика, которая предполагает участие читателя в управлении отображаемыми данными. Интерактивность создается с применением технологий Flash или JavaScript, HTML 5.
Второе: любая инфографика, которая позволяет в онлайн режиме изменять данные, отображаемые в графической форме.
Проекты по созданию интерактивной инфографики только набирают обороты в связи с высокой сложностью и затратностью. Одним из ярких примеров интерактивной инфографики был проект «Кто поздравил Лукашенко с президентством», 2011 года.
Инфографика, обновляющаяся в интерактивном режиме, позволяла посмотреть, кто из глав государств поздравил А.Г. Лукашенко с выборами 2010 года. Данные, отображаемые на инфографике можно было выбрать по фотографии президента, флагу страны, в таблице или на глобусе. Таким образом, пользователь сам выбирал, какие данные его интересуют и какие будут показаны. В таблице также можно было отсортировать страны по длительности нахождения главы государства у власти на момент поздравления, по состоянию прав и свобод, качеству жизни, свободе прессы, де-факто демократическим выборам и рейтингу диктаторов. Наличие поздравлений проверялось на официальных сайтах президентов и изменялось вручную.
С момента запуска данного проекта прошло достаточно много времени, и сегодня многие специалисты стараются сделать так, чтобы интерактивные инфографики меняли информацию в автоматическом режиме. Хотя, это серьезно влияет на бюджет проекта.
Одними из первых интерактивную инфографику как средства формирования репутации или повышения лояльности пользователей стали применять крупные западные компании, которые поняли ценность отображения сжатой информации в динамике и возможность вовлечения посредством ее пользователей.
Некоторые виды инфографики позволяют в интерактивном формате настраивать некоторые параметры и получать интересные данные. Например, пользователю задается вопрос, ввести некое число, после чего график или диаграмма меняется на его глазах — получается совершенно новый информационный материал, непосредственным участником создания которого стал именно он.
Так, например, к третьей годовщине браузера Chrome компания Google визуализировала историю развития технологий и программ для просмотра веб-страниц: настоятельно рекомендуем перейти по ссылке и насладиться красочным зрелищем интерактивной инфографики в лучших традициях запада.
В упомянутом выше примере пользователи основных браузеров Internet Explorer 9 +, Firefox 4 +, Safari 4 +, Chrome 10 +, Opera 11 + могут увидеть два десятилетия развитии технологий, используемых в браузерах — от протокола http до офлайн-приложений AppCache.
Российскими компаниями интерактивная инфографика еще не освоена, поскольку даже простая инфографика на сегодняшний день есть в хорошем качестве не у всех. Несмотря на то, что услуга по созданию интерактивной инфографики — скорее новинка на российском рынке, наше агентство готово выполнять такие задачи уже сегодня, так как данный формат становится все более востребованным. Стоимость данной услуги высокая, поскольку подобные технологии единичны и всегда строго индивидуальны, что требует создания программного продукта с «0» под каждую задачу.
Интересно, что существуют сервисы, на которых предполагается создание первых форматов интерактивной инфографики опционально. К примеру, на первой платформе визуального маркетинга ZIPPPI сегодня среди размещаемых компаниями b2b сегмента — энергетики, строительства, недвижимости, промышленности и др. визуальных материалов, имеется возможность сделать не просто инфографику, но и сразу интеркативную инфографику. Одна из последних новинок, которая пользуется высоким спросом у компаний — iMap — виртуальная инфографика-карта, на которой в интерактивном режиме показываются регионы, города, проекты, с которыми связана жизнь компании, может обновляться по мере включения новых успехов и районов распространения бизнеса.
Если Вас интересует создание инфографики, интерактивной инфографики, Вы можете обратиться в наше агентство, мы всегда поможем и проконсультируем по всем вопросам. Звоните: +7 (495) 669 50 61.
24 отличных примера визуализации данных
В 2014 году было создано много карт и визуализаций данных на разную тематику — от отображения больших данных до записи звуков природы и улиц в больших городах.
Команда сайта te-st.ru выбрала 24 самых красивых и интересных из них.
Six Billion Tweets

В течение последних трех с половиной лет Эрик Фишер собирал твиты с геолокацией, используя Twitter API. Когда количество собранных твитов превысило 6 миллиардов, Фишер сделал интерактивную карту, на которой можно посмотреть, откуда был сделан каждый твит — вплоть до улицы.
Посмотреть карту.
Sochi 2014 Interactive Map

Карта зимних Олимпийских игр, созданная Fiasco Design, представляет собой интерактивный тур, во время которого вы сможете узнать интересные факты о зимних Играх и о территории, на которой они проводятся, без внимания не остались даже законы о пропаганде гомосексуализма, принятые в России накануне Игр.
Посмотреть карту.
Space Station Earth

Space Station Earth — это трибьют Элеоноры Лутц ее любимым постапокалиптическим, научно-фантастическим мирам. Отрисованные в космической стилистике города вместо морей и океанов окружены «галактическим океаном», а названия всех крупных городов заменены на космические колонии.
Посмотреть карту.
Gunshots Near DC Schools

Разработанная на основе данных ShotSpotter, системы распознавания выстрелов, карта Gunshots Near DC Schools показывает, на каком расстоянии от школ в Вашингтоне и в какое время были совершены выстрелы из огнестрельного оружи
Посмотреть карту.
Urban Layers

Urban Layers — это интерактивная карта, исследующая структуру городских слоев Манхэттена. С помощью карты вы сможете посмотреть, как архитектурно развивался Манхэттен, начиная с 1765 года, до настоящего времени, и из скольких слоев «фантомной архитектуры» состоит каждый блок.
Посмотреть карту.
Nature Soundmap

В результате коллаборации людей, которые профессионально записывают звуки природы по всему миру, получился проект Nature Soundmap. С помощью карты вы можете, например, услышать, как звучит тропический лес в Перу или ночные птицы на побережье Коста-Рики.
Посмотреть карту.
Genetic Atlas of Human Admixture History

