Создание сайта на wordpress с нуля для новичка
Создание сайта на wordpress с нуля для новичка, для начинающего сайтостроителя.
WordPress что это?
Содержание статьи :
WordPress — это свободное программное обеспечение, которое поможет вам создать красивый сайт, блог или веб-приложение. Еще можно сказать что WordPress это CMS(Content Management System или Система управления контентом).
Пошаговое создание сайта на WordPress на локальном компьютере.
- Скачиваем программное обеспечение. Скачивать нужно только с официального сайта WordPress. Вот здесь: ru.wordpress.org
Должны получить .zip архив с названием типа: «wordpress-5.1.1-ru_RU.zip» - Нам нужен локальный сервер, если Вы его уже установили, то пропускайте данный шаг. Я предпочитаю локальный сервер «Open Server». Это мультизадачное программное обеспечение для Windows. В Open Server есть всё что нужно для комфортного локального сервера. Здесь есть множество инструментов для разработчика и обычного пользователя. Его можно скачать вот здесь, ospanel.io/download. Наберитесь терпения, скачивание займет достаточно долгое время.
Так же есть другие локальные серверы, например XAMPP, возможно именно Вам он и подойдет. Прост в работе, без дополнительного софта. Скачать его можно здесь, — apachefriends.org
Скачиваем и устанавливаем, установщики достаточно простые. Думаю можно разобраться самостоятельно. Единственное что XAMPP он на английском, но в нем очень мало настроек, так что думаю это не будет проблемой.
Локальный сервер, устанавливаем на главный диск :C
Разберем как создать сайт на WordPress на примере локального сервера Open Server.Как работать с XAMPP?
На XAMPP, принцип такой же только сайт будет хранится по такому пути, — C:\xampp\htdocs
Что бы попасть на сайт нужно в браузере перейти вот по такой ссылке, — http://localhost/
А что бы попасть в PhpMyAdmin (приложение для работы с базой данных MySQL), — http://localhost/phpmyadmin/
В остальном принцип работы такой же как и с Open Server. - Теперь нам нужно скачанный .zip архив, распаковать. Открываем папку(wordpress-5.1.1-ru_RU) и берем из неё папку «wordpress». Нам нужно перенести эту папку в директорию, — C:\OSPanel\domains. Что бы в результате, у нас получился вот такой путь, — C:\OSPanel\domains\wordpress
Как запустить Open Server?
- Запускаем Open Server. в треи должен появится вот такой красный флаг.

Жмем на этот флаг, должно появится вот такое меню:
Кликаем на зеленый флаг «Запустить». Если всё удачно, то через несколько секунд, в треи, будет зеленый флаг. Если флаг не стал зеленым, значит нужно открыть настройки Open Server. Во вкладке «Модули» и вкладке «Сервер» нужно сделать вот такие настройки.

Как подготовить базу данных для WordPress?
- Теперь нам нужно подготовить Базу данных для нашего WordPress. Для этого кликаем по зеленому флагу пункт меню, — «Дополнительно», а в нем жмем «PhpMyAdmin». Откроется встроенный в Open Server браузер, и в нем будет путь http://127.0.0.1/openserver/phpmyadmin/index.php.

Вводим данные: Пользователь будет, — root, а Пароль оставляем пустым, жмем вперёд. В открывшемся окне кликаем на «Создать БД».
Пишем название для нашей базы данных( это такой комплект таблиц, где будут хранится все данные сайт на WordPress). И жмем «Создать».
Все наша база данных, — готова к использованию. - Настраиваем сам WordPress. В Open Server жмем, — «Мои сайты», ищем наш сайт «wordpress». И в браузере откроется настройка WP.


Жмем «Вперед!». Попадаем на такое окно, заполняем поля. Поле «Пароль», оставляем пустым! Нажимаем «Отправить».
Появится вот такой текст, это значит, мы все сделали верно. Кликаем «Запустить установку».

Теперь нужно заполнить поля, эти данные нужны для того что бы попасть в админ панель WordPress. Я заполнил таким образом. Вы можете заполнить на свой лад, но если забудете пароль, то лучше указать настоящий e-mail.
Если все хорошо, то мы в результате увидим такое окно, кликаем «Войти».

Вводим логин и пароль, попадаем в админ панель WordPress.
В принципе WordPress установлен. Если мы клацнем по домику вот тут, — то мы попадем на наш созданный сайт на WordPress. Дальше мы можем установить другие темы, что бы наш сайт красиво выглядел. И дополнить функциональностью наш сайт, плагинами.
Установка темы на WordPress?
Тема для wordpress, — это внешний вид сайта, и дополнительные возможности, другими словами, можно сказать что тема, это шаблон на котором будет работать Ваш сайт.
Возможно у Вас уже есть идея сайта, и цель, Вам будет легко определится с внешним видом для сайта. По умолчанию в wordpress темы очень простые. Но WordPress даёт очень много бесплатных тем на любую тематику. Тут лишь одно указание качайте официальные темы с официальных источников, для Вашего сайта.
- Переходим в админ панель WordPress по адресу, — http://wordpress/wp-admin/
- Выбираем меню в правой колонке, — «Внешний вид» — «Темы». Здесь будут все установленные темы, которые мы можем использовать прямо сейчас.
- Добавим новую тему. Жмем кнопку, — «Добавить новую»

Здесь может показаться что тем мало, но Вы не теряйтесь по кликайте по заголовкам, их тут тысячи. Ну или воспользуйтесь поиском.
Кликайте описание и просмотр, знакомьтесь по ближе с шаблоном для сайта, если определились, то кликайте, — «Установить».
Затем жмём, — «Активировать». И все шаблон примениться для нашего сайта. И дальше переходим на наш сайт http://wordpress/
Так же есть возможность настроить внешний вид сайта, двумя способами.

Как установить плагины на WordPress?
Плагины, — это дополнительное программное обеспечение для Вашего сайта. Плагины дают огромнейшие возможности для сайта. Думаю что закроют все задачи для сайта в общем и в частности. Как правило ставят плагины:
- Безопасность, анти-спам.
- Продвижение SEO, блок для сбора e-mail адресов.
- Поведенческий фактор типа, — комментарии, оценки, кнопки для соц. сетей., гео. карты, опросники.
- Внешний вид сайта, типа галереи фото, меню, сайдбары, дополнительные блоки информации.
- Оптимизация сайта, скорость загрузки, скорость работы.
- Удобство для работы со стороны админ панели. Редакторы кода, шорт-коды и пр.
Что бы установить плагин, нужно перейти в панель администратора, слево в меню, пункт, «Плагины» — «Добавить новый».

Можете ознакомится с плагином нажав кнопку, — «Детали». Что бы установить плагин, достаточно нажать кнопку, — «Установить».
Осторожно!
- Нужно быть осторожным с выбором плагинов, нужно обязательно проверить, совместим ли данный плагин с Вашей версией WordPress.
- Плагины могут нагружать сайт, в результате чего сайт может работать медленнее.
- Взломщики всегда будут пытаться сломать сайт, через дырявые плагины.
Постарайтесь ограничить устанавливаемое количество плагинов.
Если Вам нужно установить WordPress на хостинг, или перенести с локального компьютера Ваш сайт WordPress на сервер к хостинг провайдеру. Можете ознакомится с моей статьёй «WordPress установка на хостинг простыми словами».
Я постарался описать тему, — «Создание сайта на WordPress с нуля для новичка». Надеюсь всё было понятно. Если у Вас что-то не получается, пишите, чем смогу помогу.
Поделиться ссылкой:
Как создать сайт на WordPress бесплатно
Бесплатный полноценный сайт уже давно не новость, уже несколько лет существует возможность использовать домены и хостинги, не оплачивая ни копейки. В этой статье я вам расскажу, как создать сайт на WordPress бесплатно, при этом, на вашем проекте никто не поставит рекламу без вашего ведома, с вас не возьмут денег, у вас будет домен второго уровня (без всяких приставок, типа .ucoz.ru или .narod.ru) и хостинг с PHP и службой поддержки.
В чём подвох? На самом деле подвоха действительно нет. Однако, конечно же, те, кто раздают бесплатные домены и хостинги, имеют свои корыстные цели.
Так, в этой инструкции мы будем использовать домен второго уровня .tk, он бесплатный и принадлежит тихоокеанским островам Токелау (бедного государства, зависимого от Новой Зеландии). Целью их раздачи халявы является привлечение инвесторов к их региону, которые могут оказать какую-либо помощь.
В качестве хостинга мы будем использовать бесплатный тариф на Hostinger. Цель их халявы заключается в том, что они надеются на то, что тот, кто получит бесплатный хостинг, в дальнейшем будет развивать свой сайт и потом приобретёт какой-то платный тариф. На этом хостинге всегда будет бесплатный тариф. Как бы ни ругали вебмастера этот хостинг-провайдер, это хороший трамплин для новичков, осваивавших вебмастерство.
Перестали беспокоиться из-за скрытого подвоха? Тогда приступайте. Чтобы создать сайт на WordPress бесплатно, сделайте всё по моей пошаговой инструкции, опирайтесь на скриншоты, если что-то не понятно, запаситесь терпением, будьте внимательны, и в конце у вас будет готовый сайт, пригодный для наполнения вашими материалами.
Как создать сайт на WordPress бесплатно – пошаговая инструкция
1. Регистрируем домен
Чтобы создать сайт на WordPress бесплатно, в первую очередь нужно зарегистрировать себе домен. В этой части инструкции мы займёмся регистрацией бесплатного домена второго уровня. Это самое сложное, но сделать это нужно обязательно.
- Перейдите на сайт регистратора доменов.
- Напишите в сроке домен, который вы хотите зарегистрировать. Например, я пишу «system-wp». Нажмите кнопку «Go».

 Регистрация бесплатного домена
Регистрация бесплатного домена




Если домен, который вы выбираете, окажется занят, то вы увидите сообщение «Данный домен уже занят, пожалуйста, выберите другой». Придётся выбрать другой. А также некоторые домены могут оказаться коммерческими, платными, например, те, что состоят из одного слова или из 2-4 символов. Чтобы получить бесплатный, тоже придётся выбрать какой-то другой домен. Методом тыка можно подобрать себе вполне приличное запоминающееся имя.
- На следующей странице обратите внимание на пункт «Используйте свой новый домен». Здесь нужно выбрать «Используйте DNS». А затем появятся две вкладки, в которых нужно нажать на «Ваш собственный DNS». В первой строке «Имя сервера» запишите «ns1.hostinger.ru» (без кавычек), а во второй строке «Имя сервера» — «ns2.hostinger.ru» (без кавычек). Поля «IP адрес» можно оставить пустыми.

 Регистрация бесплатного домена
Регистрация бесплатного домена
- Идём далее, и видим пункт «Длина регистрации». Здесь в выпадающем списке нужно выбрать «12 месяцев». Это значит, что через год вам нужно будет продлить домен. Продление тоже бесплатное.
- В пункте «Введите символы с картинки» введите предложенную капчу.
- Нажмите кнопку «Регистрация».
- Теперь необходимо зарегистрироваться самому на этом сайте. После нажатия на кнопку «Регистрация» внизу появилось сообщение «У вас нет ни одного такого аккаунта? Используйте ваш адрес электронной почты, чтобы зарегистрироваться!» Нажимайте на него, и введите адрес своей электронной почты в появившемся поле. Потом нажмите кнопку «Далее».

 Регистрация бесплатного домена
Регистрация бесплатного домена


На почту @mail.ru, @bk.ru, @list.ru и @inbox.ru могут не прийти подтверждающие письма. Рекомендую использовать @yandex.ru или @gmail.com.
- В поле «Ваше полное имя» напишите своё имя. А в поля «Пароль» и «Повторите пароль» введите придуманный пароль.
- Нажмите кнопку «Создать учётную запись».