Genetic Atlas of Human Admixture History — это генетический атлас, показывающий популяционные изменения на протяжении истории человечества. В основе карты лежит научная статья «A Genetic Atlas of Human Admixture History», Hellenthal et al, Science (2014).
Посмотреть карту.
Urban Jungle

С помощью карты Urban Jungle и Street View вы можете пройтись по улице, на которой живете, и посмотреть, как она будет выглядеть, когда все вокруг зарастет травой. Urban Jungle эффектнее всего работает для городов с высокой плотностью застройки.
Посмотреть карту.
NYC Taxi Holyday Visualization

NYC Taxi Holyday Visualization — это красивая визуализация трафика нью-йоркского такси из аэропортов JFK и LGA в течение праздничного сезона (15 ноября — 31 декабря).
Посмотреть карту.
Sounds of Street View

Sounds of Street View добавляет локациям Street View 3D-звук, что позволяет создать более полное ощущение присутствия — звуки стихают, когда вы удаляетесь от них, становятся громче, когда вы приближаетесь, а также слышатся справа или слева в зависимости от вашего местоположения.
Посмотреть карту.
Sharing vs. Affordability

Жить в крупных городах, как правило, дорого, но расходы можно значительно сократить, если снимать жилье вместе с кем-то. Простая и удобная карта от Splittable покажет, где вы можете жить в Лондоне в зависимости от имеющегося у вас бюджета и количества соседей.
Посмотреть карту.
In Flight

К столетию пассажирских авиаперелетов The Guardian подготовили интерактивную визуализацию — благодаря данным FlightStats карта показывает расположение каждого из тысяч самолетов, находящихся в воздухе в данный момент.
Посмотреть карту.
Geologic Map: Grand Canyon

Geologic Map: Grand Canyon — это географическая карта, на которой отображен впечатляющий набор геологических данных, полученных в ходе исследований Гранд-каньона.
Посмотреть карту.
Mars Curiosity Rover Tracker

Mars Curiosity Rover Tracker представляет собой хронологию перемещений по Марсу марсохода «Curiosity». Каждая локация марсохода сопровождается кратким описанием и фотографиями, которые марсоход отправил на Землю.
Посмотреть карту.
Dynamic Holland Shading

Dynamic Holland Shading — это интерактивная карта теней, показывающая изменение теней во всей Голландии на протяжении дня и года.
Посмотреть карту.
Times Machine

Проект New York Times «Times Machine» — это 129 лет издания газеты в хронологическом порядке. Вы можете посмотреть, как выглядели оригинальные публикации статей, напечатанных в New York Times на протяжении всего этого времени.
Посмотреть визуализацию.
Access to Jobs

С помощью карты Access to Jobs вы сможете посмотреть, сколько подходящих для вас вакансий существует в Нью-Йорке — выберете подходящий вам вид транспорта, индустрию, в которой вы хотите работать, или уровень образования.
Посмотреть карту.
Windty

Windty — это красивая визуализация прогноза погоды, на которой вы можете посмотреть информацию о ветре, температуре, облачности и влажности на разной высоте.
Посмотреть карту.
Isoscope

Интерактивный инструмент Isoscope — это исследование мобильности. Карта показывает локации, которых можно достичь на машине за определенное время в течение дня. Карта работает для всех городов.
Посмотреть карту.
Global Terrorism 2013

Global Terrorism — это карта, на которую в хронологическом порядке нанесены все террористические акты, произошедшие в 2013 году.
Посмотреть карту.
Trip Risk

С помощью австралийского проекта Trip Risk вы можете проложить маршрут и оценить, насколько он безопасен, карта показывает аварии, произошедшие на вашем маршруте.
Посмотреть карту.
Pictures from ISS

Pictures from ISS — это карта, на которую нанесены изображения, отправленные в Twitter с Международной космической станции участниками 40-й и 41-й экспедиций.
Посмотреть карту.
Solar Eclipse Finder

Solar Eclipse Finder — это приложение, с помощью которого вы можете узнать о прошедших и будущих солнечных затмениях в выбранной локации. Данные включают в себя 905 солнечных затмений с 1601 по 2200 год.
Посмотреть карту.
Escape from Alcatraz

В июне 1962 года трое заключенных сбежали из тюрьмы Алькатрас, находящейся на острове в заливе Сан-Франциско. Больше о них никто никогда не слышал. Escape from Alcatraz — это интерактивная модель, доказывающая, что беглецы могли выжить.
Посмотреть визуализацию.
101 Визуально потрясающая интерактивная инфографика, которая вдохновит вас

Если у вас есть масса данных и вы хотите рассказать хорошую историю, интерактивная инфографика — отличный инструмент. Они побуждают людей исследовать ваш контент, будь то набор данных или управляемое повествование, и могут предоставить гораздо больше информации, чем статическая инфографика.
Итак, что же делает хорошую интерактивную инфографику? Будь то супер простой или невероятно сложный, все сводится к хорошему дизайну, увлекательной интерактивности и интересной теме.Варианты практически безграничны. Если вы думаете поэкспериментировать с интерактивной инфографикой или ищете серьезное вдохновение для своего следующего проекта, мы собрали 101 наш фаворит, охватывающий все, от космической сети до коктейлей.
101 Awesome Interactive Infographics
Прокрутите весь список (они перечислены, а не ранжированы) и нажмите на изображения, чтобы перейти к интерактивной инфографике. Надеемся, вам понравится.
1. «Как работает поиск: от алгоритмов к ответам»
С легкостью поиска в Интернете легко забыть, сколько работы уходит на создание каждого результата поиска.Эта интерактивная инфографика, созданная Google, поможет вам полностью понять процесс.


2. «Горизонт Нью-Йорка»
В Нью-Йорке один из самых узнаваемых горизонтов в США, но он меняется, как показывает этот интерактив от National Geographic. Прокрутите город и нажмите на достопримечательности для получения дополнительной информации.