 Регистрация бесплатного домена
Регистрация бесплатного домена
На указанную вами электронную почту должно прийти письмо с подтверждающей ссылкой. Кликните на неё, и вы прейдёте на страницу сайта нашего регистратора. Там нужно ввести код подтверждения, который также есть в этом письме. Вставьте его в нужное поле и нажмите кнопку «Подтвердить».

 Регистрация бесплатного домена
Регистрация бесплатного домена
 Регистрация бесплатного домена
Регистрация бесплатного домена
На следующей странице, если хотите, вы можете рассказать в социальных сетях о своём новом домене. Потом необходимо залогиниться в своём персональном кабинете, нажав кнопку «Login» внизу.

 Регистрация бесплатного домена
Регистрация бесплатного домена
Мы перешли на главную страницу регистратора (не пугайтесь, что это сайт с другим адресом, ваш домен там уже есть). В верхнем меню нажимаем «Domains» и выбираем пункт «My domains».

 Регистрация бесплатного домена
Регистрация бесплатного домена
На следующей странице вы увидите свой зарегистрированный домен. Кликните кнопку «Manage domain».

 Регистрация бесплатного домена
Регистрация бесплатного домена
На следующей странице в верхнем меню выберите пункт «Management tools», а затем «Nameserver». Здесь нам необходимо дописать оставшиеся имена северов нашего будущего хостинга. Поля «Nameserver 1» и «Nameserver 2» уже будут заполнены. Теперь нужно заполнить «Nameserver 3» и «Nameserver 4» — туда пишем «ns3.hostinger.ru» и «ns4.hostinger.ru», соответственно. Поле «Nameserver 5» оставляем пустым и нажимаем кнопку «Change nameserver».

 Регистрация бесплатного домена
Регистрация бесплатного домена
На этом мы покончили с регистрацией бесплатного домена. И теперь мы уже проделали более половины пути к тому, чтобы создать сайт на WordPress бесплатно. Приступайте ко второй части инструкции.
2. Регистрируем хостинг, припарковываем к нему домен и устанавливаем WordPress
Чтобы создать сайт на WordPress бесплатно, нам нужен хостинг.
- Перейдите на сайт Hostinger и нажмите на ссылку «Создать аккаунт». (Обновление: бесплатный хостинг переехал — https://www.hostinger.ru/besplatnyj-hosting)
- В поле «Ваше имя» введите имя, в «Ваш e-mail» напишите электронную почту. Заполните также поля «Пароль» и «Повторите пароль». Пройдите простую капчу и нажмите кнопку «Создать аккаунт».

 Регистрация бесплатного хостинга
Регистрация бесплатного хостинга
На вашу электронную почту придёт письмо с подтверждающей ссылкой. Кликните по ней, и вы вернётесь в свой аккаунт на хостинге.

 Регистрация бесплатного хостинга
Регистрация бесплатного хостинга
В хостинговом аккаунте в секции «Выберите тарифный план» выберите «Бесплатный» и нажмите кнопку «Заказать» (обратите внимание на ограничения по объёму и трафику, этого вам для начала вполне хватит – 2 000 Мб места и 100 Гб трафика).

 Регистрация бесплатного хостинга
Регистрация бесплатного хостинга
Обновление: Сейчас на этом этапе кое-что изменилось. Вам придётся подтвердить свой аккаунт с помощью отправки СМС с телефона. Это не дорого, не лохотрон, и делается в целях безопасности.
- На следующей странице нажмите на кнопку «Субдомен», чтобы переключиться в режим регистрации домена второго уровня.
- В поле «Домен» напишите наш зарегистрированный домен. В моём случае я пишу «system-wp.tk».

 Регистрация бесплатного хостинга
Регистрация бесплатного хостинга
В полях «Пароль» и «Повторите пароль» впишите придуманный пароль, или воспользуйтесь кнопкой «Генерировать», чтобы не придумывать самому. Нажмите кнопку «Продолжить».
Пройдите капчу и нажмите кнопку «Заказать».

 Регистрация бесплатного хостинга
Регистрация бесплатного хостинга
Вы попадёте на страницу со списком ваших хостинг аккаунтов, где будет ваш домен, припаркованный уже к вашему хостингу. На вашу электронную почту должно прийти письмо с данными аккаунта. Это письмо нужно сохранить.
Теперь, чтобы создать сайт на WordPress бесплатно, нужно установить саму CMS. Для этого кликаем в списке на наш домен и выбираем «Авто-установщик».

 Регистрация бесплатного хостинга
Регистрация бесплатного хостинга
В огромном списке имеющихся CMS выберите пункт «WordPress» и нажмите на него. На следующей странице введите «Имя пользователя администратора» и «Пароль администратора». Также укажите «Название сайта» и «Подзаголовок сайта» (Кроме «Имя пользователя администратора», можно будет в будущем изменить все данные). Нажмите кнопку «Установить». Когда WordPress установится, к вам на почту придёт письмо. Как правило, это занимает несколько минут.

 Регистрация бесплатного хостинга
Регистрация бесплатного хостинга


Если не хотите чтобы ваш сайт взломали, придумайте сложный пароль, и не выбирайте имя пользователя «admin», «administrator» или что-то в этом роде.
- Нам уже почти удалось создать сайт на WordPress бесплатно, осталась совсем немного. Когда CMS установится, перейдите в верхнем меню хостингового аккаунта в пункт «Хостинг» и выберите ваш аккаунт (в моём случае «system-wp.tk»). Здесь у вас может появиться сообщение о том, что NS-сервера не настроены, хоть мы всё и настраивали в самом начале. Это нормально, так как обновление DNS и делегирование доменов может происходить в течение 72 часов. Пока DNS не обновилось, сайтом нельзя пользоваться полноценно. О делегировании и DNS я рассказывал здесь. Но можно начать работать сразу. Для этого необходимо отыскать на компьютере файл C:\Windows\System32\drivers\etc\hosts (где «С» – это диск, на котором установлена Windows), открыть его через блокнот, и вписать в самый конец IP сайта и его адрес:
127.127.127.127 example.ru
|
| 127.127.127.127 example.ru |

 Регистрация бесплатного хостинга
Регистрация бесплатного хостинга
 Регистрация бесплатного хостинга
Регистрация бесплатного хостинга
IP вашего сайта находится в левой колонке хостингового аккаунта. В моём случае выражение примет вид:
31.170.165.190 system-wp.tk
|
| 31.170.165.190 system-wp.tk |
Закройте файл hosts и сохраните изменения. Сообщение в хостинг аккаунте о том, что NS-сервера настроены неверно, не пропадёт, но вы сможете пользоваться сайтом, и настраивать его только на своём компьютере. Через 1-2 дня это сообщение пропадёт, и вы можете убрать запись в файле host.
Какие будут перспективы, если создать сайт на WordPress бесплатно
Скажу сразу, не лелейте надежд, что если создать сайт на WordPress бесплатно, вы будете зарабатывать с первых дней. Вы не будете зарабатывать даже с первых месяцев. И более того, возможно, на бесплатном сайте вы вообще не будете зарабатывать. Бесплатный сайт не представляет собой ничего серьёзного. Имейте в виду, что и у хостинга, и у регистратора доменных имён не будет перед вами никаких обязательств, если всё бесплатно.
Однако вы научитесь пользоваться WordPress, узнаете о несметном количестве разнообразных плагинов, попробуете их в деле, на собственном сайте, возможно даже освоите PHP и CSS.
Когда у вас получится создать сайт на WordPress бесплатно, перед вами откроется новый мир, который вы сможете осваивать. И потом, когда вы будете готовы к серьёзному проекту, у вас будет два выхода: либо создать новый сайт, с платным доменом и хостингом, либо перевести уже созданный ранее сайт на платный домен и хостинг (это тоже возможно). Поэтому, перспектива в этом бесплатном проекте есть, и это лучшее на сегодня, что можно предложить начинающему вебмастеру.
Желаю вам творческих успехов, терпения и желания к труду!
Статьи по теме:
Вордпресс создать сайт самостоятельно с нуля: 8 простых шагов
Приветствую, мои преданные читатели. Сегодня на ваш суд предоставляю очередной полезный и ценный материал. В нем рассказываю, как на платформе Вордпресс создать сайт. Статья будет интересна всем, кто хочет стать владельцем собственного успешного проекта.
Содержание статьи:
Почему именно Вордпресс? По нескольким причинам – он удобен, обладает простой административной панелью, у него много плагинов и расширений, работать с ним сможет буквально каждый. Движок изначально разрабатывался для блогов, но рост его популярности мотивировал создателей усовершенствовать платформу. Теперь на ней можно конструировать ресурсы различного типа, даже коммерческие:
- визитки;
- корпоративные;
- интернет-магазины и др.
В общем, если вы хотите узнать все о платформе WordPress как создать сайт на ней, читайте материал ниже. Это прекрасная теоретическая база, основа для вашего успешного старта.
Если же вам нужны еще и практические навыки, советы, записывайтесь на мой авторский бесплатный онлайн-тренинг, на котором я не только рассказываю, но и показываю, как создавать сайт. Тренинг длится всего 4 дня. Просто повторяя за мной, вы сделаете свой ресурс, на котором уже будут опубликованы статьи.
Ну, а теперь поехали! Читайте, как создаем сайт на WordPress с нуля – всего 8 шагов!
1. Как на платформе Вордпресс создать сайт: выбираем хостинг
Под загадочным словом хостинг скрыто место, на котором будет храниться сайт. Выбирая компанию, предоставляющую подобные услуги, следует учитывать:
- цену;
- удобство административной панели;
- количество услуг и опций;
- объем выделяемого под сайт места.
Я рекомендую обратить внимание на сервис компании timeweb. Пользуюсь им уже много лет и крайне доволен качеством предоставляемых услуг. Просто перейдите по ссылке и зарегистрируйтесь.
2. Вордпресс создать сайт: выбираем имя сайта
Читайте также: Как назвать компанию: 12 способов придумать название
Оно же – доменное. По возможности ориентируйтесь на имена, которые будут отображать суть сайта. При ведении личного блога может использовать свою фамилию – выглядит солидной и круто.
Еще один вариант – русскоязычное слово написать латиницей. К примеру, если fotoapparat.com. Но лучше все-таки использовать перевод слова на английский.
Кстати! Зарегистрировать свое доменное имя можно на сайте хостинга, который я уже указывал timeweb. Там есть отдельный раздел под названием Домены.
Также нужно правильно выбрать доменную зону. Например, если вы ориентированы на определенную географическую зону, выбирайте домен в ней:
- .ua – Украина;
- .kz – Казахстан;
- .ge – Грузия;
- .by – Белоруссия;
- и т.д.
Доменная зона .com – более универсальная, идеально подходит под все географические зоны, но рекомендована для коммерческих проектов, корпоративных сайтов, хотя и не обязательно.
(Смотрите видео всего 10 минут и вы узнаете как выбрать домен, который ускорит развитие сайта в 10 раз)
3. WordPress как создать сайт: установливаем и настраиваем движок
Продолжаем создать сайт WordPress инструкция поможем вам добиться нужного результата. Теперь вам необходимо установить движок на сервер.
Сначала нужно сделать все на личном ПК, а только после этого перенести его на выбранный ранее хостинг. С хостингом проблем не будет – там имеются все подсказки. В крайнем случае, можно обратиться за помощью к службе технической поддержки.
Кстати! Все равно не разобрались? Пишите в комментариях под статьей свои вопросы. Постараюсь помочь советом.
4. Как на платформе вордпресс создать сайт: тема оформления
По сути, это дизайн. Тем – неисчислимое количество. Их можно скачать на многих сайтах. Но делать это бездумно не советую. Рекомендую искать темы только в официальном депозитарии Вордпресс. Там представлены:
- удобные;
- работоспособные;
- красивые;
- корректные;
- без вирусов темы.
Когда тема будет выбрана и установлена, можете попробовать опубликовать сразу несколько статей. Никаких проблем с этим быть не должно. Разработчики Вордпресс постоянно усовершенствуют текстовый редактор, он понятен на интуитивном уровне.
Обратите внимание! В редакторе есть опция «Предварительный просмотр». Кликнув на кнопку, вы посмотрите, как будет выглядеть статья после публикации. Если вам что-то не понравится, внесите изменения.
Опубликовав первые статьи, вы поймете, подходит ли вам выбранная тема. Возможно, в нее нужно внести некоторые изменения. Но сразу делать их не нужно. Сначала разберитесь в особенностях работы темы и ее настройках.
5. Вордпресс создать сайт: структура ресурса и работа с материалами
Если мы создаем сайт на WordPress с нуля, значит отдельно нужно остановиться на работе с контентом. Им являются:
- тексты;
- картинки и фото;
- инфографики;
- видео;
- и другое.
То есть, любые виды и формы информации.
Работать с контентом в административной панели не сложно. Даже если вы сделаете что-то не так, всегда можно быстро внести изменения.
Обратите внимание! При работе с контентом сайт вы точно «не сломаете»! Так что не бойтесь!
Отдельной проработки требует структура сайта. К ней относятся:
- рубрики и страницы;
- записи;
- виджеты.
В общей структуре вашего проекта обязательно должны присутствовать следующие статические разделы:
- Главная;
- О сайте;
- Контакты.
Последние две страницы позволяют посетителям получить о проекте и его авторе дополнительную важную информацию. Это сформирует дополнительный уровень лояльности к ресурсу.
WordPress как создать сайт: главная страница
Зачастую на платформе Вордпрес «Главная» — это динамическая страница. Она автоматически обновляется после публикации новых статей, материалов – более свежие записи появляются вверху, а старые опускаются вниз.
Обратите внимание! Регулярное обновление главной страницы – полезно для поискового продвижения. Роботы видят, что сайт развивается и будут давать ему «дополнительные баллы», что положительно отразится на ранжировании проекта.
Вордпресс создать сайт: рубрики
Под ними подразумеваются разделы вашего проекта, посвященные отдельным темам. Допустим, вы решили запустить ресурс, на котором рассказываете об особенностях женского гардероба. В таком случае, рубрики могут выглядеть следующим образом:
- Летние платья;
- Вечерние платья;
- Спортивная одежда;
- Нижнее белье.
Ну, и так далее. Естественно, это пример рубрики. Даже если вдруг вы как раз вынашиваете идею подобного сайта, не нужно их бездумно копировать. Тщательно продумайте рубрики в зависимости от контента, который вы собираетесь публиковать там.
Виджеты
Под ними подразумеваются специализированные блоки. Она располагаются в правой части экрана. Там предусмотрена для них специальная колонка. Их задача – выводить различную дополнительную информацию, коей может быть:
- прогноз погоды;
- перечень наиболее читаемых статей;
- календарь;
- перечень последних комментариев на сайте;
- и другое.
Совет! Не устанавливайте чрезмерно много виджетов. Это приведет к перегрузке сайта. Он будет долго грузиться. К тому же, много дополнительной информации утомляет пользователей.
6. Плагины: перечень обязательных расширений
Когда мы создаем сайт на WordPress с нуля, необходимо установить специальные плагины и расширения. Они представляют собой особое программное обеспечение, софт. Суть их – повысить функциональность сайта, сделать его более удобным, как для пользователей, так и для владельца проекта.
Помните! Не нужно устанавливать слишком много плагинов – чрезмерное количество дополнений приведет к медленной работе сайта, он будет долго грузиться.
Прежде чем искать дополнения, подумайте, какие именно дополнения вам необходимы, какие функции следует реализовать. Ниже представлю краткий обзор базовых расширений, которые использую на своих проектах.
RusToLat
Расширение существенно упростит администрирование сайта. Его суть состоит в автоматическом переводе URL каждой отдельной страницы на латиницу. Для нормальной, корректной работы сайта, отображения адреса страницы и последующей оптимизации проекта – латиница в URL очень важна.
WordPress SEO от Yoast
Посредством дополнение удастся самостоятельно выполнять эффективное продвижение ресурса в поисковых системах. Расширение имеет платную и бесплатную версию. Но даже бесплатной достаточно – особенно на первых порах – для полноценного продвижения сайта, оптимизации каждой отдельной статьи.
С плагином не возникнет проблем. Он понятен, прост в управлении. Внимательно изучайте его поля при публикации новой статьи и заполняйте их. Расширение подскажет, если вы что-то сделаете не так.
Akismet
Одна из проблем сайтов на WordPress – это спам в комментариях. Удалять его вручную – неблагодарное занятие. Чем активнее его чистишь, тем больше его становится.
Дабы не появлялся спам, установите данное расширение, и вы не увидите на своем сайте спамеров.
Anti-XSS attack
Посредством данного расширения существенно повышается общая безопасность проекта. Он будет эффективно защищен от любых XSS-атак.
Subscribe to Comments
Некоторые пользователи желают получить информацию о появившихся новых комментариях под конкретной статьёй. Реализовать эту фишку поможет данное расширение. Оно удобно для пользователей, но и полезно для владельца проекта – посетители, получая сообщение о новом комментарии, будут возвращаться на сайт.
Google XML Sitemaps
С помощью этого расширения создается карта сайта в формате XML — она идеально подходит под все требования поисковых роботов. Поэтому продвигать сайт намного проще – ресурс лучше индексируется, ранжируется. Выбиться на передовые позиции намного проще.
Вордпресс создать сайт: Disable WordPress Updates
Движок Вордпресс и плагины имеют одну не очень приятную особенность. Они часто обновляются самостоятельно, но обновления не всегда нужны, а иногда даже мешают. К примеру, скорость работы сайта снижается, плагины даже могут начать конфликтовать друг с другом и т.д. Установка этого расширения блокирует все автоматические обновления.
Hyper Cache
Дополнение необходимо для формирования кэширования, благодаря которому понижается общая нагрузка на сервер, а потом сайт функционирует быстрее, не приходится долго ждать загрузки страницы.
WordPress Related Posts
Еще одно крайне важно расширение, суть работы которого заключается в том, что оно показывает под читаемой статьёй похожие по смыслу и тематике.
Плагин повышает удобство пользования сайтом. Он весьма полезен – посетители долго задерживается на ресурсе, путешествуя по страницам, дольше задерживаясь на проекте!
Обратите внимание! Еще одна положительная особенность – автоматически формируется внутренняя перелинковка, что позитивно сказывается на продвижении ресурса, его ранжировании в поисковой выдаче.
Video Embedder
Дополнение необходимо в том случае, если на сайте планируется публиковать видео. Посредством плагина можно вставлять ролики абсолютно с любых ресурсов.
Кстати! Наличие видео в статье – важный момент. Пользователь, просматривая ролик, дольше задерживается на странице. Повышаются поведенческие факторы, а они непосредственно влияют на ранжирование страницы в поисковой выдаче.
Проблем с работой плагина не будет! Он очень простой в использовании.
Вордпресс создать сайт: Advertising Manager
Читайте также: Как сделать баннер на сайт: 4 способа сделать крутой баннер
Плагин необходим в том случае, если вы собираетесь добавлять рекламные блоки, на которых и будет получать заработок сайт. Применение дополнения позволяет устанавливать блоки фактически в любую часть сайта и страницы. Речь идет абсолютно обо всех блоках, в том числе от популярного рекламного сервиса Google Adsense, который и приносит едва ли не самый большой заработок.
Работать с дополнением очень просто. Оно не требует особых навыков, простое в понимании.
Конечно, работать с блоками можно и другим методом – устанавливать на сайт код. Однако не все умеют дружить с кодом. Если вы в числе этих людей, устанавливайте плагин и ни о чем не думайте.
Кнопки социальных сетей
На сайте должны быть кнопки социальных сетей, дабы пользователи могли в один клик поделиться материалом на своей странице. Это будет способствовать распространению статей в сети, привлечь дополнительных читателей.
Если нужно копировать ссылку, потом переходить на свою страницу в социальной сети и вставлять ее там, пользователи зачастую делать этого не будут. Если для публикации статьи нужно просто кликнуть по иконке, люди без проблем это сделают.
Я не называю конкретных расширений данного типа, поскольку их существует огромное количество. Они в целом похожи по принципу своего действия. Отличия – только во внешнем оформлении. К тому же, каждый плагин имеет свои индивидуальные настройки, предназначенные для:
- выбора конкретных соцсетей;
- размера кнопок;
- расположения их на сайте – под статьей, сбоку от статьи и т.д.
Прежде, чем устанавливать дополнение, внимательно почитайте его описание, дабы понимать особенность работы.
7. Вордпресс создать сайт: как повысить скорость загрузки
Если мы создаем сайт на WordPress с нуля, обязательно нужно проработать скорость загрузки страниц. Ведь большинство пользователей не хотят ждать, пока грузится сайт – они просто уходят с него и очень редко возвращаются.
Обратите внимание! Кроме того, поисковые роботы благоволят проектам с быстрой загрузкой. Они лучше индексируются и занимают более высокие позиции в поисковой выдаче.
Если сайт работает слишком медленно, причин может быть несколько. Первая – неправильно выбранный хостинг, не являющийся качественным. Но если вы выбрали хостинг, рекомендованный мною выше, то проблем с загрузкой не будет.
Вторая причина медленной работы – большое количество плагинов. Описанные выше дополнения – не перегружают проект. Если вы устанавливаете другие, возможна повышенная нагрузка на сервис.
Но в любом случае нужно провести определенную работу по оптимизации:
- предусмотреть кэширование страниц;
- уменьшить размер картинок;
- и т.д.
8. Как на платформе Вордпресс создать сайт: денежный вопрос
Рассказывая о том, как на платформе Вордпресс создать сайт, не могу пройти мимо монетизации проекта. То есть, о том, как получать с него прибыль. Есть несколько возможностей успешного заработка.
Однако не все знают о них или не эффективно используется. Установлено, что подавляющее большинство проектов перестают работать, потому что их владельцы не получают с них прибыли. Для достижения успеха – в том числе, финансового – необходимо вложения и не только денежные:
- силы;
- время;
- знания;
- умения.
Нужно постоянно работать на его развитием, и только так вы придете к обязательному успеху.
Если у вас нет времени на решение определенных задач, придется прийти к помощи наемных специалистов:
- авторов статей;
- контент-менеджера;
- SEO-оптимизатора;
- и т.д.
Конечно, можно делать все своими руками, но для этого потребуется много времени и умений. Но не опыта – опыт придет в процессе работы. Так что решайте сами, как поступать.
А монетизация возможна несколькими способами:
- размещение блоков с контекстной рекламой;
- размещение рекламных баннеров;
- публикация заказных платных статей;
- размещение партнерских ссылок;
- и многое другое.
Создаем сайт на wordpress с нуля: личный совет
Я подробно, пошагово рассказал вам, как на движке Вордпресс создать сайт, перечислив 8 основных шагов, которые позволят достичь успеха. Как видите, ничего особенно сложного нет. Нужно только трудиться и каждый день уделять время и силы своему проекту.
Если вам нужны практические советы и рекомендации, записывайтесь на мой авторский бесплатный онлайн-тренинг, который длится всего 4 дня. Просто повторяя за мной, вы сделаете собственный ресурс, готовый к работе и продвижению. Для участия в тренинге достаточно оставить адрес своей электронной почты.
Как создать свой первый сайт на WordPress
Давайте рассмотрим, как сделать сайт на WordPress с минимальными усилиями, и начать развивать свое присутствие в Интернете:
WordPress — это одна из самых популярных систем управления контентом (CMS). Хотя она может показаться сугубо технической, на самом деле WordPress очень прост.
WordPress — это отличный выбор для создания гибкого сайта без необходимости работать с кодом
WordPress позволяет создать современный, простой в использовании сайт со всеми основными функциями без необходимости изучать программирование.
WordPress — это не только платформа для бизнеса или для ведения блога. Он подойдет для мамы, которая хочет создать семейный сайт, чтобы выкладывать фотографии своих детей. Для фотографа, который хочет создать онлайн-портфолио. Или для создания форума.
Перед тем, как сделать сайт на Вордпресс, вы должны понять, что с его помощью вы можете создать все это и многое другое.
Сайт на WordPress можно представить себе как несколько слоев. WordPress является центральным слоем. Это основа, на которой держится все остальное. Контент вашего сайта (текст, изображения, видео и т.д.) формирует следующий слой. Это самая важная часть вашего сайта, на которой вы и хотите сосредоточиться. Внешний слой — это тема, которая является представлением того, как отображается ваш контент.
Главная особенность WordPress заключается в том, что вы можете легко добавлять контент без изменения структуры ядра
Вы можете расширять, удалять или редактировать контент без необходимости изменять функционал. Можно изменить внешний вид сайта (то есть тему WordPress) без потери контента и без изменения структуры.
Последний «большой» компонент любого сайта на WordPress — это плагины. Эти части кода, которые вы можете добавить (или подключить) на свой сайт, чтобы реализовать дополнительный функционал. Представьте себе свой мобильный телефон — некоторые функции, такие как телефонные звонки или адресная книга, включены как часть стандартного программного обеспечения.
Если вы хотите расширить его возможности (воспроизведение музыки с Pandora, например), вы устанавливаете приложение. Плагины — это как приложения для вашего сайта на WordPress.
Перед тем, как сделать сайт WordPress, перечислим его основные компоненты: доменное имя (URL-адрес) и хостинг. Доменное имя – это тот адрес, по которому люди будут попадать на ваш сайт. Хостинг связан с физическим компьютером, который обрабатывает файлы сайта (это аккаунт, который «сдает номер» для вашего контента).
Чтобы создать свой первый сайт на WordPress, необходимо доменное имя и хостинг. И, конечно же, вам необходимо скачать WordPress.
Есть несколько других составляющих, которые будут нужны для работы вашего сайта.
- Контент — что вы хотите сказать;
- Изображения — сайт с голым текстом будет невероятно скушен;
- Тема — WordPress поставляется с несколькими установленными по умолчанию темами. Также существует много бесплатных тем, которые вы можете выбрать. Если нужен какой-то определенный дизайн, существуют и премиум темы, доступные для приобретения.
Что НЕ нужно, чтобы сделать сайт на Вордпресс самостоятельно:
Дорогое программное обеспечение для редактирования или веб-дизайна — все, что создается в WordPress, добавляется и редактируется через браузер.
Богатый дядя или большое наследство — WordPress является бесплатной платформой, также доступными являются тарифные планы на предоставление хостинга.
Ученая степень в области компьютерного программирования, математики или физики — после того, как вы изучите основы работы с WordPress, все будет очень просто!
Единственный простой способ настроить WordPress — это начать с учетной записи хостинга, предназначенного для сайтов WordPress.
Многие хостинги предлагают опцию установки WordPress в один клик или простые инструкции по установке непосредственно из панели управления. Даже без аккаунта хостинга вы можете запустить WordPress, но при условии, что у вас есть база данных, в которой будет храниться информация сайта, и место, куда загрузить файлы WordPress.
Проверьте, можно ли на вашем хостинге автоматически установить WordPress. Если необходимо установить его вручную, войдите в Cpanel (или аналогичную панель управления). Затем нажмите на кнопку, чтобы создать базу данных MySQL для вашего сайта:
Введите имя базы данных, а также создайте пользователя БД. Сохраните имя базы, пользователя и пароль пользователя — они понадобятся позже.
Перед тем, как сделать сайт на WordPress, скачайте последнюю версию CMS и распакуйте файлы. Используя файловый менеджер, или FTP-клиент, загрузите все файлы WordPress на хостинг:
После завершения загрузки у вас должна быть структура папок, аналогичная этой:
Для последнего шага перейдите с помощью браузера на свой сайт. Процесс установки должен начаться автоматически, первым шагом будем выбор языка:
Помните учетные данные, которые мы сохранили ранее? На этом этапе создания сайта на Вордпресс самостоятельно они нам понадобятся. Введите имя базы данных, имя пользователя и пароль в соответствующих полях. Большинство хостингов используют localhost для имени хоста. Если вы не уверены, спросите об этом службу поддержки своего хостинга. Продолжите установку:
Далее нужно задать имя пользователя и пароль, которые вы будете использовать, чтобы войти в панель администрирования WordPress. Я рекомендую использовать имя пользователя, отличное от “admin”. Это имя пользователя по умолчанию, и, следовательно, увеличивает шансы на то, что ваш сайт будет взломан. Введите название сайта, если хотите, и продолжайте установку:
WordPress установлен. Вы можете получить доступ к панели администрирования через domainname/wp-admin. Чтобы войти в панель администрирования нужно использовать имя пользователя и пароль, которые вы задали ранее.
По умолчанию, WordPress использует формат написания URL-адресов, который не является SEO-оптимизированным. Настройка URL имеет решающее значение во время установки WordPress. Не откладывайте выполнение этой задачи. Это нужно сделать прежде, чем вы начнете публиковать страницы или записи в блоге. И перед тем, как сделать карту сайта WordPress:
В «Консоли» найдите раздел «Настройки» в левой боковой панели. Перейдите в «Настройки», а затем в «Постоянные ссылки».
Обычно по умолчанию задано правило «Простые». Нам нужно изменить это, поэтому выберите опцию «Произвольно». В текстовом поле введите следующую команду:
/%postname%/
Это должно выглядеть следующим образом:
URL-адреса являются важным фактором для ранжирования поисковыми системами, и мы доработали этот элемент, изменив правила формирования URL. Допустим, вы решили опубликовать страницу или запись в блоге под названием «Как создать свой первый сайт на WordPress«, и хотите получать органический трафик с поисковых систем, таких как Google и Bing. Какой URL-адрес, по вашему мнению, будет более удобным для поисковой системы и для пользователя?
Обычный URL-адрес: example.com/?p=123
Произвольная структура URL-адреса: example.com/how-to-build-a-wordpress-website-for-the-first-time
Если вы не уверены, то поверьте мне, что произвольная структура — это лучший вариант.
Все основные разделы расположены в меню слева. Под каждым из основных заголовков расположено подменю параметров. Сюда же надо «обращаться», если не знаете, как сделать копию сайта WordPress:
Первым типом контента, который мы обсудим, будут записи в сравнении со страницами. Записи, как правило, используются для отображения контента, который часто обновляется. Например, статьи в блоге. Для создания контента, который не меняется так часто, лучше использовать страницы.
Большинство тем по умолчанию отображает на главной странице последние записи. Вы можете изменить эту настройку, чтобы всегда отображать статическую страницу. Этот параметр, а также другие установка часового пояса и изменение адреса электронной почты администратора, находятся на вкладке «Настройки» в меню слева:
В меню «Внешний вид» можно управлять темой оформления и всем, что связано с визуальным отображением сайта. Здесь можно выбрать тему, загрузить новую, или произвести пользовательскую настройку темы, которую вы используете:
Меню «Плагины» позволяет просматривать установленные плагины и добавлять новые. Все плагины, установленные на сайте, будут отображаться в этом меню. Чтобы сделать сайт на вордпресс самостоятельно, можно использовать только те плагины, которые были активированы. Иногда при установке плагина в меню слева будет добавляться новый пункт меню. Также часто новые параметры будут добавляться в один из существующих разделов меню:
На странице «Медиафайлы» можно просматривать, редактировать или удалять изображения, которые были добавлены на сайт. Все изображения, независимо от того, где они добавлены, будут отображаться в этом разделе. Например, можно добавить изображение в запись непосредственно из панели редактирования записи. Тем не менее, эти изображения также будут отображаться в библиотеке.
Все это нужно знать, чтобы сделать сайт на Вордпресс самостоятельно.
Хотя наиболее важной частью любого сайта является контент, вы также должны уделить внимание теме оформления.
Тема влияет на то, как отображается сайт, а также на общее впечатление, которое он производит на посетителей.
Нужно выбирать тему оформления, которая является стабильной и простой в работе. Многие темы являются настраиваемыми, что позволяет с легкостью изменять цвета и фон. Это поможет создать уникальный внешний вид, который лучше подходит для вашей задумки дизайна сайта.
Добавление контента на страницы и в записи производится аналогично.
- Нажмите на кнопку «Добавить новую»;
- Введите заголовок. Это должна быть общая идея страницы или записи;
- Внесите в большое поле контент.
Справа вы увидите две вкладки «Визуально» и «Текст». Убедитесь, что вы редактируете контент через вкладку «Визуально». Вкладка «Текст» показывает код разметки, если необходимо изменить его:
Через эту панель можно сделать текст жирным, курсивом или вставить изображения. Для вставки изображений нажмите «Добавить медиафайл». Кнопки, расположенные сверху от поля ввода текста, обеспечивают дополнительный функционал. Если вы хотите, чтобы элемент был отформатирован как заголовок или подзаголовок, выделите текст и измените значение «Параграф» на «Заголовок 1«, «Заголовок 2» и т.д.:
С правой стороны вы увидите несколько дополнительных опций. «Миниатюра записи», например, автоматически устанавливает изображение миниатюры, которая выводится с записями во многих темах. Вы также можете сохранить элемент в виде «Черновика», если он еще не закончен. Это сохранит все внесенные изменения, но запись еще не будет опубликована на сайте.
Для пользователей сайта будут видны только записи и страницы, которые опубликованы:
Существует еще много всего, что может сделать WordPress, мы только едва коснулись поверхности. Если вы хотите узнать больше, ознакомьтесь с Кодексом WordPress. Удачи вам, и изучите все это перед тем, как сделать сайт на WordPress!
Данная публикация представляет собой перевод статьи «HOW TO BUILD A WORDPRESS WEBSITE FOR THE FIRST TIME» , подготовленной дружной командой проекта Интернет-технологии.ру
Как создать сайт на WordPress.com — видео
Приветствую вас, друзья! Post updated: всё меняется со временем, а инструкцию нужно держать актуальной. WordPress.com – это самый простой способ, чтобы создать сайт на движке вордпресс абсолютно бесплатно. Конечно, если есть деньги, можно приобрести платный тарифный план. Было бы вообще великолепно, особенно бизнес план. Я бы с удовольствием. А пока нет денег, будем создавать блог бесплатно с ограниченными возможностями. Сервис WordPress.com представляет возможность создать свой персональный блог всего за пару минут. От вас потребуется всего лишь заполнить небольшую форму регистрации своего проекта. И Вы получите три гигабайта бесплатного хостинга для файлов (больше чем у меня), адрес сайта типа, как на blogspot — имя_сайта.wordpress.com.