3. «Эволюция Интернета»
Эта интерактивная инфографика от Google Chrome подробно описывает рост Интернета.Вы можете изучить инфографику с двух точек зрения: с точки зрения роста Интернета в целом или с точки зрения отдельных браузеров и технологий.


4. «Крупнейшие утечки данных в мире»
Риску кражи данных подвергаются все, но особо преследуются крупные организации. Эта интерактивная инфографика, созданная Дэвидом МакКэндлессом из компании Information is Beautiful, позволяет увидеть, кто и в какой степени был взломан.


5. «Атлас витаминов: интерактивное руководство по питанию и человеческому телу»
Этот интерактивный журнал Good Magazine проведет вас через тело, как миссис.Фризл ведет своих учеников на Волшебном школьном автобусе, давая вам полный урок биологии.


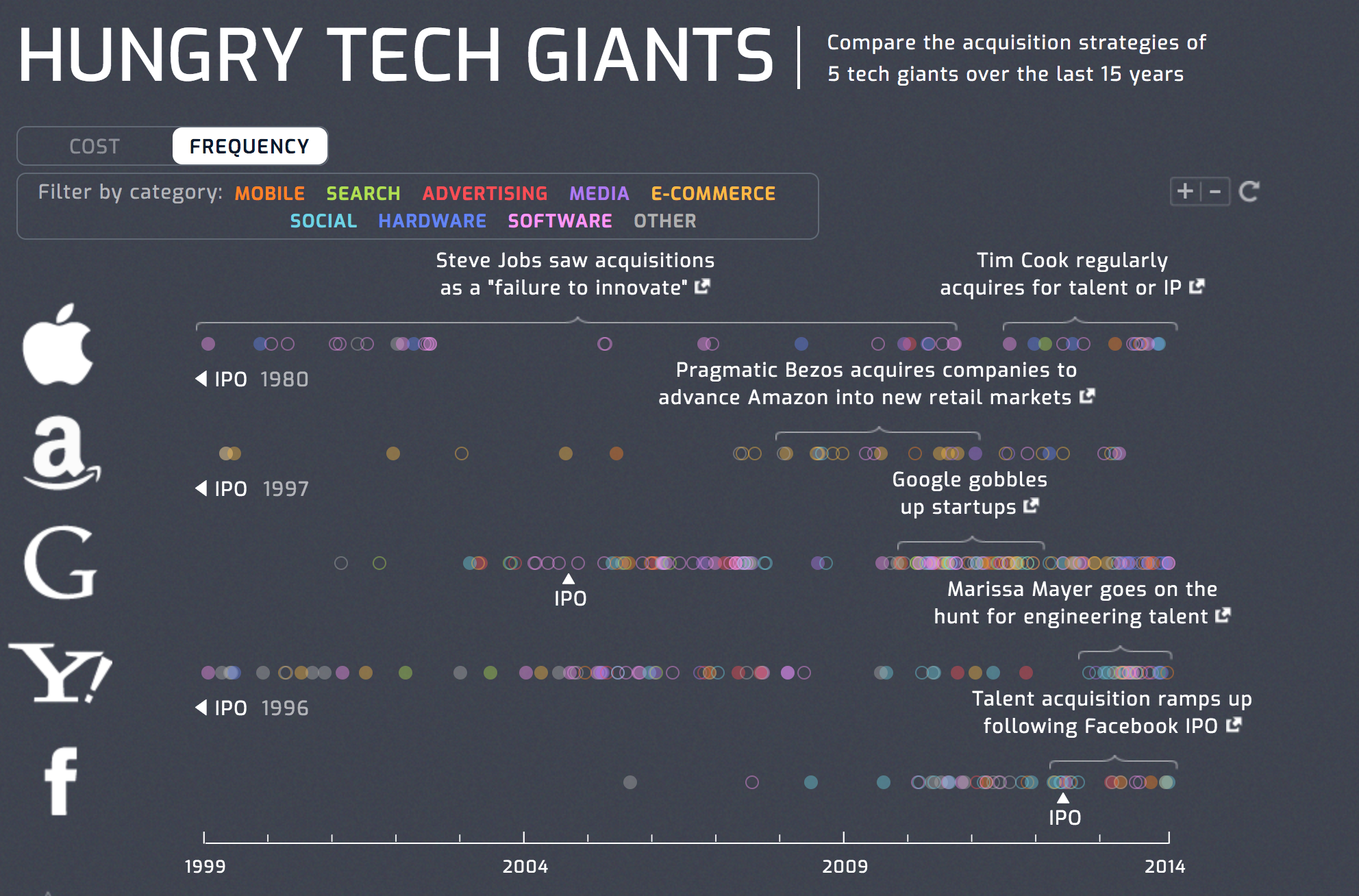
6. «Голодные технологические гиганты»
Технические гиганты не спускаются с бобовых стеблей; они растут за счет приобретений. Этот интерактив от Simply Business позволяет вам увидеть завоевания пяти крупнейших компаний с 1999 по 2014 год.


7. «Разнообразие в сфере технологий: разбивка сотрудников ключевых технологических компаний»
В этой интерактивной инфографике Дэвида МакКэндлесса рассматривается демография крупнейших технологических компаний.Данные не идеальны, так как не все компании заявляют свои цифры. Но вы можете искать по полу, этнической принадлежности или компании.


8. «Робот возьмется за вашу работу?»
BBC создала ужасающую интерактивную инфографику, которая показывает вероятность того, что роботы сделают вашу работу ненужной. Либо введите свою профессию, либо выберите из полного списка, чтобы увидеть процент.


9. «Визуальное введение в машинное обучение»
Машинное обучение — это область исследования, которая дает компьютерам возможность учиться без явного программирования.Это настолько абстрактно, насколько это звучит, но если вы хотите узнать больше, лучший способ сделать это — это интерактивная инфографика, созданная Стефани Йи и Тони Чу.


10. «45 слов, которые вы должны знать о ВИЧ / СПИДе»
Этот интерактив, созданный Healthline, борется с дезинформацией о ВИЧ и СПИДе. Термины имеют цветовую кодировку, и вы можете нажать, чтобы узнать больше.


11. «Визуальная паутина»
Эта интерактивная инфографика от Ceros визуализирует исследование, проведенное GumGum и Brand Innovators о силе визуального контента.


12. «Картирование мертвых: огнестрельные смерти после Сэнди-Хука»
Эта интерактивная карта Huffington Post с огнестрельным оружием в США позволяет увидеть, насколько распространено насилие с применением огнестрельного оружия по всей стране и в вашем штате.


13. «Международный женский день: политические права во всем мире на карте»
Интерактивная карта Guardian о правах женщин позволяет сканировать информацию по региону, периоду времени или по праву (голосование, право бежать, избранный).Более подробную информацию можно найти, нажав на страну.


14. «Данные, которые скрываются»
Column Five в партнерстве с Lucidworks создали эту интерактивную инфографику, которая исследует истинную стоимость темных данных и то, как бренды могут использовать огромный потенциал темных данных.


15. «Зарплаты НФЛ по командам и должностям»
Интерактивная команда Guardian создала эту интерактивную инфографику, чтобы продемонстрировать зарплаты игроков НФЛ в зависимости от их команды и должности.Вы можете сравнивать команды или изучать данные одной команды.


16. «Космический корабль для всех»
Этот интерактив от Google объединяет иллюстрации и видео, чтобы дать более глубокий взгляд на историю ISEE-3, космического корабля, предназначенного для отслеживания информации с Солнца. Интерактивный интерфейс позволяет вам наблюдать за путешествием, просматривать изображение в реальном времени и более внимательно изучать данные.


17. «Права гомосексуалистов в США, штат за штатом»
Этот интерактив, созданный The Guardian , демонстрирует эволюцию прав геев в Америке.Он разбит по штатам и регионам, что позволяет подробно изучить все законы, касающиеся брака, посещения больниц, усыновления, занятости, жилья, преступлений на почве ненависти и школ.


18. «География ненависти: геотегированные ненавистнические твиты в Соединенных Штатах»
Созданная профессором и студентами из штата Гумбольдт, эта часть показывает интерактивную карту всех твитов, содержащих язык вражды в Америке. Данные взяты из всех твитов с геотегами с июня 2012 года по апрель 2013 года.


19. «Каков ваш разрыв в оплате труда?»
Эта визуализация, представленная в Wall Street Journal , , подчеркивает проблему несоответствия в оплате труда. Интерактивный интерфейс позволяет вам указать свою профессию и подсчитать, сколько вы зарабатываете по сравнению с представителем противоположного пола. (Интересно, что это показывает, что женщинам платят меньше. Есть профессии, в которых мужчины зарабатывают меньше, чем их коллеги-женщины — кашель-кашель: диетологи.)


20. «Притча о многоугольниках: игра о форме человека». Общество »
Эта работа Ви Харт и Ники Кейс иллюстрирует сложности небольших индивидуальных предубеждений и их влияние на общество в целом.Вы играете в игру с «несчастными многоугольниками» и одновременно познаете общество.


Страницы: 1 2 3 4 5
.
Более 10 анимированных и интерактивных инфографиков, оживляющих контент
Конечно, все любят инфографику, но статическая инфографика сейчас немного устарела. Имея так много инфографики, легко упустить из виду множество инфографики с хорошим содержанием только потому, что они не выделяются среди остальной части пакета. А если вы дизайнер, вы, вероятно, ломали голову, пытаясь понять, как привлечь зрителей и создать инфографику, которая выделялась бы среди остальных.
Что ж, один из способов сделать это — использовать анимированную инфографику .
Анимированная и интерактивная инфографика, особенно разработанная с использованием HTML5, вполне вероятно, будущее инфографики . Анимированная инфографика лучше привлекает внимание зрителей и может помочь повысить интерес к темам, которые в противном случае могли бы показаться банальными.
Вот список из 10+ анимированных и интерактивных инфографиков , которые вы можете использовать и найти в них вдохновение.Обязательно щелкните ссылки, чтобы перейти к полной версии инфографики с анимацией.
30 инструментов для создания собственной инфографики
30 инструментов для создания собственной инфографики
Инфографика — один из лучших способов представить данные, не заставляя вашу аудиторию зевать от скуки. Есть … Подробнее
Голодные технологические гиганты
Эта интерактивная инфографика представляет собой отсортированный график приобретений пяти крупнейших мировых технологических компаний за последние 15 лет.[Посетить страницу]


HTML5 и CSS3 Готовность
Эта интерактивная инфографика представляет собой анализ поддержки HTML5 и CSS3 во всех основных веб-браузерах до 2013 года. [Посетить страницу]


Эволюция Интернета
В этой инфографике используются элементы SVG, хронология браузеров и технологий, а также развитие самого Интернета. [Посетить страницу]


Веб-браузеры и разрешения
В этой анимированной инфографике умело используются анимированные элементы, чтобы показать важность тестирования веб-сайта с различными разрешениями, браузерами и даже операционными системами.[Посетить страницу]


Начало
В этой инфографике используется анимация, которая помогает объяснить, что произошло в фильме «Начало». Минималистский дизайн определенно помогает ему в достижении этой цели. [Посетить страницу]


Рейсы Интерактивные
Эта инфографика — мечта любителя авиации. Это не только интерактивная карта мира, на которой отслеживаются все самолеты и маршруты полетов в режиме реального времени, но и презентация истории коммерческих рейсов.[Посетить страницу]


Залог: Лицензия на вождение
Эта чудесно анимированная, оформленная и нарисованная инфографика показывает эволюцию автомобилей Бонда, начиная с Sunbeam Alpine в «Dr. Нет, Land Rover Defender в «Skyfall». [Посетить страницу]