 Создайте начальный вариант сайта, который останется бесплатным всегда
Создайте начальный вариант сайта, который останется бесплатным всегда
Ну и конечно самое главное это — сможете использовать функции и возможности CMS WordPress. По статистике 32% сайтов в Интернете работают на WordPress. Круто.
Многие считают, что на бесплатной площадке wordpress.com нельзя создать полноценный хороший проект, но это не так. Тот, кто об этом говорит просто не знает ни чего. Посещаемость, индексация поисковиками и пузомерки, с этим все будет окей. В последнее время с бесплатным хостингом wordpress.com происходит масса изменений к лучшему. Появляются новые функции, бесплатные темы (шаблоны) и так далее. Новичкам, для тех у кого денег нет на домен и платный хостинг, для тех, кто вникать особо не хочет в детали, кто хочет попробовать (потренироваться) советую создать блог на бесплатной основе wordpress.com. Единственным ограничением является для вас это — ваше воображение.
Создайте веб-сайт на основе потрясающих шаблонов и реализуйте свои идеи онлайн! Простая статистика. Сотни образцов. Бесплатный хостинг. Масштабируемость. Дружественная поддержка. Справка. Встроенный SEO. Поддержка для мобильного.
Как создать сайт на wordpress

 Возможности wordpress com
Возможности wordpress com
Прежде всего зайдите на русскоязычный сервис wordpress.com и осмотритесь. Информацию изучите и смело приступайте, нажав кнопку — Приступайте. И я заодно, вместе с вами, буду создавать новый бложик для себя.