Крупнейшие утечки данных в мире
Эта интерактивная инфографика представляет собой визуализацию всех крупнейших утечек данных с 2004 года. [Посетить страницу]


Тринадцать причин, по которым ваш мозг жаждет инфографики
Эта очаровательно анимированная инфографика показывает, почему мы так любим инфографику.[Посетить страницу]


Как работает поиск
В этой интерактивной инфографике подробно описывается, как работает поиск Google, от начальных этапов сканирования и индексации до того, как они борются со спамом, чтобы обеспечить качество результатов поиска. [Посетить страницу]


Dribbble: для чего он нужен?
Эта интерактивная инфографика HTML5 объясняет Dribbble, от того, для чего он используется, до некоторых общих терминов, используемых в сервисе. [Посетить страницу]


Как работает плоскопанельный дисплей
Эта анимированная инфографика, сделанная на HTML5, анализирует плоский экран, чтобы показать, как именно он работает.[Посетить страницу]


Как работает автомобильный двигатель
Эта анимированная инфографика в формате HTML5 детально демонстрирует, как работает автомобильный двигатель. [Посетить страницу]


Связанные
.
Pro советы по созданию интерактивной инфографики
Инфографика повсюду в Интернете, и она становится все более интерактивной. На этой странице я собрал примеры лучшей инфографики с интерактивной функциональностью и посмотрел, что делает их отличными. На второй странице вы найдете полезные ресурсы и библиотеки, которые помогут вам создать свои собственные (или взгляните на наш обзор лучших инструментов для создания инфографики).
Прочтите, чтобы узнать, как создать дизайн, действительно заинтересовавший вашу аудиторию.
01. Понять психологию
Эта инфографика объясняет, почему инфографика работает
Прежде чем вы начнете создавать свою интерактивную инфографику, стоит подумать, почему вы делаете ее интерактивной.
Как объясняет блестящая инфографика «Почему ваш мозг жаждет инфографики», люди визуально запрограммированы. Мы все с большей вероятностью захотим прочитать, понять и запомнить презентацию, которая включает в себя привлекательные визуальные эффекты. Но несмотря на то, что визуальные эффекты, возможно, являются наиболее важным инструментом обучения, они не могут зайти так далеко.
Существует также жизненно важный компонент кинетического обучения, благодаря которому люди могут лучше запоминать информацию посредством физической активности. Таким образом, логично, что добавление интерактивности к уже существующей области визуализации данных должно сделать инфографику еще более запоминающейся и эффективной.
Эта комбинация визуального и кинетического подходов делает интерактивную инфографику визуализацией данных будущего. Конечно, некоторые темы инфографики просто не поощряют использование каких-либо интерактивных элементов, но многие другие значительно улучшаются с их помощью.Интерактивность может помочь понять информацию, дать пользователю контроль и захватить воображение так, как статическая графика просто не может.
Анимация может сделать сухую тему более увлекательной
Один из самых популярных типов интерактивности требует от пользователей лишь небольшой прокрутки, которая обычно запускает анимацию и переходы. Это создает ту же потребность в завершении, что и домкрат из коробки; пользователи чувствуют себя обязанными закончить начатое.
Это отличный способ вовлечь зрителей в историю и заставить их чувствовать себя более вовлеченными, не выходя за рамки каких-либо ограничений.В приведенной выше инфографике о мытье рук используются как тонкие, так и яркие анимации, чтобы сделать путешествие по довольно сухой теме как можно более увлекательным.
Прокрутка также может использоваться очень простыми способами с простыми повествованиями. Например, взгляните на визуализацию емкости iPod. Контент невероятно простой, но фактор прокрутки отлично передает суть.
03. Разбивка на страницы для облегчения усвоения
Разделение инфографики на страницы означает, что пользователь не перегружен информацией.
Ваша ежедневная доза воды заставляет пользователей переходить по страницам, а не прокручивать, и показывает, как некоторые концепции лучше работают с этим мульти Страничный подход.
Элементы на каждой странице являются интерактивными, помимо простого перемещения между темами, поэтому нажатие на новую страницу гарантирует, что у пользователя будет время полностью переварить одну часть, прежде чем перейти к следующей.
04. Позвольте пользователям выделять определенные области.
Эта инфографика затрагивает тему налоговых деклараций.
Одни из лучших инфографиков — это те, которые берут громоздкий объем данных и объединяют их в единую управляемую графику. Но эти визуализации часто требуют некоторого терпения и настойчивости, чтобы понять.Интерактивное выделение различных частей может помочь свести к минимуму первоначальную путаницу, что очень важно для привлечения и удержания среднего веб-пользователя, который легко отвлекается.
В приведенной выше инфографике о налоговых декларациях IRS «Сколько остается невостребованных каждый год» на одной большой диаграмме можно было бы отобразить количество лиц и суммы невостребованных денег на штат, но отображение каждого из них по отдельности делает ее гораздо менее запутанной.
Использование одинаковых функций на всех страницах помогает обеспечить единообразие.
Профессиональный прогноз (см. Выше), который отображает процентное соотношение вакансий по профессиям и уровню образования, имеет аналогичное представление.Но в этой инфографике столько информации, что ее обязательно разбили на несколько разных страниц.
Тем не менее, функция одновременного нажатия клавиш одинакова для всех страниц, благодаря чему информация выглядит как единое целое. Если у вас нет времени или ресурсов для создания чего-то столь же надежного, вы можете дополнить его несколькими хорошо размещенными анимациями.
В гораздо более простом виде в этом бизнес-руководстве по нематериальным активам используется анимация прокрутки, чтобы добавить изюминку в обычные диаграммы и графики, помогая удерживать внимание пользователя на всей странице.
05. Скрыть некоторую информацию
Скрыть дополнительную информацию за интерактивными ссылками, чтобы пользователи могли ее изучить.
Еще один отличный способ привлечь пользователей к активному участию в инфографике — это щелчки или ролловеры, которые предлагают дополнительную информацию. Это не только стимулирует у пользователя чувство любопытства и исследования, но и позволяет им пропускать второстепенные темы, которые им не интересны, не отговаривая их от продолжения работы с остальной инфографикой.