 Наилучшие возможности WordPress ждут вас здесь
Наилучшие возможности WordPress ждут вас здесь
Для регистрации и создания сайта, заполните форму или используйте свой аккаунт Google:

 Создание учётной записи
Создание учётной записи
Как я уже сказал, поддерживается русский язык. Поэтому подробно объяснять, что к чему, лишнее. Просто заполняйте форму:

 Давайте создадим сайт
Давайте создадим сайт
Скажу вам только, что я вместе с вами создаю ещё один блог на бесплатном хостинге. Выбрал адрес блога такой: seohobbyblog.wordpress.com. Так как, у меня есть новый сайт https://seohobby.com/, бесплатный, с похожим названием, буду использовать для продвижения основного. Контент будет конечно отличаться.
При выборе имени домена подойдите к этому более взвешено. Всё занято, нужно постараться найти свободное имя:

 Выберите адрес для вашего сайта
Выберите адрес для вашего сайта
Затем, выберите тарифный план для себя — кнопка «Начните бесплатно». Пару минут подождите и опаньки — ваш сайт готов. В честь вас даже салют запустили. Поздравляю:

 Вы создали сайт, и настало время подготовить его к публикации
Вы создали сайт, и настало время подготовить его к публикации
Следующий шаг, настройте свой блог. Название, описание, язык публикации и так далее. Хотя это можно сделать позже. Сначала (если хотите) зайдите на свою почту которую Вы указали при регистрации, для её подтверждения.
Продолжаем, выберите бесплатную тему (на платных указана цена) для блога. Не стоит долго думать, поскольку Вы всегда можете сменить тему позже. Нажмите на пиктограмму:

 Выберите бесплатную тему
Выберите бесплатную тему
Далее, сейчас Вы можете настроить выбранную тему, чтобы она выглядела так, как вам этого хочется. Прочитайте описание темы wordpress. Если вы передумаете и захотите выбрать другую тему, воспользуйтесь ссылкой “Назад к предыдущему шагу” ниже:

 Тема Expound для wordpress
Тема Expound для wordpress
С правой стороны будет панель с определенными настройками для вашего блога:
Настройка блога Бренды мира
Затем вам предложат автопостинг в социальные сети Facebook или Twitter. Свяжите свои учетные записи, чтобы при публикации записей в блоге они автоматически появлялись в Facebook или Twitter. Благодаря этому популярность записей блога, количество комментариев и просмотров возрастут на 50%. Вот в принципе и все. Создайте первую запись в вашем блоге. О чем вы хотите написать?

 О чем вы хотите написать?
О чем вы хотите написать?
Консоль блога (админка) на русском могучем языке. Так как плагины нельзя устанавливать здесь, предусмотрено для этого очень много различных виджетов. Чтобы активировать нужный виджет, перетащите его на боковую панель блога (сайдбар):
Виджеты для блога
И ещё важно, есть приложения для мобильных устройств и ПК. Обновляйте свой сайт из любой точки с помощью приложений для ПК и мобильных устройств на базе iOS, Android, Mac, Windows и Linux.

 Приложения wordpress com для ПК
Приложения wordpress com для ПК
Как создать бесплатный сайт на wordpress — видео
Пробуйте, щупайте, обследуйте, изучайте и так далее. Как создать бесплатный сайт на wordpress — оказывается просто. Согласны? А я на этом с вами прощаюсь не надолго. Удачи.
(93 штуки) Примеры сайтов на WordPress
В этой статье я собрал самые интересные примеры сайтов на WordPress. Ниже вы найдете как простые блоги с парой страниц, так и огромные многостраничные сайта, которые прекрасно работают на WordPress и приносят деньги своим владельцам.
Содержание:
(36 штук) Сайты на Вордпресс примеры
В этому списке собраны преимущественно американские сайты, т.к. в Америке, с большим энтузиазмом создают сайты на Вордпресс, а вот в России и странах СНГ, Вордпресс не настолько распространен среди крупных фирм.
Вы кстати очень удивитесь, узнав, что крупные корпорации, вроде Walt Disney создают свои сайты на Вордпресс. В общем прошу список к просмотру:
- https://www.rollingstone.com/ — официальный сайт RollingStone
- https://www.cuny.edu/ — официальный сайт городского университета Нью-Йорка
- https://free-wp.artbashlykov.ru/ — бесплатный курс по созданию сайтов на WordPress, сделанный на Вордпресс
- https://www.obama.org/ — сайт посвященный фонду семьи Обама
- https://www.villagevoice.com/ — онлайн журнал
- https://www.angrybirds.com/ — сайт посвященной играм/фильмам Angry Birds
- https://finland.fi/ — сайт посвященный Финляндии
- https://thewaltdisneycompany.com — официальный сайт компании Уолт Дисней
- https://www.nginx.com — официальный сайт Nginx
- https://blog.mozilla.org/ — блог разработчиков mozila (вам он может быть знаком по их популярному продукту «Браузер Mozilla FireFox»)
- http://www.bbcamerica.com/ — ББС Америка
- https://about.fb.com/ — раздел Фейсбука созданный на Вордпресс
- https://www.sonymusic.com/ — официальный сайт Sony Music
- https://snoopdogg.com/ — у Снуп Дога тоже сайт на ВП
- https://www.katyperry.com/ — сайт Кети Перри созданный на Вордпресс
- https://news.microsoft.com/ — сайт новостей Майкрософт сделанный на Вордпресс
- https://vesti.uz/ — (русский сайт) новости СНГ и России
- https://www.hodgebank.co.uk/ — сайт банка созданный на Wp
- https://www.toyota.com.br/ — Бразильское подразделение Тойота
- https://nypost.com/ — думаю, что хоть раз, но вы слышали в фильмах о сайт Нью-Йорк постс
- https://wylsa.com/ — гаджеты, технологии и многое другое
- https://wonderlandindustry.com/work/femme-fierce/ — я хз, что это за сайт, но сделан он на ВП и выглядит шикарно
- https://www.whitehouse.gov/ — сайт белого дома США
- https://group.renault.com/ — официальный сайт Ренаулт
- http://www.expressjet.com/ — Американская авиакомпания
- https://modpizza.com/ — сайт доставки пиццы
- https://sweden.se/ — официальный сайт Швеции
- https://techcrunch.com/ — новости высоких технологий
- https://fortune.com/ — бизнес журнал
- https://www.newyorker.com/ — онлайн журнал
- https://generatepress.com/ — сайт посвященный популярной теме и плагинам для ВП
- https://www.amc.com/ — кинокомпания AMC (та что подарила нам «Ходячих Мертвецов») также создала свой сайт на ВП
- — сайт посвященный загрузки MP3
- https://www.nomanssky.com/ — популярная игра No Man Sky
- http://usainbolt.com/ — официальный сайт Усейн Болта
- https://sylvesterstallone.com/ — официальный сайт Сильвестра Сталоне
(27 шт) Сайты на WordPress примеры русские
В список ниже попали только русские сайты созданные на Вордпресс, с посещаемостью от 100.000 человек/месяц. Кстати у некоторых из них посещаемость более 1.000.000 человек — думаю, что это отличный аргумент в пользу создания сайта на вордпресс.
- https://lifehacker.ru/ — сайт посвященный советам и лайфхакам, с посещаемостью в 1.000.000 человек/день!
- https://www.vogue.ru/ — сайт посвященный моде
- https://au.ru/ — интернет-аукцион
- https://sm-news.ru/ — новостной ресурс
- https://www.pravmir.ru/ — православие и мир
- https://peopletalk.ru/ — новости шоубизнеса
- https://naked-science.ru/ — научно-популярное издание
- https://www.iphones.ru — сайт посвященный технике Apple
- https://modxvm.com/ — самый популярный плагин к игре «World of Tanks»
- http://platon.ru/ru/ — гос. система взимания платы «Платон»
- урокцифры.рф — всероссийский образовательный проект
- https://gazeta.spb.ru/ — новости Санкт-Петербурга
- https://medialeaks.ru/ — новостной портал
- https://www.bluestacks.com/ — лучший эмулятор андройд для Пк
- https://hi-news.ru/ — новости высоких технологий
- https://alcofan.com/ — сайт ценителей спиртных напитков, сделанный на Вордпресс
- https://thebell.io/ — деньги, бизнес, власть
- https://click-or-die.ru/ — гаджеты, скидки и медиа
- https://kuban24.tv/ — новости Краснодара и Краснодарского края
- https://mama.ru/ — сообщество родителей
- https://sibdepo.ru/ — журнал о жизни в Кузбасе
- https://pozneronline.ru/ — официальный сайт Владимира Познера
- https://the-challenger.ru/ — журнал о здоровом образе жизни
- https://www.zdorovieinfo.ru/ — сайт посвященный программе «Здоровье» с Еленой Малышевой
- https://www.prikol.ru/ — сайт с подборкой мемов, приколов и прочего
- https://www.mgpu.ru/ — сайт Московского городского университета
- https://kot-pes.com/ — онлайн журнал о домашних животных
(21 штука) Примеры интернет магазинов на WordPress
Многие думают, что Вордпресс плохо подходит для создания интернет-магазина, к счастью это совершенно не так. В WP есть большое количество разных плагинов и тем, которые заточены специально под создания интернет магазина. И ниже вы найдете самые подходящие примеры интернет магазинов на WordPress:
- https://tentorium.ru/ — интернет магазин «Тенториум»
- https://tion.ru/ — это не совсем интернет магазин, но как пример отлично подходит
- https://temka.zt.ua/ — детская одежда от производителя
- https://carpleader.ru/ — рыболовный интернет магазин
- https://nokidsstickers.ru/ — магазин стикеров
- https://porgi.ru/ — интернет-магазин сценок и сценариев к праздникам
- https://medknigaservis.ru/ — гипермаркет для медиков
- https://ecodrift.ru/ — гипермаркет электротранспорта
- https://planetjeans.ru/ — магазин по продаже джинс
- https://daochai.ru/ — магазин китайского чая
- http://atlanticexpress.com.ua/ — интернет магазин по продаже бу авто
- https://akb-moscow.ru/ — магазин аккумуляторов для авто
- https://bochky.ru/ — производство и продажа бань «бочек»
- https://mi92.ru/ — официальный магазин Xiaomi в Крыму
- https://dobriyortoped.ru/ — крупнейший магазин ортопедических изделий в СПб и Мск
- https://ecovanna.ru/ — научно-производственная компания
- https://tribuketa.ru/ — доставка цветов по Москве
- https://iconcosmetics.ru/ — интернет магазин по оптовой продаже корейской косметики
- https://www.salsabil.kz/ — магазин восточных товаров
- https://smile-toys.ru/ — магазин детских игрушек
- http://combasket.ru/ — магазин баскетбольной экипировки
(9 штук) Примеры блогов на WordPress
Изначально Вордпресс задумывалась, как платформа для создания блогов, поэтому функционал в ней идеально подходит для создания своего блога (это я вам говорю, как автор блога на Вордпресс). На самом деле, почти 90% блогов в рунете сделаны именно на Вордпресс.
- https://tim.blog/ — блог известного популярного американского писателя Тимоти Ферриса
- https://blog.ted.com/ — блог фирмы ТЕД
- https://artbashlykov.ru/ — мой блог также сделан на WordPress
- https://blog.ru.playstation.com/ — официальный блог PlayStation
- https://blogs.skype.com/ — официальны блог Скайпа
- https://awd.ru/ — блог Сергея Винского о самостоятельных путешествиях
- https://www.starwars.com/news — официальный блог «Звездных войнов»
- https://ktonanovenkogo.ru/ — дизайн конечно так себе, но посещаемость в 100к+ человек/день говорит о том, что это серьезный проект
- https://evernote.com/blog/ — блог популярного сервиса Еверноте по созданию заметок
Как создать свой сайт на вордпресс за 4 дня?
Теперь, когда мы с вами разобрали примеры сайтов на Вордпресс, можно поговорить о том, как вообще работать с этой системой управления и где взять изначальную информацию по созданию сайта.
Специально для читателей моего блога я создал авторский курс по разработке сайтов на вордпресс с нуля. Этот курс бесплатный, разбит на 4 логических блока и в нем я рассказываю, не только как сделать сайт, но и как привлекать пользователей на свой сайт и как в дальнейшем на этом зарабатывать.
Чтобы узнать подробнее о курсе, можете посетить его страницу free-wp.artbashlykov.ru и посмотреть там видео-презентацию (3 мин), в которой я рассказываю подробности об этом курсе.
На этом все. Если статья оказалась для вас полезной можете поделиться ей в соц. сетях. Ну, а если вам есть что добавить или остались вопросы — пишите в комментарии.
Как создать сайт на WordPress с нуля самостоятельно. Платформа wordpress com