На более сложном конце примеров находится руководство SimpliSafe по домашней безопасности (показано выше). В этом путешествии по различным уровням защиты дома есть гораздо больше, чем просто интерактивные ссылки, но их включение делает процесс обучения более богатым.
06. Участие пользователей является убедительным
Персонализированная информация убедительна, но подходит только для определенных ситуаций.
Вы против Джона Полсона показывает пример типа инфографики, в которой информация заполняется на основе конкретных записей данных пользователя.Введя свою годовую зарплату, вы получите сравнение с суммой денег, которую иностранный трейдер Джон Полсон зарабатывает за считанные минуты (наряду с несколькими другими примерами, просто чтобы добраться домой).
Поскольку этот тип интерактивности работает только для меньшинства тем, он встречается реже, чем другие в этом списке. Однако он, вероятно, также является наиболее привлекательным не только потому, что он привлекает к участию наибольшее количество пользователей, но и потому, что использует персонализированную информацию.
Следующая страница: Ресурсы, которые помогут вам воплотить вашу инфографику в жизнь
.
10 типов инфографики с примерами и когда их использовать
Вы можете легко выбрать формат или тип инфографики, которые подходят именно вам. Но имейте в виду, что инфографика не должна касаться вас, вашего бренда или темы.
Создание определенного типа инфографики, потому что это более удобно с вашей стороны, никогда не должно быть целью. Все сводится к тому, чтобы принести большую пользу вашей целевой аудитории.
В конце концов, нет смысла обращаться к миллионам, если ваше сообщение даже не находит отклика у них.Думайте о ценности над объемом. Вам следует задать вопрос: «Что это для вашей целевой аудитории и читателей?»
С учетом сказанного, вот 10 форматов инфографики с примерами, на которые вы можете ссылаться, когда чувствуете, что ваш инфографический проект не вдохновляет.
1. Визуальная инфографика
Этот формат инфографики делает текст или скучный отчет более наглядным.
Когда использовать:
- Надо урезать текст
- Хотите сделать простую статью интереснее
- Вы хотите расширить возможности распространения своей инфографики
Пример:
 пример формата визуальной инфографики
пример формата визуальной инфографики
2.Инфографика на основе списка
Если вы хотите поддержать претензию, выполнив серию шагов, формат инфографики на основе списка — хороший вариант.
Когда использовать:
- поддерживает конкретное утверждение или аргумент
Пример:
 Пример формата инфографики списка
Пример формата инфографики списка
3. Инфографика карты
Формат инфографики карты идеально подходит для представления и обмена тенденциями в данных на основе местоположения
Когда использовать:
* сравнивать места и культуры с использованием геоцентрических данных
Пример:
Пример формата инфографики карты  любезно предоставлен Николасом Раппом через журнал Fortune
любезно предоставлен Николасом Раппом через журнал Fortune
4.Сравнение или сравнительная инфографика
В формате сравнительной инфографики сравниваются две идеи, концепции или объекты.
Когда использовать:
* выделить различия между двумя похожими вещами
* выделить сходство между двумя непохожими вещами
* доказать, что один вариант превосходит / уступает другому
Пример:
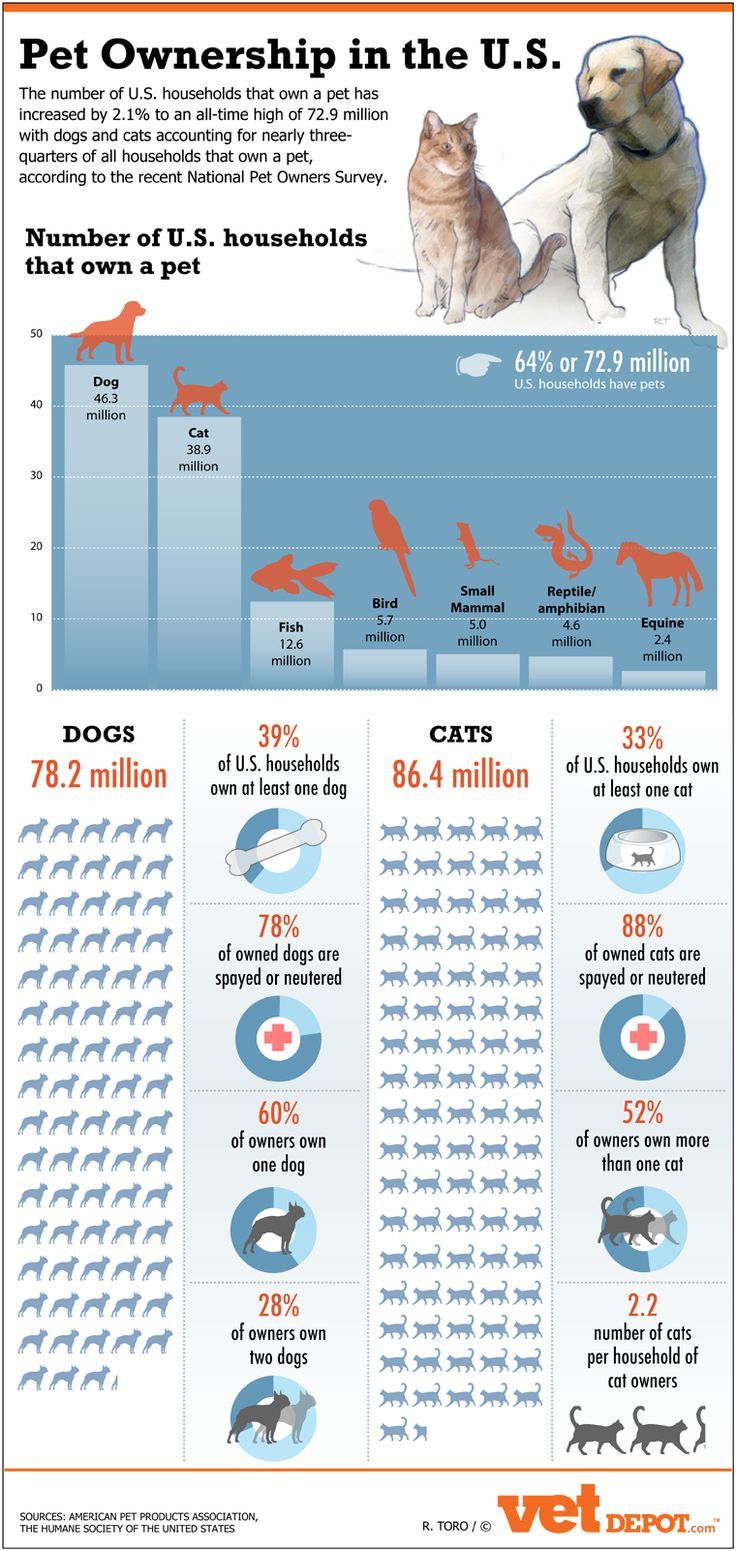
Формирование сравнительной инфографики  через VetDepot.com
через VetDepot.com
5. Визуализация данных или статистическая инфографика
Визуализация данных идеально подходит для иллюстрации сложных данных и информации с помощью диаграмм, графиков и / или дизайна.
Когда использовать:
- упростить понимание аргументов на основе данных
- сделать факты и статистику более интересными для восприятия
Пример:
 через http://www.jackhagley.com
через http://www.jackhagley.com
6. Блок-схема инфографики
Инфографика с блок-схемой предлагает специализированные ответы на вопрос с помощью выбора читателя
Когда использовать:
- предоставить индивидуальные ответы для читателей
- продемонстрировать, как несколько ситуаций могут прийти к одному и тому же выводу
Пример:
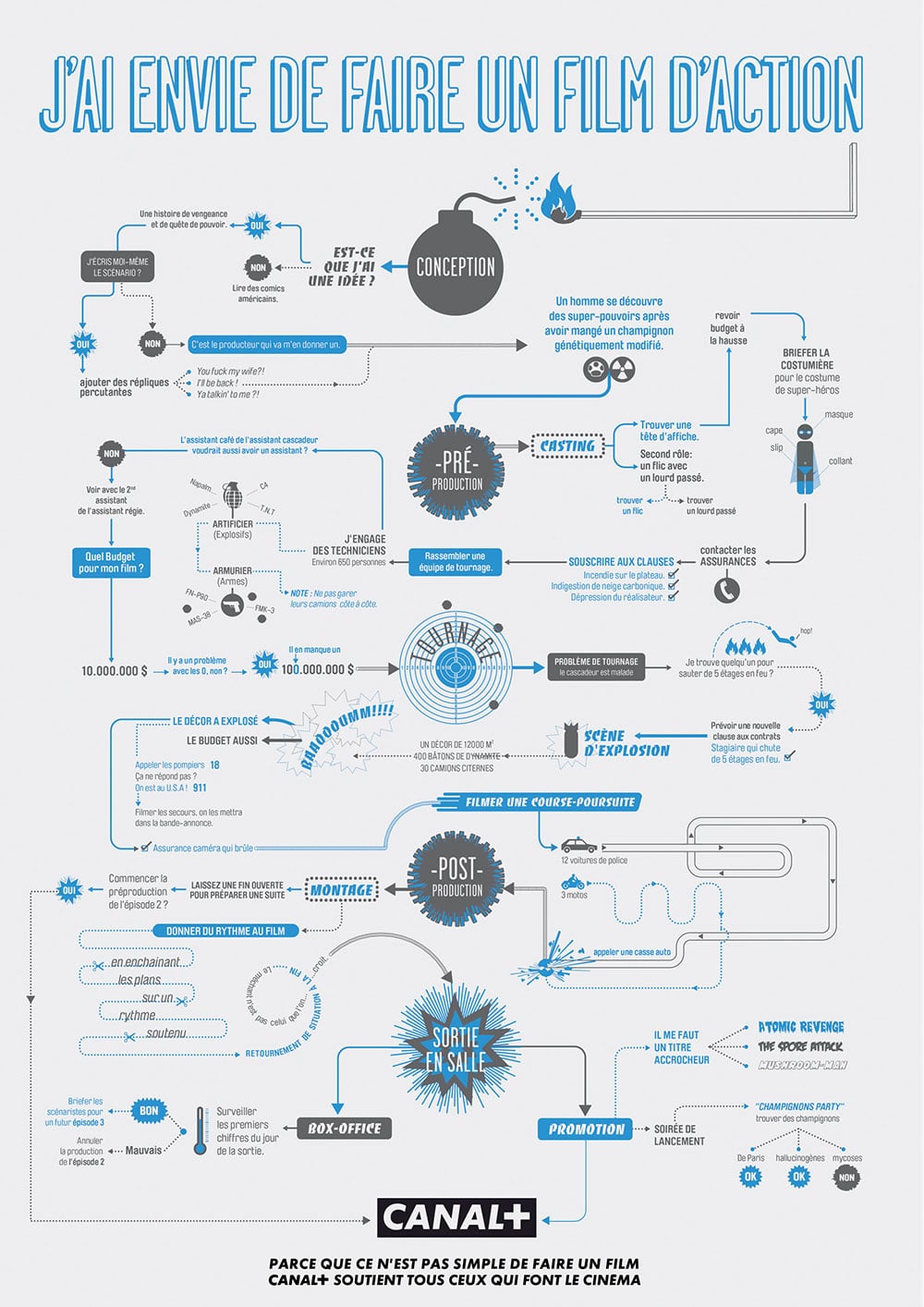
Пример инфографики с блок-схемой  через Грегори Ферембаха http: // ferembach.ru / портфолио / схемы-канал /
через Грегори Ферембаха http: // ferembach.ru / портфолио / схемы-канал /
7. Хронология инфографики
Используйте формат инфографики временной шкалы, если хотите рассказать историю в хронологическом порядке.
Когда использовать:
* показать, как что-то изменилось с течением времени
* упростить понимание длинной и сложной истории
* показать, как одно ведет к другому
Пример:
Пример  временной шкалы с инфографикой из Университета Авроры
временной шкалы с инфографикой из Университета Авроры
Узнать больше : Как использовать инфографику временной шкалы + шаблоны для загрузки
8.Визуальное резюме
Инфографическое резюме помогает кандидатам на вакансию быть замеченными во время процесса найма, превращая их текстовые резюме в потрясающую инфографику.
Когда использовать:
- Выделитесь в отраслях, которые наиболее открыты для нетрадиционных резюме, таких как графический дизайн, маркетинг и технологические стартапы
Пример:
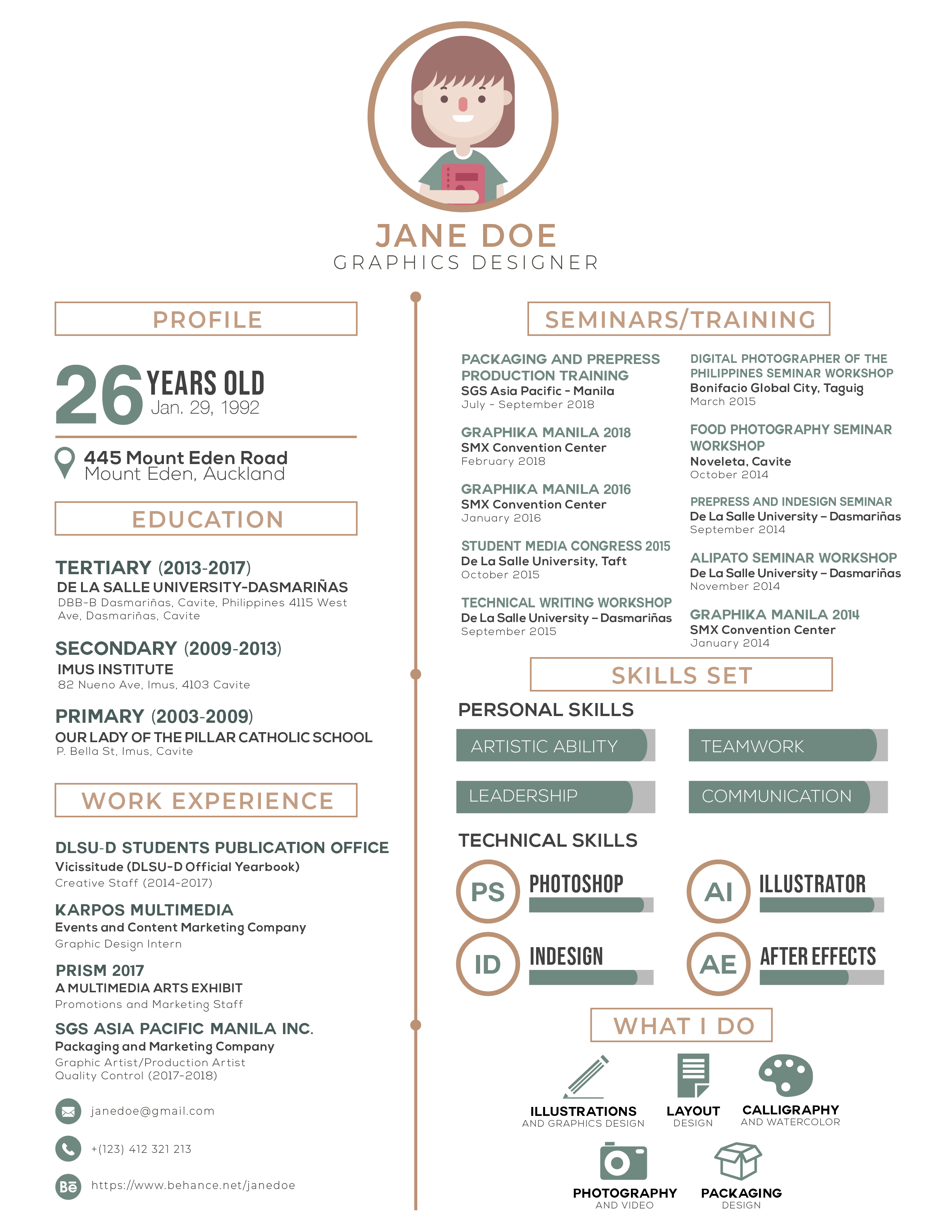
 пример визуального резюме
пример визуального резюме
9. Инфографика процесса
Инфографика процесса помогает объяснить этапы процесса, чем-то похожим на блок-схему.
Когда использовать:
- Упростите и разбейте сложный процесс на простые для понимания шаги или фрагменты информации
Пример:
Пример инфографики процесса 
10. Интерактивная инфографика
Интерактивная инфографика — отличный способ охватить весь спектр инфографического контента за счет вовлечения и участия аудитории.
Когда использовать:
Привлекайте аудиторию, которая предпочитает творческий подход, нестандартные идеи и новизну в типах контента, который они потребляют
Пример:
Пример интерактивной инфографики  через https: // www.justbusiness.co.uk/microsites/hungry-tech/
через https: // www.justbusiness.co.uk/microsites/hungry-tech/
Готовы сделать свою инфографику?
Начать создавать инфографику невероятно просто. Вы можете либо повозиться с готовыми шаблонами инфографики, либо нанять профессионального дизайнера инфографики, который создаст их для вас.
Если вы все еще не уверены, какой тип инфографики использовать, думали ли вы о написании брифинга по дизайну инфографики?
Написание креативного брифинга поможет вам понять, зачем вы создаете инфографику и какой тип инфографики является наиболее подходящим.
.