От автора: приветствую вас, друзья, в очередной статье, посвященной работе с WordPress. Из этой статьи вы узнаете, как создать сайт на WordPress с нуля. И это не просто слова, под фразой «с нуля» я действительно имею в виду ровно то, что и сказал. Итак, давайте приступим.
Как создать сайт на платформе WordPress
Сразу стоит отметить, что данная статья написана в первую очередь для новичков а также для тех, у кого пока что нет собственного сайта, но кто безумно хочет создать свой сайт с помощью WordPress.
Итак, представьте себе, что вы совсем еще новичок в сфере сайтостроения и никогда в жизни не слышали или имеете смутное представление о таких словах, как хостинг, ftp, html и так далее. При этом, когда вы общаетесь со знакомым вебмастером на тему создания сайта, он то и дело сыплет вот такими вот малопонятными словечками. Казалось бы впору загрустить и отказаться от идеи создать сайт самому… Но отчаиваться рано, выход есть. Можно создать сайт на базе WordPress. При этом вам не нужны знания верстки и тем более программирования, не нужно даже платить за домен и хостинг, поскольку можно создать сайт на платформе WordPress. Давайте узнаем, как это сделать.
Как создать сайт через WordPress
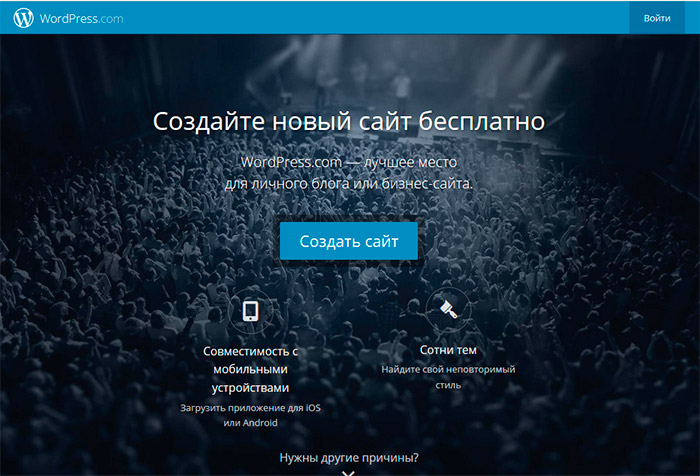
Итак, приступим к созданию сайта на базе WordPress. Уже через несколько минут вы получите готовый сайт, который можно наполнять, вести блог, через который можно делиться своими мыслями с друзьями и знакомыми. Идем на официальный сайт WordPress.

На главной странице мы видим заголовок, в котором действительно предлагается создать сайт на WordPress бесплатно. При этом мы можем выбрать дизайн будущего сайта из сотен тем и сайт изначально будет совместим с мобильными устройствами, что очень классно, поскольку доля просмотров сайтов через мобильные устройства растет с каждым днем.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс
Ну что же, воспользуемся предложением и нажмем кнопку Создать сайт. После этого мы попадаем на страницу, которая позволит привязать сайт к домену. Для тех, кто пока не знает значение слова домен, пару слов об этом. Собственно, определение домена вы можете найти в интернете. Если же говорить просто и в двух словах, то домен — это уникальное имя сайта, то самое, которое мы вводим и можем увидеть в адресной строке. Например, адрес (домен) официального сайта WordPress — wordpress.com. Именно по домену сайты и отличаются друг от друга.
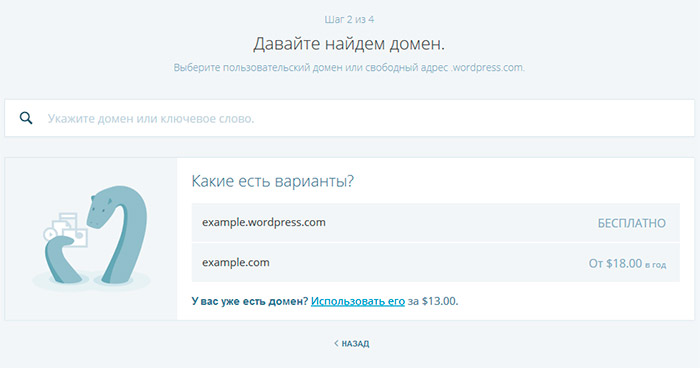
Что же конкретно мы увидим на новой странице? А увидим мы варианты названий нашего будущего сайта.

Мы видим, что есть возможность как бесплатных, так и платных доменов. Второй случай нас пока что не интересует, поскольку мы договорились создать сайт бесплатно. Поэтому будем выбирать бесплатные варианты доменов, в этом случае к ним будет приписываться адрес платформы WordPress.
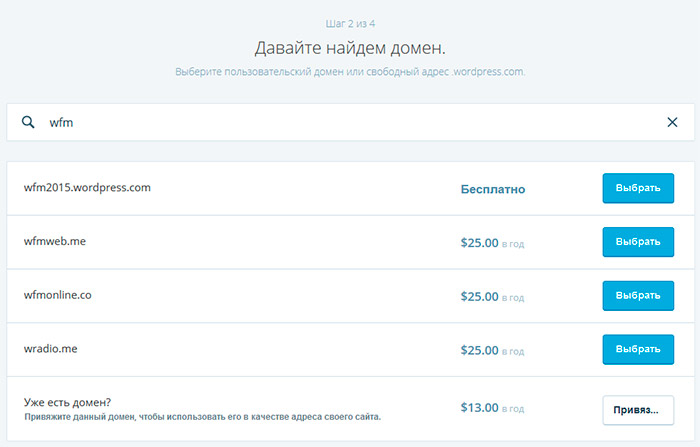
В строку поиска вводим желаемое название сайта, например, я введу wfm. Поскольку платформа позволяет создавать сайт бесплатно, вполне понятно, что желающих воспользоваться услугой — немало, поэтому приготовьтесь к тому, что желаемый адрес может быть уже занят или просто недоступен. В моем случае WordPress предложил такой вариант домена: wfm2015.wordpress.com

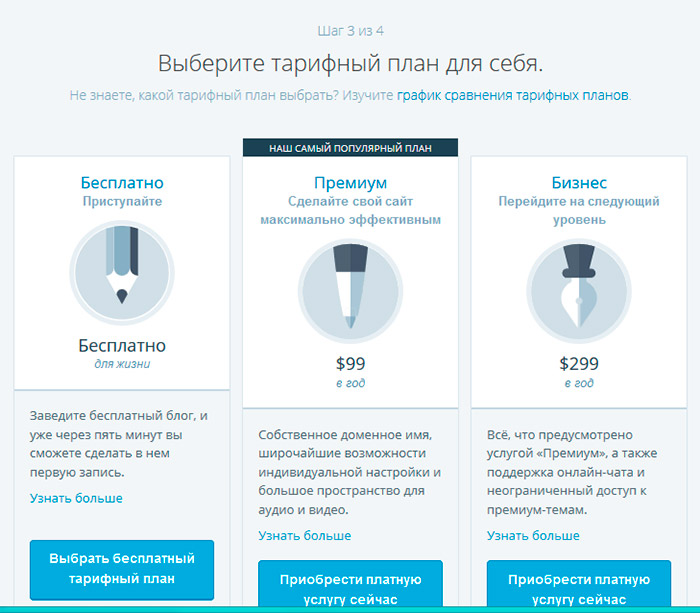
Ну что же, как говорится, дареному коню в зубы не смотрят, возьмем что дают ![]() Жмем кнопку Выбрать. На новой странице выбираем тарифный план, опять-таки, нас интересует бесплатное решение.
Жмем кнопку Выбрать. На новой странице выбираем тарифный план, опять-таки, нас интересует бесплатное решение.

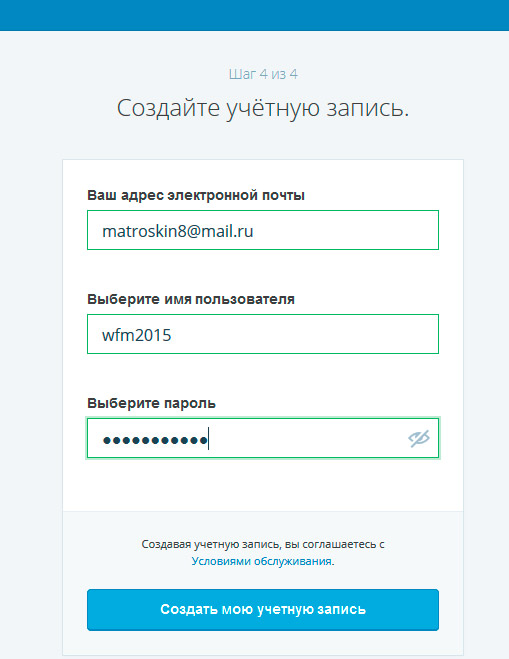
На новой странице создаем учетную запись, заполняя поля формы.

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс

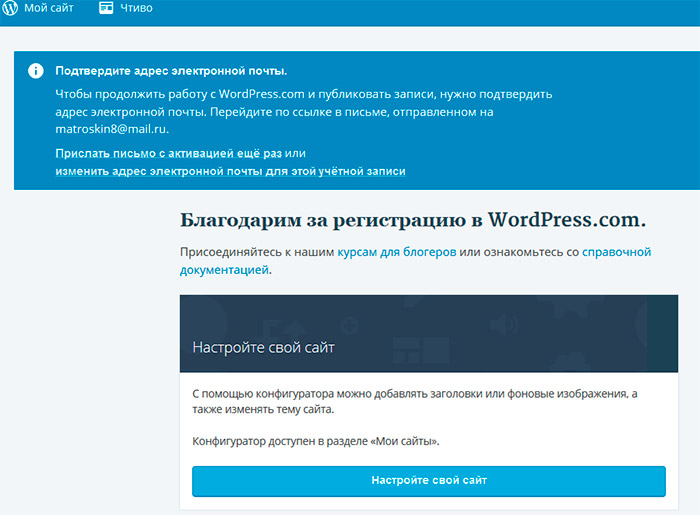
Как и для многих продуктов с регистрацией, от нас требуют подтвердить факт регистрации, перейдя по ссылке в письме, которое мы должны получить на указанную электронную почту.

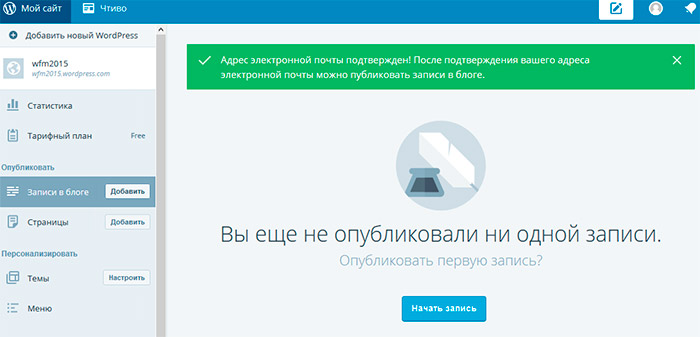
Зайдите в свой почтовый ящик и перейдите по ссылке подтверждения. После успешного подтверждения мы должны увидеть сообщение об успехе.

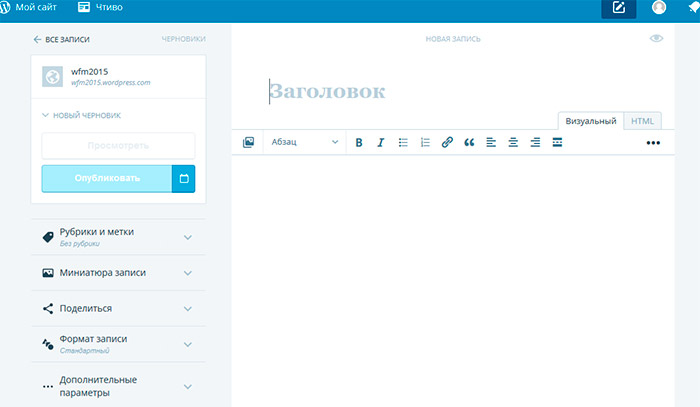
Давайте опубликуем первую запись в нашем блоге, нажав кнопку Начать запись. Мы перейдем в редактор, в котором и можем писать текст статьи.

После публикации можем перейти на наш сайт — wfm2015.wordpress.com — и посмотреть написанную статью. Все получилось ![]()

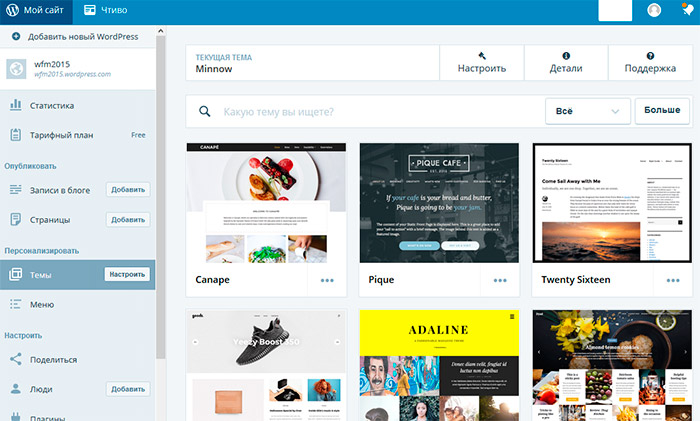
Напоследок давайте попробуем сменить стандартный дизайн на что-нибудь более яркое. Для этого достаточно изменить тему, выбрав из сотен доступных. Кликаем по ссылке Мой сайт в левом верхнем углу и переходим на главную страницу управления сайтом. В меню слева выбираем меню Тему из раздела Персонализировать и подбираем тему (обратите внимание, здесь есть как бесплатные, так и платные темы).

После установки новой темы можем перейти на сайт, чтобы увидеть изменения дизайна.

Как видите, все достаточно просто. Буквально пара минут — и вы счастливый обладатель сайта на платформе WordPress, при этом не вложили в создание этого сайта ни копейки. Можете приступать к написанию статей для сайта и давать ссылку на свой личный сайт на WordPress своим друзьям.
Ну а я на этом с вами прощаюсь. Успехов!

Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курс 
Основы создания тем WordPress
Научитесь создавать мультиязычные темы с нестандартной структурой страниц
Смотреть
Создайте свой потрясающий сайт на WordPress.com
Как мне оплатить свой тарифный план?
Вы можете оплатить свой новый план WordPress.com, надстройки и домены в кассе Магазина с помощью любой основной кредитной карты, дебетовой карты или PayPal.
Продлевается ли мой тариф автоматически?
Планы и домены обновляются ежегодно, и мы обо всем позаботимся.Мы списываем средства с вашего счета за месяц до окончания периода подписки. Если ваша платежная информация нуждается в обновлении, мы сообщим вам об этом.
Могу ли я отменить свой тарифный план?
Покупки, сделанные на WordPress.com, могут быть отменены и возвращены в течение периода возврата. Вы также можете отказаться от подписки в любое время, если не хотите продлевать подписку.
Могу ли я получить электронную почту?
На WordPress.com, мы обеспечиваем переадресацию электронной почты, но если вы предпочитаете полный хостинг электронной почты, вы можете подключить другого провайдера к своему личному домену.
Могу ли я создать блог на другом языке?
Абсолютно. Вы можете изменить язык своего блога, чтобы читатели воспринимали ваш сайт, и язык интерфейса, который меняет язык инструментов администрирования. Какой язык вы будете использовать в своем блоге, зависит от вас!
Могу ли я зарабатывать деньги на своем веб-сайте?
Да! Вы можете продавать отдельные товары в своем блоге, используя свою учетную запись PayPal и кнопку, которая направляет ваших читателей на экран оплаты PayPal.Вы также можете публиковать спонсируемые сообщения или использовать партнерские ссылки в своем контенте и подать заявку на присоединение к WordAds, нашей рекламной программе.
Что такое премиум-тема?
Премиум-темы — это платные темы с захватывающими возможностями настройки и эксклюзивной поддержкой самих авторов тем. Выберите премиум-план или бизнес-план, чтобы получить неограниченное количество премиум-тем.
Могу ли я импортировать контент из другого сервиса?
Можно импортировать контент вашего блога из множества других платформ для ведения блогов, включая Blogger, LiveJournal, Movable Type, Tumblr, Typepad, Xanga и другие. Вы также можете легко импортировать свой контент с собственного сайта WordPress.
.
Примите участие — WordPress.org
Ядро Ядро — это набор программного обеспечения, необходимого для работы WordPress. Основная команда разработчиков создает WordPress. команда делает WordPress. Независимо от того, являетесь ли вы опытным PHP PHP (рекурсивная аббревиатура от PHP: Hypertext Preprocessor) — это широко используемый язык сценариев общего назначения с открытым исходным кодом, который особенно подходит для веб-разработки и может быть встроен в HTML. http://php.net/manual/en/intro-whatis.php. разработчик или только учатся программировать, мы будем рады видеть вас на борту.Вы можете писать код, исправлять ошибки, обсуждать решения и помогать в разработке.
Следующая встреча: 5.5.1 исправление ошибок # 2 (+18 больше)
(через 2 часа) в #core на Slack
Группа дизайнеров занимается проектированием и разработкой пользовательского интерфейса. Это дом как для дизайнеров, так и для опытных пользователей. Регулярно обсуждаются макеты, дизайн и пользовательское тестирование.
Следующая встреча: Проверка дизайна Гутенберга (+2 больше)
(через 2 часа) в #design на Slack
Мобильная команда создает iOS. Операционная система, используемая на iPhone и iPad.и приложения для Android. Одолжите им свои навыки Java, Objective-C или Swift. Команде также нужны дизайнеры, UX UX — это аббревиатура от User Experience — способа, которым пользователь использует UI. Думайте о том, «что они делают», а не о том, как они это делают. эксперты и тестировщики, чтобы пользователи могли без проблем работать на любом устройстве.
Доступность a11y (обычно сокращается до a11y) относится к разработке продуктов, устройств, услуг или условий для людей с ограниченными возможностями. Концепция доступного дизайна обеспечивает как «прямой доступ» (т.е. без посторонней помощи) и «непрямой доступ», означающий совместимость со вспомогательными технологиями человека (например, компьютерными программами чтения с экрана). (https://en.wikipedia.org/wiki/Accessibility) группа обеспечивает доступность Доступность (обычно сокращается до a11y) относится к разработке продуктов, устройств, услуг или условий для людей с ограниченными возможностями. Концепция доступного дизайна обеспечивает как «прямой доступ» (то есть без посторонней помощи), так и «непрямой доступ», что означает совместимость со вспомогательными технологиями человека (например, компьютерными программами чтения с экрана).(https://en.wikipedia.org/wiki/Accessibility) опыта в рамках проекта. Они гарантируют, что ядро WordPress Core Core — это набор программного обеспечения, необходимого для работы WordPress. Основная команда разработчиков создает WordPress. и все ресурсы WordPress доступны.
Следующая встреча: Еженедельный поиск ошибок доступности (+1 еще)
(через 4 часа) в #accessibility на Slack
WordPress используется во всем мире и на разных языках.Если вы полиглот, помогите, переведя WordPress на ваш родной язык. Вы также можете помочь в создании инструментов, упрощающих перевод.
Следующая встреча: Ежемесячный чат команды Polyglots (Америка) (+2 еще)
(через 3 часа) на #polyglots на Slack
Ответ на вопрос на форумах поддержки или в IRC — один из самых простых способов начать вносить свой вклад. Каждый знает ответ на что-то! В этом блоге обсуждаются вопросы поддержки.
Следующая встреча: Еженедельный чат группы поддержки
(через 1 час) на #forums на Slack
Хорошая документация позволяет людям помочь себе, когда они застряли. Команда документации отвечает за создание документации и всегда ищет авторов. В блоге обсуждаются текущие проекты команды.
Следующая встреча: Еженедельный чат команды Документов
(через 3 часа) в #docs на Slack
Группа проверки темы рассматривает и утверждает каждую тему, отправленную в репозиторий тем WordPress.Обзор тем оттачивает ваши собственные навыки разработки тем. Вы можете помочь и присоединиться к обсуждению в блоге.
Следующая встреча: Чат на блочные темы (+1 еще)
(через 2 часа) на #themereview на Slack
Если вы плагин. Плагин — это часть программного обеспечения, содержащая группу функций, которые могут быть добавлены на сайт WordPress. Они могут расширять функциональность или добавлять новые функции на ваши веб-сайты WordPress.Плагины WordPress написаны на языке программирования PHP и легко интегрируются с WordPress. Они могут быть бесплатными в каталоге плагинов WordPress.org https://wordpress.org/plugins/ или могут быть платными плагинами от стороннего разработчика, подпишитесь на блог группы проверки плагинов, чтобы быть в курсе последних обновлений, найти ресурсы и узнать о любых проблемах, связанных с разработкой плагинов.
Учебная группа создает загружаемые планы уроков и сопутствующие материалы, которые инструкторы могут использовать в реальной среде семинара.Если вам нравится учить людей использовать и создавать что-то для WordPress, немедленно прекратите то, что вы делаете, и присоединитесь к нашей команде!
Следующая встреча: Еженедельный чат группы обучения
(через 5 часов) на #training on Slack
Команда тестирования патрулирует всю экосистему WordPress на каждом устройстве, которое у нас есть. Мы тестируем, документируем и составляем отчеты о пользовательском опыте WordPress. Благодаря постоянным поискам и визуальным записям мы понимаем не только то, что неправильно, но и то, что правильно.Мы погружаемся в контекст того, что делаем, и стремимся к удобству пользователей.
Телевизионная команда просматривает и утверждает каждое видео, отправленное на WordPress.tv. Они также помогают WordCamp в постобработке видео и отвечают за добавление субтитров и субтитров к опубликованным видео. Просмотр видео — отличный способ узнать о WordPress и помочь сообществу: для участия не требуется опыт.
Следующая встреча: WordPress.Еженедельный чат tv Team
(через 3 часа) в #wptv на Slack
Наше видение отдела маркетинга — быть основным источником стратегии и контента для других команд WordPress.
Следующая встреча: Еженедельный чат группы маркетинга
(через 4 часа) на #marketing on Slack
WP-CLI WP-CLI — это интерфейс командной строки для WordPress, используемый для выполнения административных задач и задач разработки программным способом.Страница проекта: http://wp-cli.org/ https://make.wordpress.org/cli/ — это официальный инструмент командной строки для взаимодействия с вашими сайтами WordPress и управления ими.
Следующая встреча: Еженедельный чат WP-CLI
(через 3 часа) в #cli на Slack
Мы работаем над улучшением взаимодействия с конечными пользователями WordPress во всех средах хостинга за счет сотрудничества в отрасли и обучения пользователей. Присоединяйся к нам!
Tide — это серия автоматических тестов, запускаемых для каждого плагина. Плагин — это часть программного обеспечения, содержащая группу функций, которые могут быть добавлены на веб-сайт WordPress.Они могут расширять функциональность или добавлять новые функции на ваши веб-сайты WordPress. Плагины WordPress написаны на языке программирования PHP и легко интегрируются с WordPress. Они могут быть бесплатными в каталоге плагинов WordPress.org https://wordpress.org/plugins/ или могут быть платными плагинами от сторонних производителей и темой в каталоге, а затем отображать PHP PHP (рекурсивное сокращение от PHP: гипертекст Preprocessor) — широко используемый язык сценариев общего назначения с открытым исходным кодом, который особенно подходит для веб-разработки и может быть встроен в HTML.http://php.net/manual/en/intro-whatis.php. совместимость и тестовые ошибки / предупреждения в каталоге.
Следующая встреча: Еженедельный чат Tide
(через 21 минуту) в #tide на Slack
.
Как создать одностраничный веб-сайт на WordPress 2020
Многие успешные веб-сайты — это большие, сложные дела с большим количеством страниц и контента. Однако иногда вернее в мире веб-дизайна. И вот почему вместо традиционного подхода, возможно, стоит создать одностраничный веб-сайт на WordPress.
В этой статье мы более подробно расскажем о преимуществах и применении этого типа сайтов. Затем мы покажем вам, как создать одностраничный веб-сайт на WordPress всего за три шага.Давай начнем!
Почему вы можете захотеть создать одностраничный веб-сайт
Большинство веб-сайтов имеют несколько страниц. Как минимум, обычно есть домашняя страница, страница контактов, страница с информацией и страницы для любого контента или услуг, которые вы предлагаете.
Одностраничный веб-сайт, с другой стороны, объединяет всю важную информацию в единую домашнюю страницу, часто за счет включения ряда специальных разделов. Одностраничный дизайн веб-сайта предлагает ряд преимуществ, таких как:
- Простота, которая облегчает посетителям навигацию по вашему сайту и поиск того, что им нужно.
- Простота обслуживания, так как требуется очень мало контента.
Конечно, одностраничный дизайн не подходит для каждого веб-сайта. У больших и сложных сайтов есть свое место. Однако если у вас есть сайт для малого бизнеса, портфолио или простая витрина, вы можете рассмотреть этот формат.
Основные элементы одностраничного веб-сайта
Если ваш веб-сайт занимает только одну страницу, вы должны быть очень осторожны с тем, что вы включаете.Важно предоставить всю информацию, которая понадобится вашей аудитории, не загромождая страницу и не перегружая ее. Все, что вы добавляете на свою страницу, должно быть там по какой-то причине.
Вот некоторые из основных элементов, если вы хотите создать одностраничный веб-сайт:
- Яркий призыв к действию (CTA), например кнопка регистрации, контакта или покупки.
- Раздел «О себе», в котором объясняется, кто вы, ваша компания или ваша организация.
- Элементы брендинга, такие как ваш логотип и слоган.
- Список товаров или услуг, если необходимо.
- Ссылки на другие ваши места и контент в Интернете, включая профили в социальных сетях.
- Контактная информация, включая, если возможно, различные каналы.
Раздел контактов является важным элементом вашего одностраничного сайта и часто располагается внизу.
Также важно обратить внимание на порядок этих элементов. Как правило, наиболее важную информацию и призывы к действию рекомендуется размещать на ранней стадии, а контактные данные и ссылки — ближе к нижней части страницы.Подумайте о том, что ваша аудитория должна будет увидеть и в каком порядке, и это поможет вам определить, какие элементы включить и как их расположить.
Наконец, то, что вы используете одностраничный дизайн веб-сайта, не обязательно означает, что у вас не может быть блога. Если вы все еще хотите добавить блог, WordPress все равно позволит вам ссылаться на ваш блог с вашей одностраничной домашней страницы.
Как создать одностраничный веб-сайт (за 3 шага)
Теперь давайте поговорим о том, как на самом деле подойти к созданию вашего сайта.Первое, что вам нужно сделать, это проверить некоторые существующие примеры одностраничных веб-сайтов для вдохновения. Затем переходите к первому шагу.
Шаг 1. Определите направленность вашего сайта
Ваш одностраничный веб-сайт должен быть построен на основе одного или двух основных CTA.
Как мы уже говорили, выбор создания одностраничного веб-сайта означает, что вам придется очень тщательно продумывать его дизайн. Это включает ясное представление о его целях. Если вы ограничены одной страницей, вам нужно будет выбрать один или два ключевых момента, на которых нужно сосредоточиться.
Для этого рассмотрите основной призыв к действию, на основе которого будет разработан ваш сайт. Чего вы хотите, чтобы посетители делали — подписывались на членство, покупали продукт, посещали мероприятие или нанимали вас на работу? Все на вашей странице должно побуждать людей к такому действию. Это означает предоставление необходимой информации, объяснение преимуществ и четкое определение следующих шагов.
Шаг 2: Выберите качественную одностраничную тему
Если вы решили создать одностраничный веб-сайт в WordPress, вы можете использовать любую тему, какую захотите.Однако зачастую разумной стратегией является выбор одностраничной темы, которая была создана специально для того, чтобы помочь вам в разработке этого типа сайта. Эти темы позволяют легко включить всю необходимую информацию, сохраняя при этом привлекательный дизайн.
При выборе одностраничной темы вам нужно искать:
- Конструктор страниц с заранее созданными элементами, которые вам понадобятся, например разделом контактов.
- Способ разбиения страницы на несколько разделов, которые можно различить визуально.
- Навигация, позволяющая посетителям переходить к различным разделам вашей страницы.
- Простой способ добавить кнопки CTA и настроить их.
Доступно множество одностраничных тем. Например, Hestia — это многоцелевая тема, которая идеально подходит для кратких, но всеобъемлющих одностраничных сайтов. Он совместим со многими популярными конструкторами страниц, включает динамический настройщик и помогает быстро настроить одностраничный сайт. Он также включает предварительно созданные разделы для контактной информации, вашей биографии, витрины и многого другого.
Шаг 3. Создайте свой сайт
Даже на одностраничном веб-сайте целесообразно включать навигационные ссылки.
Когда вы знаете, что вы хотите добавить на свой сайт, четко понимаете его направленность и выбрали сильную тему, вы можете приступить к разработке страницы. Вам нужно, чтобы он соответствовал вашей аудитории, отражал ваш стиль и был оптимизирован для достижения ваших целей — а это значит, что вам не следует просто следовать формуле.
Тем не менее, вот несколько советов, которые следует учитывать при создании сайта:
- Сохраняйте свою страницу простой и не включайте ничего, что не служит определенной цели.
- Четко разграничивайте разные разделы с помощью множество заголовков, фонов и т. д.
- Создайте навигацию, которая будет быстро переходить посетителей к нужным им разделам.
- Сделайте ваши основные призывы к действию заметными и убедительными.
Следуя этому совету, вы сможете создать отличный одностраничный сайт в кратчайшие сроки.
Заключение
Иногда ваш веб-сайт нужен только для выполнения одной или двух важных задач. В таких обстоятельствах одностраничный сайт — идеальное решение. Вы можете включить только ту информацию, которая нужна вашим посетителям для выполнения действий, которые вы хотите поощрять. и максимально упростят работу по обслуживанию вашего сайта.
Вот три простых шага, которые позволят вам создать одностраничный веб-сайт уже сегодня:
- Определите направленность вашего сайта.
- Выберите качественную одностраничную тему, например Hestia.
- Создайте свой сайт.
У вас есть вопросы о том, как самостоятельно создать одностраничный веб-сайт с помощью WordPress? Дайте нам знать в комментариях ниже!
Бесплатное руководство
5 основных советов по ускорению
Ваш сайт WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
.
Как создать сайт на wordpress.org без доменного имени
Каждый может получить бесплатный, очень простой сайт на wordpress.com. Если вам нужен профессиональный веб-сайт, а не somesite.wordpress.com, вы также можете приобрести доменное имя, а затем использовать наиболее часто используемое решение: wordpress.org или также использовать коммерческий филиал (просмотрите цены).
Внимательно прочтите мою тему и не оставляйте нерелевантных ответов, пожалуйста.
Третий вариант (с использованием файла HOSTS), безусловно, лучший, поскольку он позволит вам создать новый сайт без необходимости вручную редактировать базу данных непосредственно перед запуском сайта.Хех, согласованная проводка 🙂
Я лично использую опцию файла hosts, потому что тогда в БД вообще не будет изменений URL-адресов, когда сайт будет запущен. Недостатком является то, что вы не сможете получить доступ к своему текущему сайту по имени домена, вам нужно будет использовать IP-адрес или временный URL-адрес, назначенный при первой настройке хостинга, или доступ через другой компьютер. Кроме того, если кто-то еще попытается получить доступ к сайту разработки через IP или временный URL без записи хостов, сайт не будет работать правильно.
Изменение URL-адресов в БД не обязательно так сложно с правильным программным обеспечением, но полный отказ от этого шага заставляет меня использовать подход хостов.
- Этот ответ был изменен 2 года назад пользователем bcworkz.
Большинство хостов предоставят вам временный домен. Стройте с этим. Когда вы закончите и измените DNS, чтобы он указывал на ваш новый хост, используйте плагин, такой как «better search replace», чтобы исправить URL-адреса на своем сайте разработки.Это довольно тривиально; Я делаю это все время.
Привет, Стив,
Лично я также не считаю файл hosts более удобным, чем два других варианта … временный URL или субдомен.
Я слышал, что «использование поддомена для создания сайта wordpress при сохранении неприкосновенности основного сайта — гораздо лучший вариант, чем использование временного URL. Причина, по которой временные URL-адреса не считаются лучшей практикой при создании сайтов WordPress, заключается в том, что часто временный URL-адрес остается жестко закодированным в базе данных.Таким образом, может быть, когда вы заменяете временный URL-адрес фактическим доменом, который хотите использовать для сайта, во многих случаях очень вероятно, что он не будет отображаться. Чаще всего это изображения, которые все еще работают с временным url. Чтобы решить эту проблему и исправить ее, вам необходимо выполнить операцию поиска и замены во всех таблицах базы данных вашего сайта. Это, конечно, чрезмерно усложняет весь процесс, поскольку иногда URL-адреса не полностью заменяются правильно, даже после ручной настройки.”
Что вы думаете об этом Стиве? Это правда? Или в методе поддоменов тоже есть минусы?
Конечно, это может сработать. «Я слышал это…» Я много чего слышал в своей жизни. 🙂
Вы написали: «Вам потребуется выполнить операцию поиска и замены во всех таблицах базы данных вашего сайта». Да, это банально и надежно.
Есть много способов. Выберите один и приступайте к работе.
Привет,
, основанный на моем опыте разработки сайтов wordpress на моем собственном сервере, прежде чем отправлять их клиентам (конечно, это делается для того, чтобы убедиться, что я получу деньги перед отправкой исходного файла).
эти 2 варианта могут работать:
— Использование временного URL.
— Использование поддомена.
не имеет значения, что вы используете.
Возможность поиска и замены с помощью sql-скрипта — это то, что я делал раньше, но поскольку в настоящее время существует много плагинов резервного копирования, восстановления и миграции, это уже в прошлом, теперь вы можете просто создать резервную копию и отправить ее в целевой сервер и восстановите сайт, и все URL-адреса будут автоматически обновлены.
Я использовал backupbuddy, платный плагин, который один мой клиент купил мне в подарок.но, конечно, вы можете попробовать найти другие бесплатные альтернативы.
Бест,
Микроавтобус
- Этот ответ был изменен 2 года 1 месяц назад пользователем appletvan.
Я всегда использую временный URL-адрес на основе IP-адреса для создания веб-сайта, а затем просто меняю URL-адрес с помощью сценария searchandreplace, когда все будет готово к запуску.
Однозначного ответа нет, все они жизнеспособны, это вопрос личных предпочтений.Как сказал Стив, «выберите один и приступайте к работе».
.


















